■目的
複数選択のチェックボックスで、選択項目それぞれにタグを付与します。
チェックボックスの作成方法はこちら>
■セット所要時間
30分
■サンプルコード
フォームサンプルページ>
フォームサンプルページダウンロード>
※ソースコード確認方法
windows:Ctrl + U
mac :option + command + U
■セットの流れ
チェックボックスが選択されたタイミングでid="add_tags"のvalueにタグを格納します。
フォームが送信されると格納されたタグが付与されます。
タグコードに本番用のタグコードをご設定ください。

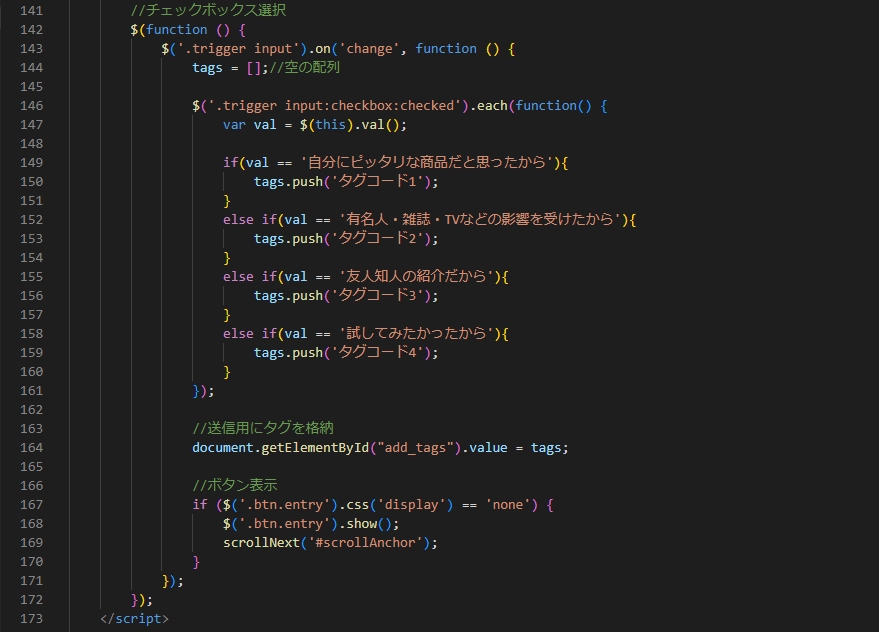
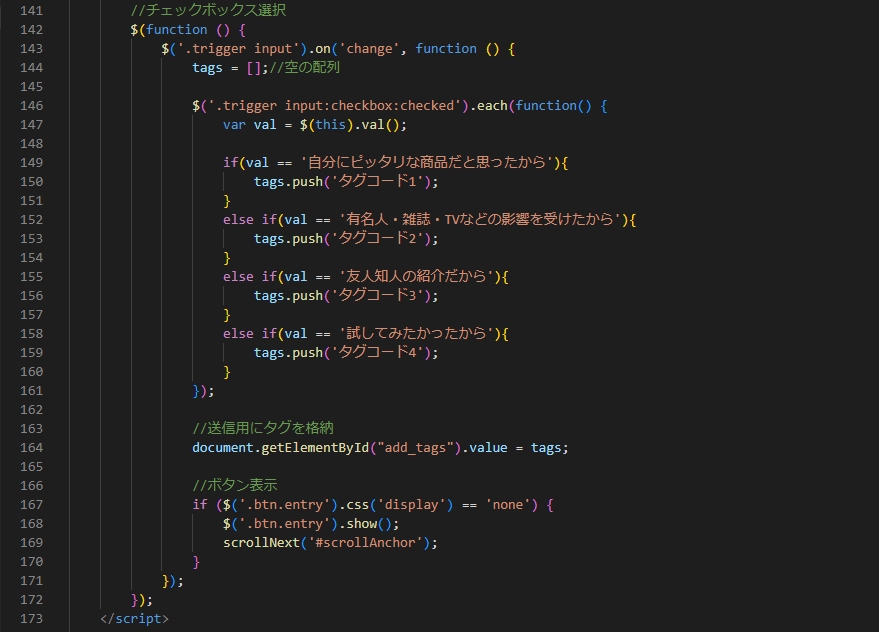
<script>
//チェックボックス選択
$(function () {
$('.trigger input').on('change', function () {
tags = [];//空の配列
$('.trigger input:checkbox:checked').each(function() {
var val = $(this).val();
if(val == '自分にピッタリな商品だと思ったから'){
tags.push('タグコード1');
}
else if(val == '有名人・雑誌・TVなどの影響を受けたから'){
tags.push('タグコード2');
}
else if(val == '友人知人の紹介だから'){
tags.push('タグコード3');
}
else if(val == '試してみたかったから'){
tags.push('タグコード4');
}
});
//送信用にタグを格納
document.getElementById("add_tags").value = tags;
//ボタン表示
if ($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
scrollNext('#scrollAnchor');
}
});
});
</script>
ガイドの内容はあくまでもサンプルになります。
そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。
表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。
ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。