■見本

下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
フォームサンプルページの質問5が「セレクトボックスタイプ」になりますので、こちらをサンプルコードよりコピペしてご使用ください。

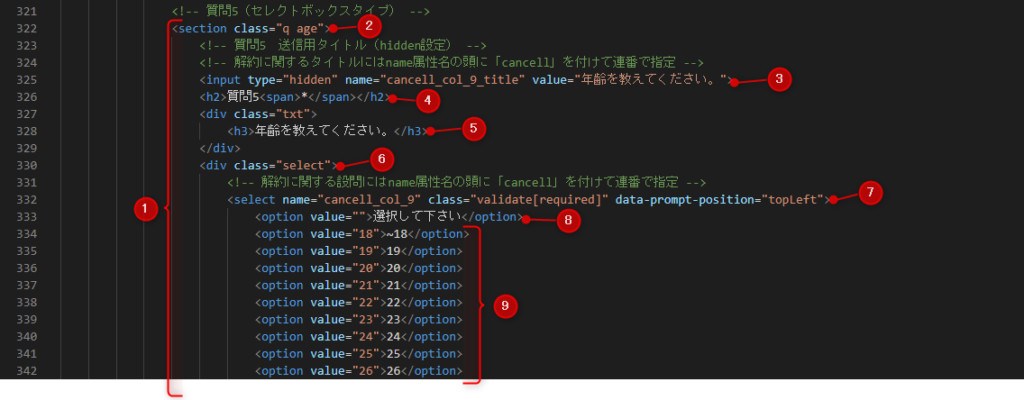
①の<section></section>部分をコピペする ②classは「q」を指定で初期非表示、その他必要に応じてclassを設定(サンプルでは「age」としてます。) ③送信用タイトル、type属性は「hidden」設定、name属性は前の質問から連番になるように指定、value属性は管理画面に出力されるタイトル ④質問ナンバーを指定 ⑤質問テキストを指定 ⑥class「select」を指定する ⑦selectタグを指定、name属性は前の質問から連番になるように指定 ※ data-prompt-position="topLeft"はバリデーションの表示位置を指定 ⑧初期表示、valueは空を指定 ⑨optionタグで選択内容を指定



