■目的 オリジナルフォームで取得した情報をフォーム送信時にマイスピーにも送信することができます。 LINEで垢バンしてしまった時の保険としても活用できます。 ■セット所要時間 2時間 ■セットの流れ
(1)マイスピーでシナリオ設定(新規作成) ↓ (2)ECAIで取得したい情報をオリジナルフォームで作成 ↓ (3)オリジナルフォームの完了ページにマイスピーに送信する処理を実装する
今回は姓名、メールアドレスをマイスピーに送信するサンプルとなります。 他の情報を取得したい場合は、マイスピー側の取得情報にECAI側のオリジナルフォームを合わせる必要があります。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
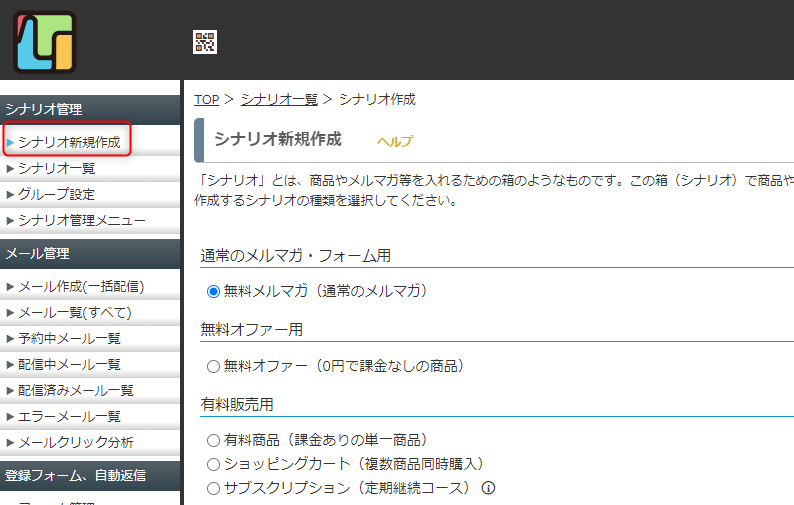
(1)マイスピーでシナリオ設定
①マイスピーでシナリオを新規で作成 デフォルトで姓、名、メールアドレスの3項目を取得できるフォームが作成できます。 内容を変更される場合は、マイスピーのマニュアルに沿って変更をお願いします。

↓ ②登録フォーム設定 登録フォーム設定の確認画面の設定はスキップにして下さい

(2)ECAIで取得したい情報をオリジナルフォームで作成
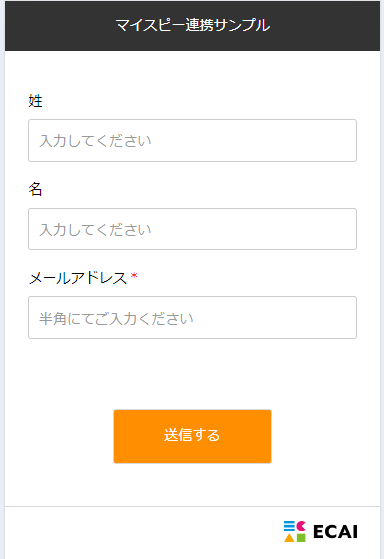
①オリジナルフォームで作成 サンプルをダウンロードし、index.htmlを編集してオリジナルフォームの入力項目をマイスピーに合わせてください。 デフォルトでは姓、名、メールアドレスを取得するフォームとなっております。 オリジナルフォームの編集方法はこちら>

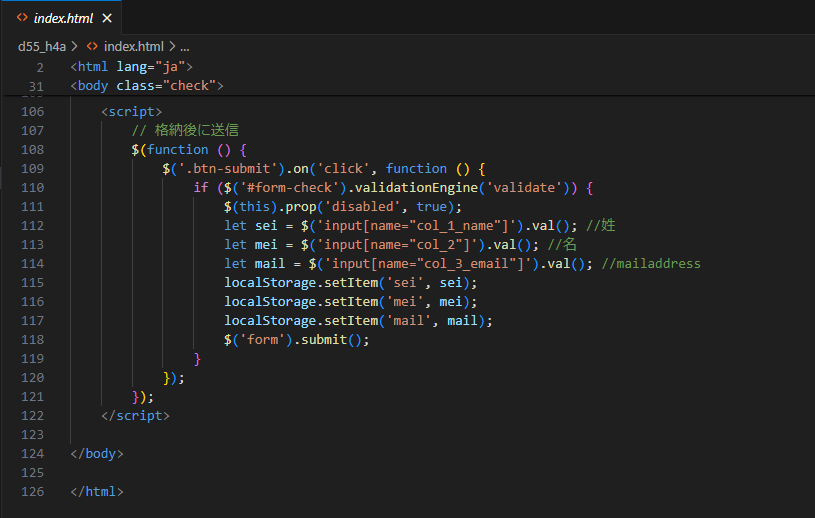
↓ ②送信時に入力内容をローカルストレージに格納

(3)オリジナルフォームの完了ページにマイスピーに送信する処理を実装する
先ほどローカルストレージに格納した情報を使って、それを完了ページでは自動でマイスピーに送信を行う処理を実装していきます。 ユーザー側には実際の入力内容は見えず、ローディング画像が表示されている間に裏側で送信処理が行われます。 ①マイスピーの送信先URLを設定 A. 登録ページのURLをコピーします

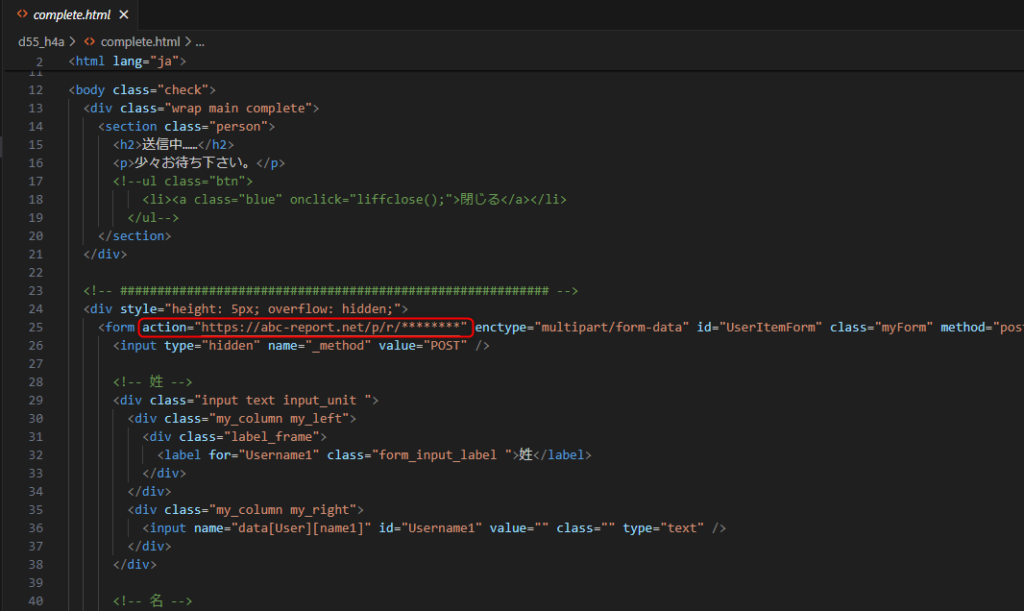
↓ B. complete.htmlのformタグのアクション部分に設定します

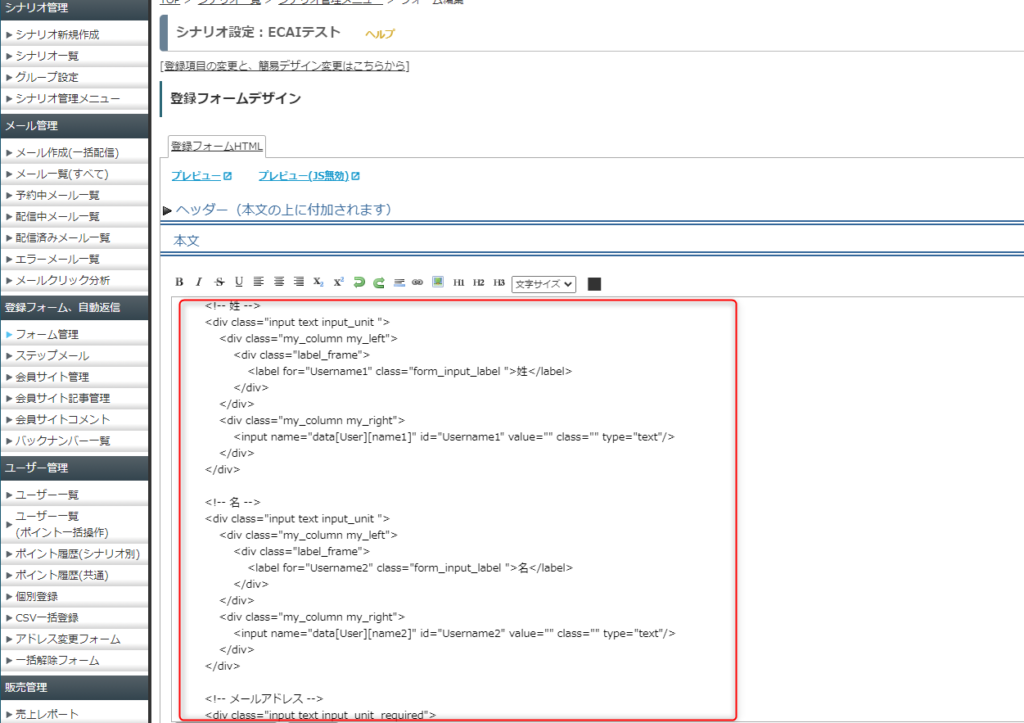
↓ ②送信項目の設定 マイスピーに送る情報をデフォルトから変更している場合は、formタグ内に項目を追加してください。 A. 登録フォームデザインの本文内の入力部分のソースをコピーします

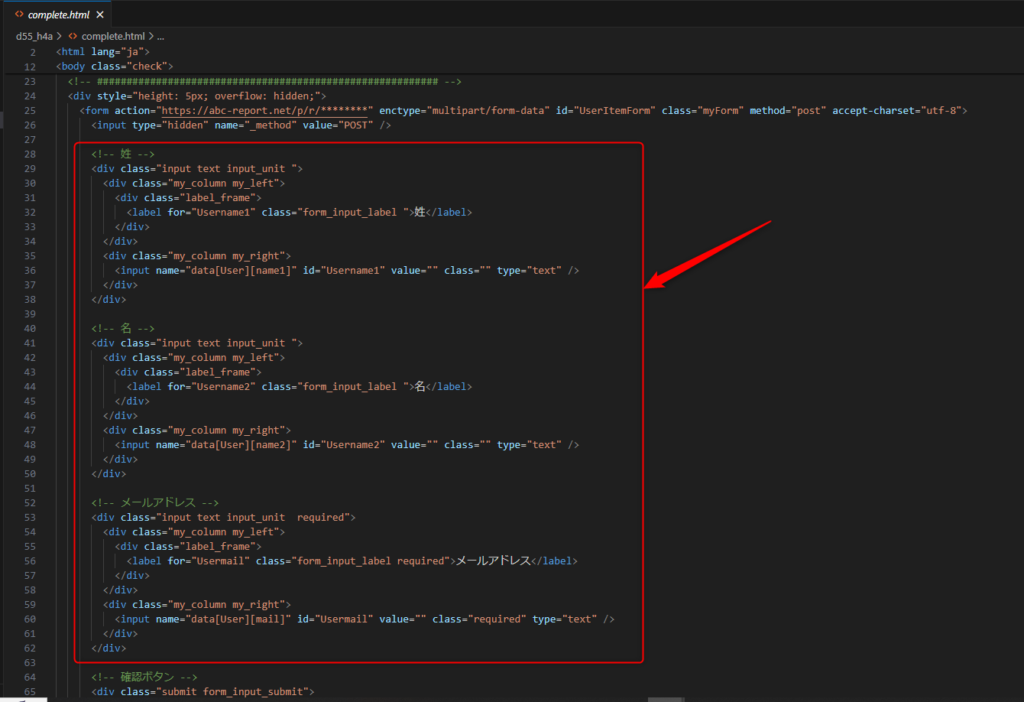
↓ B.complete.htmlのformタグ内に貼り付け デフォルトでは姓、名、メールアドレスを取得するフォームになっていますが、送信項目が同じ場合はそのままでも大丈夫です。

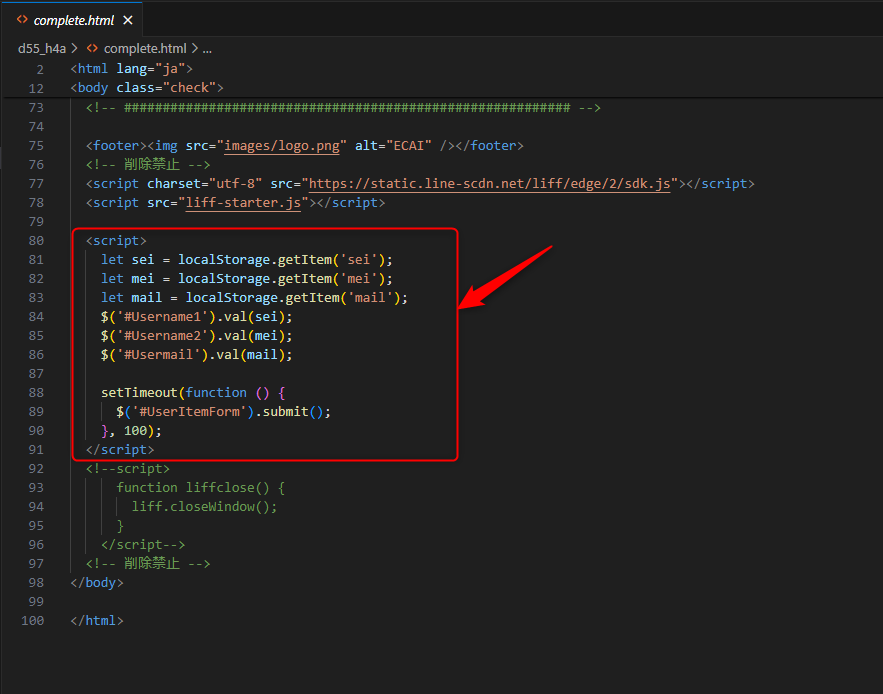
↓ ③ローカルストレージの情報を自動でマイスピーに送信 ローカルストレージの情報を②のvalueに格納し、自動でマイスピーに送信する処理を追加します。 こちらも同様にデフォルトから変更した場合は、送信内容を手動で変更してください。

↓ ④送信テスト 最後にスマホのLINEアプリより送信テストを行って、マイスピーに入力内容が反映されるかご確認ください。 送信テストの方法はこちら>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。フォーム離脱時にタグを付与する方法
フォーム離脱時にタグを付与する方法になります。 オリジナルフォームの編集が必要となりますので 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプルページ> ダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U Javascriptのコードにおいて予め「AddTag」をcallしてタグをセットした上で、「AddTagProc」をcallしてください。 例:AddTag("タグコード"); 例:AddTagProc(); フォームを閉じるときは「liffclose」をcallしてください。 例:liffclose(); 【設定方法の詳細】 (1)「AddTag()」「AddTagProc()」「liffclose()」関数についてはbody終了タグ上部にまとめて記述しておく ※記述がない場合はコピペしてください。
<!-- 削除禁止 -->
<script>
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) { },
error: function (XMLHttpRequest, textStatus, errorThrown) {
},
complete: function () { }
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->↓ (2)付与されるタグを格納するinputを設置
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->↓ (3)離脱時(設問選択時)に設定した関数3つをcall ※タグコードは実際のものに置き換える
<script>
$(function () {
$('.q :radio').on('change', function () {
if ($('.q :radio:checked').val() == '継続する') {
AddTag('タグコード');//タグ設定
AddTagProc();//タグ送信
liffclose();//LIFF閉じる
}
});
});
</script>↓ (4)記述が終わりましたら、付与したタグの動作確認を行ってください。 付与したタグの動作確認方法>オリジナルフォームの中身を既に作成済みの別のオリジナルフォームに変更する方法
オリジナルフォームの中身を既に作成済みの別のオリジナルフォームに変更する方法は下記になります。
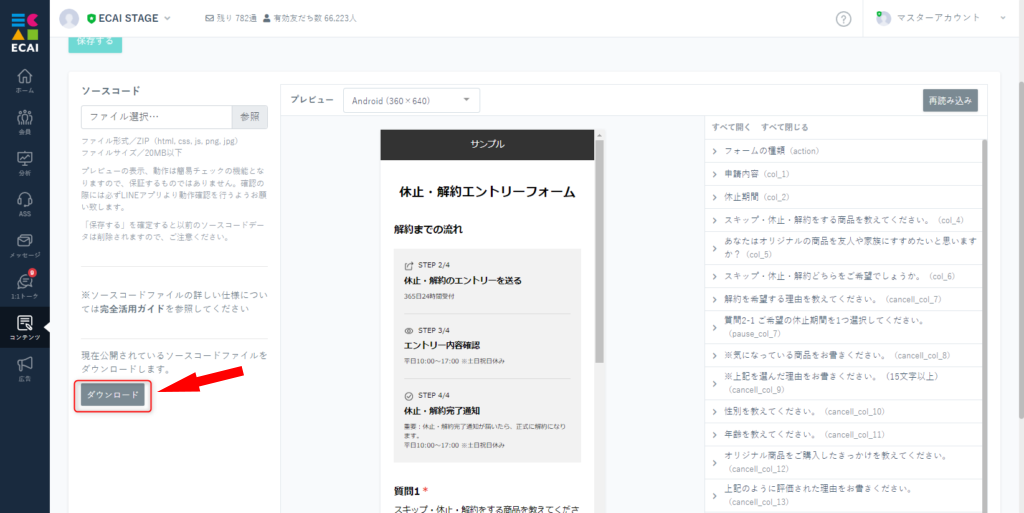
①変更後に表示したい既存のオリジナルフォームをダウンロード
ダウンロード方法はこちら>
↓
②変更したいオリジナルフォームにアップロード
アップロード方法はこちら>
この変更によって、変更前のオリジナルフォームをタップした際に変更後のオリジナルフォームが表示されるようになります。
■目的 フォームの修正などで、テストフォームから本番フォームへアップロードする際などに使用します。 ■セット所要時間 5分 ■セットの流れ (1)テストフォームをダウンロード オリジナルフォームのダウンロード方法はこちら> ⇓ (2)本番フォームへアップロード ※本番フォームへアップロードする前に、本番フォームのバックアップを必ずダウンロードしておいてください。 (1)でダウンロードしたZIPファイルをそのままアップロードします。 アップロードの方法はこちら> ⇓ (3)送信テストはLIFF-URLを使用し、スマホにて行ってください。 オリジナルフォームのテスト送信方法はこちら>LIFFオリジナルフォームの回答したユーザーをステップメッセージから除外する方法
▼手順
①オリジナルフォームで、送信ボタンを押したらタグを付与する。
┗設定方法はこちら>
↓
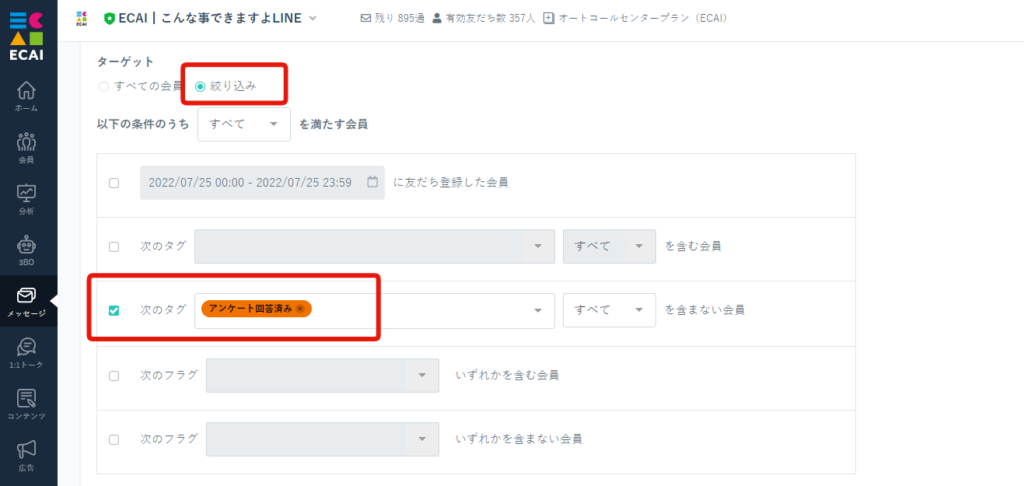
②ステップメッセージの絞り込みで「①」のタグを除外タグとして設定。
┗ステップメッセージの作成方法はこちら>

■目的 オリジナルフォームの入力制限(必須入力)をなくす方法の説明になります。 入力制限については、「jQuery-Validation-Engine」というプラグインを入れています。 公式サイトはこちら> ■セット所要時間 3分 ■セットの流れ 入力フォームの「input」タグについている「class="validate[required]"」を削除する。 フォームの編集方法はこちら> またその他の入力制限を行いたい場合は、 「jQuery-Validation-Engine」を検索いただくと日本語の説明サイトも複数ありますので、そちらを参考に設定をお願いします。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。LIFFのZIPファイルが20MBを上回っていてアップロードできない時の回避方法
■目的 アップロードしたいZIPファイルが20MBを超えているとアップロードできないので、その時の回避方法の説明します。 アップロードの方法はこちら> ■セット所要時間 5分 ■セットの流れ まず方法ですが、ZIPファイルが20MBを超えない重さにする必要があります。 LIFFをアップロードする際の仕様の話ですが、アップロードする際に古いファイルは削除されず新しいファイルが上書きされる仕様となります。 そのためすでにアップロードがされている画像ファイルをに関してはアップロードしなくても問題ありません。 LIFFファイルをZIPにする前に、既存の画像データに関しては一旦削除いただき、ZIPファイル全体が20MB以下になるように調整をお願いします。 アップロード後は画像がちゃんと表示されているかのご確認をお願いします。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォーム切り替え中の送信について
ユーザーがオリジナルフォームの入力中に、管理画面からフォームの内容が更新された場合、 入力中のフォームは更新前の内容で送信されます。カレンダーを使いオリジナルフォームで入力した日時を取得する方法
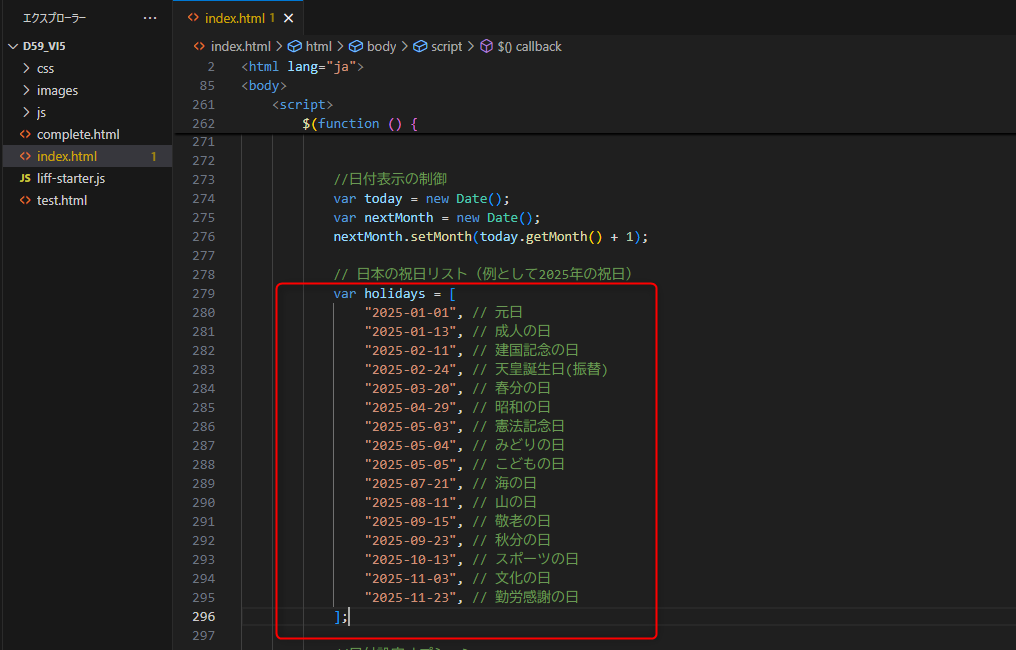
■目的 何かしらの予約などをする際に、日時を取得したい時などに使用します。 テキストで入力してもらうことも可能ですが、カレンダーやラジオボタンを使用することでスムーズに日時の取得をすることができます。 ■セット所要時間 30分 ■セットの流れ サンプルページをダウンロードしてご希望のLIFFへアップロードすることですぐにご使用いただけます。 ただしデフォルトから変更が必要な場合は、要件に合わせてご変更をお願いします。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U オリジナルフォームの編集やアップロードにつきましては下記ガイドを参照ください。 オリジナルフォームの編集方法> (1)デフォルトの設定について ①カレンダー部分 ・初期表示は当日 ・土日祝日は選択付加 ・当日から1か月後まで選択可 ②時間帯 ・チェックボックス or プルダウン選択(第二希望まで) (2)土日祝日の制御について ①2025年以降の祝日や、特定の日付を指定する場合はこちらのリストに追加してください。

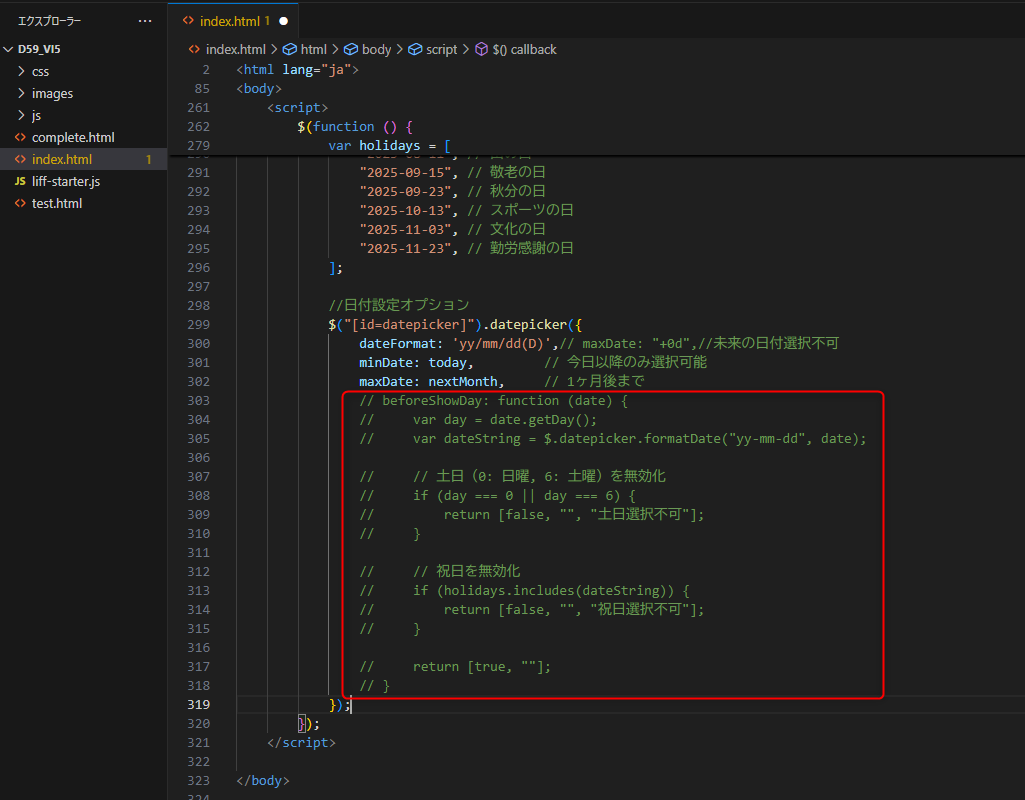
②土日祝日を選べるようにするには303~318行目のbeforeShowDayを下記のようにコメントアウトとするか削除してください。

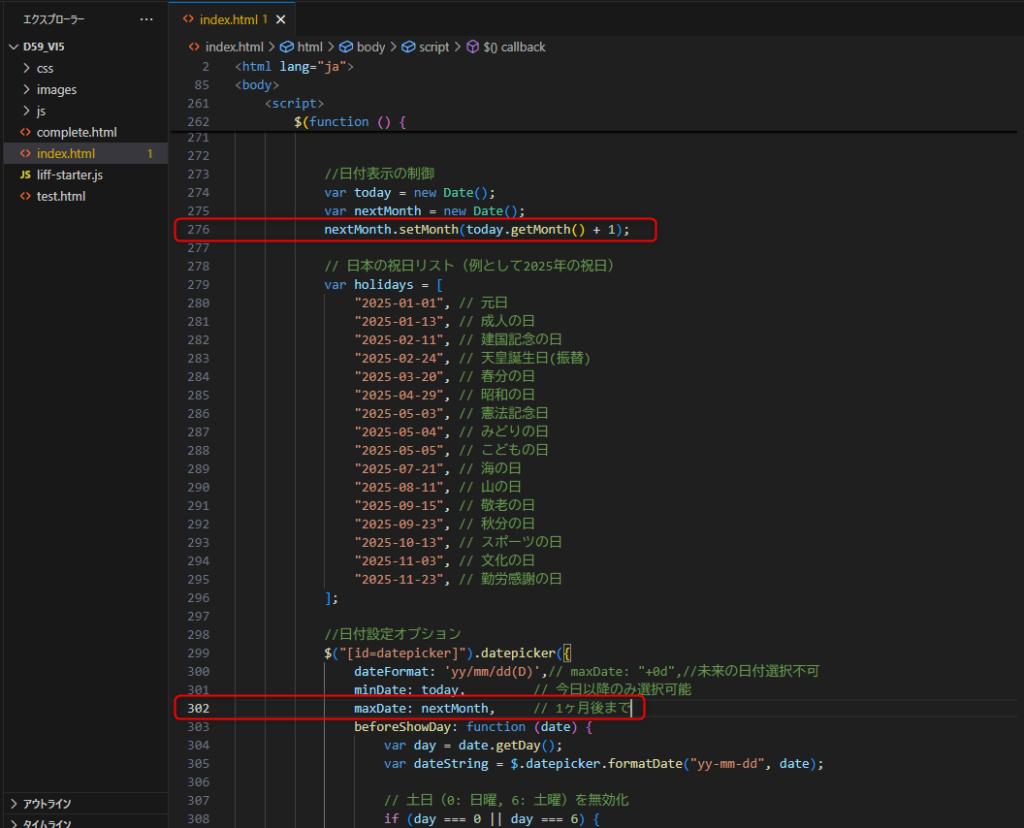
(3)表示期間を制限ついて 表示期間を制限するには下記部分を変更してください。デフォルトは1か月の表示になります。 制限をかけない場合は該当箇所をコメントアウトとするか削除してください。

また当日を入れない場合は、minDateの値を「today」から「1」に変更してください。 例)
minDate : 1,(4)時間帯について
時間帯の入力につきましてはチェックボックス or プルダウン選択が用意されています。 どちらか使用されない方をコメントアウトとするか削除してご使用ください。

ガイドの内容はあくまでもサンプルになります。 ご希望の要件にあわせて編集をお願いします。 またデザイン変更や入力制限などの設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:5,000円(税別)~【オリジナルフォーム】2つの質問の回答を1つのname属性にまとめる方法
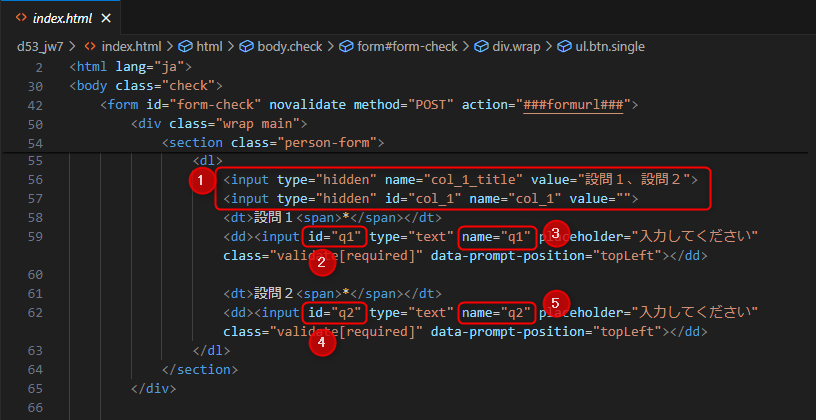
■目的 通常はname属性を2つに分ければ良いのですが、何らかの理由で2つの質問の回答を1つにまとめる必要があるときに使用します。 実装にはJavascriptの知識が必要となります。 ■セット所要時間 10分 ■セットの流れ サンプルページをベースに説明しますので下記ファイルをダウンロードしてください。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1) サンプルページではname属性のcol_1に2つの回答を持たせる処理を実装します。 name属性の記載ルールにつきましてはこちら> ①col_1(連番は任意)のタイトルと回答をtype="hidden"にする。回答の方には任意のid属性を振る(今回はid="col_1") ②1つ目の回答に任意のid属性を振る(今回はid="q1") ③1つ目の回答に任意のname属性を振る(今回はname="q1") ④2つ目の回答に任意のid属性を振る(今回はid="q2") ⑤2つ目の回答に任意のname属性を振る(今回はname="q2")

<section class="person-form">
<dl>
<input type="hidden" name="col_1_title" value="設問1、設問2">
<input type="hidden" id="col_1" name="col_1" value="">
<dt>設問1<span>*</span></dt>
<dd><input id="q1" type="text" name="q1" placeholder="入力してください" class="validate[required]" data-prompt-position="topLeft"></dd>
<dt>設問2<span>*</span></dt>
<dd><input id="q2" type="text" name="q2" placeholder="入力してください" class="validate[required]" data-prompt-position="topLeft"></dd>
</dl>
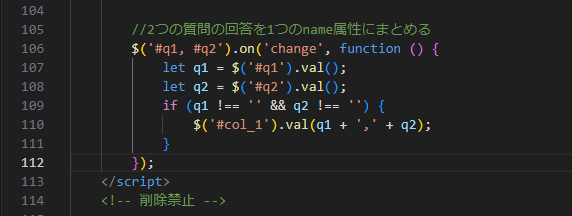
</section>↓ (2) 設問が回答されたタイミングで2つの設問の回答をname属性のcol_1にまとめる

<script>
$('#q1, #q2').on('change', function () {
let q1 = $('#q1').val();
let q2 = $('#q2').val();
if (q1 !== '' && q2 !== '') {
$('#col_1').val(q1 + ',' + q2);
}
});
</script>
■目的 既存のオリジナルフォーム(LIFF)を誰でも簡単にPCのメモ帳を使って修正する方法になります。 ※HTML編集ソフト不要 ■セット所要時間 10分 ■セットの流れ (1)コンテンツ > LIFF > フォーム編集 左のメニューのLIFFを選択し、修正したいフォームをダウンロード

↓↓↓

↓↓↓ (2)ダウンロードしたファイルをメモ帳 ダウンロードしたZIPファイルを解凍せず編集する方法> ↓↓↓ (3)編集したファイルを対象のフォームへアップロード アップロードについてはこちら> ↓↓↓ (4)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>
ZIPファイルを一度解凍してから編集を行う場合は、下記を参照してください。 フォームの内容を大幅に変更したい場合はこちらの方法で行ってください。 オリジナルフォームの編集方法>ホーム画面の「その他、未完了のフォーム申請」のカウント対象

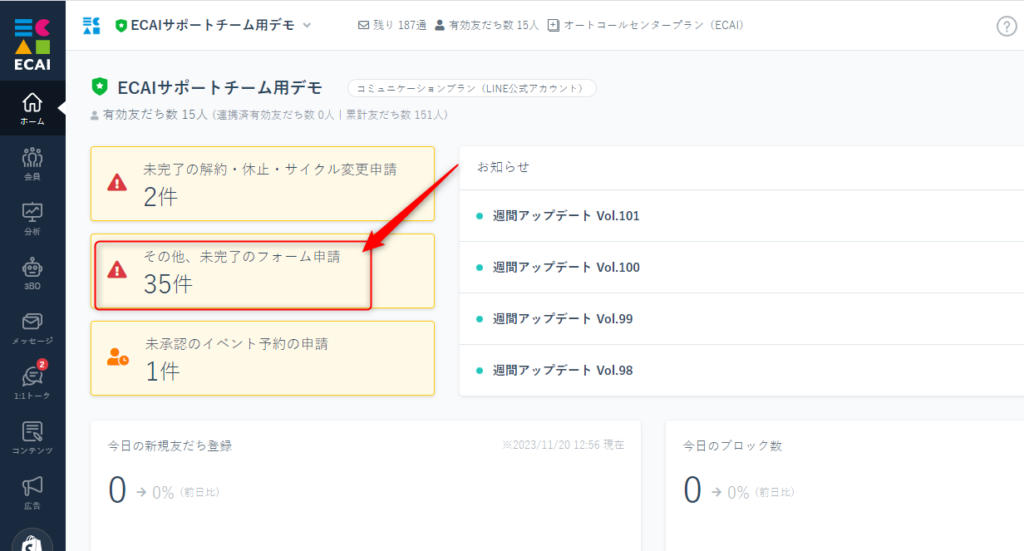
LIFF設定のフォームの種類で、「その他フォーム」を選択したフォームの申請が未対応だった場合に表示されます。

★ただしLIFF名に「本人確認」という名前を使用した場合はホーム画面の「その他、未完了のフォーム申請」には反映されませんのでご注意下さい。

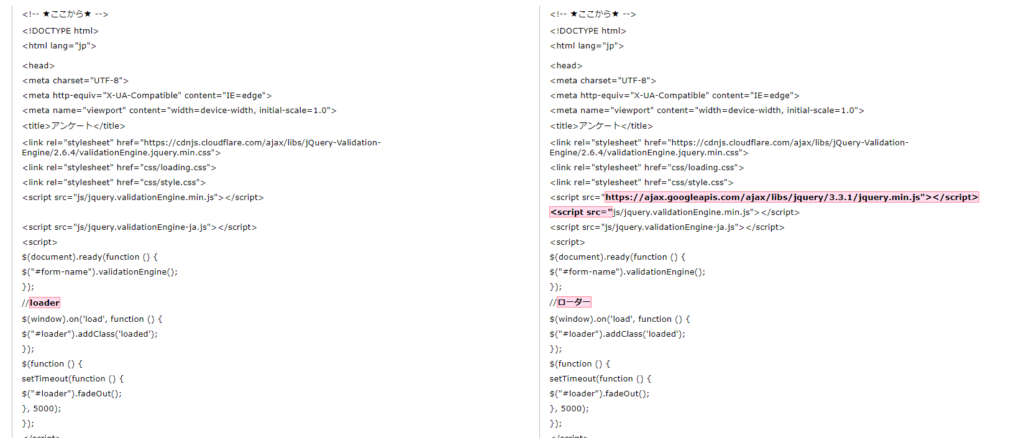
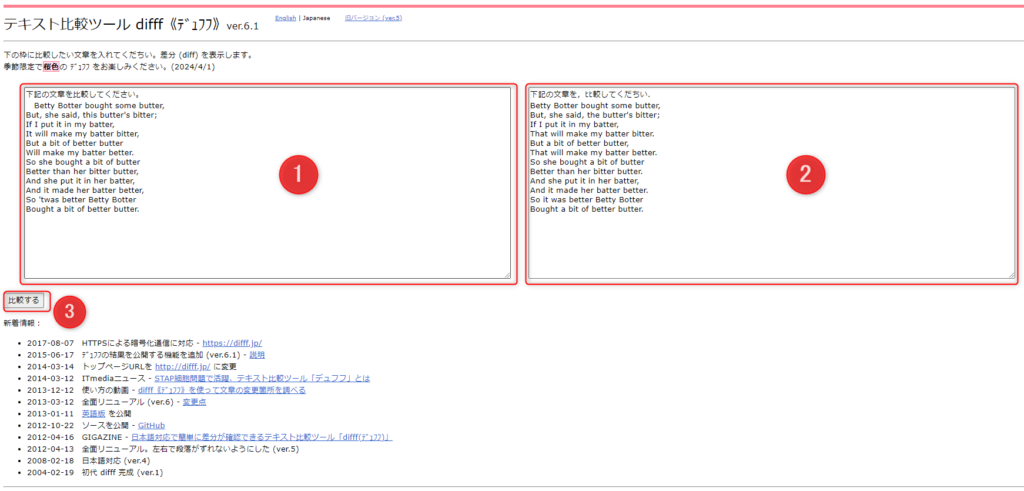
■目的 変更した箇所のソースコードを確認することで、その後に編集する際に参考にすることができます。 ■セット所要時間 5分 ■セットの流れ (1) まず差分を確認したいファイルの変更前、変更後それぞれを用意してください。 ↓ (2) それぞれのファイルをテキストエディターで開きます。 ※お使いのエディターで問題ありません。 ↓ (3) difffというオンラインで差分を確認できるサイトを使用しますので、下記サイトを開いて下さい。 difff> ↓ (4) ①、②のサンプルテキストは削除し、テキストエディターから変更前のファイルのソースコードをコピーして①にそれぞれ貼り付け下さい。 変更後のファイルのソースコードは②に貼り付け下さい。 その後③をクリック

↓ (5) ピンクのマーカー部分が差分(変更箇所)になります。