
■目的
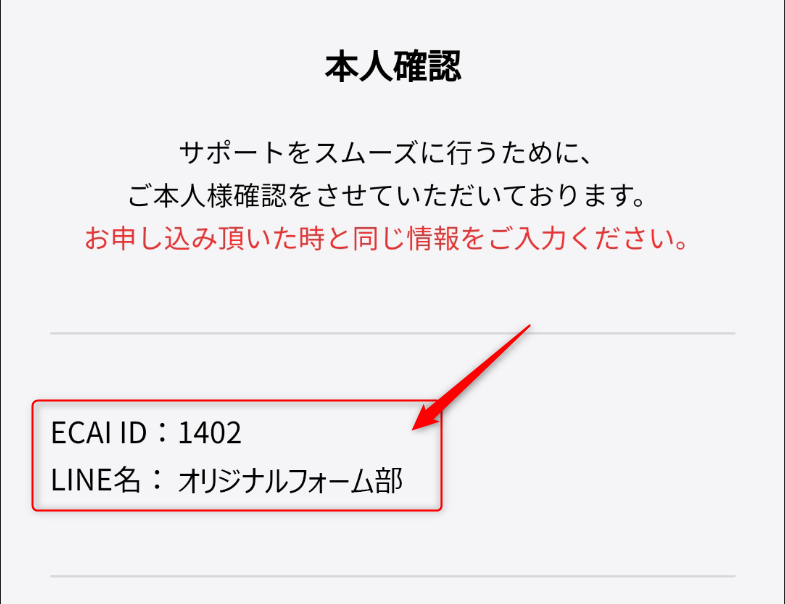
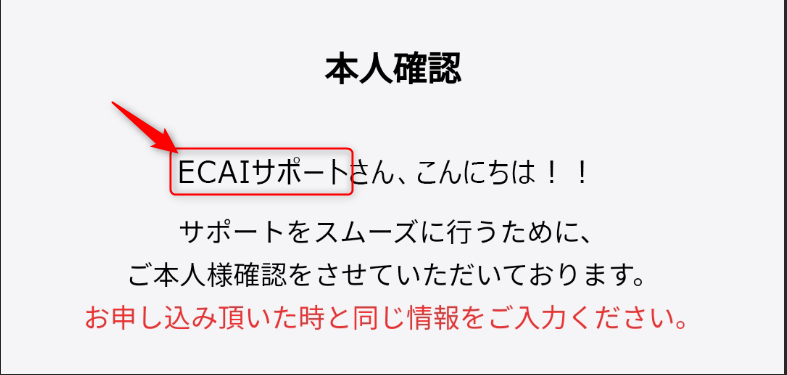
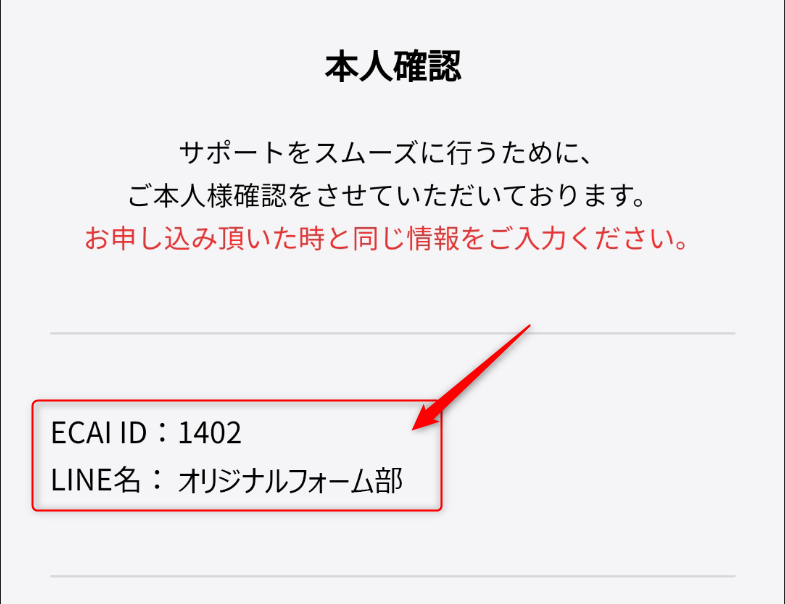
オリジナルフォーム内で「LINE名」や「ECAI ID」を表示させたいときに使用します。
■活用事例
(1)
LINE名の場合は、オリジナルフォームのテキスト内で呼び出すことができます。
ユーザーへのパーソナルな訴求が可能となります。

(2)
ECAI IDに関してはテキスト内で使用することはあまりないのですが、
外部サービスのスプレッドシートなどに回答を送信した時に、ECAI IDを送ることでユーザーを突合(特定)することができます。
オリジナルフォームのスプレッドシート通知>
■セット所要時間
10分
■セットの流れ
サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。
サンプルページ>
サンプルダウンロード>
※ソースコード確認方法
対象ページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
■編集ファイル:index.html
(1)
サンプルページを参照し、LINE名、ECAI IDを取得するコードを</body>の上に追加
<!-- 削除禁止 -->
<script>
//会員チェック
function CheckMemberProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/member/info",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid
},
success: function(j_data) {
if (j_data['error_code'] == 500) {
alert("会員は登録されていません。");
}
else {
$("#ecai_id").text(j_data['result']['ecai_id']);
$("#nickname").text(j_data['result']['nickname']);
}
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
},
complete: function() {removeLoading();}
});
}
</script>
<!-- 削除禁止 -->
↓
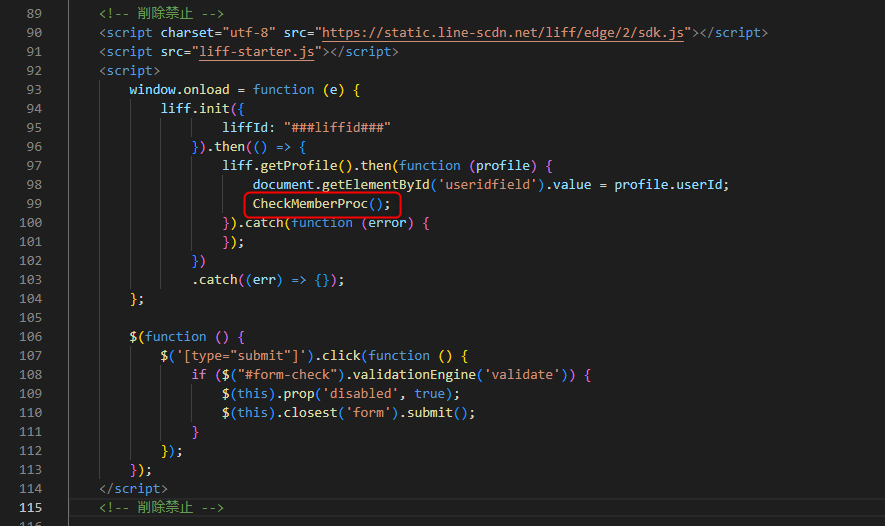
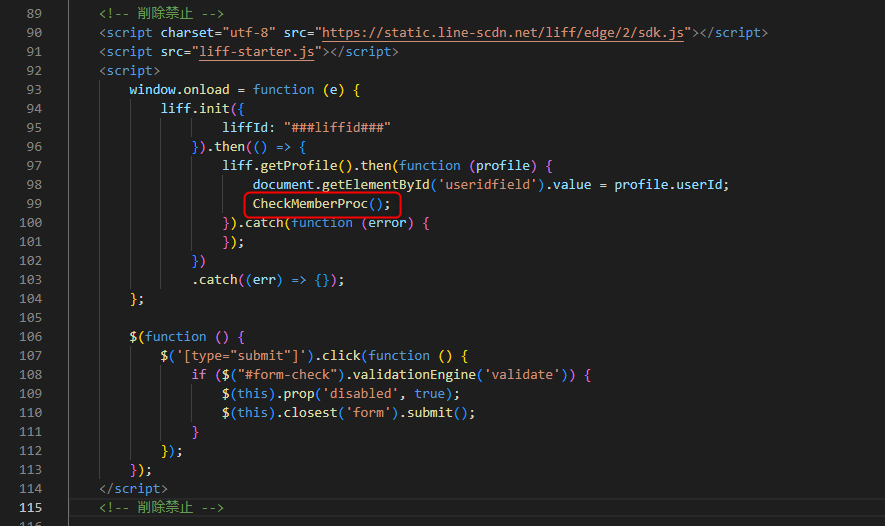
(2)
サンプルページを参照し、LIFFの呼び出し部分で(1)の「CheckMemberProc();」を追加

↓
(3)
挿入したい任意の場所に下記を追加
LINE名
<span id="nickname"></span>
ECAI ID
<span id="ecai_id"></span>
■内部API仕様
【エンドポイント】
/api/member/info
【DataType】
POST:json
【Request】
uid: String 必須 LineUserId
fid: Number 必須 フォームID
bot_id: Number 必須 BOT_ID
【Response】
error_code 正常な場合は「200」、指定されたBOT、フォーム情報、会員情報が存在しない等の場合は「500」
result error_codeが500の場合は空、会員情報が取得出来た場合は、「ecai_id」「nickname」を返却
※Requestの必須パラメータが正しく指定されていない場合は、HTTPステータスコードが422で返却される
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。