■目的
通常はname属性を2つに分ければ良いのですが、何らかの理由で2つの質問の回答を1つにまとめる必要があるときに使用します。
実装にはJavascriptの知識が必要となります。
■セット所要時間
10分
■セットの流れ
サンプルページをベースに説明しますので下記ファイルをダウンロードしてください。
サンプルページ>
サンプルダウンロード>
※ソースコード確認方法
対象ページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
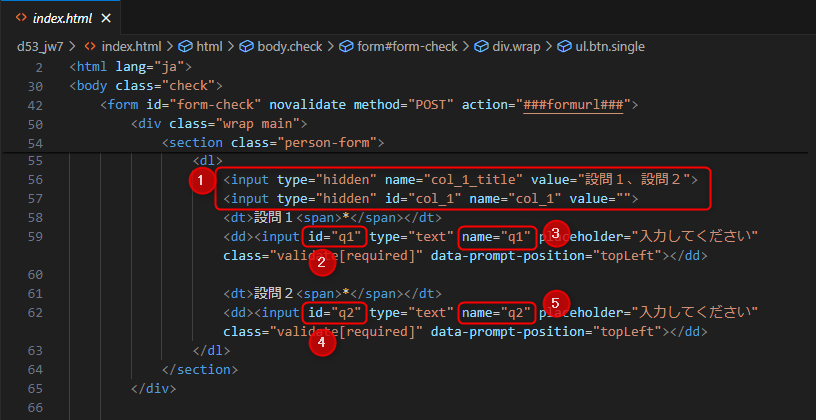
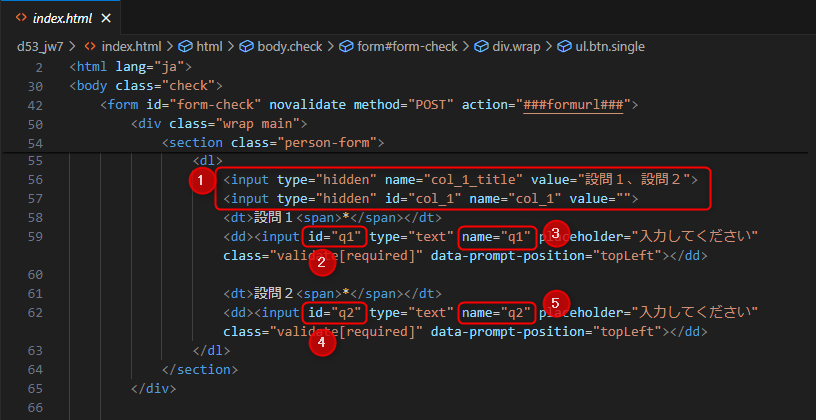
(1)
サンプルページではname属性のcol_1に2つの回答を持たせる処理を実装します。
name属性の記載ルールにつきましてはこちら>
①col_1(連番は任意)のタイトルと回答をtype="hidden"にする。回答の方には任意のid属性を振る(今回はid="col_1")
②1つ目の回答に任意のid属性を振る(今回はid="q1")
③1つ目の回答に任意のname属性を振る(今回はname="q1")
④2つ目の回答に任意のid属性を振る(今回はid="q2")
⑤2つ目の回答に任意のname属性を振る(今回はname="q2")

<section class="person-form">
<dl>
<input type="hidden" name="col_1_title" value="設問1、設問2">
<input type="hidden" id="col_1" name="col_1" value="">
<dt>設問1<span>*</span></dt>
<dd><input id="q1" type="text" name="q1" placeholder="入力してください" class="validate[required]" data-prompt-position="topLeft"></dd>
<dt>設問2<span>*</span></dt>
<dd><input id="q2" type="text" name="q2" placeholder="入力してください" class="validate[required]" data-prompt-position="topLeft"></dd>
</dl>
</section>
↓
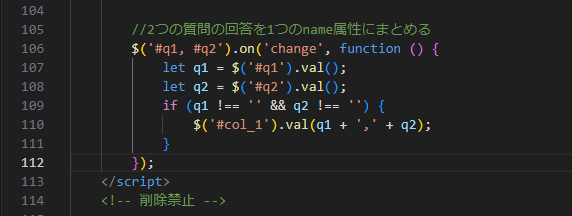
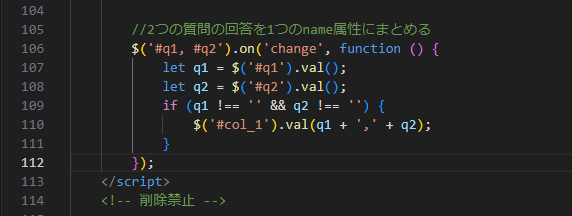
(2)
設問が回答されたタイミングで2つの設問の回答をname属性のcol_1にまとめる

<script>
$('#q1, #q2').on('change', function () {
let q1 = $('#q1').val();
let q2 = $('#q2').val();
if (q1 !== '' && q2 !== '') {
$('#col_1').val(q1 + ',' + q2);
}
});
</script>