
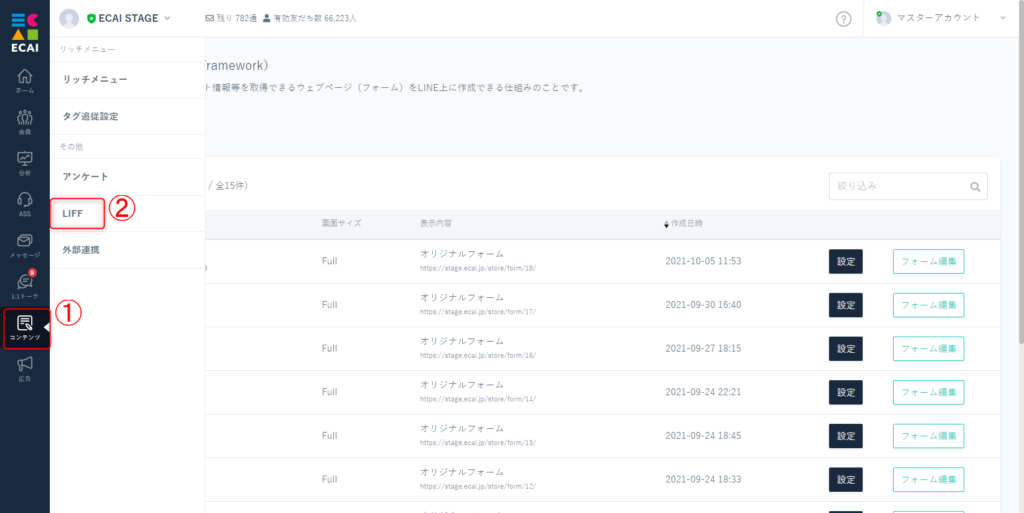
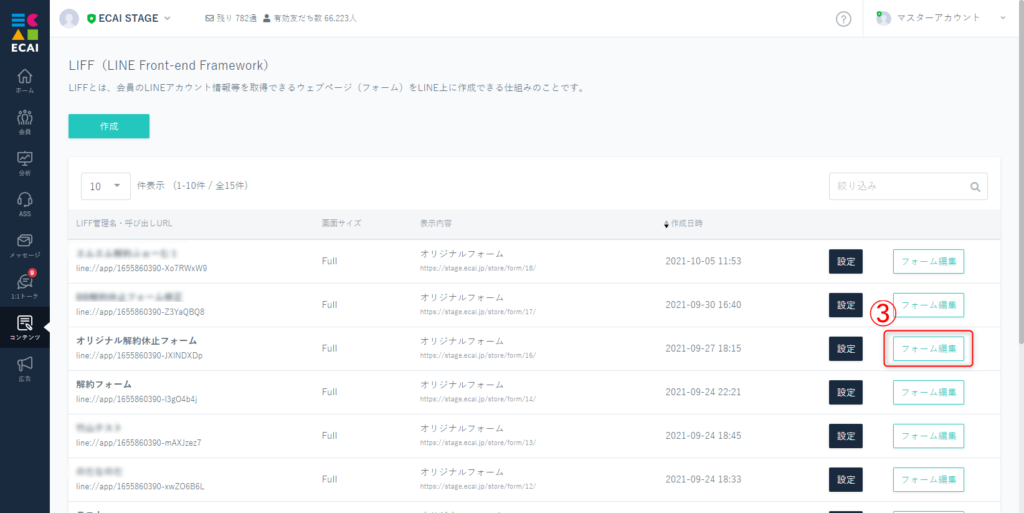
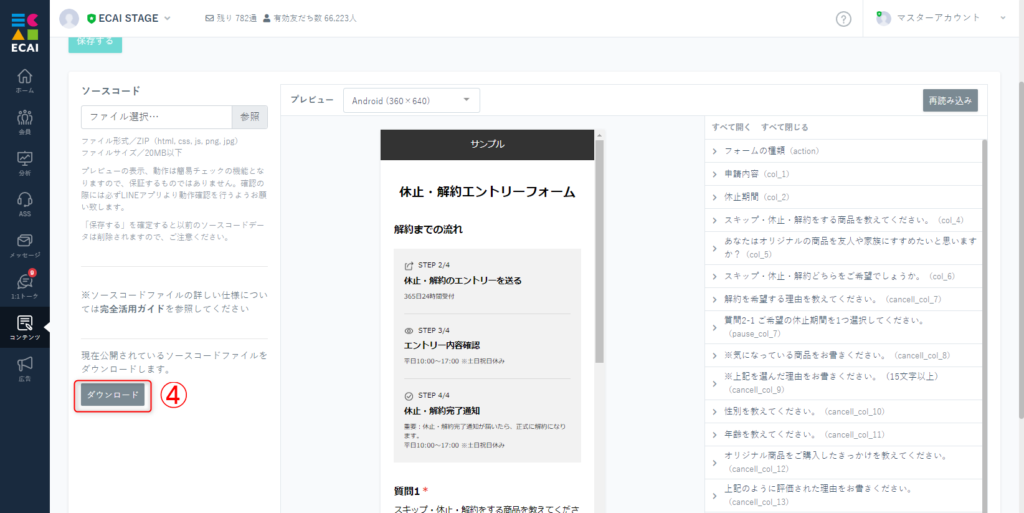
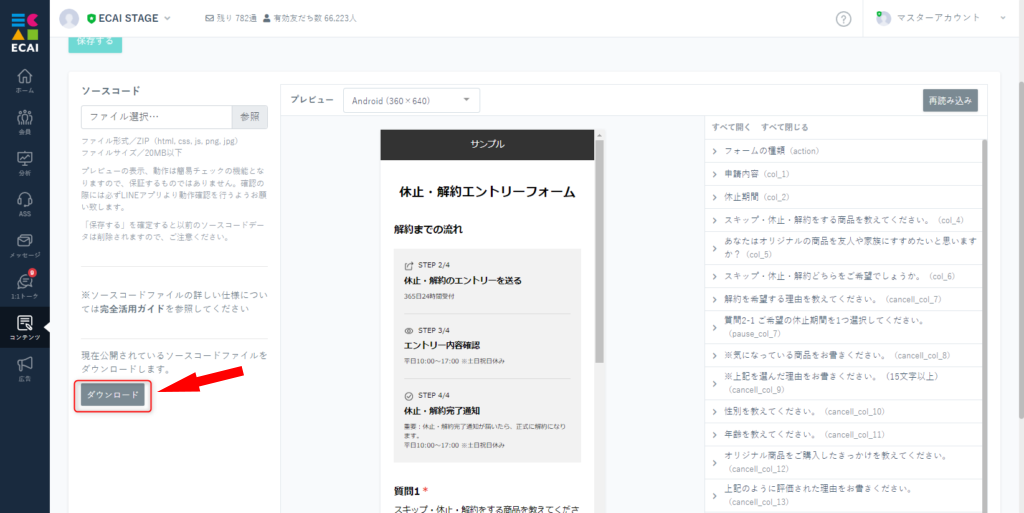
既存のオリジナルフォーム(LIFF)の修正方法になります。 (1)コンテンツ > LIFF > フォーム編集 メニューのLIFFより修正したいフォームをダウンロード ダウンロード方法はこちら>

↓↓↓ (2)ダウンロードしたファイルを解凍し、テキストエディターで編集 お使いのテキストエディターがない場合は、下記ガイドよりインストールして編集してください。 テキストエディターの操作方法> ※デフォルトでインストールされているテキストエディターでも編集可能です。 Windows:「メモ帳」 Mac:「テキストエディット」
↓↓↓ (3)編集したファイル一式を圧縮 フォームの圧縮方法について> ↓↓↓ (4)圧縮したファイルを該当フォームへアップロード アップロードについてはこちら> ↓↓↓ (5)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>オリジナルフォームの編集方法

既存のオリジナルフォーム(LIFF)の修正方法になります。 (1)コンテンツ > LIFF > フォーム編集 メニューのLIFFより修正したいフォームをダウンロード ダウンロード方法はこちら>

↓↓↓ (2)ダウンロードしたファイルを解凍し、テキストエディターで編集 お使いのテキストエディターがない場合は、下記ガイドよりインストールして編集してください。 テキストエディターの操作方法> ※デフォルトでインストールされているテキストエディターでも編集可能です。 Windows:「メモ帳」 Mac:「テキストエディット」 〈フォームの詳細について〉 【フォーム】ZIPファイルの構造説明> 本人確認フォームのHTMLファイル内容説明> 【解約・休止・サイクル変更・スキップ】申請フォームのHTMLファイル内容説明>
↓↓↓ (3)編集したファイル一式を圧縮 フォームの圧縮方法について> ↓↓↓ (4)圧縮したファイルを該当フォームへアップロード アップロードについてはこちら> ↓↓↓ (5)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>オリジナルフォームの送信内容をスプレッドシートへ反映させる方法

■目的 オリジナルフォームの送信内容をスプレッドシートへ反映させる方法の説明になります。 (※ECAIにも同時に送信されます) ■セット所要時間 20分 ■セット方法 スプレッドシートへ反映を行うためには、Googleアカウントが必要になります。 無料で作成できますので、まずはアカウントを作成してください。 Googleアカウント作成>
(1)オリジナルフォームの送信設定
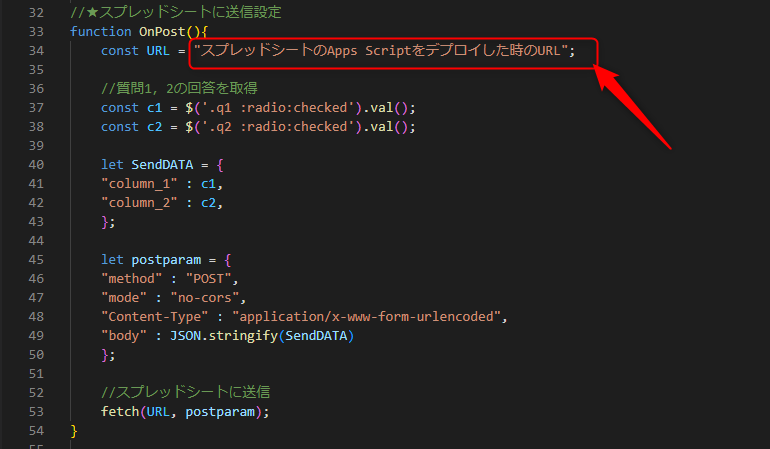
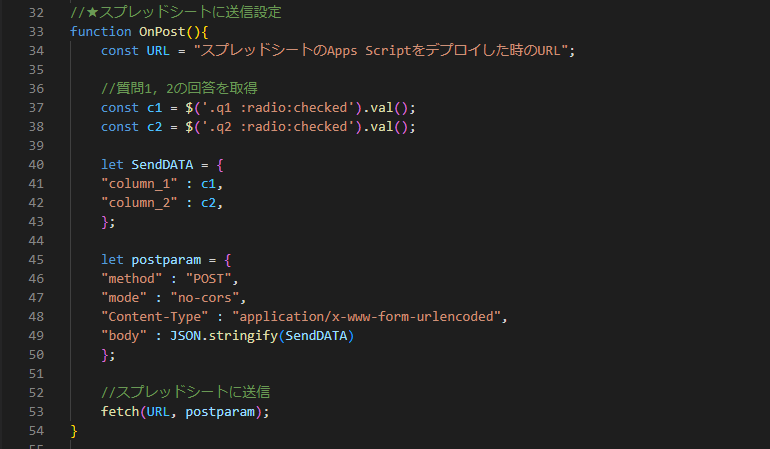
下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U オリジナルフォームの編集方法はこちら> ①index.htmlにスプレッドシートへの送信設定

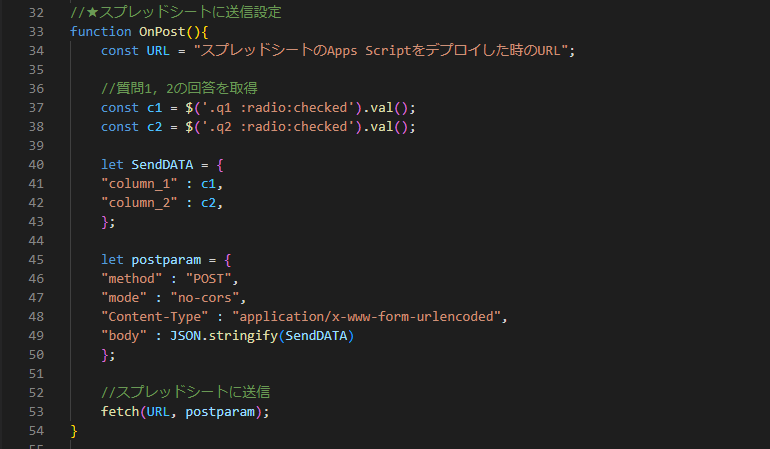
【コピペ用】
//★スプレッドシートに送信設定
function OnPost(){
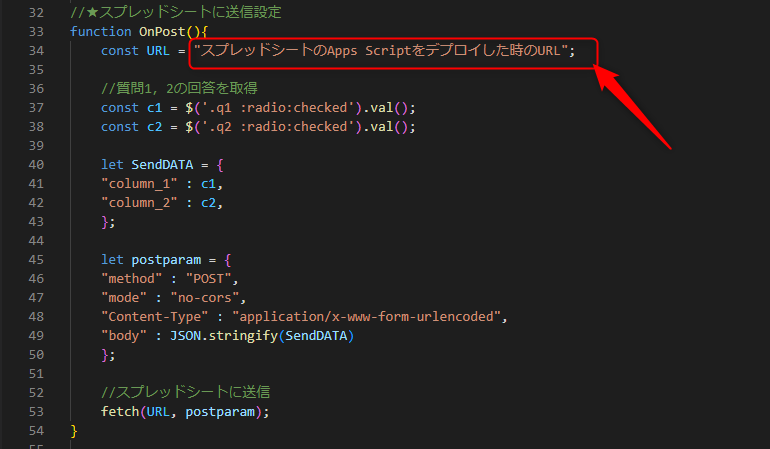
const URL = "スプレッドシートのApps Scriptをデプロイした時のURL";
//質問1,2の回答を取得
const c1 = $('.q1 :radio:checked').val();
const c2 = $('.q2 :radio:checked').val();
let SendDATA = {
"column_1" : c1,
"column_2" : c2,
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
//スプレッドシートに送信
fetch(URL, postparam);
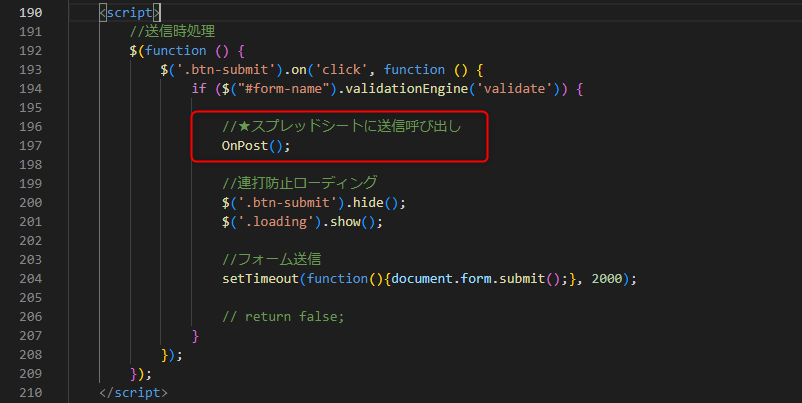
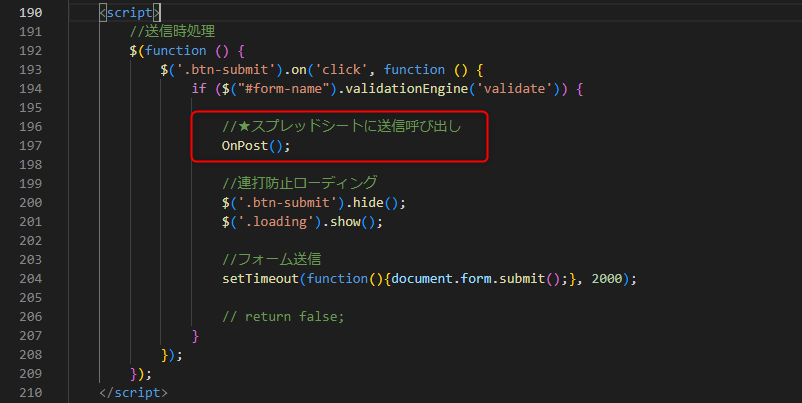
}↓ ②送信時に「OnPost();」を呼び出す

(2)スプレッドシートの設定
①スプレッドシートの新規作成 > 拡張機能 > Apps Script

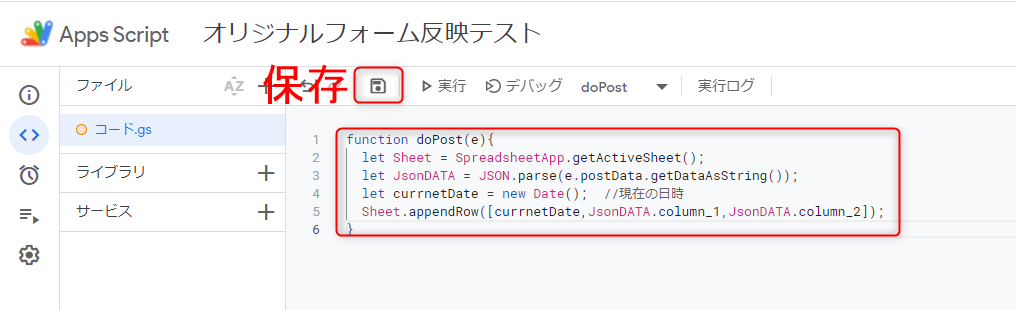
↓ ② Apps Script設定 スプレッドシートへ書き込む処理は、それ以降の「doPost()」に設定します。 下記コードをコピペし保存します。 記入されたスプレッドシートの最後の行に追加されます。

【コピペ用】
function doPost(e){
let Sheet = SpreadsheetApp.getActiveSheet();
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let currnetDate = new Date(); //現在の日時
Sheet.appendRow([currnetDate,JsonDATA.column_1,JsonDATA.column_2]);
}
↓
③ Apps Scriptの公開(デプロイ)
デプロイ > 新しいデプロイ > 設定 > ウェブアプリ

↓
説明:任意の管理名
ウェブアプリ:自分
アクセスできるユーザー:全員

↓
承認画面は初回のデプロイ時のみの作業となります。

↓
スプレッドシートを作成したアカウントを選択

↓
Advancedをクリック
(※ボタンが小さいので注意)

↓
Go to 「スプレッドシートのタイトル」リンクをクリック

↓
Allowを選択

↓
デプロイが成功すると、ウェブアプリのURLが発行されますので、これをコピペします。
ここまででスプレッドシートの設定は完了です。

↓
コピペしたURLをオリジナルフォームに設定します。
(1)の①に戻っていただき、index.htmlへURLを設定し保存後、オリジナルフォームをECAIへアップロードして下さい。

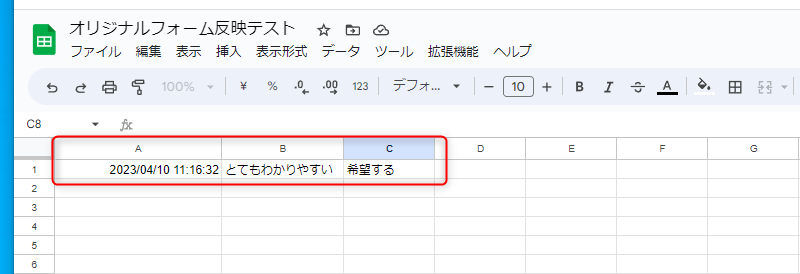
(3)送信確認
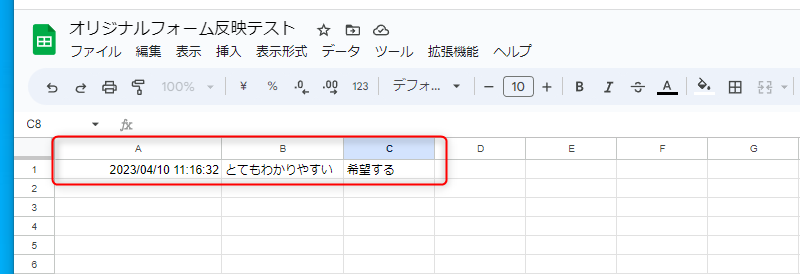
オリジナルフォームから送信して、スプレッドシートへ反映されましたら設定は完了です。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)既存のオリジナルフォーム(LIFF)のダウンロード方法
(1)コンテンツ > LIFF

↓
(2)対象フォーム の 「フォーム修正」選択

↓
(3)ダウンロード

↓
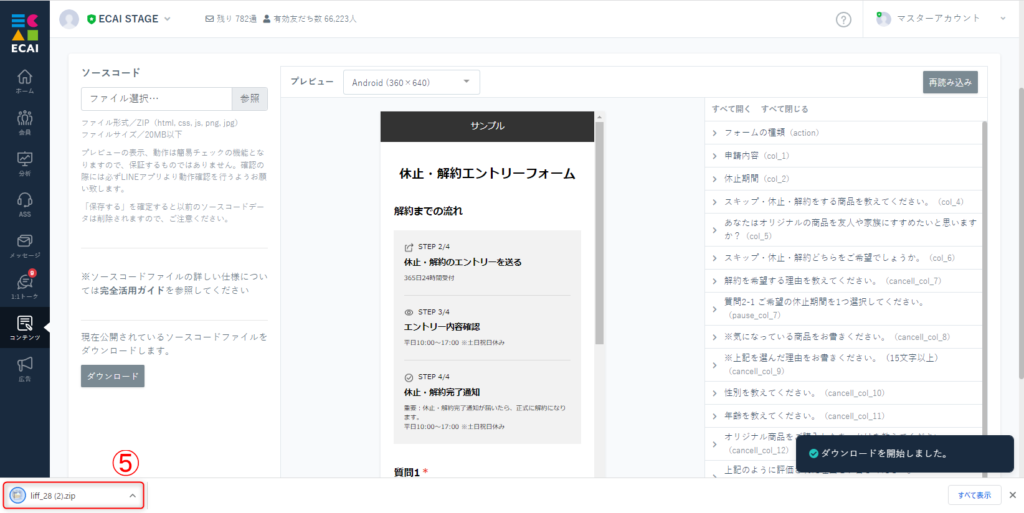
(4)ダウンロードが終わりましたら、指定のダウンロードフォルダの中をご確認ください

解凍ツール(推奨)https://www.ponsoftware.com/archiver/download.htm ※ファイル内に文字化けがないかご確認ください。オリジナルフォームの使い方
作成したオリジナルフォームは「あいさつメッセージ」や「一斉配信メッセージ」でユーザーに送信して本人情報入力やアンケート回答をしてもらってください。
▼オリジナルフォームの確認場所
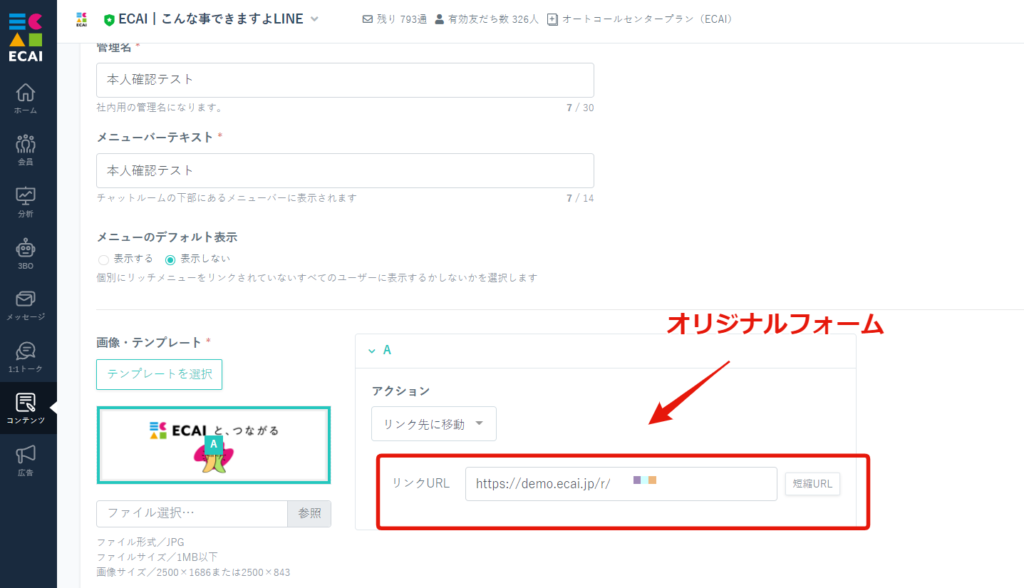
コンテンツ>LIFF>呼び出しURLをコピー

▼あいさつメッセージにてオリジナルフォームを送信する方法

↓
②あいさつメッセージ
↓

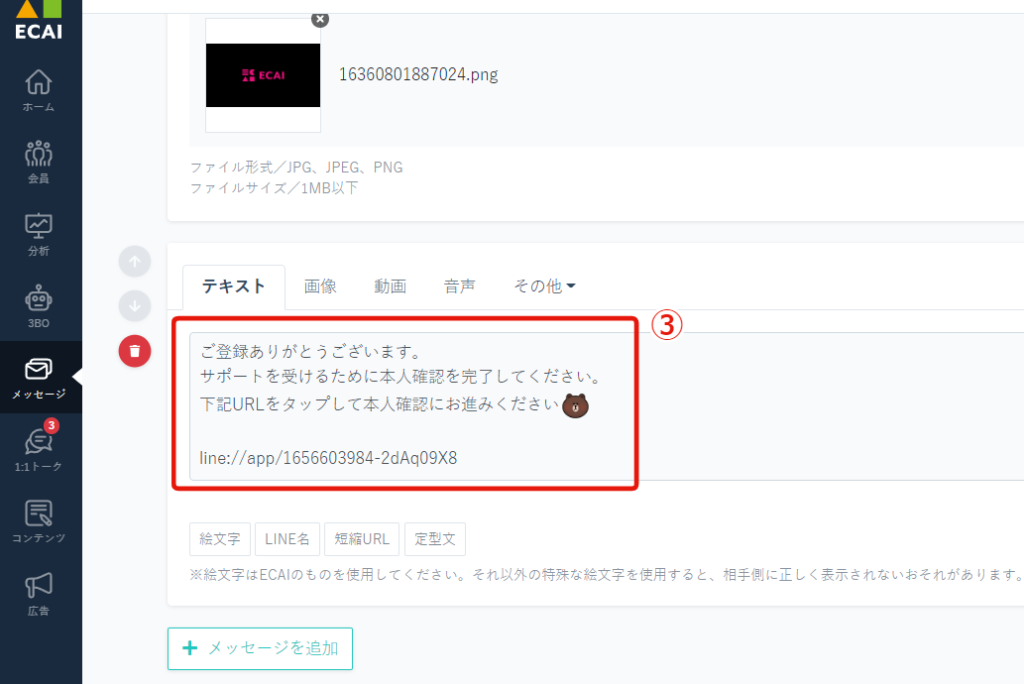
※記載方法は画像を参考にしてください
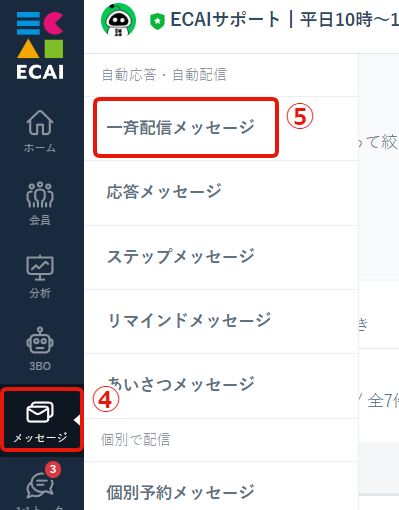
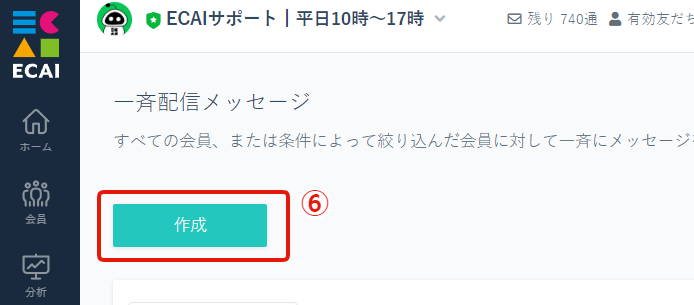
▼一斉配信メッセージにてオリジナルフォームを送信する方法

↓
⑤一斉配信メッセージ
↓

↓

※記載方法は画像を参考にしてください

■目的 オリジナルフォームで入力された内容をチャットワーク通知する方法の説明になります。 (※ECAIにも同時に送信されます) ■セット所要時間 60分 ■セット方法 チャットワーク通知を行うためには、Googleアカウントとチャットワークアカウントが必要になります。 どちらも無料で作成できますので、まずはアカウントを作成してください。 Googleアカウント作成> チャットワークアカウント作成> 【チャットワーク通知までの流れ】 ①オリジナルフォーム送信 ↓ ②スプレッドシートへ記入 ↓ ③スプレッドシートが変更されたらチャットワークへ送信 ↓ ④チャットワークに通知される (1)オリジナルフォームの送信設定 下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U オリジナルフォームの編集方法はこちら> ①index.htmlにスプレッドシートに送信設定 ※画像ファイルを送ることはできません。

【コピペ用】
//★スプレッドシートに送信設定
function OnPost(){
const URL = "スプレッドシートのApps Scriptをデプロイした時のURL";
//質問1,2の回答を取得
const c1 = $('.q1 :radio:checked').val();
const c2 = $('.q2 :radio:checked').val();
let SendDATA = {
"column_1" : c1,
"column_2" : c2,
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
//スプレッドシートに送信
fetch(URL, postparam);
}②送信時に「OnPost();」を呼び出す

(2)スプレッドシートの設定 ①スプレッドシートの新規作成 > 拡張機能 > Apps Script

↓
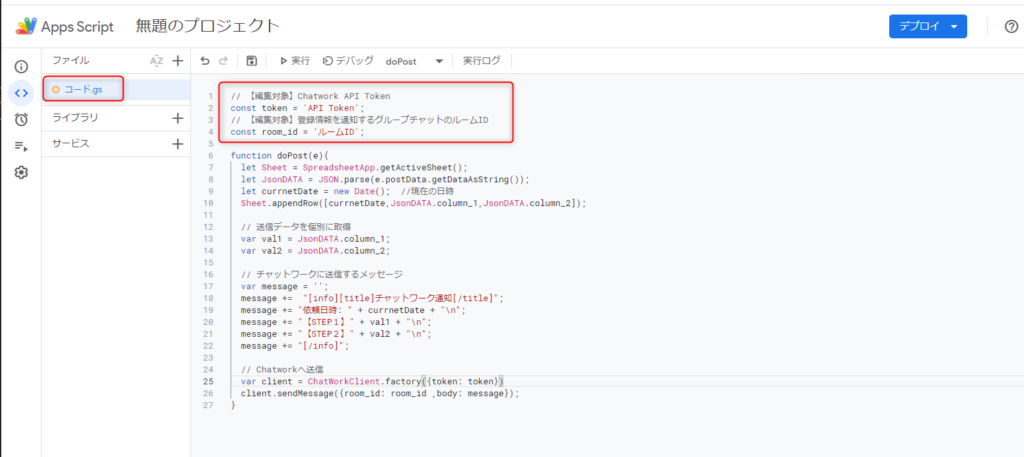
②Apps Scriptの設定
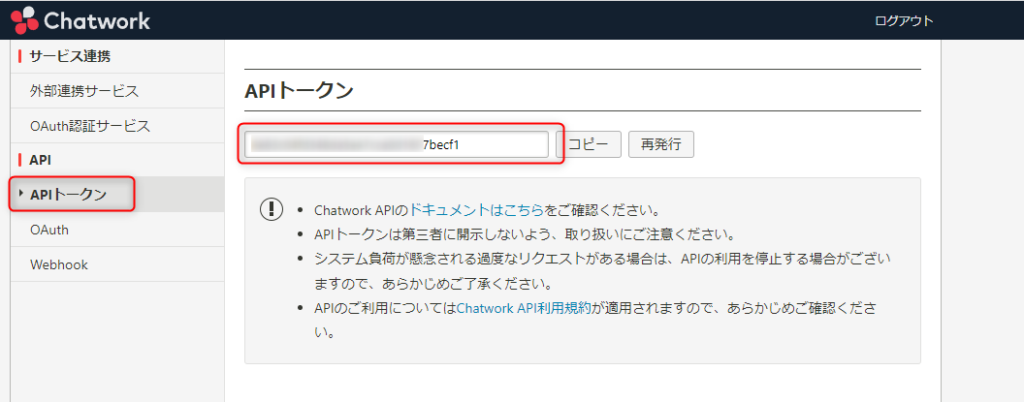
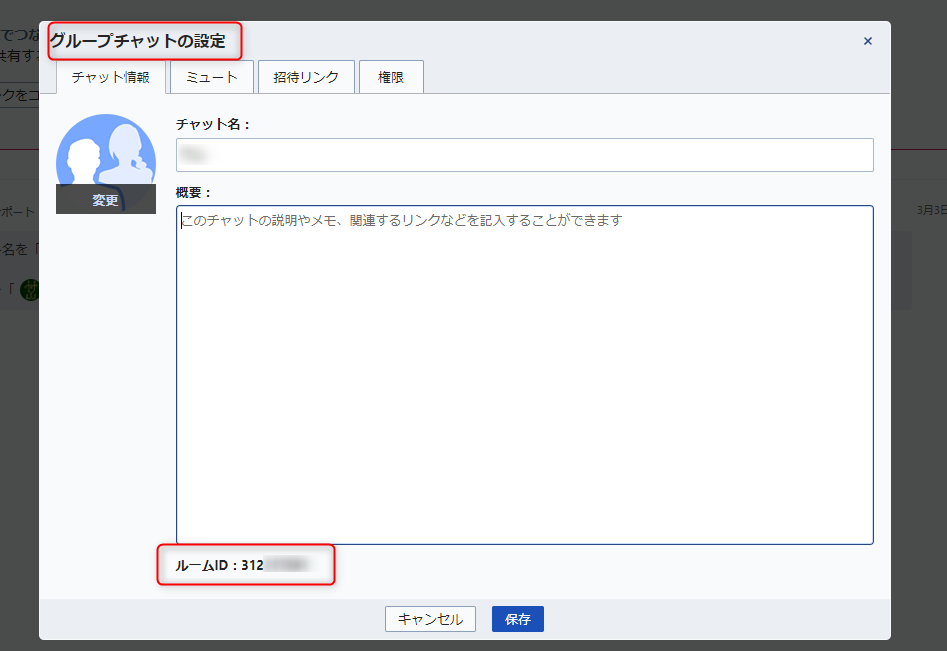
ここで一旦チャットワークへログインし、設定から「API Token」と「対象のルームID」を取得します


↓
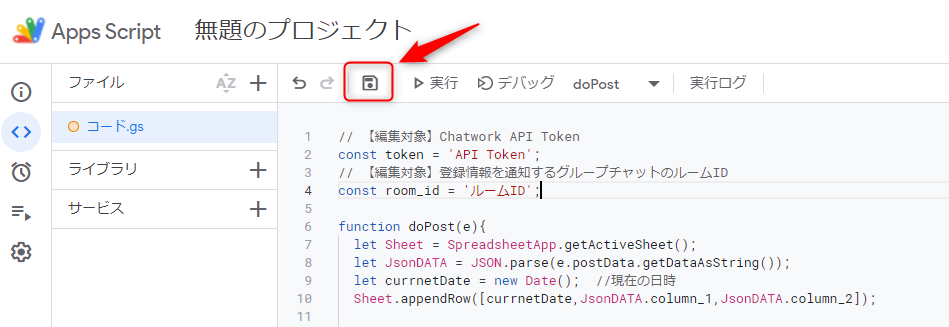
Apps Scriptに戻り、「API Token」と「ルームID」をコピペします。
チャットワークへの送信処理はそれ以降の「doPost()」に設定します。
送信メッセージ部分は送信内容に合わせてご変更ください。

【コピペ用】
// 【編集対象】Chatwork API Token
const token = 'API Token';
// 【編集対象】登録情報を通知するグループチャットのルームID
const room_id = 'ルームID';
function doPost(e){
let Sheet = SpreadsheetApp.getActiveSheet();
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let currnetDate = new Date(); //現在の日時
Sheet.appendRow([currnetDate,JsonDATA.column_1,JsonDATA.column_2]);
// 送信データを個別に取得
var val1 = JsonDATA.column_1;
var val2 = JsonDATA.column_2;
// チャットワークに送信するメッセージ
var message = '';
message += "[info][title]チャットワーク通知[/title]";
message += "依頼日時: " + currnetDate + "\n";
message += "【STEP1】" + val1 + "\n";
message += "【STEP2】" + val2 + "\n";
message += "[/info]";
// Chatworkへ送信
var client = ChatWorkClient.factory({token: token})
client.sendMessage({room_id: room_id ,body: message});
}↓
編集が終わりましたら保存します

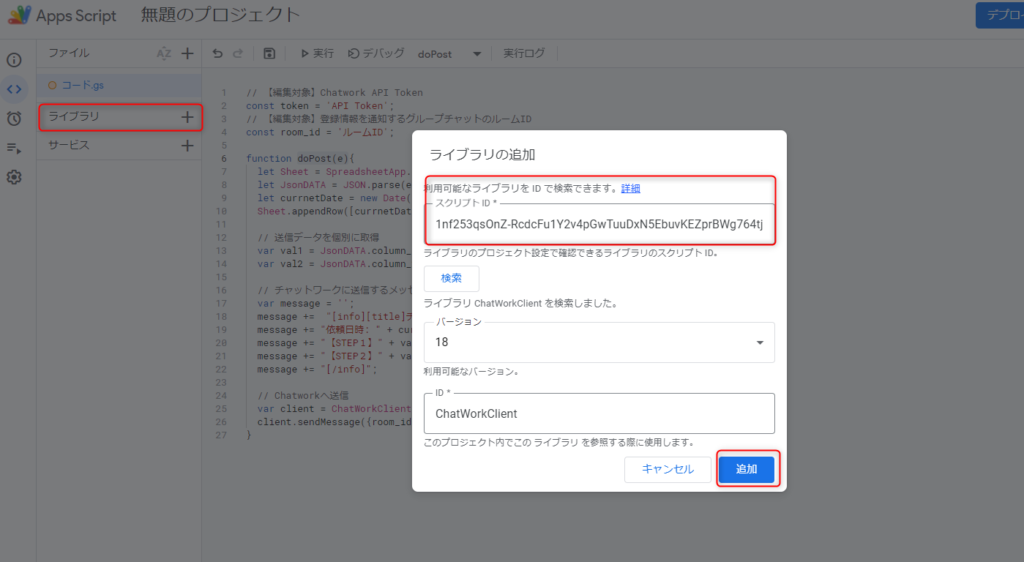
③ライブラリの設定 ライブラリで下記スクリプトIDで検索し、ChatWorkClientを追加
スクリプトID: 1nf253qsOnZ-RcdcFu1Y2v4pGwTuuDxN5EbuvKEZprBWg764tjwA5fLav
④Apps Scriptの公開(デプロイ)
デプロイ > 新しいデプロイ > 設定 > ウェブアプリ

↓
説明:任意の管理名
ウェブアプリ:自分
アクセスできるユーザー:全員

↓
承認画面は初回のデプロイ時のみの作業となります。

↓
スプレッドシートを作成したアカウントを選択

↓
Advancedをクリック
(※ボタンが小さいので注意)

↓
Go to 「スプレッドシートのタイトル」リンクをクリック

↓
Allowを選択

↓
デプロイが成功すると、ウェブアプリのURLが発行されますので、これをコピペします。
ここまででスプレッドシートの設定は完了です。

↓
コピペしたURLをオリジナルフォームに設定します。
(1)の①に戻っていただき、index.htmlへURLを設定し保存後、オリジナルフォームをECAIへアップロードして下さい。

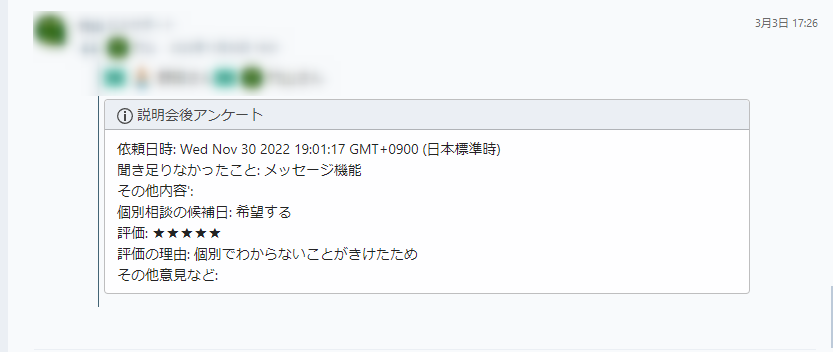
(3)送信確認
オリジナルフォームから送信して、チャットワークへ通知がきましたら設定は完了です。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)オリジナルフォーム(LIFF)の最大数
オリジナルフォーム(LIFF)の発行最大数は1LINEログインチャネルで30件までとなります。
30件を超えた場合はLIFFの登録ができなくなります。(使用しなくなったLIFFを削除することで追加できるようになります)
オリジナルフォームの回答を1度しか回答できない設定にすることはできません。
しかしリッチメニューをタップした際にオリジナルフォームを開かせる設定にすることで、実質1度しか回答できないようにすることが可能です。
※メッセージでオリジナルフォームを送信させる場合はトーク履歴にオリジナルフォームのURLが残るため制御できません
▼手順
①オリジナルフォームを送信した際に指定のタグが付与されるように設定
⇒オリジナルフォームで送信ボタンを押したらタグを付与する方法はこちら
↓
②オリジナルフォームを設置したリッチメニュー、オリジナルフォームを設置していないリッチメニューの2種類用意
┗未回答にはオリジナルフォーム設置あり、回答済みにはオリジナルフォーム設置なしを用意するイメージ
※オリジナルフォーム設置なしのリッチメニューは「回答いただきありがとうございました」などのデザインにし、リッチメニューアクションは「何もしない」にする
↓
➂タグ追従設定(リッチメニュー)で「①」でセットしたタグが付与された際に、「②」のオリジナルフォーム設置なしのリッチメニューになるように設定
⇒タグ追従設定(リッチメニュー)の作成方法はこちら
これにより、ユーザーがオリジナルフォームを回答すると自動でタグが付与されリッチメニューが変更されるため、その後オリジナルフォームが開かず実質1度しか回答できないようになります。
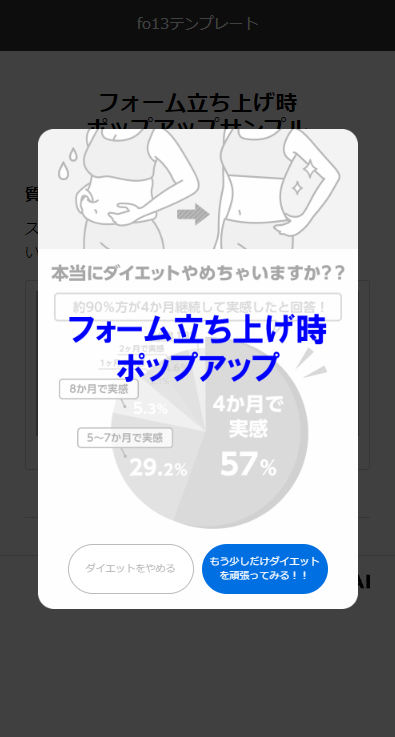
▼オリジナルフォームをリッチメニューにセットした際(参考)


下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
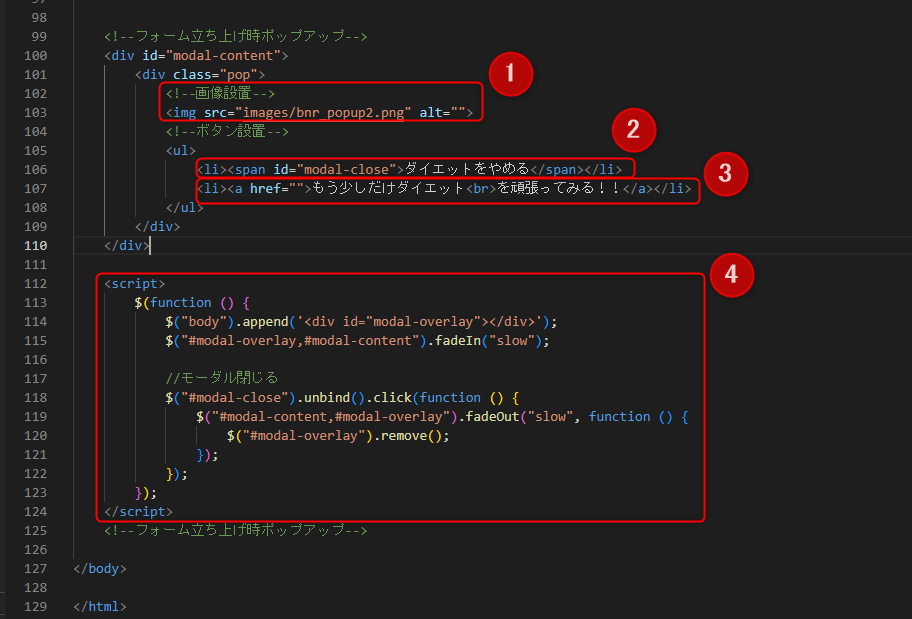
(1)index.html ①画像の設定 ②閉じるボタン ③離脱ボタン ④ポップアップ挙動

〈コピペ用コード〉
<!--フォーム立ち上げ時ポップアップ-->
<div id="modal-content">
<div class="pop">
<!--画像設置-->
<img src="images/bnr_popup2.png" alt="">
<!--ボタン設置-->
<ul>
<li><span id="modal-close">ダイエットをやめる</span></li>
<li><a href="">もう少しだけダイエット<br>を頑張ってみる!!</a></li>
</ul>
</div>
</div>
<script>
$(function () {
$("body").append('<div id="modal-overlay"></div>');
$("#modal-overlay,#modal-content").fadeIn("slow");
//モーダル閉じる
$("#modal-close").unbind().click(function () {
$("#modal-content,#modal-overlay").fadeOut("slow", function () {
$("#modal-overlay").remove();
});
});
});
</script>
<!--フォーム立ち上げ時ポップアップ-->(2)style.css 738~793行目、 1073~1088行目(@media only screen and (min-width: 640px) )、
/*=======================================
modal
=======================================*/
#modal-content {
width: 90%;
max-width: 320px;
margin: 0;
padding: 0;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: none;
z-index: 2; }
#modal-overlay {
z-index: 1;
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 120%;
background-color: rgba(0, 0, 0, 0.75); }
.pop {
position: relative; }
.pop ul {
position: absolute;
bottom: 15px;
left: 50%;
transform: translateX(-50%);
height: 50px;
display: flex;
justify-content: center; }
.pop li {
width: 126px;
margin: 0 4px; }
.pop a,
.pop span {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
height: 100%;
box-sizing: border-box;
border-radius: 25px;
font-size: 10px;
line-height: 1.4;
background: #006fe2;
color: #fff;
cursor: pointer; }
.pop span {
background: #fff;
color: #bbb;
border: 1px solid #bbb; }
@media only screen and (min-width: 640px) {
#modal-content {
max-width: 450px; }
.pop ul {
bottom: 20px;
height: 70px; }
.pop li {
width: 190px;
margin: 0 6px; }
.pop a,
.pop span {
border-radius: 35px;
font-size: 15px; }
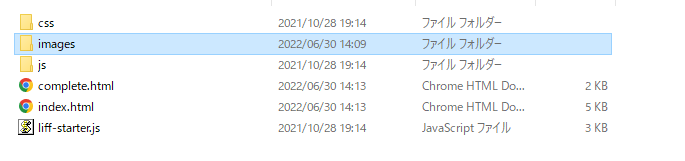
}(3)ポップアップバナーの画像をimagesフォルダに格納

■目的 オリジナルフォーム(LIFF)を入力のないLPのように使う方法 ■セット所要時間 5分 ■セットの流れ 【パターン1】 LIFFを外部サイトに設定することで、外部のサイトをLIFFで開くことができます。 外部サイトの設定方法> 【パターン2】 LIFFファイルのindex.htmlで静的ページを生成する。 index.htmlを編集し、コンテンツを作成してください。 オリジナルフォームの編集方法> LIFFファイル内には「index.html」と「complete.html」を必ずセットで作成する必要があります。 LIFFファイルの構造についてはこちら>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォームのボタンを押せなくする方法
対象ボタンの<input>タグに「disabled」を追加してください。 例)
<input type="radio" name="col_1" class="validate[required]" value="解約" disabled>フォームの編集方法は下記を参照ください。 オリジナルフォームの編集方法>オリジナルフォームの中身を既に作成済みの別のオリジナルフォームに変更する方法
オリジナルフォームの中身を既に作成済みの別のオリジナルフォームに変更する方法は下記になります。
①変更後に表示したい既存のオリジナルフォームをダウンロード
ダウンロード方法はこちら>
↓
②変更したいオリジナルフォームにアップロード
アップロード方法はこちら>
この変更によって、変更前のオリジナルフォームをタップした際に変更後のオリジナルフォームが表示されるようになります。
■目的 フォームの修正などで、テストフォームから本番フォームへアップロードする際などに使用します。 ■セット所要時間 5分 ■セットの流れ (1)テストフォームをダウンロード オリジナルフォームのダウンロード方法はこちら> ⇓ (2)本番フォームへアップロード ※本番フォームへアップロードする前に、本番フォームのバックアップを必ずダウンロードしておいてください。 (1)でダウンロードしたZIPファイルをそのままアップロードします。 アップロードの方法はこちら> ⇓ (3)送信テストはLIFF-URLを使用し、スマホにて行ってください。 オリジナルフォームのテスト送信方法はこちら>【誰でも簡単!】PCのメモ帳を使ってオリジナルフォームを編集する方法

■目的 既存のオリジナルフォーム(LIFF)を誰でも簡単にPCのメモ帳を使って修正する方法になります。 ※HTML編集ソフト不要 ■セット所要時間 10分 ■セットの流れ (1)コンテンツ > LIFF > フォーム編集 左のメニューのLIFFを選択し、修正したいフォームをダウンロード

↓↓↓

↓↓↓ (2)ダウンロードしたファイルをメモ帳 ダウンロードしたZIPファイルを解凍せず編集する方法> ↓↓↓ (3)編集したファイルを対象のフォームへアップロード アップロードについてはこちら> ↓↓↓ (4)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>
ZIPファイルを一度解凍してから編集を行う場合は、下記を参照してください。 フォームの内容を大幅に変更したい場合はこちらの方法で行ってください。 オリジナルフォームの編集方法>
