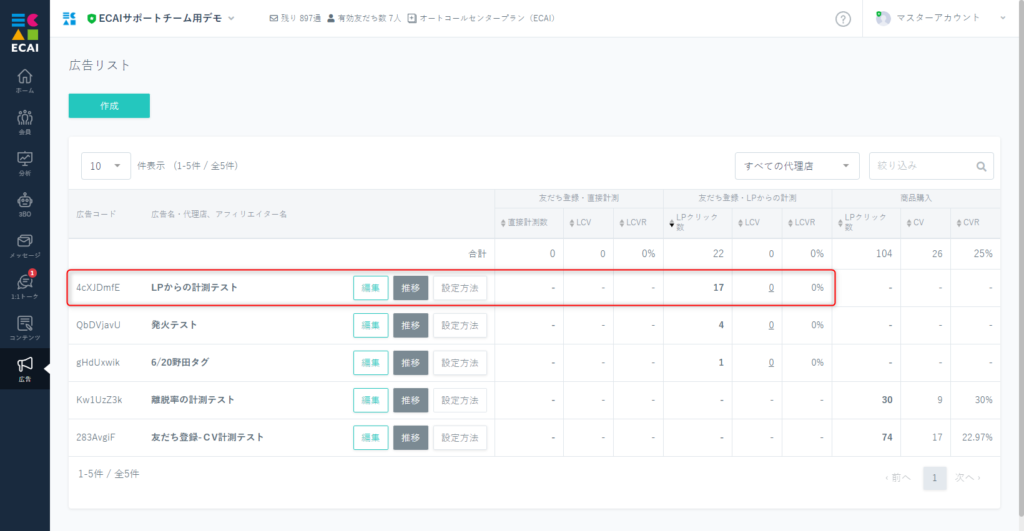
■目的 広告コードを使用して、広告からのLPクリック数、LCV(友だち登録数)を計測します。 1つのLPで複数コードの運用が可能です。 ■セット所要時間 10分 ■セットの流れ (1)広告リスト作成 広告リストの作成方法はこちら> ※ECAI管理画面の広告リストごとに1つの広告コードが発行されます。

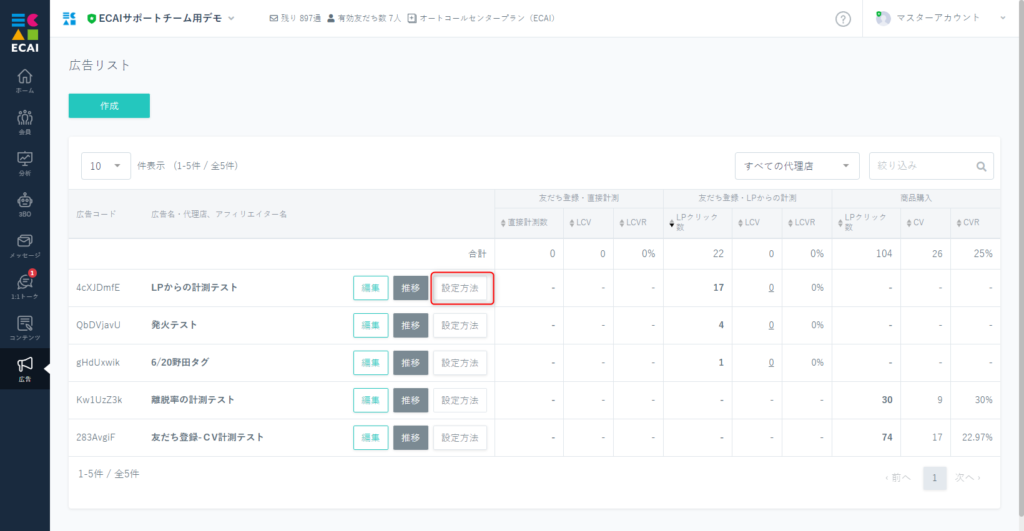
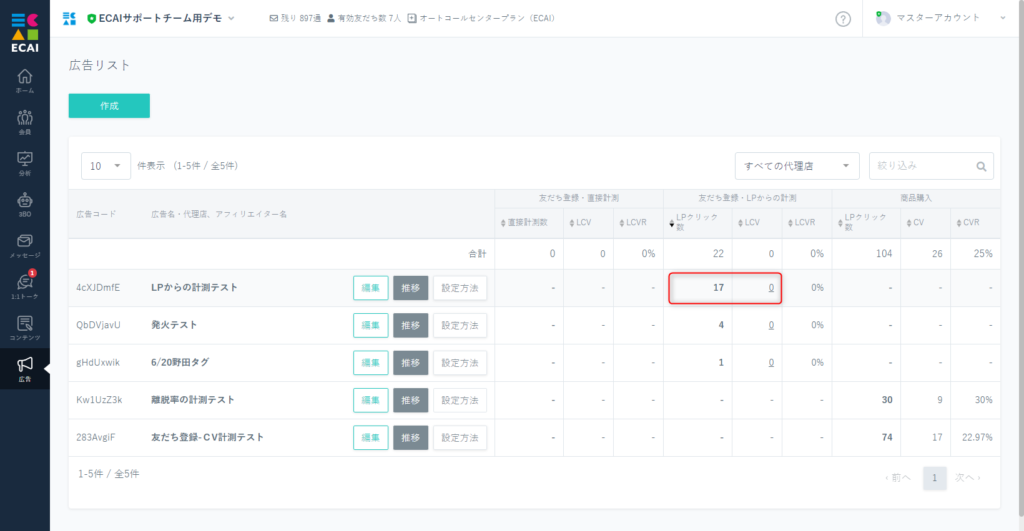
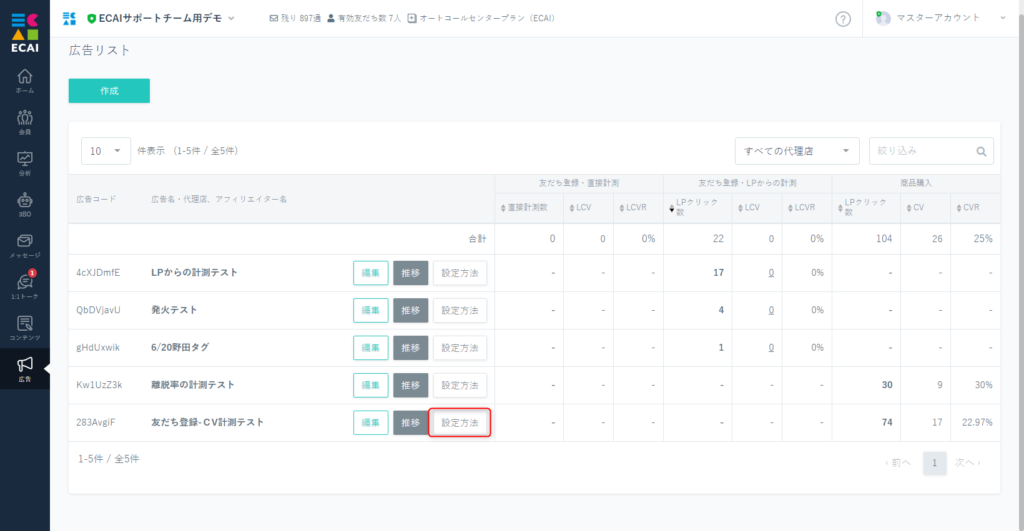
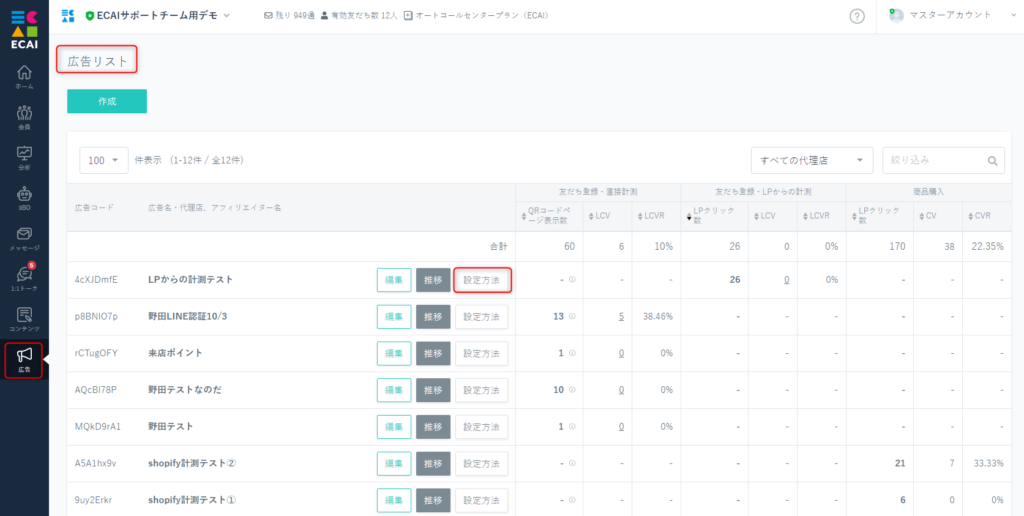
↓ (2)広告リスト > 設定方法

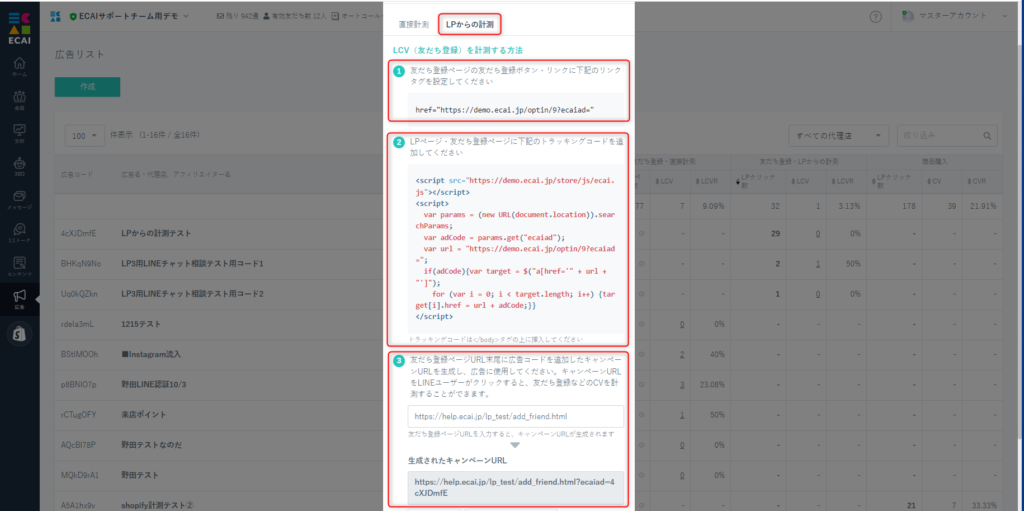
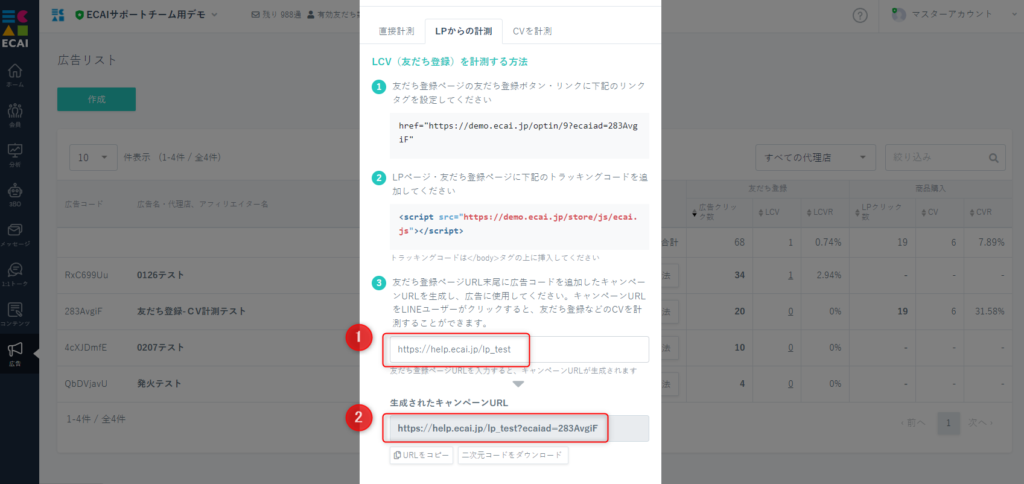
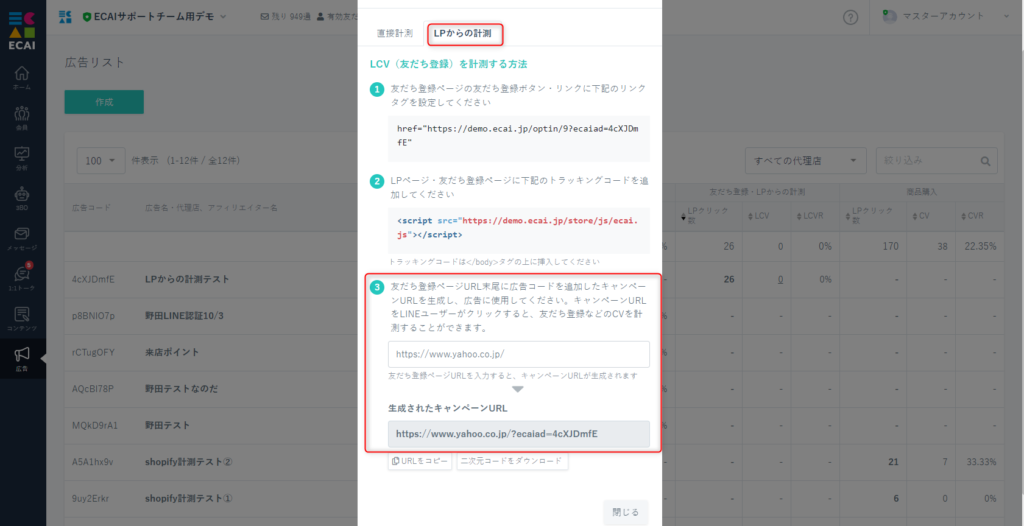
↓ (3)「LPからの計測」の設定 ①LPページの友だち登録ボタン・リンクに下記のリンクタグ(href)を設定してください。 ②LPページにトラッキングコードを追加してください。 ③LPページのURL末尾に広告コードを追加したキャンペーンURLを生成し、広告に使用してください。 入力欄にURLを入れると、末尾に広告コードが追加されたURLが自動で生成されます。 ※LPページ(友だち登録ページ)の例

※<head>内に下記Jquery本体の読み込みがない場合は設置する
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>↓ (4)設定完了 (3)の③で生成したキャンペーンURLを使用し、LPクリック数、LCV(友だち登録数)の計測を開始してください。

【運用上の注意点】 ・計測には広告コード付きのキャンペーンURLを使用してください。 ・計測するページ内に、友だち登録ボタンを設置してください。計測するページと友だち登録ページが異なる場合は、広告コードを持ちまわす必要があります。 ・LPページ読み込み時にJavascriptのエラーが発生した場合は計測されません。LPページと友だち登録画面の間に中間ページを設置する方法
参考 LPページ:https://help.ecai.jp/form/add_friend_lp2/?ecaiad=aaaaaaa 中間ページ:https://help.ecai.jp/form/add_friend_lp2/cv.html ファイルDL:https://help.ecai.jp/form/add_friend_lp2.zip 広告リストの作成、設置方法は下記ガイドを参照ください。 ⇒広告計測・流入元計測 ⇒1つのLPで複数の広告リストを計測する方法
中間ページにて、ECAIのコードを渡す必要がない場合はリダイレクト設定のみ行ってください。
(1)【設定に必要な項目】 広告 > 広告リスト > 設定方法 > LPからの計測 A.中間ページに設定 ※(3)-I参照 B.LPページタグの上に挿入してください ※(2)-G参照 C.LPページのURLは生成されたキャンペーンURLを使用してください。

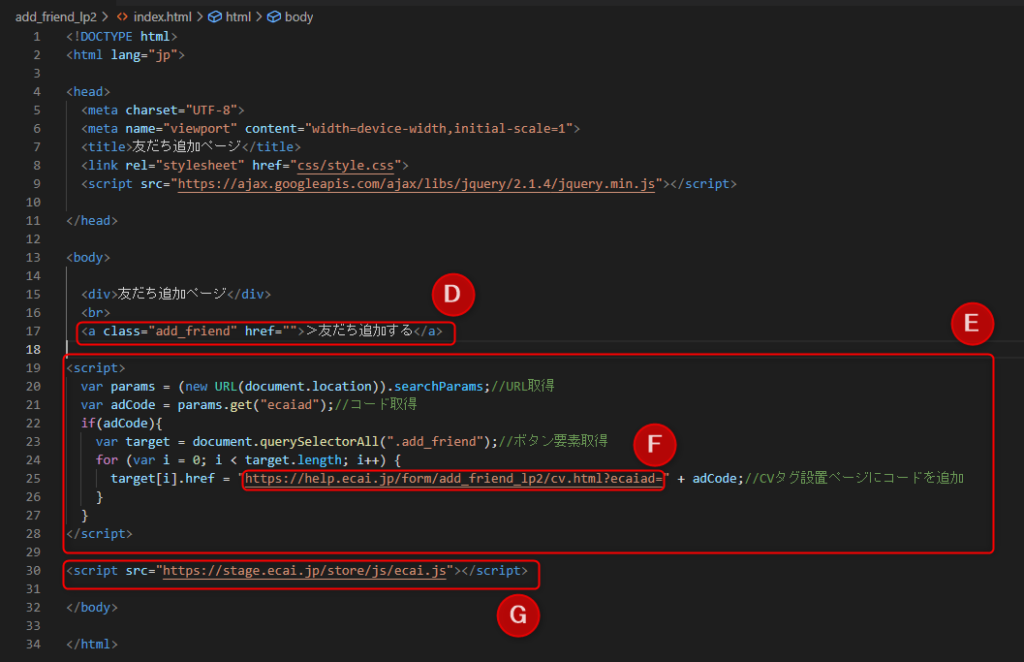
↓ (2)【LPページの設定】 D.aタグのボタン部分にはclass="add_friend"と空のhrefを設定してください。 E.(1)-Cで生成されたURLのGETパラメータを取得するコードを追加 F.中間ページのURLの末尾に「?ecaiad=」を足してセットする G.(1)-Bを</body>タグの上に挿入

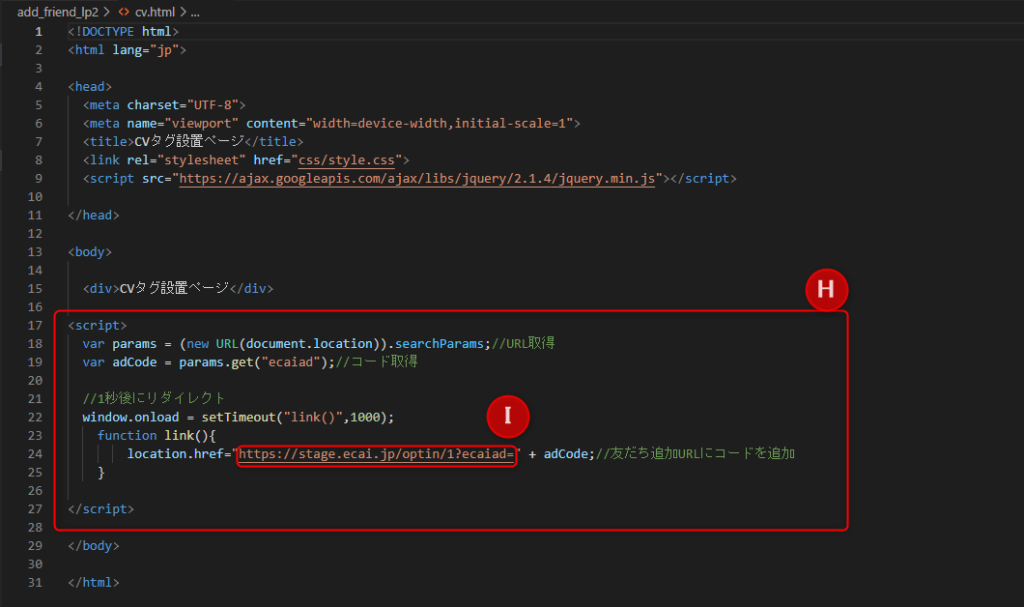
(3)【中間ページの設定】 H.広告コードの引継ぎとリダイレクト設定 I.(1)-Aの広告コード部分を削除してセットする

(1)広告リスト作成 広告リストの作成方法は下記ガイドの②を参照 ⇒広告計測・流入元計測
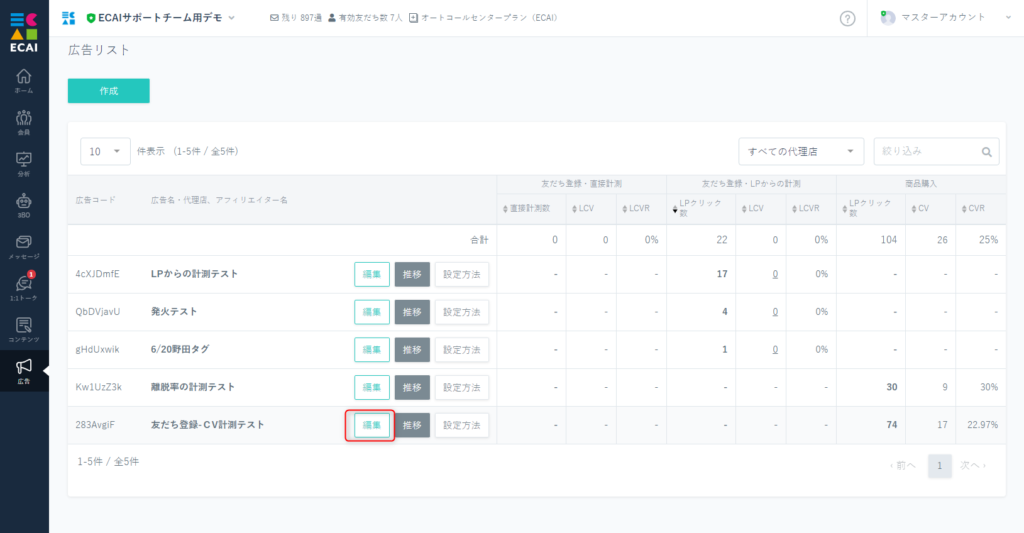
↓ (2)広告リスト > 編集

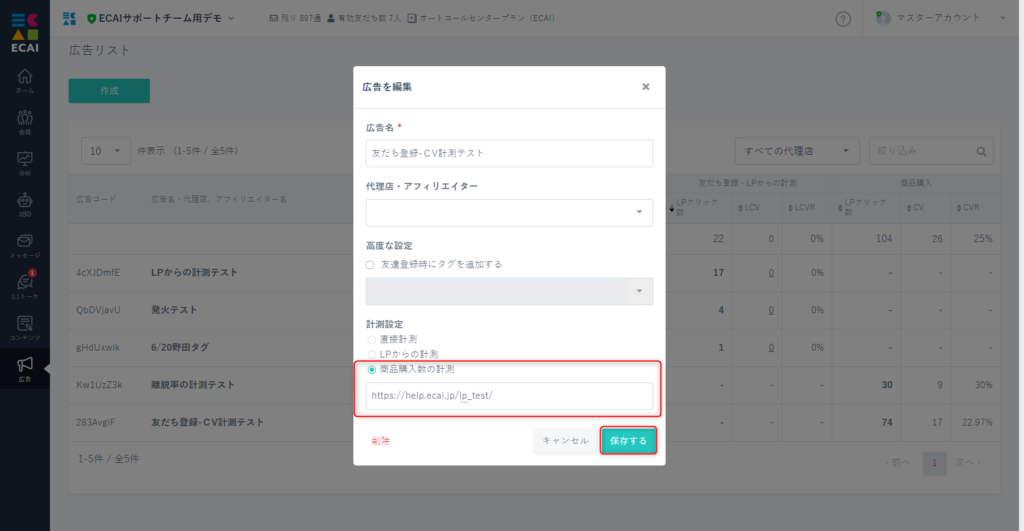
↓ (3)商品購入数を計測するにチェックを入れ、LPページのURLを入力し保存

↓ (4)トラッキングコードを設置 広告リスト > 設定方法

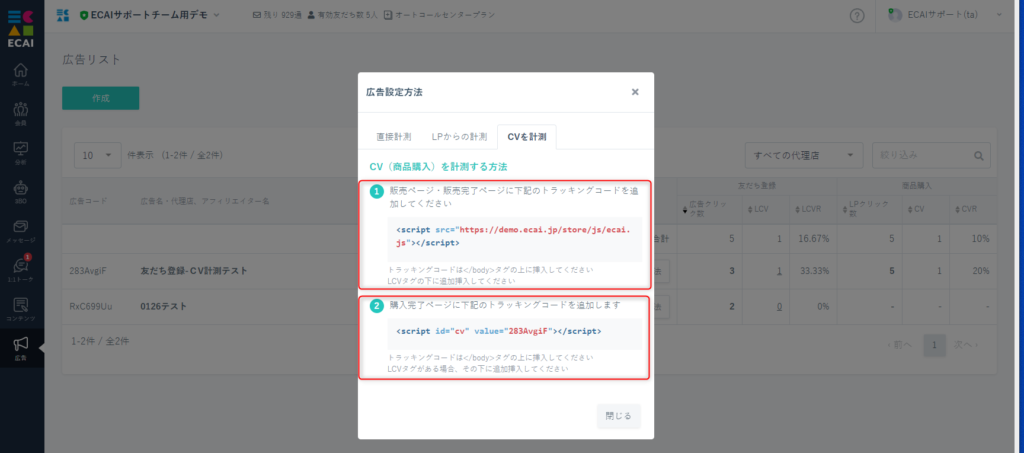
↓ (5)「CVを計測」タブ > トラッキングコードを設置 ①販売ページ・販売完了ページに下記のトラッキングコードを追加してください。 例)販売ページ ②購入完了ページに下記のトラッキングコードを追加します。 例)購入完了ページ

↓
(6)キャンペーン用のURLを生成
「LPからの計測」タブ(※キャンペーンURLの生成のみ行う)
①(3)で設定したLPのURLを入力
②クリックを計測する際はこちらで生成されたURLを使用する

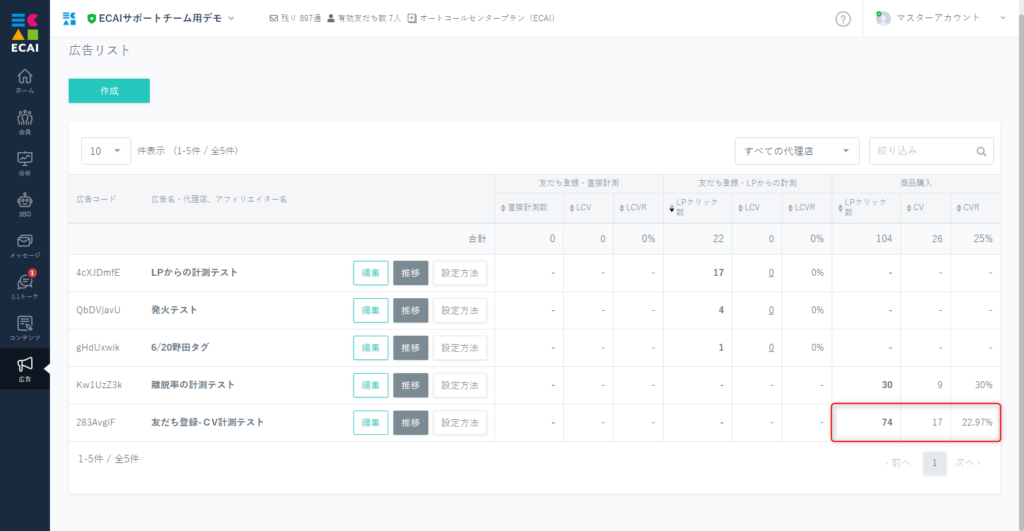
↓ (7)設置完了後にキャンペーンURLで計測すると、クリック数(流入数)、CV(商品購入)がカウントされるようになります。 ※商品購入の計測設定をした場合は、友だち登録の広告クリック数はカウントできません。

1つのオリジナルフォームで複数の広告リストのCVタグ設置する方法の説明です。 オリジナルフォームでCV計測する方法については下記をご確認下さい。 オリジナルフォームでCV計測する方法はこちら> 1つのオリジナルフォームで複数の広告リストを扱う場合は、CVタグのコードを動的に設定する必要があります。 そのため流入ページ(LP、オリジナルフォーム)から完了ページに広告コードを引き継ぐ必要があるのですが、オリジナルフォームの完了ページに広告コードは引き継げません。 そこで、流入ページで送信ボタンが押されたときに、CVタグが発火するように設定をしていきます。 下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 対応ファイル:index.html

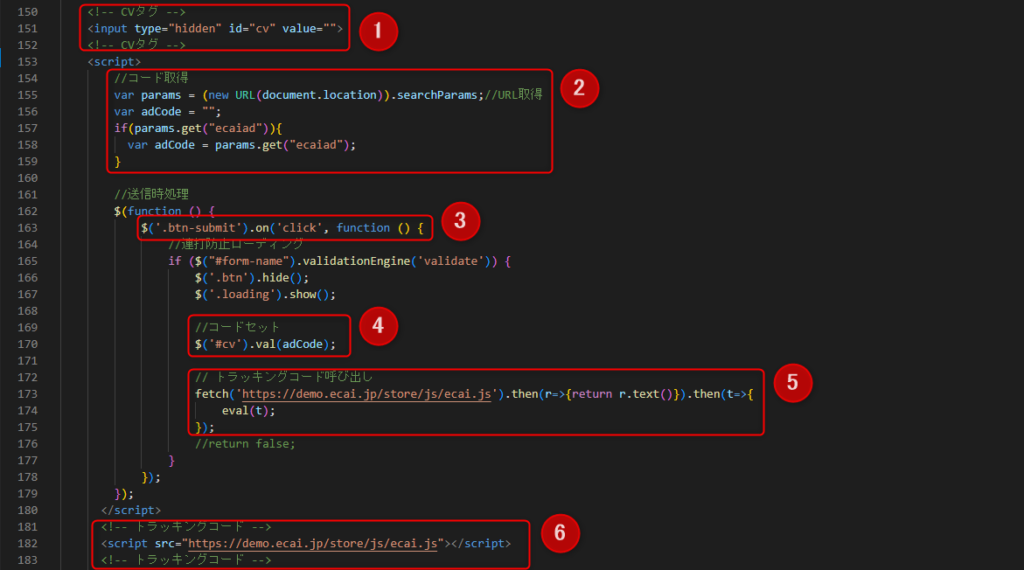
①空のCVタグを設置 ②キャンペーンURLのコードを取得 ③送信ボタンを押したときのイベントを設定(バリデーションがOKな時に発火) ④ ①のvalueに②で取得したの広告コードをセット ⑤ CVタグを発火させるために⑥のトラッキングコードを呼び出す ⑥クリック計測用にトラッキングコードを設置 ※計測するには、必ず広告リストのキャンペーンURLを生成して使用して下さい。キャンペーンURLとは?
ECAIの広告機能で「LPからの計測」「商品購入」を使用するときに使用します。 (1)広告 > 広告リスト > 設定方法

↓ (2)LPからの計測 ③でキャンペーンURLを発行できます。

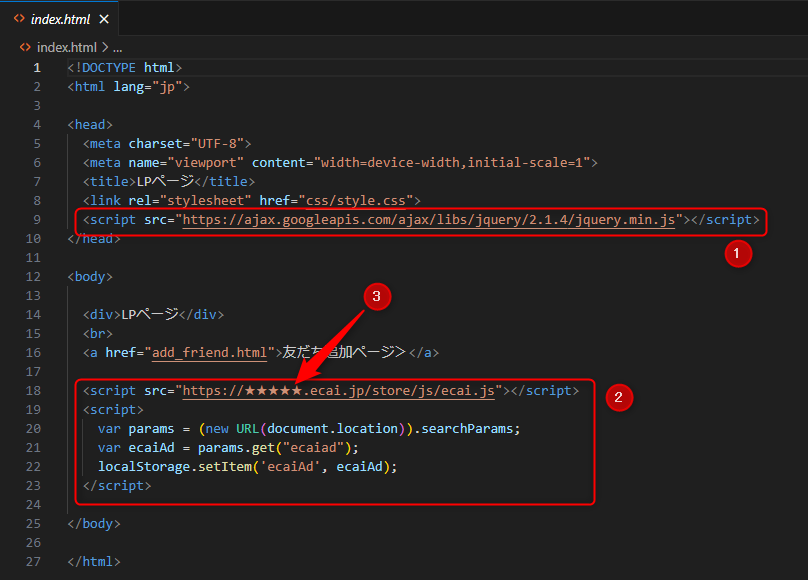
■目的 友だち登録ページがサイトのトップページではなく下層のページにある場合に広告コードを下層ページに引き継ぐことができます。 ■セット所要時間 30分 ■セットの流れ キャンペーンURLでアクセスしたページでブラウザのローカルストレージに広告コードを格納します。 下層にある友だち登録ページに遷移した際に格納した広告コードを引き継ぎます。 下層ページに広告コードを引き継ぐ必要がない場合はこちら> サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)LPページ(トップページ)の設定 ①jquery設置 ②トラッキングコードの設置(デフォルトのものとは内容が異なります) こちらで広告コードをローカルストレージに格納します ③ECAI管理画面に使われているサブドメインに変更して下さい

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<script>
var params = (new URL(document.location)).searchParams;
var ecaiAd = params.get("ecaiad");
localStorage.setItem('ecaiAd', ecaiAd);
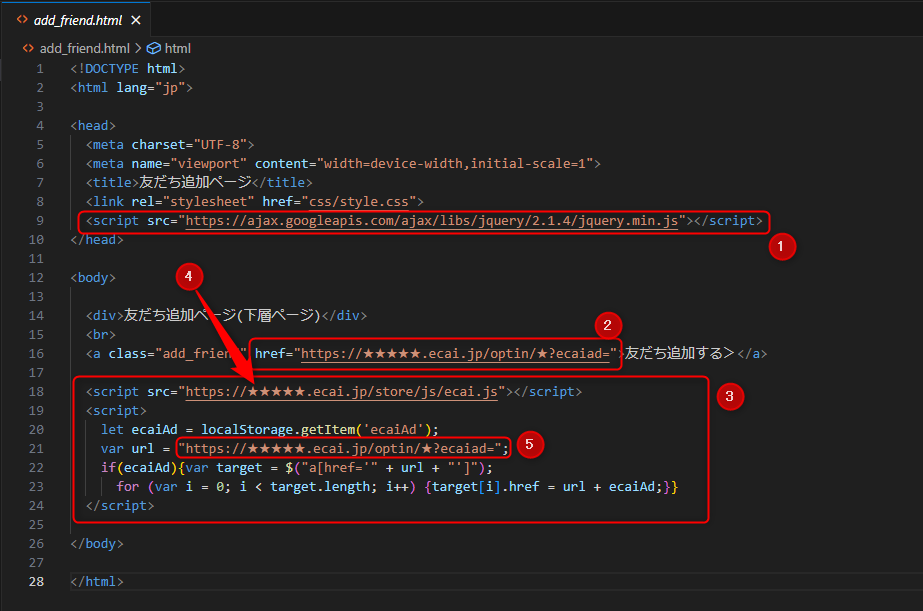
</script>(2)下層ページ(友だち登録ページ)の設定 ①jquery設置 ②広告設定の友だち登録用のリンクを設定してください https://gyazo.com/4f5d9f0a8227cbe972248e30a28b5e4e ③トラッキングコードの設置(デフォルトのものとは内容が異なります) こちらで広告コードを現在のページに引き継いでます ④ECAI管理画面に使われているサブドメインに変更して下さい ⑤広告設定の友だち登録用のリンクを設定してください ※href=部分は不要 https://gyazo.com/4f5d9f0a8227cbe972248e30a28b5e4e

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<script>
let ecaiAd = localStorage.getItem('ecaiAd');
var url = "https://★★★★★.ecai.jp/optin/★?ecaiad=";
if(ecaiAd){var target = $("a[href='" + url + "']");
for (var i = 0; i < target.length; i++) {target[i].href = url + ecaiAd;}}
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。LPページ内にある質問などの回答によって広告コードを出し分けて設定する方法
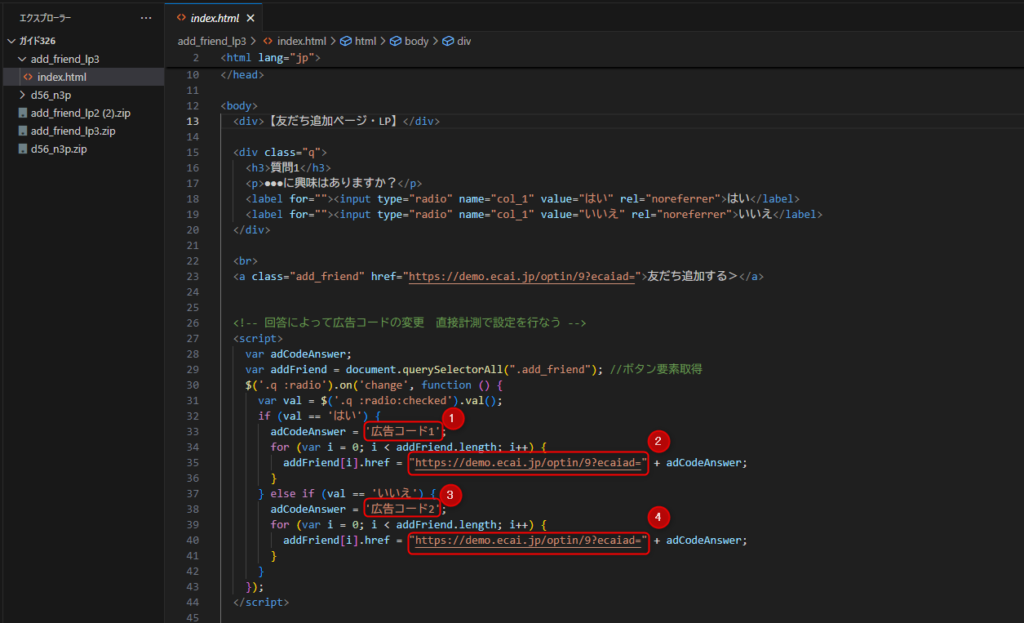
■目的 LPページ内にある質問の回答によって広告コードを分けることで、友だち登録時に付与されるタグも分けることができますので、それぞれにステップメッセージなどをセットすることが可能になります。 ■セット所要時間 30分 ■セットの流れ 同時にLPからの計測を行いたい場合はこちらを参照ください。 ただしLCVは動的に変更されてしまいますのでクリックのみの計測となります。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)広告コードの発行 最初に出し分けるための広告コードを直接計測で2つご用意ください。 (2)LPページ(トップページ)の設定 ラジオボタンで「はい、いいえ」の回答によって広告コードが変わるサンプルコードです。 ①、③に作成した広告コードをそれぞれ設置してください。 ②、④に広告コードが空の状態の友だち追加URLを設置してください。 URLは直接計測のガイドの3-2の部分になります。

<!-- 回答によって広告コードの変更 直接計測で設定を行なう -->
<script>
var adCodeAnswer;
var addFriend = document.querySelectorAll(".add_friend"); //ボタン要素取得
$('.q :radio').on('change', function () {
var val = $('.q :radio:checked').val();
if (val == 'はい') {
adCodeAnswer = '広告コード1';
for (var i = 0; i < addFriend.length; i++) {
addFriend[i].href = "https://demo.ecai.jp/optin/9?ecaiad=" + adCodeAnswer;
}
} else if (val == 'いいえ') {
adCodeAnswer = '広告コード2';
for (var i = 0; i < addFriend.length; i++) {
addFriend[i].href = "https://demo.ecai.jp/optin/9?ecaiad=" + adCodeAnswer;
}
}
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。1つのLPで2つ以上のLINE公式アカウント(BOT)をまたいで広告リストのLPからの計測を行う方法
■目的 1つのLPで2つ以上のLINE公式アカウント(BOT)をまたいで広告リストのLPからの計測を行う方法の説明です。 前提として広告コードによる出し分けが必要となりますので、各コードごとのコーディングも必要となります。 通常のLPからの計測はこちらを参照ください。 広告リストのLPクリック数、LCV(友だち登録数)の設定> ■セット所要時間 10分 ■セットの流れ 下記LPページのソースコード参照いただき、御社の環境に合わせて設置をお願いします。 (参考) LPページ:https://help.ecai.jp/form/add_friend_lp3/?ecaiad=aaaaaaa ファイルDL:https://help.ecai.jp/form/add_friend_lp3.zip
コードがないとどのLINE公式アカウント(BOT)に紐づくか判断できないため、その場合はデフォルトで設定したLINE公式アカウントに友達登録されます
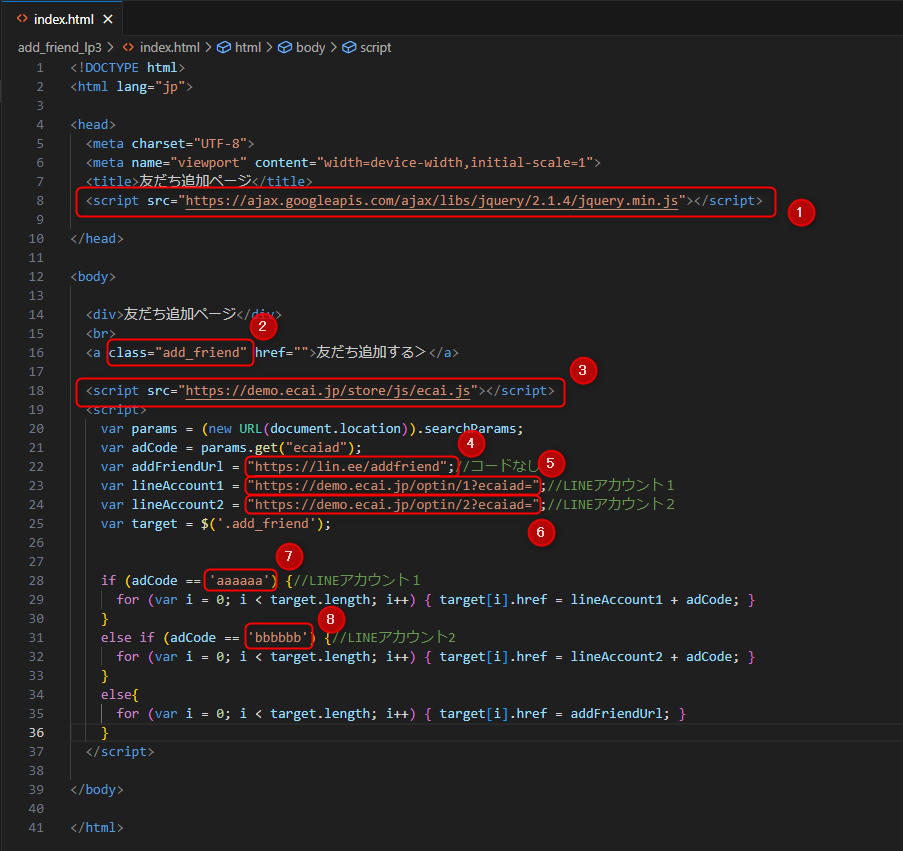
〈LPページ〉 ※参照コードは下にあります ①jqueryを設置 ②友達登録ボタンにclass="add_friend"を追加 ③指定のトラッキングコードを設置 ④コードがないときの友達登録URLを設定 ⑤1つ目のアカウントの広告リストの友達登録URL ⑥2つ目のアカウントの広告リストの友達登録URL ⑦1つ目のアカウントの広告コード ⑧2つ目のアカウントの広告コード

<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>友だち追加ページ</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div>友だち追加ページ</div>
<br>
<a class="add_friend" href="">友だち追加する></a>
<script src="https://demo.ecai.jp/store/js/ecai.js"></script>
<script>
var params = (new URL(document.location)).searchParams;
var adCode = params.get("ecaiad");
var addFriendUrl = "https://lin.ee/addfriend";//コードなし
var lineAccount1 = "https://demo.ecai.jp/optin/1?ecaiad=";//LINEアカウント1
var lineAccount2 = "https://demo.ecai.jp/optin/2?ecaiad=";//LINEアカウント2
var target = $('.add_friend');
if (adCode == 'aaaaaa') {//LINEアカウント1
for (var i = 0; i < target.length; i++) { target[i].href = lineAccount1 + adCode; }
}
else if (adCode == 'bbbbbb') {//LINEアカウント2
for (var i = 0; i < target.length; i++) { target[i].href = lineAccount2 + adCode; }
}
else{
for (var i = 0; i < target.length; i++) { target[i].href = addFriendUrl; }
}
</script>
</body>
</html>