イベント予約から予約が入ったら、LINE・メールで通知を受け取ることが可能です。
▼手順
①オペレーター設定でメールアドレスを設定
┗設定したメールアドレスにメール送信をします
┗オペレーター設定方法はこちら>
↓
②イベント予約のイベント設定内「申込み通知」をありにする
↓
➂LINE・メールにチェックを入れる
┗LINEのみ、メールのみの場合はどちらかのみにチェックを入れる
┗LINEで通知を受ける場合は「通知設定」が必要です。設定はこちら>
↓
④オペレーター名を選択
┗複数人で受け取る場合は、複数オペレーターを選択
↓
⑤保存して設定完了

GoogleのGASという機能を使って実装します。 Googleアカウントが1つ必要となりますのでご用意ください。 1アカウントで1日100通まで通知が可能となります。(Google有料プランは1500通まで対応可) Googleアカウント作成はこちら> ①オリジナルフォームの準備 下記サンプルをダウンロードして、通知設定に必要なコード(②)を対象フォームへ設置してください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ②index.htmlの136~181行目をコピペ const URLには後ほどGASで指定されたURLを設置(※ガイド後半の⑧) SendDATAには各質問のタイトルと回答のValueを格納
<script>
//メール通知
function OnPost(){
const URL = "デプロイ時のURLを設置";
let SendDATA = {
"col_1_title" : $('[name=col_1_title]').val(),
"col_1" : $('input[name=col_1]:checked').val(),
"col_2_title" : $('[name=col_2_title]').val(),
"col_2" : $('input[name=col_2]:checked').val(),
"col_3_title" : $('[name=col_3_title]').val(),
"col_3" : $('[name=col_3]').val(),
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
fetch(URL, postparam);
}
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//メール通知
OnPost();
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
//フォーム送信
setTimeout(addSubimt, 2000);
}
});
});
var addSubimt = function(){
document.form.submit();
}
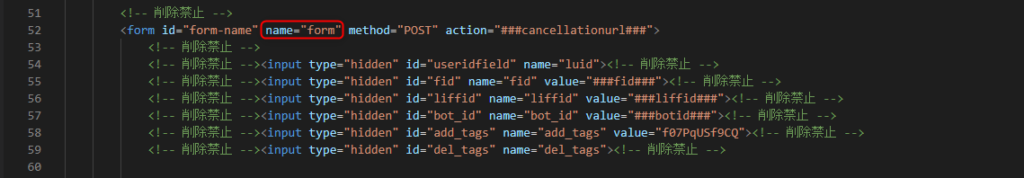
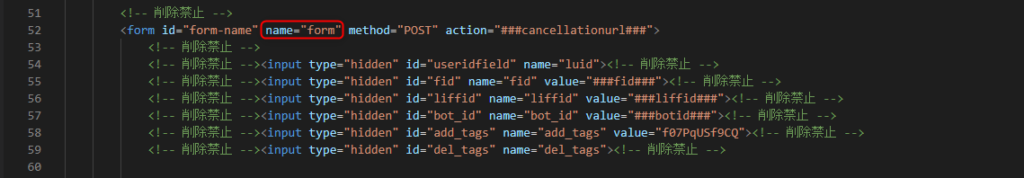
</script>③formタグにname属性"form"を設置 ※設置がある場合は既存のものでもOK

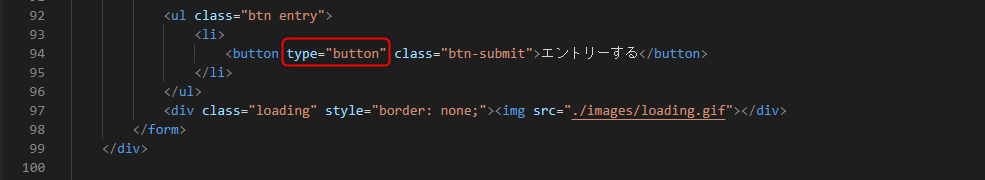
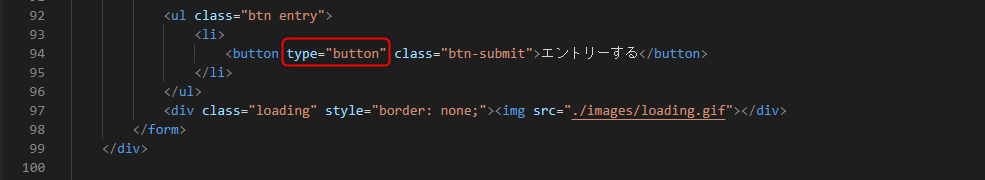
④buttonのtype属性はbuttonにする

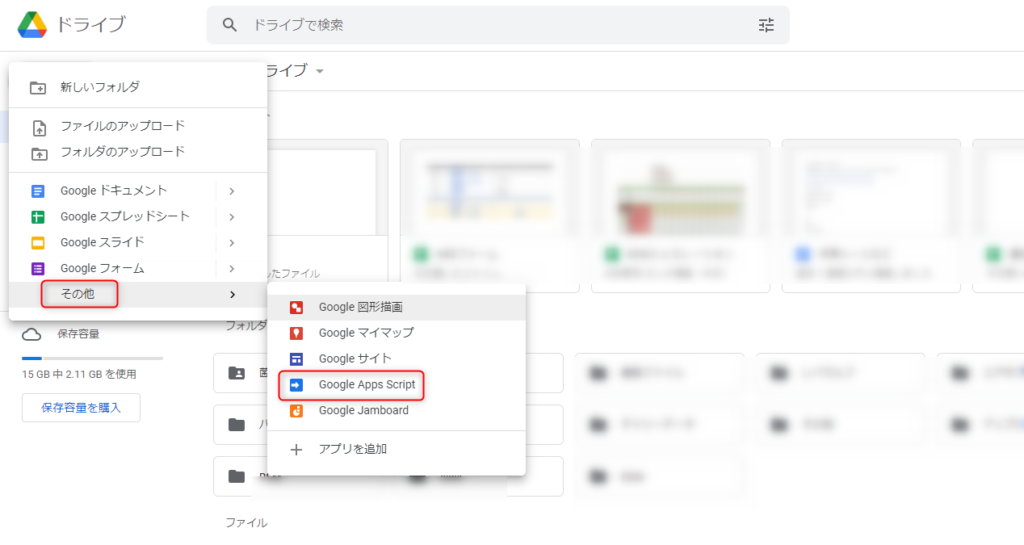
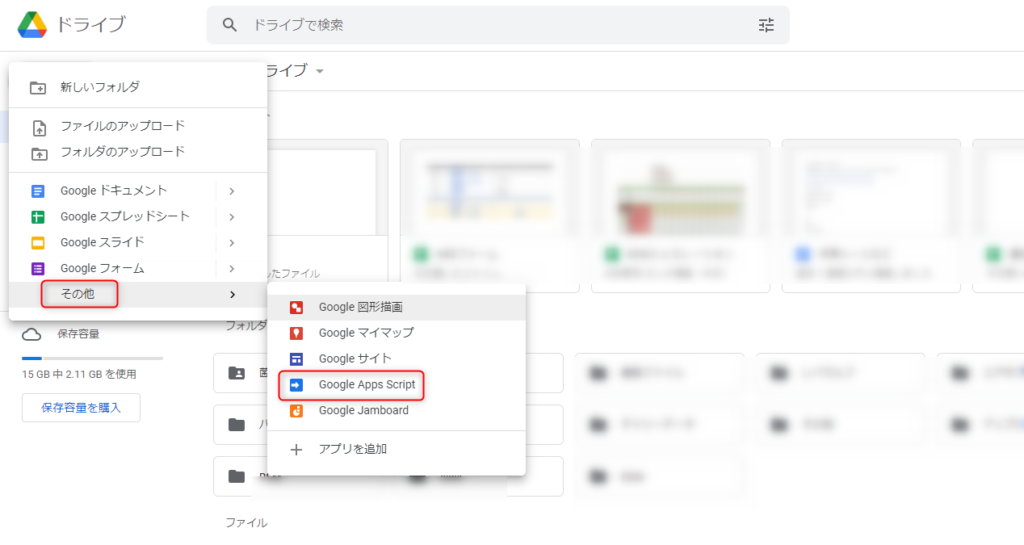
ここからはGoogleのGASの設定になります。 ⑤グーグルドライブ > +新規 > その他 > Google Apps Script

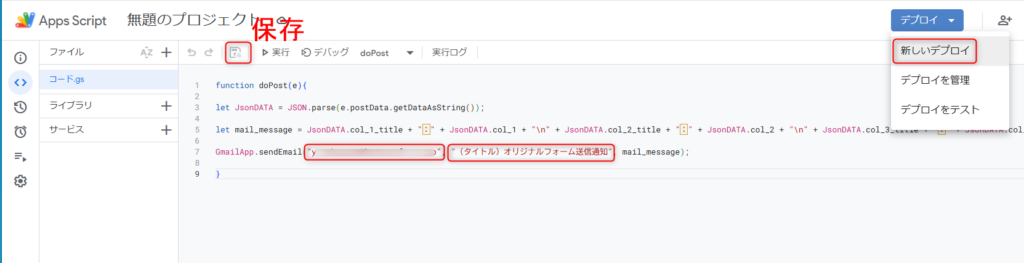
⑥コード.jsの編集 下記をコードをコピペし、送り先メールアドレス、タイトルを任意のものに変更 mail_messageに本文が入るようになります その後 保存 > デプロイ > 新しいデプロイ
function doPost(e){
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let mail_message = JsonDATA.col_1_title + ":" + JsonDATA.col_1 + "\n" + JsonDATA.col_2_title + ":" + JsonDATA.col_2 + "\n" + JsonDATA.col_3_title + ":" + JsonDATA.col_3 ;
GmailApp.sendEmail("送り先メールアドレス", "(タイトル)オリジナルフォーム送信通知", mail_message);
}
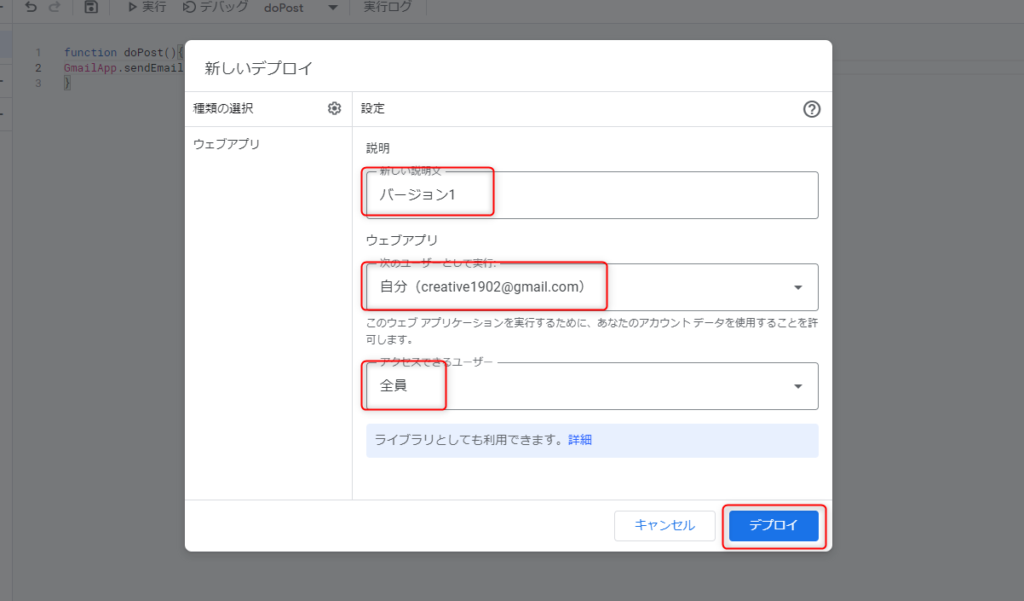
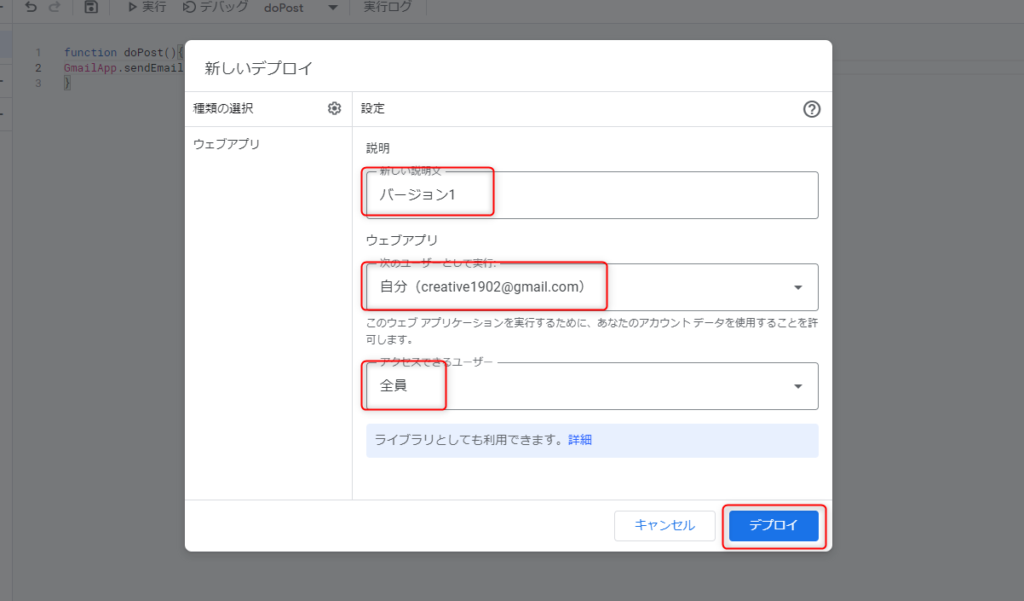
⑦バージョン1(任意のテキスト) > 自分のGoogleアカウント > 全員 > デプロイ

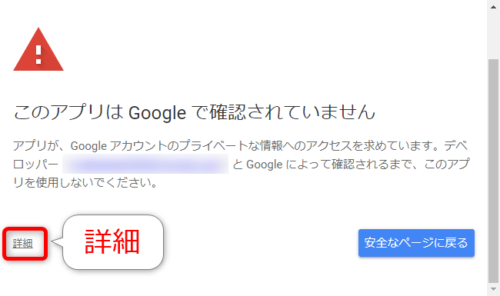
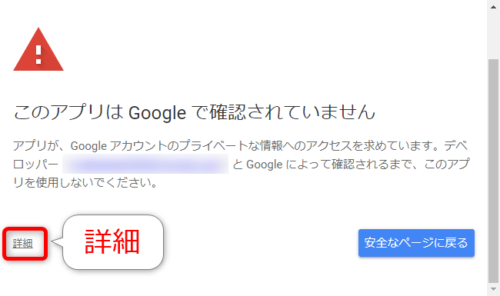
※最初のデプロイはグーグルからアクセスの許可を求められます。 その場合は許可して、詳細をクリックしてください。

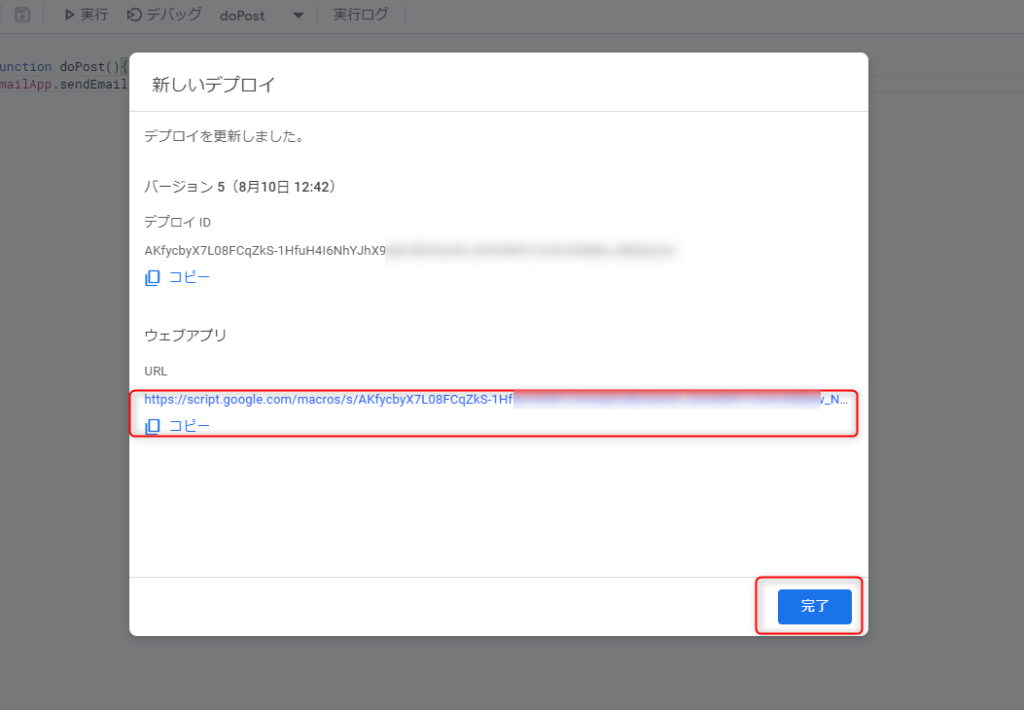
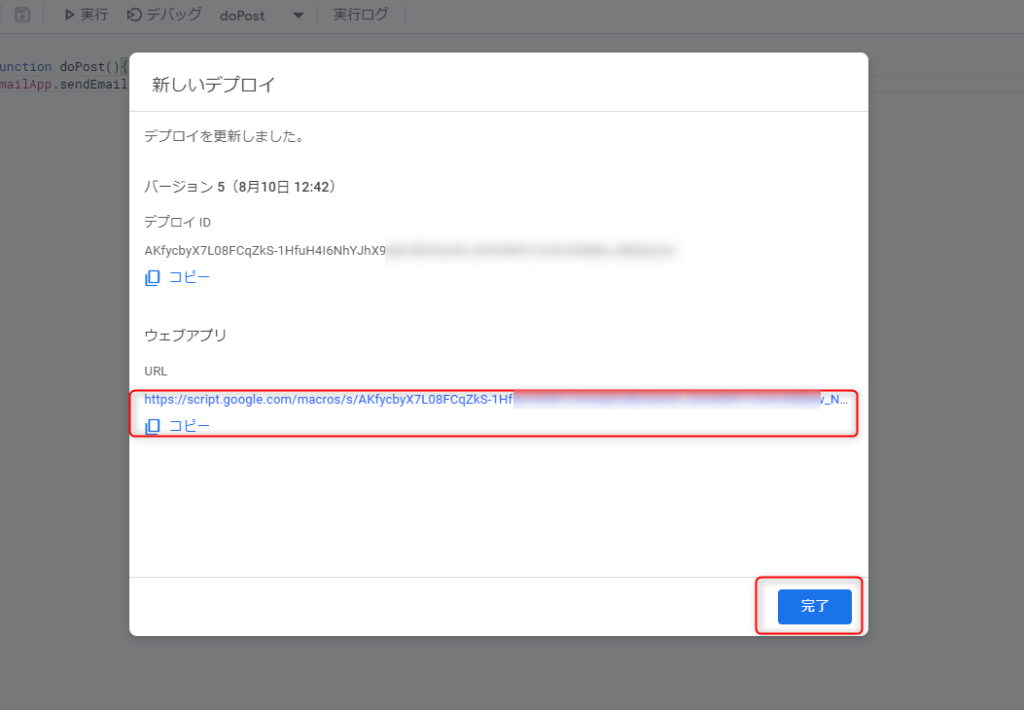
⑧下のURLをコピー > 完了 ※URLは②のconst URLに設置

問題なく設置できると、⑥で指定したメールアドレスに通知が飛ぶようになります。 連続で送信された場合、グーグルのサーバーの状況によりメール通知が行われないことがあります。広告計測の活用事例

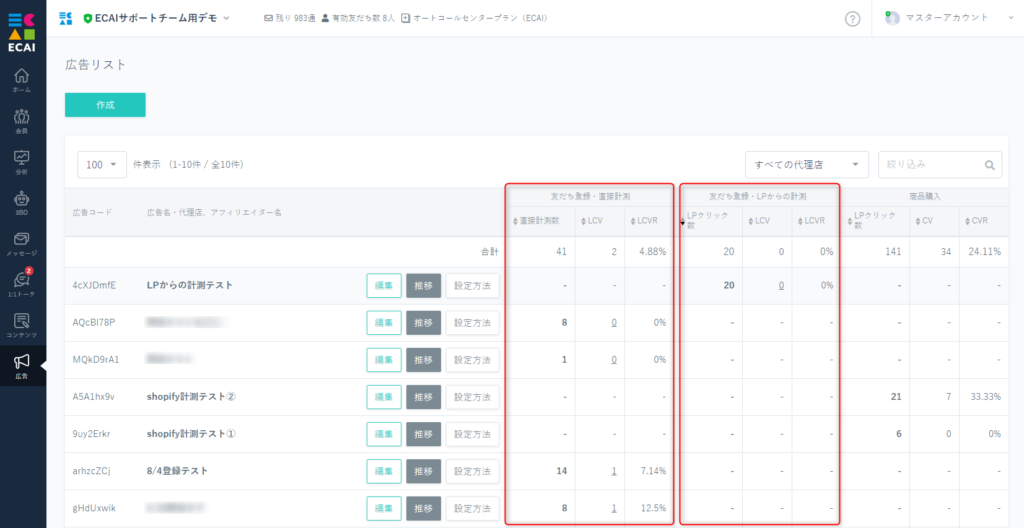
LCV(友だち登録数)改善のために、下記のような設定を推奨しています。 7つパターンを上げておりますので、自社の運用に当てはめてご活用ください。 それぞれの計測の仕様、設定方法につきましては下記ガイドを参照ください。 「直接計測」「LPからの計測」「商品購入数の計測」の用途、仕様の違いについて> ■LP(ランディングページ)からの友だち登録数測定 計測設定 : LPからの計測 比較項目 : LPクリック数、LCV 計算例 : LPクリック数÷LCV=登録率 改善項目 : LPデザイン ※LPに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■サンクスページからの友だち登録数測定 計測設定 : LPからの計測 比較項目 : 購入完了数、LCV 計算例 : 購入完了数÷LCV=登録率 改善項目 : サンクスページデザイン ※サンクスページに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■オフィシャルサイトからの友だち登録数測定 計測設定 : LPからの計測 比較項目 : 友だち登録ページクリック数、LCV 計算例 : 友だち登録ページクリック数÷LCV=登録率 改善項目 : 友だち登録ページデザイン ※友だち登録ページに計測用のタグを設置し、キャンペーンURLをご使用ください。 ■SNSからの友だち登録数測定 計測設定 : 直接計測 比較項目 : SNS表示回数、LCV 計算例 : SNS表示回数÷LCV=登録率 改善項目 : SNSコンテンツ ※アプリブラウザの仕様により計測できない場合があります。 ※instagramのDM、プロフィール欄リンクからクリック計測はできません。 ■メールからの友だち登録数測定 計測設定 : 直接計測 比較項目 : メール送信数、LCV 計算例 : メール送信数÷LCV=登録率 改善項目 : メール内容 ※直接計測数≠メール送信数 ■同梱物、チラシ(QRコード)からの友だち登録数測定 計測設定 : 直接計測 比較項目 : 同梱物、チラシ配布数、LCV 計算例 : 同梱物発送数÷LCV=登録率 改善項目 : 同梱物、チラシ内容 ※直接計測数≠同梱物発送数 ■バナー、テキスト広告からの友だち登録数測定 計測設定 : 直接計測 比較項目 : インプレッション数、LCV 計算例 : インプレッション数÷LCV=登録率 改善項目 : バナーデザイン、テキスト内容新機能#60┃オリジナルフォームに回答があったことをメールに通知させることが可能になりました!
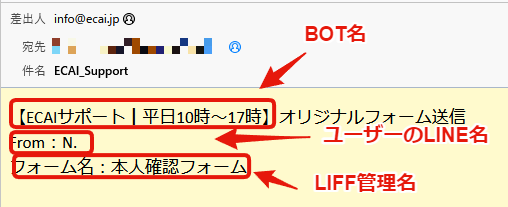
—メール通知—

■目的
オリジナルフォームの回答をメールに通知させることで、オリジナルフォームの回答をしたことをいち早く知ることができるので、お客様対応の品質向上に繋げることが可能です。
■セット所要時間
5分
■セットの流れ
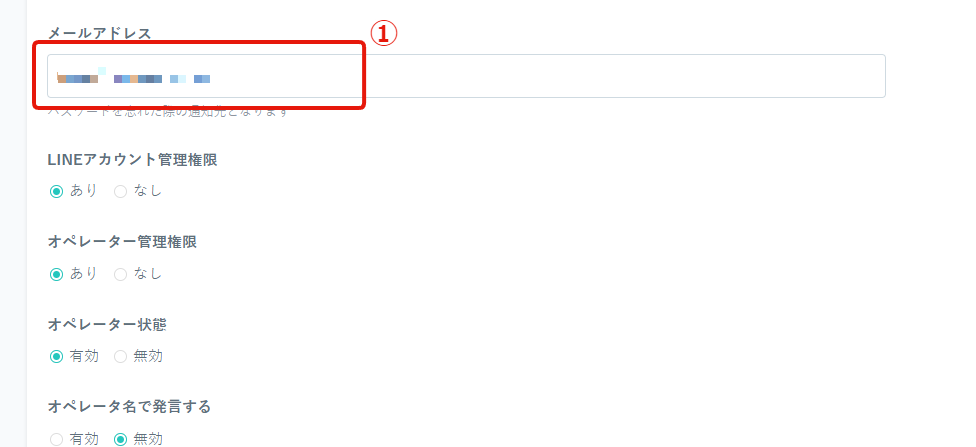
①オペレーター設定でメールアドレスを設定
┗設定したメールアドレスにメール送信をします
┗オペレーター設定方法はこちら>

↓
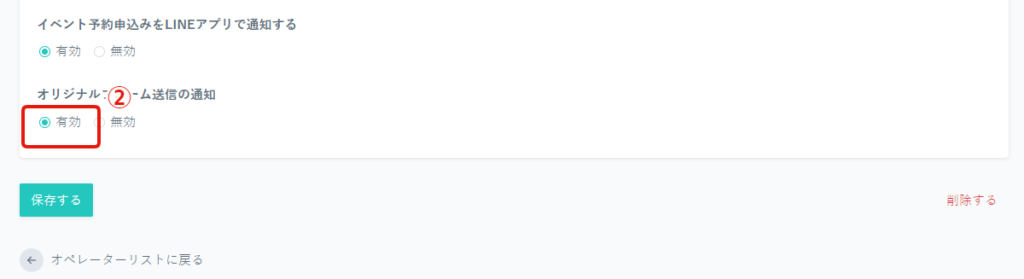
②オペレーター設定で「オリジナルフォーム送信の通知」を有効にする

↓
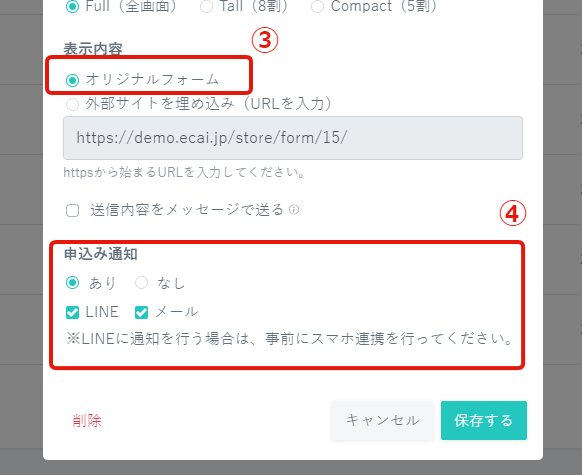
➂オリジナルフォームにチェックが入っていることを確認する。
※「オリジナルフォーム」を選択されている場合のみLINE・メール通知が利用可能
↓
④「コンテンツ>LIFF>設定」で申込み通知「あり」を選択し、「メール」にチェックを入れ保存。

↓
⑤通知設定したLIFFの呼び出しURLからオリジナルフォーム回答をして、設定したメールアドレスに通知が届くかテストしてからご使用ください。
GoogleのGASという機能を使って実装します。 Googleアカウントが1つ必要となりますのでご用意ください。 1アカウントで1日100通まで通知が可能となります。(Google有料プランは1500通まで対応可) Googleアカウント作成はこちら> ①グーグルドライブ > +新規 > その他 > Google Apps Script

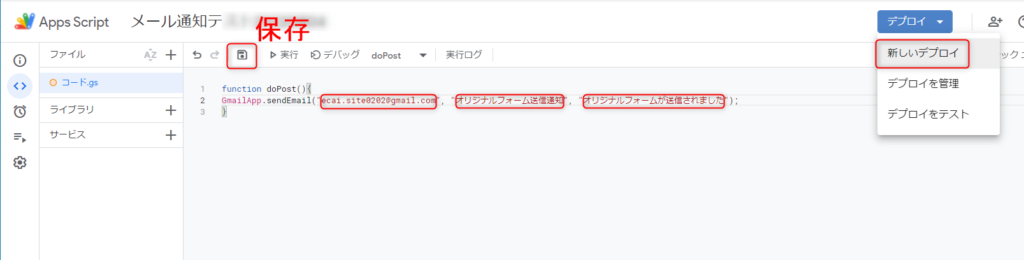
②コード.jsに下記をコピペし、送り先メールアドレス、タイトル、本文を編集 その後 保存 > デプロイ > 新しいデプロイ
function doPost(){
GmailApp.sendEmail("送り先メールアドレス", "(タイトル)オリジナルフォーム送信通知", "(本文)オリジナルフォームが送信されました");
}
③バージョン1(任意のテキスト) > 自分のGoogleアカウント > 全員 > デプロイ

※最初のデプロイはグーグルからアクセスの許可を求められます。 その場合は許可して、詳細をクリックしてください。

④下のURLをコピー > 完了 ※URLは後で使います。

⑤オリジナルフォームの準備 下記サンプルをダウンロードして、通知設定に必要なコード(⑥)を対象フォームへ設置してください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ⑥index.htmlの122~158行目をコピペ const URLに④のURLを設置
<script>
//メール通知
function OnPost(){
const URL = "デプロイ時のURLを設置";
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded"
// "body" : JSON.stringify(SendDATA)
};
fetch(URL, postparam);
}
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//メール通知
OnPost();
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
//フォーム送信
setTimeout(addSubimt, 2000);
}
});
});
var addSubimt = function(){
document.form.submit();
}
</script>⑦formタグにname属性"form"を設置 ※設置がある場合は既存のものでもOK

⑧buttonのtype属性はbuttonにする

問題なく設置できると、②で指定したメールアドレスに通知が飛ぶようになります。 連続で送信された場合、グーグルのサーバーの状況によりメール通知が行われないことがあります。
