下記手順に沿って連携を進めていただきますと、連携の途中でメッセージやタグの付与が行えます。 登録したユーザーをスムーズに連携完了まで誘導していただけます。
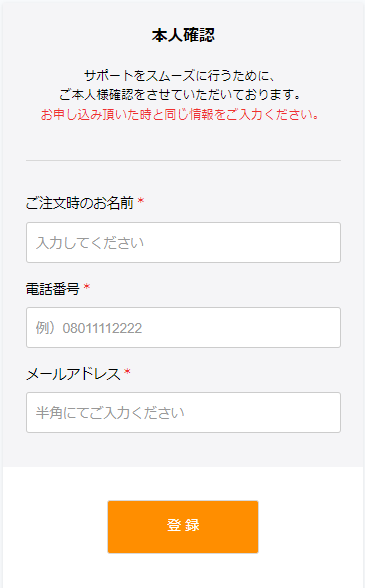
(1)本人確認フォームの入力 本人確認フォームの作成方法はこちら>

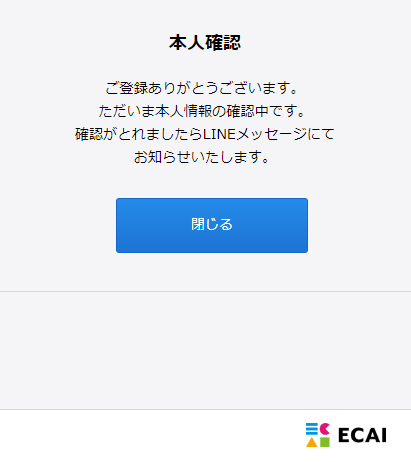
↓↓↓ (2)登録ボタンクリック後、「本人情報の確認中」を次のページで表示 ※表示内容につきましては自由に編集できます。 編集が必要な際は下記ガイドを参照ください。 フォームを閉じた後(送信後)のページを設定する方法

↓↓↓ (3)本人確認ページを閉じた直後にLINEでメッセージを送る方法 ※こちらは必要な場合に設定してください。 (1)で付与されたタグに対して、タグをトリガーとしたステップメッセージを組みます。 「タグトリガーステップメッセージ」の作成方法
↓↓↓ (4)(連携済)タグを作成しカート連携できた人に付与 タグの作成方法はこちら> カート連携時にタグを付与する方法はこちら> ※カートにより連携できるまでの時間に差があります。 カート連携頻度>
↓↓↓ (5)カート連携できた人にメッセージを送る (4)で付与した「連携済タグ」に対して、タグをトリガーとしたステップメッセージを組みます。 「タグトリガーステップメッセージ」の作成方法フォーム情報取得時にリッチメニューを変更する方法
フォーム情報取得時に付与されるタグを設定します。 そのタグをトリガーとして、リッチメニューを変更します。 既に作成、設定済みの場合は、そちらのタグに対して設定を行うことができます。 (1)タグの作成 タグの作成方法はこちら> ↓ (2)対象フォームにタグを設置 タグの設置方法はこちら> ↓ (3)タグ追従設定により、変更するリッチメニューを設定します。 タグ追従の設定方法はこちら>

フォーム情報取得時に付与されるタグを設定します。 そのタグをトリガーとして、リッチメッセージを設定します。 既に作成、設定済みの場合は、そちらのタグに対して設定を行うことができます。 (1)タグの作成 タグの作成方法はこちら> ↓ (2)対象フォームにタグを設置 タグの設置方法はこちら> ↓ (3)リッチメッセージを作成 リッチメッセージの作成方法はこちら> ↓ (4)タグトリガーステップメッセージで、リッチメッセージをセットする 下記ガイドの⑪でリッチメッセージがセットできます。 タグトリガーステップメッセージの作成方法はこちら>フォームを閉じた後(送信後)のページを設定する方法

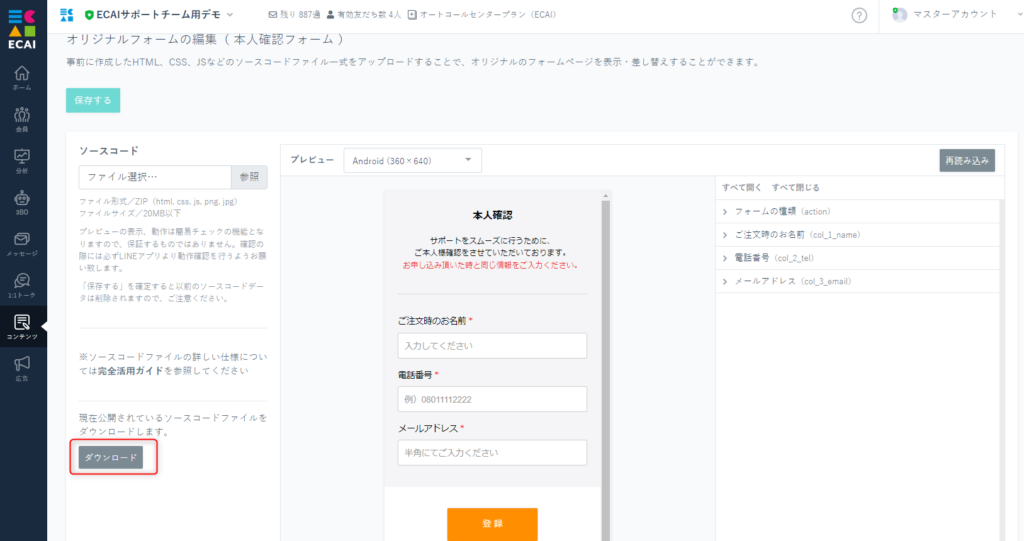
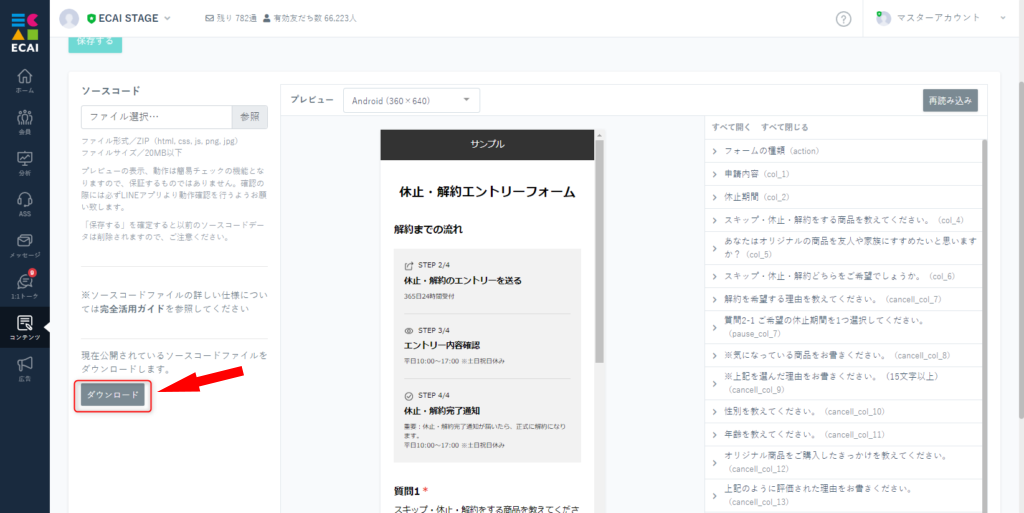
対象フォームをダウンロードし、「complete.html」を編集します。 どのフォームでも同じやり方で編集ができます。 (1)対象フォームをダウンロードします。 フォームのダウンロード方法はこちら>

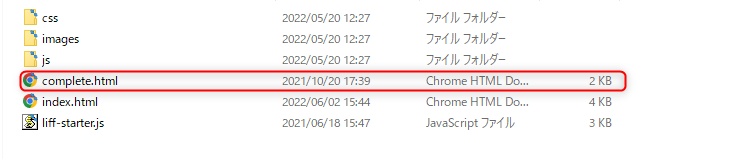
↓ (2)ファイルを解凍し、「complete.html」をテキストエディターで開き編集します。 ファイル内の詳細はこちら>

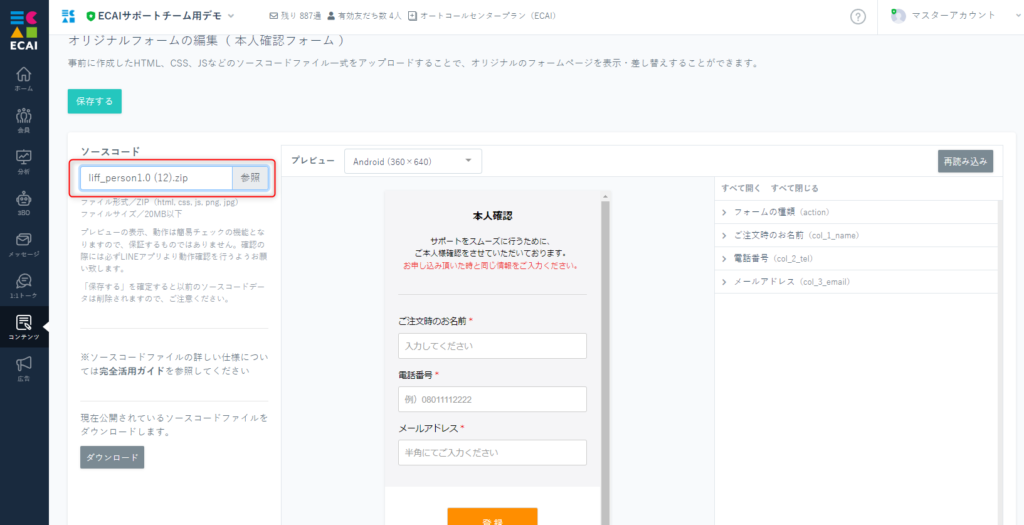
↓ (3)編集が終わりましたら、ファイルを圧縮し所定のLIFFへアップロードします。 アップロード方法はこちら>

↓ (4)送信テストを行い、表示に間違いがないか確認する。 テスト送信方法>ブロック解除時メッセージの設定方法
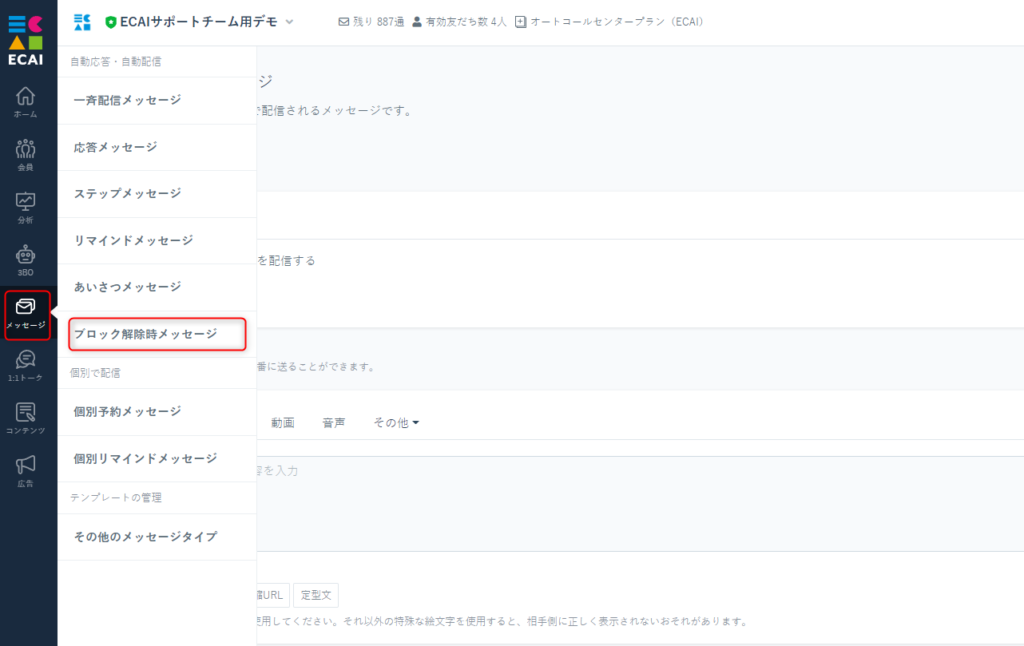
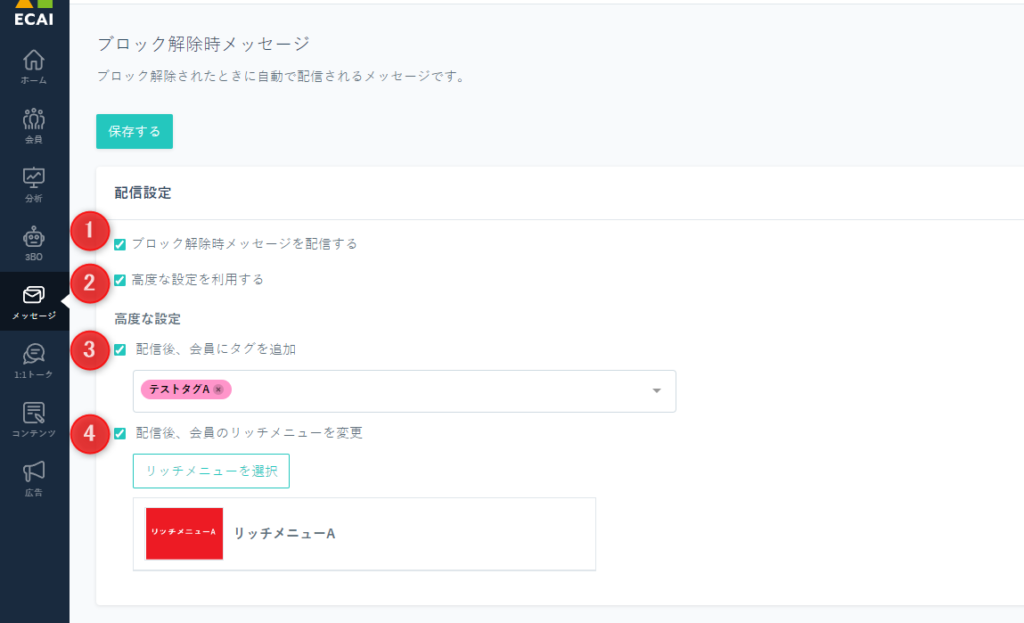
ユーザーがブロックを解除した時に送信されるメッセージを設定することができます。 (1)メッセージ > ブロック解除時メッセージ

↓ (2)配信設定 ①配信するにチェックを入れる ②高度な設定を利用する場合はチェック ③配信後、タグの追加 ④配信後、リッチメニューの変更 ⑤各メッセージ設定 ⑥保存


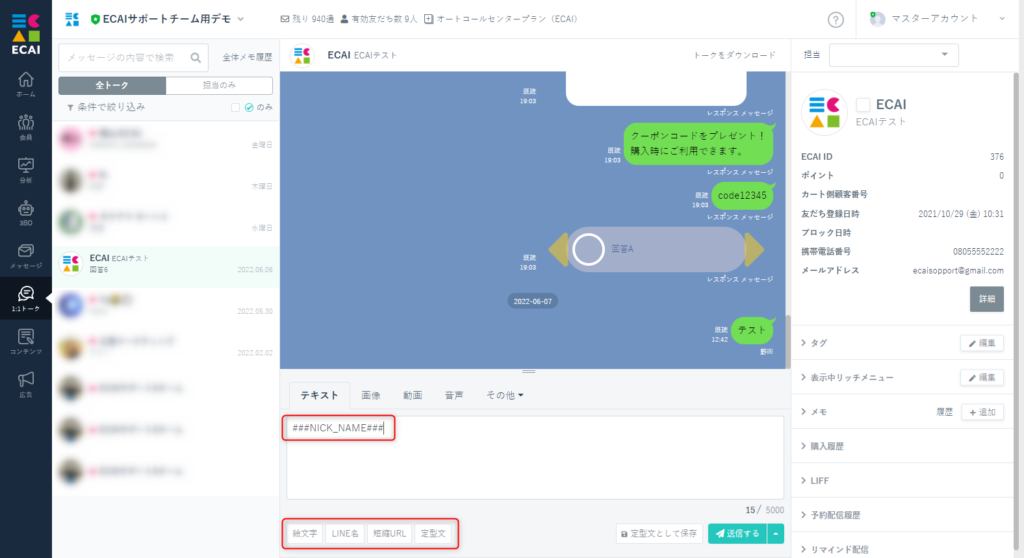
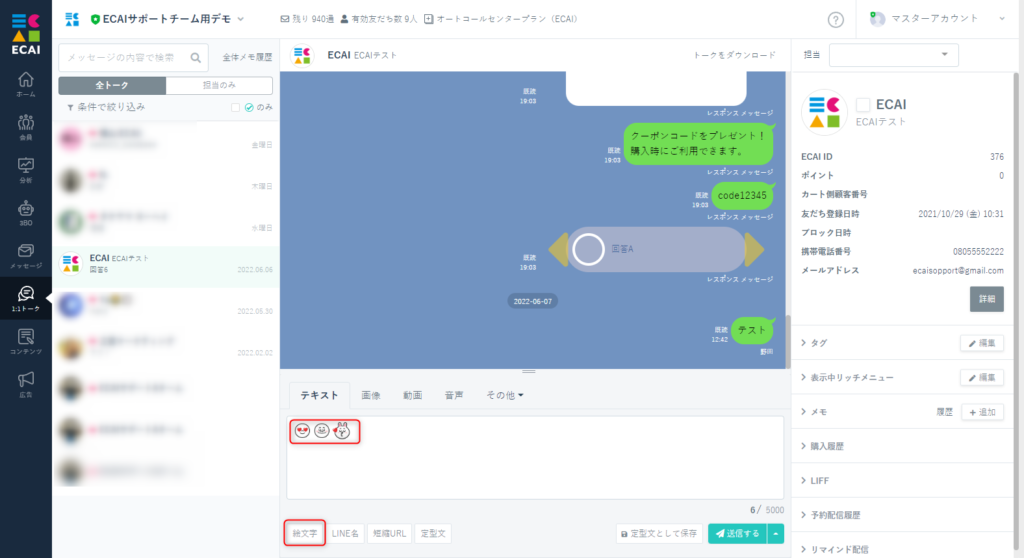
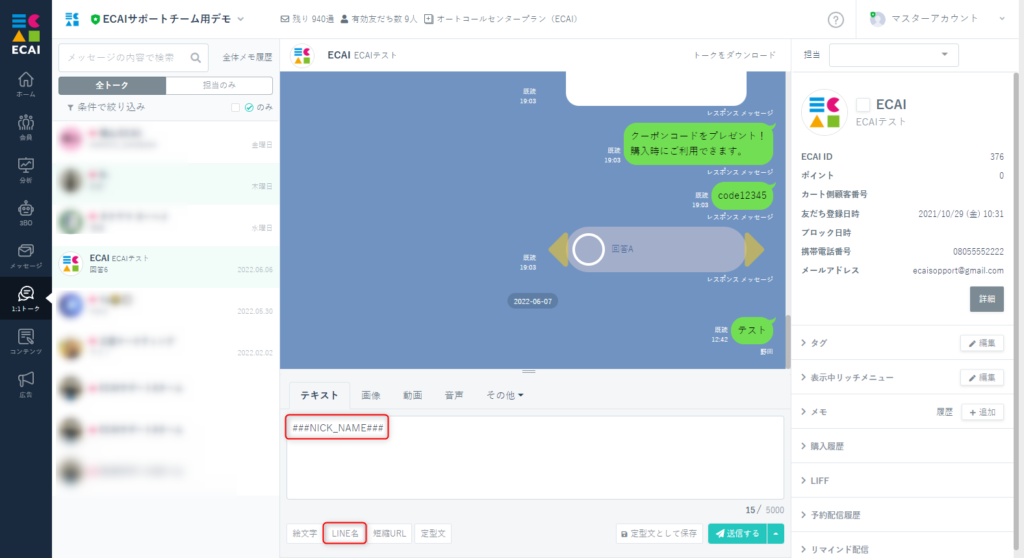
メッセージ作成時に設置されているボタンをクリックすると差し込みが可能です。

■絵文字 指定の絵文字を使用することができます。

■LINE名 「###NICK_NAME###」と表示され、ここにユーザーのLINE名が表示されます。

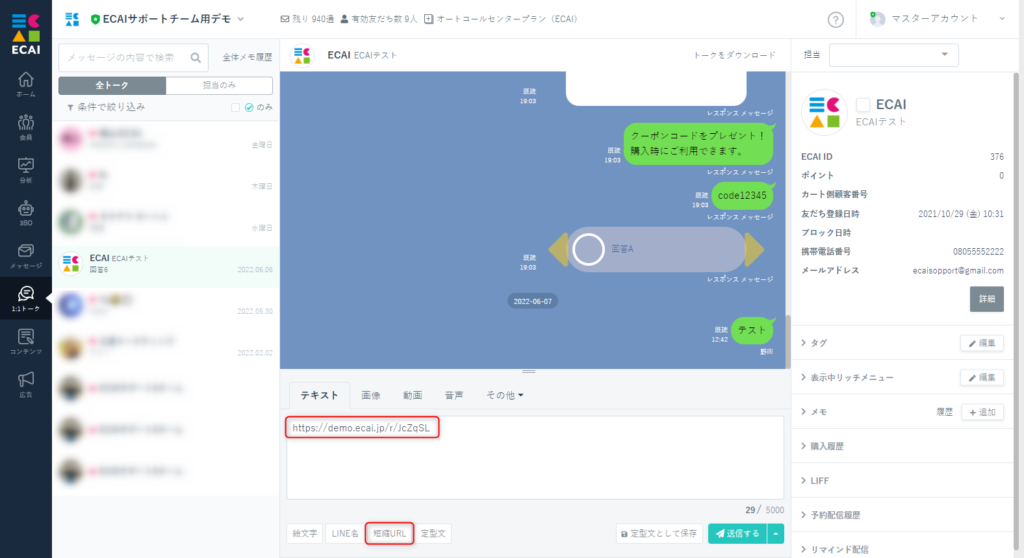
※「LINE名」につきましては以下メッセージでは差し込みができません。 ・一斉配信メッセージ ・ステップ配信メッセージ ・リマインドメッセージ(個別は可) ■短縮URL クリック計測する際に使用します。 事前に短縮URLを作成してください。 短縮URLの新規作成方法はこちら>

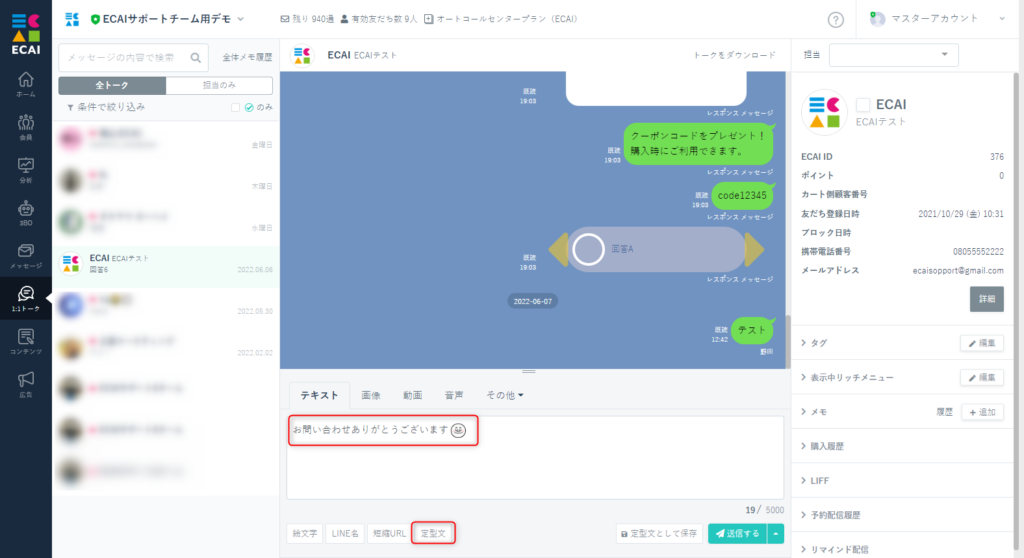
■定型文 よく使用するメッセージを定型文として使用できます。 定型文の作成方法はこちら>

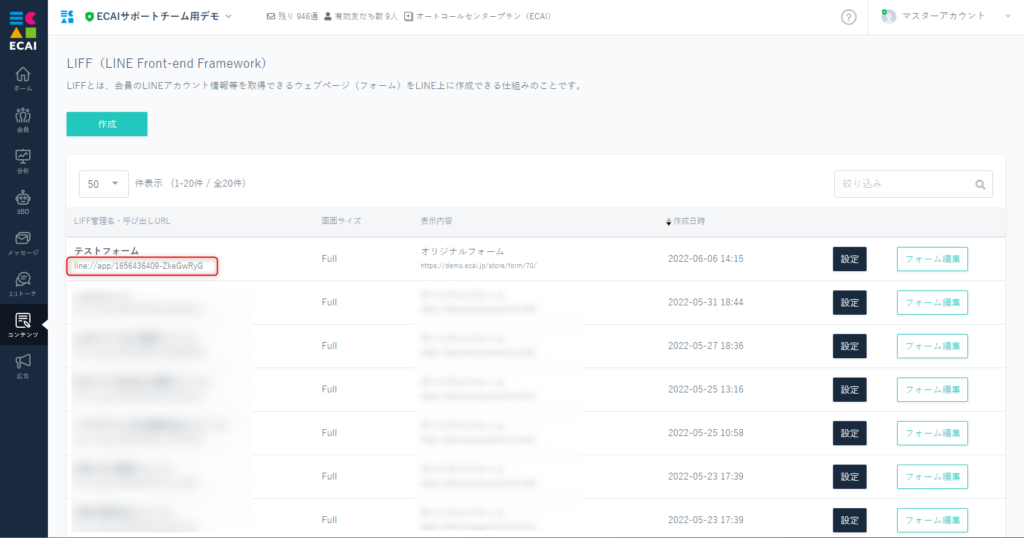
短縮URL機能を使用して、オリジナルフォーム(LIFF)のPV(クリック数)を計測できます。 (1)LIFF呼び出しURLをコピーする

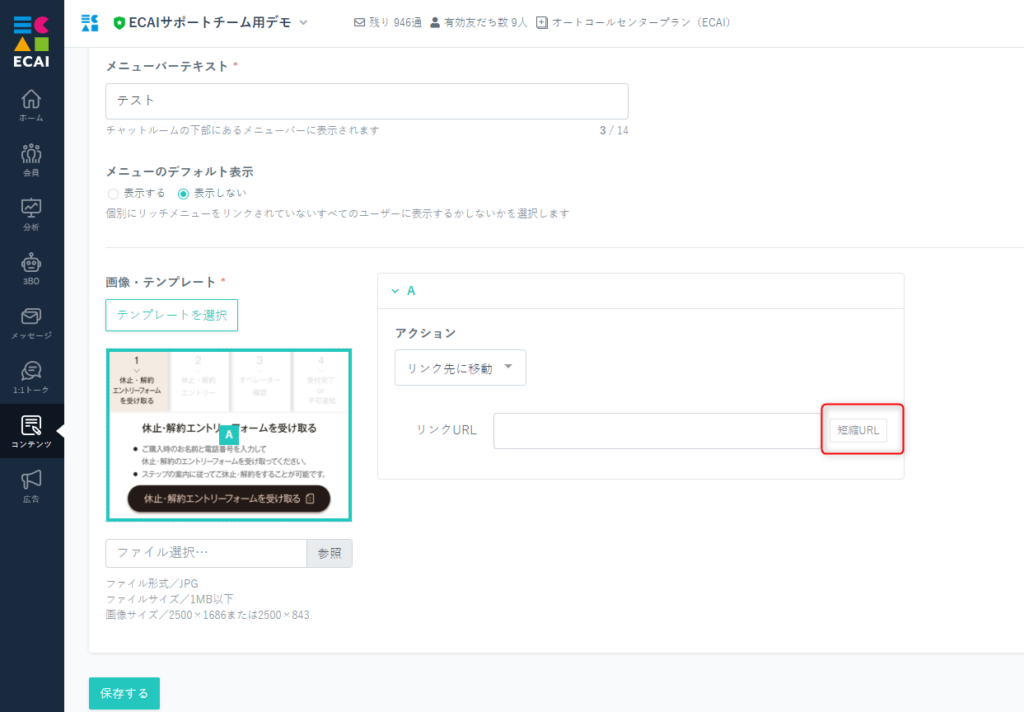
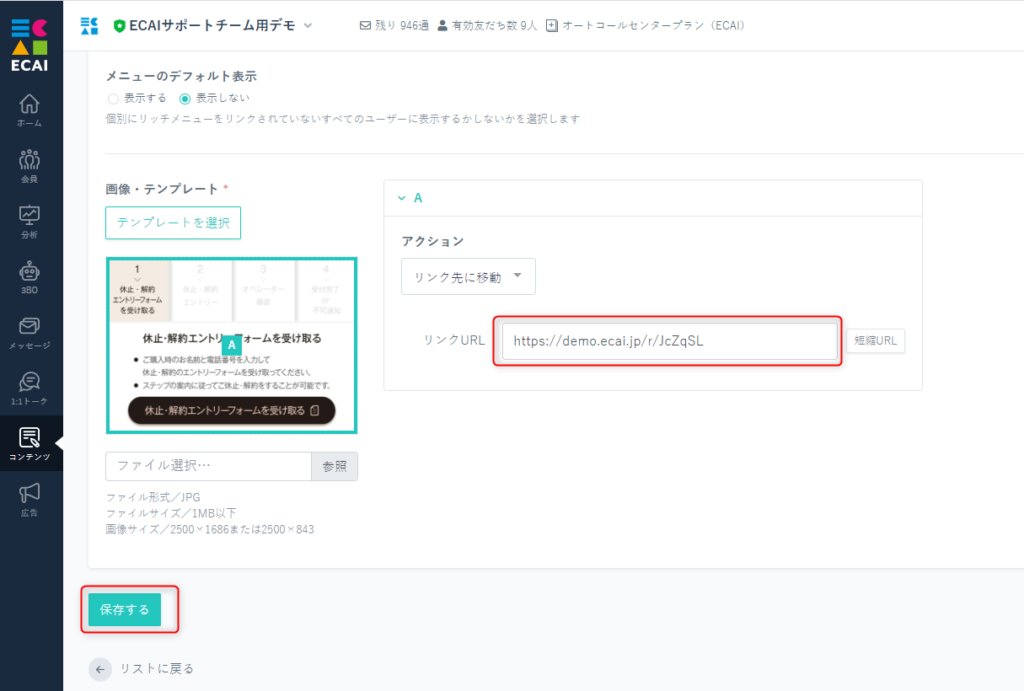
↓ (2)リッチメニューなどオリジナルフォームにリンクする部分で短縮URLを設定する ※今回は解約・休止フォームを例に挙げておりますが、その他のフォームでも設定可能です

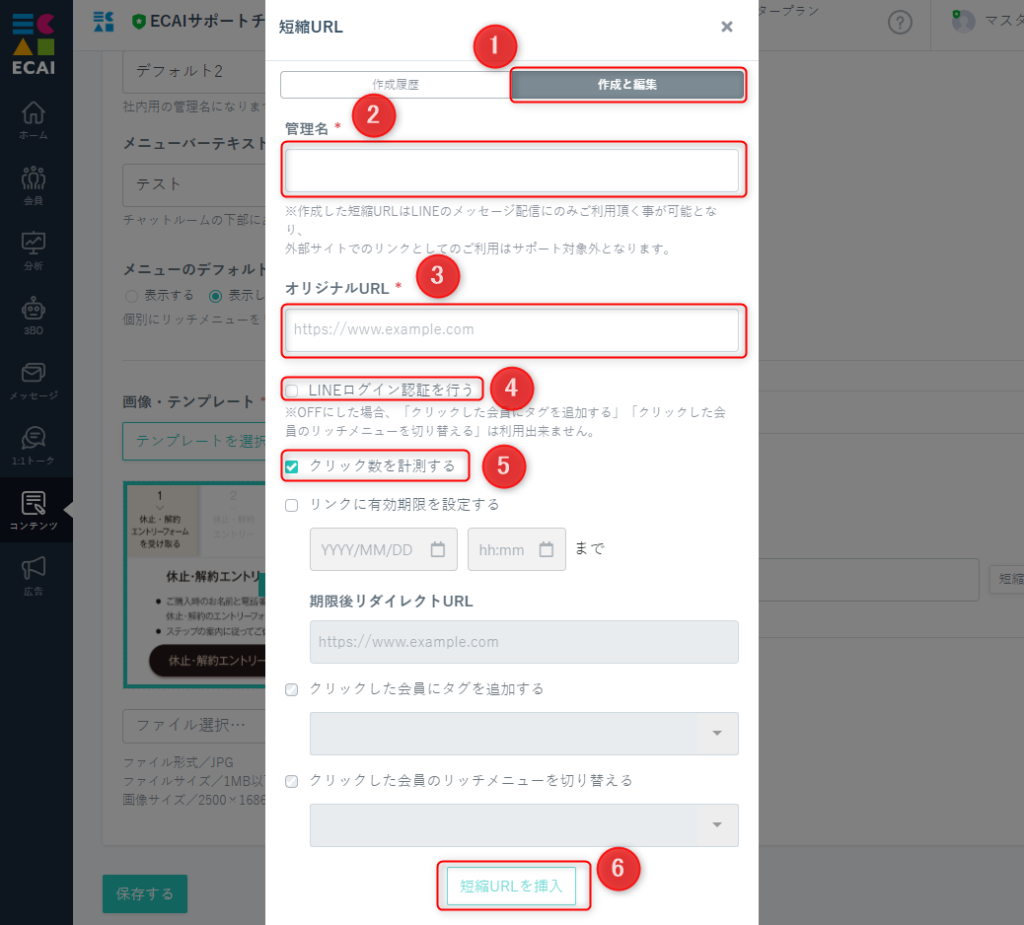
↓ (3)短縮URLの作成 ①作成と編集のタブを選択 ②管理名 ③(1)でコピーしたLIFF呼び出しURLを張り付け ④必要がない場合はチェックを外す ※解約・休止フォームの場合は通常ログインしている状態となります。 ⑤チェックする ⑥挿入(保存) ※すでに作成済みの場合は作成履歴より挿入して下さい。

↓ (4)短縮URLが挿入されていることを確認し保存

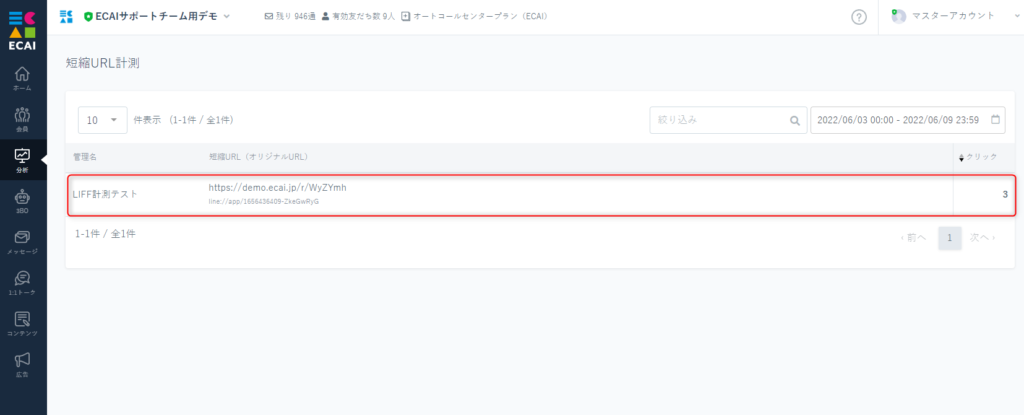
↓ (5)計測結果を見る 分析 > 短縮URL 設定した短縮URLのクリック数(=PV)を確認できます

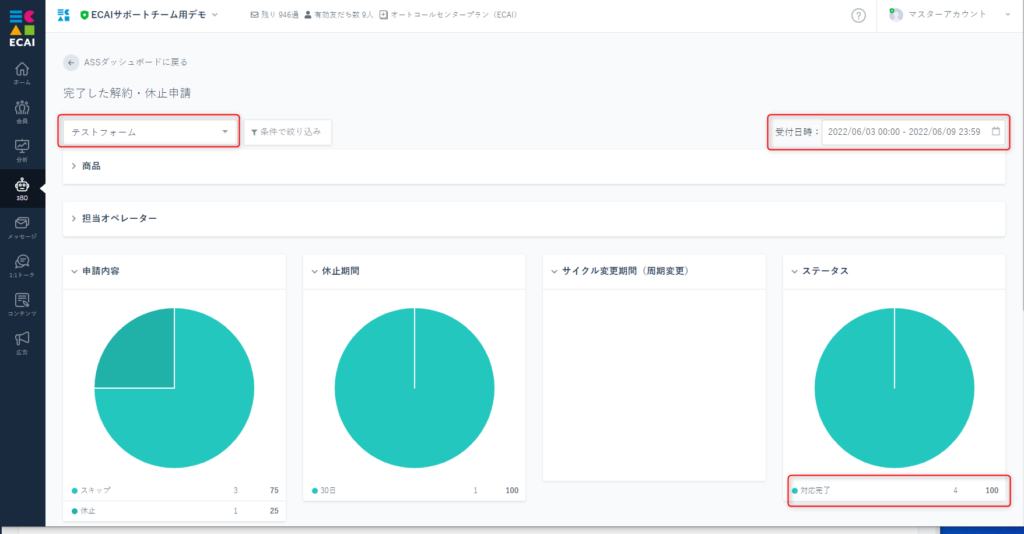
↓ (6)オリジナルフォームの離脱率を算出する 申請数 ÷ PV × 100 = 離脱率 対応フォーム、計測期間を合わせて、対応完了した申請数を上記式に当てはめてください。


■目的 既存のオリジナルフォーム(LIFF)を誰でも簡単にPCのメモ帳を使って修正する方法になります。 ※HTML編集ソフト不要 ■セット所要時間 10分 ■セットの流れ (1)コンテンツ > LIFF > フォーム編集 左のメニューのLIFFを選択し、修正したいフォームをダウンロード

↓↓↓

↓↓↓ (2)ダウンロードしたファイルをメモ帳 ダウンロードしたZIPファイルを解凍せず編集する方法> ↓↓↓ (3)編集したファイルを対象のフォームへアップロード アップロードについてはこちら> ↓↓↓ (4)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>
ZIPファイルを一度解凍してから編集を行う場合は、下記を参照してください。 フォームの内容を大幅に変更したい場合はこちらの方法で行ってください。 オリジナルフォームの編集方法>オリジナルフォームの編集方法の流れ

既存のオリジナルフォーム(LIFF)の修正方法になります。 (1)コンテンツ > LIFF > フォーム編集 メニューのLIFFより修正したいフォームをダウンロード ダウンロード方法はこちら>

↓↓↓ (2)ダウンロードしたファイルを解凍し、テキストエディターで編集 お使いのテキストエディターがない場合は、下記ガイドよりインストールして編集してください。 テキストエディターの操作方法> ※デフォルトでインストールされているテキストエディターでも編集可能です。 Windows:「メモ帳」 Mac:「テキストエディット」
↓↓↓ (3)編集したファイル一式を圧縮 フォームの圧縮方法について> ↓↓↓ (4)圧縮したファイルを該当フォームへアップロード アップロードについてはこちら> ↓↓↓ (5)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>オリジナルフォームの編集方法

既存のオリジナルフォーム(LIFF)の修正方法になります。 (1)コンテンツ > LIFF > フォーム編集 メニューのLIFFより修正したいフォームをダウンロード ダウンロード方法はこちら>

↓↓↓ (2)ダウンロードしたファイルを解凍し、テキストエディターで編集 お使いのテキストエディターがない場合は、下記ガイドよりインストールして編集してください。 テキストエディターの操作方法> ※デフォルトでインストールされているテキストエディターでも編集可能です。 Windows:「メモ帳」 Mac:「テキストエディット」 〈フォームの詳細について〉 【フォーム】ZIPファイルの構造説明> 本人確認フォームのHTMLファイル内容説明> 【解約・休止・サイクル変更・スキップ】申請フォームのHTMLファイル内容説明>
↓↓↓ (3)編集したファイル一式を圧縮 フォームの圧縮方法について> ↓↓↓ (4)圧縮したファイルを該当フォームへアップロード アップロードについてはこちら> ↓↓↓ (5)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>解約休止フォームの作成方法

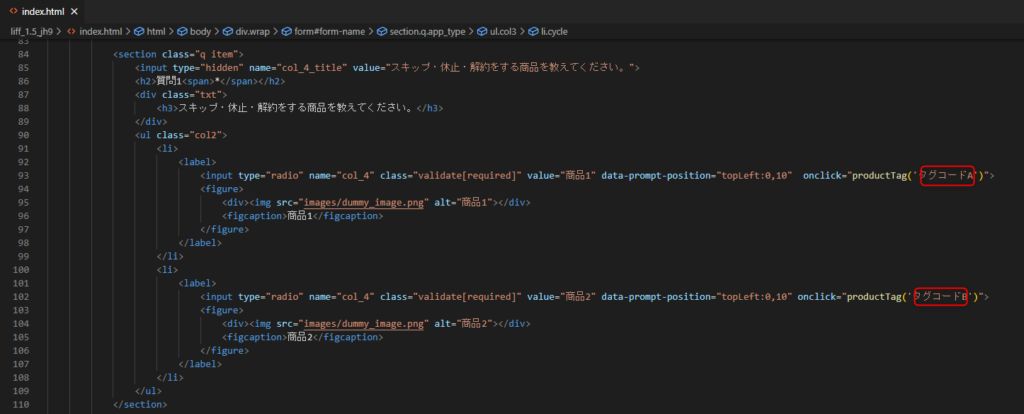
(1)下記より解約休止フォームのテンプレートをダウンロード ダウンロードはこちらから> ↓↓↓ (2)フォーム送信時のタグの設定 ダウンロードしたファイルを解凍し、index.htmlの「タグコード」部分を商品ごとに管理画面で設定したタグコードに変更 フォームの編集方法> タグの作成につきましてはこちら> タグ設定の詳細はこちら>

↓↓↓ (3)フォームの編集 フォームの内容を変更する場合はindex.html,complete.htmlを編集してください。 ラジオボタンの作り方> チェックボックスの作り方> セレクトボックスの作り方> マイクロコピーの追加> 画像の追加方法> htmlファイルの詳細の説明はこちら>
↓↓↓ (4)LIFFの作成 LIFFの作成についてはこちら> ↓↓↓ (5)作成したLIFFにファイルをアップロード アップロードについてはこちら> ↓↓↓ (6)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>
上記以外にも多数のテンプレートをご用意しております。 スクロールタイプ、ポップアップバナー、チャット型などをご希望の場合は下記よりダウンロードしてください。 テンプレート>本人確認フォームの作成方法

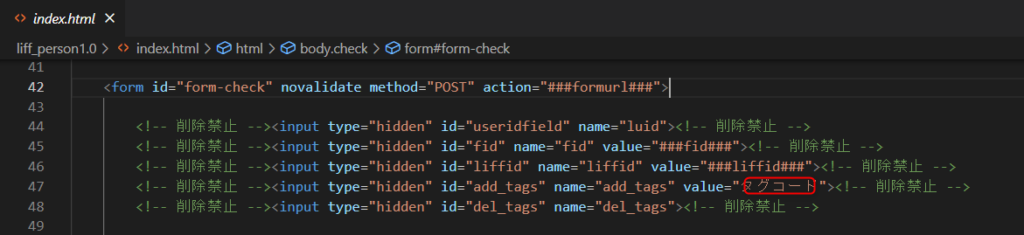
(1)下記より本人確認フォームのテンプレートをダウンロード ダウンロードはこちらから> ↓↓↓ (2)フォーム送信時のタグの設定 ダウンロードしたファイルを解凍し、index.htmlの「タグコード」部分を管理画面で設定したタグコードに変更 タグの作成につきましてはこちら> タグ設定の詳細はこちら>

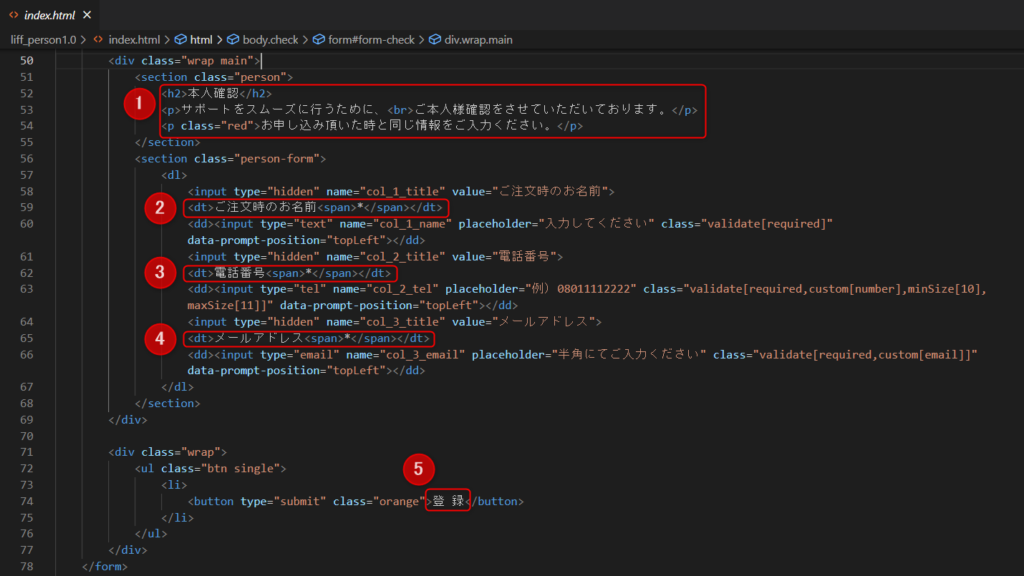
↓↓↓ (3)テキストの変更が必要な場合は下記の該当箇所を編集してください。 ①ヘッダー部分テキスト ②お名前入力項目 ③電話番号入力項目 ④メールアドレス入力項目 ⑤ボタン部分テキスト htmlファイルの詳細の説明はこちら>

↓↓↓ (4)LIFFの作成 LIFFの作成についてはこちら> ↓↓↓ (5)作成したLIFFにファイルをアップロード アップロードについてはこちら> ↓↓↓ (6)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 本人確認フォームのテスト送信方法>診断風メッセージの作成方法(クイックリプライ応用)
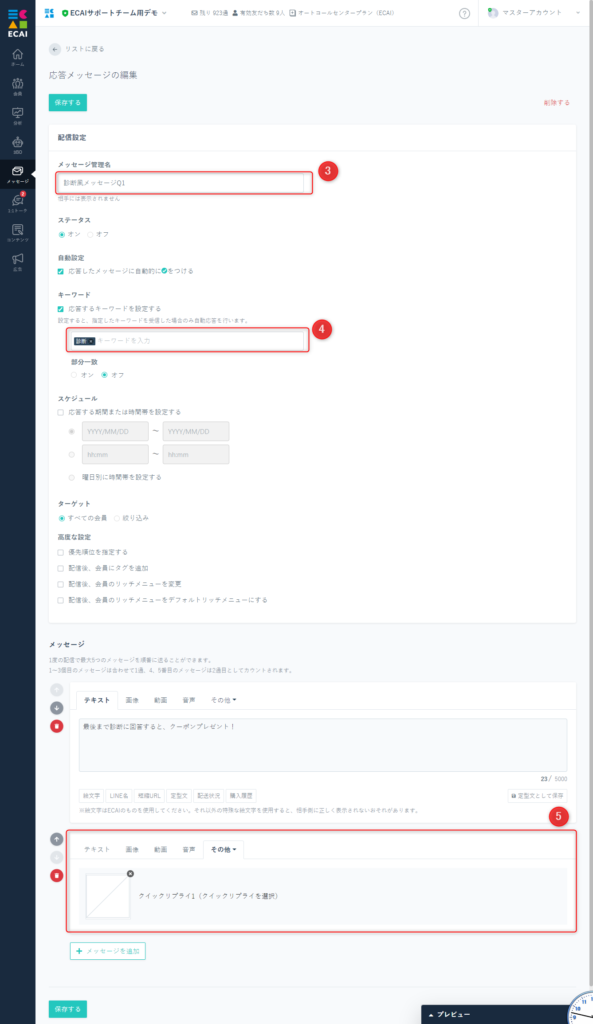
上記の動画のような、診断風メッセージを作成するには、「応答メッセージ」「クイックリプライ」を組み合わせて作成します。 こちらをサンプルとして説明します。 【サンプル例】 診断-Q1 ↓ 診断-Q2 ↓ 診断-Q3 ↓ 診断結果 ↓ クーポンコード表示 【準備すること】 ①質問分と結果表示の応答メッセージ ※質問の数によって用意する数も変わります。 ※回答内容によって質問分岐させる場合は、その分の応答メッセージを用意する必要があります。

②応答メッセージで次の質問を呼び出すためのクイックリプライ ※クイックリプライ1→診断-Q2の呼び出し ※クイックリプライ2→診断-Q3の呼び出し ※クイックリプライ3→診断結果の呼び出し

【設定手順】 ■診断-Q1の応答メッセージ設定 ③タイトルの設定 ④呼び出すためのキーワードを設定(複数設定可) ⑤質問1の内容をクイックリプライで設定 ※診断-Q2、診断-Q3も同じように設定してください。

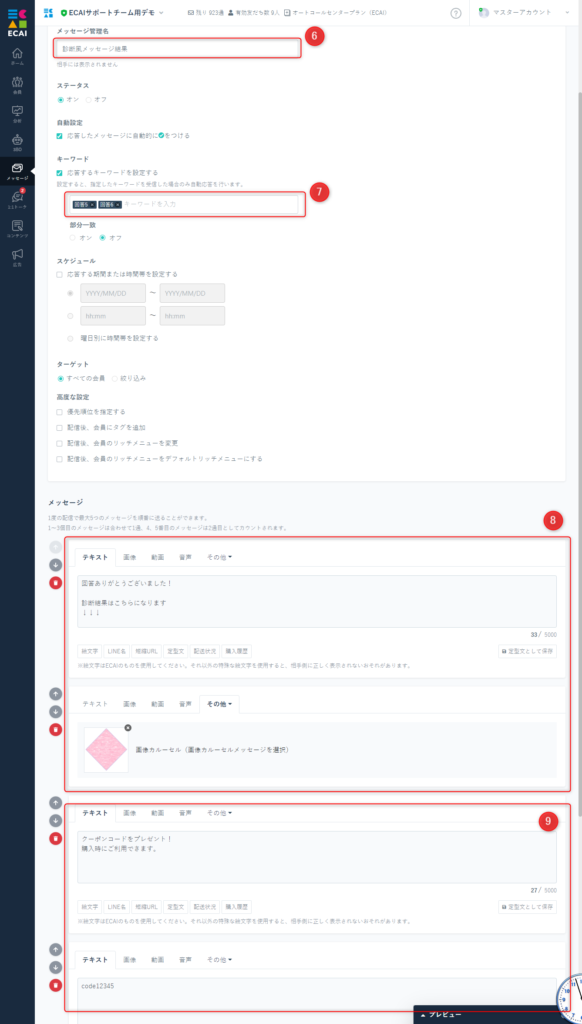
■診断結果の応答メッセージ設定 ⑥タイトルの設定 ⑦クイックリプライで呼び出すためのキーワードを設定(複数設定可) ⑧診断結果として見せたいコンテンツを設定 ⑨クーポンなどを表示させる場合はテキストなどで設定 ※⑧、⑨の内容を1つずつ見せたい場合は、応答メッセージをさらに個別に設定してください。

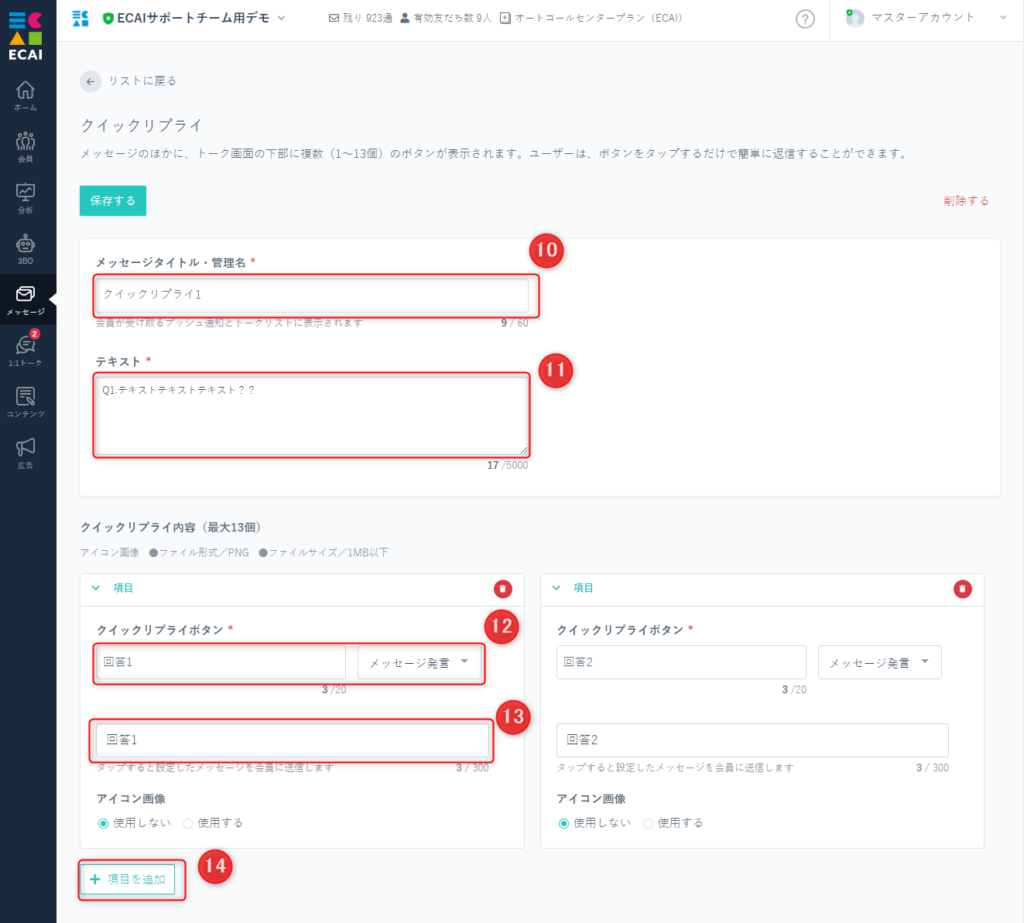
■クイックリプライの設定(質問内容) ⑩タイトルの設定 ⑪表示させる質問テキストを記入 ⑫回答内容の記入 ⑬、⑫と同じ内容にする ※こちらの回答で次の応答メッセージを呼び出すようにする ⑭必要な回答を追加する ※クイックリプライ2、クイックリプライ3も同じように設定してください。

設定方法は以上となります。 自由度が高いため、その他必要な要件がございましたら要件に合わせてカスタマイズしていただけたらと思います。【オリジナルフォーム】テキストにリンク設定する方法
■目的 フォーム内の任意の場所にリンクを挿入したいときに使用します。 ■セット所要時間 10分 フォームの編集方法についてはこちら> ■セットの流れ フォームの任意のテキスト部分を下記aタグを設置することでリンクを設置することができます。
<a href="リンク先URL" target="_blank">表示させたいテキスト</a>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【オリジナルフォーム】各質問ごとにタグを付与する方法
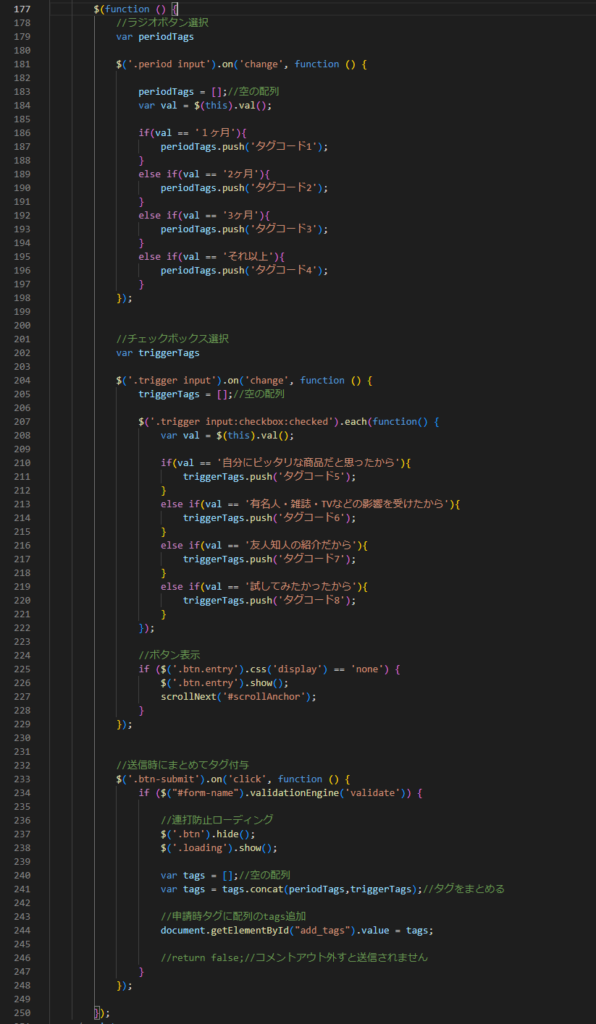
■目的 各質問ごとにタグを付与する方法の説明です。 タグ付与したい質問が複数あるときに有効です。 タグ付与したい質問が1つのみの場合はこちら> ■セット所要時間 45分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ サンプルの例はチェックボックスとラジオボタンの2つの場合です。 3つ以上の設定も可能です。 各質問の回答時にタグを設定し、フォーム送信時にそれぞれのタグをまとめて付与します。 タグコードに本番用のタグコードをご設定ください。 送信時にデフォルトのタグを設定する場合は、240行目の[]にタグコードを記載してください。 例)['abababab']

<script>
$(function () {
//ラジオボタン選択
var periodTags
$('.period input').on('change', function () {
periodTags = [];//空の配列
var val = $(this).val();
if(val == '1ヶ月'){
periodTags.push('タグコード1');
}
else if(val == '2ヶ月'){
periodTags.push('タグコード2');
}
else if(val == '3ヶ月'){
periodTags.push('タグコード3');
}
else if(val == 'それ以上'){
periodTags.push('タグコード4');
}
});
//チェックボックス選択
var triggerTags
$('.trigger input').on('change', function () {
triggerTags = [];//空の配列
$('.trigger input:checkbox:checked').each(function() {
var val = $(this).val();
if(val == '自分にピッタリな商品だと思ったから'){
triggerTags.push('タグコード5');
}
else if(val == '有名人・雑誌・TVなどの影響を受けたから'){
triggerTags.push('タグコード6');
}
else if(val == '友人知人の紹介だから'){
triggerTags.push('タグコード7');
}
else if(val == '試してみたかったから'){
triggerTags.push('タグコード8');
}
});
//ボタン表示
if ($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
scrollNext('#scrollAnchor');
}
});
//送信時にまとめてタグ付与
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = [];//空の配列
var tags = tags.concat(periodTags,triggerTags);//タグをまとめる
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
//return false;//コメントアウト外すと送信されません
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。チェックボックスのチェック数によって付与するタグを変える方法
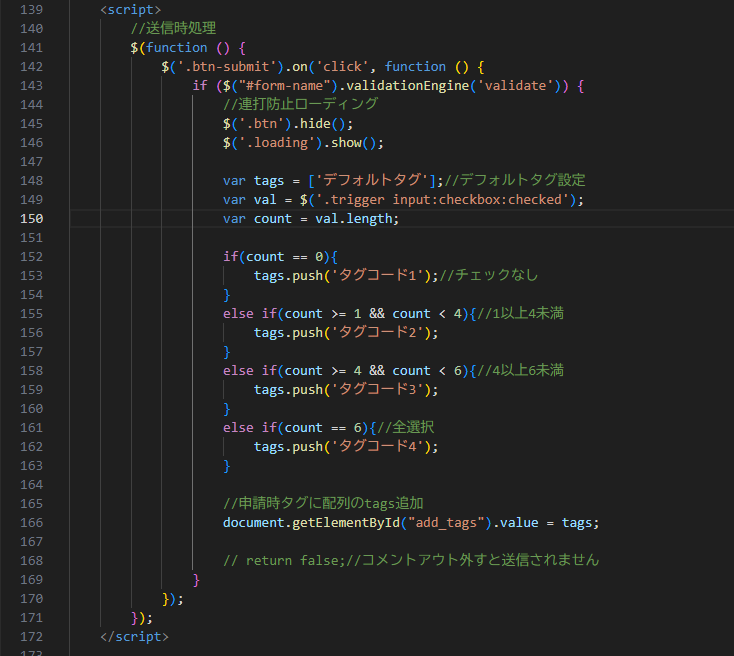
■目的 複数選択のチェックボックスで、選択項目それぞれにタグを付与します。 チェックボックスの作成方法はこちら> ■セット所要時間 30分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ フォーム送信時にチェックされている数を数えて、その個数によってそれぞれタグを付与します。 タグコードに本番用のタグコードをご設定ください。 ※デフォルトタグは必要な場合に設定してください。

<script>
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = ['デフォルトタグ'];//デフォルトタグ設定
var val = $('.trigger input:checkbox:checked');
var count = val.length;
if(count == 0){
tags.push('タグコード1');//チェックなし
}
else if(count >= 1 && count < 4){//1以上4未満
tags.push('タグコード2');
}
else if(count >= 4 && count < 6){//4以上6未満
tags.push('タグコード3');
}
else if(count == 6){//全選択
tags.push('タグコード4');
}
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
// return false;//コメントアウト外すと送信されません
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。チェックボックスの複数選択でそれぞれにタグを付与する方法
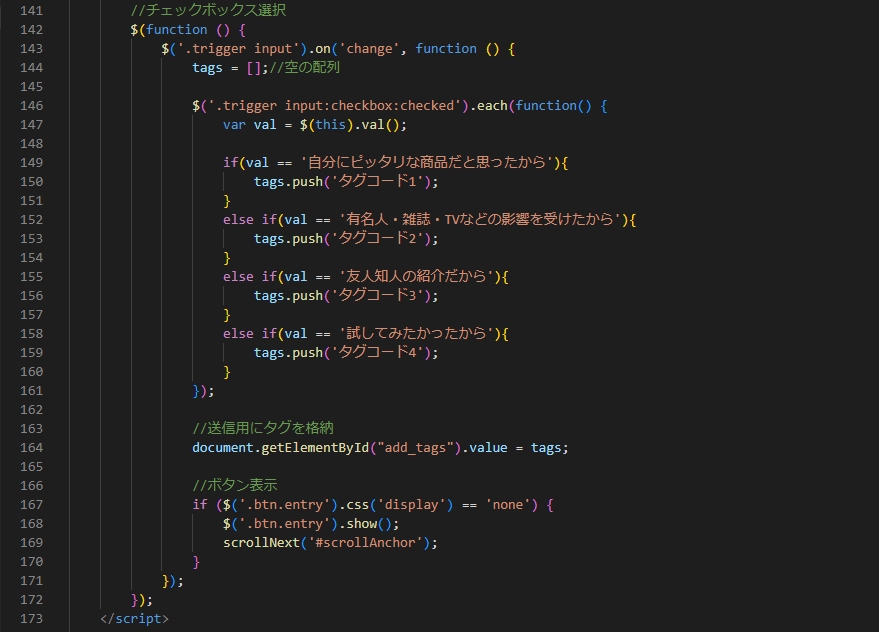
■目的 複数選択のチェックボックスで、選択項目それぞれにタグを付与します。 チェックボックスの作成方法はこちら> ■セット所要時間 30分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ チェックボックスが選択されたタイミングでid="add_tags"のvalueにタグを格納します。 フォームが送信されると格納されたタグが付与されます。 タグコードに本番用のタグコードをご設定ください。

<script>
//チェックボックス選択
$(function () {
$('.trigger input').on('change', function () {
tags = [];//空の配列
$('.trigger input:checkbox:checked').each(function() {
var val = $(this).val();
if(val == '自分にピッタリな商品だと思ったから'){
tags.push('タグコード1');
}
else if(val == '有名人・雑誌・TVなどの影響を受けたから'){
tags.push('タグコード2');
}
else if(val == '友人知人の紹介だから'){
tags.push('タグコード3');
}
else if(val == '試してみたかったから'){
tags.push('タグコード4');
}
});
//送信用にタグを格納
document.getElementById("add_tags").value = tags;
//ボタン表示
if ($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
scrollNext('#scrollAnchor');
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。セレクトボックスの選択ごとに複数のタグを付与する方法
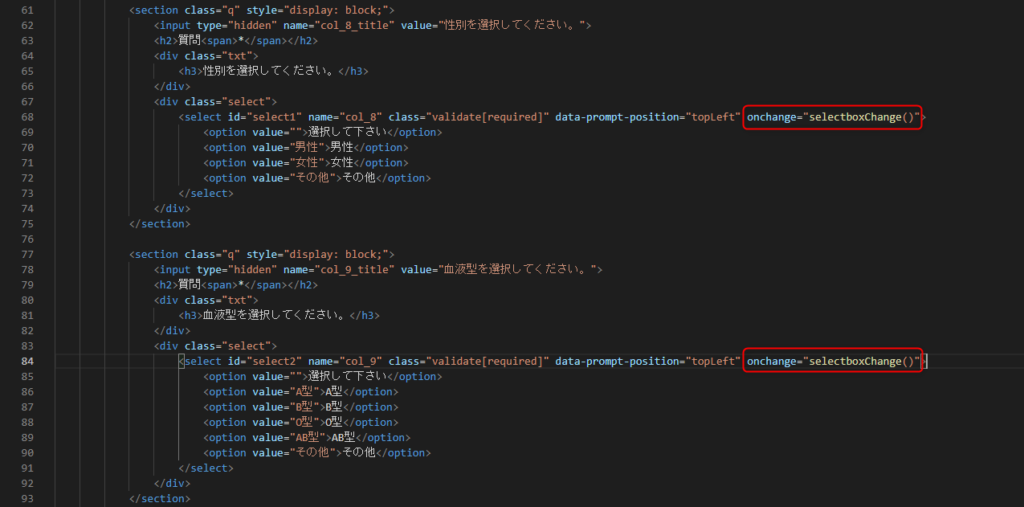
対象のセレクトボックスにイベントを設定し、switch文を回してタグ付与を行ってください。 サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U (1)対象のセレクトボックスに下記イベントを設定
onchange="selectboxChange()"
↓
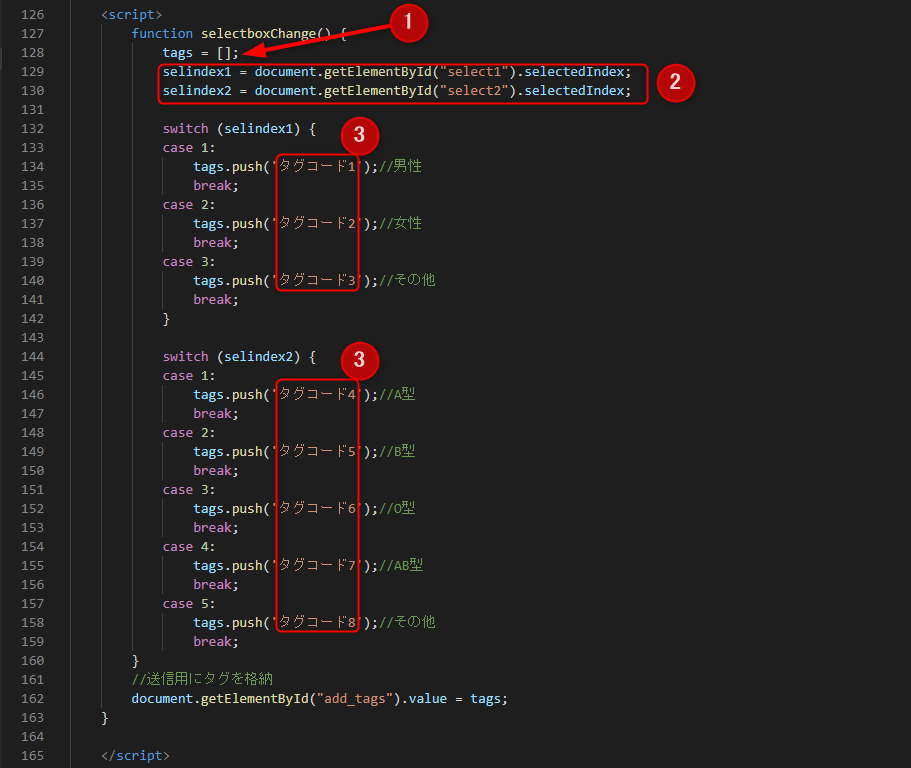
(2)switch文で選択ごとにタグを付与し、送信用のvalueにタグを格納する
①空の配列を指定
※送信時にデフォルトでタグを埋め込む場合は['タグコード'];としてください。(タグコードは置き換える)
②対象のセレクトボックスの選択肢を取得
③それぞれタグコードを指定

<script>
function selectboxChange() {
tags = [];
selindex1 = document.getElementById("select1").selectedIndex;
selindex2 = document.getElementById("select2").selectedIndex;
switch (selindex1) {
case 1:
tags.push('タグコード1');//男性
break;
case 2:
tags.push('タグコード2');//女性
break;
case 3:
tags.push('タグコード3');//その他
break;
}
switch (selindex2) {
case 1:
tags.push('タグコード4');//A型
break;
case 2:
tags.push('タグコード5');//B型
break;
case 3:
tags.push('タグコード6');//O型
break;
case 4:
tags.push('タグコード7');//AB型
break;
case 5:
tags.push('タグコード8');//その他
break;
}
//送信用にタグを格納
document.getElementById("add_tags").value = tags;
}
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。セレクトボックスの選択ごとにタグを付与する方法
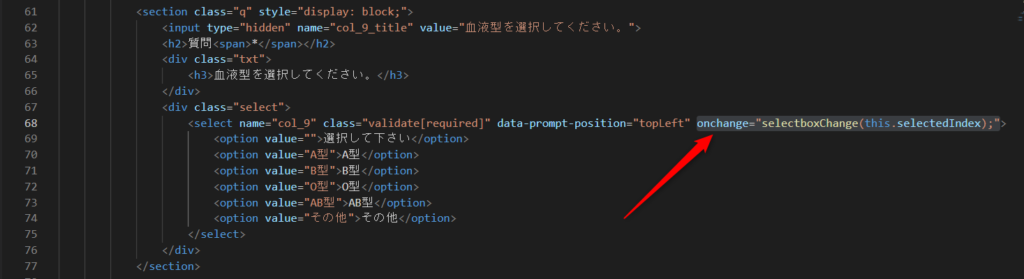
セレクトボックスの場合は<option>タグに直接クリックイベントを指定できないため、switch文を回してタグ付与を行ってください。 サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U (1)対象のセレクトボックスに下記イベントを設定
onchange="selectboxChange(this.selectedIndex);"
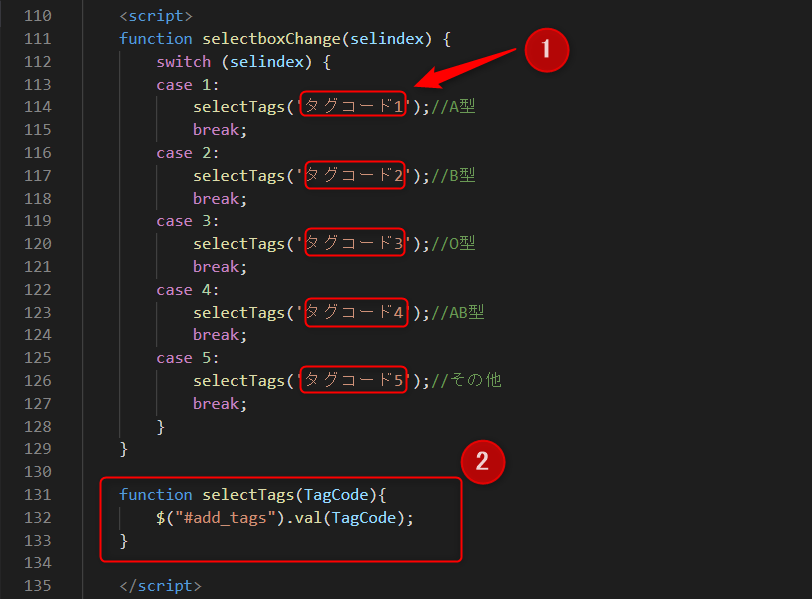
↓ (2)switch文の中にそれぞれタグをセットする ①それぞれの選択肢にあったタグをセットする ②選択されたタグを送信用に格納する

<script>
function selectboxChange(selindex) {
switch (selindex) {
case 1:
selectTags('タグコード1');//A型
break;
case 2:
selectTags('タグコード2');//B型
break;
case 3:
selectTags('タグコード3');//O型
break;
case 4:
selectTags('タグコード4');//AB型
break;
case 5:
selectTags('タグコード5');//その他
break;
}
}
function selectTags(TagCode){
$("#add_tags").val(TagCode);
}
</script>※複数イベントを設定したい場合はイベント名を別名にして設定して下さい。 (例)
onchange="selectboxChange02(this.selectedIndex);"
function selectboxChange02(selindex) {ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。解約・休止フォームで商品選択を表示させない方法
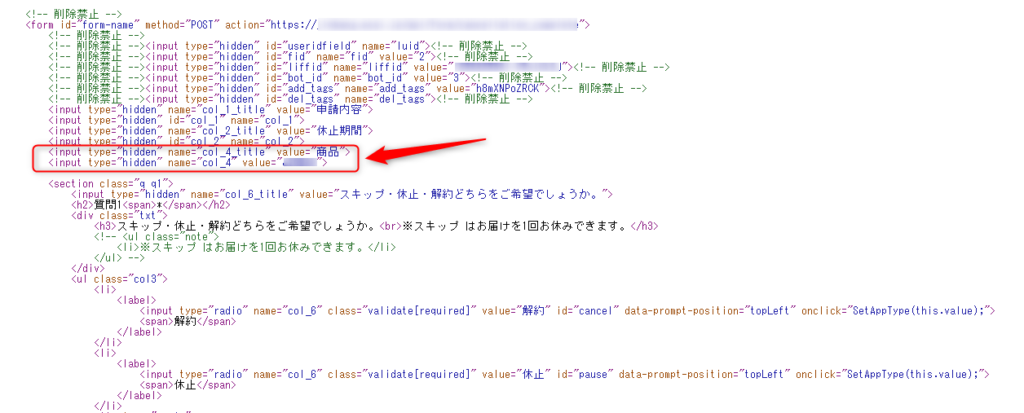
オリジナルフォームの解約、休止、スキップなどの申請につきましては、商品選択の項目設定が必須となります。 商品設定が1つの場合でフォームに表示をさせない場合は、以下の内容を<form>内に設置して下さい。 ※2行目の商品名部分は適宜ご変更ください。
<input type="hidden" name="col_4_title" value="商品">
<input type="hidden" name="col_4" value="商品名">設置例)

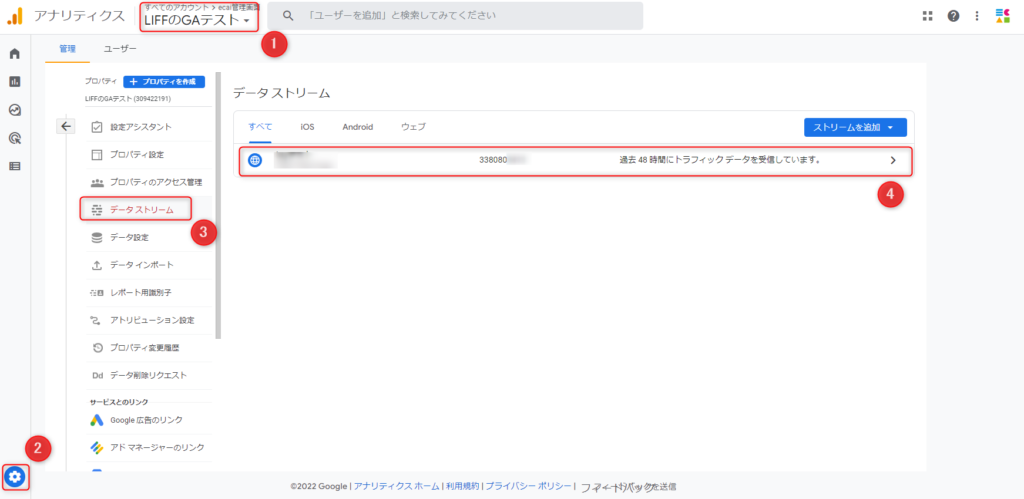
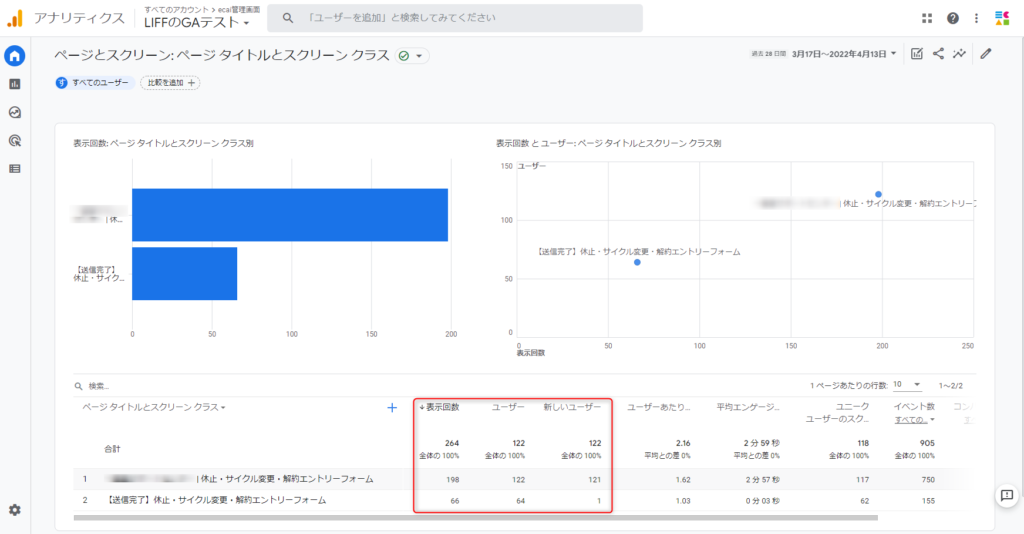
外部ツールのGoogleアナリティクスを使用することで計測ができます。 アナリティクスの機能は多機能にわたるため、ツールについての細かい使用方法につきましては割愛させていただきます。 知りたい情報はインターネットから取得してご対応下さい。 (1)Googleアカウントの作成 アカウント作成はこちら> ↓ (2)アナリティクスにログイン ログインはこちら> ↓ (3)アナリティクスでサイト設定をする サイト設定はこちら> ↓ (4)サイト設定後、計測用のトラッキングタグをコピペしてください。 ①対象のアカウント選択 ②管理 ③データストリーム ④(3)で設定したWEBサイトを選択 ⑤トラッキングタグをコピペする


↓ (5)コピペしたコードを、オリジナルフォーム(LIFF)の「index.html」,「complete.html」のhead内に設置してください。 オリジナルフォームを編集するには下記ガイドを参照下さい。 既存のオリジナルフォーム(LIFF)のダウンロード方法 オリジナルフォーム(LIFF)のアップロード方法 ↓ (6)設置後、ユーザーのアクセスが行われますとアナリティクスの管理画面に計測内容が表示されます。 PV数、ユニークユーザー数が計測できますので、マーケティングにご活用ください。

設置の設定代行(有償)も行っております。 ご希望の方は下記フォームからお問い合わせください。 Googleアナリティクス設定代行に関するお問い合わせはこちら>LIFFの送信完了ページから別ページにリダイレクトさせる方法
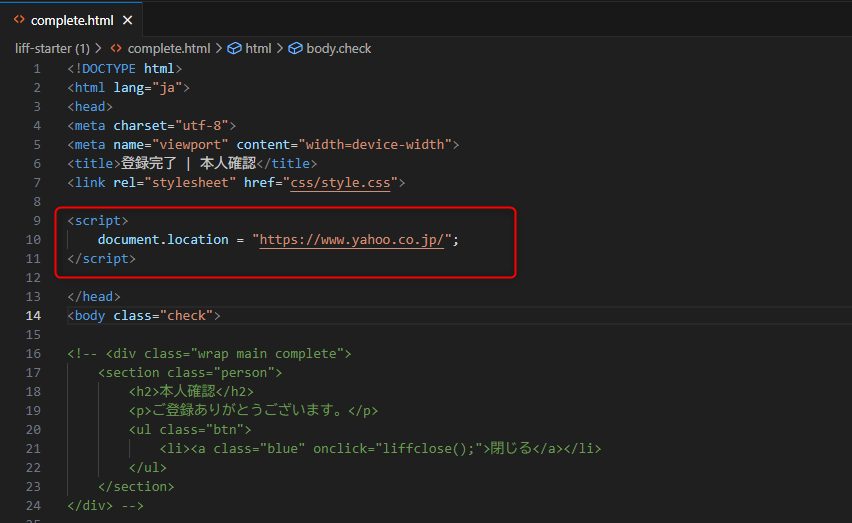
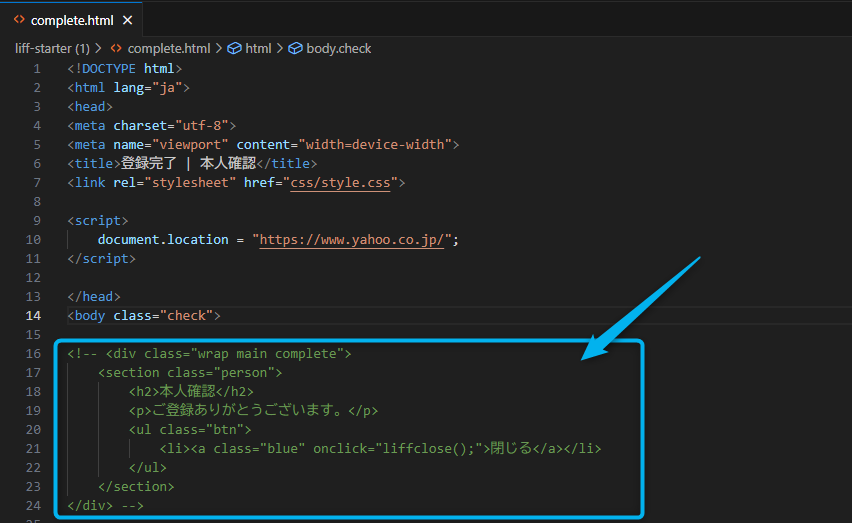
送信完了ページの編集が必要になります。 対象のフォームをダウンロードし、作業を進めて下さい。 既存のオリジナルフォーム(LIFF)のダウンロード方法はこちら> (1)complete.htmlのhead内に下記を追加 URL部分(https://www.sample.com)はリダイレクトさせたいものに変更して下さい。
<script>
document.location = "https://www.sample.com";
</script>
(2)コンテンツ部分をコメントアウト、もしくは削除して表示されないようにする

(3)編集が終わりましたらアップロードする オリジナルフォーム(LIFF)のアップロード方法はこちら>RPA(自動解約処理)で指定の商品を無条件で解約不可にする方法
RPA(自動解約処理)稼働中に無条件で解約不可(エラー判定)にするには、解約条件の設定を行わないでください。 既に設定があるものに関しては、ステータスをオフにするか削除するようお願い致します。

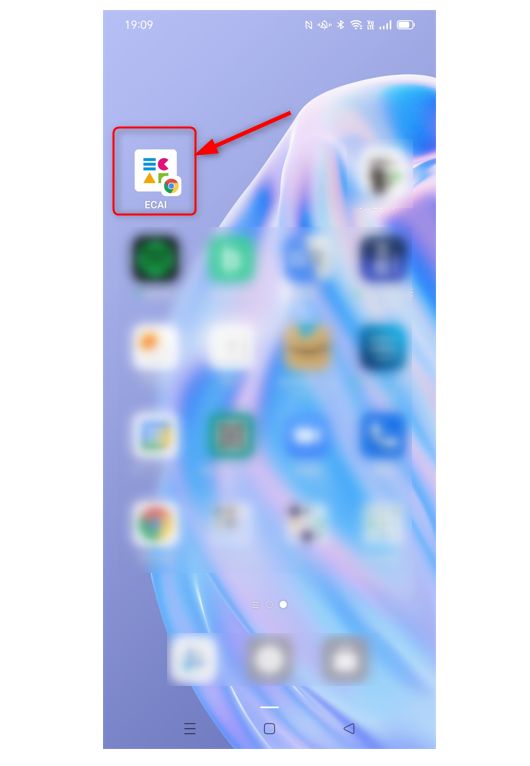
スマホで1:1ができるようになったことで、どこでもECAIで返信できるようになりました!
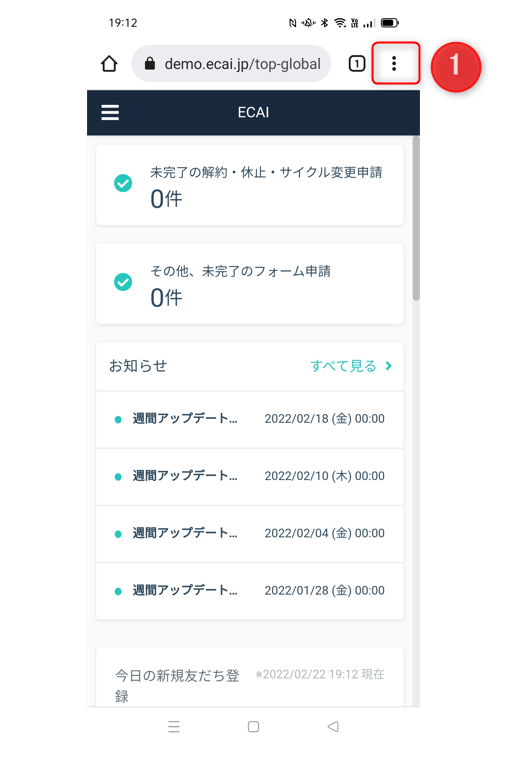
更に対応しやすくするため、下記のようにホーム画面に設置することを推奨します!
▼ホーム画面

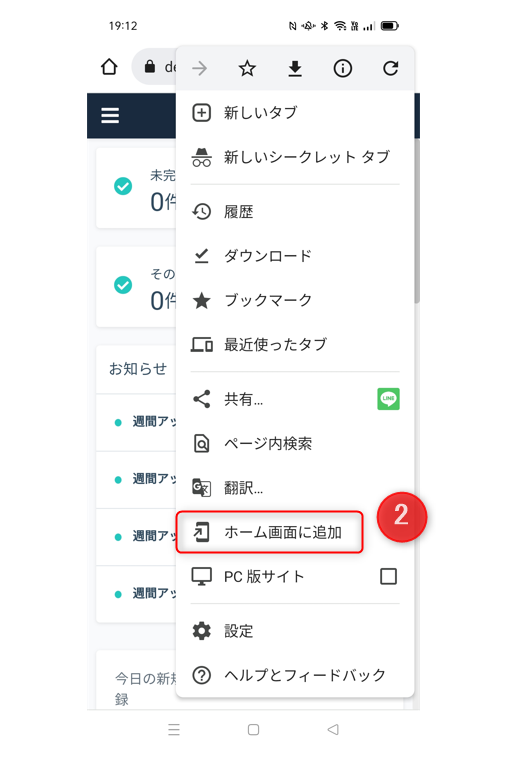
▼手順

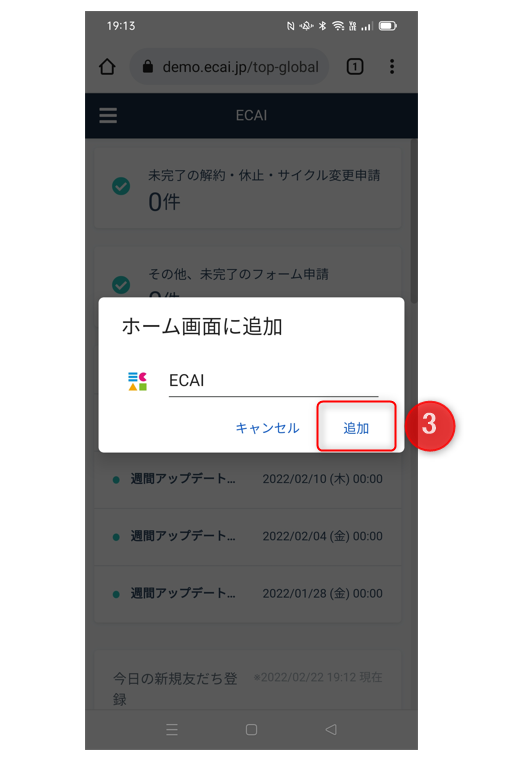
↓

↓

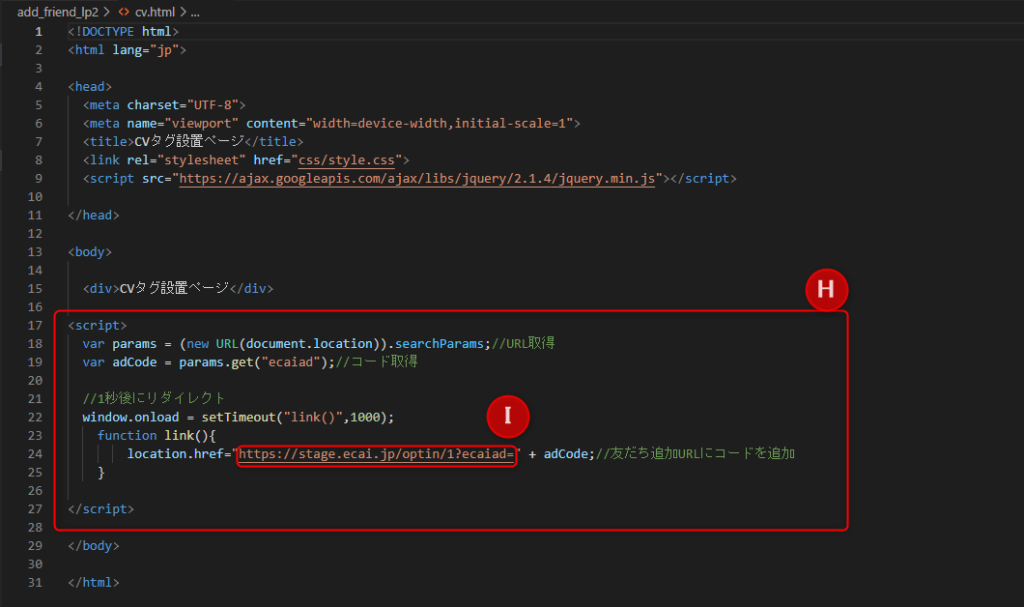
参考 LPページ:https://help.ecai.jp/form/add_friend_lp2/?ecaiad=aaaaaaa 中間ページ:https://help.ecai.jp/form/add_friend_lp2/cv.html ファイルDL:https://help.ecai.jp/form/add_friend_lp2.zip 広告リストの作成、設置方法は下記ガイドを参照ください。 ⇒広告計測・流入元計測 ⇒1つのLPで複数の広告リストを計測する方法
中間ページにて、ECAIのコードを渡す必要がない場合はリダイレクト設定のみ行ってください。
(1)【設定に必要な項目】 広告 > 広告リスト > 設定方法 > LPからの計測 A.中間ページに設定 ※(3)-I参照 B.LPページタグの上に挿入してください ※(2)-G参照 C.LPページのURLは生成されたキャンペーンURLを使用してください。

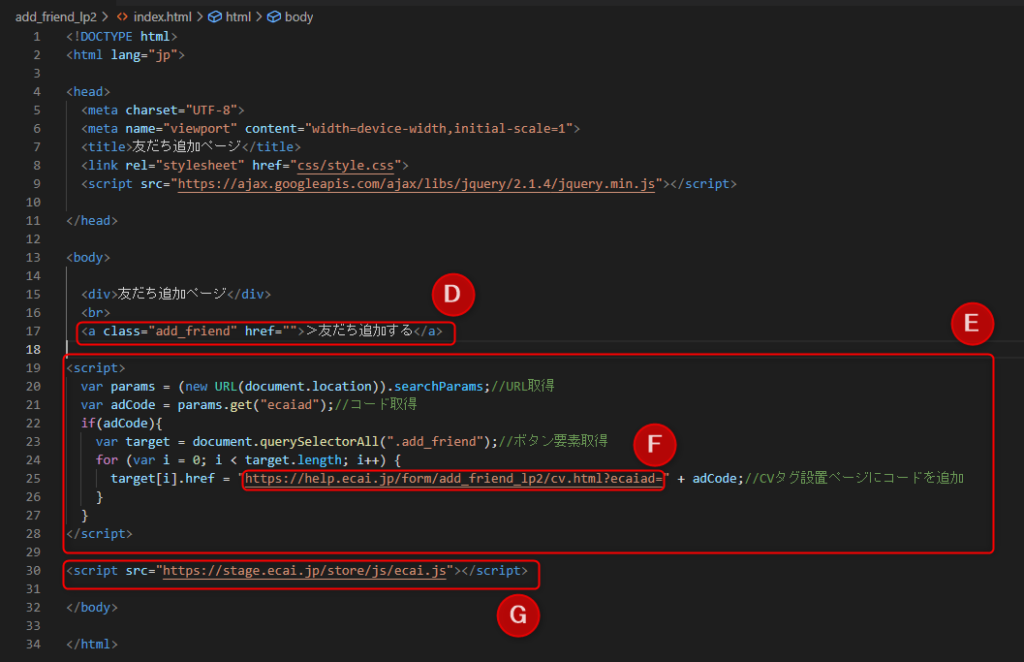
↓ (2)【LPページの設定】 D.aタグのボタン部分にはclass="add_friend"と空のhrefを設定してください。 E.(1)-Cで生成されたURLのGETパラメータを取得するコードを追加 F.中間ページのURLの末尾に「?ecaiad=」を足してセットする G.(1)-Bを</body>タグの上に挿入

(3)【中間ページの設定】 H.広告コードの引継ぎとリダイレクト設定 I.(1)-Aの広告コード部分を削除してセットする

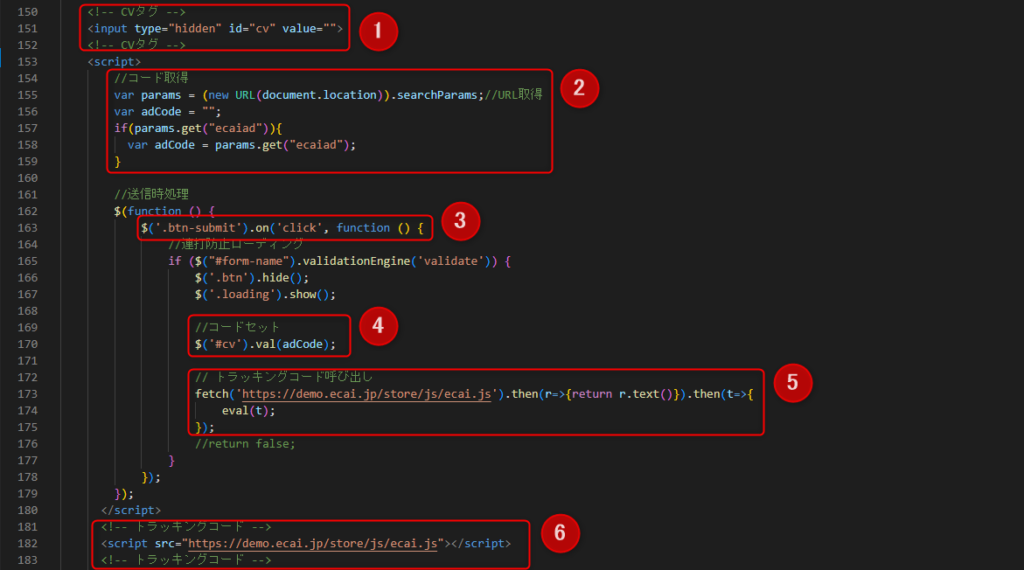
1つのオリジナルフォームで複数の広告リストのCVタグ設置する方法の説明です。 オリジナルフォームでCV計測する方法については下記をご確認下さい。 オリジナルフォームでCV計測する方法はこちら> 1つのオリジナルフォームで複数の広告リストを扱う場合は、CVタグのコードを動的に設定する必要があります。 そのため流入ページ(LP、オリジナルフォーム)から完了ページに広告コードを引き継ぐ必要があるのですが、オリジナルフォームの完了ページに広告コードは引き継げません。 そこで、流入ページで送信ボタンが押されたときに、CVタグが発火するように設定をしていきます。 下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 対応ファイル:index.html

①空のCVタグを設置 ②キャンペーンURLのコードを取得 ③送信ボタンを押したときのイベントを設定(バリデーションがOKな時に発火) ④ ①のvalueに②で取得したの広告コードをセット ⑤ CVタグを発火させるために⑥のトラッキングコードを呼び出す ⑥クリック計測用にトラッキングコードを設置 ※計測するには、必ず広告リストのキャンペーンURLを生成して使用して下さい。ユーザーからのフリーメッセージだけに応答メッセージを返す方法
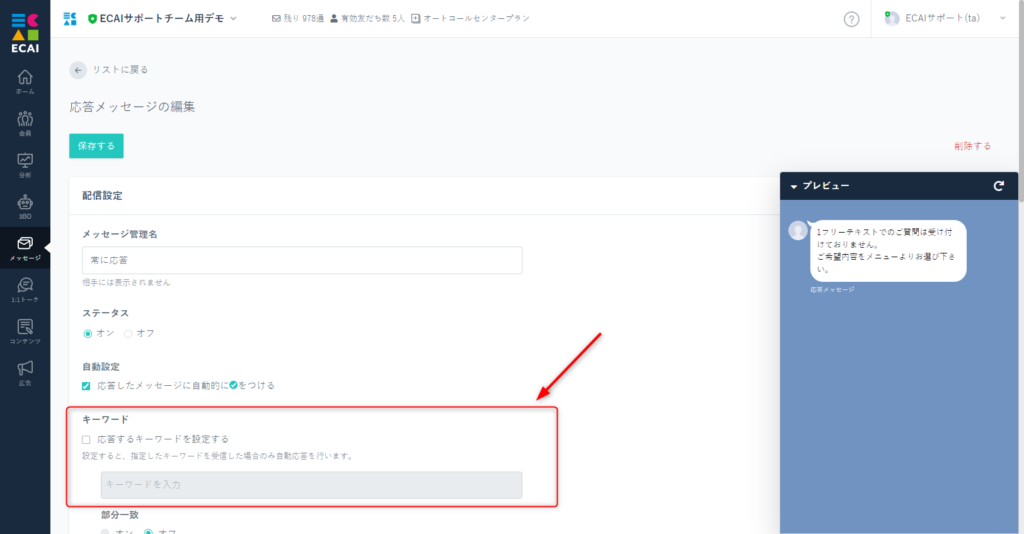
(1)応答メッセージでキーワード指定なしで登録すると、キーワード指定していないテキストにだけ送られます。 ⇒応答メッセージの作成方法はこちら

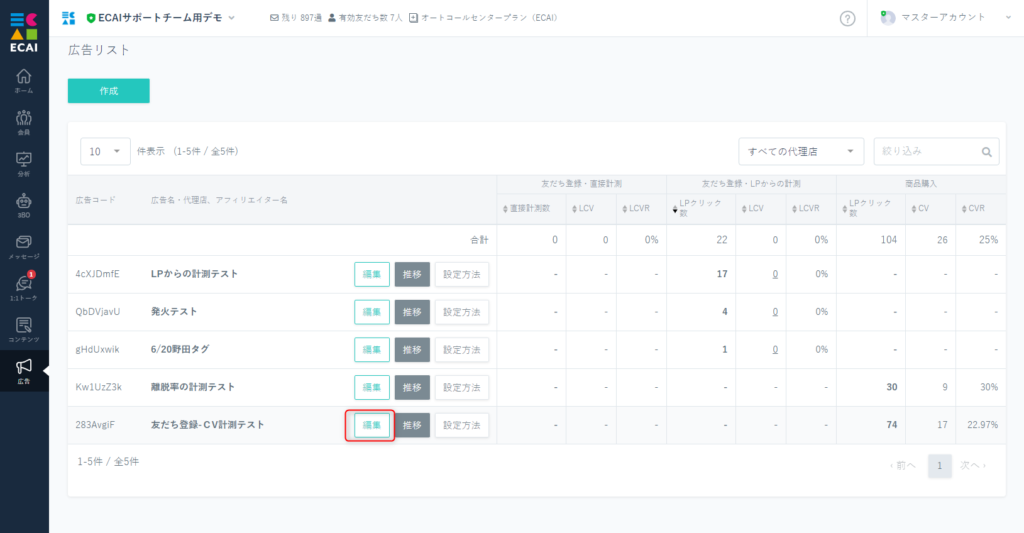
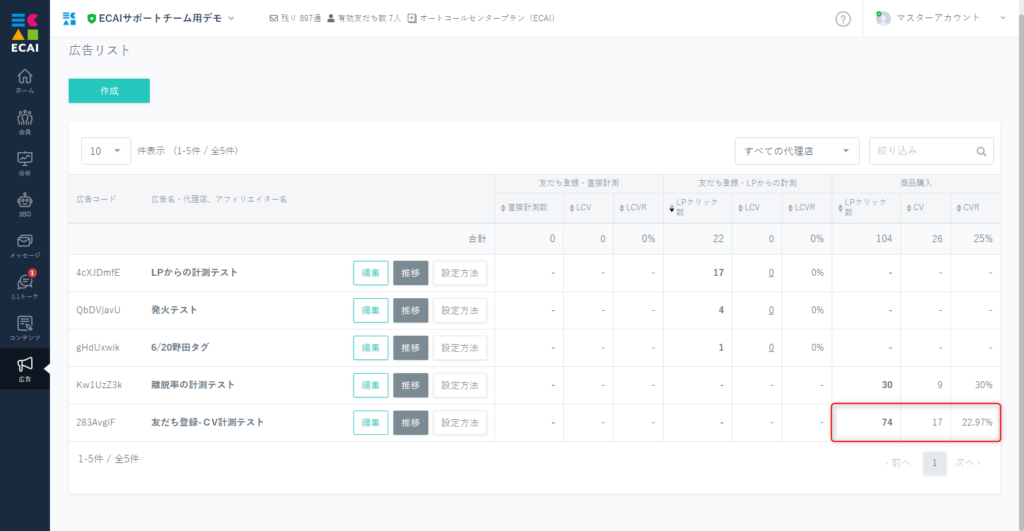
(1)広告リスト作成 広告リストの作成方法は下記ガイドの②を参照 ⇒広告計測・流入元計測
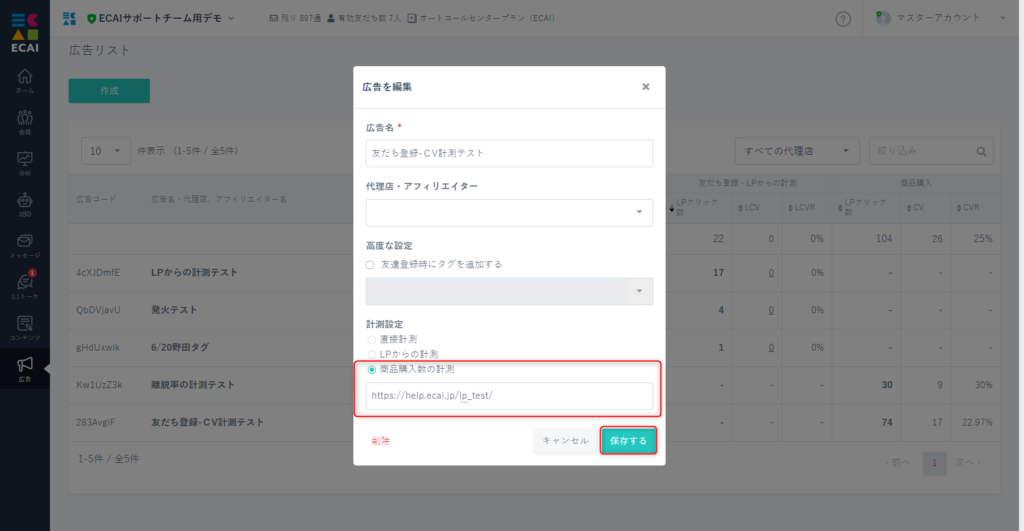
↓ (2)広告リスト > 編集

↓ (3)商品購入数を計測するにチェックを入れ、LPページのURLを入力し保存

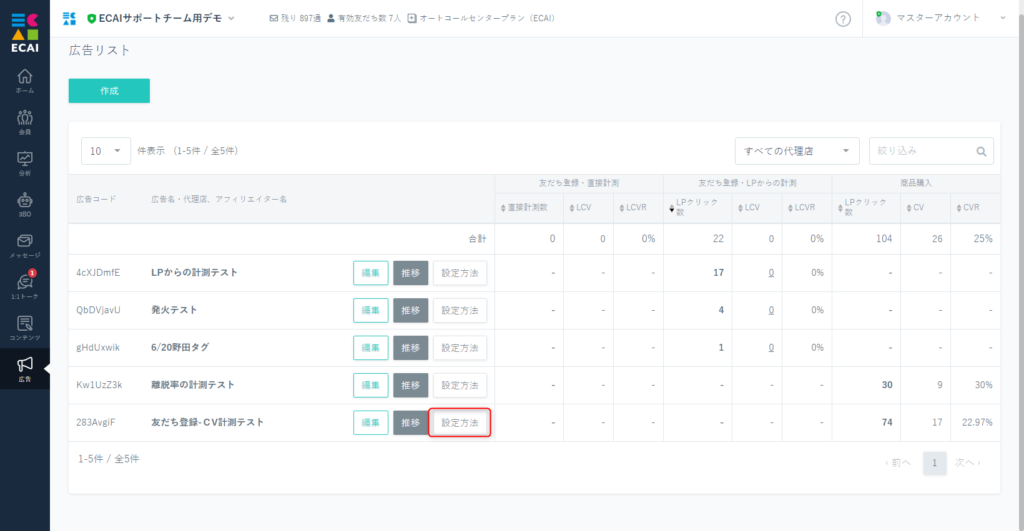
↓ (4)トラッキングコードを設置 広告リスト > 設定方法

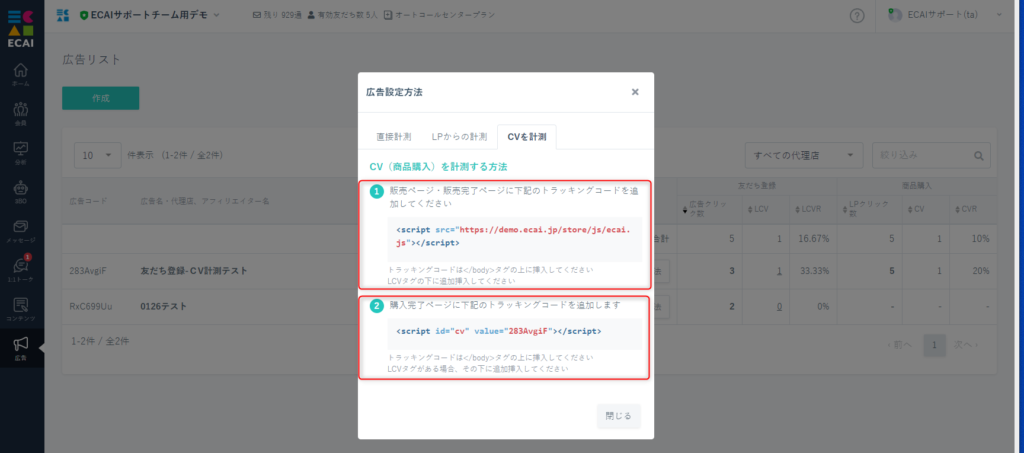
↓ (5)「CVを計測」タブ > トラッキングコードを設置 ①販売ページ・販売完了ページに下記のトラッキングコードを追加してください。 例)販売ページ ②購入完了ページに下記のトラッキングコードを追加します。 例)購入完了ページ

↓
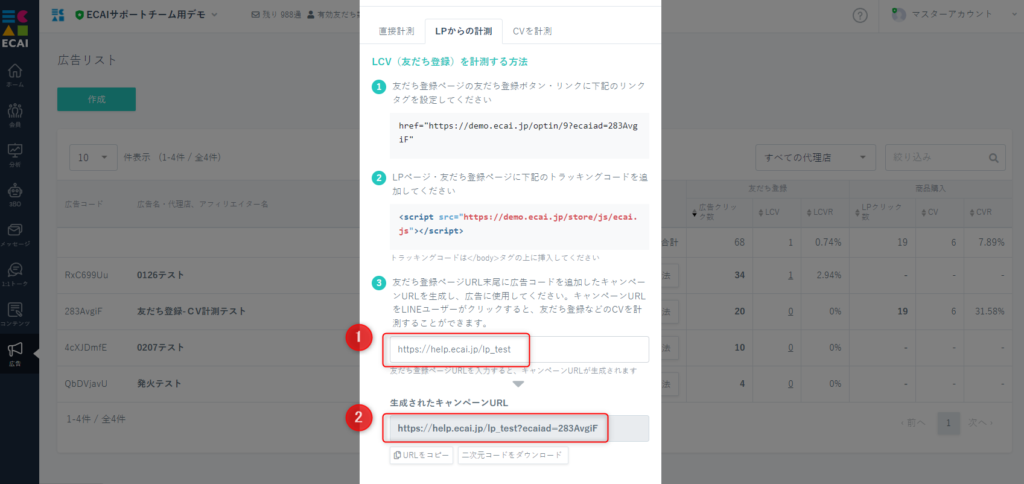
(6)キャンペーン用のURLを生成
「LPからの計測」タブ(※キャンペーンURLの生成のみ行う)
①(3)で設定したLPのURLを入力
②クリックを計測する際はこちらで生成されたURLを使用する

↓ (7)設置完了後にキャンペーンURLで計測すると、クリック数(流入数)、CV(商品購入)がカウントされるようになります。 ※商品購入の計測設定をした場合は、友だち登録の広告クリック数はカウントできません。

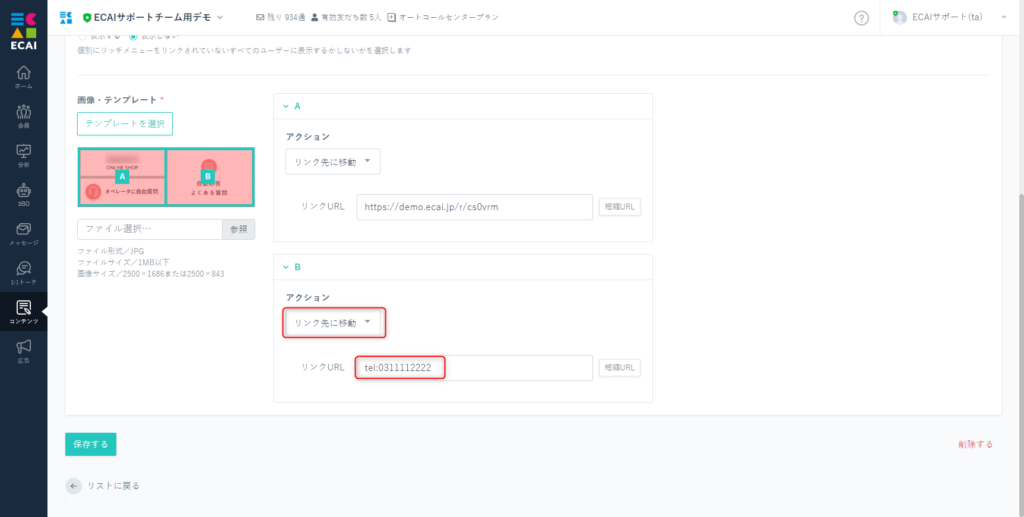
アクションのリンク設定部分で下記のように記述してください。 タップすると電話アプリが立ち上がるようになります。 (例) tel:0311112222

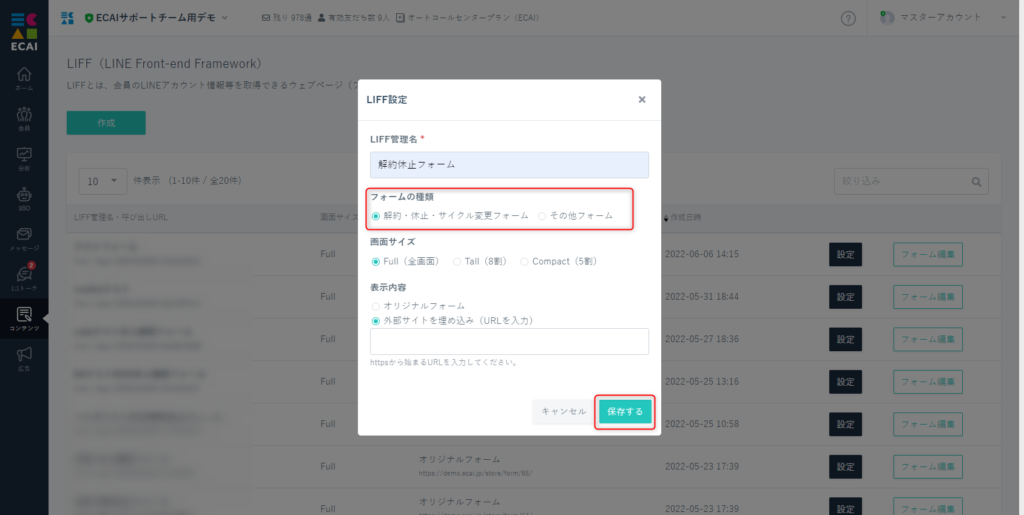
【フォームの種類について】 オリジナルフォーム(LIFF)は大きく下記の2種類に分けられます。 ①解約・休止・サイクル変更フォーム ②その他のフォーム(本人確認フォーム含む) ①解約・休止・サイクル変更フォームで取得した情報はASSダッシュボード、受信BOXに反映されます。 ②その他のフォームで取得した情報は受信BOXに反映されます。また本人確認フォームとして設定しますと、取得した情報を会員リストの顧客情報として反映することができます。 【設定方法について】 LIFFの設定画面でフォーム種類を選択し、保存してください。

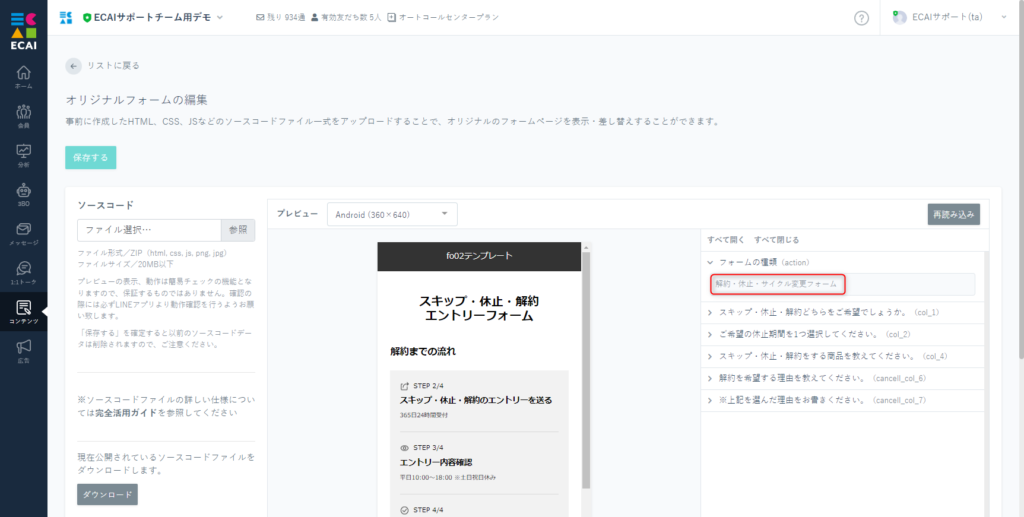
【注意事項】 オリジナルフォームの編集画面で、現在アップロードされているフォームの種類が確認できます。 こちらのフォーム種類とLIFFの設定フォームは同じにしてください。 異なりますとオリジナルフォームから正常にデータを取得できません。

アップロードされているフォームの設定方法につきましては。各フォームの詳細設定ガイドをご参照ください。 ⇒解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール ⇒本人確認フォーム内のcol(name属性)の記載ルール
