
■目的
オリジナルフォームの日付入力時に、カレンダーを出して選択する方法のガイドです。
inputのdateタイプを使用した時に、デバイスによる差異をなくすことができます。
■セット所有時間
おおよそ20分
■セットの流れ
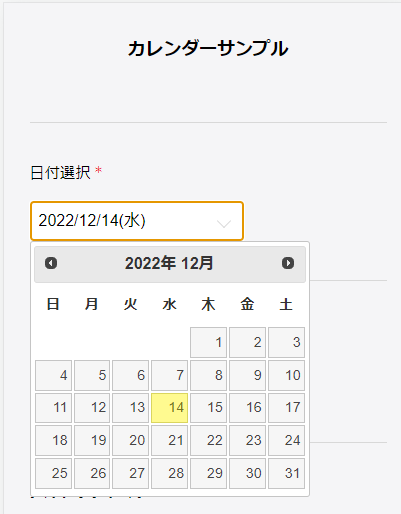
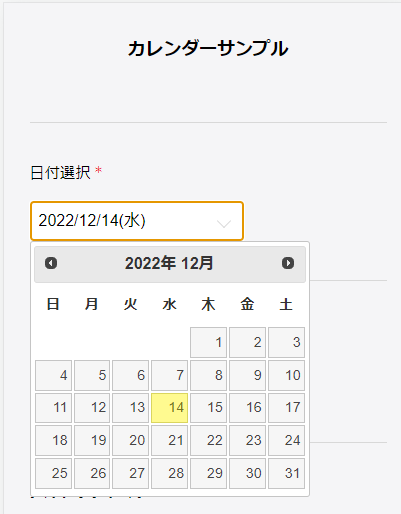
下記サンプルページを元に説明します。
ファイルをダウンロードして内容をご確認ください。
サンプルダウンロード>
サンプルページ>
※ソースコード確認方法
サンプルページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
対象ファイル:index.html
(1)必要ファイル、スタイル読み込み
head内に必要なファイル、スタイルの読み込みを行います。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<style>
.check h3 span {
color: #ef3030;
margin: 0 0 0 3px;
}
.q input[type="date"],
.q input[type="time"] {
-webkit-appearance: none;
display: inline-block;
width: 60%;
padding: 10px 8px;
font-size: 16px;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
position: relative;
background-color: #fff;
}
input[type="date"]::-webkit-date-and-time-value,
input[type="time"]::-webkit-date-and-time-value {
text-align: left;
}
input[type=time]::-webkit-calendar-picker-indicator {
position: absolute;
width: 100%;
height: 100%;
opacity: 0;
}
.q input[type="date"]:after,
.q input[type="time"]:after {
content: "";
display: block;
width: 10px;
height: 10px;
box-sizing: border-box;
border-bottom: 1px solid #d8d8d8;
border-right: 1px solid #d8d8d8;
position: absolute;
top: 48%;
right: 15px;
z-index: 0;
transform: translateY(-50%) rotate(45deg);
}
.datepicker_bg{
position: relative;
display: inline-block;
width: 60%;
background-color: #fff;
}
.datepicker_bg > input {
-webkit-appearance: none;
display: inline-block;
width: 100%;
padding: 10px 8px;
font-size: 16px;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
position: relative;
background-color: transparent;
z-index: 1;
}
.datepicker_bg:after {
content: "";
display: block;
width: 10px;
height: 10px;
box-sizing: border-box;
border-bottom: 1px solid #d8d8d8;
border-right: 1px solid #d8d8d8;
position: absolute;
top: 48%;
right: 15px;
z-index: 0;
transform: translateY(-50%) rotate(45deg);
}
</style>
<script>
//今日の日付取得
var year = new Date().getFullYear();
var month = ('00' + (new Date().getMonth()+1)).slice(-2);
var date = ('00' + new Date().getDate()).slice(-2);
var day_arr = ['日', '月', '火', '水', '木', '金', '土'];
var day = day_arr[new Date().getDay()];
// var today = year + '-' + month + '-' + date;
var today2 = year + '/' + month + '/' + date + '('+ day + ')';
$(function () {
$('.datepicker_bg > input').val(today2);
});
</script>
(2)カレンダー部分
初期表示は当日の日付が入ります。
※name属性は適宜ご変更ください。
<section class="q date">
<input type="hidden" name="col_1_title" value="日付選択">
<div class="txt">
<h3>日付選択<span>*</span></h3>
</div>
<div class="datepicker_bg">
<input type="text" id="datepicker"class="validate[required]" name="col_1" value="" readonly="readonly" autocomplete="off" placeholder="選択して下さい" data-prompt-position="topRight">
</div>
</section>
(3)datepickerの呼び出し
body閉じの直上で、datepickerの呼び出し、オプション設定を行います。
その他のオプションについては公式ページなどご確認ください。
<script>
//日付設定オプション
$("[id=datepicker]").datepicker({
dateFormat: 'yy/mm/dd(D)',
// maxDate: "+0d",//未来の日付選択不可
});
</script>
(4)カレンダーを複数使用する場合
カレンダーを複数使用する場合は、(2)(3)を複製したのち、下記2か所のid属性の値をユニークなものへ変更をお願いします。
(例)id属性を「datepicker2」にする
<input type="text" id="datepicker2" class="validate[required]" name="col_1" value="" readonly="readonly" autocomplete="off" placeholder="選択して下さい" data-prompt-position="topRight">
$("[id=datepicker2]").datepicker({
dateFormat: 'yy/mm/dd(D)',
// maxDate: "+0d",//未来の日付選択不可
});
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。