
送信完了ページにてタグ付与する方法になります。
オリジナルフォームのcomplete.htmlの編集が必要となりますので、対象ファイルをダウンロードします。
HTMLファイルのダウンロード方法につきましては下記をご参照ください。
> 既存のオリジナルフォーム(LIFF)のダウンロード方法
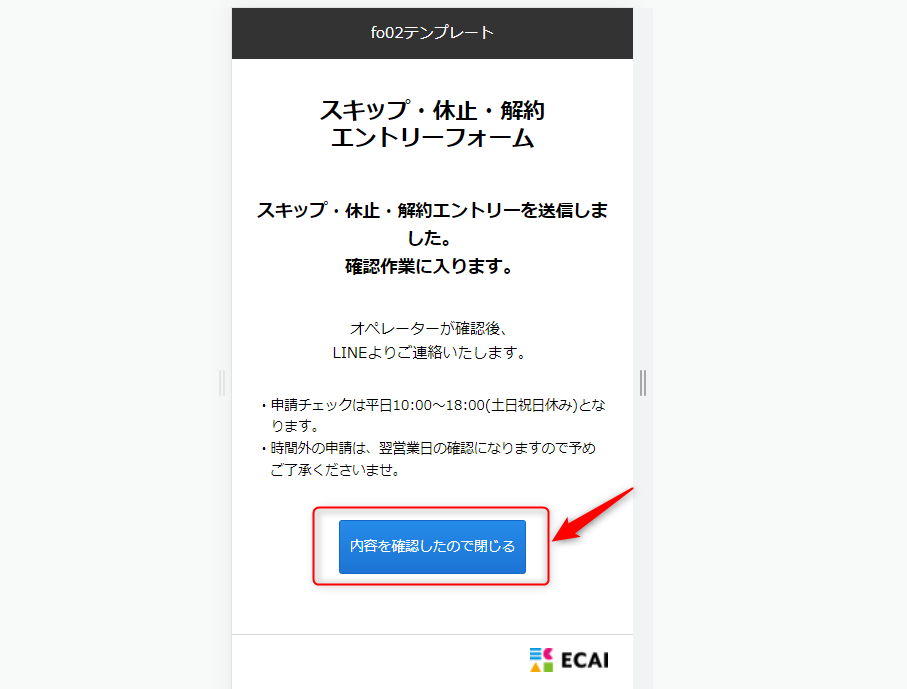
下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。
> フォームサンプルページ
DL:フォームサンプルページ
※ソースコード確認方法
windows:Ctrl + U
mac :option + command + U
ダウンロードが終わりましたらファイルを解凍し、complete.htmlをご使用のテキストエディターで開きます。
サンプルコードをもとに、必要な記述を4か所追加してください。
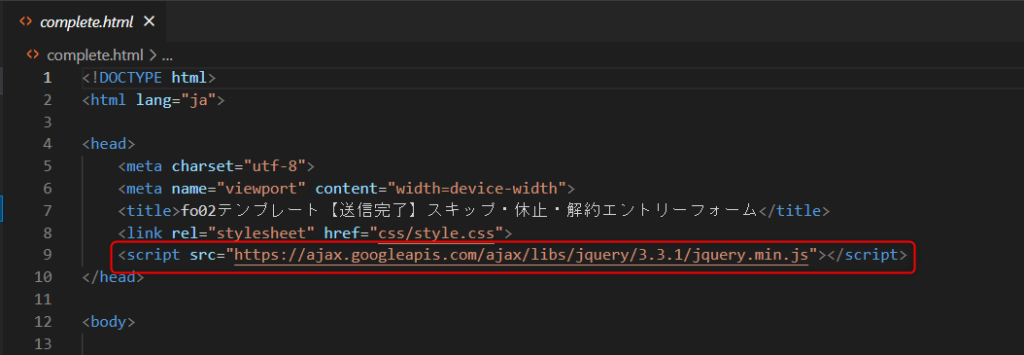
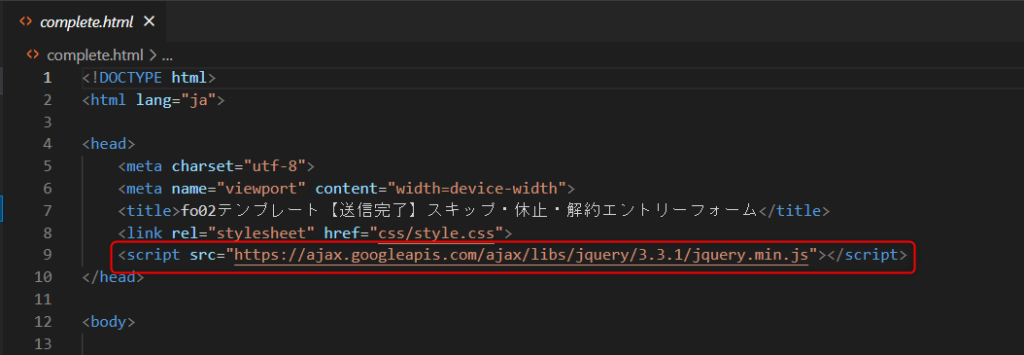
(1)head部分に下記を追加

サンプルコード(コピー&ペースト用)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
↓
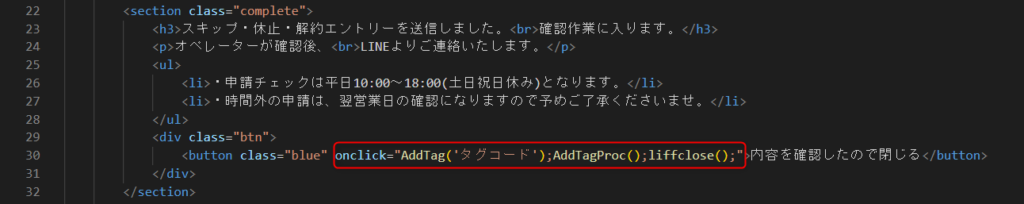
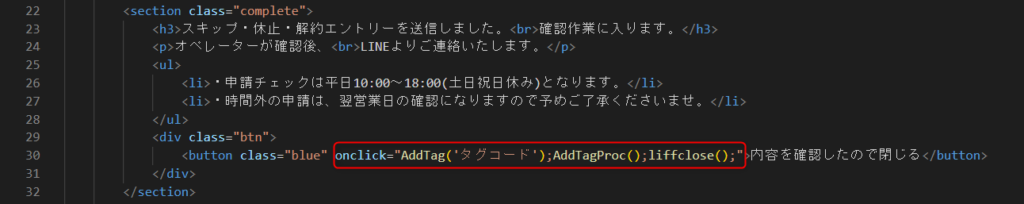
(2)閉じるボタン部分にクリックイベント追加

サンプルコード(コピー&ペースト用)
onclick="AddTag('タグコード');AddTagProc();liffclose();"
↓
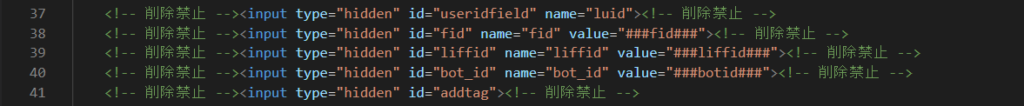
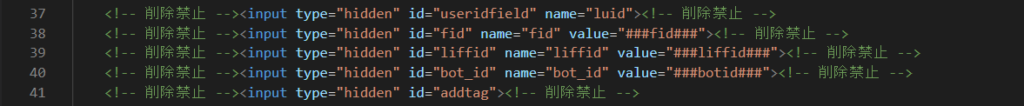
(3)LIFFの情報取得のための記述をコピー&ペースト

サンプルコード(コピー&ペースト用)
<!-- 削除禁止 --><input type="hidden" id="useridfield" name="luid"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="fid" name="fid" value="###fid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="liffid" name="liffid" value="###liffid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="bot_id" name="bot_id" value="###botid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
↓
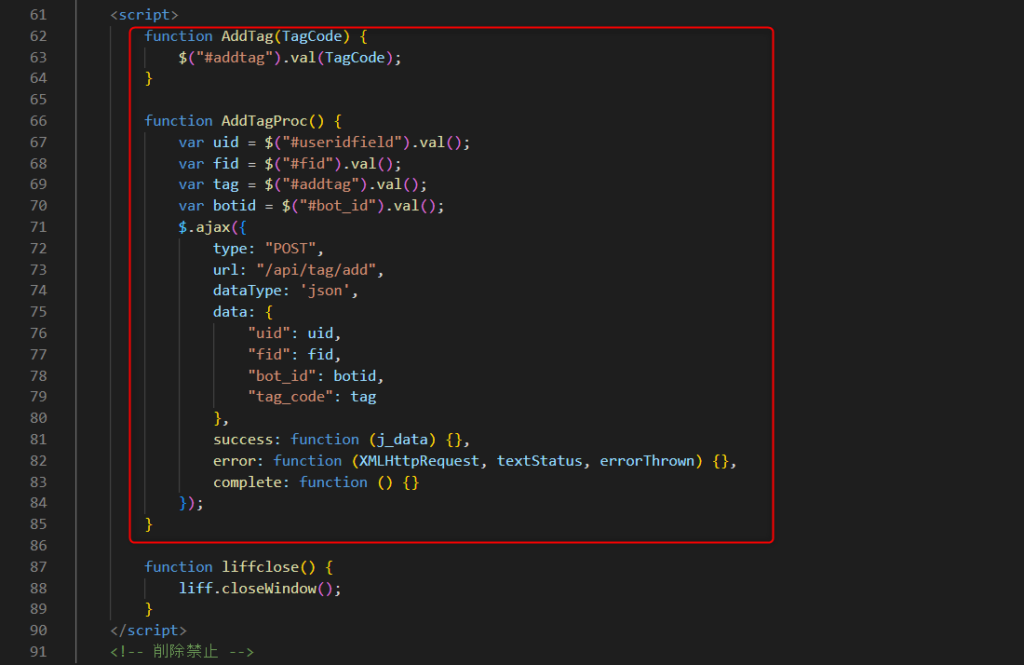
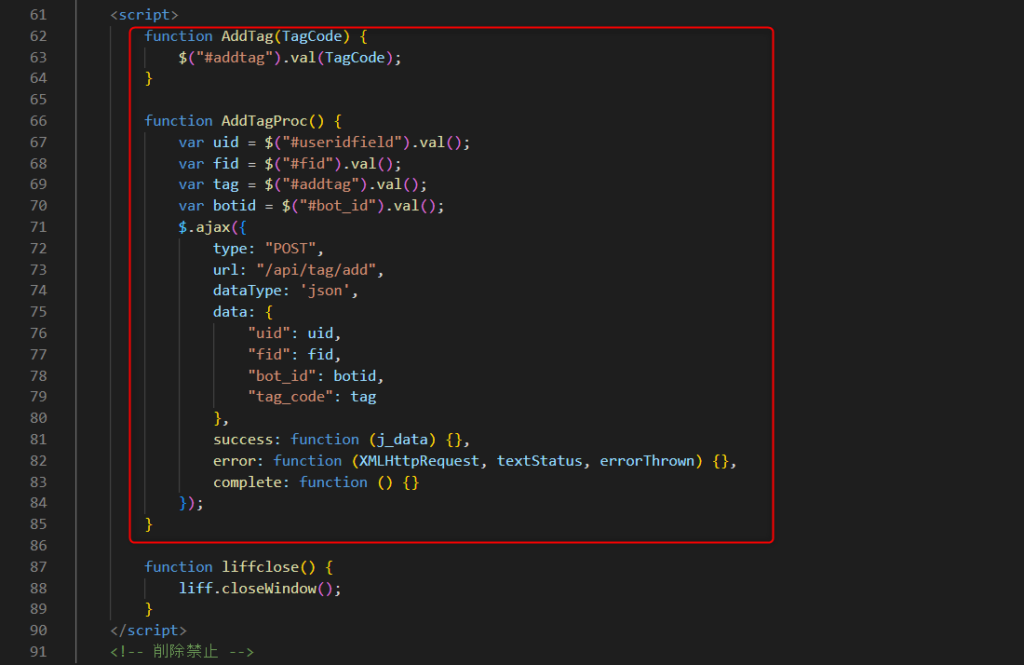
(4)タグの送信用の記述をコピー&ペースト

サンプルコード(コピー&ペースト用)
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。
付与したタグの動作確認方法は下記をご参照ください。
> 付与したタグの動作確認方法