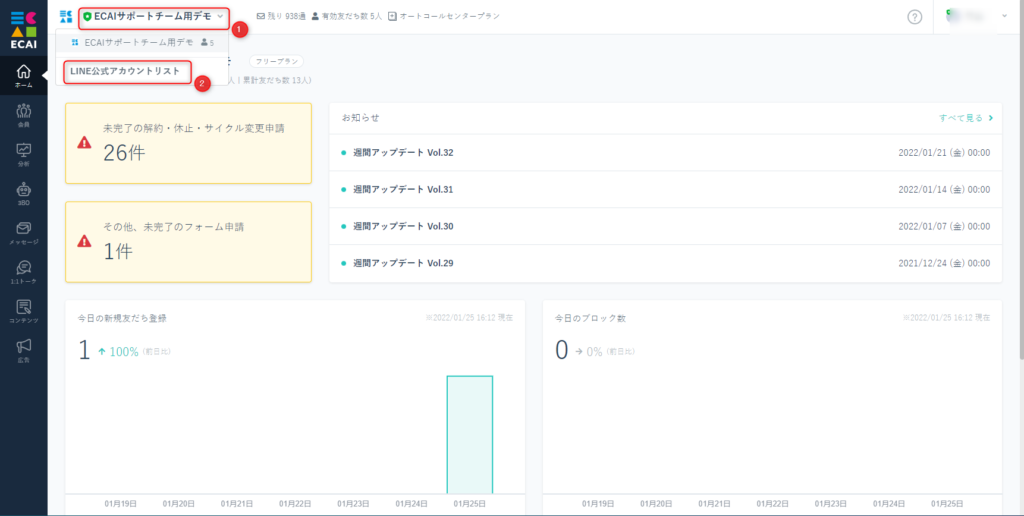
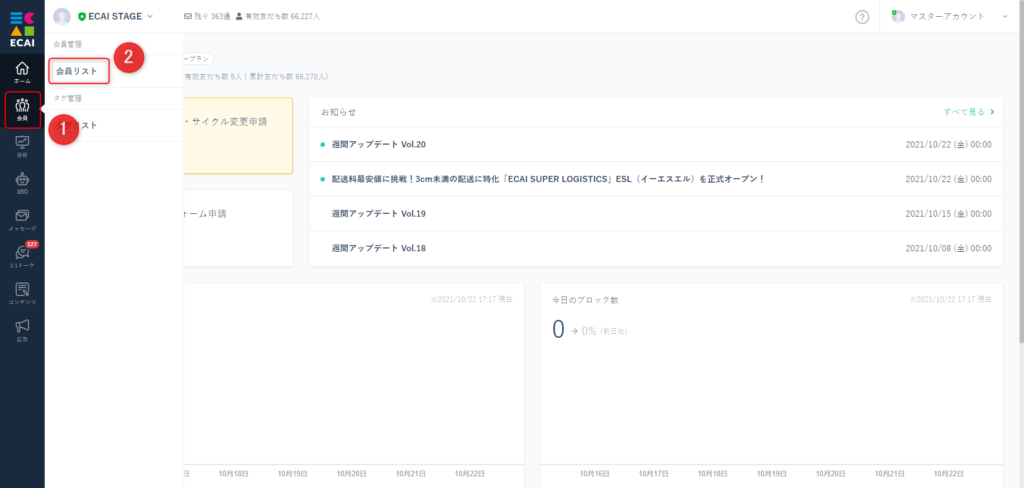
1.BOT選択 > LINEアカウントリスト

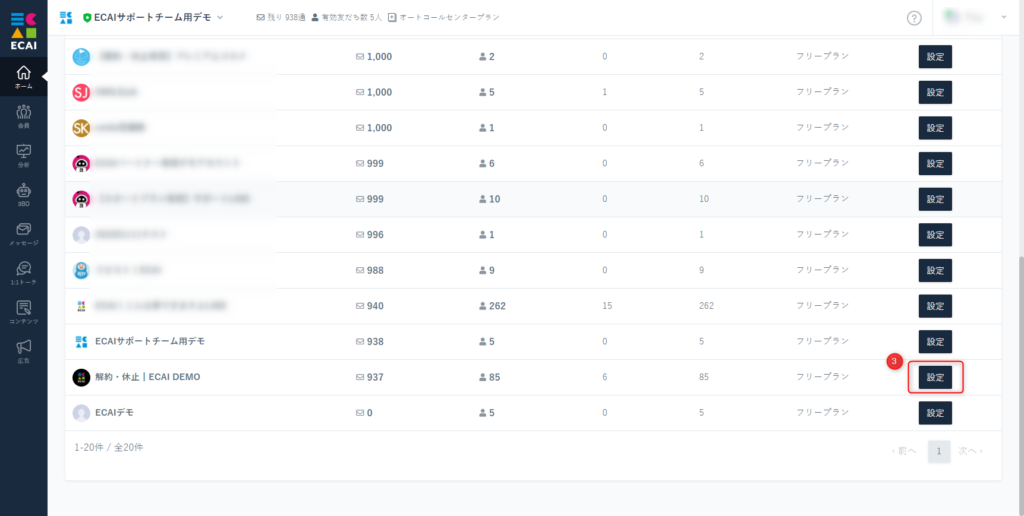
↓ 2.対象アカウント > 設定

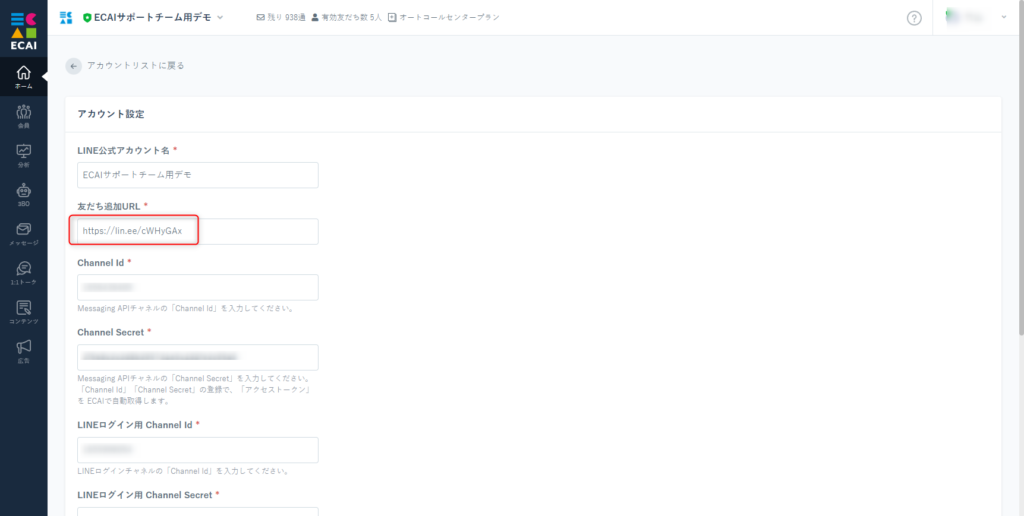
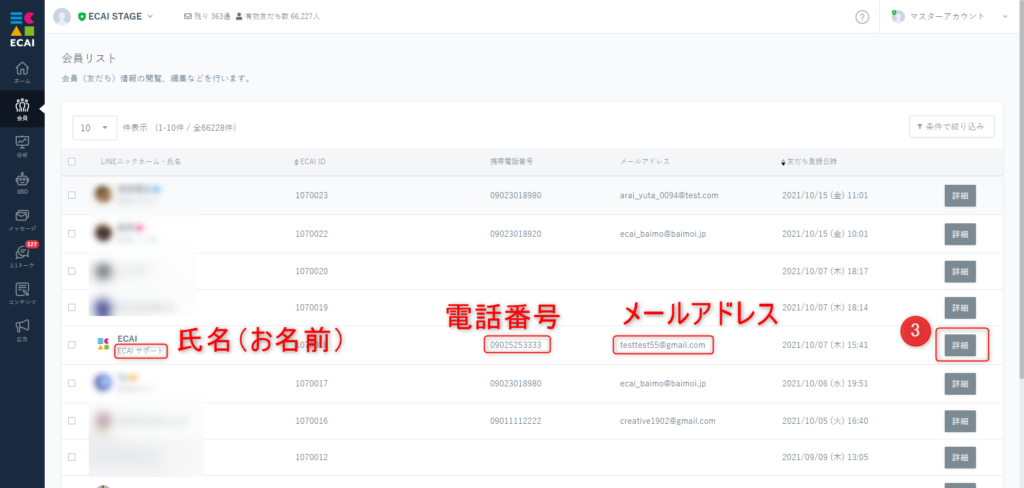
↓ 3.友だち追加URL こちらをLINEのメッセージなどでご使用できます。

本人確認フォームなどで電話番号を取得するときに、「-」(ハイフン)を入れないように制限をかけることができます。 既存のオリジナルフォームを変更しご対応下さい。 index.htmlの電話番号部分のclassを下記記述に変更して下さい。 ※半角数字のみの入力制限 ※10,11桁の入力制限
class="validate[required,custom[number],minSize[10],maxSize[11]]"
対象フォームのダウンロード、アップロードにつきましては下記ガイドを参照ください。 ⇒既存のオリジナルフォーム(LIFF)のダウンロード方法 ⇒オリジナルフォーム(LIFF)のアップロード方法RPA処理時のリピスト(プレックス)への書き込み処理変更について
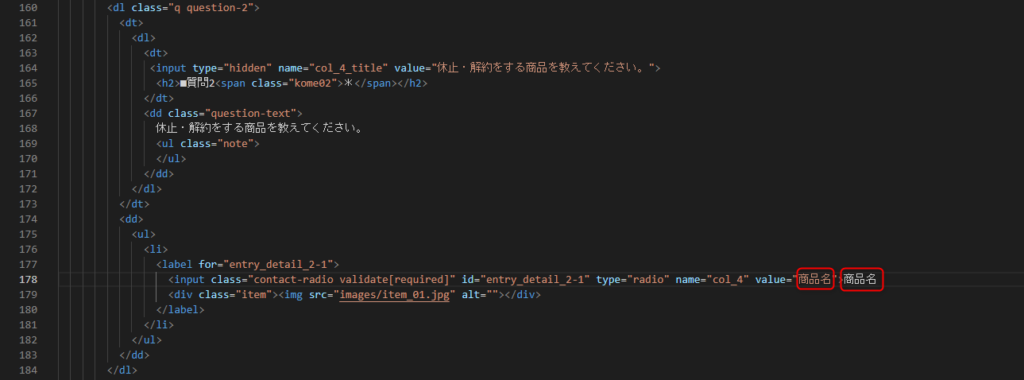
解約休止フォームにおきまして、商品名を変更した際はカート側(リピスト)への書き込み処理の変更も併せて行う必要があります。 1.対象フォームをダウンロード ⇒ダウンロード方法はこちら ↓ 2.index.htmlファイルを編集 ↓ 3.フォームの商品名変更 (例)

↓ 4.書き込み処理部分の商品名もフォームの商品名にあわせて変更 ※商品名はフォームの商品名と一致しないと書き込み処理がされません。 (例)

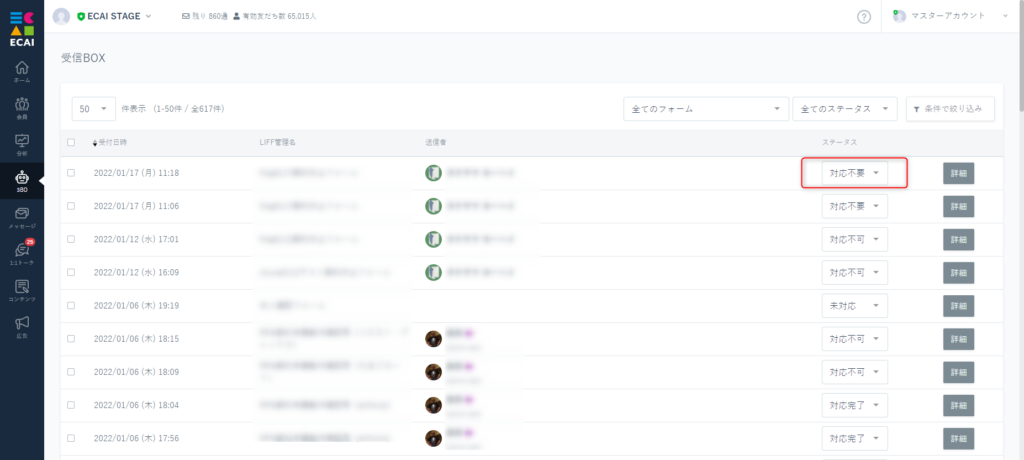
1.テスト申請(送信)は「対応不要」にて処理

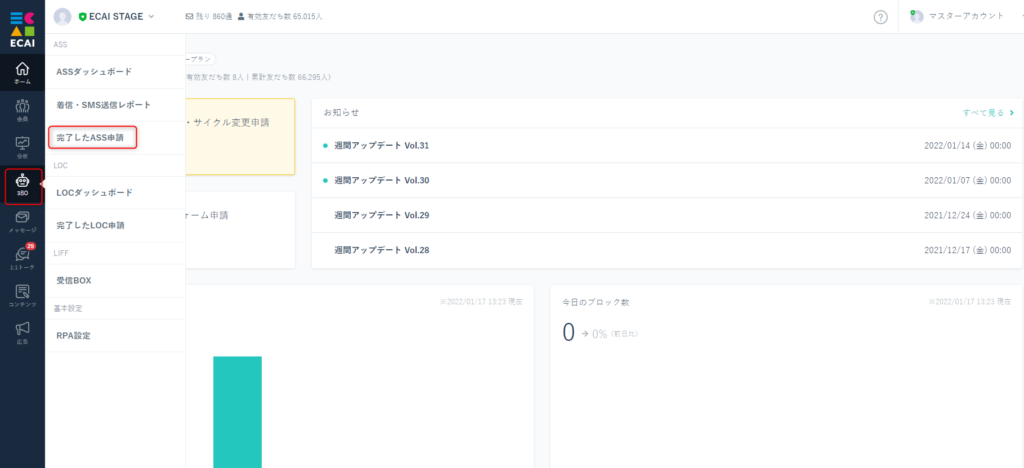
↓ 2.3BO > 完了したASS申請

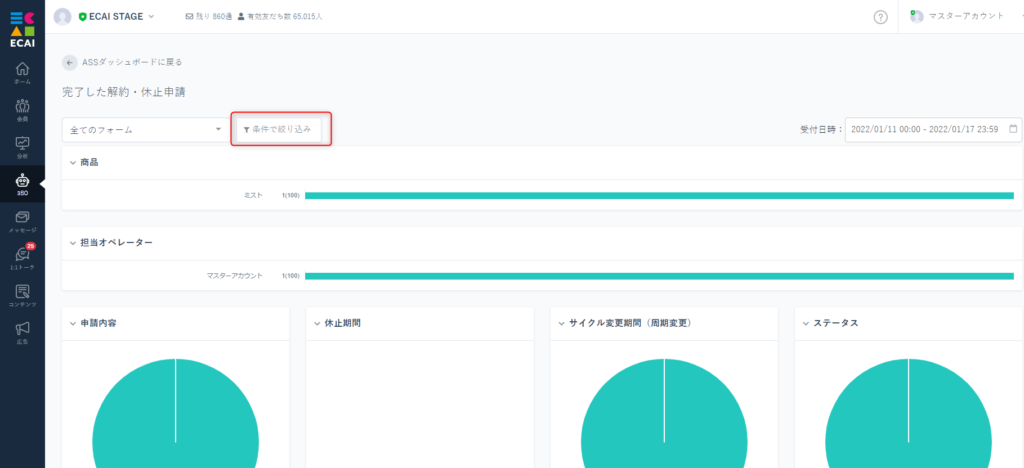
↓ 3.条件で絞り込み

↓ 4.ステータスで「対応不要」以外にチェックを入れて絞り込み

2種類以上の異なる商品を購入されているユーザーから解約申請があった際に、商品照合を行うことで意図しない解約処理を防ぐことができます。 【管理画面の設定】
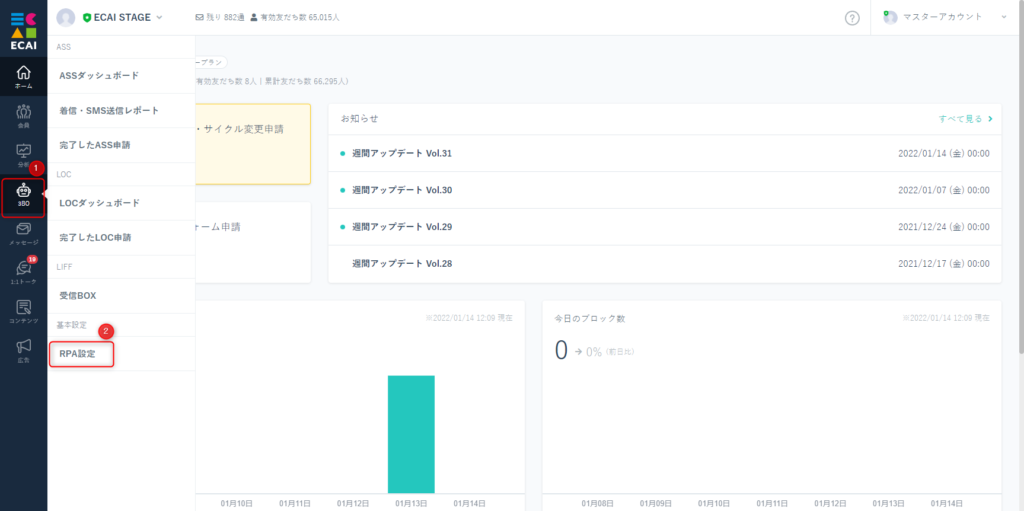
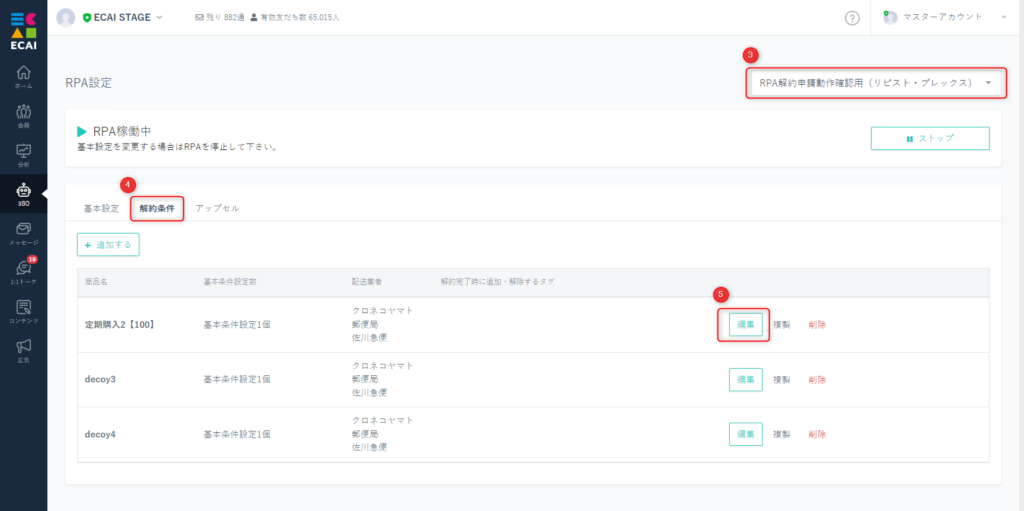
1.3BO > RPA設定

↓ 2.対象フォームを選択し、解約条件を編集

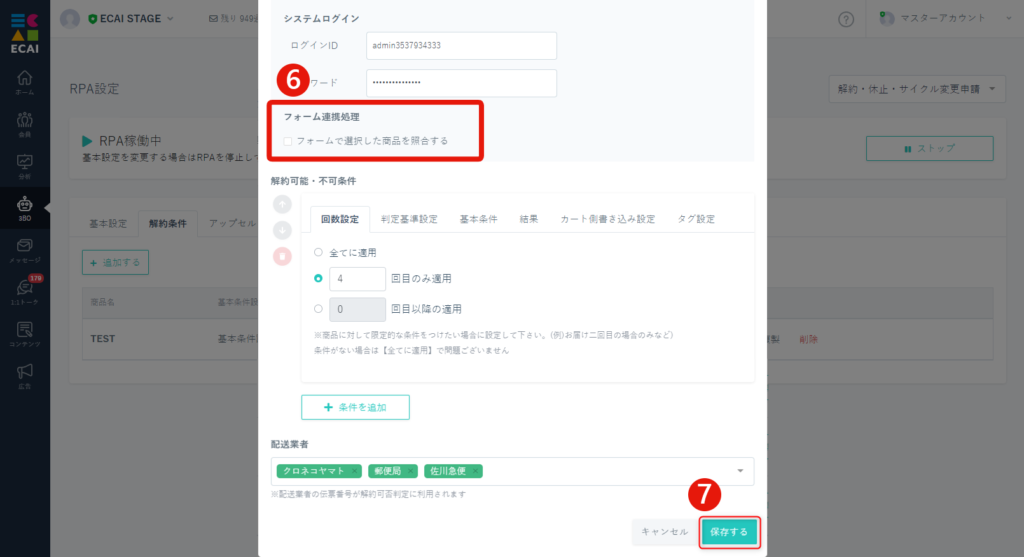
↓ 3.チェックを入れる > 保存 ※新規で追加した際もこちらにチェックを入れて下さい。

【フォーム設定】 対象フォームのダウンロード、アップロードにつきましては下記ガイドを参照ください。 ⇒既存のオリジナルフォーム(LIFF)のダウンロード方法 ⇒オリジナルフォーム(LIFF)のアップロード方法
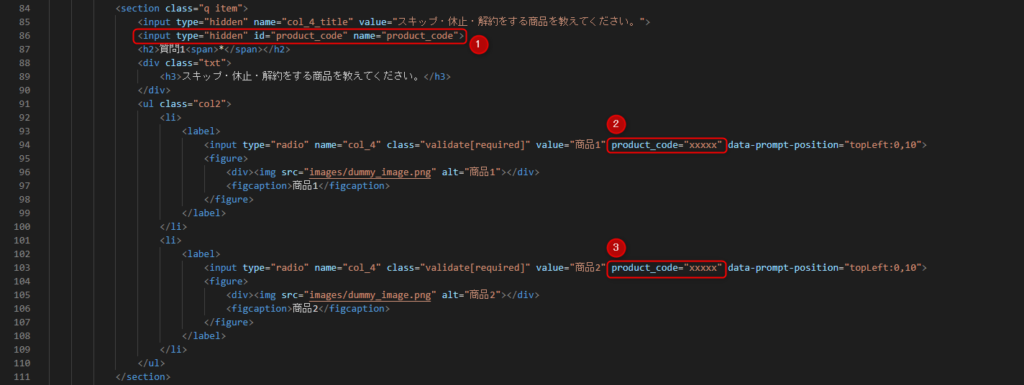
フォームの編集につきましては下記サンプルページを元に説明します。 ブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード(17) ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 4.商品選択の質問編集 ①そのままコピーペースト(選択された商品コードを格納) ②各商品にカート側の商品コードを設定(xxxxx部分)※カートによっては商品ID

サンプルコード
<input type="hidden" id="product_code" name="product_code">
product_code="xxxxx"
※1商品で複数の定期コースがある場合は商品コードを複数商品コードをカンマ区切りの文字列にてセットする
product_code="xxxxx,xxxxx,xxxxx"
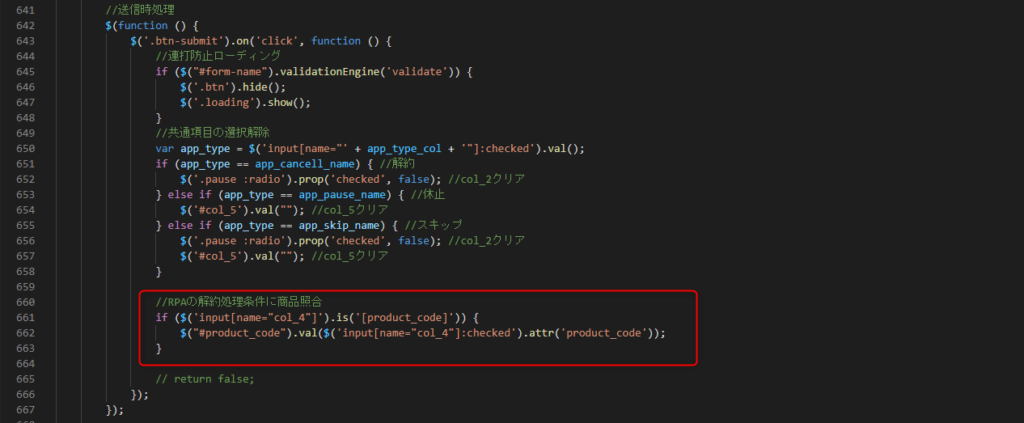
↓ 5.送信時の処理内に下記をそのままコピーペースト

サンプルコード
//RPAの解約処理条件に商品照合
if ($('input[name="col_4"]').is('[product_code]')) {
$("#product_code").val($('input[name="col_4"]:checked').attr('product_code'));
}

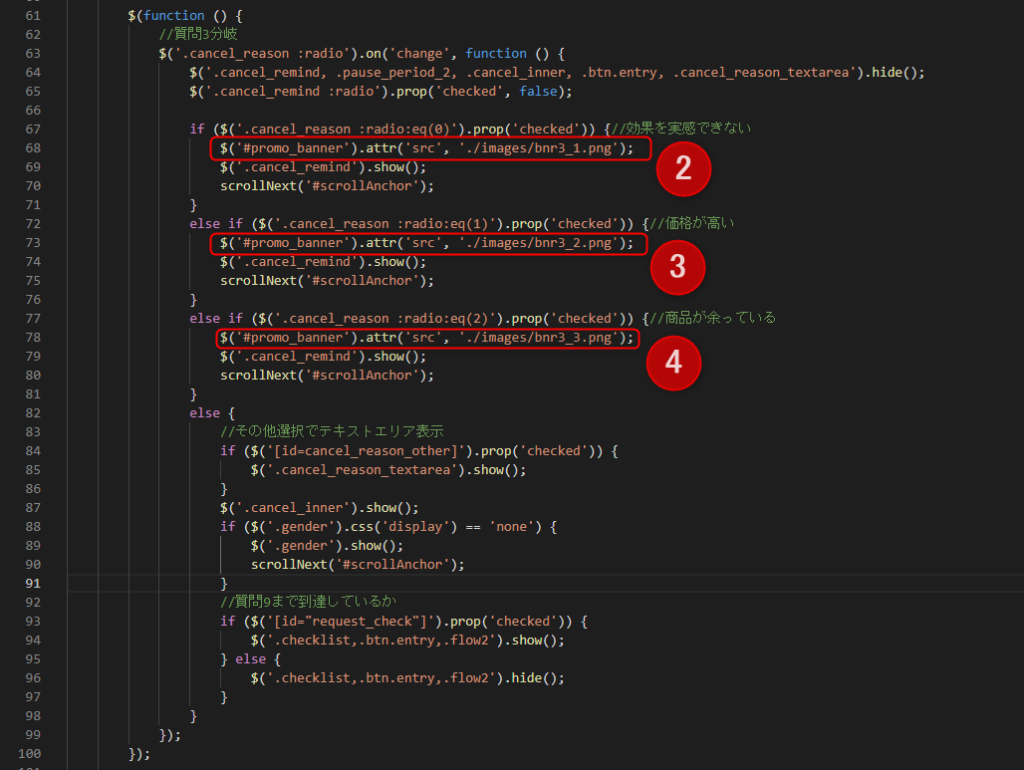
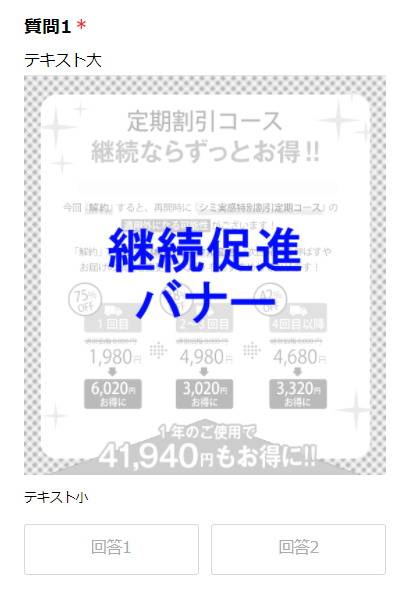
解約理由の内容によって、上記のような継続を促すバナーを出し分ける方法のガイドです。 継続を促すタイミングにつきましては任意となりますが、サンプル例では解約理由の選択時にバナーが表示される仕様になります。 下記のサンプルページをご確認ください。 (※バナー表示条件:質問3 効果を実感できなかった or 価格が高い or 商品が余っている 選択) 下記フォームサンプルページを元に説明します。 ブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード(20) ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ※継続バナーの設置がない場合は、先に下記ガイドより設置してください。 >【フォーム】継続促進バナーの設置方法 ■対象ファイル:dispaly.js ①質問3の解約理由によって、imgタグのsrc属性を動的に変更する

②「効果を実感できなかった」選択時の表示画像を設定する ③「価格が高い」選択時の表示画像を設定する ④「商品が余っている」選択時の表示画像を設定する


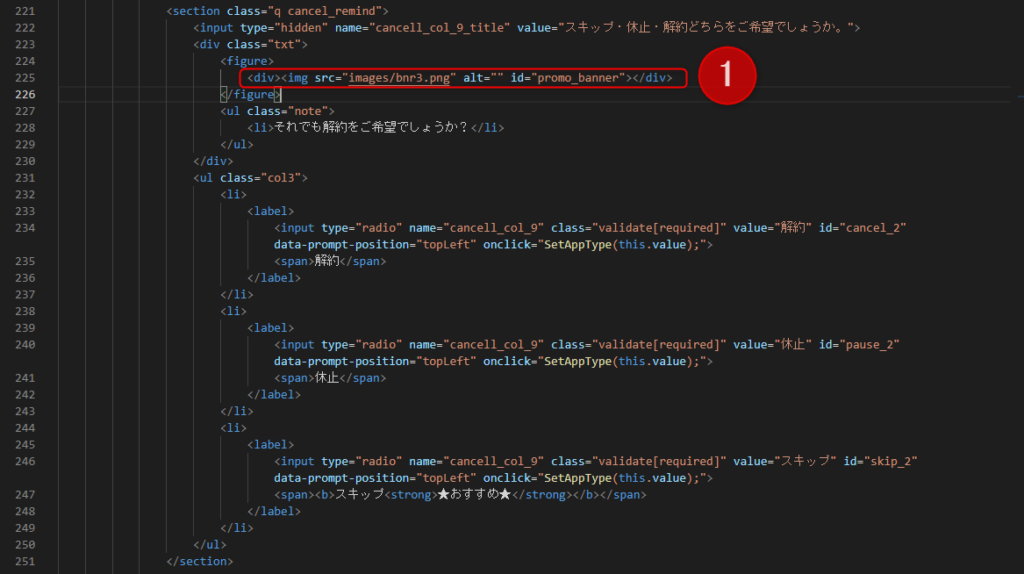
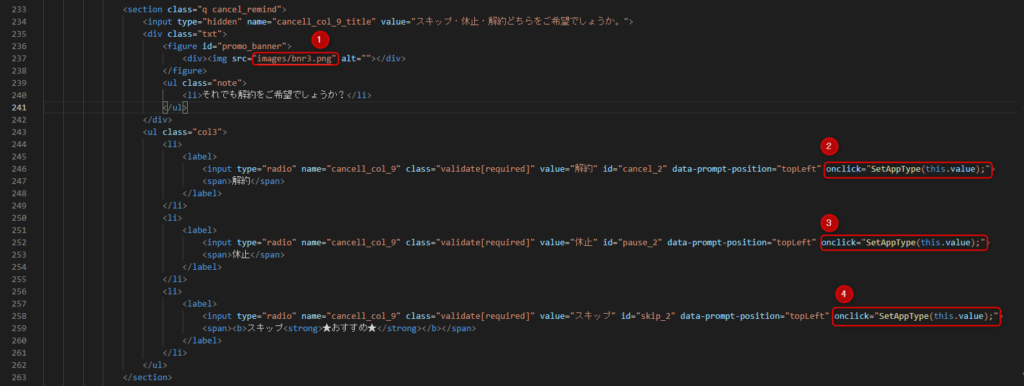
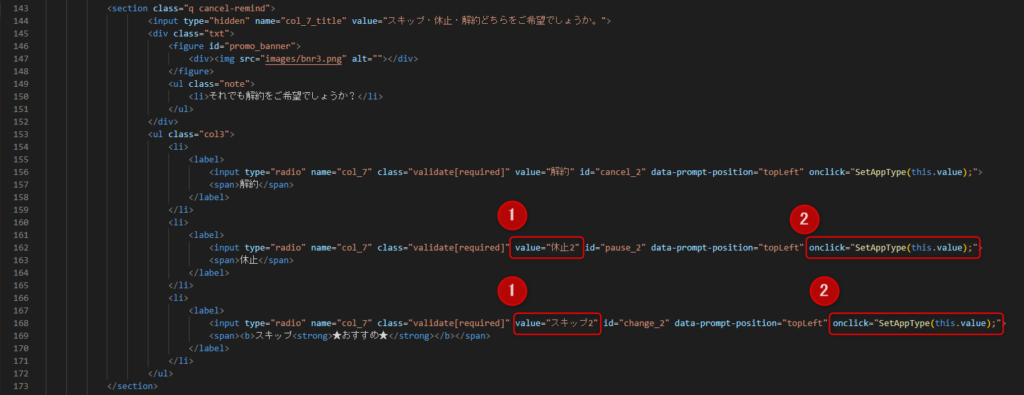
質問の途中で、上記のような継続を促すバナーを表示させる方法についてのガイドです。 継続を促すタイミングにつきましては任意となりますが、サンプル例では解約理由の選択時にバナーが表示される仕様になります。 下記のサンプルページをご確認ください。 (※バナー表示条件:質問3 効果を実感できなかった or 価格が高い or 商品が余っている 選択) 下記フォームサンプルページを元に説明します。 ブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード(11) ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 1.バナー作成 ↓ 2.バナーの挿入部分に質問とバナーを設置【ファイル:index.html】 ①画像追加 ②③④申請種別に関する質問はname属性col_1に格納 ⇒ 参照)申請種別の質問をフォーム内に2回以上使用する場合

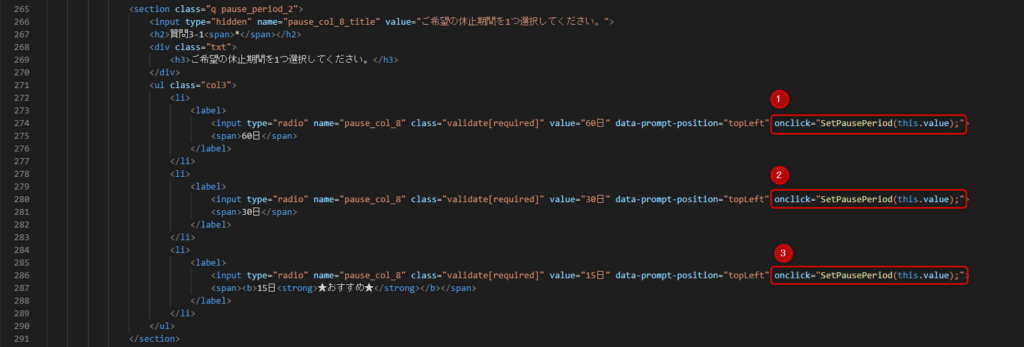
↓ 3.休止期間の設定 ①②③休止期間に関する質問はname属性col_2に格納【ファイル:index.html】 ⇒ 参照)申請種別の質問をフォーム内に2回以上使用する場合

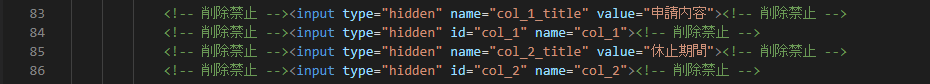
↓ 4.申請種別(col_1),休止期間(col_2)の送信設定【ファイル:index.html】

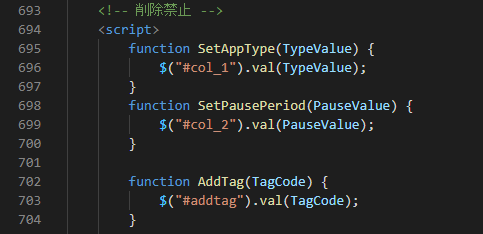
↓ 5. 2,3の呼び出し設定【ファイル:index.html】

↓ 6.質問3の解約理由によって出し分け【ファイル:display.js】 解約理由が「効果を実感できなかった」「価格が高い」「商品が余っている」の時にバナーを表示 ※バナーを複数設定する場合はこちらで条件分岐を追加

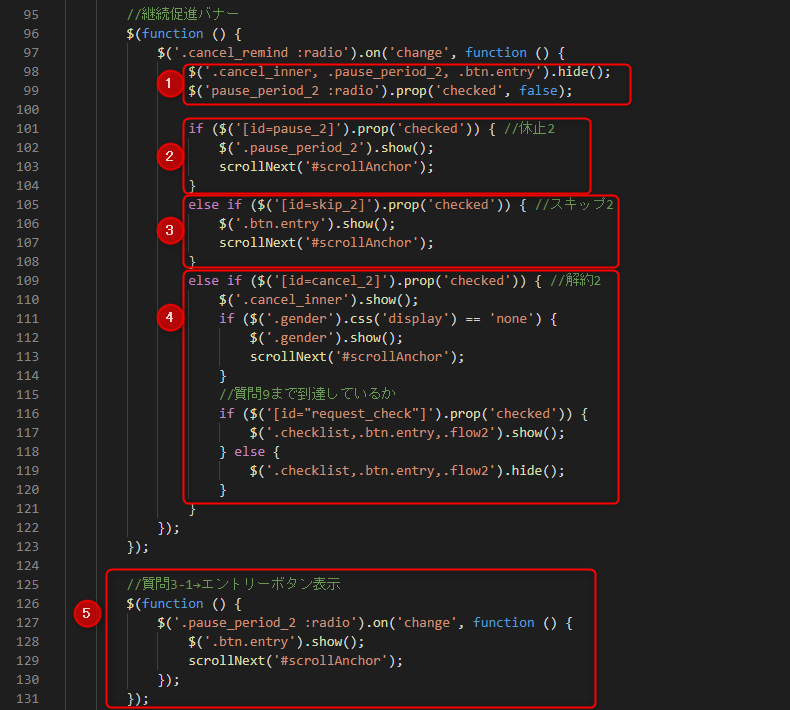
↓ 7.継続促進バナーの質問3-1の解約理由によって出し分け【ファイル:display.js】 ①以降の質問を非表示 ②休止選択時処理 ③スキップ選択時処理 ④解約選択時処理 ⑤ ②で休止選択時に休止期間選択時処理

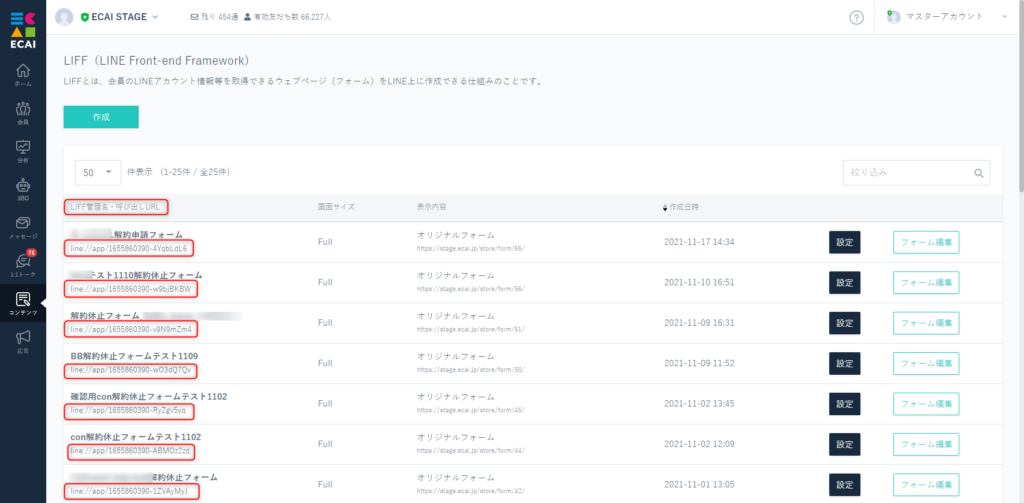
↓ 8.name属性が変更になった場合は、重複しないように調整する(連続番号にする) ⇒解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルールオリジナルフォーム(LIFF)のアクセス数を計測する方法
オリジナルフォーム(LIFF)のアクセス数を計測するには短縮URLを使用し、リッチメニューのクリック数を計測します。 (※リッチメニューのクリック数 = LIFFアクセス数)
1.コンテンツ > リッチメニュー

↓ 2.オリジナルフォーム(LIFF)が立ち上がるリッチメニューを編集

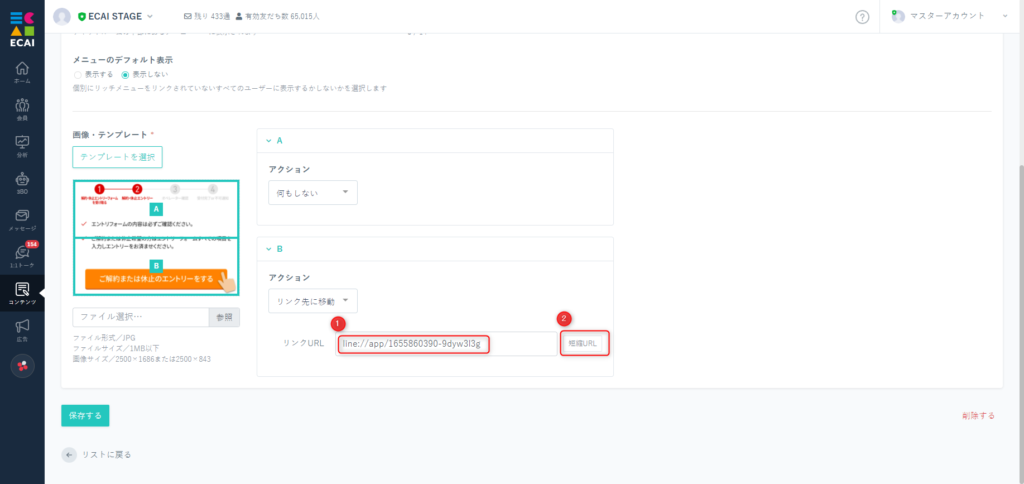
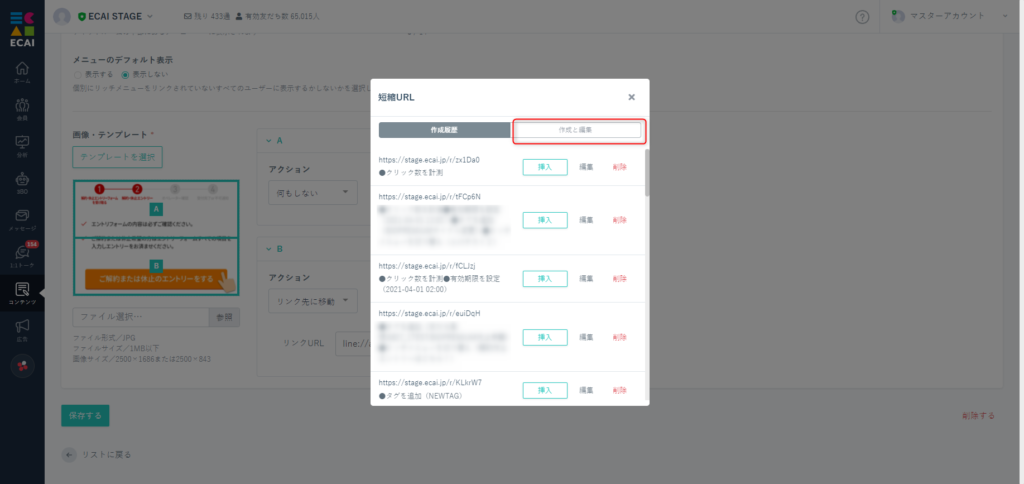
↓ 3.①リンクURLをコピー ②短縮URLを開く

↓ 4.作成と編集

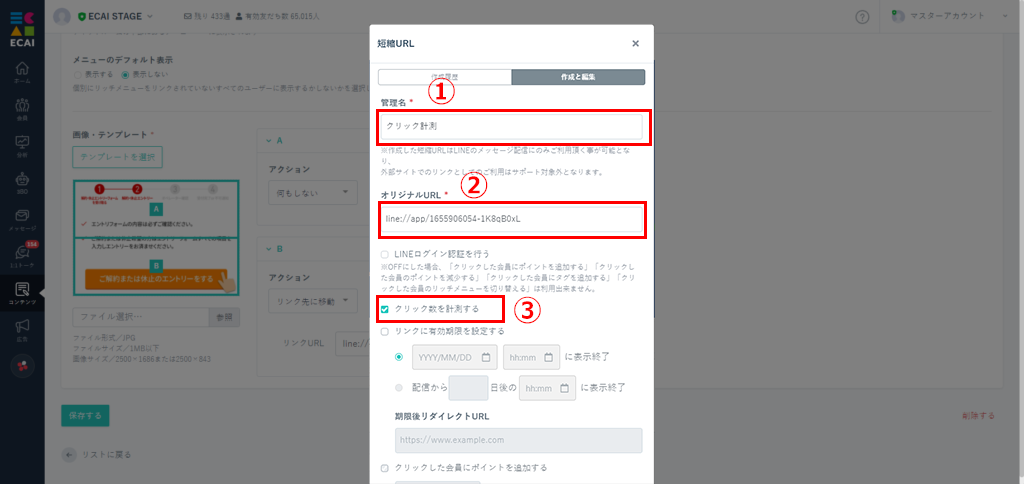
↓ 5.①管理名 ②3でコピーしたURLをペースト(貼り付け)する ③チェックを入れる 上記入力後保存してください。 ※LINEログイン認証にはチェックを入れないでください。 LINEログイン認証を使いたい場合はオリジナルフォームの完了ページを編集する必要があります。 完了ページの編集はこちら>

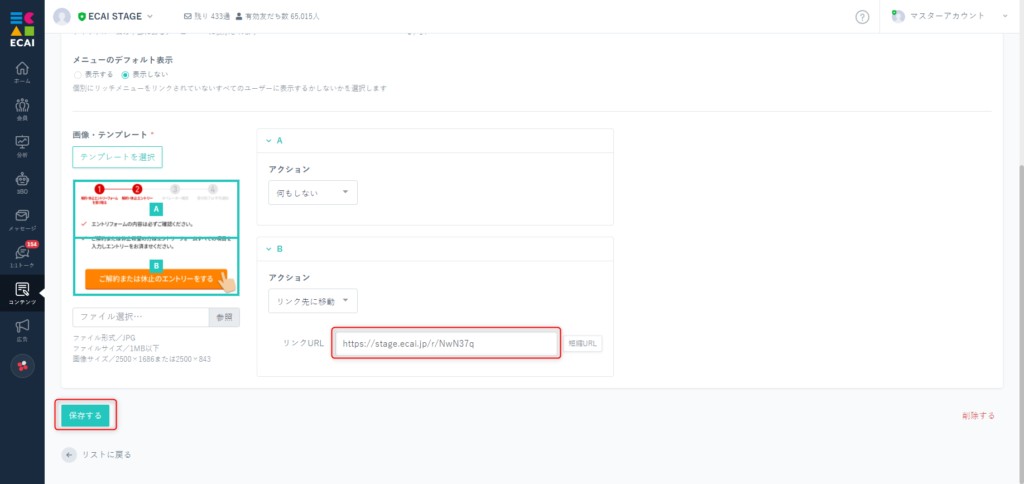
↓ 6.短縮URLに変更になっていることを確認し、保存

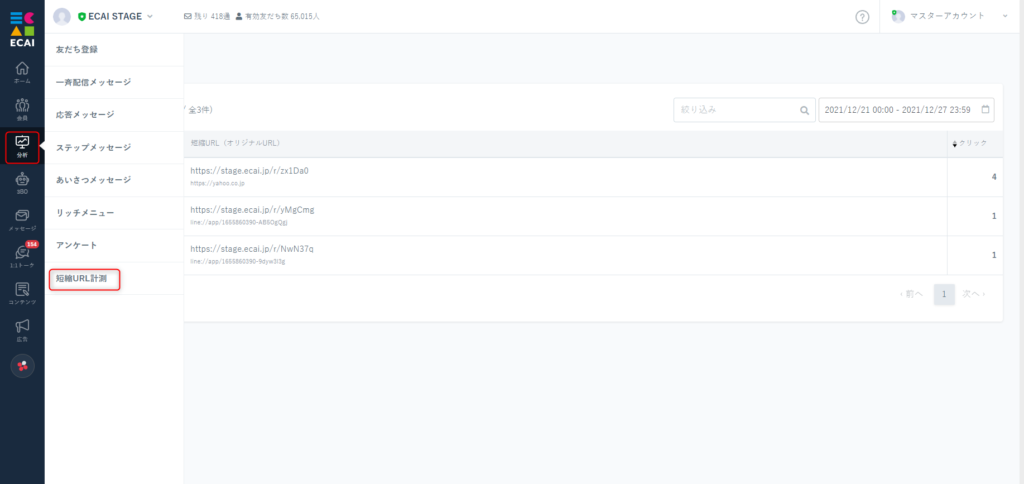
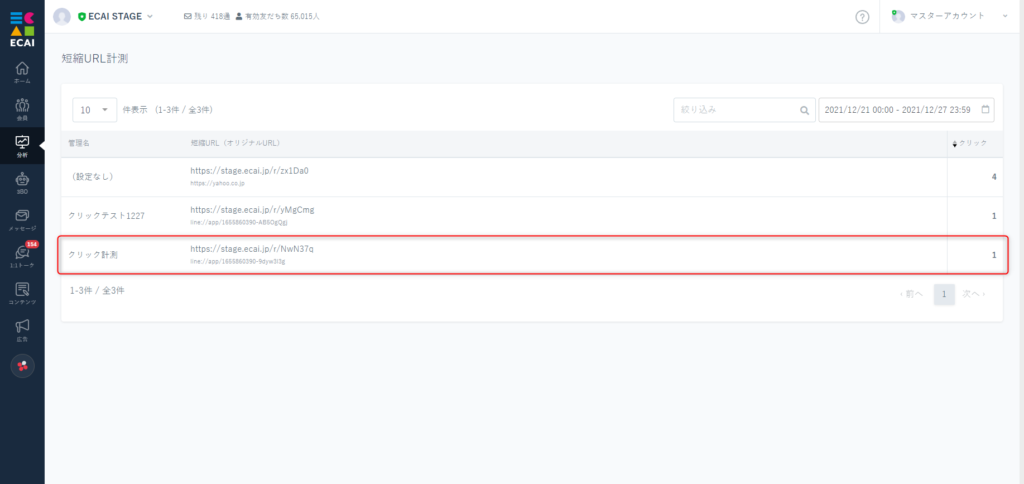
↓ 7.分析 > 短縮URL

↓ 8.対象の計測項目をご確認ください。

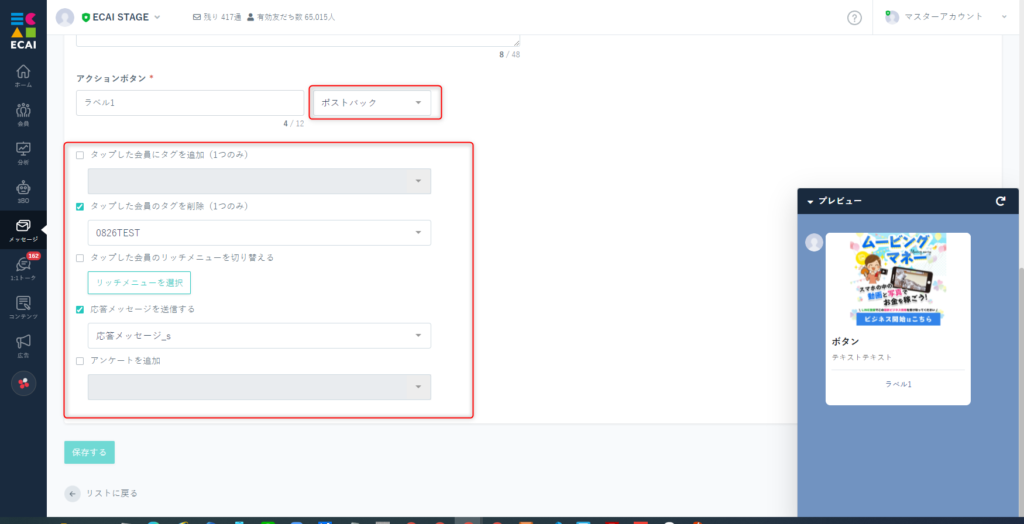
ポストバックは以下のメッセージ、リッチメニューで設定が可能です。 ▼ポストバック使用可能箇所 ・カルーセル ・画像カルーセル ・ボタン ・選択ボタン ・クイックリプライ ・リッチメニュー ※リッチメッセージのポストバック機能はございません。 ポストバックを設定しますとクリックしたときに下記アクションを追加できます。 ①タップした会員にタグを追加(1つのみ ②タップした会員のタグを削除(1つのみ) ③タップした会員のリッチメニューを切り替える ④応答メッセージを送信する ⑤アンケートを追加


↓

↓

⇒「その他メッセージ」ボタンの新規作成はこちら ⇒リッチメニューの新規作成こちら広告リストのLPクリック数、LCV(友だち登録数)の設定
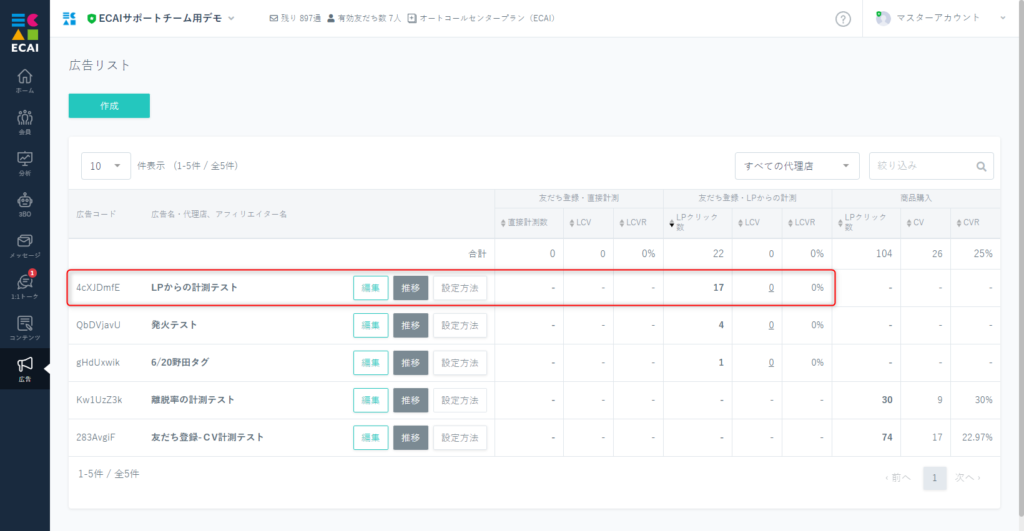
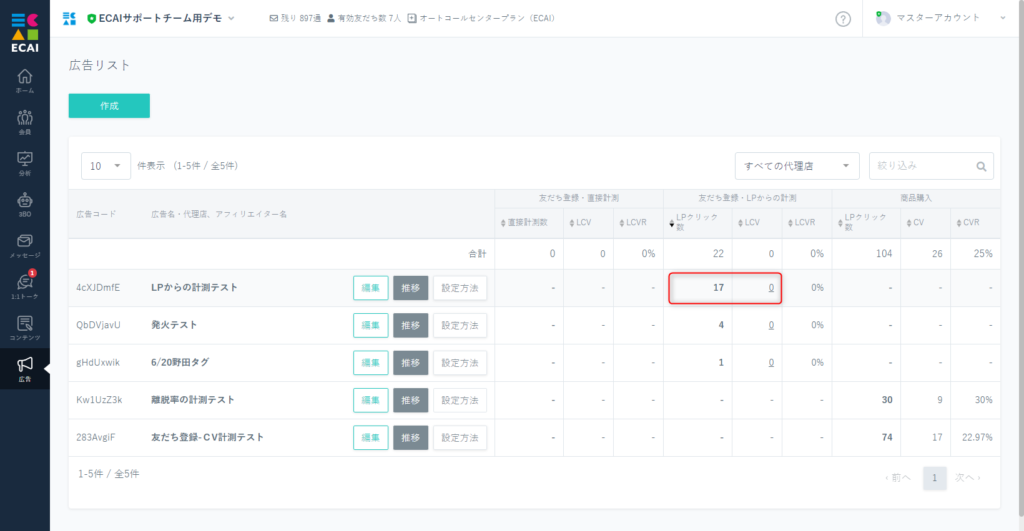
■目的 広告コードを使用して、広告からのLPクリック数、LCV(友だち登録数)を計測します。 1つのLPで複数コードの運用が可能です。 ■セット所要時間 10分 ■セットの流れ (1)広告リスト作成 広告リストの作成方法はこちら> ※ECAI管理画面の広告リストごとに1つの広告コードが発行されます。

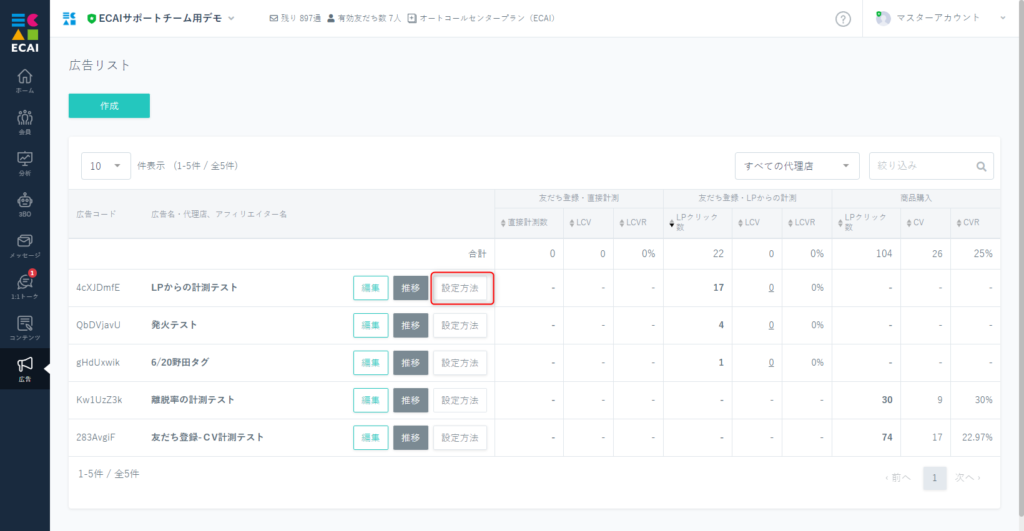
↓ (2)広告リスト > 設定方法

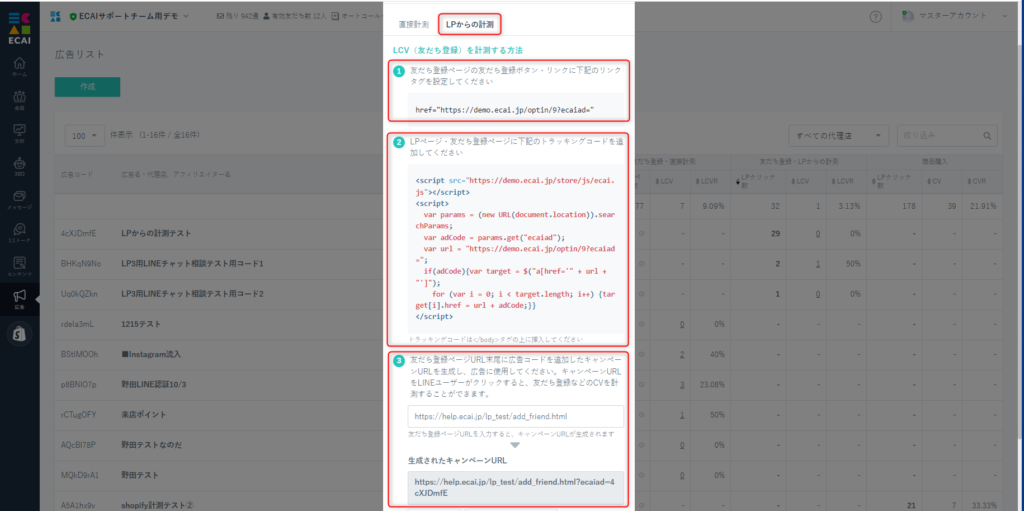
↓ (3)「LPからの計測」の設定 ①LPページの友だち登録ボタン・リンクに下記のリンクタグ(href)を設定してください。 ②LPページにトラッキングコードを追加してください。 ③LPページのURL末尾に広告コードを追加したキャンペーンURLを生成し、広告に使用してください。 入力欄にURLを入れると、末尾に広告コードが追加されたURLが自動で生成されます。 ※LPページ(友だち登録ページ)の例

※<head>内に下記Jquery本体の読み込みがない場合は設置する
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>↓ (4)設定完了 (3)の③で生成したキャンペーンURLを使用し、LPクリック数、LCV(友だち登録数)の計測を開始してください。

【運用上の注意点】 ・計測には広告コード付きのキャンペーンURLを使用してください。 ・計測するページ内に、友だち登録ボタンを設置してください。計測するページと友だち登録ページが異なる場合は、広告コードを持ちまわす必要があります。 ・LPページ読み込み時にJavascriptのエラーが発生した場合は計測されません。お客様チェックシート┃フォームのアップロードができない
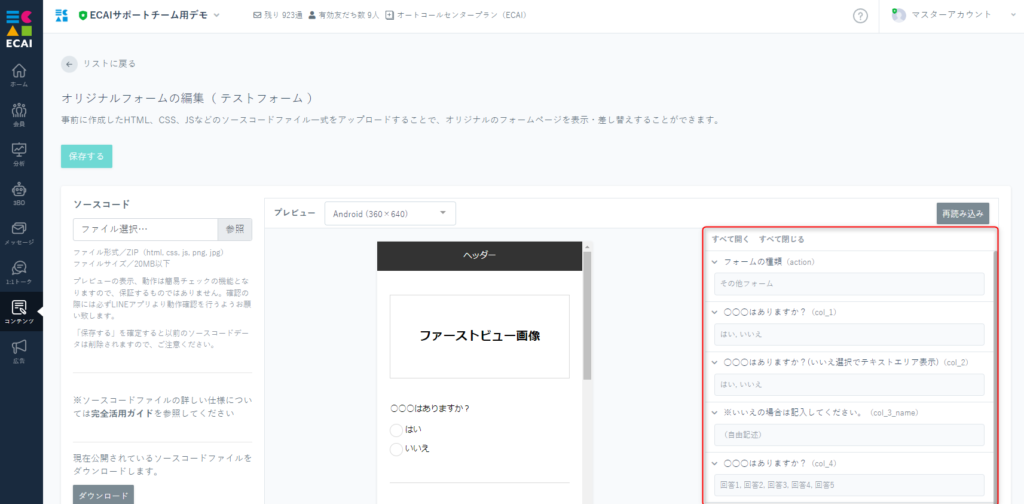
「フォームがうまくアップロードできない」場合は下記をご確認ください。 ①対象BOTを選択してください。 ②ファイルは圧縮して、ZIPファイルにしてください。 index.htmlが存在する階層を全選択して圧縮する必要があります。 ⇒フォームの圧縮方法について ③アップロードするZIPファイルは20MB以下にしてください。 ④ZIPファイルの構造はルートフォルダ(一番上)の配下にindex.htmlがある状態にしてください。 ⇒ZIPファイルの構造説明 ⑤ファイル内に文字化けがないかご確認ください。 アップロード方法につきましては下記を参照ください。 ⇒オリジナルフォーム(LIFF)のアップロード方法【フォーム】申請種別の内容を複数設定する方法

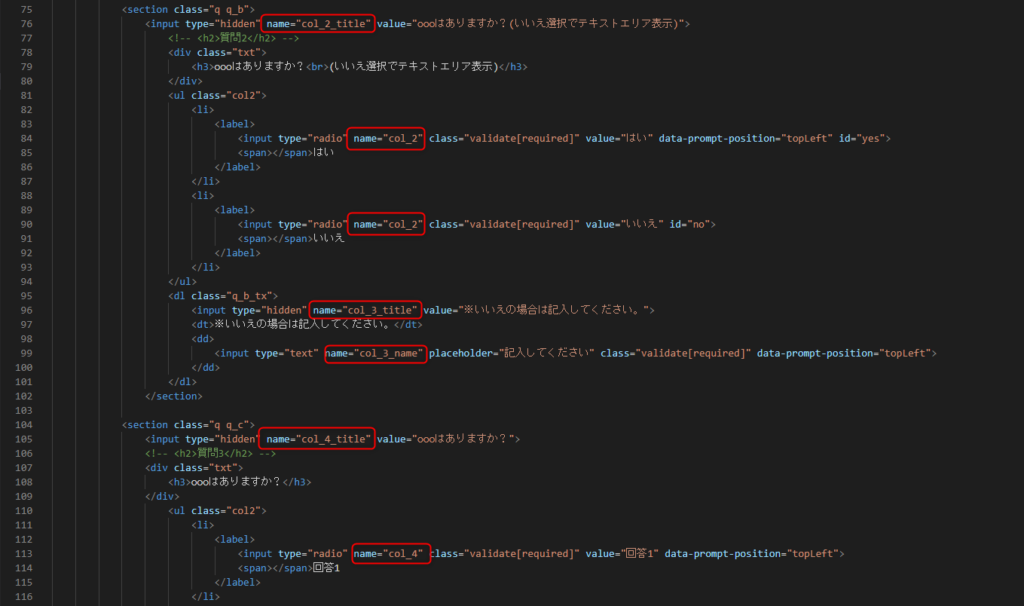
フォーム(LIFF)の中で申請種別(col_1)で設定した内容が管理画面に申請内容として表示されます。 複数の質問から申請種別(col_1)を設定したい場合は、最終回答が「col_1」になるようにしてください。 下記フォームサンプルページを元に説明します。 ブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード(24) ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 対象ファイル:index.html (1)申請種別(col_1)に内容を設定したい質問を下記のようにします。 ①表示させたい申請内容 ②col_1に申請内容をセットするクリックイベント

↓ (2)②で呼び出すクリックイベントの設定 フォーム下部の<script></script>の中に記述する


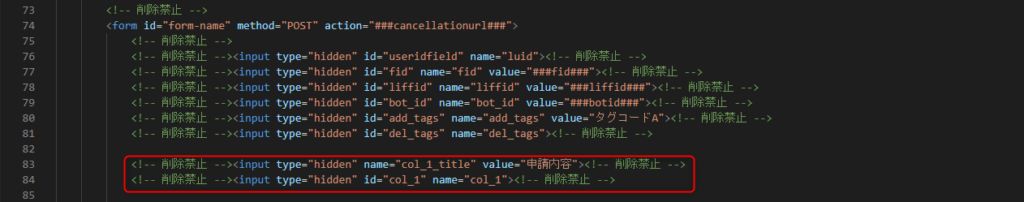
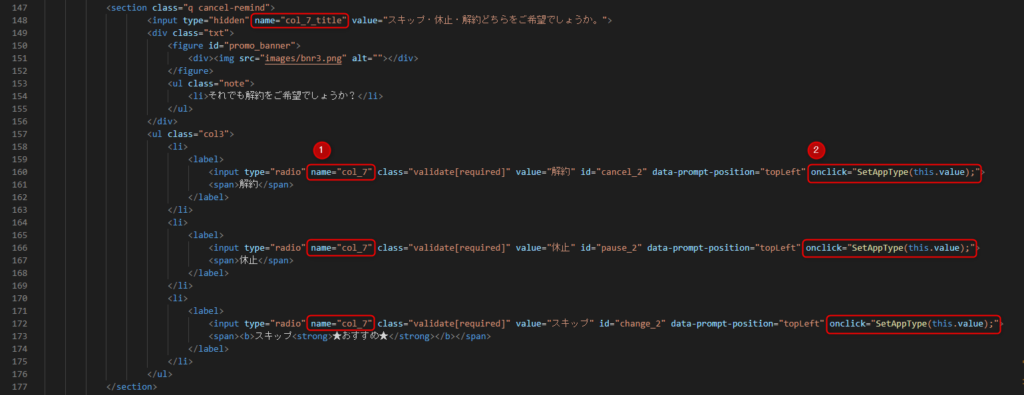
申請種別(col_1)はフォーム内に1つのみ設定できるというルールがあります。 そのため申請種別の質問を複数設置する場合は、最終回答が「col_1」に格納される必要があります。 col(name属性)の記載ルールは下記参照 ⇒解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール 下記フォームサンプルページを元に説明します。 ブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード(16) ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)申請種別にあたる「col_1_title」,「col_1」をtype="hidden"にて設置

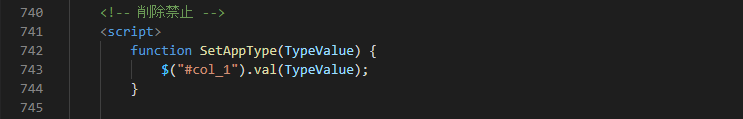
↓ (2)col_1に格納するための呼び出し関数をJavascriptで設定

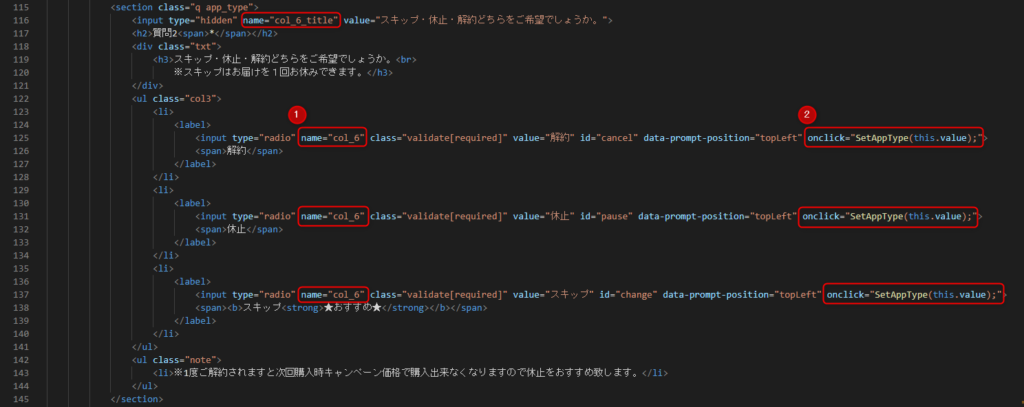
↓ (3)1つ目の申請種別に関する質問 ①col_6以降の任意の順番で設定 ②SetAppType();を呼び出して、選択内容をcol_1に格納する

↓ (4)2つ目の申請種別に関する質問 ①col_6以降の任意の順番で設定 ②SetAppType();を呼び出して、選択内容をcol_1に格納する(上書きされます)

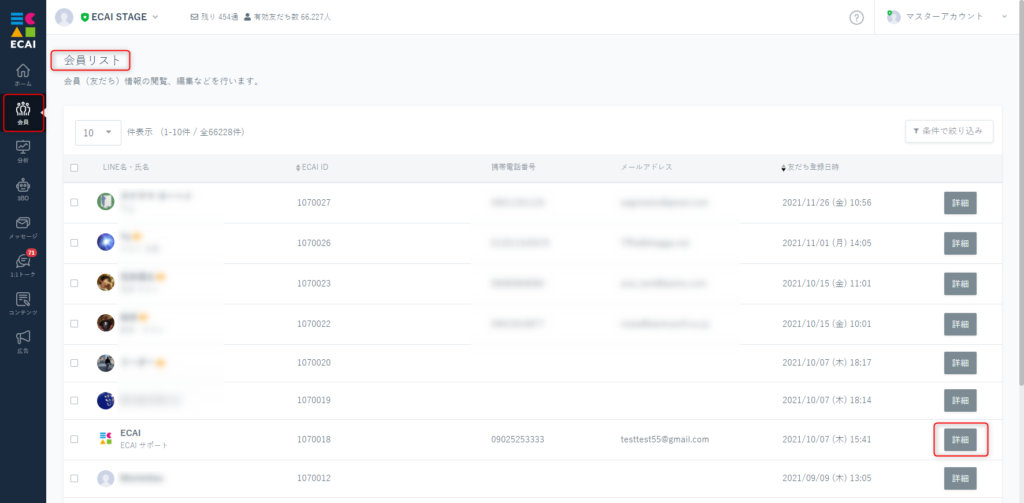
(1)サイドメニュー「会員」 > 「会員リスト」

↓ (2)会員リストで確認する

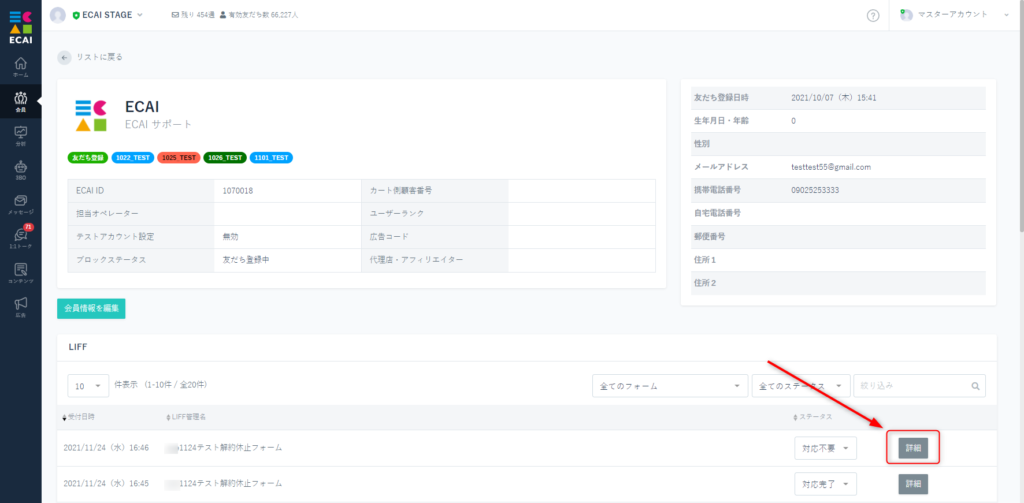
↓ (3)詳細で確認する

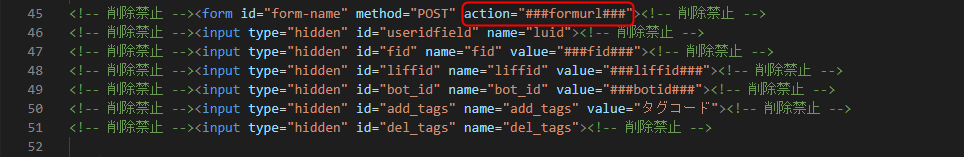
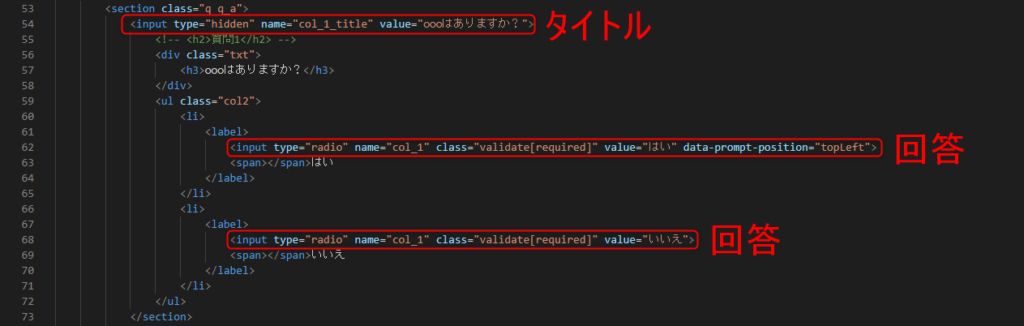
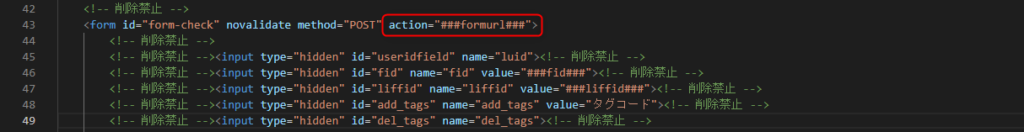
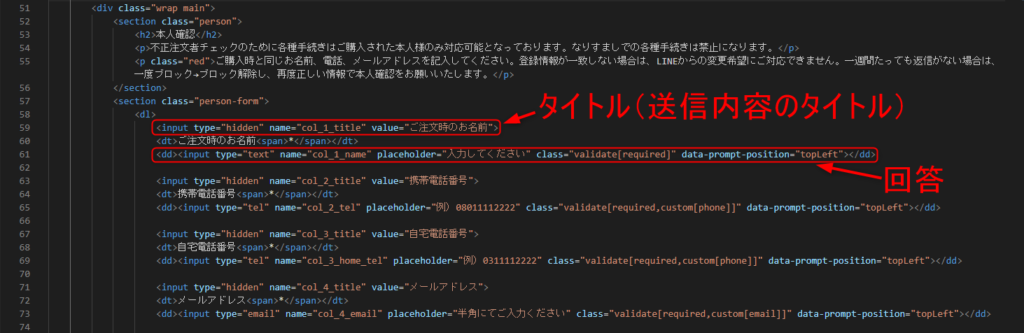
下記フォームサンプルページのソースコードと併せてご確認ください。 フォームサンプルページ> フォームデータダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac: option + command + U (1)必須コードにおいて、formタグのaction属性に「###formurl###」を指定した場合に限りこのルールが有効となります。 ※ECAI管理画面のLIFFのフォーム種類は「その他のフォーム」を選択してください。

(2)各質問のname属性におきまして、タイトル(送信内容のタイトル)と回答はセットで設定する必要があります。 (3)タイトルは必ずtype="hidden"で設定してください。

(4)「name」属性のcolの数字は質問の並び順に合わせてください。数字の順番に回答が取り込まれます。 新しい質問を追加したい場合は使用していない連番で記載してください。

(5)フォームをアップロード後、タイトルと回答が正しく設定されているかご確認ください。


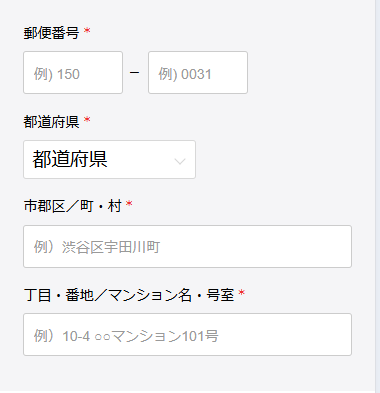
■目的 オリジナルフォームで住所入力の際に郵便番号から自動で住所を取得する方法の説明になります。 ■セット所要時間 20分 下記フォームサンプルページのソースコードと併せてご確認ください。 サンプルページ> フォームデータダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac: option + command + U ■セットの流れ
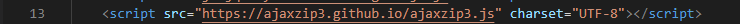
1. <head>内に下記を記載

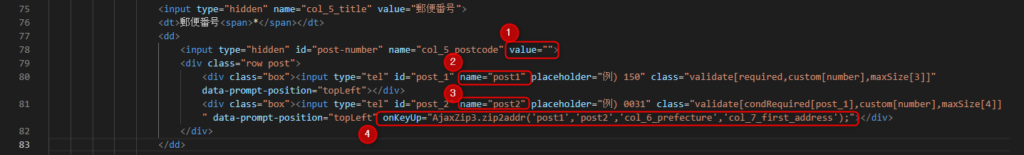
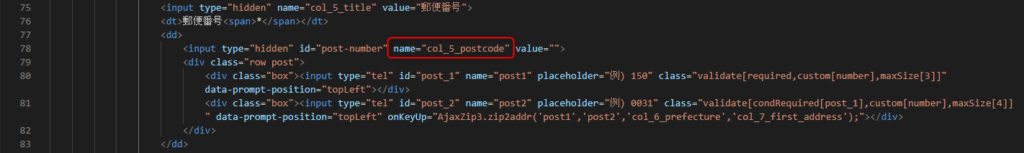
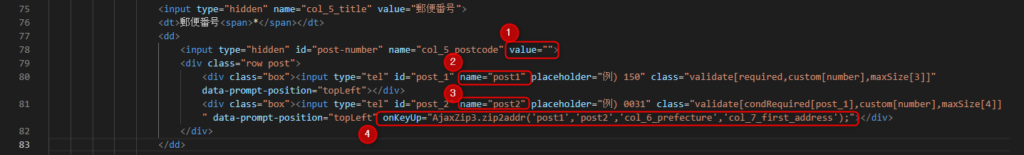
<script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script>2. 3ケタと4ケタの郵便番号の入力欄の作成 ①. ②と③で入力された郵便番号が送信用に格納されます。 ②. 郵便番号の前3ケタ ③. 郵便番号の後4ケタ ④. こちらで入力された都道府県(post1)、市区町村(post2)がこの後の入力欄に自導入力されます。

<input type="hidden" id="post-number" name="col_5_postcode" value="">
<div class="row post">
<div class="box"><input type="tel" id="post_1" name="post1" placeholder="例) 150" class="validate[required,custom[number],maxSize[3]]" data-prompt-position="topLeft"></div>
<div class="box"><input type="tel" id="post_2" name="post2" placeholder="例) 0031" class="validate[condRequired[post_1],custom[number],maxSize[4]]" data-prompt-position="topLeft" onKeyUp="AjaxZip3.zip2addr('post1','post2','col_6_prefecture','col_7_first_address');"></div>
</div>3.</boby>の閉じタグの直上に下記設置 こちらは3ケタと4ケタに分かれている郵便番号をまとめるコードになります。
<script>
//郵便番号
$(function () {
$('[id="post_1"],[id="post_2"]').on('change', function () {
var post1 = $('#post_1').val();
var post2 = $('#post_2').val();
if (post1 != '' && post2 != '') {
$("#post-number").val(post1 + post2);
return false;
}
});
});
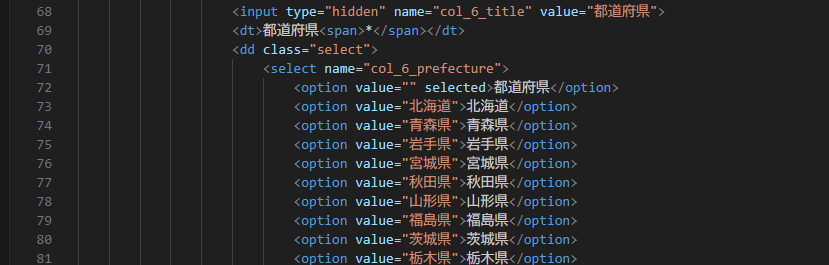
</script>4. 都道府県の入力欄の作成 2-④で指定した属性をこちらのname属性に指定します

<input type="hidden" name="col_6_title" value="都道府県">
<dt>都道府県<span>*</span></dt>
<dd class="select">
<select name="col_6_prefecture">
<option value="" selected>都道府県</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県</option>
<option value="秋田県">秋田県</option>
<option value="山形県">山形県</option>
<option value="福島県">福島県</option>
<option value="茨城県">茨城県</option>
<option value="栃木県">栃木県</option>
<option value="群馬県">群馬県</option>
<option value="埼玉県">埼玉県</option>
<option value="千葉県">千葉県</option>
<option value="東京都">東京都</option>
<option value="神奈川県">神奈川県</option>
<option value="新潟県">新潟県</option>
<option value="富山県">富山県</option>
<option value="石川県">石川県</option>
<option value="福井県">福井県</option>
<option value="山梨県">山梨県</option>
<option value="長野県">長野県</option>
<option value="岐阜県">岐阜県</option>
<option value="静岡県">静岡県</option>
<option value="愛知県">愛知県</option>
<option value="三重県">三重県</option>
<option value="滋賀県">滋賀県</option>
<option value="京都府">京都府</option>
<option value="大阪府">大阪府</option>
<option value="兵庫県">兵庫県</option>
<option value="奈良県">奈良県</option>
<option value="和歌山県">和歌山県</option>
<option value="鳥取県">鳥取県</option>
<option value="島根県">島根県</option>
<option value="岡山県">岡山県</option>
<option value="広島県">広島県</option>
<option value="山口県">山口県</option>
<option value="徳島県">徳島県</option>
<option value="香川県">香川県</option>
<option value="愛媛県">愛媛県</option>
<option value="高知県">高知県</option>
<option value="福岡県">福岡県</option>
<option value="佐賀県">佐賀県</option>
<option value="長崎県">長崎県</option>
<option value="熊本県">熊本県</option>
<option value="大分県">大分県</option>
<option value="宮崎県">宮崎県</option>
<option value="鹿児島県">鹿児島県</option>
<option value="沖縄県">沖縄県</option>
</select>
</dd>
5. 市区町村までの入力欄の作成 2-④で指定した属性をこちらのname属性に指定します。ここまでが自動で入力される部分になります。

<input type="hidden" name="col_7_title" value="市郡区/町・村">
<dt>市郡区/町・村<span>*</span></dt>
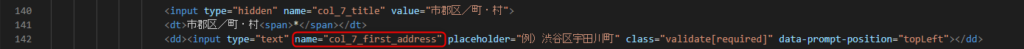
<dd><input type="text" name="col_7_first_address" placeholder="例)渋谷区宇田川町" class="validate[required]" data-prompt-position="topLeft"></dd>6. 丁目・番地/マンション名・号室の入力欄の作成 こちらはユーザーの手動での入力となります。

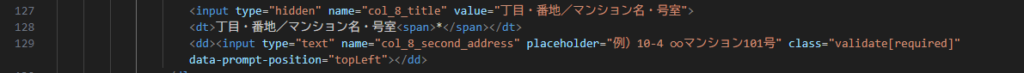
<input type="hidden" name="col_8_title" value="丁目・番地/マンション名・号室">
<dt>丁目・番地/マンション名・号室<span>*</span></dt>
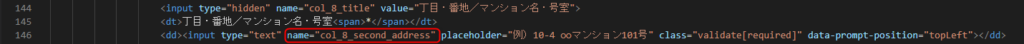
<dd><input type="text" name="col_8_second_address" placeholder="例)10-4 ○○マンション101号" class="validate[required]" data-prompt-position="topLeft"></dd>各入力欄のname属性の記載ルールにつきましては下記ガイドを参照してください。 本人確認フォーム内のcol(name属性)の記載ルール >本人確認フォーム内のcol(name属性)の記載ルール ver2.0

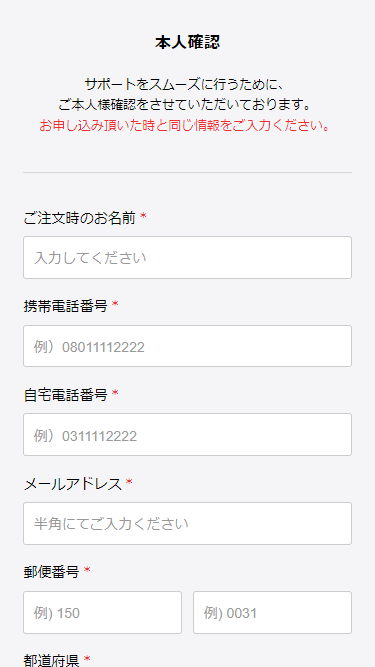
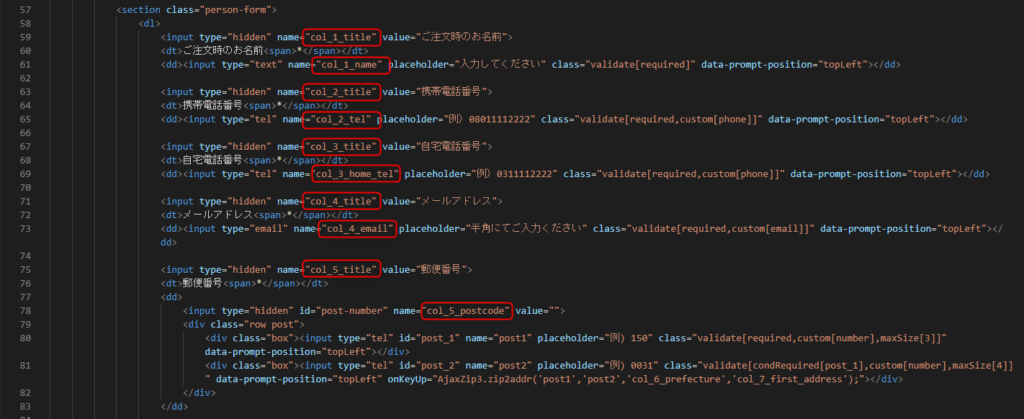
下記フォームサンプルページのソースコードと併せてご確認ください。 >本人確認フォームサンプルページ >フォームデータダウンロード ※ソースコード確認方法 windows:Ctrl + U mac: option + command + U 1 必須コードにおいて、formタグのaction属性に「###formurl###」を指定した場合に限りこのルールが有効となります。

2 各質問のname属性におきまして、タイトル(送信内容のタイトル)と回答はセットで設定する必要があります。 3 タイトルは必ずtype="hidden"で設定してください。

4「name」属性の数字(col_1)は質問の並び順に合わせてください。数字の順番に回答が取り込まれます。

5 申請者の氏名について 回答項目の「name」属性に後ろに「_name」を追加した形で指定してください。 例:col_1_name

6 申請者の電話番号について 回答項目の「name」属性に後ろに「_tel」を追加した形で指定してください。 例:col_2_tel

7 申請者の自宅電話番号について 回答項目の「name」属性に後ろに「_home_tel」を追加した形で指定してください。 例:col_3_home_tel

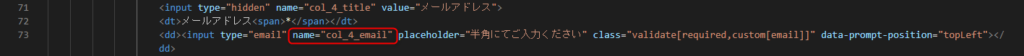
8 申請者のメールアドレスについて 回答項目の「name」属性に後ろに「_email」を追加した形で指定してください。 例:col_4_email

9 申請者の郵便番号について 回答項目の「name」属性に後ろに「_postcode」を追加した形で指定してください。 例:col_5_postcode

9-2 郵便番号からの住所自動入力について (1)読み込みファイル

(2)入力時の処理 ①. ②と③で入力された郵便番号が送信用に格納されます。 ②. 郵便番号の前3ケタ ③. 郵便番号の後4ケタ ④. 入力後、都道府県、市区町村まで自導入力します。

10 申請者の都道府県について 回答項目の「name」属性に後ろに「_prefecture」を追加した形で指定してください。 例:col_6_prefecture

11 申請者の住所1について 回答項目の「name」属性に後ろに「_first_address」を追加した形で指定してください。 例:col_7_first_address サンプル例では市区町村までが住所1の内容になります。

12 申請者の住所2について 回答項目の「name」属性に後ろに「_second_address」を追加した形で指定してください。 例:col_8_second_address サンプル例では丁目・番地/マンション名・号室までが住所2の内容になります。

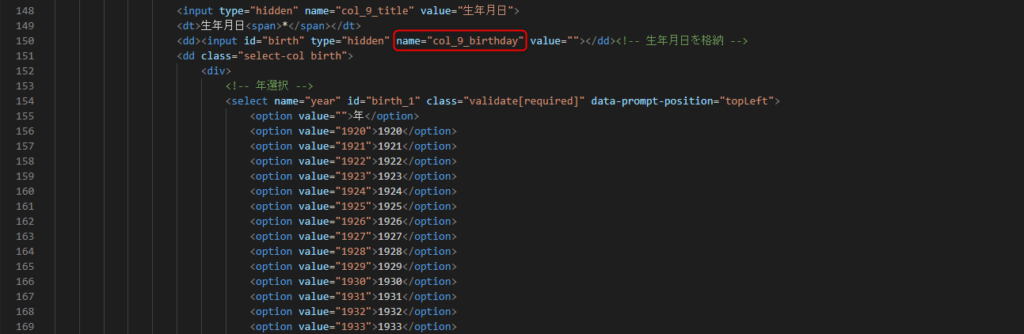
13 申請者の生年月日について 回答項目の「name」属性に後ろに「_birthday」を追加した形で指定してください。 例:col_9_birthday 生年月日の入力は「年」「月」「日」を別々に入力し、name="col_9_birthday"のvalueに格納しています。 詳細についてはこちら⇒【フォーム】生年月日の入力フォームの作り方

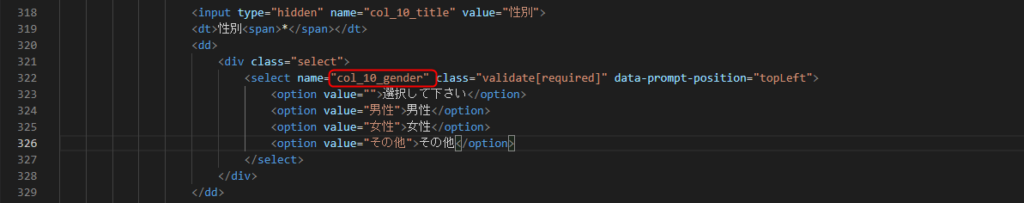
14 申請者の性別について 回答項目の「name」属性に後ろに「_gender」を追加した形で指定してください。 例:col_10_gender ※取得できる値:「男性」「女性」「その他」

15 上記以外の新しい質問を追加したい場合は使用していない連番で記載してください。
ただし任意で指定した項目につきましては、会員情報としては更新されません。
例:col_11
<input type="hidden" name="col_11_title" value="趣味">
<input type="text" name="col_11" placeholder="入力してください" class="validate[required]" data-prompt-position="topLeft">16 申請者の氏名(カナ)について(※2022/1/11追加) 回答項目の「name」属性に後ろに「_kana_name」を追加した形で指定してください。 例:col_2_kana_name
取得した情報は「会員リスト」でご確認ください。 ⇒本人確認フォームで取得した情報を会員リストで確認する

【注意点】 解約・休止・サイクル変更フォームと併用はできません。 理由としてはフォームの種別が異なるためです。 解約・休止・サイクル変更フォームを使用する場合は、フォームを2つに分けて運用をお願いします。 なお解約・休止・サイクル変更にかかわらない運用の場合は、併用可となります。 解約・休止・サイクル変更フォームについてはこちら>【フォーム】画像の追加方法

下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
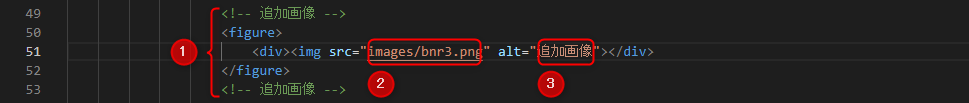
【編集ファイル】
index.html
①画像の挿入箇所に<figure></figure>で囲われている部分をコピー&ペーストしてください。
②画像のパスを設定
※画像のパス(画像名)は文字化け防止のため、半角英数字にしてください。
③画像名を記入(表示はされません、設定なしでも可、altは日本語可)

サンプルコード(コピー&ペースト用)
<figure>
<div><img src="images/bnr3.png" alt="追加画像"></div>
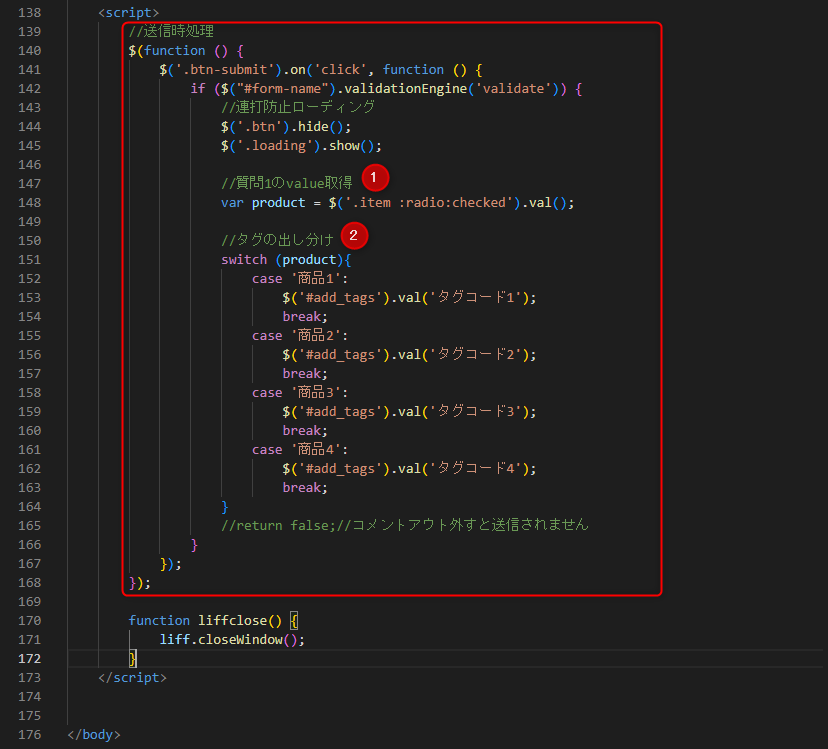
</figure>■目的 フォーム送信時に選択内容によってタグを出し分けて付与する方法の説明になります。 フォーム送信時に処理を行うため、最終的な回答に対してタグを付与することができます。 ■セット所要時間 20分 下記フォームサンプルページのソースコードをご参照ください。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ サンプルフォームでは質問1で選択された商品によってそれぞれにタグが付与されます。 (1)index.htmlファイルに送信時に関する処理を追加 すでに記載がある場合は、内容を修正して設定を進めてください。 ① 質問1の回答を取得 ② 回答に合わせて、タグを付与 ※タグコード部分に、作成したタグを設定してください。

$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
//質問1のvalue取得
var product = $('.item :radio:checked').val();
//タグの出し分け
switch (product){
case '商品1':
$('#add_tags').val('タグコード1');
break;
case '商品2':
$('#add_tags').val('タグコード2');
break;
case '商品3':
$('#add_tags').val('タグコード3');
break;
case '商品4':
$('#add_tags').val('タグコード4');
break;
}
//return false;//コメントアウト外すと送信されません
}
});
});(2)送信後、対象会員に選択ごとにタグが付与されていれば完成です。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【オリジナルフォーム】回答内容によって複数のタグを付与する方法
■目的 フォーム送信時の回答内容によって複数のタグを付与します。 複数のタグをすることで付与したタグを使用して属性、趣味嗜好をもとにターゲットに合ったメッセージ配信が可能になります。 ■回答内容によって複数のタグを付与するケース ※下記は一例となります
・選択した商品ごとにタグ付与を出し分ける(例:商品1を選択した際は商品1のタグを付与) ・選択した性別ごとにタグ付与を出し分ける(例:女性を選択した際は女性のタグを付与) ・選択した誕生月ごとにタグ付与を出し分ける(例:1月を選択した際は1月のタグを付与)
■セット所要時間 30分 ■セットの流れ オリジナルフォームのHTML、Javascript編集が必要になります。 オリジナルフォームの編集方法> 下記サンプルフォームのソースコードをご参照ください。 サンプルフォーム> サンプルフォームダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U こちらのサンプルフォームでは質問1のラジオボタン、質問4のプルダウンで選択した回答それぞれにタグが付与されます。 付与するタグの作成方法はこちら> フォームを送信するときの処理にタグを付与する設定を行います。 下記コードを参照いただき、送信時の設定を追加してください。 すでに送信時の処理が書かれている場合は、そちらに追記をお願いします。

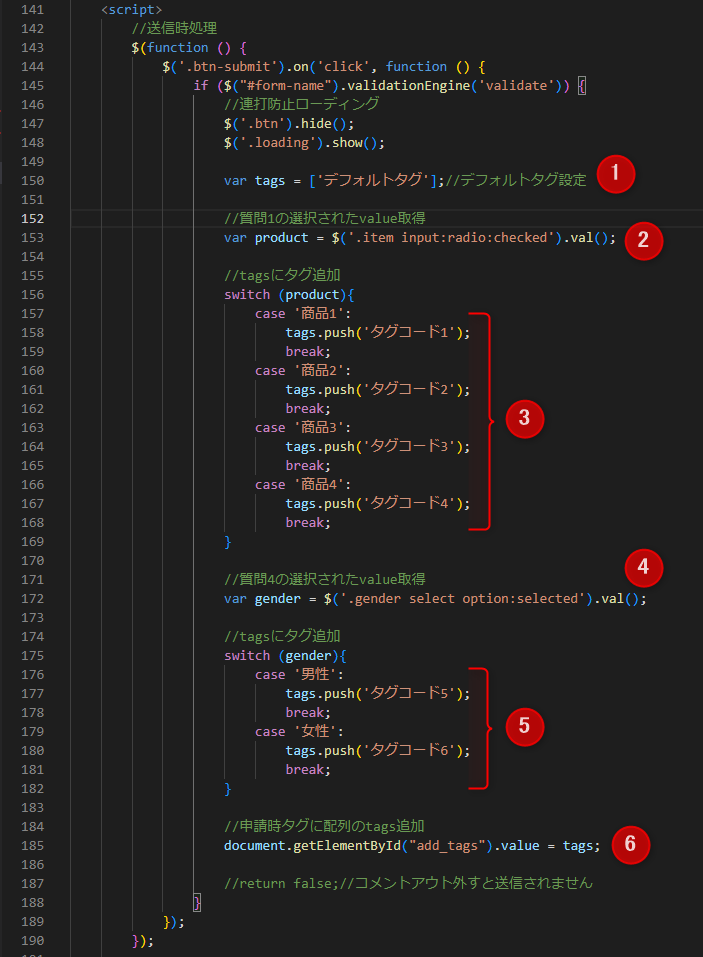
①送信タグを格納する変数設定、デフォルトで指定のタグを付与したい場合はこちらに追加 ②質問1で選択されたvalue取得 ③質問1の回答に合わせて、作成したタグコードを設定します ④質問4で選択されたvalue取得 ⑤質問4の回答に合わせて、作成したタグコードを設定します ⑥すべてのタグを送信 〈コピペ用コード〉
<script>
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = ['デフォルトタグ'];//デフォルトタグ設定
//質問1の選択されたvalue取得
var product = $('.item input:radio:checked').val();
//tagsにタグ追加
switch (product){
case '商品1':
tags.push('タグコード1');
break;
case '商品2':
tags.push('タグコード2');
break;
case '商品3':
tags.push('タグコード3');
break;
case '商品4':
tags.push('タグコード4');
break;
}
//質問4の選択されたvalue取得
var gender = $('.gender select option:selected').val();
//tagsにタグ追加
switch (gender){
case '男性':
tags.push('タグコード5');
break;
case '女性':
tags.push('タグコード6');
break;
}
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
//return false;//コメントアウト外すと送信されません
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォームで誕生日ごとにタグを付与する方法

■目的 ユーザーの誕生日ごとにメッセージを送りたいなど何かしらのアクションを行いたい場合に有効です。 個別にタグを付与することで、一斉配信などで誕生日の前にメッセージを送ることができます。 ■セット所要時間 2時間 ■セットの流れ 365日分のタグをご用意ください。 作成したタグをフォーム内の指定の場所にセットをします。 下記フォームサンプルページを元に説明します。 ブラウザ上でフォームサンプルページのソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U オリジナルフォームの編集方法につきましてはこちら>
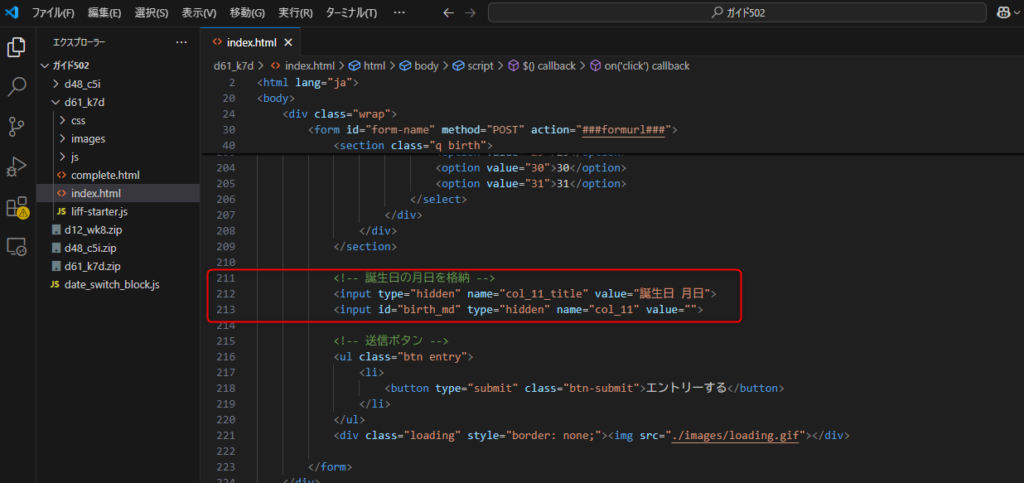
【編集ファイル】 index.html こちらのサンプルページを例に生年月日部分をフォームとして埋め込みます。 フォーム画面から日付の入力がされますと、下記部分に月と日が格納されます。 例)2月20日→2/20

↓
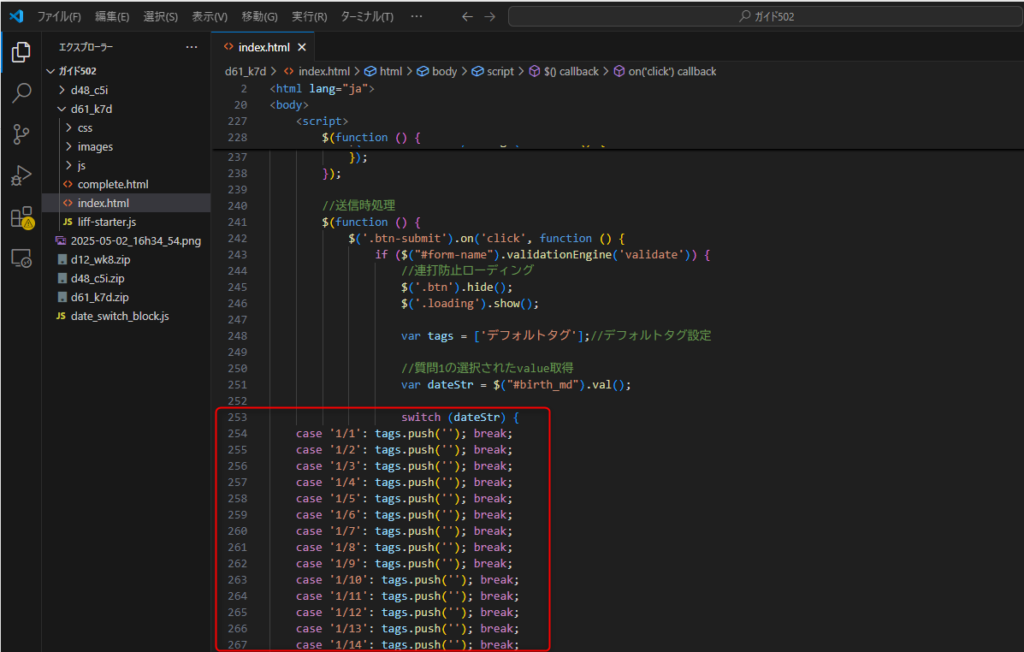
送信時の処理の中にswich分があるのですが、その中に日付ごとにタグをセットします。
例)case '1/1': tags.push('aaaaaaaa'); break;

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【フォーム】生年月日の入力フォームの作り方

下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード(12)> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
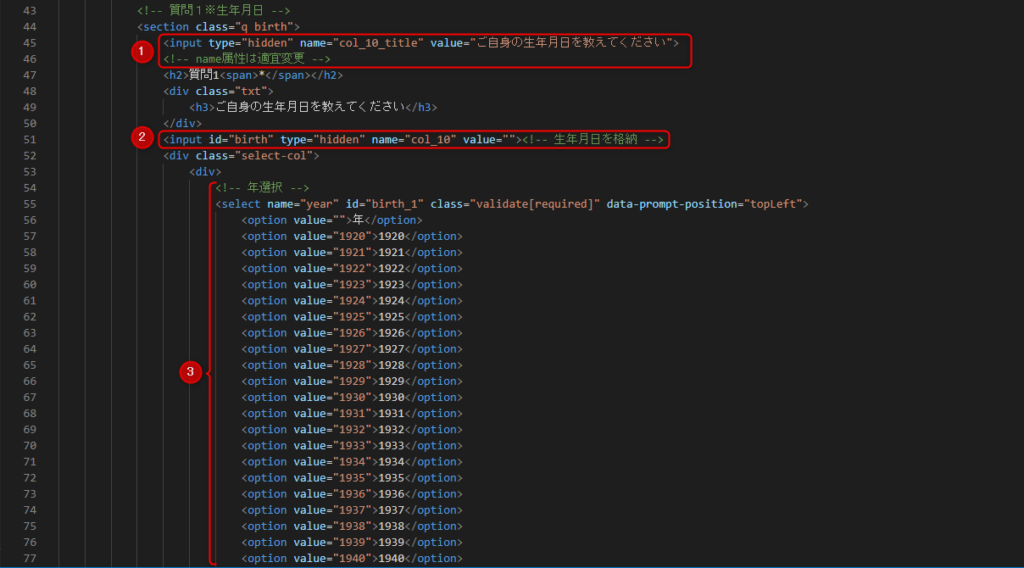
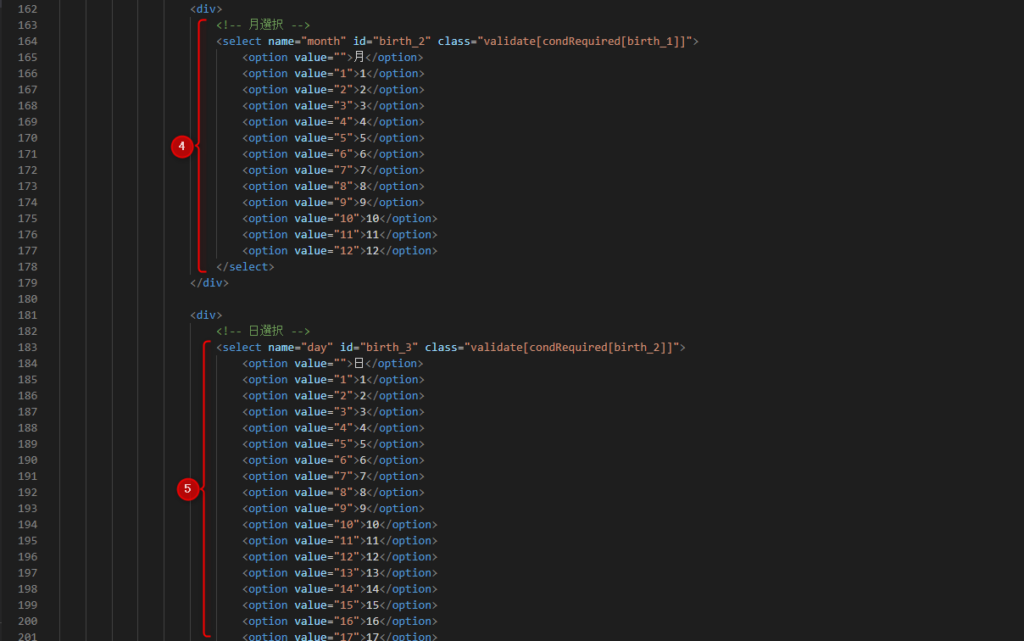
【編集ファイル】 index.html ①タイトルを設定(※name属性は組み込む内容に合わせて適宜変更) ②生年月日をつなげた文字列を格納 ③年選択

④月選択 ⑤日選択

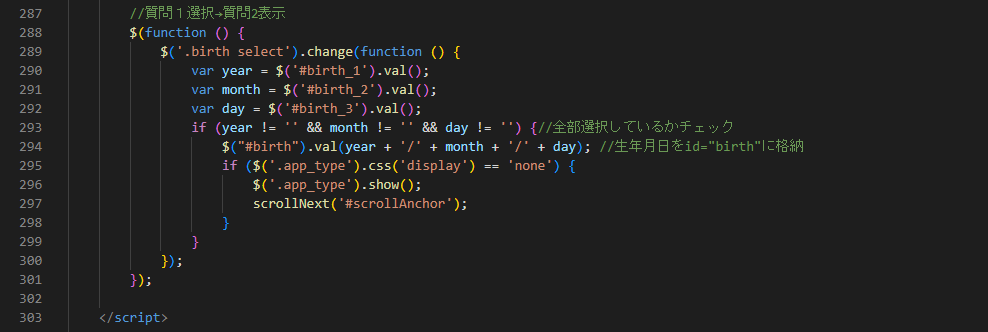
⑥JS処理部分 ・年、月、日が全部選択されると質問2が表示される ・生年月日それぞれのセレクトボックスの値を連結させて格納

(1)サイドメニュー「会員」 > 「会員リスト」 > 対象会員「詳細」

↓ (2)LIFFコンテンツ内から、対象の送信内容の「詳細」

↓ (3)取得した内容を確認できます

フォームの申請内容がECAIに届かない。という事象の際は下記をご確認ください。
①実機(スマートフォン)で行う ②LINEアプリ内で申請する ③LINEアプリ内で申請する際は対象フォームの「LIFF呼び出しURL」を使用する (※表示確認URLとは異なります)

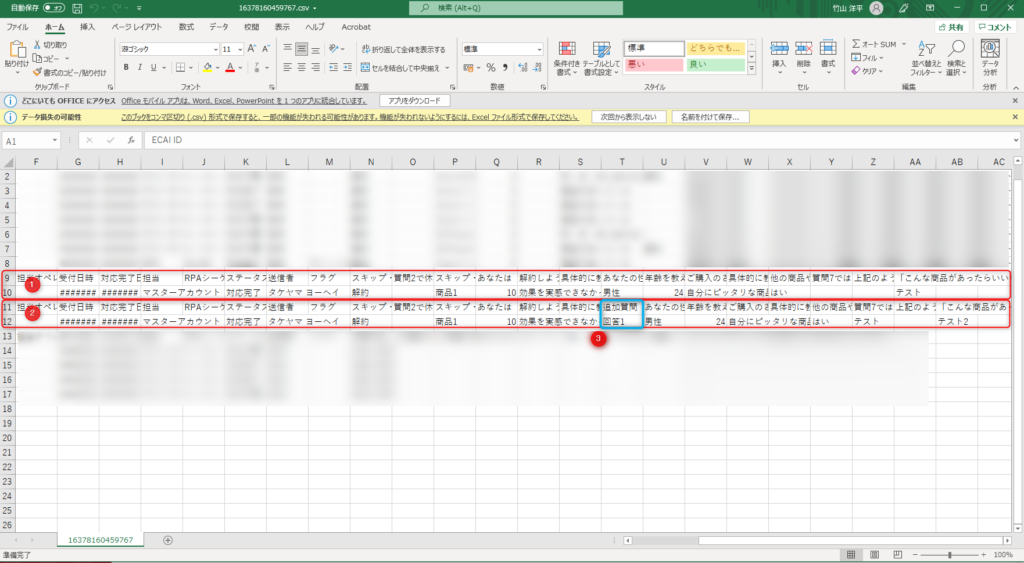
解約・休止・サイクル変更(周期変更)申請については、各申請によって質問項目が異なる事から下記の各グループごとにCSVデータに出力されます。 (1)解約申請 (2)休止申請 (3)サイクル変更(周期変更)申請 運用途中においてフォームの変更がされた場合、 質問の内容が変更される為、新しいバージョンとして下記別グループでCSVデータが出力されます。 (4)運用途中でフォームが変更された解約申請 (5)運用途中でフォームが変更された休止申請 (6)運用途中でフォームが変更されたサイクル変更(周期変更)申請 ※(4)(5)(6)はフォームに変更が無い場合は出力されません。 (CSVデータ例) ①完了した解約申請 ②運用途中でフォームが変更された解約申請 ③のように質問が追加(T列)された場合はそれ以降の質問が1つずつずれるようになります。


(1)Vscodeのインストール お使いの環境に合わせて下記よりダウンロードし、PCにインストールする。 初期設定はデフォルトで進める。 >ダウンロード ※Windowsの場合は通常、User Installer 64bit
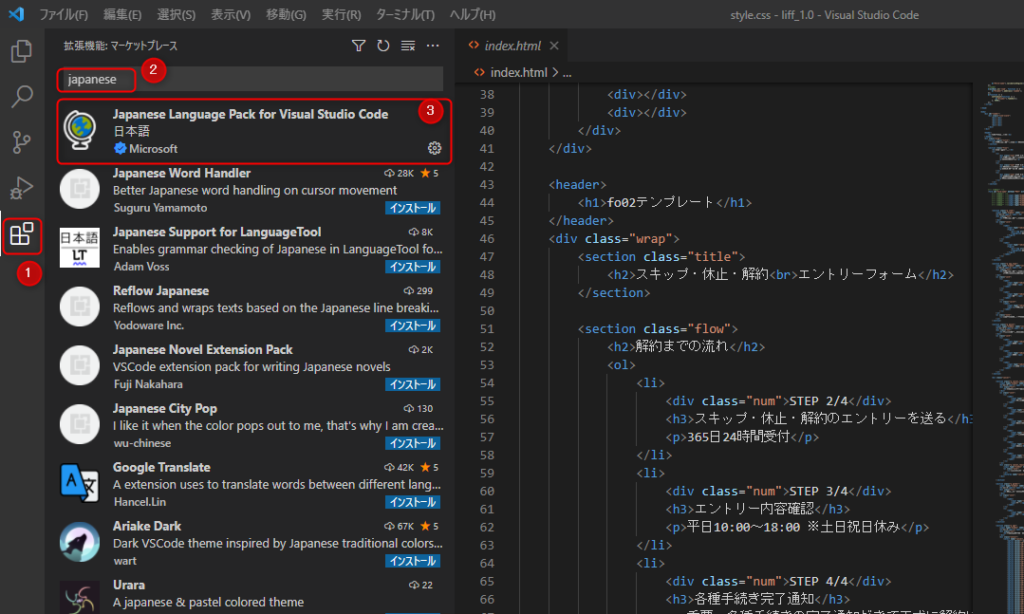
(2)メニューを日本語にする ①拡張機能を選択 ②検索に「japanese」と入れる ③こちらをインストール ④インストール後、一旦Vscodeを閉じて、再起動する

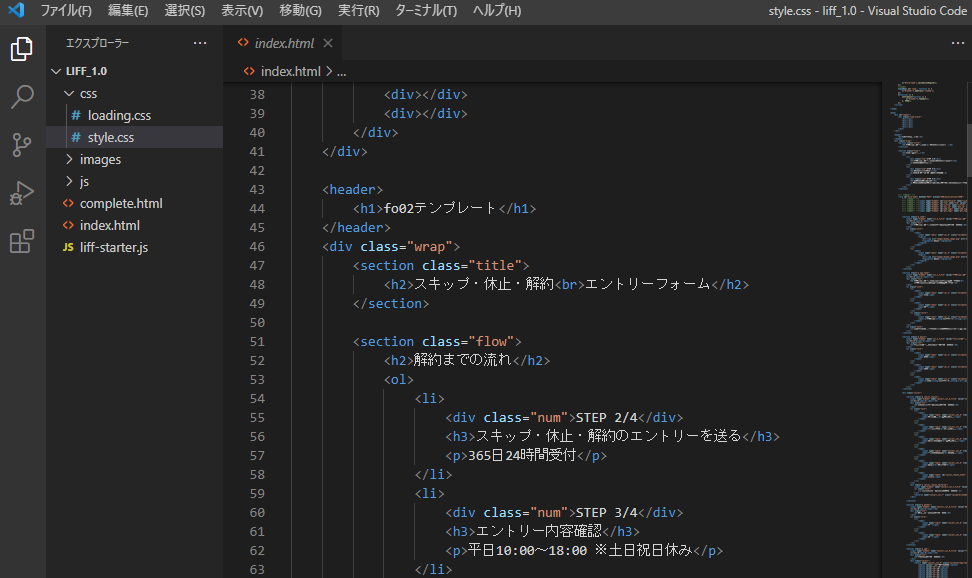
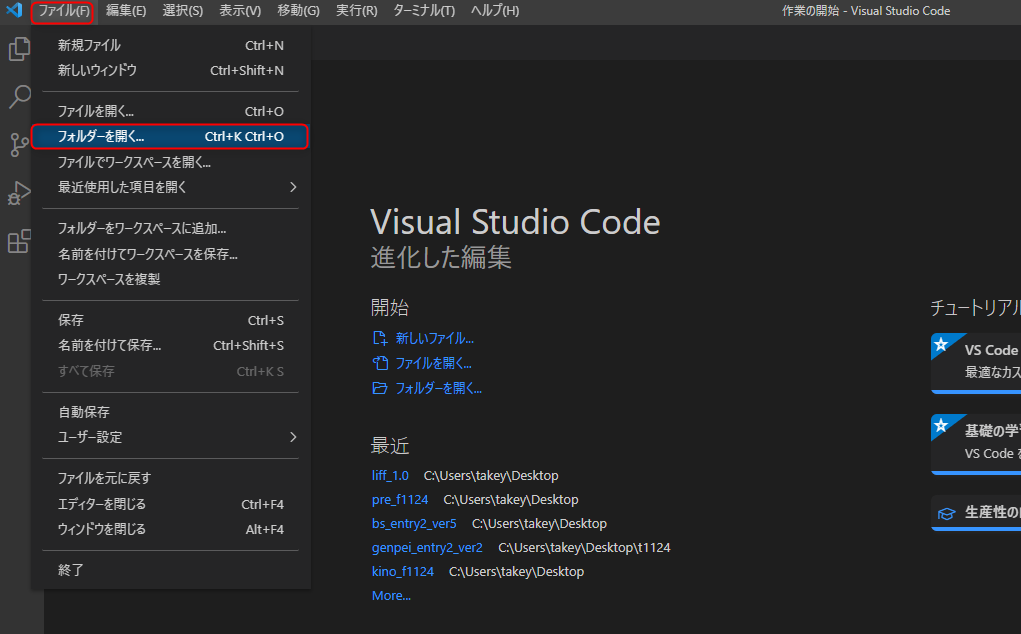
(3)ファイルの開き方 ファイル > フォルダを開く > 対象のLIFFファイルを選択

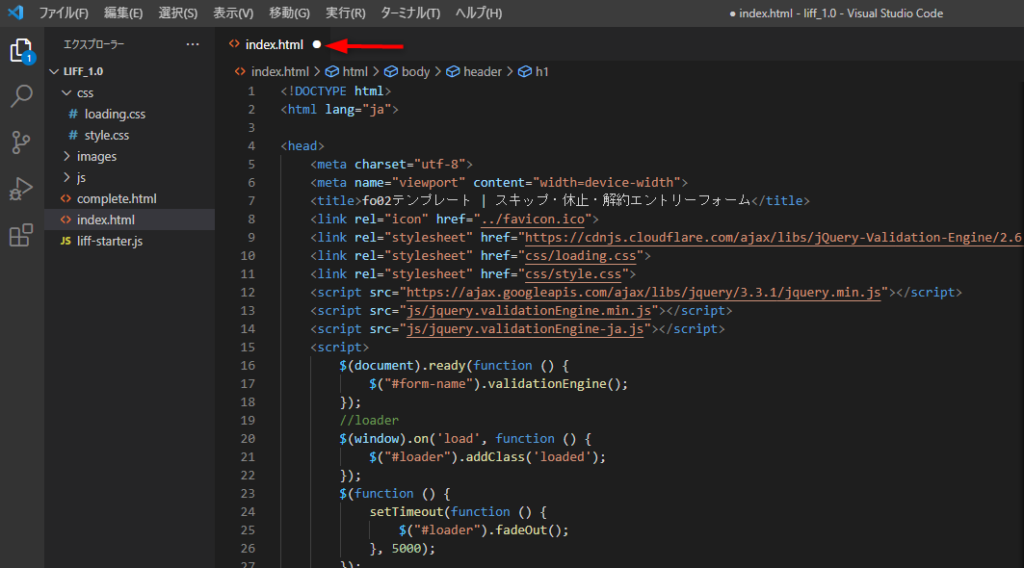
(4)ファイルの保存方法 編集後に、未保存の場合はタブ部分に●がついてます。 その場合は「Ctrl + s」で保存する。 ※Macの場合は「Command + S」 ●がなくなれば保存されています。

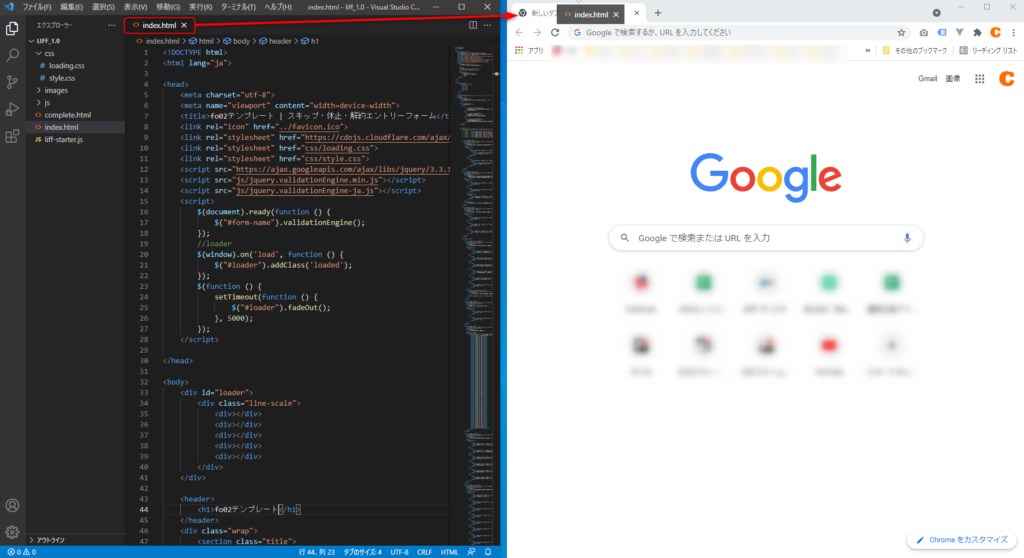
(5)フォームのプレビューの見方 Vscode内の対象ファイルのタブをブラウザの新規タブへドラック&ドロップする

その他操作方法につきましては、「Vscode 使い方」でグーグル検索をしていただくと情報が出てくると思いますのでご参照ください。オリジナルフォームを送信後にトーク画面に戻る方法
■目的 オリジナルフォーム送信後に完了ページを表示させずトーク画面に戻る方法です。 ■セット所有時間 5分 下記フォームサンプルページを元に説明します。 サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■セットの流れ サンプルページを例に説明をしていきます。 編集ファイル:complete.html フォーム送信後に表示される完了ページ(complete.html)に、自動でLIFFを閉じる動作を入れます。 実際の閉じる動作はLINEのLIFF内でしか動作しないのでご注意ください。 (1)body閉じの上に下記2つのコードを追加
<!-- 削除禁止 -->
<script>
liffclose();
</script>
<!-- 削除禁止 -->※下記2つ目のコードは、フォーム内に既に記載がある場合は記載しなくてOKです
<!-- 削除禁止 -->
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({ liffId: "###liffid###" }).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
//alert(profile.userId);
}).catch(function (error) {
//window.alert('Error getting profile: ' + error);
});
})
.catch((err) => {
});
};
</script>
<script>
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->(2)完了ページのコンテンツ部分は、コメントアウトか削除して非表示にする
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォームを閉じてトーク画面に戻る方法

■目的 オリジナルフォームの入力途中でフォームを閉じる ■セット所有時間 10分 下記フォームサンプルページを元に説明します。 サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■セットの流れ サンプルページ:complete.html サンプルページを例に説明をしていきます。 実際の閉じる動作はLINEのLIFF内でしか動作しないのでご注意ください。 (1)body閉じの上に下記コードを追加 ※既に記載がある場合は記載しなくてOKです。
<!-- 削除禁止 -->
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({ liffId: "###liffid###" }).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
//alert(profile.userId);
}).catch(function (error) {
//window.alert('Error getting profile: ' + error);
});
})
.catch((err) => {
});
};
</script>
<script>
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->(2)閉じるアクションを起こしたいボタンなどに下記を追加
onclick="liffclose();"
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【フォーム】商品選択ごとにバナーを出し分ける

■目的 商品選択ごとにバナーを出し分ける設定 ■セット所有時間 30分 下記フォームサンプルページを元に説明します。 サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■セットの流れ 編集ファイル:display.js サンプルページを例に説明をしていきます。 仕様は商品1を選択時はバナーを表示させ、商品2を選択時はバナーを表示させません。 質問3を選択時にどちらの商品が選ばれているかの分岐処理をいれて、バナーの表示を調整します。 66~116行目
if($('.item :radio:eq(0)').prop('checked')){
//商品1選択の処理
}
else {
//商品2選択の処理
}注意点としては、質問3でバナーを表示後に、質問1の商品選択に戻ったときにバナー以降を非表示にする処理を忘れずに入れてください。 これをしないとバナーの表示が残ってします場合があります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【フォーム】出し分け設定の詳細

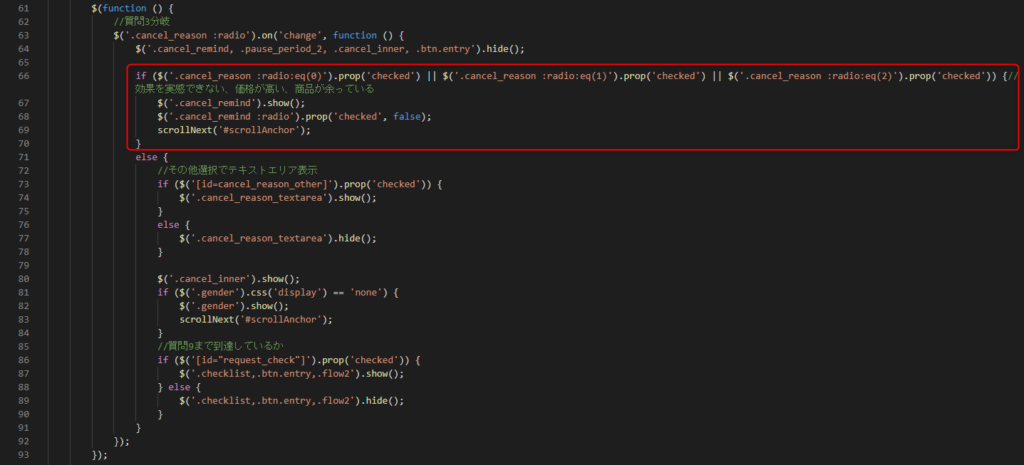
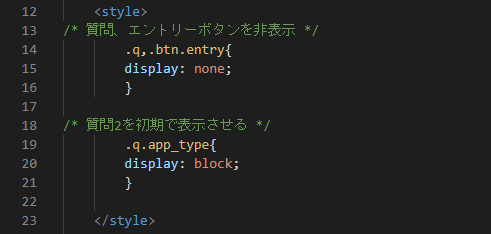
回答内容によって、次の表示内容を出し分けます。 下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■編集ファイル:index.html (1)全体の質問を非表示にして、初期表示させる部分を設定 ※今回は説明用にCSSを<head></head>内に書き込んでいますが、style.cssに書き込んでもOKです。

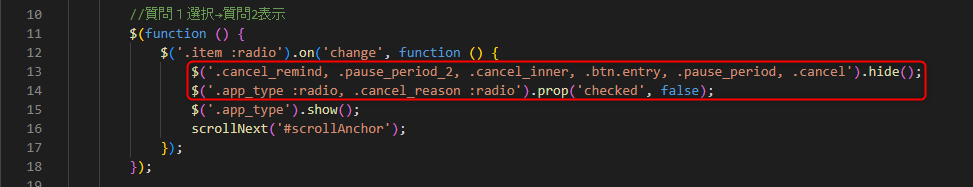
(2)Javascriptで出し分け処理を設定します。

①質問2のラジオボタンが変更されたら処理がスタートします。 ②のif文は休止が選択された時の処理を記入(225行目まで) ③質問2-1の休止期間選択を表示 ④質問3、エントリーボタンは非表示にする ⑤のif文はスキップが選択された時の処理を記入(231行目まで) ⑥質問2-1の休止期間、質問3は非表示にする ⑦エントリーボタンを表示 ⑧質問2-1の休止期間の選択を解除 ⑨のif文は解約が選択された時の処理を記入(236行目まで) ⑩質問3以降を表示 ⑪質問2-1の休止期間、エントリーボタンは非表示にする ⑫質問3を表示 ⑬次の質問にスクロールする処理、id="scrollAnchor"までスクロールする
