■目的
通常の設定ですと1つのLPで1つの広告コードの運用になるのですが、複数の広告コードに対応できるようになります。
広告コードごとにLPを作成する必要がないので運用面での効率が上がります。
■セット所要時間
30分
■セットの流れ
ページ遷移する際に広告コードをブラウザのストレージで持ちまわすようにします。
下記のサンプルページではLP→確認ページ→完了ページと遷移します。
サンプルページ>
サンプルダウンロード>
※ソースコード確認方法
対象ページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
今回のガイドでは基本的な設置方法は割愛しておりますので、確認したい方は下記ガイドを参照ください。
商品購入のLPクリック数、CV計測の設定方法>
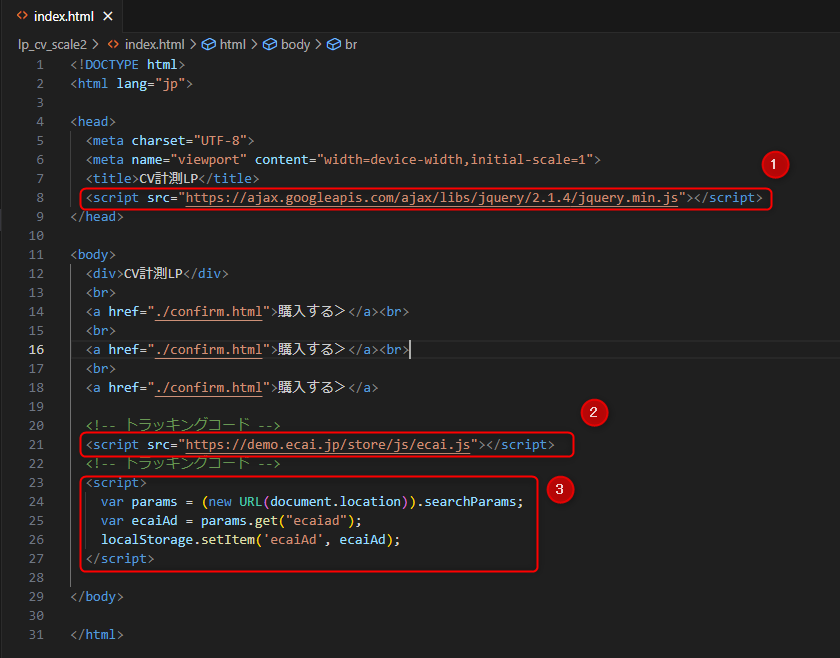
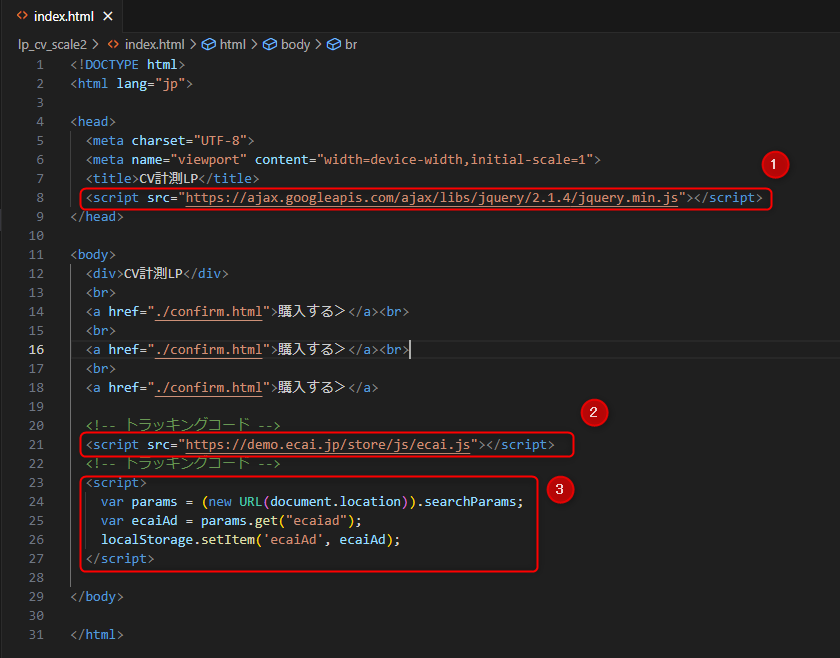
(1)LPページ(商品購入ページ)の設定
※サンプルのindex.htmlファイルです
※LPページにアクセスする際はキャンペーンURL(広告コード付きURL)をご使用ください
①jquery設置
②トラッキングコードは使用する広告リストで発行されているものを設置してください
③広告コードをブラウザのストレージに格納

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<!-- トラッキングコード -->
<script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<!-- トラッキングコード -->
<script>
var params = (new URL(document.location)).searchParams;
var ecaiAd = params.get("ecaiad");
localStorage.setItem('ecaiAd', ecaiAd);
</script>
↓
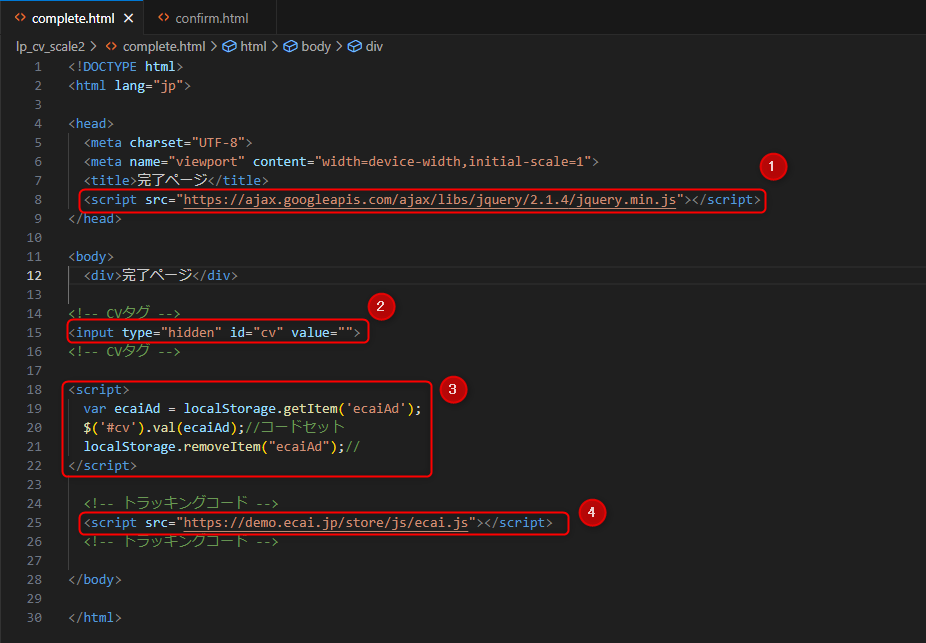
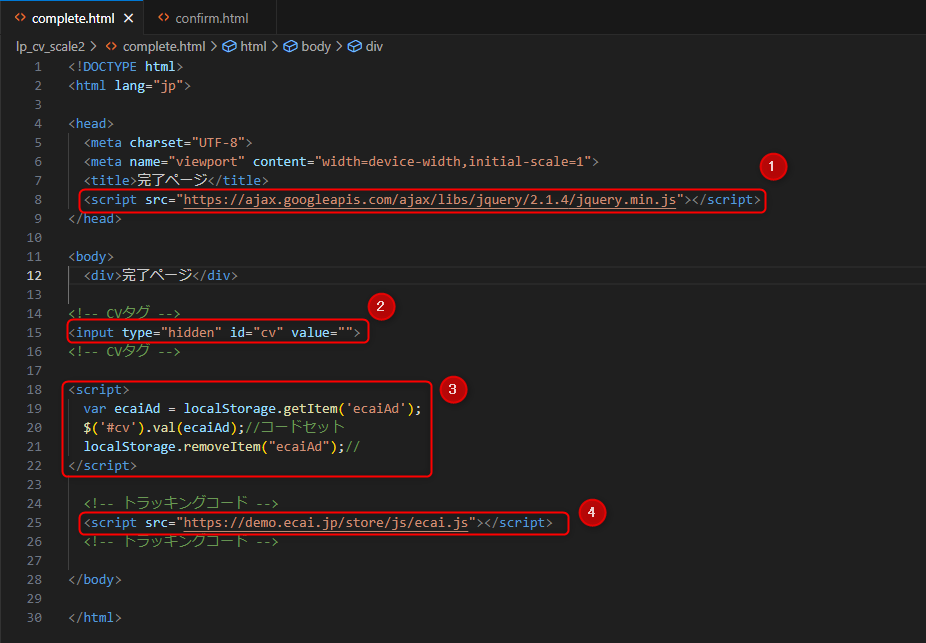
(2)完了ページの設定
①jquery設置
②id属性にcvを設定し、inputタグをhiddenで配置
③ローカルストレージより広告コードを取得し、②のinputタグに設定
設定後ローカルストレージの広告コードは削除します
④トラッキングコードは使用する広告リストで発行されているものを設置してください

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<input type="hidden" id="cv" value="">
<script>
var ecaiAd = localStorage.getItem('ecaiAd');
$('#cv').val(ecaiAd);//コードセット
localStorage.removeItem("ecaiAd");//
</script>
↓
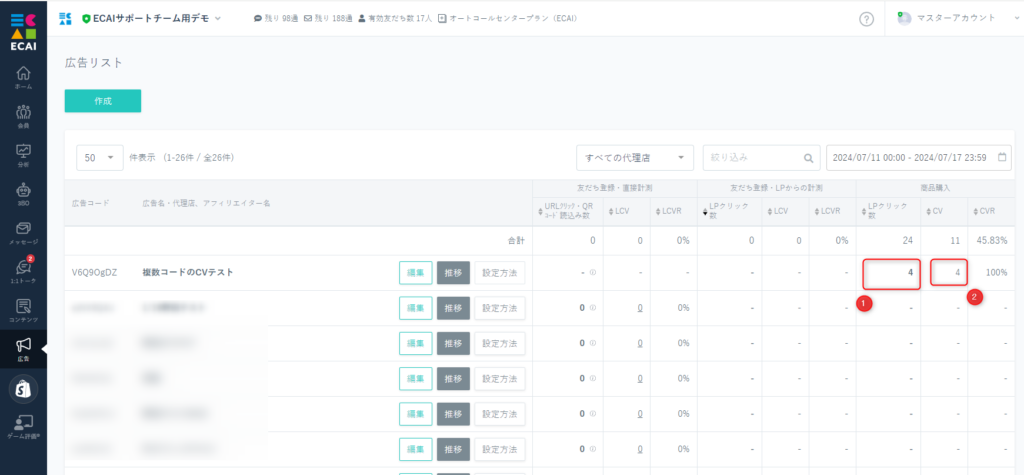
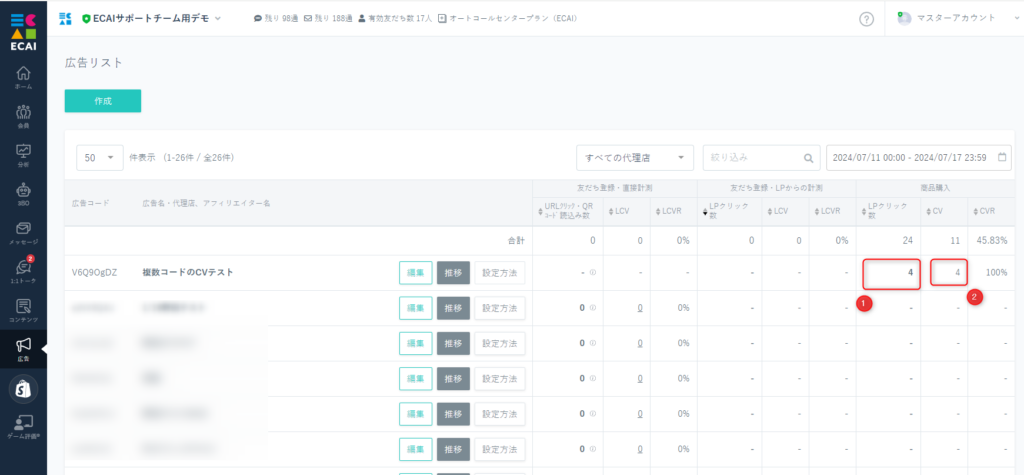
(3)計測テスト
①キャンペーンURL(広告コード付きURL)にアクセスするとカウントされます
②完了ページまで表示されるとカウントされます