■目的
オリジナルフォームで画像を取得したい場合に使用します。
取得した画像は、受信BOX、1:1トーク内で確認ができます。
※画像を選択する際は、ファイルから選択するか、カメラ起動かで選ぶことができます。
■セット所要時間
10分
■サンプルコード
フォームサンプルページ>
フォームサンプルページダウンロード>
※ソースコード確認方法
windows:Ctrl + U
mac :option + command + U
■セットの流れ
オリジナルフォームの編集方法につきましてはこちら>
(1)<form>タグに「enctype="multipart/form-data"」を指定する
例)
<form id="form-check" novalidate method="POST" action="###formurl###" enctype="multipart/form-data">
(2)画像添付用のフォームを作成
name属性は記載ルールに従ってご変更ください。
例)
<input type="hidden" name="col_8_title" value="添付画像">
<dt>添付画像<span>*</span></dt>
<dd>
<label>
<input type="file" name="col_8">
<span>ファイルを選択して下さい</span>
</label>
</dd>
(3)デザインの調整
サンプルページのスタイルに合わせる場合にご使用ください。
▼スタイル調整
.check input[type="file"]{
display: none;
}
.check input[type="file"] + span {
display: block;
width: 100%;
padding: 8px;
font-size: 5vw;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
background: #fff;
line-height: 1.4;
}
▼ファイル添付時の表示切替
<script>
//添付画像のUI調整
$('input[type="file"]').on('change', function () {
var file = $(this).prop('files')[0];
$(this).next().text(file.name);
});
</script>
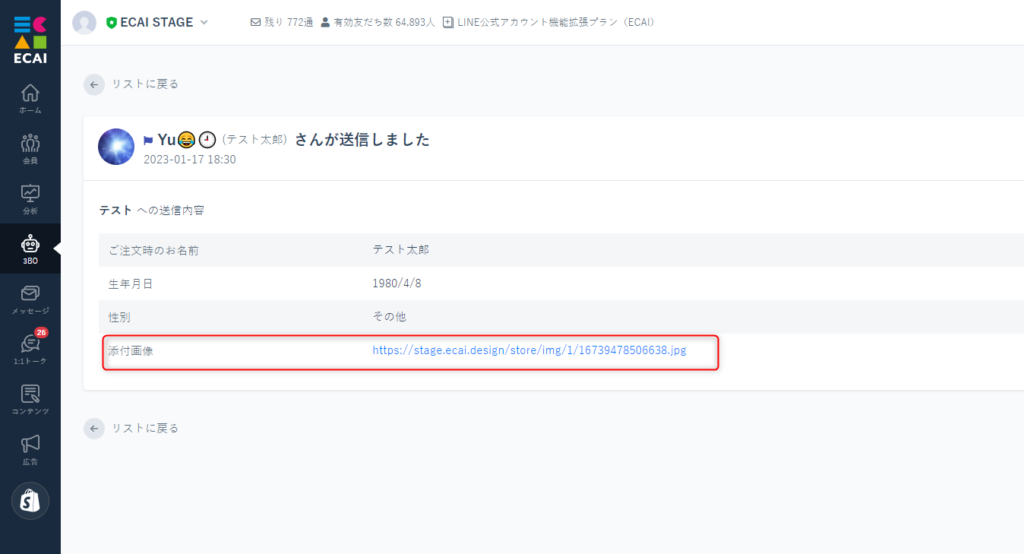
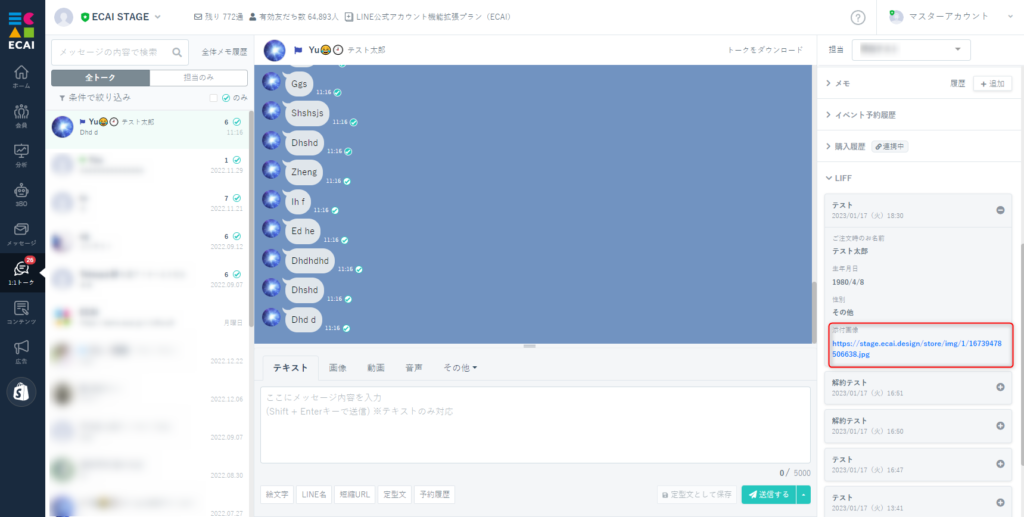
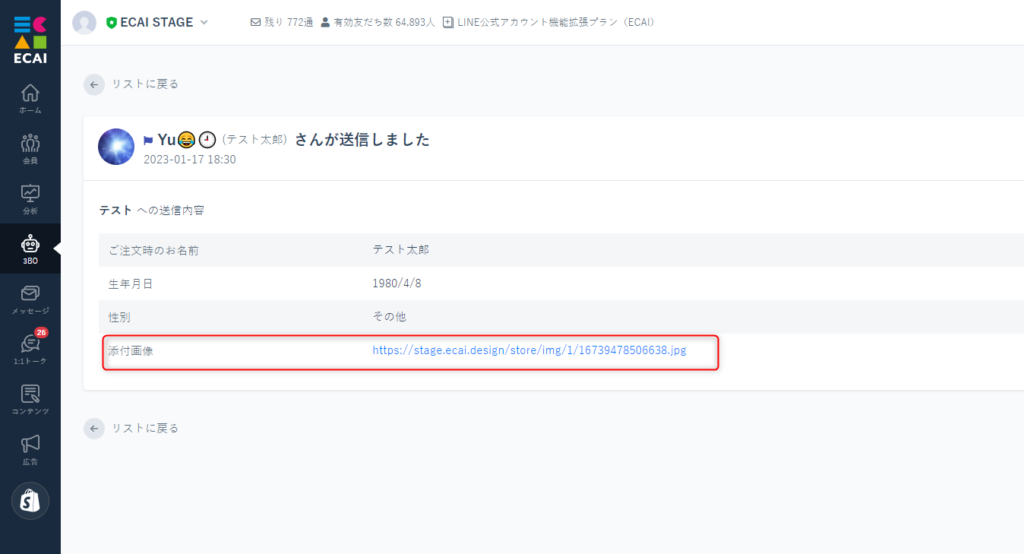
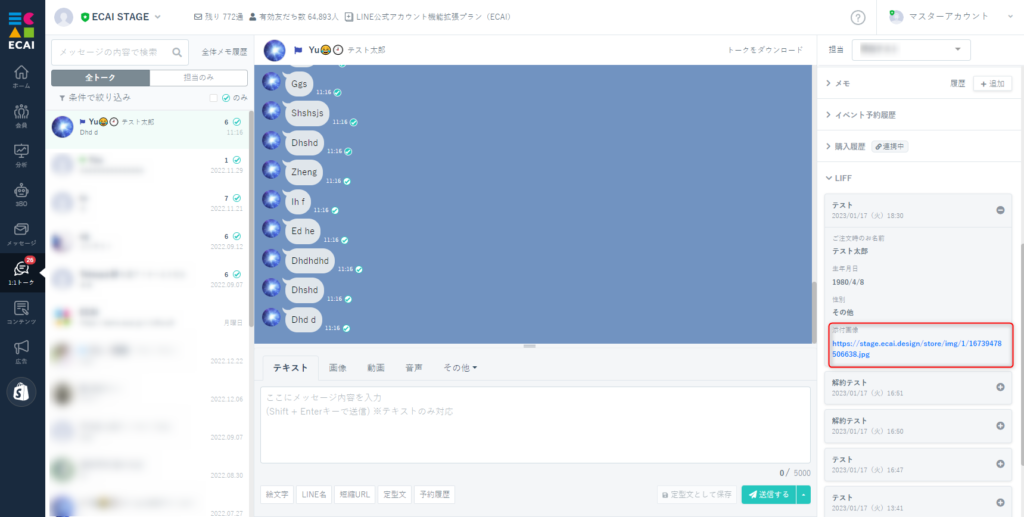
(4)フォーム送信後、取得した画像を「受信BOX」、「1:1トーク」内のLIFFで確認
▼受信BOX

▼1:1トーク内のLIFF

※画像のみ投稿可能となり、画像以外の場合は受け付けない為、空となります。
※画像のサイズは10MBが上限となります。それ以上の場合は受け付けない為、空となります。
ガイドの内容はあくまでもサンプルになります。
そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。
表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。
ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。