
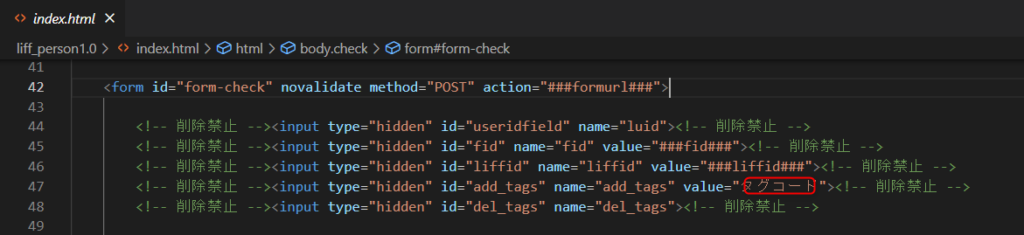
(1)下記より本人確認フォームのテンプレートをダウンロード ダウンロードはこちらから> ↓↓↓ (2)フォーム送信時のタグの設定 ダウンロードしたファイルを解凍し、index.htmlの「タグコード」部分を管理画面で設定したタグコードに変更 タグの作成につきましてはこちら> タグ設定の詳細はこちら>

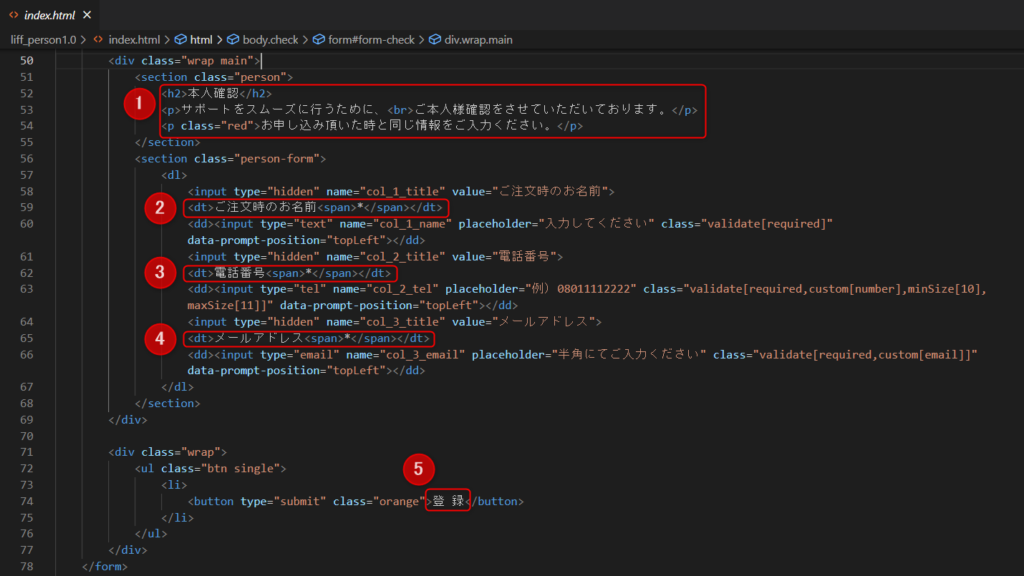
↓↓↓ (3)テキストの変更が必要な場合は下記の該当箇所を編集してください。 ①ヘッダー部分テキスト ②お名前入力項目 ③電話番号入力項目 ④メールアドレス入力項目 ⑤ボタン部分テキスト htmlファイルの詳細の説明はこちら>

↓↓↓ (4)LIFFの作成 LIFFの作成についてはこちら> ↓↓↓ (5)作成したLIFFにファイルをアップロード アップロードについてはこちら> ↓↓↓ (6)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 本人確認フォームのテスト送信方法>オリジナルフォームの編集方法の流れ

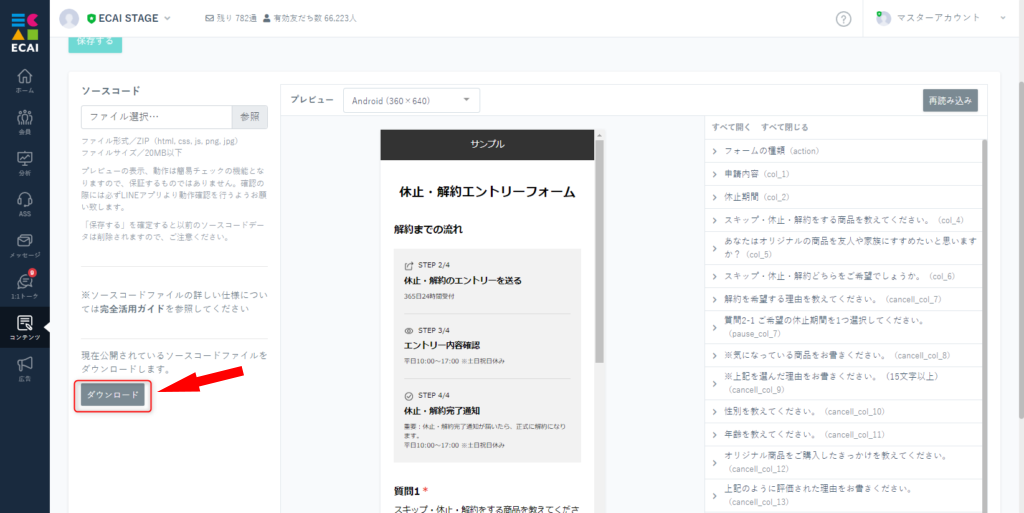
既存のオリジナルフォーム(LIFF)の修正方法になります。 (1)コンテンツ > LIFF > フォーム編集 メニューのLIFFより修正したいフォームをダウンロード ダウンロード方法はこちら>

↓↓↓ (2)ダウンロードしたファイルを解凍し、テキストエディターで編集 お使いのテキストエディターがない場合は、下記ガイドよりインストールして編集してください。 テキストエディターの操作方法> ※デフォルトでインストールされているテキストエディターでも編集可能です。 Windows:「メモ帳」 Mac:「テキストエディット」
↓↓↓ (3)編集したファイル一式を圧縮 フォームの圧縮方法について> ↓↓↓ (4)圧縮したファイルを該当フォームへアップロード アップロードについてはこちら> ↓↓↓ (5)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>オリジナルフォームの編集方法

既存のオリジナルフォーム(LIFF)の修正方法になります。 (1)コンテンツ > LIFF > フォーム編集 メニューのLIFFより修正したいフォームをダウンロード ダウンロード方法はこちら>

↓↓↓ (2)ダウンロードしたファイルを解凍し、テキストエディターで編集 お使いのテキストエディターがない場合は、下記ガイドよりインストールして編集してください。 テキストエディターの操作方法> ※デフォルトでインストールされているテキストエディターでも編集可能です。 Windows:「メモ帳」 Mac:「テキストエディット」 〈フォームの詳細について〉 【フォーム】ZIPファイルの構造説明> 本人確認フォームのHTMLファイル内容説明> 【解約・休止・サイクル変更・スキップ】申請フォームのHTMLファイル内容説明>
↓↓↓ (3)編集したファイル一式を圧縮 フォームの圧縮方法について> ↓↓↓ (4)圧縮したファイルを該当フォームへアップロード アップロードについてはこちら> ↓↓↓ (5)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>オリジナルフォームで、回答の選択ごとに付与するタグを分ける方法
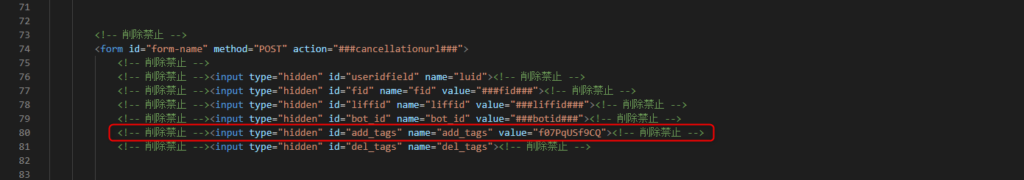
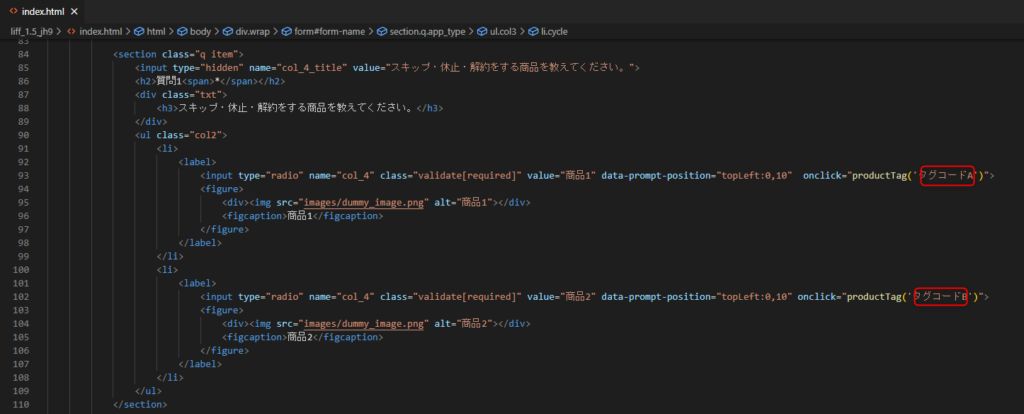
■目的 ラジオボタンで、回答の選択ごとに付与するタグを分ける方法についての説明です。 その他の形式の場合は、下記を参照してください。 チェックボックスのタグ付与方法はこちら> セレクトボックス(プルダウン)のタグ付与方法はこちら> ■セット所要時間 20分 ■セットの流れ 選択ごとに付与するタグを分けるには、対象のオリジナルフォームのHTMLファイル内にjavascriptでタグをセットする必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 既存のオリジナルフォーム(LIFF)のダウンロード方法 ダウンロードが終わりましたらファイルを解凍し、index.htmlをご使用のテキストエディターで開きます。 ファイル内で変更するところが3箇所あります。 (1)「id="add_tags"」の「value」にセットされているタグコードが送信時付与されます。 ※変更がなければ初期値で記載されているタグが付与されます。

↓
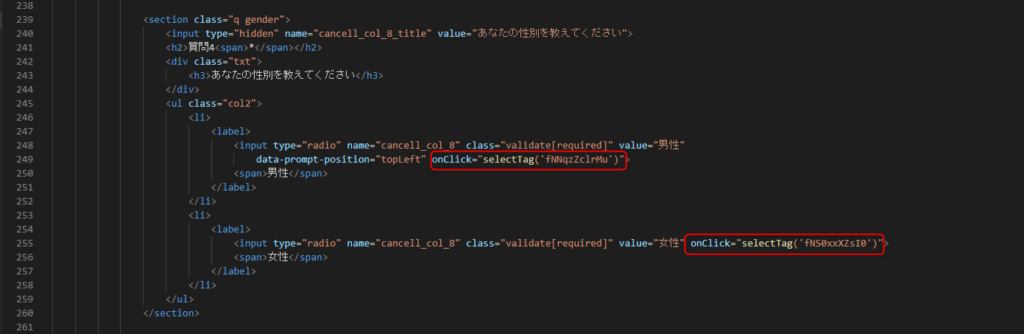
(2)選択項目ごとに付与したいタグを「onclick="selectTag('タグコード')"」でそれぞれ記述する。
タグコードの作成方法はこちら>

〈コピペ用コード〉
onclick="selectTag('タグコード')"↓ (3)(2)で選択されたタグを(1)の「id="add_tags"」の「value」にセットするためのjavascriptをファイル下部の<script></script>内に記述する。 記述後ファイルの上書きを忘れずにしてください。

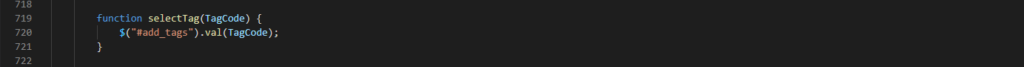
〈コピペ用コード〉
function selectTag(TagCode) {
$("#add_tags").val(TagCode);
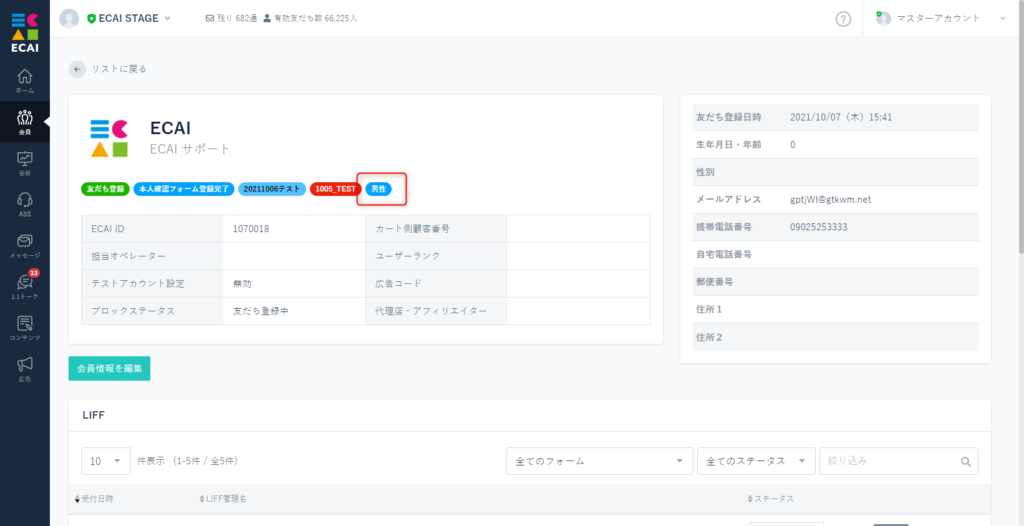
}↓ (4)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 ↓ (5)付与したタグの動作確認方法は下記をご参照ください。 付与したタグの動作確認方法> 下記のようにタグが付与されていれば設定完了です。

下記フォームサンプルページのソースコードと併せて参照いただくとわかりやすいです。 フォームサンプルページ https://help.ecai.jp/form/demo01/ ※ソースコード確認方法 windows:Ctrl + U mac :option + command + ULIFFとは?

■LIFFとは?
LIFFの正式名称は、「LINE Front-end Framework」です。
「LIFFとは何か」をひとことで表すと「ウェブページをLINE上に表示できる仕組み」です。
ECAIでLIFFを使用する場合、「オリジナルフォーム」と「外部サイトを埋め込む」の2種類の使用方法があります。
■LIFFを使用するケース
下記ケースに当てはまらない場合はLIFFを使用する必要はありません。
・オリジナルフォームを使用してアンケートの回答を取得(ECAIに保存)する場合 ・オリジナルフォームを使用してアンケートの回答ごとにタグを付ける場合 ・オリジナルのURLをユーザーに表示したくないなどの理由から「外部サイトのURL」をLIFFの呼び出しURLで表示したい場合 ・サイトを開いた際の画面サイズをTall(8割)、Compact(5割)で表示したい場合
■「オリジナルフォーム」を使用するメリット
・オリジナルフォームの送信データをECAIで使用したり、タグ付与ができます。
・htmlを使用したサイトを表示できる。
┗ファイル形式/ZIP(html, css, js, png, jpg)
┗ファイルサイズ/20MB以下
┗ファイルの構造について>
・Full(全画面)、Tall(8割)、Compact(5割)から画面サイズを選択できる。
オリジナルフォーム(LIFF)の新規作成>
■「外部サイトを埋め込む」を使用するメリット
・Full(全画面)、Tall(8割)、Compact(5割)から画面サイズを選択できる。
・LIFFアプリで開くため、ブラウザ内で操作できるメニューが限定される。
・URLがLIFFの呼び出しURLになる。
(例)line://app/1655906054-Xwlz4Lxo
※LINE内でWEBページを表示させるだけでしたら、「外部サイトを埋め込む」を使用する必要はありません。
外部サイトの設定方法>
LINE Front-end Framework(LIFF)とは
「LIFFとは何か」をひとことで表すと「ウェブページをLINE上に表示できる仕組み」です。ユーザー体験として外部リンクでもLINE内で表示されるので心地よく外部サイトを表示させることが可能になります。
LIFFの設定方法
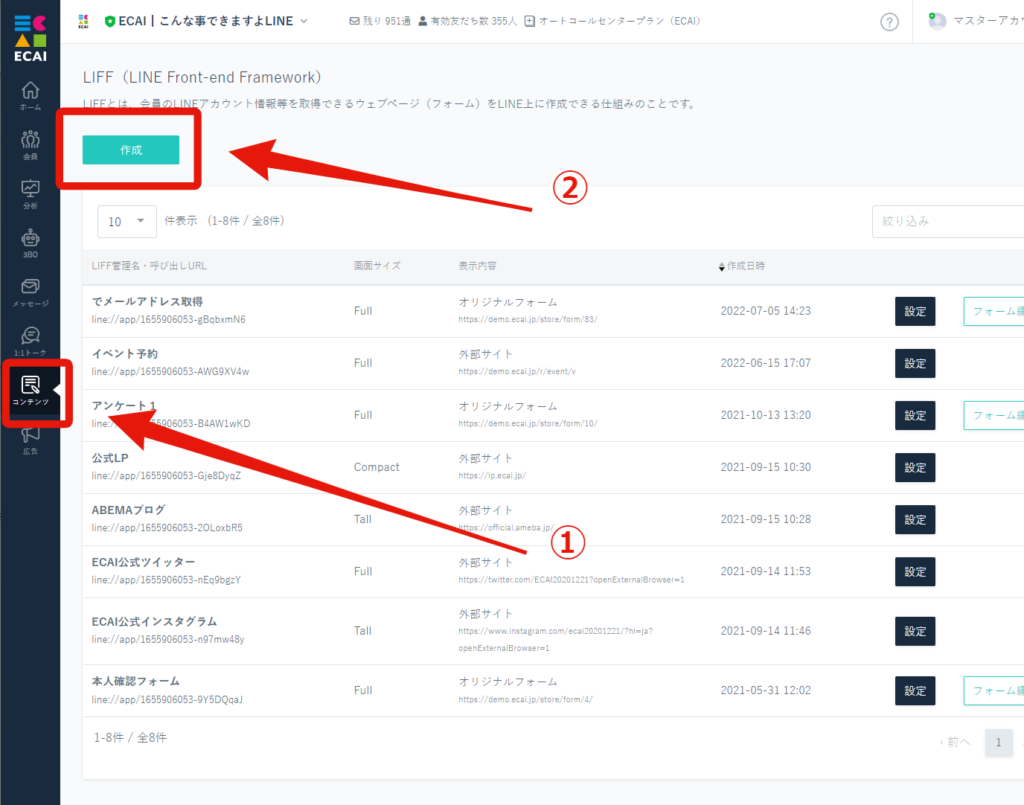
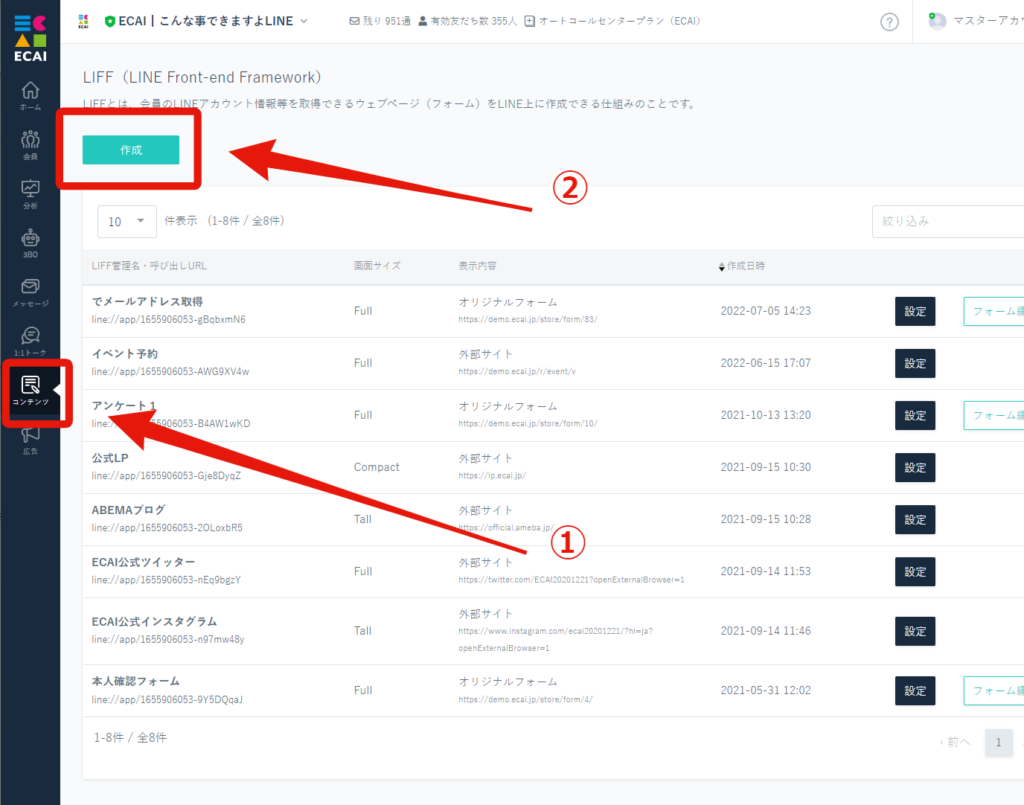
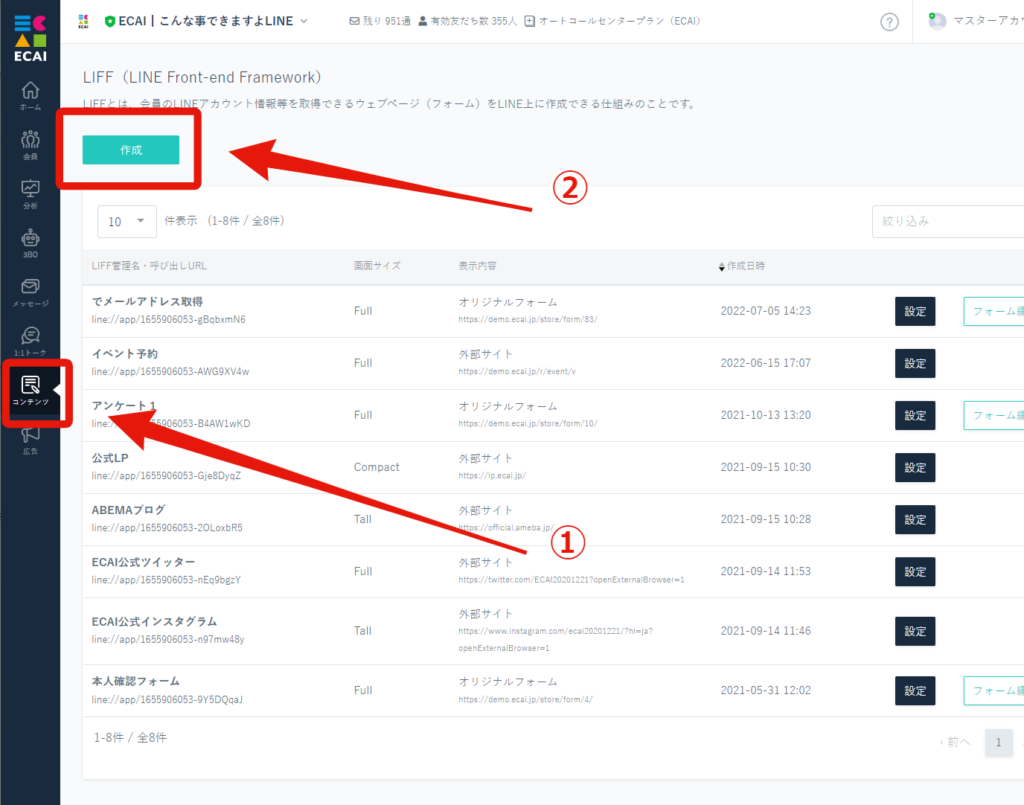
① 左サイドメニュー>コンテンツ>②作成

↓
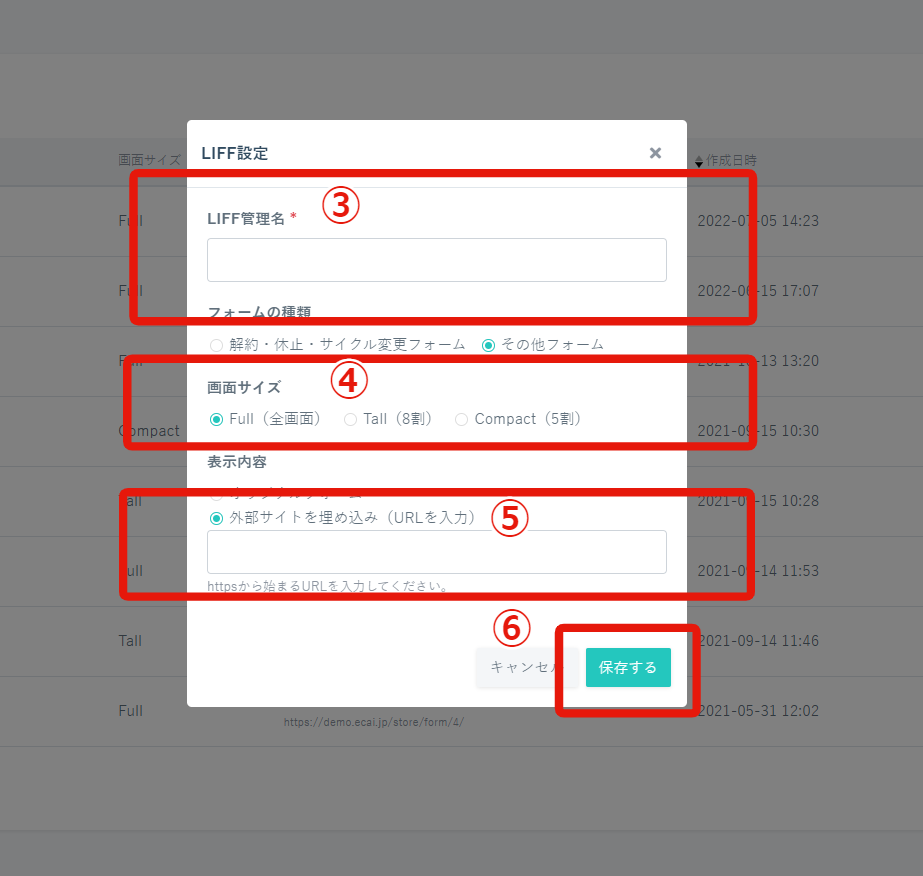
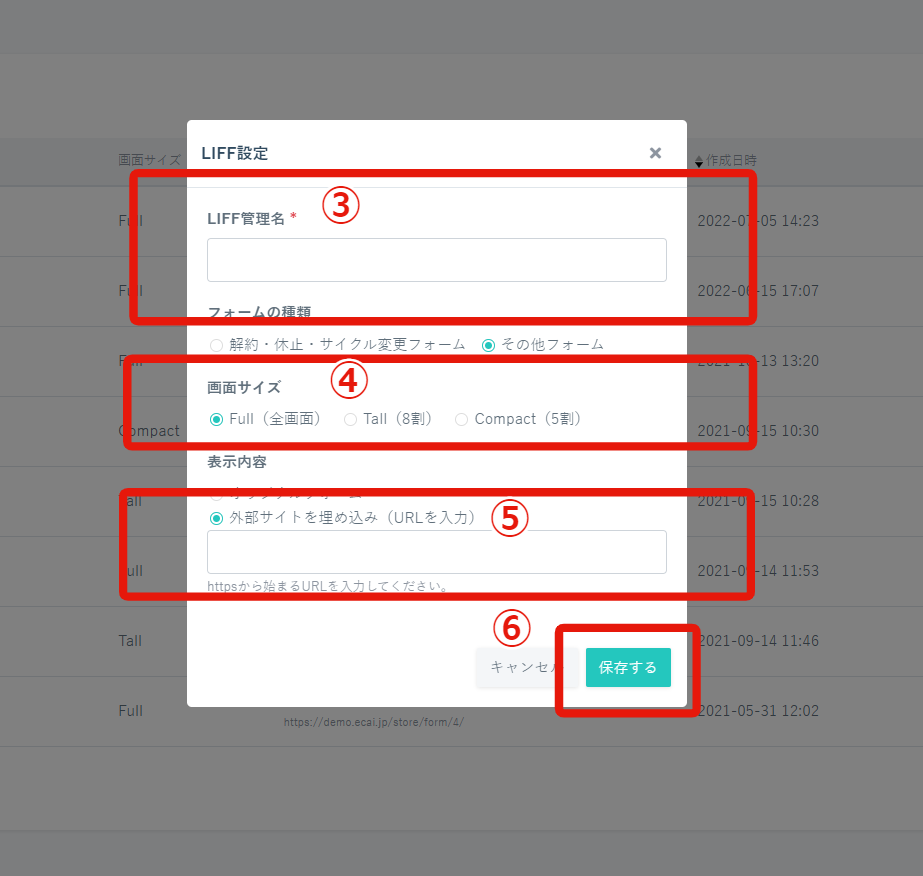
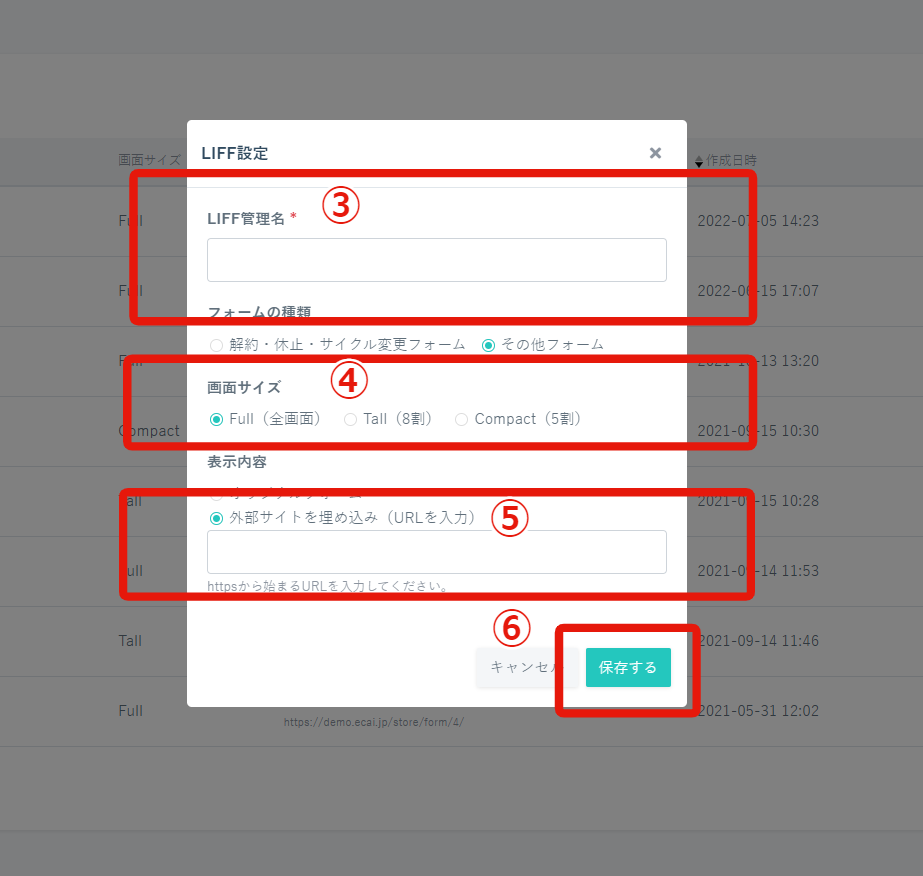
③ LIFF管理名を入れる。お客様には表示されません。社内管理用です。
↓
④ 画面サイズを設定 LINE内で何パーセントで見せるかです。視認性が良いのはFull(全画面)になるのでECAIでは全画面を推奨しています。作成後に後から編集可能です。
↓
⑤ 外部サイトにチェックを入れて表示させたいURLを挿入
↓
⑥ 保存を押して完了

LINE Front-end Framework(LIFF)とは
「LIFFとは何か」をひとことで表すと「ウェブページをLINE上に表示できる仕組み」です。ユーザー体験として外部リンクでもLINE内で表示されるので心地よく外部サイトを表示させることが可能になります。
LIFFの設定方法
① 左サイドメニュー>コンテンツ>②作成

↓
③ LIFF管理名を入れる。お客様には表示されません。社内管理用です。
↓
④ 画面サイズを設定 LINE内で何パーセントで見せるかです。視認性が良いのはFull(全画面)になるのでECAIでは全画面を推奨しています。作成後に後から編集可能です。
↓
⑤ 外部サイトにチェックを入れて表示させたいURLを挿入
↓
⑥ 保存を押して完了

■目的
ウェブページをLINE上に表示したいときはLIFFの外部サイトを使用します。
LIFFとは?
■セット所要時間
3分
■セットの流れ
① 左サイドメニュー>コンテンツ>②作成

↓
③ LIFF管理名を入れる。お客様には表示されません。社内管理用です。
↓
④ 画面サイズを設定 LINE内で何パーセントで見せるかです。視認性が良いのはFull(全画面)になるのでECAIでは全画面を推奨しています。作成後に後から編集可能です。
↓
⑤ 外部サイトにチェックを入れて表示させたいURLを挿入
↓
⑥ 保存を押して完了


(1)下記より解約休止フォームのテンプレートをダウンロード ダウンロードはこちらから> ↓↓↓ (2)フォーム送信時のタグの設定 ダウンロードしたファイルを解凍し、index.htmlの「タグコード」部分を商品ごとに管理画面で設定したタグコードに変更 フォームの編集方法> タグの作成につきましてはこちら> タグ設定の詳細はこちら>

↓↓↓ (3)フォームの編集 フォームの内容を変更する場合はindex.html,complete.htmlを編集してください。 ラジオボタンの作り方> チェックボックスの作り方> セレクトボックスの作り方> マイクロコピーの追加> 画像の追加方法> htmlファイルの詳細の説明はこちら>
↓↓↓ (4)LIFFの作成 LIFFの作成についてはこちら> ↓↓↓ (5)作成したLIFFにファイルをアップロード アップロードについてはこちら> ↓↓↓ (6)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>
上記以外にも多数のテンプレートをご用意しております。 スクロールタイプ、ポップアップバナー、チャット型などをご希望の場合は下記よりダウンロードしてください。 テンプレート>LIFF設定で外部サイトの埋め込みを使うメリット
LIFF設定にて外部サイトの埋め込みを使うメリットは2つあります。
① 画面表示を3段階(全画面、8割、5割)に分けられる。 ② どんな外部サイトでもLINEブラウザで表示できる。 (端末によってsafari、Cromeなどブラウザを分けたくない場合に有効)オリジナルフォーム(LIFF)を入力のないLPのように使う方法
■目的 オリジナルフォーム(LIFF)を入力のないLPのように使う方法 ■セット所要時間 5分 ■セットの流れ 【パターン1】 LIFFを外部サイトに設定することで、外部のサイトをLIFFで開くことができます。 外部サイトの設定方法> 【パターン2】 LIFFファイルのindex.htmlで静的ページを生成する。 index.htmlを編集し、コンテンツを作成してください。 オリジナルフォームの編集方法> LIFFファイル内には「index.html」と「complete.html」を必ずセットで作成する必要があります。 LIFFファイルの構造についてはこちら>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。「テストフォーム」を「本番フォーム」に上書きする方法
■目的 フォームの修正などで、テストフォームから本番フォームへアップロードする際などに使用します。 ■セット所要時間 5分 ■セットの流れ (1)テストフォームをダウンロード オリジナルフォームのダウンロード方法はこちら> ⇓ (2)本番フォームへアップロード ※本番フォームへアップロードする前に、本番フォームのバックアップを必ずダウンロードしておいてください。 (1)でダウンロードしたZIPファイルをそのままアップロードします。 アップロードの方法はこちら> ⇓ (3)送信テストはLIFF-URLを使用し、スマホにて行ってください。 オリジナルフォームのテスト送信方法はこちら>【誰でも簡単!】PCのメモ帳を使ってオリジナルフォームを編集する方法

■目的 既存のオリジナルフォーム(LIFF)を誰でも簡単にPCのメモ帳を使って修正する方法になります。 ※HTML編集ソフト不要 ■セット所要時間 10分 ■セットの流れ (1)コンテンツ > LIFF > フォーム編集 左のメニューのLIFFを選択し、修正したいフォームをダウンロード

↓↓↓

↓↓↓ (2)ダウンロードしたファイルをメモ帳 ダウンロードしたZIPファイルを解凍せず編集する方法> ↓↓↓ (3)編集したファイルを対象のフォームへアップロード アップロードについてはこちら> ↓↓↓ (4)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>
ZIPファイルを一度解凍してから編集を行う場合は、下記を参照してください。 フォームの内容を大幅に変更したい場合はこちらの方法で行ってください。 オリジナルフォームの編集方法>
