▼確認手順

↓
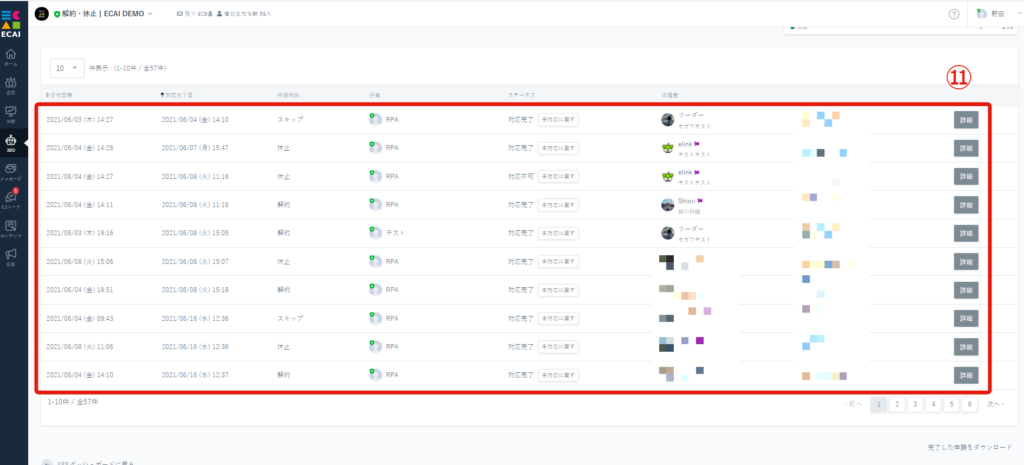
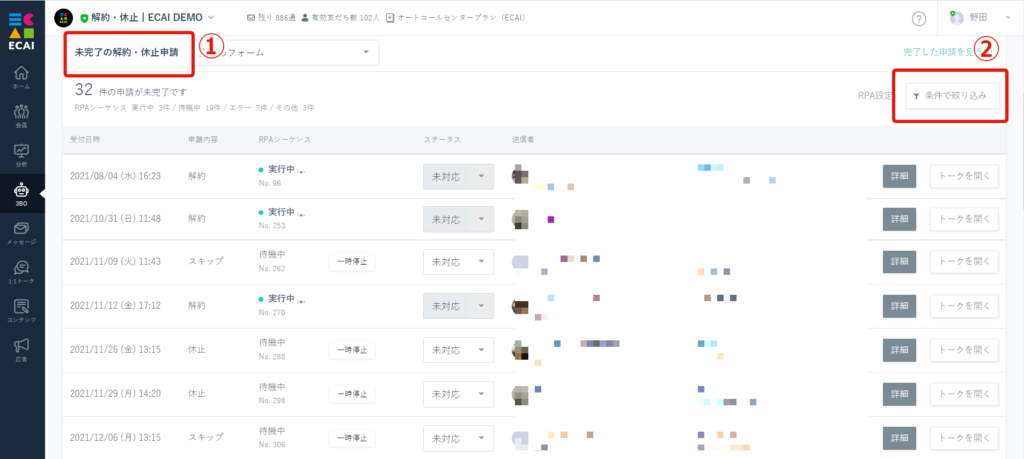
②完了したASS申請
↓

↓
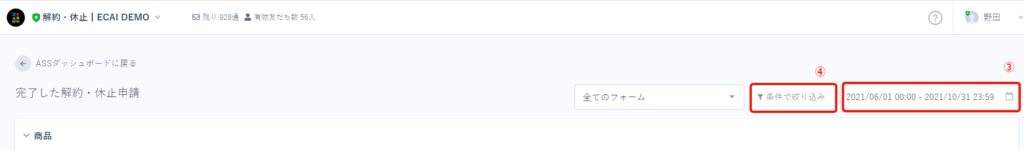
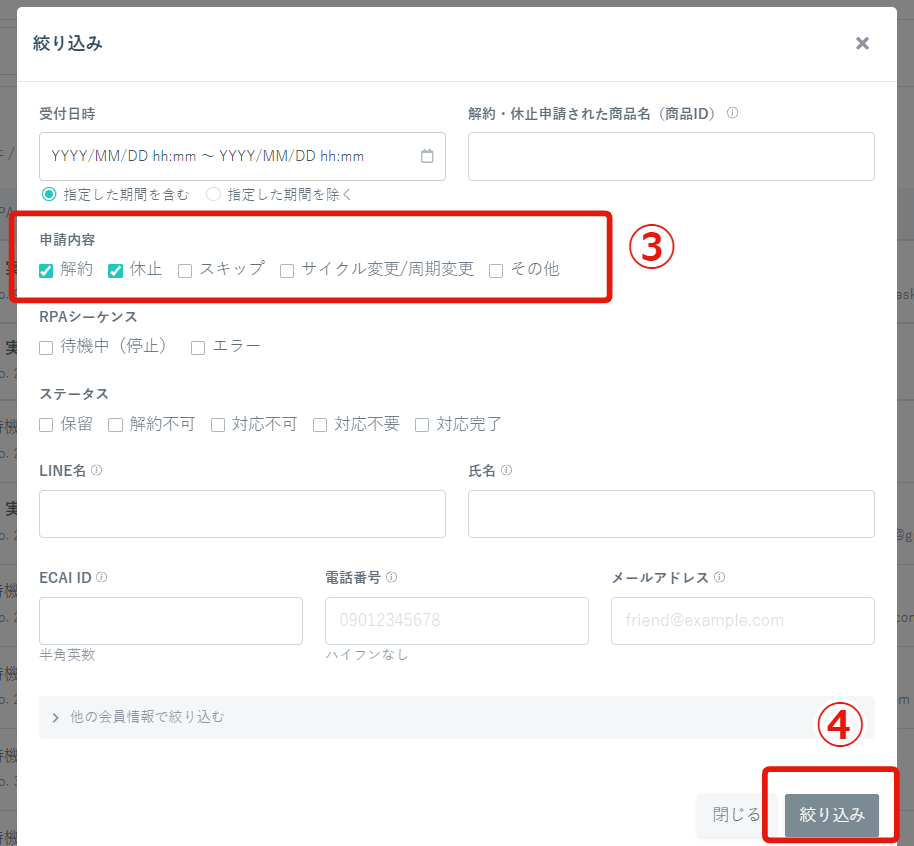
④条件で絞り込み
┗対応完了日時・商品名別・対応完了で絞り込む際はここで設定
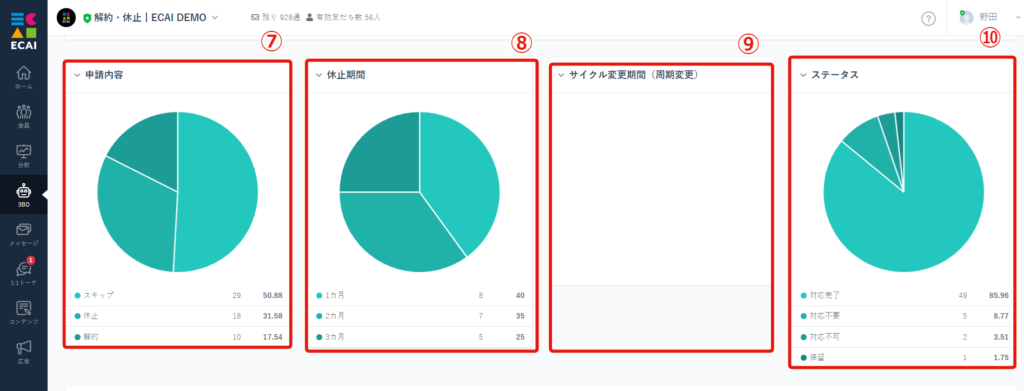
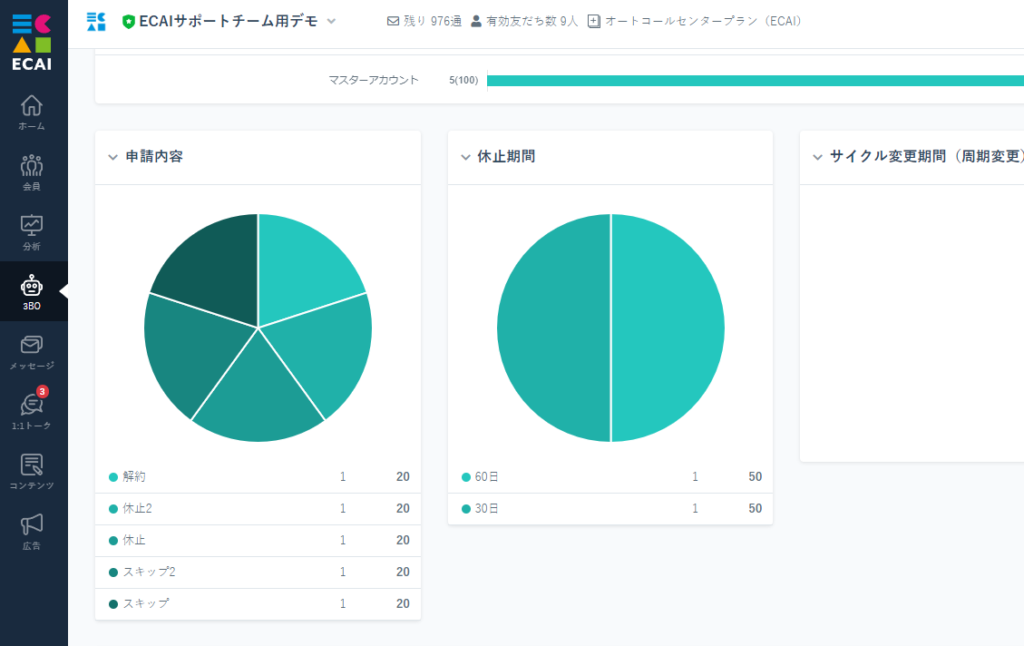
▼確認場所

┗「件数(比率)」で表示 ※以下も同じ表示になります
↓
⑥担当したオペレーターごとの申請数と比率が確認できます
↓

┗解約抑止の表示は、解約抑止時に付与されるタグ名で表示されます
↓
⑧申請内容が「休止」の休止期間別の件数と比率が確認できます
↓
⑨申請内容が「サイクル変更」のサイクル変更期間別の件数と比率が確認できます
↓
⑩ECAI内の解約・休止申請の対応ステータス別の件数と比率が確認できます
↓

回答内容別に申請件数や比率を確認する場合は、申請データをCSVダウンロードして集計ください。
⇒CSVダウンロード方法はこちら

■目的 オリジナルフォームの入力途中でフォームを閉じる ■セット所有時間 10分 下記フォームサンプルページを元に説明します。 サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■セットの流れ サンプルページ:complete.html サンプルページを例に説明をしていきます。 実際の閉じる動作はLINEのLIFF内でしか動作しないのでご注意ください。 (1)body閉じの上に下記コードを追加 ※既に記載がある場合は記載しなくてOKです。
<!-- 削除禁止 -->
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({ liffId: "###liffid###" }).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
//alert(profile.userId);
}).catch(function (error) {
//window.alert('Error getting profile: ' + error);
});
})
.catch((err) => {
});
};
</script>
<script>
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->(2)閉じるアクションを起こしたいボタンなどに下記を追加
onclick="liffclose();"
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【オリジナルフォーム】ポップアップバナー設定
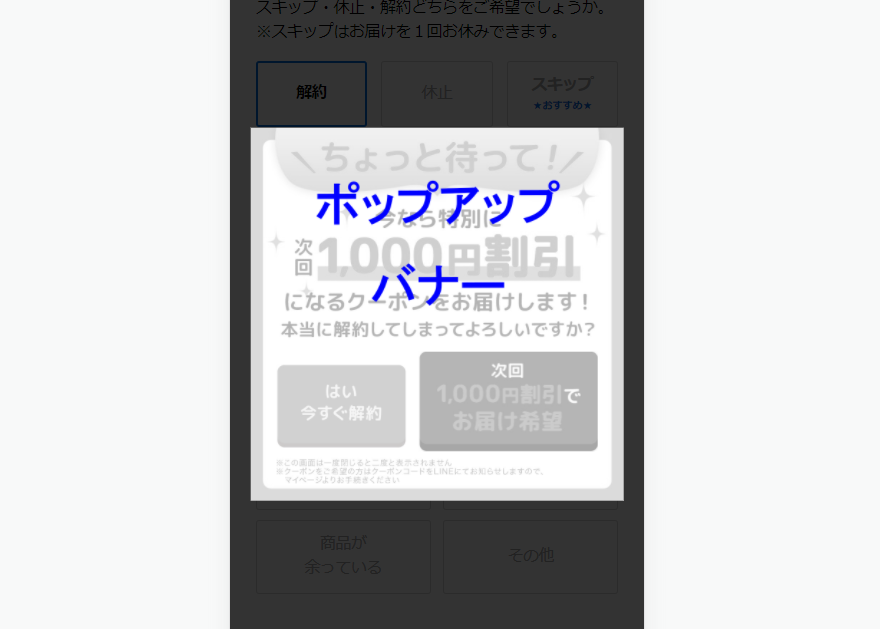
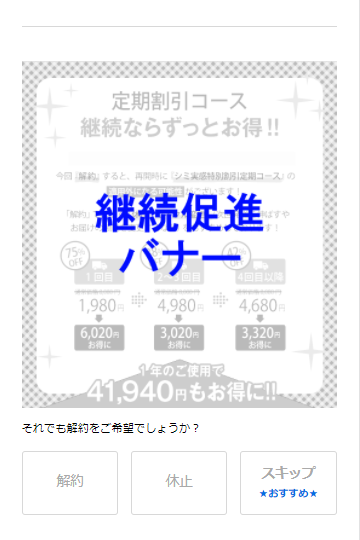
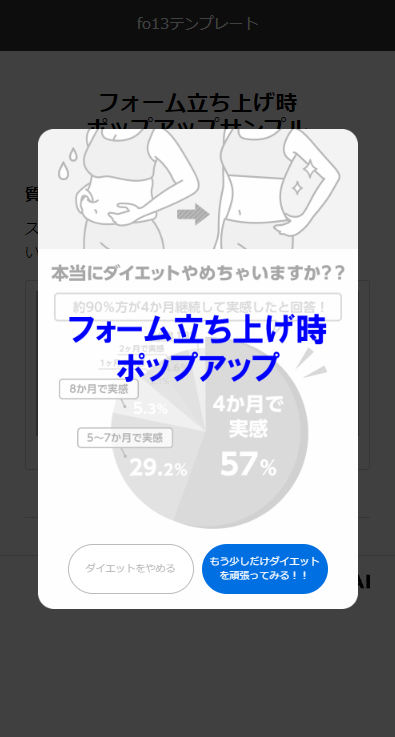
■見本

下記サンプルページを元に説明します。 サンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 サンプルページ> サンプルページダウンロード>
※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
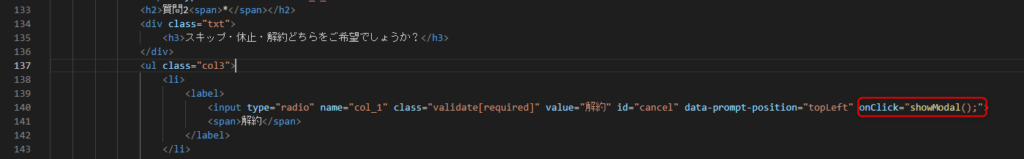
■仕様 ・質問2の解約を選択すると、ポップアップバナーが表示されます。 ・ポップアップバナーで解約が阻止された場合は指定のタグが付与されます。 ・<!-- 削除禁止 -->部分はデータの送信に必要なので削除しないでください。 ■編集ファイル:index.html (1)ポップアップを発動させたい回答に「onClick="showModal();"」を設定

(2)ポップアップバナーの表示部分のHTMLを設定 ①ポップアップバナー画像、ボタン画像設置 ②完了バナー画像、閉じるボタン設置

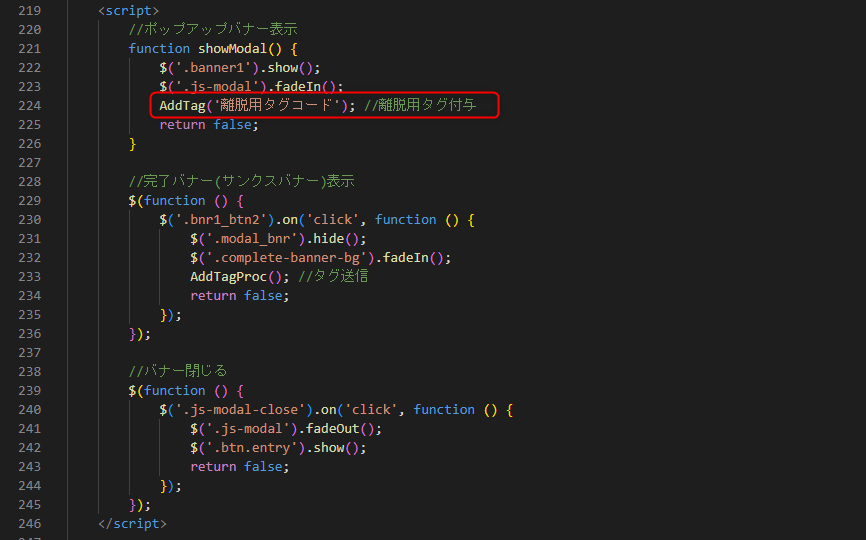
(3) (1)で呼び出す「showModal()」、完了バナー(サンクスバナー)の挙動設定 フォーム離脱時にタグを付与する場合は、AddTagにタグコードを貼り付けてください。

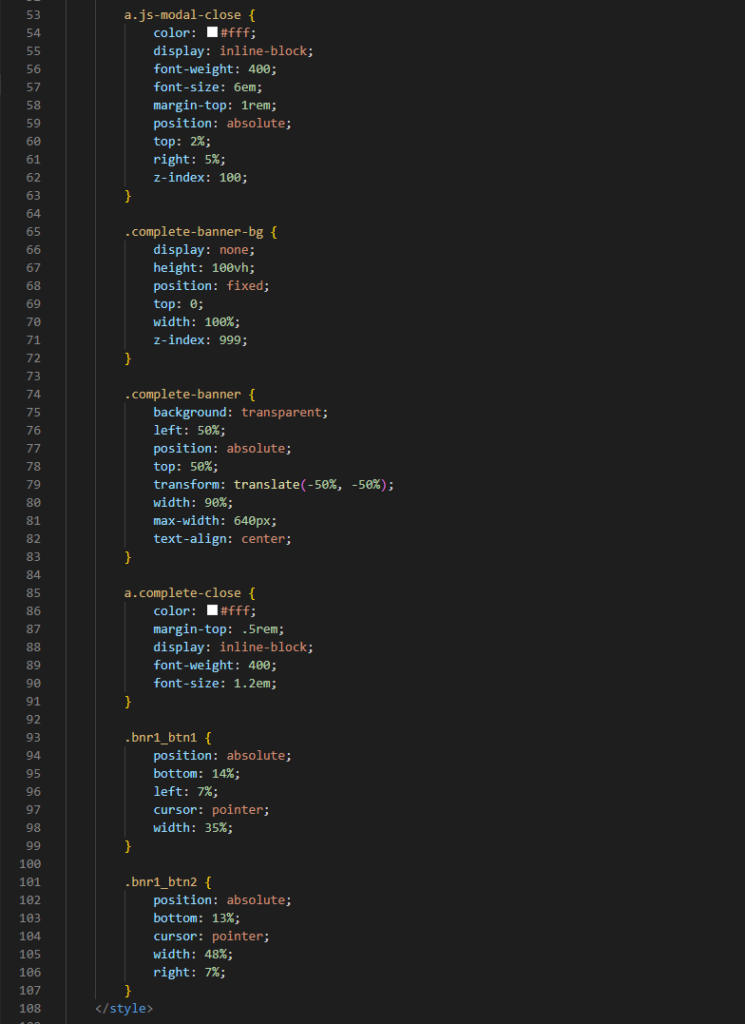
(4)バナー部分のスタイルの設定


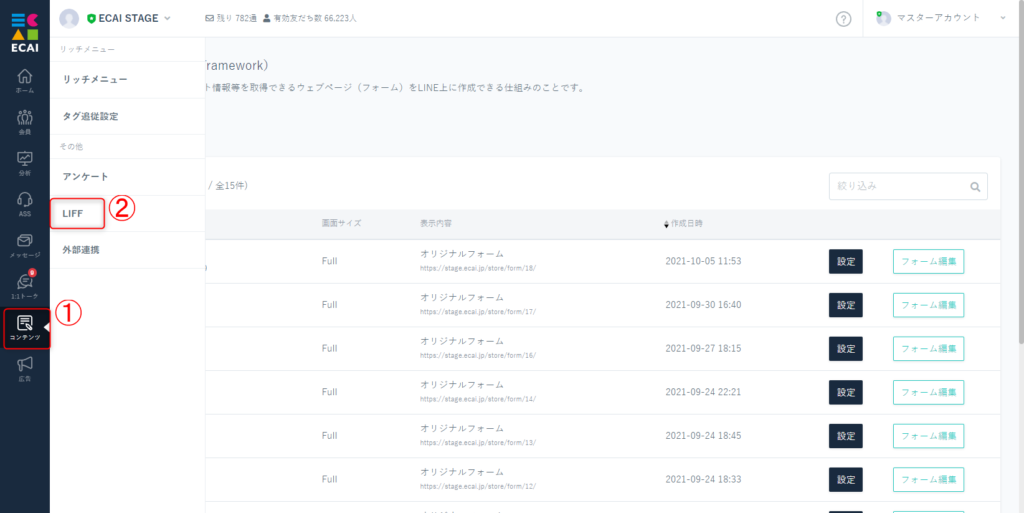
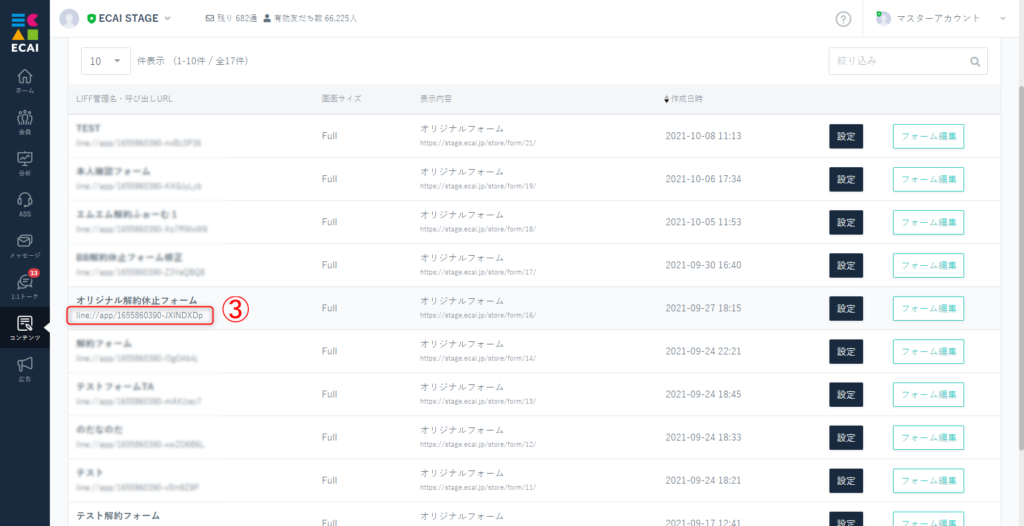
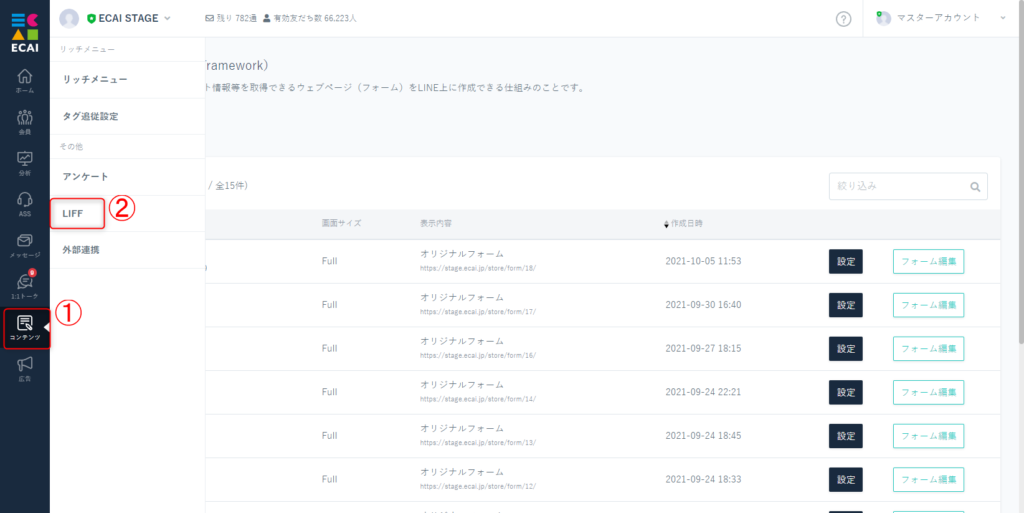
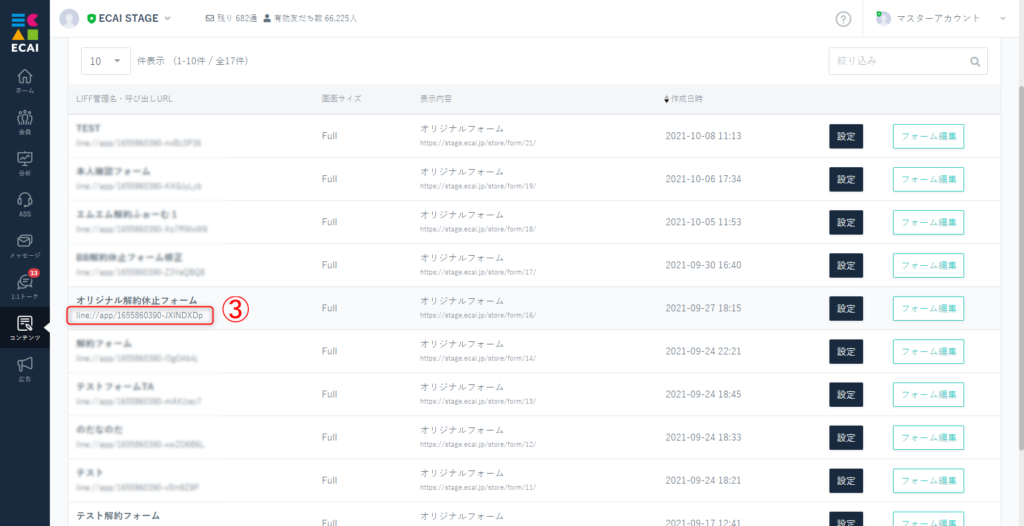
(1)コンテンツ > LIFF

↓ (2)対象フォームの「LIFF呼び出しURL」をコピーする

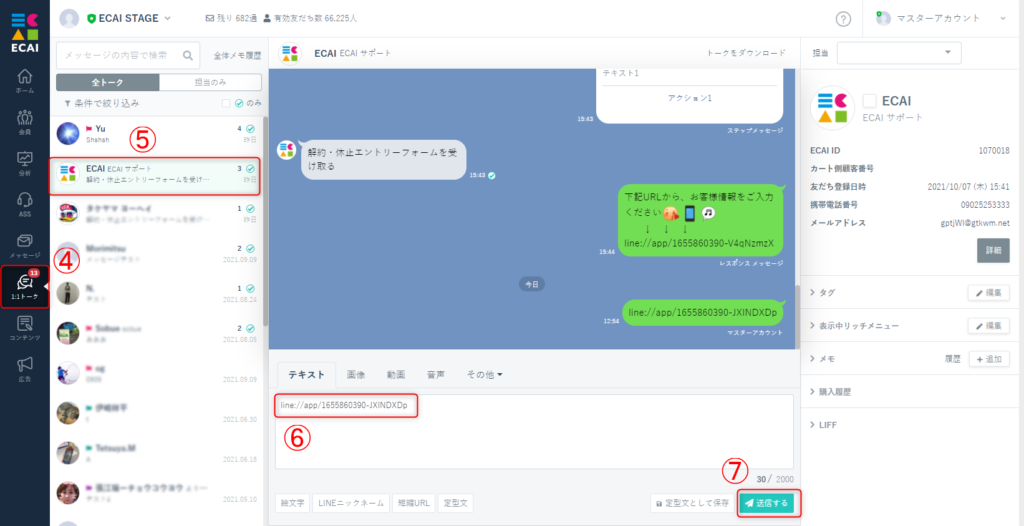
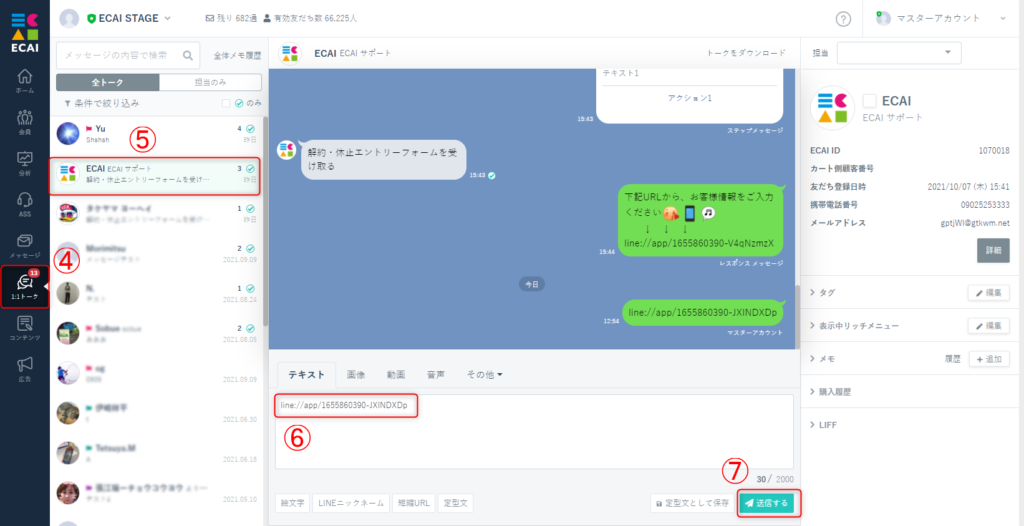
↓ (3)1:1トークより友達登録している管理用アカウントや自分のアカウントを選択 テキストメッセージに「LIFF呼び出しURL」をペーストして送信

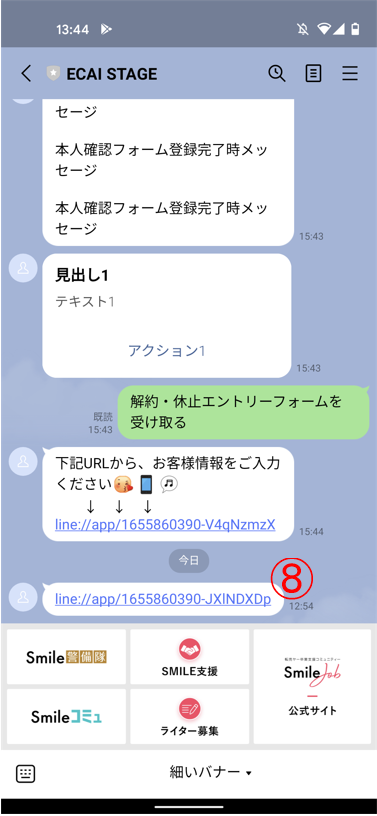
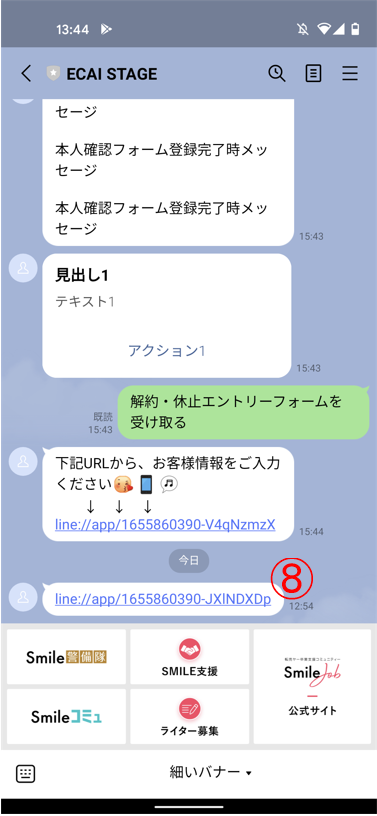
↓ (4) ここからは実機でのLINE操作となります。 友達登録しているスマホより送られたメッセージ確認 「LIFF呼び出しURL」を開く

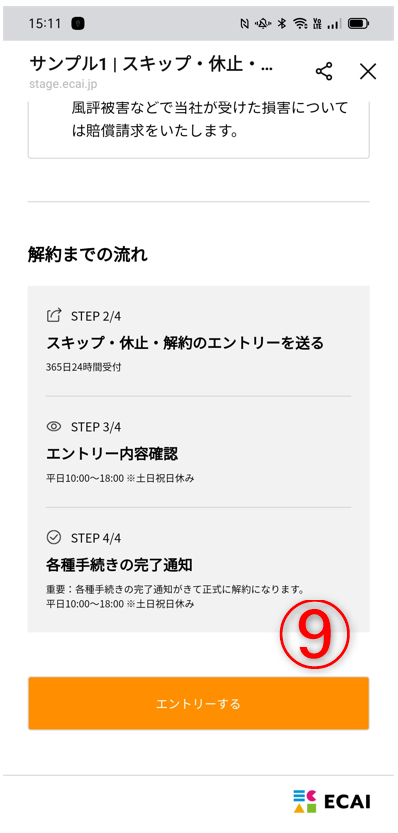
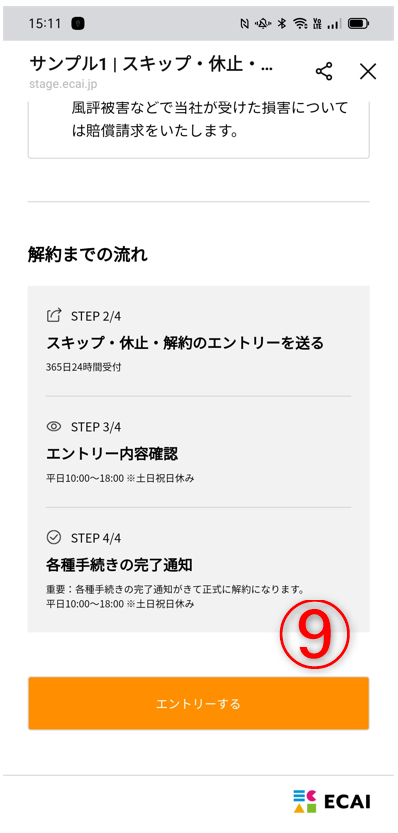
↓ (5)表示されたオリジナルフォームに内容を入力しエントリー(送信)する

↓ (6)送信結果は管理画面に戻り「受信BOX」よりご確認ください。 受信BOXの確認方法につきましてはこちらをご確認くださいRPA(自動処理)を手動でスタート・停止する方法
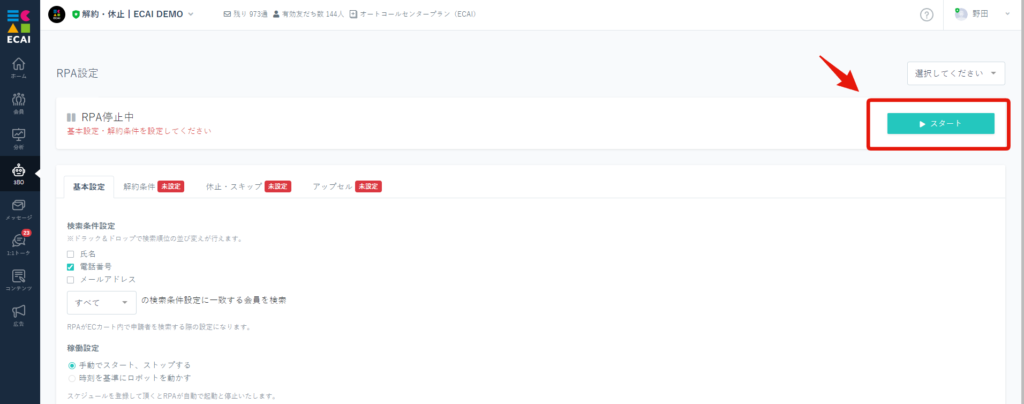
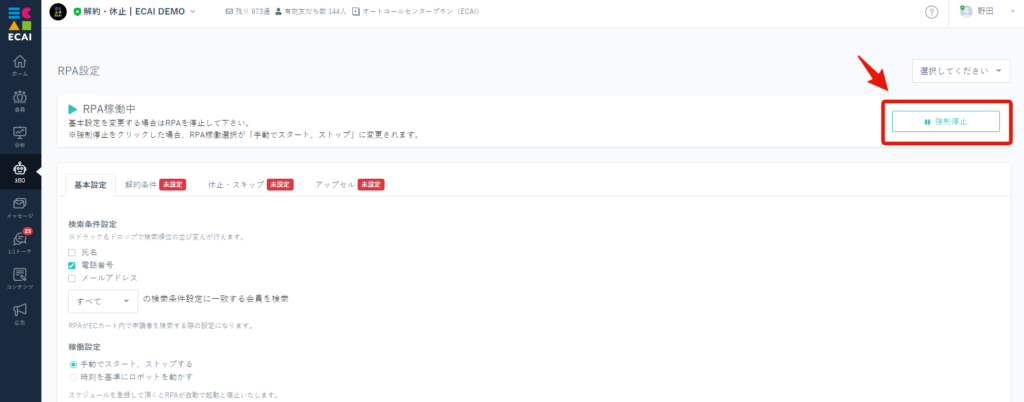
「RPA設定」画面にてスタート・強制停止ボタンをクリックすることで、RPAを稼働させたり停止したりすることが可能です。
一時的に停止したい際は「強制停止」をし、再開のタイミングで「スタート」をしてください。
再開した際は、停止中の申請分からRPA処理されます。
▼ボタン箇所



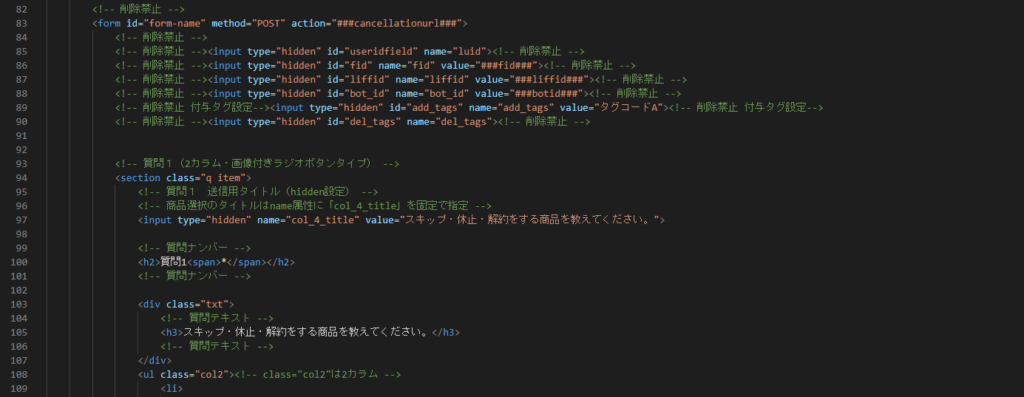
フォームファイル内にあるindex.html(入力ページ)の詳細説明です。 ソースコード内にコメントアウトで説明の記載があります。 下記フォームサンプルページのブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U >フォームサンプルダウンロードRPAのエラー詳細「「ECサイト」にて会員を検索できませんでした。 手動処理を実施してください。」の対応手順が分からない。
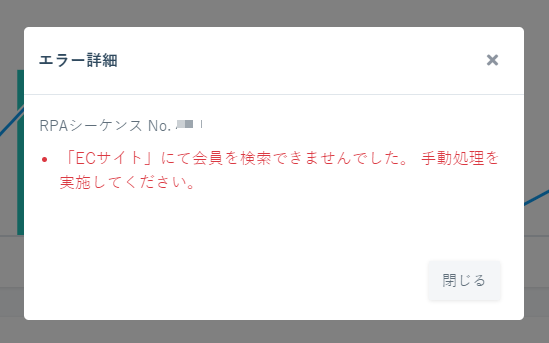
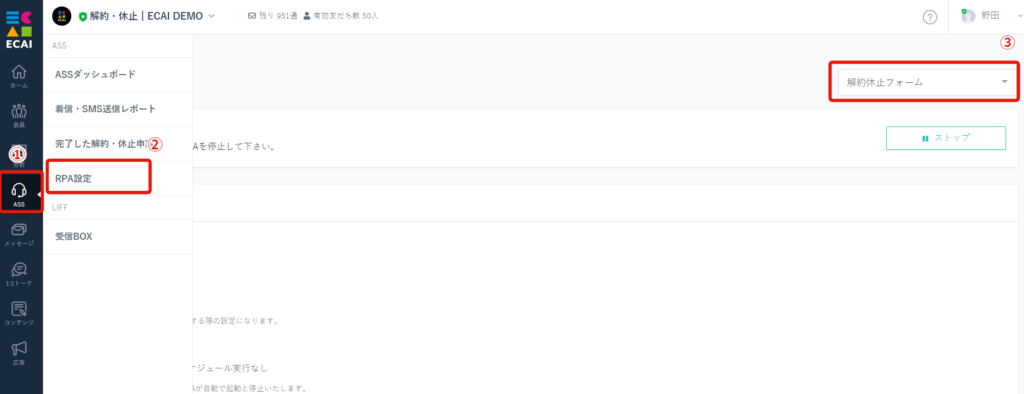
下記画像のように「ECサイト」にて会員を検索できませんでしたというRPAのエラー詳細が出た際は下記手順にてご対応ください。

▼手順

↓
②RPA設定
↓
➂「解約休止フォーム」を選択
↓

※この画像ですと電話番号で検索できずエラーとなっているのでメールアドレスか氏名で検索
↓
検索できたらECカート・ECAIともに手動で処理しステータス変更をして完了
※どの情報でも検索できなった際は、LINEやメールなどでお客様に正しい情報をご確認ください
▼検索条件について

画像のように複数チェックがある場合は、チェックした全ての情報が一致しないとエラーとなります。
「検索条件設定」を変更する場合は、検索したい条件にチェックし「設定内容を保存」をクリックしてください。
■目的 オリジナルフォーム送信後に完了ページを表示させずトーク画面に戻る方法です。 ■セット所有時間 5分 下記フォームサンプルページを元に説明します。 サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■セットの流れ サンプルページを例に説明をしていきます。 編集ファイル:complete.html フォーム送信後に表示される完了ページ(complete.html)に、自動でLIFFを閉じる動作を入れます。 実際の閉じる動作はLINEのLIFF内でしか動作しないのでご注意ください。 (1)body閉じの上に下記2つのコードを追加
<!-- 削除禁止 -->
<script>
liffclose();
</script>
<!-- 削除禁止 -->※下記2つ目のコードは、フォーム内に既に記載がある場合は記載しなくてOKです
<!-- 削除禁止 -->
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({ liffId: "###liffid###" }).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
//alert(profile.userId);
}).catch(function (error) {
//window.alert('Error getting profile: ' + error);
});
})
.catch((err) => {
});
};
</script>
<script>
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->(2)完了ページのコンテンツ部分は、コメントアウトか削除して非表示にする
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。申請種別の質問をフォーム内に2回以上使用する場合

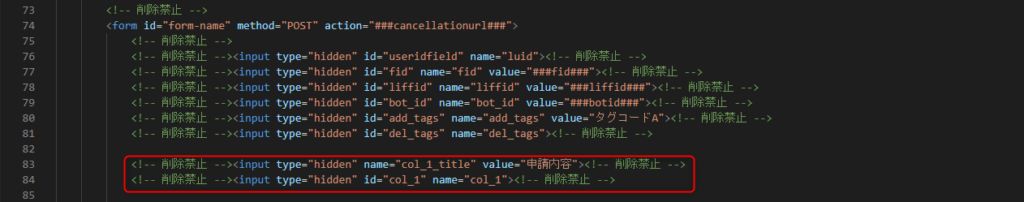
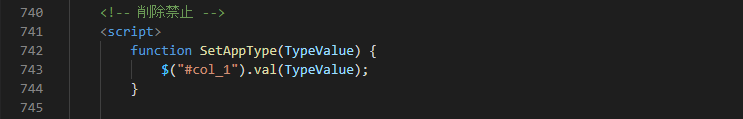
申請種別(col_1)はフォーム内に1つのみ設定できるというルールがあります。 そのため申請種別の質問を複数設置する場合は、最終回答が「col_1」に格納される必要があります。 col(name属性)の記載ルールは下記参照 ⇒解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール 下記フォームサンプルページを元に説明します。 ブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード(16) ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)申請種別にあたる「col_1_title」,「col_1」をtype="hidden"にて設置

↓ (2)col_1に格納するための呼び出し関数をJavascriptで設定

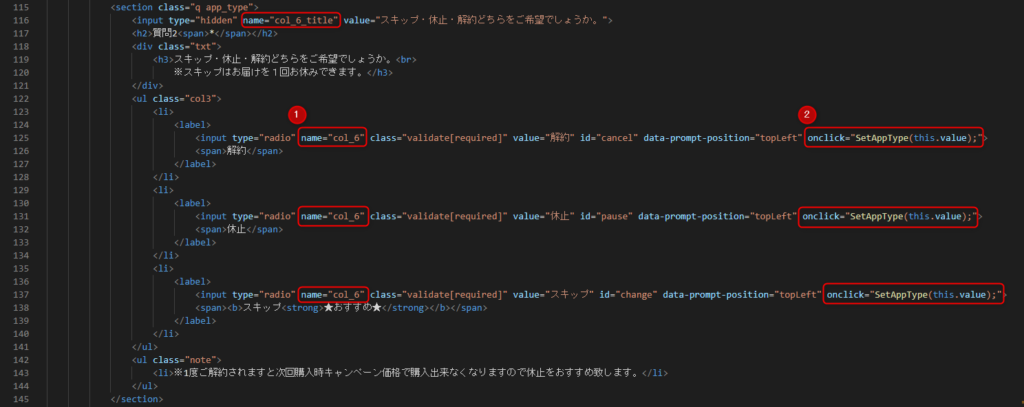
↓ (3)1つ目の申請種別に関する質問 ①col_6以降の任意の順番で設定 ②SetAppType();を呼び出して、選択内容をcol_1に格納する

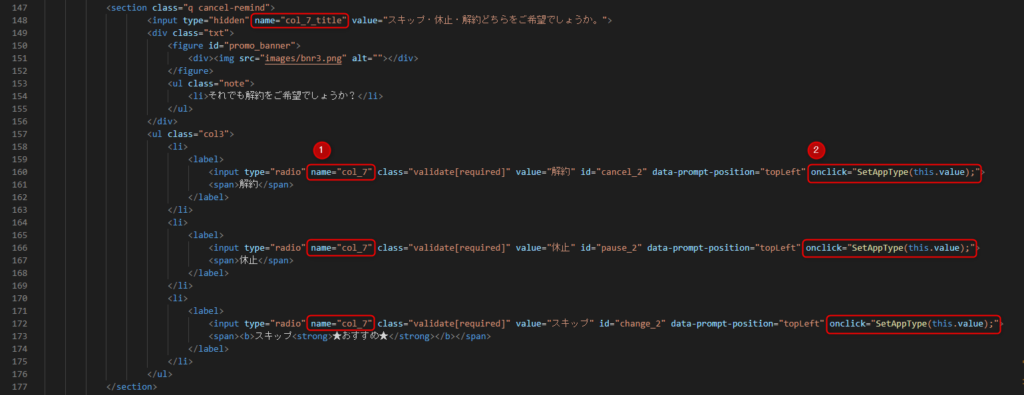
↓ (4)2つ目の申請種別に関する質問 ①col_6以降の任意の順番で設定 ②SetAppType();を呼び出して、選択内容をcol_1に格納する(上書きされます)


■目的 商品選択ごとにバナーを出し分ける設定 ■セット所有時間 30分 下記フォームサンプルページを元に説明します。 サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■セットの流れ 編集ファイル:display.js サンプルページを例に説明をしていきます。 仕様は商品1を選択時はバナーを表示させ、商品2を選択時はバナーを表示させません。 質問3を選択時にどちらの商品が選ばれているかの分岐処理をいれて、バナーの表示を調整します。 66~116行目
if($('.item :radio:eq(0)').prop('checked')){
//商品1選択の処理
}
else {
//商品2選択の処理
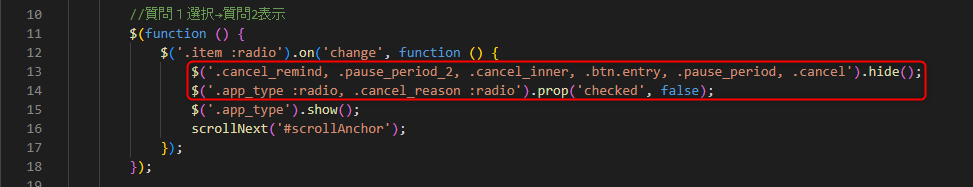
}注意点としては、質問3でバナーを表示後に、質問1の商品選択に戻ったときにバナー以降を非表示にする処理を忘れずに入れてください。 これをしないとバナーの表示が残ってします場合があります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。解約、休止申請データのCSVダウンロード方法
▼手順

↓
②条件で絞り込み
↓

※「スキップ」や「サイクル変更」で絞り込むことも可能
↓
④絞り込み
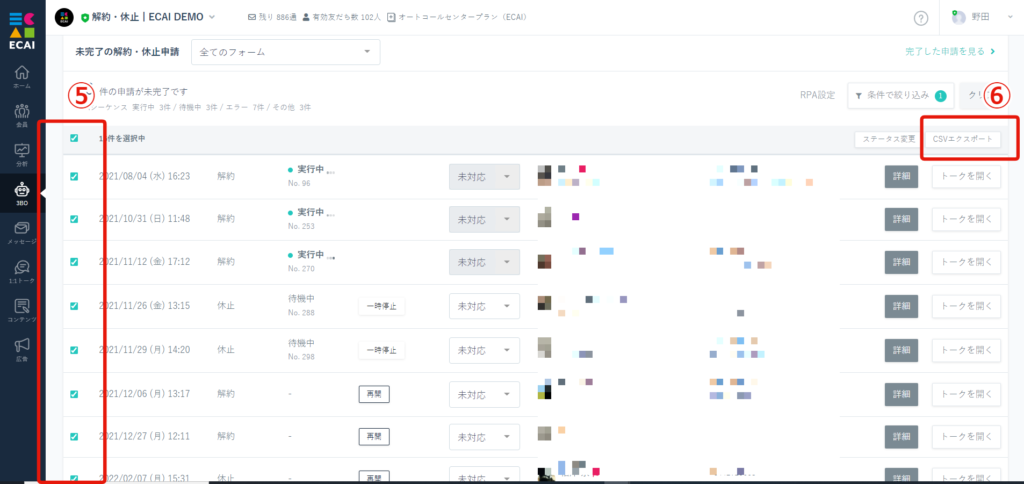
↓

↓
⑥CSVエクスポート
↓

↓
⑧ステータスが「実行中」はCSVデータ抽出中です
↓

※CSVファイルを開く際のパスワードはECAIログインパスワードと同じ
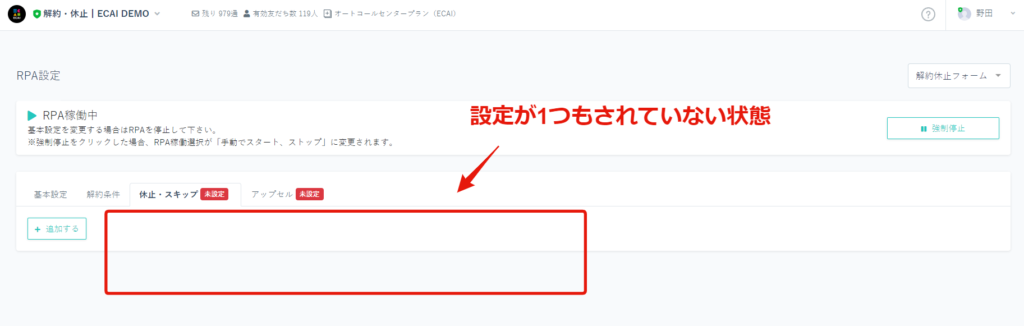
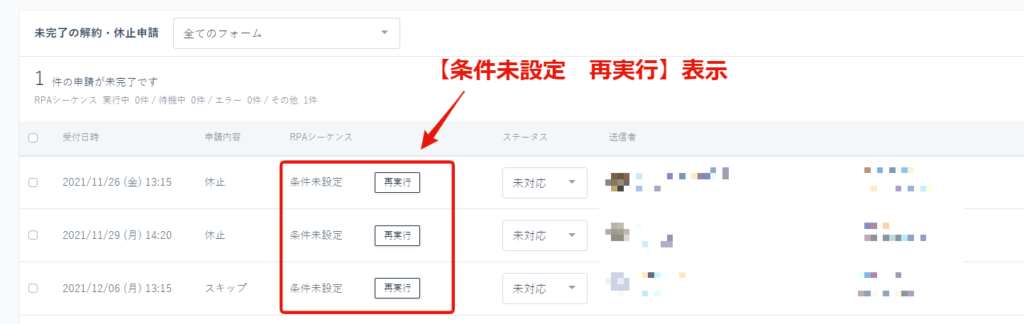
「RPA稼働中」かつ、該当フォームに「解約条件」や「休止・スキップ」の設定が1つもないときに「解約」「休止」「スキップ」申請に【条件未設定 再実行】の表示がされます。
※1つでも条件がセットされていると【条件未設定 再実行】は表示されず、対応完了もしくはエラー表示となります


▼対応について
—解約—
解約条件をセットしていないフォームからの申請になりますため、手動にて処理をしてください。
再度RPAを回したい場合は、該当フォームに解約条件をセットした後に、【再実行】ボタンをクリックしてください。
RPA(自動解約処理)の新規作成方法はこちら
—休止・スキップ—
休止・スキップのRPAは現在まだ使用できない状況となります。(2022.06.23時点)
この後各カート順次開発となりますため、それまでは手動にて処理をしてください。
開発後は随時「ECAI┃お知らせ専用」チャットワークで通知します。
「ECAI┃お知らせ専用」チャットワークの登録がまだの方は下記URLより登録をお願いします。
https://www.chatwork.com/#!rid228130732

下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
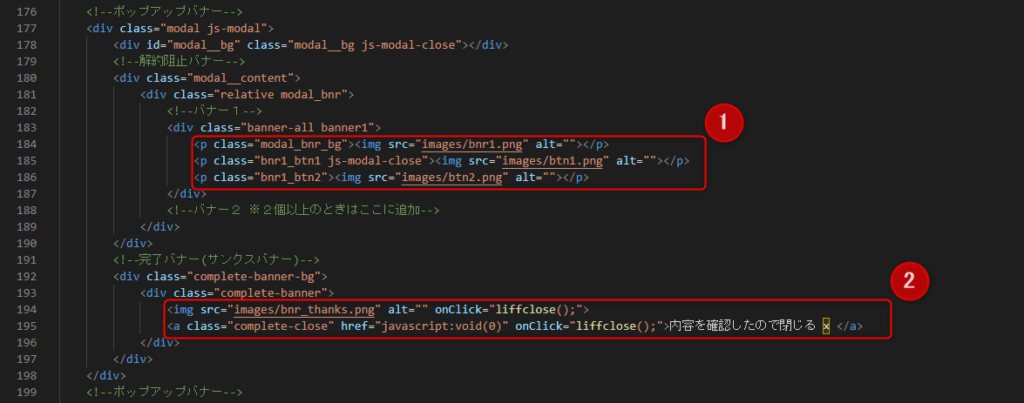
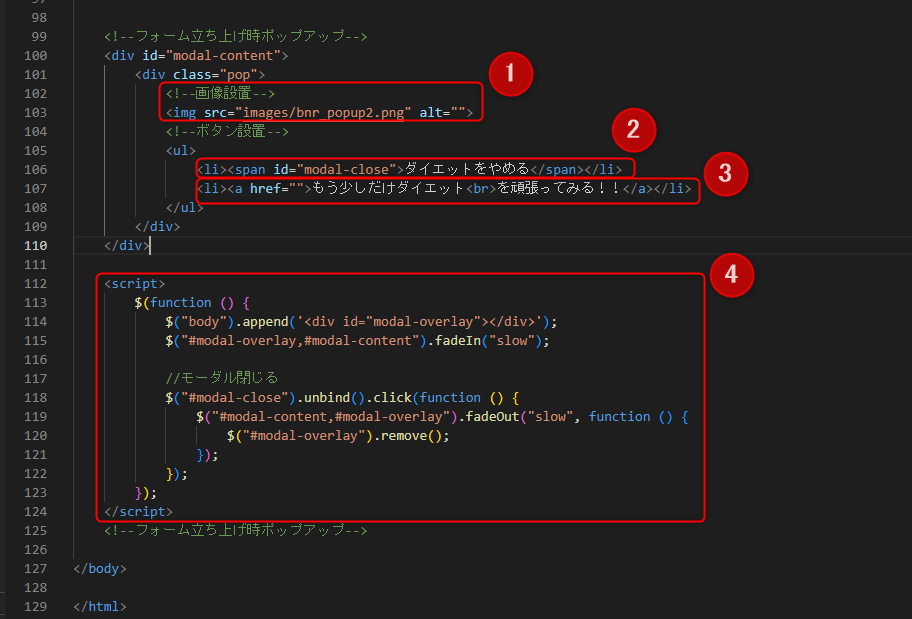
(1)index.html ①画像の設定 ②閉じるボタン ③離脱ボタン ④ポップアップ挙動

〈コピペ用コード〉
<!--フォーム立ち上げ時ポップアップ-->
<div id="modal-content">
<div class="pop">
<!--画像設置-->
<img src="images/bnr_popup2.png" alt="">
<!--ボタン設置-->
<ul>
<li><span id="modal-close">ダイエットをやめる</span></li>
<li><a href="">もう少しだけダイエット<br>を頑張ってみる!!</a></li>
</ul>
</div>
</div>
<script>
$(function () {
$("body").append('<div id="modal-overlay"></div>');
$("#modal-overlay,#modal-content").fadeIn("slow");
//モーダル閉じる
$("#modal-close").unbind().click(function () {
$("#modal-content,#modal-overlay").fadeOut("slow", function () {
$("#modal-overlay").remove();
});
});
});
</script>
<!--フォーム立ち上げ時ポップアップ-->(2)style.css 738~793行目、 1073~1088行目(@media only screen and (min-width: 640px) )、
/*=======================================
modal
=======================================*/
#modal-content {
width: 90%;
max-width: 320px;
margin: 0;
padding: 0;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: none;
z-index: 2; }
#modal-overlay {
z-index: 1;
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 120%;
background-color: rgba(0, 0, 0, 0.75); }
.pop {
position: relative; }
.pop ul {
position: absolute;
bottom: 15px;
left: 50%;
transform: translateX(-50%);
height: 50px;
display: flex;
justify-content: center; }
.pop li {
width: 126px;
margin: 0 4px; }
.pop a,
.pop span {
display: flex;
align-items: center;
justify-content: center;
text-align: center;
height: 100%;
box-sizing: border-box;
border-radius: 25px;
font-size: 10px;
line-height: 1.4;
background: #006fe2;
color: #fff;
cursor: pointer; }
.pop span {
background: #fff;
color: #bbb;
border: 1px solid #bbb; }
@media only screen and (min-width: 640px) {
#modal-content {
max-width: 450px; }
.pop ul {
bottom: 20px;
height: 70px; }
.pop li {
width: 190px;
margin: 0 6px; }
.pop a,
.pop span {
border-radius: 35px;
font-size: 15px; }
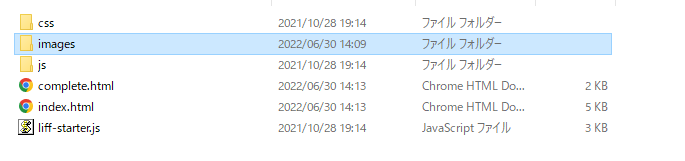
}(3)ポップアップバナーの画像をimagesフォルダに格納

ECAI解約後のデータおよびセット内容の保管期間は、解約日から90日間となります。
※この90日間はECAIにログインできません。ご再開した際にデータを復元できる期間とご認識ください。
例)1/13が解約日の場合4月12日までが保管期間
■目的
RPAの処理件数・不可件数をCSVダウンロードできるようになりました!
これによりRPA処理が完了した件数・不可件数・不可理由を見ることができるので、請求金額との照合や不可改善に役立てることができます!
■所要時間
5分
■CSVダウンロード方法
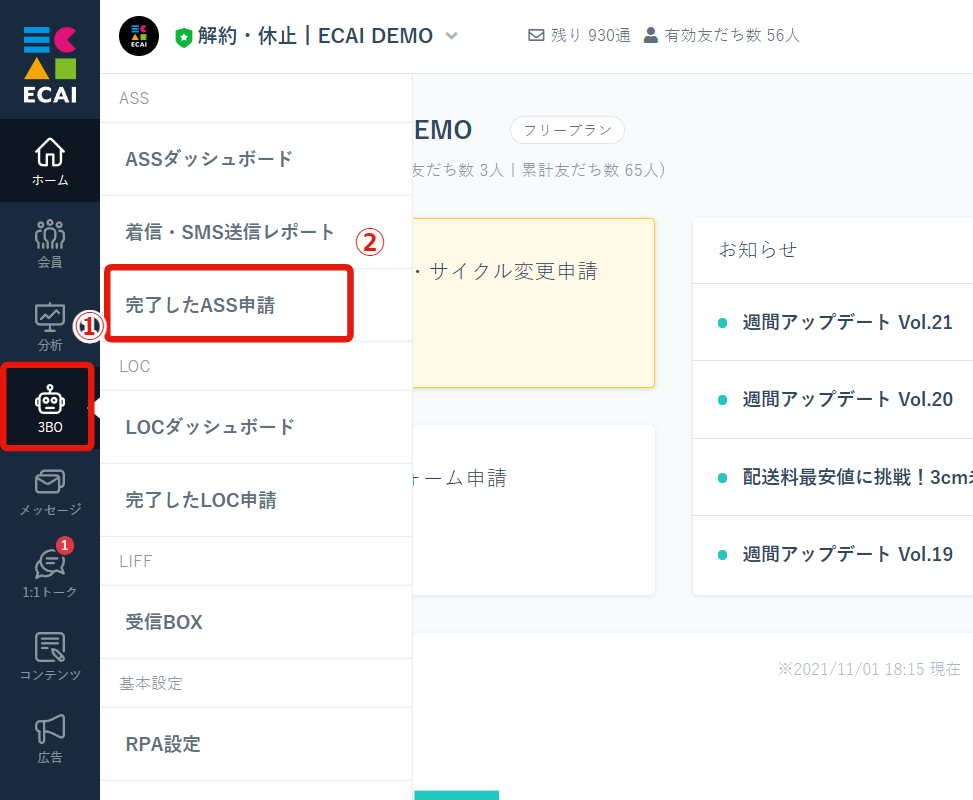
①3BO
↓
②「完了したASS申請」または「完了したLOC申請」
※ASS(解約・休止・スキップ)かLOC(ワンタップアップセル・ワンタップクロスセル)どちらの数字を見たいかで選択が変わります
↓
➂RPA課金件数をダウンロード

↓
④絞り込み期間を選択
※対応完了日時の絞り込みになります
↓
⑤ダウンロードする

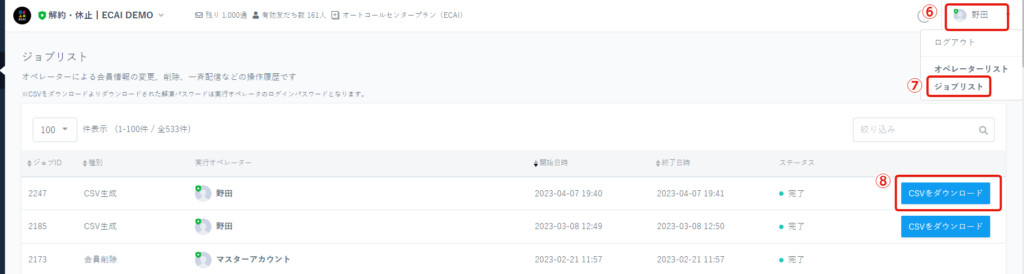
↓
⑥アカウント名の場所をクリック
↓
⑦ジョブリスト
↓
⑧CSVをダウンロード
※CSVファイルを開く際のパスワードはECAIログインパスワードと同じ

■補足
ダウンロードしたCSVデータのJ列「RPA結果内容」で「解約処理が正常に終了しました。」と表示されているものがRPA(ロボット)が処理した件数になります。
リピストのRPA(自動解約処理)にて定期受注マスタの「商品名・商品コード」で判別することが可能となりました。
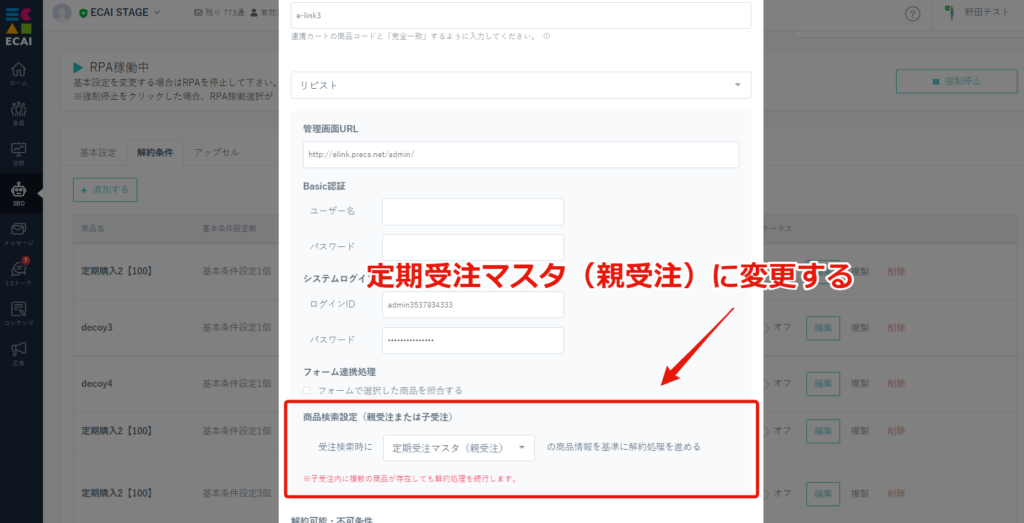
今までは受注(子受注)の商品名・商品コードを見て判定していたが、定期受注マスタ(親受注)の商品名・商品コードを見る設定に変更することが可能となりました。
定期受注マスタに登録されている商品名・商品コードを参照するため、回数ごとに商品コードが変更になったとしても今現在の商品を参照してRPAを動かすことが可能となります!
▼定期受注マスタ(親受注)の商品名・商品コードを見る設定方法
3BO>RPA設定>編集>商品検索設定を「定期受注マスタ(親受注)」に変更

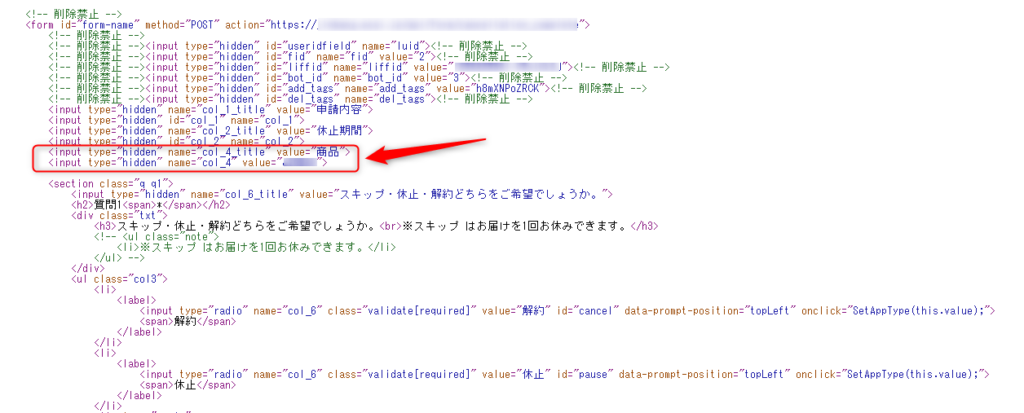
オリジナルフォームの解約、休止、スキップなどの申請につきましては、商品選択の項目設定が必須となります。 商品設定が1つの場合でフォームに表示をさせない場合は、以下の内容を<form>内に設置して下さい。 ※2行目の商品名部分は適宜ご変更ください。
<input type="hidden" name="col_4_title" value="商品">
<input type="hidden" name="col_4" value="商品名">設置例)

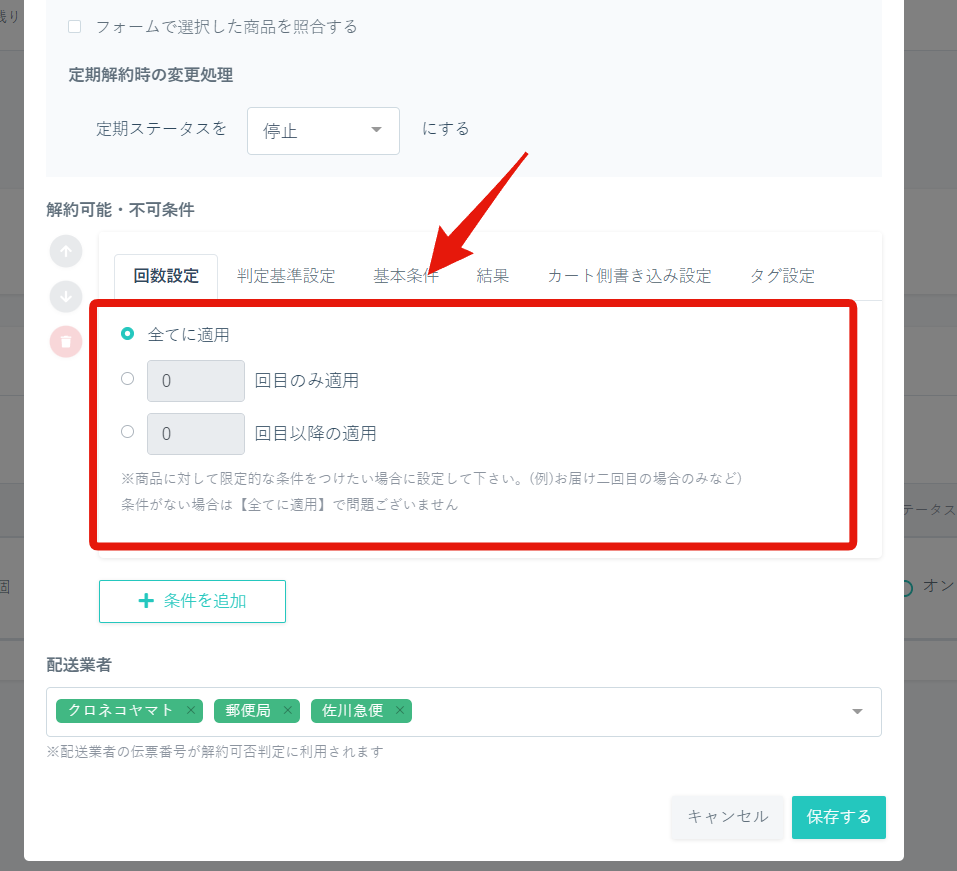
RPA(自動解約処理)の条件「回数設定」はカート側の最新受注回数を参照しています。
▼対応カート
・ecforce ・リピスト(プレックス) ・サブスクストア ・楽楽リピート ・たまごカート
こちらの回数設定は、回数別に限定的な条件を付けたい場合に設定してください。
┗例)最新受注が1回目の場合次回お届け予定日の7日前まで解約可能、最新受注が2回目以降の場合次回お届け予定日の10日前まで解約可能 など

カート連携で取得できる「継続ステータス」について、各カートどの「定期ステータス」に該当するか下記をご確認ください。
▼カート連携対応カート
・リピスト(プレックス) ・サブスクストア ・ecforce ・楽楽リピート ・Shopify
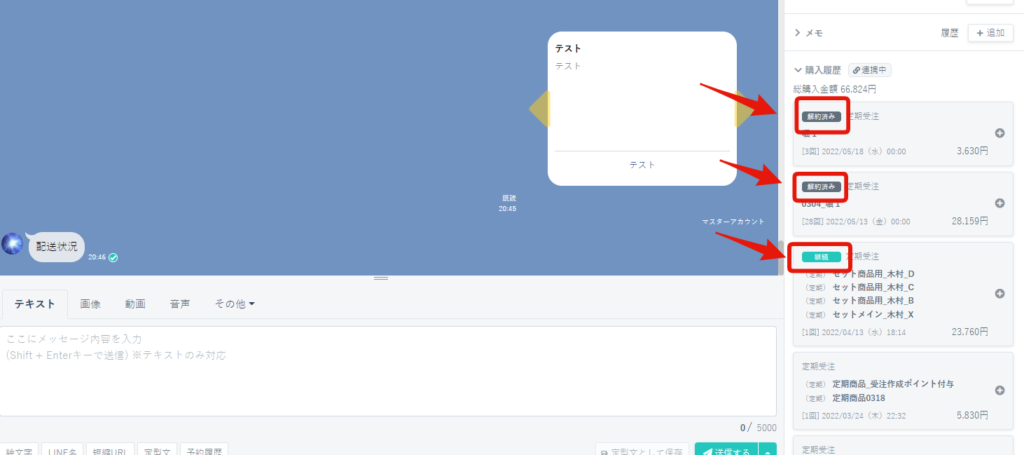
▼カート別ECAIの「継続ステータス」が表す「定期ステータス」
■左:リピスト表示 右:ECAI表示 継続 = 定期継続中 一時停止 = 停止 解約済 = 解約済み ■左:サブスクストア表示 右:ECAI表示 継続 = 定期継続中 停止 = 停止 終了 = 解約済み ■左:ecforce表示 右:ECAI表示 有効 = 定期継続中 停止 = 停止 キャンセル = 解約済み ■左:楽楽リピート表示 右:ECAI表示 ご注文継続 = 定期継続中 休止 = 停止 ご解約 = 解約済み ■左:shopify表示 右:ECAI表示 アクティブ = 定期継続中 停止 = 停止 解約 = 解約済み
▼継続ステータス表示箇所



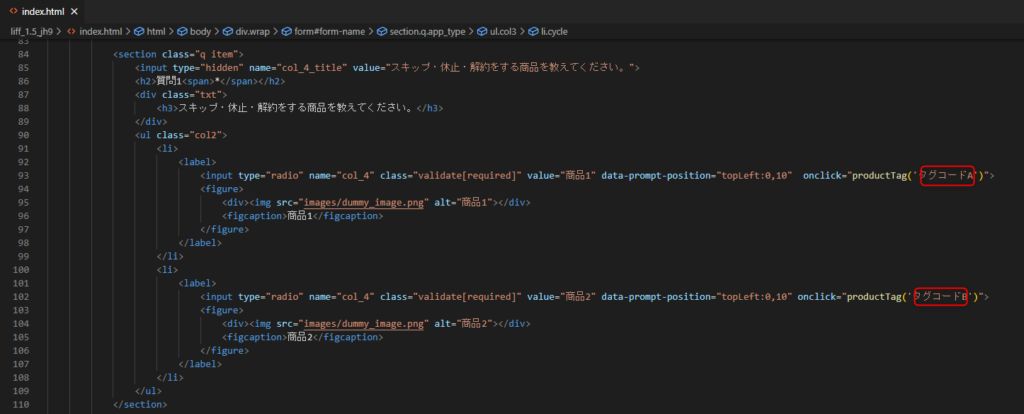
(1)下記より解約休止フォームのテンプレートをダウンロード ダウンロードはこちらから> ↓↓↓ (2)フォーム送信時のタグの設定 ダウンロードしたファイルを解凍し、index.htmlの「タグコード」部分を商品ごとに管理画面で設定したタグコードに変更 フォームの編集方法> タグの作成につきましてはこちら> タグ設定の詳細はこちら>

↓↓↓ (3)フォームの編集 フォームの内容を変更する場合はindex.html,complete.htmlを編集してください。 ラジオボタンの作り方> チェックボックスの作り方> セレクトボックスの作り方> マイクロコピーの追加> 画像の追加方法> htmlファイルの詳細の説明はこちら>
↓↓↓ (4)LIFFの作成 LIFFの作成についてはこちら> ↓↓↓ (5)作成したLIFFにファイルをアップロード アップロードについてはこちら> ↓↓↓ (6)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>
上記以外にも多数のテンプレートをご用意しております。 スクロールタイプ、ポップアップバナー、チャット型などをご希望の場合は下記よりダウンロードしてください。 テンプレート>【フォーム】申請種別の内容を複数設定する方法

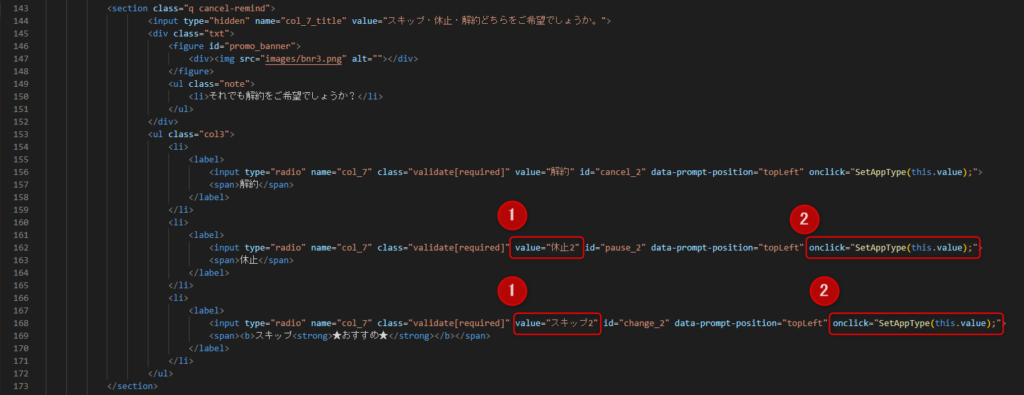
フォーム(LIFF)の中で申請種別(col_1)で設定した内容が管理画面に申請内容として表示されます。 複数の質問から申請種別(col_1)を設定したい場合は、最終回答が「col_1」になるようにしてください。 下記フォームサンプルページを元に説明します。 ブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード(24) ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 対象ファイル:index.html (1)申請種別(col_1)に内容を設定したい質問を下記のようにします。 ①表示させたい申請内容 ②col_1に申請内容をセットするクリックイベント

↓ (2)②で呼び出すクリックイベントの設定 フォーム下部の<script></script>の中に記述する

(1)コンテンツ > LIFF

↓ (2)対象フォームの「LIFF呼び出しURL」をコピーする

↓ (3)1:1トークより友達登録している管理用アカウントや自分のアカウントを選択 テキストメッセージに「LIFF呼び出しURL」をペーストして送信

↓ (4)ここからは実機でのLINE操作となります。 友達登録しているスマホより送られたメッセージ確認 「LIFF呼び出しURL」を開く

↓ (5)表示されたオリジナルフォームに内容を入力しエントリー(送信)する

↓ (6)送信結果は管理画面に戻り「受信BOX」よりご確認ください。 受信BOXの確認方法につきましてはこちらをご確認ください解約・休止・サイクル変更フォームにおいてのcol(name属性)と管理画面に反映される表示の仕様について
解約・休止・サイクル変更フォームにおいて設定されたcol(name属性)と、管理画面への表示順の仕様について説明になります。
フォーム内への記載のルールにつきましては下記ガイドを参照ください。
解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール>
■設定できるcol(name属性)の種類
①共通用(固定)
┗申請種別用(解約、休止、サイクル変更):col_1
┗休止期間用:col_2
┗サイクル変更期間用:col_3
┗商品用:col_4
┗顧客満足度用:col_5
※col_1 ~ col_5は固定の用途となります。
②共通用:col_6 ~ col_50
③解約申請用:cancell_col_6 ~ cancell_col_50
④休止申請用:pause_col_6 ~ pause_col_50
⑤サイクル変更申請用:cycle_col_6 ~ cycle_col_50
※cancell_col_1~cancell_col_5、cycle_col_1~cycle_col_5、pause_col_1~pause_col_5は利用出来ません。
■管理画面に反映される表示の仕様
・申請種別(解約、休止、サイクル変更:col_1)ごとに回答が取り込まれます。
┗「解約」の場合:①共通用(固定)、②共通用:col_6 ~ col_50、③解約申請用:cancell_col_6 ~ cancell_col_50
┗「休止」の場合:①共通用(固定)、②共通用:col_6 ~ col_50、④休止申請用:pause_col_6 ~ pause_col_50
┗「サイクル変更」の場合:①共通用(固定)、②共通用:col_6 ~ col_50、⑤サイクル変更申請用:cycle_col_6 ~ cycle_col_50
┗「上記以外」の場合:①共通用(固定)、②共通用:col_6 ~ col_50
・設定できるのは最大でcol_50までとなります。
・同じcol(name属性)を二重に設定されていると、後に設定されているcolで上書きされ、一部受信が出来なくなります。
・商品用(col_4)は必須項目となり、設定しないと管理画面にすべて反映されません。
・表示は番号の若い順に表示されます。
(解約申請の例)
col_1
col_4
col_5
col_6
cancell_col_6
col_7
cancell_col_7
(休止申請の例)
col_1
col_2
col_4
col_5
col_6
pause_col_6
col_7
pause_col_7
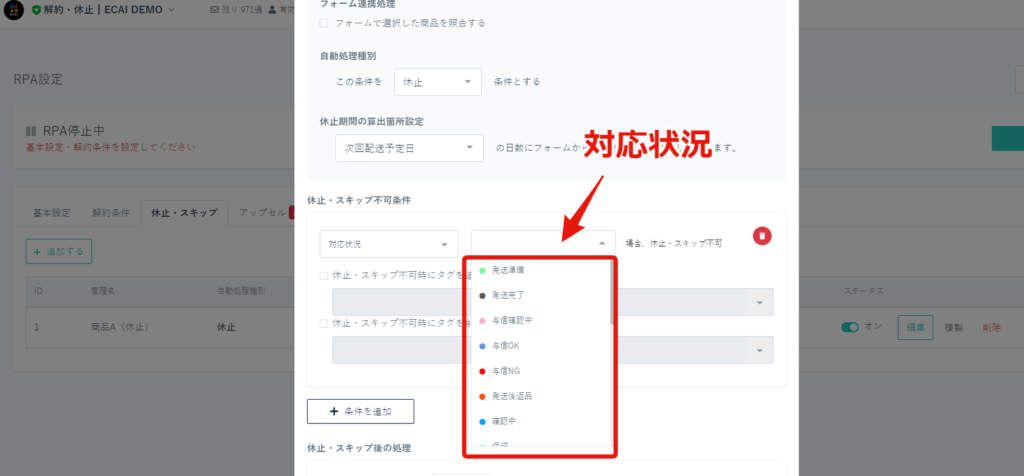
独自作成した「対応状況」に関して有料にて追加が可能です。
・費用 :20,000円(税別)/1個 ※追加時のみ発生 ・文字数:12文字以内 対応状況の追加は自動「解約・休止・スキップ」、ワンタップアップセル全ての設定画面に反映されます。 通常発注から3営業日程度で追加可能ですが混雑状況により10日以上お時間を頂くことが御座います。
対応状況の発注(追加):下記ひな形をコピーしてサポートチャットにてご連絡ください。
▼コピーしてお使いください。 ー-------- 追加項目数: 追加テキスト: ー-------- 記入例) 追加項目数:2 追加テキスト:「定期」「反映待ち」
▼対応カート
・ecforce ・リピスト(プレックス) ・サブスクストア ・楽楽リピート ・たまごカート
▼「対応状況」設定

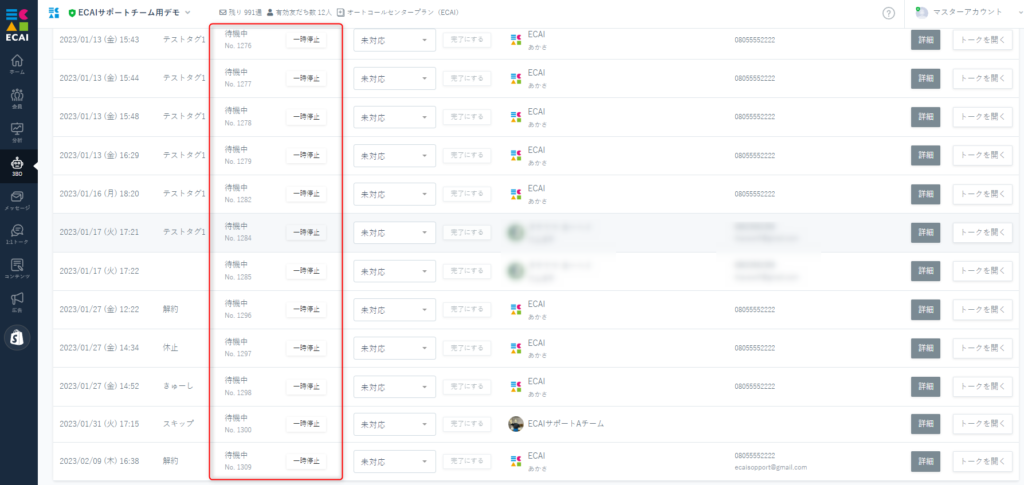
RPAシーケンス「実行中」に入ってしまったステータスを途中でキャンセルすることはできません。
RPA処理に入る前の「待機中」の場合は、一時停止が可能となります。

ワンタップアップセルでは、カート検索する際に定期ステータが有効(継続)のみで絞り込みをしています。
そのため有効(継続)以外のステータスは自動的にエラーとなります。(表示されるエラー内容は下記参照)
▼エラー内容
「ECサイト」にて定期継続中の対象会員が見つかりませんでした。 手動処理を実施してください。
■目的
定期商品に複数商品が存在した場合でもRPA(解約・休止・スキップ自動処理)をできることで、RPA処理件数を増やし人的作業コストを削減する。
■セット所要時間
5分
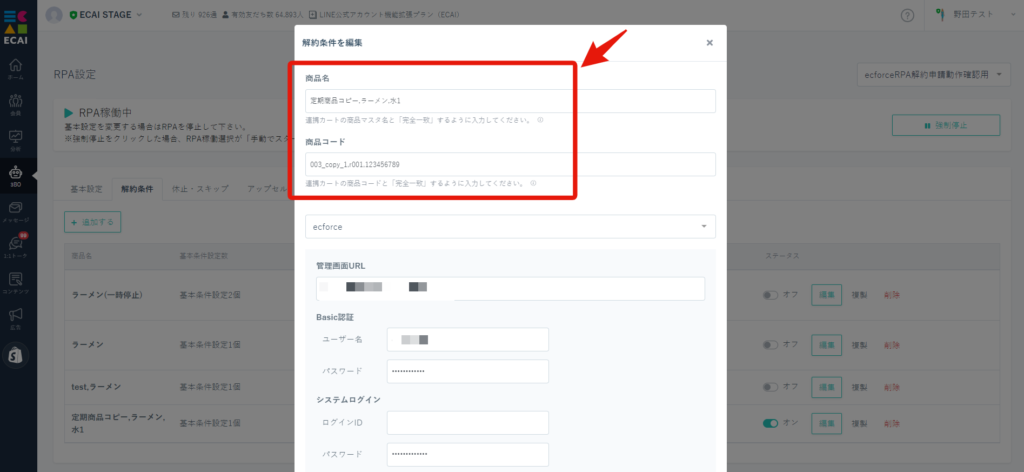
■設定方法
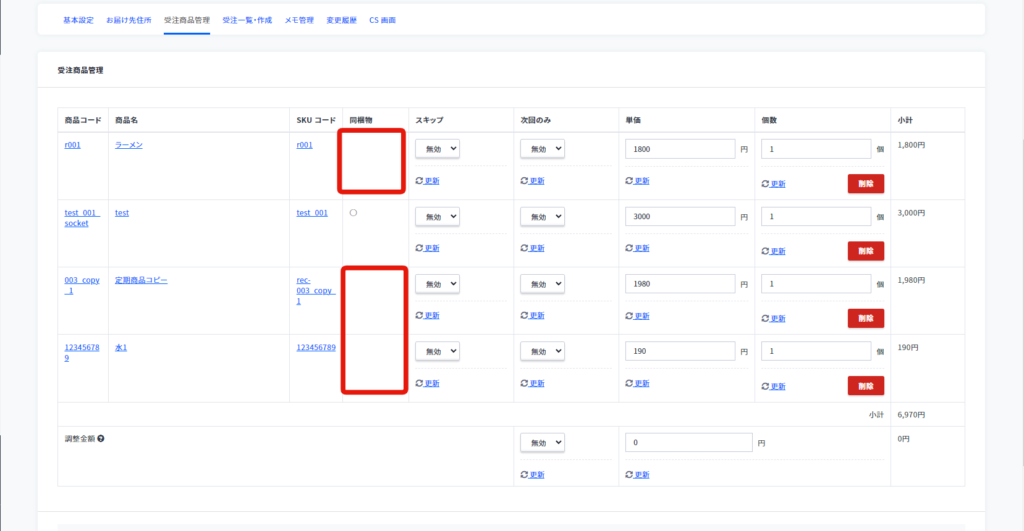
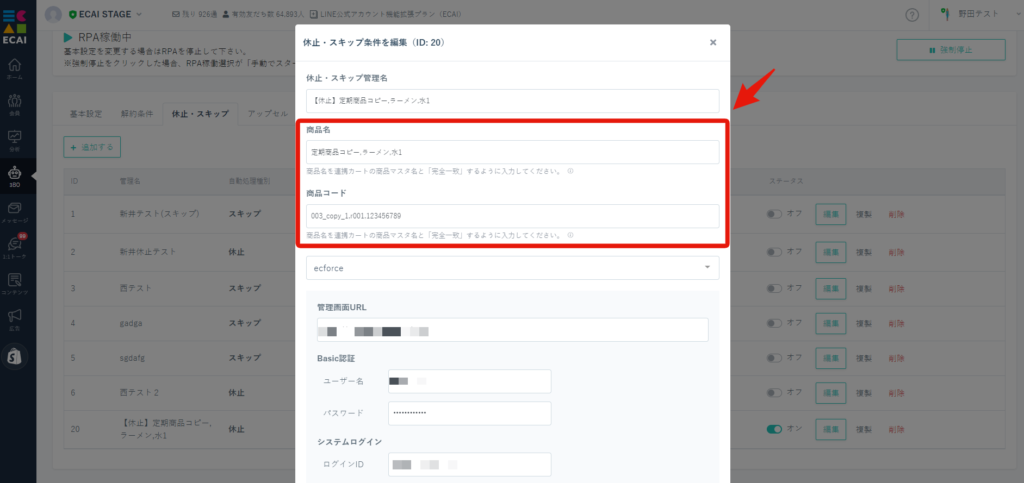
複数商品分の商品名・商品コードをカンマ区切りで入力する。(下記画像内赤枠参照)
RPA(自動解約処理)の新規作成方法はこちら>
RPA休止・スキップ処理の設定方法はこちら>
▼解約条件設定画面

▼休止・スキップ条件設定画面

▼定期商品に複数商品がある状態
下記のように同梱物に〇が入っていない商品が複数存在している状態をい指します。(同梱物に〇があるものは商品として判別しません)