
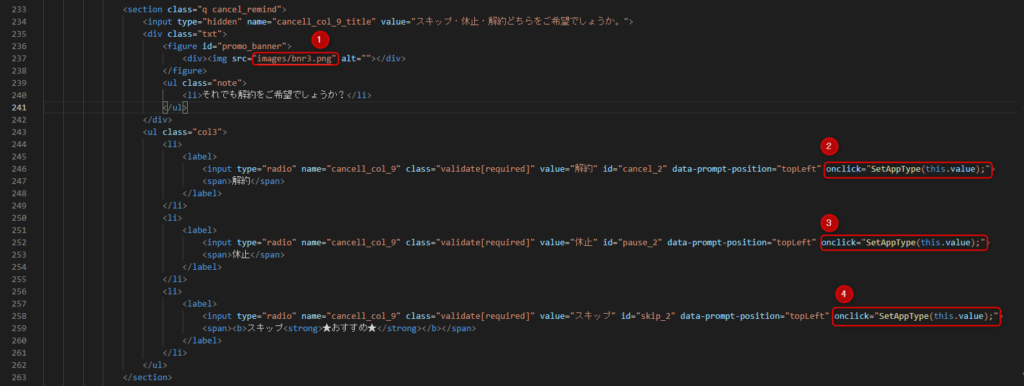
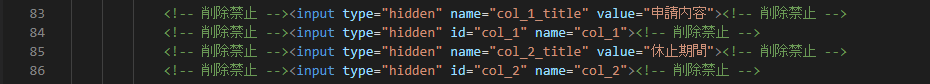
質問の途中で、上記のような継続を促すバナーを表示させる方法についてのガイドです。 継続を促すタイミングにつきましては任意となりますが、サンプル例では解約理由の選択時にバナーが表示される仕様になります。 下記のサンプルページをご確認ください。 (※バナー表示条件:質問3 効果を実感できなかった or 価格が高い or 商品が余っている 選択) 下記フォームサンプルページを元に説明します。 ブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード(11) ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 1.バナー作成 ↓ 2.バナーの挿入部分に質問とバナーを設置【ファイル:index.html】 ①画像追加 ②③④申請種別に関する質問はname属性col_1に格納 ⇒ 参照)申請種別の質問をフォーム内に2回以上使用する場合

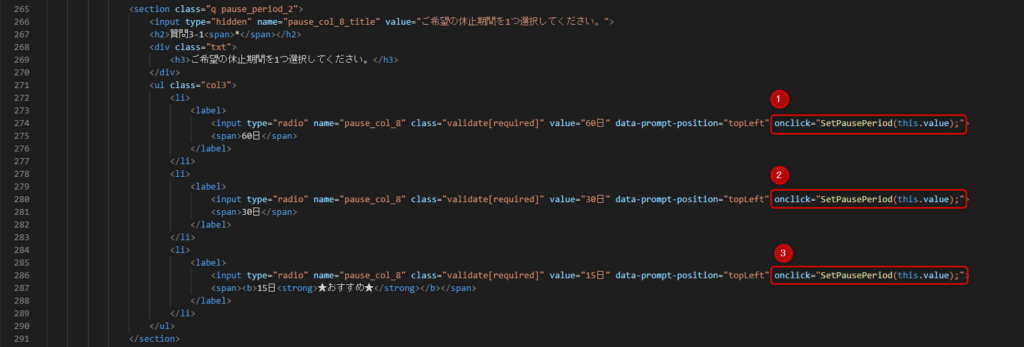
↓ 3.休止期間の設定 ①②③休止期間に関する質問はname属性col_2に格納【ファイル:index.html】 ⇒ 参照)申請種別の質問をフォーム内に2回以上使用する場合

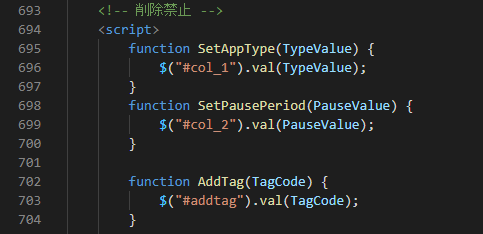
↓ 4.申請種別(col_1),休止期間(col_2)の送信設定【ファイル:index.html】

↓ 5. 2,3の呼び出し設定【ファイル:index.html】

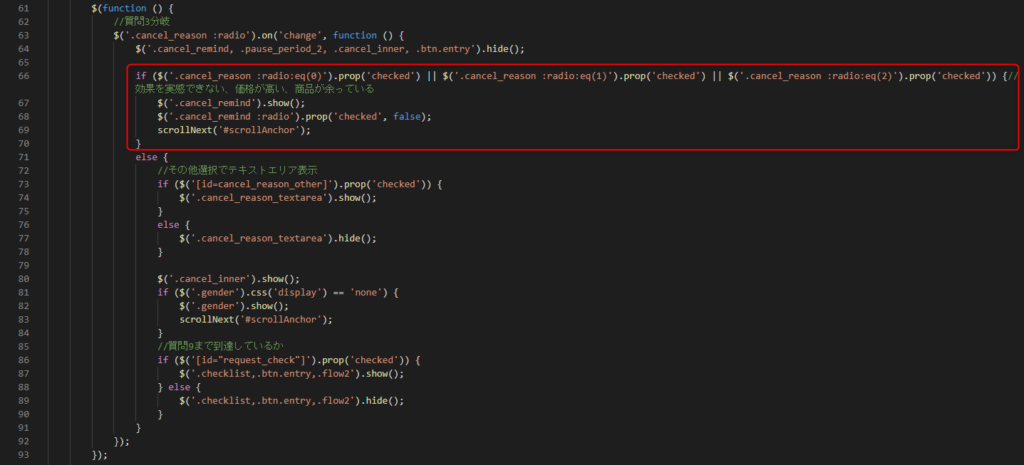
↓ 6.質問3の解約理由によって出し分け【ファイル:display.js】 解約理由が「効果を実感できなかった」「価格が高い」「商品が余っている」の時にバナーを表示 ※バナーを複数設定する場合はこちらで条件分岐を追加

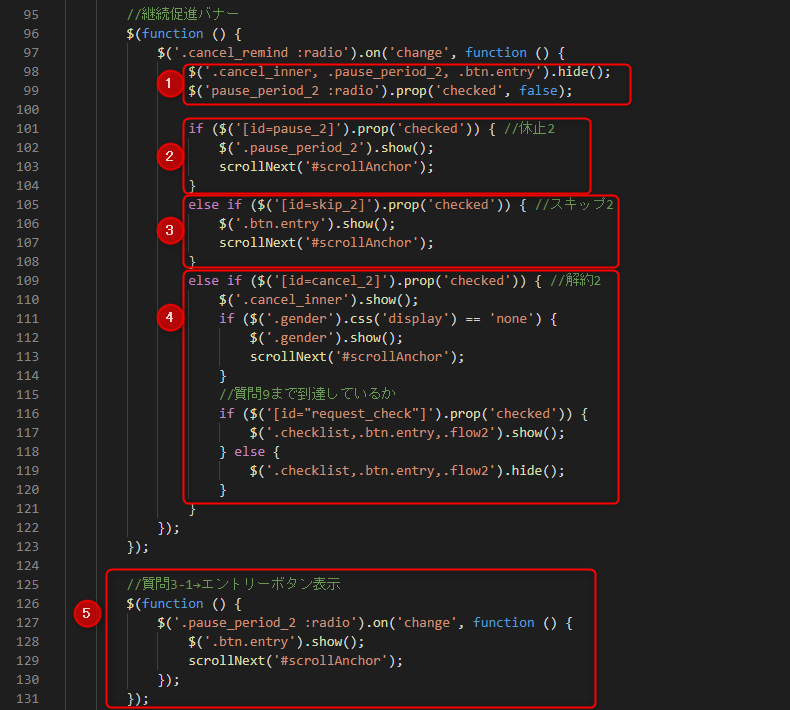
↓ 7.継続促進バナーの質問3-1の解約理由によって出し分け【ファイル:display.js】 ①以降の質問を非表示 ②休止選択時処理 ③スキップ選択時処理 ④解約選択時処理 ⑤ ②で休止選択時に休止期間選択時処理

↓ 8.name属性が変更になった場合は、重複しないように調整する(連続番号にする) ⇒解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール



