
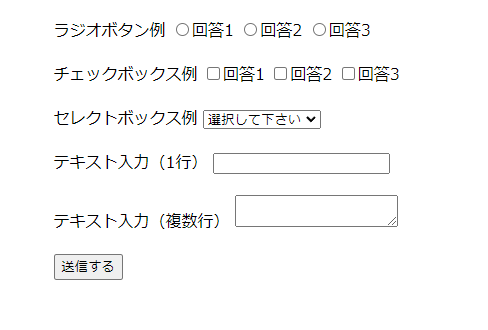
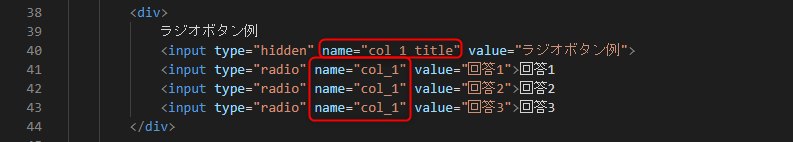
■目的 テンプレートを使用せず、オリジナルフォームを作成する方法 ■セット所要時間 30分(※フォームのコンテンツ量によって変わります) ■セットの流れ オリジナルフォームの内容をECAIに送るために、HTML内に記載のルールがあります。 ルールのみを記載した、スケルトン状態のフォームをダウンロードし、 内容をご確認ください。 スケルトンフォーム> スケルトンフォームダウンロード> ■ファイル説明 ・index.html→入力ページ ・complete.html→送信完了ページ ・images→画像フォルダ ・liff-starter.js→LIFFを動かすプログラム(削除禁止) 編集にはindex.html、complete.html、imagesを使用します。 ■index.htmlについて ・入力フォームを設置するファイル ・<!-- 削除禁止 -->となっている部分はLIFFを動かすプログラムになるので削除しないでください。 ・質問の作り方 1つの質問に対して、inputのname属性「col_1_title」と「col_1」をセットでおきます。 数字は順番に読み込まれるので、連番にする必要があります。詳細はこちら>

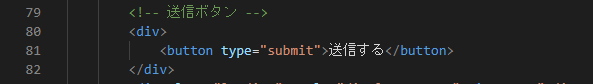
送信ボタンを押すと入力データが送信され、送信完了ページに遷移します。

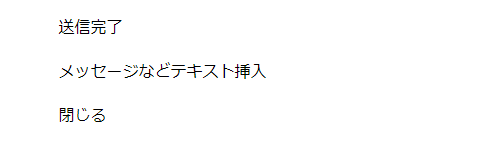
■complete.htmlについて
・送信後の完了ページ
・送信後のメッセージを設定
・「閉じる」ボタンをクリックするとLIFFが閉じます。

■ファイルのアップロード
完成したファイルを圧縮し、ECAIにアップロードします。
フォームの圧縮方法について>
オリジナルフォーム(LIFF)のアップロード方法>
オリジナルフォームのテスト送信方法>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。



