
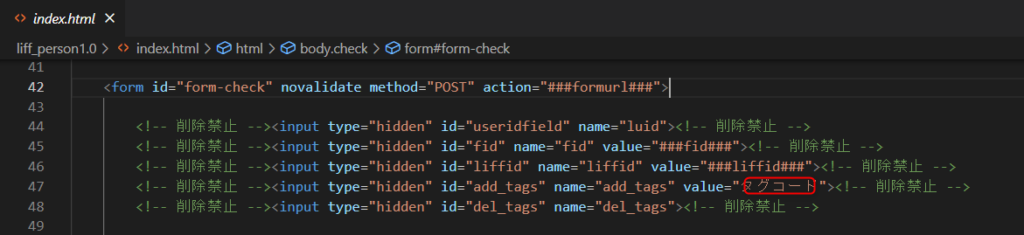
(1)下記より本人確認フォームのテンプレートをダウンロード ダウンロードはこちらから> ↓↓↓ (2)フォーム送信時のタグの設定 ダウンロードしたファイルを解凍し、index.htmlの「タグコード」部分を管理画面で設定したタグコードに変更 タグの作成につきましてはこちら> タグ設定の詳細はこちら>

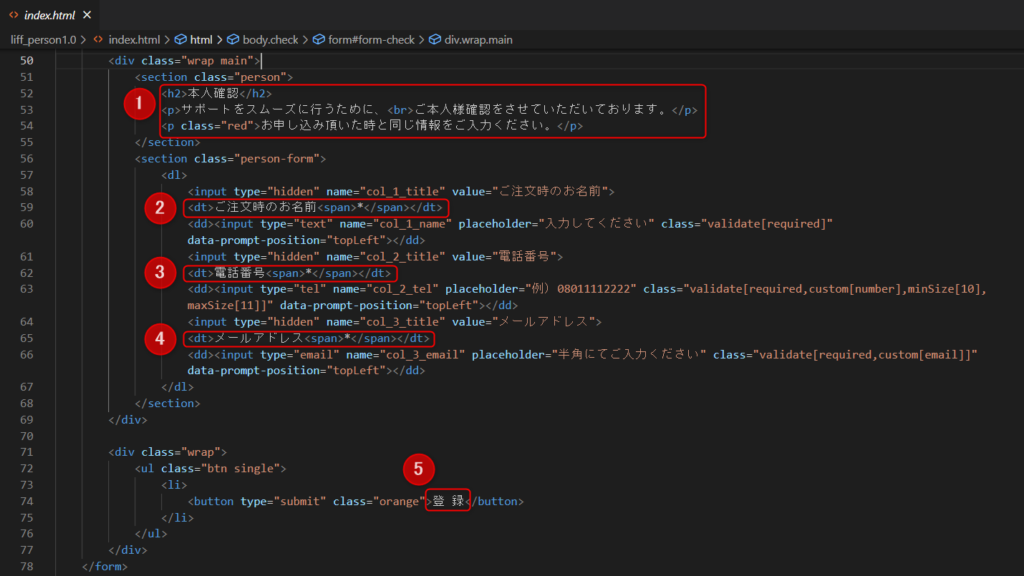
↓↓↓ (3)テキストの変更が必要な場合は下記の該当箇所を編集してください。 ①ヘッダー部分テキスト ②お名前入力項目 ③電話番号入力項目 ④メールアドレス入力項目 ⑤ボタン部分テキスト htmlファイルの詳細の説明はこちら>

↓↓↓ (4)LIFFの作成 LIFFの作成についてはこちら> ↓↓↓ (5)作成したLIFFにファイルをアップロード アップロードについてはこちら> ↓↓↓ (6)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 本人確認フォームのテスト送信方法>友だち追加URLの確認方法
1.BOT選択 > LINEアカウントリスト

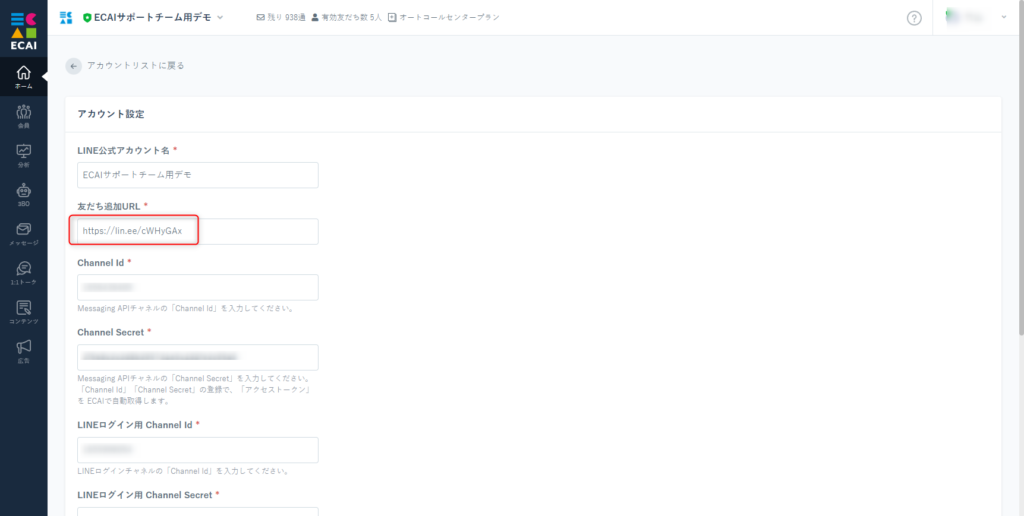
↓ 2.対象アカウント > 設定

↓ 3.友だち追加URL こちらをLINEのメッセージなどでご使用できます。

友だち追加用のQRコードを発行することで、同梱物や印刷物でLINEの友だち追加の案内をすることが可能です。
①LINE Official Account Managerにログインする
https://manager.line.biz/
↓
②対象のLINE公式アカウントは選択

↓
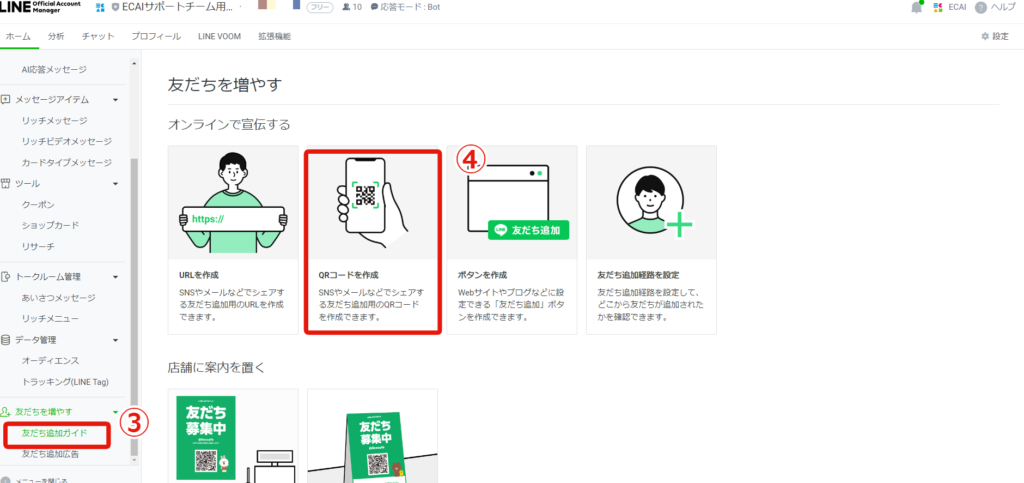
➂友だち追加ガイド
↓
④QRコードを作成

↓
⑤ダウンロード

流入元によって計測したい場合はこちら>
下記手順にてECAIでセットした友だち追加URLを確認できます。
▼手順
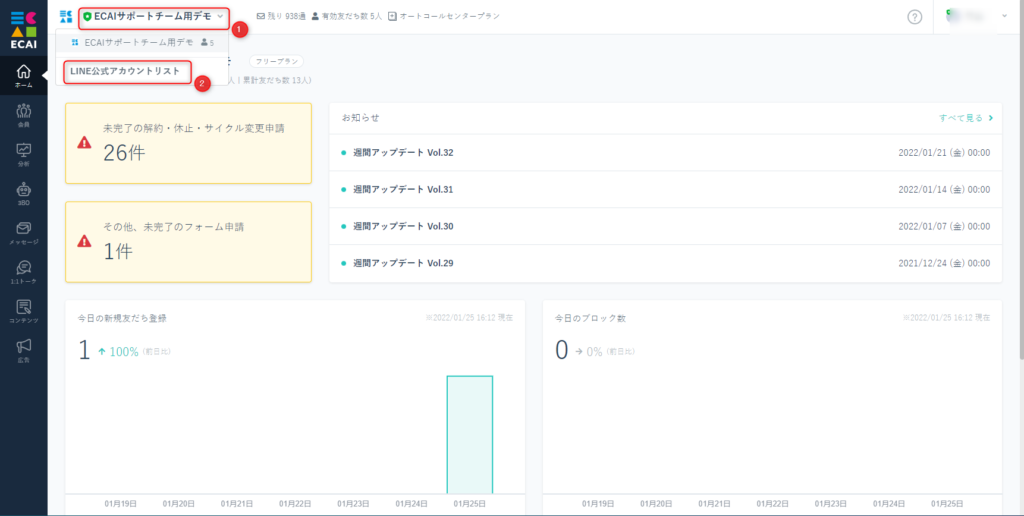
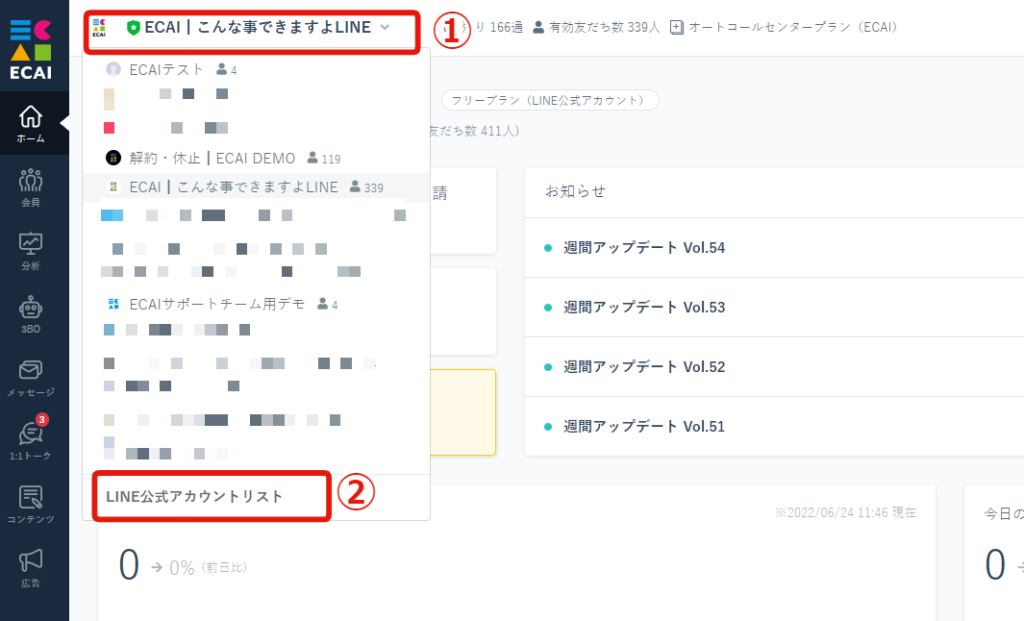
①ECAI上部BOTをクリック
↓
②LINE公式アカウントリスト

↓
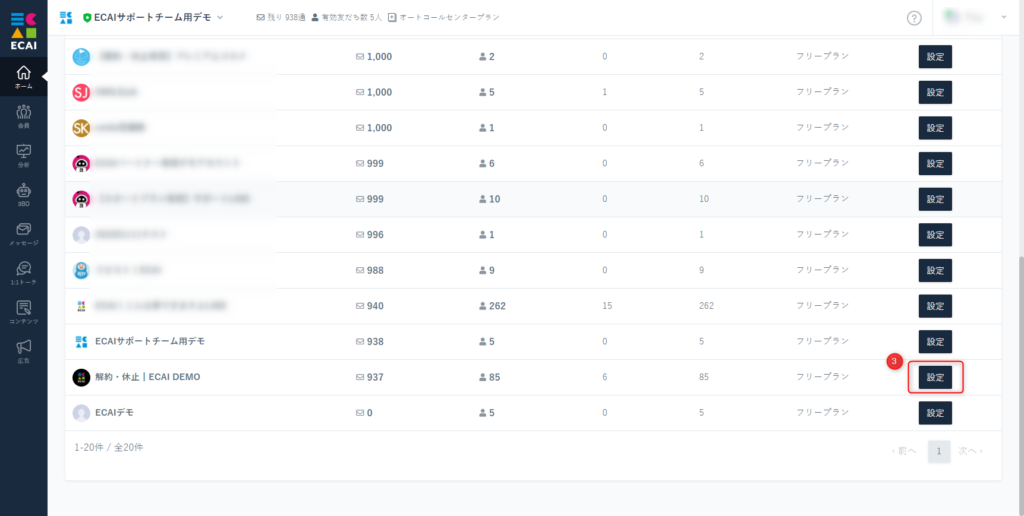
➂確認したいBOTの「設定」をクリック

↓
④友だち追加URL

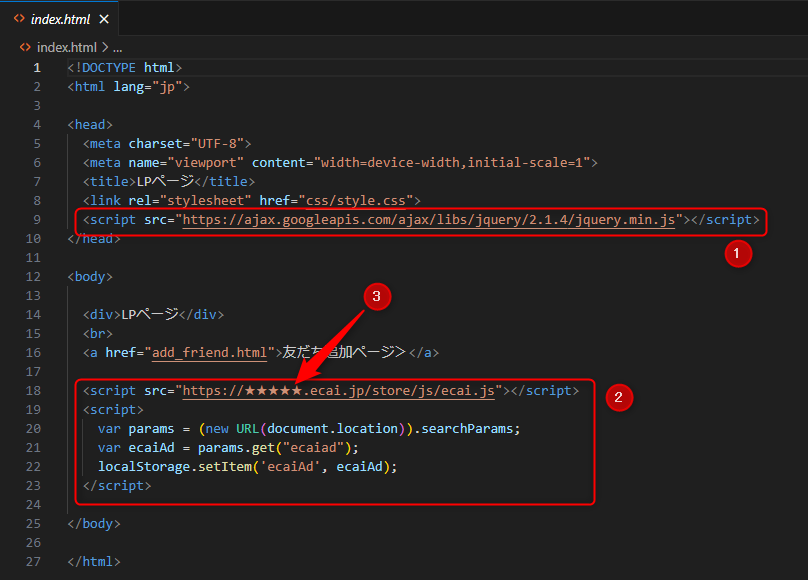
■目的 友だち登録ページがサイトのトップページではなく下層のページにある場合に広告コードを下層ページに引き継ぐことができます。 ■セット所要時間 30分 ■セットの流れ キャンペーンURLでアクセスしたページでブラウザのローカルストレージに広告コードを格納します。 下層にある友だち登録ページに遷移した際に格納した広告コードを引き継ぎます。 下層ページに広告コードを引き継ぐ必要がない場合はこちら> サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)LPページ(トップページ)の設定 ①jquery設置 ②トラッキングコードの設置(デフォルトのものとは内容が異なります) こちらで広告コードをローカルストレージに格納します ③ECAI管理画面に使われているサブドメインに変更して下さい

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<script>
var params = (new URL(document.location)).searchParams;
var ecaiAd = params.get("ecaiad");
localStorage.setItem('ecaiAd', ecaiAd);
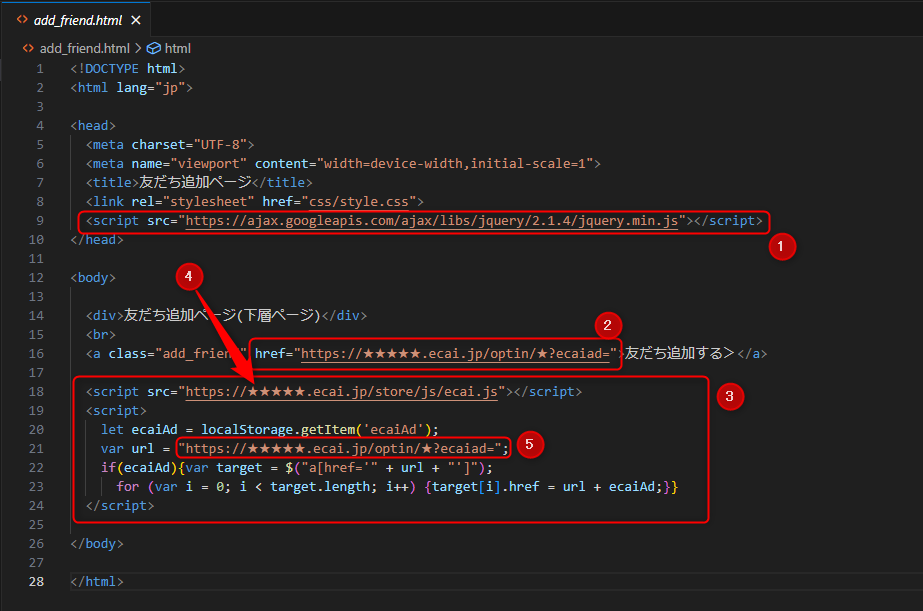
</script>(2)下層ページ(友だち登録ページ)の設定 ①jquery設置 ②広告設定の友だち登録用のリンクを設定してください https://gyazo.com/4f5d9f0a8227cbe972248e30a28b5e4e ③トラッキングコードの設置(デフォルトのものとは内容が異なります) こちらで広告コードを現在のページに引き継いでます ④ECAI管理画面に使われているサブドメインに変更して下さい ⑤広告設定の友だち登録用のリンクを設定してください ※href=部分は不要 https://gyazo.com/4f5d9f0a8227cbe972248e30a28b5e4e

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<script>
let ecaiAd = localStorage.getItem('ecaiAd');
var url = "https://★★★★★.ecai.jp/optin/★?ecaiad=";
if(ecaiAd){var target = $("a[href='" + url + "']");
for (var i = 0; i < target.length; i++) {target[i].href = url + ecaiAd;}}
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。LPページ内にある質問などの回答によって広告コードを出し分けて設定する方法
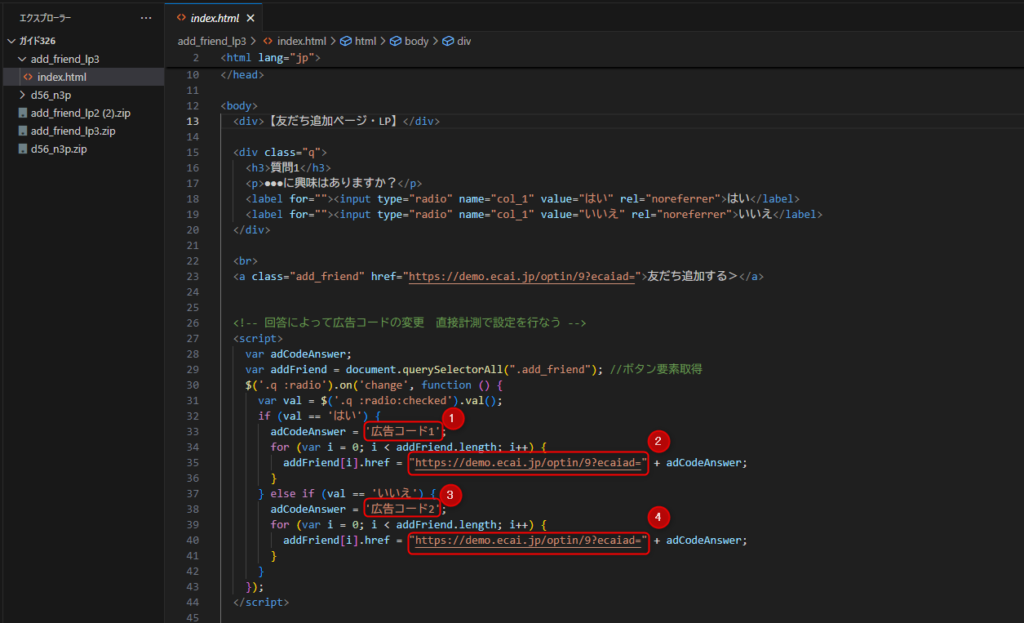
■目的 LPページ内にある質問の回答によって広告コードを分けることで、友だち登録時に付与されるタグも分けることができますので、それぞれにステップメッセージなどをセットすることが可能になります。 ■セット所要時間 30分 ■セットの流れ 同時にLPからの計測を行いたい場合はこちらを参照ください。 ただしLCVは動的に変更されてしまいますのでクリックのみの計測となります。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)広告コードの発行 最初に出し分けるための広告コードを直接計測で2つご用意ください。 (2)LPページ(トップページ)の設定 ラジオボタンで「はい、いいえ」の回答によって広告コードが変わるサンプルコードです。 ①、③に作成した広告コードをそれぞれ設置してください。 ②、④に広告コードが空の状態の友だち追加URLを設置してください。 URLは直接計測のガイドの3-2の部分になります。

<!-- 回答によって広告コードの変更 直接計測で設定を行なう -->
<script>
var adCodeAnswer;
var addFriend = document.querySelectorAll(".add_friend"); //ボタン要素取得
$('.q :radio').on('change', function () {
var val = $('.q :radio:checked').val();
if (val == 'はい') {
adCodeAnswer = '広告コード1';
for (var i = 0; i < addFriend.length; i++) {
addFriend[i].href = "https://demo.ecai.jp/optin/9?ecaiad=" + adCodeAnswer;
}
} else if (val == 'いいえ') {
adCodeAnswer = '広告コード2';
for (var i = 0; i < addFriend.length; i++) {
addFriend[i].href = "https://demo.ecai.jp/optin/9?ecaiad=" + adCodeAnswer;
}
}
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
