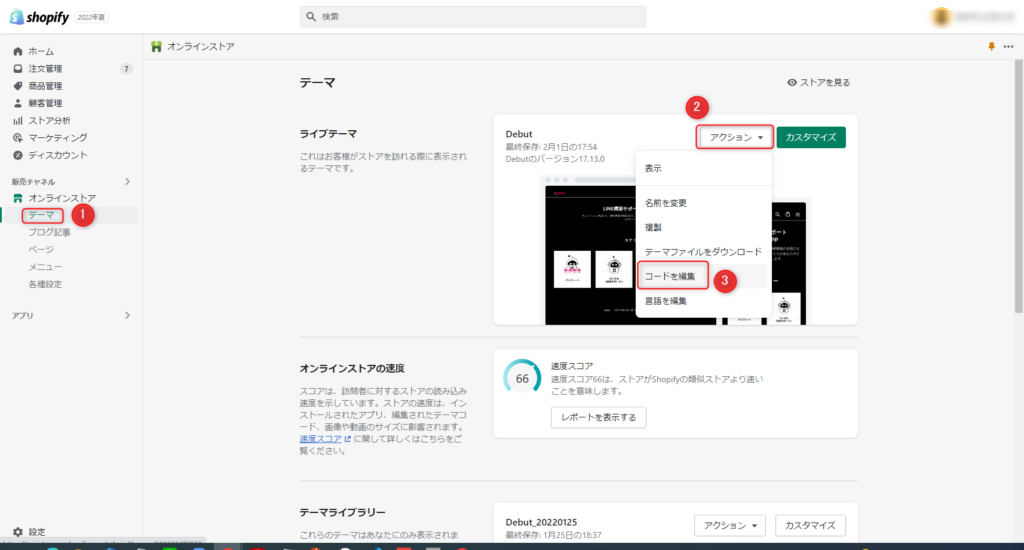
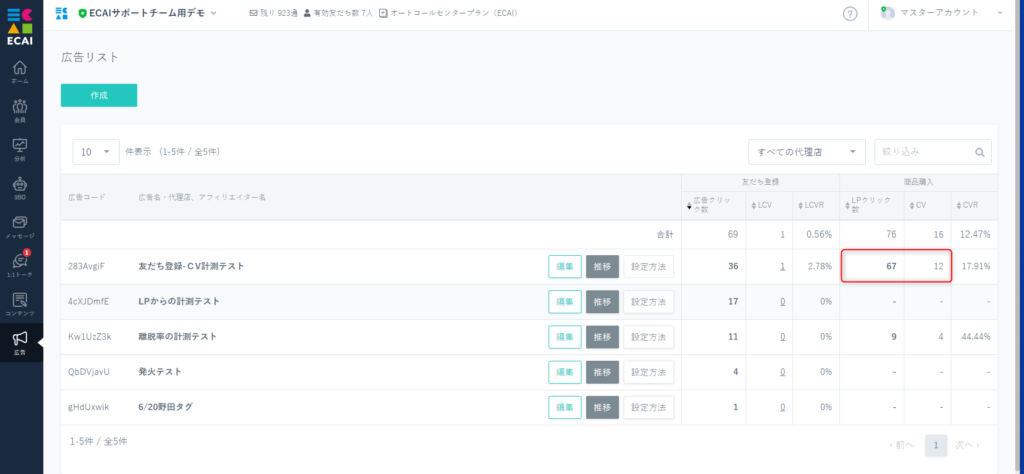
広告機能のCV計測をするときに、shpify側のトラッキングコード設置方法についての説明です。 ECAI側の設定方法につきましては下記ガイドを参照ください。 商品購入のLPクリック数、CV計測の設定方法はこちら> ■LPページへの設置 (1)テーマ > アクション > コード編集

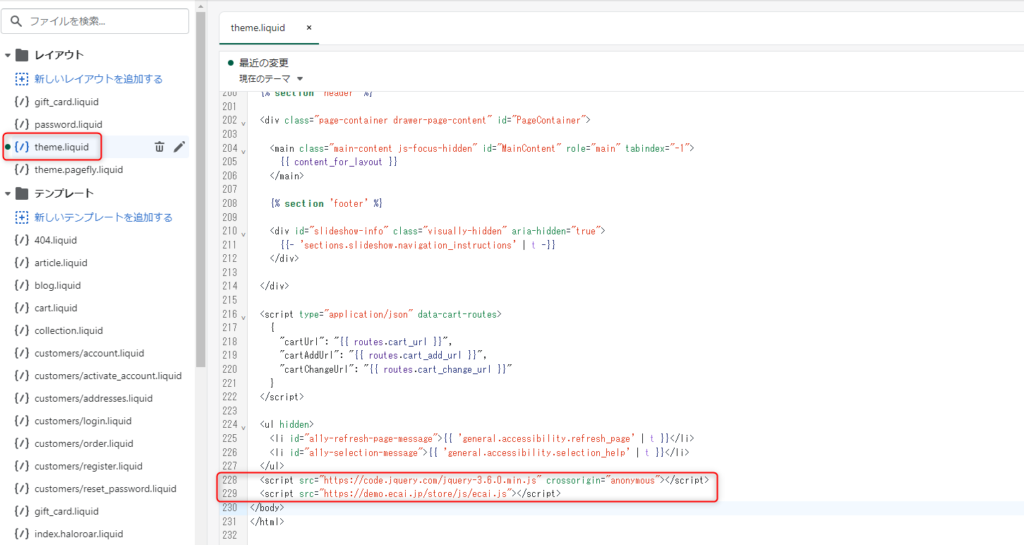
↓ (2)theme.liquid </body>の直上にトラッキングコードとjquery本体を設置し保存 〈jquery本体〉
<script src="https://code.jquery.com/jquery-3.6.0.min.js" crossorigin="anonymous"></script>
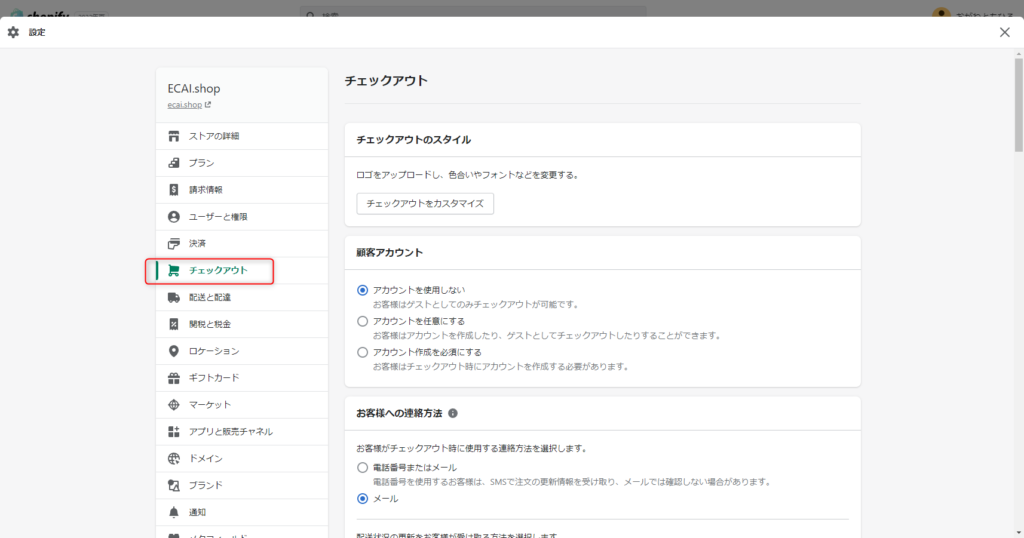
■サンクス(完了)ページへの設置 (1)設定

↓ (2)チェックアウト

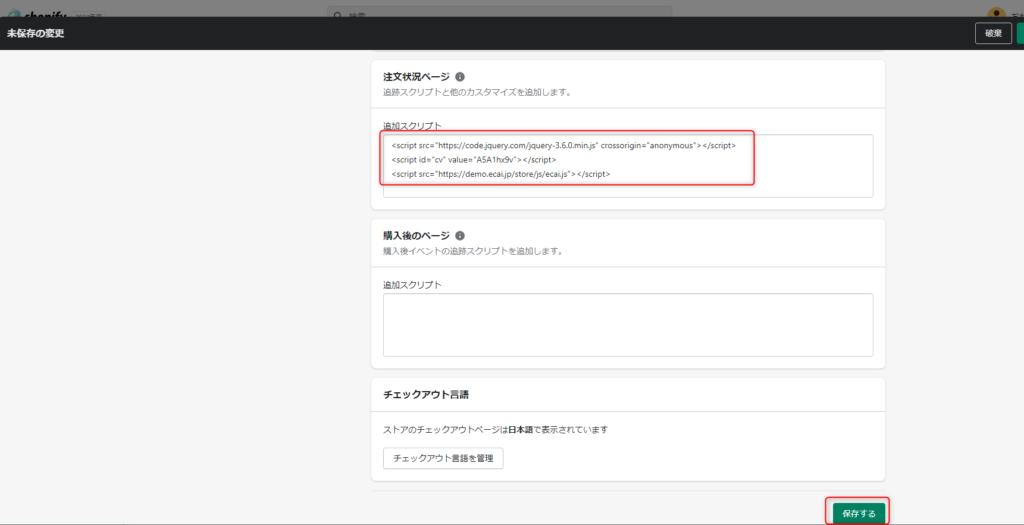
↓ (3)注文状況ページ 追加スクリプトにjquery本体、トラッキングコード、CVタグを設置し保存

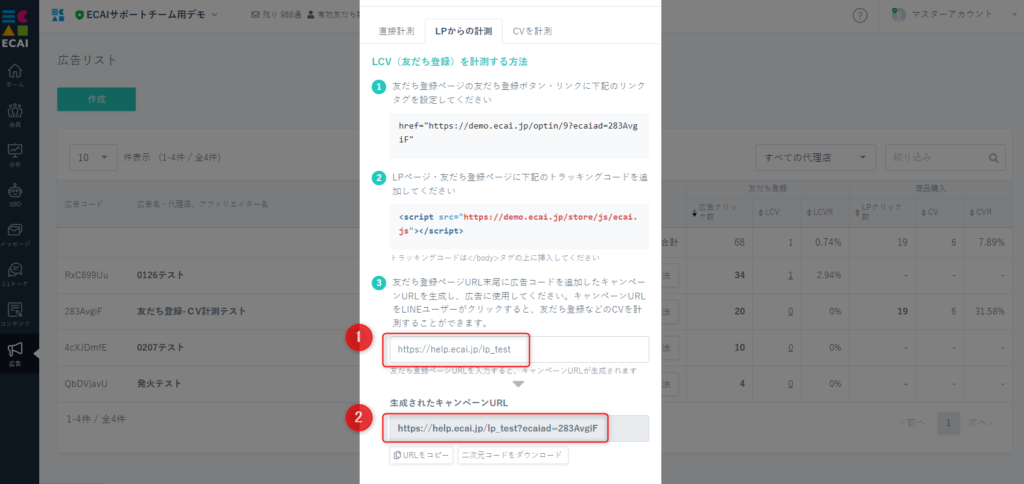
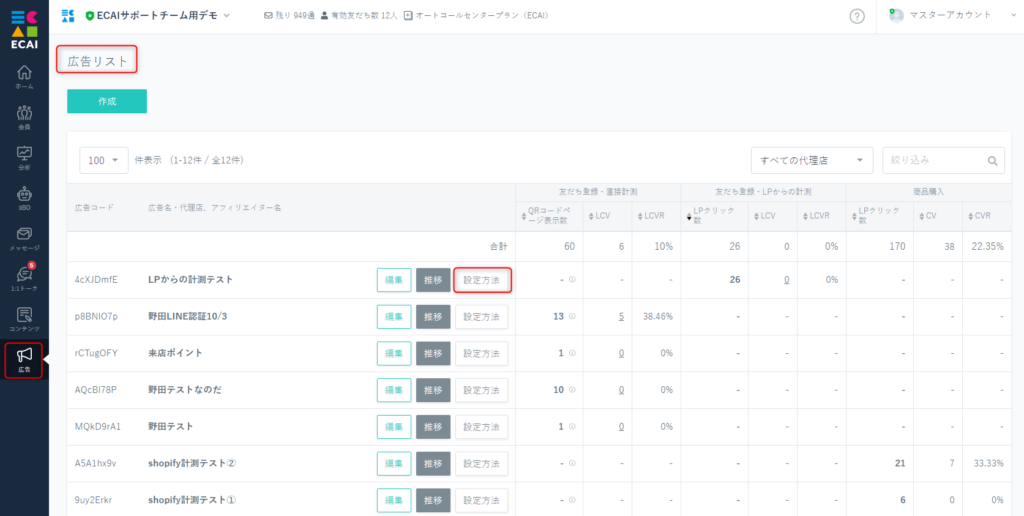
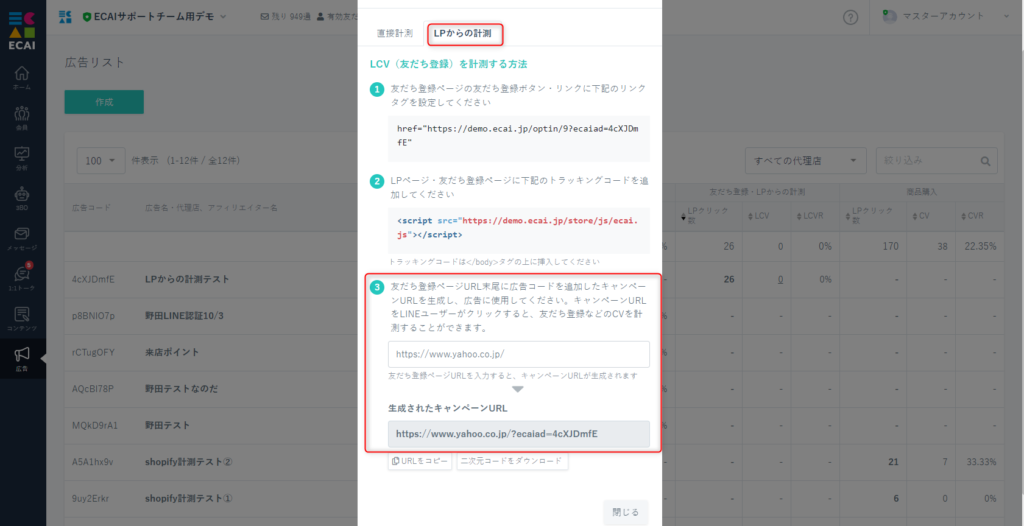
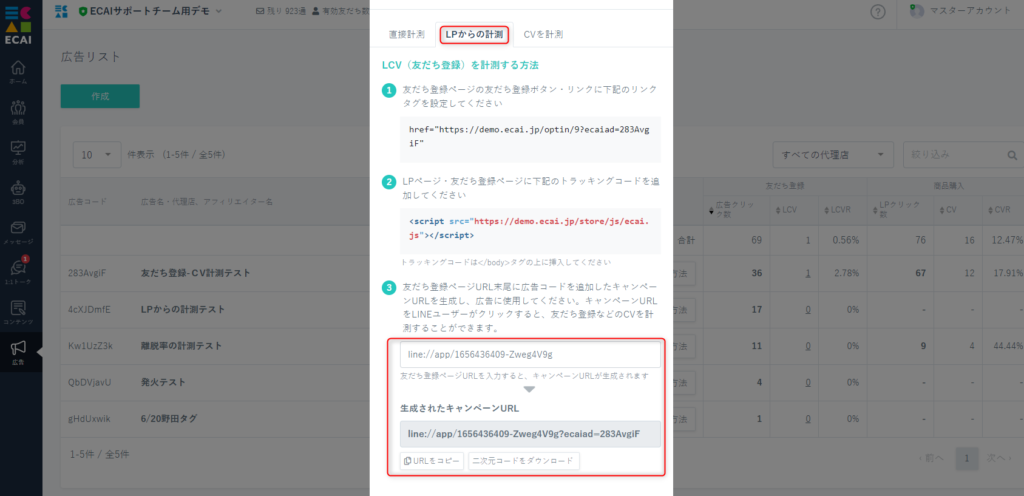
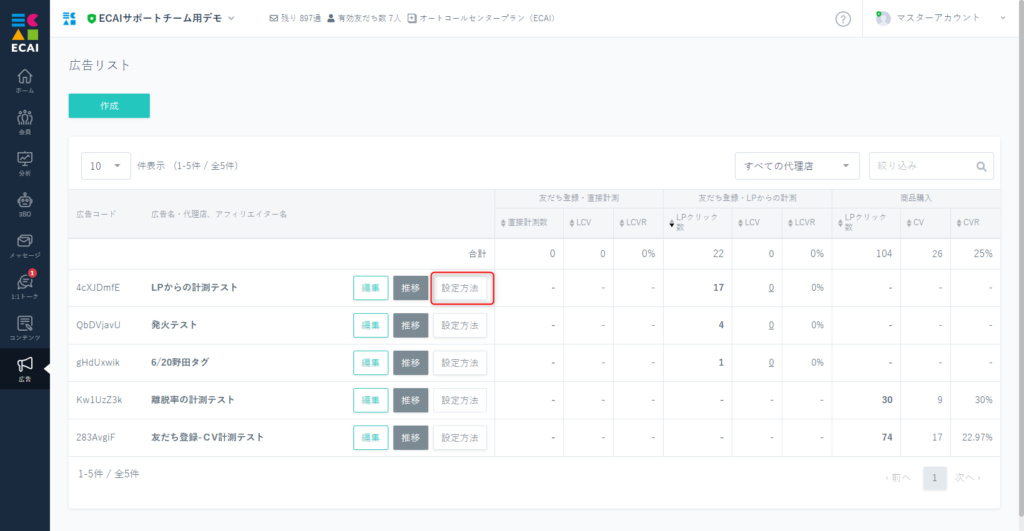
■キャンペーン用のURLを生成 LPページ計測するにはECAIの管理画面よりキャンペーン用のURLを生成して使用してください。 広告リスト > 設定方法 > LPからの計測タブ ①計測するLPのURLを入力 ②クリック、CVを計測する際はこちらで生成されたURLを使用する

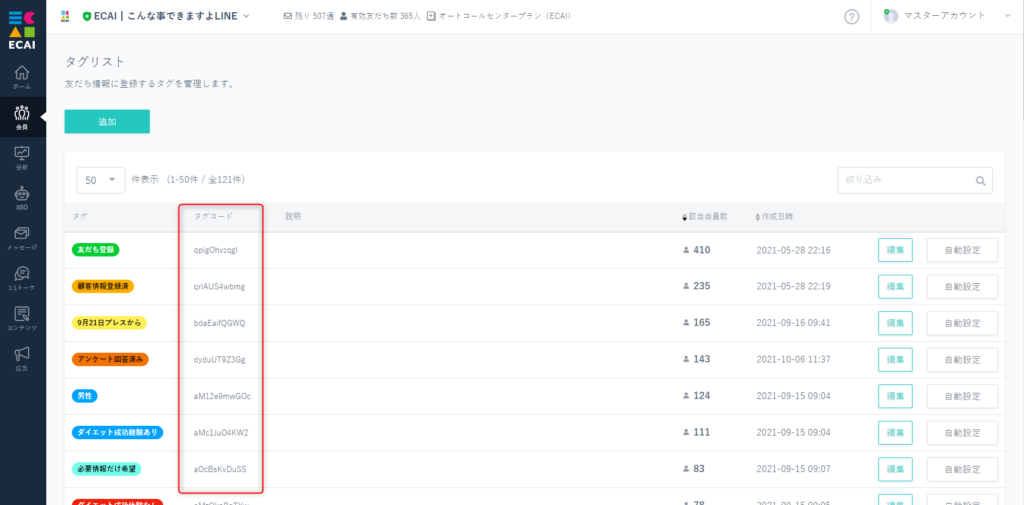
タグコードとは、作成したタグに紐づくコードになります。 オリジナルフォーム内ではこちらを指定して使用してください。 「 会員 > タグリスト 」 で確認ができます。

▼手順
①流入元でタグを出し分ける(友だち登録した際に指定のタグを付与)
設定方法はこちら>
↓
②「①」のタグが付いたらステップメッセージを送るようにする。
設定方法はこちら>
※0日後00:00後に送信する設定をすることで友だち登録直後にメッセージ送信されます
▼補足
・あいさつメッセージとして使用する場合は、LINE Official Account Manager・ECAIのあいさつメッセージの設定を無しにすることを推奨します。(二重でメッセージが送られてしまうため)

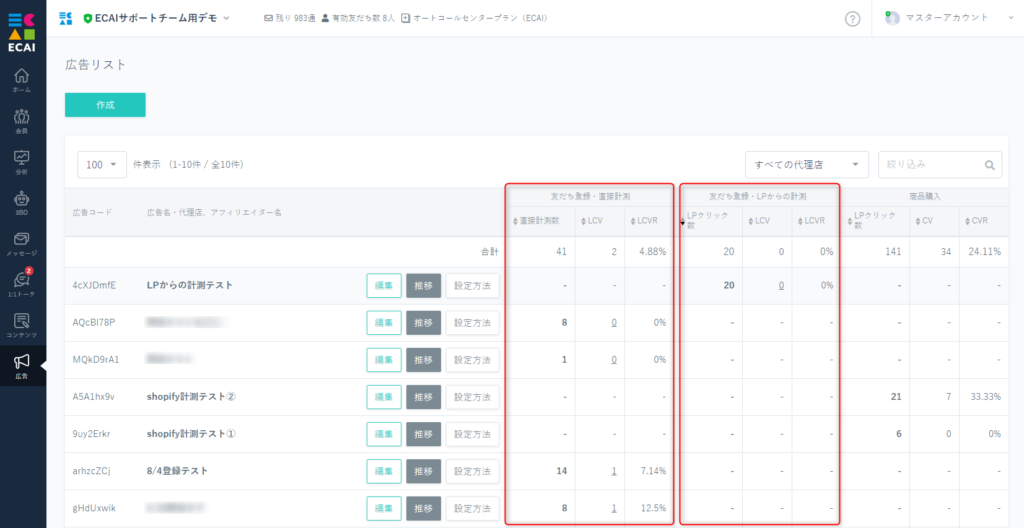
LCV(友だち登録数)改善のために、下記のような設定を推奨しています。 7つパターンを上げておりますので、自社の運用に当てはめてご活用ください。 それぞれの計測の仕様、設定方法につきましては下記ガイドを参照ください。 「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについて> ■LP(ランディングページ)からの友だち登録数測定 計測設定 : LPからの計測 比較項目 : LPクリック数、LCV 計算例 : LPクリック数÷LCV=登録率 改善項目 : LPデザイン ※LPに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■サンクスページからの友だち登録数測定 計測設定 : LPからの計測 比較項目 : 購入完了数、LCV 計算例 : 購入完了数÷LCV=登録率 改善項目 : サンクスページデザイン ※サンクスページに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■オフィシャルサイトからの友だち登録数測定 計測設定 : LPからの計測 比較項目 : 友だち登録ページクリック数、LCV 計算例 : 友だち登録ページクリック数÷LCV=登録率 改善項目 : 友だち登録ページデザイン ※友だち登録ページに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■SNSからの友だち登録数測定 計測設定 : 直接計測 比較項目 : SNS表示回数、LCV 計算例 : SNS表示回数÷LCV=登録率 改善項目 : SNSコンテンツ ※アプリブラウザの仕様により計測できない場合があります。 ※instagramのDM、プロフィール欄リンクからクリック計測はできません。 ■メールからの友だち登録数測定 計測設定 : 直接計測 比較項目 : メール送信数、LCV 計算例 : メール送信数÷LCV=登録率 改善項目 : メール内容 ※直接計測数≠メール送信数 ■同梱物、チラシ(QRコード)からの友だち登録数測定 計測設定 : 直接計測 比較項目 : 同梱物、チラシ配布数、LCV 計算例 : 同梱物発送数÷LCV=登録率 改善項目 : 同梱物、チラシ内容 ※直接計測数≠同梱物発送数 ■バナー、テキスト広告からの友だち登録数測定 計測設定 : 直接計測 比較項目 : インプレッション数、LCV 計算例 : インプレッション数÷LCV=登録率 改善項目 : バナーデザイン、テキスト内容LPからの計測で、キャンペーンURLを使わず計測する方法
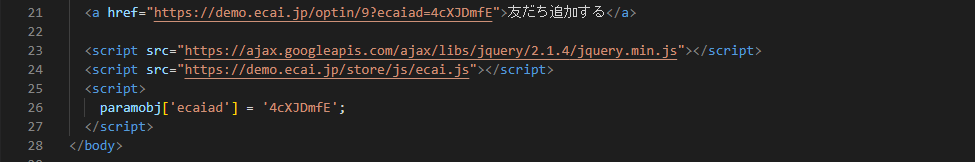
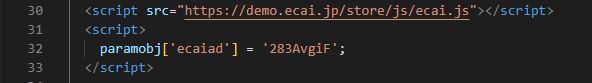
マイページやサンクスページなど、固定の経路で流入してくる場合などに使用できます。 ※キャンペーンURLを使用して計測する場合はこちら> 2行目のトラッキングコード、広告コードを指定のものに変更し、 計測するページの</body>タグの上に、下記計測タグ一式を設置してください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>
<script src="https://demo.ecai.jp/store/js/ecai.js"></script>
<script>
paramobj['ecaiad'] = '広告コード';
</script>設置例)

設定が完了しますとキャンペーンURLを使用しなくてもクリックが1で計測されます。キャンペーンURLとは?
ECAIの広告機能で「LPからの計測」「商品購入」を使用するときに使用します。 (1)広告 > 広告リスト > 設定方法

↓ (2)LPからの計測 ③でキャンペーンURLを発行できます。

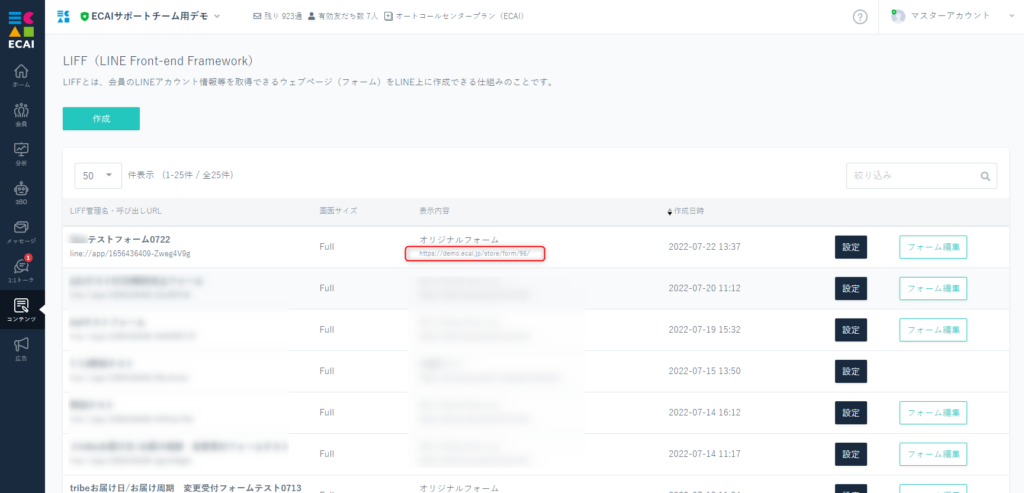
CV計測の設定方法につきましては下記ご確認ください。 CV計測の設定方法はこちら> (1)計測したいオリジナルフォームの表示URLをコピペします。

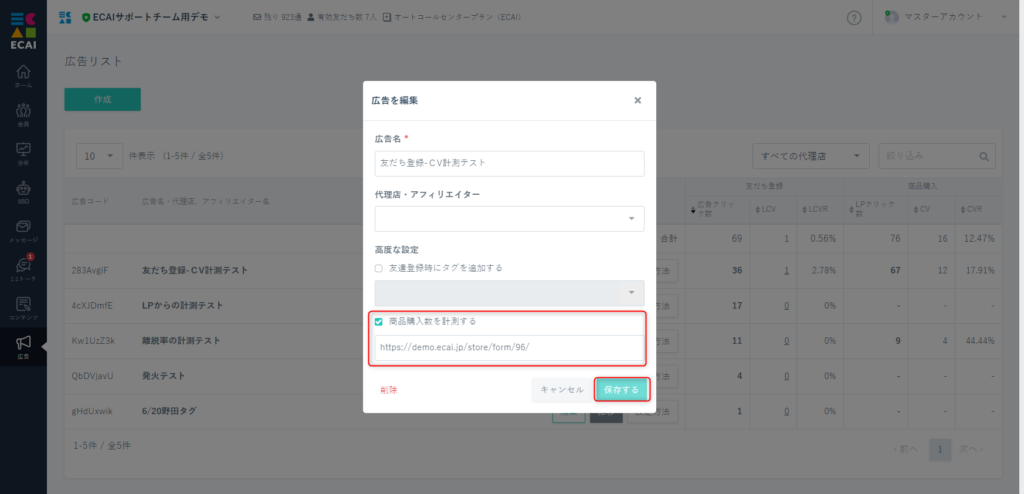
↓ (2)広告 > 広告リスト > 対象のコード編集 (1)のURLを設定し、保存

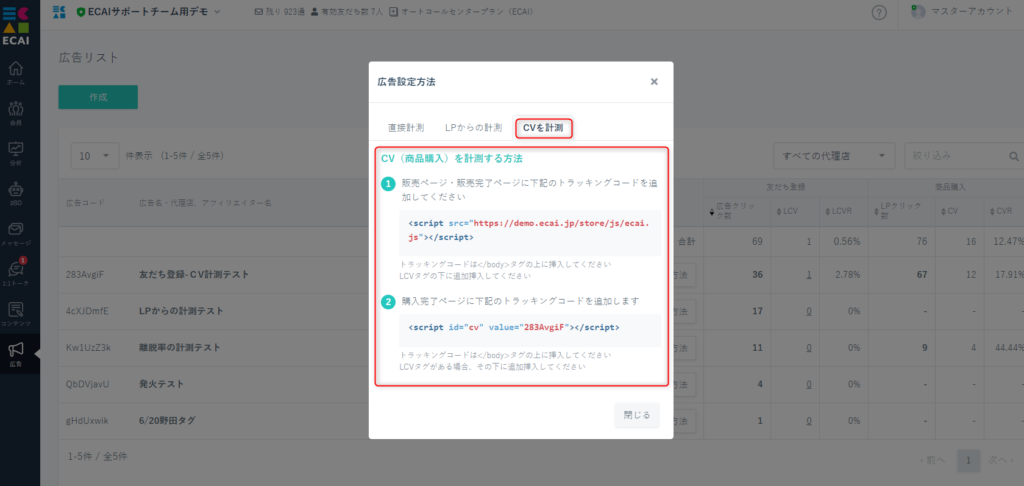
↓ (3)対象のオリジナルフォームにトラッキングコードを追加

※CV計測するページ(complete.html)にjqueryの本体が読み込まれていない場合は<head>内に下記も追加
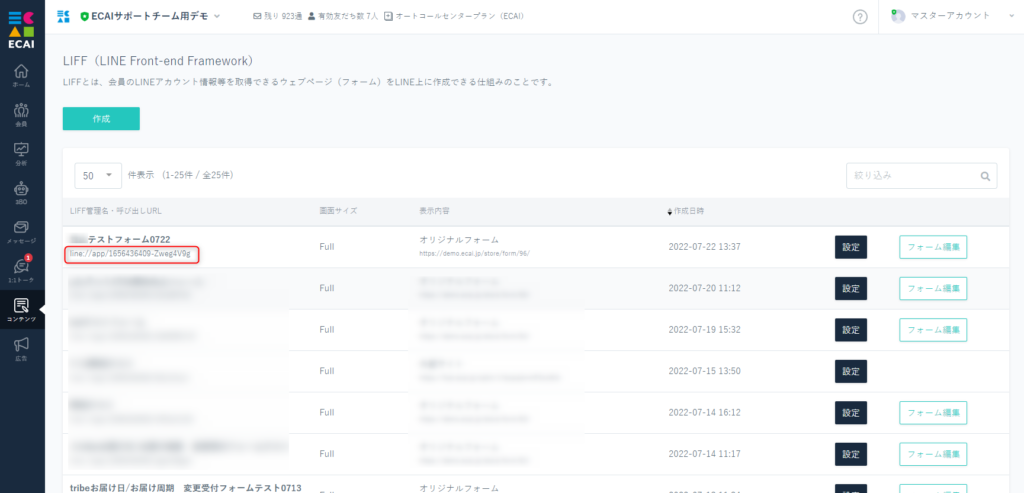
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>↓ (4)計測したいオリジナルフォームのLIFF呼び出しURLをコピペします。

↓
(5)広告 > 広告リスト > 対象のコード設定方法 > LPからの計測 > ③
(4)のLIFF呼び出しURLを使用して、キャンペーンURLを生成する。
計測にはこちらのキャンペーンURLを使用して下さい。

↓ (6)LPクリック、CVが計測できていれば完成です

ECAIの広告計測機能で、LPからの計測ができない場合は、下記をご確認ください。 詳細な設定方法はこちら> ①計測にはキャンペーンURLを使用していますか? 使用していない場合は、キャンペーンURLを発行し計測に使用してください。 ②計測ページにトラッキングコードを設置していますか? ③計測ページに下記jquery本体は読み込んでいますか?
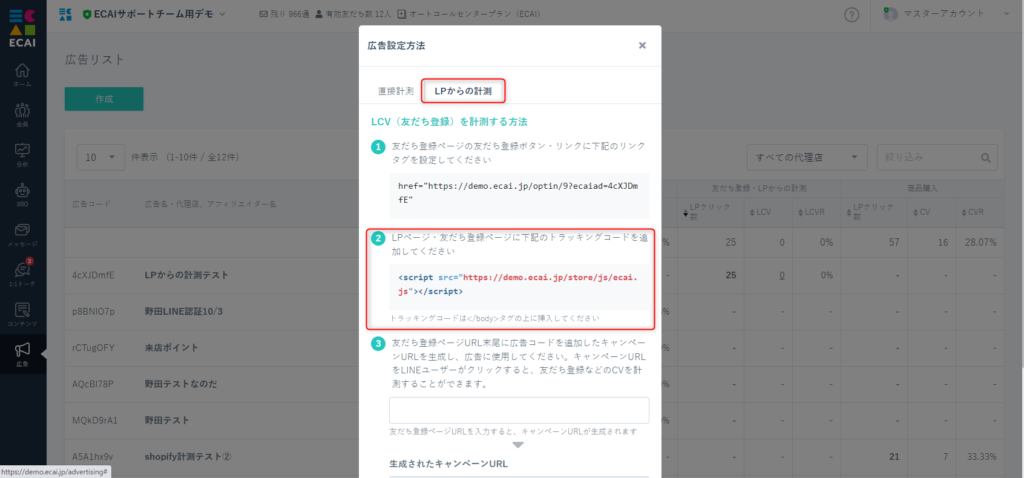
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>広告メニューで「LPからの計測」、「CVを計測」を行うときに使用するコードです。 (1)広告リスト > 設定方法

↓ (2)LPからの計測 ②をコピーしてご使用ください。

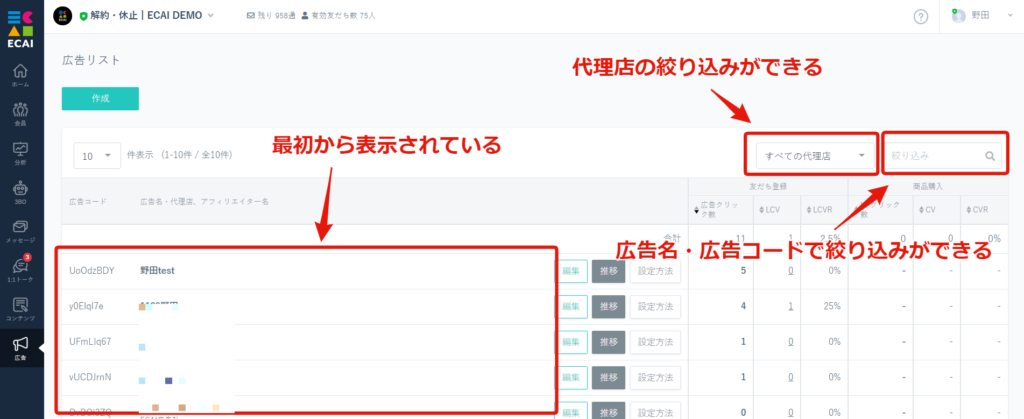
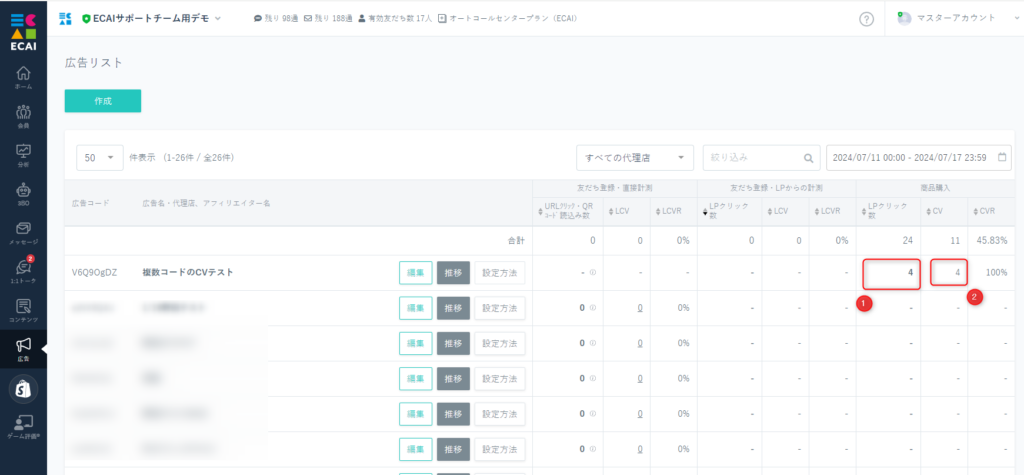
広告リストの確認と絞り込みが分かりづらかったのですが、表示方法と絞り込み形式を変えたことで確認しやすくなりました!
広告リストを探す時間を省き、対応時間の短縮に貢献します!
↓

マイページやサンクスページなど、固定の経路で流入してくる場合などに使用できます。 通常のLPからの計測の応用版になります。 LPからの計測設定についてはこちら> 上記の設定に加えて、計測タグの下に下記コードを追加してください。 ※広告コードは指定のものに変更
<script>
paramobj['ecaiad'] = '広告コード';
</script>設置例)

※キャンペーンURLを使用しても、しなくてもクリックが1で計測されます。LPページ内にある質問などの回答によって広告コードを出し分けて設定する方法
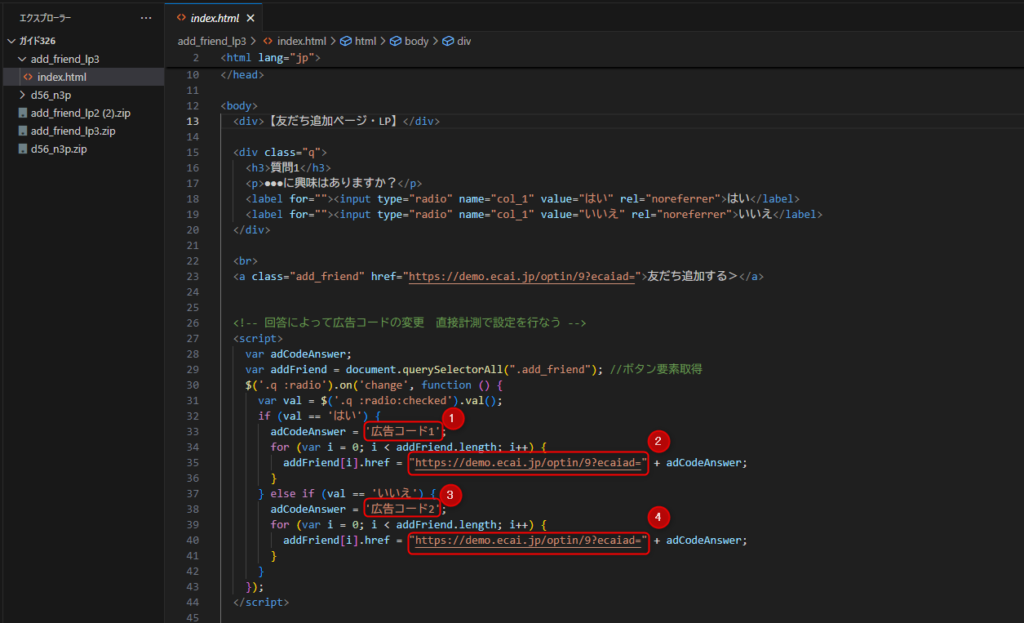
■目的 LPページ内にある質問の回答によって広告コードを分けることで、友だち登録時に付与されるタグも分けることができますので、それぞれにステップメッセージなどをセットすることが可能になります。 ■セット所要時間 30分 ■セットの流れ 同時にLPからの計測を行いたい場合はこちらを参照ください。 ただしLCVは動的に変更されてしまいますのでクリックのみの計測となります。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)広告コードの発行 最初に出し分けるための広告コードを直接計測で2つご用意ください。 (2)LPページ(トップページ)の設定 ラジオボタンで「はい、いいえ」の回答によって広告コードが変わるサンプルコードです。 ①、③に作成した広告コードをそれぞれ設置してください。 ②、④に広告コードが空の状態の友だち追加URLを設置してください。 URLは直接計測のガイドの3-2の部分になります。

<!-- 回答によって広告コードの変更 直接計測で設定を行なう -->
<script>
var adCodeAnswer;
var addFriend = document.querySelectorAll(".add_friend"); //ボタン要素取得
$('.q :radio').on('change', function () {
var val = $('.q :radio:checked').val();
if (val == 'はい') {
adCodeAnswer = '広告コード1';
for (var i = 0; i < addFriend.length; i++) {
addFriend[i].href = "https://demo.ecai.jp/optin/9?ecaiad=" + adCodeAnswer;
}
} else if (val == 'いいえ') {
adCodeAnswer = '広告コード2';
for (var i = 0; i < addFriend.length; i++) {
addFriend[i].href = "https://demo.ecai.jp/optin/9?ecaiad=" + adCodeAnswer;
}
}
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。LPページなど生成したキャンペーンURLの広告コードを下層のページに引き継ぐ方法
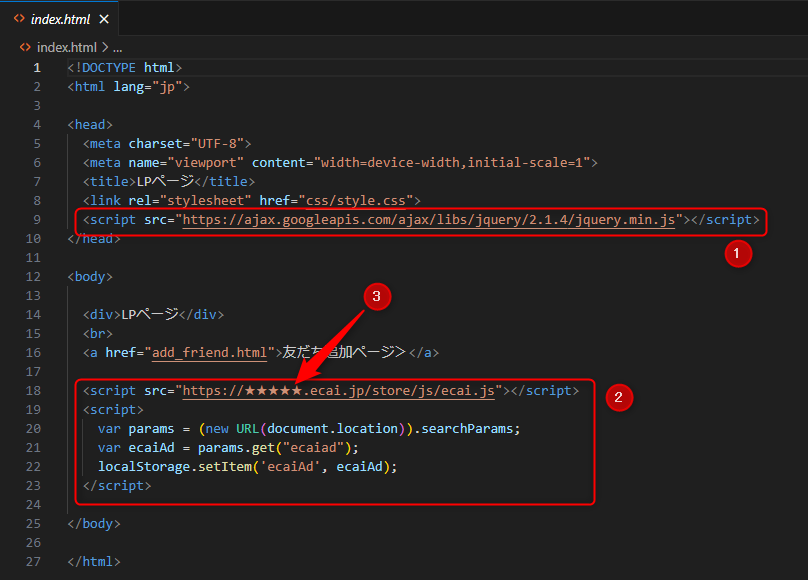
■目的 友だち登録ページがサイトのトップページではなく下層のページにある場合に広告コードを下層ページに引き継ぐことができます。 ■セット所要時間 30分 ■セットの流れ キャンペーンURLでアクセスしたページでブラウザのローカルストレージに広告コードを格納します。 下層にある友だち登録ページに遷移した際に格納した広告コードを引き継ぎます。 下層ページに広告コードを引き継ぐ必要がない場合はこちら> サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)LPページ(トップページ)の設定 ①jquery設置 ②トラッキングコードの設置(デフォルトのものとは内容が異なります) こちらで広告コードをローカルストレージに格納します ③ECAI管理画面に使われているサブドメインに変更して下さい

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<script>
var params = (new URL(document.location)).searchParams;
var ecaiAd = params.get("ecaiad");
localStorage.setItem('ecaiAd', ecaiAd);
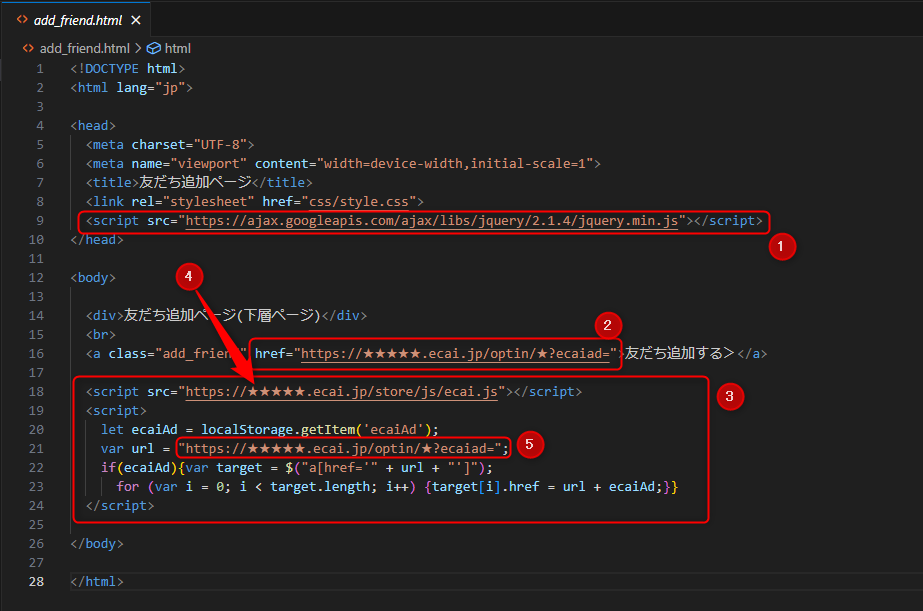
</script>(2)下層ページ(友だち登録ページ)の設定 ①jquery設置 ②広告設定の友だち登録用のリンクを設定してください https://gyazo.com/4f5d9f0a8227cbe972248e30a28b5e4e ③トラッキングコードの設置(デフォルトのものとは内容が異なります) こちらで広告コードを現在のページに引き継いでます ④ECAI管理画面に使われているサブドメインに変更して下さい ⑤広告設定の友だち登録用のリンクを設定してください ※href=部分は不要 https://gyazo.com/4f5d9f0a8227cbe972248e30a28b5e4e

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<script>
let ecaiAd = localStorage.getItem('ecaiAd');
var url = "https://★★★★★.ecai.jp/optin/★?ecaiad=";
if(ecaiAd){var target = $("a[href='" + url + "']");
for (var i = 0; i < target.length; i++) {target[i].href = url + ecaiAd;}}
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。広告コードの計測件数からテスト分を削除できるか?
広告コードの計測件数からテスト分を削除することはできません。
実装前に動作テストをした際は、実施時に新たに広告コードを発行し本番用としてご使用ください。
※テスト用の広告コードが不要な場合は削除
広告コード発行方法はこちら>
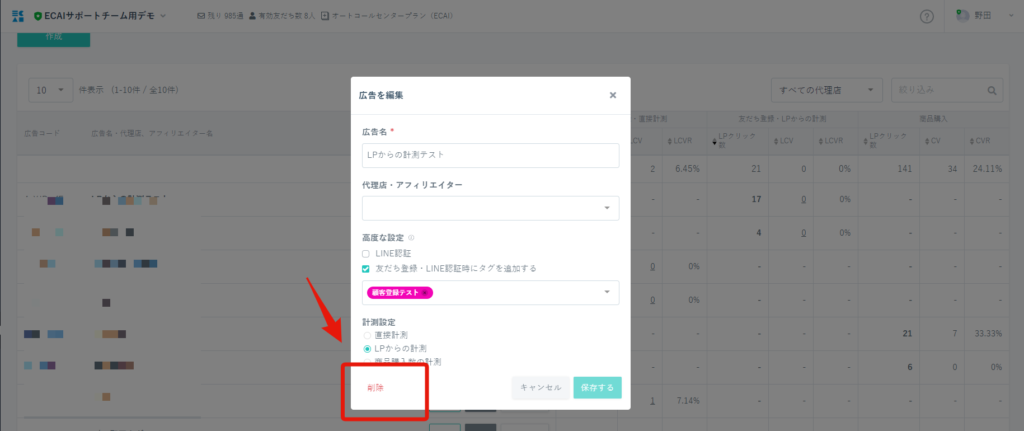
▼広告コードの削除
該当の広告コードの「編集」をクリックし「削除」

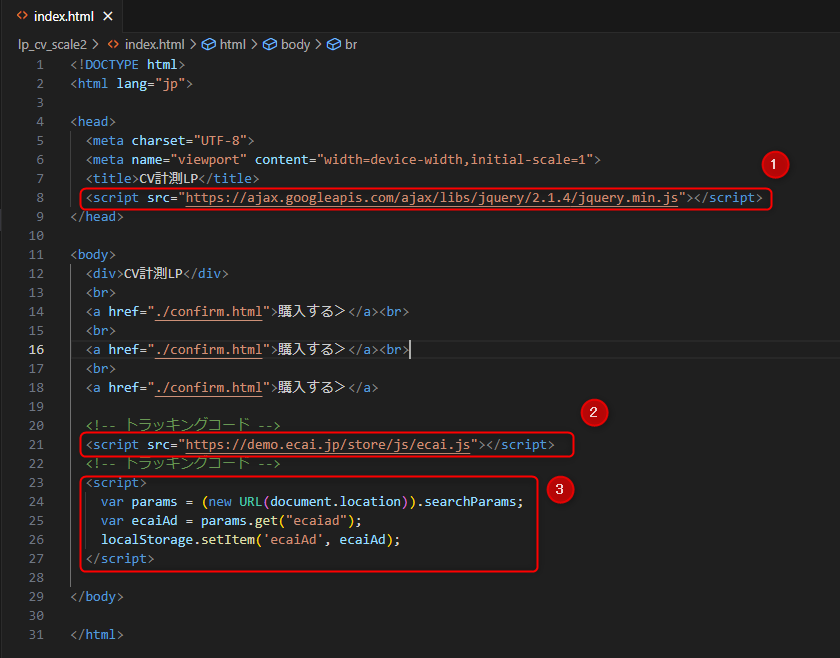
■目的 通常の設定ですと1つのLPで1つの広告コードの運用になるのですが、複数の広告コードに対応できるようになります。 広告コードごとにLPを作成する必要がないので運用面での効率が上がります。 ■セット所要時間 30分 ■セットの流れ ページ遷移する際に広告コードをブラウザのストレージで持ちまわすようにします。 下記のサンプルページではLP→確認ページ→完了ページと遷移します。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 今回のガイドでは基本的な設置方法は割愛しておりますので、確認したい方は下記ガイドを参照ください。 商品購入のLPクリック数、CV計測の設定方法> (1)LPページ(商品購入ページ)の設定 ※サンプルのindex.htmlファイルです ※LPページにアクセスする際はキャンペーンURL(広告コード付きURL)をご使用ください ①jquery設置 ②トラッキングコードは使用する広告リストで発行されているものを設置してください ③広告コードをブラウザのストレージに格納

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <!-- トラッキングコード -->
<script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<!-- トラッキングコード -->
<script>
var params = (new URL(document.location)).searchParams;
var ecaiAd = params.get("ecaiad");
localStorage.setItem('ecaiAd', ecaiAd);
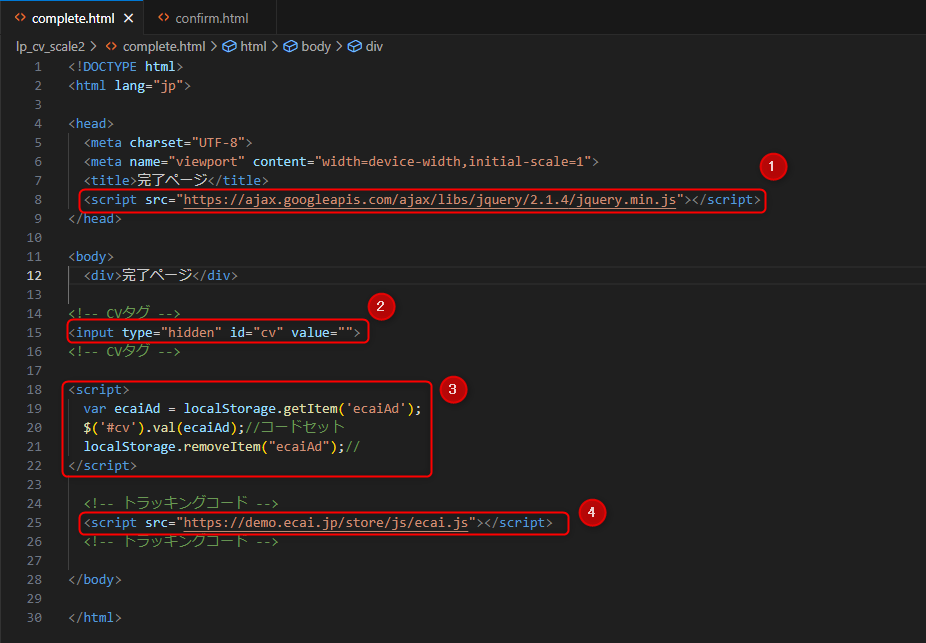
</script>↓ (2)完了ページの設定 ①jquery設置 ②id属性にcvを設定し、inputタグをhiddenで配置 ③ローカルストレージより広告コードを取得し、②のinputタグに設定 設定後ローカルストレージの広告コードは削除します ④トラッキングコードは使用する広告リストで発行されているものを設置してください

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><input type="hidden" id="cv" value=""><script>
var ecaiAd = localStorage.getItem('ecaiAd');
$('#cv').val(ecaiAd);//コードセット
localStorage.removeItem("ecaiAd");//
</script>↓ (3)計測テスト ①キャンペーンURL(広告コード付きURL)にアクセスするとカウントされます ②完了ページまで表示されるとカウントされます

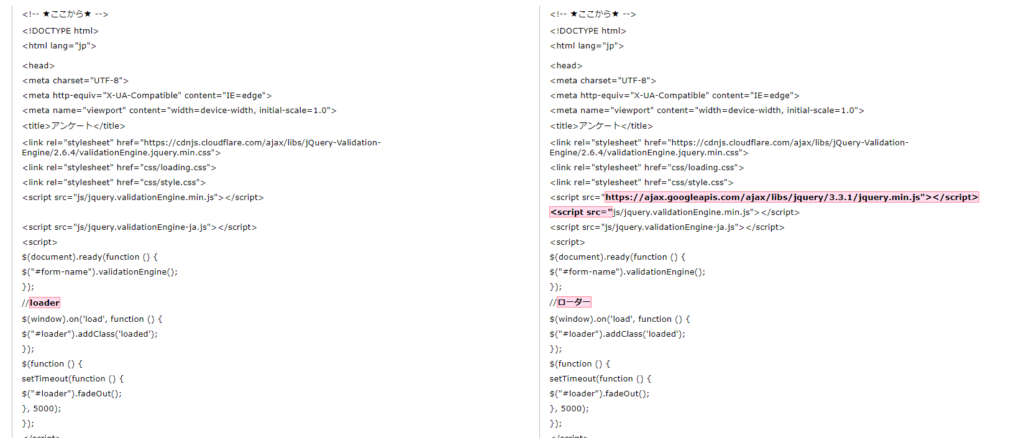
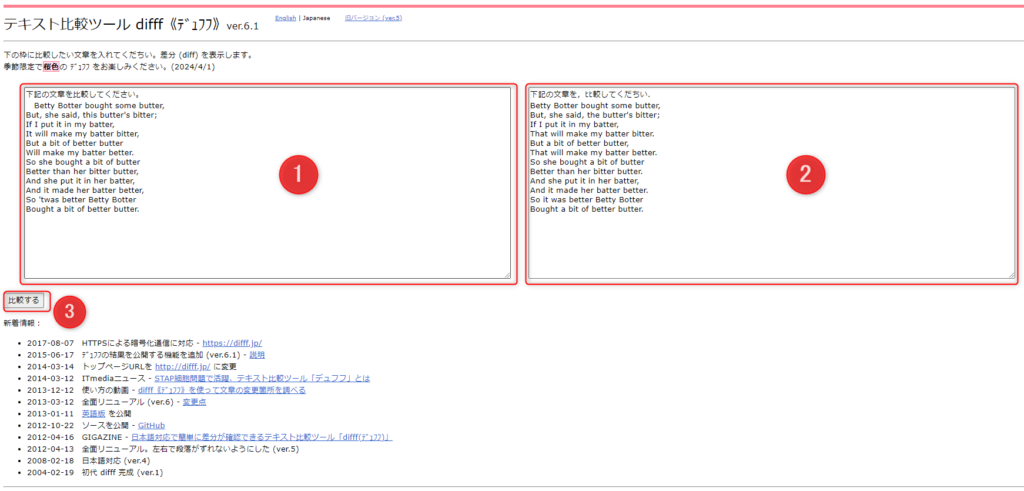
■目的 変更した箇所のソースコードを確認することで、その後に編集する際に参考にすることができます。 ■セット所要時間 5分 ■セットの流れ (1) まず差分を確認したいファイルの変更前、変更後それぞれを用意してください。 ↓ (2) それぞれのファイルをテキストエディターで開きます。 ※お使いのエディターで問題ありません。 ↓ (3) difffというオンラインで差分を確認できるサイトを使用しますので、下記サイトを開いて下さい。 difff> ↓ (4) ①、②のサンプルテキストは削除し、テキストエディターから変更前のファイルのソースコードをコピーして①にそれぞれ貼り付け下さい。 変更後のファイルのソースコードは②に貼り付け下さい。 その後③をクリック

↓ (5) ピンクのマーカー部分が差分(変更箇所)になります。