
下記フォームサンプルページのソースコードと併せてご確認ください。
>本人確認フォームサンプルページ
>フォームデータダウンロード
※ソースコード確認方法
windows:Ctrl + U
mac: option + command + U
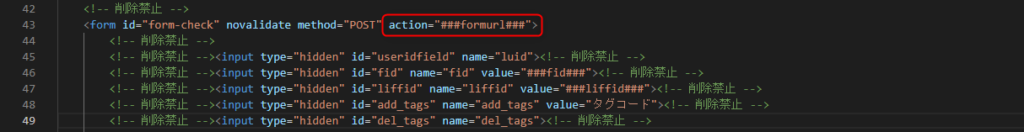
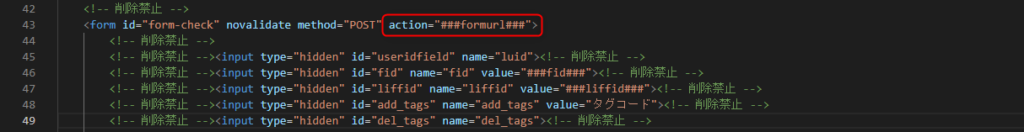
1 必須コードにおいて、formタグのaction属性に「###formurl###」を指定した場合に限りこのルールが有効となります。

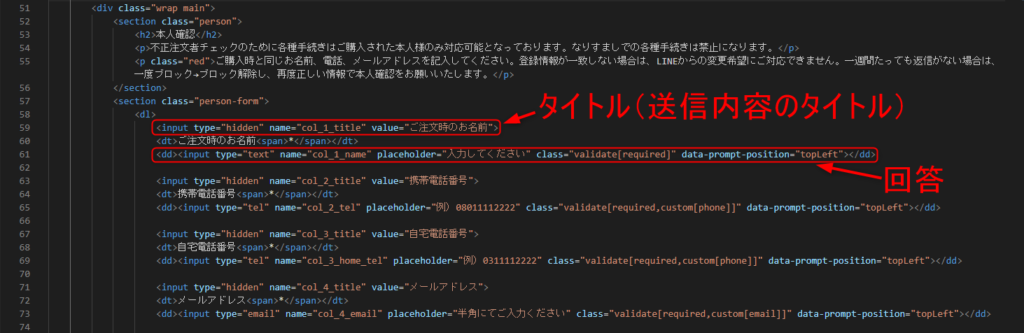
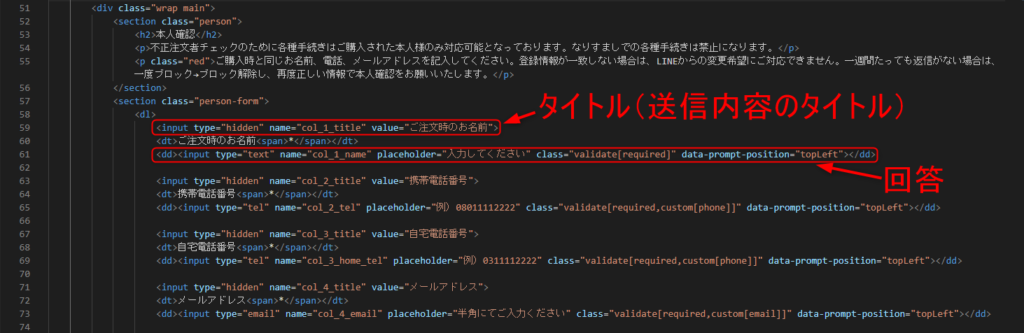
2 各質問のname属性におきまして、タイトル(送信内容のタイトル)と回答はセットで設定する必要があります。
3 タイトルは必ずtype="hidden"で設定してください。

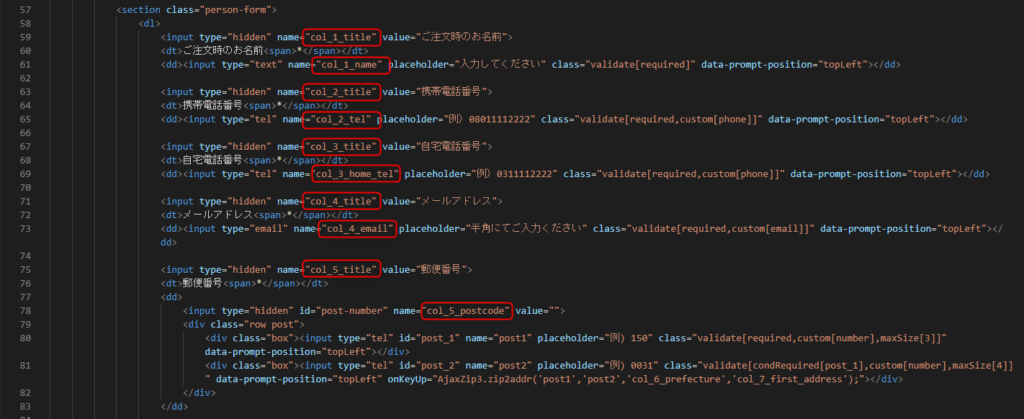
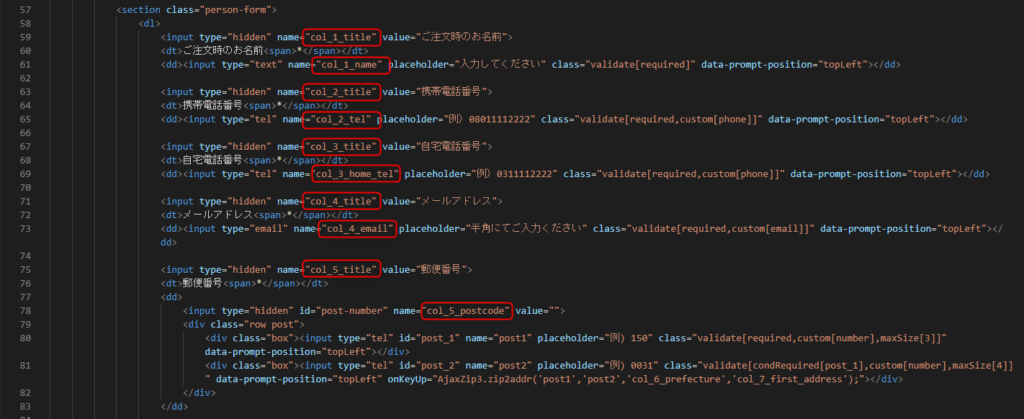
4「name」属性の数字(col_1)は質問の並び順に合わせてください。数字の順番に回答が取り込まれます。

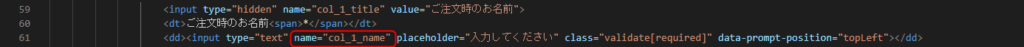
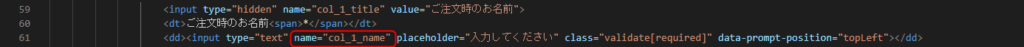
5 申請者の氏名について
回答項目の「name」属性に後ろに「_name」を追加した形で指定してください。
例:col_1_name

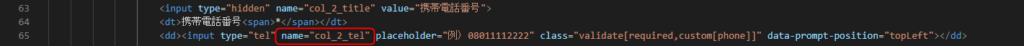
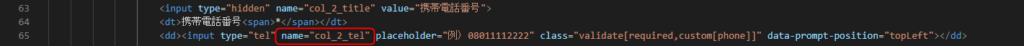
6 申請者の電話番号について
回答項目の「name」属性に後ろに「_tel」を追加した形で指定してください。
例:col_2_tel

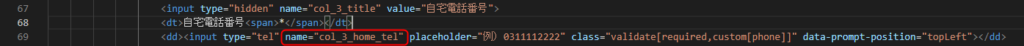
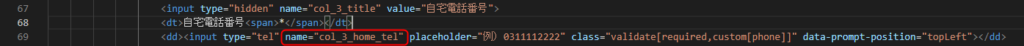
7 申請者の自宅電話番号について
回答項目の「name」属性に後ろに「_home_tel」を追加した形で指定してください。
例:col_3_home_tel

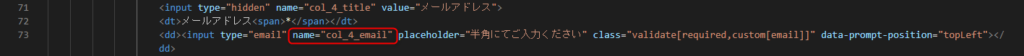
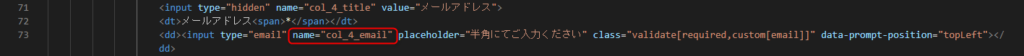
8 申請者のメールアドレスについて
回答項目の「name」属性に後ろに「_email」を追加した形で指定してください。
例:col_4_email

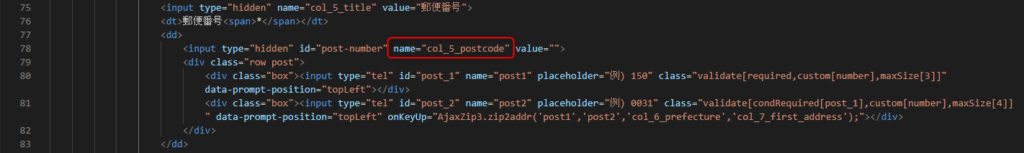
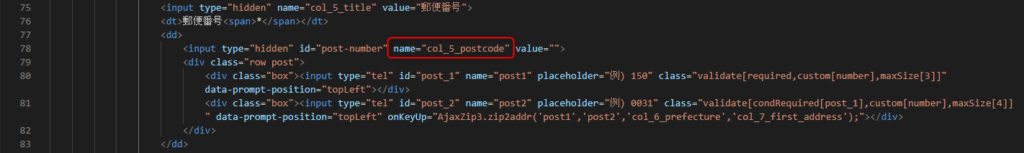
9 申請者の郵便番号について
回答項目の「name」属性に後ろに「_postcode」を追加した形で指定してください。
例:col_5_postcode

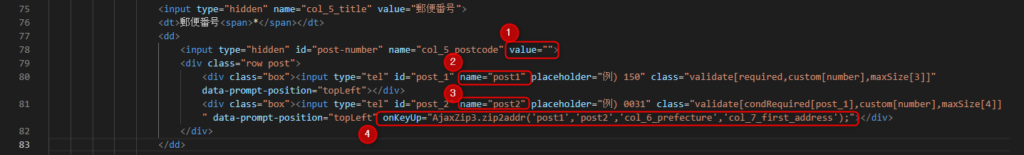
9-2 郵便番号からの住所自動入力について
(1)読み込みファイル

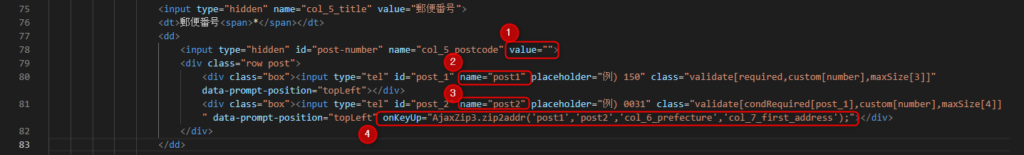
(2)入力時の処理
①. ②と③で入力された郵便番号が送信用に格納されます。
②. 郵便番号の前3ケタ
③. 郵便番号の後4ケタ
④. 入力後、都道府県、市区町村まで自導入力します。

10 申請者の都道府県について
回答項目の「name」属性に後ろに「_prefecture」を追加した形で指定してください。
例:col_6_prefecture

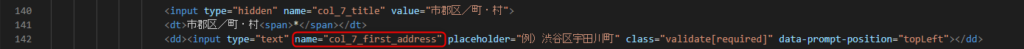
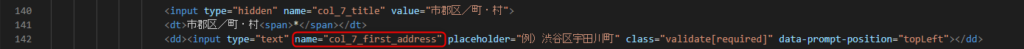
11 申請者の住所1について
回答項目の「name」属性に後ろに「_first_address」を追加した形で指定してください。
例:col_7_first_address
サンプル例では市区町村までが住所1の内容になります。

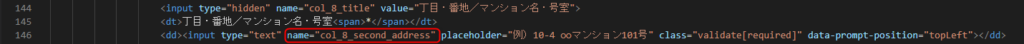
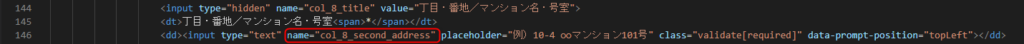
12 申請者の住所2について
回答項目の「name」属性に後ろに「_second_address」を追加した形で指定してください。
例:col_8_second_address
サンプル例では丁目・番地/マンション名・号室までが住所2の内容になります。

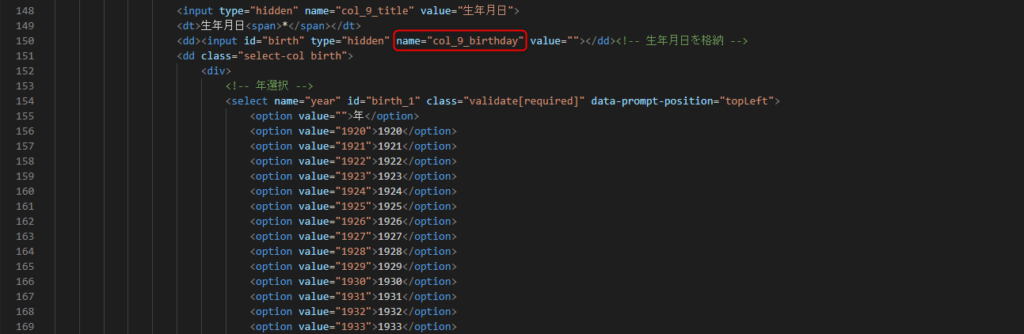
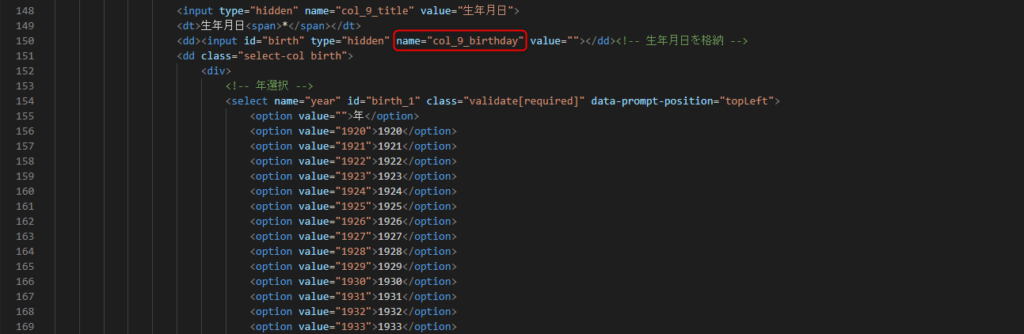
13 申請者の生年月日について
回答項目の「name」属性に後ろに「_birthday」を追加した形で指定してください。
例:col_9_birthday
生年月日の入力は「年」「月」「日」を別々に入力し、name="col_9_birthday"のvalueに格納しています。
詳細についてはこちら⇒【フォーム】生年月日の入力フォームの作り方

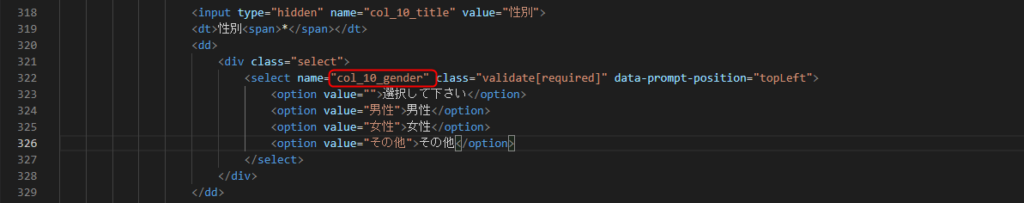
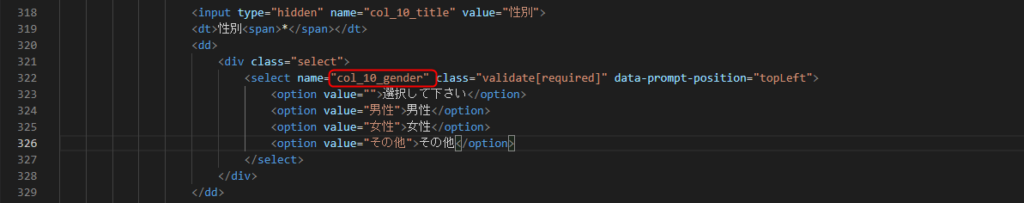
14 申請者の性別について
回答項目の「name」属性に後ろに「_gender」を追加した形で指定してください。
例:col_10_gender
※取得できる値:「男性」「女性」「その他」

15 上記以外の新しい質問を追加したい場合は使用していない連番で記載してください。
ただし任意で指定した項目につきましては、会員情報としては更新されません。
例:col_11
<input type="hidden" name="col_11_title" value="趣味">
<input type="text" name="col_11" placeholder="入力してください" class="validate[required]" data-prompt-position="topLeft">
16 申請者の氏名(カナ)について(※2022/1/11追加)
回答項目の「name」属性に後ろに「_kana_name」を追加した形で指定してください。
例:col_2_kana_name
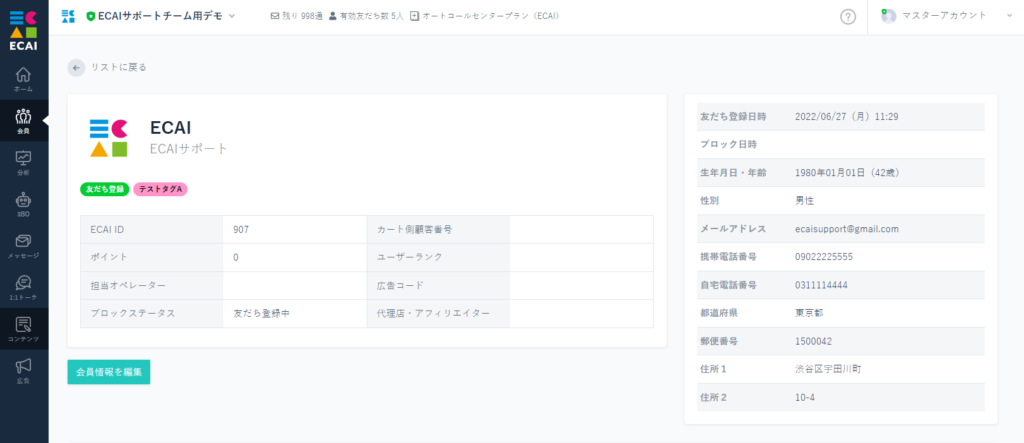
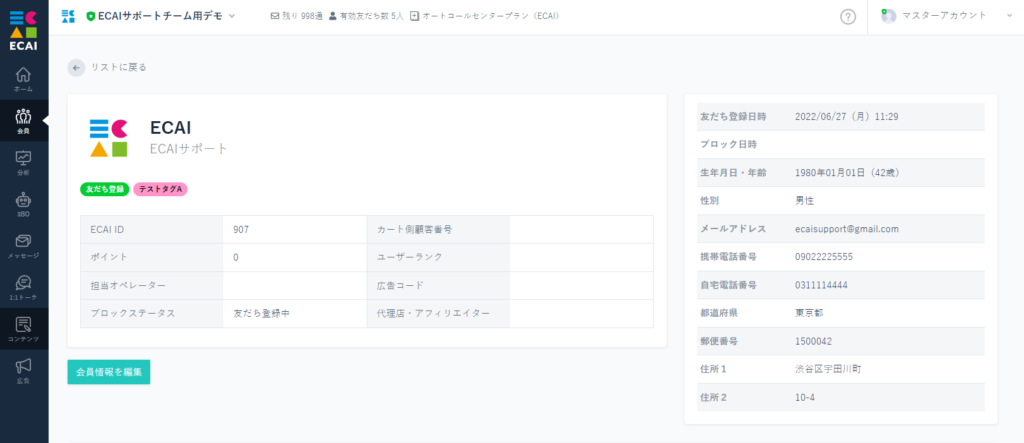
取得した情報は「会員リスト」でご確認ください。
⇒本人確認フォームで取得した情報を会員リストで確認する

【注意点】
解約・休止・サイクル変更フォームと併用はできません。
理由としてはフォームの種別が異なるためです。
解約・休止・サイクル変更フォームを使用する場合は、フォームを2つに分けて運用をお願いします。
なお解約・休止・サイクル変更にかかわらない運用の場合は、併用可となります。
解約・休止・サイクル変更フォームについてはこちら>