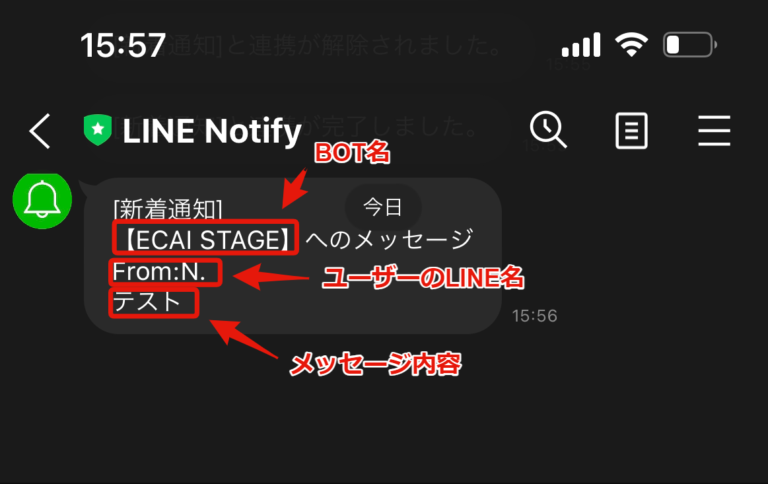
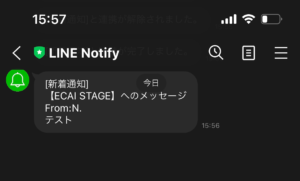
下記画像のように、1:1トークにきた通知を受け取ることが可能です。
※全メッセージが受取対象なり、一部メッセージのみ受け取りのようなカスタムはできない仕様となります(リッチメニュータップなどによる自動発言も通知対象となります)

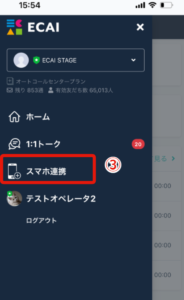
▼設定手順

ブラウザは「Safari」もしくは「Google Chrome」にて対応ください。
※チャットワークブラウザなどで開いてしまうとスマホ連携がエラーとなるため注意
※プライベートブラウズモードやシークレットモードにするとスマホ連携がエラーとなるため注意
↓

↓

↓

↓

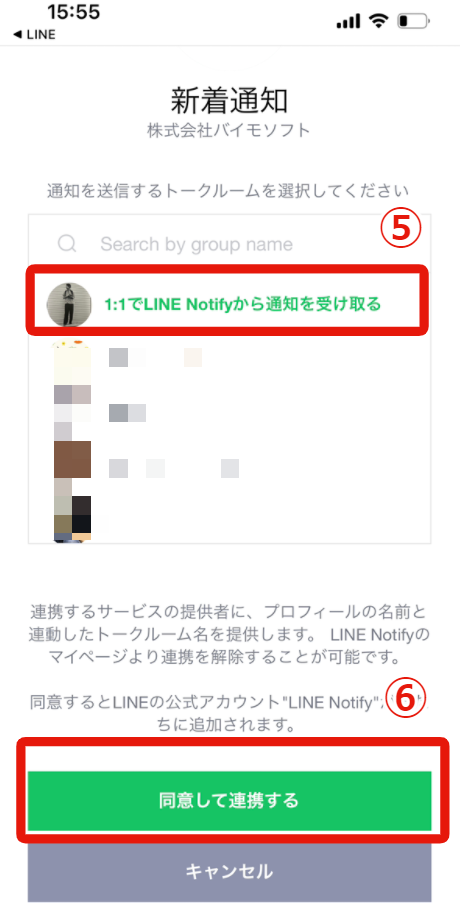
※ここでグループLINEを選択し、連携後にそのグループに「LINE Notify」を追加することで複数人で通知を受け取ることも可能。
↓
⑥「同意して連携する」をタップ
↓

↓

※スマホ連携が行われていないオペレータは下記キャプチャ部分は表示されません
↓
⑨通知を受け取りたいBOTにチェックを入れる
※複数BOTの通知を受け取りたい場合は複数BOTチェックする
↓
⑩保存するをクリック
↓

■目的 フォーム送信時の回答内容によって複数のタグを付与します。 複数のタグをすることで付与したタグを使用して属性、趣味嗜好をもとにターゲットに合ったメッセージ配信が可能になります。 ■回答内容によって複数のタグを付与するケース ※下記は一例となります
・選択した商品ごとにタグ付与を出し分ける(例:商品1を選択した際は商品1のタグを付与) ・選択した性別ごとにタグ付与を出し分ける(例:女性を選択した際は女性のタグを付与) ・選択した誕生月ごとにタグ付与を出し分ける(例:1月を選択した際は1月のタグを付与)
■セット所要時間 30分 ■セットの流れ オリジナルフォームのHTML、Javascript編集が必要になります。 オリジナルフォームの編集方法> 下記サンプルフォームのソースコードをご参照ください。 サンプルフォーム> サンプルフォームダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U こちらのサンプルフォームでは質問1のラジオボタン、質問4のプルダウンで選択した回答それぞれにタグが付与されます。 付与するタグの作成方法はこちら> フォームを送信するときの処理にタグを付与する設定を行います。 下記コードを参照いただき、送信時の設定を追加してください。 すでに送信時の処理が書かれている場合は、そちらに追記をお願いします。

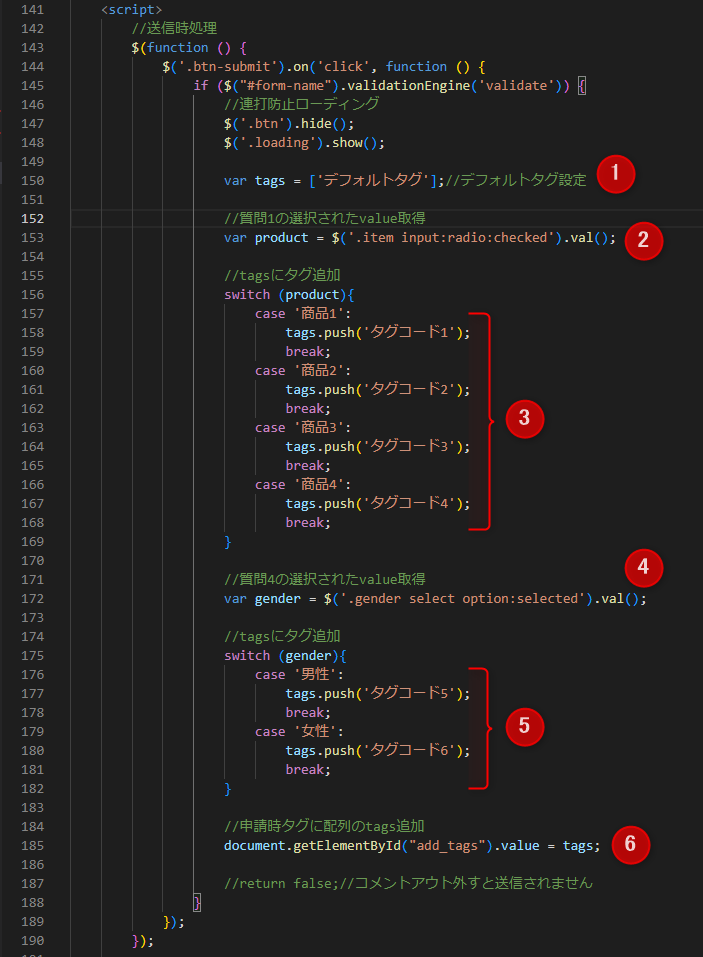
①送信タグを格納する変数設定、デフォルトで指定のタグを付与したい場合はこちらに追加 ②質問1で選択されたvalue取得 ③質問1の回答に合わせて、作成したタグコードを設定します ④質問4で選択されたvalue取得 ⑤質問4の回答に合わせて、作成したタグコードを設定します ⑥すべてのタグを送信 〈コピペ用コード〉
<script>
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = ['デフォルトタグ'];//デフォルトタグ設定
//質問1の選択されたvalue取得
var product = $('.item input:radio:checked').val();
//tagsにタグ追加
switch (product){
case '商品1':
tags.push('タグコード1');
break;
case '商品2':
tags.push('タグコード2');
break;
case '商品3':
tags.push('タグコード3');
break;
case '商品4':
tags.push('タグコード4');
break;
}
//質問4の選択されたvalue取得
var gender = $('.gender select option:selected').val();
//tagsにタグ追加
switch (gender){
case '男性':
tags.push('タグコード5');
break;
case '女性':
tags.push('タグコード6');
break;
}
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
//return false;//コメントアウト外すと送信されません
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。画像とメッセージを一緒に送信する
「一斉配信メッセージ」「応答メッセージ」「ステップメッセージ」「リマインドメッセージ」にて画像とメッセージを一緒に送信する設定が可能です。
以下一斉配信メッセージの場合の設定方法です。
一斉配信メッセージについてはこちらをご覧ください
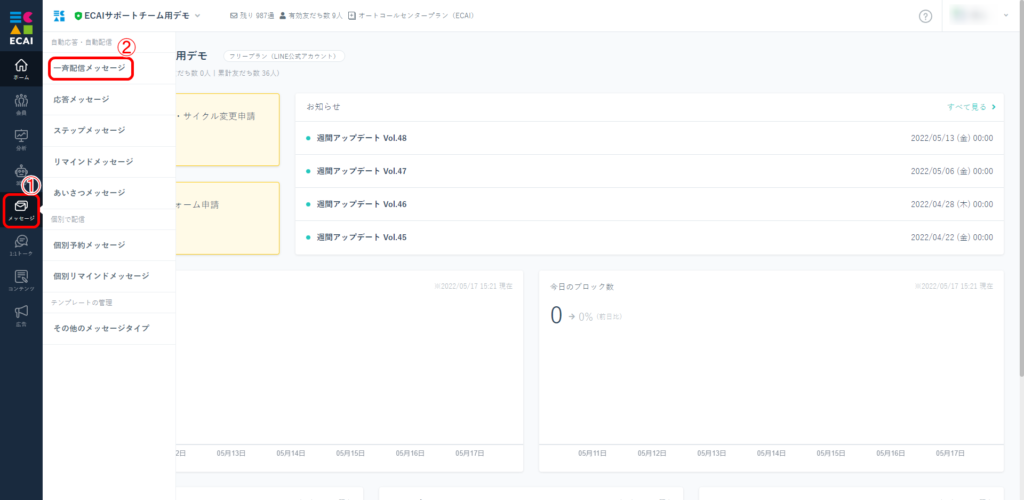
①メッセージ
↓
②一斉配信メッセージ
↓

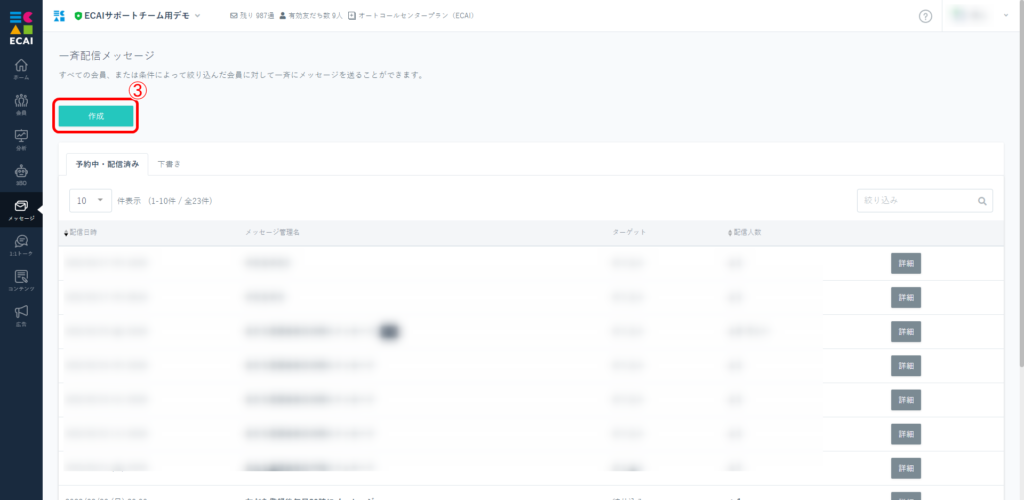
③作成
※「メッセージ管理名」・「ターゲット」・「配信日時」・「高度な設定」につきましてはこちらからご確認ください
↓

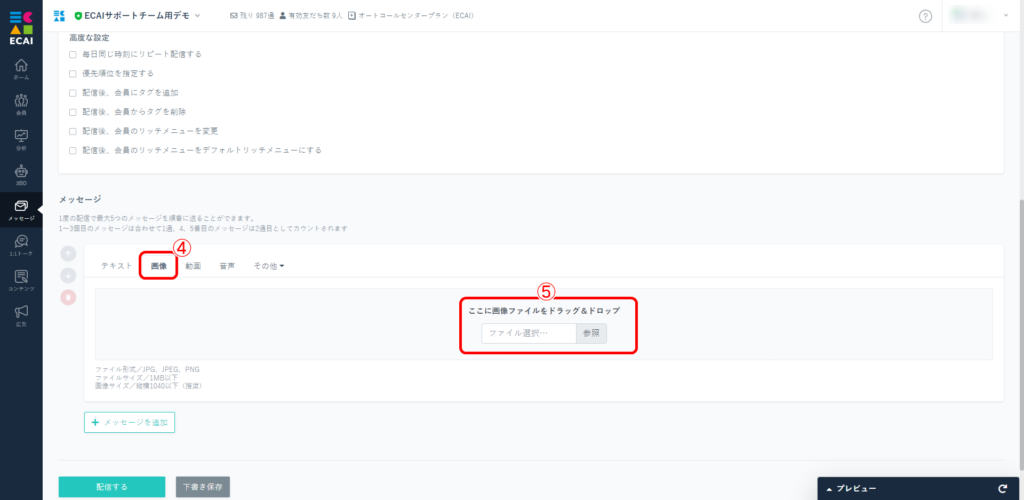
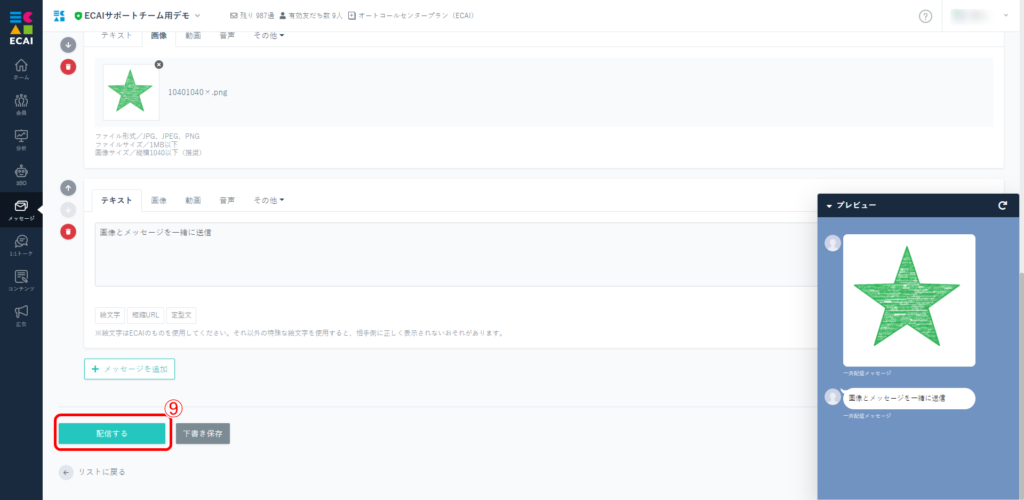
④メッセージで「画像」を選択
↓
⑤送信したい画像ファイルを添付
↓

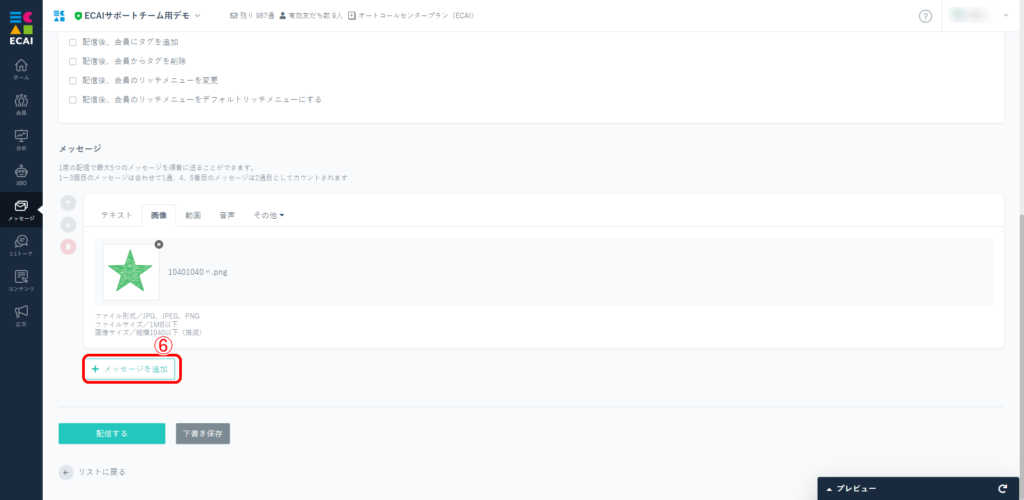
⑥メッセージを追加をクリック
↓

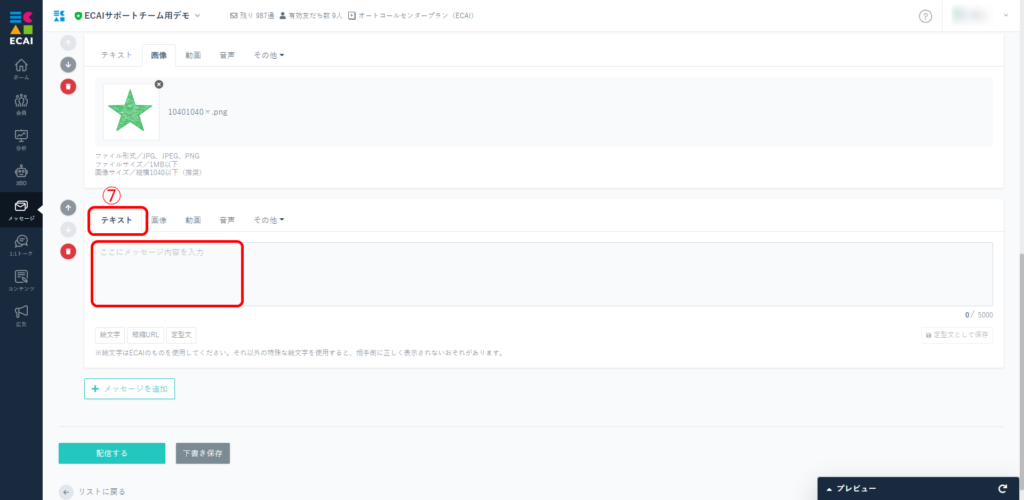
⑦テキストを選択し、メッセージを入力
↓

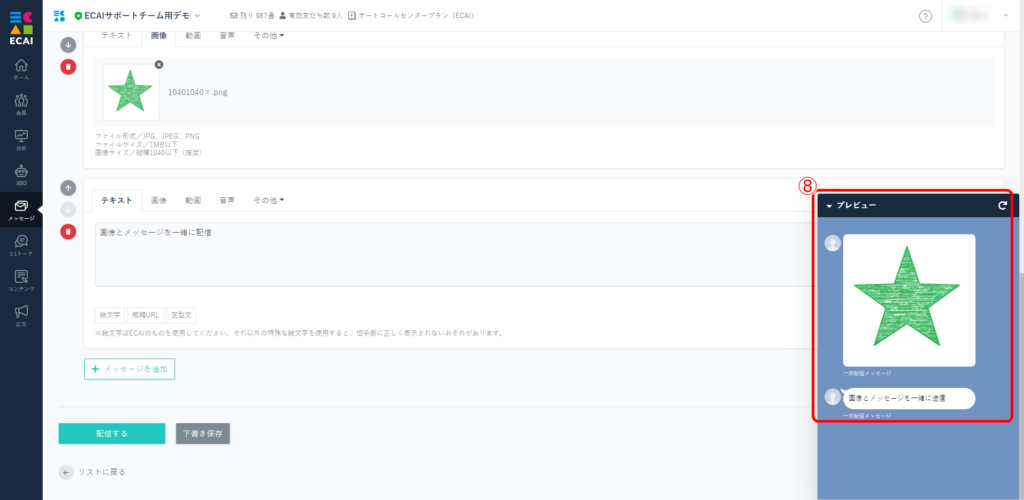
⑧右下の「プレビュー」をクリックして確認が可能
↓

⑨「配信する」をクリック
↓

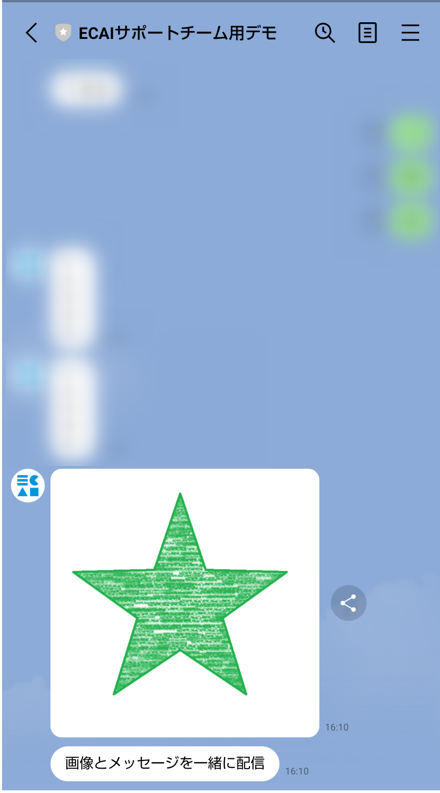
以下のように配信されます
▼スマホ画面

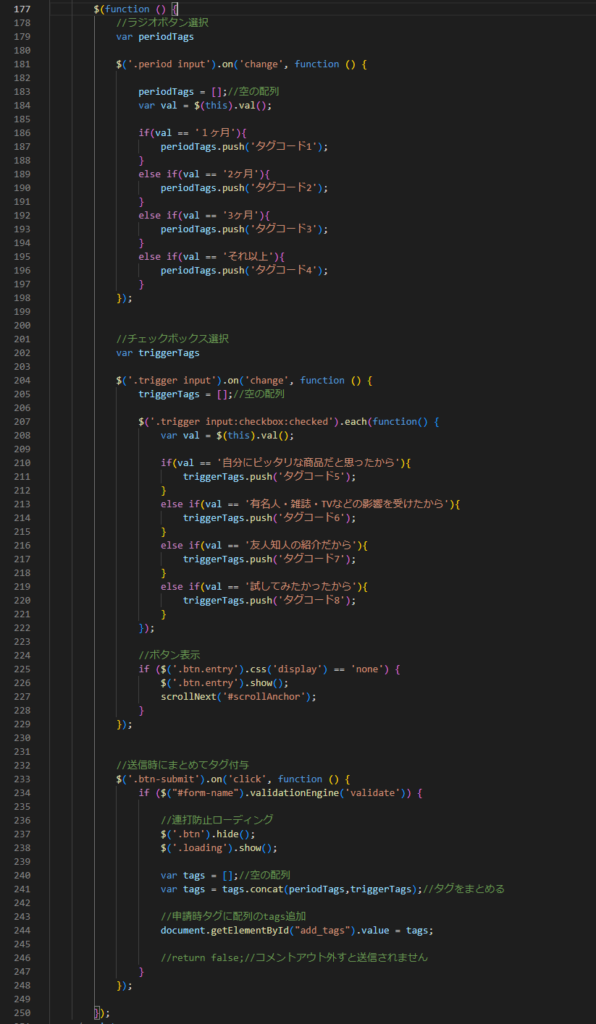
■目的 各質問ごとにタグを付与する方法の説明です。 タグ付与したい質問が複数あるときに有効です。 タグ付与したい質問が1つのみの場合はこちら> ■セット所要時間 45分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ サンプルの例はチェックボックスとラジオボタンの2つの場合です。 3つ以上の設定も可能です。 各質問の回答時にタグを設定し、フォーム送信時にそれぞれのタグをまとめて付与します。 タグコードに本番用のタグコードをご設定ください。 送信時にデフォルトのタグを設定する場合は、240行目の[]にタグコードを記載してください。 例)['abababab']

<script>
$(function () {
//ラジオボタン選択
var periodTags
$('.period input').on('change', function () {
periodTags = [];//空の配列
var val = $(this).val();
if(val == '1ヶ月'){
periodTags.push('タグコード1');
}
else if(val == '2ヶ月'){
periodTags.push('タグコード2');
}
else if(val == '3ヶ月'){
periodTags.push('タグコード3');
}
else if(val == 'それ以上'){
periodTags.push('タグコード4');
}
});
//チェックボックス選択
var triggerTags
$('.trigger input').on('change', function () {
triggerTags = [];//空の配列
$('.trigger input:checkbox:checked').each(function() {
var val = $(this).val();
if(val == '自分にピッタリな商品だと思ったから'){
triggerTags.push('タグコード5');
}
else if(val == '有名人・雑誌・TVなどの影響を受けたから'){
triggerTags.push('タグコード6');
}
else if(val == '友人知人の紹介だから'){
triggerTags.push('タグコード7');
}
else if(val == '試してみたかったから'){
triggerTags.push('タグコード8');
}
});
//ボタン表示
if ($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
scrollNext('#scrollAnchor');
}
});
//送信時にまとめてタグ付与
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = [];//空の配列
var tags = tags.concat(periodTags,triggerTags);//タグをまとめる
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
//return false;//コメントアウト外すと送信されません
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【オリジナルフォーム】チェックボックスの作り方
■見本

下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
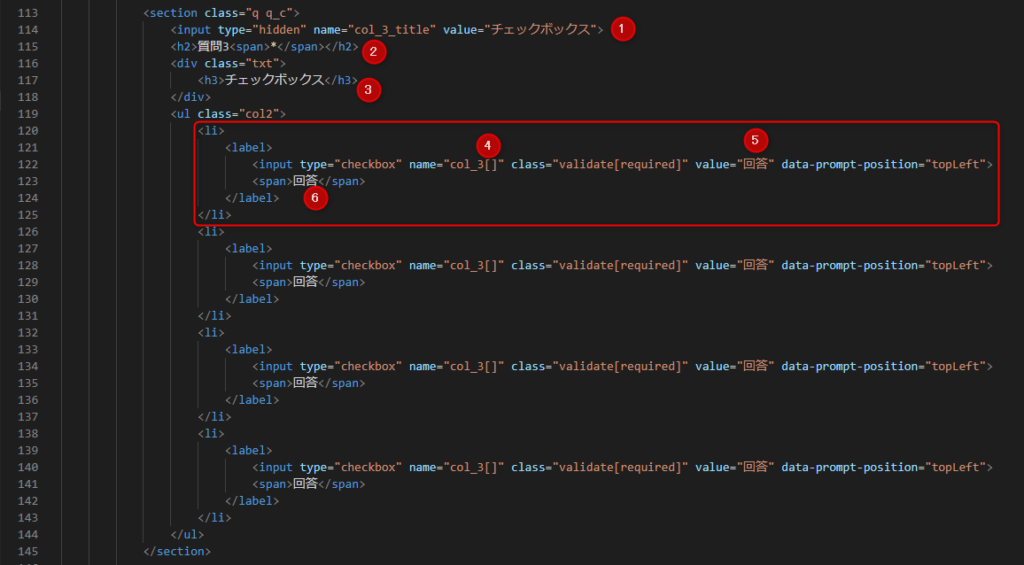
フォームサンプルページの質問3が「チェックボックスタイプ」になりますので、こちらをサンプルコードよりコピペしてご使用ください。

①ECAI側で表示されるタイトルを「value」に設定(フォームには表示されません) ②質問番号を指定 ③質問テキストを指定 ④name属性は前の質問から連番になるようにし、複数回答を取得できるように[]指定 ⑤value属性は送信内容を指定(⑤⑥は同じだとわかりやすい) ⑥選択支の表示テキストを指定 選択支を増やすときは<li></li>までをコピペで追加して増やす
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。1:1トークで複数の画像を一括で送信する
画像カルーセルを利用することで、1度に10枚までの複数の画像が一括で送信することが可能です。
画像カルーセルの作成方法はこちら
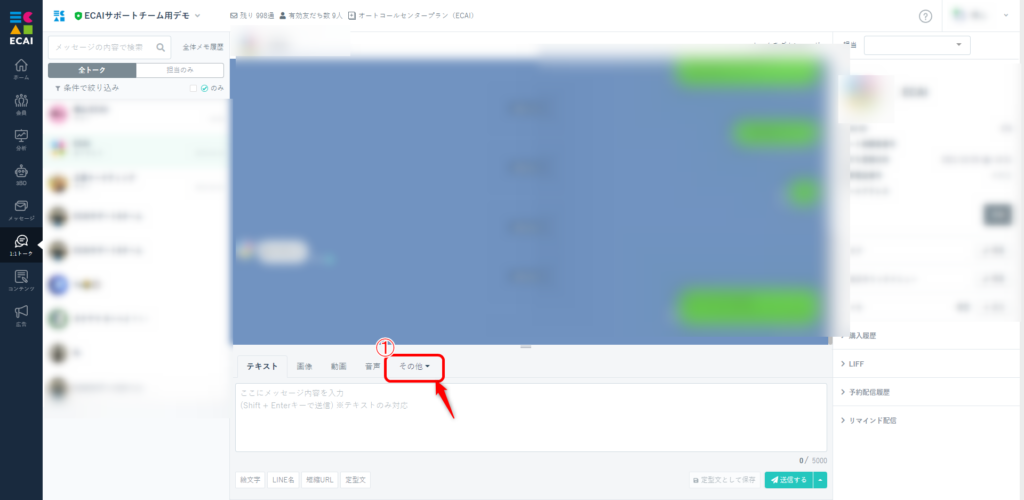
①1:1トークの「その他」をクリック
↓

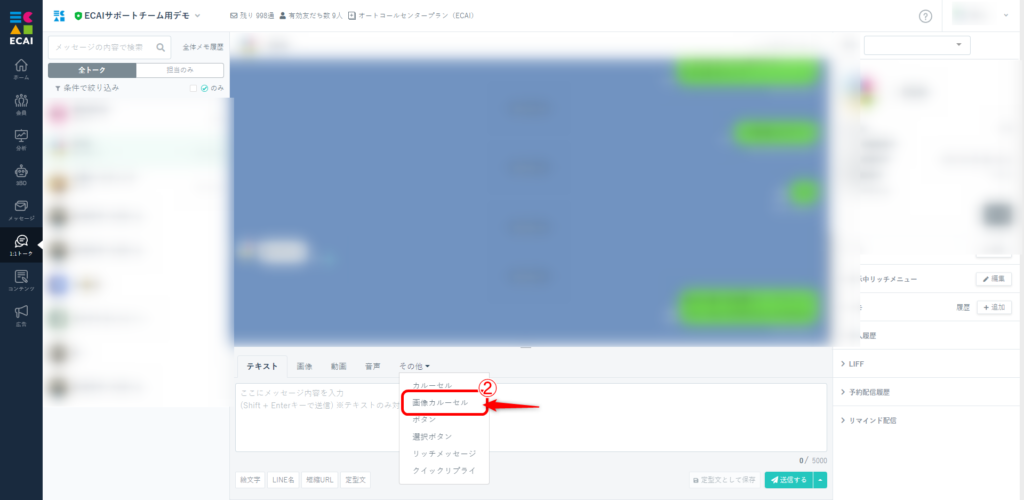
②「画像カルーセル」を選択
↓

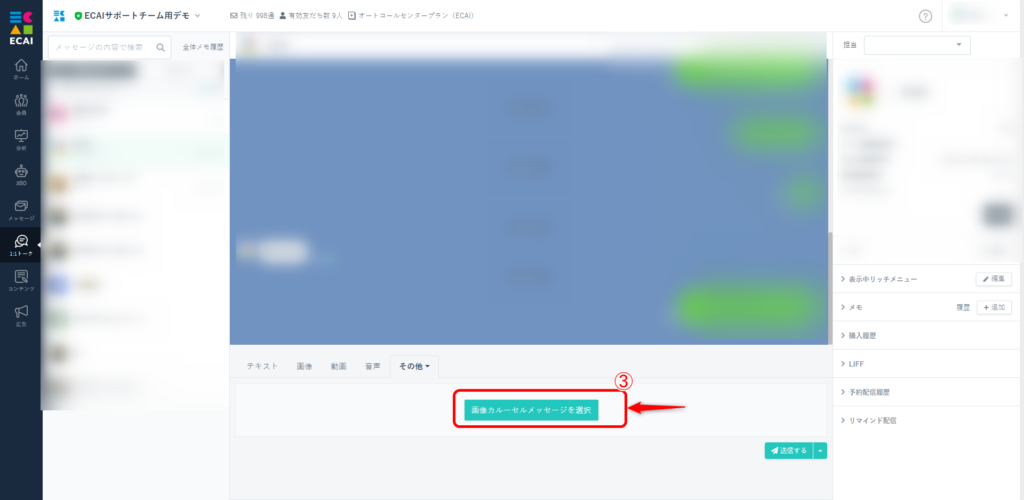
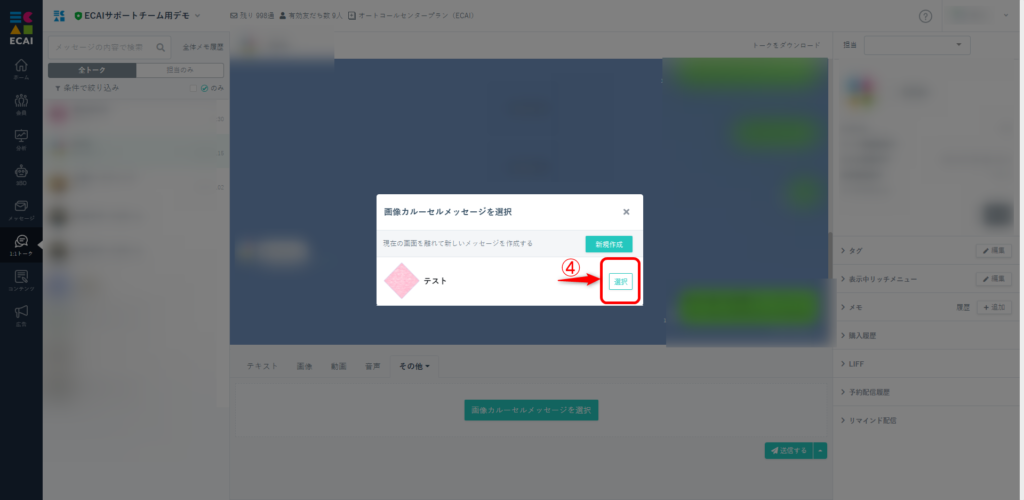
③「画像カルーセルメッセージを選択」をクリック
↓

④作成した画像カルーセルを選択(「新規作成」を選んでここから作成も可能)
↓

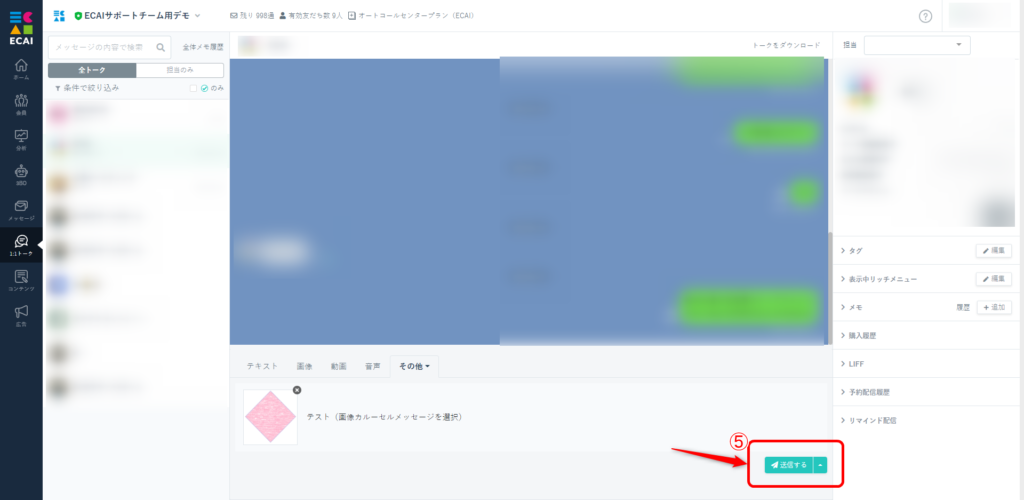
⑤「送信する」をクリックして複数の画像が一括で送信されます
↓

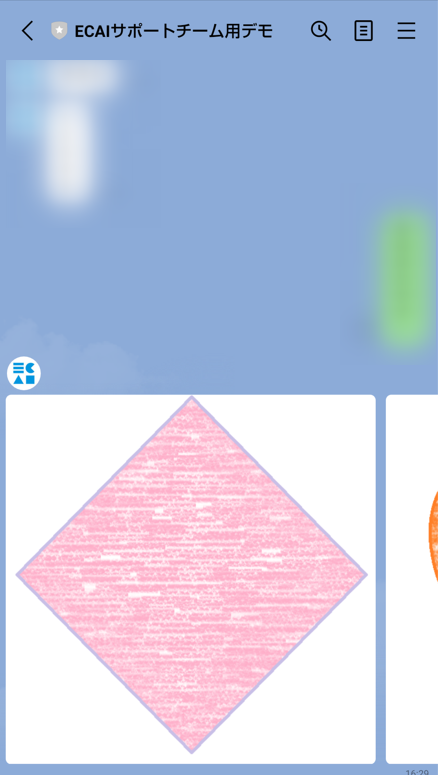
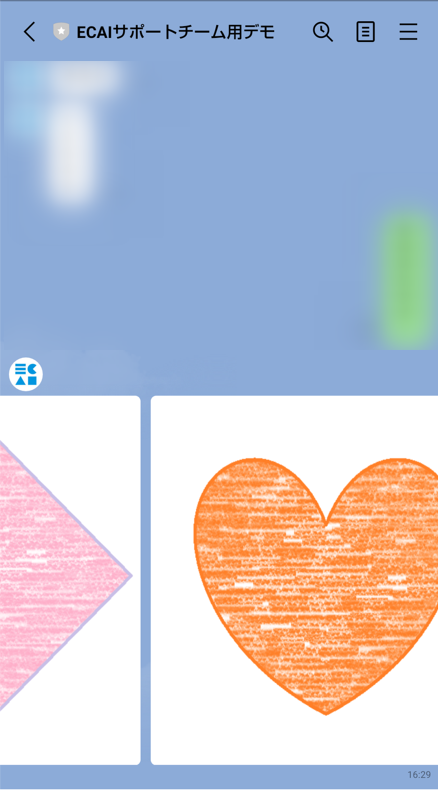
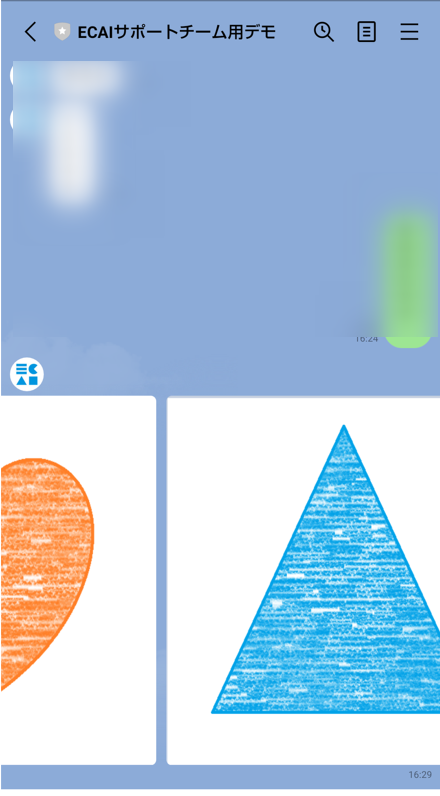
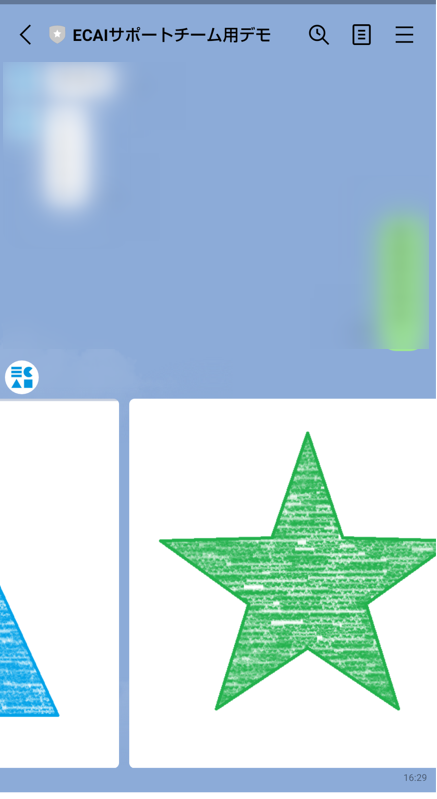
以下のように送信されます。
▼スマホ画面




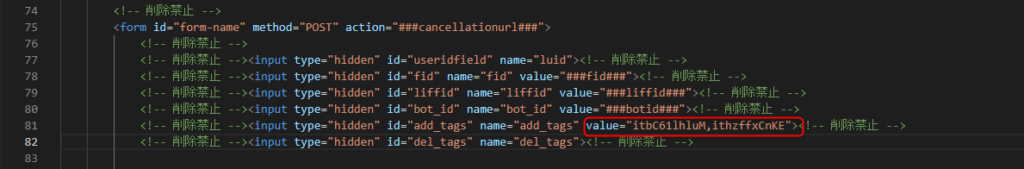
オリジナルフォームのHTMLファイル編集が必要となりますので、対象ファイルをダウンロードします。 ダウンロードが終わりましたらファイルを解凍し、index.htmlをご使用のテキストエディターで開きます。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 既存のオリジナルフォーム(LIFF)のダウンロード方法 「id="add_tags"」の「value」に「,」区切りでタグをセットする

ファイル変更の保存が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 付与したタグの動作確認方法は下記をご参照ください。 付与したタグの動作確認方法 ※クリックイベントを呼び出してタグを設定する場合は、引数に「,」区切りでタグをセットする (例)
onClick="selectTag('追加タグ1,追加タグ2')"(例)
function selectTag(TagCode) {
$("#add_tags").val(TagCode);
}
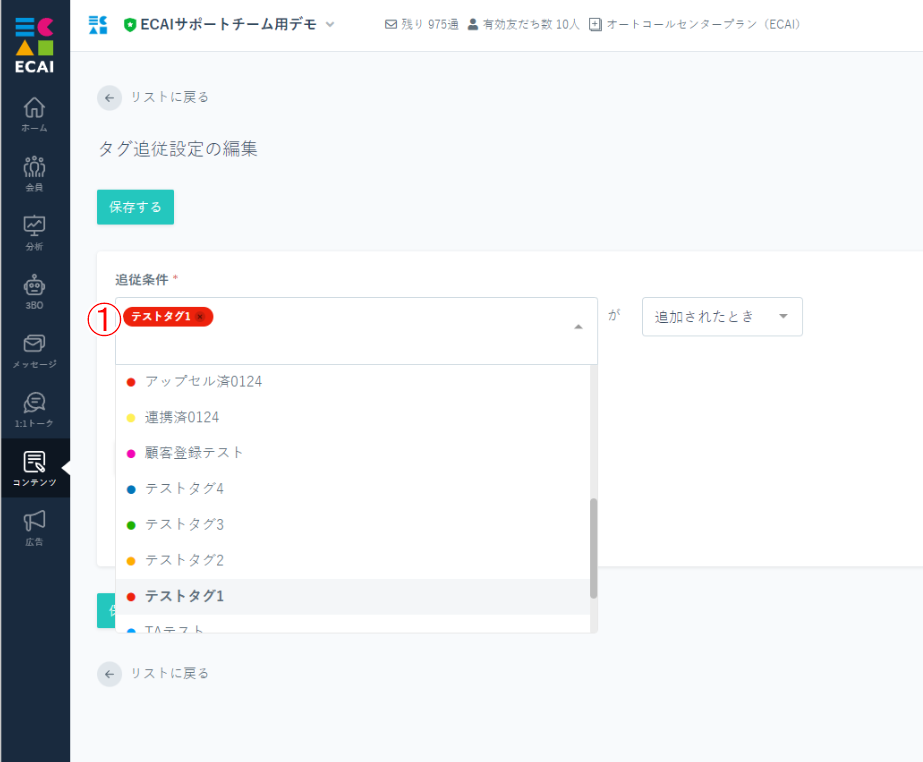
「タグトリガーステップメッセージ」や「タグ追従設定」などで下記の設定が可能です。
プルダウンでタグを1つ選択した後に、追加で他のタグを選択し複数のタグを1度に設定することが可能です。
①タグを選択
↓

②別のタグを選択
↓

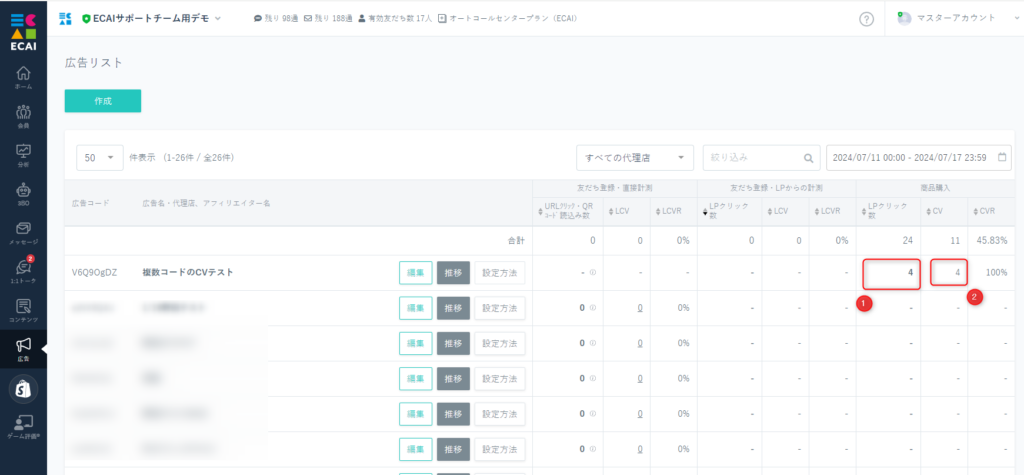
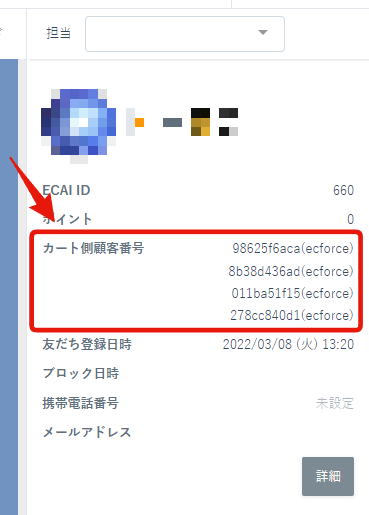
下記画像のようにカート連携により複数顧客番号が反映されている場合、全ての顧客番号に紐づく購入情報を取得します。
顧客番号が複数存在し何種類か商品を購入していて、それらの商品が自動設定によりタグ付与される設定をしていると、購入している商品全てのタグが付与されます。
▼対応カート
・ecforce ・リピスト(プレックス) ・サブスクストア ・楽楽リピート ・Shopify
▼複数顧客番号が反映

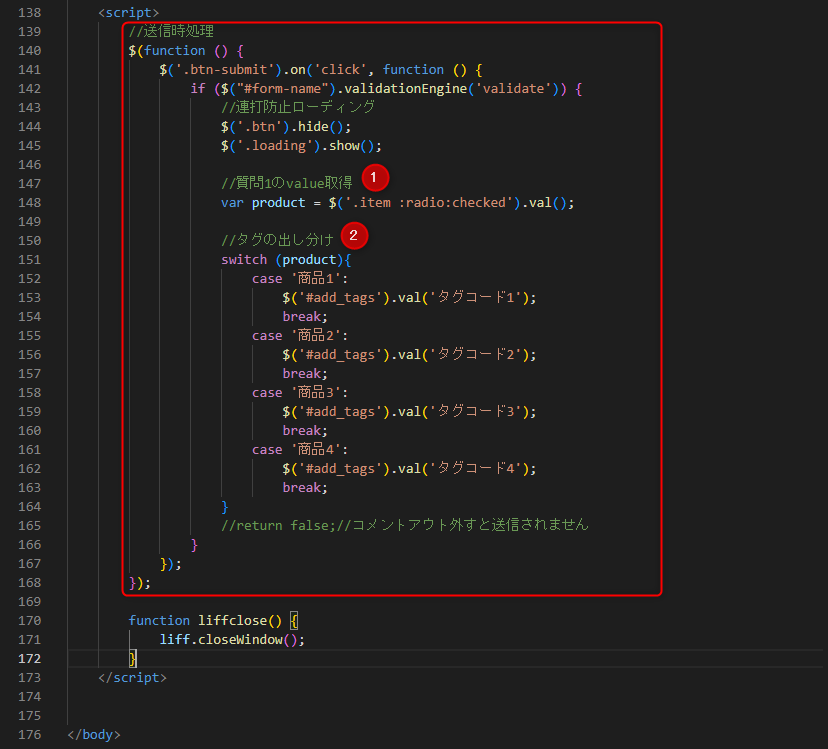
■目的 フォーム送信時に選択内容によってタグを出し分けて付与する方法の説明になります。 フォーム送信時に処理を行うため、最終的な回答に対してタグを付与することができます。 ■セット所要時間 20分 下記フォームサンプルページのソースコードをご参照ください。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ サンプルフォームでは質問1で選択された商品によってそれぞれにタグが付与されます。 (1)index.htmlファイルに送信時に関する処理を追加 すでに記載がある場合は、内容を修正して設定を進めてください。 ① 質問1の回答を取得 ② 回答に合わせて、タグを付与 ※タグコード部分に、作成したタグを設定してください。

$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
//質問1のvalue取得
var product = $('.item :radio:checked').val();
//タグの出し分け
switch (product){
case '商品1':
$('#add_tags').val('タグコード1');
break;
case '商品2':
$('#add_tags').val('タグコード2');
break;
case '商品3':
$('#add_tags').val('タグコード3');
break;
case '商品4':
$('#add_tags').val('タグコード4');
break;
}
//return false;//コメントアウト外すと送信されません
}
});
});(2)送信後、対象会員に選択ごとにタグが付与されていれば完成です。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。1つのLPで2つ以上のLINE公式アカウント(BOT)をまたいで広告リストのLPからの計測を行う方法
■目的 1つのLPで2つ以上のLINE公式アカウント(BOT)をまたいで広告リストのLPからの計測を行う方法の説明です。 前提として広告コードによる出し分けが必要となりますので、各コードごとのコーディングも必要となります。 通常のLPからの計測はこちらを参照ください。 広告リストのLPクリック数、LCV(友だち登録数)の設定> ■セット所要時間 10分 ■セットの流れ 下記LPページのソースコード参照いただき、御社の環境に合わせて設置をお願いします。 (参考) LPページ:https://help.ecai.jp/form/add_friend_lp3/?ecaiad=aaaaaaa ファイルDL:https://help.ecai.jp/form/add_friend_lp3.zip
コードがないとどのLINE公式アカウント(BOT)に紐づくか判断できないため、その場合はデフォルトで設定したLINE公式アカウントに友達登録されます
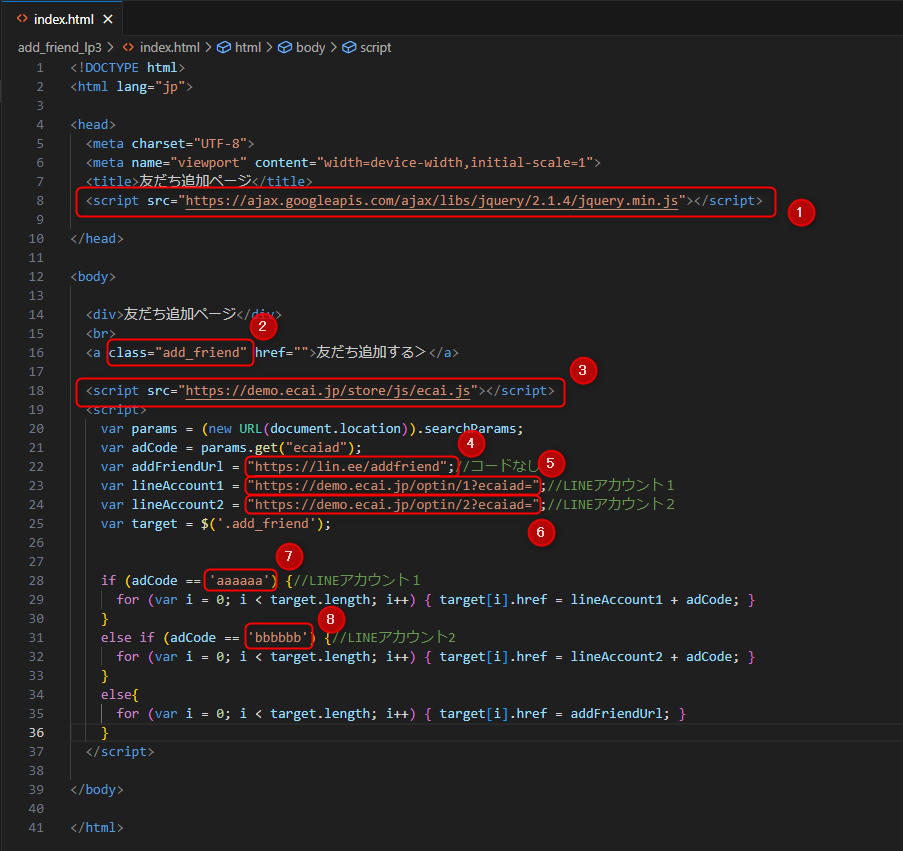
〈LPページ〉 ※参照コードは下にあります ①jqueryを設置 ②友達登録ボタンにclass="add_friend"を追加 ③指定のトラッキングコードを設置 ④コードがないときの友達登録URLを設定 ⑤1つ目のアカウントの広告リストの友達登録URL ⑥2つ目のアカウントの広告リストの友達登録URL ⑦1つ目のアカウントの広告コード ⑧2つ目のアカウントの広告コード

<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>友だち追加ページ</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div>友だち追加ページ</div>
<br>
<a class="add_friend" href="">友だち追加する></a>
<script src="https://demo.ecai.jp/store/js/ecai.js"></script>
<script>
var params = (new URL(document.location)).searchParams;
var adCode = params.get("ecaiad");
var addFriendUrl = "https://lin.ee/addfriend";//コードなし
var lineAccount1 = "https://demo.ecai.jp/optin/1?ecaiad=";//LINEアカウント1
var lineAccount2 = "https://demo.ecai.jp/optin/2?ecaiad=";//LINEアカウント2
var target = $('.add_friend');
if (adCode == 'aaaaaa') {//LINEアカウント1
for (var i = 0; i < target.length; i++) { target[i].href = lineAccount1 + adCode; }
}
else if (adCode == 'bbbbbb') {//LINEアカウント2
for (var i = 0; i < target.length; i++) { target[i].href = lineAccount2 + adCode; }
}
else{
for (var i = 0; i < target.length; i++) { target[i].href = addFriendUrl; }
}
</script>
</body>
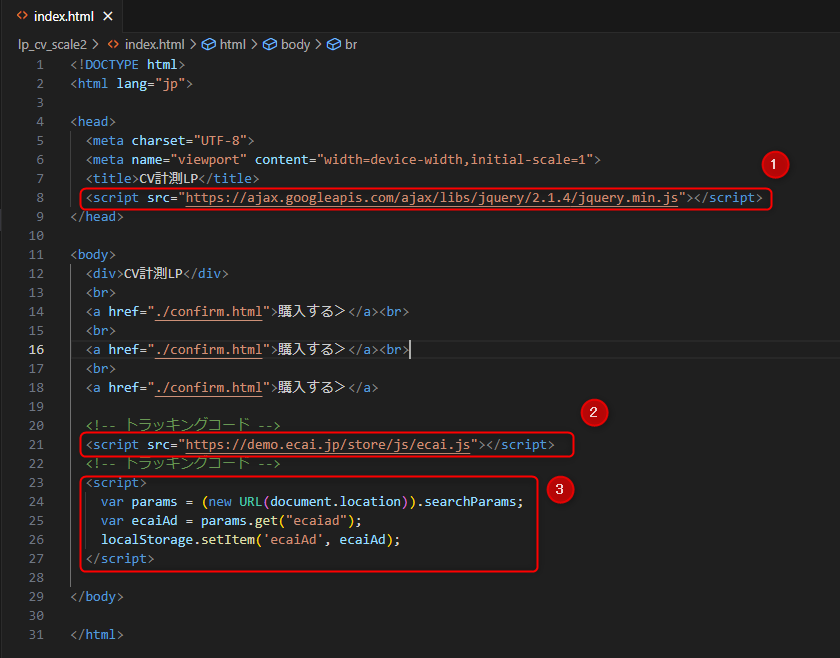
</html>■目的 通常の設定ですと1つのLPで1つの広告コードの運用になるのですが、複数の広告コードに対応できるようになります。 広告コードごとにLPを作成する必要がないので運用面での効率が上がります。 ■セット所要時間 30分 ■セットの流れ ページ遷移する際に広告コードをブラウザのストレージで持ちまわすようにします。 下記のサンプルページではLP→確認ページ→完了ページと遷移します。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 今回のガイドでは基本的な設置方法は割愛しておりますので、確認したい方は下記ガイドを参照ください。 商品購入のLPクリック数、CV計測の設定方法> (1)LPページ(商品購入ページ)の設定 ※サンプルのindex.htmlファイルです ※LPページにアクセスする際はキャンペーンURL(広告コード付きURL)をご使用ください ①jquery設置 ②トラッキングコードは使用する広告リストで発行されているものを設置してください ③広告コードをブラウザのストレージに格納

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <!-- トラッキングコード -->
<script src="https://★★★★★.ecai.jp/store/js/ecai.js"></script>
<!-- トラッキングコード -->
<script>
var params = (new URL(document.location)).searchParams;
var ecaiAd = params.get("ecaiad");
localStorage.setItem('ecaiAd', ecaiAd);
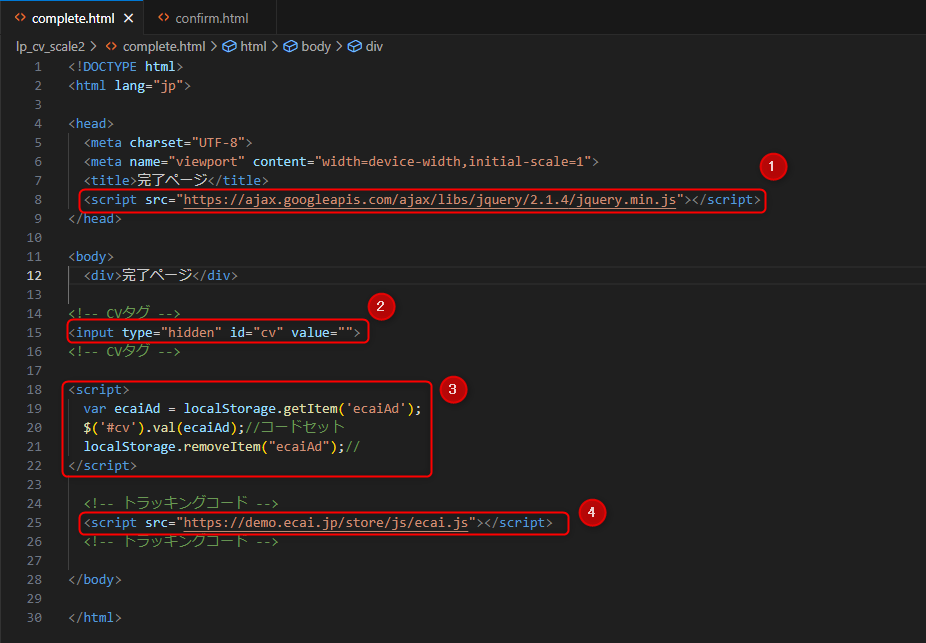
</script>↓ (2)完了ページの設定 ①jquery設置 ②id属性にcvを設定し、inputタグをhiddenで配置 ③ローカルストレージより広告コードを取得し、②のinputタグに設定 設定後ローカルストレージの広告コードは削除します ④トラッキングコードは使用する広告リストで発行されているものを設置してください

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script><input type="hidden" id="cv" value=""><script>
var ecaiAd = localStorage.getItem('ecaiAd');
$('#cv').val(ecaiAd);//コードセット
localStorage.removeItem("ecaiAd");//
</script>↓ (3)計測テスト ①キャンペーンURL(広告コード付きURL)にアクセスするとカウントされます ②完了ページまで表示されるとカウントされます