
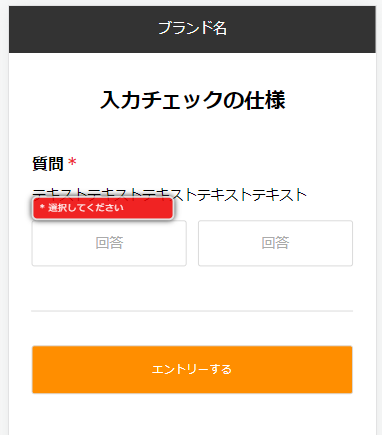
■目的 オリジナルフォームの入力チェックの設定についての説明 ■セット所要時間 10分 ■セットの流れ 下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
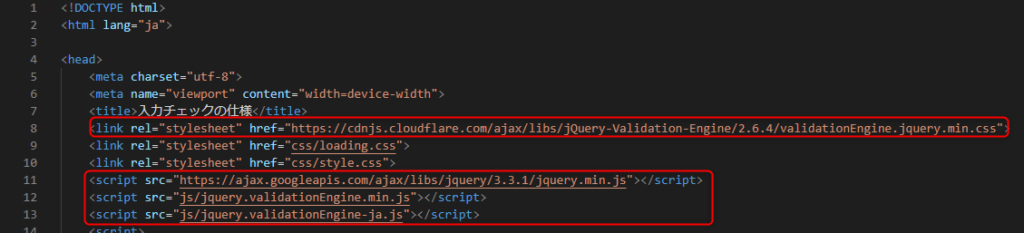
(1)必要ファイルは4つ 下記4ファイルを<head>内で読み込んでください。 (※ECAIのテンプレートを使用している場合、すでに設置されています。) ・jquery本体 ・validationEngine.css ・validationEngine.js ・日本語化ファイル

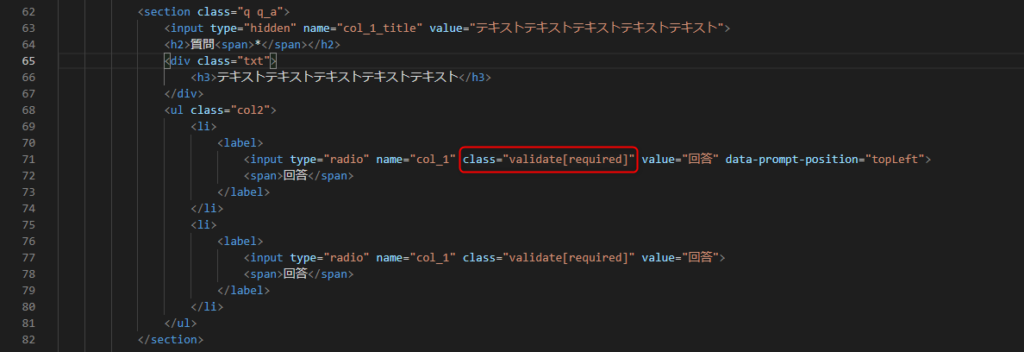
(2)回答のclassに”validate[required]”を指定
※data-prompt-positionでアラート表示の位置を調整できます。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。



