■目的 オリジナルフォームで画像を取得したい場合に使用します。 取得した画像は、受信BOX、1:1トーク内で確認ができます。 ※画像を選択する際は、ファイルから選択するか、カメラ起動かで選ぶことができます。 ■セット所要時間 10分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ オリジナルフォームの編集方法につきましてはこちら> (1)<form>タグに「enctype="multipart/form-data"」を指定する 例)
<form id="form-check" novalidate method="POST" action="###formurl###" enctype="multipart/form-data">(2)画像添付用のフォームを作成 name属性は記載ルールに従ってご変更ください。 例)
<input type="hidden" name="col_8_title" value="添付画像">
<dt>添付画像<span>*</span></dt>
<dd>
<label>
<input type="file" name="col_8">
<span>ファイルを選択して下さい</span>
</label>
</dd>(3)デザインの調整 サンプルページのスタイルに合わせる場合にご使用ください。 ▼スタイル調整
.check input[type="file"]{
display: none;
}
.check input[type="file"] + span {
display: block;
width: 100%;
padding: 8px;
font-size: 5vw;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
background: #fff;
line-height: 1.4;
}▼ファイル添付時の表示切替
<script>
//添付画像のUI調整
$('input[type="file"]').on('change', function () {
var file = $(this).prop('files')[0];
$(this).next().text(file.name);
});
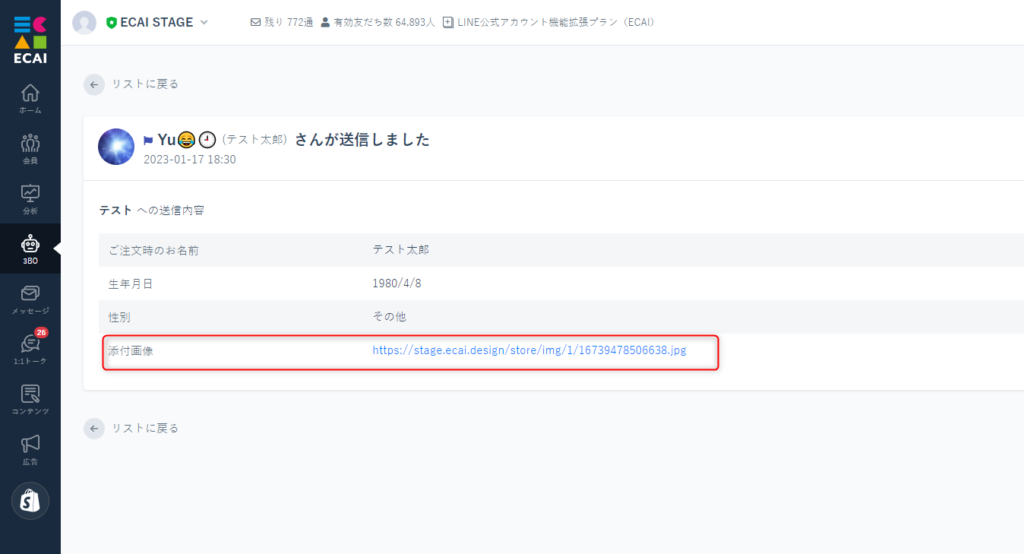
</script>(4)フォーム送信後、取得した画像を「受信BOX」、「1:1トーク」内のLIFFで確認 ▼受信BOX

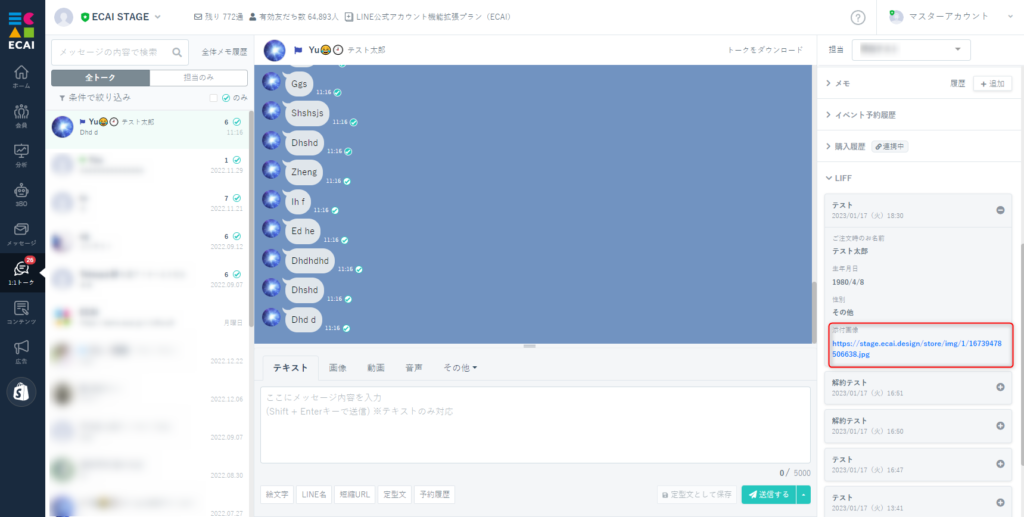
▼1:1トーク内のLIFF

※画像のみ投稿可能となり、画像以外の場合は受け付けない為、空となります。 ※画像のサイズは10MBが上限となります。それ以上の場合は受け付けない為、空となります。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォーム内の推奨画像サイズ、形式
オリジナルフォームはHTMLを自由にデザインが可能なため、規定のサイズ、形式などはございません。 ただし画像データが非常に重かったり、サイズが大きすぎたりしますとユーザビリティーを損ないます。 推奨のサイズは以下になりますので、参考にしてください。 ■引き止めバナー、継続促進バナー ・形式:jpg.png ①正方形バナー(1:1) ・サイズ横×縦:1040×1040px ※バナー下にボタンを設置する場合におすすめ ②縦型バナー ・サイズ横×縦:1040×1800px ※スマートフォン1画面のおおよそ収まるサイズ ③縦型バナー大 ・サイズ横×縦:1040×2800px ※スマートフォン画面の約1.5スクロールのサイズ https://gyazo.com/cbe746c9b921c5cb5278af4fefcbc5d5 ■ポップアップバナー(モーダルバナー) ・形式:jpg.png,gif ①正方形バナー(1:1) ・サイズ横×縦:600×600px ②縦型バナー(2:3) ・サイズ横×縦:600×900px【フォーム】画像の追加方法

下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
【編集ファイル】
index.html
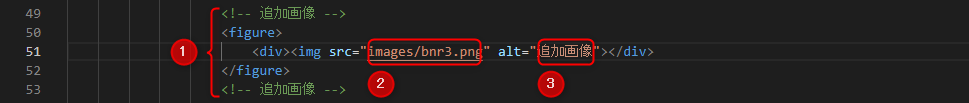
①画像の挿入箇所に<figure></figure>で囲われている部分をコピー&ペーストしてください。
②画像のパスを設定
※画像のパス(画像名)は文字化け防止のため、半角英数字にしてください。
③画像名を記入(表示はされません、設定なしでも可、altは日本語可)

サンプルコード(コピー&ペースト用)
<figure>
<div><img src="images/bnr3.png" alt="追加画像"></div>
</figure>