
■目的 フォーム生成アプリを使用して、オリジナルフォームの送信内容をスプレッドシートへ反映させる方法の説明になります。 (※ECAIにも同時に送信されます) フォーム生成アプリの使用方法につきましてはこちら> ■セット所要時間 20分 ■セット方法 Googleアカウントが必要になりますので、まずはアカウントを作成してください。 アカウントは無料で作成できます。 Googleアカウント作成>
(1)スプレッドシートの設定
①スプレッドシートの新規作成 > 拡張機能 > Apps Script

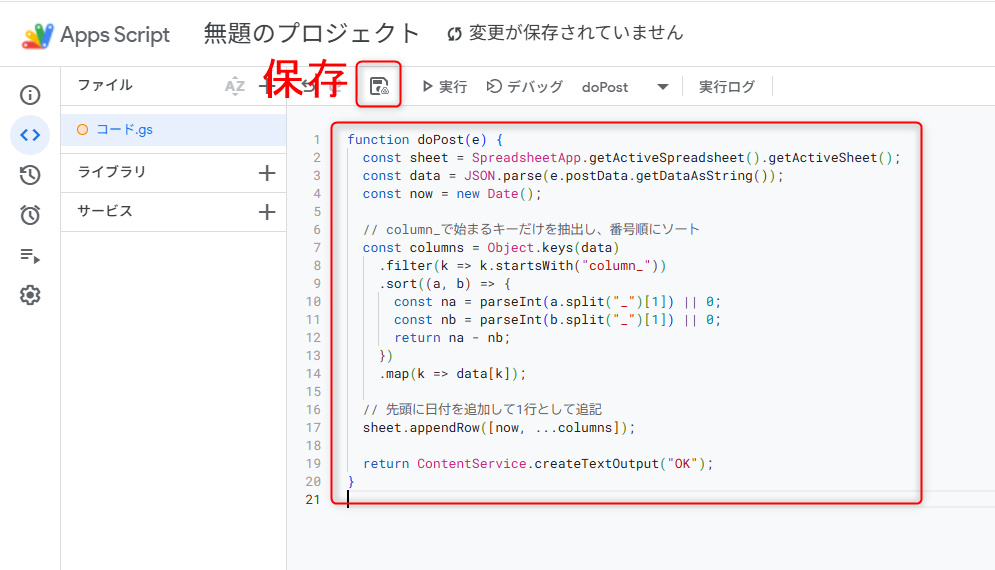
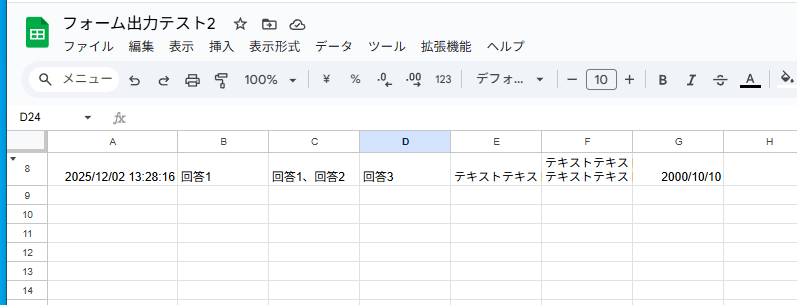
↓ ② Apps Script設定 スプレッドシートへ書き込む処理は、それ以降の「doPost()」に設定します。 下記コードをコピペし保存します。 記入されたスプレッドシートの最後の行に追加されます。

【コピペ用】
function doPost(e) {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const data = JSON.parse(e.postData.getDataAsString());
const now = new Date();
// column_で始まるキーだけを抽出し、番号順にソート
const columns = Object.keys(data)
.filter(k => k.startsWith("column_"))
.sort((a, b) => {
const na = parseInt(a.split("_")[1]) || 0;
const nb = parseInt(b.split("_")[1]) || 0;
return na - nb;
})
.map(k => data[k]);
// 先頭に日付を追加して1行として追記
sheet.appendRow([now, ...columns]);
return ContentService.createTextOutput("OK");
}
↓
③ Apps Scriptの公開(デプロイ)
デプロイ > 新しいデプロイ > 設定 > ウェブアプリ

↓
説明:任意の管理名
ウェブアプリ:自分
アクセスできるユーザー:全員

↓
承認画面は初回のデプロイ時のみの作業となります。

↓
スプレッドシートを作成したアカウントを選択

↓
Advancedをクリック
(※テキストリンクが小さいので注意)

↓
Go to 「スプレッドシートのタイトル」リンクをクリック

↓
Allowを選択

↓
デプロイが成功すると、ウェブアプリのURLが発行されますのでこれをコピペします(後で使用します)。
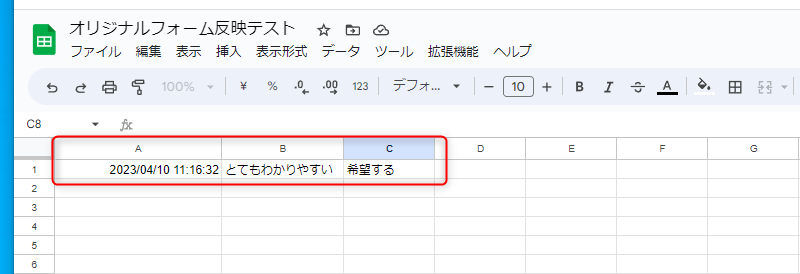
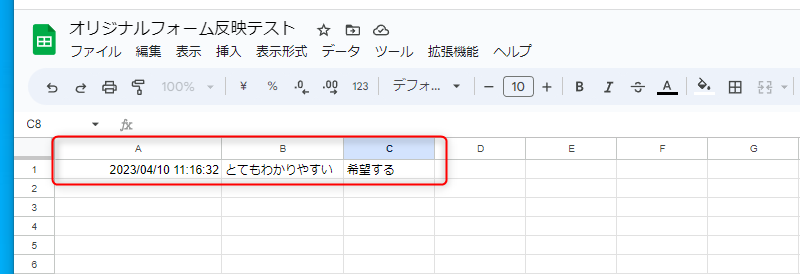
ここまででスプレッドシートの設定は完了です。

↓
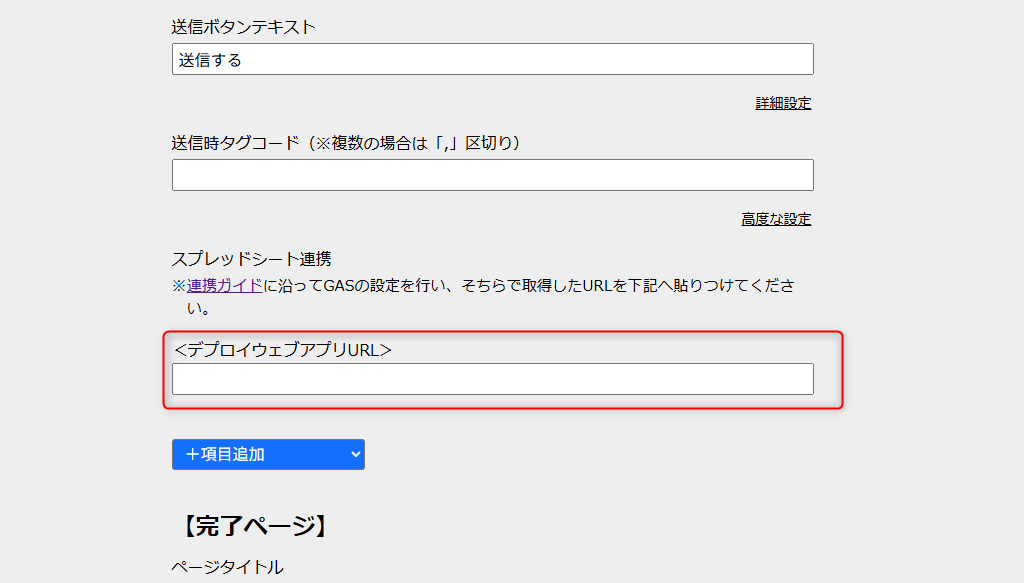
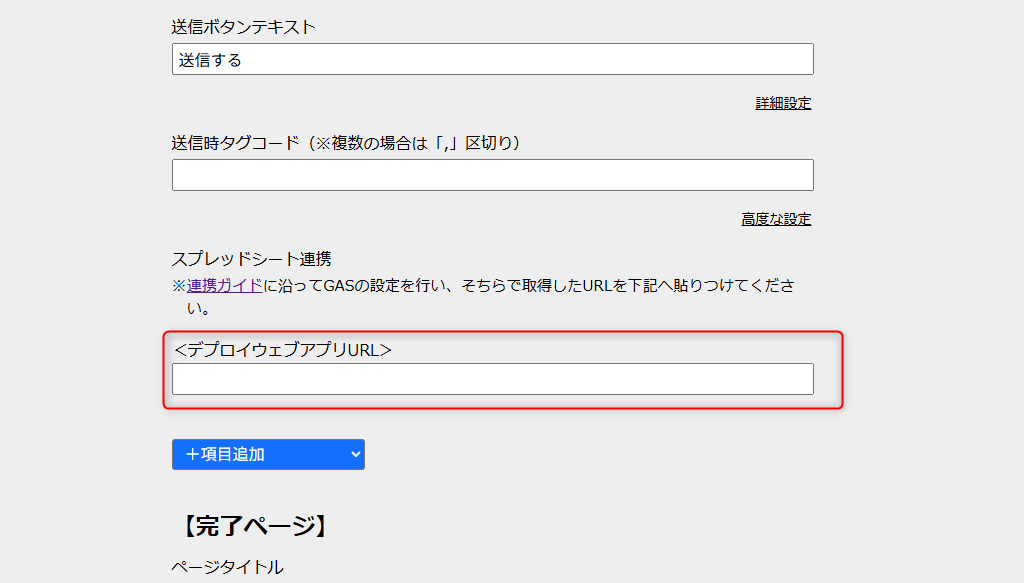
コピペしたURLをフォーム生成アプリ内の下記部分へ貼りつけてください。

(2)送信確認
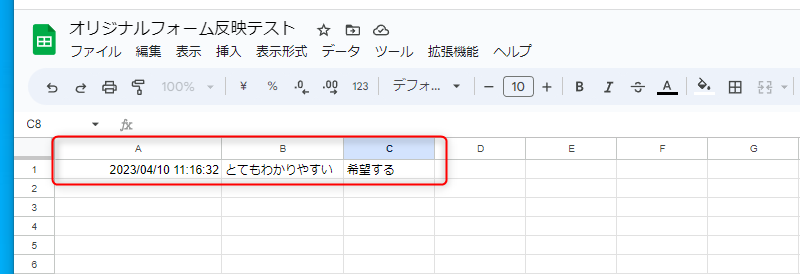
オリジナルフォームから送信して、スプレッドシートへ反映されましたら設定は完了です。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)フォーム生成アプリを使って送信内容をチャットワークとスプレッドシートへ反映させる方法

■目的 フォーム生成アプリを使用して、オリジナルフォームの送信内容をチャットワークとスプレッドシートへ反映させる方法の説明になります。 (※ECAIにも同時に送信されます) フォーム生成アプリの使用方法につきましてはこちら> ■セット所要時間 30分 ■セット方法 Googleアカウントが必要になりますので、まずはアカウントを作成してください。 アカウントは無料で作成できます。 Googleアカウント作成>
(1)スプレッドシートの設定
①スプレッドシートの新規作成 > 拡張機能 > Apps Script

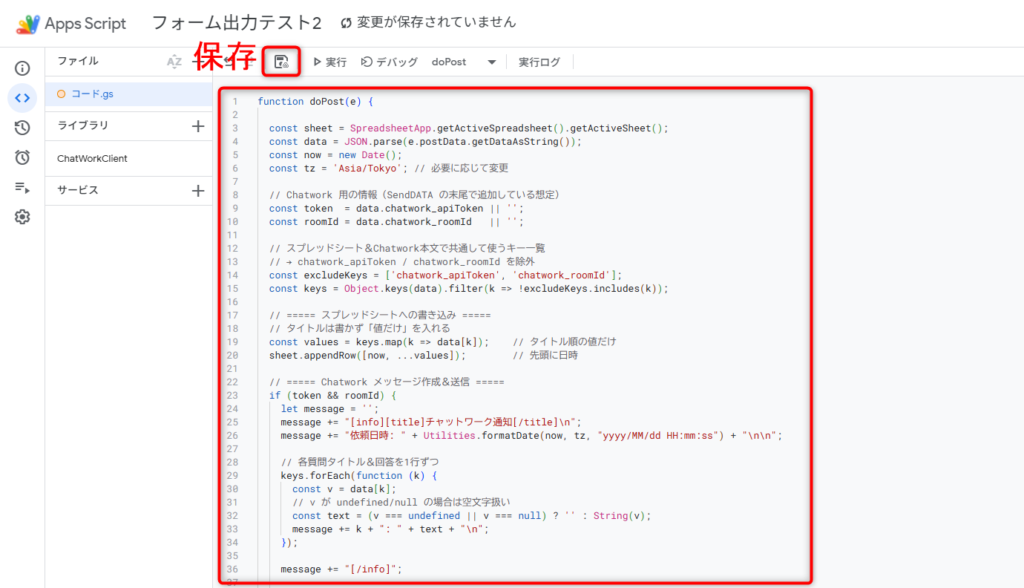
↓ ② Apps Script設定 スプレッドシートへ書き込む処理は「doPost()」に設定します。 下記コードをコピペし貼り付けて保存します。

【コピペ用】
function doPost(e) {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
const data = JSON.parse(e.postData.getDataAsString());
const now = new Date();
const tz = 'Asia/Tokyo'; // 必要に応じて変更
// Chatwork 用の情報(SendDATA の末尾で追加している想定)
const token = data.chatwork_apiToken || '';
const roomId = data.chatwork_roomId || '';
// スプレッドシート&Chatwork本文で共通して使うキー一覧
// → chatwork_apiToken / chatwork_roomId を除外
const excludeKeys = ['chatwork_apiToken', 'chatwork_roomId'];
const keys = Object.keys(data).filter(k => !excludeKeys.includes(k));
// ===== スプレッドシートへの書き込み =====
// タイトルは書かず「値だけ」を入れる
const values = keys.map(k => data[k]); // タイトル順の値だけ
sheet.appendRow([now, ...values]); // 先頭に日時
// ===== Chatwork メッセージ作成&送信 =====
if (token && roomId) {
let message = '';
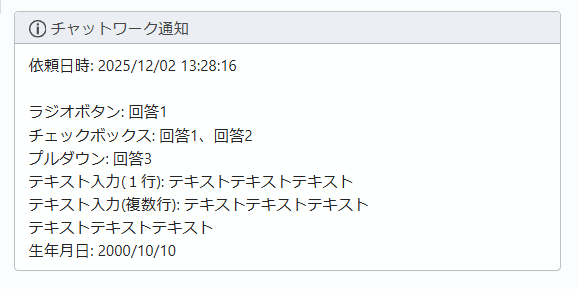
message += "[info][title]チャットワーク通知[/title]\n";
message += "依頼日時: " + Utilities.formatDate(now, tz, "yyyy/MM/dd HH:mm:ss") + "\n\n";
// 各質問タイトル&回答を1行ずつ
keys.forEach(function (k) {
const v = data[k];
// v が undefined/null の場合は空文字扱い
const text = (v === undefined || v === null) ? '' : String(v);
message += k + ": " + text + "\n";
});
message += "[/info]";
// Chatwork へ送信(事前に ChatWorkClient ライブラリを追加しておく)
const client = ChatWorkClient.factory({ token: token });
client.sendMessage({ room_id: roomId, body: message });
} else {
// token または roomId が無い場合は Chatwork送信スキップ
// 必要ならログだけ残しておく
Logger.log('Chatwork token or roomId is missing. Skip sending message.');
}
return ContentService
.createTextOutput("OK")
.setMimeType(ContentService.MimeType.TEXT);
}
↓
Apps Scriptの公開(デプロイ)
デプロイ > 新しいデプロイ > 設定 > ウェブアプリ

↓
説明:任意の管理名
ウェブアプリ:自分
アクセスできるユーザー:全員

↓
承認画面は初回のデプロイ時のみの作業となります。

↓
スプレッドシートを作成したアカウントを選択

↓
Advancedをクリック
(※テキストリンクが小さいので注意)

↓
Go to 「スプレッドシートのタイトル」リンクをクリック

↓
Allowを選択

↓
デプロイが成功すると、ウェブアプリのURLが発行されますのでこれをコピーします。

↓
コピーしたURLをフォーム生成アプリ内の下記部分へ貼りつけてください。

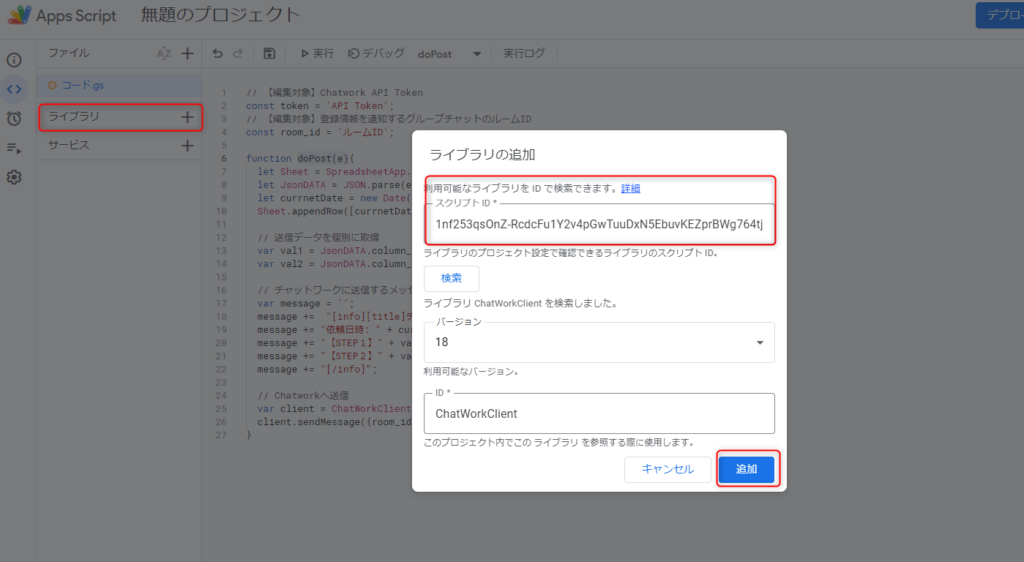
③ライブラリの設定 ライブラリで下記スクリプトIDで検索し、ChatWorkClientを追加
スクリプトID: 1nf253qsOnZ-RcdcFu1Y2v4pGwTuuDxN5EbuvKEZprBWg764tjwA5fLav
(2)チャットワークの設定
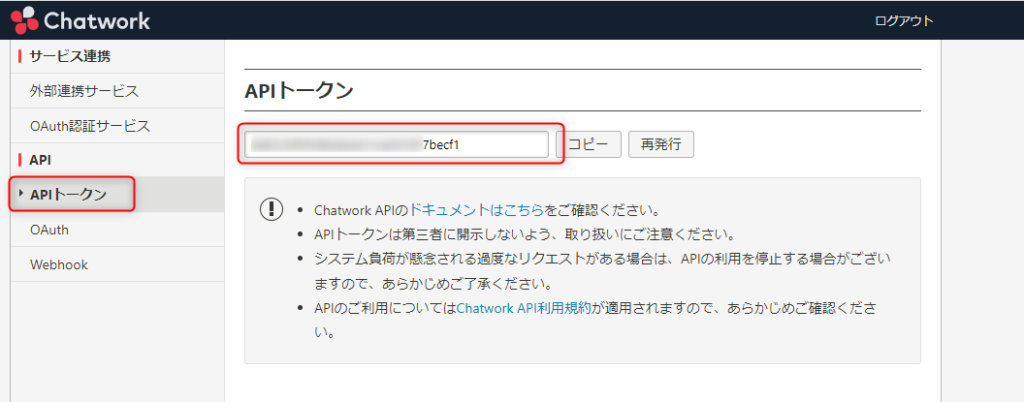
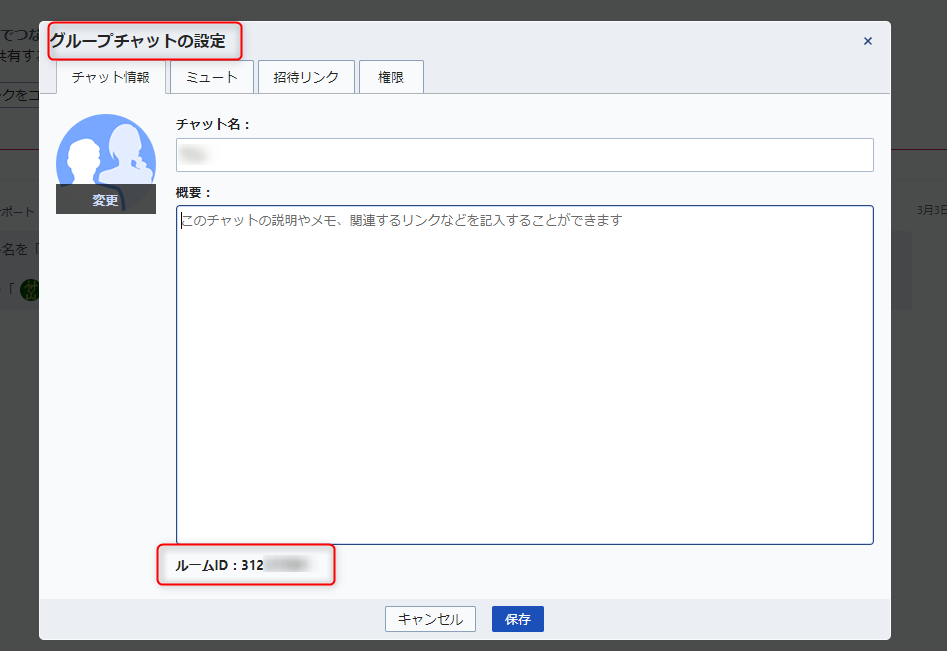
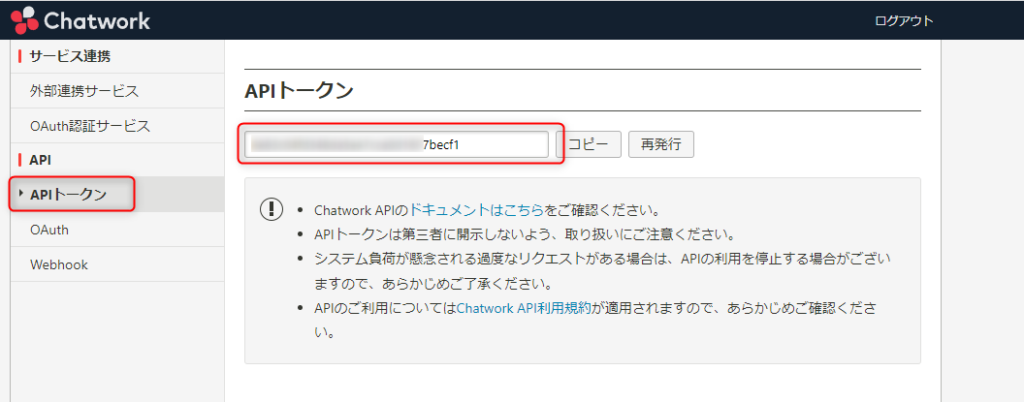
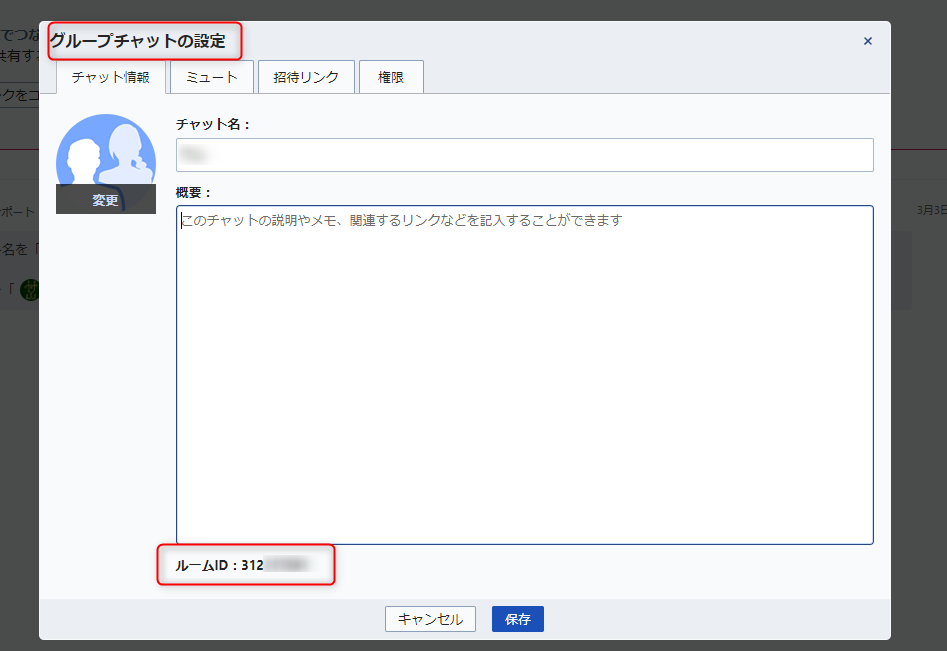
チャットワークへログインし、個人設定のサービス連携から「API Token」を取得し、通知したいトークルームのグループチャット設定から「ルームID」を取得します


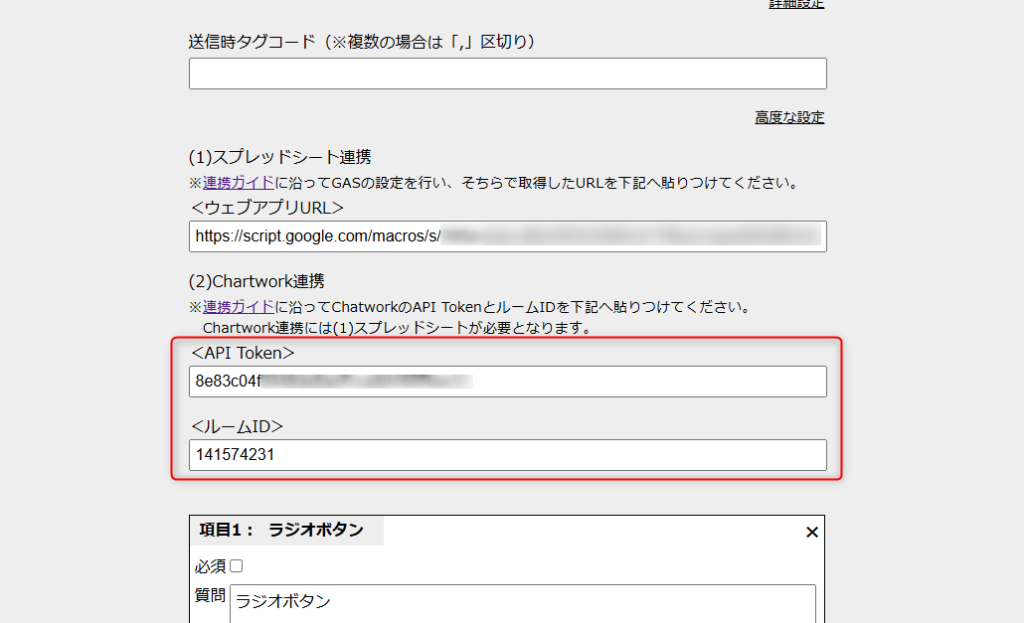
↓ コピーした「API Token」と「ルームID」をフォーム生成アプリ内の下記部分へ貼りつけてください。

(3)送信確認
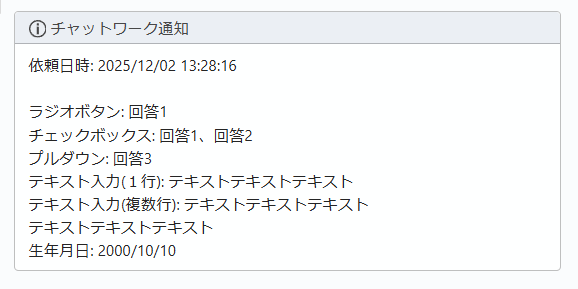
オリジナルフォームから送信して、チャットワーク、スプレッドシートへ反映されましたら設定は完了です。


ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)オリジナルフォームの送信内容をスプレッドシートへ反映させる方法

■目的 オリジナルフォームの送信内容をスプレッドシートへ反映させる方法の説明になります。 (※ECAIにも同時に送信されます) ■セット所要時間 20分 ■セット方法 スプレッドシートへ反映を行うためには、Googleアカウントが必要になります。 無料で作成できますので、まずはアカウントを作成してください。 Googleアカウント作成>
(1)オリジナルフォームの送信設定
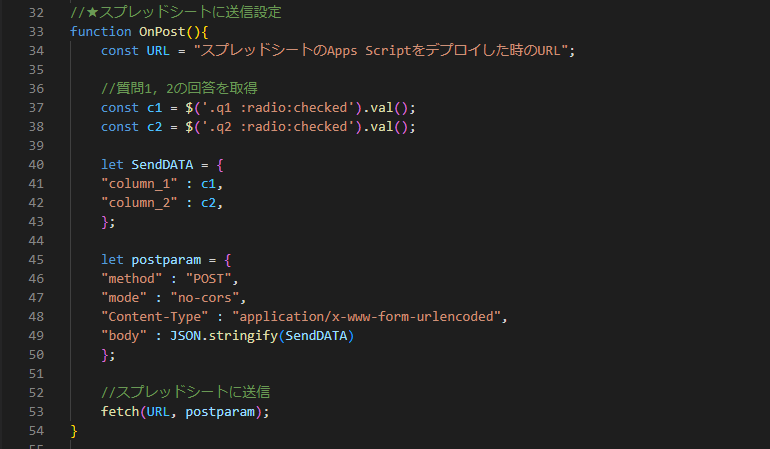
下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U オリジナルフォームの編集方法はこちら> ①index.htmlにスプレッドシートへの送信設定

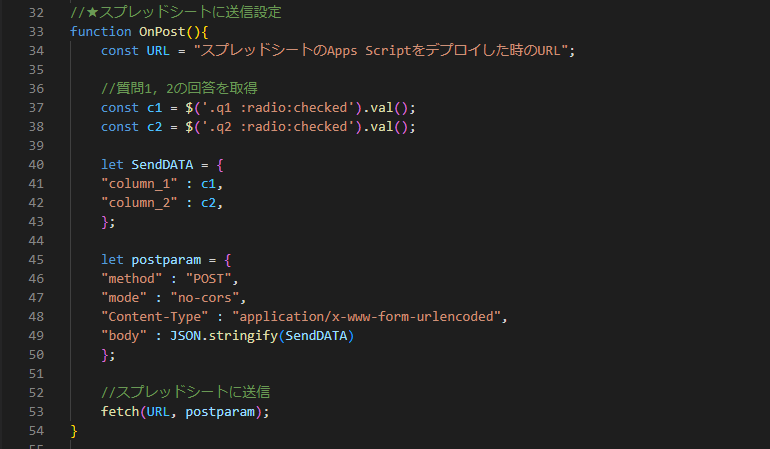
【コピペ用】
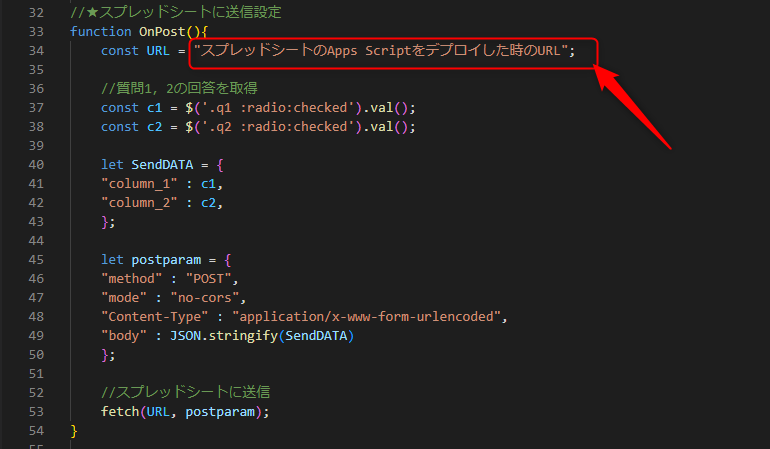
//★スプレッドシートに送信設定
function OnPost(){
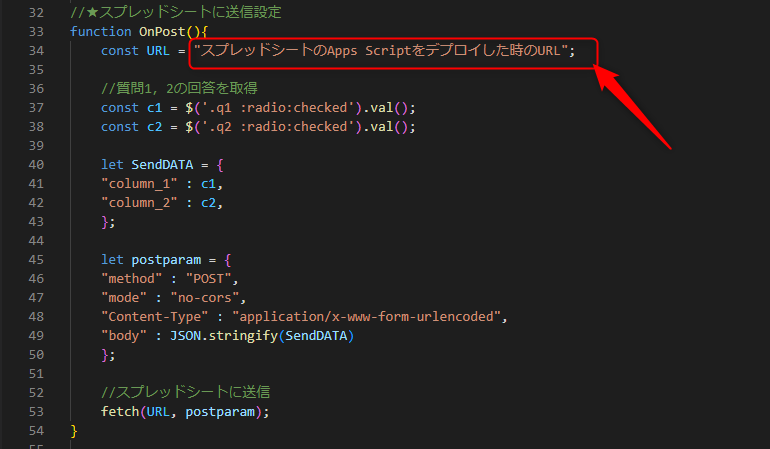
const URL = "スプレッドシートのApps Scriptをデプロイした時のURL";
//質問1,2の回答を取得
const c1 = $('.q1 :radio:checked').val();
const c2 = $('.q2 :radio:checked').val();
let SendDATA = {
"column_1" : c1,
"column_2" : c2,
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
//スプレッドシートに送信
fetch(URL, postparam);
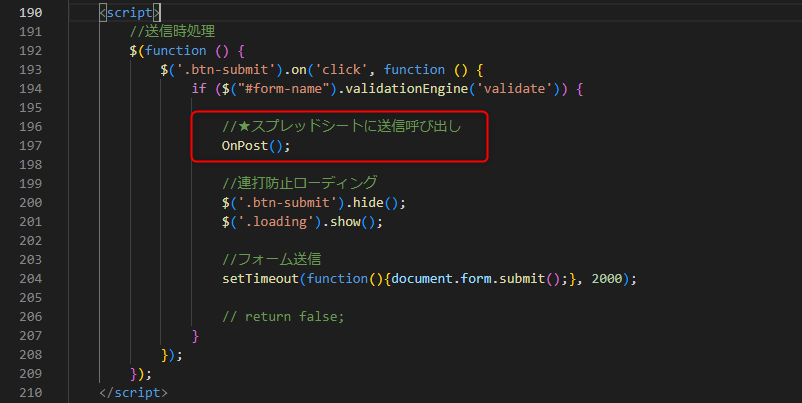
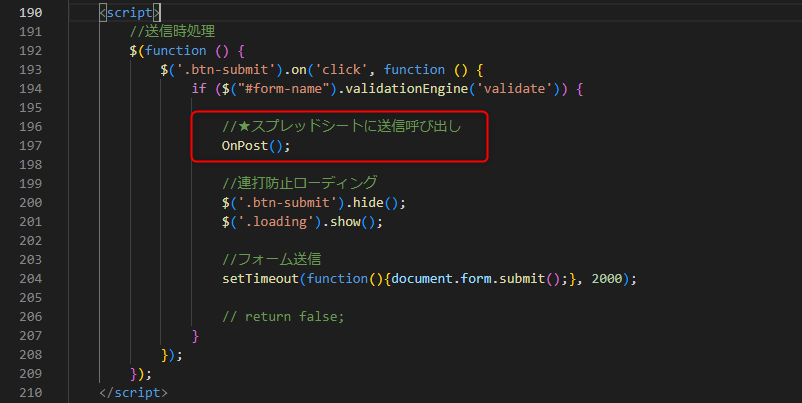
}↓ ②送信時に「OnPost();」を呼び出す

(2)スプレッドシートの設定
①スプレッドシートの新規作成 > 拡張機能 > Apps Script

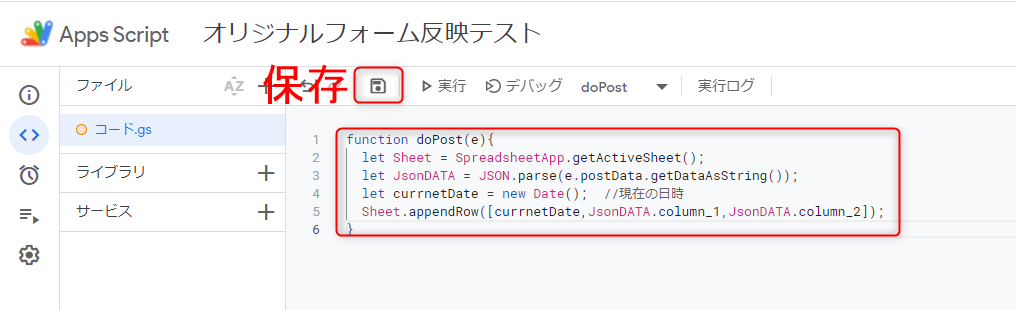
↓ ② Apps Script設定 スプレッドシートへ書き込む処理は、それ以降の「doPost()」に設定します。 下記コードをコピペし保存します。 記入されたスプレッドシートの最後の行に追加されます。

【コピペ用】
function doPost(e){
let Sheet = SpreadsheetApp.getActiveSheet();
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let currnetDate = new Date(); //現在の日時
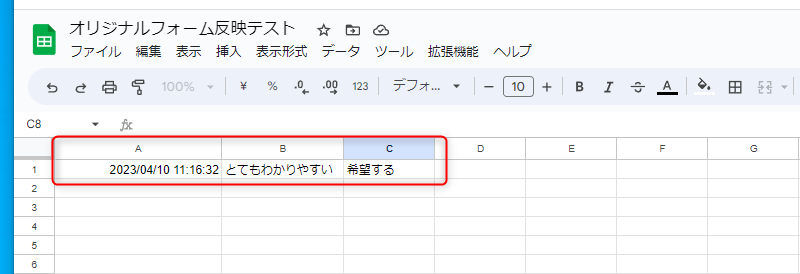
Sheet.appendRow([currnetDate,JsonDATA.column_1,JsonDATA.column_2]);
}
↓
③ Apps Scriptの公開(デプロイ)
デプロイ > 新しいデプロイ > 設定 > ウェブアプリ

↓
説明:任意の管理名
ウェブアプリ:自分
アクセスできるユーザー:全員

↓
承認画面は初回のデプロイ時のみの作業となります。

↓
スプレッドシートを作成したアカウントを選択

↓
Advancedをクリック
(※ボタンが小さいので注意)

↓
Go to 「スプレッドシートのタイトル」リンクをクリック

↓
Allowを選択

↓
デプロイが成功すると、ウェブアプリのURLが発行されますので、これをコピペします。
ここまででスプレッドシートの設定は完了です。

↓
コピペしたURLをオリジナルフォームに設定します。
(1)の①に戻っていただき、index.htmlへURLを設定し保存後、オリジナルフォームをECAIへアップロードして下さい。

(3)送信確認
オリジナルフォームから送信して、スプレッドシートへ反映されましたら設定は完了です。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)オリジナルフォームのチャットワーク、スプレッドシート通知

■目的 オリジナルフォームで入力された内容をチャットワーク通知する方法の説明になります。 (※ECAIにも同時に送信されます) ■セット所要時間 60分 ■セット方法 チャットワーク通知を行うためには、Googleアカウントとチャットワークアカウントが必要になります。 どちらも無料で作成できますので、まずはアカウントを作成してください。 Googleアカウント作成> チャットワークアカウント作成> 【チャットワーク通知までの流れ】 ①オリジナルフォーム送信 ↓ ②スプレッドシートへ記入 ↓ ③スプレッドシートが変更されたらチャットワークへ送信 ↓ ④チャットワークに通知される (1)オリジナルフォームの送信設定 下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U オリジナルフォームの編集方法はこちら> ①index.htmlにスプレッドシートに送信設定 ※画像ファイルを送ることはできません。

【コピペ用】
//★スプレッドシートに送信設定
function OnPost(){
const URL = "スプレッドシートのApps Scriptをデプロイした時のURL";
//質問1,2の回答を取得
const c1 = $('.q1 :radio:checked').val();
const c2 = $('.q2 :radio:checked').val();
let SendDATA = {
"column_1" : c1,
"column_2" : c2,
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
//スプレッドシートに送信
fetch(URL, postparam);
}②送信時に「OnPost();」を呼び出す

(2)スプレッドシートの設定 ①スプレッドシートの新規作成 > 拡張機能 > Apps Script

↓
②Apps Scriptの設定
ここで一旦チャットワークへログインし、設定から「API Token」と「対象のルームID」を取得します


↓
Apps Scriptに戻り、「API Token」と「ルームID」をコピペします。
チャットワークへの送信処理はそれ以降の「doPost()」に設定します。
送信メッセージ部分は送信内容に合わせてご変更ください。

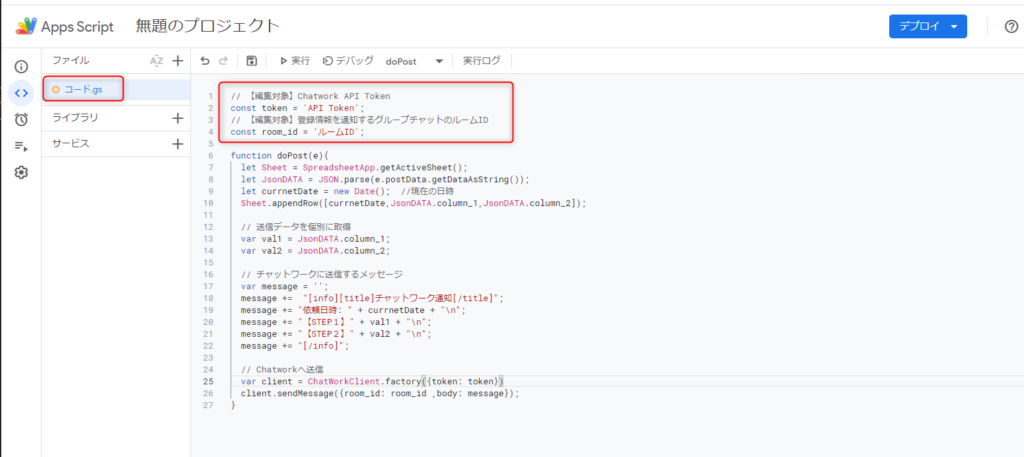
【コピペ用】
// 【編集対象】Chatwork API Token
const token = 'API Token';
// 【編集対象】登録情報を通知するグループチャットのルームID
const room_id = 'ルームID';
function doPost(e){
let Sheet = SpreadsheetApp.getActiveSheet();
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let currnetDate = new Date(); //現在の日時
Sheet.appendRow([currnetDate,JsonDATA.column_1,JsonDATA.column_2]);
// 送信データを個別に取得
var val1 = JsonDATA.column_1;
var val2 = JsonDATA.column_2;
// チャットワークに送信するメッセージ
var message = '';
message += "[info][title]チャットワーク通知[/title]";
message += "依頼日時: " + currnetDate + "\n";
message += "【STEP1】" + val1 + "\n";
message += "【STEP2】" + val2 + "\n";
message += "[/info]";
// Chatworkへ送信
var client = ChatWorkClient.factory({token: token})
client.sendMessage({room_id: room_id ,body: message});
}↓
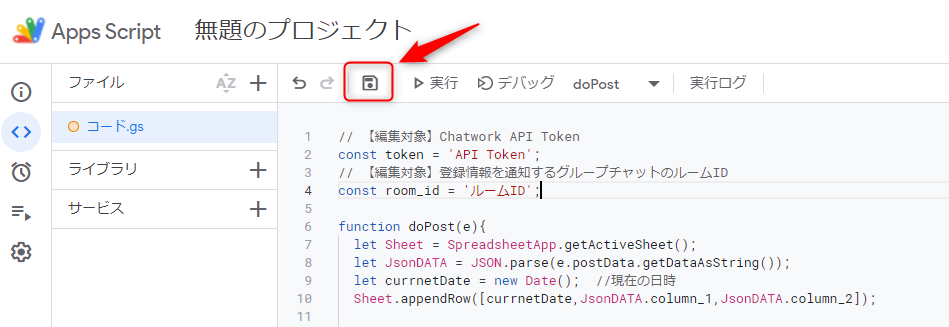
編集が終わりましたら保存します

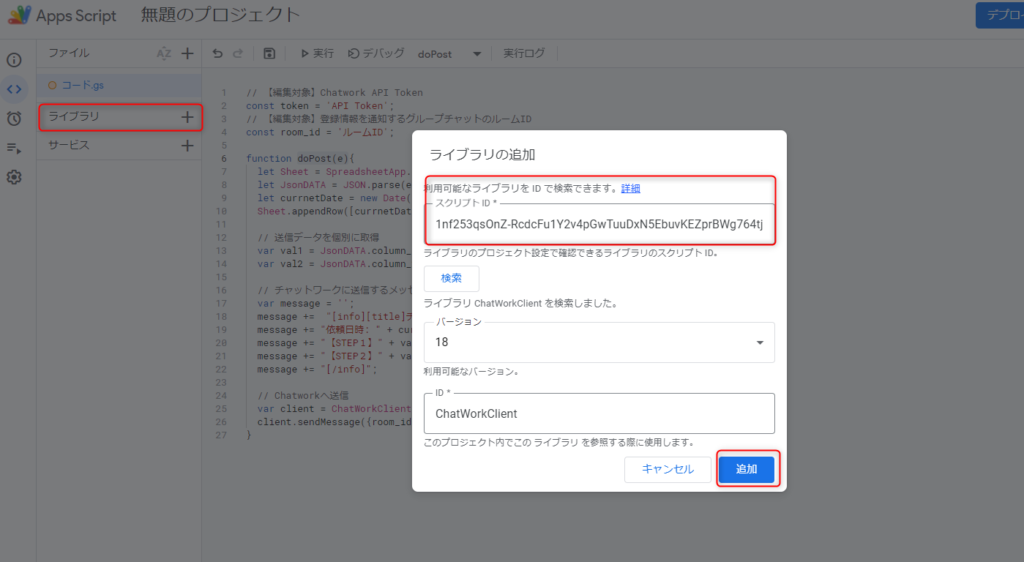
③ライブラリの設定 ライブラリで下記スクリプトIDで検索し、ChatWorkClientを追加
スクリプトID: 1nf253qsOnZ-RcdcFu1Y2v4pGwTuuDxN5EbuvKEZprBWg764tjwA5fLav
④Apps Scriptの公開(デプロイ)
デプロイ > 新しいデプロイ > 設定 > ウェブアプリ

↓
説明:任意の管理名
ウェブアプリ:自分
アクセスできるユーザー:全員

↓
承認画面は初回のデプロイ時のみの作業となります。

↓
スプレッドシートを作成したアカウントを選択

↓
Advancedをクリック
(※ボタンが小さいので注意)

↓
Go to 「スプレッドシートのタイトル」リンクをクリック

↓
Allowを選択

↓
デプロイが成功すると、ウェブアプリのURLが発行されますので、これをコピペします。
ここまででスプレッドシートの設定は完了です。

↓
コピペしたURLをオリジナルフォームに設定します。
(1)の①に戻っていただき、index.htmlへURLを設定し保存後、オリジナルフォームをECAIへアップロードして下さい。

(3)送信確認
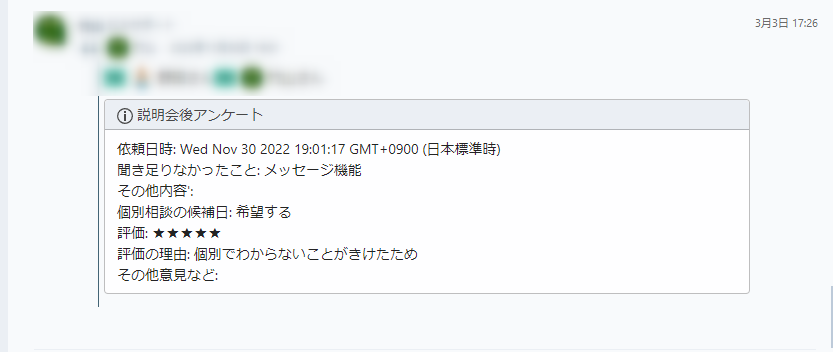
オリジナルフォームから送信して、チャットワークへ通知がきましたら設定は完了です。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)オリジナルフォーム(LIFF)送信時にメールにも送信内容を送る設定
GoogleのGASという機能を使って実装します。 Googleアカウントが1つ必要となりますのでご用意ください。 1アカウントで1日100通まで通知が可能となります。(Google有料プランは1500通まで対応可) Googleアカウント作成はこちら> ①オリジナルフォームの準備 下記サンプルをダウンロードして、通知設定に必要なコード(②)を対象フォームへ設置してください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ②index.htmlの136~181行目をコピペ const URLには後ほどGASで指定されたURLを設置(※ガイド後半の⑧) SendDATAには各質問のタイトルと回答のValueを格納
<script>
//メール通知
function OnPost(){
const URL = "デプロイ時のURLを設置";
let SendDATA = {
"col_1_title" : $('[name=col_1_title]').val(),
"col_1" : $('input[name=col_1]:checked').val(),
"col_2_title" : $('[name=col_2_title]').val(),
"col_2" : $('input[name=col_2]:checked').val(),
"col_3_title" : $('[name=col_3_title]').val(),
"col_3" : $('[name=col_3]').val(),
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
fetch(URL, postparam);
}
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//メール通知
OnPost();
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
//フォーム送信
setTimeout(addSubimt, 2000);
}
});
});
var addSubimt = function(){
document.form.submit();
}
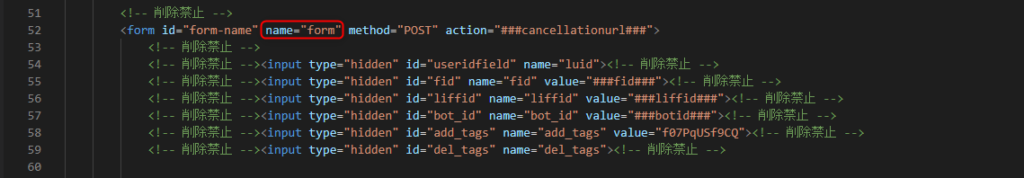
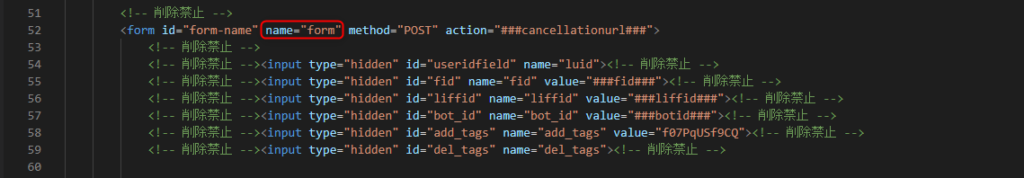
</script>③formタグにname属性"form"を設置 ※設置がある場合は既存のものでもOK

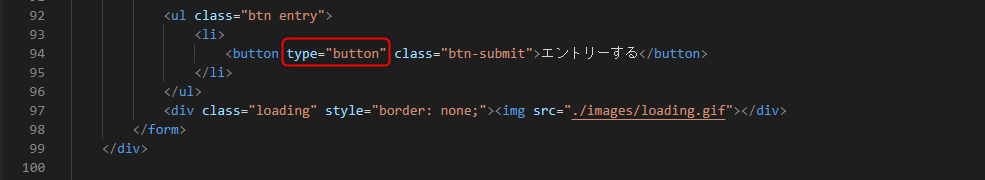
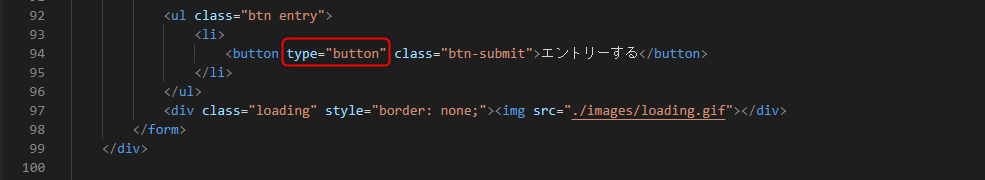
④buttonのtype属性はbuttonにする

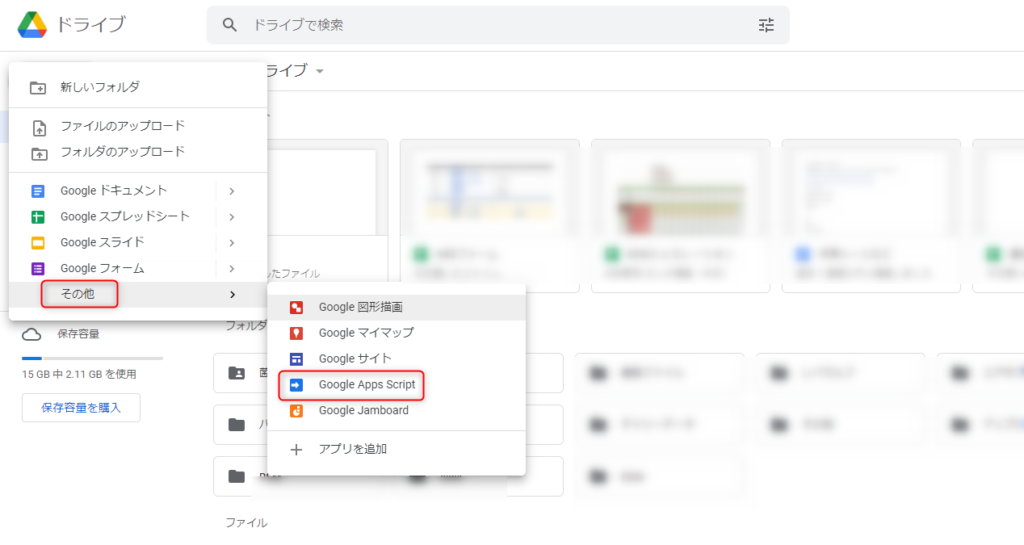
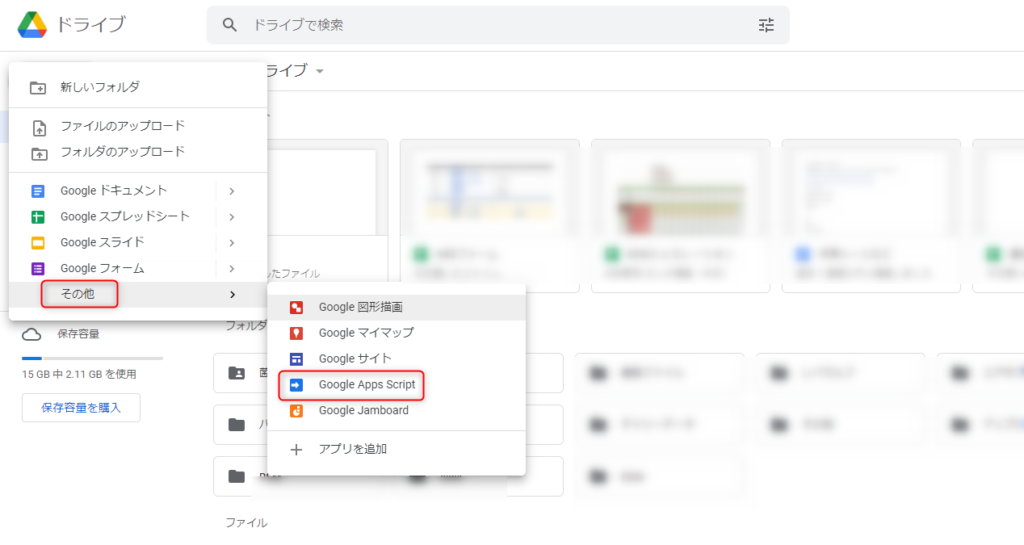
ここからはGoogleのGASの設定になります。 ⑤グーグルドライブ > +新規 > その他 > Google Apps Script

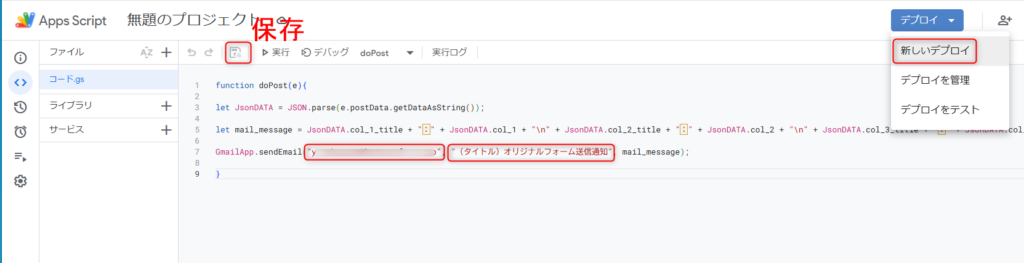
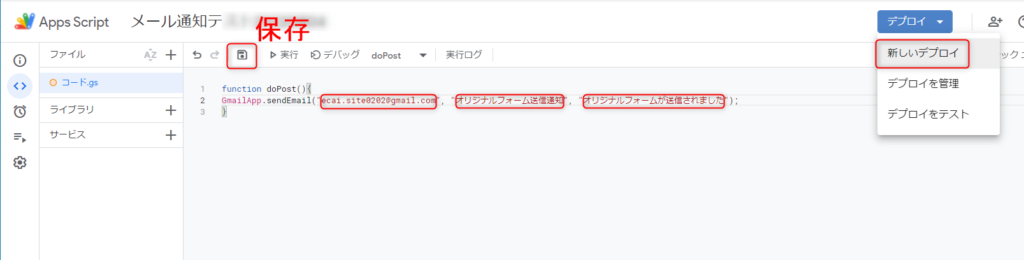
⑥コード.jsの編集 下記をコードをコピペし、送り先メールアドレス、タイトルを任意のものに変更 mail_messageに本文が入るようになります その後 保存 > デプロイ > 新しいデプロイ
function doPost(e){
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let mail_message = JsonDATA.col_1_title + ":" + JsonDATA.col_1 + "\n" + JsonDATA.col_2_title + ":" + JsonDATA.col_2 + "\n" + JsonDATA.col_3_title + ":" + JsonDATA.col_3 ;
GmailApp.sendEmail("送り先メールアドレス", "(タイトル)オリジナルフォーム送信通知", mail_message);
}
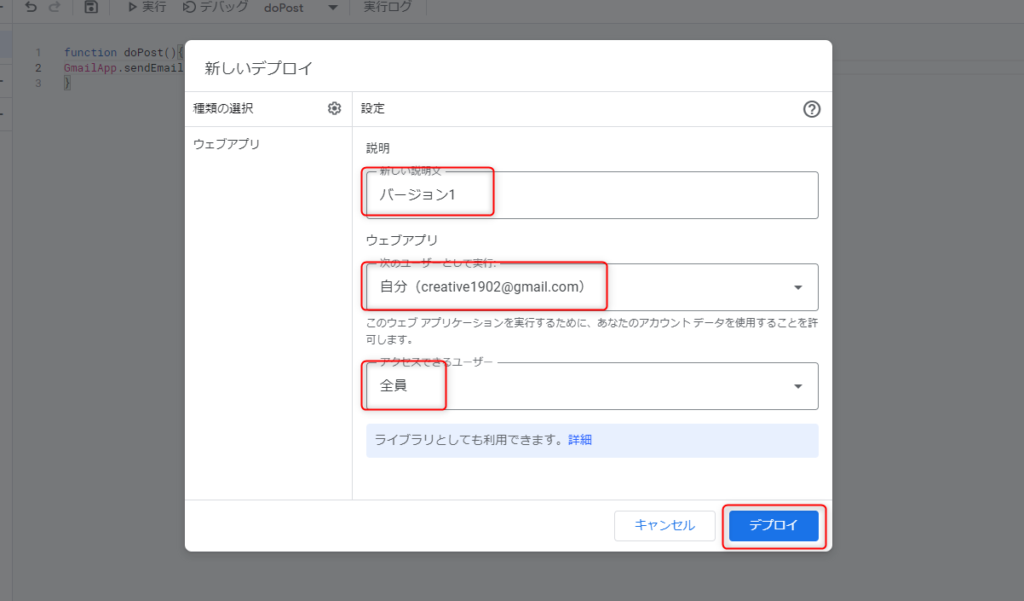
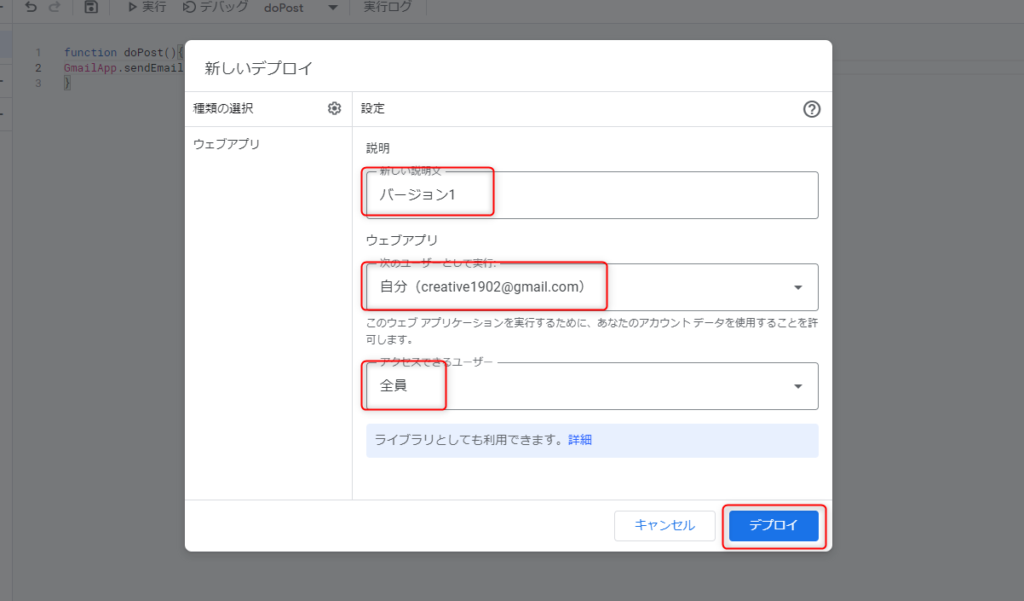
⑦バージョン1(任意のテキスト) > 自分のGoogleアカウント > 全員 > デプロイ

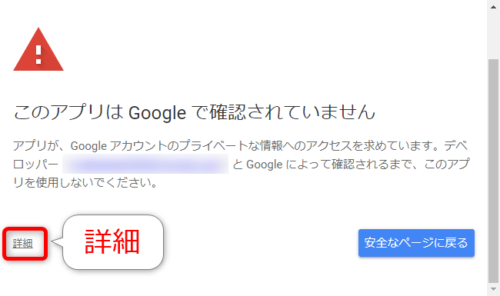
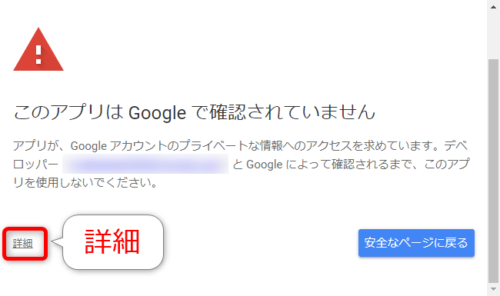
※最初のデプロイはグーグルからアクセスの許可を求められます。 その場合は許可して、詳細をクリックしてください。

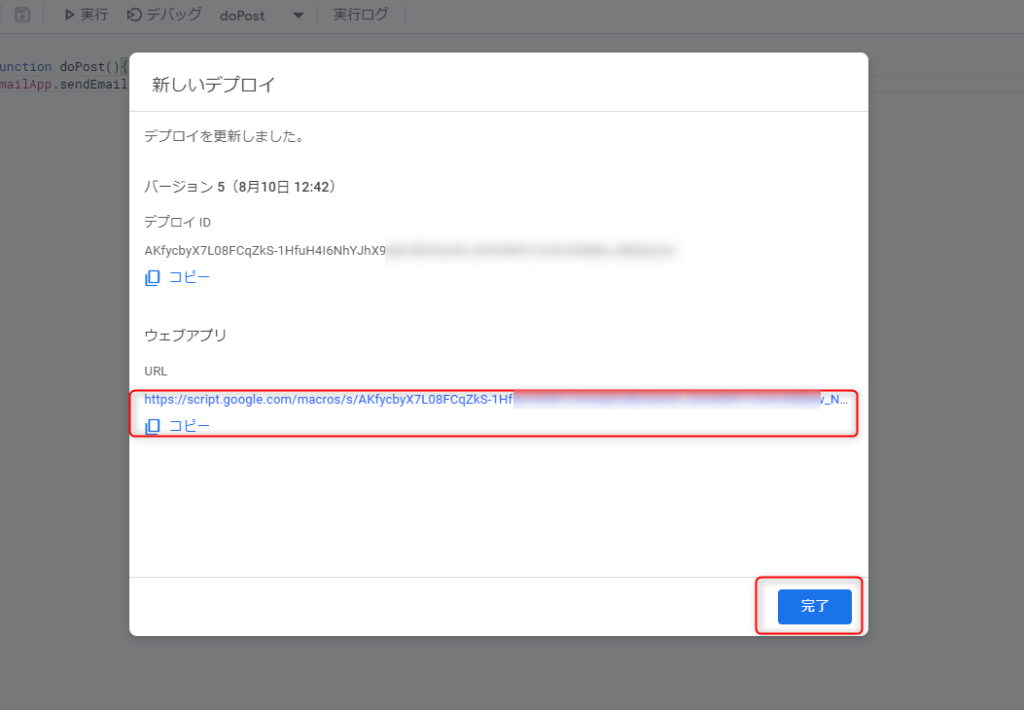
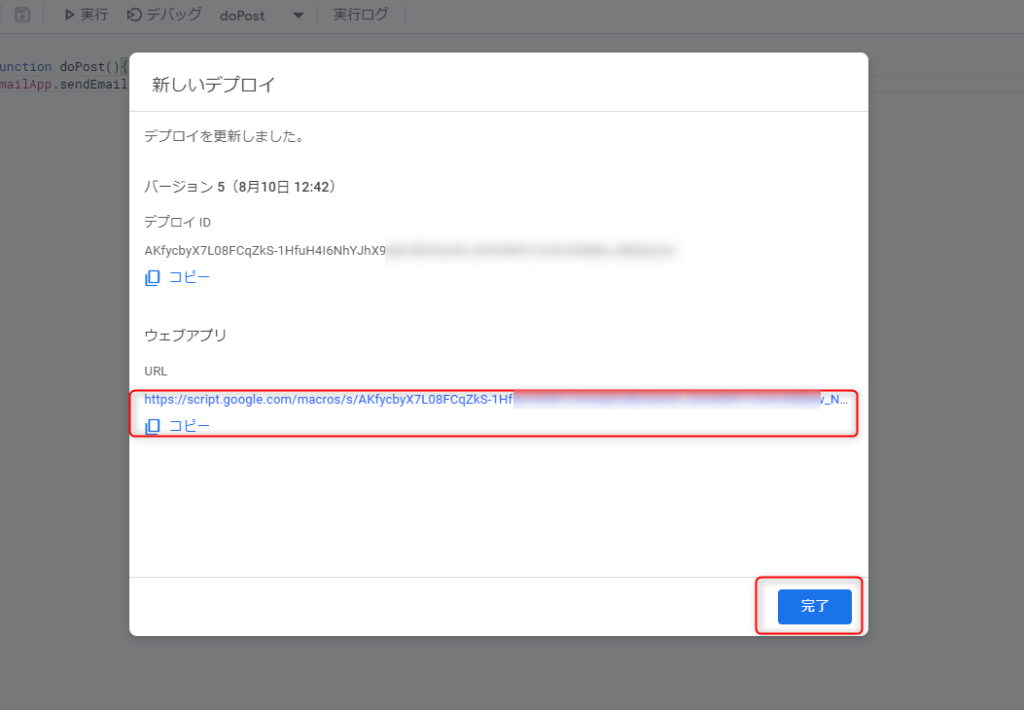
⑧下のURLをコピー > 完了 ※URLは②のconst URLに設置

問題なく設置できると、⑥で指定したメールアドレスに通知が飛ぶようになります。 連続で送信された場合、グーグルのサーバーの状況によりメール通知が行われないことがあります。オリジナルフォーム(LIFF)送信時のメール通知設定
GoogleのGASという機能を使って実装します。 Googleアカウントが1つ必要となりますのでご用意ください。 1アカウントで1日100通まで通知が可能となります。(Google有料プランは1500通まで対応可) Googleアカウント作成はこちら> ①グーグルドライブ > +新規 > その他 > Google Apps Script

②コード.jsに下記をコピペし、送り先メールアドレス、タイトル、本文を編集 その後 保存 > デプロイ > 新しいデプロイ
function doPost(){
GmailApp.sendEmail("送り先メールアドレス", "(タイトル)オリジナルフォーム送信通知", "(本文)オリジナルフォームが送信されました");
}
③バージョン1(任意のテキスト) > 自分のGoogleアカウント > 全員 > デプロイ

※最初のデプロイはグーグルからアクセスの許可を求められます。 その場合は許可して、詳細をクリックしてください。

④下のURLをコピー > 完了 ※URLは後で使います。

⑤オリジナルフォームの準備 下記サンプルをダウンロードして、通知設定に必要なコード(⑥)を対象フォームへ設置してください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ⑥index.htmlの122~158行目をコピペ const URLに④のURLを設置
<script>
//メール通知
function OnPost(){
const URL = "デプロイ時のURLを設置";
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded"
// "body" : JSON.stringify(SendDATA)
};
fetch(URL, postparam);
}
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//メール通知
OnPost();
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
//フォーム送信
setTimeout(addSubimt, 2000);
}
});
});
var addSubimt = function(){
document.form.submit();
}
</script>⑦formタグにname属性"form"を設置 ※設置がある場合は既存のものでもOK

⑧buttonのtype属性はbuttonにする

問題なく設置できると、②で指定したメールアドレスに通知が飛ぶようになります。 連続で送信された場合、グーグルのサーバーの状況によりメール通知が行われないことがあります。
