対象のセレクトボックスにイベントを設定し、switch文を回してタグ付与を行ってください。
サンプルコード
フォームサンプルページ>
フォームサンプルページダウンロード>
※ソースコード確認方法
windows:Ctrl + U
mac :option + command + U
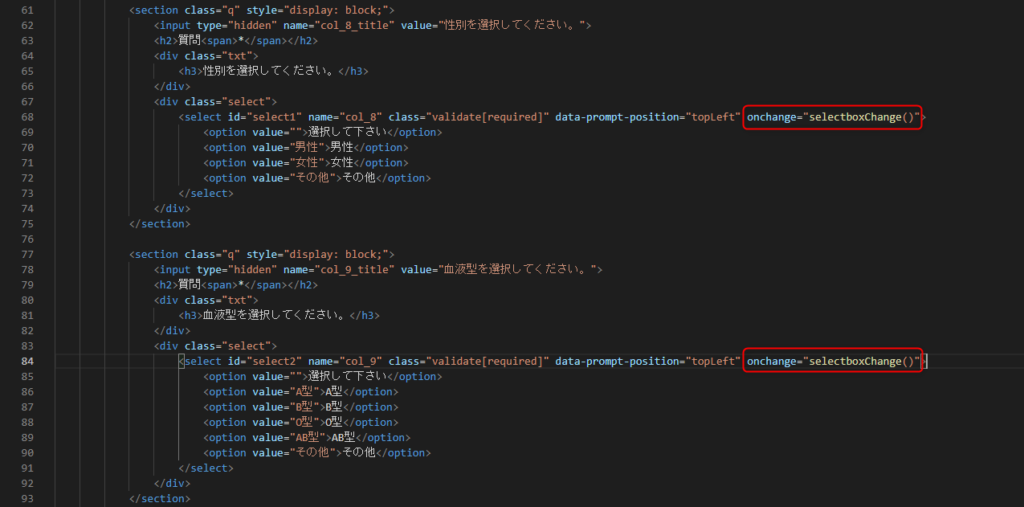
(1)対象のセレクトボックスに下記イベントを設定
onchange="selectboxChange()"↓
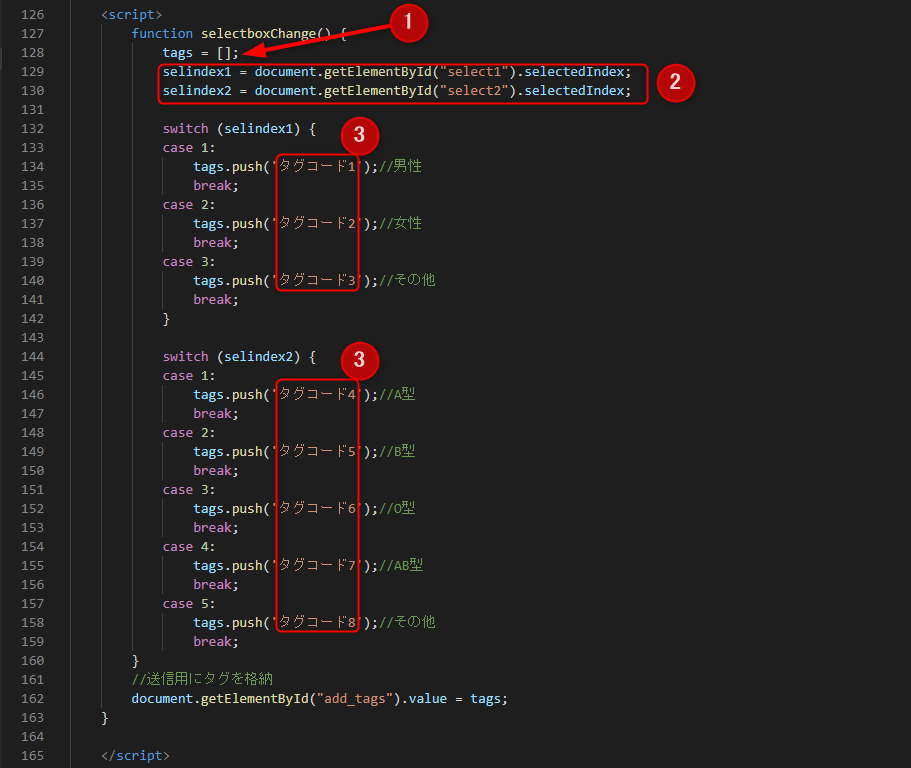
(2)switch文で選択ごとにタグを付与し、送信用のvalueにタグを格納する
①空の配列を指定
※送信時にデフォルトでタグを埋め込む場合は['タグコード'];としてください。(タグコードは置き換える)
<script>
function selectboxChange() {
tags = [];
selindex1 = document.getElementById("select1").selectedIndex;
selindex2 = document.getElementById("select2").selectedIndex;
switch (selindex1) {
case 1:
tags.push('タグコード1');//男性
break;
case 2:
tags.push('タグコード2');//女性
break;
case 3:
tags.push('タグコード3');//その他
break;
}
switch (selindex2) {
case 1:
tags.push('タグコード4');//A型
break;
case 2:
tags.push('タグコード5');//B型
break;
case 3:
tags.push('タグコード6');//O型
break;
case 4:
tags.push('タグコード7');//AB型
break;
case 5:
tags.push('タグコード8');//その他
break;
}
//送信用にタグを格納
document.getElementById("add_tags").value = tags;
}
</script>
ガイドの内容はあくまでもサンプルになります。
そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。
表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。
ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。