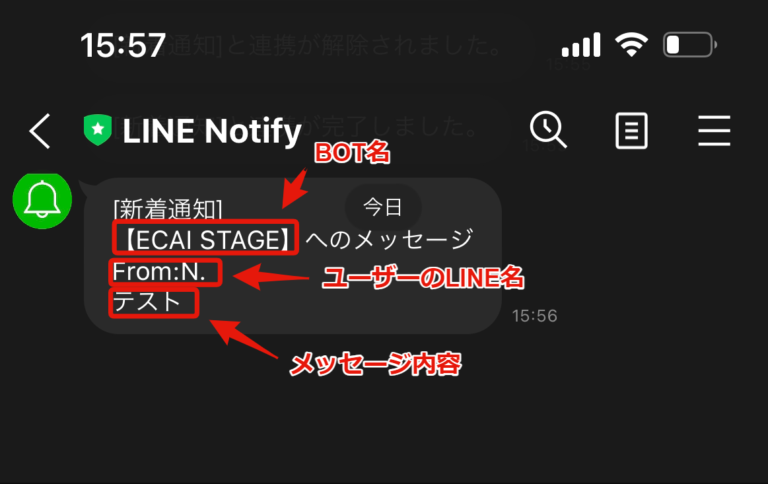
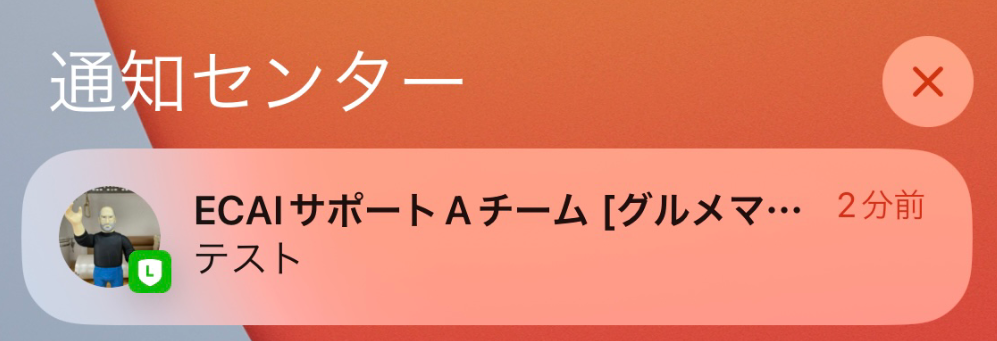
下記画像のように、1:1トークにきた通知を受け取ることが可能です。
※全メッセージが受取対象なり、一部メッセージのみ受け取りのようなカスタムはできない仕様となります(リッチメニュータップなどによる自動発言も通知対象となります)

▼設定手順

ブラウザは「Safari」もしくは「Google Chrome」にて対応ください。
※チャットワークブラウザなどで開いてしまうとスマホ連携がエラーとなるため注意
※プライベートブラウズモードやシークレットモードにするとスマホ連携がエラーとなるため注意
↓

↓

↓

↓

※ここでグループLINEを選択し、連携後にそのグループに「LINE Notify」を追加することで複数人で通知を受け取ることも可能。
↓
⑥「同意して連携する」をタップ
↓

↓

※スマホ連携が行われていないオペレータは下記キャプチャ部分は表示されません
↓
⑨通知を受け取りたいBOTにチェックを入れる
※複数BOTの通知を受け取りたい場合は複数BOTチェックする
↓
⑩保存するをクリック
↓

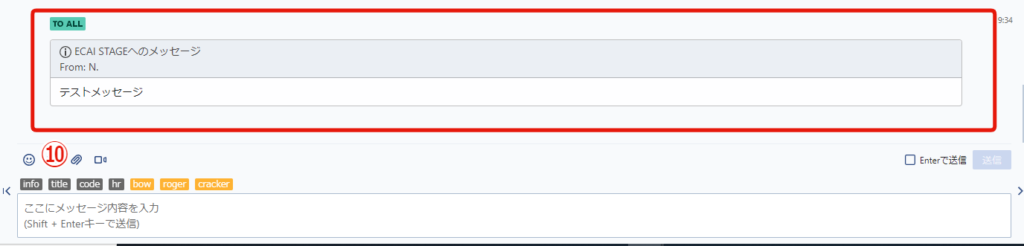
1:1トークで受信したメッセージをチャットワークで通知することが可能になりました!
これによりユーザーから発言があった際にチャットワークで通知を受け早い返信が可能になるので、顧客満足度アップに繋げることができます!
▼設定手順
①通知設定用のチャットワークアカウントを開設する(無料)。 ※設定者のアカウントにも通知をするため必要となります
┗チャットワークアカウント新規作成方法はこちら>
↓
②通知先のグループチャットワークを作成し。通知したいメンバーと「①」で作成したアカウントを招待する。
┗作成したグループチャットワークの参加者にメッセージ通知が届きます。
↓
➂チャットワーク連携をする。
※自身のチャットワークアカウントではなく、「①」で作成したチャットワークアカウントを連携する
┗チャットワーク連携の方法はこちら>
↓
④オペレーター名をクリック>⑤オペレーターリスト>⑥自身のオペレーターの「編集」をクリック

↓
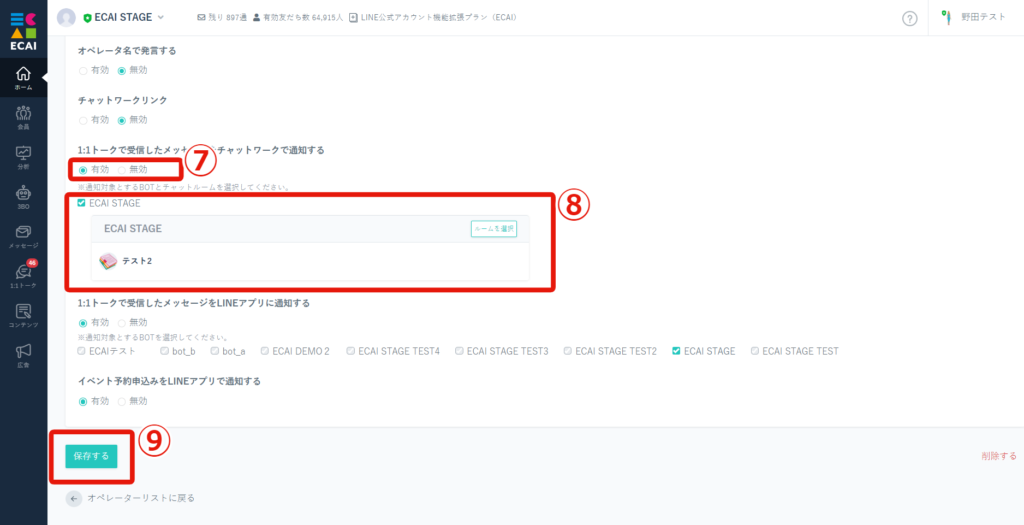
⑦1:1トークで受信したメッセージをチャットワーク通知するを「有効」>⑧通知対象とするBOTと通知先のトークルームを選択>⑨保存

↓
⑩スマホから通知対象とするBOTにメッセージを送り通知が届けば完了

▼補足
・LINEアプリよりメッセージを送信後、1分後にチャットワークへの通知が開始されます。
※通知は10件単位で通知が行われ、10件以上通知対象のメッセージがある場合、ChatworkのAPIの仕様制限により10秒待機してから、その後の10件を通知する仕様となります。
・設定手順「➂」のチャットワーク連携で自身のチャットワークアカウントを連携した場合は、自身のチャットワークアカウントには通知が来ません。

■目的 オリジナルフォームの送信内容をスプレッドシートへ反映させる方法の説明になります。 (※ECAIにも同時に送信されます) ■セット所要時間 20分 ■セット方法 スプレッドシートへ反映を行うためには、Googleアカウントが必要になります。 無料で作成できますので、まずはアカウントを作成してください。 Googleアカウント作成>
(1)オリジナルフォームの送信設定
下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U オリジナルフォームの編集方法はこちら> ①index.htmlにスプレッドシートへの送信設定

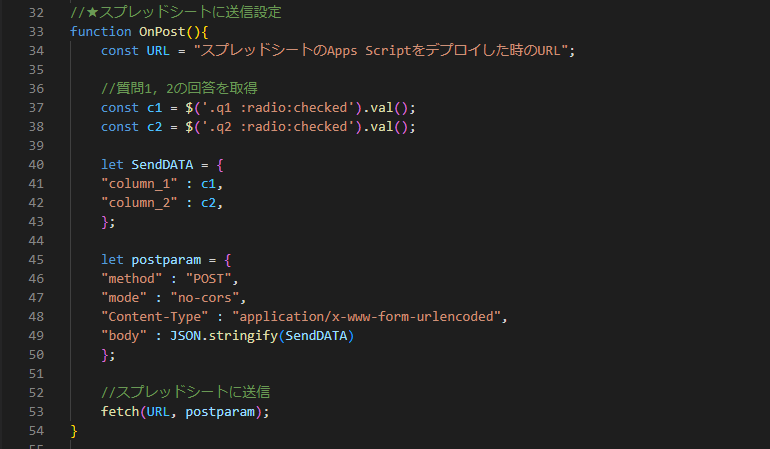
【コピペ用】
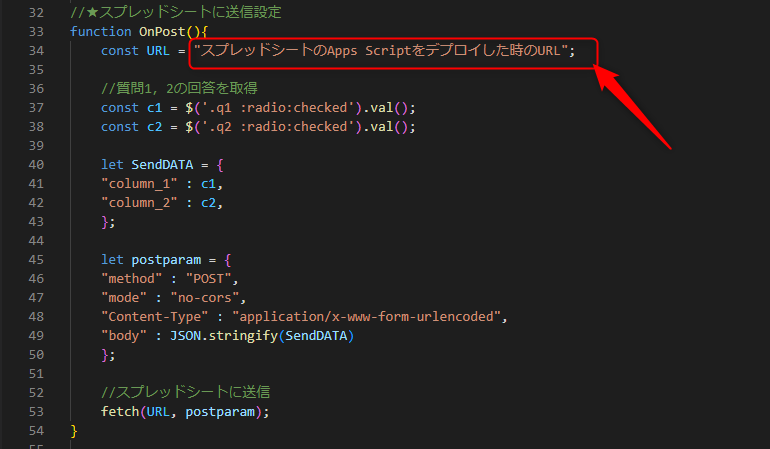
//★スプレッドシートに送信設定
function OnPost(){
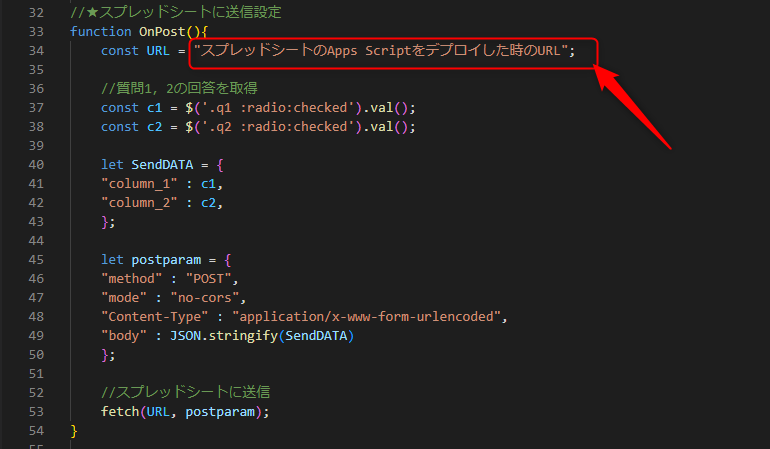
const URL = "スプレッドシートのApps Scriptをデプロイした時のURL";
//質問1,2の回答を取得
const c1 = $('.q1 :radio:checked').val();
const c2 = $('.q2 :radio:checked').val();
let SendDATA = {
"column_1" : c1,
"column_2" : c2,
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
//スプレッドシートに送信
fetch(URL, postparam);
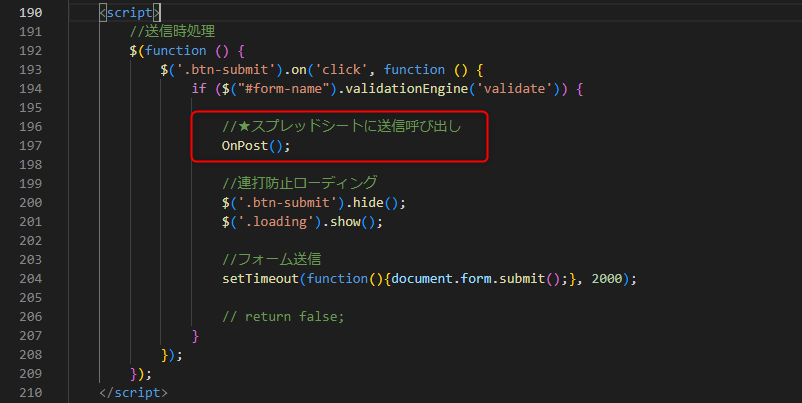
}↓ ②送信時に「OnPost();」を呼び出す

(2)スプレッドシートの設定
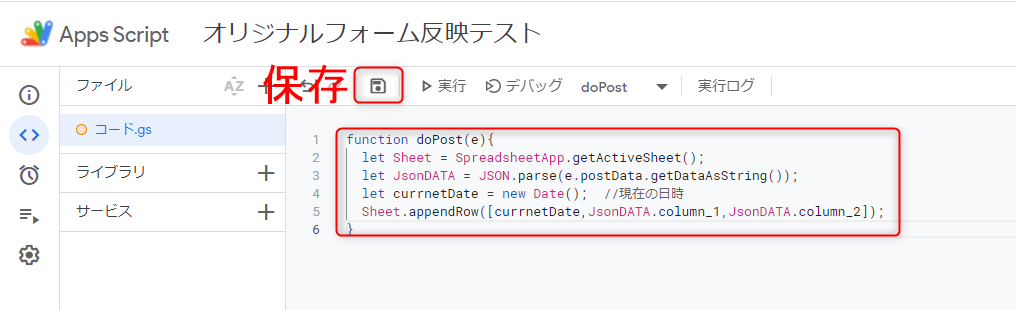
①スプレッドシートの新規作成 > 拡張機能 > Apps Script

↓ ② Apps Script設定 スプレッドシートへ書き込む処理は、それ以降の「doPost()」に設定します。 下記コードをコピペし保存します。 記入されたスプレッドシートの最後の行に追加されます。

【コピペ用】
function doPost(e){
let Sheet = SpreadsheetApp.getActiveSheet();
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let currnetDate = new Date(); //現在の日時
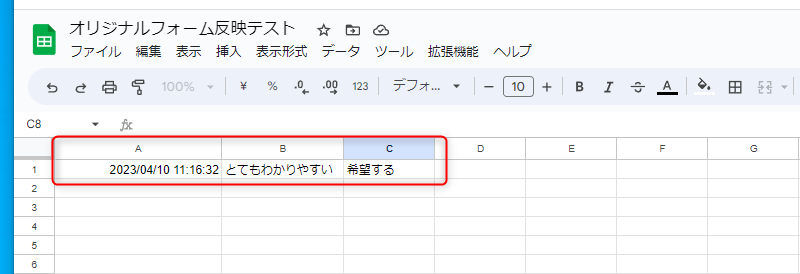
Sheet.appendRow([currnetDate,JsonDATA.column_1,JsonDATA.column_2]);
}
↓
③ Apps Scriptの公開(デプロイ)
デプロイ > 新しいデプロイ > 設定 > ウェブアプリ

↓
説明:任意の管理名
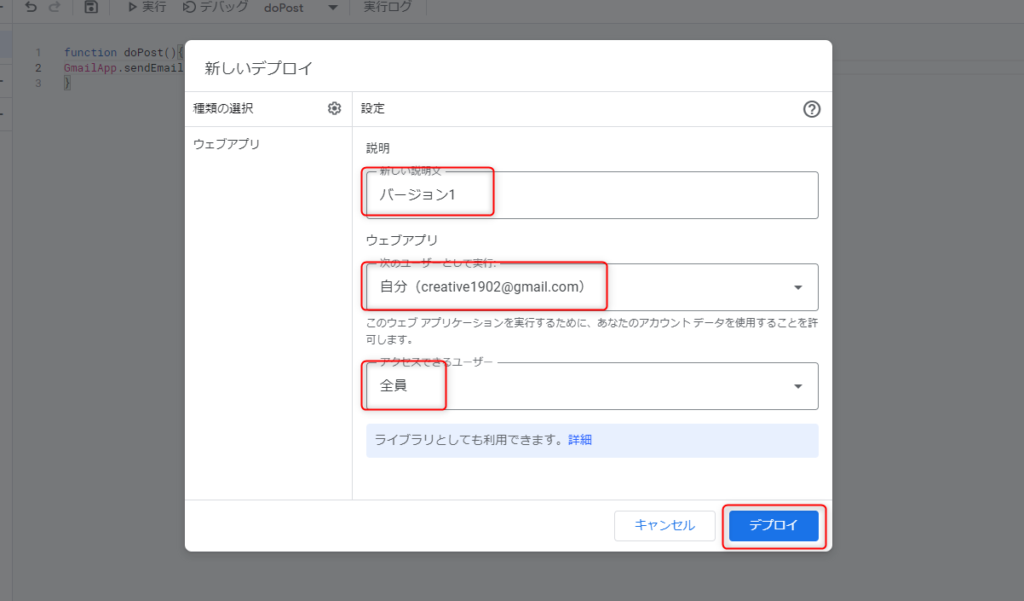
ウェブアプリ:自分
アクセスできるユーザー:全員

↓
承認画面は初回のデプロイ時のみの作業となります。

↓
スプレッドシートを作成したアカウントを選択

↓
Advancedをクリック
(※ボタンが小さいので注意)

↓
Go to 「スプレッドシートのタイトル」リンクをクリック

↓
Allowを選択

↓
デプロイが成功すると、ウェブアプリのURLが発行されますので、これをコピペします。
ここまででスプレッドシートの設定は完了です。

↓
コピペしたURLをオリジナルフォームに設定します。
(1)の①に戻っていただき、index.htmlへURLを設定し保存後、オリジナルフォームをECAIへアップロードして下さい。

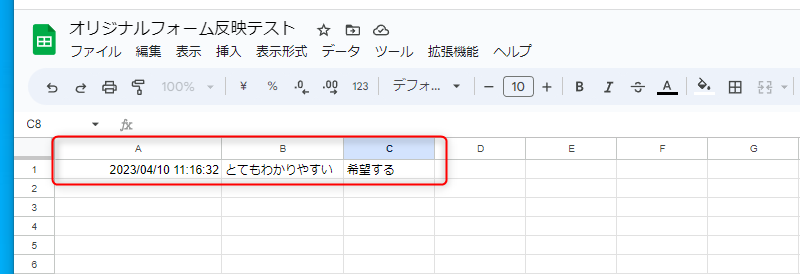
(3)送信確認
オリジナルフォームから送信して、スプレッドシートへ反映されましたら設定は完了です。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)新機能#028┃LINEで1:1トークの通知を受け取れるようになりました!
下記画像のように、1:1トークにきた通知を受け取ることができるようになりました!
※全メッセージが受取対象なり、一部メッセージのみ受け取りのようなカスタムはできない仕様となります(リッチメニュータップなどによる自動発言も通知対象となります)

下記手順に沿って設定しご使用くださいませ。
▼手順
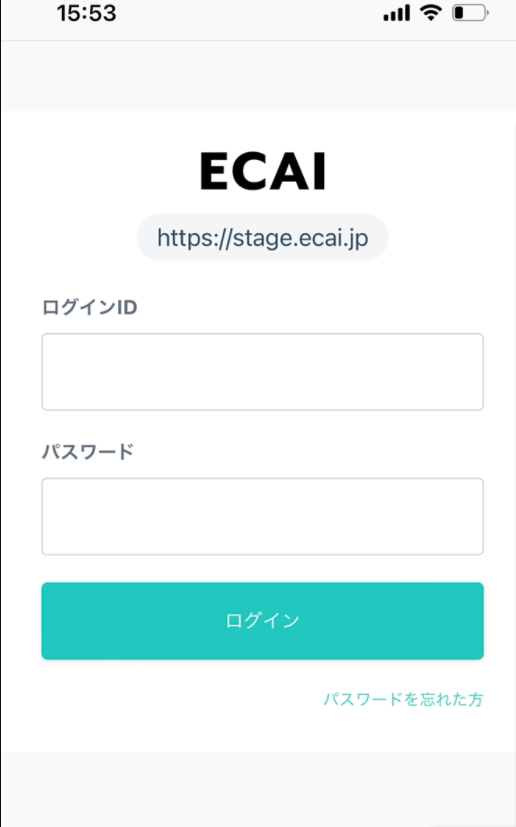
①スマホにてECAIアカウントにログイン
ブラウザは「Safari」もしくは「Google Chrome」にて対応ください。
※スマホのホーム画面のショートカットでは設定できないため必ず「Safari」もしくは「Google Chrome」にて新しくページを開きログインしてください
※チャットワークブラウザなどで開いてしまうとスマホ連携がエラーとなるため注意
※プライベートブラウズモードやシークレットモードにするとスマホ連携がエラーとなるため注意

↓
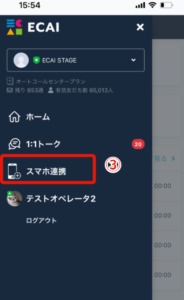
②メニューボタンをタップ

↓
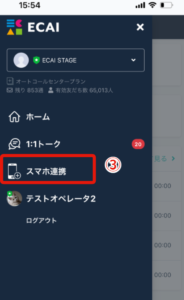
③「スマホ連携」をタップ

↓
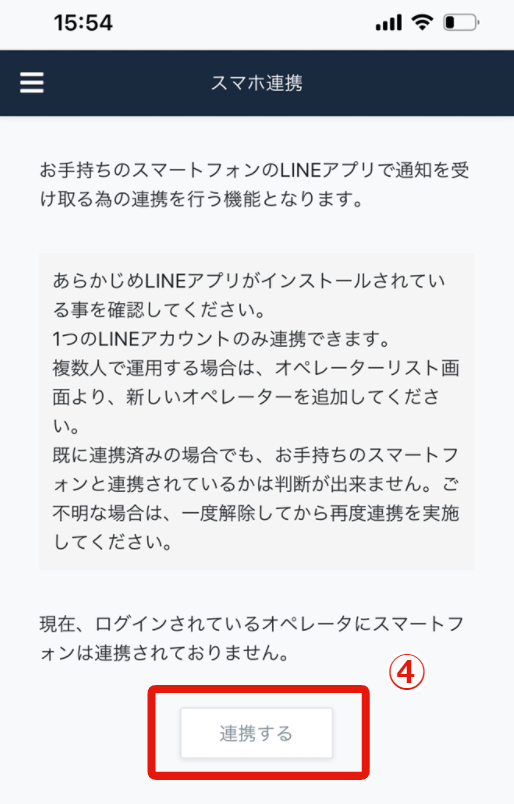
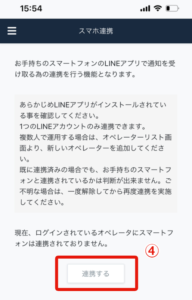
④「連携する」をタップ

↓
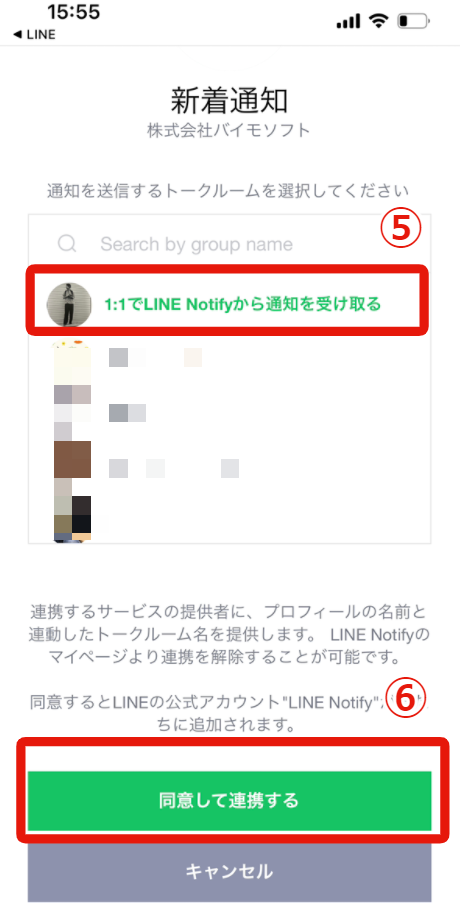
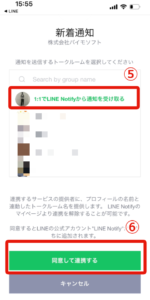
⑤「1:1でLINE Notifyから通知を受け取る」を選択
↓
⑥「同意して連携する」をタップ

↓
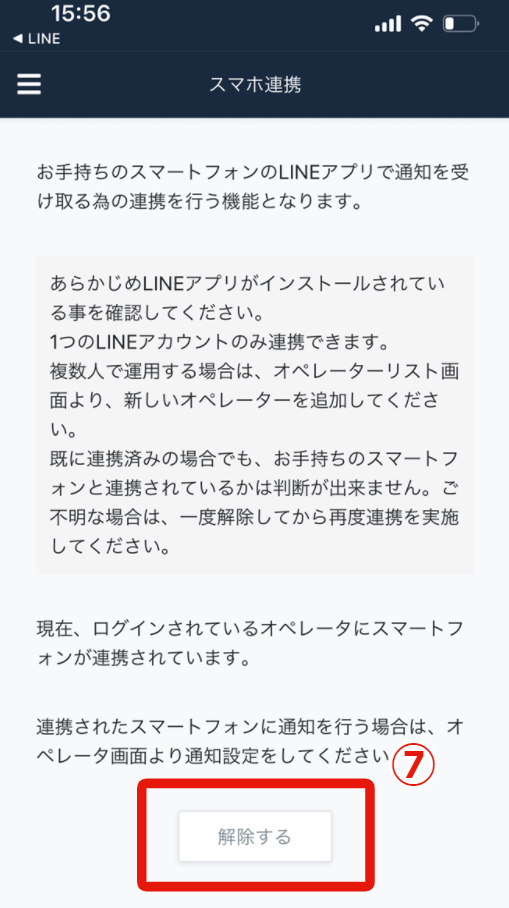
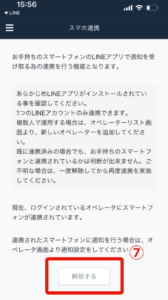
⑦「解除する」が表示されれば連携できております ※まだ下に続きます

↓
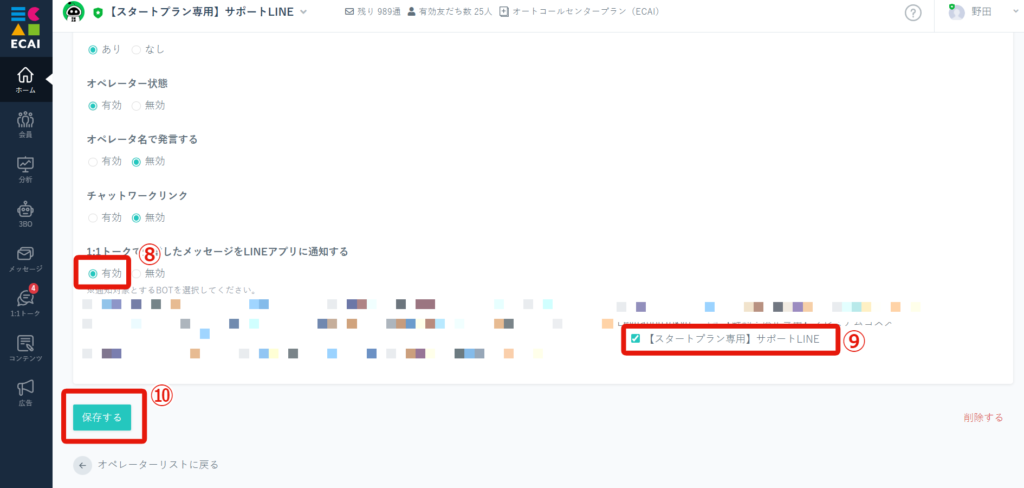
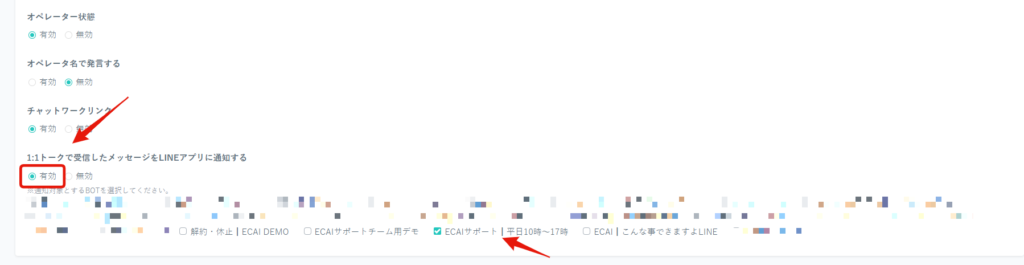
⑧PCでログインを行いオペレータ設定にて「1:1トークで受信したメッセージをLINEアプリに通知する」を有効にする。
※スマホ連携が行われていないオペレータは下記キャプチャ部分は表示されません
↓
⑨通知を受け取りたいBOTにチェックを入れる
※複数BOTの通知を受け取りたい場合は複数BOTチェックする
↓
⑩保存するをクリック

↓
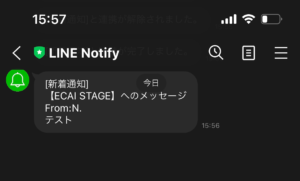
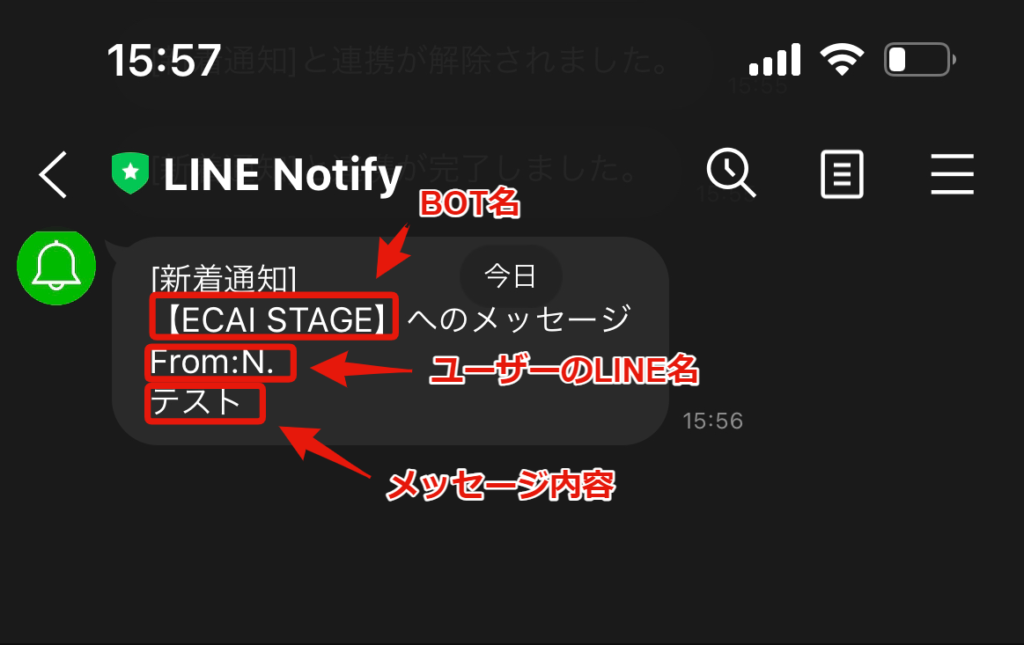
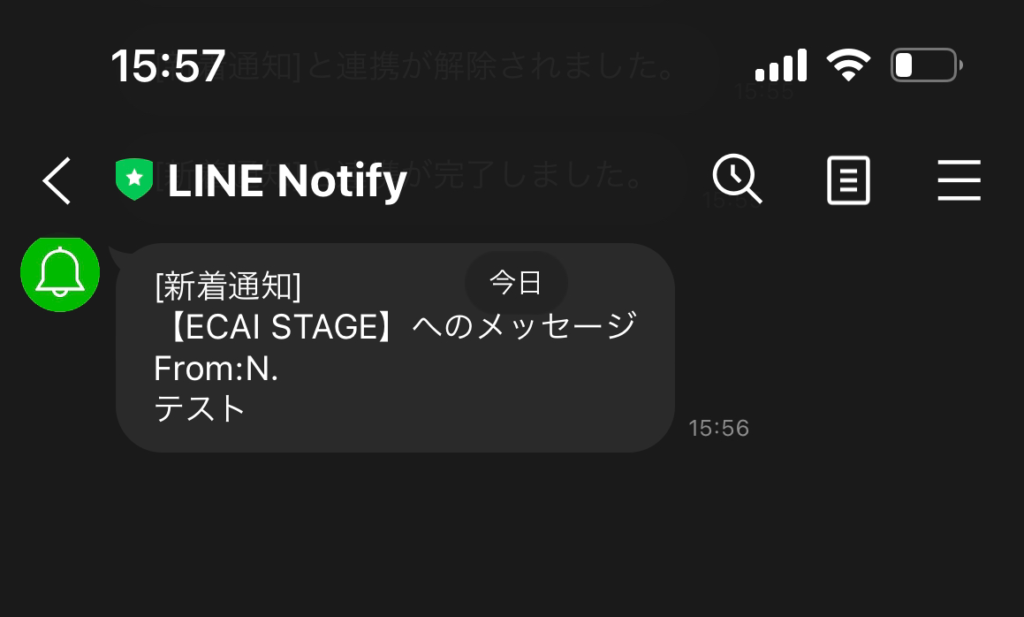
⑪対象のBOTにスマホからメッセージを送り、下記のように通知が届けば完了です!

▼補足
・スマホのホーム画面のショートカットでは設定できないため必ず「Safari」もしくは「Google Chrome」にて新しくページを開きログインしてください。

■目的 オリジナルフォームで入力された内容をチャットワーク通知する方法の説明になります。 (※ECAIにも同時に送信されます) ■セット所要時間 60分 ■セット方法 チャットワーク通知を行うためには、Googleアカウントとチャットワークアカウントが必要になります。 どちらも無料で作成できますので、まずはアカウントを作成してください。 Googleアカウント作成> チャットワークアカウント作成> 【チャットワーク通知までの流れ】 ①オリジナルフォーム送信 ↓ ②スプレッドシートへ記入 ↓ ③スプレッドシートが変更されたらチャットワークへ送信 ↓ ④チャットワークに通知される (1)オリジナルフォームの送信設定 下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U オリジナルフォームの編集方法はこちら> ①index.htmlにスプレッドシートに送信設定 ※画像ファイルを送ることはできません。

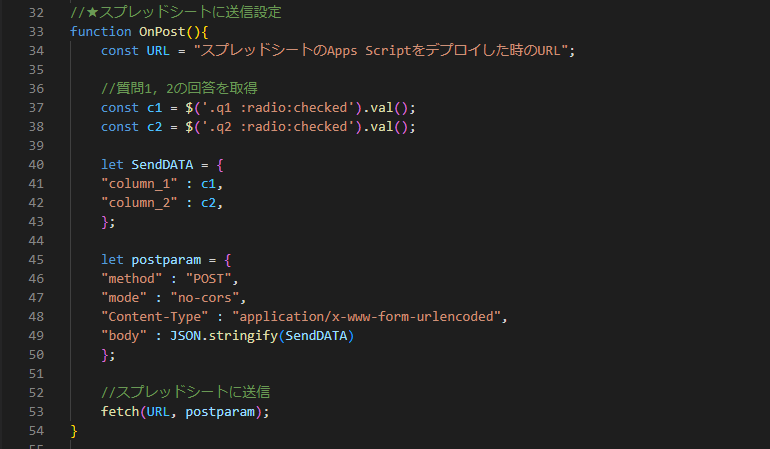
【コピペ用】
//★スプレッドシートに送信設定
function OnPost(){
const URL = "スプレッドシートのApps Scriptをデプロイした時のURL";
//質問1,2の回答を取得
const c1 = $('.q1 :radio:checked').val();
const c2 = $('.q2 :radio:checked').val();
let SendDATA = {
"column_1" : c1,
"column_2" : c2,
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
//スプレッドシートに送信
fetch(URL, postparam);
}②送信時に「OnPost();」を呼び出す

(2)スプレッドシートの設定 ①スプレッドシートの新規作成 > 拡張機能 > Apps Script

↓
②Apps Scriptの設定
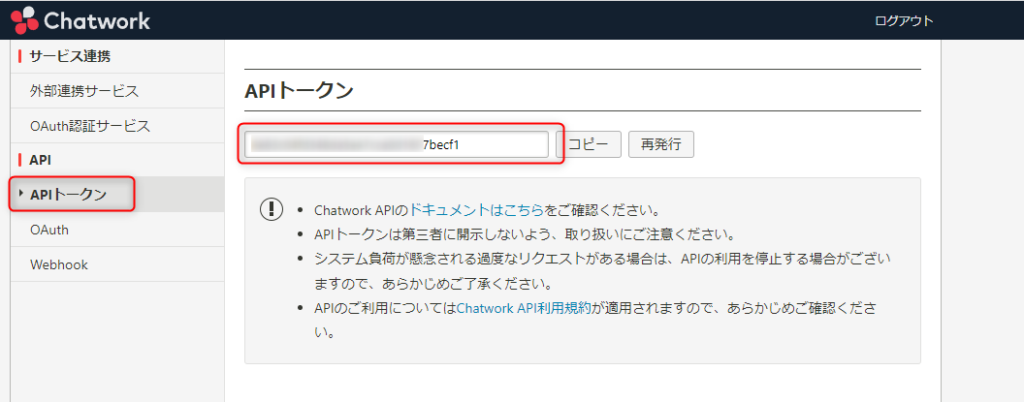
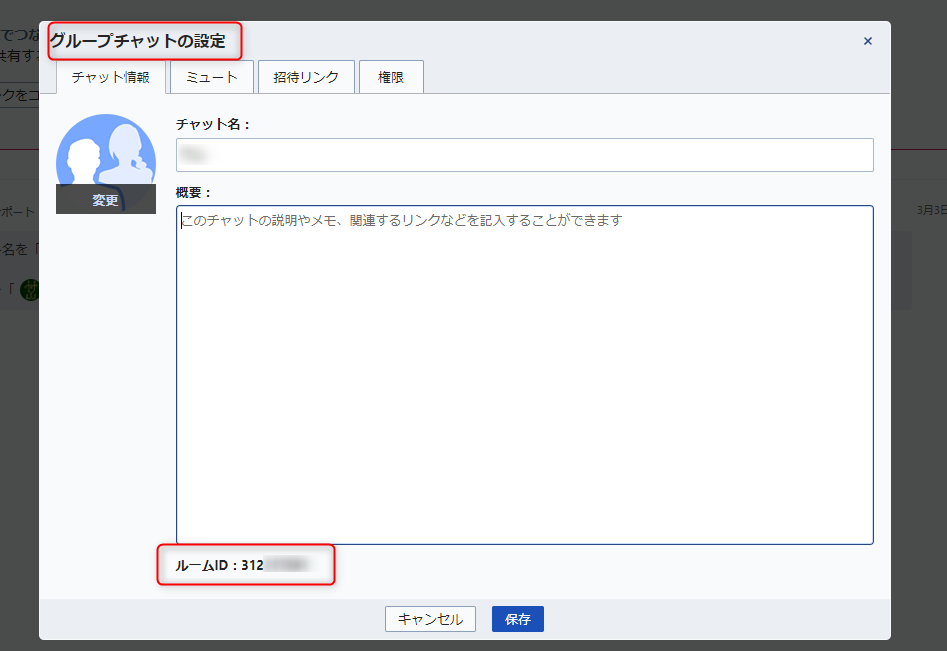
ここで一旦チャットワークへログインし、設定から「API Token」と「対象のルームID」を取得します


↓
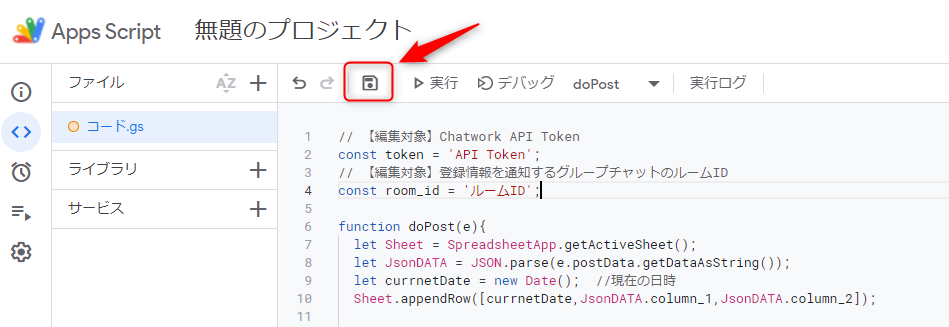
Apps Scriptに戻り、「API Token」と「ルームID」をコピペします。
チャットワークへの送信処理はそれ以降の「doPost()」に設定します。
送信メッセージ部分は送信内容に合わせてご変更ください。

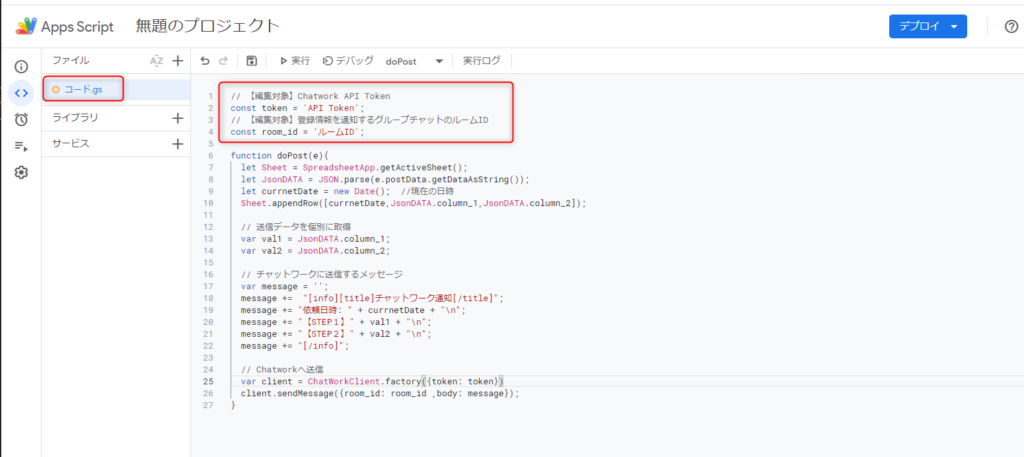
【コピペ用】
// 【編集対象】Chatwork API Token
const token = 'API Token';
// 【編集対象】登録情報を通知するグループチャットのルームID
const room_id = 'ルームID';
function doPost(e){
let Sheet = SpreadsheetApp.getActiveSheet();
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let currnetDate = new Date(); //現在の日時
Sheet.appendRow([currnetDate,JsonDATA.column_1,JsonDATA.column_2]);
// 送信データを個別に取得
var val1 = JsonDATA.column_1;
var val2 = JsonDATA.column_2;
// チャットワークに送信するメッセージ
var message = '';
message += "[info][title]チャットワーク通知[/title]";
message += "依頼日時: " + currnetDate + "\n";
message += "【STEP1】" + val1 + "\n";
message += "【STEP2】" + val2 + "\n";
message += "[/info]";
// Chatworkへ送信
var client = ChatWorkClient.factory({token: token})
client.sendMessage({room_id: room_id ,body: message});
}↓
編集が終わりましたら保存します

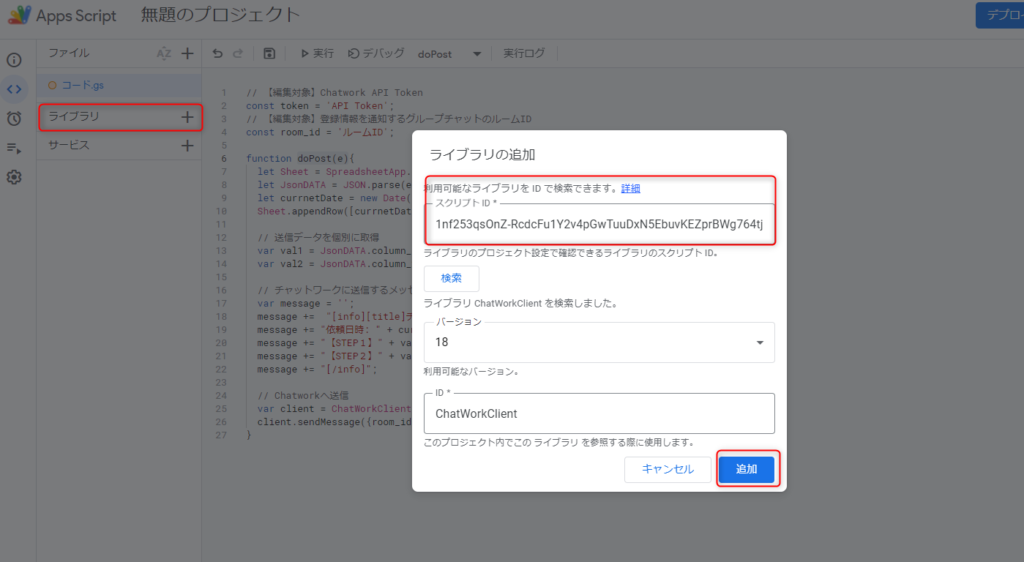
③ライブラリの設定 ライブラリで下記スクリプトIDで検索し、ChatWorkClientを追加
スクリプトID: 1nf253qsOnZ-RcdcFu1Y2v4pGwTuuDxN5EbuvKEZprBWg764tjwA5fLav
④Apps Scriptの公開(デプロイ)
デプロイ > 新しいデプロイ > 設定 > ウェブアプリ

↓
説明:任意の管理名
ウェブアプリ:自分
アクセスできるユーザー:全員

↓
承認画面は初回のデプロイ時のみの作業となります。

↓
スプレッドシートを作成したアカウントを選択

↓
Advancedをクリック
(※ボタンが小さいので注意)

↓
Go to 「スプレッドシートのタイトル」リンクをクリック

↓
Allowを選択

↓
デプロイが成功すると、ウェブアプリのURLが発行されますので、これをコピペします。
ここまででスプレッドシートの設定は完了です。

↓
コピペしたURLをオリジナルフォームに設定します。
(1)の①に戻っていただき、index.htmlへURLを設定し保存後、オリジナルフォームをECAIへアップロードして下さい。

(3)送信確認
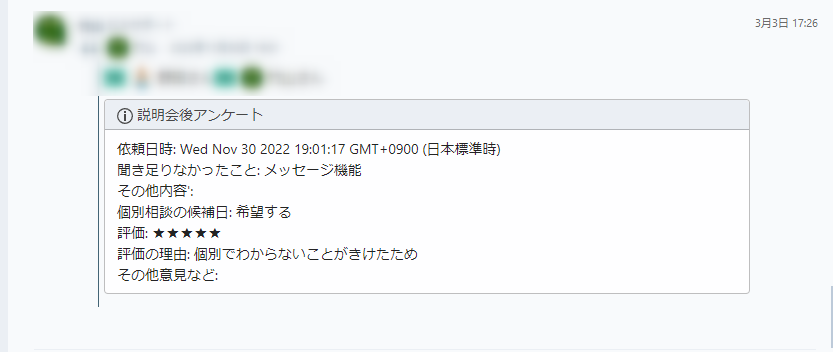
オリジナルフォームから送信して、チャットワークへ通知がきましたら設定は完了です。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)新機能#70┃LINE公式アカウント配信上限数(残り通数)のアラート機能が追加されました!
■目的
LINE公式アカウント配信上限数(残り通数)のアラート機能が追加されました!
これにより配信上限数の追加やプラン変更のし忘れを防止することが可能です。
※自動で配信上限数の追加やプラン変更をしてくれる機能ではございません
通知は「LINE」もしくは「チャットワーク」にて可能です。


■セット所要時間
5分
■セット方法
—LINE通知—
すでにスマホ連携の設定をしている方は①~⑦の設定は不要です。
①スマホにてECAIアカウントにログイン
ブラウザは「Safari」もしくは「Google Chrome」にて対応ください。
※チャットワークブラウザなどで開いてしまうとスマホ連携がエラーとなるため注意
※プライベートブラウズモードやシークレットモードにするとスマホ連携がエラーとなるため注意

↓
②メニューボタンをタップ

↓
③「スマホ連携」をタップ

↓
④「連携する」をタップ

↓
⑤「1:1でLINE Notifyから通知を受け取る」を選択
※ここでグループLINEを選択し、連携後にそのグループに「LINE Notify」を追加することで複数人で通知を受け取ることも可能。
↓
⑥「同意して連携する」をタップ

↓
⑦「解除する」が表示されれば連携できております

↓
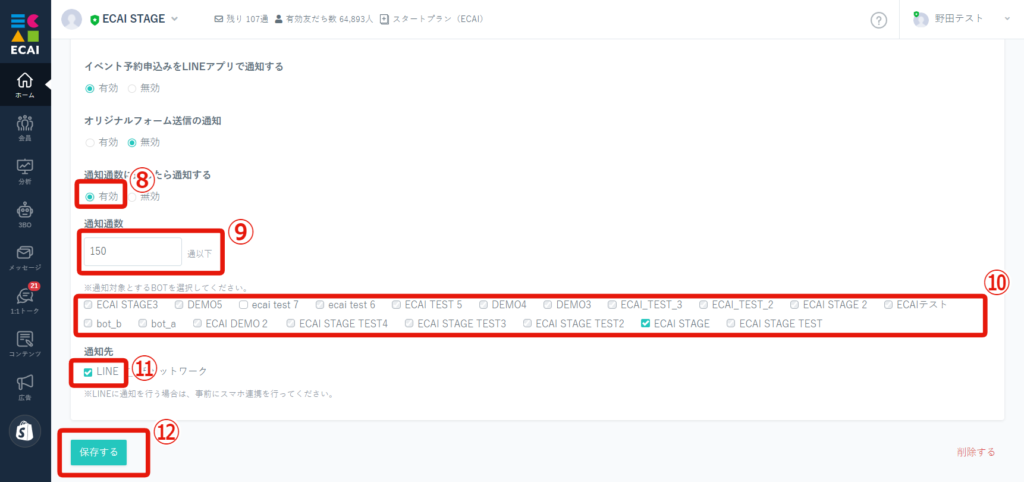
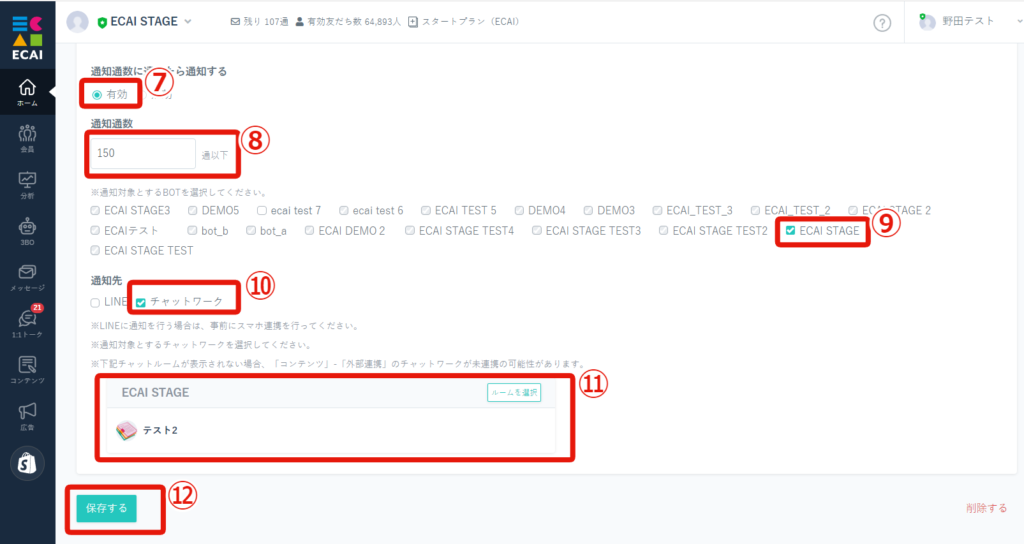
⑧PCでログインを行いオペレータ設定にて「通知通数に達したら通知する」を有効にする。
↓
⑨通知したい通数を設定する
※設定した通数以下になるとアラート通知が行われます(毎日昼の12:00)
↓
⑩通知を受けたいBOTにチェックを入れる
※複数BOTの通知を受け取りたい場合は複数BOTチェックする
↓
⑪通知先「LINE」にチェック
↓
⑫保存するをクリック

↓
⑬対象のBOTが「⑨」で設定した通知数以下になった際にLINEに通知が届けば設定完了です。
※毎日昼の12:00のみに通知されます

—チャットワーク通知—
すでに1:1トークで受信したメッセージをチャットワークで通知する設定をしている方は
①通知用のチャットワークアカウントを開設する(無料)。 ※設定者のチャットワークアカウントにも通知をするため通知用のアカウントが必要となります
┗チャットワークアカウント新規作成方法はこちら>
↓
②通知先のグループチャットワークを作成し、通知したいメンバーと「①」で作成したアカウントを招待する。
┗作成したグループチャットワークの参加者にメッセージ通知が届きます。
↓
➂チャットワーク連携をする。
※自身のチャットワークアカウントではなく、「①」で作成したチャットワークアカウントを連携する
┗チャットワーク連携の方法はこちら>
↓
④オペレーター名をクリック
↓
⑤オペレーターリスト
↓
⑥自身のオペレーターの「編集」をクリック

↓
⑦通知通数に達したら通知する」を有効にする。
↓
⑧通知したい通数を設定する
※設定した通数以下になるとアラート通知が行われます(毎日昼の12:00)
↓
⑨通知を受けたいBOTにチェックを入れる
※複数BOTの通知を受け取りたい場合は複数BOTチェックする
↓
⑩通知先「チャットワーク」にチェック
↓
⑪通知対象とするBOTと通知先のトークルームを選択
↓
⑫保存するをクリック

↓
⑬対象のBOTが「⑧」で設定した通知数以下になった際にチャットワークに通知が届けば設定完了です。
※毎日昼の12:00のみに通知されます

GoogleのGASという機能を使って実装します。 Googleアカウントが1つ必要となりますのでご用意ください。 1アカウントで1日100通まで通知が可能となります。(Google有料プランは1500通まで対応可) Googleアカウント作成はこちら> ①オリジナルフォームの準備 下記サンプルをダウンロードして、通知設定に必要なコード(②)を対象フォームへ設置してください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ②index.htmlの136~181行目をコピペ const URLには後ほどGASで指定されたURLを設置(※ガイド後半の⑧) SendDATAには各質問のタイトルと回答のValueを格納
<script>
//メール通知
function OnPost(){
const URL = "デプロイ時のURLを設置";
let SendDATA = {
"col_1_title" : $('[name=col_1_title]').val(),
"col_1" : $('input[name=col_1]:checked').val(),
"col_2_title" : $('[name=col_2_title]').val(),
"col_2" : $('input[name=col_2]:checked').val(),
"col_3_title" : $('[name=col_3_title]').val(),
"col_3" : $('[name=col_3]').val(),
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
fetch(URL, postparam);
}
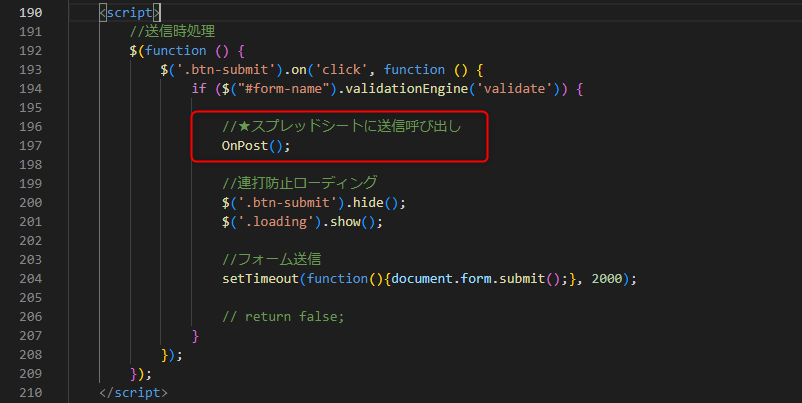
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//メール通知
OnPost();
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
//フォーム送信
setTimeout(addSubimt, 2000);
}
});
});
var addSubimt = function(){
document.form.submit();
}
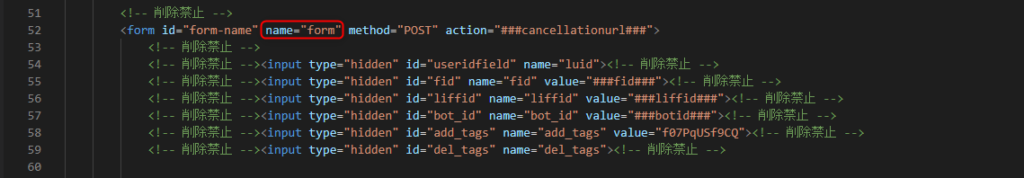
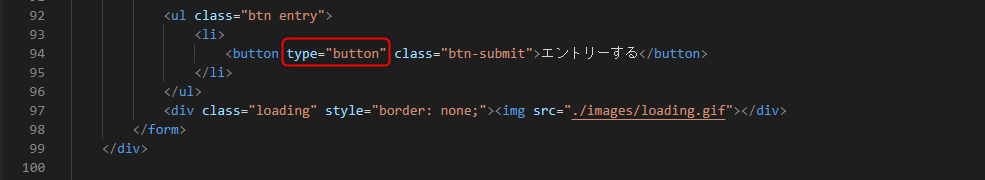
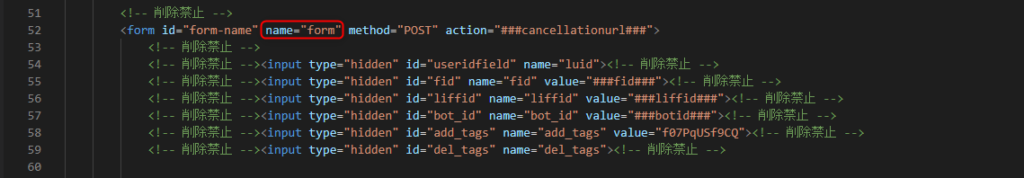
</script>③formタグにname属性"form"を設置 ※設置がある場合は既存のものでもOK

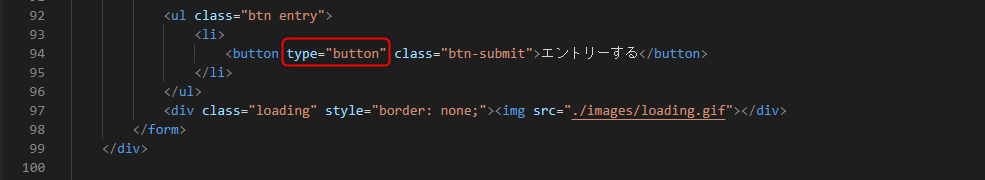
④buttonのtype属性はbuttonにする

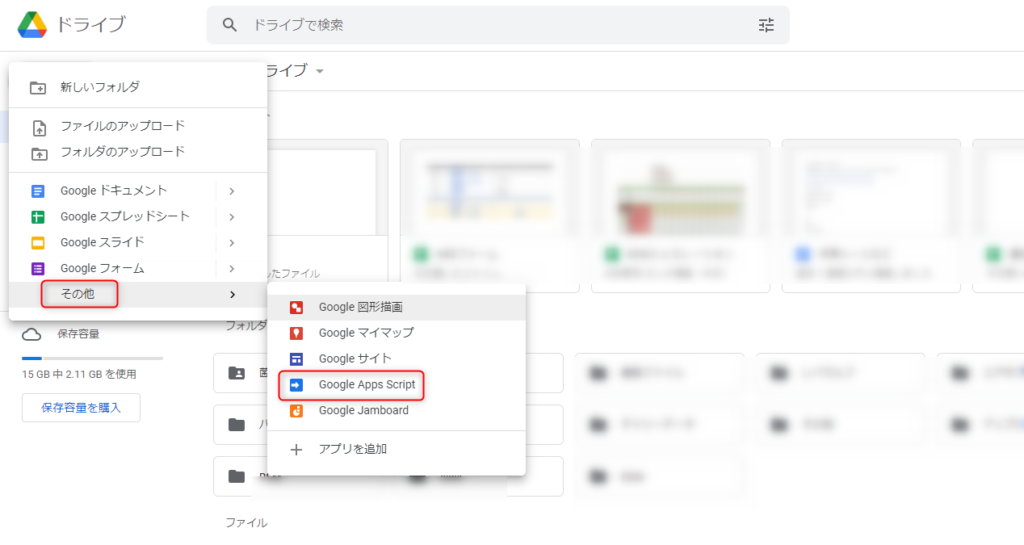
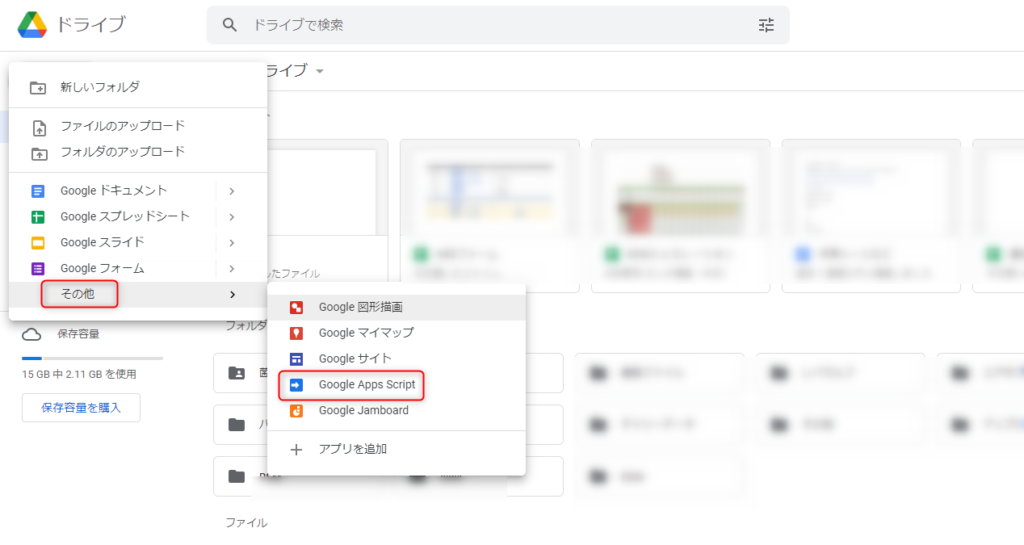
ここからはGoogleのGASの設定になります。 ⑤グーグルドライブ > +新規 > その他 > Google Apps Script

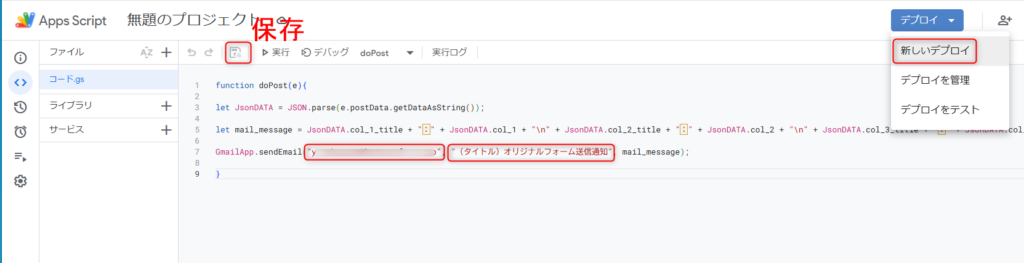
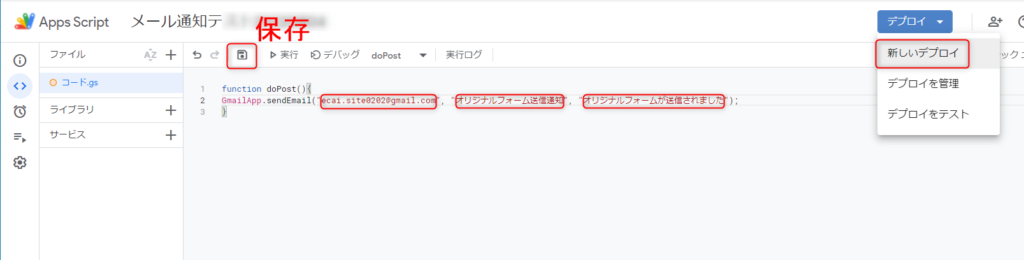
⑥コード.jsの編集 下記をコードをコピペし、送り先メールアドレス、タイトルを任意のものに変更 mail_messageに本文が入るようになります その後 保存 > デプロイ > 新しいデプロイ
function doPost(e){
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let mail_message = JsonDATA.col_1_title + ":" + JsonDATA.col_1 + "\n" + JsonDATA.col_2_title + ":" + JsonDATA.col_2 + "\n" + JsonDATA.col_3_title + ":" + JsonDATA.col_3 ;
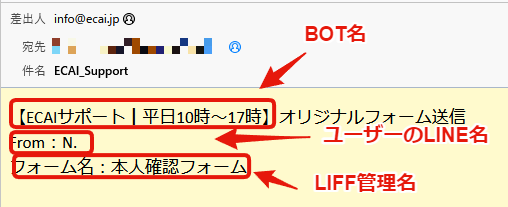
GmailApp.sendEmail("送り先メールアドレス", "(タイトル)オリジナルフォーム送信通知", mail_message);
}
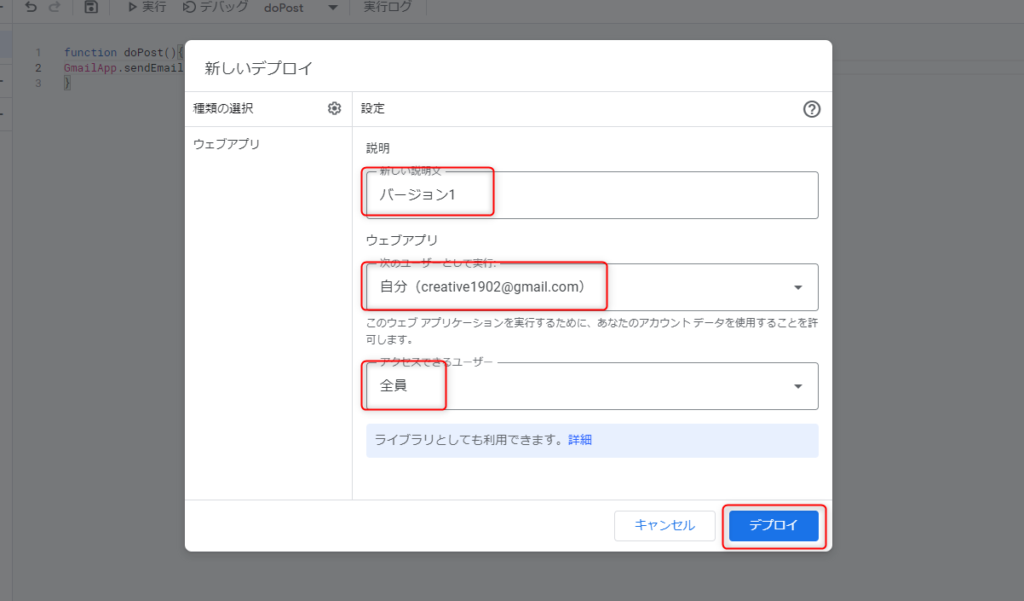
⑦バージョン1(任意のテキスト) > 自分のGoogleアカウント > 全員 > デプロイ

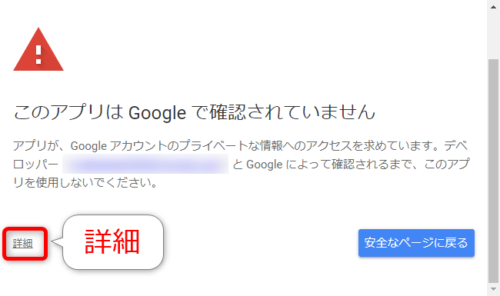
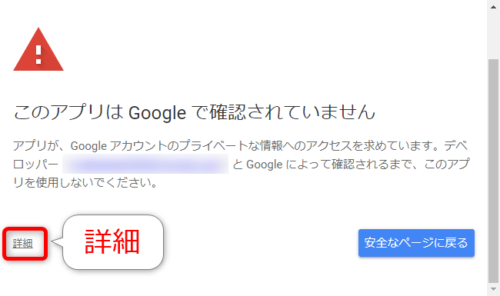
※最初のデプロイはグーグルからアクセスの許可を求められます。 その場合は許可して、詳細をクリックしてください。

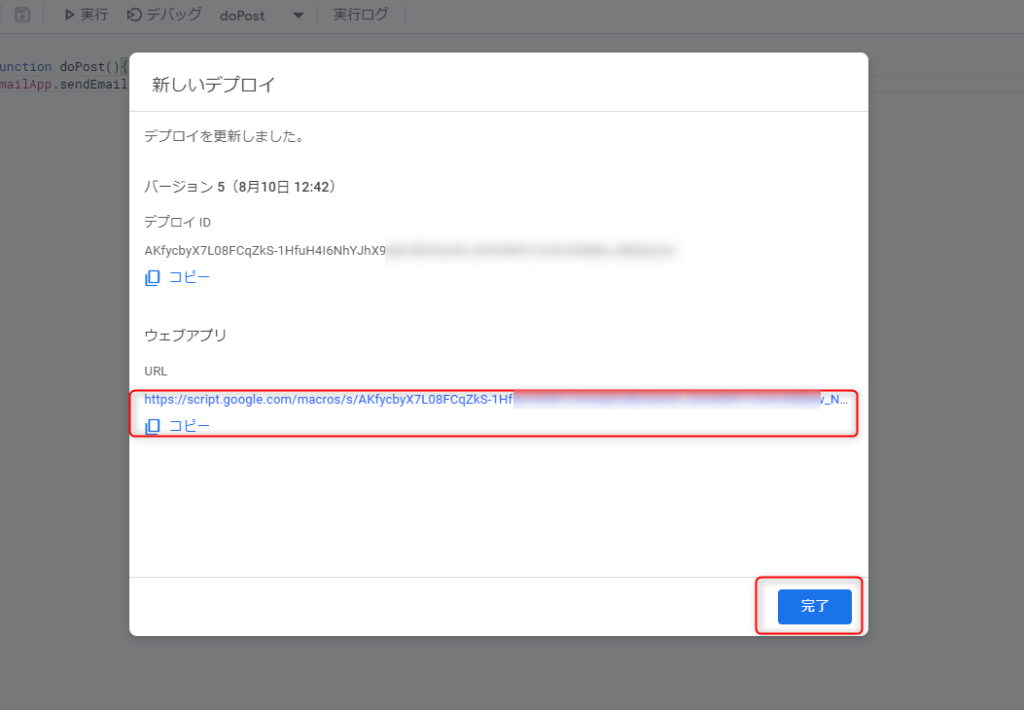
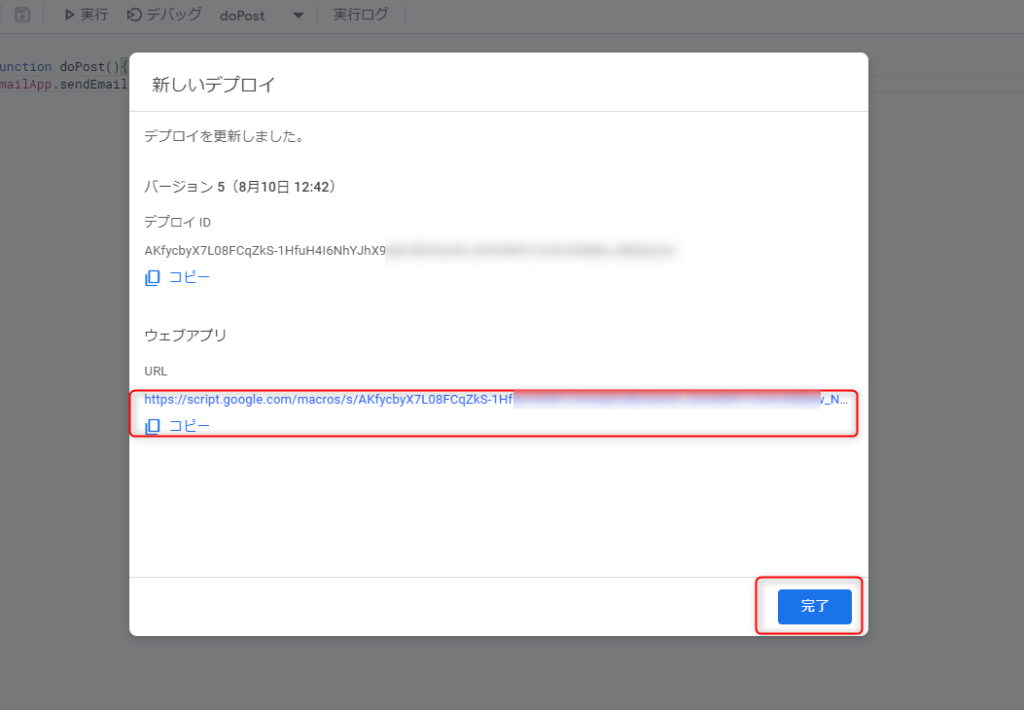
⑧下のURLをコピー > 完了 ※URLは②のconst URLに設置

問題なく設置できると、⑥で指定したメールアドレスに通知が飛ぶようになります。 連続で送信された場合、グーグルのサーバーの状況によりメール通知が行われないことがあります。オリジナルフォーム(LIFF)送信時のメール通知設定
GoogleのGASという機能を使って実装します。 Googleアカウントが1つ必要となりますのでご用意ください。 1アカウントで1日100通まで通知が可能となります。(Google有料プランは1500通まで対応可) Googleアカウント作成はこちら> ①グーグルドライブ > +新規 > その他 > Google Apps Script

②コード.jsに下記をコピペし、送り先メールアドレス、タイトル、本文を編集 その後 保存 > デプロイ > 新しいデプロイ
function doPost(){
GmailApp.sendEmail("送り先メールアドレス", "(タイトル)オリジナルフォーム送信通知", "(本文)オリジナルフォームが送信されました");
}
③バージョン1(任意のテキスト) > 自分のGoogleアカウント > 全員 > デプロイ

※最初のデプロイはグーグルからアクセスの許可を求められます。 その場合は許可して、詳細をクリックしてください。

④下のURLをコピー > 完了 ※URLは後で使います。

⑤オリジナルフォームの準備 下記サンプルをダウンロードして、通知設定に必要なコード(⑥)を対象フォームへ設置してください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ⑥index.htmlの122~158行目をコピペ const URLに④のURLを設置
<script>
//メール通知
function OnPost(){
const URL = "デプロイ時のURLを設置";
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded"
// "body" : JSON.stringify(SendDATA)
};
fetch(URL, postparam);
}
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//メール通知
OnPost();
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
//フォーム送信
setTimeout(addSubimt, 2000);
}
});
});
var addSubimt = function(){
document.form.submit();
}
</script>⑦formタグにname属性"form"を設置 ※設置がある場合は既存のものでもOK

⑧buttonのtype属性はbuttonにする

問題なく設置できると、②で指定したメールアドレスに通知が飛ぶようになります。 連続で送信された場合、グーグルのサーバーの状況によりメール通知が行われないことがあります。お客様チェックシート┃スマホ連携をしたが通知を受け取れない
スマホ連携したのに通知を受け取れない場合は下記をご確認ください。
①オペレーター編集の「1:1トークで受信したメッセージをLINEアプリに通知する」が有効になっていない。または通知させたいBOTにチェックが入っていない。

②スマホ連携した際にスマホ側でログインしているオペレーターが表示させたいオペレーターと異なる。
※「①」の設定をするオペレーターでスマホ側でもログインをしてスマホ連携をしてください
ECAIで編集をしているオペレーターがスマホ側と一致していない可能性があります。
全ての事象をチェックいただいても解決できなかった際はサポートまでご連絡くださいませ。
—メール通知—

■目的
オリジナルフォームの回答をメールに通知させることで、オリジナルフォームの回答をしたことをいち早く知ることができるので、お客様対応の品質向上に繋げることが可能です。
■セット所要時間
5分
■セットの流れ
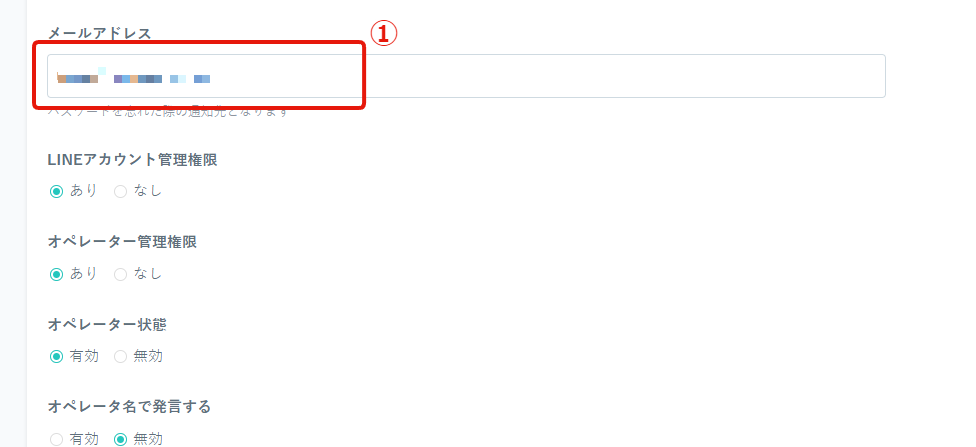
①オペレーター設定でメールアドレスを設定
┗設定したメールアドレスにメール送信をします
┗オペレーター設定方法はこちら>

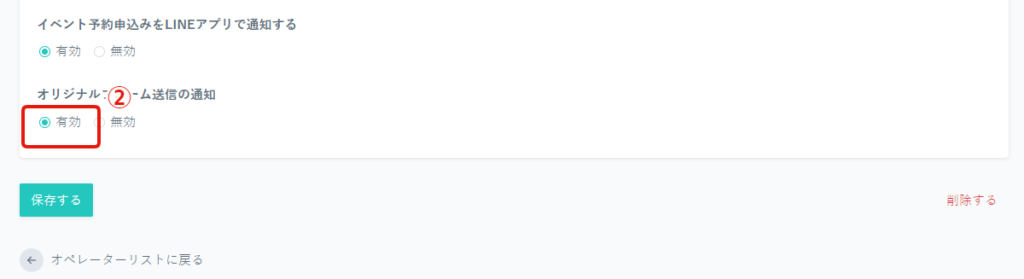
↓
②オペレーター設定で「オリジナルフォーム送信の通知」を有効にする

↓
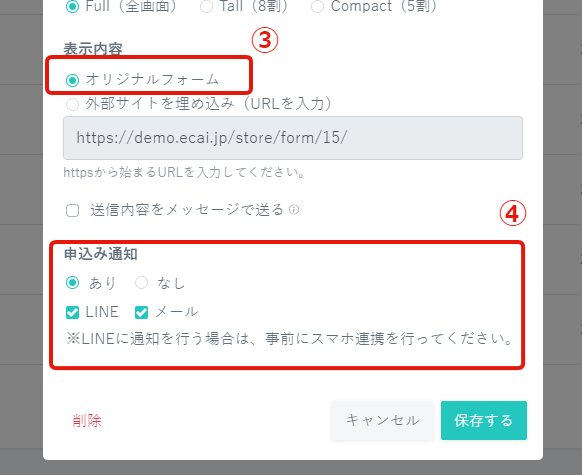
➂オリジナルフォームにチェックが入っていることを確認する。
※「オリジナルフォーム」を選択されている場合のみLINE・メール通知が利用可能
↓
④「コンテンツ>LIFF>設定」で申込み通知「あり」を選択し、「メール」にチェックを入れ保存。

↓
⑤通知設定したLIFFの呼び出しURLからオリジナルフォーム回答をして、設定したメールアドレスに通知が届くかテストしてからご使用ください。
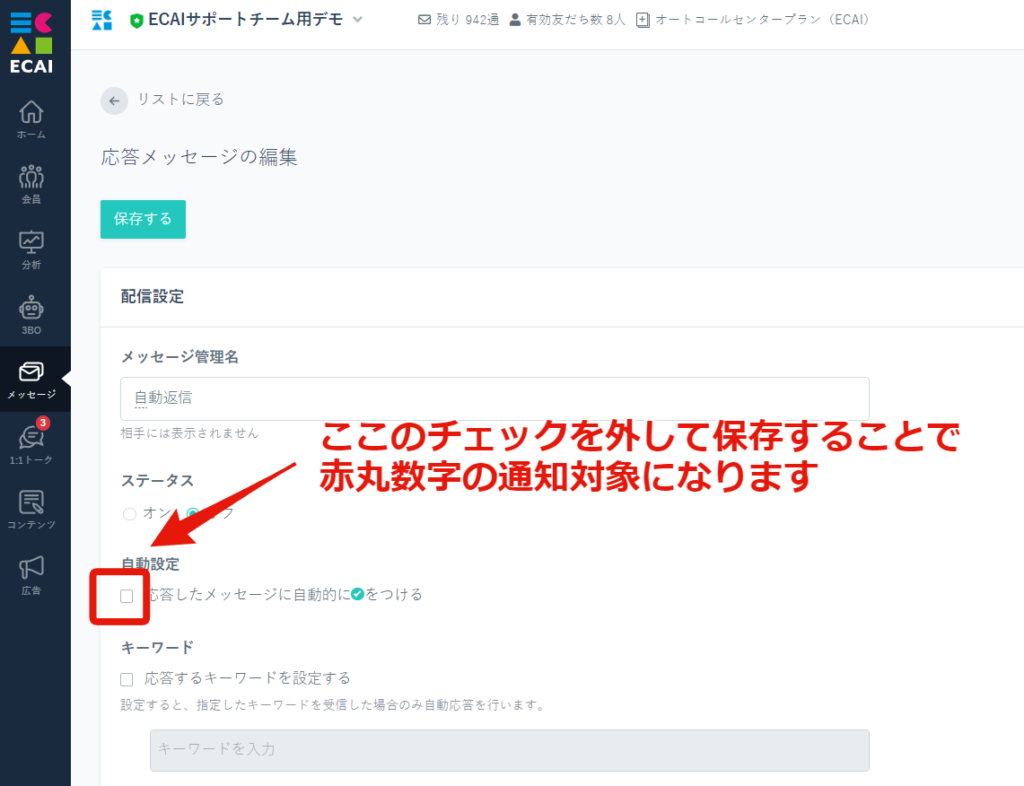
応答メッセージ内の自動設定のチェックを外して保存することで、自動返信しても赤丸数字の通知が付くようになります。
応答メッセージの作成方法はこちら>

スマホにてECAIのログイン画面を開く際にチャットワークから開いてますでしょうか? 質問の意図はスマホにてチャットワーク概要からログイン画面を開いて>ログイン>スマホ連携 をタップするとエラーになります。 そこで、チャットワークからECAIのログインURLをコピーし Safariを立ち上げてコピーしログイン>LINE連携を押して再度連携ボタンを押してみてください。新機能#79┃1:1トークにて「すべて既読」ができるようになりました!!
■目的
溜まってしまった対応不要な通知を一括で既読できるようになることで作業時間を短縮できます。
■セット所要時間
1分
■セット方法
「すべて既読」にした後にすべて未読に戻すことはできません。
実行する前に「すべて既読」して問題ないか確認の上ご使用くださいませ。
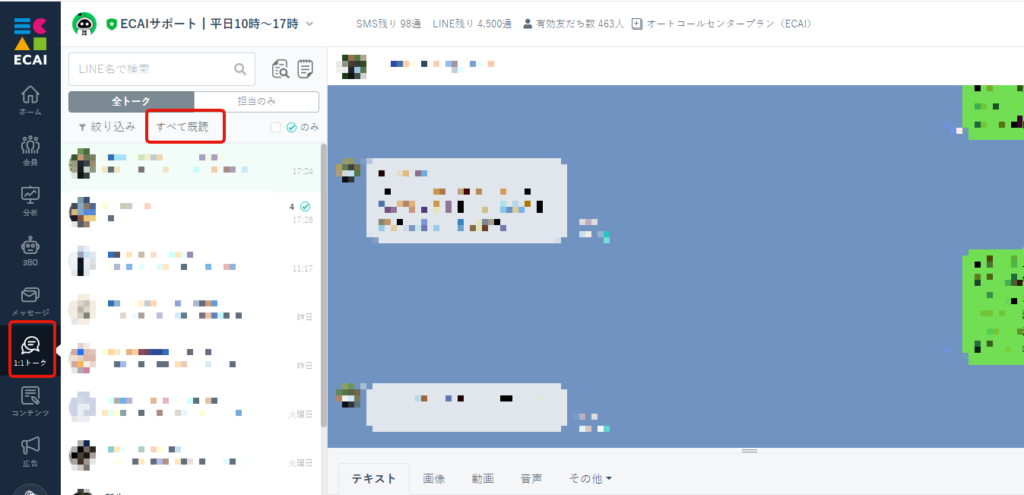
1:1トーク>すべて既読

↓
OK

↓
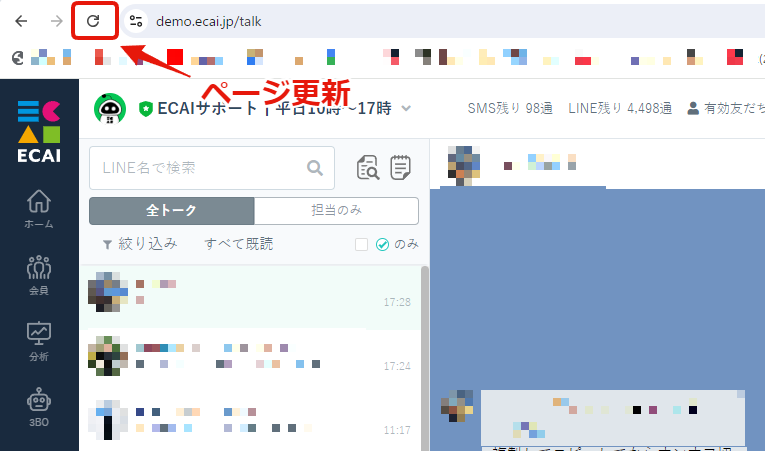
未読のマークが残ってしまっている際は、ページ更新をクリックすることで最新状態に更新されます。

スマートフォンで1:1トークにきた通知を受け取ることが可能です。
※全メッセージが受取対象なり、一部メッセージのみ受け取りのようなカスタムはできない仕様となります(リッチメニュータップなどによる自動発言も通知対象となります)


■セット所要時間
5分
■セット手順
①LINE Official Account Managerにて通知設定をする。
対象のLINE公式アカウントを選択>設定>応答設定>チャットをオンにする
LINE Official Account Managerのログインはこちら>

↓
②LINE公式アカウントのアプリをダウンロード
┗iphoneの方はこちら>
┗Androidの方はこちら>
↓
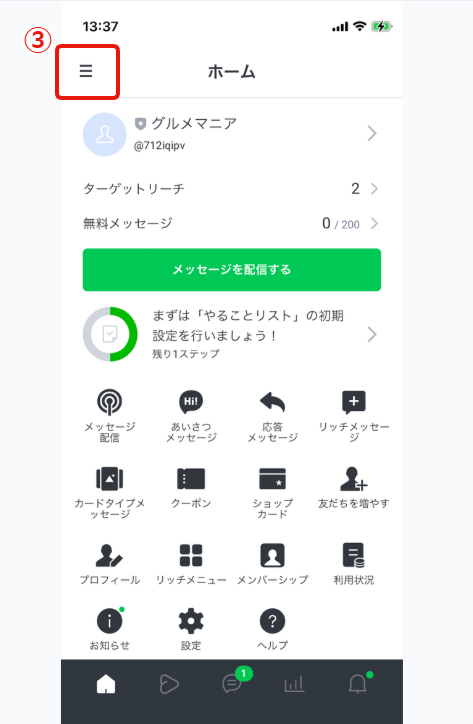
➂メニューをタップ
※ここ以降はLLINE公式アカウントのアプリの設定となります

↓
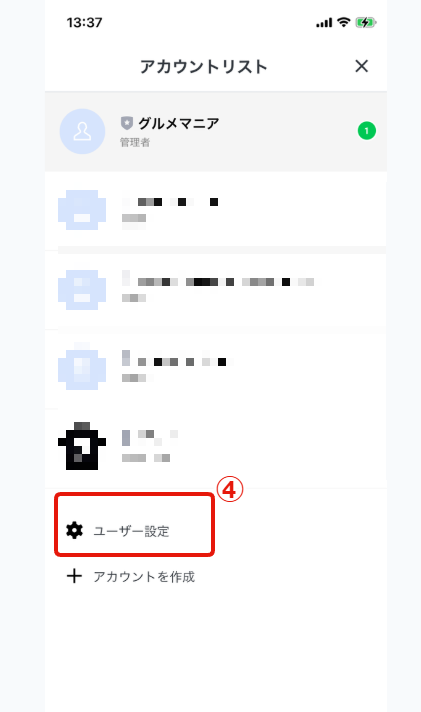
④ユーザー設定をタップ

↓
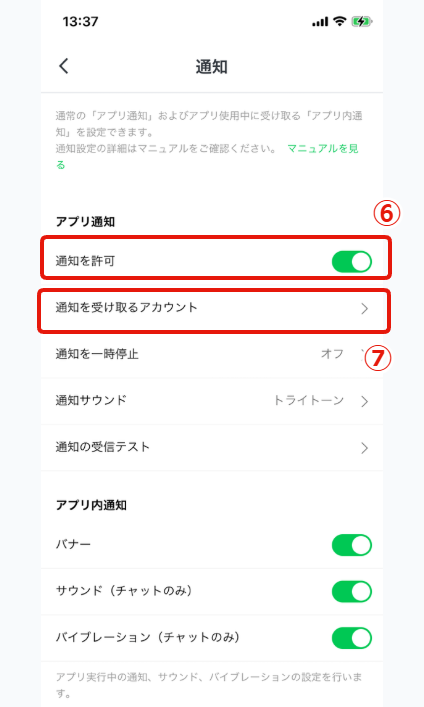
⑤通知をタップ

↓
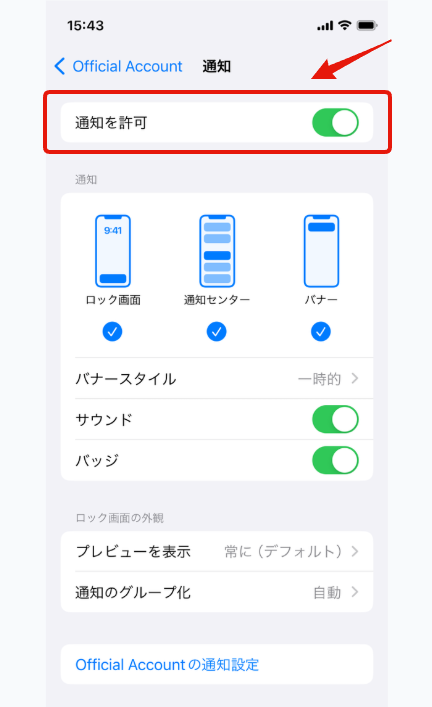
⑥通知を許可をオンにする
↓
⑦通知を受け取るアカウントをタップ

↓
⑧通知を受け取りたいアカウントをオンにする

↓
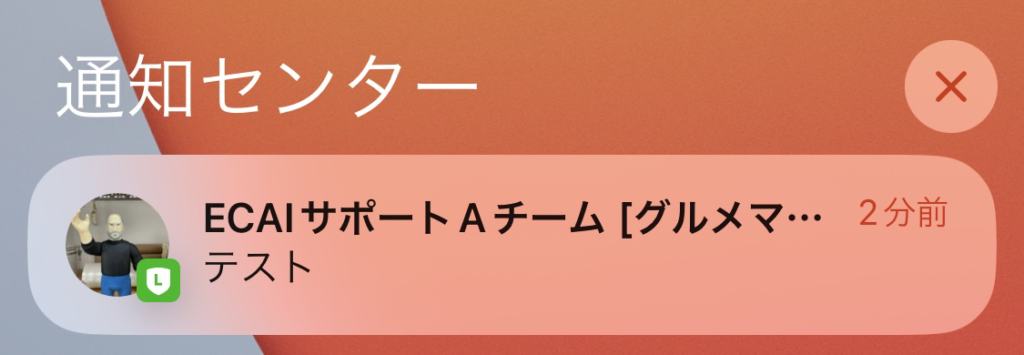
⑨対象のLINE公式アカウントにメッセージを送り、スマホ側に通知がくるか動作確認をする。(下記のように通知がくればOK)


■通知がこない場合
通知がこない場合スマホ側の通知設定がオフになっている可能性がございます。
オンに変更するようお願いします。