広告リストのLPクリック数、LCV(友だち登録数)の設定
■目的
広告コードを使用して、広告からのLPクリック数、LCV(友だち登録数)を計測します。
1つのLPで複数コードの運用が可能です。
■セット所要時間
10分
■セットの流れ
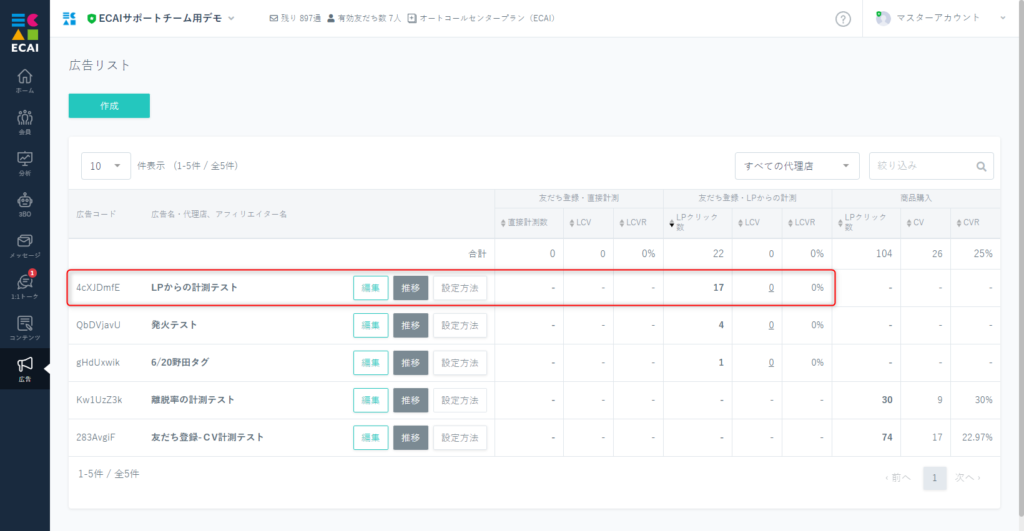
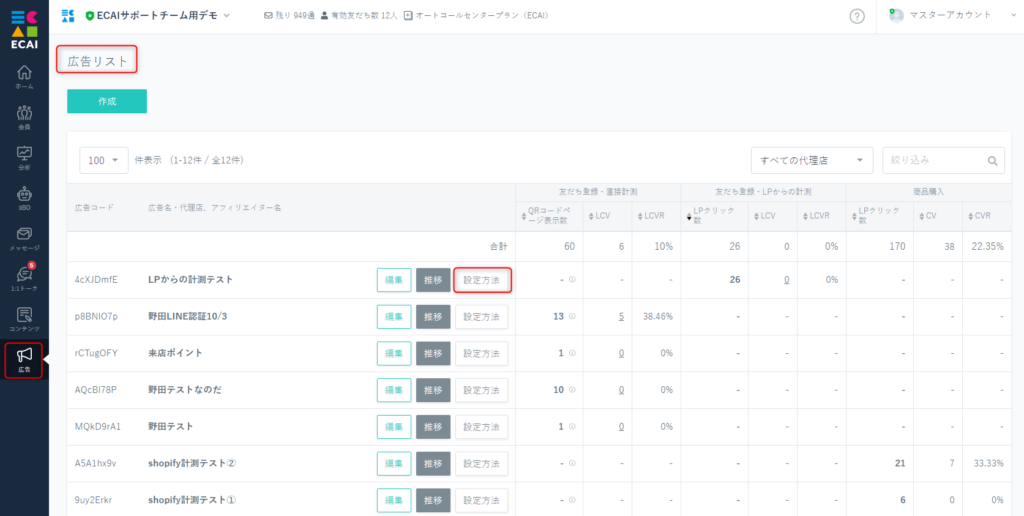
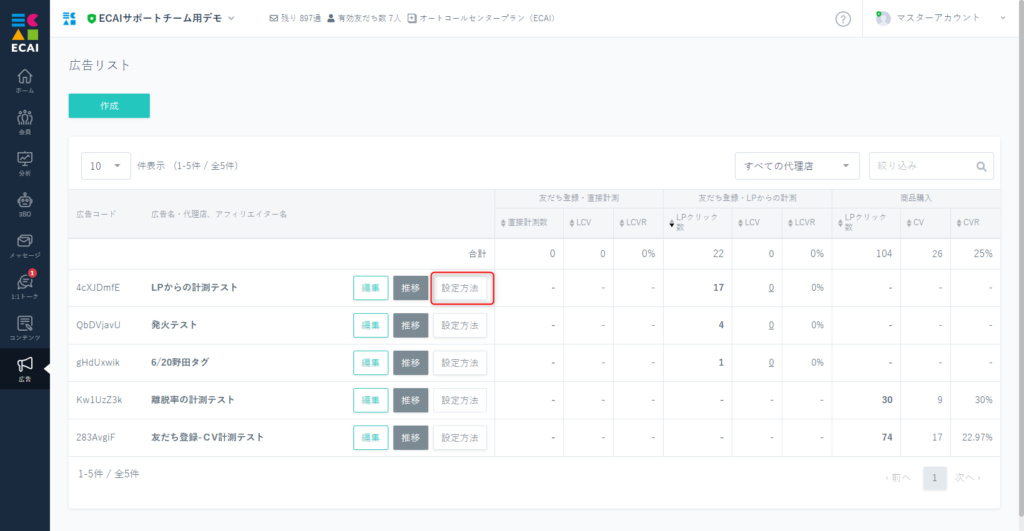
(1)広告リスト作成
広告リストの作成方法はこちら>
※ECAI管理画面の広告リストごとに1つの広告コードが発行されます。↓
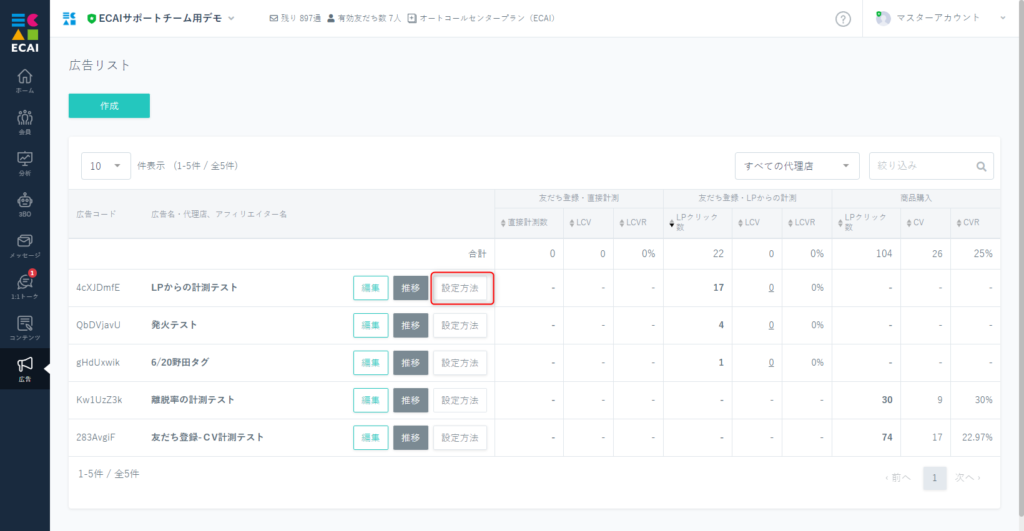
(2)広告リスト > 設定方法
↓
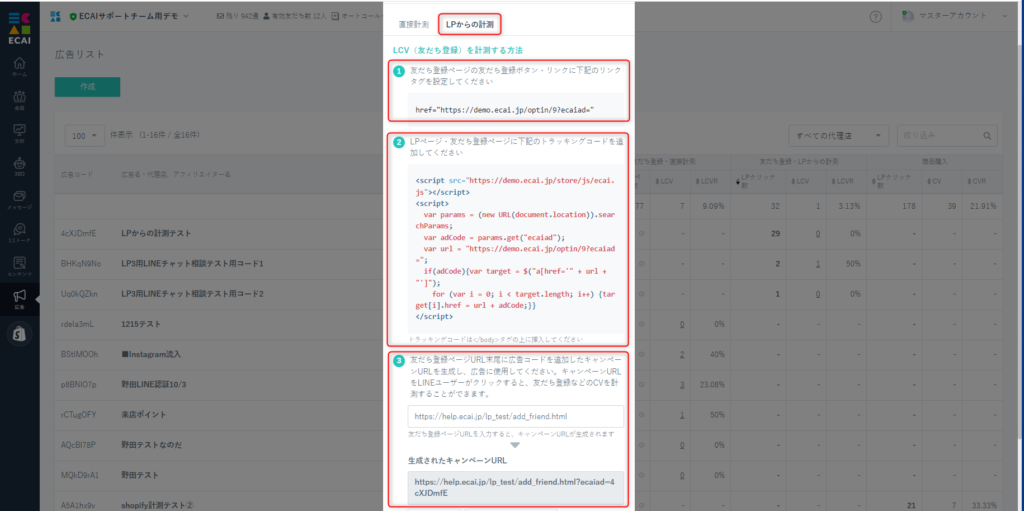
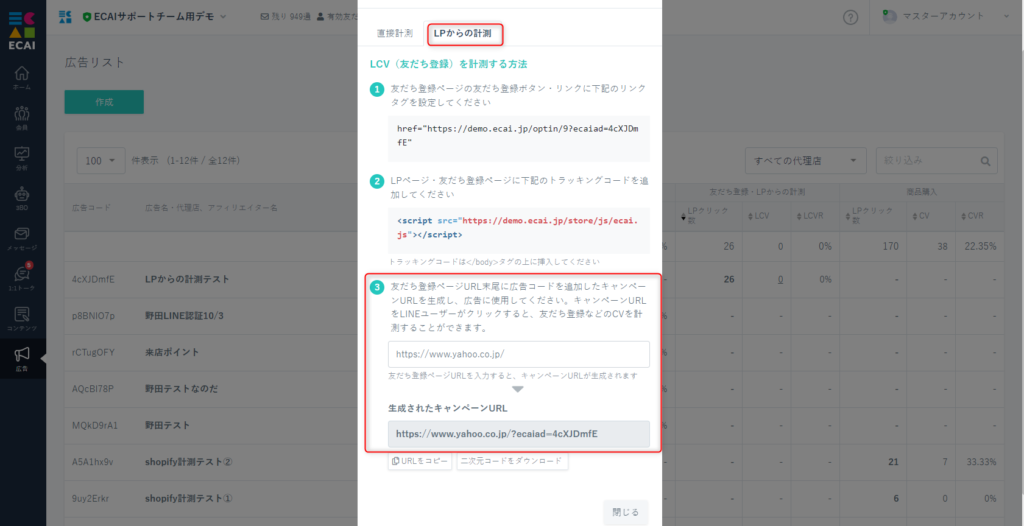
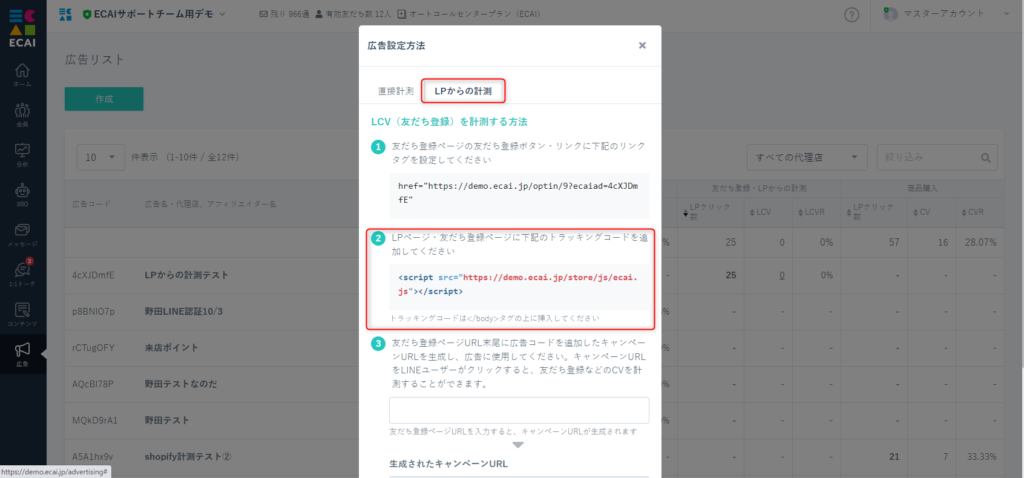
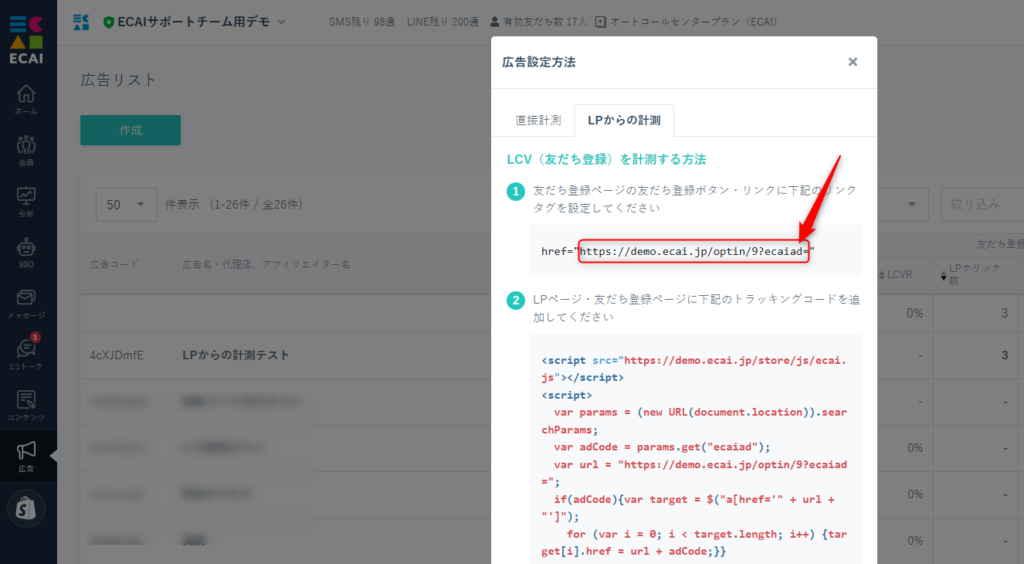
(3)「LPからの計測」の設定
①LPページの友だち登録ボタン・リンクに下記のリンクタグ(href)を設定してください。
②LPページにトラッキングコードを追加してください。
③LPページのURL末尾に広告コードを追加したキャンペーンURLを生成し、広告に使用してください。
入力欄にURLを入れると、末尾に広告コードが追加されたURLが自動で生成されます。
※LPページ(友だち登録ページ)の例
※<head>内に下記Jquery本体の読み込みがない場合は設置する
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>↓
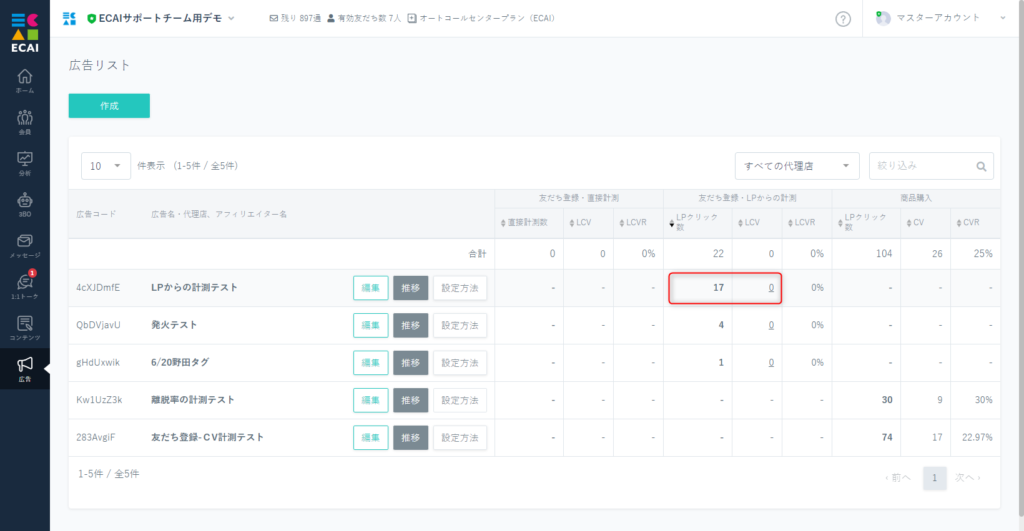
(4)設定完了
(3)の③で生成したキャンペーンURLを使用し、LPクリック数、LCV(友だち登録数)の計測を開始してください。
【運用上の注意点】
・計測には広告コード付きのキャンペーンURLを使用してください。
・計測するページ内に、友だち登録ボタンを設置してください。計測するページと友だち登録ページが異なる場合は、広告コードを持ちまわす必要があります。
・LPページ読み込み時にJavascriptのエラーが発生した場合は計測されません。
【友だち登録数アップ施策#1】LP離脱時にポップアップを出して、LINE登録へ誘導する方法
下記サンプルページを元に説明します。
ファイルをダウンロードしていただくか、サンプルページのソースコードをブラウザ上でご確認ください。
>サンプルページ
>サンプルダウンロード
※ソースコード確認方法
対象ページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
■仕様1
フッターの「閉じる」ボタンをクリックすると、離脱防止のポップアップバナーが表示されます。
こちらのバナーに引き留め施策を設定し、LINEの友だち登録へ誘導してください。
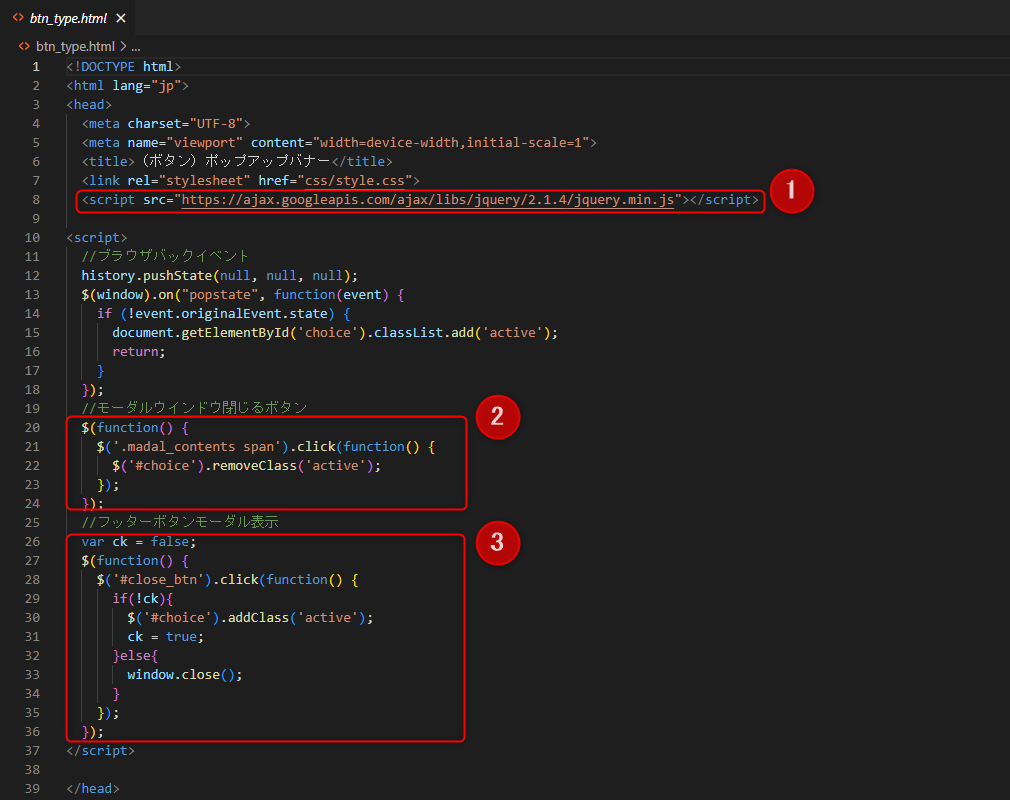
〈ソースコード説明〉
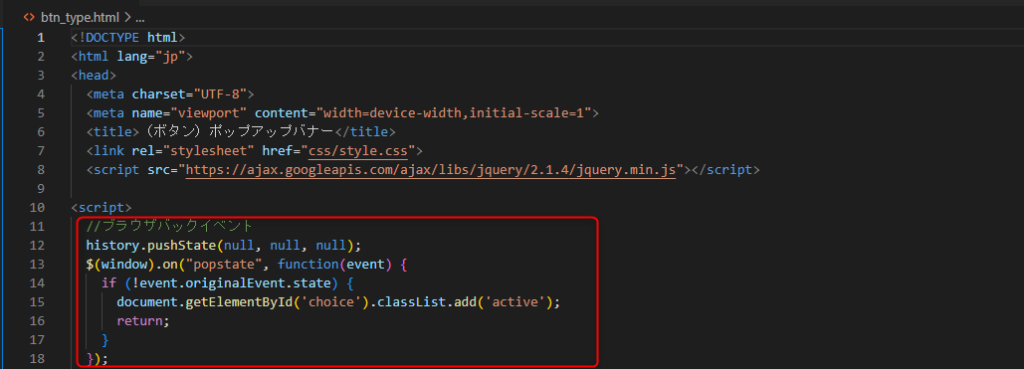
①jqueryの読み込み
②ポップアップバナー閉じる挙動
③ポップアップバナー表示挙動
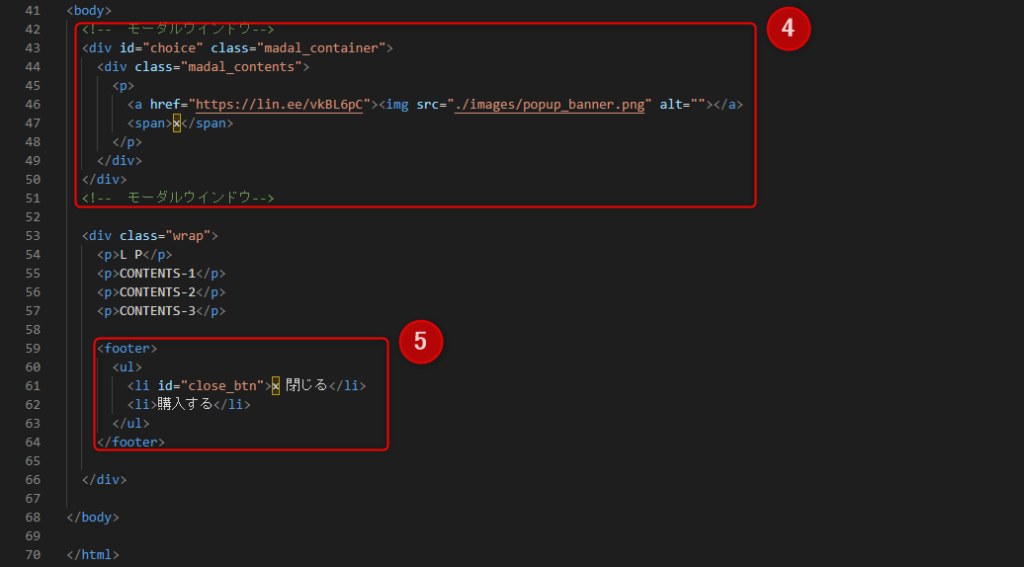
④ポップアップバナーを設置
⑤ポップアップバナーのトリガーとなるボタン配置
■仕様2
ブラウザの戻るボタンを押した際に、ポップアップバナーが表示
※ブラウザのセキュリティーの関係で、ユーザーが何も動作しないでブラウザの戻るボタンを押下するとイベントは実行されません。
回避するにはユーザーが何かしらのアクションを起こす必要があります。
どこでもよいので画面のどこかをクリック(タップ)すると、ブラウザバックのイベントが有効になります。
「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについて
■直接計測
広告設定内の専用URLを使用することで、友だち登録(LCV)とクリックの計測が可能です。
直接URLにアクセスすることから、主にメールやDM、店頭などでの使用を推奨しています。
またQRコードでの読み取りも可能です。
※直接計測数は専用URLをクリック、読み取りでカウントされます。
※LP内で直接計測の専用URLがクリックされた場合や、javascriptなどで専用リンクへリダイレクトされた場合、クリックはカウントされません。
※アプリブラウザの仕様により計測できない場合があります。
直接計測の設定についてはこちら>
■LPからの計測
LPを挟んで友だち登録をしたいときに使用します。
LPに計測タグを設置することで、クリック計測、友だち登録(LCV)の計測が可能です。
※LPクリック数はキャンペーンURLがクリック(表示)されることでカウントされます。
LPからの計測設定についてはこちら>
「直接計測」と「LPからの計測」のLCVは合算した数値が入ります。
そのため2つを併用して計測しますと、どちらかで計測数よりLCVの方が高いということがおきます。
広告コードを使用の際は2つを分けて運用して下さい。
■商品購入数の計測
商品購入のCV、クリック計測をしたいときに使用します。
商品購入ページに計測タグを設置することでCV、クリックの計測が可能となります。
(※アンケート回答、申し込みフォームなどほかの用途でも使用できます。)
商品購入数の計測設定についてはこちら>
オリジナルフォームを計測することも可能です。
広告のCV計測をオリジナルフォーム(LIFF)に使用する方法>
キャンペーンURLとは?
ECAIの広告機能で「LPからの計測 」「商品購入 」を使用するときに使用します。
(1)広告 > 広告リスト > 設定方法
↓
(2)LPからの計測
③でキャンペーンURLを発行できます。
広告計測の活用事例
LCV(友だち登録数)改善のために、下記のような設定を推奨しています。
7つパターンを上げておりますので、自社の運用に当てはめてご活用ください。
それぞれの計測の仕様、設定方法につきましては下記ガイドを参照ください。
「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについて>
■LP(ランディングページ)からの友だち登録数測定
計測設定 : LPからの計測
比較項目 : LPクリック数、LCV
計算例 : LPクリック数÷LCV=登録率
改善項目 : LPデザイン
※LPに計測用のタグを設置し、キャンペーンURLをご使用ください。
■サンクスページからの友だち登録数測定
計測設定 : LPからの計測
比較項目 : 購入完了数、LCV
計算例 : 購入完了数÷LCV=登録率
改善項目 : サンクスページデザイン
※サンクスページに計測用のタグを設置し、キャンペーンURLをご使用ください。
■オフィシャルサイトからの友だち登録数測定
計測設定 : LPからの計測
比較項目 : 友だち登録ページクリック数、LCV
計算例 : 友だち登録ページクリック数÷LCV=登録率
改善項目 : 友だち登録ページデザイン
※友だち登録ページに計測用のタグを設置し、キャンペーンURLをご使用ください。
■SNSからの友だち登録数測定
計測設定 : 直接計測
比較項目 : SNS表示回数、LCV
計算例 : SNS表示回数÷LCV=登録率
改善項目 : SNSコンテンツ
※アプリブラウザの仕様により計測できない場合があります。
※instagramのDM、プロフィール欄リンクからクリック計測はできません。
■メールからの友だち登録数測定
計測設定 : 直接計測
比較項目 : メール送信数、LCV
計算例 : メール送信数÷LCV=登録率
改善項目 : メール内容
※直接計測数≠メール送信数
■同梱物、チラシ(QRコード)からの友だち登録数測定
計測設定 : 直接計測
比較項目 : 同梱物、チラシ配布数、LCV
計算例 : 同梱物発送数÷LCV=登録率
改善項目 : 同梱物、チラシ内容
※直接計測数≠同梱物発送数
■バナー、テキスト広告からの友だち登録数測定
計測設定 : 直接計測
比較項目 : インプレッション数、LCV
計算例 : インプレッション数÷LCV=登録率
改善項目 : バナーデザイン、テキスト内容
お客様チェックシート┃LPからの計測ができない
ECAIの広告計測機能で、LPからの計測ができない場合は、下記をご確認ください。
詳細な設定方法はこちら>
①計測にはキャンペーンURLを使用していますか?
使用していない場合は、キャンペーンURL を発行し計測に使用してください。
②計測ページにトラッキングコード を設置していますか?
③計測ページに下記jquery本体は読み込んでいますか?
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>
LPからの計測で、キャンペーンURLを使わず計測する方法
マイページやサンクスページなど、固定の経路で流入してくる場合などに使用できます。
※キャンペーンURLを使用して計測する場合はこちら>
2行目のトラッキングコード 、広告コード を指定のものに変更し、
計測するページの</body>タグの上に、下記計測タグ一式を設置してください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>
<script src="https://demo.ecai.jp/store/js/ecai.js"></script> 広告コード
設置例)
設定が完了しますとキャンペーンURLを使用しなくてもクリックが1で計測されます。
トラッキングコードとは?
広告メニューで「LPからの計測」、「CVを計測」を行うときに使用するコードです。
(1)広告リスト > 設定方法
↓
(2)LPからの計測
②をコピーしてご使用ください。
LPページなど生成したキャンペーンURLの広告コードを下層のページに引き継ぐ方法
■目的
友だち登録ページがサイトのトップページではなく下層のページにある場合に広告コードを下層ページに引き継ぐことができます。
■セット所要時間
30分
■セットの流れ
キャンペーンURLでアクセスしたページでブラウザのローカルストレージに広告コードを格納します。
下層にある友だち登録ページに遷移した際に格納した広告コードを引き継ぎます。
下層ページに広告コードを引き継ぐ必要がない場合はこちら>
サンプルページ>
サンプルダウンロード>
※ソースコード確認方法
対象ページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
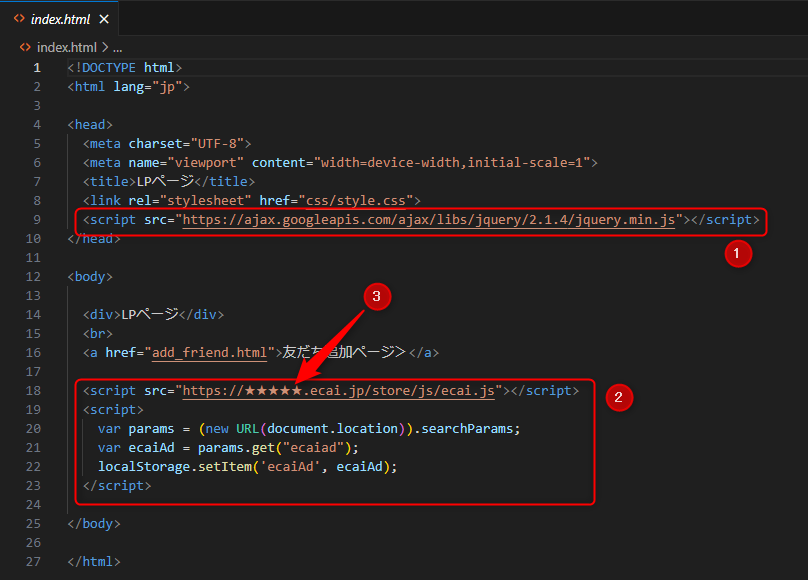
(1)LPページ(トップページ)の設定
①jquery設置
②トラッキングコードの設置(デフォルトのものとは内容が異なります)
こちらで広告コードをローカルストレージに格納します
③ECAI管理画面に使われているサブドメインに変更して下さい<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<script>
var params = (new URL(document.location)).searchParams;
var ecaiAd = params.get("ecaiad");
localStorage.setItem('ecaiAd', ecaiAd);
</script>
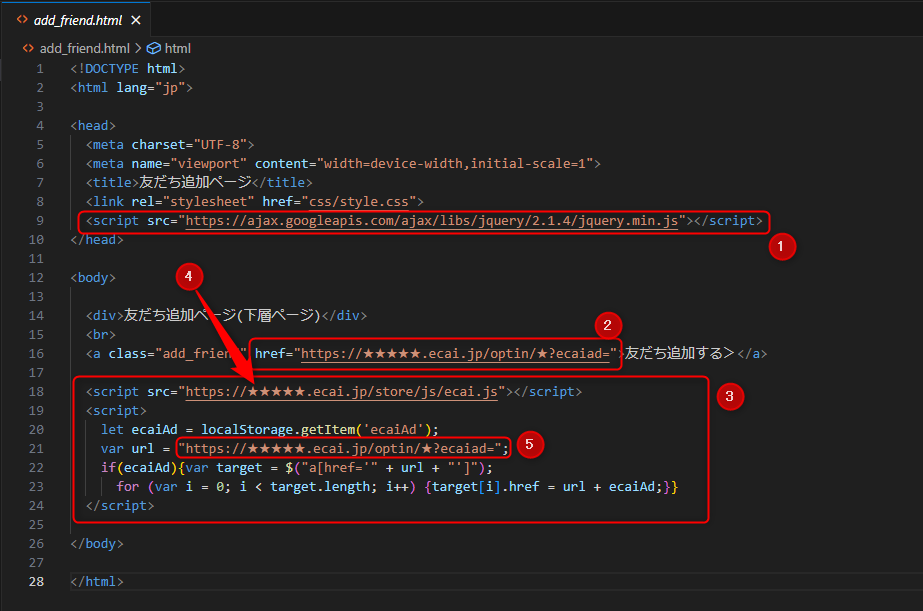
(2)下層ページ(友だち登録ページ)の設定
①jquery設置
②広告設定の友だち登録用のリンクを設定してください
https://gyazo.com/4f5d9f0a8227cbe972248e30a28b5e4e
③トラッキングコードの設置(デフォルトのものとは内容が異なります)
こちらで広告コードを現在のページに引き継いでます
④ECAI管理画面に使われているサブドメインに変更して下さい
⑤広告設定の友だち登録用のリンクを設定してください
※href=部分は不要
https://gyazo.com/4f5d9f0a8227cbe972248e30a28b5e4e
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<script>
let ecaiAd = localStorage.getItem('ecaiAd');
var url = "https://★★★★★.ecai.jp/optin/★?ecaiad=";
if(ecaiAd){var target = $("a[href='" + url + "']");
for (var i = 0; i < target.length; i++) {target[i].href = url + ecaiAd;}}
</script>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
直接計測をLP内やオリジナルフォーム(LIFF)内で行う方法
直接計測はリファラー(遷移元URL)がない時にカウントされるため、LP内やオリジナルフォーム(LIFF)内では使用できません。
そこで直接計測に対して、"noreferrer" を設定することで計測が可能となります。
①aタグに設置する場合
aタグにrel="noreferrer"を追加
例)
※href内は設定したいURLに変更する
<a href="https://demo.ecai.jp/optin/9?ecaiad=arhzcZCj" rel="noreferrer">友だち追加</a>
②JavaScriptで設定する場合
例)
※第一引数のURLは設定したいURLに変更する
window.open('https://demo.ecai.jp/optin/9?ecaiad=arhzcZCj', '_blank', 'noreferrer');
【注意点】
・直接計測とLP計測は同時に使用できません。
・指定のリンクやボタンをクリックするとカウントされます。
・直接計測なのでトラッキングコードは設置しない
LPページ内にある質問などの回答によって広告コードを出し分けて設定する方法
■目的
LPページ内にある質問の回答によって広告コードを分けることで、友だち登録時に付与されるタグも分けることができますので、それぞれにステップメッセージなどをセットすることが可能になります。
■セット所要時間
30分
■セットの流れ
同時にLPからの計測を行いたい場合はこちら を参照ください。
ただしLCVは動的に変更されてしまいますのでクリックのみの計測となります。 サンプルページ>
サンプルダウンロード>
※ソースコード確認方法
対象ページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
(1)広告コードの発行
最初に出し分けるための広告コードを直接計測 で2つご用意ください。
(2)LPページ(トップページ)の設定
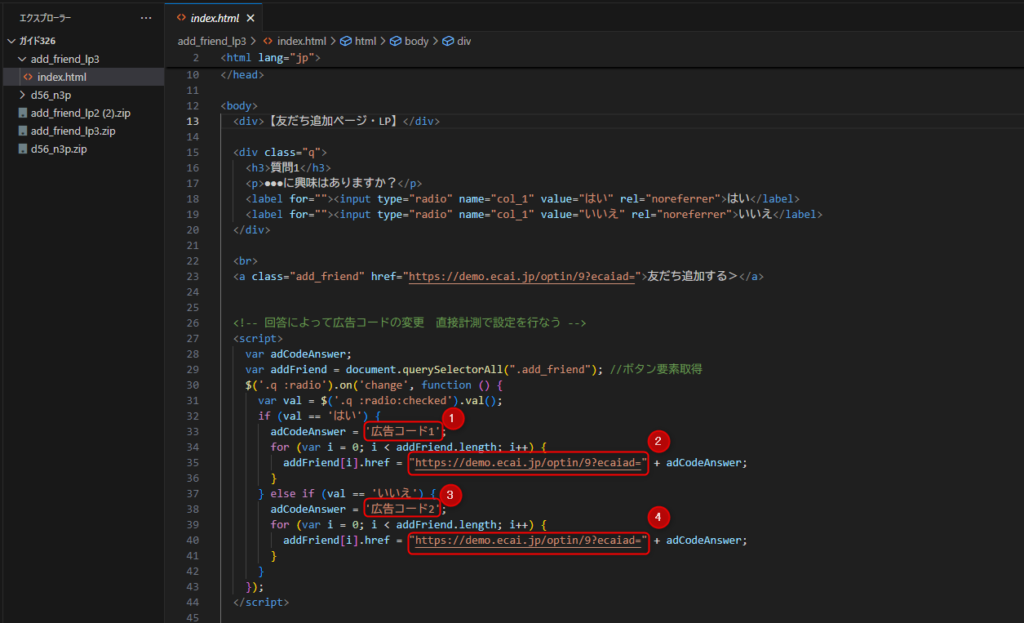
ラジオボタンで「はい、いいえ」の回答によって広告コードが変わるサンプルコードです。
①、③に作成した広告コードをそれぞれ設置してください。
②、④に広告コードが空の状態 直接計測 のガイドの3-2の部分になります。 <!-- 回答によって広告コードの変更 直接計測で設定を行なう -->
<script>
var adCodeAnswer;
var addFriend = document.querySelectorAll(".add_friend"); //ボタン要素取得
$('.q :radio').on('change', function () {
var val = $('.q :radio:checked').val();
if (val == 'はい') {
adCodeAnswer = '広告コード1';
for (var i = 0; i < addFriend.length; i++) {
addFriend[i].href = "https://demo.ecai.jp/optin/9?ecaiad=" + adCodeAnswer;
}
} else if (val == 'いいえ') {
adCodeAnswer = '広告コード2';
for (var i = 0; i < addFriend.length; i++) {
addFriend[i].href = "https://demo.ecai.jp/optin/9?ecaiad=" + adCodeAnswer;
}
}
});
</script>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
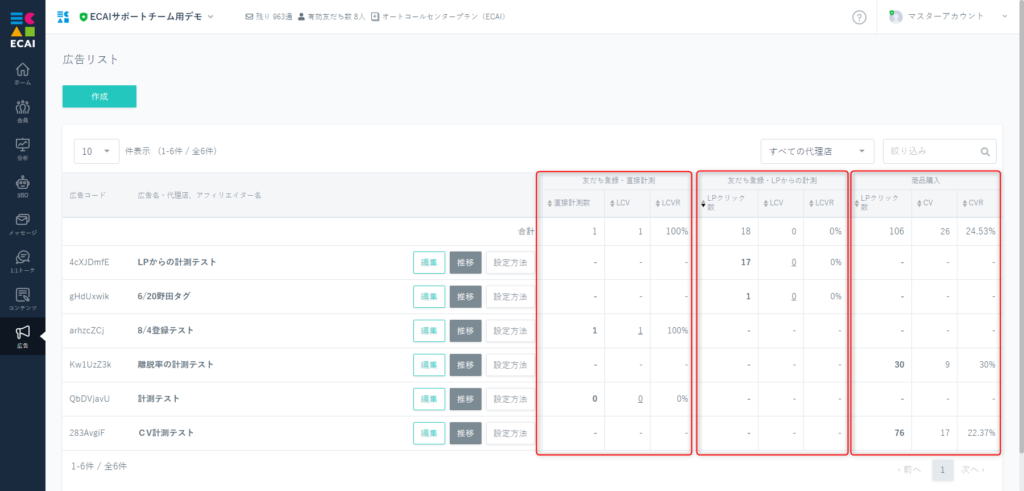
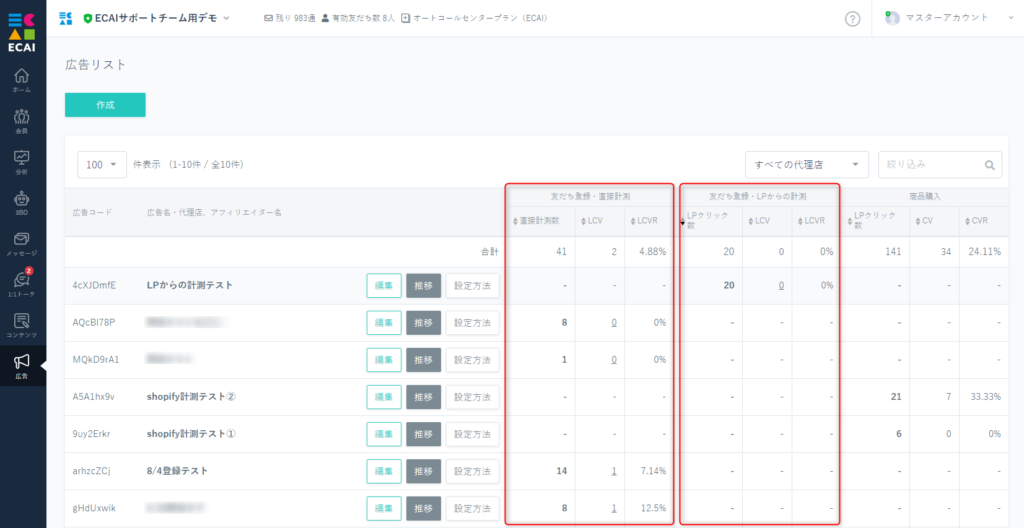
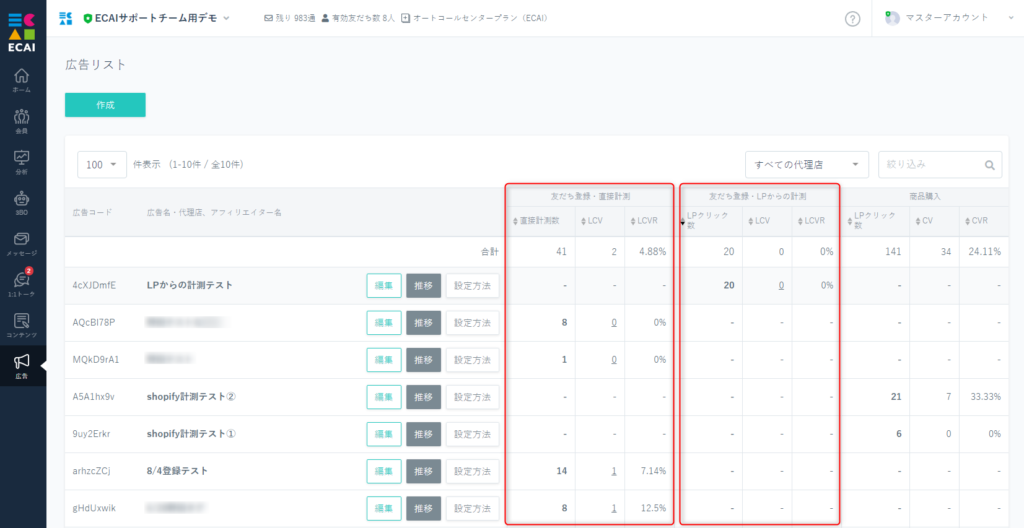
広告リストの表示アップデートについて
2022/7/28のアップデートにより、広告リストの計測表示が「直接計測」と「LPからの計測」に分かれて表示されるようになりました。
それまでの計測はすべてLPクリックの表示になっております。
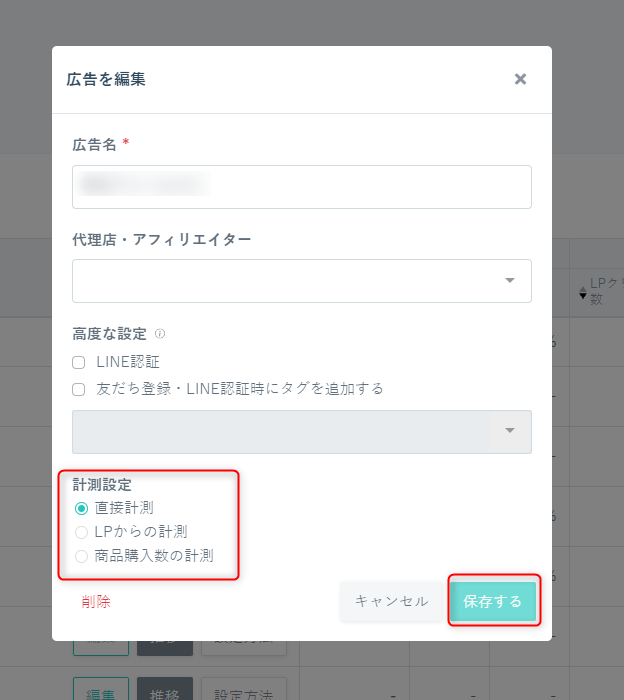
直接計測の表示にするには、広告の編集画面より計測設定を直接計測にご変更下さい。
「直接計測」と「LPからの計測」のLCVは合算した数値が入ります。
計測数値をリセットする場合は、新たにコードを設定し計測を行ってください。
それぞれの用途、仕様につきましては下記ガイドをご確認下さい。
「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについて>
【広告】LPからの計測で、流入元を問わずコード別でクリック数、LCVを計測する方法
マイページやサンクスページなど、固定の経路で流入してくる場合などに使用できます。
通常のLPからの計測の応用版になります。
LPからの計測設定についてはこちら>
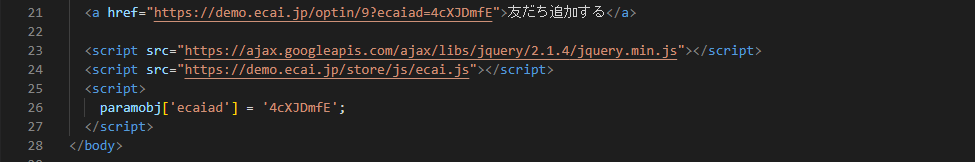
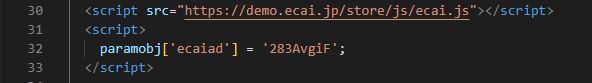
上記の設定に加えて、計測タグの下に下記コードを追加してください。
※広告コードは指定のものに変更
<script>
paramobj['ecaiad'] = '広告コード';
</script>
設置例)
※キャンペーンURLを使用しても、しなくてもクリックが1で計測されます。
オリジナルフォーム(LIFF)を入力のないLPのように使う方法
■目的
オリジナルフォーム(LIFF)を入力のないLPのように使う方法
■セット所要時間
5分
■セットの流れ
【パターン 1】
LIFFを外部サイトに設定することで、外部のサイトをLIFFで開くことができます。
外部サイトの設定方法>
【パターン2】 オリジナルフォームの編集方法>
LIFFファイル内には「index.html」と「complete.html」を必ずセットで作成する必要があります。
LIFFファイルの構造についてはこちら>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
1つのLPで2つ以上のLINE公式アカウント(BOT)をまたいで広告リストのLPからの計測を行う方法
■目的
1つのLPで2つ以上のLINE公式アカウント(BOT)をまたいで広告リストのLPからの計測を行う方法の説明です。
前提として広告コードによる出し分けが必要となりますので、各コードごとのコーディングも必要となります。
通常のLPからの計測はこちらを参照ください。
広告リストのLPクリック数、LCV(友だち登録数)の設定>
■セット所要時間
10分
■セットの流れ
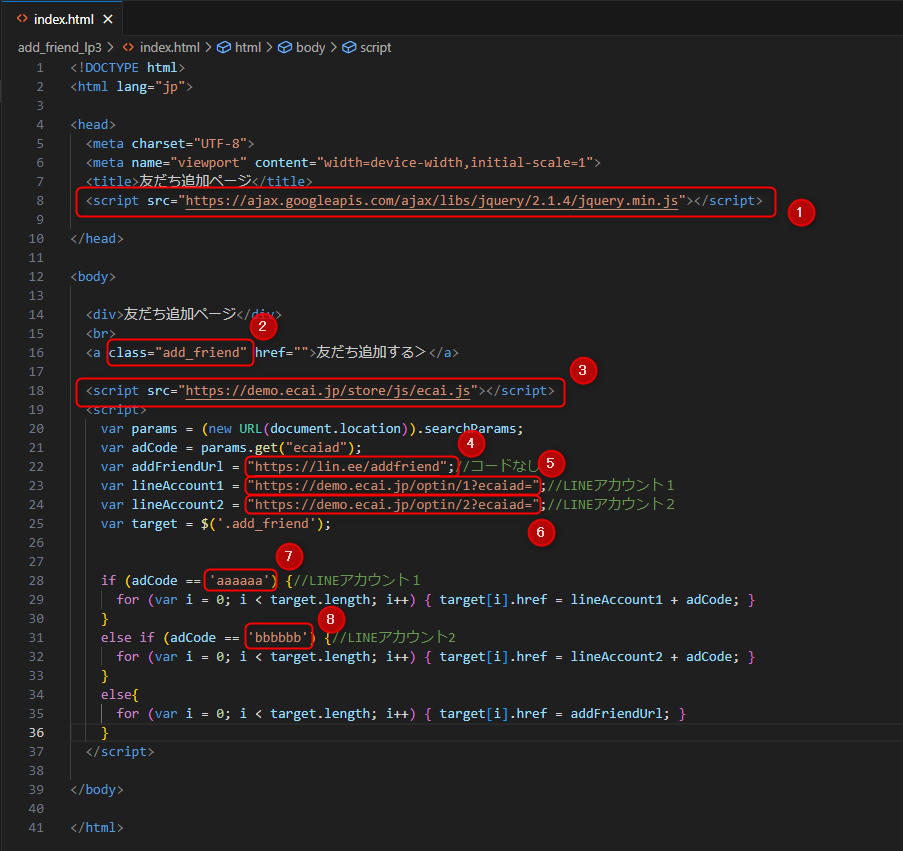
下記LPページのソースコード参照いただき、御社の環境に合わせて設置をお願いします。
(参考)
LPページ:https://help.ecai.jp/form/add_friend_lp3/?ecaiad=aaaaaaa
ファイルDL:https://help.ecai.jp/form/add_friend_lp3.zip
コードがないとどのLINE公式アカウント(BOT)に紐づくか判断できないため、その場合はデフォルトで設定したLINE公式アカウントに友達登録されます
〈LPページ 〉 ※参照コードは下にあります
①jqueryを設置
②友達登録ボタンにclass="add_friend"を追加
③指定のトラッキングコードを設置
④コードがないときの友達登録URLを設定
⑤1つ目のアカウントの広告リストの友達登録URL
⑥2つ目のアカウントの広告リストの友達登録URL
⑦1つ目のアカウントの広告コード
⑧2つ目のアカウントの広告コード
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>友だち追加ページ</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div>友だち追加ページ</div>
<br>
<a class="add_friend" href="">友だち追加する></a>
<script src="https://demo.ecai.jp/store/js/ecai.js"></script>
<script>
var params = (new URL(document.location)).searchParams;
var adCode = params.get("ecaiad");
var addFriendUrl = "https://lin.ee/addfriend";//コードなし
var lineAccount1 = "https://demo.ecai.jp/optin/1?ecaiad=";//LINEアカウント1
var lineAccount2 = "https://demo.ecai.jp/optin/2?ecaiad=";//LINEアカウント2
var target = $('.add_friend');
if (adCode == 'aaaaaa') {//LINEアカウント1
for (var i = 0; i < target.length; i++) { target[i].href = lineAccount1 + adCode; }
}
else if (adCode == 'bbbbbb') {//LINEアカウント2
for (var i = 0; i < target.length; i++) { target[i].href = lineAccount2 + adCode; }
}
else{
for (var i = 0; i < target.length; i++) { target[i].href = addFriendUrl; }
}
</script>
</body>
</html>
1つのLPで複数の広告コードのクリック数、CV計測(商品購入)を設定する方法
■目的
通常の設定ですと1つのLPで1つの広告コードの運用になるのですが、複数の広告コードに対応できるようになります。
広告コードごとにLPを作成する必要がないので運用面での効率が上がります。
■セット所要時間
30分
■セットの流れ
ページ遷移する際に広告コードをブラウザのストレージで持ちまわすようにします。
下記のサンプルページではLP→確認ページ→完了ページと遷移します。
サンプルページ>
サンプルダウンロード>
※ソースコード確認方法
対象ページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
今回のガイドでは基本的な設置方法は割愛しておりますので、確認したい方は下記ガイドを参照ください。
商品購入のLPクリック数、CV計測の設定方法>
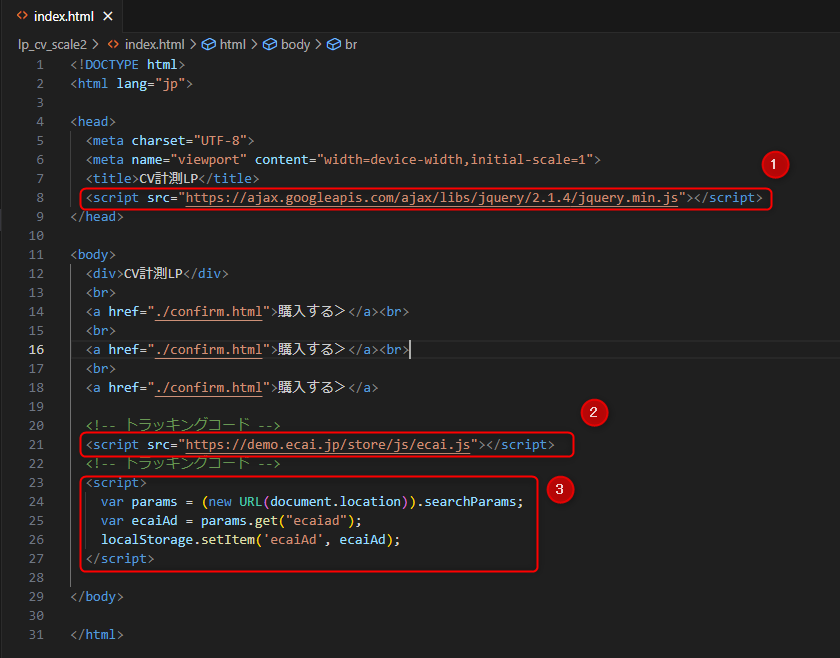
(1)LPページ(商品購入ページ)の設定
※サンプルのindex.htmlファイルです
※LPページにアクセスする際はキャンペーンURL(広告コード付きURL)をご使用ください
①jquery設置
②トラッキングコードは使用する広告リストで発行されているものを設置してください
③広告コードをブラウザのストレージに格納<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <!-- トラッキングコード -->
<script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<!-- トラッキングコード -->
<script>
var params = (new URL(document.location)).searchParams;
var ecaiAd = params.get("ecaiad");
localStorage.setItem('ecaiAd', ecaiAd);
</script>
↓
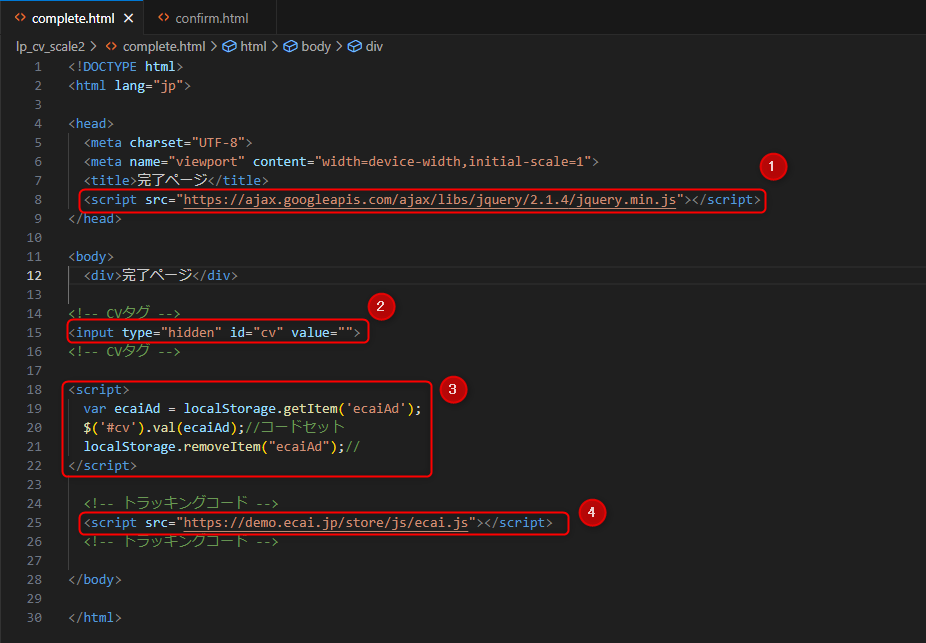
(2)完了ページの設定
①jquery設置
②id属性にcvを設定し、inputタグをhiddenで配置
③ローカルストレージより広告コードを取得し、②のinputタグに設定
設定後ローカルストレージの広告コードは削除します
④トラッキングコードは使用する広告リストで発行されているものを設置してください
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><input type="hidden" id="cv" value=""><script>
var ecaiAd = localStorage.getItem('ecaiAd');
$('#cv').val(ecaiAd);//コードセット
localStorage.removeItem("ecaiAd");//
</script>
↓
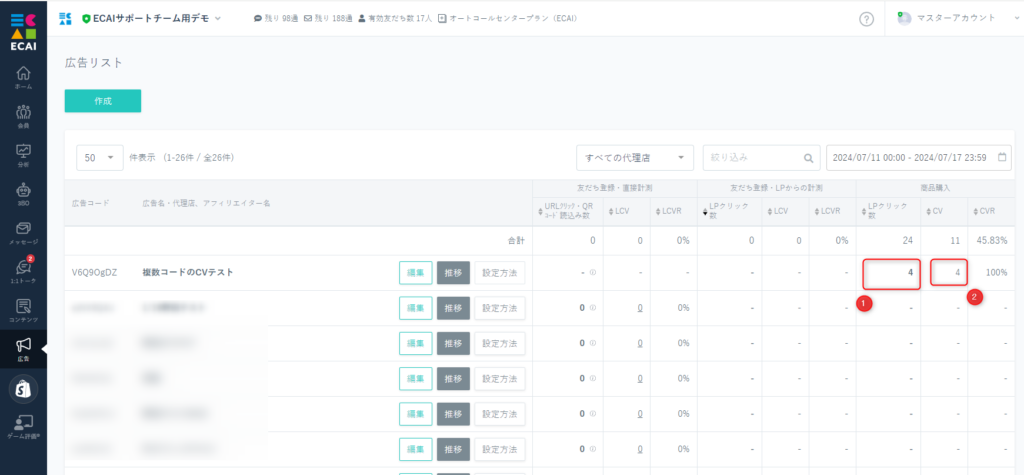
(3)計測テスト
①キャンペーンURL(広告コード付きURL)にアクセスするとカウントされます
②完了ページまで表示されるとカウントされます
計測タグに使用しているjqueryが使用できない時の回避策
■目的
広告運用において計測タグに使用しているjqueryが原因で広告の審査に影響が出てしまうことを回避できます
■セット所要時間
10分
■セットの流れ
LP計測 の際に設置するトラッキングコードは使用せず、以下のトラッキングコードを使用します。
こちらはjqueryを使用せずに作られたコードになります。
設置方法につきましては下記を参照してください。
広告リストのLPクリック数、LCV(友だち登録数)の設定>
★①には管理画面に使用されているURLのサブドメイン部分を指定して下さい。
例)https://demo.ecai.jp/ですとdemoの部分
★②にはLPからの計測に記載されている友だち登録のURLを指定して下さい。
〈設置するトラッキングコード〉
※</body>の閉じタグの直上に設置
<script>
var cookiedomain = getDomain(document.domain);
var paramobj = {};
// クエリパラメータから `ecaiad` を取得し、Cookieに設定
if (typeof getParam('ecaiad') !== 'undefined') {
document.cookie = 'ecaiad=' + getParam('ecaiad');
}
// Cookieを配列として取得
var arr = getCookieArray();
document.addEventListener('DOMContentLoaded', function () {
// クエリパラメータのチェックとオブジェクトの作成
if (getParam('ecaiad')) paramobj['ecaiad'] = getParam('ecaiad');
if (getParam('tcd')) paramobj['tcd'] = getParam('tcd');
if (getParam('ccid')) paramobj['ccid'] = getParam('ccid');
if (getParam('coid')) paramobj['coid'] = getParam('coid');
if (getParam('csid')) paramobj['csid'] = getParam('csid');
// HTML要素 #cv の値を取得
var cvElement = document.getElementById('cv');
if (cvElement) {
paramobj['cv'] = cvElement.getAttribute('value');
}
// 現在のURLを取得
if (window.location.href) {
paramobj['url'] = window.location.href;
}
// パラメータオブジェクトが存在する場合、クエリ文字列を作成
if (Object.keys(paramobj).length > 0) {
var query = '?' + Object.entries(paramobj).map(function (e) {
return `${e[0]}=${e[1]}`;
}).join('&');
// 外部スクリプトの読み込み
var script = document.createElement('script');
script.src = "https://★① ★②