透過される機能とされない機能があります。
また端末によっても透過される機種されない機種があります。
こちらはLINE社の仕様によるものなので現在ECAIにて確認できている情報を共有します。
▼透過ができる機能と端末
・画像送信(Android) ・画像カルーセル(iPhone、Android) ・リッチメッセージ(Android)
▼透過がされない機能と端末
・画像送信(iPhone) ・カルーセル(iPhone、Android) ・ボタン(iPhone、Android) ・リッチメッセージ(iPhone) ※この場合背景が黒くなります
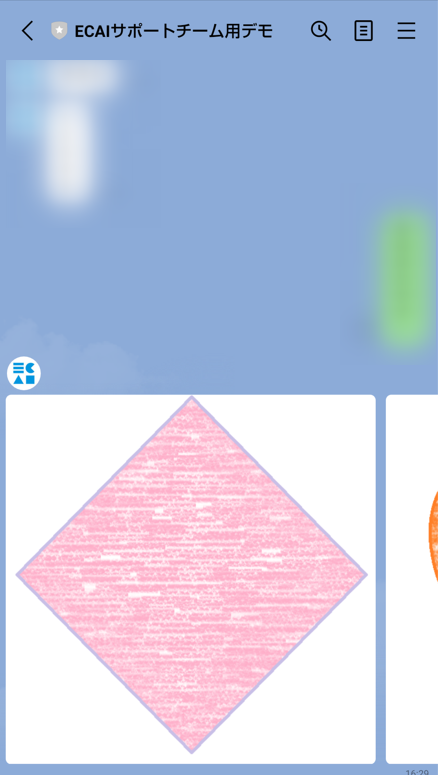
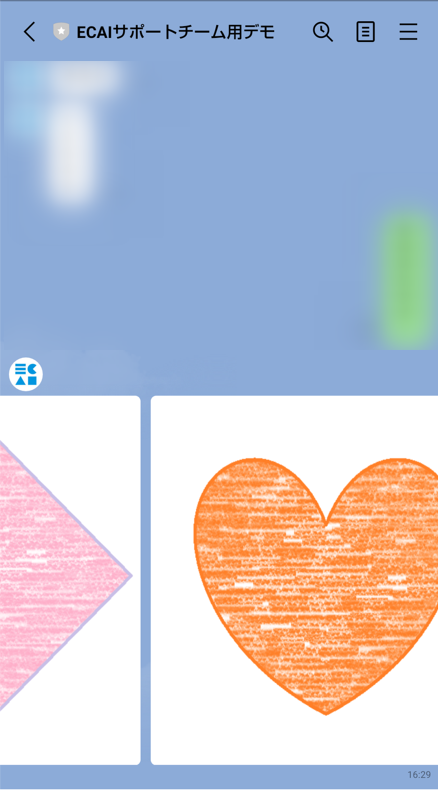
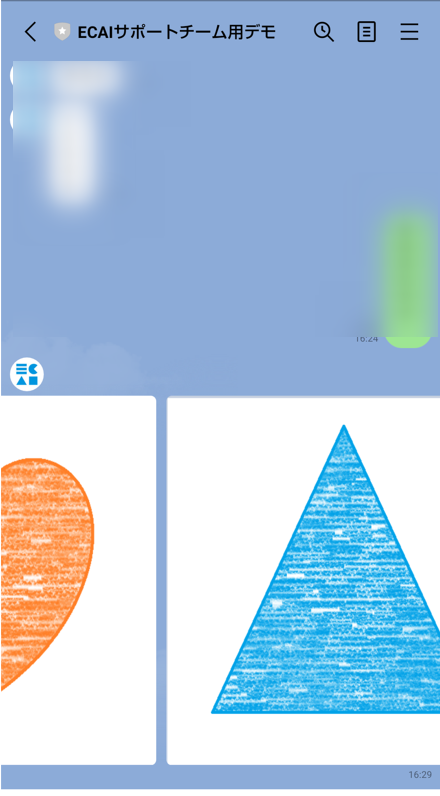
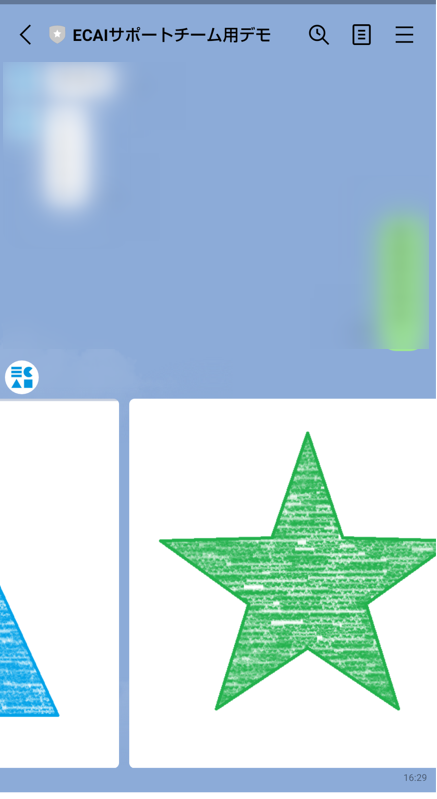
▼背景が白くなってしまう

▼背景が正常に透過される

以下の設定でユーザーが画像をタップした際に、リンク先へ移動させることが可能です。
リッチメッセージ・画像カルーセルで設定が可能です。
リッチメッセージの新規作成方法はこちら
リッチメッセージの使い方はこちら
画像カルーセルの新規作成方法はこちら
画像カルーセルの使い方はこちら
▼手順
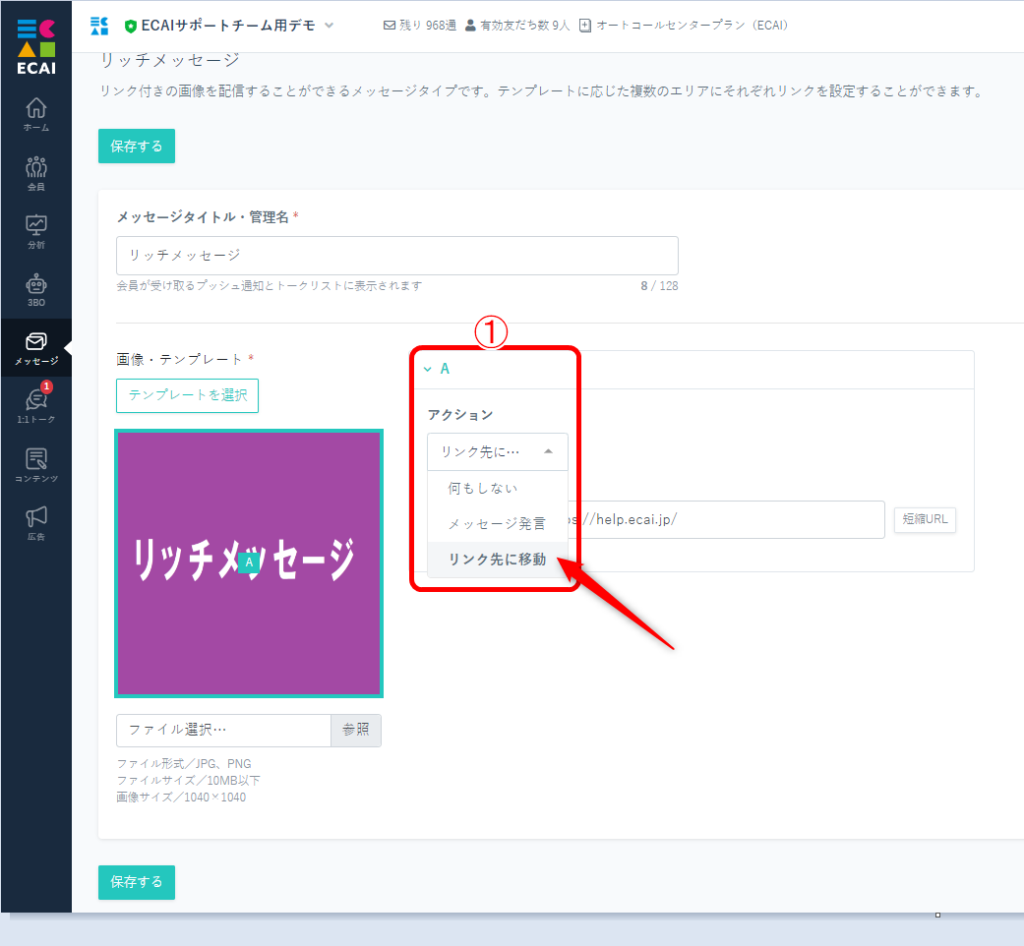
<リッチメッセージ>
①アクション「リンク先に移動」を選択
↓

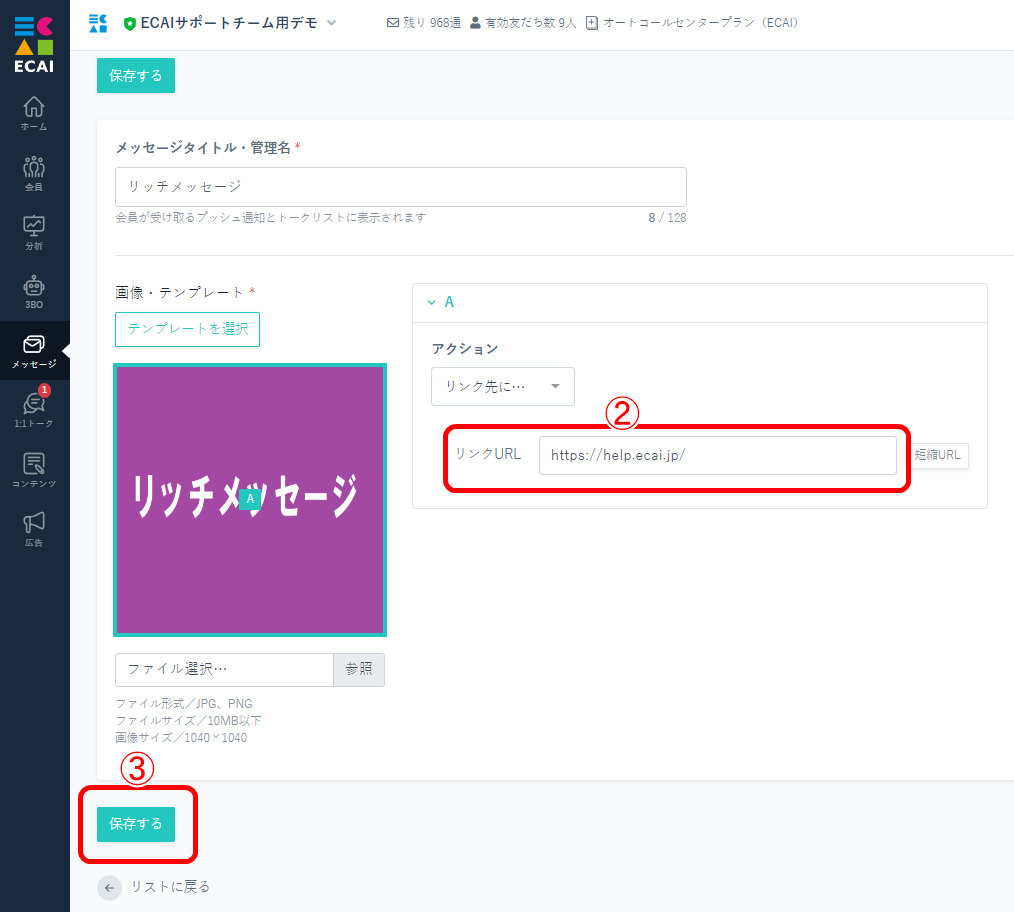
②リンクURLを入力
↓
③保存

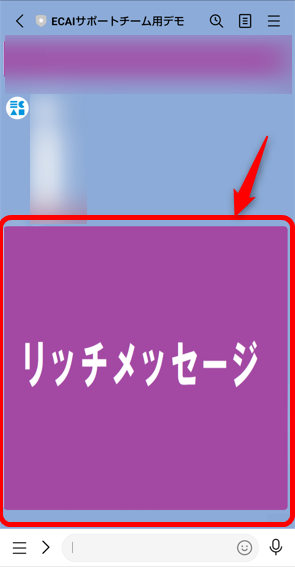
▼スマホでは以下のように表示されます

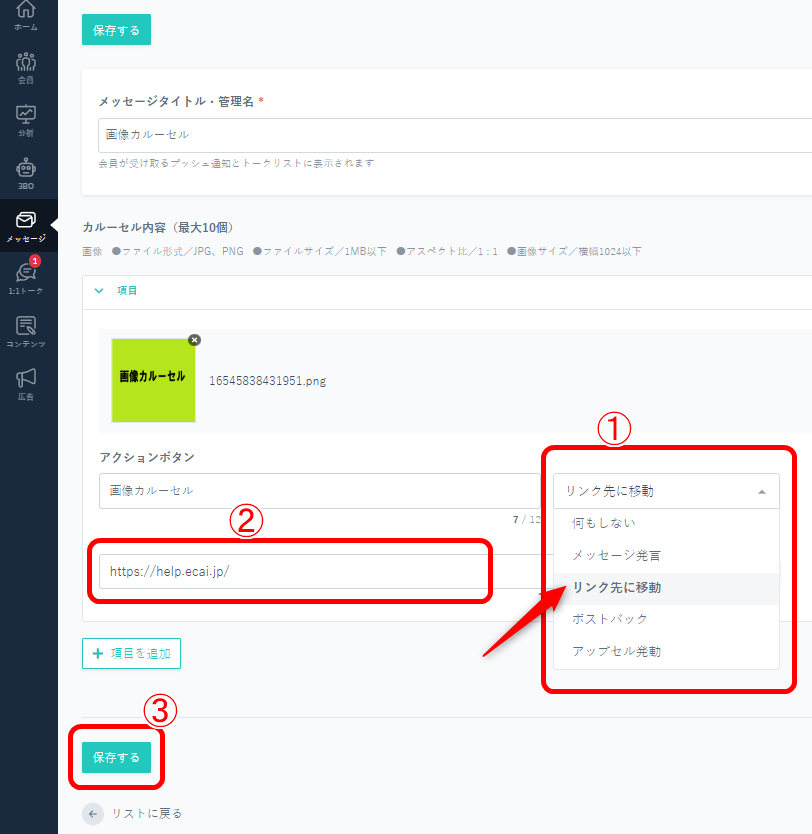
<画像カルーセル>
①アクション「リンク先に移動」を選択
↓
②リンクURLを入力
↓
③保存

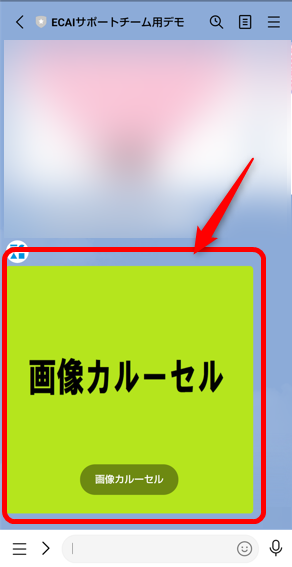
▼スマホでは以下のように表示されます

画像カルーセルは「一斉配信メッセージ」「応答メッセージ」「ステップメッセージ」「あいさつメッセージ」「1:1トーク」の5箇所で差し込みし使用ができます。
■「一斉配信メッセージ」「応答メッセージ」「ステップメッセージ」「あいさつメッセージ」

↓
②画像カルーセル
↓
➂画像カルーセルメッセージを選択
↓

↓

↓
⑥「保存する」をクリック
■「1:1トーク」

↓
②画像カルーセル
↓
➂画像カルーセルメッセージを選択
↓

↓

↓
⑥「送信する」をクリック

↓
②その他のメッセージタイプ
↓

↓
④画像カルーセル
↓

┗こちらはユーザーのトークリストに表示されます
↓

┗(JPG、PNG/1MB以下/1024×1024 ※参考サイズ)
↓
⑦アクションボタンの「ラベル」を入力し、アクション(プルダウン)を選択
↓
⑧2つ以上のカルーセルを作成する場合「項目を追加」をクリック
↓
⑨「保存する」をクリックして完了
▼ユーザーのトーク画面表示

▼ユーザーのトークリスト表示(⑤の表示)

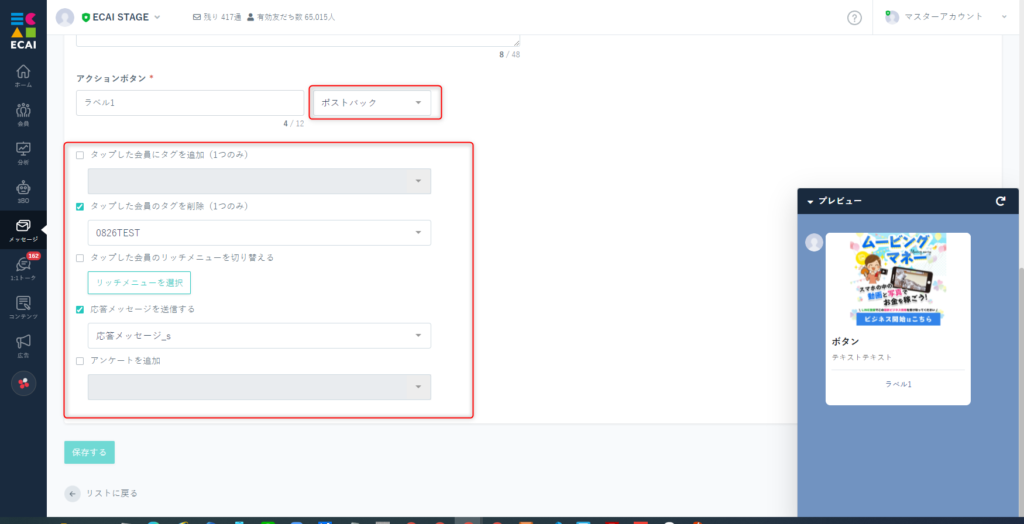
ポストバックは以下のメッセージ、リッチメニューで設定が可能です。 ▼ポストバック使用可能箇所 ・カルーセル ・画像カルーセル ・ボタン ・選択ボタン ・クイックリプライ ・リッチメニュー ※リッチメッセージのポストバック機能はございません。 ポストバックを設定しますとクリックしたときに下記アクションを追加できます。 ①タップした会員にタグを追加(1つのみ ②タップした会員のタグを削除(1つのみ) ③タップした会員のリッチメニューを切り替える ④応答メッセージを送信する ⑤アンケートを追加


↓

↓

⇒「その他メッセージ」ボタンの新規作成はこちら ⇒リッチメニューの新規作成こちらオリジナルフォームで画像をアップロードする方法
■目的 オリジナルフォームで画像を取得したい場合に使用します。 取得した画像は、受信BOX、1:1トーク内で確認ができます。 ※画像を選択する際は、ファイルから選択するか、カメラ起動かで選ぶことができます。 ■セット所要時間 10分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ オリジナルフォームの編集方法につきましてはこちら> (1)<form>タグに「enctype="multipart/form-data"」を指定する 例)
<form id="form-check" novalidate method="POST" action="###formurl###" enctype="multipart/form-data">(2)画像添付用のフォームを作成 name属性は記載ルールに従ってご変更ください。 例)
<input type="hidden" name="col_8_title" value="添付画像">
<dt>添付画像<span>*</span></dt>
<dd>
<label>
<input type="file" name="col_8">
<span>ファイルを選択して下さい</span>
</label>
</dd>(3)デザインの調整 サンプルページのスタイルに合わせる場合にご使用ください。 ▼スタイル調整
.check input[type="file"]{
display: none;
}
.check input[type="file"] + span {
display: block;
width: 100%;
padding: 8px;
font-size: 5vw;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
background: #fff;
line-height: 1.4;
}▼ファイル添付時の表示切替
<script>
//添付画像のUI調整
$('input[type="file"]').on('change', function () {
var file = $(this).prop('files')[0];
$(this).next().text(file.name);
});
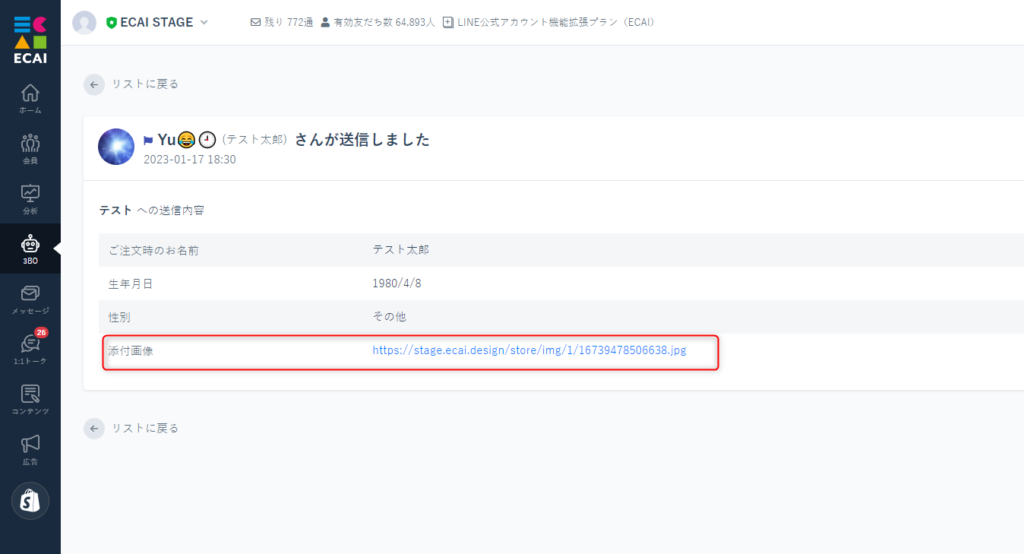
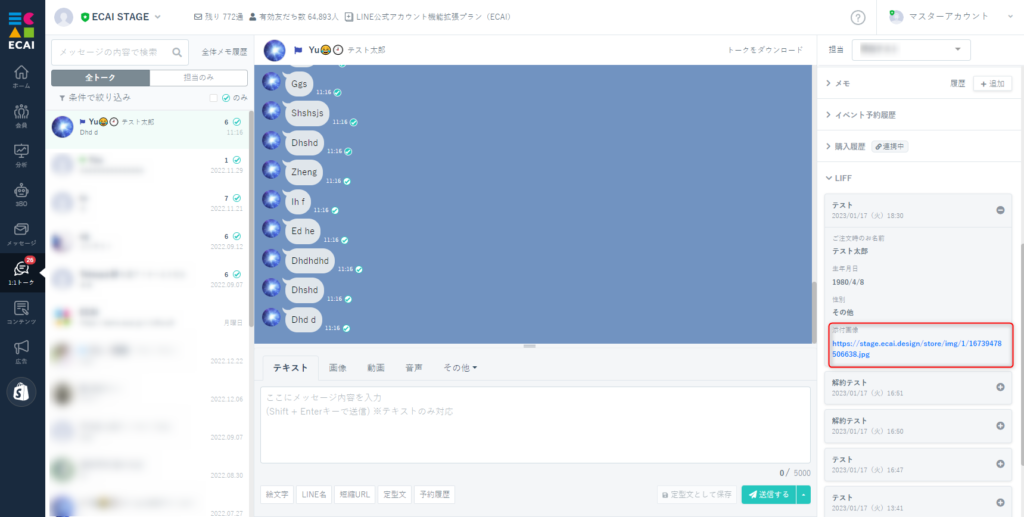
</script>(4)フォーム送信後、取得した画像を「受信BOX」、「1:1トーク」内のLIFFで確認 ▼受信BOX

▼1:1トーク内のLIFF

※画像のみ投稿可能となり、画像以外の場合は受け付けない為、空となります。 ※画像のサイズは10MBが上限となります。それ以上の場合は受け付けない為、空となります。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【フォーム】画像の追加方法

下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
【編集ファイル】
index.html
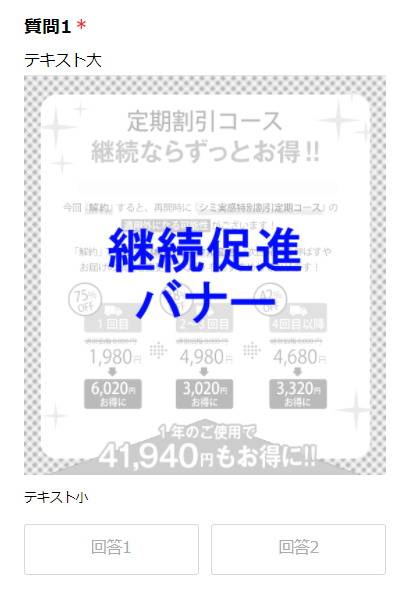
①画像の挿入箇所に<figure></figure>で囲われている部分をコピー&ペーストしてください。
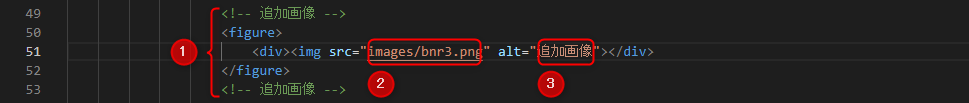
②画像のパスを設定
※画像のパス(画像名)は文字化け防止のため、半角英数字にしてください。
③画像名を記入(表示はされません、設定なしでも可、altは日本語可)

サンプルコード(コピー&ペースト用)
<figure>
<div><img src="images/bnr3.png" alt="追加画像"></div>
</figure>オリジナルフォームはHTMLを自由にデザインが可能なため、規定のサイズ、形式などはございません。 ただし画像データが非常に重かったり、サイズが大きすぎたりしますとユーザビリティーを損ないます。 推奨のサイズは以下になりますので、参考にしてください。 ■引き止めバナー、継続促進バナー ・形式:jpg.png ①正方形バナー(1:1) ・サイズ横×縦:1040×1040px ※バナー下にボタンを設置する場合におすすめ ②縦型バナー ・サイズ横×縦:1040×1800px ※スマートフォン1画面のおおよそ収まるサイズ ③縦型バナー大 ・サイズ横×縦:1040×2800px ※スマートフォン画面の約1.5スクロールのサイズ https://gyazo.com/cbe746c9b921c5cb5278af4fefcbc5d5 ■ポップアップバナー(モーダルバナー) ・形式:jpg.png,gif ①正方形バナー(1:1) ・サイズ横×縦:600×600px ②縦型バナー(2:3) ・サイズ横×縦:600×900pxLINEトーク上で画像送信してもらう方法
LINEトーク上で画像送信してもらうには下記2つのいずれかをお客様に行ってもらう必要があります。
【1】キーボードアイコンをタップしていきカメラロールを開いてもらう 【2】リンクをタップしてカメラロールを開いてもらう
【1】キーボードアイコンをタップしていきカメラロールを開いてもらう
①キーボードアイコン
↓
②「>」アイコン
↓
➂カメラまたは写真アイコン



【2】リンクをタップしてカメラロールを開いてもらう
下記リンク1:1トークで送信してお客様にタップしてもらうことで、カメラ―ロールを開かせることができます。
https://line.me/R/nv/cameraRoll/multi
▼補足
その他LINEの機能はこちら>
「一斉配信メッセージ」「応答メッセージ」「ステップメッセージ」「リマインドメッセージ」にて画像とメッセージを一緒に送信する設定が可能です。
以下一斉配信メッセージの場合の設定方法です。
一斉配信メッセージについてはこちらをご覧ください
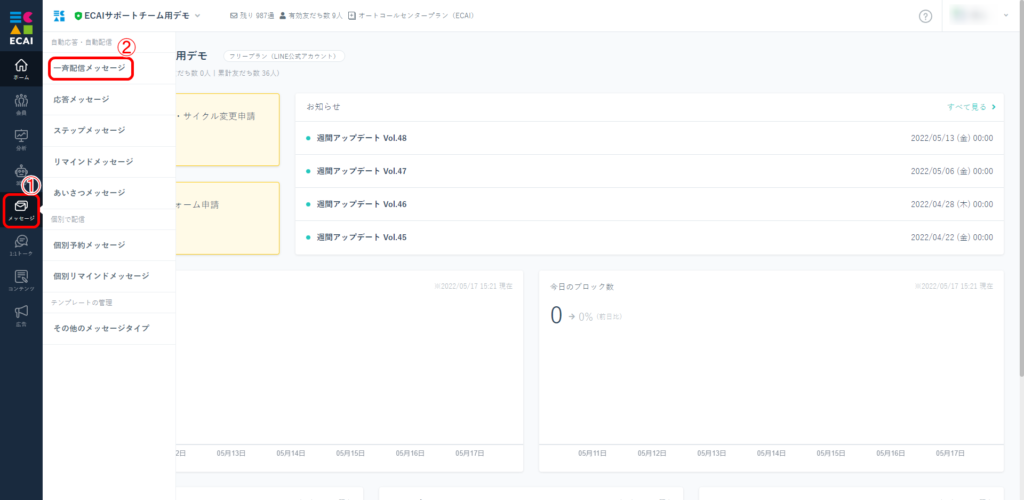
①メッセージ
↓
②一斉配信メッセージ
↓

③作成
※「メッセージ管理名」・「ターゲット」・「配信日時」・「高度な設定」につきましてはこちらからご確認ください
↓

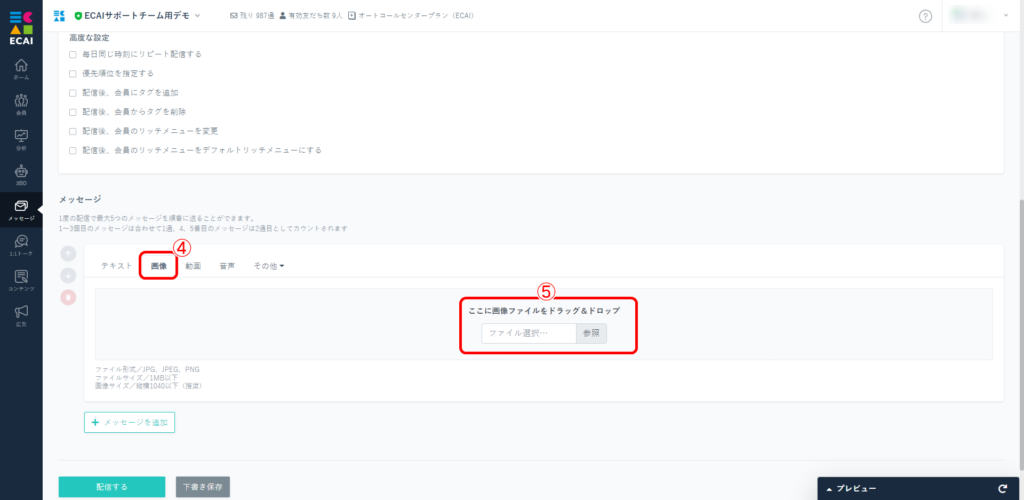
④メッセージで「画像」を選択
↓
⑤送信したい画像ファイルを添付
↓

⑥メッセージを追加をクリック
↓

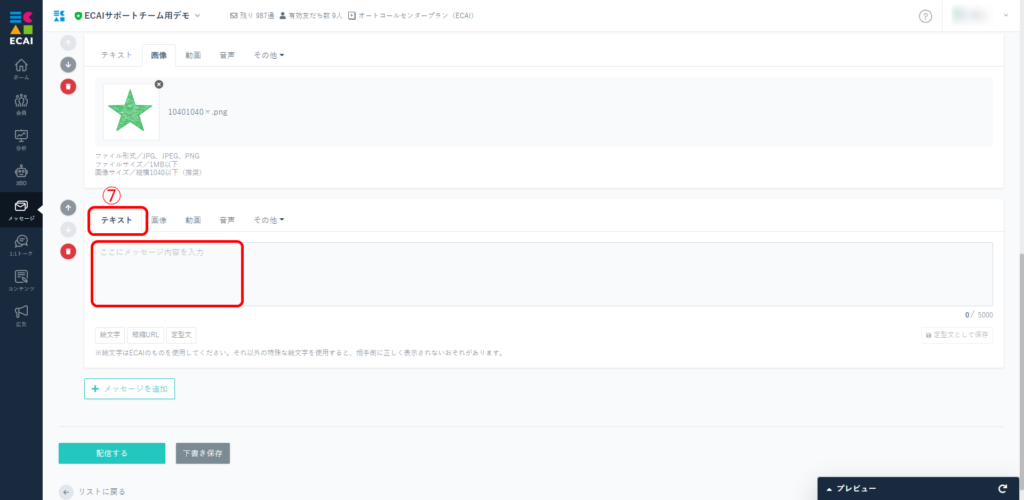
⑦テキストを選択し、メッセージを入力
↓

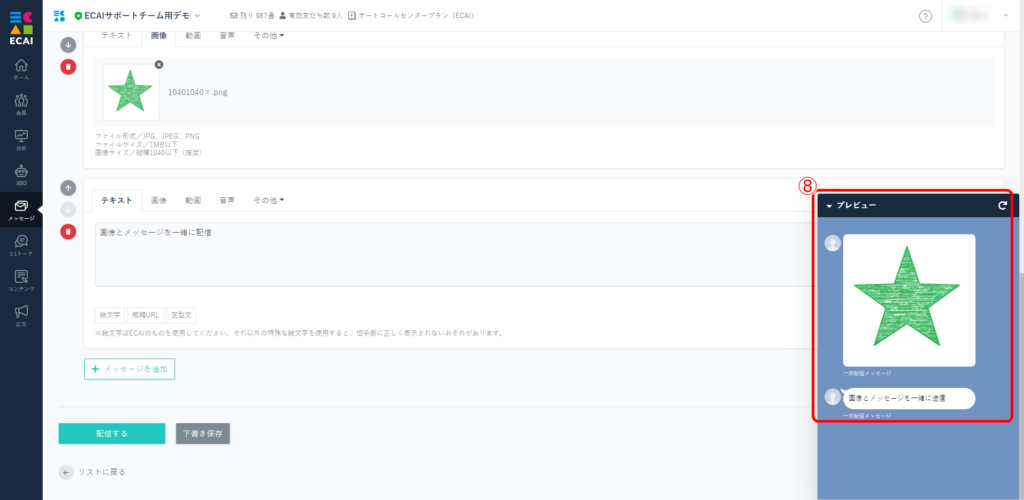
⑧右下の「プレビュー」をクリックして確認が可能
↓

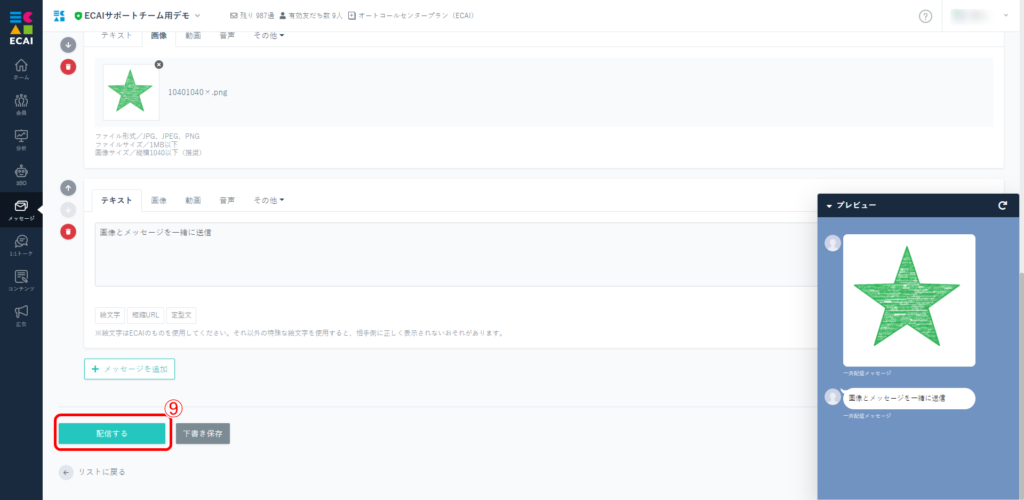
⑨「配信する」をクリック
↓

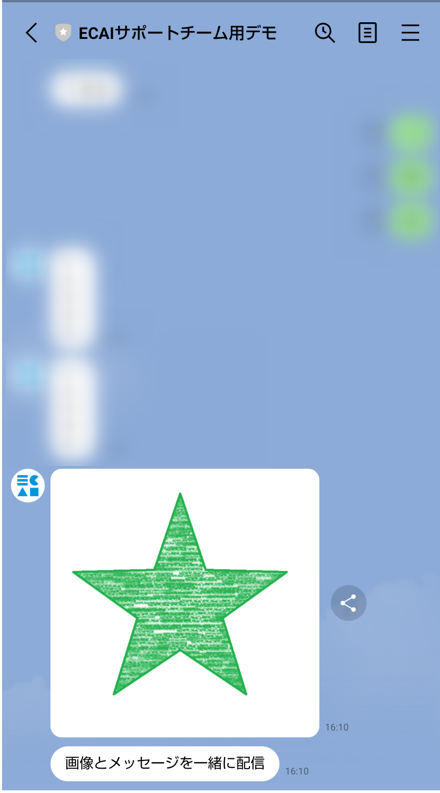
以下のように配信されます
▼スマホ画面

1:1トーク画面で表示可能な画像の「形式・サイズ」は下記になります。
※ユーザーが送ってきた画像の表示になります
形式:JPG
サイズ:10MB以内
画像カルーセルを利用することで、1度に10枚までの複数の画像が一括で送信することが可能です。
画像カルーセルの作成方法はこちら
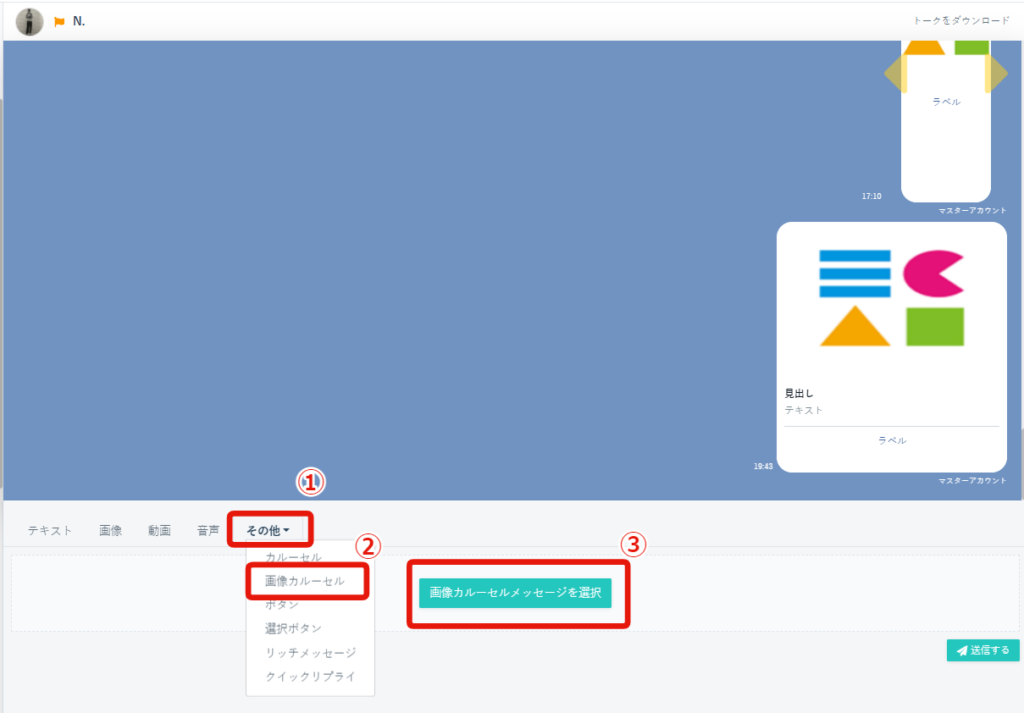
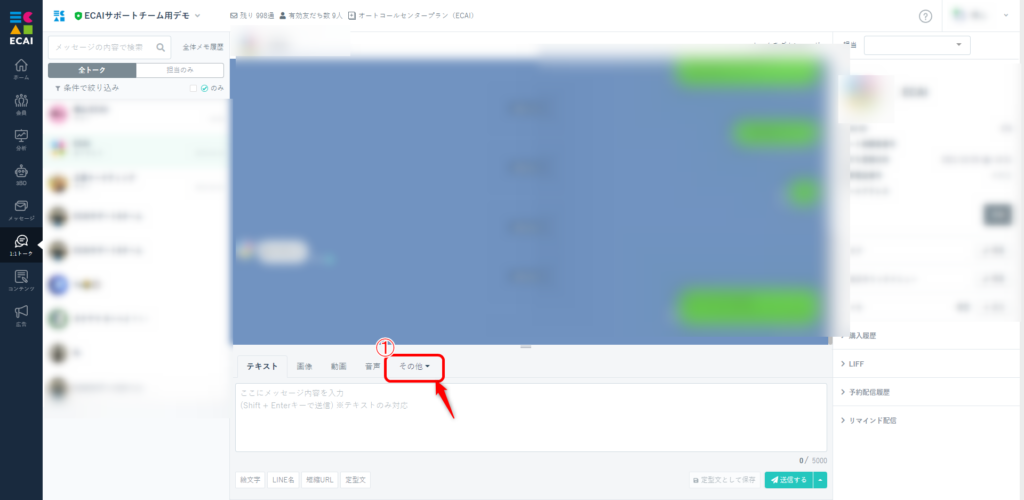
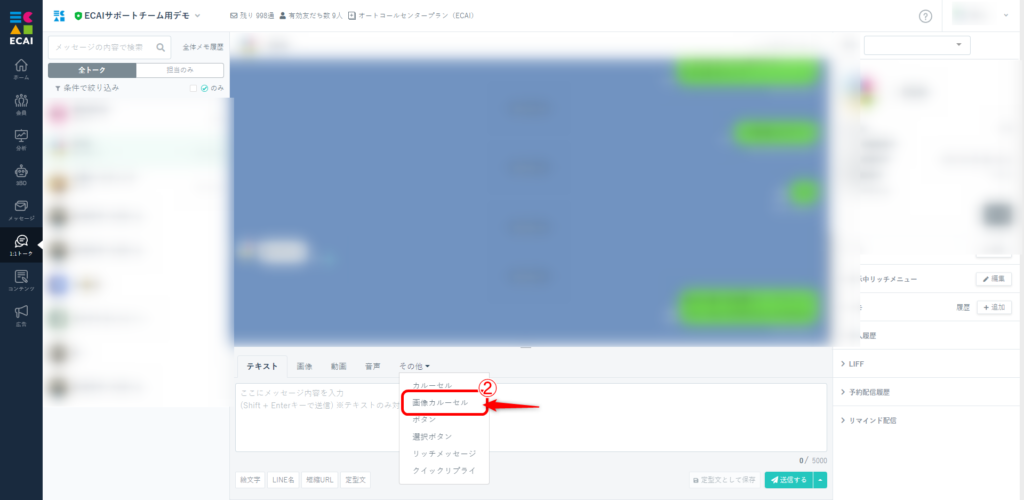
①1:1トークの「その他」をクリック
↓

②「画像カルーセル」を選択
↓

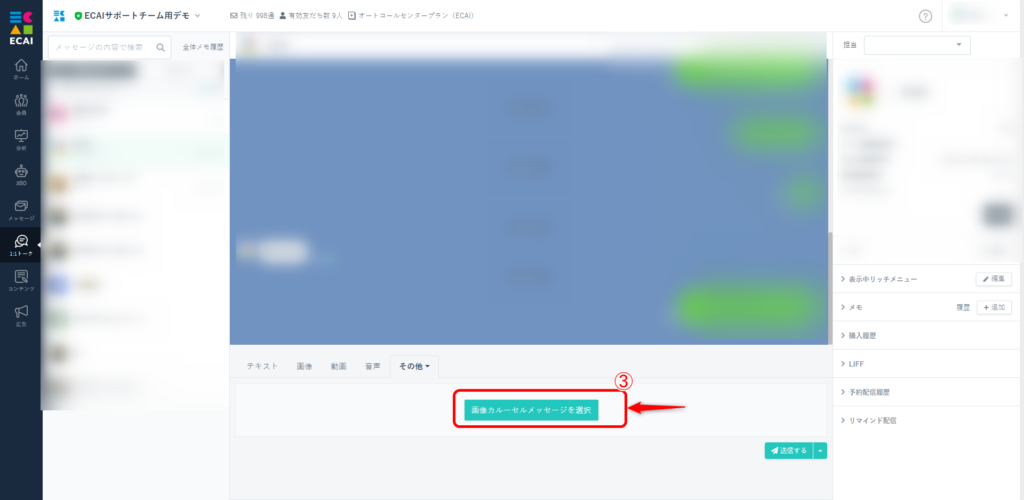
③「画像カルーセルメッセージを選択」をクリック
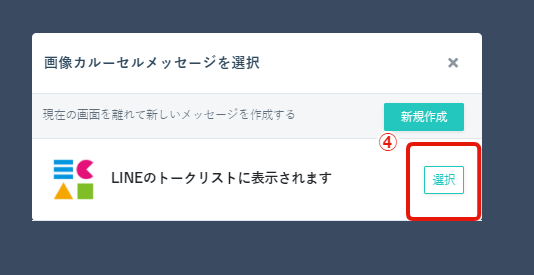
↓

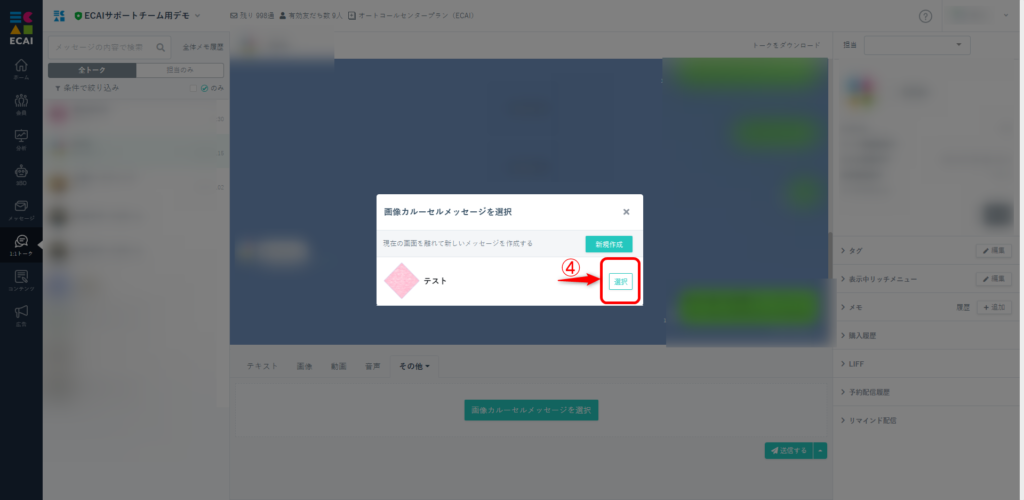
④作成した画像カルーセルを選択(「新規作成」を選んでここから作成も可能)
↓

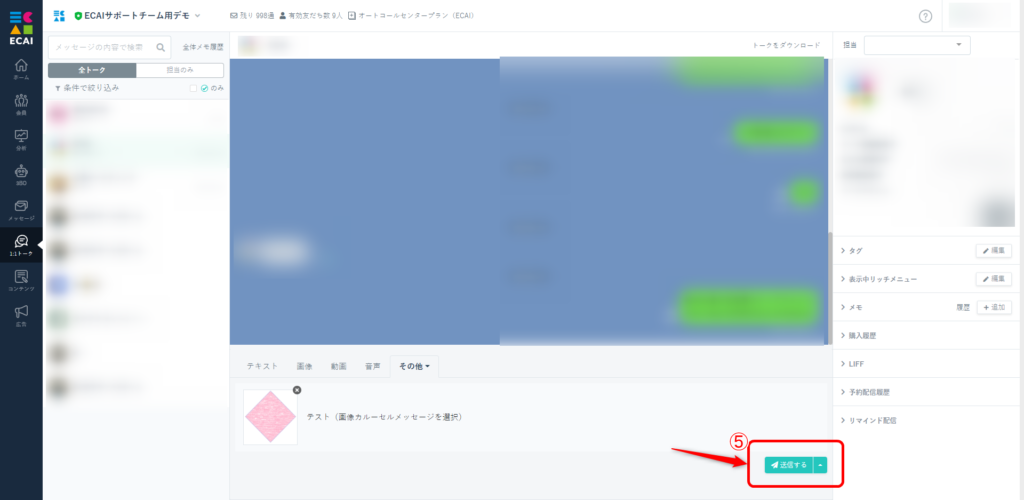
⑤「送信する」をクリックして複数の画像が一括で送信されます
↓

以下のように送信されます。
▼スマホ画面




■目的
「画像+テキスト」「テキスト+その他のメッセージタイプ」など複合したメッセージを1:1トークや各種メッセージで呼び出したい際に使用。
--使用可能メッセージ-- ・1:1トーク ・一斉配信メッセージ(モバイル含む) ・応答メッセージ ・ステップメッセージ ・リマインドメッセージ ・引上フォローメッセージ ・ブロック解除時メッセージ
■セット所要時間
約3分
■セットの流れ
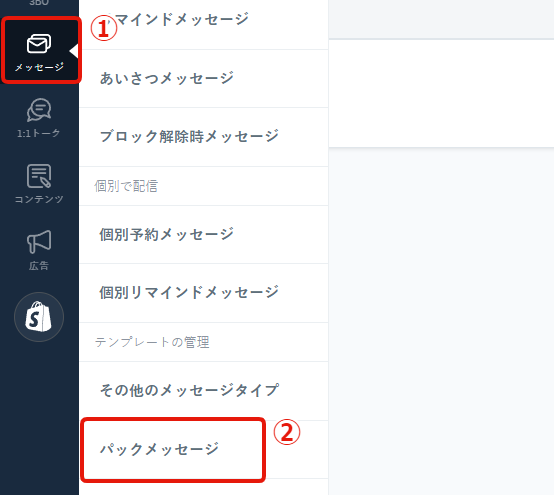
①メッセージ
↓
②パックメッセージ

↓
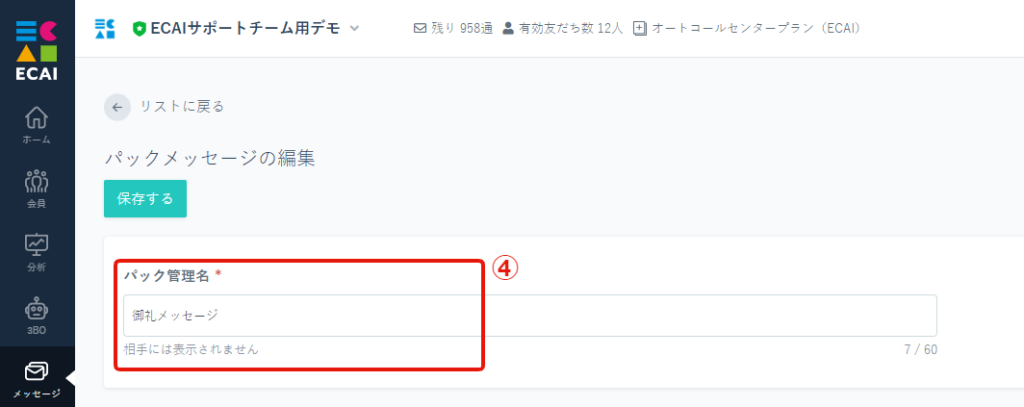
➂追加

↓
④パック管理名を入れる
↓
⑤メッセージを設定
┗例)画像+テキスト、テキスト+その他のメッセージタイプ
↓
⑥メッセージ(吹き出し)を追加する場合は「メッセージを追加」をクリック
↓
⑦保存する


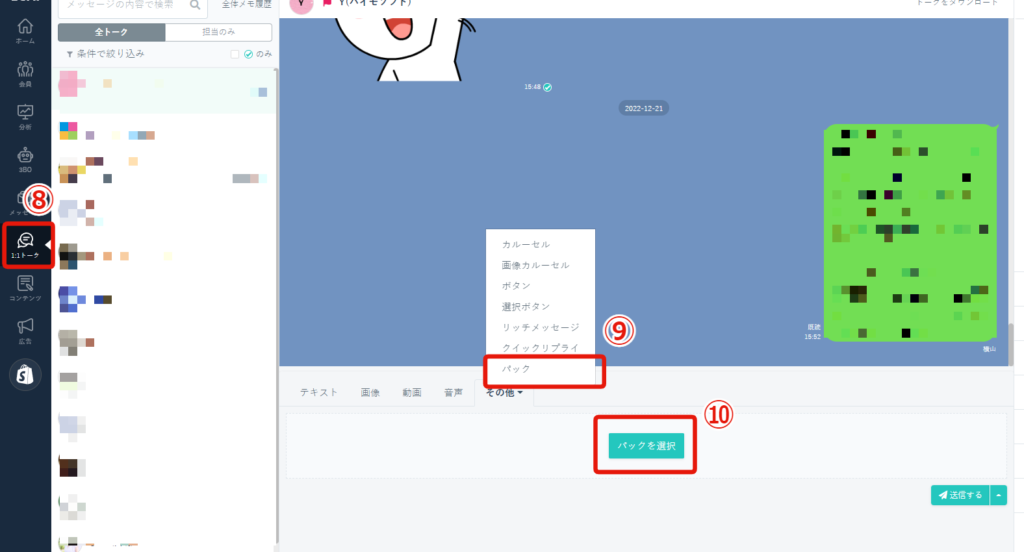
■1:1トークの使用方法
⑧1:1トーク
↓
⑨パック
↓
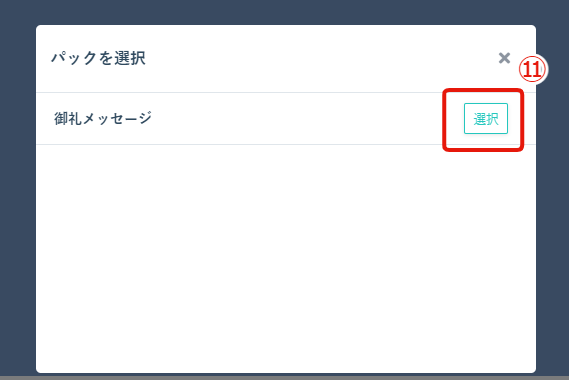
⑩パックを選択

↓
⑪選択

↓
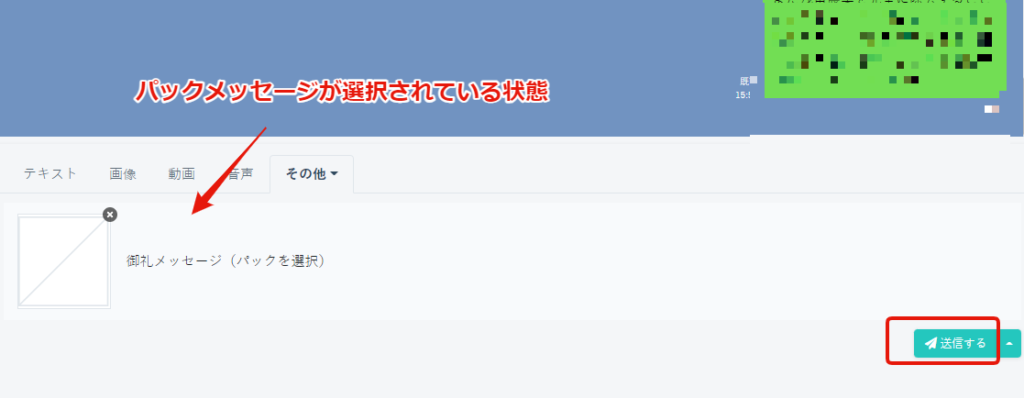
⑫パックメッセージが選択された状態で「送信する」をクリック

↓
パックメッセージが送信されていればOKです。

■各種メッセージの使用方法
・一斉配信メッセージ(モバイル含む)
・応答メッセージ
・ステップメッセージ
・リマインドメッセージ
・引上フォローメッセージ
・ブロック解除時メッセージ
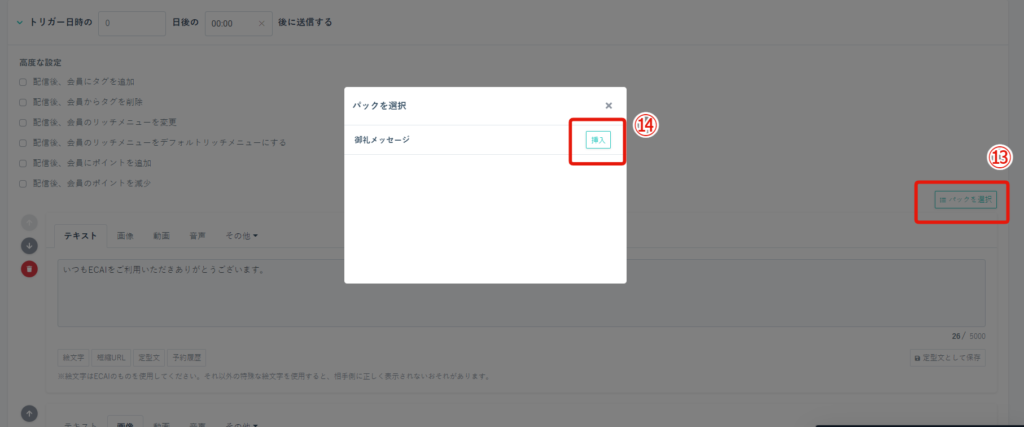
⑬各種メッセージの編集画面で「パックを選択」をクリック
↓
⑭挿入

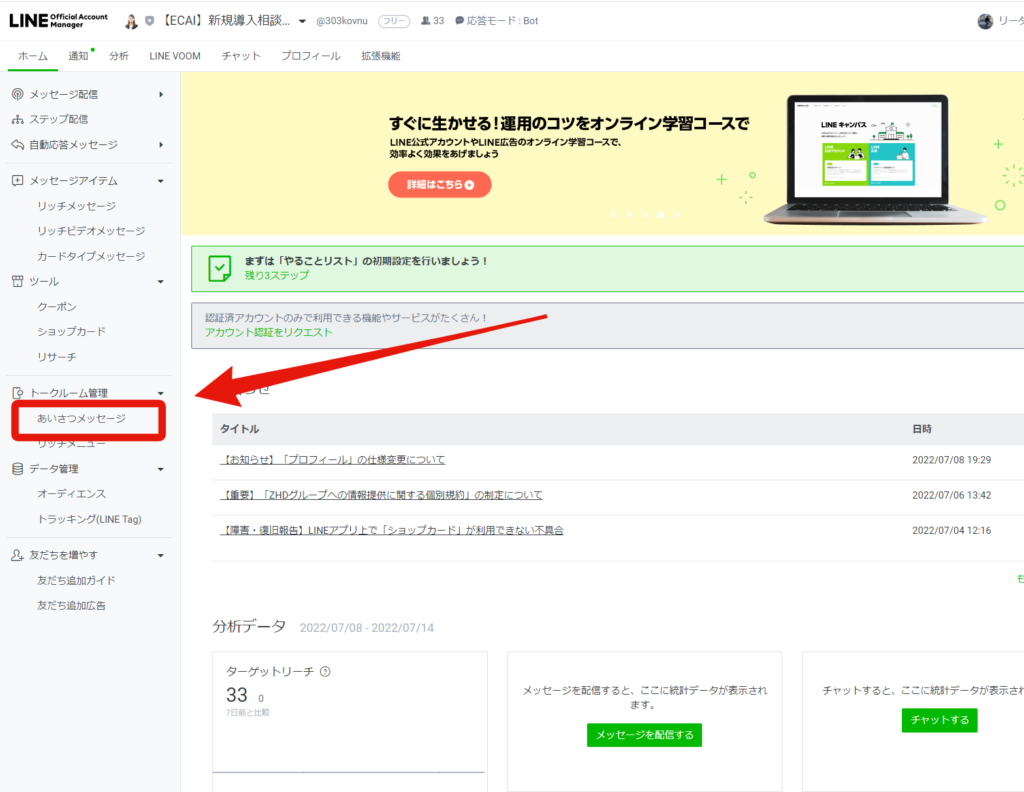
あいさつメッセージで画像を送信したくない際は、「LINE Official Account Manager」側のあいさつメッセージで設定することで可能です。

■目的 オリジナルフォームで画像添付する際にカメラ起動かファイル選択を選べるようにします。 ■セット所要時間 10分 ■セットの流れ ポイントはiosデバイスとAndroidデバイスで設定が異なるのでそれを判別して実装します。 ※ブラウザの仕様によるものなので、今後仕様に変更がある場合がございます。 サンプルページをベースに説明しますのでまずは下記ファイルをダウンロードしてください。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1) inputタグは下記のように設定してください。 accept属性、capture属性の設定で挙動が決まります。 ※name属性は適宜設定
<input type="file" name="col_8" accept="image/*" capture="camera">↓ (2) iosでのアクセスの場合、capture属性を削除します。
<script>
// iPhone(ios)
if ( navigator.userAgent.indexOf('iPhone') > 0 || navigator.userAgent.indexOf('iPad') > 0 || navigator.userAgent.indexOf('iPod') > 0){
$('input[type="file"]').removeAttr('capture');
}
</script>※ヘッダーにjqueryの読み込みがない場合は下記設置をしてください。バージョンの指定はありません。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>ECAIから縦長「横1040px × 縦2080px」の画像メッセージは送ることが可能です。
下記画像規定に沿って画像作成しECAIに画像をセットしてください。
・ファイル形式/JPG、JPEG、PNG ・ファイルサイズ/1MB以下
▼補足
・縦のサイズは2,080以内であれば送信できます。
(横1040px × 縦1500pxなど)
・「画像メッセージ」とは1:1トークで送れる画像です。
(応答メッセージやステップメッセージでもセット可能)
送られてきた画像(写真)に対して、応答メッセージなどで自動応答することはできません。
オリジナルフォームの画像アップロードが可能になりましたので、送られた画像に対してメッセージの配信などアクションを取りたい場合はこちらをご使用ください。
ECAIでは画像送信するために、クラウドフレア(CloudFlare)という外部のキャッシュサーバーを使用しています。
クラウドフレアの影響によりECAIで画像が送信されないことがあります。
ECAIで画像が送信されない際は、「クラウドフレア公式ステータス確認ページ」にて稼働状況をご確認ください。
▼クラウドフレア公式ステータス確認ページ
https://www.cloudflarestatus.com/
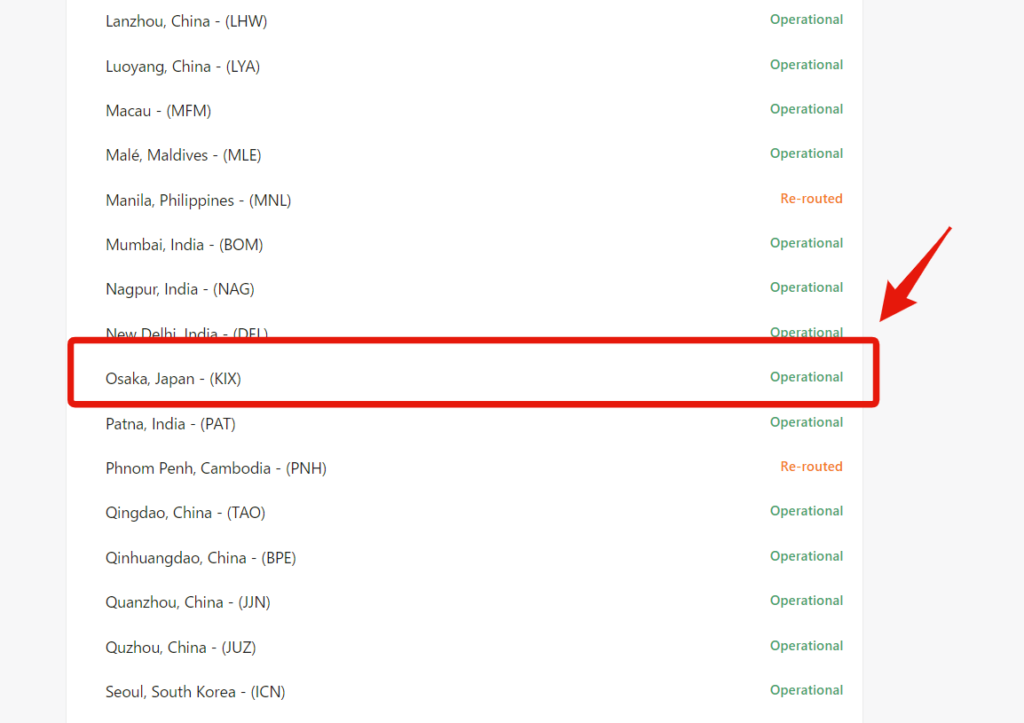
▼稼働状況確認箇所
ページ下部のOsaka, Japan – (KIX)が「Operational」になっていれば稼働中となり、正常に画像送信ができる状況となります。
「Operational」以外の表示の場合は、画像送信ができない状況となります。

画像テキストのように内容把握ができないため、「タグ付与」や「自動返信」はできません。
キーワードなしで応答メッセージを設定している場合も「タグ付与」や「自動返信」はできません。
※スタンプのみキーワードなしで応答メッセージを設定している場合も「タグ付与」や「自動返信」が可能です
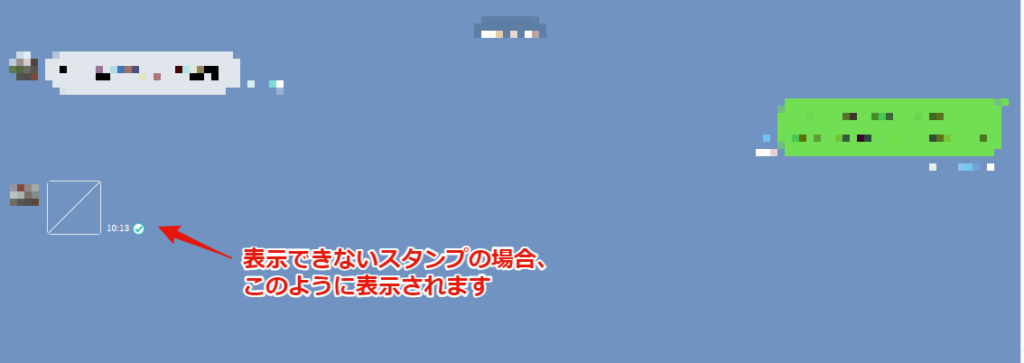
ECAIでは表示できないスタンプがお客様から送られてきた場合、ECAIの1:1トーク上で下記画像のような表示がされます。
※表示されるかどうかはLINE社の仕様上確認できません。(LINE側から詳細の開示がないため)