カルーセル、画像カルーセル、ボタン、選択ボタン、リッチメッセージ、クイックリプライの表示イメージは下記をご確認ください。
▼カル―セル
⇒カルーセルの作成方法はこちら
—画像無し—

—画像有り—

▼画像カルーセル
⇒画像カルーセルの作成方法はこちら

▼ボタン
⇒ボタンの作成方法はこちら
—画像無し—

—画像有り—

▼選択ボタン
⇒選択ボタンの作成方法はこちら

▼リッチメッセージ
⇒リッチメッセージの作成方法はこちら

▼クイックリプライ
⇒クイックリプライの作成方法はこちら


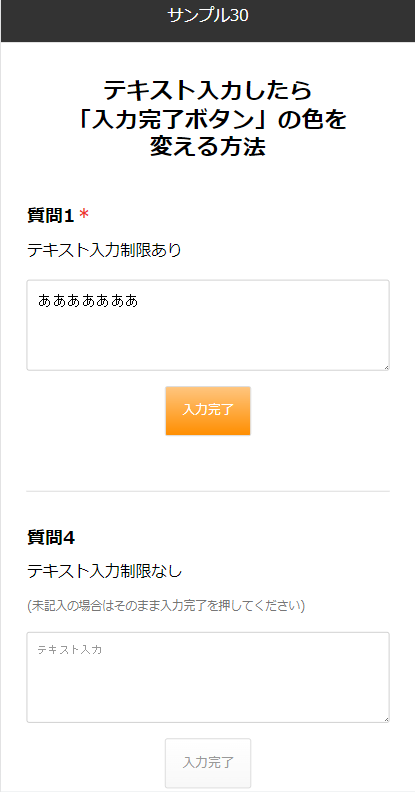
下記サンプルをダウンロードしてご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 【index.html】 入力完了時にenableValのClassを追加することでボタンの色を変更しています。 ①styleの設定(30~68行目)
<style>
textarea {
padding: 10px;
vertical-align: top;
width: 100%;
font-size: 16px!important;
line-height: 1.6;
}
textarea:focus {
outline: 2px solid #daecff;
}
button.next-btn {
border: none;
color: #999;
border: 1px solid #d8d8d8;
background: #F8F8F8;
background: -moz-linear-gradient(top, #FFF 0%, #F8F8F8 100%);
background: -webkit-linear-gradient(top, #FFF 0%,#F8F8F8 100%);
background: linear-gradient(to bottom, #FFF 0%,#F8F8F8 100%);
opacity: 0.3;
pointer-events: none;
transition: all 0.2s 0s ease;
}
button.next-btn.enable {
opacity: 1;
pointer-events: auto;
}
button.next-btn.enableVal {
opacity: 1;
pointer-events: auto;
color: #fff;
border: 1px solid #d8d8d8;
background: #ff8e00;
background: -moz-linear-gradient(top, #ffc57e 0%, #ff8e00 100%);
background: -webkit-linear-gradient(top, #ffc57e 0%,#ff8e00 100%);
background: linear-gradient(to bottom, #ffc57e 0%,#ff8e00 100%);
}
</style>②テキストエリア表示部分(102~134行目)
<section class="q q1">
<input type="hidden" name="col_1_title" value="テキスト入力制限あり">
<h2>質問1<span>*</span></h2>
<div class="txt">
<h3>テキスト入力制限あり</h3>
</div>
<textarea name="col_1" placeholder="テキスト入力" class="validate[required]" data-prompt-position="topLeft"></textarea>
<div style="width: 100%;">
<ul class="btn" style="margin: 1em auto; width: 50%;">
<li>
<button type="button" class="next-btn q1-btn">入力完了</button>
</li>
</ul>
</div>
</section>
<section class="q q4">
<input type="hidden" name="col_4_title" value="テキスト入力制限なし">
<h2>質問4</h2>
<div class="txt">
<h3>テキスト入力制限なし</h3>
<p style="margin: .8rem 0 0; font-size: .8rem; color: #777;">(未記入の場合はそのまま入力完了を押してください)</p>
</div>
<textarea name="col_4" placeholder="テキスト入力" class="" data-prompt-position="topLeft"></textarea>
<div style="width: 100%;">
<ul class="btn" style="margin: 1em auto; width: 50%;">
<li>
<button type="button" class="next-btn q4-btn enable">入力完了</button>
</li>
</ul>
</div>
</section>③JavaScript挙動部分(171~224行目)
//次の設問へスクロール
function scrollNext(anchor) {
var position = $(anchor).offset().top;
$("html, body").animate({
scrollTop: position
}, 500, "swing");
return false;
}
$(function() {
$('.q1').on('change', function() {
var val = $('.q1 textarea').val();
if (val == "") {
$(".q1-btn").removeClass("enableVal");
}
else{
$(".q1-btn").addClass("enableVal");
}
});
});
$(function() {
$('.q1-btn').on('click', function() {
$('.q4').show();
if($('.btn.entry').css('display') == 'none') {
scrollNext('#scrollAnchor');
}
});
});
$(function() {
$('.q4').on('change', function() {
var val = $('.q4 textarea').val();
if (val == "") {
$(".q4-btn").removeClass("enableVal");
if($('.btn.entry').css('display') == 'block'){
$(".q4-btn").addClass("enableVal");
}
}
else{
$(".q4-btn").addClass("enableVal");
}
});
});
$(function() {
$('.q4-btn').on('click', function() {
if($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
}
if($('.btn.entry').css('display') == 'block'){
$(".q4-btn").addClass("enableVal");
}
scrollNext('#scrollAnchor');
});
});▼タグを付けることができるアクション一覧
・会員リスト(※1) ・タグの自動設定(※2) ・一斉配信メッセージ(※3) ・応答メッセージ(※3) ・ステップメッセージ(※3) ・リマインドメッセージ(※3) ・ポストバック(※4) ┗カルーセル ┗画像カルーセル ┗ボタン ┗選択ボタン ┗クイックリプライ ┗リッチメニュー ・1:1トーク(※5) ・広告リスト(※6) ・LIFF(オリジナルフォーム)(※7)
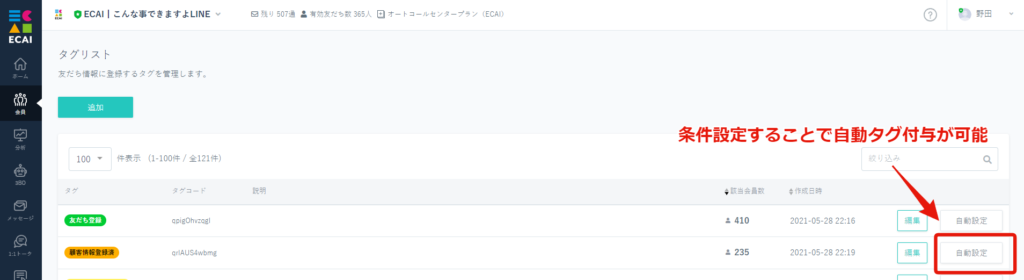
各アクションのタグ操作箇所は下記画像をご確認ください。
▼会員リスト(※1)

▼タグの自動設定(※2)

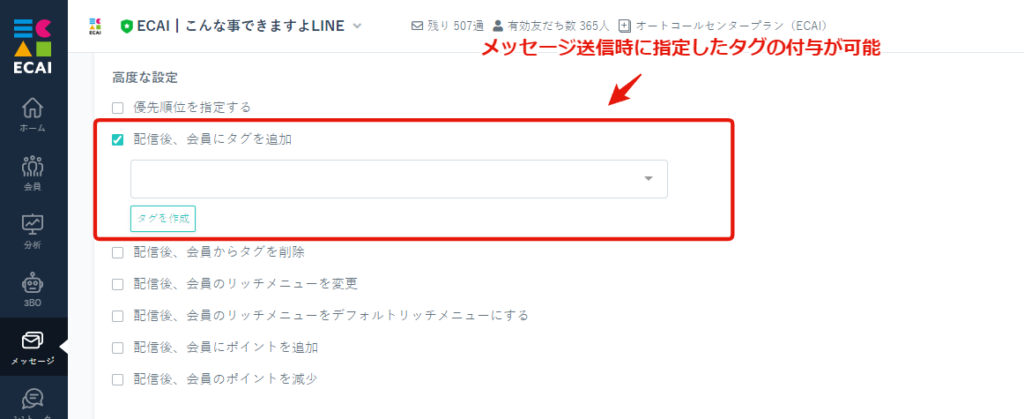
▼一斉配信メッセージ・応答メッセージ・ステップメッセージ・リマインドメッセージ(※3)

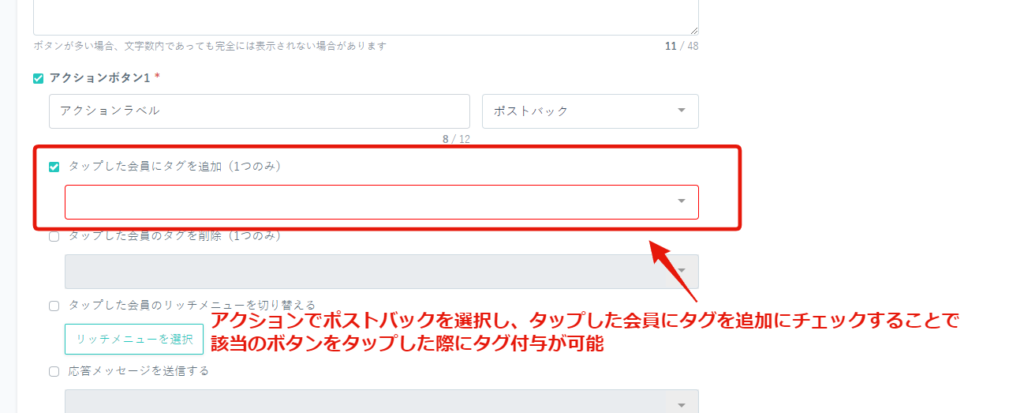
▼ポストバック(カルーセル・画像カルーセル・ボタン・選択ボタン・クイックリプライ・リッチメニュー)(※4)

▼1:1トーク(※5)

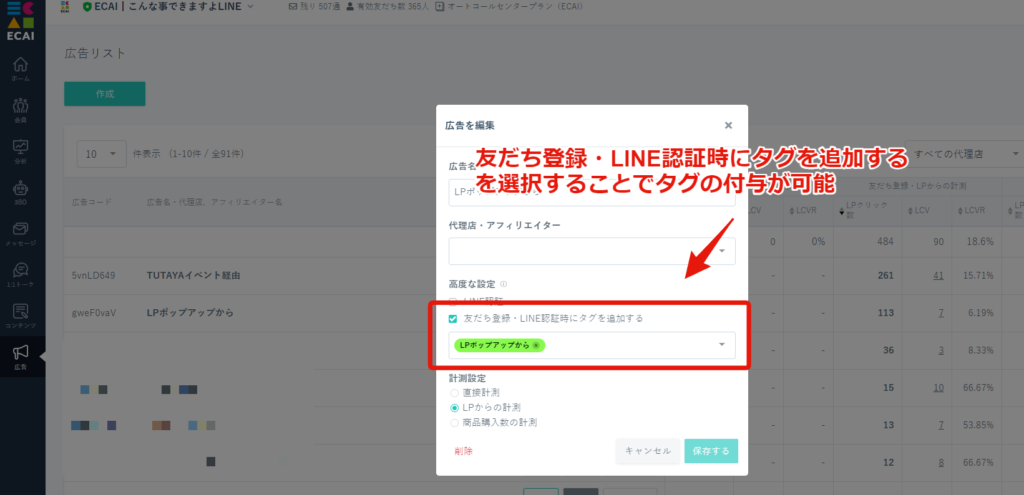
▼広告リスト(※6)

▼LIFF(オリジナルフォーム)(※7)
オリジナルフォームで、送信ボタンを押したらタグを付与する方法はこちら>

↓
②その他のメッセージタイプ
↓

↓
④ボタン
↓

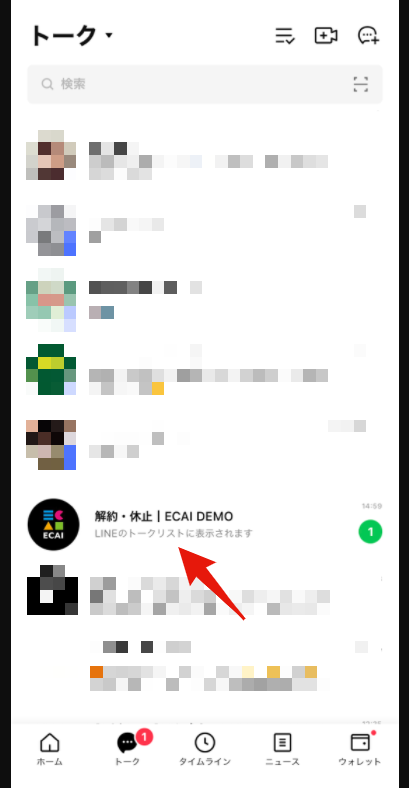
┗こちらはユーザーのトークリストに表示されます
↓

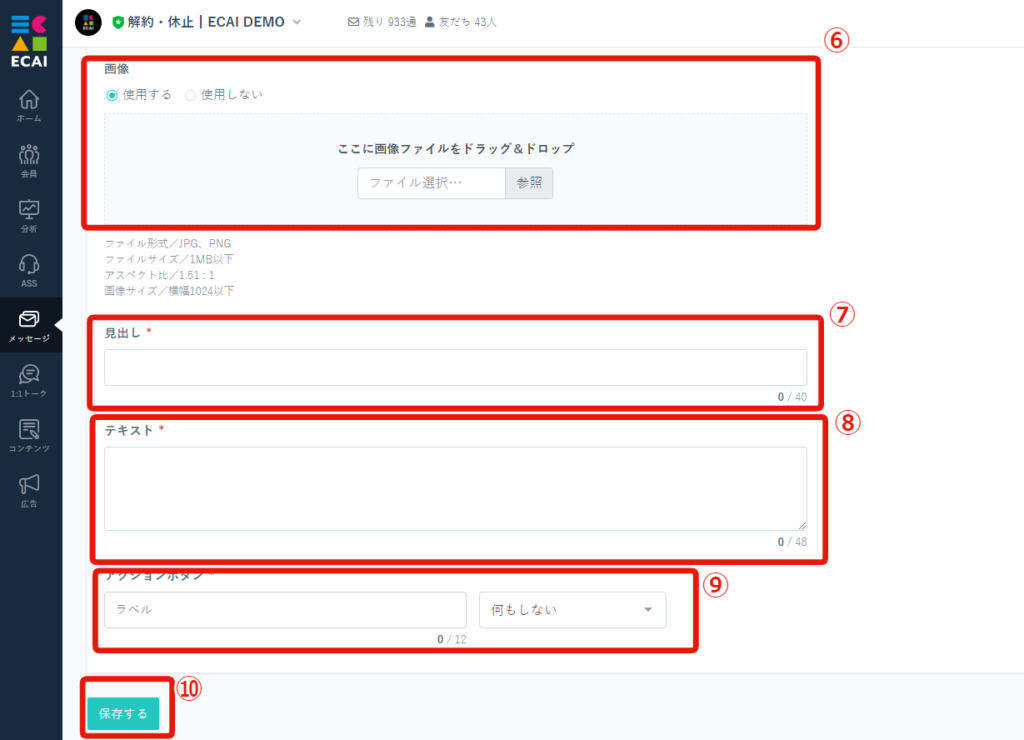
┗使用する場合は画像を選択(JPG、PNG/1MB以下/1024:678 ※参考サイズ)
↓
⑦見出しを入力
↓
⑧テキストを入力
↓
⑨アクションボタンの「ラベル」を入力し、アクション(プルダウン)を選択
↓
⑩「保存する」をクリックして完了
▼ユーザーのトーク画面表示

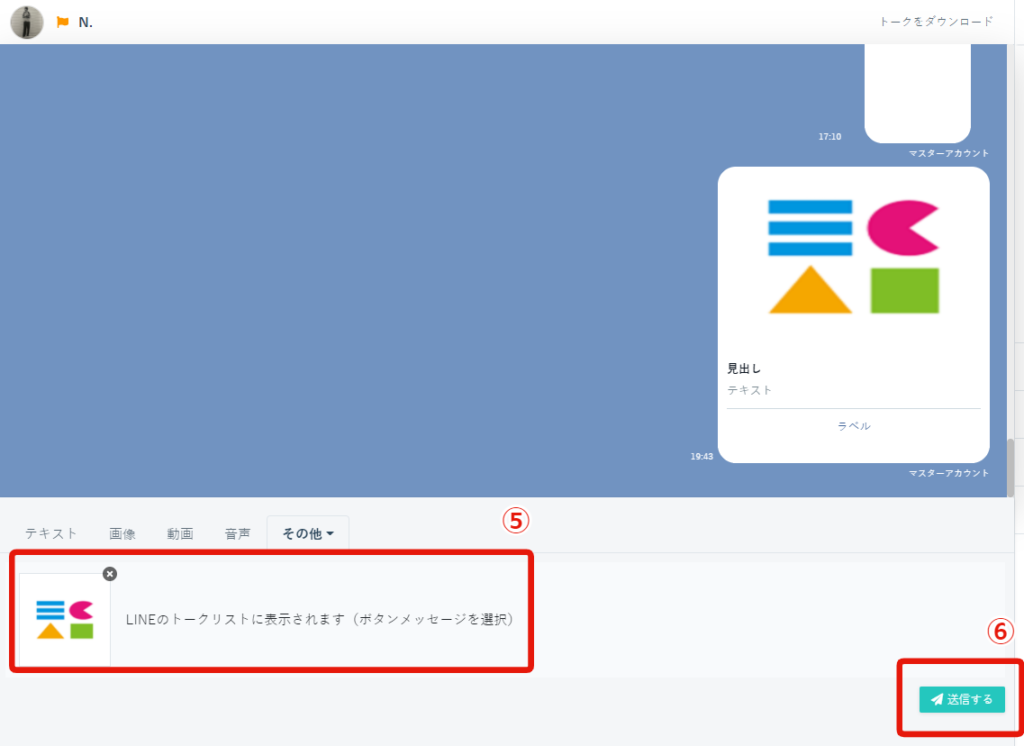
▼ユーザーのトークリスト表示(⑤の表示)

「その他メッセージ」ボタンは「一斉配信メッセージ」「応答メッセージ」「ステップメッセージ」「あいさつメッセージ」「1:1トーク」の5箇所で差し込みし使用ができます。
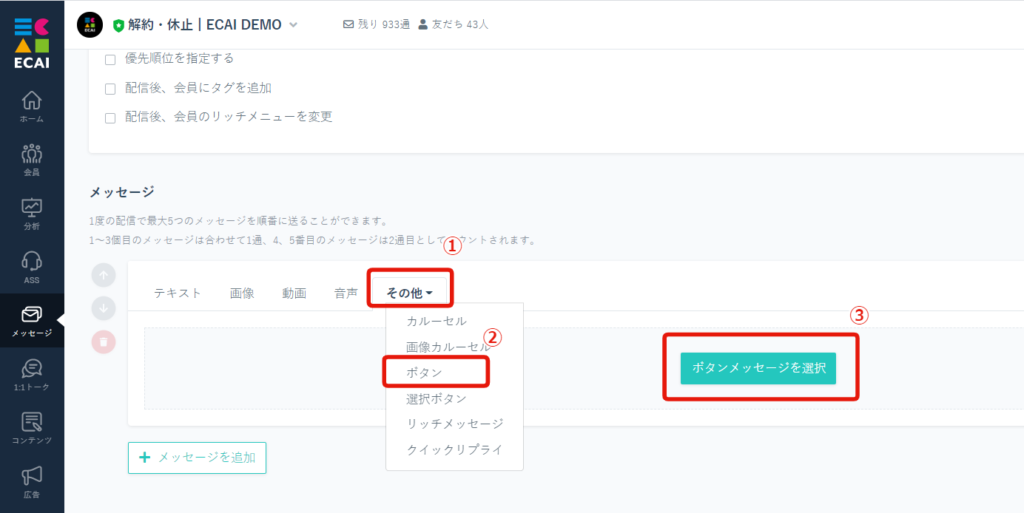
■「一斉配信メッセージ」「応答メッセージ」「ステップメッセージ」「あいさつメッセージ」

↓
②ボタン
↓
➂ボタンメッセージを選択
↓

↓

↓
⑥「保存する」をクリック
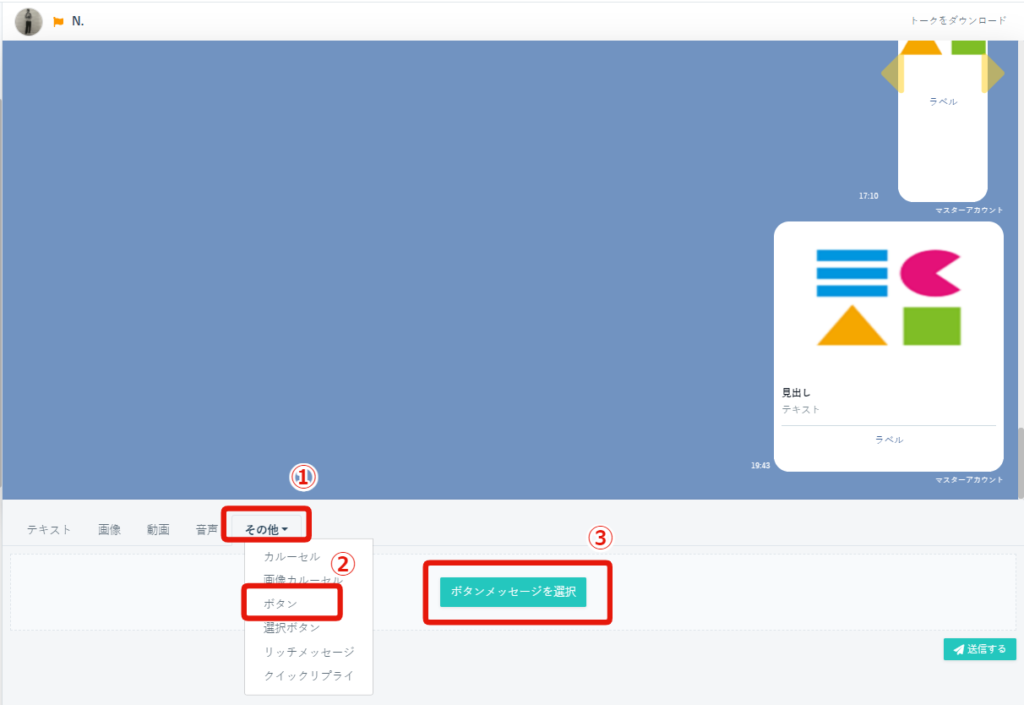
■「1:1トーク」

↓
②ボタン
↓
➂ボタンメッセージを選択
↓

↓

↓
⑥「送信する」をクリック
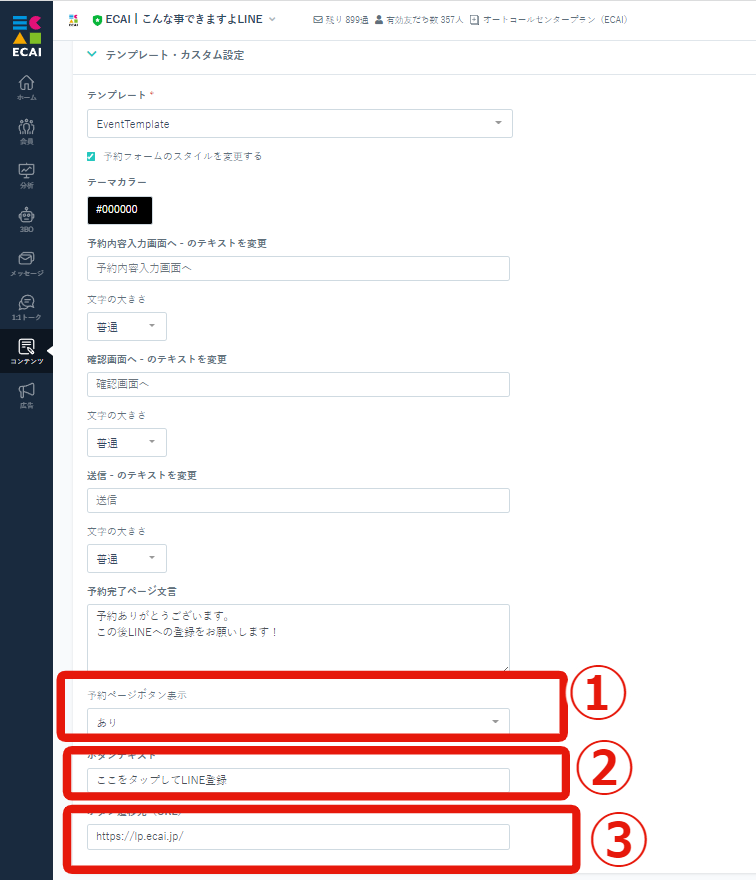
▼手順
①イベント予約のテンプレート・カスタム設定内「予約ページボタン表示」をありにする
↓
②ボタンテキストを入力
↓
➂ボタン遷移先(URL)を入力
↓
④保存して完了

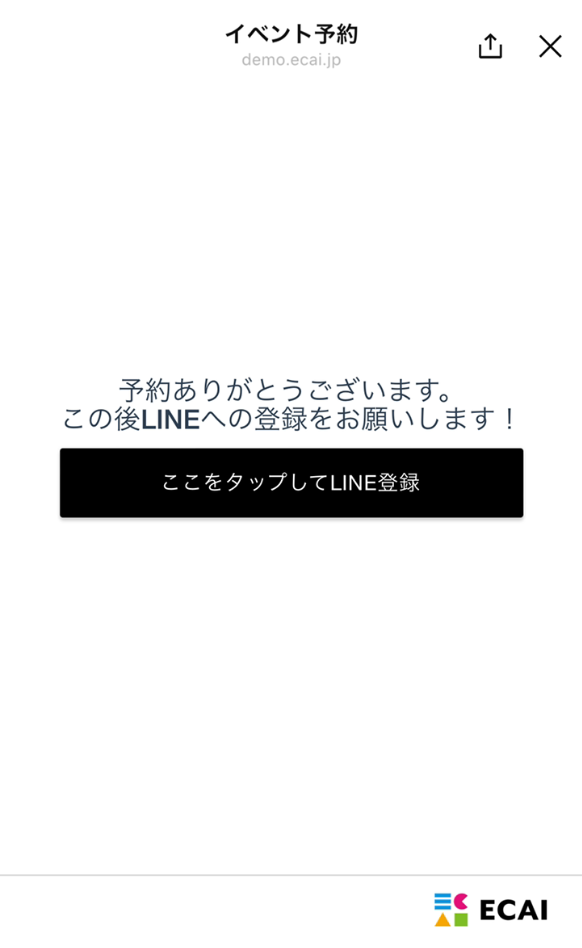
▼予約完了 スマホ側表示

イベント予約の設定方法はこちら>
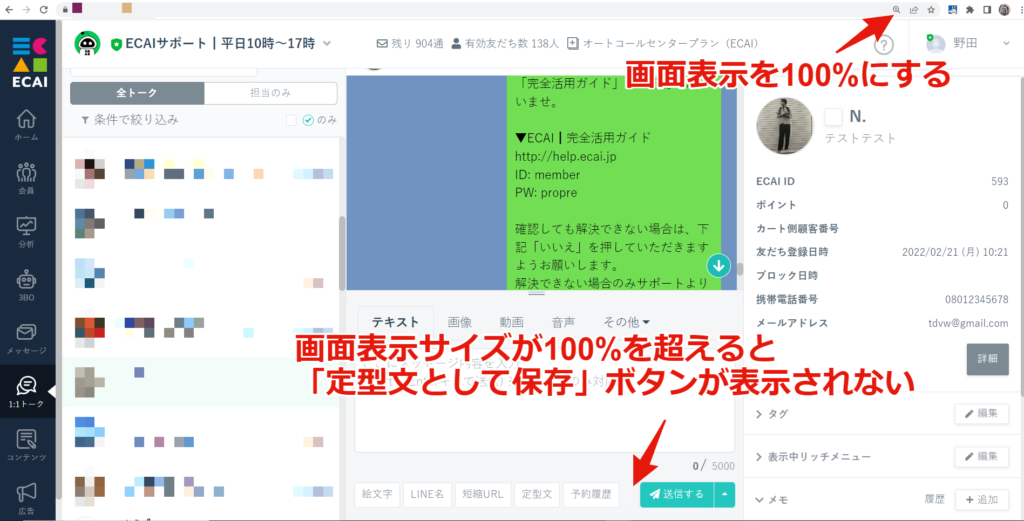
「定型文として保存」ボタンが表示されず定型文登録ができない際は、画面表示サイズが100%を超えています。
画面表示サイズを確認し100%に戻すと「定型文として保存」ボタンが表示されます。

画面表示を100%にしても「定型文として保存」ボタンが表示されない際はECAIサポートまでご連絡ください。

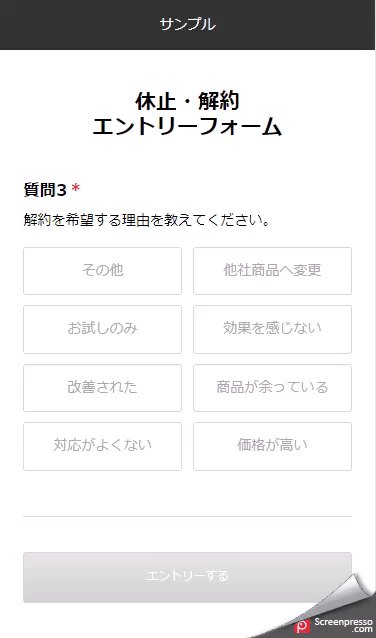
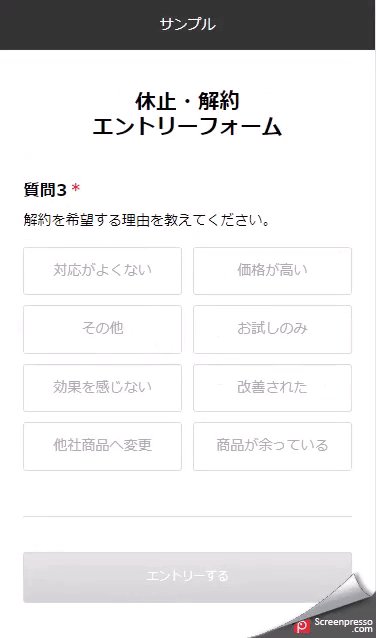
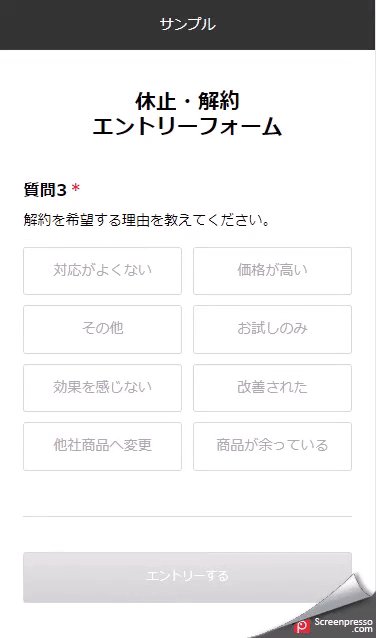
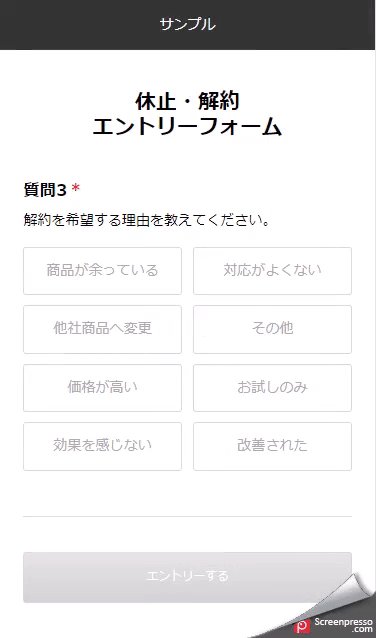
■目的 ボタンの配置による選択項目の偏りをなくすために、毎回ランダムにボタンを表示させています。 回答に偏りがある場合に、より正確に回答結果を得ることができます。 ■セット所要時間 10分 ■セットの流れ 下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U 編集ファイル:index.html (1)htmlの質問部分のにからのulを設置
<ul id="cancel_reason_btn" class="col2"></ul>↓ (2)ボタンとランダム表示させるJavascriptを記述
//シャッフル
const shuffleArray = (array) => {
const cloneArray = [...array]
for (let i = cloneArray.length - 1; i >= 0; i--) {
let rand = Math.floor(Math.random() * (i + 1))
// 配列の要素の順番を入れ替える
let tmpStorage = cloneArray[i]
cloneArray[i] = cloneArray[rand]
cloneArray[rand] = tmpStorage
}
return cloneArray
}
//解約理由ボタンの配列
let arr = [
'<li><label><input type="radio" name="col_6" class="validate[required]" value="効果を感じない" data-prompt-position="topLeft"><span>効果を感じない</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="商品が余っている" data-prompt-position="topLeft"><span>商品が余っている</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="価格が高い" data-prompt-position="topLeft"><span>価格が高い</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="他社商品へ変更" data-prompt-position="topLeft"><span>他社商品へ変更</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="お試しのみ" data-prompt-position="topLeft"><span>お試しのみ</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="改善された" data-prompt-position="topLeft"><span>改善された</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="対応がよくない" data-prompt-position="topLeft"><span>対応がよくない</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="その他" data-prompt-position="topLeft"><span>その他</span></label></li>',
];
cloneArr = shuffleArray(arr);
// innerHTMLを使用して表示
let cancelReasonBtn = document.getElementById("cancel_reason_btn");
cancelReasonBtn.innerHTML = cloneArr.join('');ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)機能改善#045┃ASS・LOCダッシュボード画面に「完了にする」ボタンが追加されました!
ASS・LOCダッシュボード画面に「完了にする」ボタンが追加されました!
これによりRPA(自動処理)の結果によってステータスが「解約不可」「休止受付」「スキップ受付」「対応停止」「対応不可」になった場合でも、ステータスそのままに完了した解約・休止申請に移行させることができます。
※ステータスが「未対応」「対応完了」、RPAシークエンスが「実行中」 の場合には「完了にする」ボタンは押せません

▼対応カート
・ecforceオリジナルフォームのボタンを押せなくする方法
・リピスト(プレックス)
・サブスクストア
・楽楽リピート
・たまごカート
対象ボタンの<input>タグに「disabled」を追加してください。 例)
<input type="radio" name="col_1" class="validate[required]" value="解約" disabled>フォームの編集方法は下記を参照ください。 オリジナルフォームの編集方法>新機能#61┃その他のメッセージタイプの複製が可能になりました!
■目的
その他のメッセージタイプの複製が可能になりました!
これにより、ボタン1つで「その他のメッセージタイプ」を同じ構成のまま複製できるので作業効率がアップします!
■セット所要時間
1分
■セットの流れ
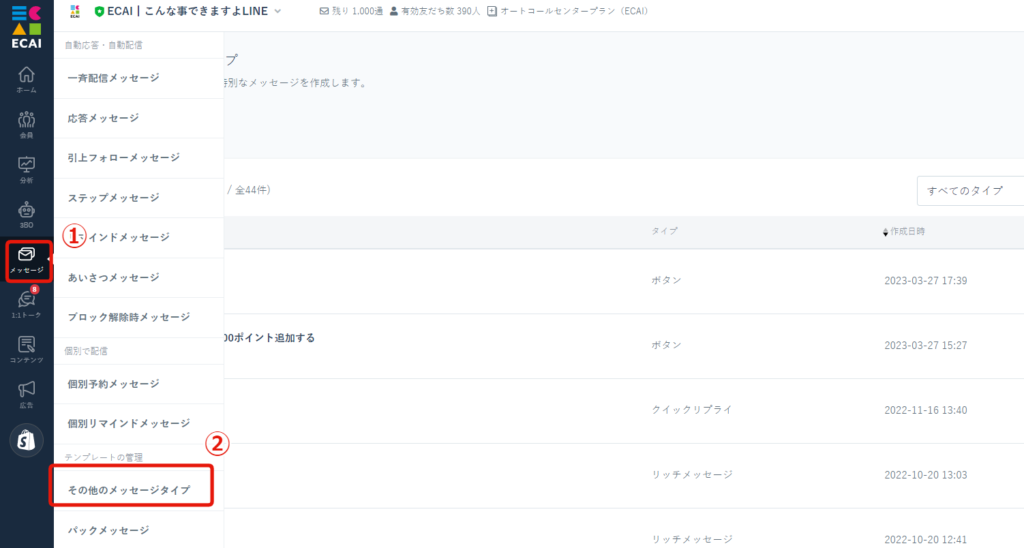
①メッセージ
↓
②その他のメッセージタイプ

↓
➂複製したいメッセージの「複製」をクリック

↓
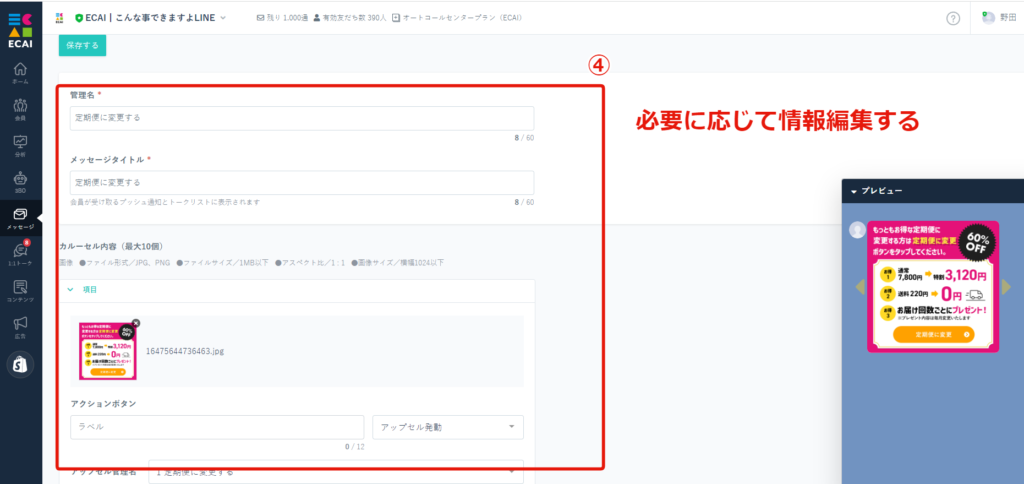
④必要に応じて情報編集する