下記フォームサンプルページのソースコードと併せてご確認ください。
フォームサンプルページ
https://help.ecai.jp/form/demo01/
※ソースコード確認方法
windows:Ctrl + U
mac:option + command + U
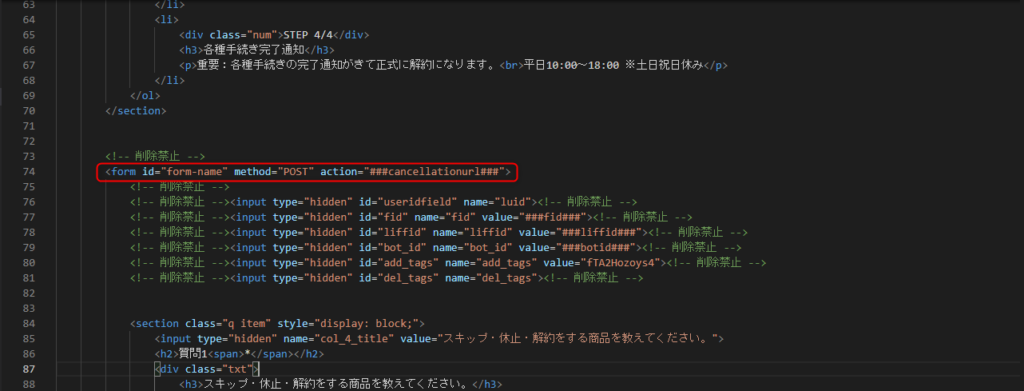
1-1 必須コードにおいて、「###cancellationurl###」を指定した場合に限りこのルールが有効となります。

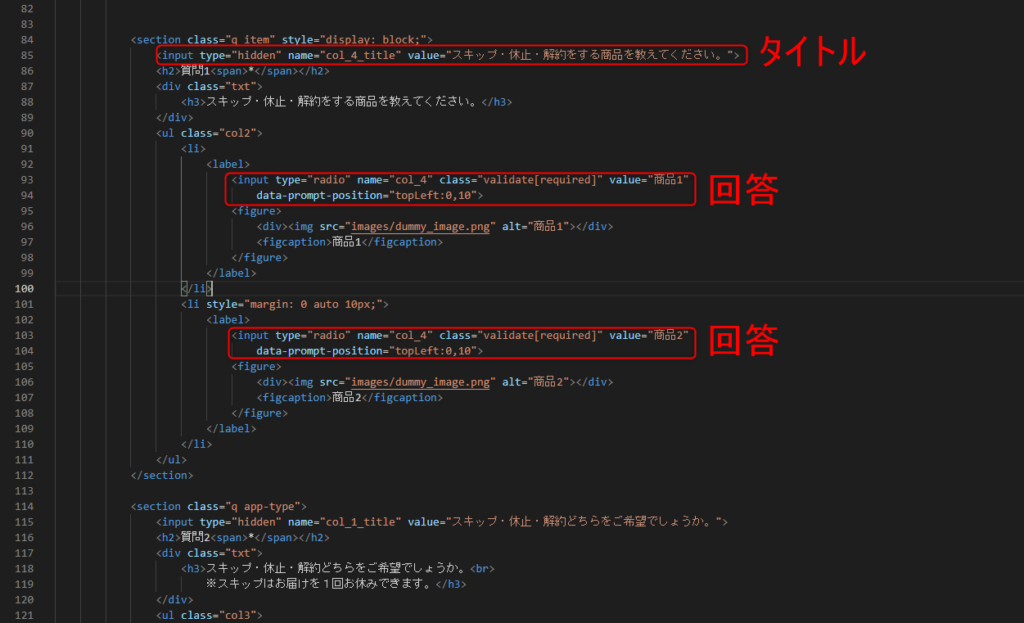
1-2 各質問のname属性に起きまして、タイトル(送信内容のタイトル)と回答は必ずセットで設定する必要があります。
1-3 タイトルは必ずtype=”hidden”で設定する必要があります。

※タイトルの動的生成の禁止
ECAIではフォームの申請を受信した際に一つ前に申請された際の質問項目と照合を行い、変更の可否によってバージョン管理を行っております。
その為、バージョンを意図して変更しないように禁止とさせて頂いております。
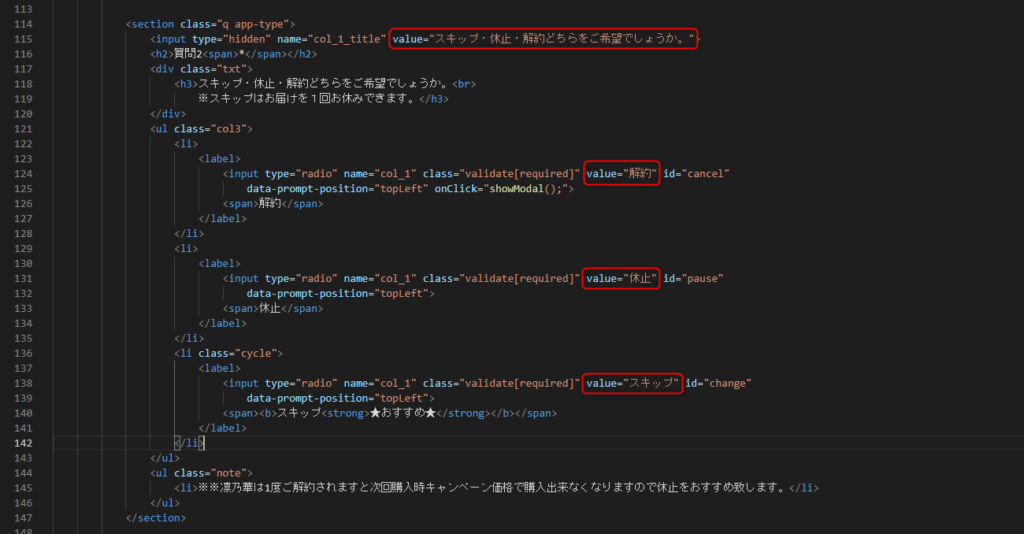
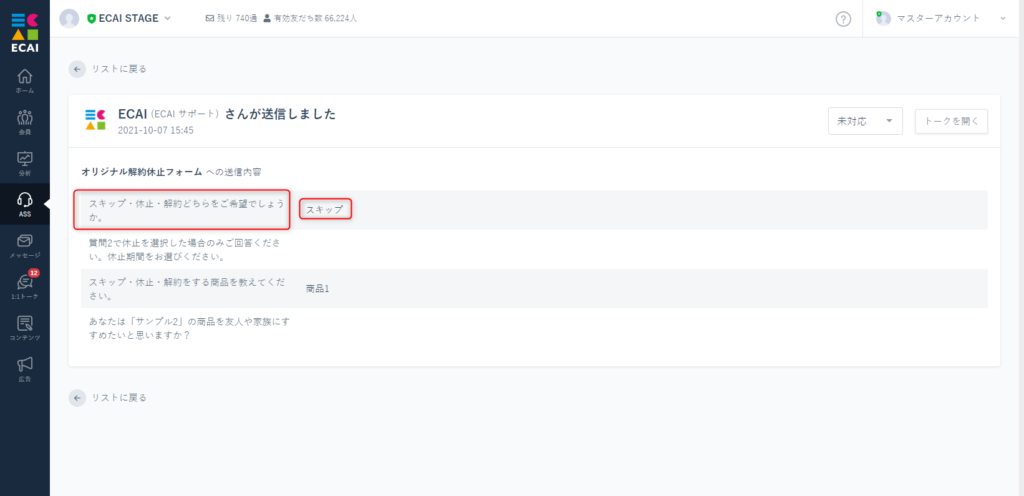
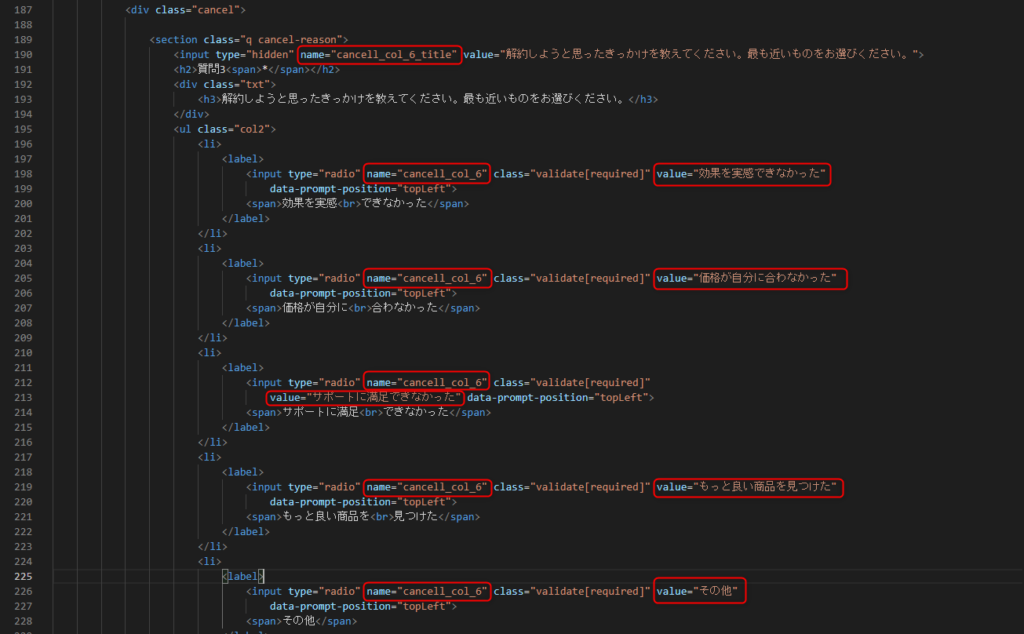
1-4 checkbox及びradioタイプの回答において「value」属性は選択に利用している表示文字列を指定してください。指定文字列が回答結果としてそのまま取り込まれます。

(表示例)

1-5 質問項目は解約・休止・サイクル変更の申請種別ごとに最大45問となります。それ以上の質問項目は受け付けられません。
1-6 col_1_title ~ col_5_title及びcol_1 ~ col_5は下記の指定通りの設定をしてください。指定数字を変更すると正しく受け付けられなくなります。
1-7 共通項目:col_1_title ~ col_5_title及びcol_1 ~ col_5
※「name」属性の指定が正しければ、フォーム内の表示順は順不同で問題ありません
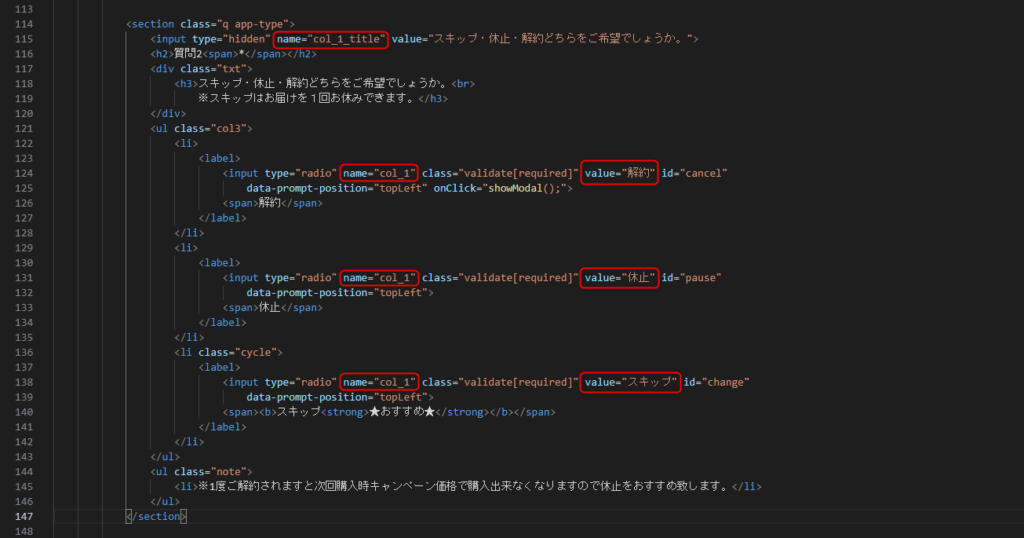
col_1_title:申請の種別に関する回答を指定します。
「value」属性に「解約」「サイクル変更」「休止」「スキップ」のいずれかを指定してください。
それ以外は完了ページで受付致しません。

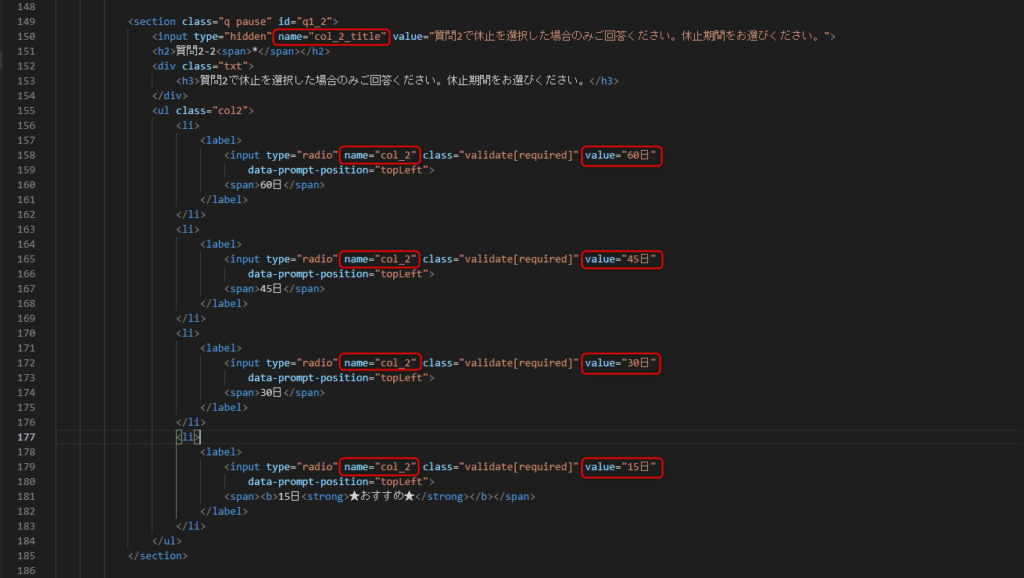
col_2_title:休止期間に関する回答を指定します。
「value」属性に「10日」「20日」「30日」等の文字列を指定してください。
文字列は期間に相当する文字を入れ、指定の文言である必要はありません。

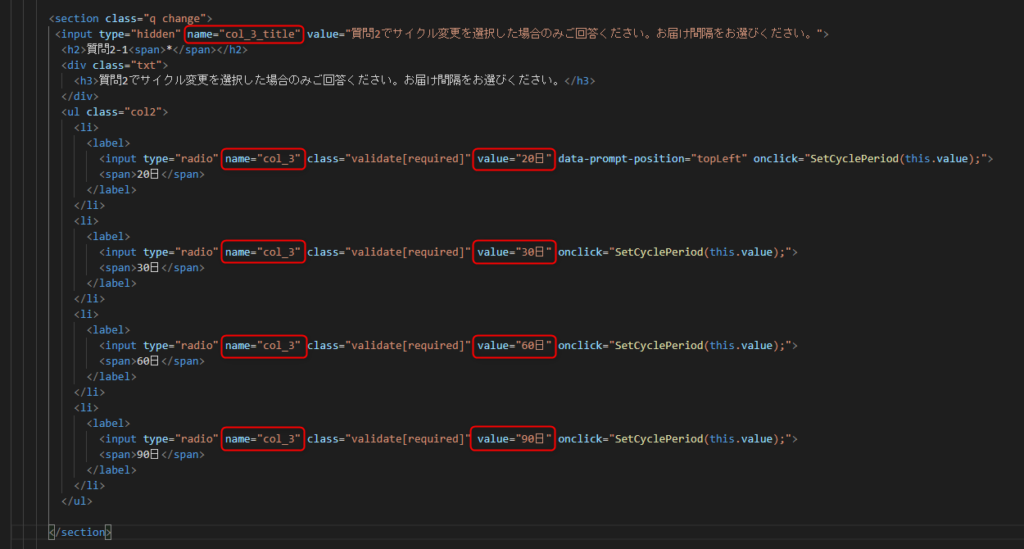
col_3_title:サイクル変更期間に関する回答を指定します。
「value」属性に「60日」「90日」「180日」等の文字列を入れてください。
文字列は期間に相当する文字を入れ、指定の文言である必要はありません。
※サイクル変更期間に関してはサンプルページに設定はございません。

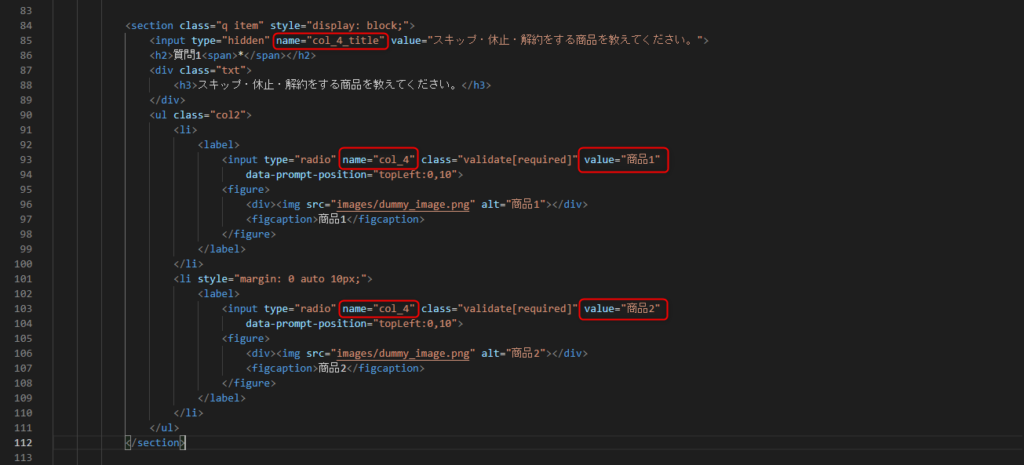
col_4_title:選択する商品に関する回答を指定します。
「value」属性に商品名の文字列を指定してください。

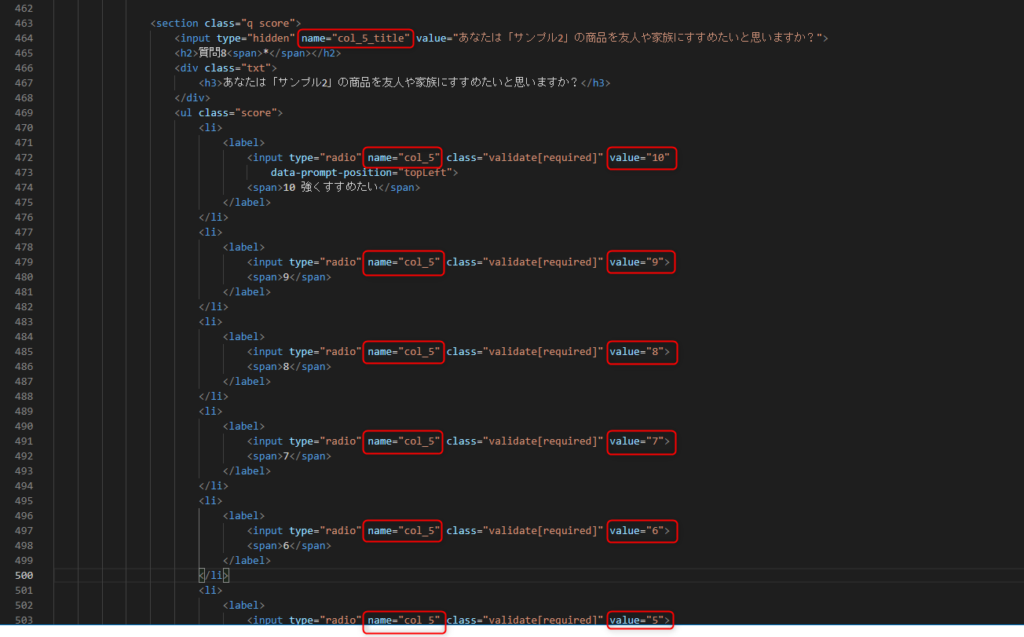
col_5_title:顧客満足度に関する回答を指定します。
「value」属性は数字で設定してください。

1-8 col_6以降の数字については下記の通り、申請種別ごとに回答が設定可能となります。
〈申請種別〉
解約申請用:cancell_col_6 ~ cancell_col_50
サイクル変更用:cycle_col_6 ~ cycle_col_50
休止申請用:pause_col_6 ~ pause_col_50
※申請種別ごとに回答が取り込まれます。
※cancell_col_1~cancell_col_5、cycle_col_1~cycle_col_5、pause_col_1~pause_col_5は利用出来ません。
※設定できるのは最大でcol_50までとなります。
※二重に定義されていると、後に定義されているcolで上書きされ、一部受信が出来なくなります。
※管理画面の表示は番号の若い順に表示されます。詳細のルールはこちら>
(記述例)

※「name」属性の数字(cancell_col_6など)は質問の並び順に合わせてください。
数字の順番に取り込まれる回答が取り込まれます。

1-9 申請種別にかかわらず、共通項目として回答を取得したい場合は、name属性に「cancell_」「cycle_」「pause_」を指定せず設定してください。 この場合の回答は、すべて受信BOXに送信されます。 例)col_6_title col_6 ※col_1_title ~ col_5_title 及び col_1 ~ col_5 は固定で使用しているため利用できません。 ※設定できるのは最大でcol_50までとなります。 ※管理画面の表示は番号の若い順に表示されます。詳細のルールはこちら>
【注意点】 本人確認フォームと併用はできません。 理由としてはフォームの種別が異なるためです。 本人確認フォームを使用する場合は、フォームを2つに分けて運用をお願いします。 なお本人確認の内容にかかわらない情報取得の場合は、併用可となります。 本人確認フォームについてはこちら>フォーム内質問と設定col(name属性)の確認方法
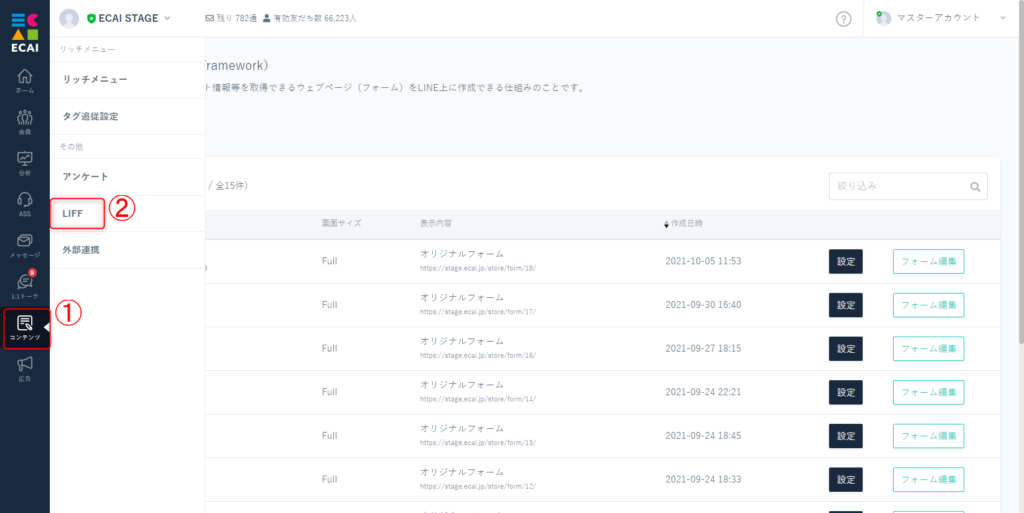
(1)コンテンツ > LIFF

↓
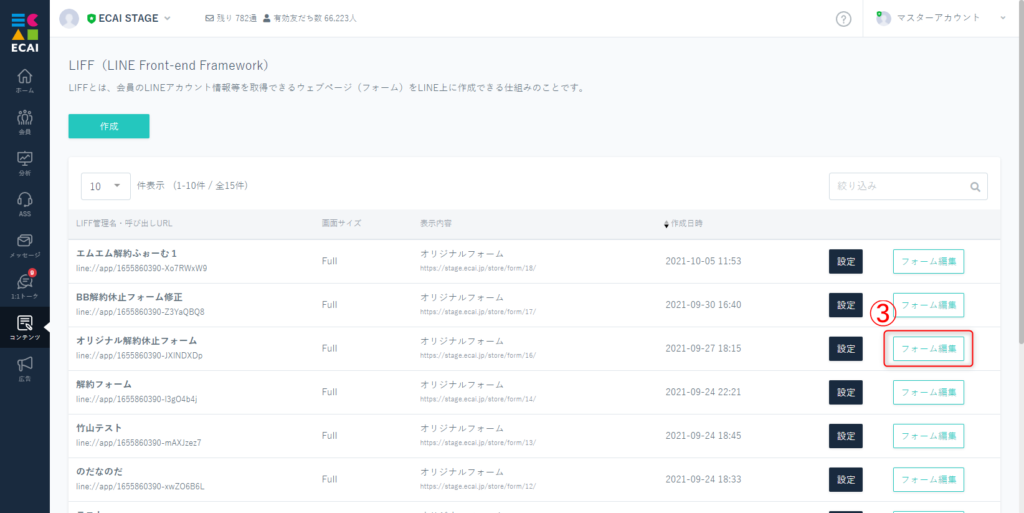
(2)対象フォーム の 「フォーム修正」選択

↓
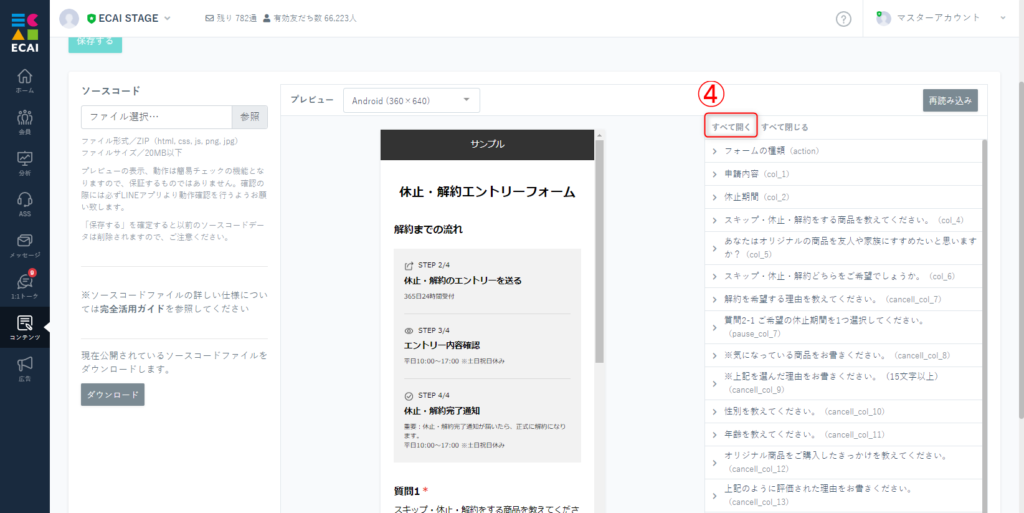
(3)すべてを開く

↓
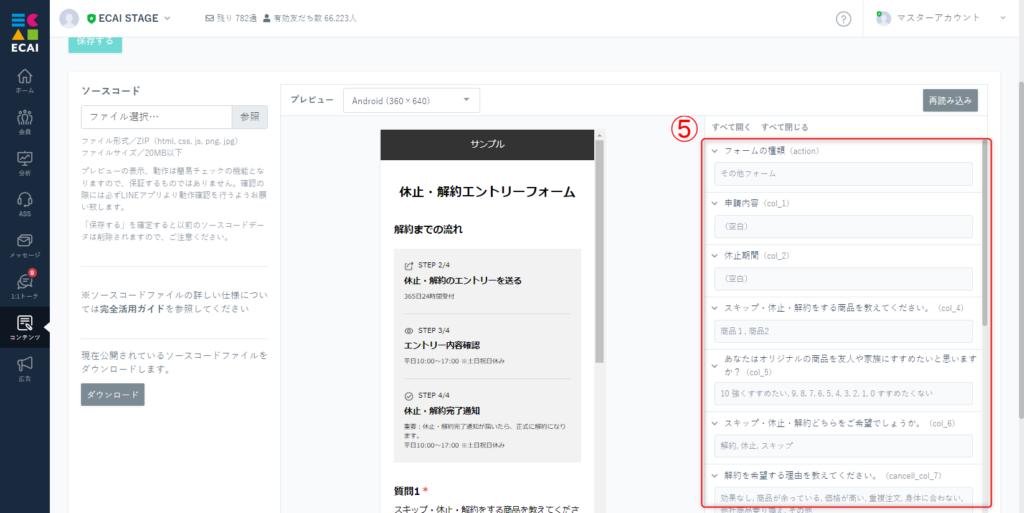
(4)フォーム内質問とそちらに紐づいている設定col(name属性)の確認を行えます。 ※二重に定義されていると、後に定義されているcolで上書きされ、一部受信が出来なくなります

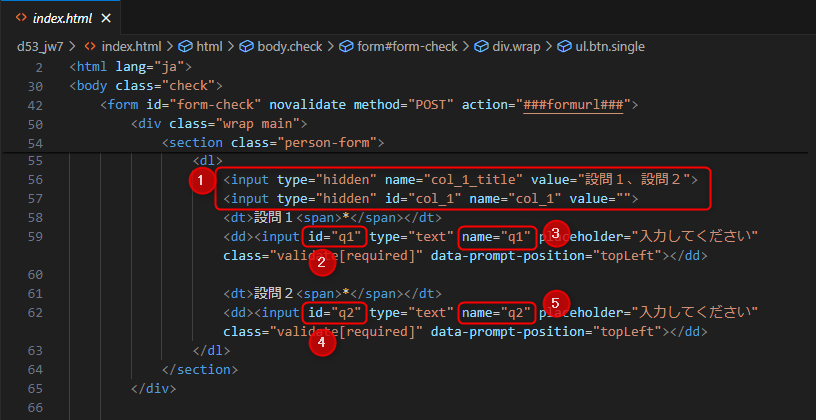
■目的 通常はname属性を2つに分ければ良いのですが、何らかの理由で2つの質問の回答を1つにまとめる必要があるときに使用します。 実装にはJavascriptの知識が必要となります。 ■セット所要時間 10分 ■セットの流れ サンプルページをベースに説明しますので下記ファイルをダウンロードしてください。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1) サンプルページではname属性のcol_1に2つの回答を持たせる処理を実装します。 name属性の記載ルールにつきましてはこちら> ①col_1(連番は任意)のタイトルと回答をtype="hidden"にする。回答の方には任意のid属性を振る(今回はid="col_1") ②1つ目の回答に任意のid属性を振る(今回はid="q1") ③1つ目の回答に任意のname属性を振る(今回はname="q1") ④2つ目の回答に任意のid属性を振る(今回はid="q2") ⑤2つ目の回答に任意のname属性を振る(今回はname="q2")

<section class="person-form">
<dl>
<input type="hidden" name="col_1_title" value="設問1、設問2">
<input type="hidden" id="col_1" name="col_1" value="">
<dt>設問1<span>*</span></dt>
<dd><input id="q1" type="text" name="q1" placeholder="入力してください" class="validate[required]" data-prompt-position="topLeft"></dd>
<dt>設問2<span>*</span></dt>
<dd><input id="q2" type="text" name="q2" placeholder="入力してください" class="validate[required]" data-prompt-position="topLeft"></dd>
</dl>
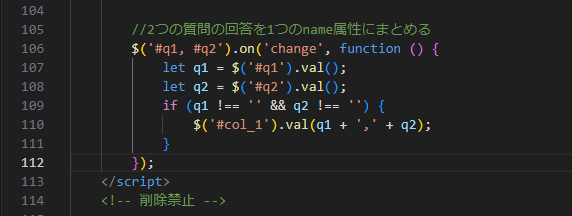
</section>↓ (2) 設問が回答されたタイミングで2つの設問の回答をname属性のcol_1にまとめる

<script>
$('#q1, #q2').on('change', function () {
let q1 = $('#q1').val();
let q2 = $('#q2').val();
if (q1 !== '' && q2 !== '') {
$('#col_1').val(q1 + ',' + q2);
}
});
</script>