
下記サンプルページを元に説明します。 ファイルをダウンロードしていただくか、サンプルページのソースコードをブラウザ上でご確認ください。 >サンプルページ >サンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
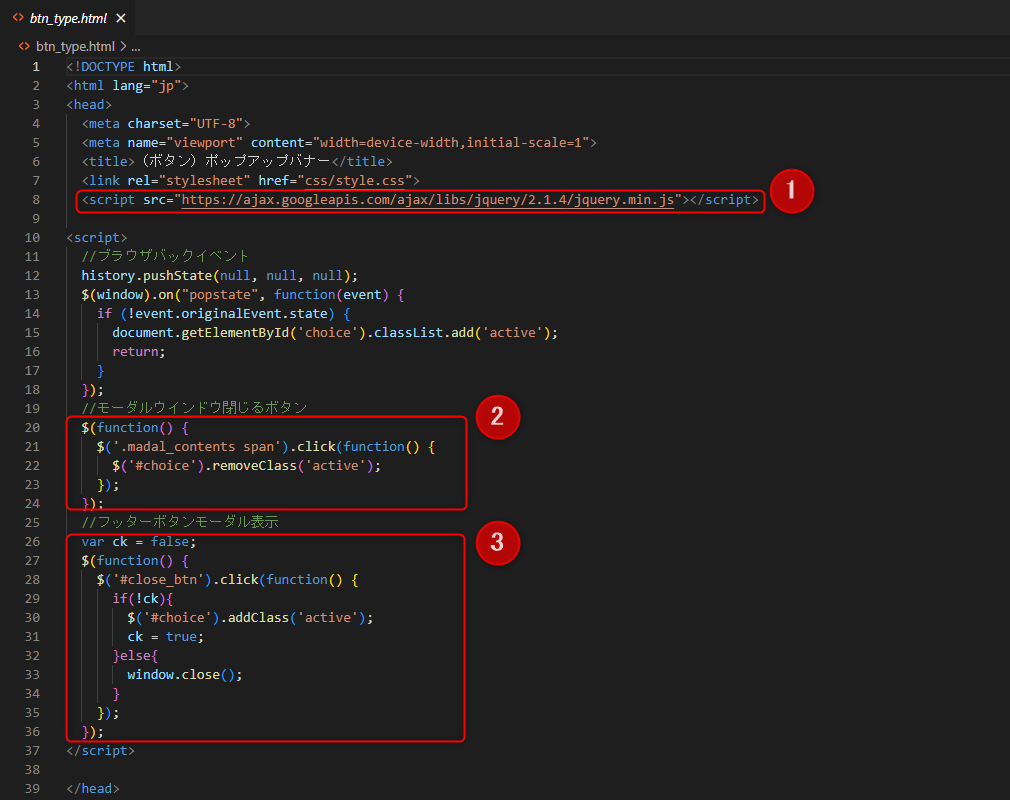
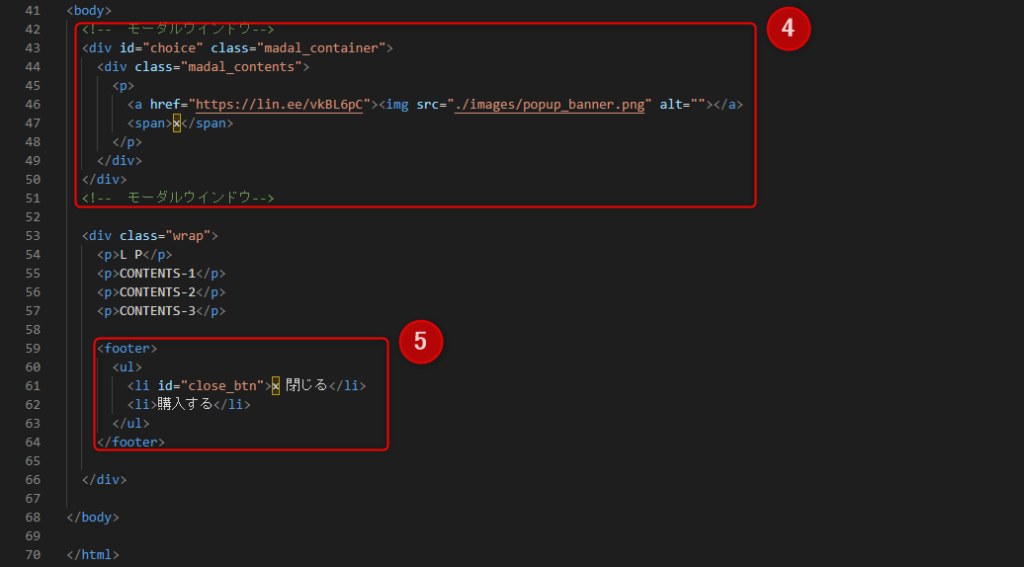
■仕様1 フッターの「閉じる」ボタンをクリックすると、離脱防止のポップアップバナーが表示されます。 こちらのバナーに引き留め施策を設定し、LINEの友だち登録へ誘導してください。 〈ソースコード説明〉 ①jqueryの読み込み ②ポップアップバナー閉じる挙動 ③ポップアップバナー表示挙動 ④ポップアップバナーを設置 ⑤ポップアップバナーのトリガーとなるボタン配置


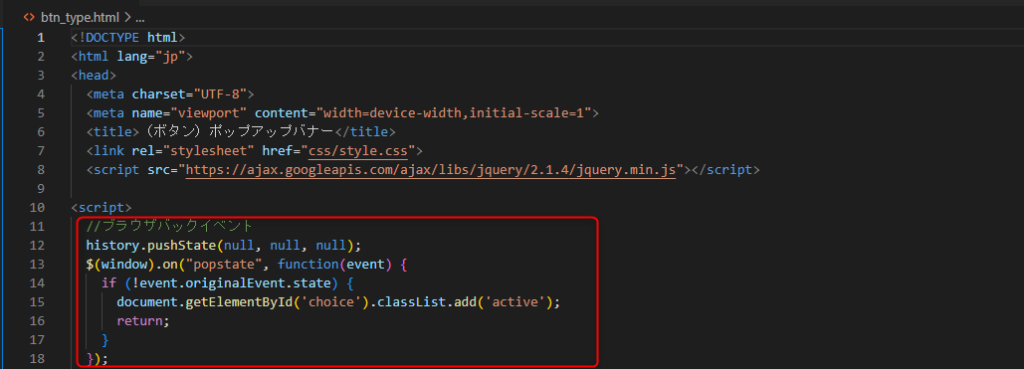
■仕様2 ブラウザの戻るボタンを押した際に、ポップアップバナーが表示

※ブラウザのセキュリティーの関係で、ユーザーが何も動作しないでブラウザの戻るボタンを押下するとイベントは実行されません。 回避するにはユーザーが何かしらのアクションを起こす必要があります。 どこでもよいので画面のどこかをクリック(タップ)すると、ブラウザバックのイベントが有効になります。shopifyへのトラッキングコードの設置方法
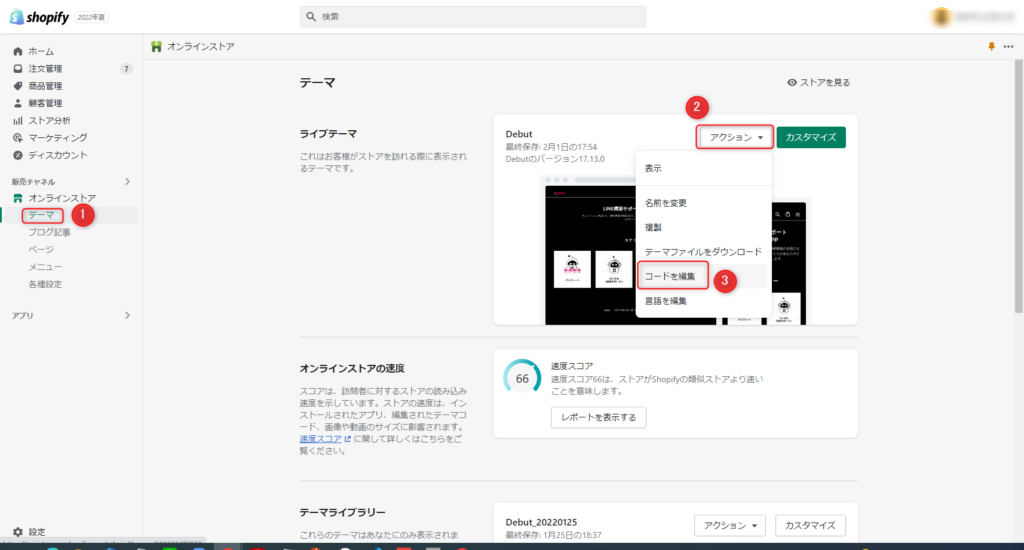
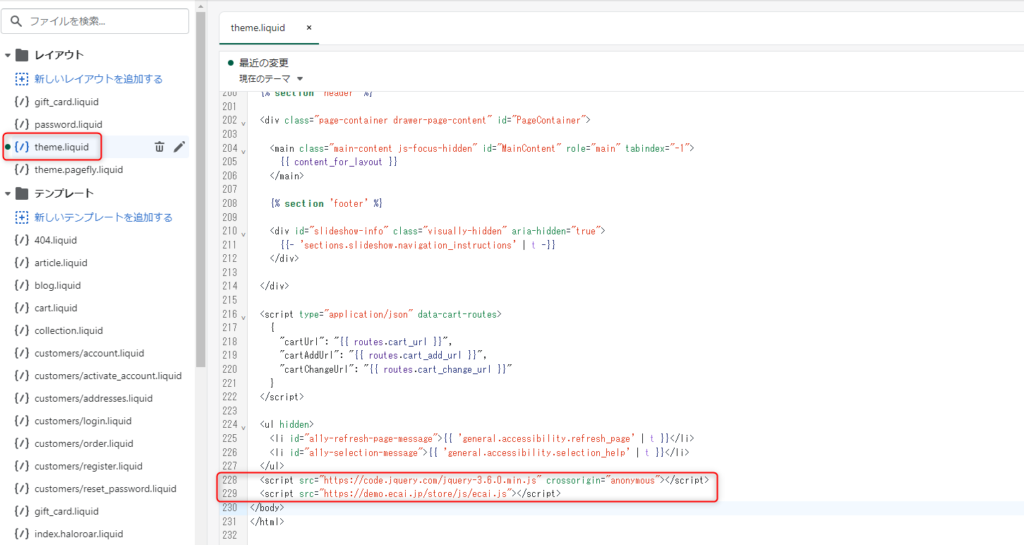
広告機能のCV計測をするときに、shpify側のトラッキングコード設置方法についての説明です。 ECAI側の設定方法につきましては下記ガイドを参照ください。 商品購入のLPクリック数、CV計測の設定方法はこちら> ■LPページへの設置 (1)テーマ > アクション > コード編集

↓ (2)theme.liquid </body>の直上にトラッキングコードとjquery本体を設置し保存 〈jquery本体〉
<script src="https://code.jquery.com/jquery-3.6.0.min.js" crossorigin="anonymous"></script>
■サンクス(完了)ページへの設置 (1)設定

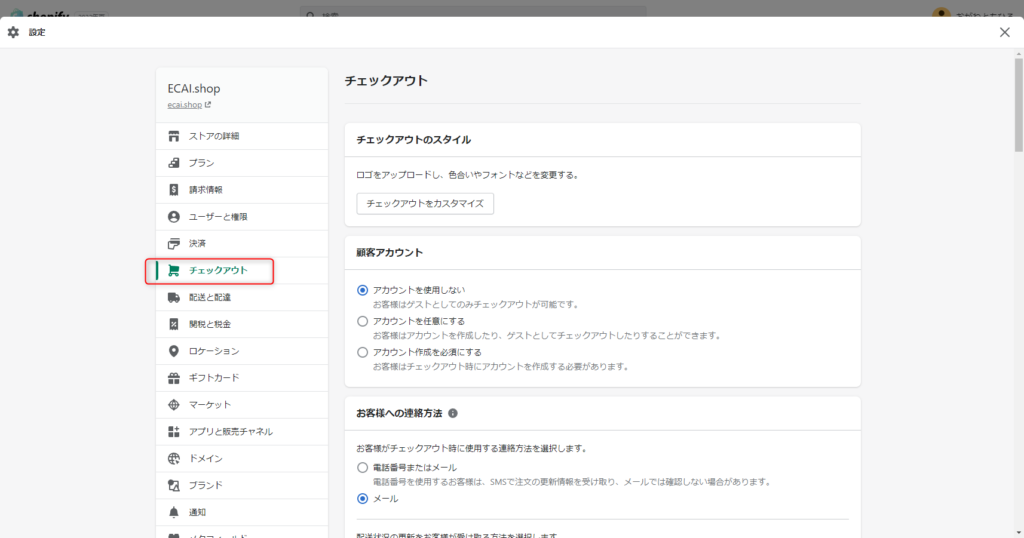
↓ (2)チェックアウト

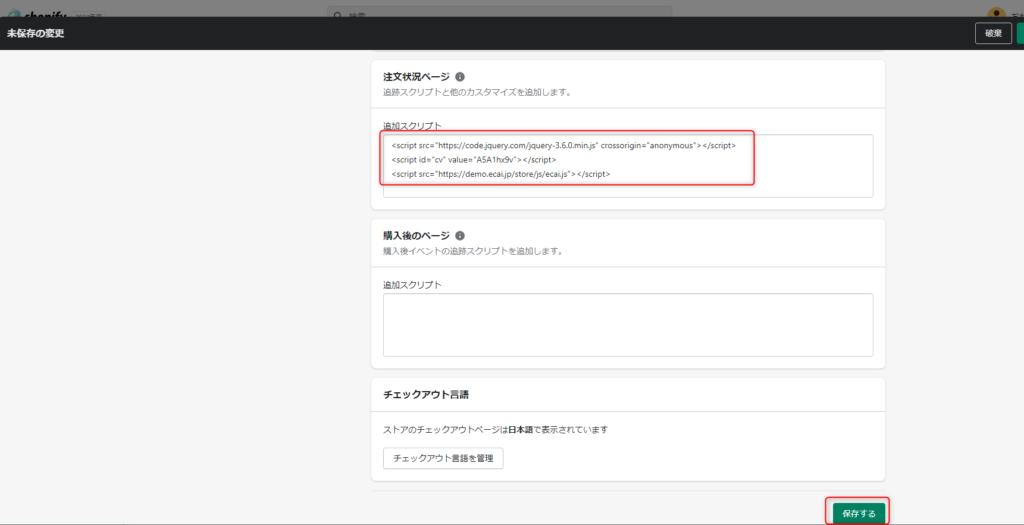
↓ (3)注文状況ページ 追加スクリプトにjquery本体、トラッキングコード、CVタグを設置し保存

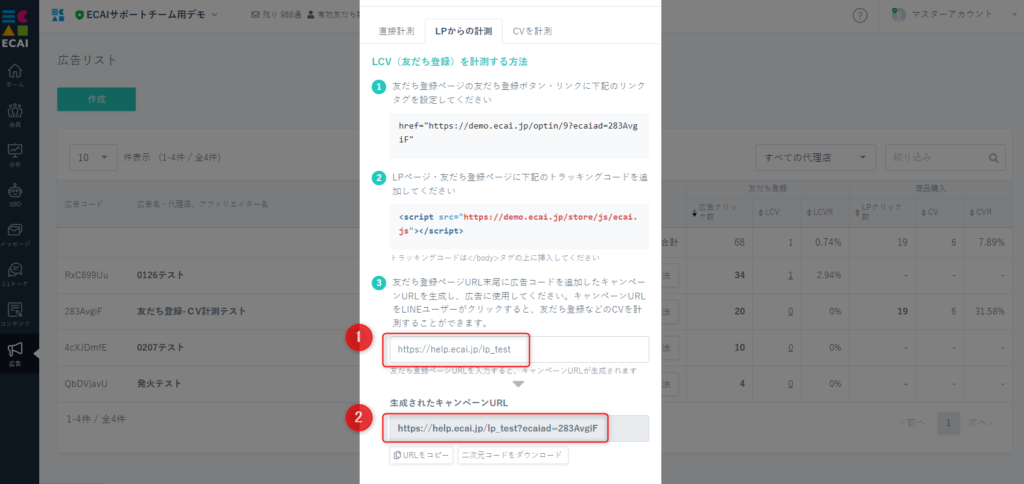
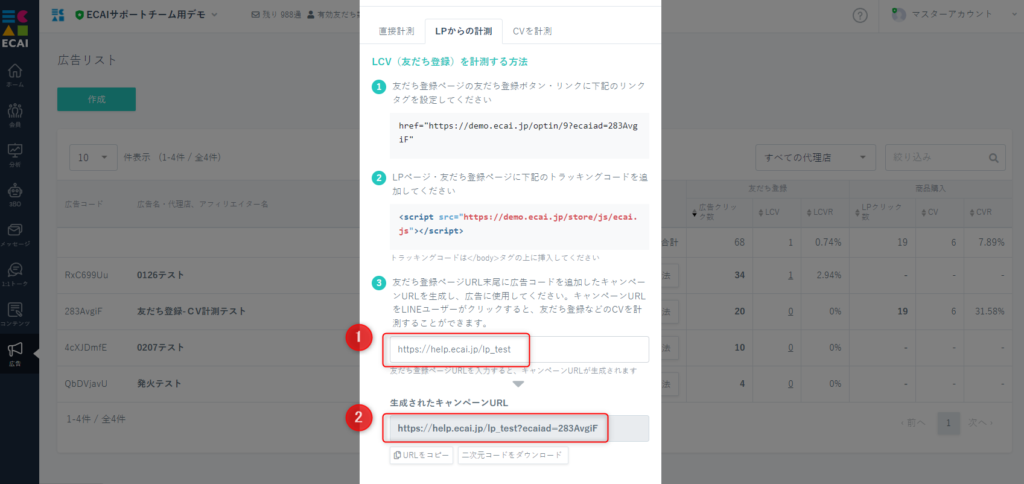
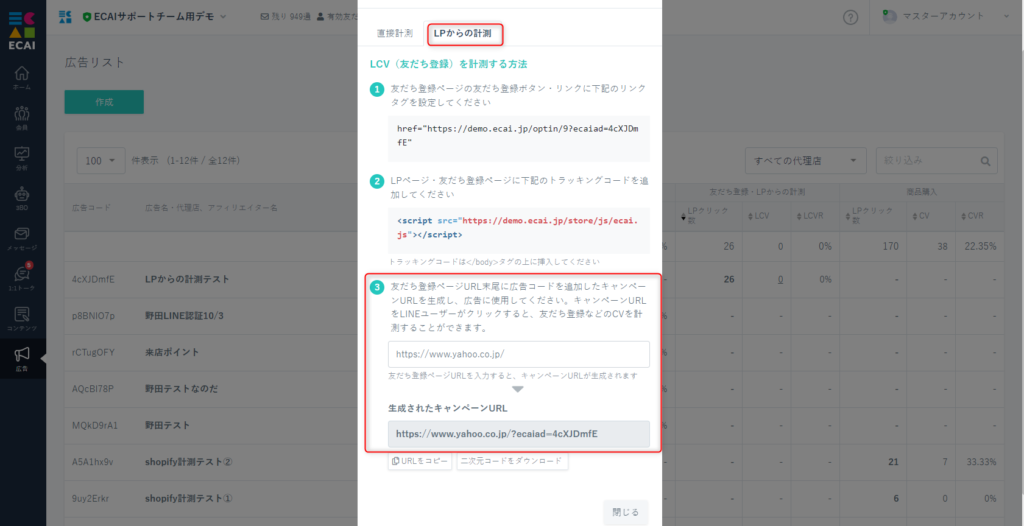
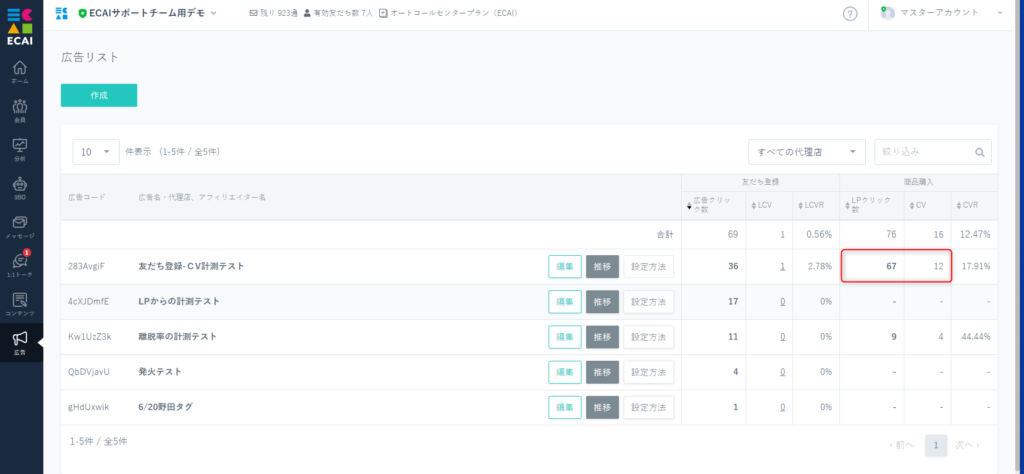
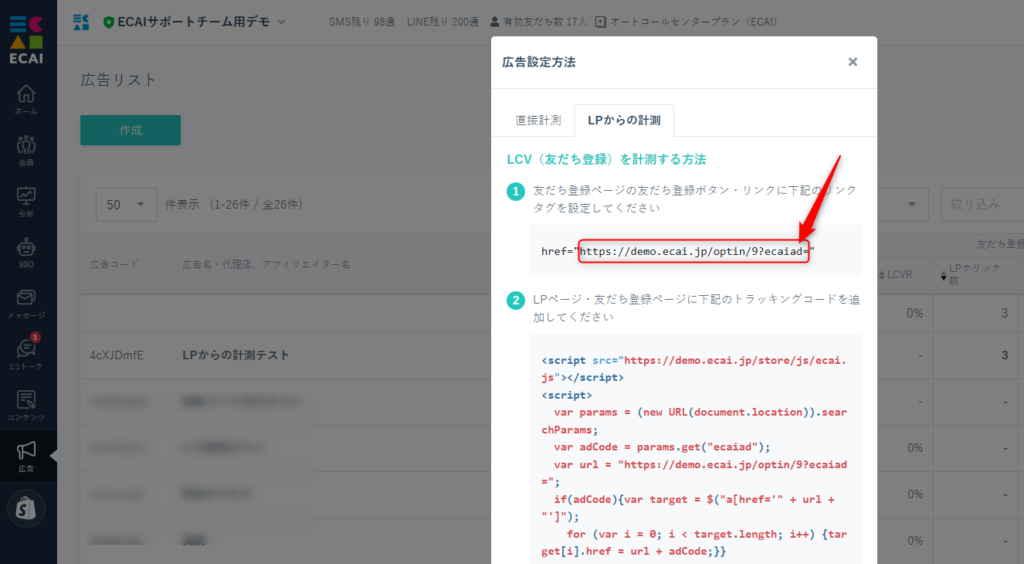
■キャンペーン用のURLを生成 LPページ計測するにはECAIの管理画面よりキャンペーン用のURLを生成して使用してください。 広告リスト > 設定方法 > LPからの計測タブ ①計測するLPのURLを入力 ②クリック、CVを計測する際はこちらで生成されたURLを使用する

Googleフォームで取得した会員だけにメッセージを送信することが可能です!
これができると、無駄な通数をかけなくてよくなるので経費削減ができて、
必要な情報を必要な人だけに送ることができるようになるので、CVRアップも間違いないです。
▼Googleフォームで取得した会員にだけ、メッセージを送信する方法
① Googleフォームを作成、取得データーをスプレッドシートで取得
↓

↓
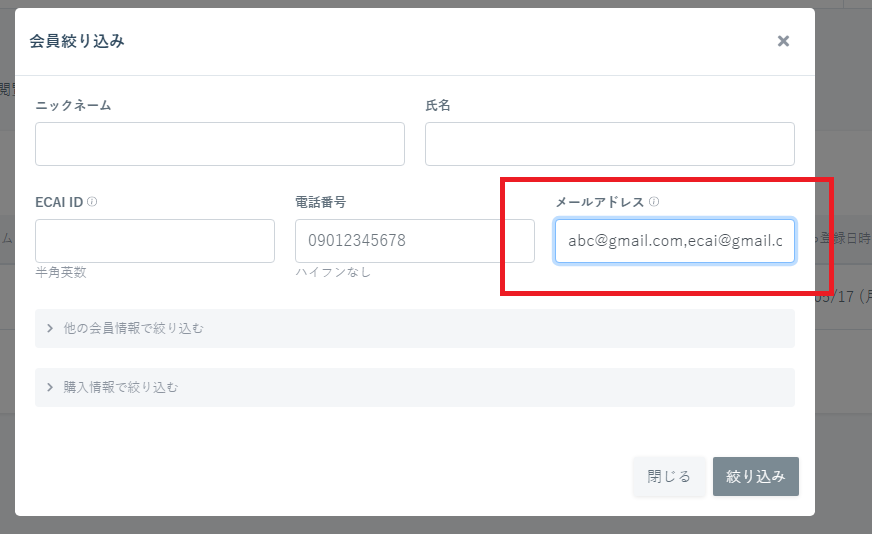
② スプレッドシートで取得したメールアドレスをカンマ区切りで保存
(スプレッドシート、メール列のカンマ区切り方法がわからない人はこちら>)
↓
③ ECAI左サイドメニュー会員>会員リスト>条件で絞り込みのメールアドレスでカンマ区切りで絞り込み
↓

↓
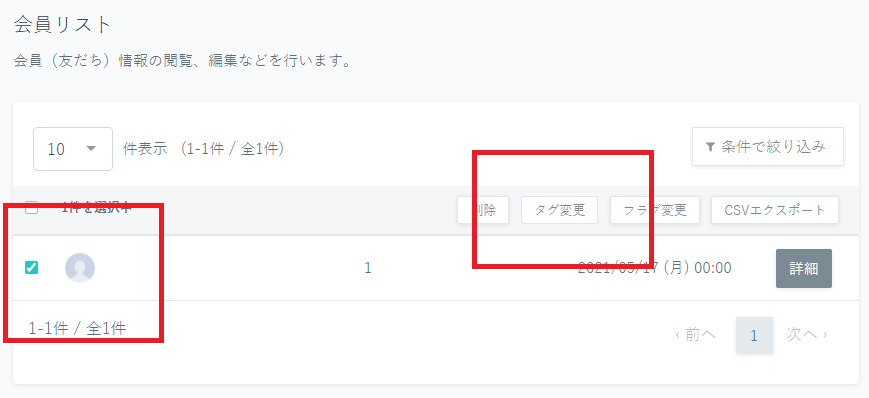
④ ③で絞り込んだ会員に一斉タグ付与 ※御社希望の貴重なリストが完成!
↓

↓

↓
⑤ ④で作ったリスト(タグ付与者)に一斉配信、ステップ配信が可能!!
★ポイント!
もちろん、ECAIの中でオリジナルフォームの作成やLINE上でアンケートの作成も可能です。
ただ、ユーザー目線になると一番Googleフォームが入力しやすいです!
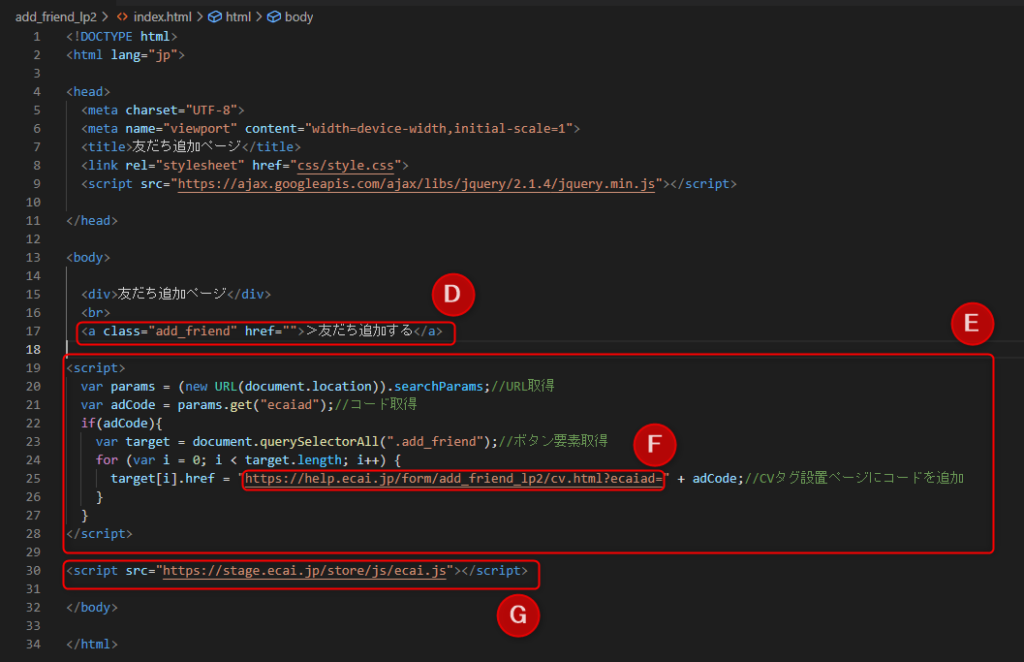
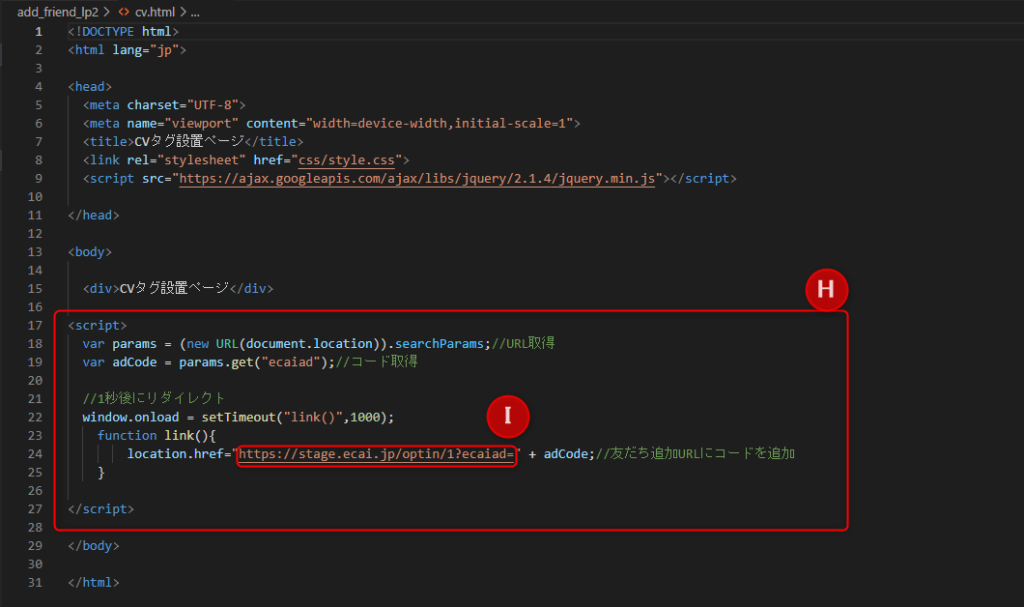
参考 LPページ:https://help.ecai.jp/form/add_friend_lp2/?ecaiad=aaaaaaa 中間ページ:https://help.ecai.jp/form/add_friend_lp2/cv.html ファイルDL:https://help.ecai.jp/form/add_friend_lp2.zip 広告リストの作成、設置方法は下記ガイドを参照ください。 ⇒広告計測・流入元計測 ⇒1つのLPで複数の広告リストを計測する方法
中間ページにて、ECAIのコードを渡す必要がない場合はリダイレクト設定のみ行ってください。
(1)【設定に必要な項目】 広告 > 広告リスト > 設定方法 > LPからの計測 A.中間ページに設定 ※(3)-I参照 B.LPページタグの上に挿入してください ※(2)-G参照 C.LPページのURLは生成されたキャンペーンURLを使用してください。

↓ (2)【LPページの設定】 D.aタグのボタン部分にはclass="add_friend"と空のhrefを設定してください。 E.(1)-Cで生成されたURLのGETパラメータを取得するコードを追加 F.中間ページのURLの末尾に「?ecaiad=」を足してセットする G.(1)-Bを</body>タグの上に挿入

(3)【中間ページの設定】 H.広告コードの引継ぎとリダイレクト設定 I.(1)-Aの広告コード部分を削除してセットする

(1)広告リスト作成 広告リストの作成方法は下記ガイドの②を参照 ⇒広告計測・流入元計測
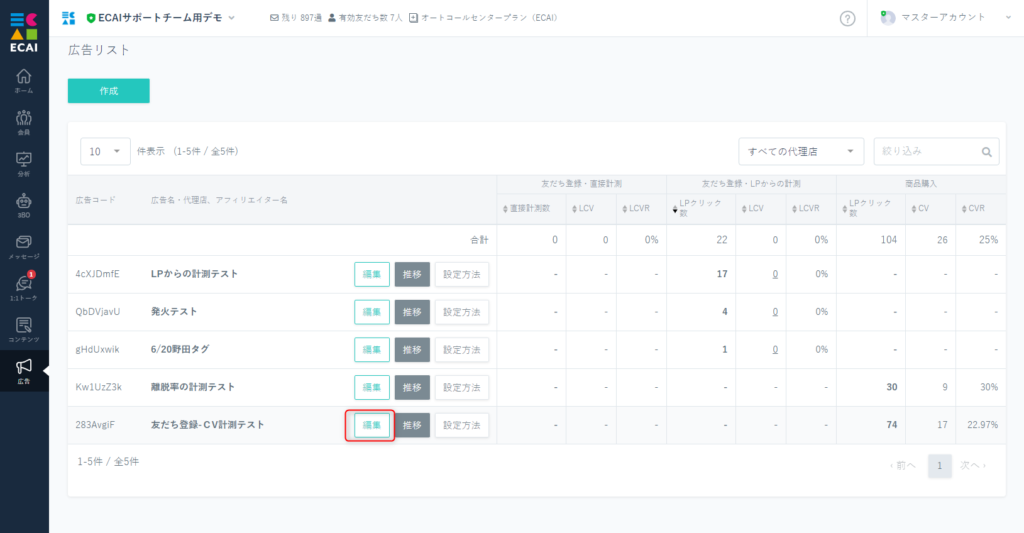
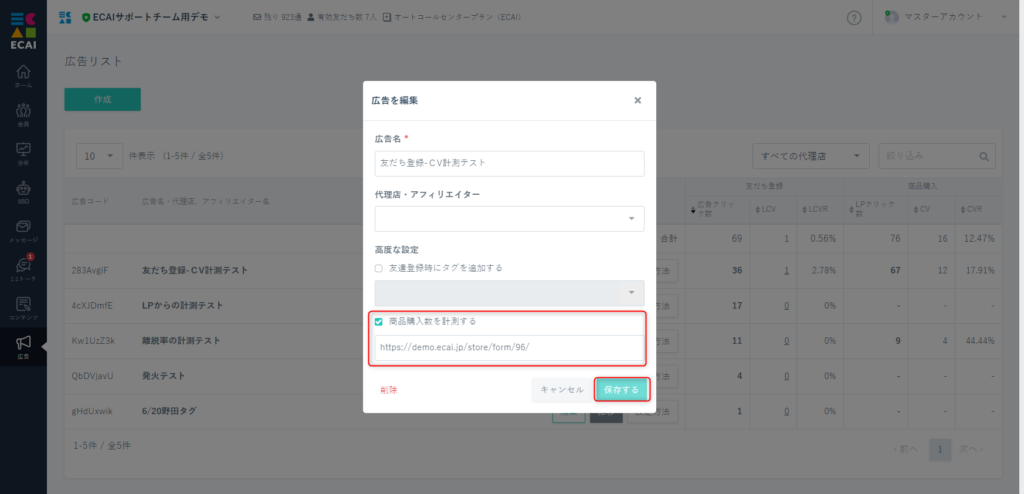
↓ (2)広告リスト > 編集

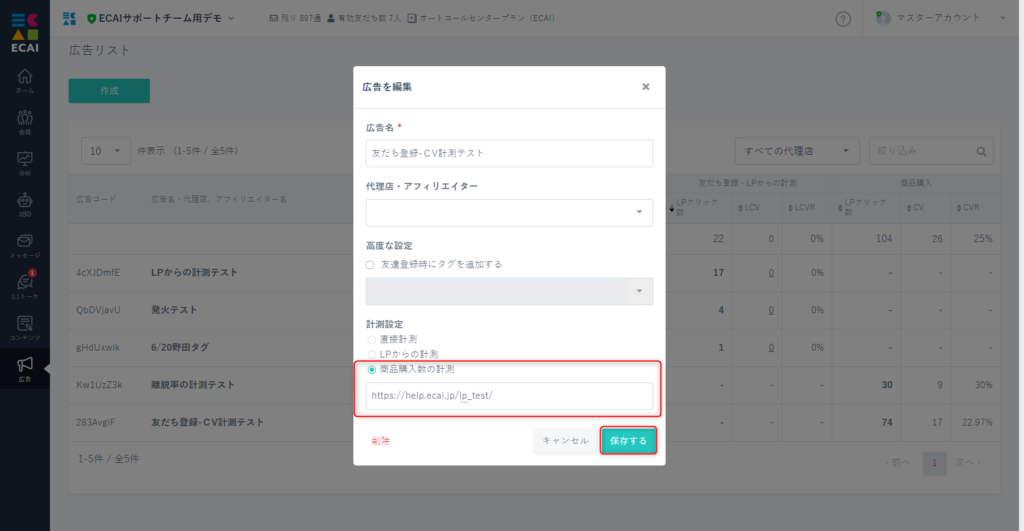
↓ (3)商品購入数を計測するにチェックを入れ、LPページのURLを入力し保存

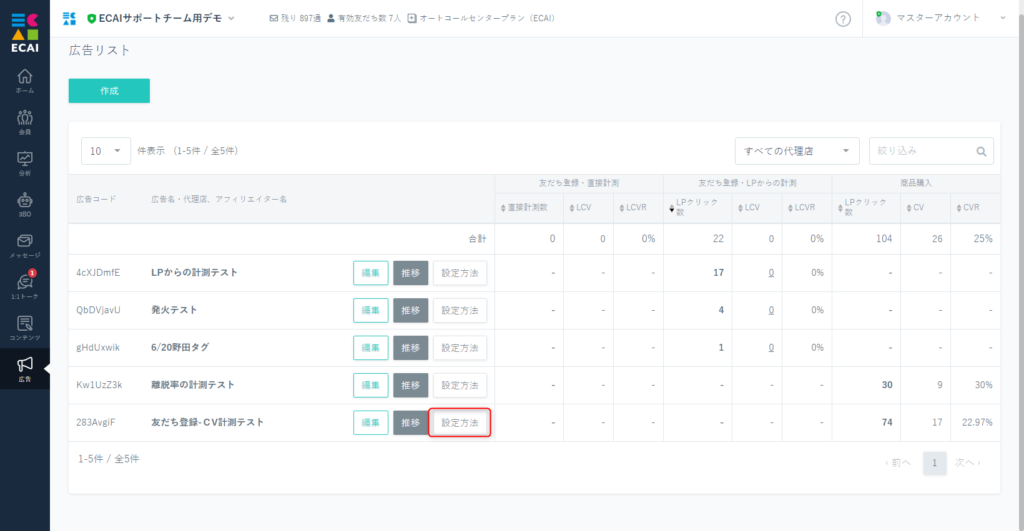
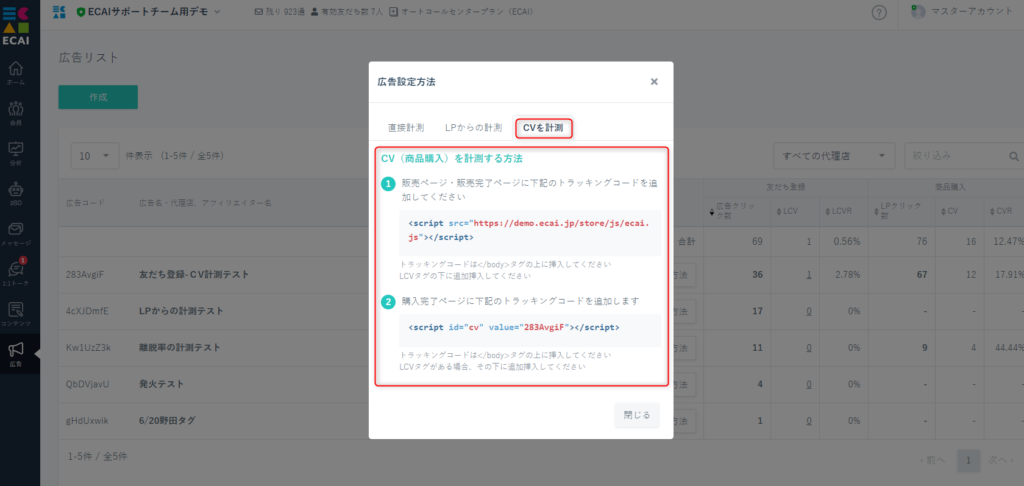
↓ (4)トラッキングコードを設置 広告リスト > 設定方法

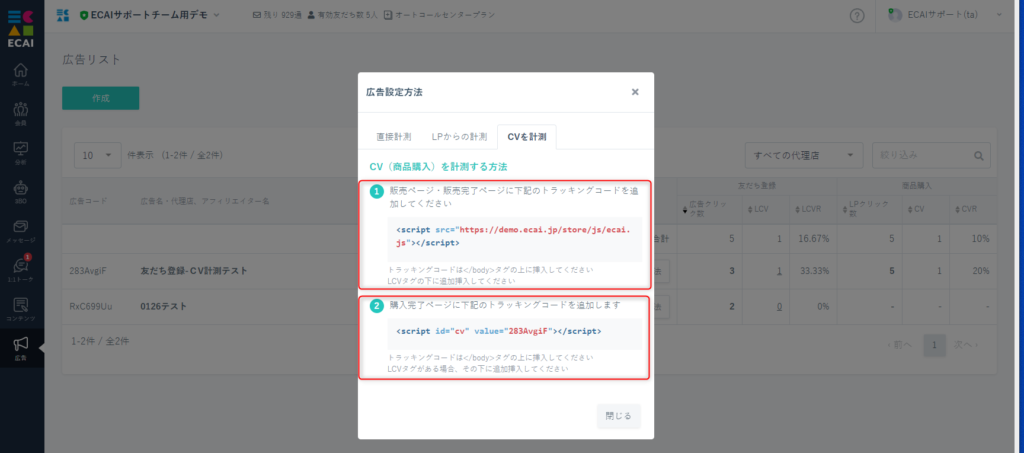
↓ (5)「CVを計測」タブ > トラッキングコードを設置 ①販売ページ・販売完了ページに下記のトラッキングコードを追加してください。 例)販売ページ ②購入完了ページに下記のトラッキングコードを追加します。 例)購入完了ページ

↓
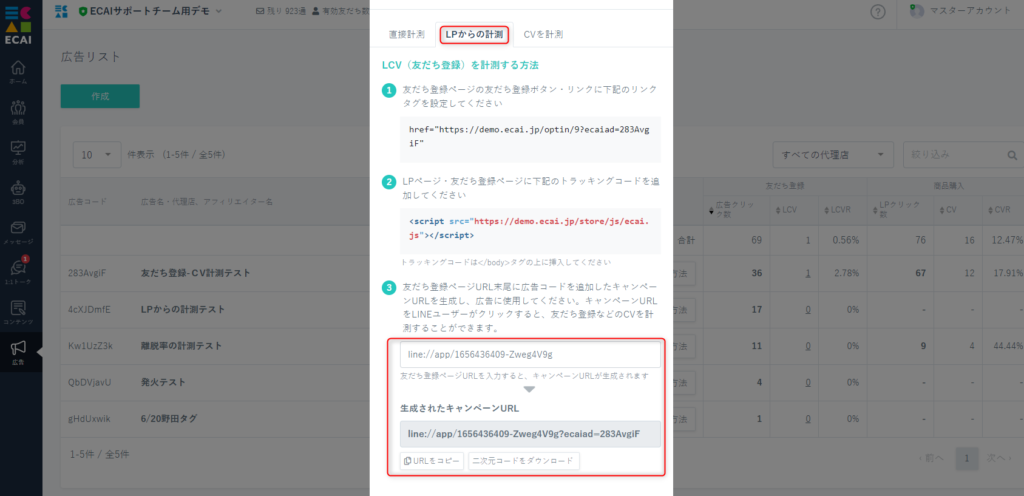
(6)キャンペーン用のURLを生成
「LPからの計測」タブ(※キャンペーンURLの生成のみ行う)
①(3)で設定したLPのURLを入力
②クリックを計測する際はこちらで生成されたURLを使用する

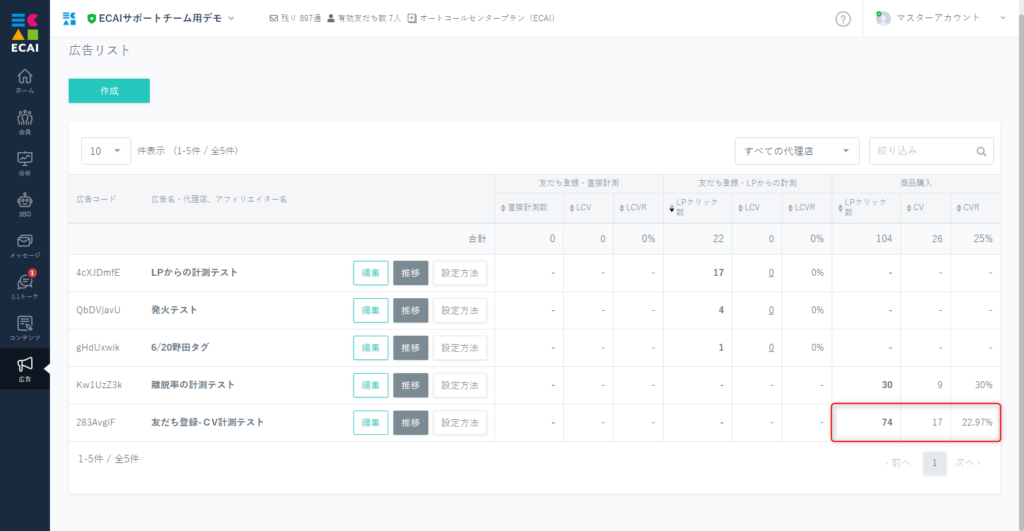
↓ (7)設置完了後にキャンペーンURLで計測すると、クリック数(流入数)、CV(商品購入)がカウントされるようになります。 ※商品購入の計測設定をした場合は、友だち登録の広告クリック数はカウントできません。


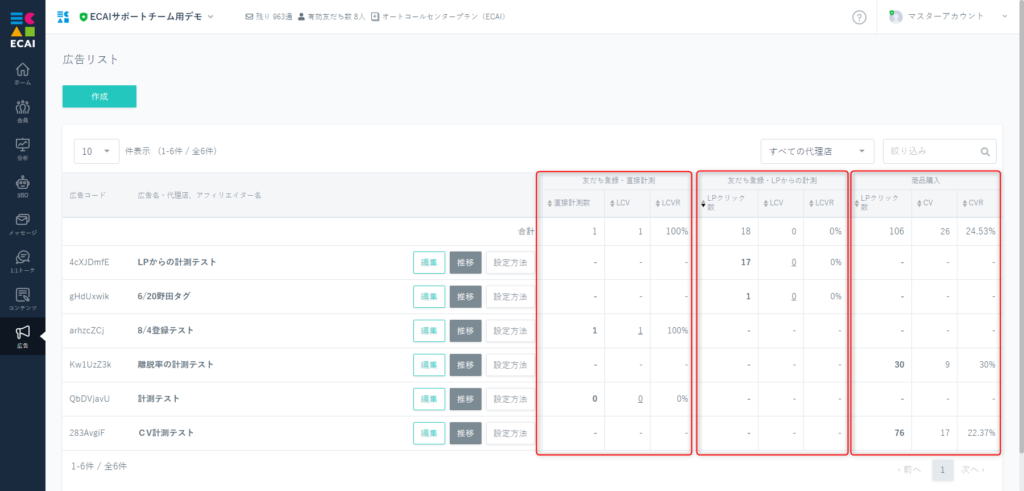
■直接計測 広告設定内の専用URLを使用することで、友だち登録(LCV)とクリックの計測が可能です。 直接URLにアクセスすることから、主にメールやDM、店頭などでの使用を推奨しています。 またQRコードでの読み取りも可能です。 ※直接計測数は専用URLをクリック、読み取りでカウントされます。 ※LP内で直接計測の専用URLがクリックされた場合や、javascriptなどで専用リンクへリダイレクトされた場合、クリックはカウントされません。 ※アプリブラウザの仕様により計測できない場合があります。 直接計測の設定についてはこちら> ■LPからの計測 LPを挟んで友だち登録をしたいときに使用します。 LPに計測タグを設置することで、クリック計測、友だち登録(LCV)の計測が可能です。 ※LPクリック数はキャンペーンURLがクリック(表示)されることでカウントされます。 LPからの計測設定についてはこちら>
「直接計測」と「LPからの計測」のLCVは合算した数値が入ります。 そのため2つを併用して計測しますと、どちらかで計測数よりLCVの方が高いということがおきます。 広告コードを使用の際は2つを分けて運用して下さい。
■商品購入数の計測 商品購入のCV、クリック計測をしたいときに使用します。 商品購入ページに計測タグを設置することでCV、クリックの計測が可能となります。 (※アンケート回答、申し込みフォームなどほかの用途でも使用できます。) 商品購入数の計測設定についてはこちら> オリジナルフォームを計測することも可能です。 広告のCV計測をオリジナルフォーム(LIFF)に使用する方法>キャンペーンURLとは?
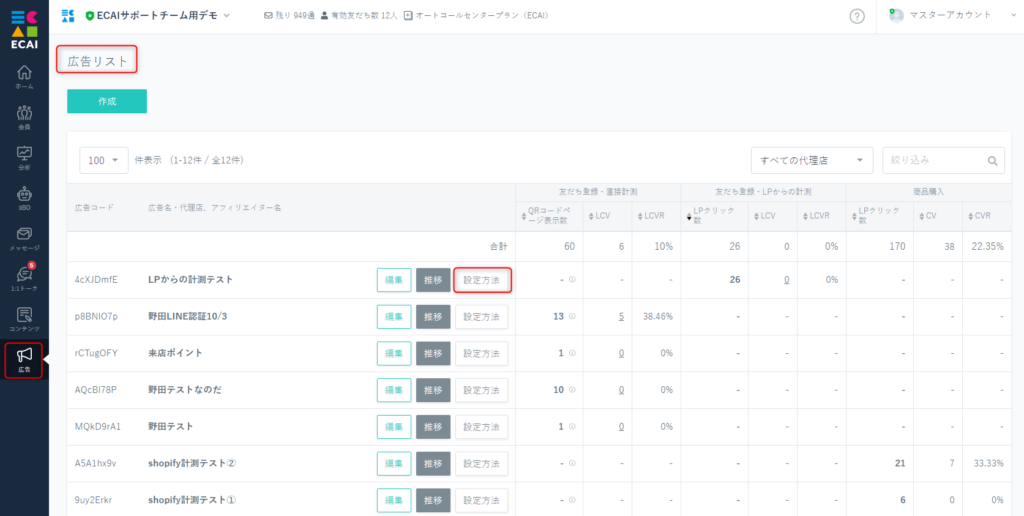
ECAIの広告機能で「LPからの計測」「商品購入」を使用するときに使用します。 (1)広告 > 広告リスト > 設定方法

↓ (2)LPからの計測 ③でキャンペーンURLを発行できます。

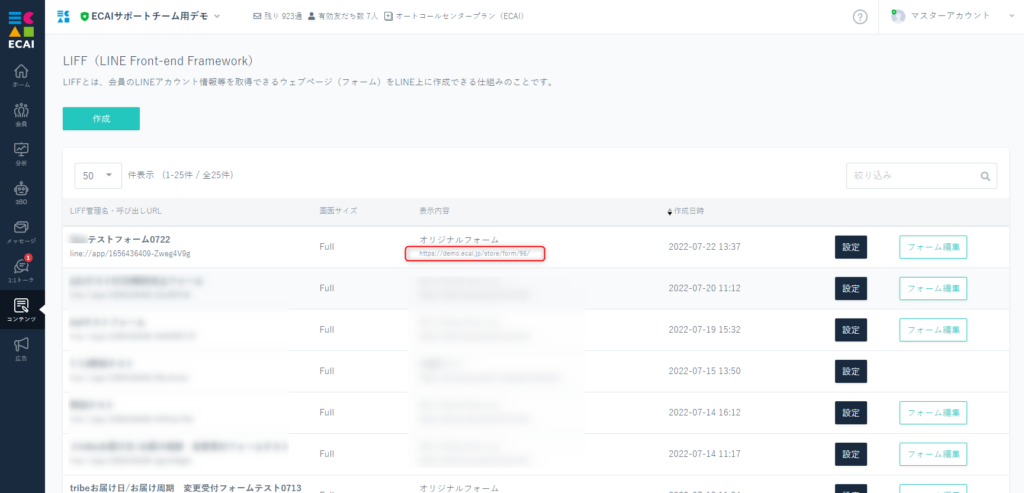
CV計測の設定方法につきましては下記ご確認ください。 CV計測の設定方法はこちら> (1)計測したいオリジナルフォームの表示URLをコピペします。

↓ (2)広告 > 広告リスト > 対象のコード編集 (1)のURLを設定し、保存

↓ (3)対象のオリジナルフォームにトラッキングコードを追加

※CV計測するページ(complete.html)にjqueryの本体が読み込まれていない場合は<head>内に下記も追加
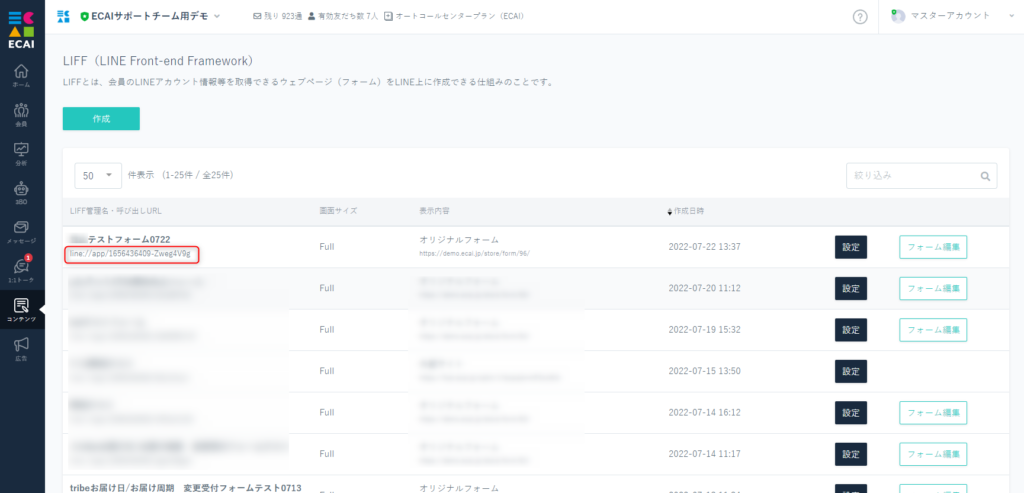
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>↓ (4)計測したいオリジナルフォームのLIFF呼び出しURLをコピペします。

↓
(5)広告 > 広告リスト > 対象のコード設定方法 > LPからの計測 > ③
(4)のLIFF呼び出しURLを使用して、キャンペーンURLを生成する。
計測にはこちらのキャンペーンURLを使用して下さい。

↓ (6)LPクリック、CVが計測できていれば完成です

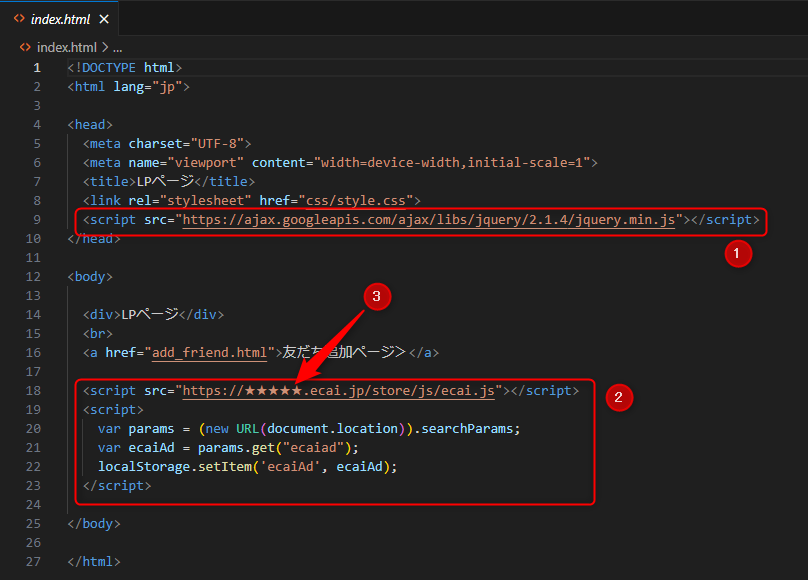
■目的 友だち登録ページがサイトのトップページではなく下層のページにある場合に広告コードを下層ページに引き継ぐことができます。 ■セット所要時間 30分 ■セットの流れ キャンペーンURLでアクセスしたページでブラウザのローカルストレージに広告コードを格納します。 下層にある友だち登録ページに遷移した際に格納した広告コードを引き継ぎます。 下層ページに広告コードを引き継ぐ必要がない場合はこちら> サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)LPページ(トップページ)の設定 ①jquery設置 ②トラッキングコードの設置(デフォルトのものとは内容が異なります) こちらで広告コードをローカルストレージに格納します ③ECAI管理画面に使われているサブドメインに変更して下さい

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<script>
var params = (new URL(document.location)).searchParams;
var ecaiAd = params.get("ecaiad");
localStorage.setItem('ecaiAd', ecaiAd);
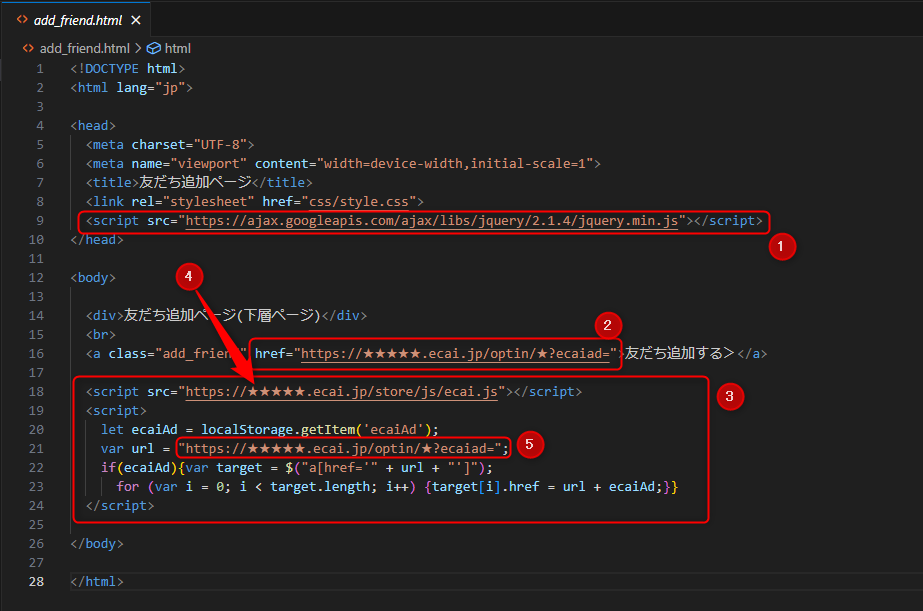
</script>(2)下層ページ(友だち登録ページ)の設定 ①jquery設置 ②広告設定の友だち登録用のリンクを設定してください https://gyazo.com/4f5d9f0a8227cbe972248e30a28b5e4e ③トラッキングコードの設置(デフォルトのものとは内容が異なります) こちらで広告コードを現在のページに引き継いでます ④ECAI管理画面に使われているサブドメインに変更して下さい ⑤広告設定の友だち登録用のリンクを設定してください ※href=部分は不要 https://gyazo.com/4f5d9f0a8227cbe972248e30a28b5e4e

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<script>
let ecaiAd = localStorage.getItem('ecaiAd');
var url = "https://★★★★★.ecai.jp/optin/★?ecaiad=";
if(ecaiAd){var target = $("a[href='" + url + "']");
for (var i = 0; i < target.length; i++) {target[i].href = url + ecaiAd;}}
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。LPページ内にある質問などの回答によって広告コードを出し分けて設定する方法
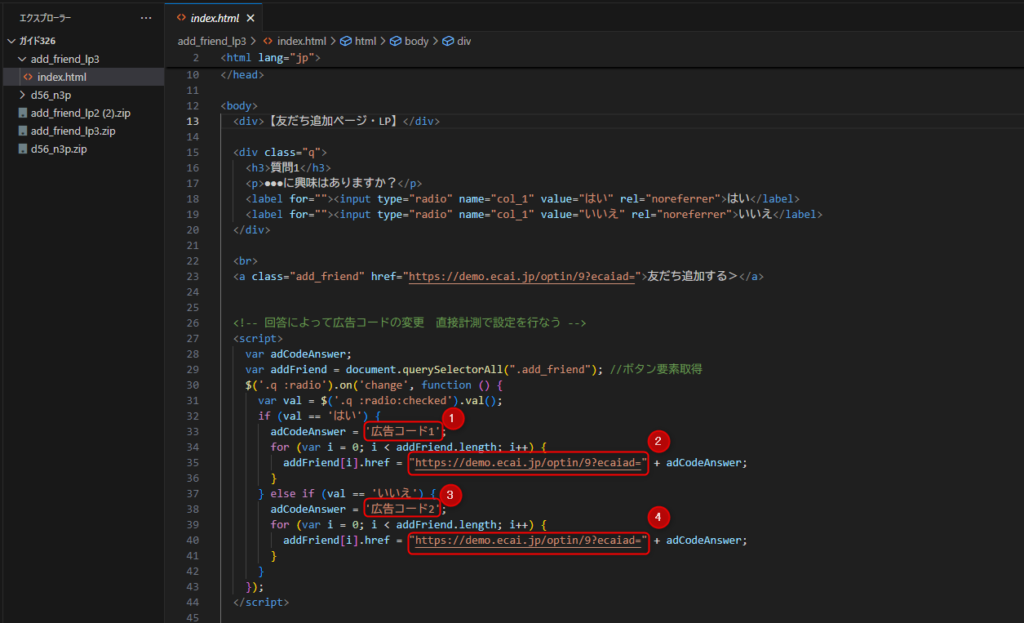
■目的 LPページ内にある質問の回答によって広告コードを分けることで、友だち登録時に付与されるタグも分けることができますので、それぞれにステップメッセージなどをセットすることが可能になります。 ■セット所要時間 30分 ■セットの流れ 同時にLPからの計測を行いたい場合はこちらを参照ください。 ただしLCVは動的に変更されてしまいますのでクリックのみの計測となります。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)広告コードの発行 最初に出し分けるための広告コードを直接計測で2つご用意ください。 (2)LPページ(トップページ)の設定 ラジオボタンで「はい、いいえ」の回答によって広告コードが変わるサンプルコードです。 ①、③に作成した広告コードをそれぞれ設置してください。 ②、④に広告コードが空の状態の友だち追加URLを設置してください。 URLは直接計測のガイドの3-2の部分になります。

<!-- 回答によって広告コードの変更 直接計測で設定を行なう -->
<script>
var adCodeAnswer;
var addFriend = document.querySelectorAll(".add_friend"); //ボタン要素取得
$('.q :radio').on('change', function () {
var val = $('.q :radio:checked').val();
if (val == 'はい') {
adCodeAnswer = '広告コード1';
for (var i = 0; i < addFriend.length; i++) {
addFriend[i].href = "https://demo.ecai.jp/optin/9?ecaiad=" + adCodeAnswer;
}
} else if (val == 'いいえ') {
adCodeAnswer = '広告コード2';
for (var i = 0; i < addFriend.length; i++) {
addFriend[i].href = "https://demo.ecai.jp/optin/9?ecaiad=" + adCodeAnswer;
}
}
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。1つのLPで2つ以上のLINE公式アカウント(BOT)をまたいで広告リストのLPからの計測を行う方法
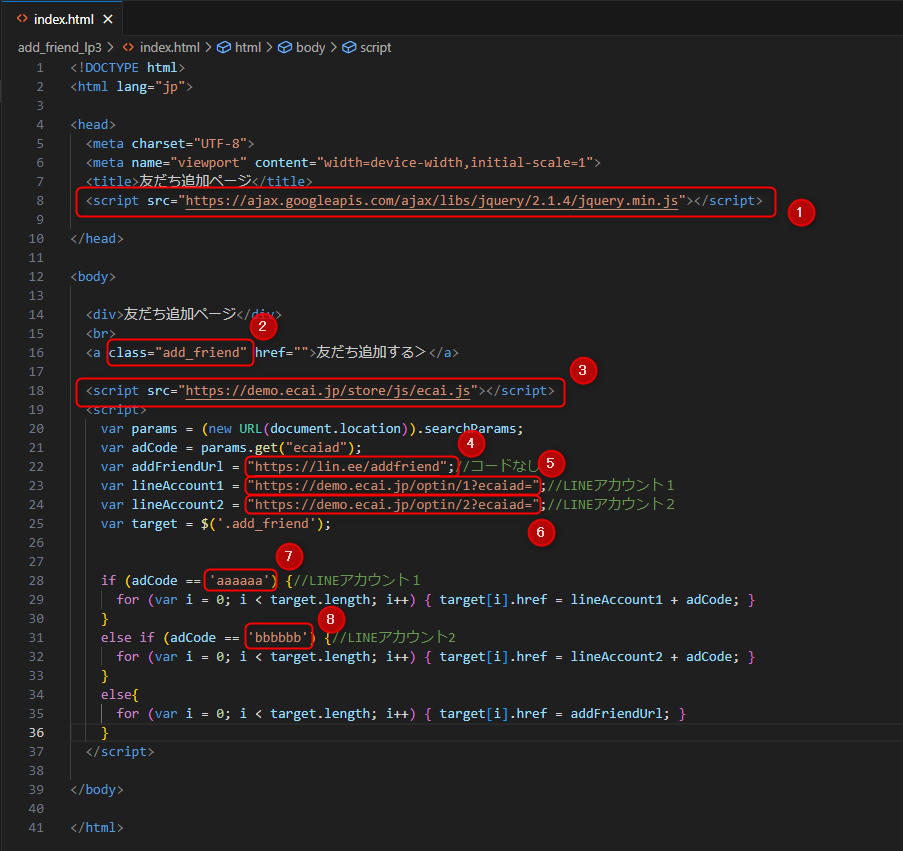
■目的 1つのLPで2つ以上のLINE公式アカウント(BOT)をまたいで広告リストのLPからの計測を行う方法の説明です。 前提として広告コードによる出し分けが必要となりますので、各コードごとのコーディングも必要となります。 通常のLPからの計測はこちらを参照ください。 広告リストのLPクリック数、LCV(友だち登録数)の設定> ■セット所要時間 10分 ■セットの流れ 下記LPページのソースコード参照いただき、御社の環境に合わせて設置をお願いします。 (参考) LPページ:https://help.ecai.jp/form/add_friend_lp3/?ecaiad=aaaaaaa ファイルDL:https://help.ecai.jp/form/add_friend_lp3.zip
コードがないとどのLINE公式アカウント(BOT)に紐づくか判断できないため、その場合はデフォルトで設定したLINE公式アカウントに友達登録されます
〈LPページ〉 ※参照コードは下にあります ①jqueryを設置 ②友達登録ボタンにclass="add_friend"を追加 ③指定のトラッキングコードを設置 ④コードがないときの友達登録URLを設定 ⑤1つ目のアカウントの広告リストの友達登録URL ⑥2つ目のアカウントの広告リストの友達登録URL ⑦1つ目のアカウントの広告コード ⑧2つ目のアカウントの広告コード

<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>友だち追加ページ</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div>友だち追加ページ</div>
<br>
<a class="add_friend" href="">友だち追加する></a>
<script src="https://demo.ecai.jp/store/js/ecai.js"></script>
<script>
var params = (new URL(document.location)).searchParams;
var adCode = params.get("ecaiad");
var addFriendUrl = "https://lin.ee/addfriend";//コードなし
var lineAccount1 = "https://demo.ecai.jp/optin/1?ecaiad=";//LINEアカウント1
var lineAccount2 = "https://demo.ecai.jp/optin/2?ecaiad=";//LINEアカウント2
var target = $('.add_friend');
if (adCode == 'aaaaaa') {//LINEアカウント1
for (var i = 0; i < target.length; i++) { target[i].href = lineAccount1 + adCode; }
}
else if (adCode == 'bbbbbb') {//LINEアカウント2
for (var i = 0; i < target.length; i++) { target[i].href = lineAccount2 + adCode; }
}
else{
for (var i = 0; i < target.length; i++) { target[i].href = addFriendUrl; }
}
</script>
</body>
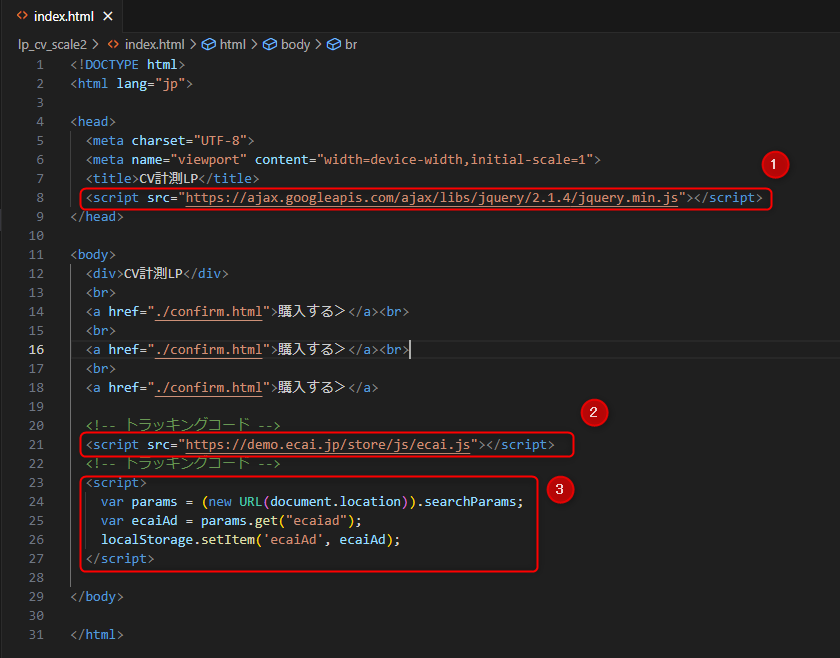
</html>■目的 通常の設定ですと1つのLPで1つの広告コードの運用になるのですが、複数の広告コードに対応できるようになります。 広告コードごとにLPを作成する必要がないので運用面での効率が上がります。 ■セット所要時間 30分 ■セットの流れ ページ遷移する際に広告コードをブラウザのストレージで持ちまわすようにします。 下記のサンプルページではLP→確認ページ→完了ページと遷移します。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 今回のガイドでは基本的な設置方法は割愛しておりますので、確認したい方は下記ガイドを参照ください。 商品購入のLPクリック数、CV計測の設定方法> (1)LPページ(商品購入ページ)の設定 ※サンプルのindex.htmlファイルです ※LPページにアクセスする際はキャンペーンURL(広告コード付きURL)をご使用ください ①jquery設置 ②トラッキングコードは使用する広告リストで発行されているものを設置してください ③広告コードをブラウザのストレージに格納

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <!-- トラッキングコード -->
<script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<!-- トラッキングコード -->
<script>
var params = (new URL(document.location)).searchParams;
var ecaiAd = params.get("ecaiad");
localStorage.setItem('ecaiAd', ecaiAd);
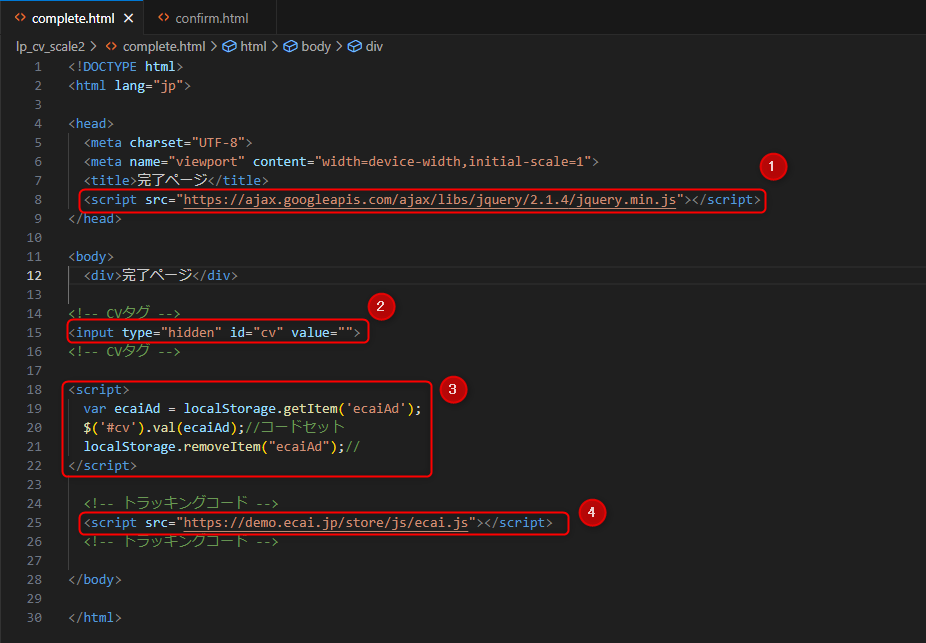
</script>↓ (2)完了ページの設定 ①jquery設置 ②id属性にcvを設定し、inputタグをhiddenで配置 ③ローカルストレージより広告コードを取得し、②のinputタグに設定 設定後ローカルストレージの広告コードは削除します ④トラッキングコードは使用する広告リストで発行されているものを設置してください

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><input type="hidden" id="cv" value=""><script>
var ecaiAd = localStorage.getItem('ecaiAd');
$('#cv').val(ecaiAd);//コードセット
localStorage.removeItem("ecaiAd");//
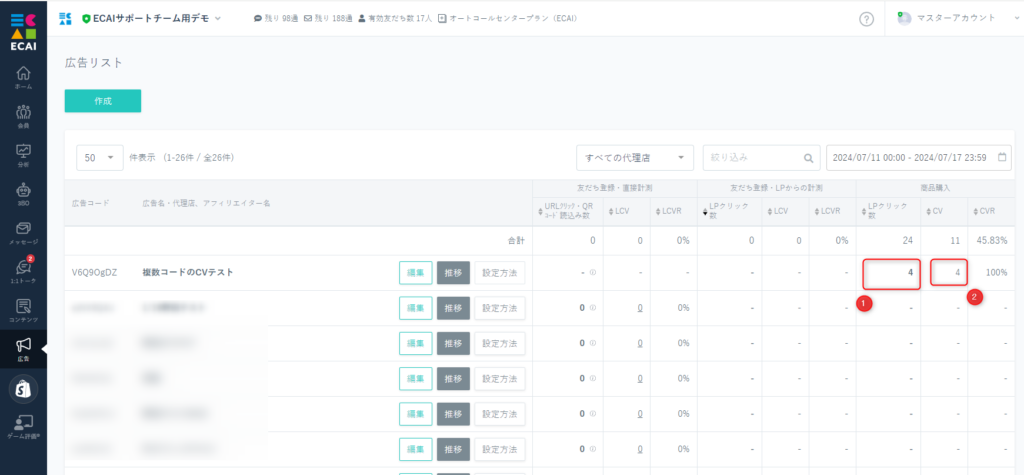
</script>↓ (3)計測テスト ①キャンペーンURL(広告コード付きURL)にアクセスするとカウントされます ②完了ページまで表示されるとカウントされます

■目的 広告運用において計測タグに使用しているjqueryが原因で広告の審査に影響が出てしまうことを回避できます ■セット所要時間 10分 ■セットの流れ LP計測の際に設置するトラッキングコードは使用せず、以下のトラッキングコードを使用します。 こちらはjqueryを使用せずに作られたコードになります。 設置方法につきましては下記を参照してください。 広告リストのLPクリック数、LCV(友だち登録数)の設定> ★①には管理画面に使用されているURLのサブドメイン部分を指定して下さい。 例)https://demo.ecai.jp/ですとdemoの部分 ★②にはLPからの計測に記載されている友だち登録のURLを指定して下さい。

〈設置するトラッキングコード〉 ※</body>の閉じタグの直上に設置
<script>
var cookiedomain = getDomain(document.domain);
var paramobj = {};
// クエリパラメータから `ecaiad` を取得し、Cookieに設定
if (typeof getParam('ecaiad') !== 'undefined') {
document.cookie = 'ecaiad=' + getParam('ecaiad');
}
// Cookieを配列として取得
var arr = getCookieArray();
document.addEventListener('DOMContentLoaded', function () {
// クエリパラメータのチェックとオブジェクトの作成
if (getParam('ecaiad')) paramobj['ecaiad'] = getParam('ecaiad');
if (getParam('tcd')) paramobj['tcd'] = getParam('tcd');
if (getParam('ccid')) paramobj['ccid'] = getParam('ccid');
if (getParam('coid')) paramobj['coid'] = getParam('coid');
if (getParam('csid')) paramobj['csid'] = getParam('csid');
// HTML要素 #cv の値を取得
var cvElement = document.getElementById('cv');
if (cvElement) {
paramobj['cv'] = cvElement.getAttribute('value');
}
// 現在のURLを取得
if (window.location.href) {
paramobj['url'] = window.location.href;
}
// パラメータオブジェクトが存在する場合、クエリ文字列を作成
if (Object.keys(paramobj).length > 0) {
var query = '?' + Object.entries(paramobj).map(function (e) {
return `${e[0]}=${e[1]}`;
}).join('&');
// 外部スクリプトの読み込み
var script = document.createElement('script');
script.src = "https://★①.ecai.jp/aclog" + query;
document.head.appendChild(script);
}
});
// URLから指定されたクエリパラメータを取得
function getParam(name, url) {
if (!url) url = window.location.href;
name = name.replace(/[\[\]]/g, "\\$&");
var regex = new RegExp("[?&]" + name + "(=([^&#]*)|&|#|$)"),
results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
// ドメイン名を抽出
function getDomain(url) {
var arr_uri = url.match(/^(.*?)([a-z0-9][a-z0-9\-]{1,63}\.[a-z\.]{2,6})[\:[0-9]*]?([\/].*?)?$/i);
return arr_uri[2];
}
// Cookieを配列形式で取得
function getCookieArray() {
var arr = {};
if (document.cookie !== '') {
var tmp = document.cookie.split('; ');
for (var i = 0; i < tmp.length; i++) {
var data = tmp[i].split('=');
arr[data[0]] = decodeURIComponent(data[1]);
}
}
return arr;
}
// URLSearchParams を使ってクエリパラメータを取得
var params = (new URL(document.location)).searchParams;
var adCode = params.get("ecaiad");
var url = "★②";
// adCode が存在する場合、リンクを更新
if (adCode) {
// 指定された href を持つすべての <a> 要素を取得
var targets = document.querySelectorAll("a[href='" + url + "']");
for (var i = 0; i < targets.length; i++) {
targets[i].href = url + adCode; // href を更新
}
}
</script>