■目的
何かしらの予約などをする際に、日時を取得したい時などに使用します。
テキストで入力してもらうことも可能ですが、カレンダーやラジオボタンを使用することでスムーズに日時の取得をすることができます。
■セット所要時間
30分
■セットの流れ
サンプルページをダウンロードしてご希望のLIFFへアップロードすることですぐにご使用いただけます。
ただしデフォルトから変更が必要な場合は、要件に合わせてご変更をお願いします。
サンプルページ>
サンプルダウンロード>
※ソースコード確認方法
対象ページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
オリジナルフォームの編集やアップロードにつきましては下記ガイドを参照ください。
オリジナルフォームの編集方法>
(1)デフォルトの設定について
①カレンダー部分
・初期表示は当日
・土日祝日は選択付加
・当日から1か月後まで選択可
②時間帯
・チェックボックス or プルダウン選択(第二希望まで)
(2)土日祝日の制御について
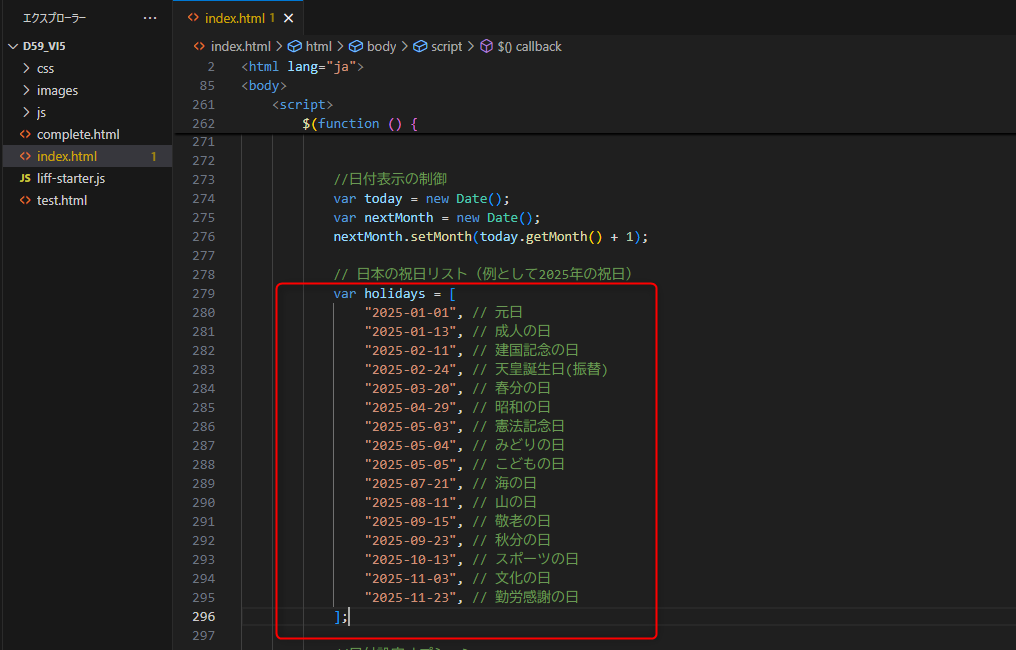
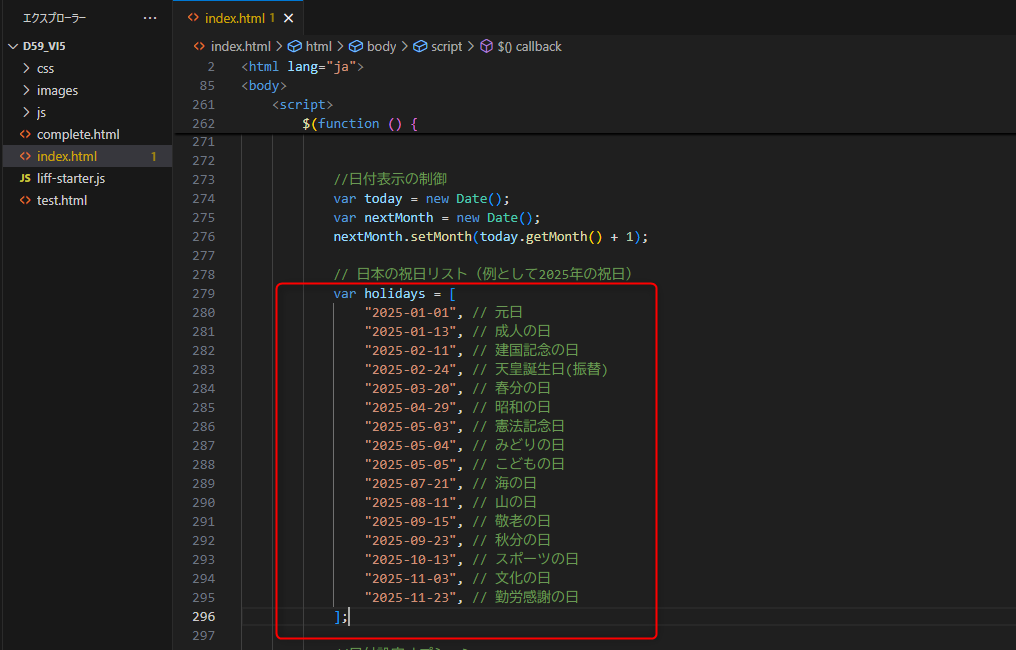
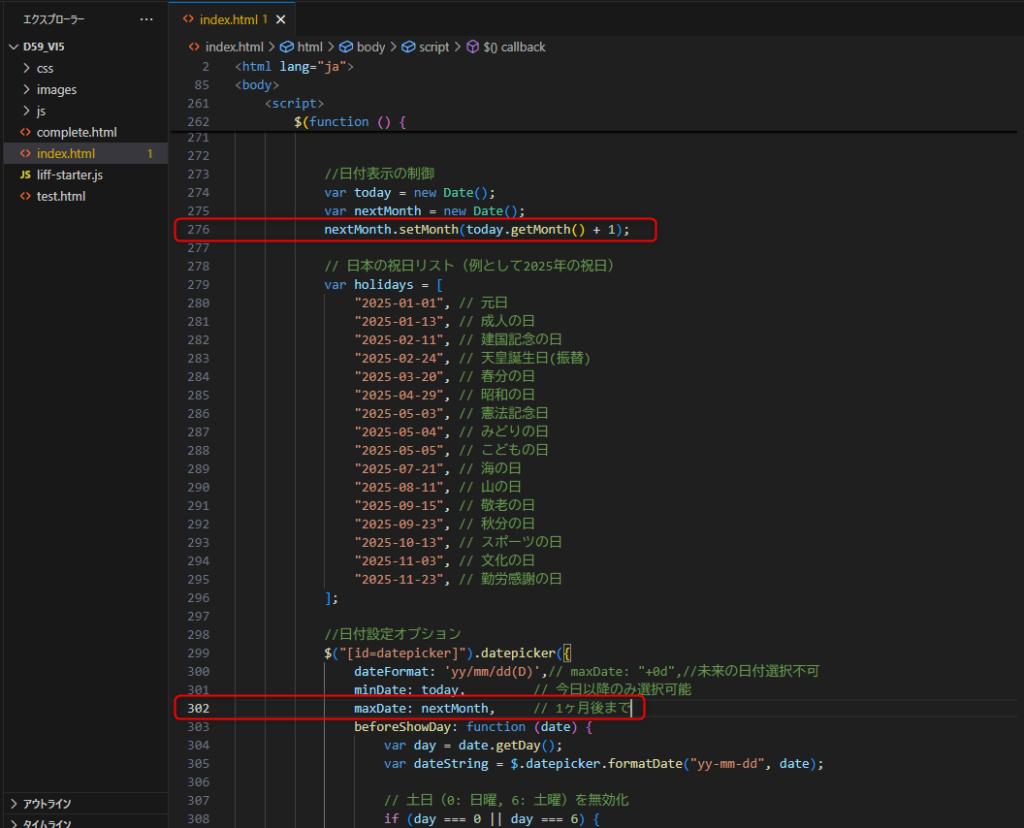
①2025年以降の祝日や、特定の日付を指定する場合はこちらのリストに追加してください。

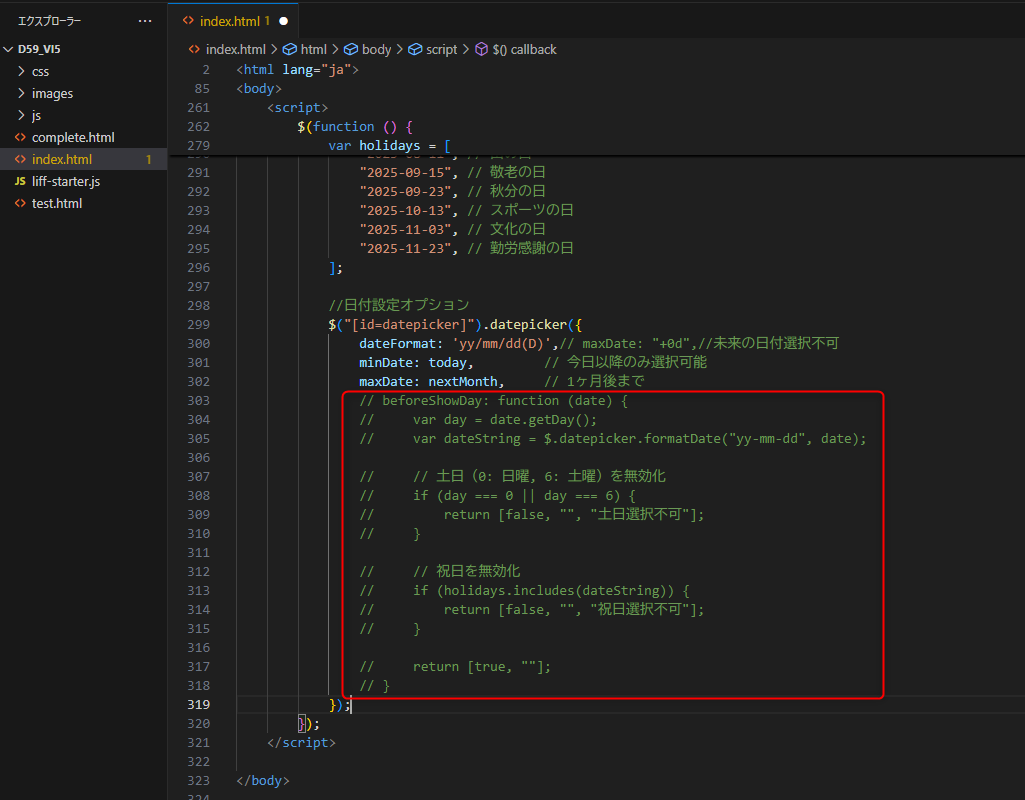
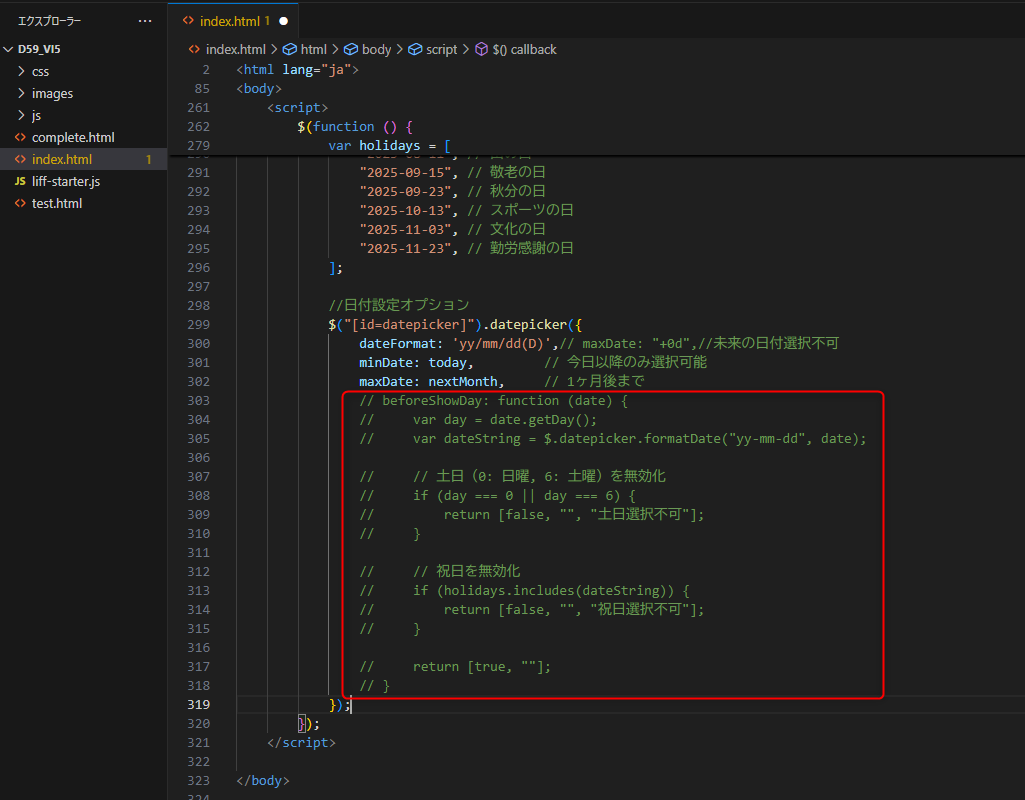
②土日祝日を選べるようにするには303~318行目のbeforeShowDayを下記のようにコメントアウトとするか削除してください。

(3)表示期間を制限ついて
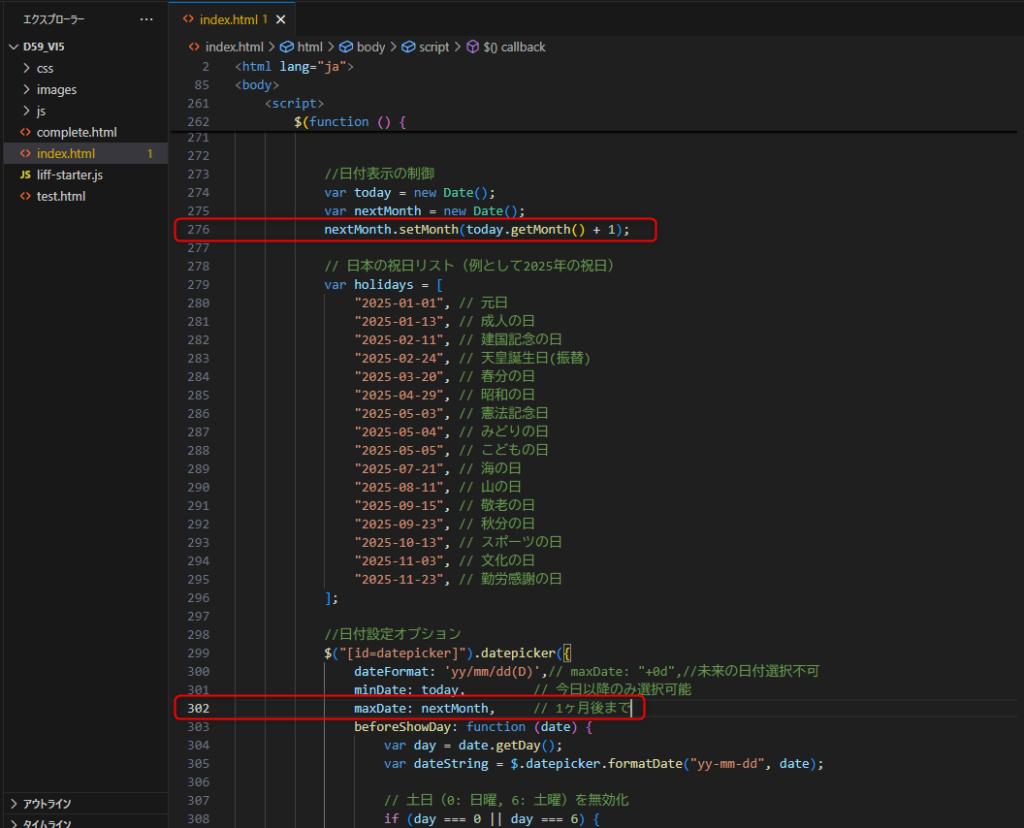
表示期間を制限するには下記部分を変更してください。デフォルトは1か月の表示になります。
制限をかけない場合は該当箇所をコメントアウトとするか削除してください。

また当日を入れない場合は、minDateの値を「today」から「1」に変更してください。
例)
minDate : 1,
(4)時間帯について
時間帯の入力につきましてはチェックボックス or プルダウン選択が用意されています。
どちらか使用されない方をコメントアウトとするか削除してご使用ください。

ガイドの内容はあくまでもサンプルになります。 ご希望の要件にあわせて編集をお願いします。
またデザイン変更や入力制限などの設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:5,000円(税別)~