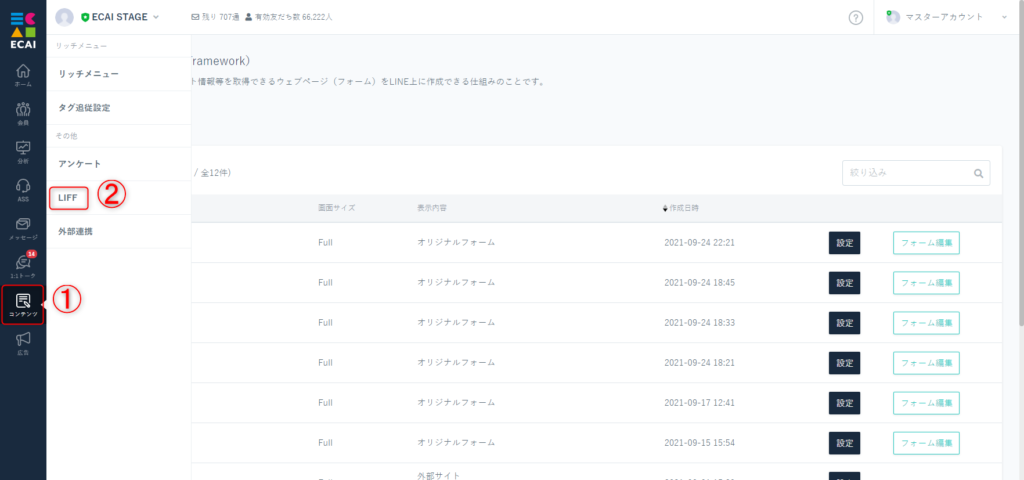
(1) コンテンツ > LIFF

↓
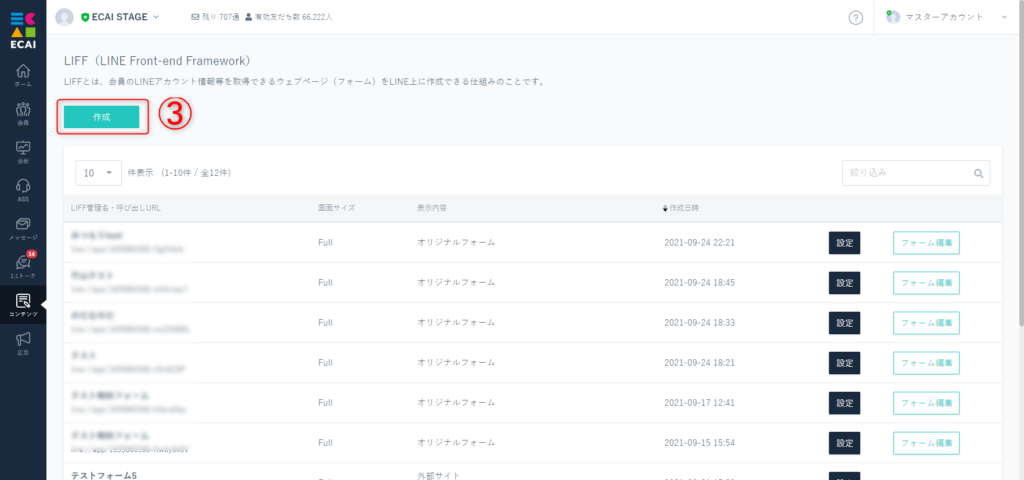
(2) 「作成」ボタンをクリック

↓
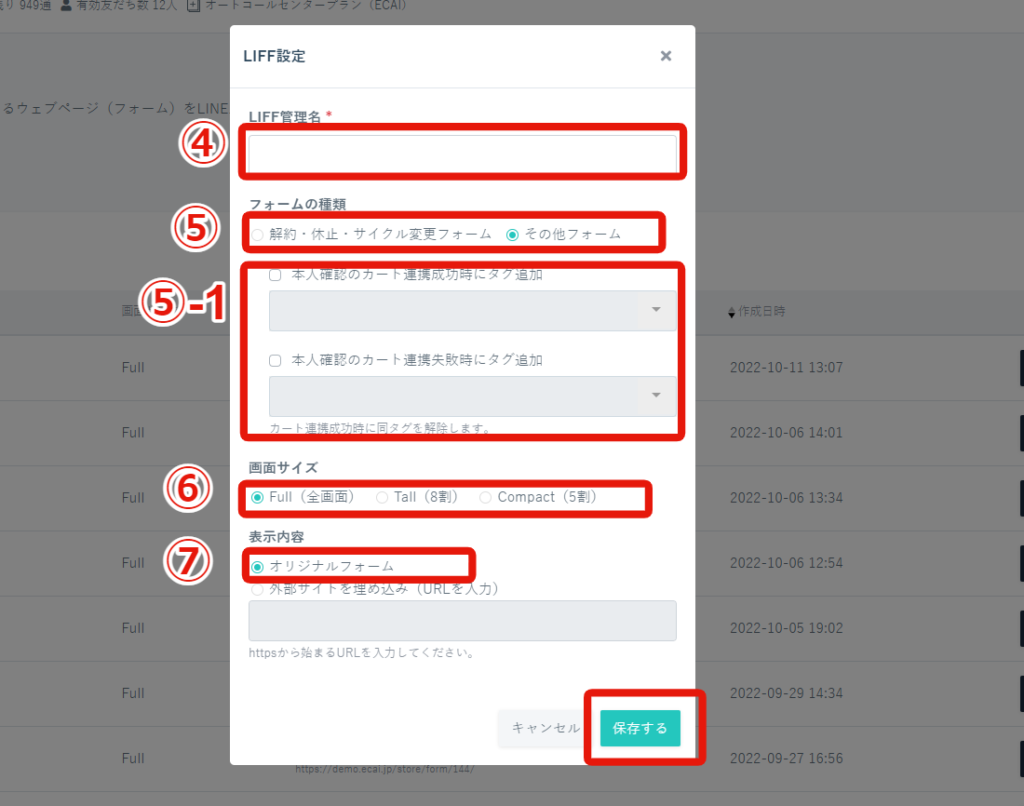
(3) LIFFの設定
④LIFF管理名がフォーム名として登録されます。 ※お客様には見えません。社内管理用です。 ※LIFF管理名に「ライン」もしくは「LINE」という文字が入ると、LINEの仕様上保存できずエラーになるのでご注意ください。 ⑤フォームの種類を選択 ⑤-1 カート連携の即時判定を使用する場合は設定 ※API連携(カート)連携を設定している方のみ使用可能 ┗仕様についてはこちら> ⑥画面サイズを選択(特に指定のない場合は「Full」を選択) ⑦オリジナルフォームにチェック、「保存する」をクリック

LIFFの新規作成は以上となります。
この後は表示内容を設定します。
テンプレートから行う場合と、スケルトンの状態から作成する場合があります。
下記ガイドから表示設定を行ってください。
テンプレートを使って作成>
スケルトンの状態から作成>



