
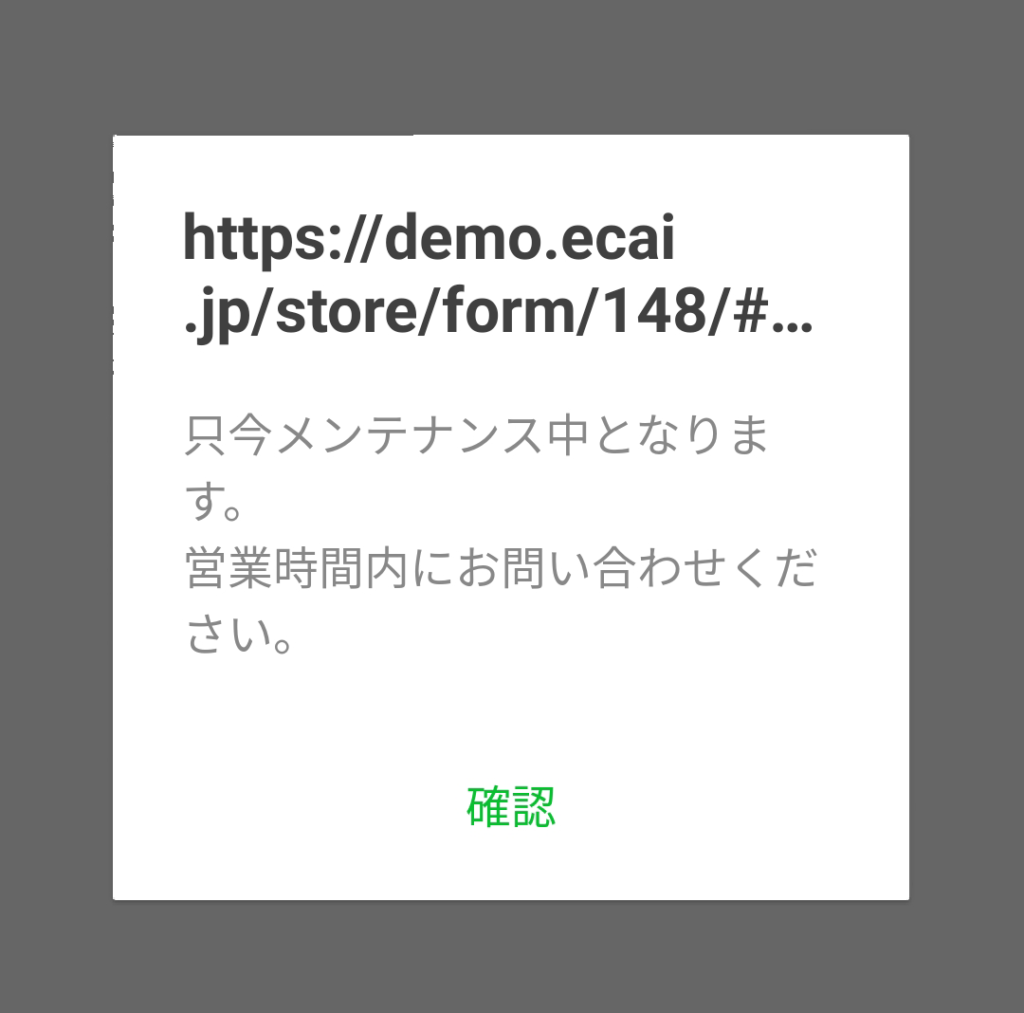
オリジナルフォームで指定の曜日、時間、日付を設定した場合、 上記のようなポップアップを出してアクセスできないようにします。 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U サンプルファイルの545~603行目を対象フォームへコピペしてください。
<script>
//非表示にする時間を指定
function Settoday() {
var ck1 = false;
var ck2 = false;
var today = new Date(); //今日の日付
var dayOfWeek = today.getDay(); //今日の曜日取得
var y = today.getFullYear();
var m = ('00' + (today.getMonth() + 1)).slice(-2);
var d = ('00' + today.getDate()).slice(-2);
var formatday = `${y}-${m}-${d}`; //今日の年月日を取得
var hour = today.getHours(); //今の時間取得
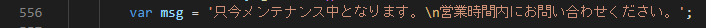
var msg = '只今メンテナンス中となります。\n営業時間内にお問い合わせください。';
//1.曜日の指定
var specifydayOfWeek = [0, 6]; //★曜日を指定 0→日,1→月,2→火,3→水,4→木,5→金,6→土「,」でつなぐ
specifydayOfWeek.forEach(function (e) {
if (e == dayOfWeek) {
ck1 = true;
alert(msg);
liff.closeWindow();
}
});
if (!ck1) {
//2.祝日対応
var url = 'https://holidays-jp.github.io/api/v1/date.json';
fetch(url)
.then(response => response.json())
.then(data => {
Object.keys(data).forEach(function (key) {
if (key == formatday) {
ck2 = true;
alert(msg);
liff.closeWindow();
}
});
});
//3.日付指定
var specifyDay = ["2022-09-02", "2022-09-05", "2022-10-11"]; //★年月日を指定「,」でつなぐ
specifyDay.forEach(function (e) {
if (e == formatday) {
ck2 = true;
alert(msg);
liff.closeWindow();
}
});
}
if (!ck2) {
//4.時間の指定
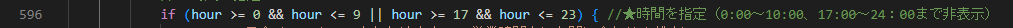
if (hour >= 0 && hour <= 9 || hour >= 17 && hour <= 23) { //★時間を指定(0:00~10:00、17:00~24:00まで非表示)
alert(msg);
liff.closeWindow();
}
}
}
Settoday();
</script>(1)曜日別の非表示指定 559行目で非表示にしたい曜日を下記数字で指定 複数の場合は「,」でつなぐ 日→0 月→1 火→2 水→3 木→4 金→5 土→6 下記[0 ,6]の場合は、土日が非表示になります。

(2)日付別の非表示指定 584行目に非表示にしたい日付を下記フォーマットで指定 複数の場合は「,」でつなぐ 例)2022年9月10日 → "2022-09-10"

(3)時間帯別の非表示指定 596行目に非表示にしたい時間帯を指定 下記の場合は、0:00~10:00、17:00~24:00までが非表示になります (※10:00~17:00は表示)

(4)メッセージテキストの変更 556行目のテキストを変更 改行は「\n」としてください。

「オリジナルフォーム」と「短縮URL」の機能使用時にユーザーに見えます。
どのように見えるかは下記画像にてご確認ください。
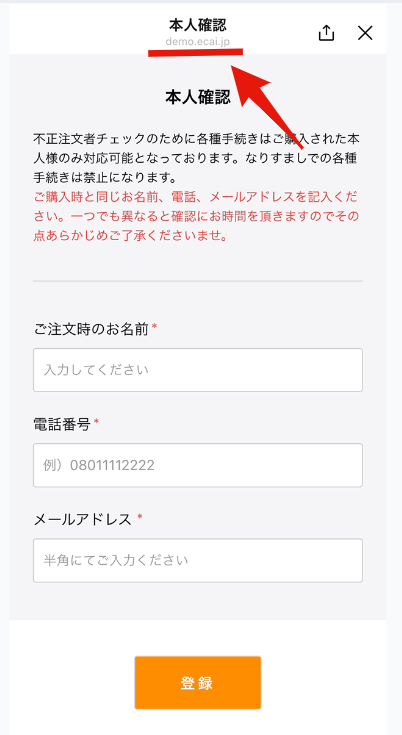
▼オリジナルフォーム
フォーム展開するとページ上部に表示されます。

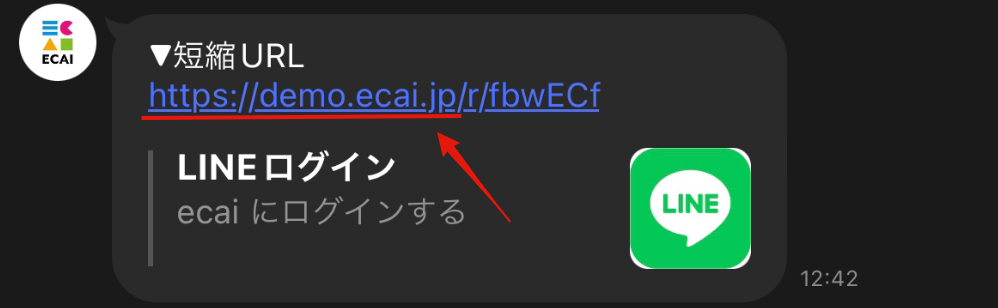
▼短縮URL
短縮URLはサブドメインが含まれたURLで発行される仕様となります。

オリジナルフォームで取得した顧客名・電話番号・メールアドレスなどをメッセージに使用することはできません。
※1:1トーク、ステップメッセージ、一斉配信メッセージ、応答メッセージなど全メッセージで使用できません
LINE名のみ一部メッセージで使用可能です。
LINE名の差し込みができるメッセージはこちら>
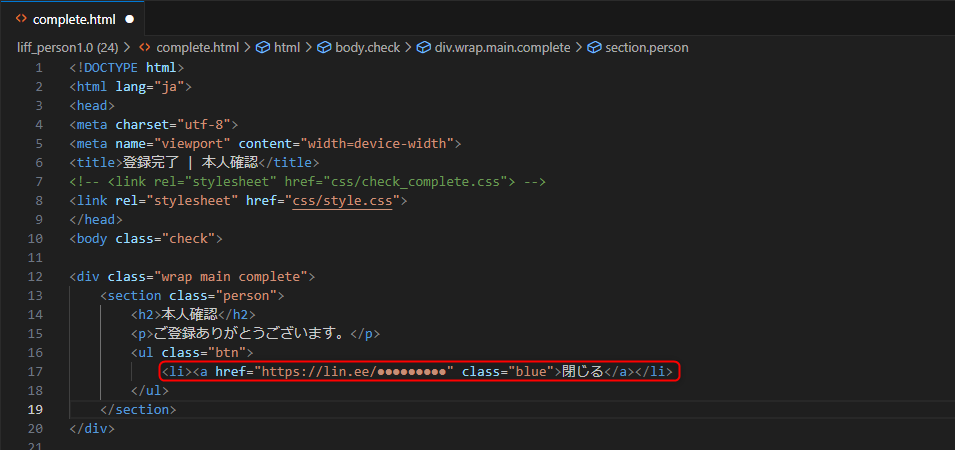
■目的 オリジナルフォームの完了ページを閉じたときに白紙ページが残ってしまうときの対処方法です。 ケースとしては短縮URLでLIFF-URLを使用した際などになります。 ■セット所要時間 10分 ■セットの流れ オリジナルフォームを編集します。 編集方法に関してはこちら> (1)友だち登録URLをコピーします 友だち登録URLの確認方法はこちら> (2)complete.htmlの編集 完了ページには概ね閉じるボタンがあると思いますのでそちらを編集します。 ない場合は新たに作成してください。 閉じるボタンのaタグにonclickイベントがある場合は削除します。 そしてhref属性を追加し、先ほどコピペした友だち登録URLをセットしてください。

(3) ファイル編集後、閉じるボタンを押してトーク画面が表示されるか確認をして下さい。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。LINE公式アカウント側でセットしたあいさつメッセージにECAIで作成したLIFF(オリジナルフォーム)は使えますか?
はい、使用可能です。
【オリジナルフォーム】マイスピー連携■目的 オリジナルフォームで取得した情報をフォーム送信時にマイスピーにも送信することができます。 LINEで垢バンしてしまった時の保険としても活用できます。 ■セット所要時間 2時間 ■セットの流れ
(1)マイスピーでシナリオ設定(新規作成) ↓ (2)ECAIで取得したい情報をオリジナルフォームで作成 ↓ (3)オリジナルフォームの完了ページにマイスピーに送信する処理を実装する
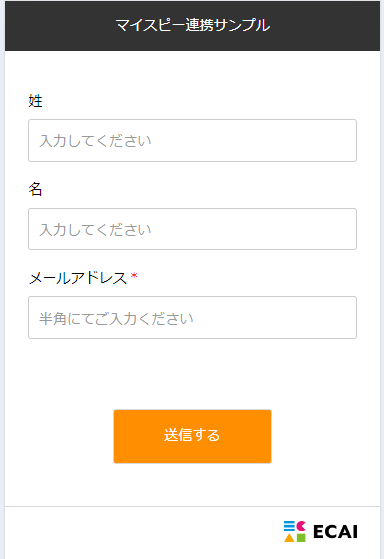
今回は姓名、メールアドレスをマイスピーに送信するサンプルとなります。 他の情報を取得したい場合は、マイスピー側の取得情報にECAI側のオリジナルフォームを合わせる必要があります。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
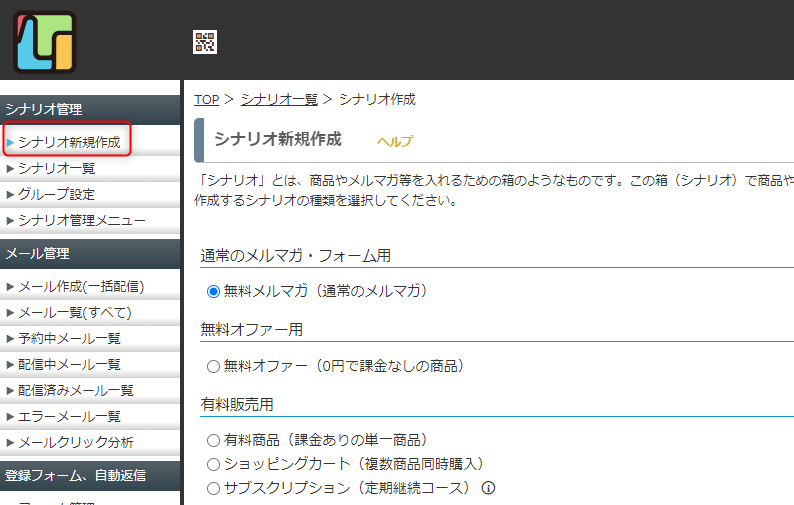
(1)マイスピーでシナリオ設定
①マイスピーでシナリオを新規で作成 デフォルトで姓、名、メールアドレスの3項目を取得できるフォームが作成できます。 内容を変更される場合は、マイスピーのマニュアルに沿って変更をお願いします。

↓ ②登録フォーム設定 登録フォーム設定の確認画面の設定はスキップにして下さい

(2)ECAIで取得したい情報をオリジナルフォームで作成
①オリジナルフォームで作成 サンプルをダウンロードし、index.htmlを編集してオリジナルフォームの入力項目をマイスピーに合わせてください。 デフォルトでは姓、名、メールアドレスを取得するフォームとなっております。 オリジナルフォームの編集方法はこちら>

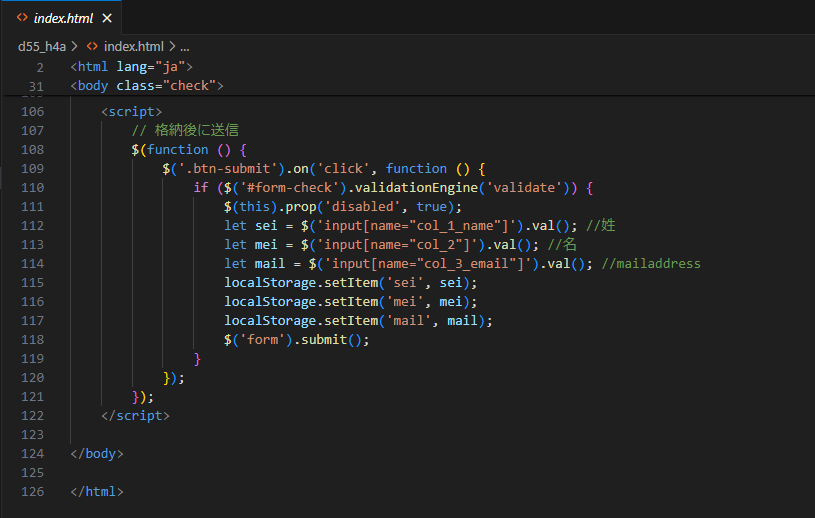
↓ ②送信時に入力内容をローカルストレージに格納

(3)オリジナルフォームの完了ページにマイスピーに送信する処理を実装する
先ほどローカルストレージに格納した情報を使って、それを完了ページでは自動でマイスピーに送信を行う処理を実装していきます。 ユーザー側には実際の入力内容は見えず、ローディング画像が表示されている間に裏側で送信処理が行われます。 ①マイスピーの送信先URLを設定 A. 登録ページのURLをコピーします

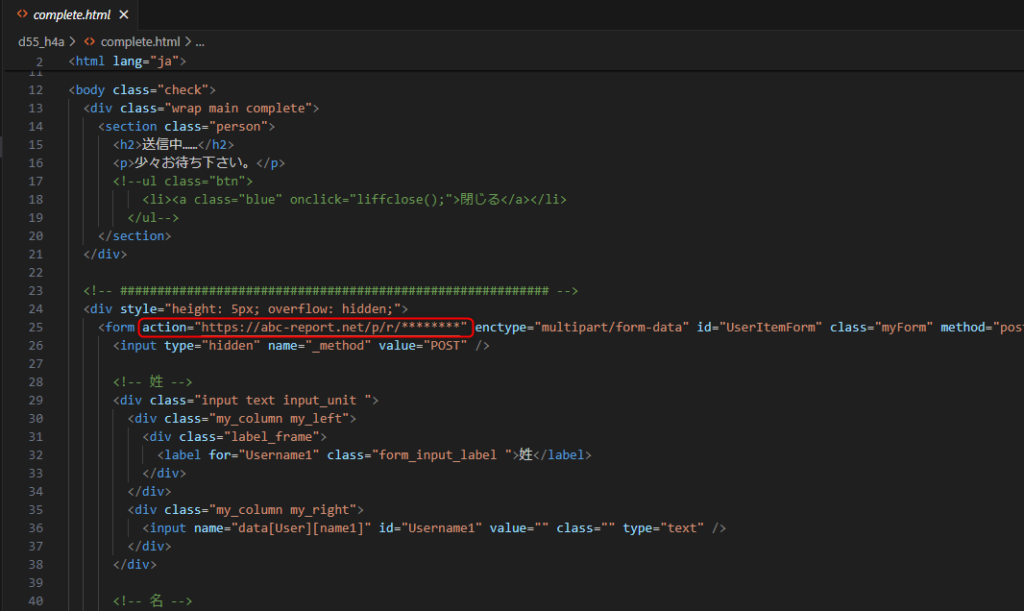
↓ B. complete.htmlのformタグのアクション部分に設定します

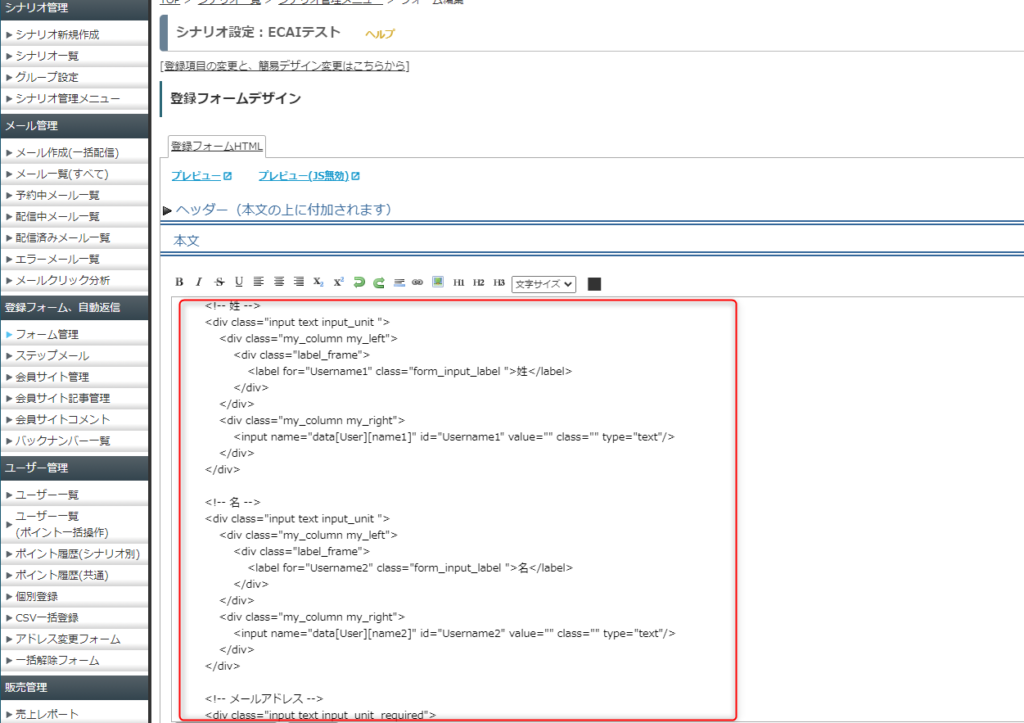
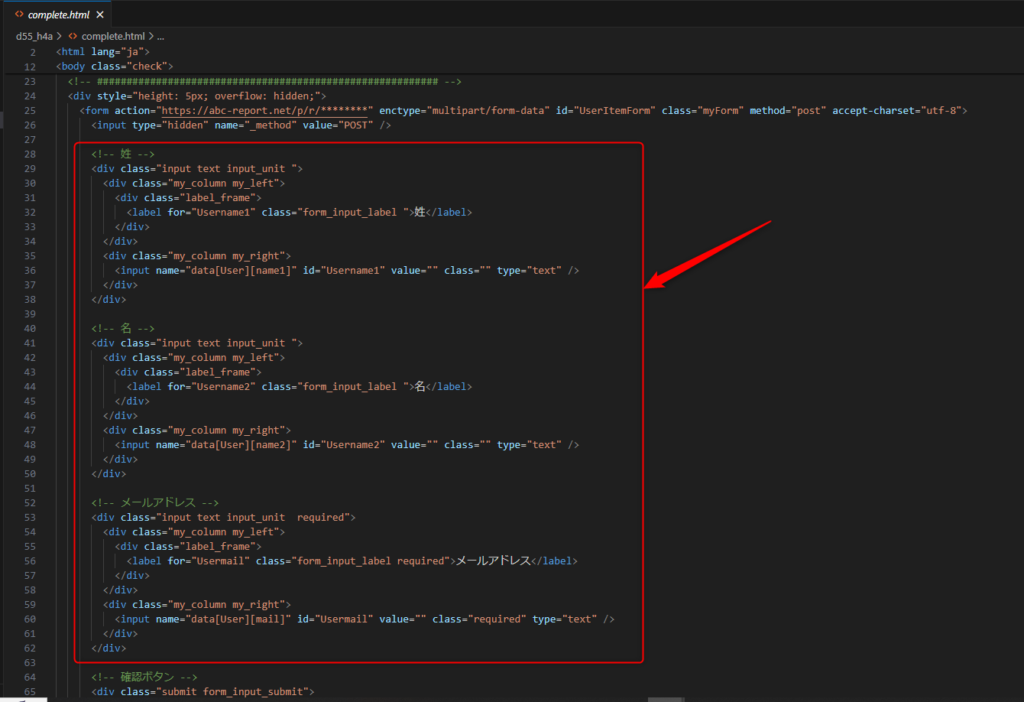
↓ ②送信項目の設定 マイスピーに送る情報をデフォルトから変更している場合は、formタグ内に項目を追加してください。 A. 登録フォームデザインの本文内の入力部分のソースをコピーします

↓ B.complete.htmlのformタグ内に貼り付け デフォルトでは姓、名、メールアドレスを取得するフォームになっていますが、送信項目が同じ場合はそのままでも大丈夫です。

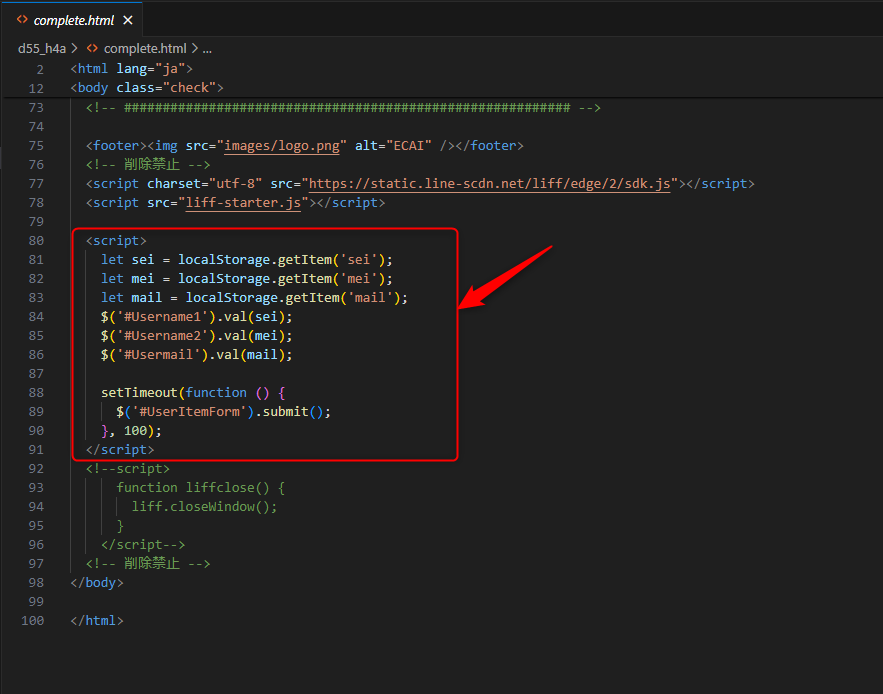
↓ ③ローカルストレージの情報を自動でマイスピーに送信 ローカルストレージの情報を②のvalueに格納し、自動でマイスピーに送信する処理を追加します。 こちらも同様にデフォルトから変更した場合は、送信内容を手動で変更してください。

↓ ④送信テスト 最後にスマホのLINEアプリより送信テストを行って、マイスピーに入力内容が反映されるかご確認ください。 送信テストの方法はこちら>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。フォーム離脱時にタグを付与する方法
フォーム離脱時にタグを付与する方法になります。 オリジナルフォームの編集が必要となりますので 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプルページ> ダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U Javascriptのコードにおいて予め「AddTag」をcallしてタグをセットした上で、「AddTagProc」をcallしてください。 例:AddTag("タグコード"); 例:AddTagProc(); フォームを閉じるときは「liffclose」をcallしてください。 例:liffclose(); 【設定方法の詳細】 (1)「AddTag()」「AddTagProc()」「liffclose()」関数についてはbody終了タグ上部にまとめて記述しておく ※記述がない場合はコピペしてください。
<!-- 削除禁止 -->
<script>
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) { },
error: function (XMLHttpRequest, textStatus, errorThrown) {
},
complete: function () { }
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->↓ (2)付与されるタグを格納するinputを設置
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->↓ (3)離脱時(設問選択時)に設定した関数3つをcall ※タグコードは実際のものに置き換える
<script>
$(function () {
$('.q :radio').on('change', function () {
if ($('.q :radio:checked').val() == '継続する') {
AddTag('タグコード');//タグ設定
AddTagProc();//タグ送信
liffclose();//LIFF閉じる
}
});
});
</script>↓ (4)記述が終わりましたら、付与したタグの動作確認を行ってください。 付与したタグの動作確認方法>LIFFオリジナルフォームの回答したユーザーをステップメッセージから除外する方法
▼手順
①オリジナルフォームで、送信ボタンを押したらタグを付与する。
┗設定方法はこちら>
↓
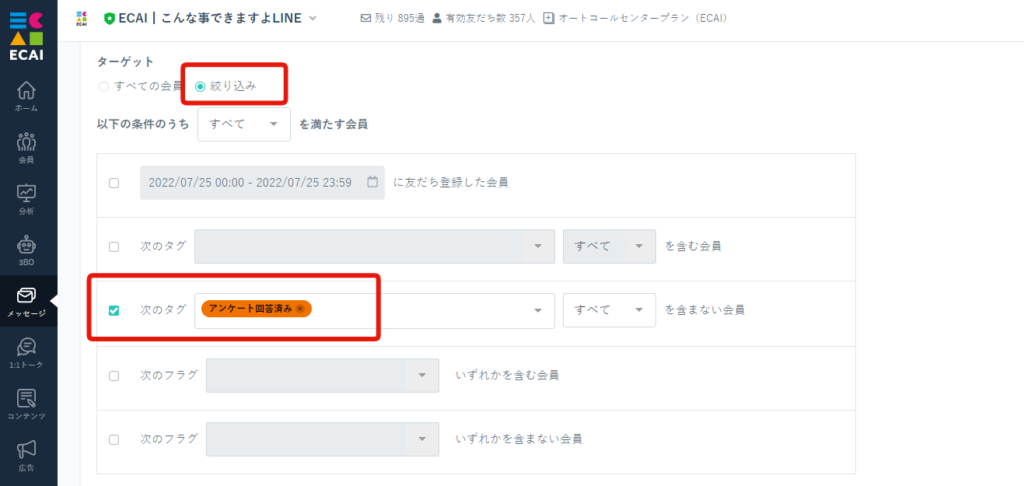
②ステップメッセージの絞り込みで「①」のタグを除外タグとして設定。
┗ステップメッセージの作成方法はこちら>

■目的 オリジナルフォームの入力制限(必須入力)をなくす方法の説明になります。 入力制限については、「jQuery-Validation-Engine」というプラグインを入れています。 公式サイトはこちら> ■セット所要時間 3分 ■セットの流れ 入力フォームの「input」タグについている「class="validate[required]"」を削除する。 フォームの編集方法はこちら> またその他の入力制限を行いたい場合は、 「jQuery-Validation-Engine」を検索いただくと日本語の説明サイトも複数ありますので、そちらを参考に設定をお願いします。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。LIFFのZIPファイルが20MBを上回っていてアップロードできない時の回避方法
■目的 アップロードしたいZIPファイルが20MBを超えているとアップロードできないので、その時の回避方法の説明します。 アップロードの方法はこちら> ■セット所要時間 5分 ■セットの流れ まず方法ですが、ZIPファイルが20MBを超えない重さにする必要があります。 LIFFをアップロードする際の仕様の話ですが、アップロードする際に古いファイルは削除されず新しいファイルが上書きされる仕様となります。 そのためすでにアップロードがされている画像ファイルをに関してはアップロードしなくても問題ありません。 LIFFファイルをZIPにする前に、既存の画像データに関しては一旦削除いただき、ZIPファイル全体が20MB以下になるように調整をお願いします。 アップロード後は画像がちゃんと表示されているかのご確認をお願いします。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォーム切り替え中の送信について
ユーザーがオリジナルフォームの入力中に、管理画面からフォームの内容が更新された場合、 入力中のフォームは更新前の内容で送信されます。カレンダーを使いオリジナルフォームで入力した日時を取得する方法
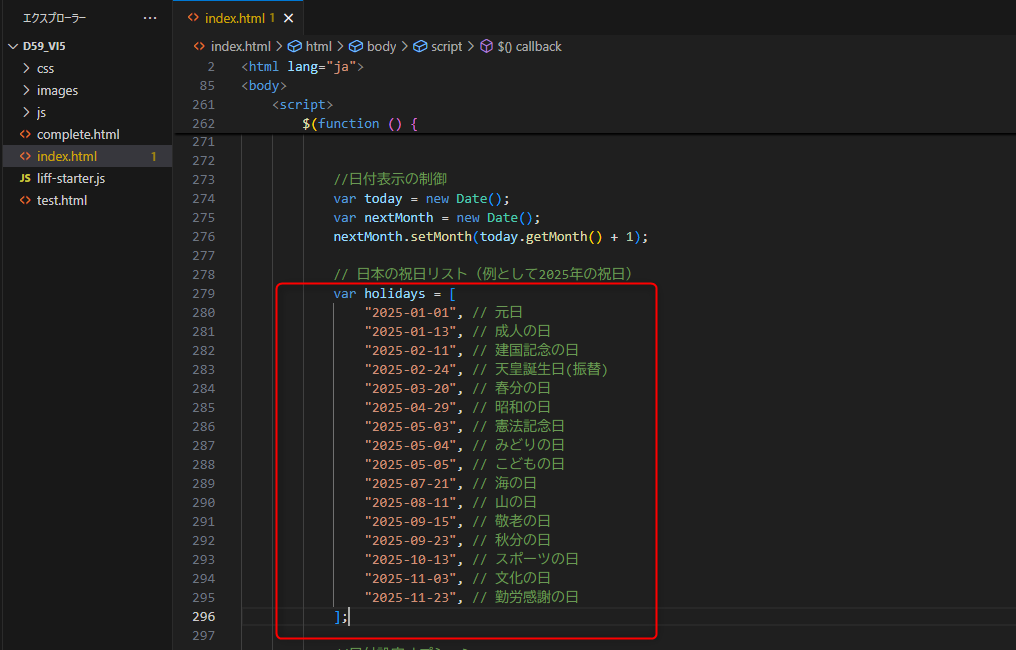
■目的 何かしらの予約などをする際に、日時を取得したい時などに使用します。 テキストで入力してもらうことも可能ですが、カレンダーやラジオボタンを使用することでスムーズに日時の取得をすることができます。 ■セット所要時間 30分 ■セットの流れ サンプルページをダウンロードしてご希望のLIFFへアップロードすることですぐにご使用いただけます。 ただしデフォルトから変更が必要な場合は、要件に合わせてご変更をお願いします。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U オリジナルフォームの編集やアップロードにつきましては下記ガイドを参照ください。 オリジナルフォームの編集方法> (1)デフォルトの設定について ①カレンダー部分 ・初期表示は当日 ・土日祝日は選択付加 ・当日から1か月後まで選択可 ②時間帯 ・チェックボックス or プルダウン選択(第二希望まで) (2)土日祝日の制御について ①2025年以降の祝日や、特定の日付を指定する場合はこちらのリストに追加してください。

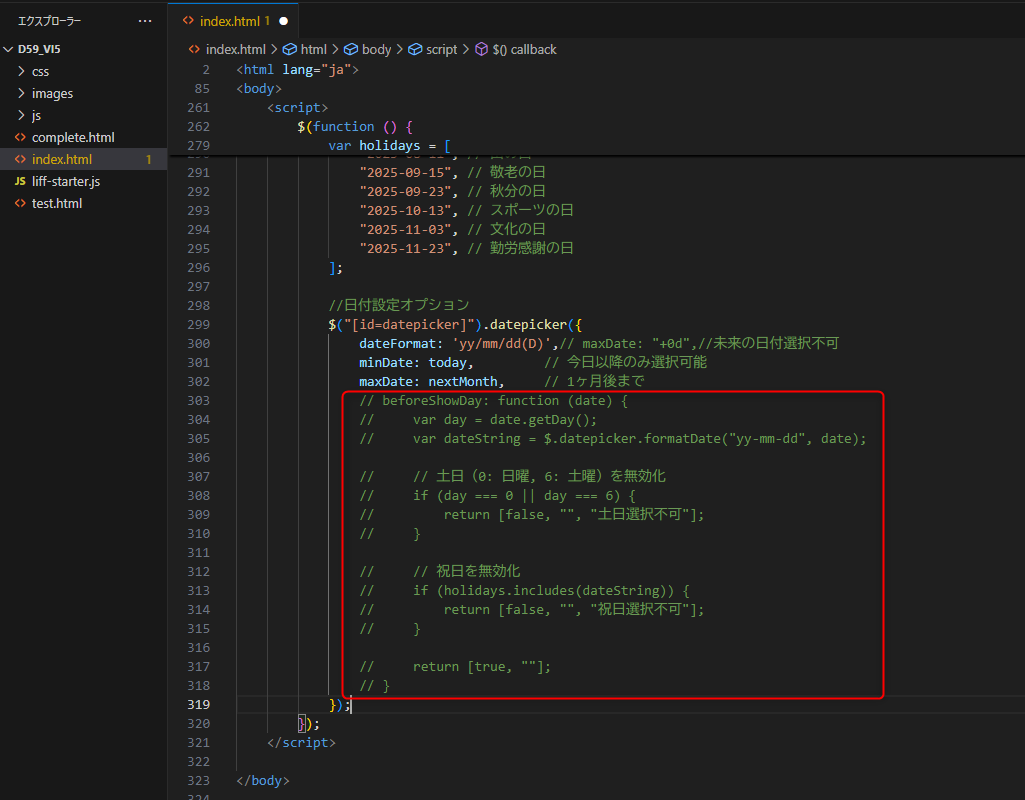
②土日祝日を選べるようにするには303~318行目のbeforeShowDayを下記のようにコメントアウトとするか削除してください。

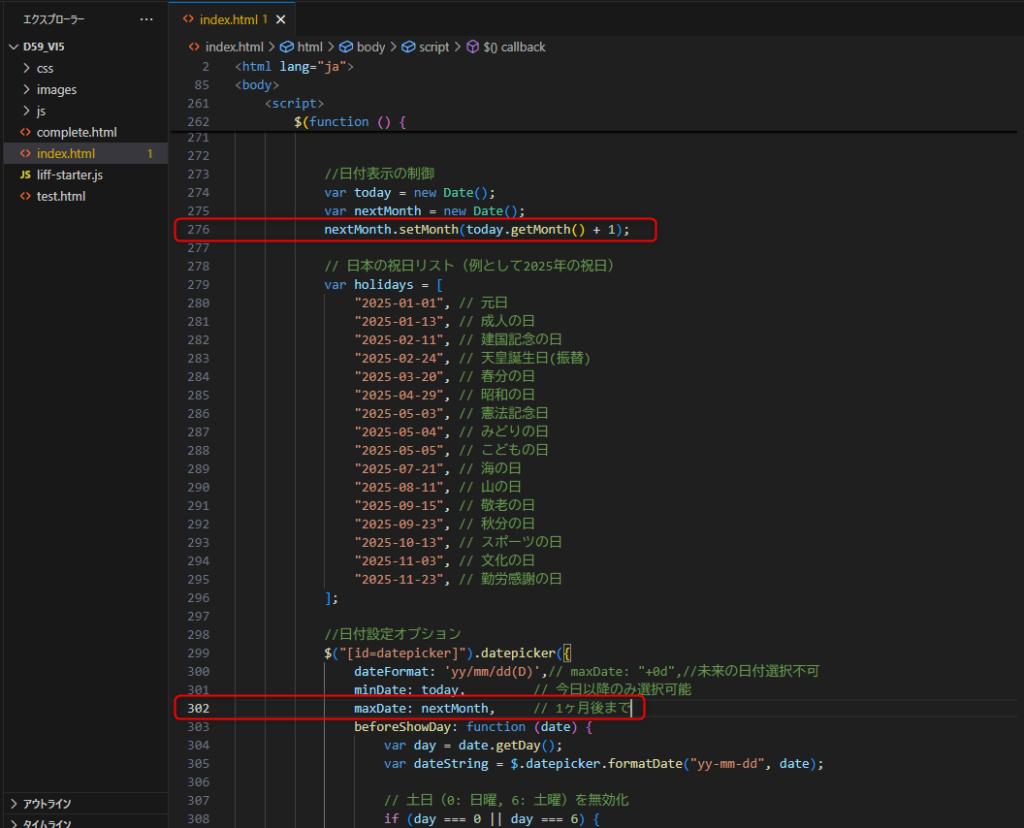
(3)表示期間を制限ついて 表示期間を制限するには下記部分を変更してください。デフォルトは1か月の表示になります。 制限をかけない場合は該当箇所をコメントアウトとするか削除してください。

また当日を入れない場合は、minDateの値を「today」から「1」に変更してください。 例)
minDate : 1,(4)時間帯について
時間帯の入力につきましてはチェックボックス or プルダウン選択が用意されています。 どちらか使用されない方をコメントアウトとするか削除してご使用ください。

ガイドの内容はあくまでもサンプルになります。 ご希望の要件にあわせて編集をお願いします。 またデザイン変更や入力制限などの設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:5,000円(税別)~【オリジナルフォーム】2つの質問の回答を1つのname属性にまとめる方法
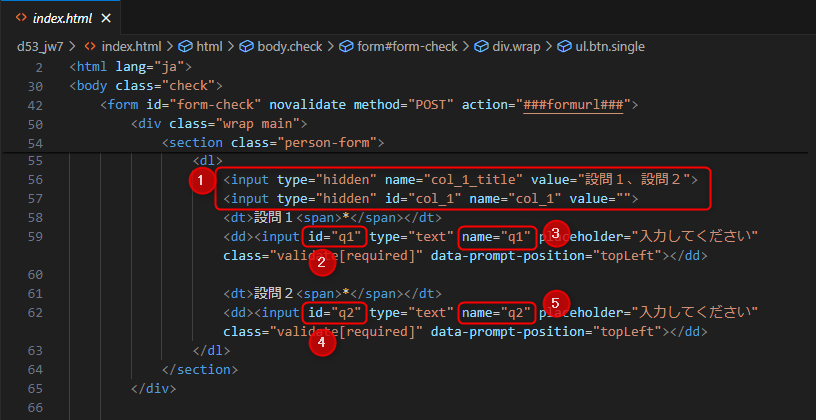
■目的 通常はname属性を2つに分ければ良いのですが、何らかの理由で2つの質問の回答を1つにまとめる必要があるときに使用します。 実装にはJavascriptの知識が必要となります。 ■セット所要時間 10分 ■セットの流れ サンプルページをベースに説明しますので下記ファイルをダウンロードしてください。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1) サンプルページではname属性のcol_1に2つの回答を持たせる処理を実装します。 name属性の記載ルールにつきましてはこちら> ①col_1(連番は任意)のタイトルと回答をtype="hidden"にする。回答の方には任意のid属性を振る(今回はid="col_1") ②1つ目の回答に任意のid属性を振る(今回はid="q1") ③1つ目の回答に任意のname属性を振る(今回はname="q1") ④2つ目の回答に任意のid属性を振る(今回はid="q2") ⑤2つ目の回答に任意のname属性を振る(今回はname="q2")

<section class="person-form">
<dl>
<input type="hidden" name="col_1_title" value="設問1、設問2">
<input type="hidden" id="col_1" name="col_1" value="">
<dt>設問1<span>*</span></dt>
<dd><input id="q1" type="text" name="q1" placeholder="入力してください" class="validate[required]" data-prompt-position="topLeft"></dd>
<dt>設問2<span>*</span></dt>
<dd><input id="q2" type="text" name="q2" placeholder="入力してください" class="validate[required]" data-prompt-position="topLeft"></dd>
</dl>
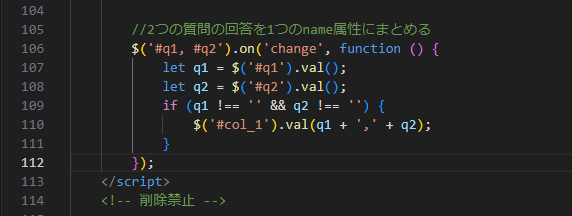
</section>↓ (2) 設問が回答されたタイミングで2つの設問の回答をname属性のcol_1にまとめる

<script>
$('#q1, #q2').on('change', function () {
let q1 = $('#q1').val();
let q2 = $('#q2').val();
if (q1 !== '' && q2 !== '') {
$('#col_1').val(q1 + ',' + q2);
}
});
</script>
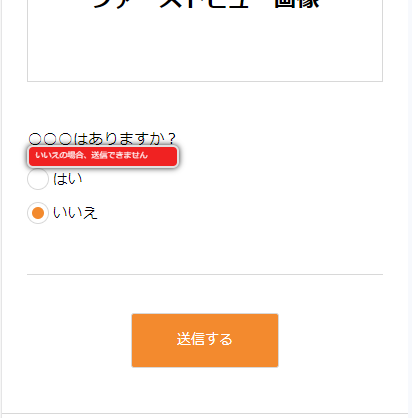
■目的 既存の入力チェックでは設定ができない内容は、独自のチェックを設定する必要があります。 ■セット所要時間 10分 ■セットの流れ 対象の回答部分に指定の設定を行います。 サンプルの例は、「いいえ」にチェックが入ることで独自のテキストでバリデーションが入ります。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)回答部分のinputのclassに独自の関数を呼び出す設定 例)
<input type="radio" name="col_1" class="validate[funcCall[checkComment],required]" value="いいえ">(2)独自関数の内容を設定 こちらでエラーテキストの設定をします 例)
<script>
// 独自関数
function checkComment(field, rules, i, options){
if ($('.q_a :radio:checked').val() == 'いいえ') {
return `いいえの場合、送信できません`;
}
}
</script>
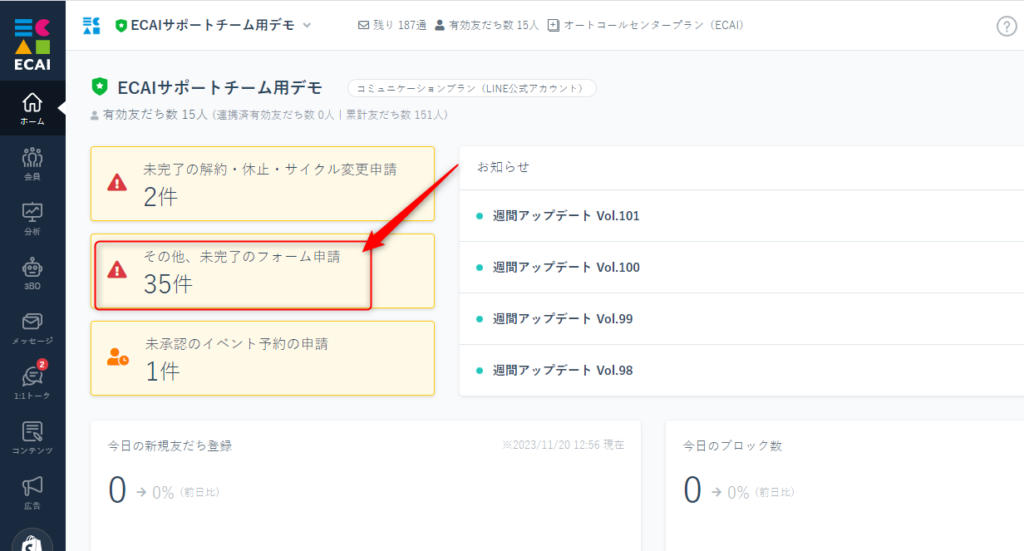
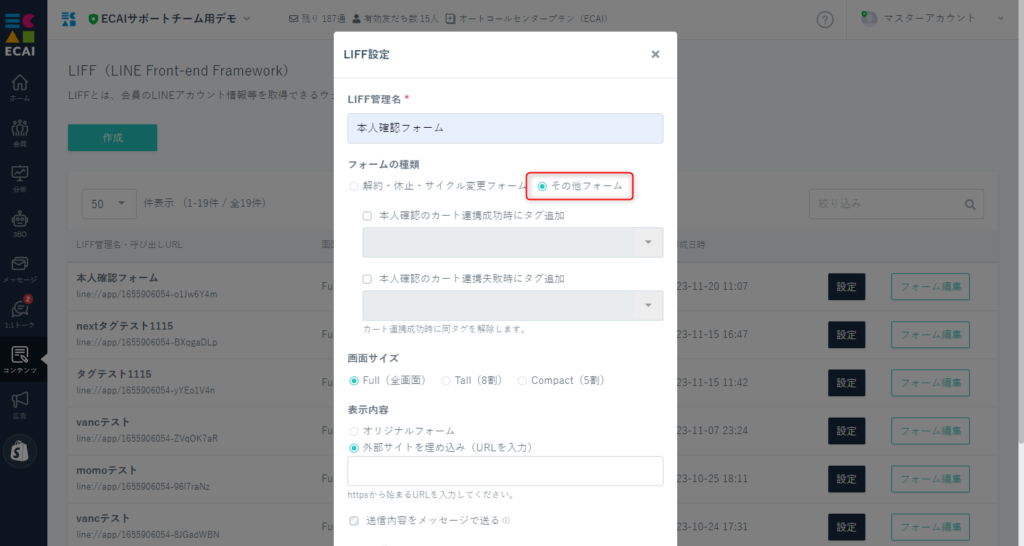
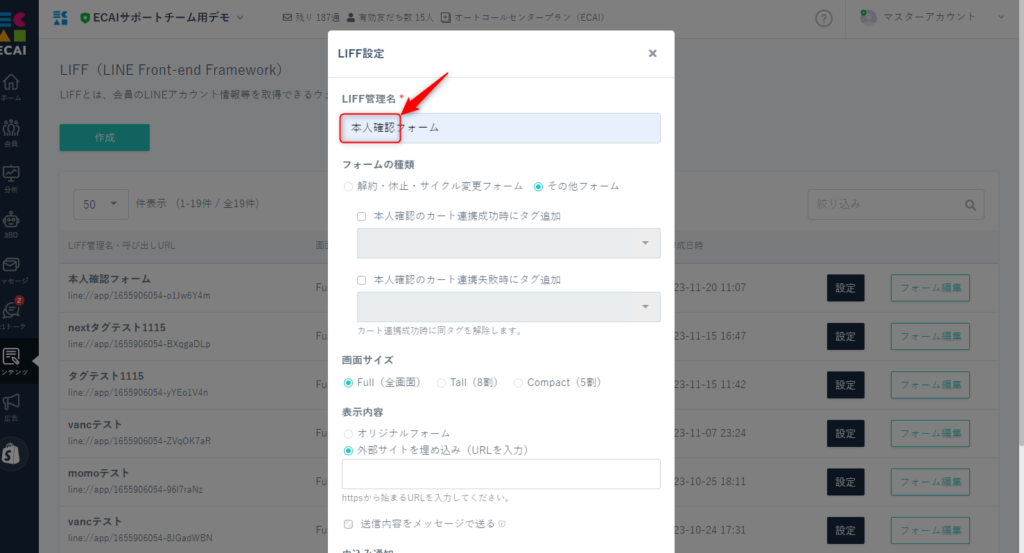
LIFF設定のフォームの種類で、「その他フォーム」を選択したフォームの申請が未対応だった場合に表示されます。

★ただしLIFF名に「本人確認」という名前を使用した場合はホーム画面の「その他、未完了のフォーム申請」には反映されませんのでご注意下さい。

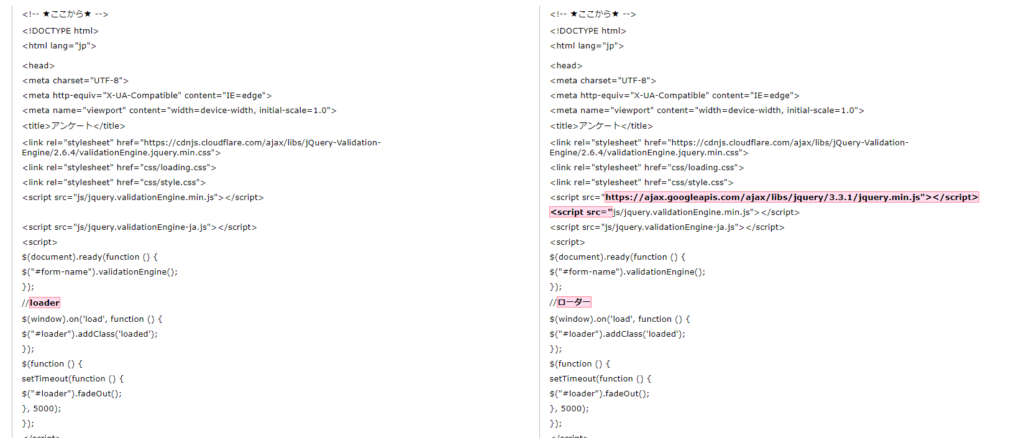
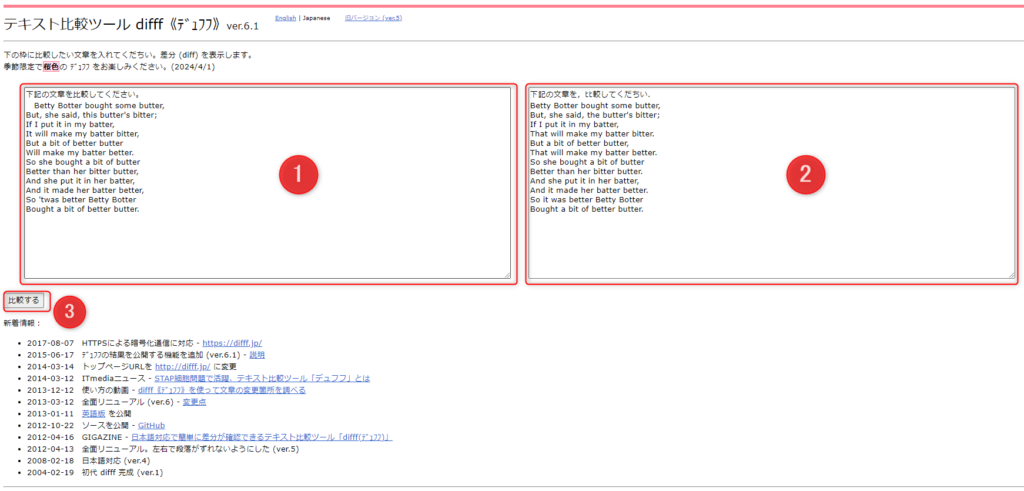
■目的 変更した箇所のソースコードを確認することで、その後に編集する際に参考にすることができます。 ■セット所要時間 5分 ■セットの流れ (1) まず差分を確認したいファイルの変更前、変更後それぞれを用意してください。 ↓ (2) それぞれのファイルをテキストエディターで開きます。 ※お使いのエディターで問題ありません。 ↓ (3) difffというオンラインで差分を確認できるサイトを使用しますので、下記サイトを開いて下さい。 difff> ↓ (4) ①、②のサンプルテキストは削除し、テキストエディターから変更前のファイルのソースコードをコピーして①にそれぞれ貼り付け下さい。 変更後のファイルのソースコードは②に貼り付け下さい。 その後③をクリック

↓ (5) ピンクのマーカー部分が差分(変更箇所)になります。