下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
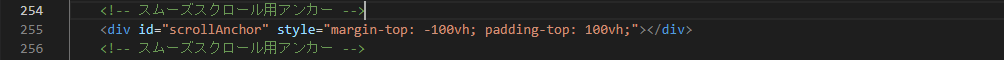
【編集ファイル】 index.html ①スクロールしたい場所にid属性でアンカーを設定する

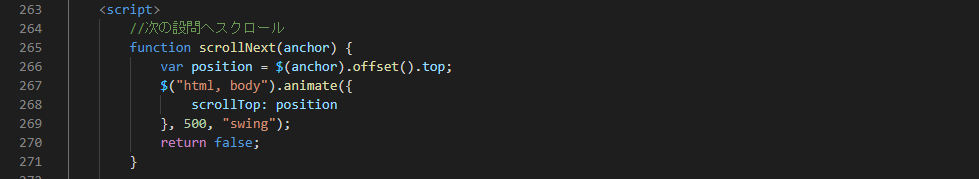
②スムーズスクロールの処理をjavascriptで設定

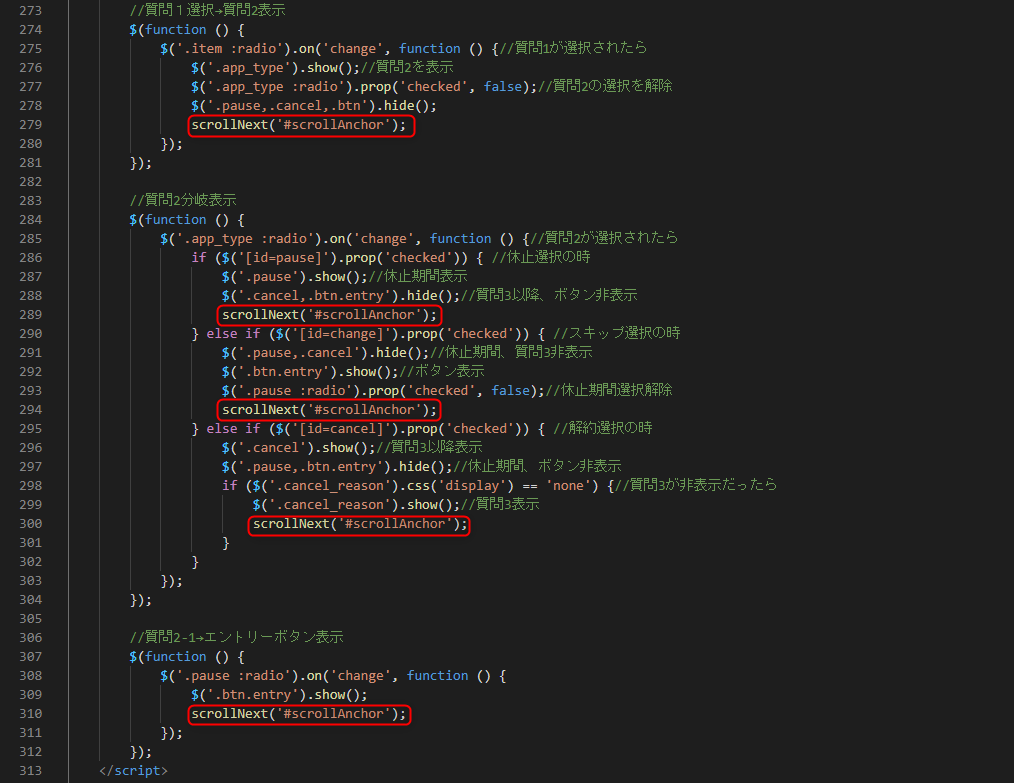
③スクロールしたいタイミングで②で設定したスクロール処理を呼び出す 引数には①のid属性を設定する