下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
【使用ファイル】 (A) index.html (B) css/style.css
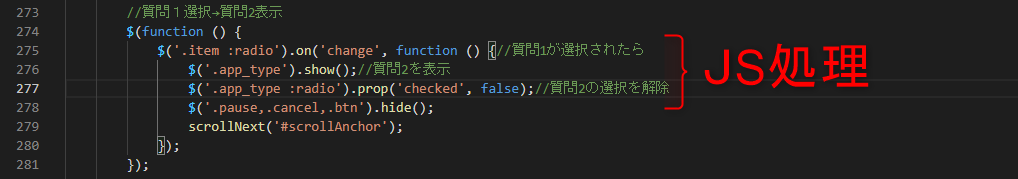
(パターン1)設問の選択で、次の設問を表示する
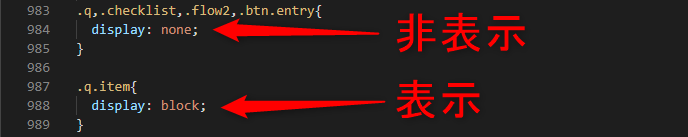
(B) css/style.css 初期表示で非表示にしたい設問はcssで非表示にしておく 初期表示したい設問は表示にしておく

(A) index.html changeイベントを使用して、選択時に次の設問を表示させる

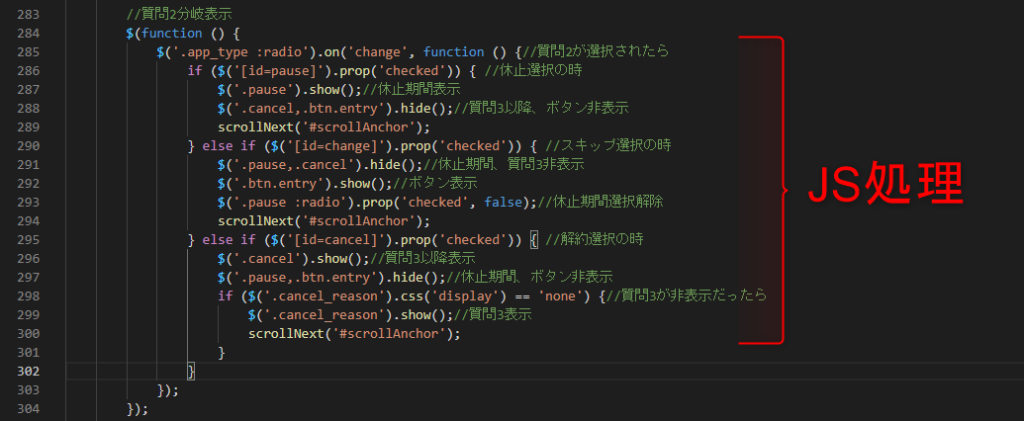
(パターン2)設問の選択内容によって、表示を出し分ける
(A) index.html changeイベントとif文を使用して、選択ごとに次の設問を出し分ける