下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード(12)> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
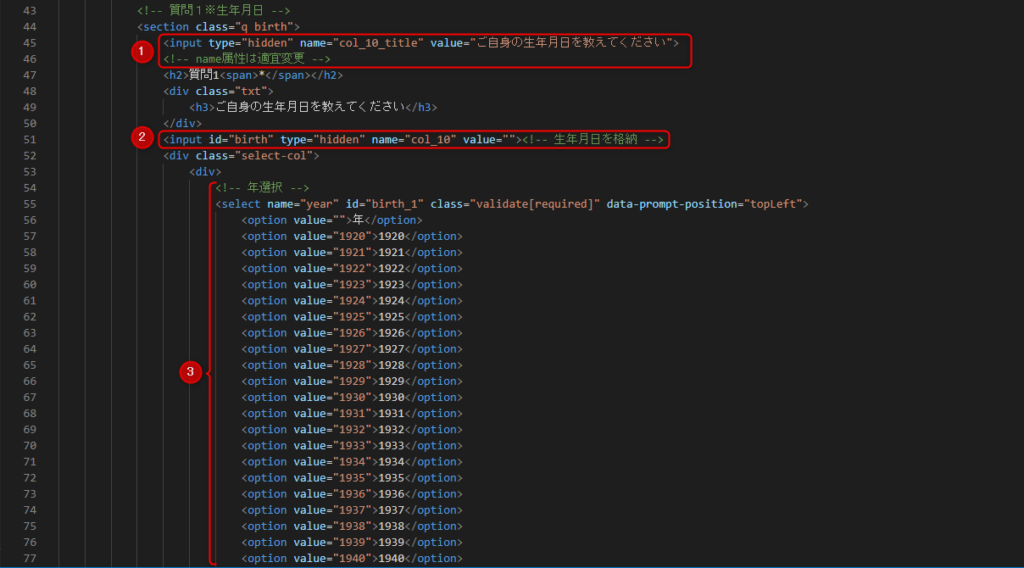
【編集ファイル】 index.html ①タイトルを設定(※name属性は組み込む内容に合わせて適宜変更) ②生年月日をつなげた文字列を格納 ③年選択

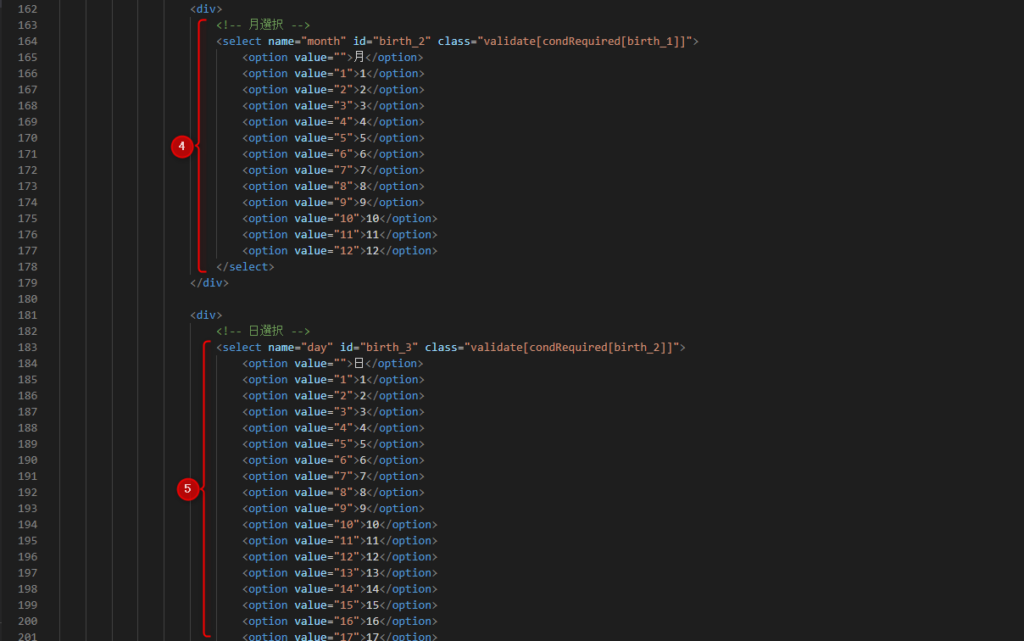
④月選択 ⑤日選択

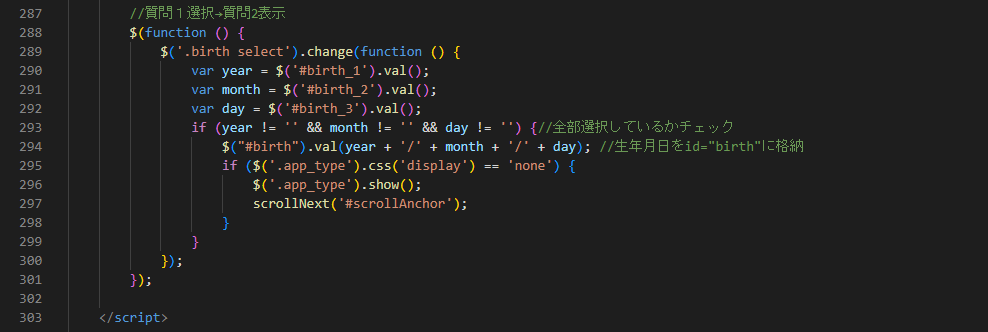
⑥JS処理部分 ・年、月、日が全部選択されると質問2が表示される ・生年月日それぞれのセレクトボックスの値を連結させて格納