下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
【使用ファイル】 (A) index.html (B) css/style.css
(パターン1)設問の選択で、次の設問を表示する
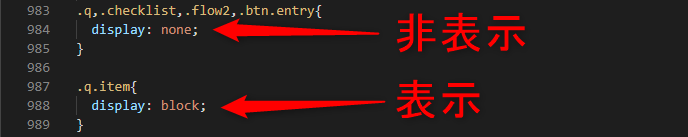
(B) css/style.css 初期表示で非表示にしたい設問はcssで非表示にしておく 初期表示したい設問は表示にしておく

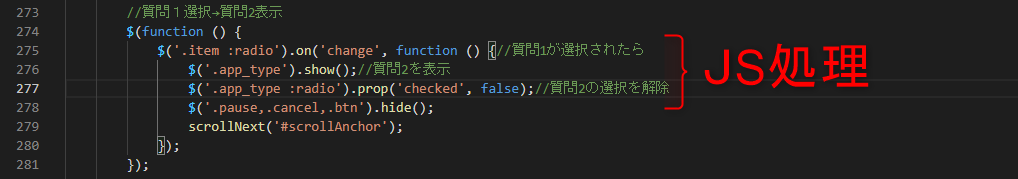
(A) index.html changeイベントを使用して、選択時に次の設問を表示させる

(パターン2)設問の選択内容によって、表示を出し分ける
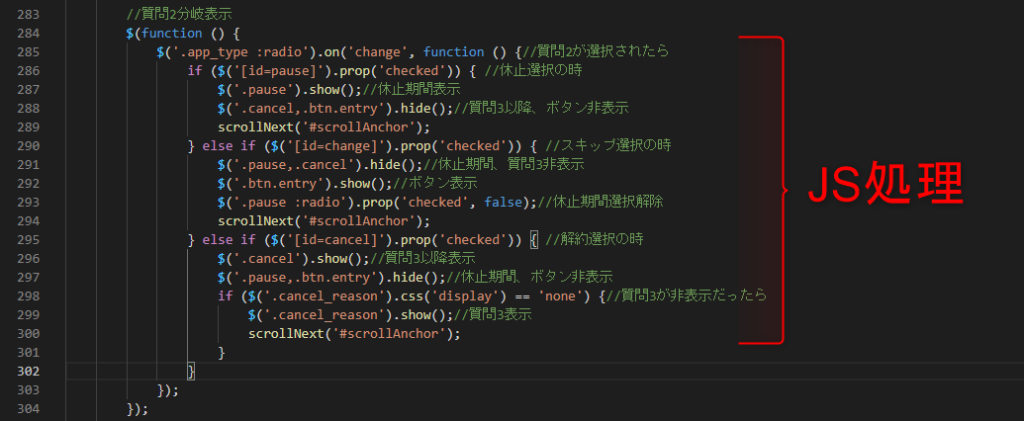
(A) index.html changeイベントとif文を使用して、選択ごとに次の設問を出し分ける


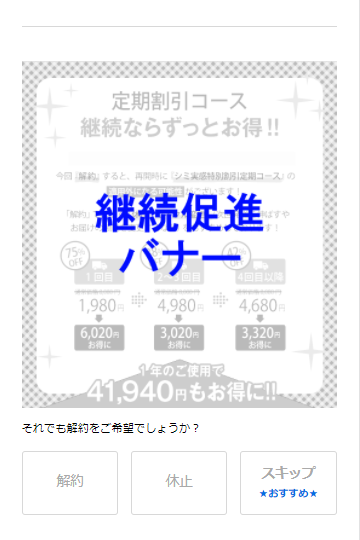
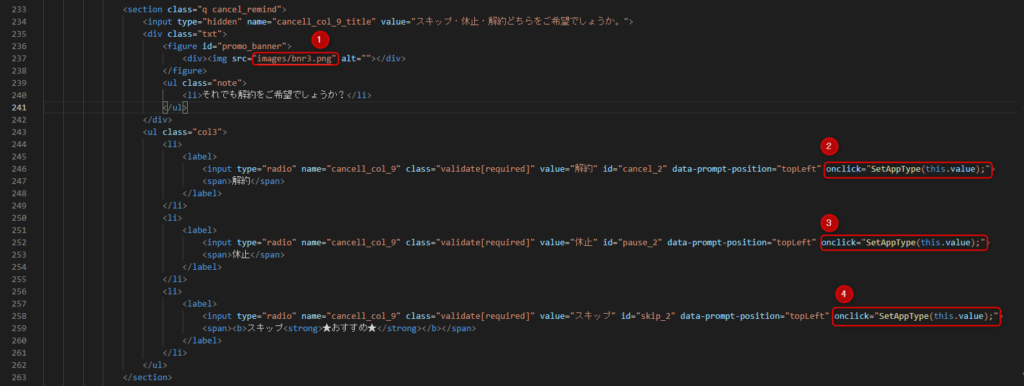
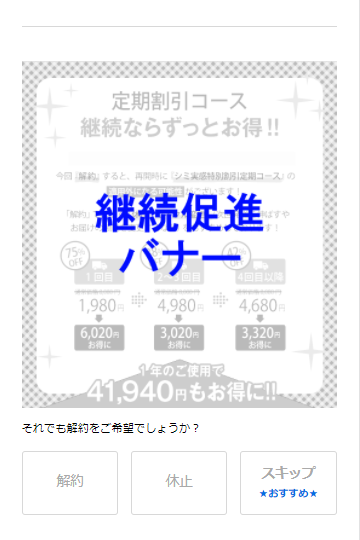
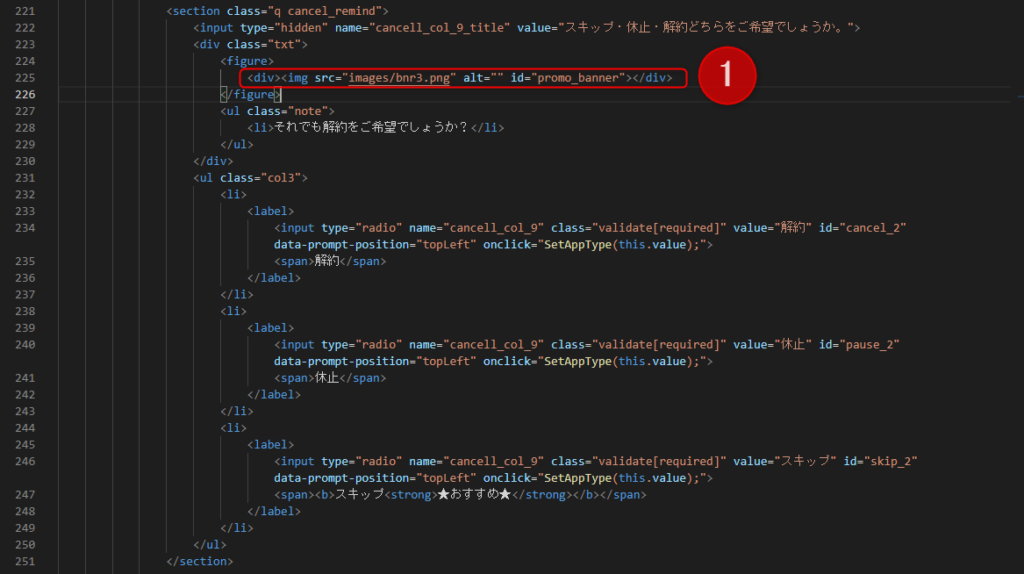
質問の途中で、上記のような継続を促すバナーを表示させる方法についてのガイドです。 継続を促すタイミングにつきましては任意となりますが、サンプル例では解約理由の選択時にバナーが表示される仕様になります。 下記のサンプルページをご確認ください。 (※バナー表示条件:質問3 効果を実感できなかった or 価格が高い or 商品が余っている 選択) 下記フォームサンプルページを元に説明します。 ブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード(11) ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 1.バナー作成 ↓ 2.バナーの挿入部分に質問とバナーを設置【ファイル:index.html】 ①画像追加 ②③④申請種別に関する質問はname属性col_1に格納 ⇒ 参照)申請種別の質問をフォーム内に2回以上使用する場合

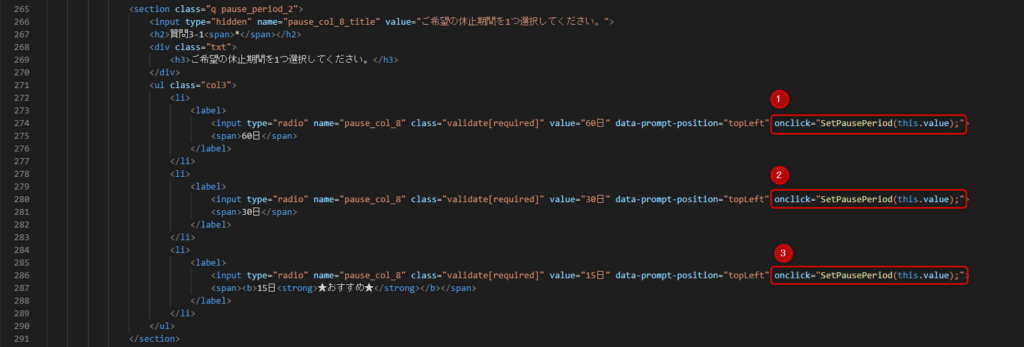
↓ 3.休止期間の設定 ①②③休止期間に関する質問はname属性col_2に格納【ファイル:index.html】 ⇒ 参照)申請種別の質問をフォーム内に2回以上使用する場合

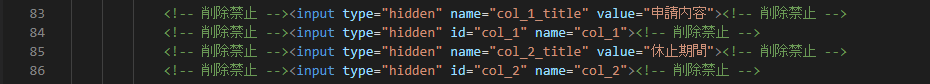
↓ 4.申請種別(col_1),休止期間(col_2)の送信設定【ファイル:index.html】

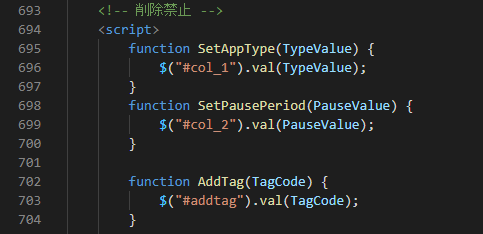
↓ 5. 2,3の呼び出し設定【ファイル:index.html】

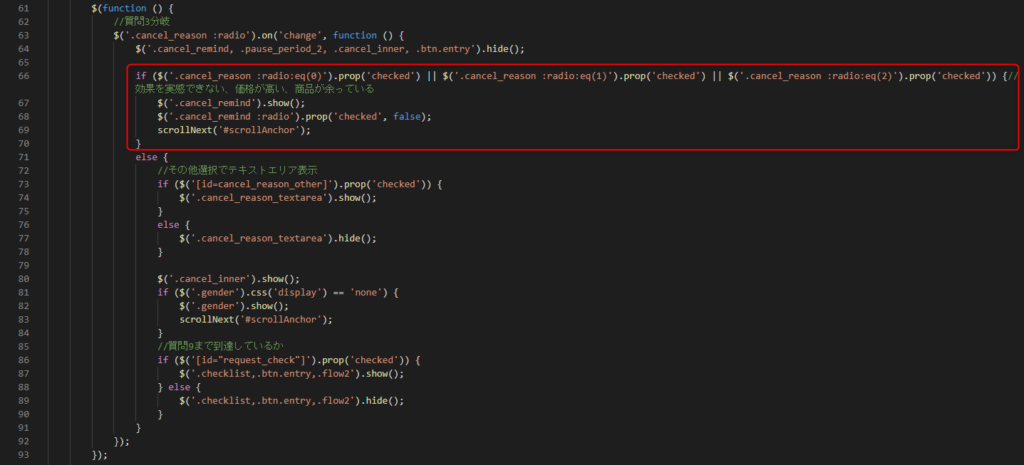
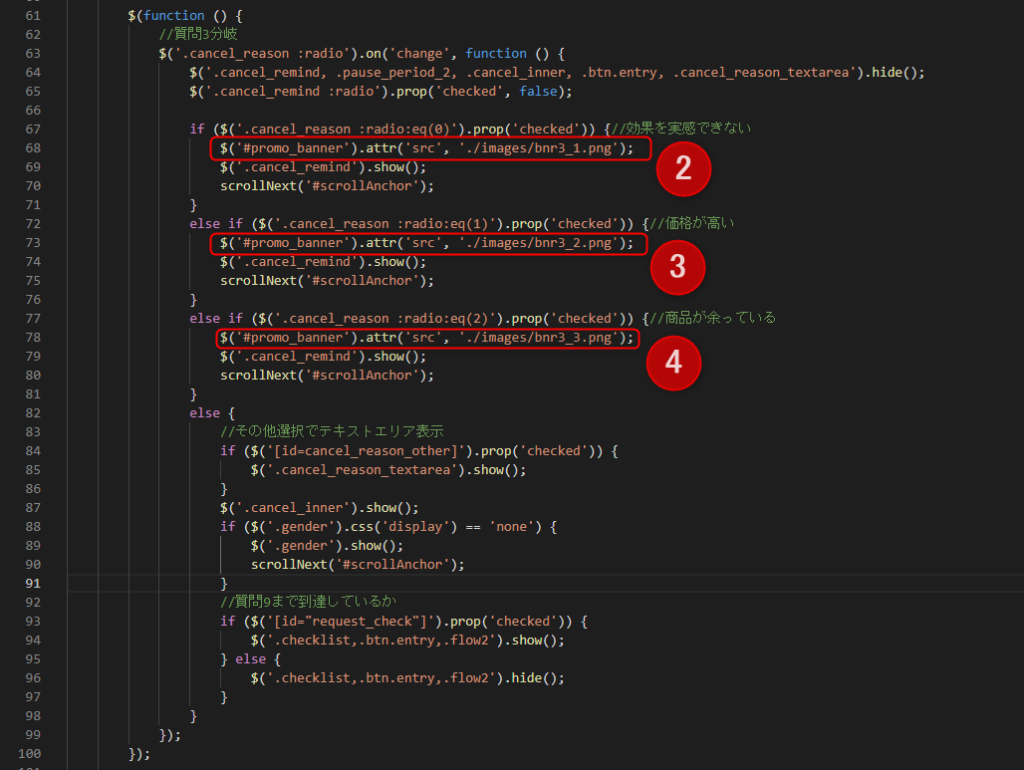
↓ 6.質問3の解約理由によって出し分け【ファイル:display.js】 解約理由が「効果を実感できなかった」「価格が高い」「商品が余っている」の時にバナーを表示 ※バナーを複数設定する場合はこちらで条件分岐を追加

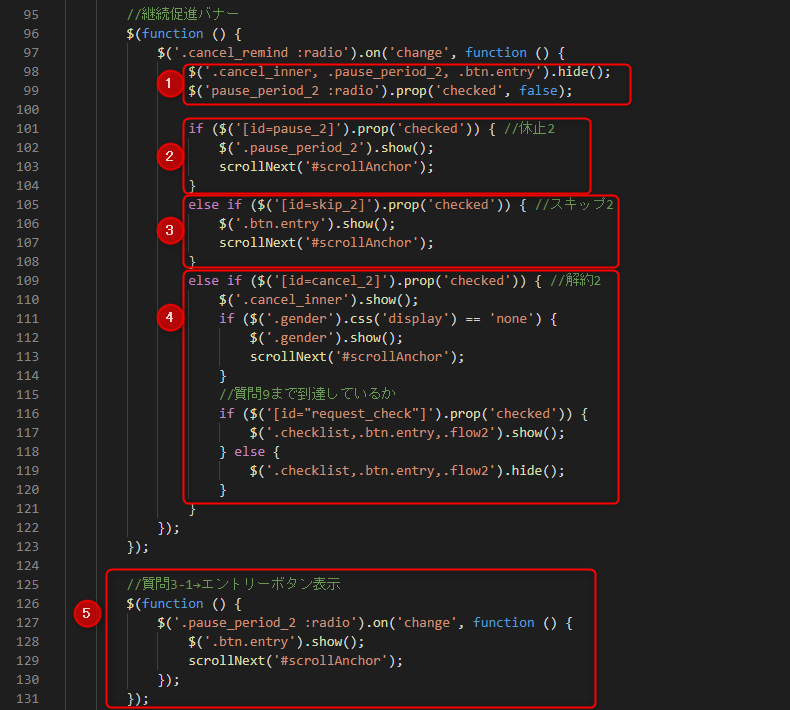
↓ 7.継続促進バナーの質問3-1の解約理由によって出し分け【ファイル:display.js】 ①以降の質問を非表示 ②休止選択時処理 ③スキップ選択時処理 ④解約選択時処理 ⑤ ②で休止選択時に休止期間選択時処理

↓ 8.name属性が変更になった場合は、重複しないように調整する(連続番号にする) ⇒解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール【フォーム】解約理由ごとにバナーを出し分ける

解約理由の内容によって、上記のような継続を促すバナーを出し分ける方法のガイドです。 継続を促すタイミングにつきましては任意となりますが、サンプル例では解約理由の選択時にバナーが表示される仕様になります。 下記のサンプルページをご確認ください。 (※バナー表示条件:質問3 効果を実感できなかった or 価格が高い or 商品が余っている 選択) 下記フォームサンプルページを元に説明します。 ブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード(20) ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ※継続バナーの設置がない場合は、先に下記ガイドより設置してください。 >【フォーム】継続促進バナーの設置方法 ■対象ファイル:dispaly.js ①質問3の解約理由によって、imgタグのsrc属性を動的に変更する

②「効果を実感できなかった」選択時の表示画像を設定する ③「価格が高い」選択時の表示画像を設定する ④「商品が余っている」選択時の表示画像を設定する

オリジナルフォームのHTML設定次第で回答ごと点数付けをし、さらに合計点数によってタグを出し分けすることが可能です。(回答後のメッセージ出し分けも可能)
HTMLの作成になりますのでお客様の方でお調べいただき作成をお願いします。
弊社にて有料で作成することが可能ですので、希望の際はサポート宛にお見積り依頼のご連絡をお願いします。

■目的 商品選択ごとにバナーを出し分ける設定 ■セット所有時間 30分 下記フォームサンプルページを元に説明します。 サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■セットの流れ 編集ファイル:display.js サンプルページを例に説明をしていきます。 仕様は商品1を選択時はバナーを表示させ、商品2を選択時はバナーを表示させません。 質問3を選択時にどちらの商品が選ばれているかの分岐処理をいれて、バナーの表示を調整します。 66~116行目
if($('.item :radio:eq(0)').prop('checked')){
//商品1選択の処理
}
else {
//商品2選択の処理
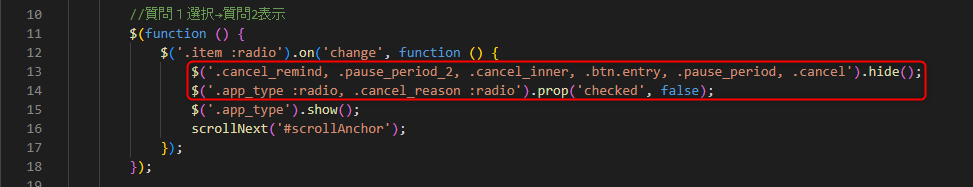
}注意点としては、質問3でバナーを表示後に、質問1の商品選択に戻ったときにバナー以降を非表示にする処理を忘れずに入れてください。 これをしないとバナーの表示が残ってします場合があります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。タグ別に応答メッセージの内容を分ける方法
同じキーワードの応答メッセージを2つ作成することで、タグ別に応答メッセージの返信内容を分けることが可能です。
応答メッセージの新規作成はこちら>
▼手順
例:Aタグがついてる人はメッセージXを、Bタグがついてる人はメッセージYを送信
①同じキーワードの応答メッセージを2つ用意します。
↓
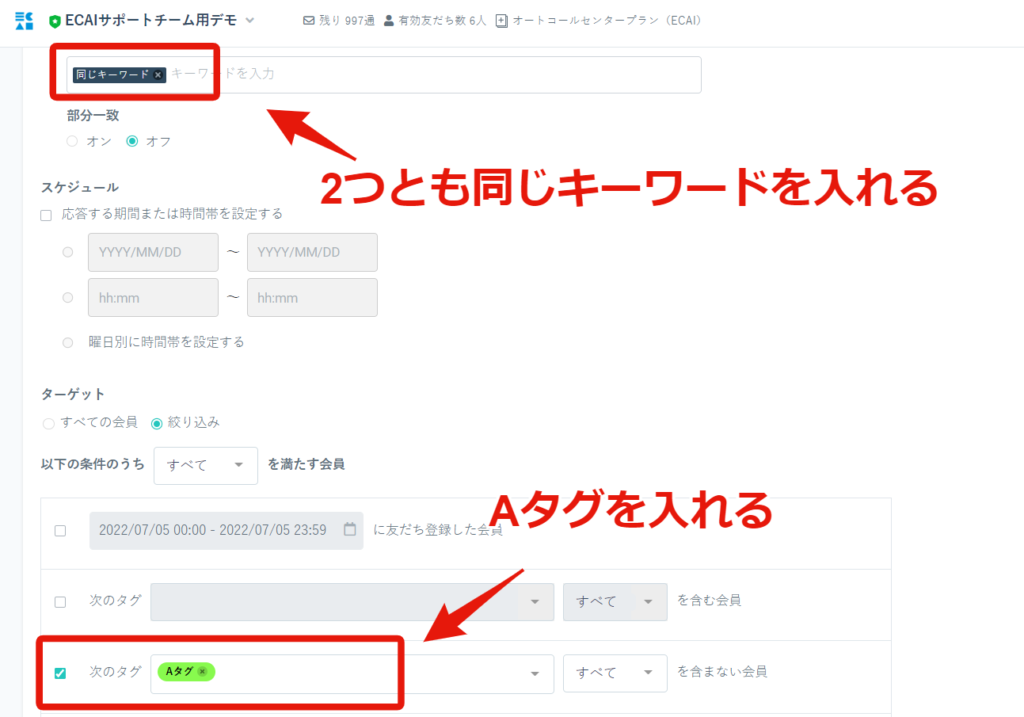
②1つ目に「Aタグ」を入れ、メッセージXの内容をセットします。

↓
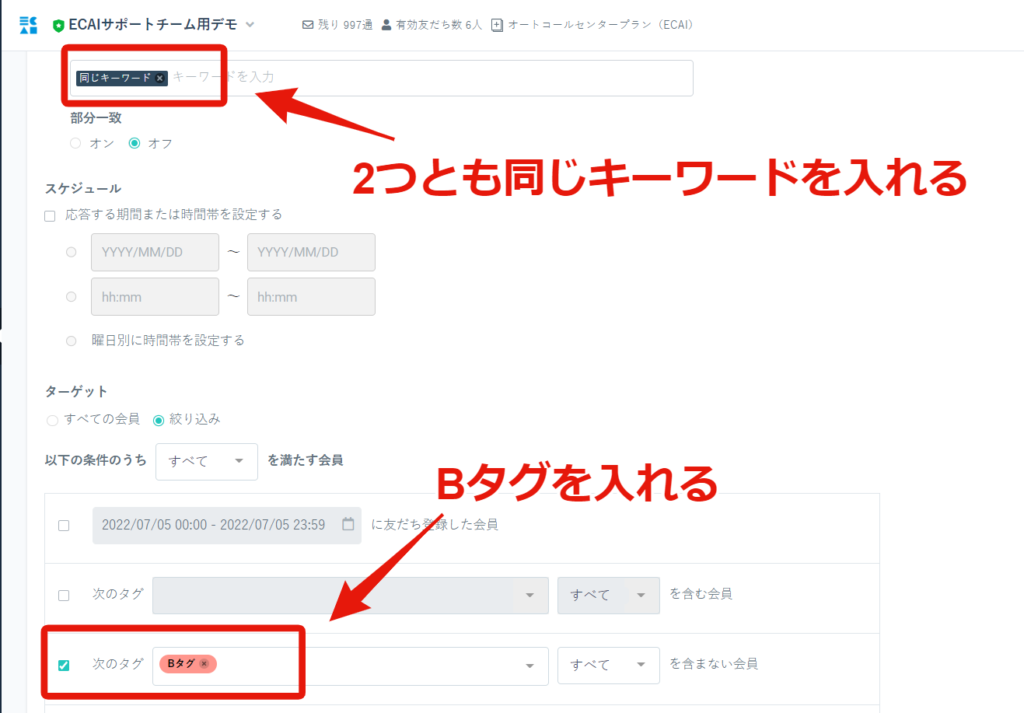
➂2つ目に「Bタグ」を入れ、メッセージYの内容をセットします。

▼補足
それぞれのタグを付与しメッセージ発言をして、希望する内容が返ってくるか確認しご使用ください。
