
下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード(12)> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
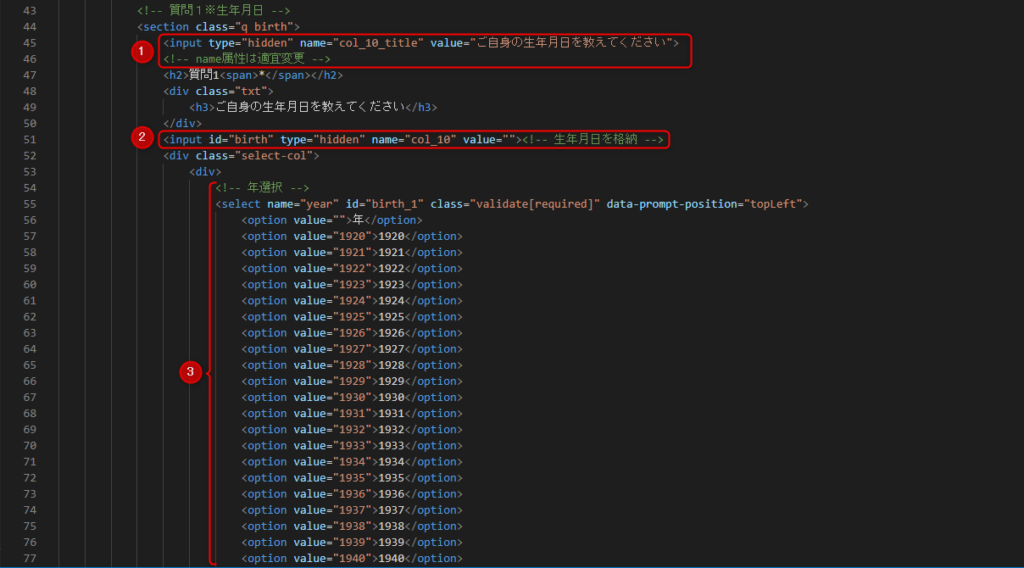
【編集ファイル】 index.html ①タイトルを設定(※name属性は組み込む内容に合わせて適宜変更) ②生年月日をつなげた文字列を格納 ③年選択

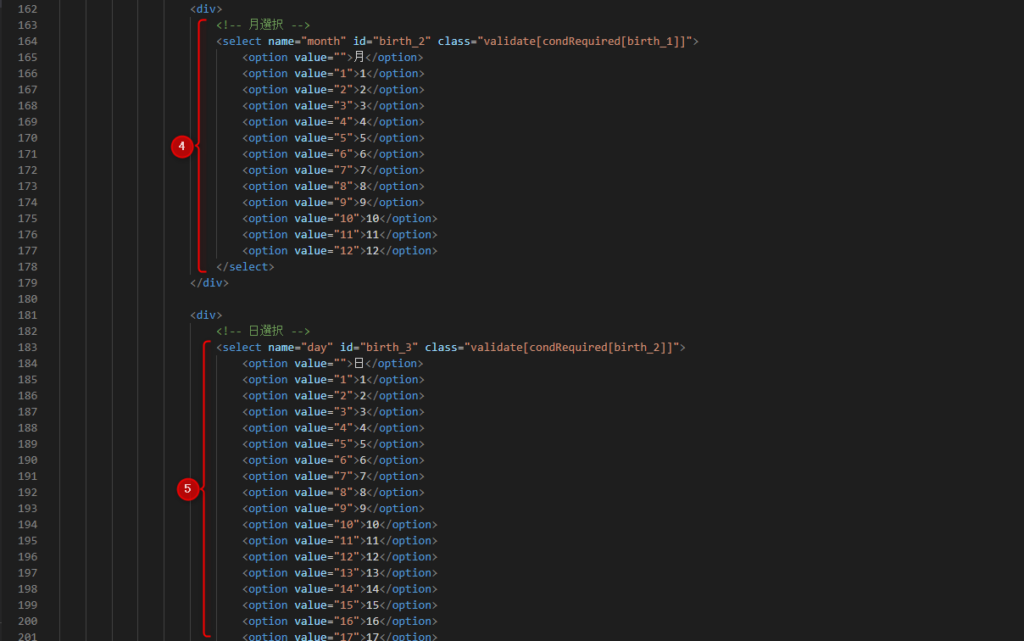
④月選択 ⑤日選択

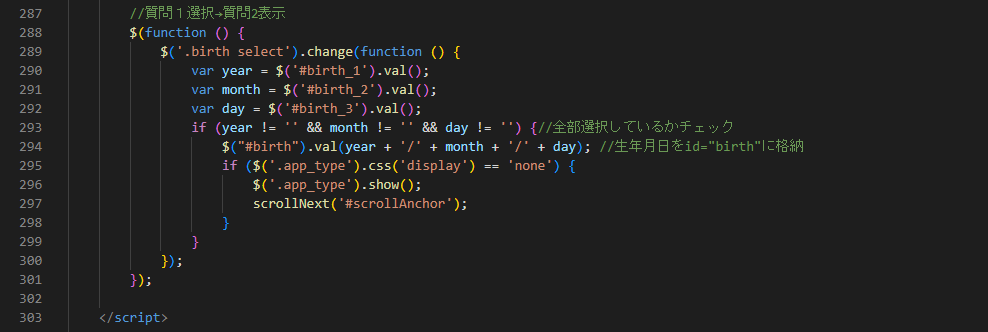
⑥JS処理部分 ・年、月、日が全部選択されると質問2が表示される ・生年月日それぞれのセレクトボックスの値を連結させて格納


■目的 ユーザーの誕生日ごとにメッセージを送りたいなど何かしらのアクションを行いたい場合に有効です。 個別にタグを付与することで、一斉配信などで誕生日の前にメッセージを送ることができます。 ■セット所要時間 2時間 ■セットの流れ 365日分のタグをご用意ください。 作成したタグをフォーム内の指定の場所にセットをします。 下記フォームサンプルページを元に説明します。 ブラウザ上でフォームサンプルページのソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U オリジナルフォームの編集方法につきましてはこちら>
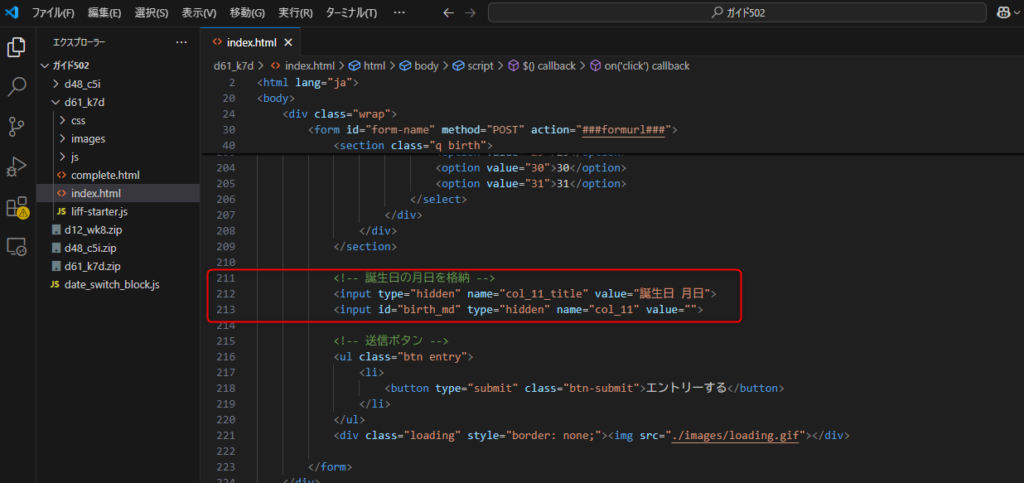
【編集ファイル】 index.html こちらのサンプルページを例に生年月日部分をフォームとして埋め込みます。 フォーム画面から日付の入力がされますと、下記部分に月と日が格納されます。 例)2月20日→2/20

↓
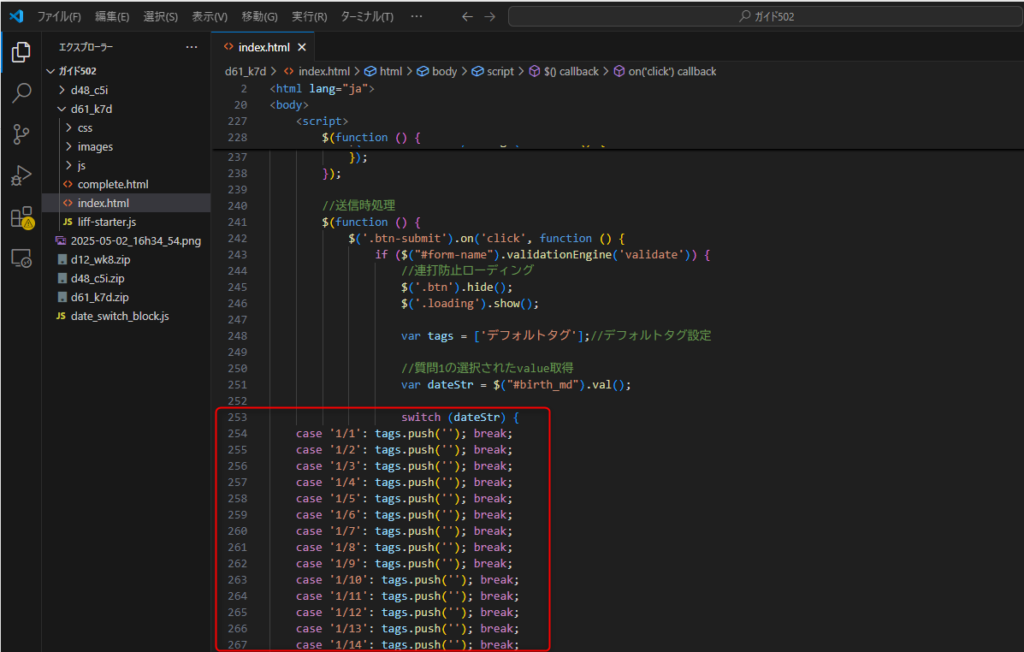
送信時の処理の中にswich分があるのですが、その中に日付ごとにタグをセットします。
例)case '1/1': tags.push('aaaaaaaa'); break;

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【フォーム】ZIPファイルの構造説明

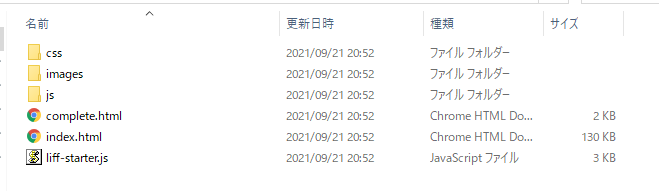
・cssフォルダ :各種スタイルファイルが入っています
・imagesフォルダ :画像ファイルが入っています。
・jsフォルダ :jsファイルが入っています。
・complete.html :送信完了ページ(サンクス画面)
・index.html :フォーム入力ページ
・liff-starter.js :Liff画面を立ち上げるためのjsファイル(削除禁止)
※テンプレートフォルダよりダウンロードしたzipファイルを解凍しますと上記のような構造となります。
編集する際はこちらの構造を保持したまま編集をお願い致します。
>テンプレートダウンロード
※ファイル内に文字化けがないかご確認ください。 解凍ツール(推奨)https://www.ponsoftware.com/archiver/download.htm
※フォームを表示する「index.html」とサンクス画面を表示する「complete.html」は必ずセットで作成する必要があります。「complete.html」だけ未作成・アップロードされていない場合、送信後の画面が表示されない状態となりますので、ご注意ください。
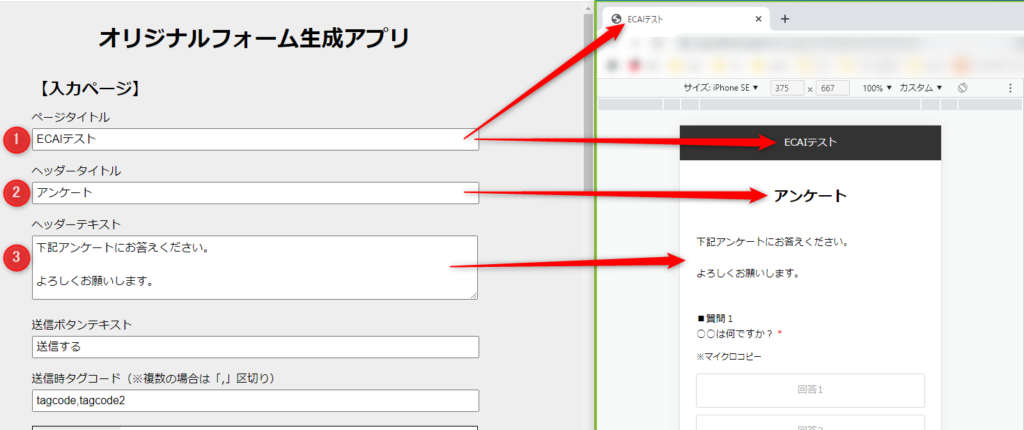
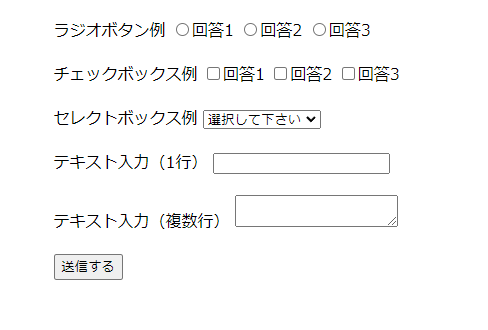
オリジナルフォーム生成アプリの使い方■目的 こちらのアプリは入力項目にテキストを打ち込むだけでオリジナルフォームを生成することができます。 これにより作業効率をアップさせることができるのと、HTMLの知識がない方でも誰でもオリジナルフォームを生成することができるようになります。 オリジナルフォーム生成アプリはこちら> ■セット所要時間 15分(※作成するコンテンツ量によります) ■セットの流れ まず完成形としては、下記のようなフォームが簡単に作成できます。 サンプルフォーム> (1)入力ページのヘッダー部分 ①ページタイトル:ブラウザのタブ、フォームの最上部 ②ヘッダータイトル ③ヘッダーテキスト

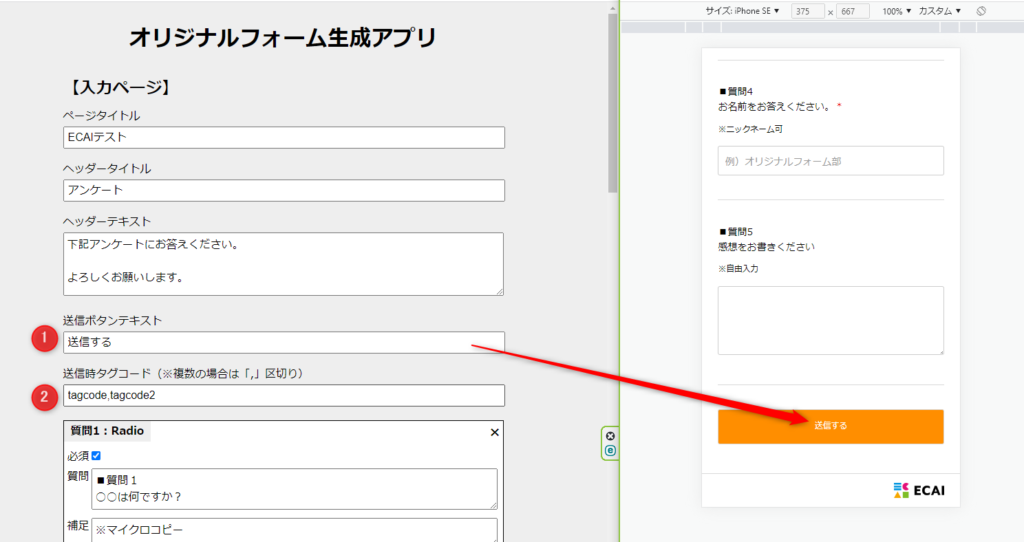
↓ (2)送信ボタン、タグコード ①送信ボタンテキスト ②送信時タグコード:ここで設定したタグが送信時に付与されます

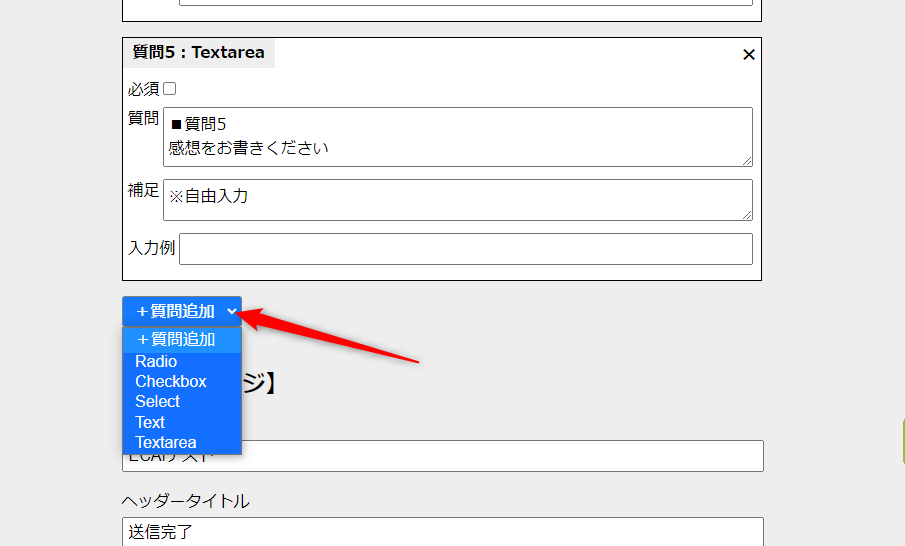
↓ (3)質問追加 +質問追加:クリックで下記5種類の質問が追加できます Radio:ラジオボタン Checkbox:チェックボックス(※複数選択可) Select:プルダウン Text:1行テキスト入力 Textarea:複数行テキスト入力

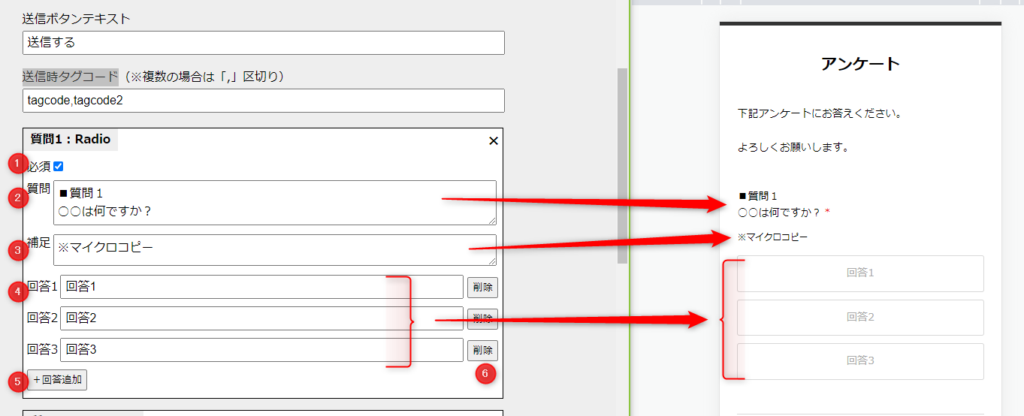
↓ (4)ラジオボタンの作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④回答の設定 ⑤回答追加 ⑥削除

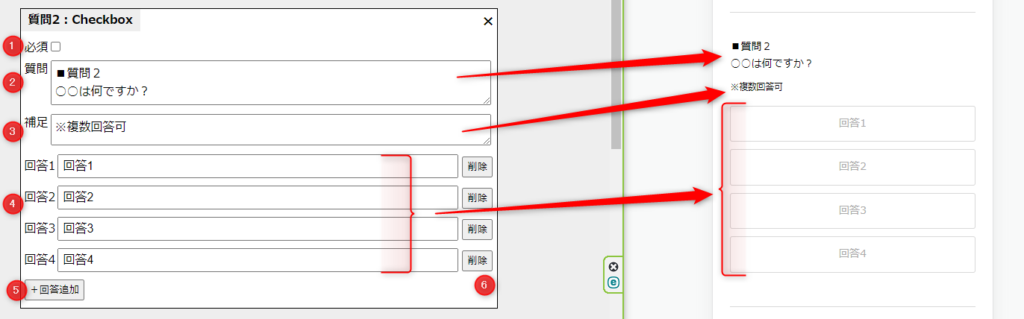
↓ (5)チェックボックスの作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④回答の設定 ⑤回答追加 ⑥削除

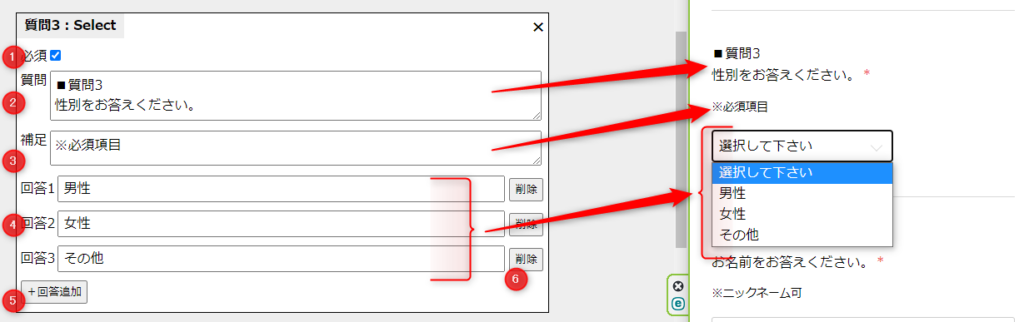
↓ (6)セレクトボックスの作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④回答の設定(プルダウンでの選択式) ⑤回答追加 ⑥削除

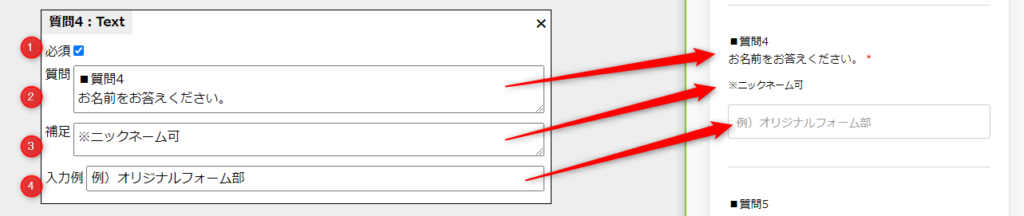
↓ (7)テキスト入力(1行)の作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④入力例の設定(入力すると消えます)

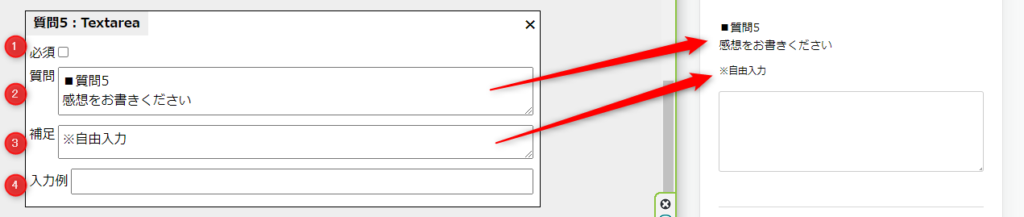
↓ (8)テキスト入力(複数行)の作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④入力例の設定(サンプルは設定なし)

↓
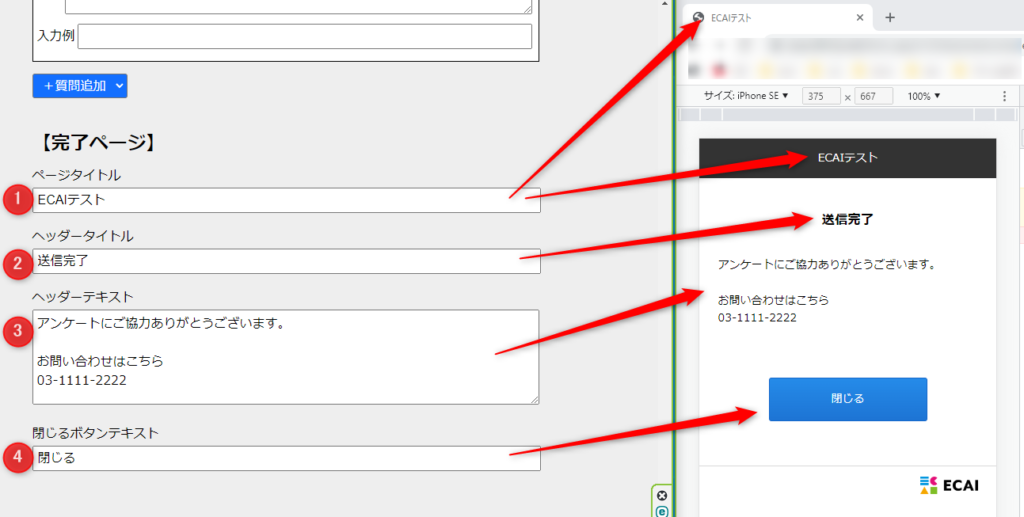
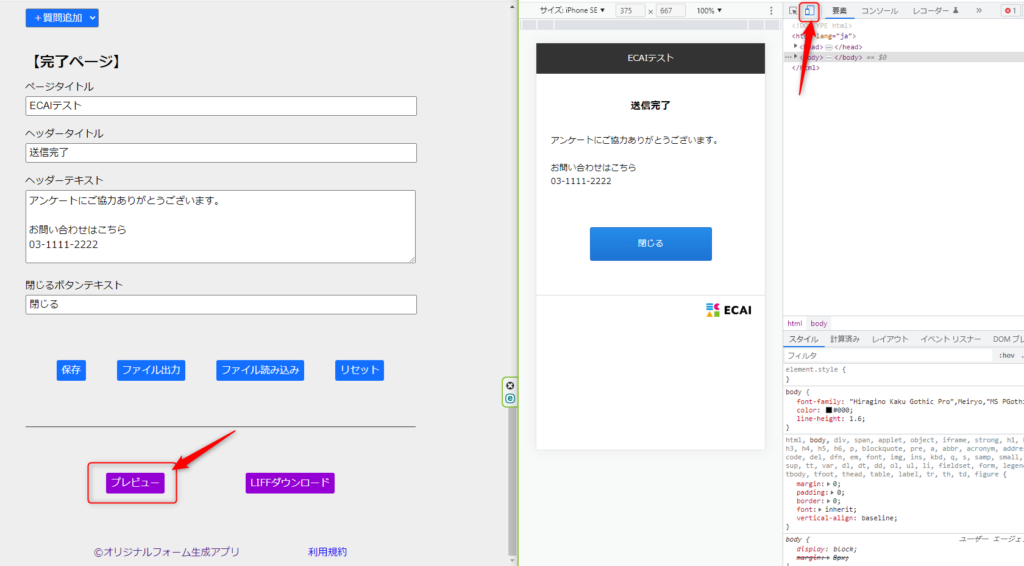
(9)完了ページ
完了ページを表示するには、入力ページを送信することで表示されます。
①ページタイトル:ブラウザのタブ、フォームの最上部
②ヘッダータイトル
③ヘッダーテキスト
④閉じるボタンテキスト

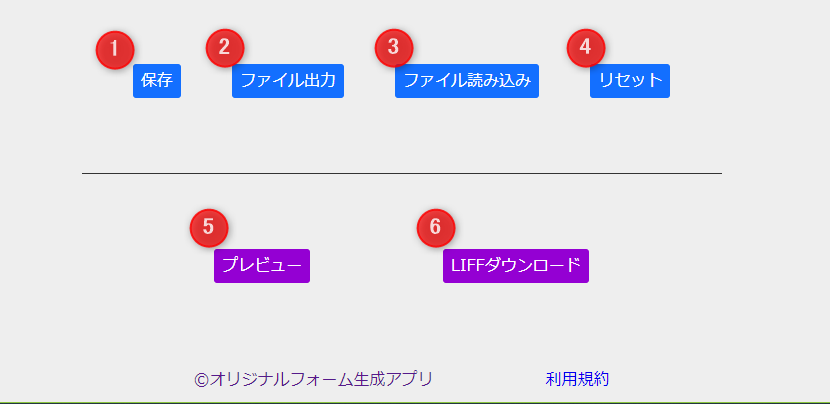
↓ (10)フッターボタンの説明 ①保存:入力した内容をブラウザのストレージ(保存ファイル)に保存 ②ファイル出力:保存したファイルを出力。途中から作業を再開したり、バックアップファイルになります。 ③ファイル読み込み:②のファイルを読み込むとフォームに反映されます。 ④リセット:入力内容をすべて削除 ⑤プレビュー:ブラウザで完成フォームを見れます。F12でスマホ表示にするのがおすすめです。 ⑥LIFFダウンロード:ECAIにアップロードするファイルのダウンロード

【プレビューの補足】 プレビュー後にWindowsの場合、F12で開発ツールが開きます。スマホのマークをクリックするとスマホのプレビューに切り替わります。

↓ (11)LIFFファイルをアップロードする (10)の⑥でダウンロードしたLIFFファイルをECAIの管理画面からZIPファイルのままアップロードして完成です。 LIFFのアップロード方法はこちら> オリジナルフォームの新規作成はこちら> また、ダウンロードしたLIFFファイルをさらに手動で編集することも可能です。 オリジナルフォームの編集方法>【解約・休止・サイクル変更・スキップ】申請フォームのHTMLファイル内容説明

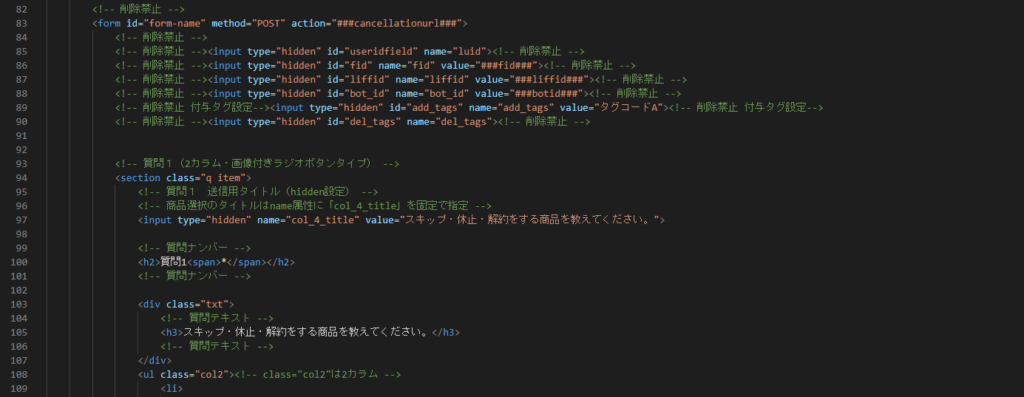
フォームファイル内にあるindex.html(入力ページ)の詳細説明です。 ソースコード内にコメントアウトで説明の記載があります。 下記フォームサンプルページのブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U >フォームサンプルダウンロード「完了した解約・休止申請」のCSVデータの仕様について
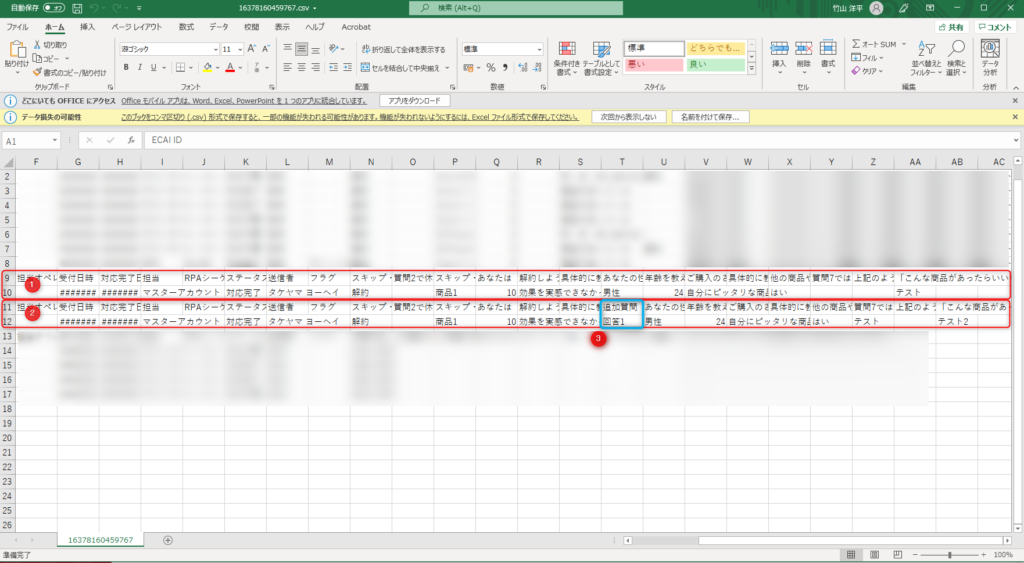
解約・休止・サイクル変更(周期変更)申請については、各申請によって質問項目が異なる事から下記の各グループごとにCSVデータに出力されます。 (1)解約申請 (2)休止申請 (3)サイクル変更(周期変更)申請 運用途中においてフォームの変更がされた場合、 質問の内容が変更される為、新しいバージョンとして下記別グループでCSVデータが出力されます。 (4)運用途中でフォームが変更された解約申請 (5)運用途中でフォームが変更された休止申請 (6)運用途中でフォームが変更されたサイクル変更(周期変更)申請 ※(4)(5)(6)はフォームに変更が無い場合は出力されません。 (CSVデータ例) ①完了した解約申請 ②運用途中でフォームが変更された解約申請 ③のように質問が追加(T列)された場合はそれ以降の質問が1つずつずれるようになります。


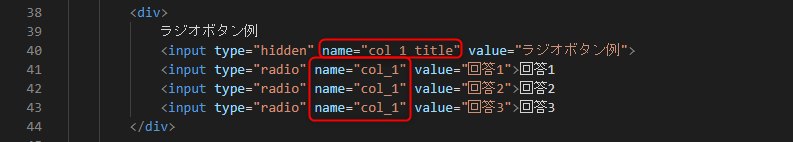
■目的 テンプレートを使用せず、オリジナルフォームを作成する方法 ■セット所要時間 30分(※フォームのコンテンツ量によって変わります) ■セットの流れ オリジナルフォームの内容をECAIに送るために、HTML内に記載のルールがあります。 ルールのみを記載した、スケルトン状態のフォームをダウンロードし、 内容をご確認ください。 スケルトンフォーム> スケルトンフォームダウンロード> ■ファイル説明 ・index.html→入力ページ ・complete.html→送信完了ページ ・images→画像フォルダ ・liff-starter.js→LIFFを動かすプログラム(削除禁止) 編集にはindex.html、complete.html、imagesを使用します。 ■index.htmlについて ・入力フォームを設置するファイル ・<!-- 削除禁止 -->となっている部分はLIFFを動かすプログラムになるので削除しないでください。 ・質問の作り方 1つの質問に対して、inputのname属性「col_1_title」と「col_1」をセットでおきます。 数字は順番に読み込まれるので、連番にする必要があります。詳細はこちら>

送信ボタンを押すと入力データが送信され、送信完了ページに遷移します。

■complete.htmlについて
・送信後の完了ページ
・送信後のメッセージを設定
・「閉じる」ボタンをクリックするとLIFFが閉じます。

■ファイルのアップロード
完成したファイルを圧縮し、ECAIにアップロードします。
フォームの圧縮方法について>
オリジナルフォーム(LIFF)のアップロード方法>
オリジナルフォームのテスト送信方法>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
