
オリジナルフォームの日付入力と今日の日付の表示方法のガイドです。 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)日付入力の作成方法 ①スタイルの設定

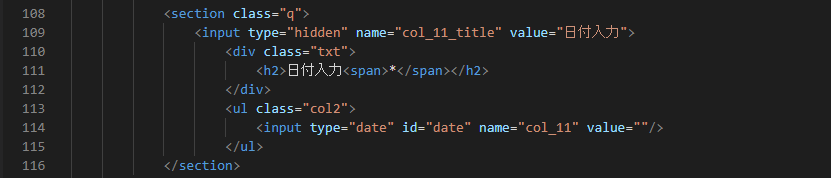
②下記部分をコピペ ※name属性は適宜ご変更下さい。

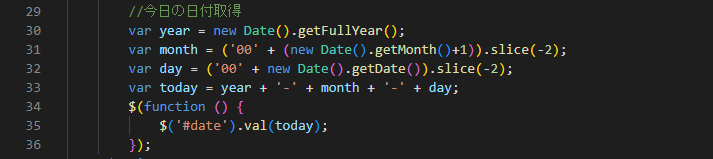
(2)今日の日付の表示方法 ①ヘッダーのscript内に下記コードをコピペ 日付入力時の初期値をここで設定してます。

②今日の日付を表示させたい場所に下記コードをコピペ
<script>document.write(today);</script>


