【フォーム】2回目の申請をクッキー(アクセス履歴)を使って制限する
オリジナルフォーム(LIFF)による申請後に、2回目のアクセスに対して申請をできないようにします。
ブラウザに申請済みのクッキーを保持し判別するようにします。
サンプルページをダウンロードし、設定を進めて下さい。
下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。
> フォームサンプルページ
> 送信完了サンプルページ
DL:フォームサンプルページ
※ソースコード確認方法
windows:Ctrl + U
mac :option + command + U
(1)サンプルファイル内にあるjs.cookie.min.jsをjsファイルに格納

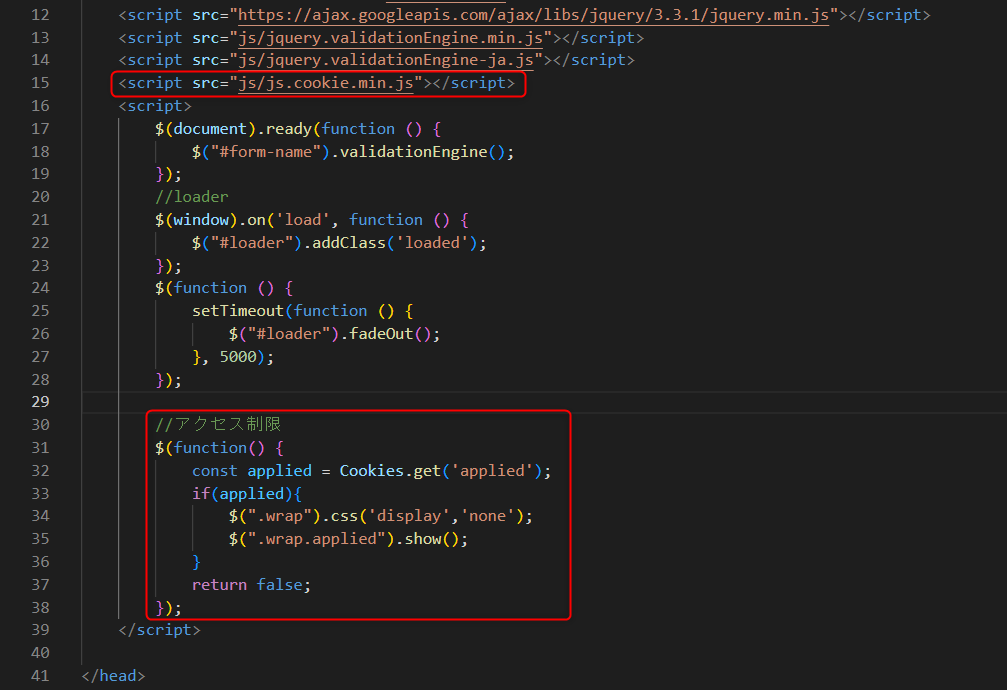
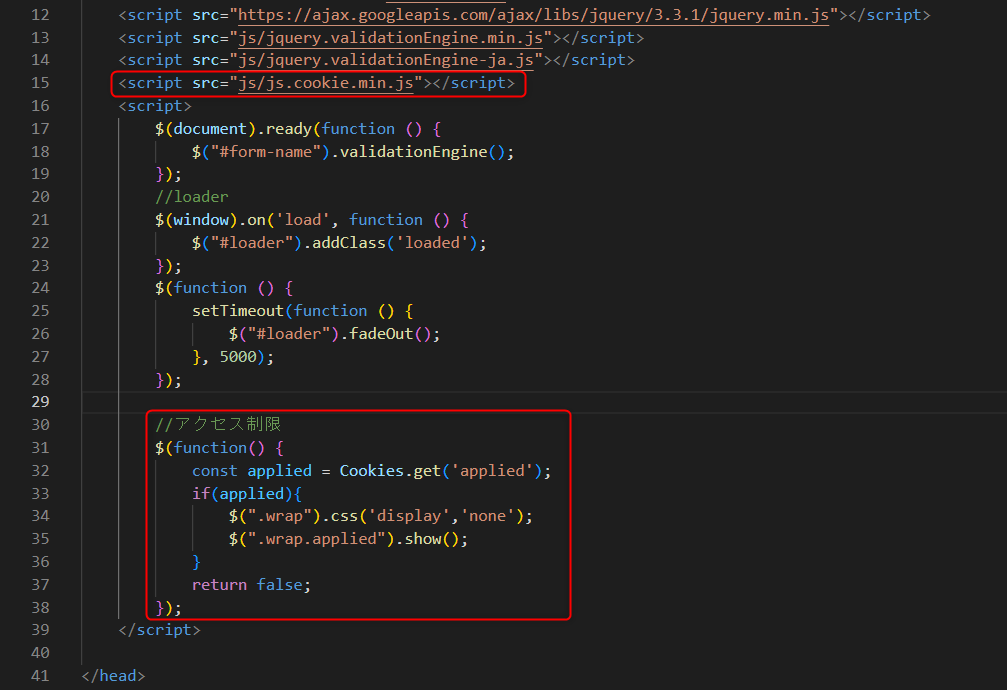
(2)index.htmlのhead部分に下記を追加

サンプルコード(コピー&ペースト用)
<script src="js/js.cookie.min.js"></script>
<script>
//アクセス制限
$(function() {
const applied = Cookies.get('applied');
if(applied){
$(".wrap").css('display','none');
$(".wrap.applied").show();
}
return false;
});
</script>
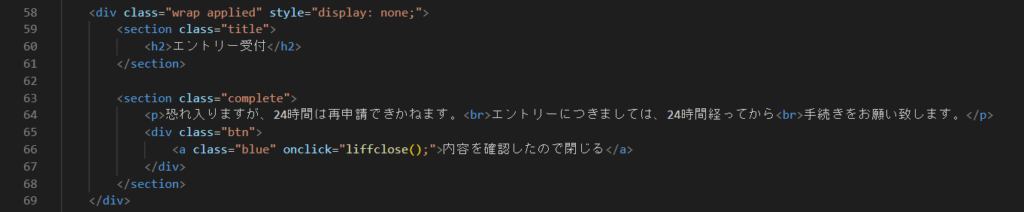
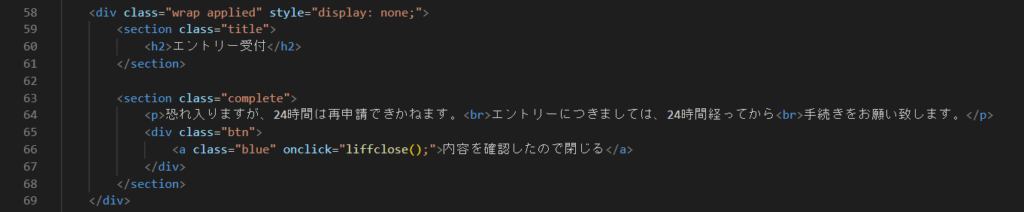
(3)index.htmlのbody内に制限時の表示を追加
テキストの内容などは適宜変更下さい。
クッキーがある場合にこちらが表示されます。

サンプルコード(コピー&ペースト用)
<div class="wrap applied" style="display: none;">
<section class="title">
<h2>エントリー受付</h2>
</section>
<section class="complete">
<p>恐れ入りますが、24時間は再申請できかねます。<br>エントリーにつきましては、24時間経ってから<br>手続きをお願い致します。</p>
<div class="btn">
<a class="blue" onclick="liffclose();">内容を確認したので閉じる</a>
</div>
</section>
</div>
(4)complete.htmlのhead部分に下記を追加

サンプルコード(コピー&ペースト用)
<script src="js/js.cookie.min.js"></script>
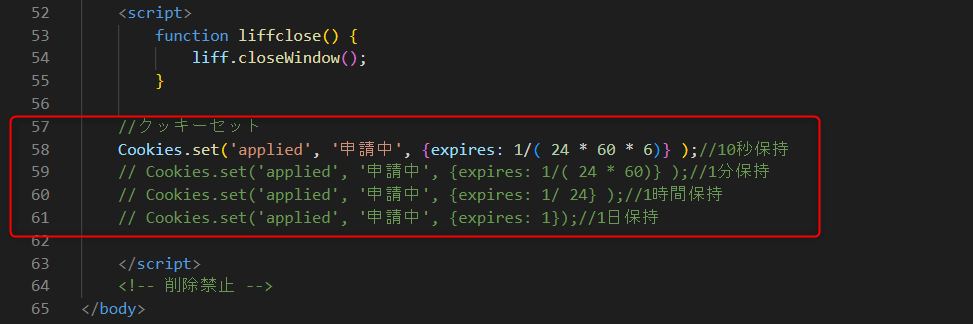
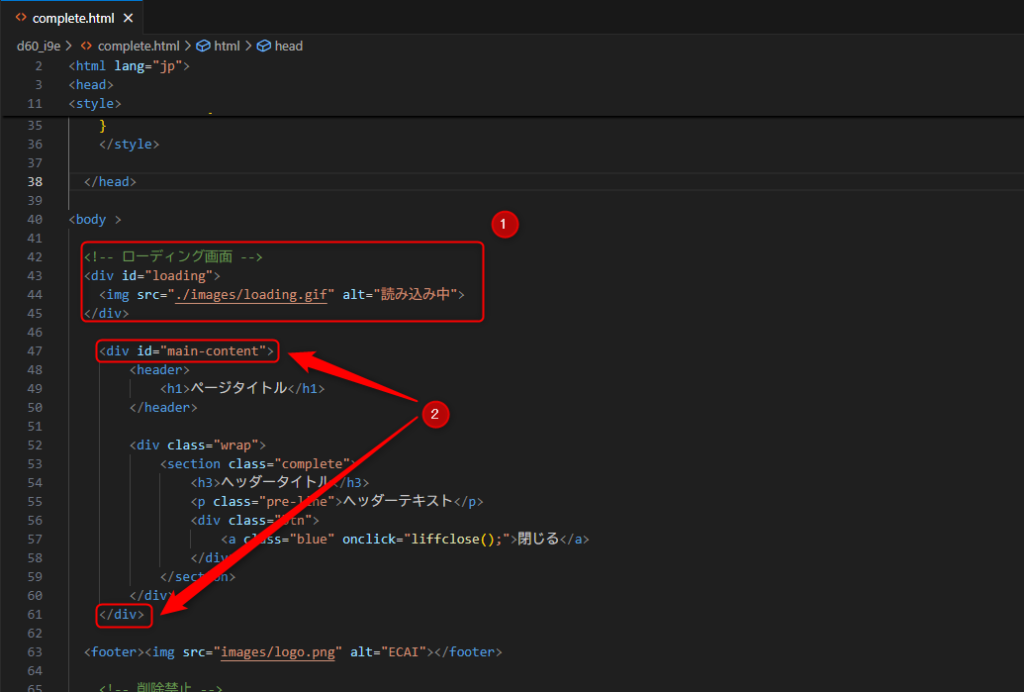
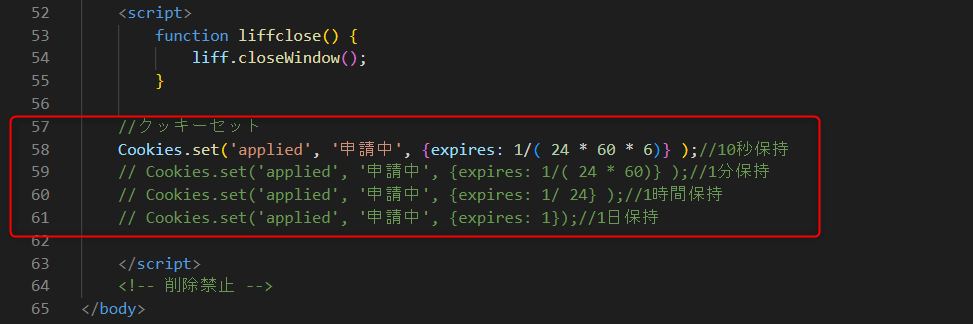
(5)complete.htmlのbody閉じの上部分に下記を追加
使用するクッキーの保持のコメントアウト「//」を解除し、元の58行目はコメントアウトしてください。

サンプルコード(コピー&ペースト用)
//クッキーセット
Cookies.set('applied', '申請中', {expires: 1/( 24 * 60 * 6)} );//10秒保持
// Cookies.set('applied', '申請中', {expires: 1/( 24 * 60)} );//1分保持
// Cookies.set('applied', '申請中', {expires: 1/ 24} );//1時間保持
// Cookies.set('applied', '申請中', {expires: 1});//1日保持
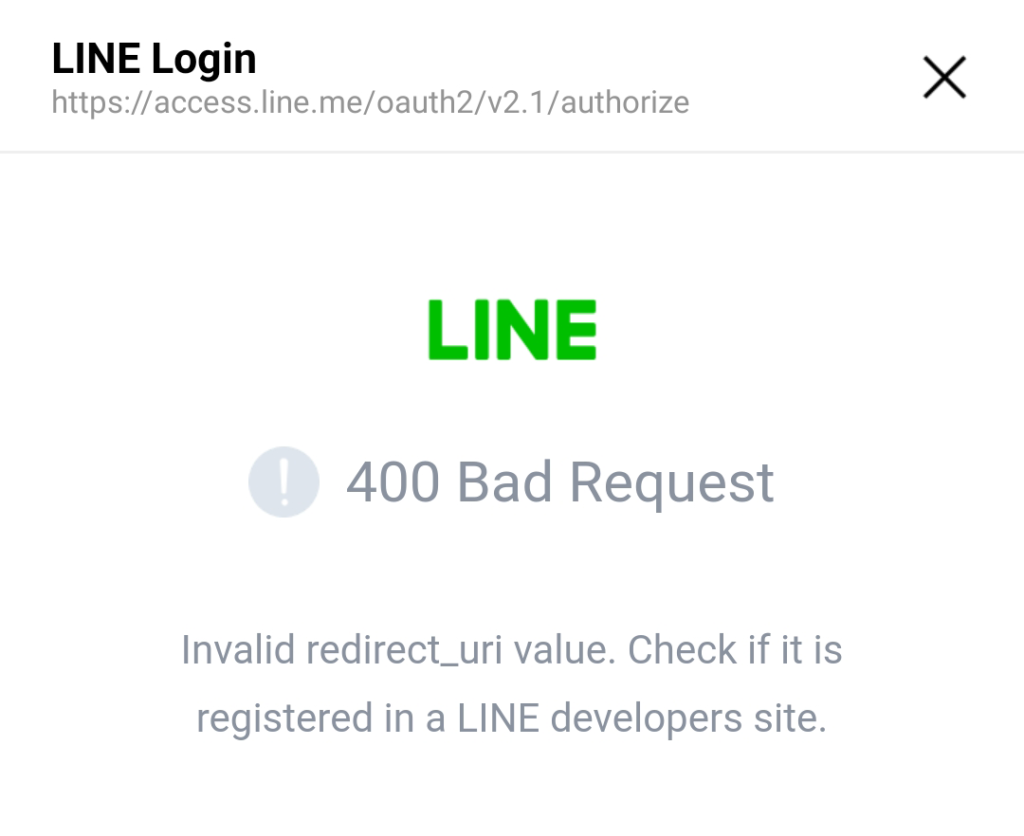
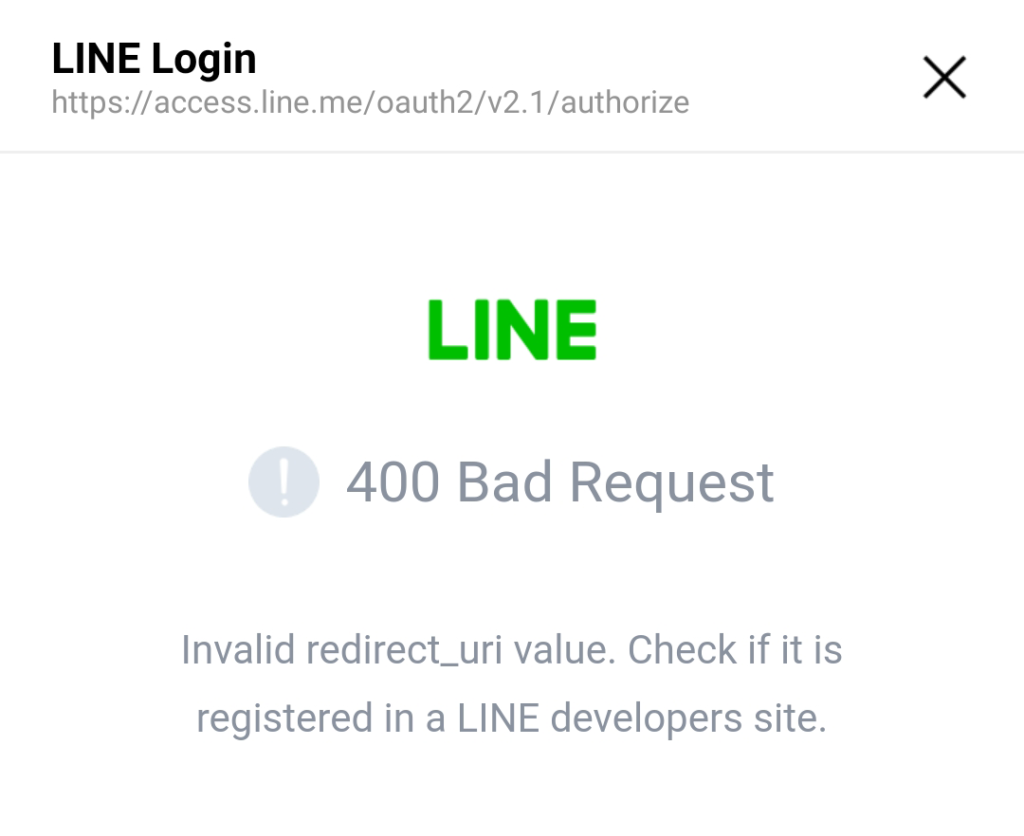
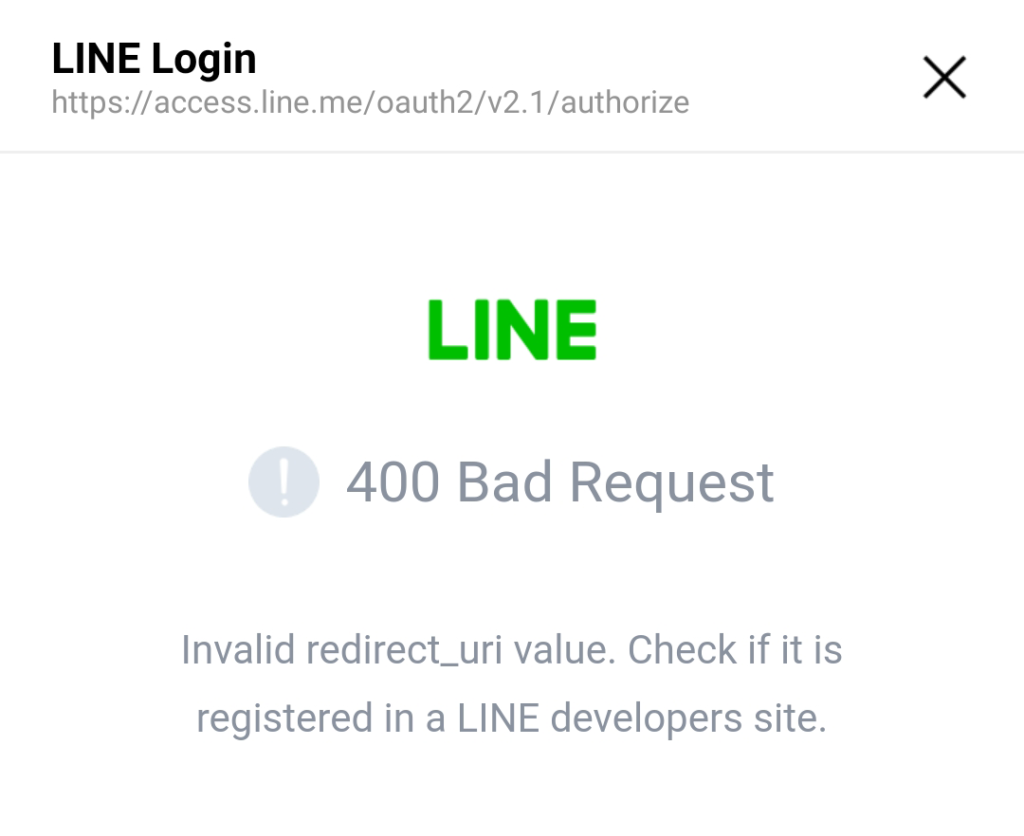
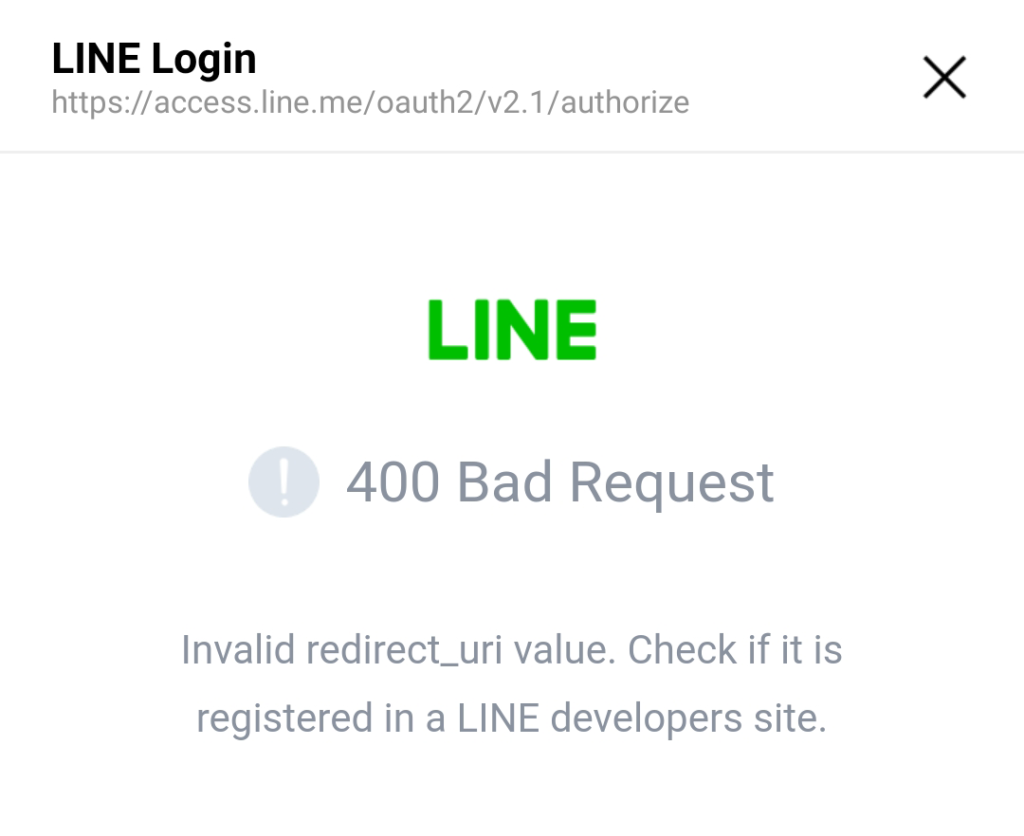
お客様チェックシート┃短縮URLにアクセスするとエラー表示になる

短縮URLにアクセスした際にエラー表示になるときは下記ご確認ください。
①LINEログインチャネルの設定があっているかどうか。
LINEログインチャネルの設定の確認方法はこちら>
②対象のBOTの「LINEログイン」と「Messaging API」のチャネルが同じプロバイダーで作成されているか。
同じプロバイダーで作成されているかの確認はこちら>
全てをチェックいただいても解決できなかった際はサポートまでご連絡くださいませ。
オリジナルフォームのPV(クリック数)を計測する方法
短縮URL機能を使用して、オリジナルフォーム(LIFF)のPV(クリック数)を計測できます。
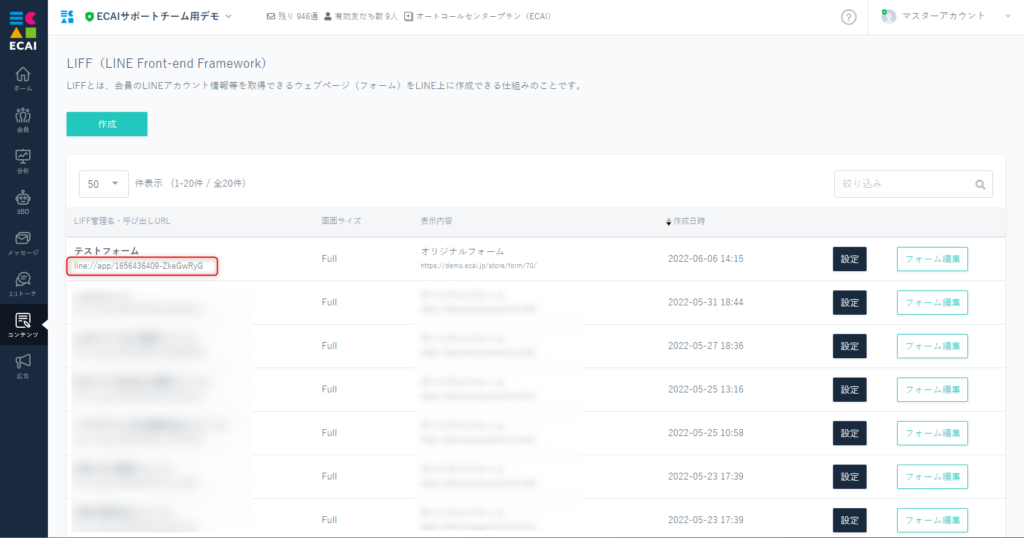
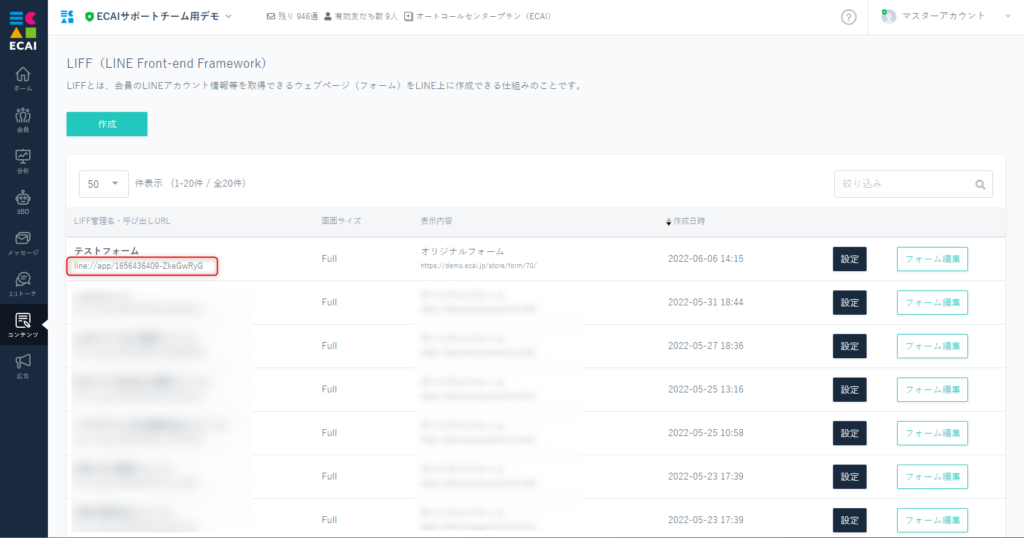
(1)LIFF呼び出しURLをコピーする

↓
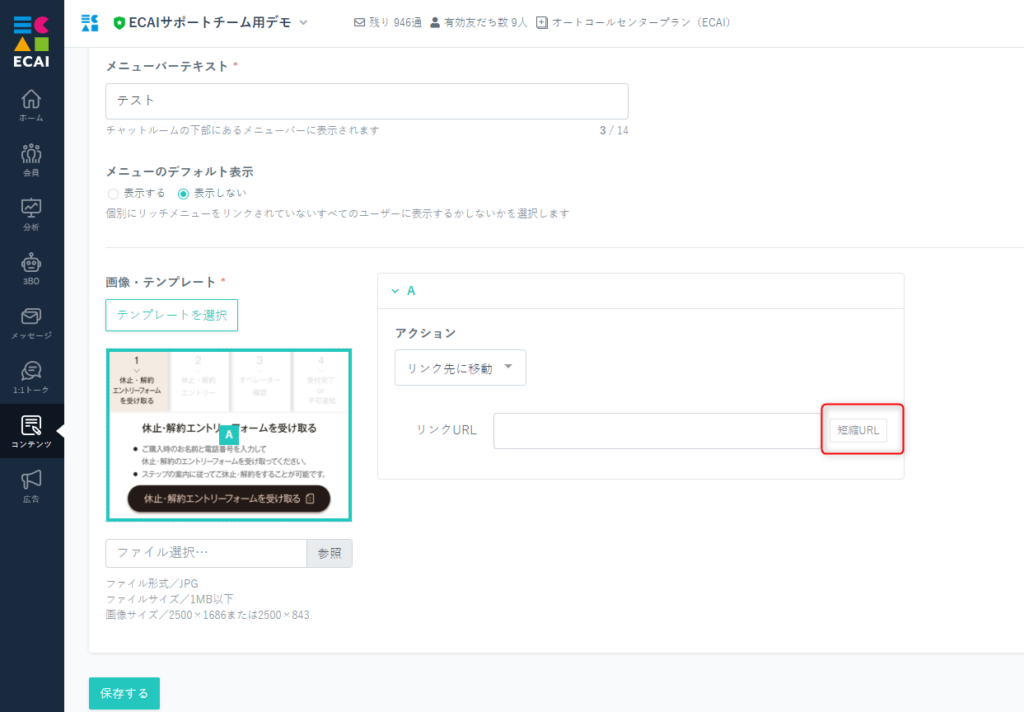
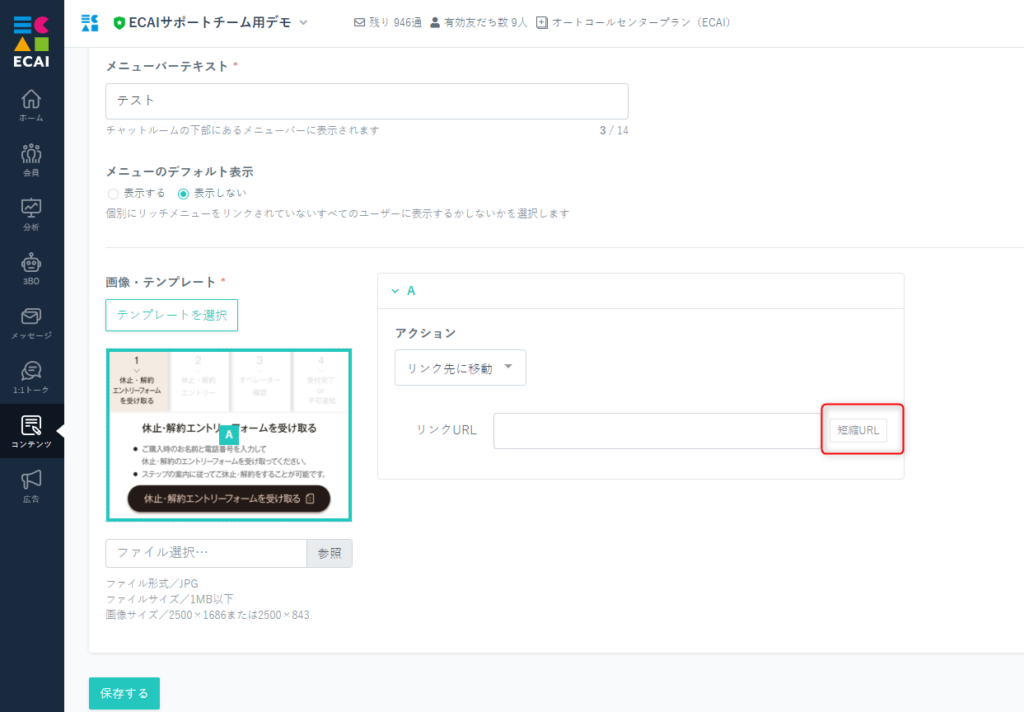
(2)リッチメニューなどオリジナルフォームにリンクする部分で短縮URLを設定する
※今回は解約・休止フォームを例に挙げておりますが、その他のフォームでも設定可能です

↓
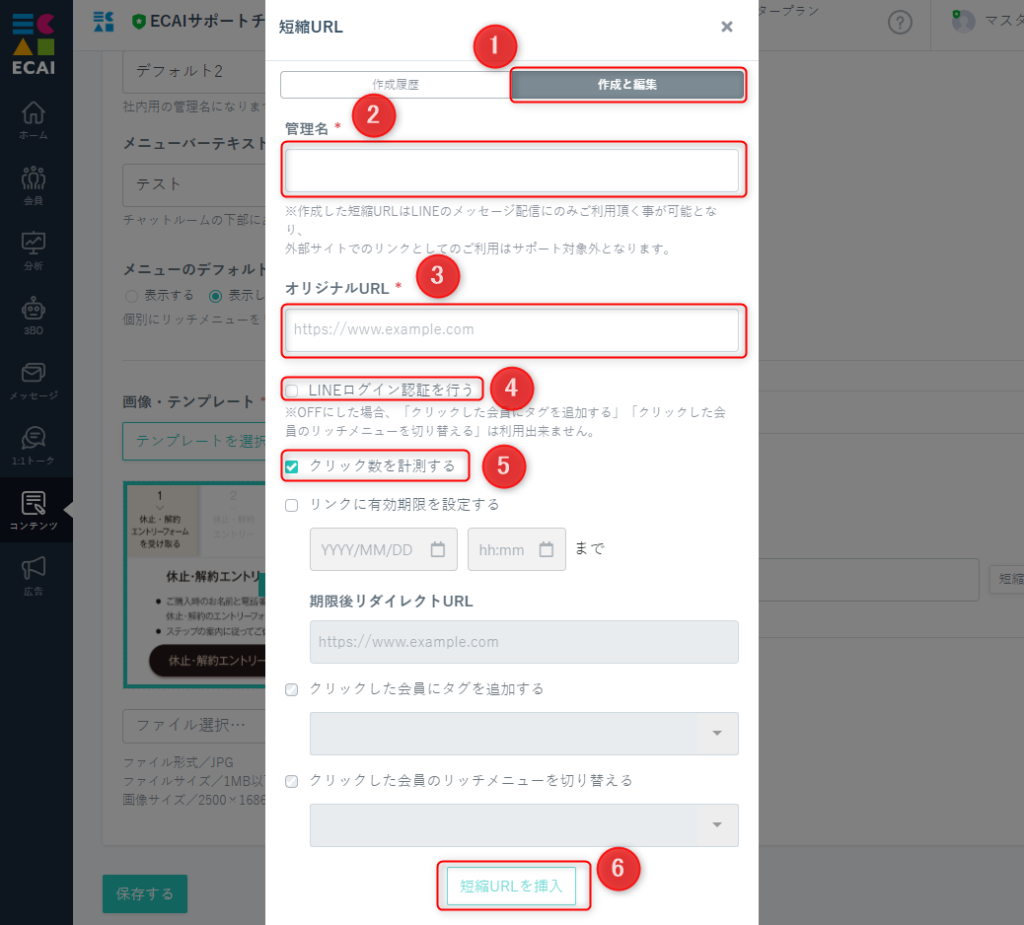
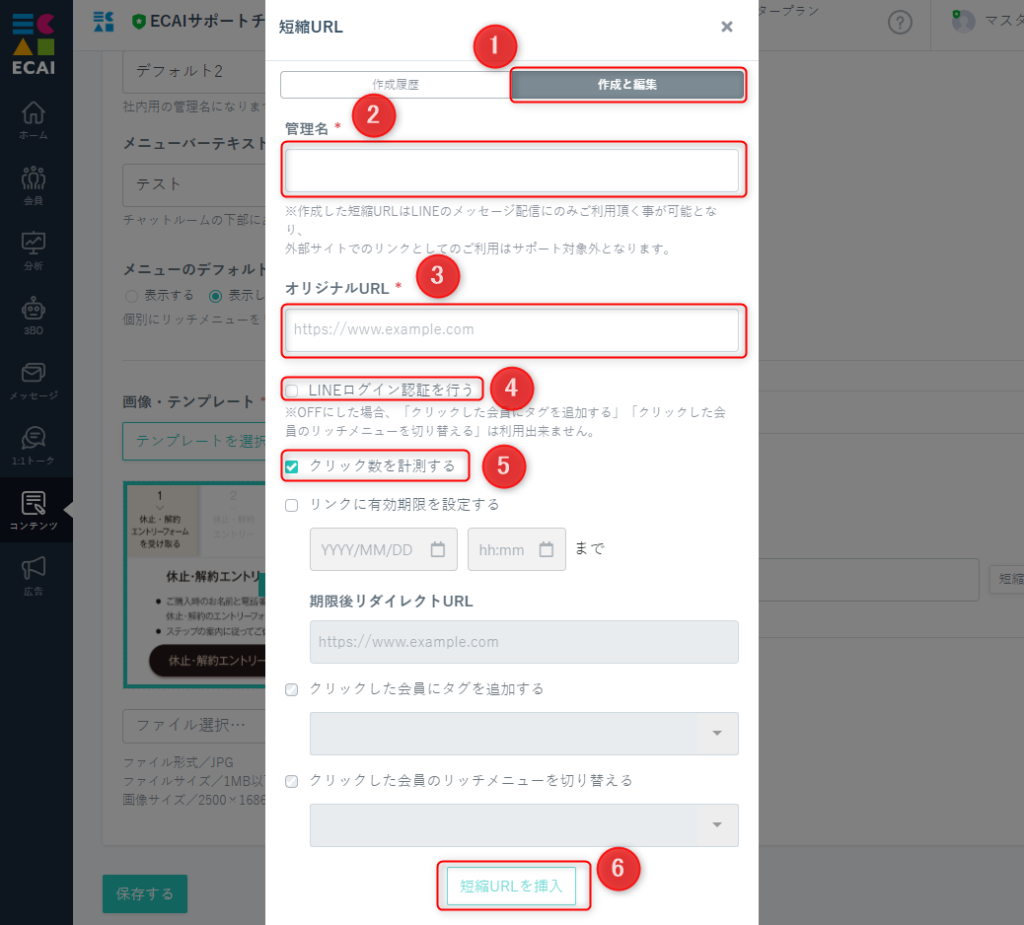
(3)短縮URLの作成
①作成と編集のタブを選択
②管理名
③(1)でコピーしたLIFF呼び出しURLを張り付け
④必要がない場合はチェックを外す
※解約・休止フォームの場合は通常ログインしている状態となります。
⑤チェックする
⑥挿入(保存)
※すでに作成済みの場合は作成履歴より挿入して下さい。

↓
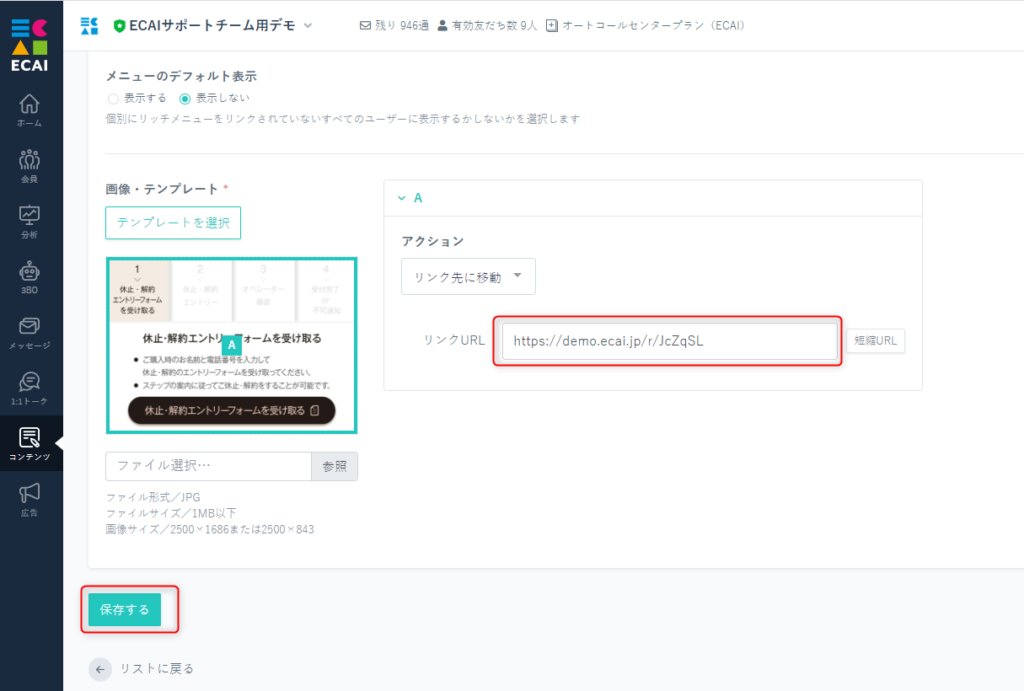
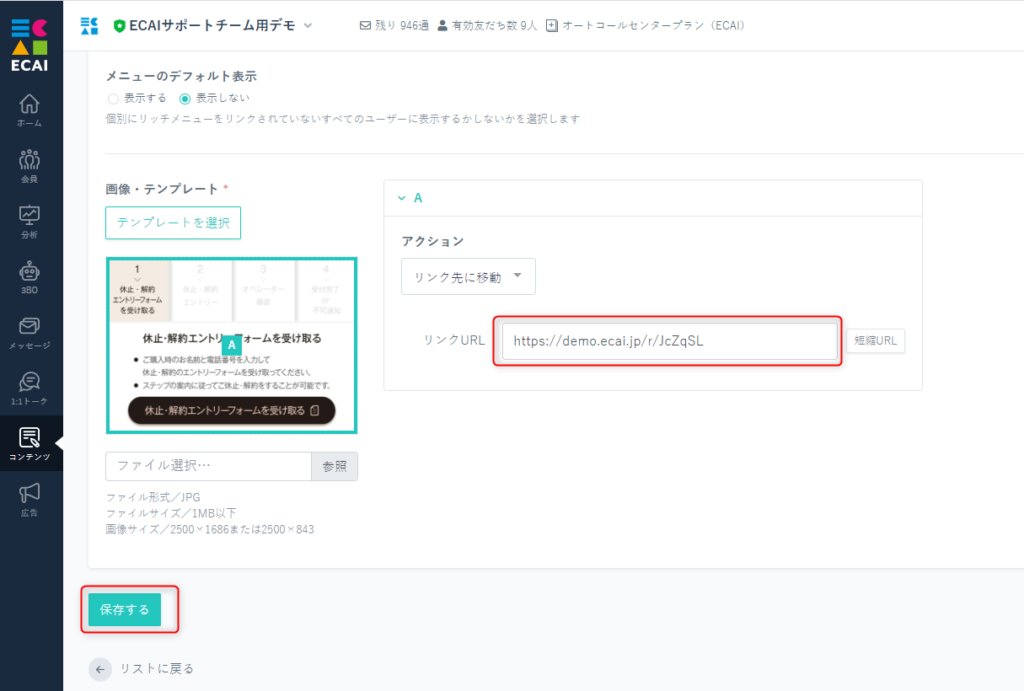
(4)短縮URLが挿入されていることを確認し保存

↓
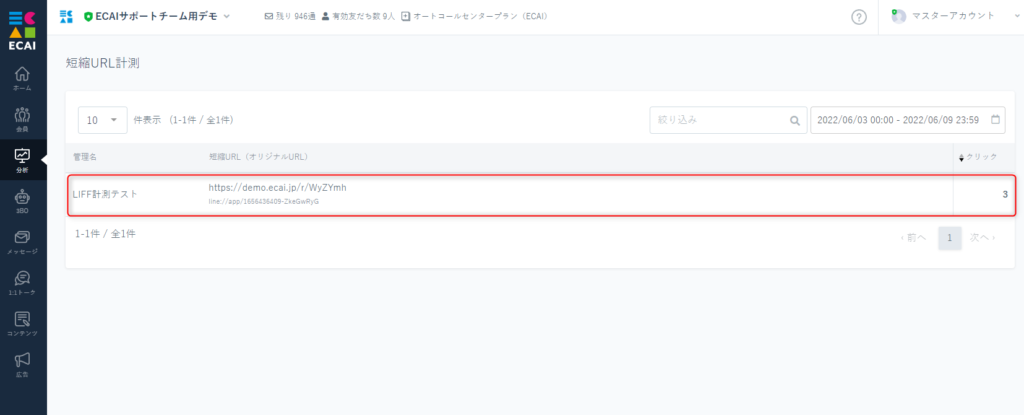
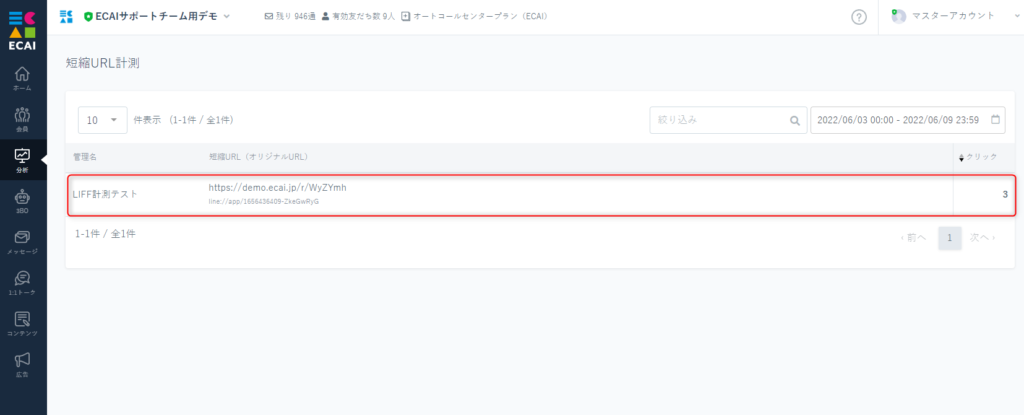
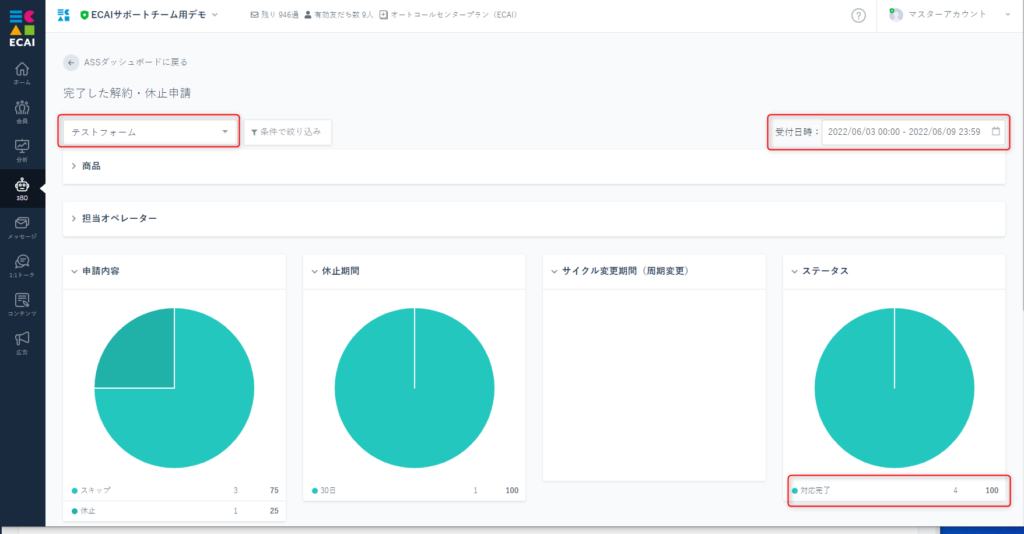
(5)計測結果を見る
分析 > 短縮URL
設定した短縮URLのクリック数(=PV)を確認できます

↓
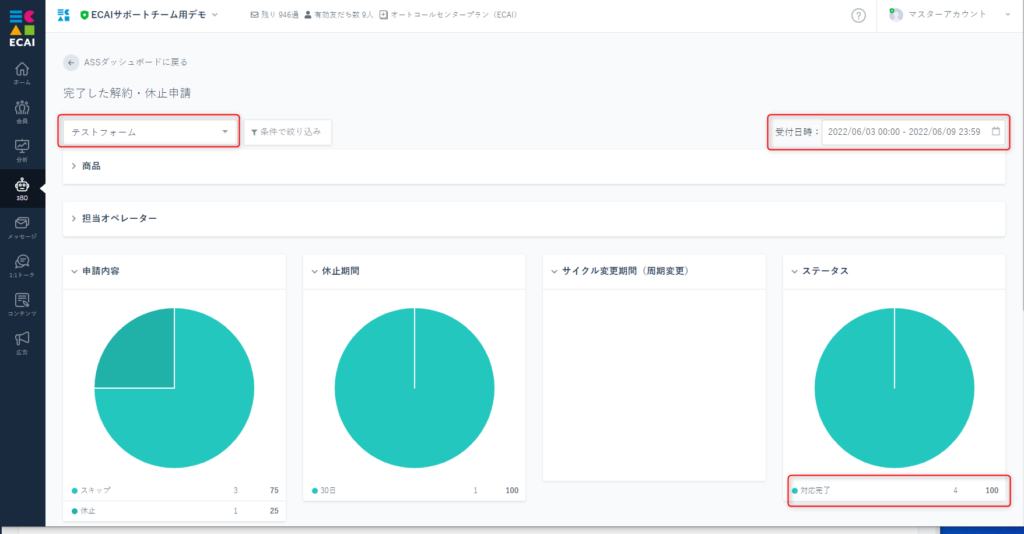
(6)オリジナルフォームの離脱率を算出する
申請数 ÷ PV × 100 = 離脱率
対応フォーム、計測期間を合わせて、対応完了した申請数を上記式に当てはめてください。

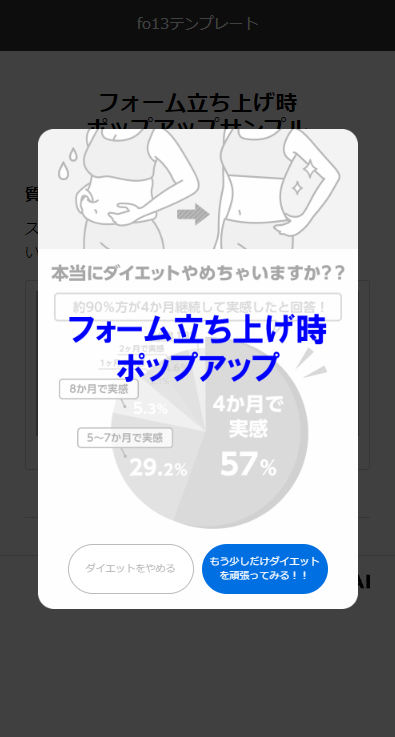
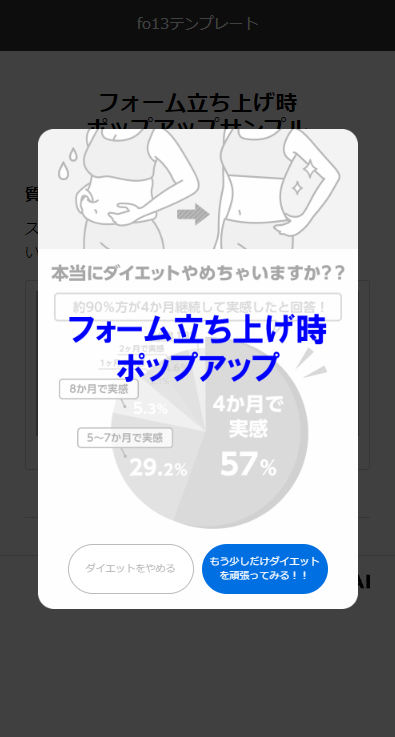
フォーム立ち上げ時ポップアップ設置方法

下記フォームサンプルページを元に説明します。
フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。
>フォームサンプルページ
>フォームサンプルダウンロード
※ソースコード確認方法
対象ページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
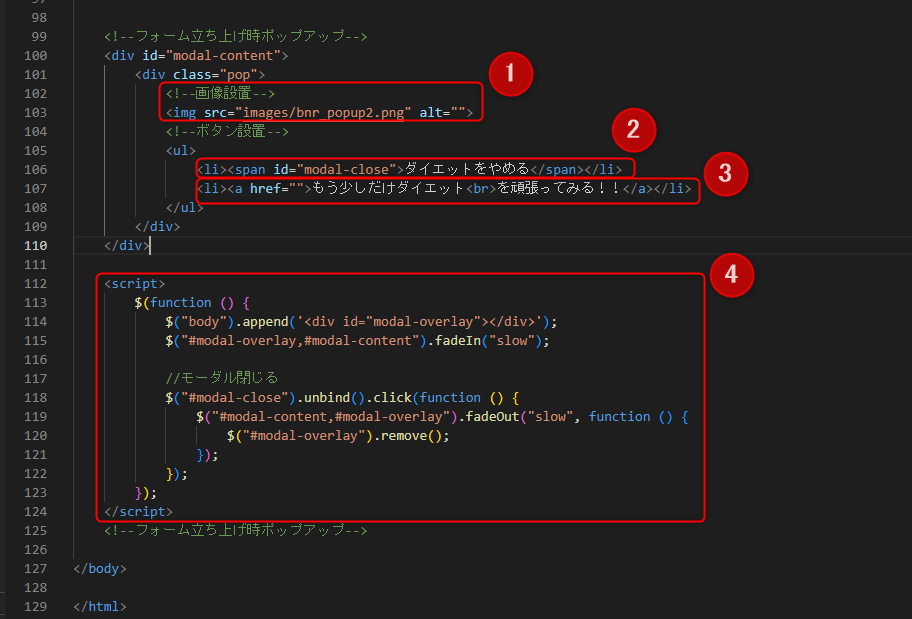
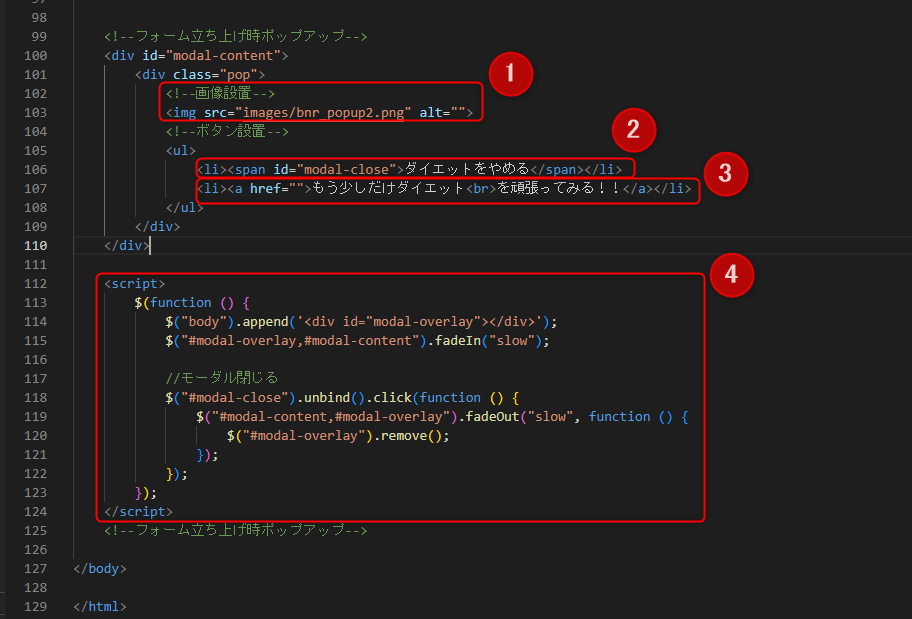
(1)index.html
①画像の設定
②閉じるボタン
③離脱ボタン
④ポップアップ挙動

〈コピペ用コード〉
<!--フォーム立ち上げ時ポップアップ-->
<div id="modal-content">
<div class="pop">
<!--画像設置-->
<img src="images/bnr_popup2.png" alt="">
<!--ボタン設置-->
<ul>
<li><span id="modal-close">ダイエットをやめる</span></li>
<li><a href="">もう少しだけダイエット<br>を頑張ってみる!!</a></li>
</ul>
</div>
</div>
<script>
$(function () {
$("body").append('<div id="modal-overlay"></div>');
$("#modal-overlay,#modal-content").fadeIn("slow");
//モーダル閉じる
$("#modal-close").unbind().click(function () {
$("#modal-content,#modal-overlay").fadeOut("slow", function () {
$("#modal-overlay").remove();
});
});
});
</script>
<!--フォーム立ち上げ時ポップアップ-->
(2)style.css
738~793行目、
1073~1088行目(@media only screen and (min-width: 640px) )、
/*=======================================
modal
=======================================*/
#modal-content {
width: 90%;
max-width: 320px;
margin: 0;
padding: 0;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: none;
z-index: 2; }
#modal-overlay {
z-index: 1;
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 120%;
background-color: rgba(0, 0, 0, 0.75); }
.pop {
position: relative; }
.pop ul {
position: absolute;
bottom: 15px;
left: 50%;
transform: translateX(-50%);
height: 50px;
display: flex;
justify-content: center; }
.pop li {
width: 126px;
margin: 0 4px; }
.pop a,
.pop span {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
height: 100%;
box-sizing: border-box;
border-radius: 25px;
font-size: 10px;
line-height: 1.4;
background: #006fe2;
color: #fff;
cursor: pointer; }
.pop span {
background: #fff;
color: #bbb;
border: 1px solid #bbb; }
@media only screen and (min-width: 640px) {
#modal-content {
max-width: 450px; }
.pop ul {
bottom: 20px;
height: 70px; }
.pop li {
width: 190px;
margin: 0 6px; }
.pop a,
.pop span {
border-radius: 35px;
font-size: 15px; }
}
(3)ポップアップバナーの画像をimagesフォルダに格納

お客様チェックシート┃既存の友だち登録時のタグ付与でエラー表示になる

既存の友だち登録時にタグ付与でエラー表示になるときは下記ご確認ください。
①LINEログインチャネルの設定があっているかどうか。
LINEログインチャネルの設定の確認方法はこちら>
②対象のBOTの「LINEログイン」と「Messaging API」のチャネルが同じプロバイダーで作成されているか。
同じプロバイダーで作成されているかの確認はこちら>
全てをチェックいただいても解決できなかった際はサポートまでご連絡くださいませ。
フォーム送信時に付与されるタグを使ってユーザーの絞り込みを行いフォーム送信後すぐ(0分後)にステップメッセージを送る方法
■目的
タグトリガーステップメッセージの場合、タグによる絞り込みを行ったあとトリガータグによってメッセージが送信されます。
そのためフォームの送信時に付与したタグでは絞り込みを行ってから0分後の配信ができません(1分後の配信は可能です)
そこでトリガーとなるタグをフォーム送信後の完了ページで付与することで0分後にメッセージを送信することが可能になります。
■セット所有時間
おおよそ20分
■セットの流れ
下記サンプルページを元に説明します。
ファイルをダウンロードして内容をご確認ください。
サンプルダウンロード>
サンプルページ(完了ページ)>
サンプルページ(入力ページ)>
※ソースコード確認方法
サンプルページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
サンプルページのフォームは質問の回答によってタグが付与される仕様となっております。
フォーム送信後に表示される完了ページで自動でトリガータグが付与される設定をします。
こうすることでフォーム送信時の付与タグで使ってタグによる絞り込みを行いながらステップメッセージを送ることが可能です。
編集するファイルはcomplete.htmlです。
GIFのローディング画像をご用意ください。
特に指定がない場合は下記をご使用ください。

(1)スタイルの設定
<style>
/* ローディング画面のスタイル */
#loading {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #ffffff;
display: flex;
justify-content: center;
align-items: center;
z-index: 9999;
transition: opacity 1s ease;
}
#loading.fade-out {
opacity: 0;
visibility: hidden;
}
/* コンテンツは最初非表示に */
#main-content {
display: none;
}
</style>
(2)ローディング画像の準備
※自動でタグを付与するために3秒ほどのローディングの時間が必要になります。
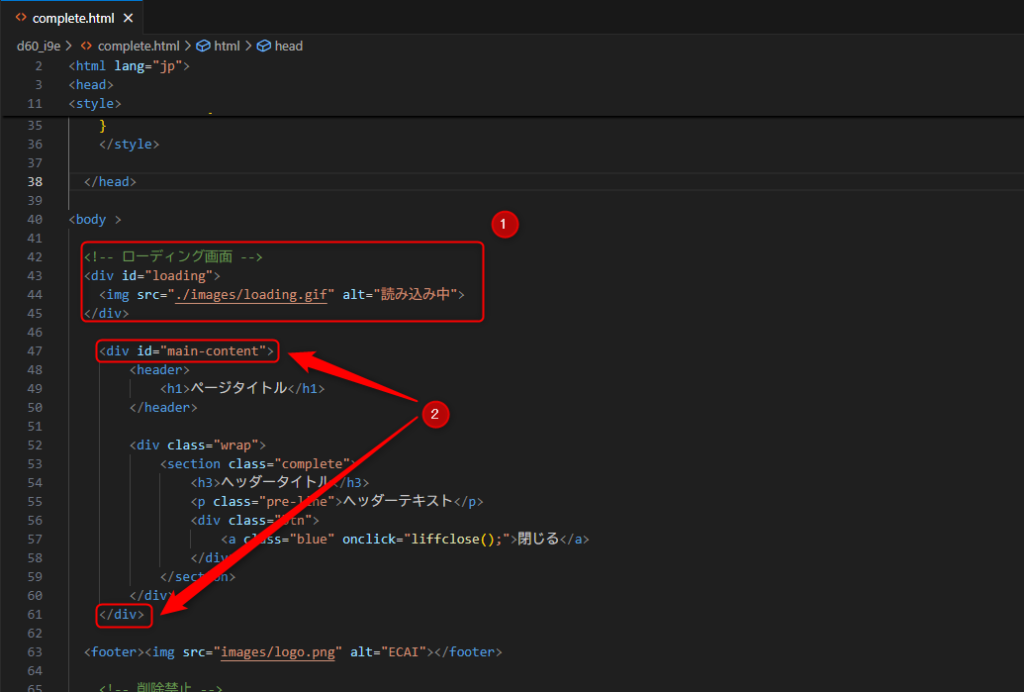
①初期表示されるローディング画像の設置
②ページ全体の表示はid="main-content"で囲い最初は非表示にしておきます。

(3)完了ページを開いたときにトリガーとなるタグを自動で付与する
下記コードをbodyの閉じタグの直上にコピペして下さい。
115行目の★タグコードにはトリガーとなるタグコードを設定してください。
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
<!-- 削除禁止 -->
<form id="form-name" method="POST" action="###cancellationurl###">
<!-- 削除禁止 --><input type="hidden" id="useridfield" name="luid"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="fid" name="fid" value="###fid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="liffid" name="liffid" value="###liffid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="bot_id" name="bot_id" value="###botid###"><!-- 削除禁止 -->
</form>
<!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
<!-- 削除禁止 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
// ページが読み込まれた後の処理
window.addEventListener('load', () => {
setTimeout(() => {
const loader = document.getElementById('loading');
loader.classList.add('fade-out');
// フェードアウト後にメインコンテンツ表示
setTimeout(() => {
loader.style.display = 'none';
document.getElementById('main-content').style.display = 'block';
}, 1000); // フェードアウト時間と合わせる
}, 3000); // 3秒待機
});
</script>
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({
liffId: "###liffid###"
}).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
}).catch(function (error) {});
})
.catch((err) => {});
};
</script>
<!-- 削除禁止 -->
<!-- 削除禁止 -->
<script>
//タグ付与
AddTag('★タグコード');
var alertmsg = function(){
AddTagProc();
// alert("3秒経過、タグ付与");
}
setTimeout(alertmsg, 3000);
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
そのため、1回の申請で2回の回答が行われるものとなります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
オリジナルフォームを開いた時にタグを付与する方法
■目的
オリジナルフォームを開いた時にタグ付与する方法の説明になります。
タグ付与によって、セグメントが切れたり、クリックの計測などが可能になります。
タグはフォームを開くたびに上書きされて付与されます。
■セット所有時間
おおよそ10分
■セットの流れ
下記サンプルページを元に説明します。
ファイルをダウンロードして内容をご確認ください。
サンプルダウンロード>
サンプルページ>
※ソースコード確認方法
サンプルページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U
mac:option + command + U
(1)下記コードを</body>タグの直上に設置
(サンプルページのindex.html 117~158行目)
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
<!-- 削除禁止 -->
<script>
$(window).on('load', function(){
setTimeout(delaySend, 1000);
});
AddTag('タグコード');//タグセット
var delaySend = function () {
AddTagProc();//タグ送信
}
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->
(2)タグ設定
AddTag('タグコード');のタグコード部分に付与したいタグを設置
タグ作成についてはこちら>
オリジナルフォームの編集についてはこちら>
(3)フォームをアップロード
オリジナルフォームをLINEで開いてタグが付与されていれば完成です。
タグはフォームを開くたびに上書きされて付与されます。
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
そのため、1回の申請で2回の回答が行われるものとなります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。