
■目的
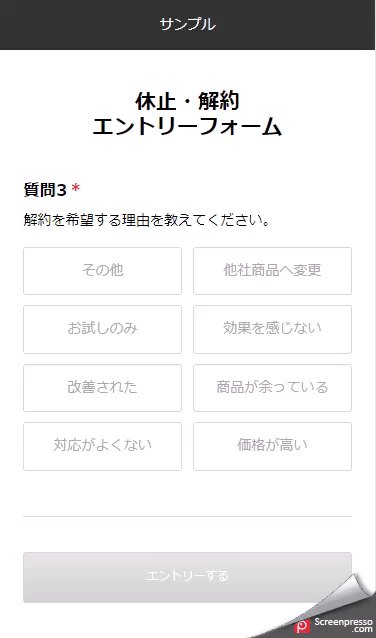
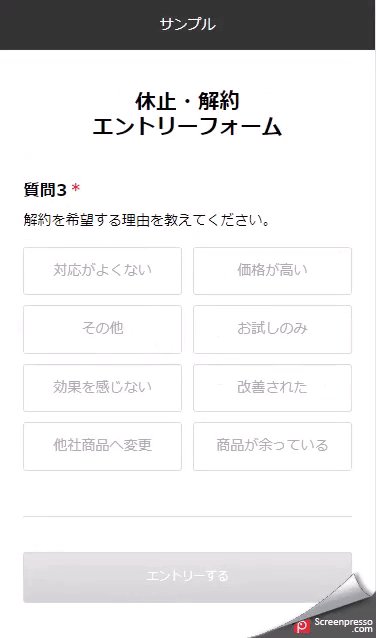
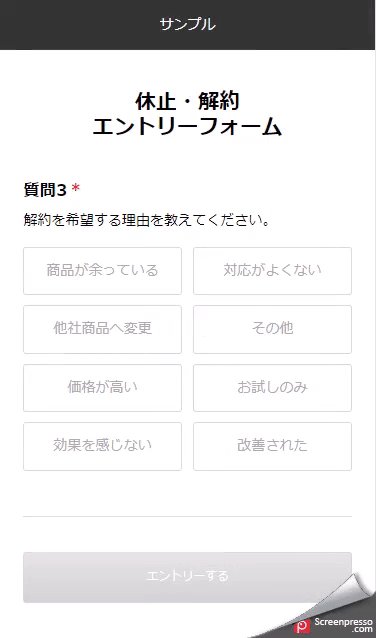
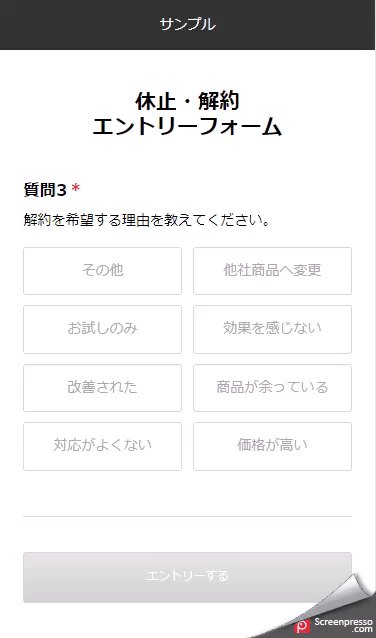
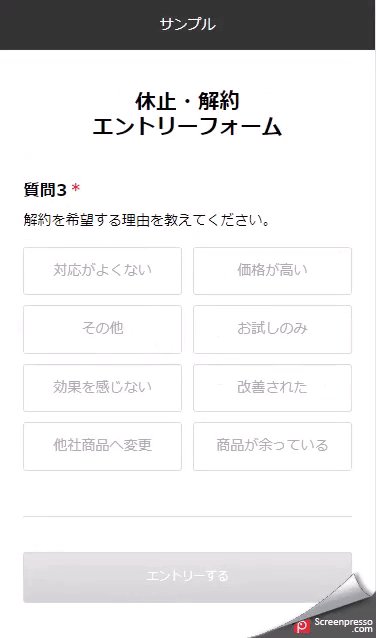
ボタンの配置による選択項目の偏りをなくすために、毎回ランダムにボタンを表示させています。
回答に偏りがある場合に、より正確に回答結果を得ることができます。
■セット所要時間
10分
■セットの流れ
下記のサンプルページをもとに説明します。
フォームサンプルページ>
フォームサンプルページダウンロード>
※ソースコード確認方法
windows:Ctrl + U
mac :option + command + U
編集ファイル:index.html
(1)htmlの質問部分のにからのulを設置
<ul id="cancel_reason_btn" class="col2"></ul>
↓
(2)ボタンとランダム表示させるJavascriptを記述
//シャッフル
const shuffleArray = (array) => {
const cloneArray = [...array]
for (let i = cloneArray.length - 1; i >= 0; i--) {
let rand = Math.floor(Math.random() * (i + 1))
// 配列の要素の順番を入れ替える
let tmpStorage = cloneArray[i]
cloneArray[i] = cloneArray[rand]
cloneArray[rand] = tmpStorage
}
return cloneArray
}
//解約理由ボタンの配列
let arr = [
'<li><label><input type="radio" name="col_6" class="validate[required]" value="効果を感じない" data-prompt-position="topLeft"><span>効果を感じない</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="商品が余っている" data-prompt-position="topLeft"><span>商品が余っている</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="価格が高い" data-prompt-position="topLeft"><span>価格が高い</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="他社商品へ変更" data-prompt-position="topLeft"><span>他社商品へ変更</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="お試しのみ" data-prompt-position="topLeft"><span>お試しのみ</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="改善された" data-prompt-position="topLeft"><span>改善された</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="対応がよくない" data-prompt-position="topLeft"><span>対応がよくない</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="その他" data-prompt-position="topLeft"><span>その他</span></label></li>',
];
cloneArr = shuffleArray(arr);
// innerHTMLを使用して表示
let cancelReasonBtn = document.getElementById("cancel_reason_btn");
cancelReasonBtn.innerHTML = cloneArr.join('');
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。
またチャットワークへの通知設定の設定代行も行っております。
ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
(目安)1設定:10,000円(税別)