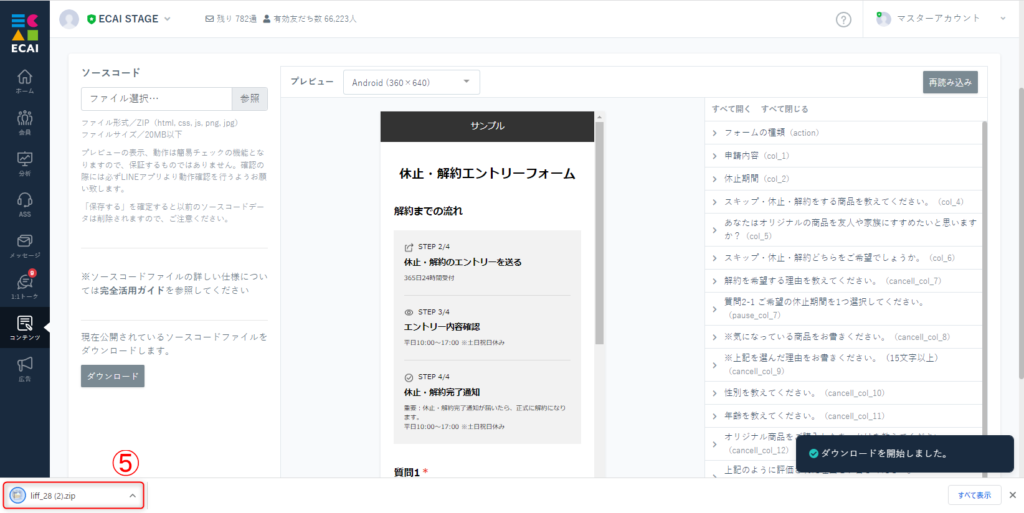
(1) ECAIオリジナルフォームテンプレートから利用したいZipファイルをダウンロード
>テンプレートダウンロード
↓
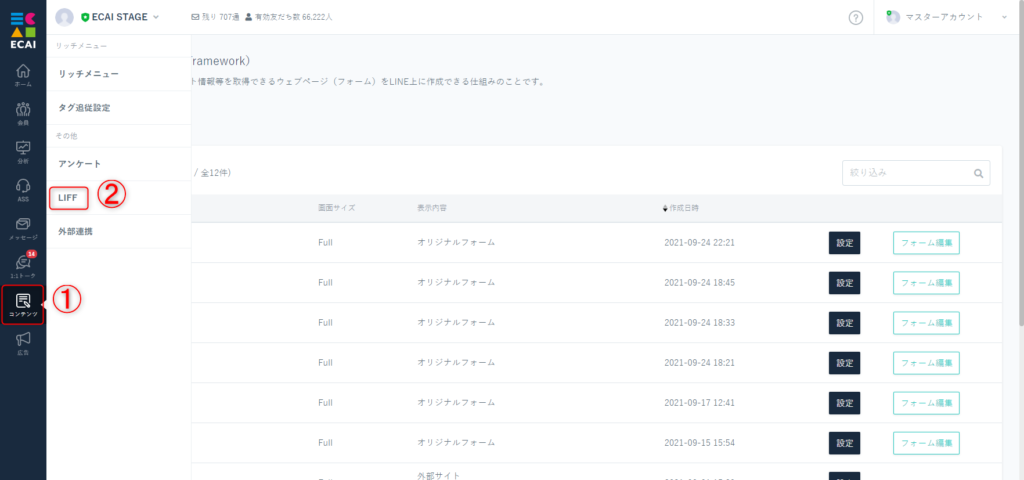
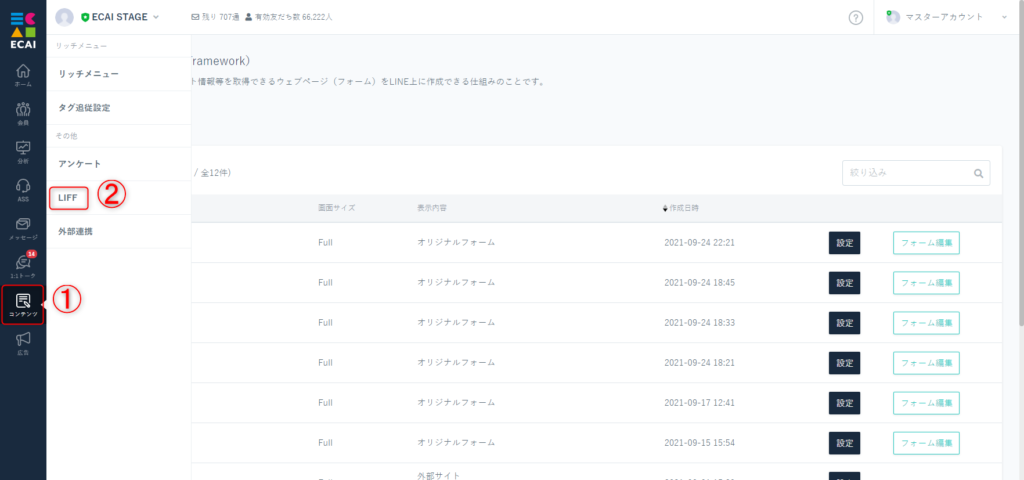
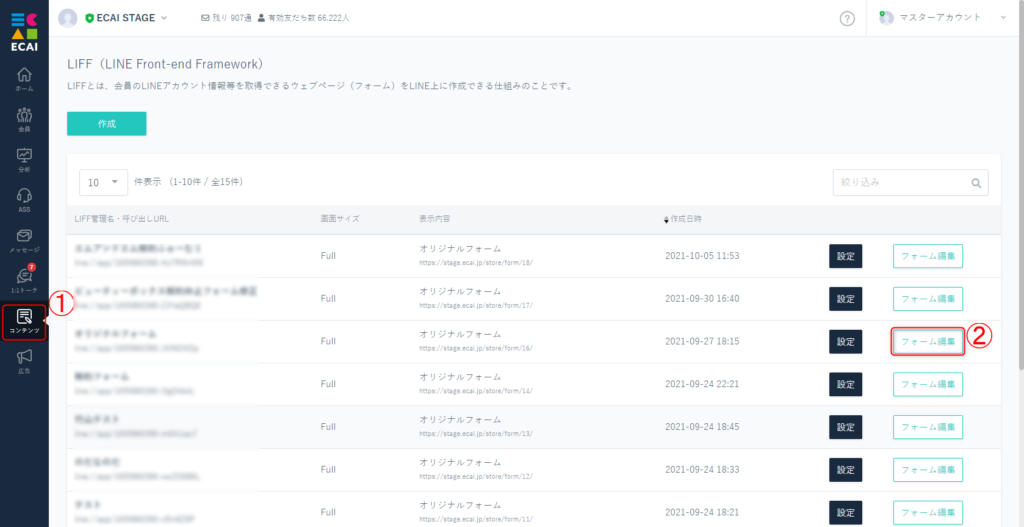
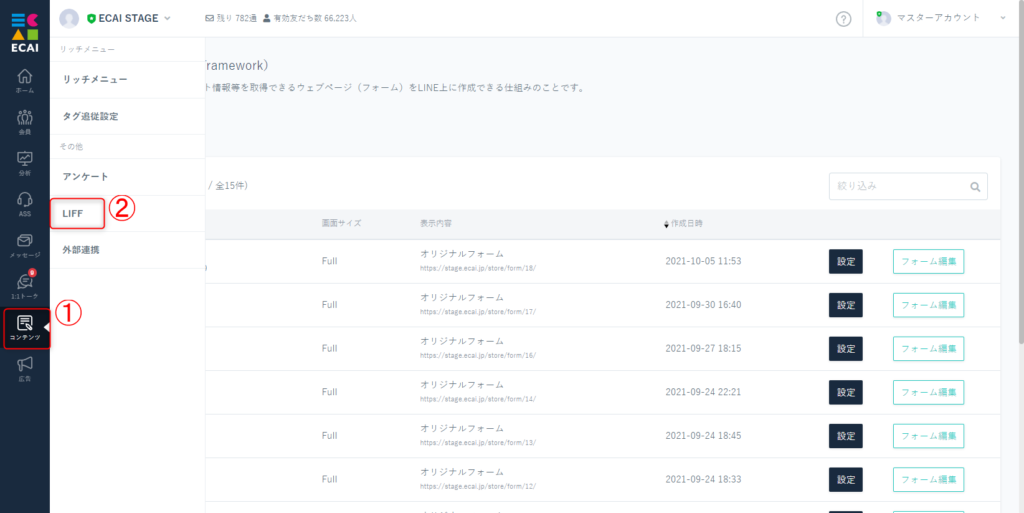
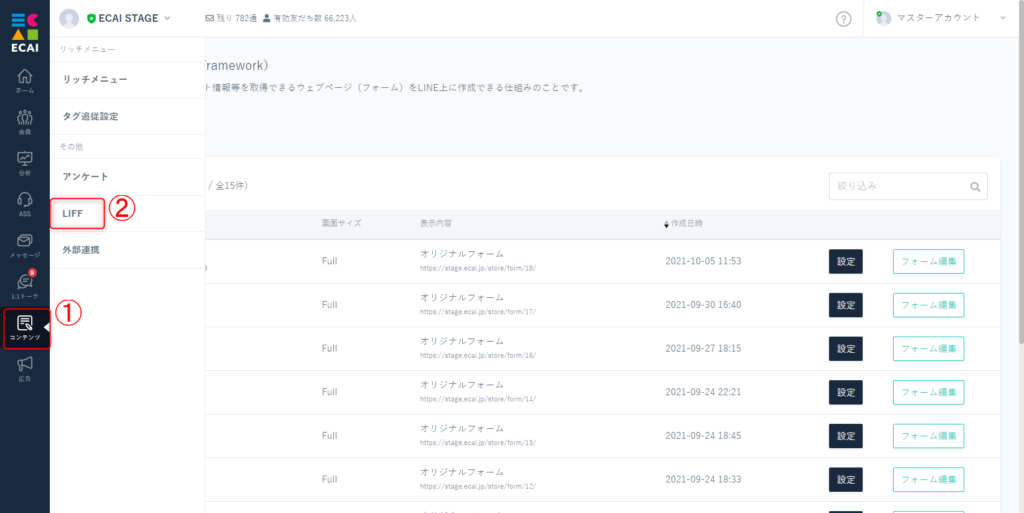
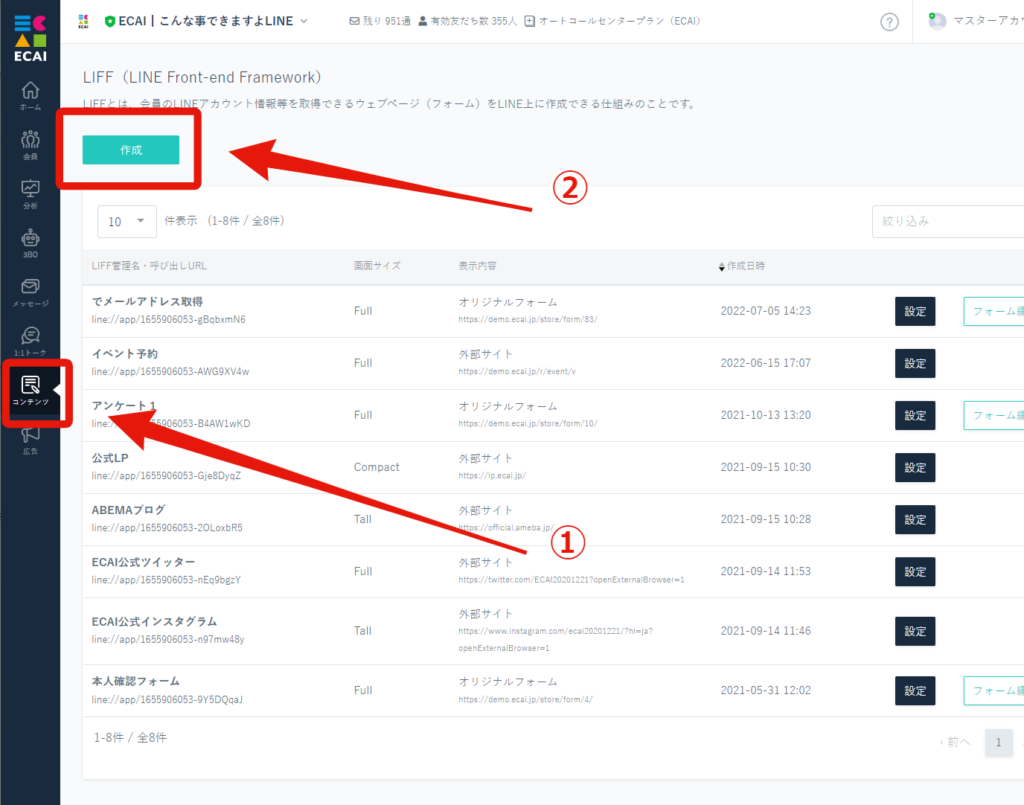
(2) コンテンツ>LIFF ページに移動

↓
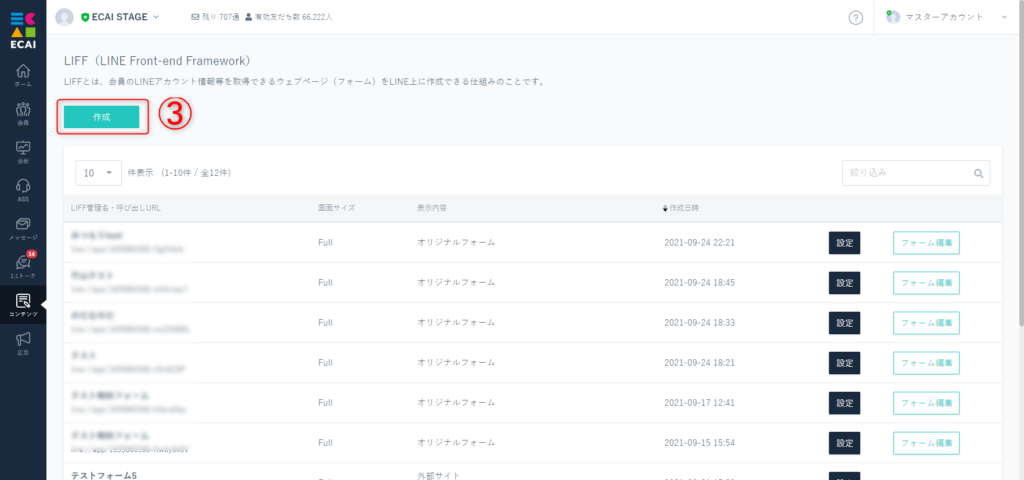
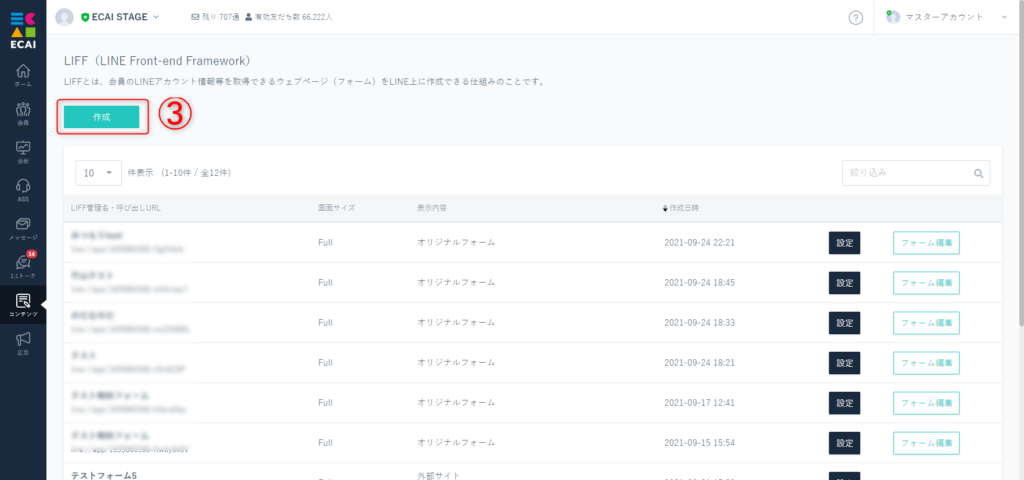
(3) 「作成」ボタンをクリック

↓
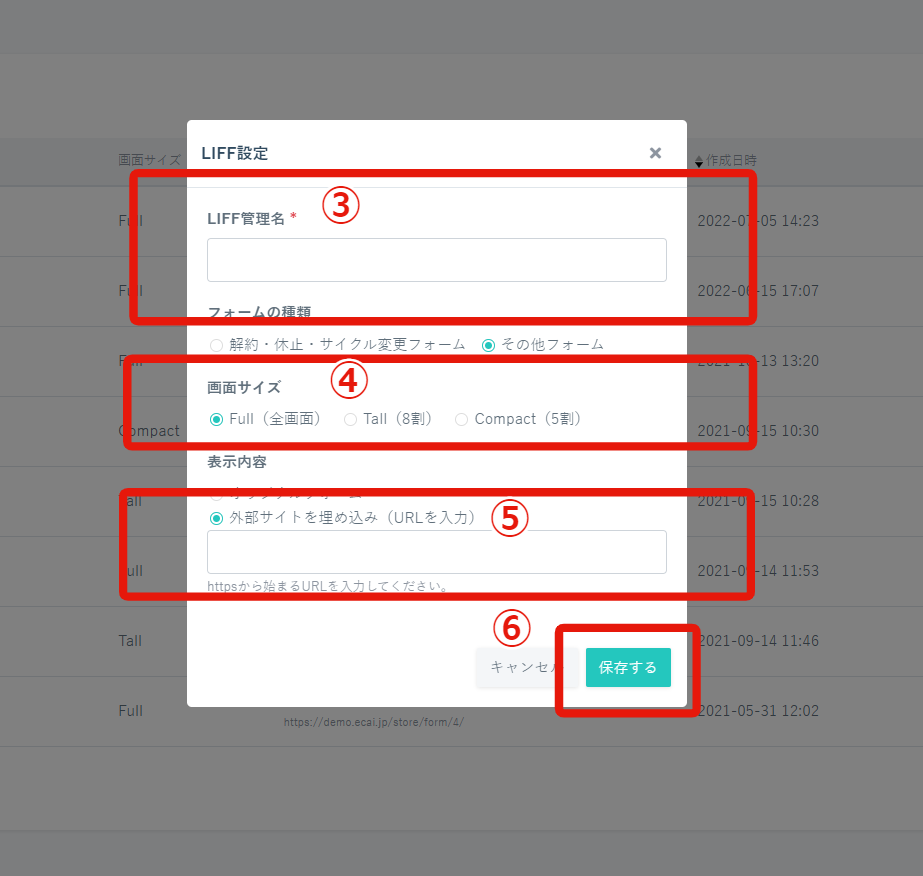
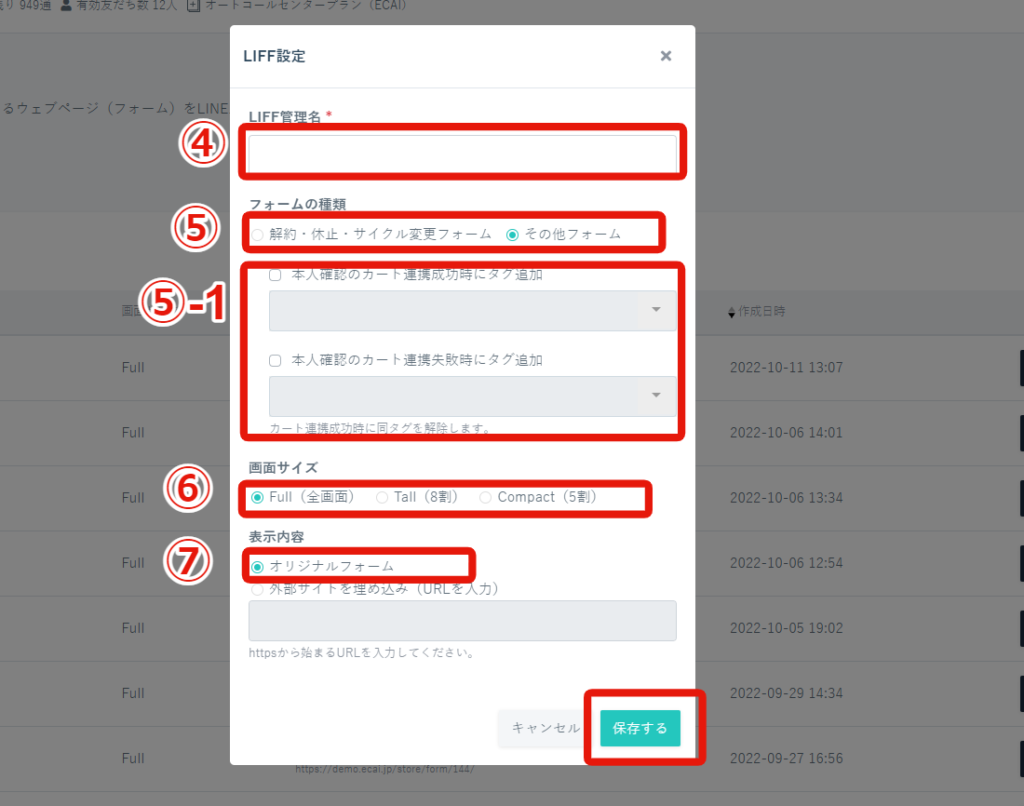
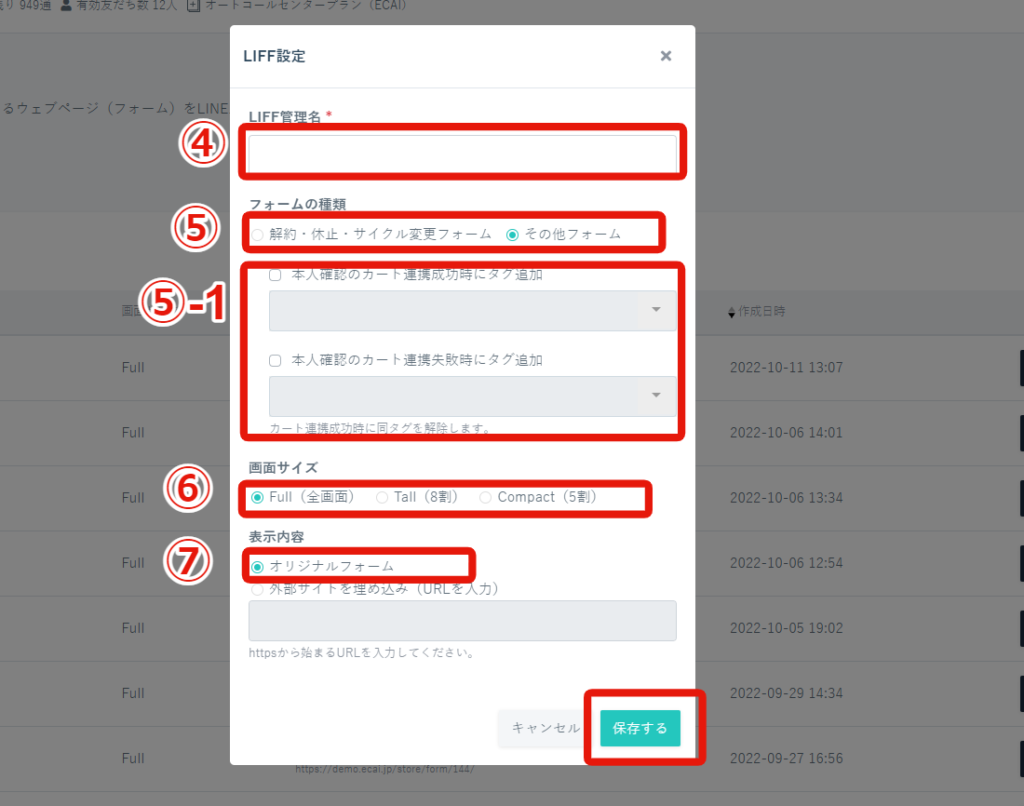
(4) LIFFの設定
④LIFF管理名がフォーム名として登録されます。 ※お客様には見えません。社内管理用です。 ※LIFF管理名に「ライン」もしくは「LINE」という文字が入ると、LINEの仕様上保存できずエラーになるのでご注意ください。 ⑤フォームの種類を選択 ⑤-1 カート連携の即時判定を使用する場合は設定 ※API連携(カート)連携を設定している方のみ使用可能 ┗仕様についてはこちら> ⑥画面サイズを選択(特に指定のない場合は「Full」を選択) ⑦オリジナルフォームにチェック、「保存する」をクリック

↓
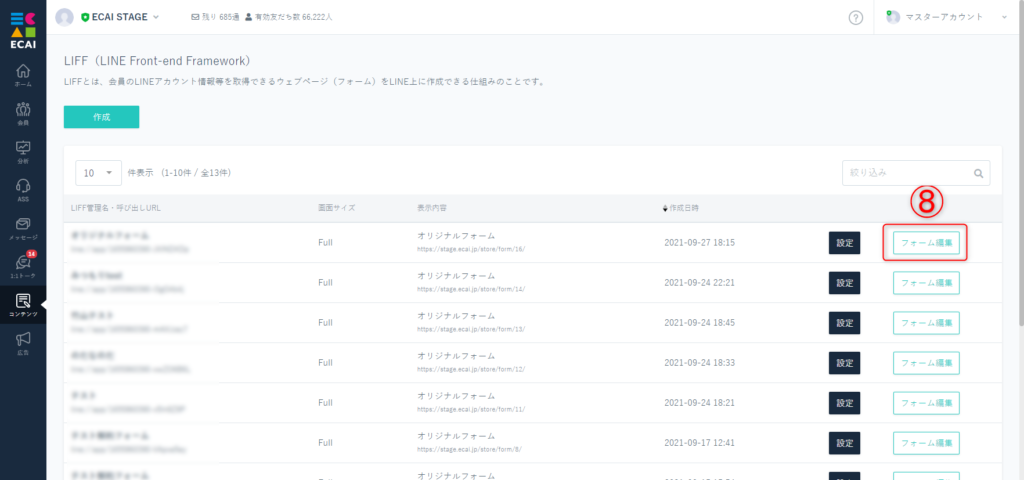
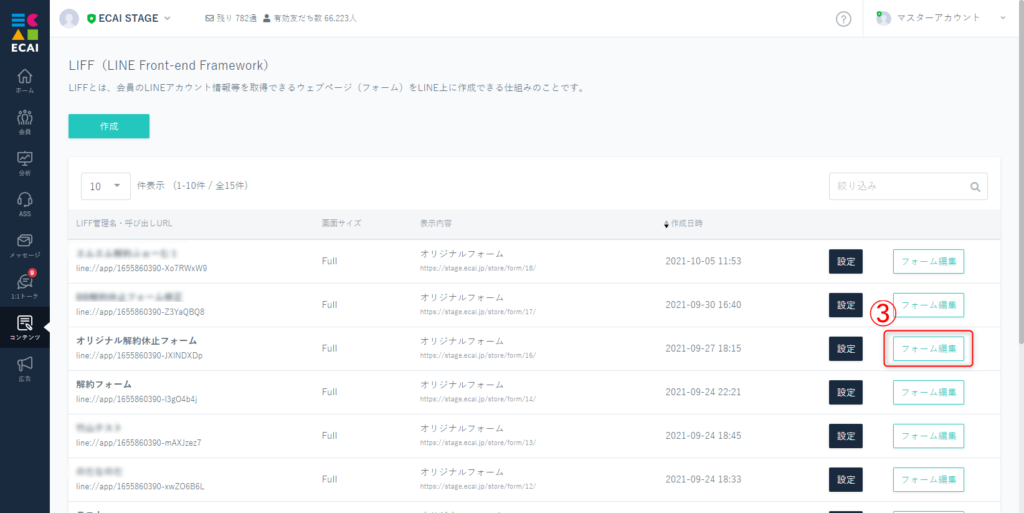
(5) 作成したフォームの右側「フォーム編集」をクリック

↓
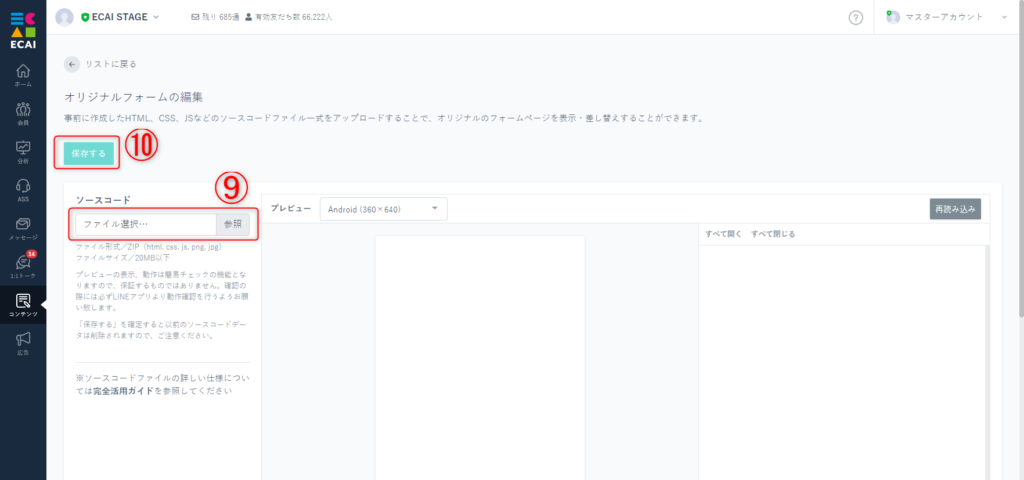
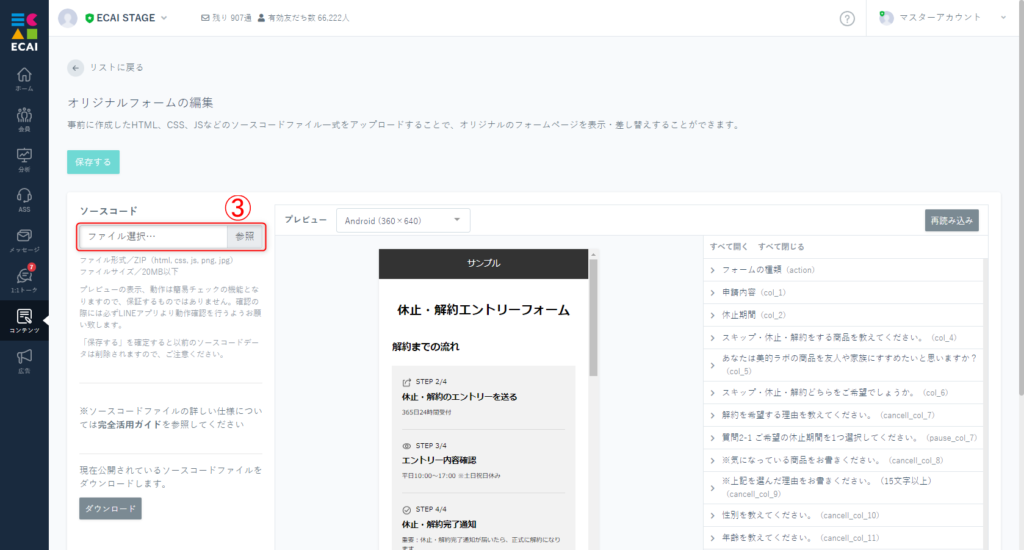
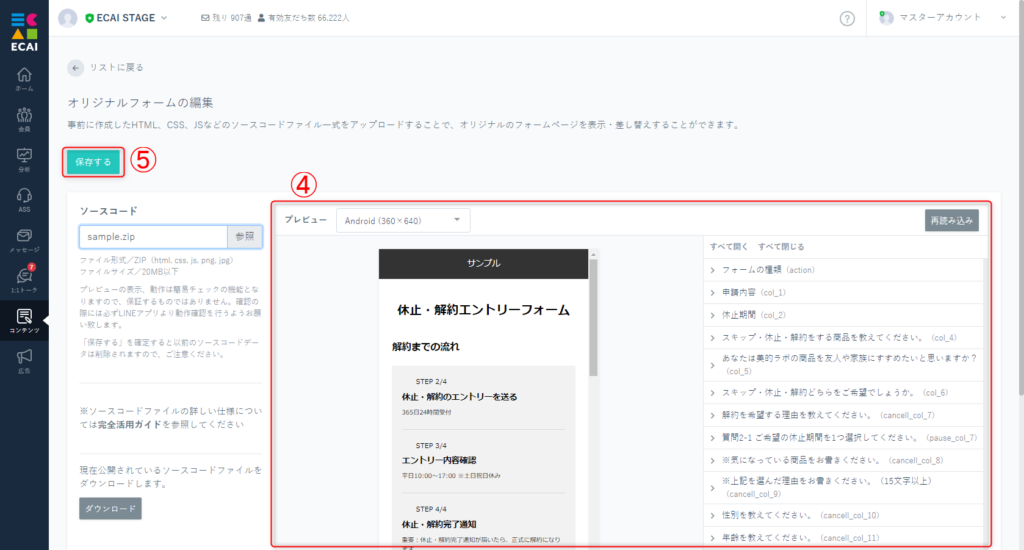
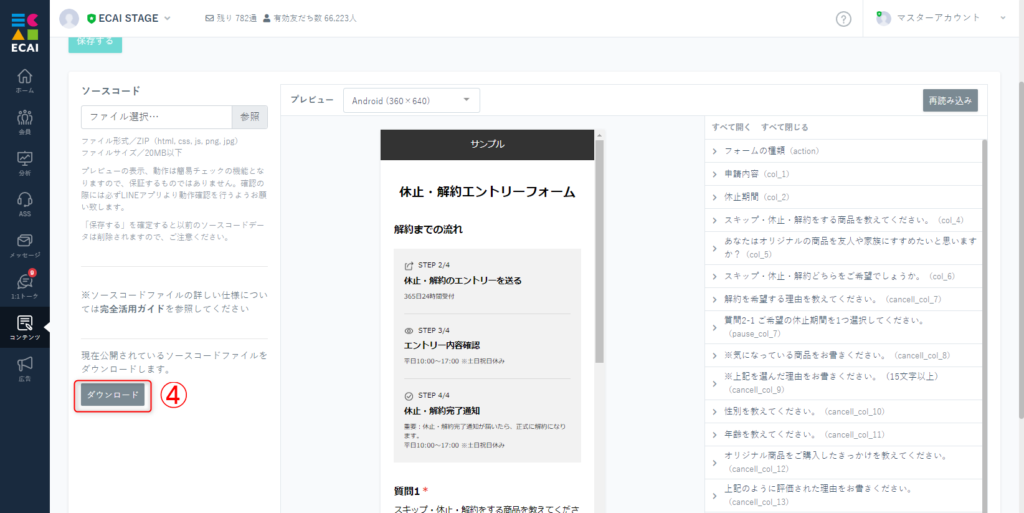
(6) 「参照」ボタンをクリックして(1)でダウンロードしたZipファイルを選択、「保存する」をクリック

↓
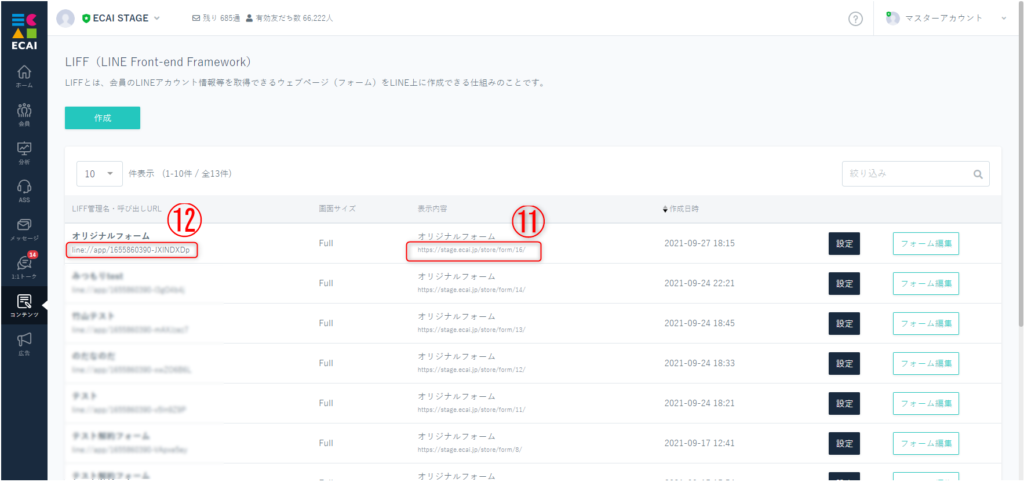
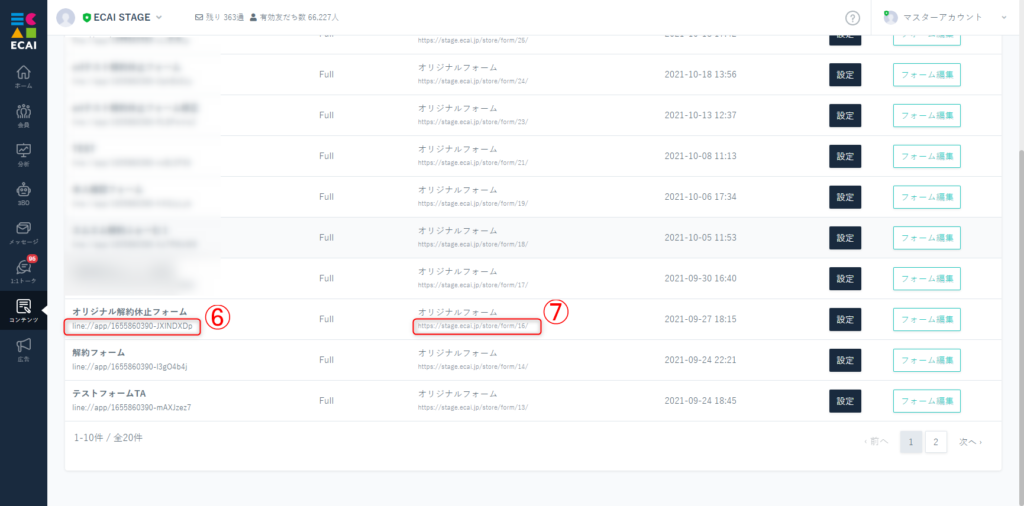
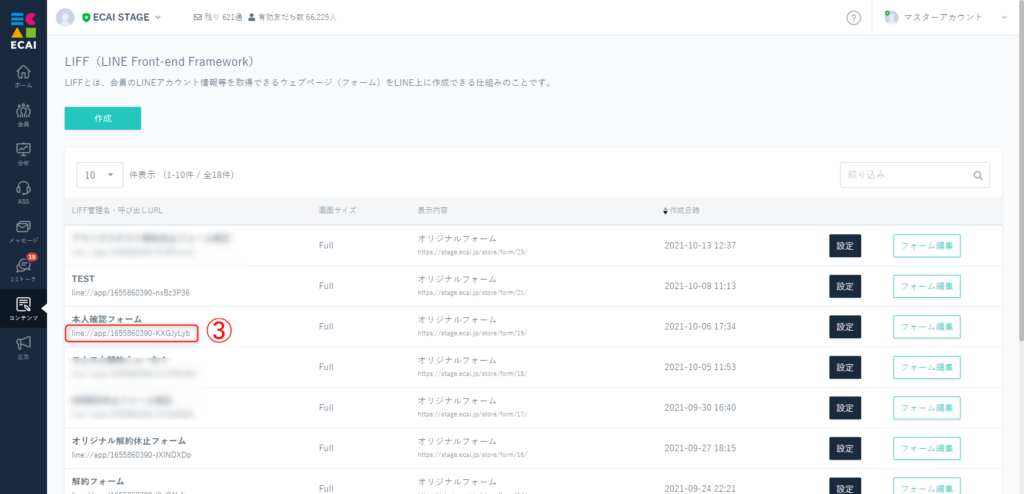
(7) ⑫一覧ページ、LIFF管理名の下にある「呼び出しURL」を利用しLINEアプリより表示を確認 「呼び出しURL」は各種メッセージやリッチメニューなどに設定して使用できます。

※⑪表示内容の下にあるURLはwebでデザインをチェックするときに使用するものです。
こちらで表示されるデザインは保証されるものではありません。確認の際は必ず呼び出しURLを利用しLINEアプリより確認をお願いします。
(1) コンテンツ > LIFF

↓
(2) 「作成」ボタンをクリック

↓
(3) LIFFの設定
④LIFF管理名がフォーム名として登録されます。 ※お客様には見えません。社内管理用です。 ※LIFF管理名に「ライン」もしくは「LINE」という文字が入ると、LINEの仕様上保存できずエラーになるのでご注意ください。 ⑤フォームの種類を選択 ⑤-1 カート連携の即時判定を使用する場合は設定 ※API連携(カート)連携を設定している方のみ使用可能 ┗仕様についてはこちら> ⑥画面サイズを選択(特に指定のない場合は「Full」を選択) ⑦オリジナルフォームにチェック、「保存する」をクリック

LIFFの新規作成は以上となります。
この後は表示内容を設定します。
テンプレートから行う場合と、スケルトンの状態から作成する場合があります。
下記ガイドから表示設定を行ってください。
テンプレートを使って作成>
スケルトンの状態から作成>

■目的 名字と名前を分けて入力したいときや、電話番号の桁数を正確に入力したいときに使用します。 ■セット所有時間 おおよそ30分 ■セットの流れ 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)氏名のセパレート入力 ①style(30~36行目)
.first_and_last_name{
display: flex;
}
.first_and_last_name > div{
width: 40%;
margin: 0 10px 0 0;
}②html(88~99行目)
<!-- 氏名セパレート -->
<input type="hidden" name="col_1_title" value="ご注文時のお名前">
<input type="hidden" id="col_1" name="col_1_name" value="">
<dt>ご注文時のお名前<span>*</span></dt>
<dd class="first_and_last_name">
<div>
<input type="text" id="last_name" name="last_name" placeholder="姓" class="validate[required]" data-prompt-position="topLeft">
</div>
<div>
<input type="text" id="first_name" name="first_name" placeholder="名" class="validate[required]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(173~180行目)
//氏名
$('#last_name, #first_name').change(function () {
var lastName = $('#last_name').val();//姓
var firstName = $('#first_name').val();//名
if (lastName != '' && firstName != '') { //全部選択しているかチェック
$("#col_1").val(lastName + firstName); //姓名を格納
}
});(2)氏名(カナ)のセパレート入力
①style(30~36行目)
.first_and_last_name{
display: flex;
}
.first_and_last_name > div{
width: 40%;
margin: 0 10px 0 0;
}②html(100~111行目)
<!-- 氏名(カナ)セパレート -->
<input type="hidden" name="col_2_title" value="ご注文時のお名前(カナ)">
<input type="hidden" id="col_2" name="col_2_kana_name" value="">
<dt>ご注文時のお名前(カナ)<span>*</span></dt>
<dd class="first_and_last_name">
<div>
<input type="text" id="last_name_kana" name="last_name_kana" placeholder="セイ" class="validate[required,custom[katakana]]" data-prompt-position="topLeft">
</div>
<div>
<input type="text" id="first_name_kana" name="first_name_kana" placeholder="メイ" class="validate[required,custom[katakana]]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(181~188行目)
//氏名(カナ)
$('#last_name_kana, #first_name_kana').change(function () {
var lastNameKana = $('#last_name_kana').val();//セイ
var firstNameKana = $('#first_name_kana').val();//メイ
if (lastNameKana != '' && firstNameKana != '') { //全部選択しているかチェック
$("#col_2").val(lastNameKana + firstNameKana); //セイメイを格納
}
});(3)電話番号のセパレート入力 ①style(38~55行目)
.tel{
display: flex;
}
.tel > div{
width: 30%;
}
.tel > div:first-child{
width: 25%;
}
.tel > div::after{
content: "-";
}
.tel > div:last-child::after{
content: "";
}
.tel input{
width: 80%;
}②html(112~126行目) ※各項目の入力桁数はminSize,maxSizeで調整してください。
<!-- 電話番号セパレート -->
<input type="hidden" name="col_3_title" value="電話番号">
<input type="hidden" id="col_3" name="col_3_tel" value="">
<dt>電話番号<span>*</span></dt>
<dd class="tel">
<div>
<input type="tel" id="tel_first" name="tel_first" placeholder="0 8 0" class="validate[required,custom[number],minSize[2],maxSize[4]]" data-prompt-position="topLeft">
</div>
<div>
<input type="tel" id="tel_second" name="tel_second" placeholder="1 1 1 1" class="validate[required,custom[number],minSize[3],maxSize[4]]" data-prompt-position="topLeft">
</div>
<div>
<input type="tel" id="tel_third" name="tel_third" placeholder="2 2 2 2" class="validate[required,custom[number],minSize[3],maxSize[4]]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(189~197行目)
//電話番号
$('#tel_first, #tel_second, #tel_third').change(function () {
var telFirst = $('#tel_first').val();
var telSecond = $('#tel_second').val();
var telThird = $('#tel_third').val();
if (telFirst != '' && telSecond != '' && telThird != '') { //全部選択しているかチェック
$("#col_3").val(telFirst + telSecond + telThird); //電話番号を格納
}
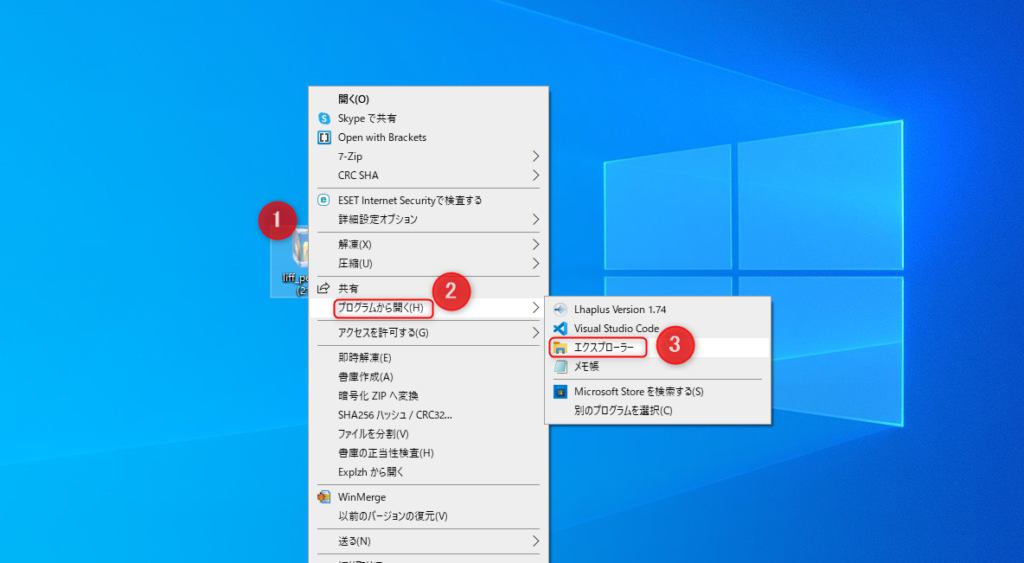
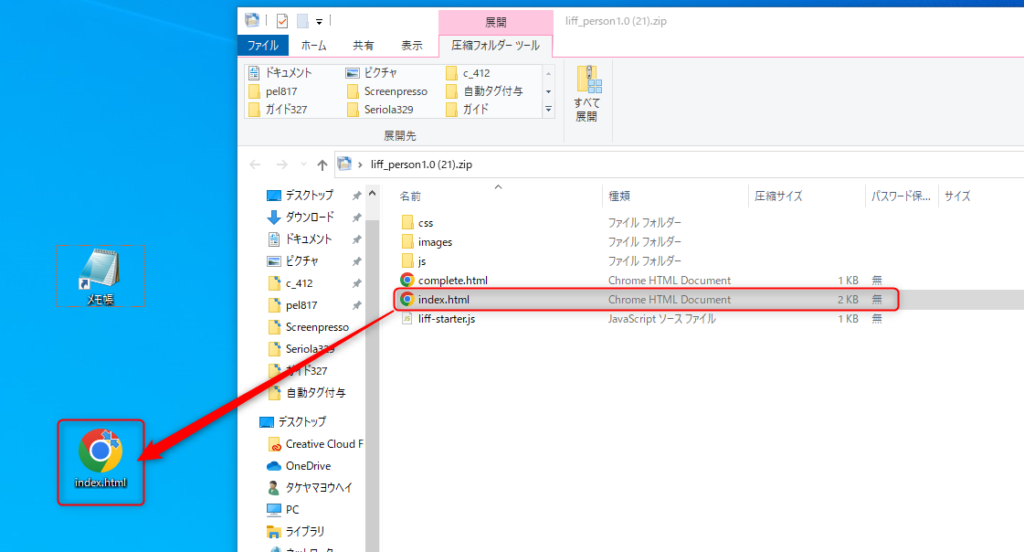
});■目的 オリジナルフォームをアップロードするにはZIPファイルにする必要があるのですが、解凍を行わないことで再度圧縮する手間が省けます。 ■セット所要時間 5分 ■セットの流れ ※説明はWindowsになります。Macで行う場合はファイルを解凍してから編集を行なってください。 解凍後のファイルをアップロードするには圧縮が必要です。 (1) ①ZIPファイル上で右クリック ②プログラムから開く ③エクスプローラー

↓ (2) 編集したいファイルをドラック&ドロップで、デスクトップなどにコピーします。

↓
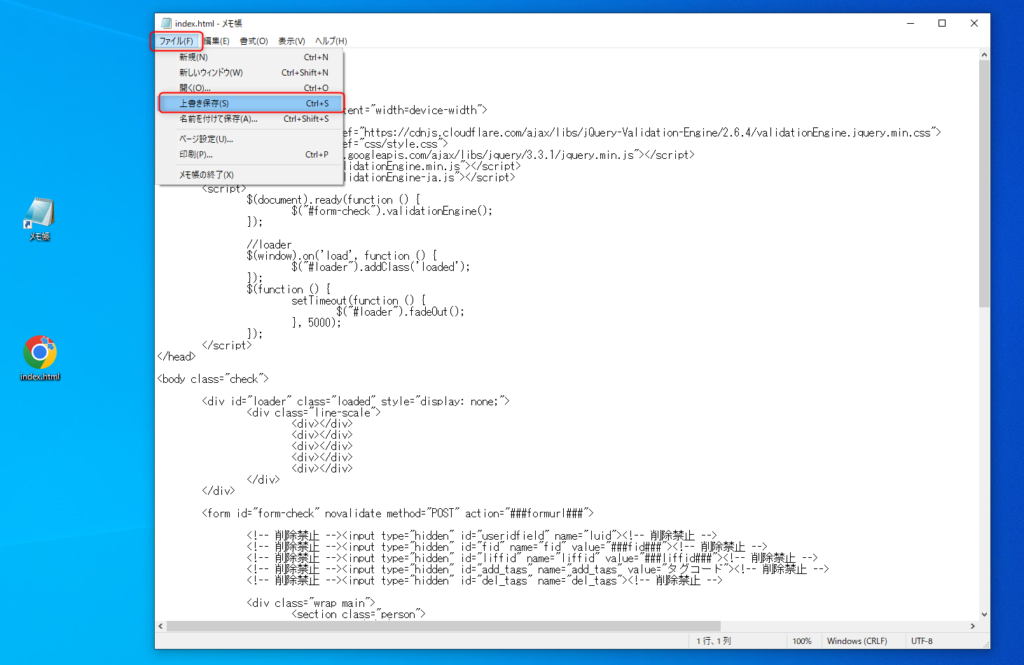
(3)
コピーしたファイルをメモ帳などで開きます。
※Macの場合はデフォルトで使用できる「テキストエディット」を使用してください。
編集後、ファイルを保存します。(保存しないと変更されません)

↓
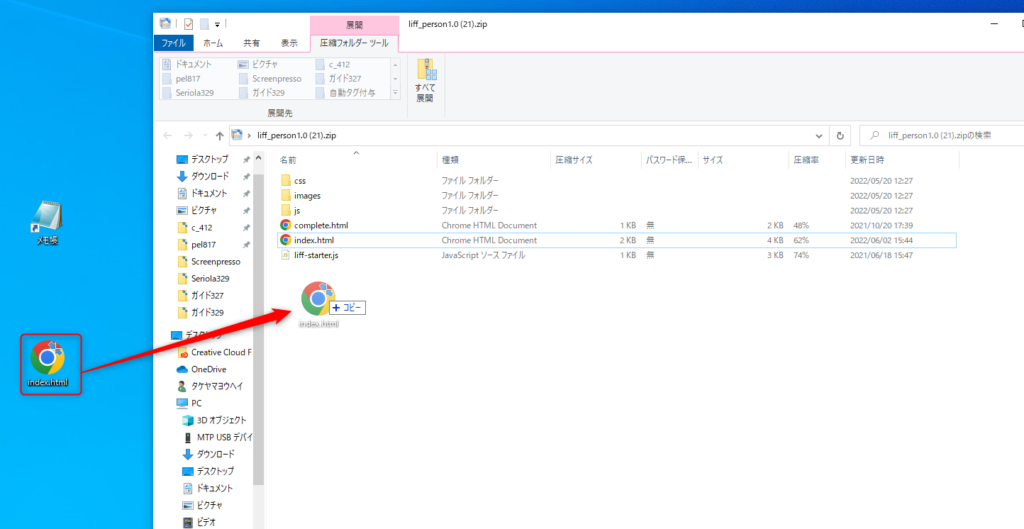
(4)
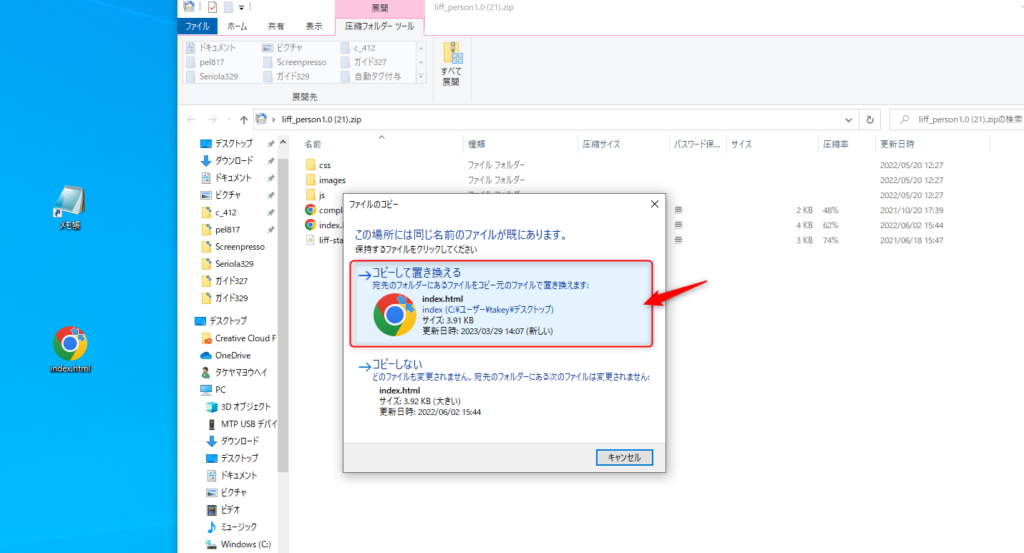
デスクトップの編集したファイルを、ZIPファイルの中へドラック&ドロップで戻します。
その際にアラートが出ますが上書きを選択してください。
(※元ファイルが必要な場合はバックアップを別に保管しておいてください)


↓ (5) ECAIのLIFFへアップロードして編集内容が反映されているかご確認ください。
お使いの端末、環境によってできないこともありますので、その場合は一度解凍してから編集をお願いします。 オリジナルフォームの編集方法> 動作確認済み:Windows10オリジナルフォーム(LIFF)のアップロード方法
(1)対象フォームの選択

↓ (2)ZIPファイルをアップ

ZIPファイルの構造はルートフォルダ(一番上)の配下にindex.htmlがある状態にしてください。 >ZIPファイルの構造説明 ※1.アップロードファイルは圧縮されている必要があります。 >フォームの圧縮方法について ※2.圧縮する場合はindex.htmlが存在する階層を全選択して圧縮してください。 >全選択可能な圧縮ツール(推奨)ダウンロード ※3.ファイル内に文字化けがないかご確認ください。
↓
(3) プレビューを確認して保存

正常にファイルを読み込めない場合は下記ガイドをご確認ください。 >フォームの圧縮方法について プレビューが正常に表示されない場合は、一旦保存してから再度編集画面より確認してください。
↓ (4) ⑥一覧ページ、LIFF管理名のしたにある呼び出しURLを利用しLINEアプリより表示を確認

※⑦表示内容の下にあるURLはwebでデザインをチェックするときに使用するものです。
こちらで表示されるデザインは保証されるものではありません。確認の際は必ず呼び出しURLを利用しLINEアプリより確認をお願いします。

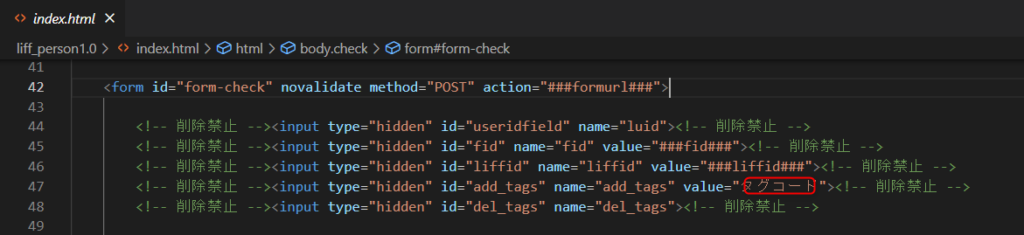
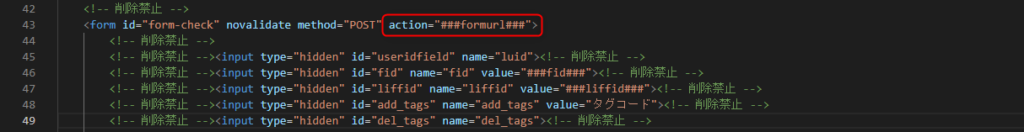
(1)下記より本人確認フォームのテンプレートをダウンロード ダウンロードはこちらから> ↓↓↓ (2)フォーム送信時のタグの設定 ダウンロードしたファイルを解凍し、index.htmlの「タグコード」部分を管理画面で設定したタグコードに変更 タグの作成につきましてはこちら> タグ設定の詳細はこちら>

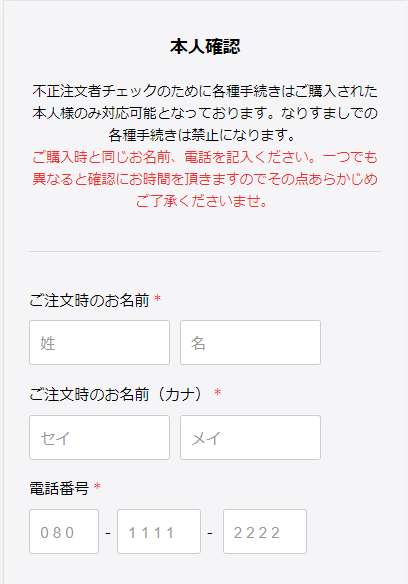
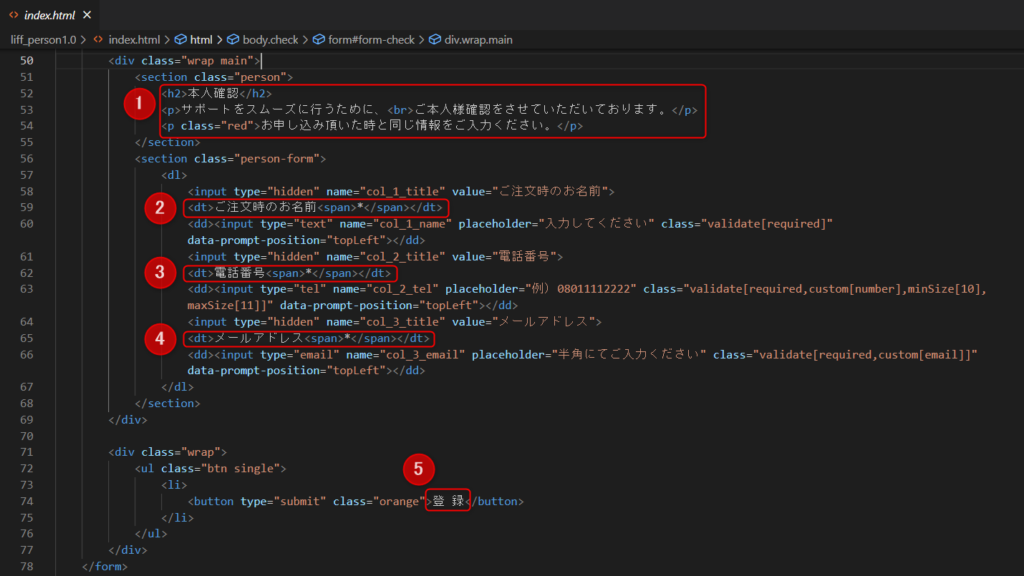
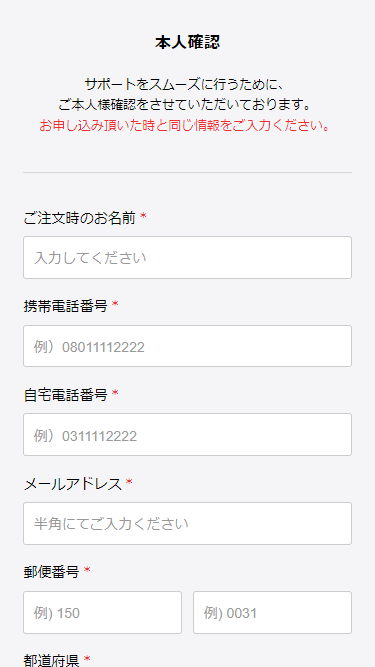
↓↓↓ (3)テキストの変更が必要な場合は下記の該当箇所を編集してください。 ①ヘッダー部分テキスト ②お名前入力項目 ③電話番号入力項目 ④メールアドレス入力項目 ⑤ボタン部分テキスト htmlファイルの詳細の説明はこちら>

↓↓↓ (4)LIFFの作成 LIFFの作成についてはこちら> ↓↓↓ (5)作成したLIFFにファイルをアップロード アップロードについてはこちら> ↓↓↓ (6)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 本人確認フォームのテスト送信方法>本人確認フォーム内のcol(name属性)の記載ルール ver2.0

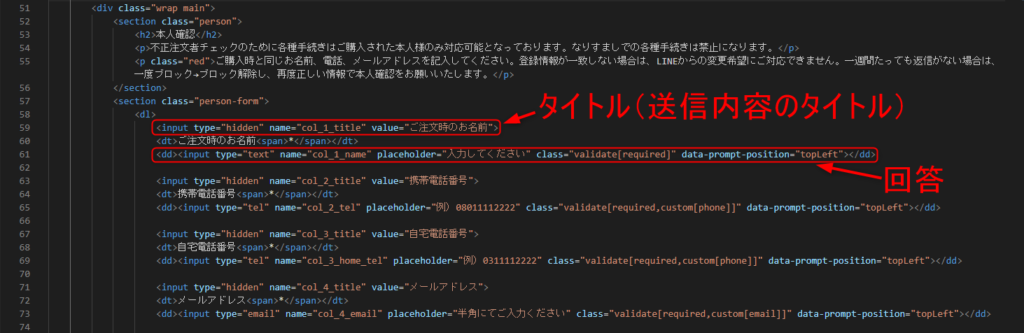
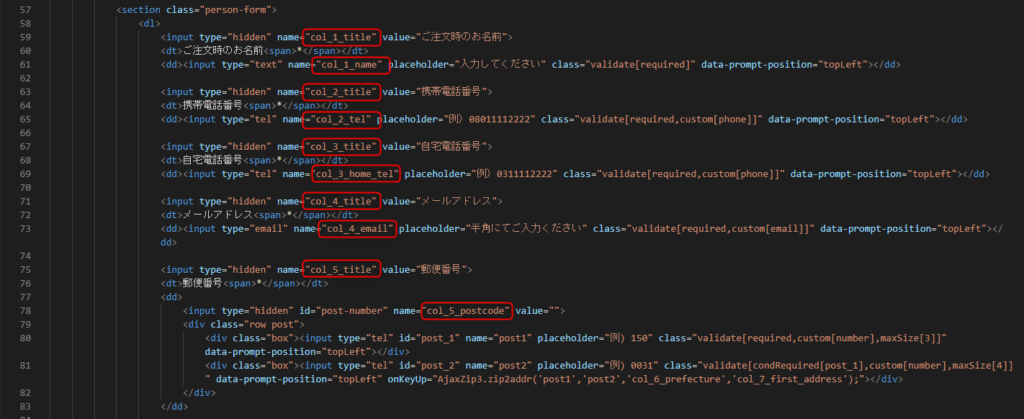
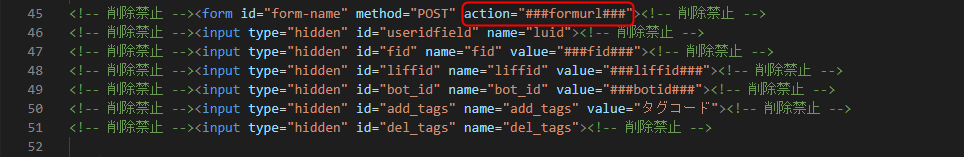
下記フォームサンプルページのソースコードと併せてご確認ください。 >本人確認フォームサンプルページ >フォームデータダウンロード ※ソースコード確認方法 windows:Ctrl + U mac: option + command + U 1 必須コードにおいて、formタグのaction属性に「###formurl###」を指定した場合に限りこのルールが有効となります。

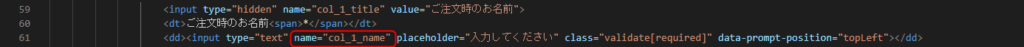
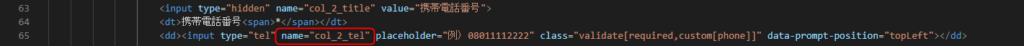
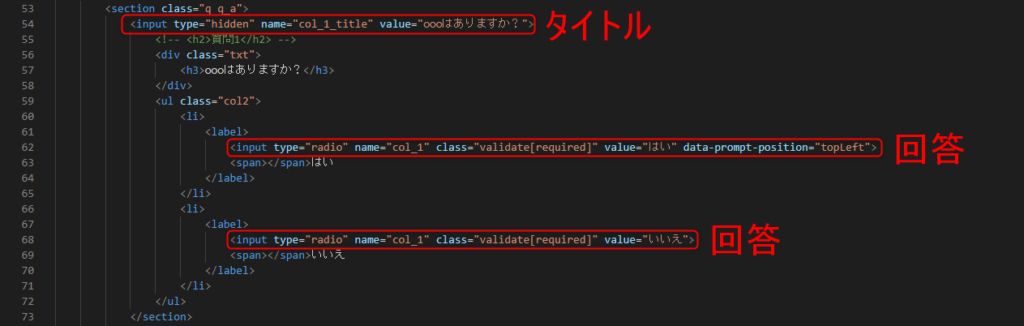
2 各質問のname属性におきまして、タイトル(送信内容のタイトル)と回答はセットで設定する必要があります。 3 タイトルは必ずtype="hidden"で設定してください。

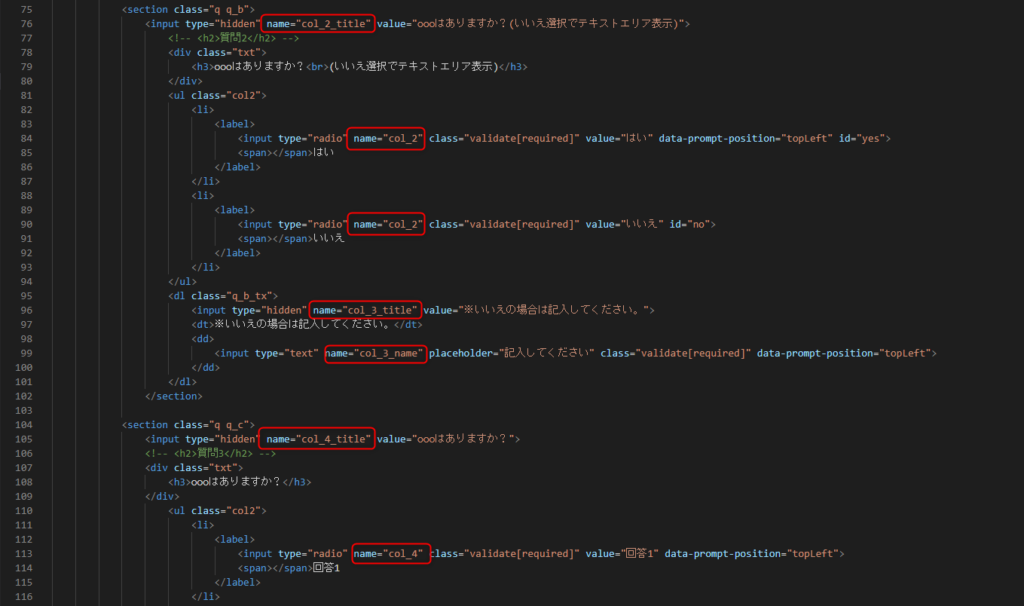
4「name」属性の数字(col_1)は質問の並び順に合わせてください。数字の順番に回答が取り込まれます。

5 申請者の氏名について 回答項目の「name」属性に後ろに「_name」を追加した形で指定してください。 例:col_1_name

6 申請者の電話番号について 回答項目の「name」属性に後ろに「_tel」を追加した形で指定してください。 例:col_2_tel

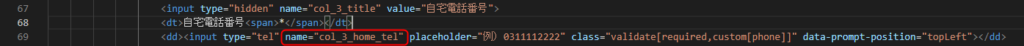
7 申請者の自宅電話番号について 回答項目の「name」属性に後ろに「_home_tel」を追加した形で指定してください。 例:col_3_home_tel

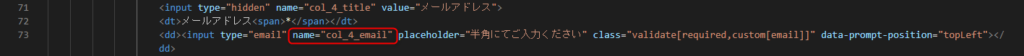
8 申請者のメールアドレスについて 回答項目の「name」属性に後ろに「_email」を追加した形で指定してください。 例:col_4_email

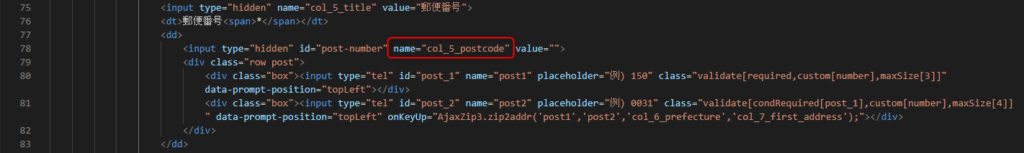
9 申請者の郵便番号について 回答項目の「name」属性に後ろに「_postcode」を追加した形で指定してください。 例:col_5_postcode

9-2 郵便番号からの住所自動入力について (1)読み込みファイル

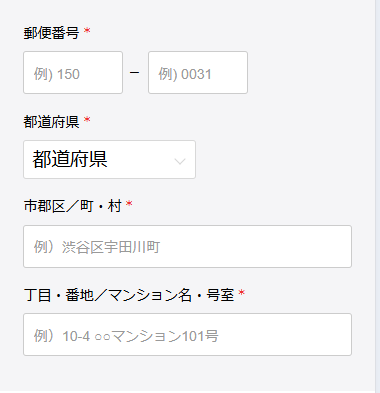
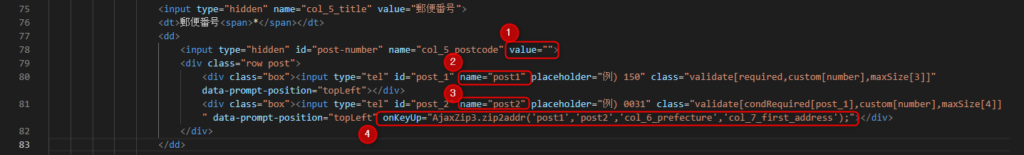
(2)入力時の処理 ①. ②と③で入力された郵便番号が送信用に格納されます。 ②. 郵便番号の前3ケタ ③. 郵便番号の後4ケタ ④. 入力後、都道府県、市区町村まで自導入力します。

10 申請者の都道府県について 回答項目の「name」属性に後ろに「_prefecture」を追加した形で指定してください。 例:col_6_prefecture

11 申請者の住所1について 回答項目の「name」属性に後ろに「_first_address」を追加した形で指定してください。 例:col_7_first_address サンプル例では市区町村までが住所1の内容になります。

12 申請者の住所2について 回答項目の「name」属性に後ろに「_second_address」を追加した形で指定してください。 例:col_8_second_address サンプル例では丁目・番地/マンション名・号室までが住所2の内容になります。

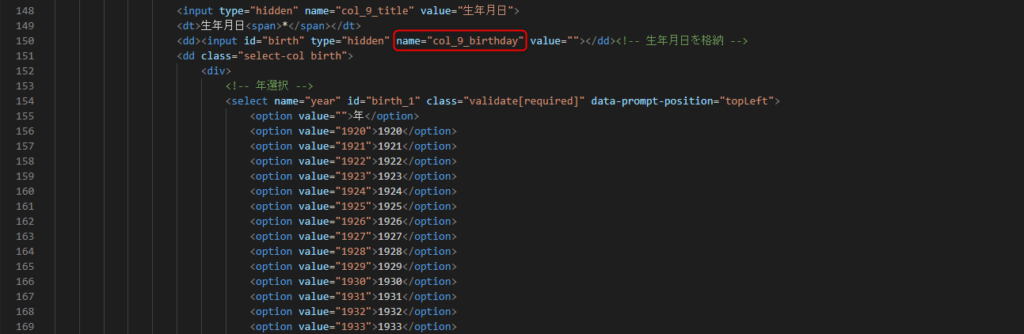
13 申請者の生年月日について 回答項目の「name」属性に後ろに「_birthday」を追加した形で指定してください。 例:col_9_birthday 生年月日の入力は「年」「月」「日」を別々に入力し、name="col_9_birthday"のvalueに格納しています。 詳細についてはこちら⇒【フォーム】生年月日の入力フォームの作り方

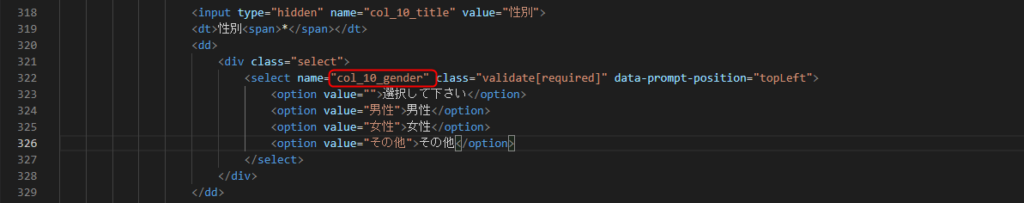
14 申請者の性別について 回答項目の「name」属性に後ろに「_gender」を追加した形で指定してください。 例:col_10_gender ※取得できる値:「男性」「女性」「その他」

15 上記以外の新しい質問を追加したい場合は使用していない連番で記載してください。
ただし任意で指定した項目につきましては、会員情報としては更新されません。
例:col_11
<input type="hidden" name="col_11_title" value="趣味">
<input type="text" name="col_11" placeholder="入力してください" class="validate[required]" data-prompt-position="topLeft">16 申請者の氏名(カナ)について(※2022/1/11追加) 回答項目の「name」属性に後ろに「_kana_name」を追加した形で指定してください。 例:col_2_kana_name
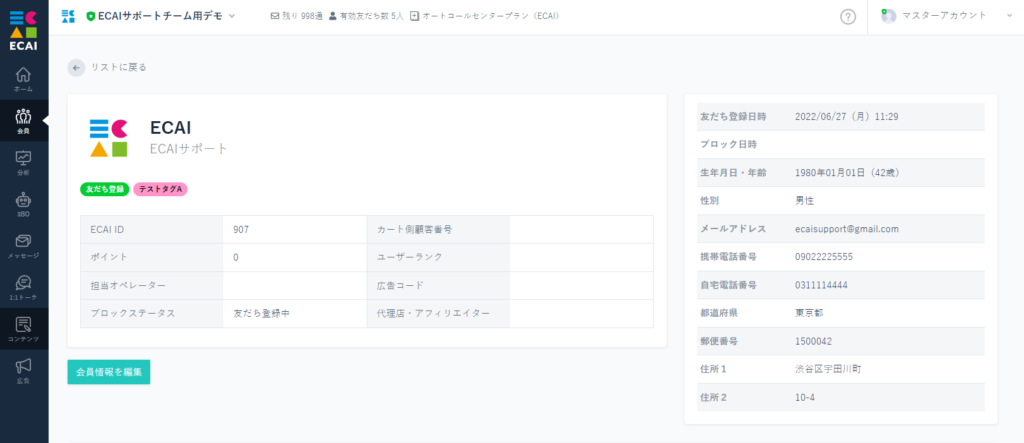
取得した情報は「会員リスト」でご確認ください。 ⇒本人確認フォームで取得した情報を会員リストで確認する

【注意点】 解約・休止・サイクル変更フォームと併用はできません。 理由としてはフォームの種別が異なるためです。 解約・休止・サイクル変更フォームを使用する場合は、フォームを2つに分けて運用をお願いします。 なお解約・休止・サイクル変更にかかわらない運用の場合は、併用可となります。 解約・休止・サイクル変更フォームについてはこちら>オリジナルフォームで郵便番号から住所を自動入力する方法

■目的 オリジナルフォームで住所入力の際に郵便番号から自動で住所を取得する方法の説明になります。 ■セット所要時間 20分 下記フォームサンプルページのソースコードと併せてご確認ください。 サンプルページ> フォームデータダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac: option + command + U ■セットの流れ
1. <head>内に下記を記載

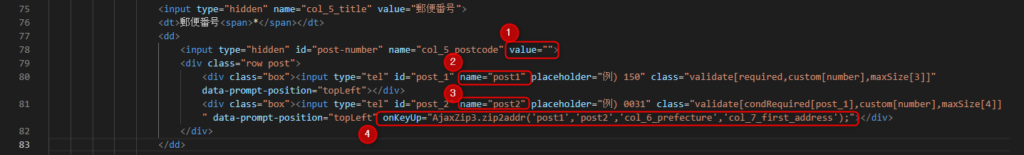
<script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script>2. 3ケタと4ケタの郵便番号の入力欄の作成 ①. ②と③で入力された郵便番号が送信用に格納されます。 ②. 郵便番号の前3ケタ ③. 郵便番号の後4ケタ ④. こちらで入力された都道府県(post1)、市区町村(post2)がこの後の入力欄に自導入力されます。

<input type="hidden" id="post-number" name="col_5_postcode" value="">
<div class="row post">
<div class="box"><input type="tel" id="post_1" name="post1" placeholder="例) 150" class="validate[required,custom[number],maxSize[3]]" data-prompt-position="topLeft"></div>
<div class="box"><input type="tel" id="post_2" name="post2" placeholder="例) 0031" class="validate[condRequired[post_1],custom[number],maxSize[4]]" data-prompt-position="topLeft" onKeyUp="AjaxZip3.zip2addr('post1','post2','col_6_prefecture','col_7_first_address');"></div>
</div>3.</boby>の閉じタグの直上に下記設置 こちらは3ケタと4ケタに分かれている郵便番号をまとめるコードになります。
<script>
//郵便番号
$(function () {
$('[id="post_1"],[id="post_2"]').on('change', function () {
var post1 = $('#post_1').val();
var post2 = $('#post_2').val();
if (post1 != '' && post2 != '') {
$("#post-number").val(post1 + post2);
return false;
}
});
});
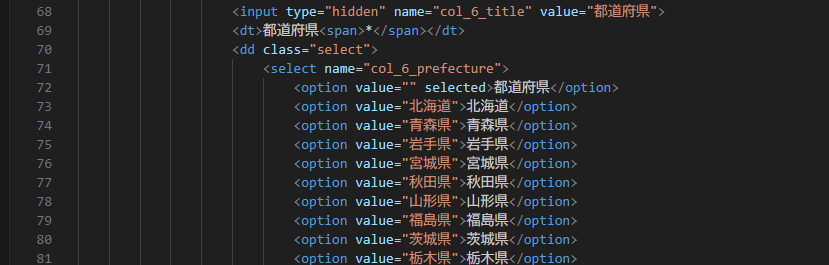
</script>4. 都道府県の入力欄の作成 2-④で指定した属性をこちらのname属性に指定します

<input type="hidden" name="col_6_title" value="都道府県">
<dt>都道府県<span>*</span></dt>
<dd class="select">
<select name="col_6_prefecture">
<option value="" selected>都道府県</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県</option>
<option value="秋田県">秋田県</option>
<option value="山形県">山形県</option>
<option value="福島県">福島県</option>
<option value="茨城県">茨城県</option>
<option value="栃木県">栃木県</option>
<option value="群馬県">群馬県</option>
<option value="埼玉県">埼玉県</option>
<option value="千葉県">千葉県</option>
<option value="東京都">東京都</option>
<option value="神奈川県">神奈川県</option>
<option value="新潟県">新潟県</option>
<option value="富山県">富山県</option>
<option value="石川県">石川県</option>
<option value="福井県">福井県</option>
<option value="山梨県">山梨県</option>
<option value="長野県">長野県</option>
<option value="岐阜県">岐阜県</option>
<option value="静岡県">静岡県</option>
<option value="愛知県">愛知県</option>
<option value="三重県">三重県</option>
<option value="滋賀県">滋賀県</option>
<option value="京都府">京都府</option>
<option value="大阪府">大阪府</option>
<option value="兵庫県">兵庫県</option>
<option value="奈良県">奈良県</option>
<option value="和歌山県">和歌山県</option>
<option value="鳥取県">鳥取県</option>
<option value="島根県">島根県</option>
<option value="岡山県">岡山県</option>
<option value="広島県">広島県</option>
<option value="山口県">山口県</option>
<option value="徳島県">徳島県</option>
<option value="香川県">香川県</option>
<option value="愛媛県">愛媛県</option>
<option value="高知県">高知県</option>
<option value="福岡県">福岡県</option>
<option value="佐賀県">佐賀県</option>
<option value="長崎県">長崎県</option>
<option value="熊本県">熊本県</option>
<option value="大分県">大分県</option>
<option value="宮崎県">宮崎県</option>
<option value="鹿児島県">鹿児島県</option>
<option value="沖縄県">沖縄県</option>
</select>
</dd>
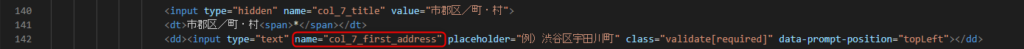
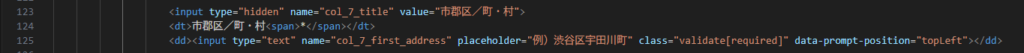
5. 市区町村までの入力欄の作成 2-④で指定した属性をこちらのname属性に指定します。ここまでが自動で入力される部分になります。

<input type="hidden" name="col_7_title" value="市郡区/町・村">
<dt>市郡区/町・村<span>*</span></dt>
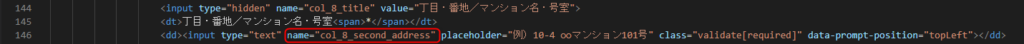
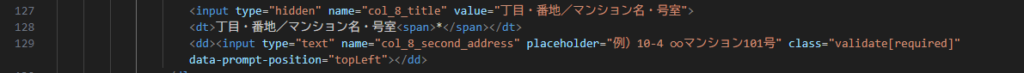
<dd><input type="text" name="col_7_first_address" placeholder="例)渋谷区宇田川町" class="validate[required]" data-prompt-position="topLeft"></dd>6. 丁目・番地/マンション名・号室の入力欄の作成 こちらはユーザーの手動での入力となります。

<input type="hidden" name="col_8_title" value="丁目・番地/マンション名・号室">
<dt>丁目・番地/マンション名・号室<span>*</span></dt>
<dd><input type="text" name="col_8_second_address" placeholder="例)10-4 ○○マンション101号" class="validate[required]" data-prompt-position="topLeft"></dd>各入力欄のname属性の記載ルールにつきましては下記ガイドを参照してください。 本人確認フォーム内のcol(name属性)の記載ルール >オリジナルフォームで取得した情報を受信BOXで確認する
(1)サイドメニューASS > 受信BOX

↓
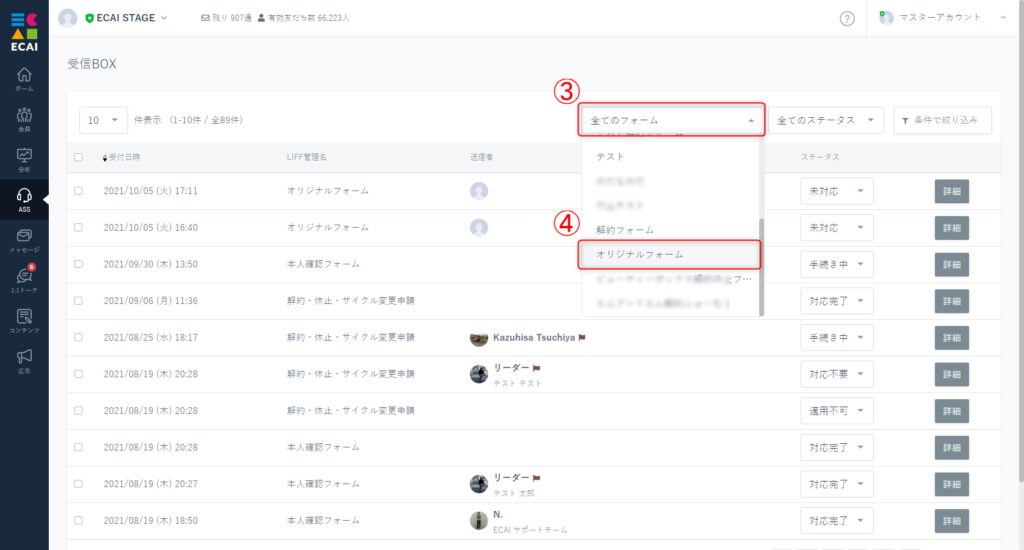
(2)該当フォームを選択
※フォームが追加されるとプルダウンに自動的に表示されます。

↓
(3)詳細

↓
(4)フォームで取得した情報を確認できます。

※フォームの内容は必ず呼び出しURLを利用しLINEアプリより送信をお願いします。
こちら以外から送信されたフォームの内容につきましては受信されません。
受信BOXの内容につきましては、変更、削除はできません。
アンケート→タグ付けで顧客管理をしたいです。可能ですか可能です。
アンケート→タグづけという事は、回答→タグ付けになります。
ECAIでは下記4つの形で表現が可能です。
1,【オリジナル回答フォーム→タグ付け】
2,【アンケート→タグ付け】
3,【クイックリプライ→タグ付け】
4,【カルーセル→タグ付け】
があり、まずは質問と選択をまとめたら
下記の形で一番ユーザーが見やすい物を選ぶことを推奨しています。
・質問項目がしょっちゅう変わる。「2,【アンケート→タグ付け】」がおすすめ。
フォームと違って誰でも編集可能
・質問の選択肢がテキストが14文字を超える。
「1,【回答フォーム→タグ付け】」か「3,【クイックリプライ→タグ付け】」になる。
質問の選択肢テキスト20文字を超えるなら「1,【回答フォーム→タグ付け】」一択
・質問が回答毎に分岐する、「1,【回答フォーム→タグ付け】」「2,【アンケート→タグ付け】」がおすすめ
分岐設定が作りやすいため。
・質問項目がすべて4つ以内、2,【アンケート→タグ付け】がおすすめ。単純に作りやすい
・一度作ったら質問の修正が少ない。1,【オリジナル回答フォーム→タグ付け】質問を利用する、ユーザー目線でUXが一番使用しやすい。フル画面表示がおすすめ。
・画像とテキストで表現したい。「1,【回答フォーム→タグ付け】」「4,【カルーセル→タグ付け】」になります。
・とにかく設定しやすい順、2,【アンケート→タグ付け】>1,【オリジナル回答フォーム→タグ付け】>3,【クイックリプライ→タグ付け】>4,【カルーセル→タグ付け】
(これはサポートの個人的主観です。)

既存のオリジナルフォーム(LIFF)の修正方法になります。 (1)コンテンツ > LIFF > フォーム編集 メニューのLIFFより修正したいフォームをダウンロード ダウンロード方法はこちら>

↓↓↓ (2)ダウンロードしたファイルを解凍し、テキストエディターで編集 お使いのテキストエディターがない場合は、下記ガイドよりインストールして編集してください。 テキストエディターの操作方法> ※デフォルトでインストールされているテキストエディターでも編集可能です。 Windows:「メモ帳」 Mac:「テキストエディット」
↓↓↓ (3)編集したファイル一式を圧縮 フォームの圧縮方法について> ↓↓↓ (4)圧縮したファイルを該当フォームへアップロード アップロードについてはこちら> ↓↓↓ (5)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>【フォーム】ZIPファイルの構造説明

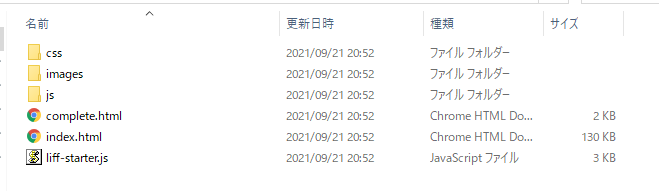
・cssフォルダ :各種スタイルファイルが入っています
・imagesフォルダ :画像ファイルが入っています。
・jsフォルダ :jsファイルが入っています。
・complete.html :送信完了ページ(サンクス画面)
・index.html :フォーム入力ページ
・liff-starter.js :Liff画面を立ち上げるためのjsファイル(削除禁止)
※テンプレートフォルダよりダウンロードしたzipファイルを解凍しますと上記のような構造となります。
編集する際はこちらの構造を保持したまま編集をお願い致します。
>テンプレートダウンロード
※ファイル内に文字化けがないかご確認ください。 解凍ツール(推奨)https://www.ponsoftware.com/archiver/download.htm
※フォームを表示する「index.html」とサンクス画面を表示する「complete.html」は必ずセットで作成する必要があります。「complete.html」だけ未作成・アップロードされていない場合、送信後の画面が表示されない状態となりますので、ご注意ください。
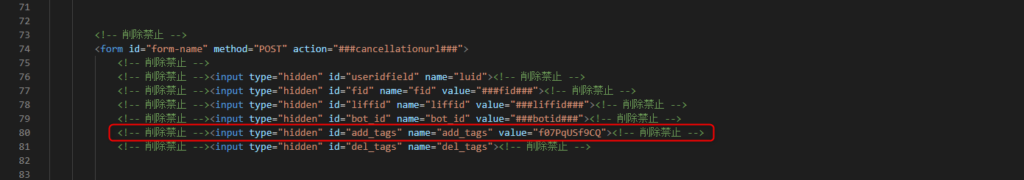
オリジナルフォームで、回答の選択ごとに付与するタグを分ける方法■目的 ラジオボタンで、回答の選択ごとに付与するタグを分ける方法についての説明です。 その他の形式の場合は、下記を参照してください。 チェックボックスのタグ付与方法はこちら> セレクトボックス(プルダウン)のタグ付与方法はこちら> ■セット所要時間 20分 ■セットの流れ 選択ごとに付与するタグを分けるには、対象のオリジナルフォームのHTMLファイル内にjavascriptでタグをセットする必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 既存のオリジナルフォーム(LIFF)のダウンロード方法 ダウンロードが終わりましたらファイルを解凍し、index.htmlをご使用のテキストエディターで開きます。 ファイル内で変更するところが3箇所あります。 (1)「id="add_tags"」の「value」にセットされているタグコードが送信時付与されます。 ※変更がなければ初期値で記載されているタグが付与されます。

↓
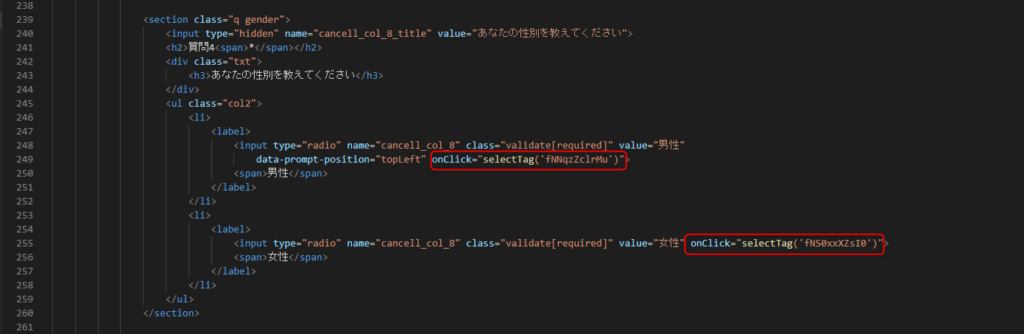
(2)選択項目ごとに付与したいタグを「onclick="selectTag('タグコード')"」でそれぞれ記述する。
タグコードの作成方法はこちら>

〈コピペ用コード〉
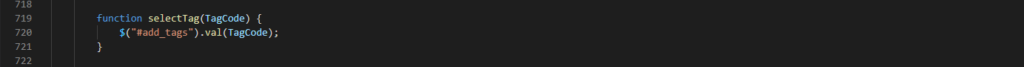
onclick="selectTag('タグコード')"↓ (3)(2)で選択されたタグを(1)の「id="add_tags"」の「value」にセットするためのjavascriptをファイル下部の<script></script>内に記述する。 記述後ファイルの上書きを忘れずにしてください。

〈コピペ用コード〉
function selectTag(TagCode) {
$("#add_tags").val(TagCode);
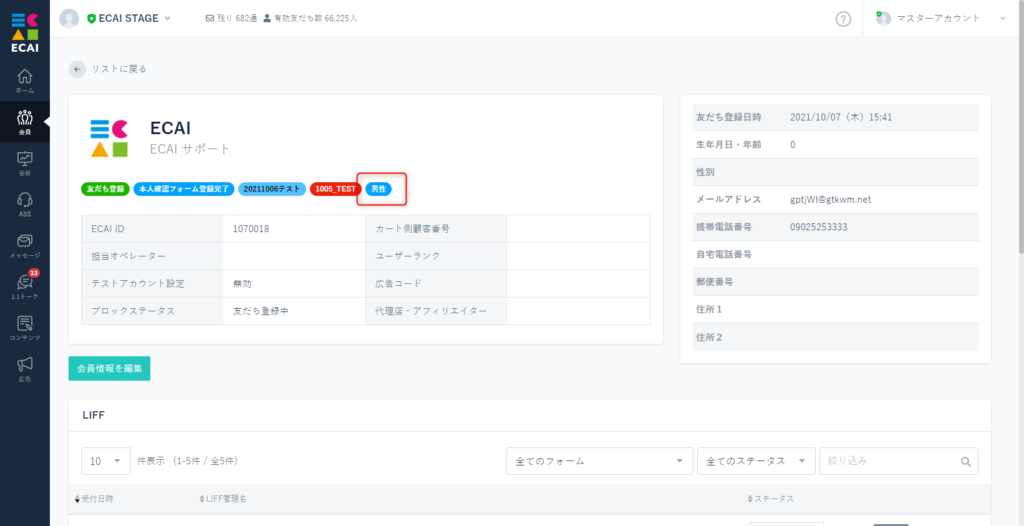
}↓ (4)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 ↓ (5)付与したタグの動作確認方法は下記をご参照ください。 付与したタグの動作確認方法> 下記のようにタグが付与されていれば設定完了です。

下記フォームサンプルページのソースコードと併せて参照いただくとわかりやすいです。 フォームサンプルページ https://help.ecai.jp/form/demo01/ ※ソースコード確認方法 windows:Ctrl + U mac :option + command + Uオリジナルフォームの編集方法

既存のオリジナルフォーム(LIFF)の修正方法になります。 (1)コンテンツ > LIFF > フォーム編集 メニューのLIFFより修正したいフォームをダウンロード ダウンロード方法はこちら>

↓↓↓ (2)ダウンロードしたファイルを解凍し、テキストエディターで編集 お使いのテキストエディターがない場合は、下記ガイドよりインストールして編集してください。 テキストエディターの操作方法> ※デフォルトでインストールされているテキストエディターでも編集可能です。 Windows:「メモ帳」 Mac:「テキストエディット」 〈フォームの詳細について〉 【フォーム】ZIPファイルの構造説明> 本人確認フォームのHTMLファイル内容説明> 【解約・休止・サイクル変更・スキップ】申請フォームのHTMLファイル内容説明>
↓↓↓ (3)編集したファイル一式を圧縮 フォームの圧縮方法について> ↓↓↓ (4)圧縮したファイルを該当フォームへアップロード アップロードについてはこちら> ↓↓↓ (5)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>オリジナルフォーム内の各質問にあるname属性(col)の記載ルール
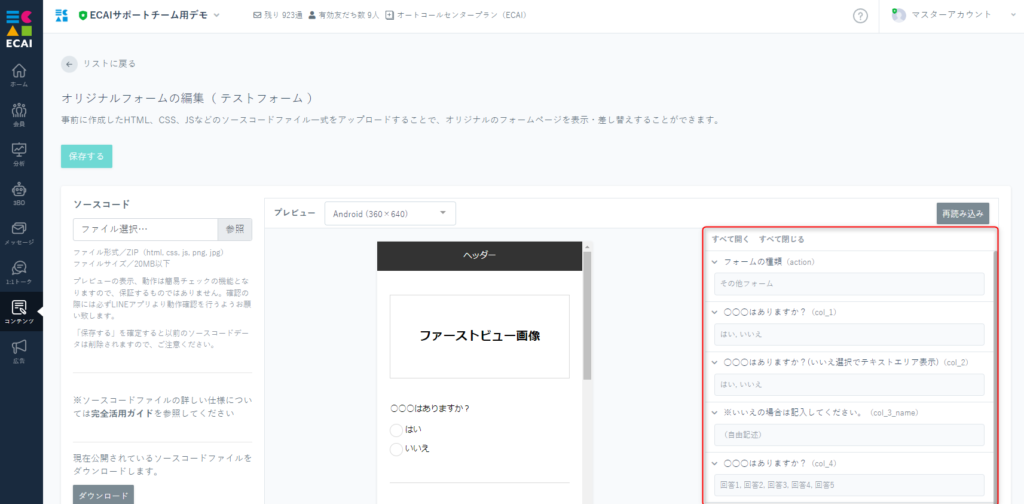
下記フォームサンプルページのソースコードと併せてご確認ください。 フォームサンプルページ> フォームデータダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac: option + command + U (1)必須コードにおいて、formタグのaction属性に「###formurl###」を指定した場合に限りこのルールが有効となります。 ※ECAI管理画面のLIFFのフォーム種類は「その他のフォーム」を選択してください。

(2)各質問のname属性におきまして、タイトル(送信内容のタイトル)と回答はセットで設定する必要があります。 (3)タイトルは必ずtype="hidden"で設定してください。

(4)「name」属性のcolの数字は質問の並び順に合わせてください。数字の順番に回答が取り込まれます。 新しい質問を追加したい場合は使用していない連番で記載してください。

(5)フォームをアップロード後、タイトルと回答が正しく設定されているかご確認ください。


■目的 オリジナルフォームの送信内容をスプレッドシートへ反映させる方法の説明になります。 (※ECAIにも同時に送信されます) ■セット所要時間 20分 ■セット方法 スプレッドシートへ反映を行うためには、Googleアカウントが必要になります。 無料で作成できますので、まずはアカウントを作成してください。 Googleアカウント作成>
(1)オリジナルフォームの送信設定
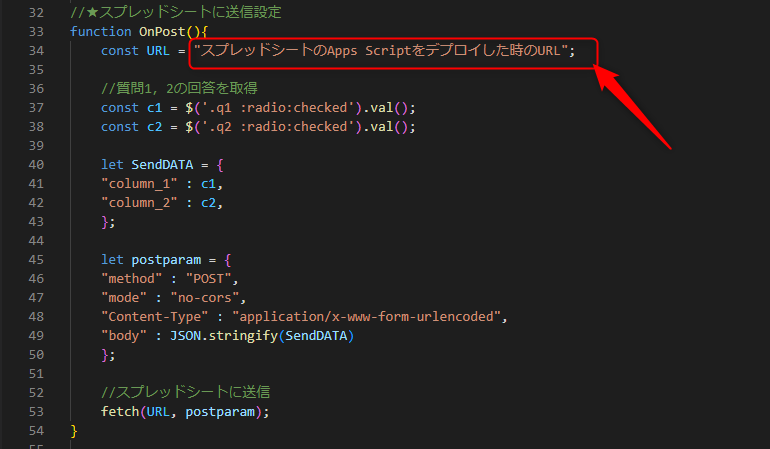
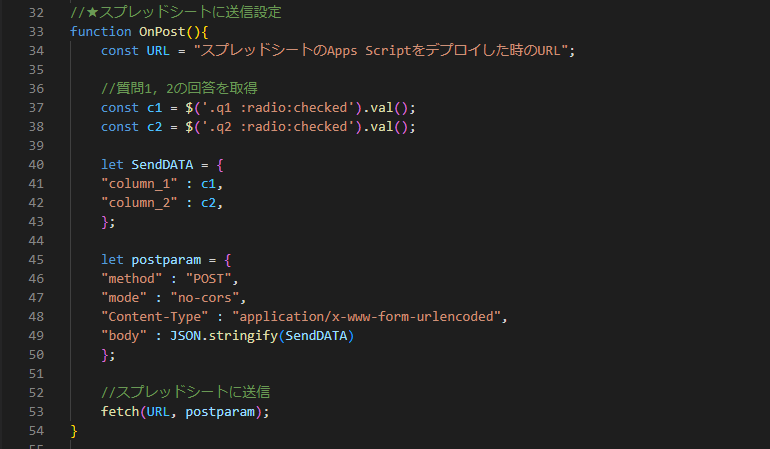
下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U オリジナルフォームの編集方法はこちら> ①index.htmlにスプレッドシートへの送信設定

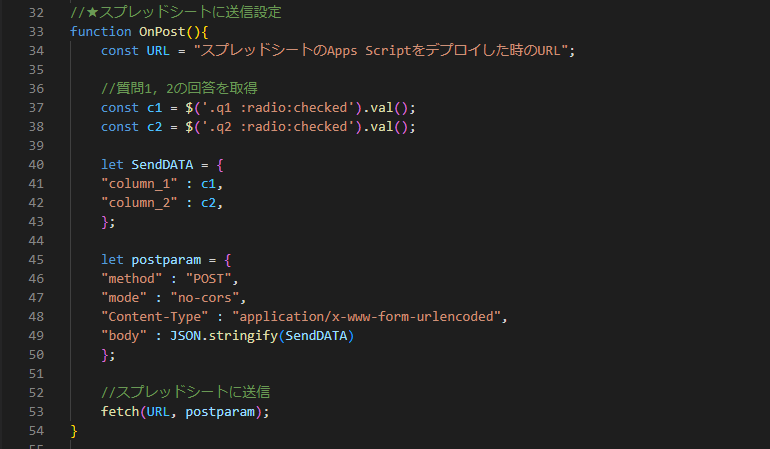
【コピペ用】
//★スプレッドシートに送信設定
function OnPost(){
const URL = "スプレッドシートのApps Scriptをデプロイした時のURL";
//質問1,2の回答を取得
const c1 = $('.q1 :radio:checked').val();
const c2 = $('.q2 :radio:checked').val();
let SendDATA = {
"column_1" : c1,
"column_2" : c2,
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
//スプレッドシートに送信
fetch(URL, postparam);
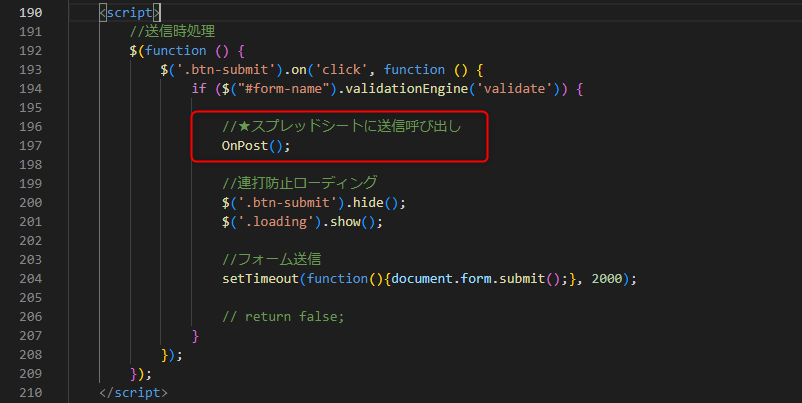
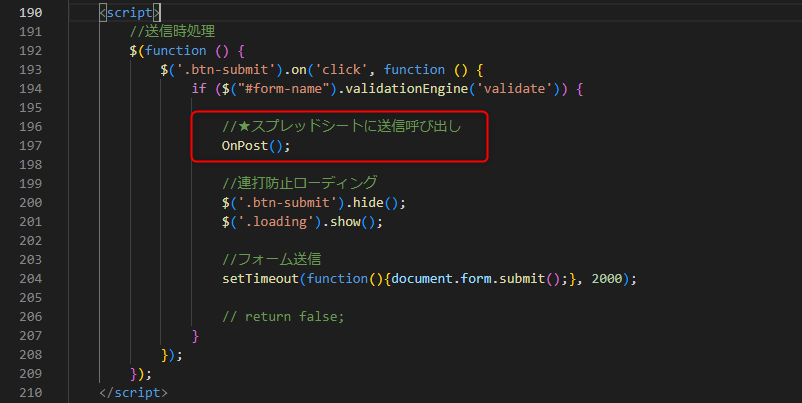
}↓ ②送信時に「OnPost();」を呼び出す

(2)スプレッドシートの設定
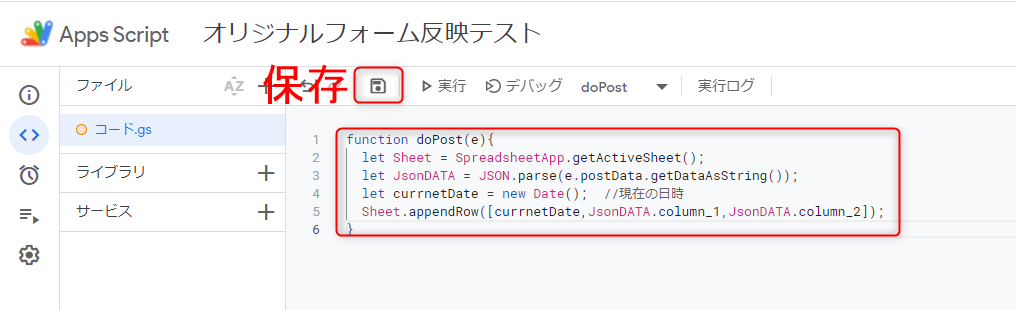
①スプレッドシートの新規作成 > 拡張機能 > Apps Script

↓ ② Apps Script設定 スプレッドシートへ書き込む処理は、それ以降の「doPost()」に設定します。 下記コードをコピペし保存します。 記入されたスプレッドシートの最後の行に追加されます。

【コピペ用】
function doPost(e){
let Sheet = SpreadsheetApp.getActiveSheet();
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let currnetDate = new Date(); //現在の日時
Sheet.appendRow([currnetDate,JsonDATA.column_1,JsonDATA.column_2]);
}
↓
③ Apps Scriptの公開(デプロイ)
デプロイ > 新しいデプロイ > 設定 > ウェブアプリ

↓
説明:任意の管理名
ウェブアプリ:自分
アクセスできるユーザー:全員

↓
承認画面は初回のデプロイ時のみの作業となります。

↓
スプレッドシートを作成したアカウントを選択

↓
Advancedをクリック
(※ボタンが小さいので注意)

↓
Go to 「スプレッドシートのタイトル」リンクをクリック

↓
Allowを選択

↓
デプロイが成功すると、ウェブアプリのURLが発行されますので、これをコピペします。
ここまででスプレッドシートの設定は完了です。

↓
コピペしたURLをオリジナルフォームに設定します。
(1)の①に戻っていただき、index.htmlへURLを設定し保存後、オリジナルフォームをECAIへアップロードして下さい。

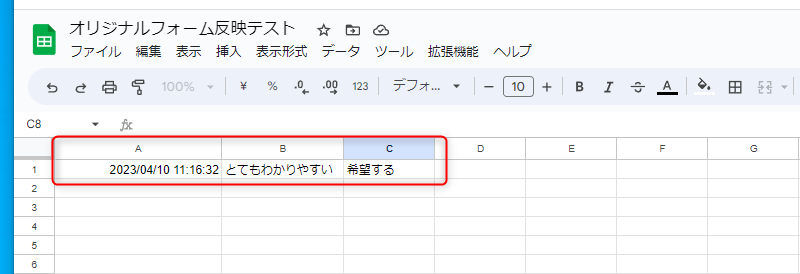
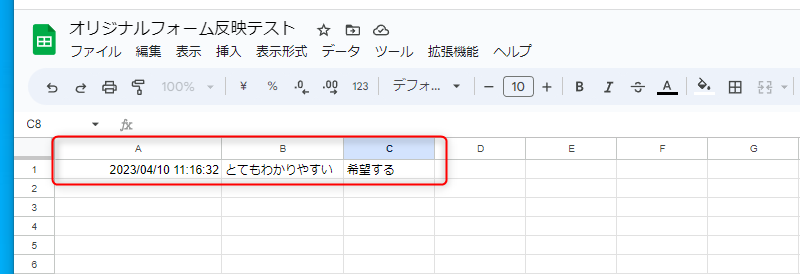
(3)送信確認
オリジナルフォームから送信して、スプレッドシートへ反映されましたら設定は完了です。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)オリジナルフォーム生成アプリの使い方
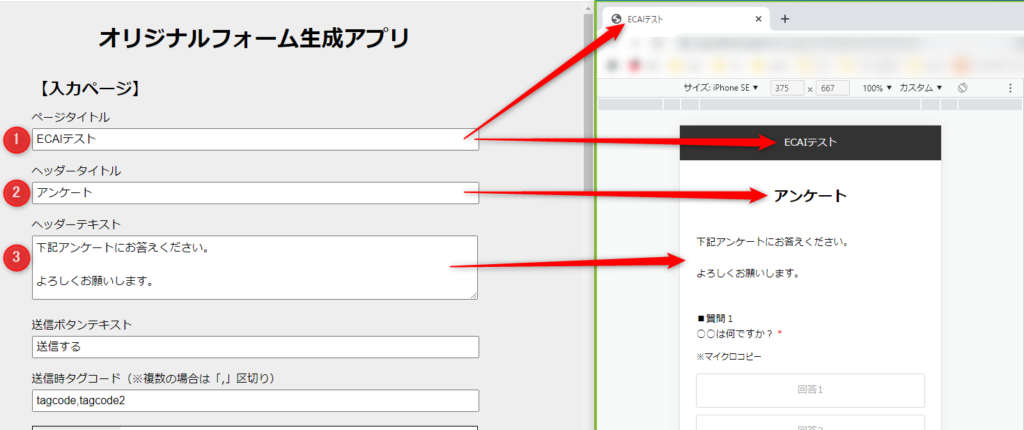
■目的 こちらのアプリは入力項目にテキストを打ち込むだけでオリジナルフォームを生成することができます。 これにより作業効率をアップさせることができるのと、HTMLの知識がない方でも誰でもオリジナルフォームを生成することができるようになります。 オリジナルフォーム生成アプリはこちら> ■セット所要時間 15分(※作成するコンテンツ量によります) ■セットの流れ まず完成形としては、下記のようなフォームが簡単に作成できます。 サンプルフォーム> (1)入力ページのヘッダー部分 ①ページタイトル:ブラウザのタブ、フォームの最上部 ②ヘッダータイトル ③ヘッダーテキスト

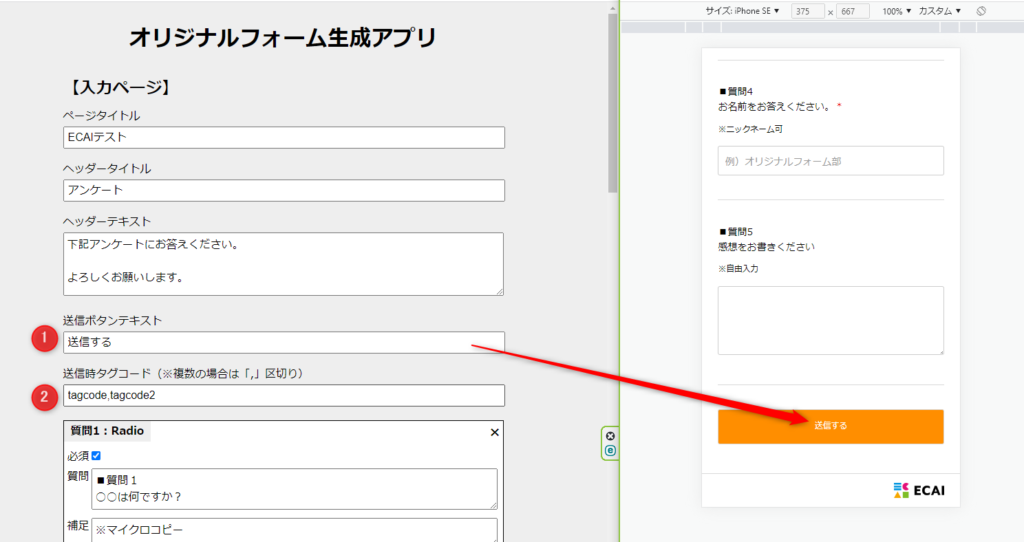
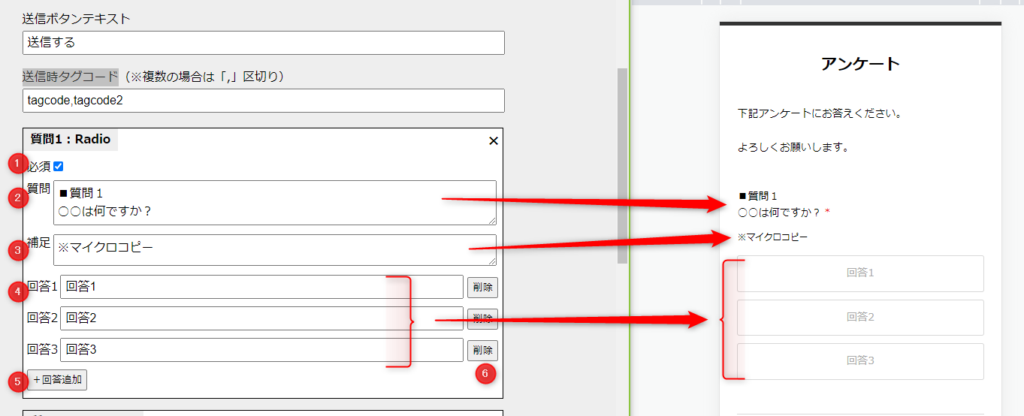
↓ (2)送信ボタン、タグコード ①送信ボタンテキスト ②送信時タグコード:ここで設定したタグが送信時に付与されます

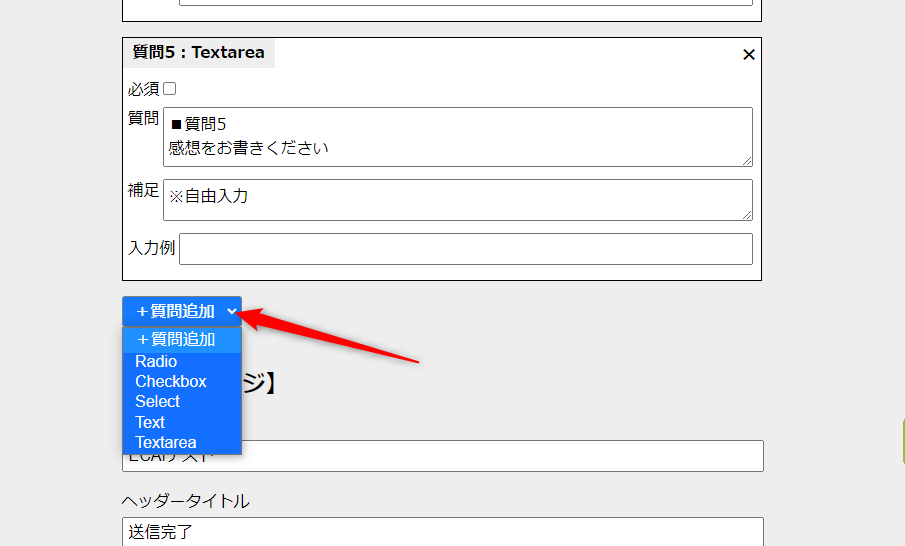
↓ (3)質問追加 +質問追加:クリックで下記5種類の質問が追加できます Radio:ラジオボタン Checkbox:チェックボックス(※複数選択可) Select:プルダウン Text:1行テキスト入力 Textarea:複数行テキスト入力

↓ (4)ラジオボタンの作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④回答の設定 ⑤回答追加 ⑥削除

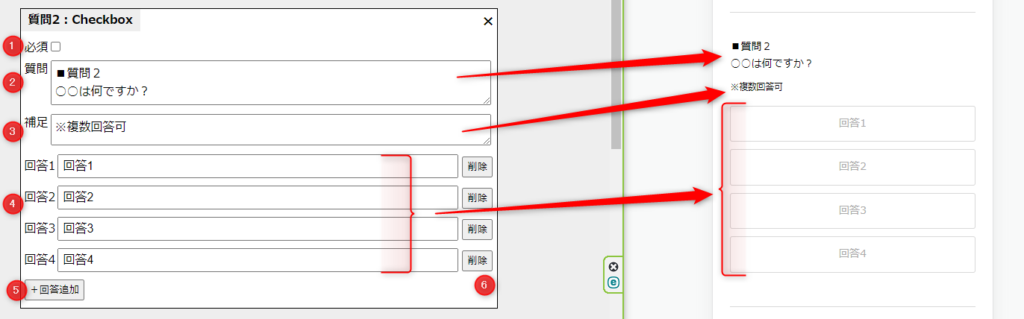
↓ (5)チェックボックスの作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④回答の設定 ⑤回答追加 ⑥削除

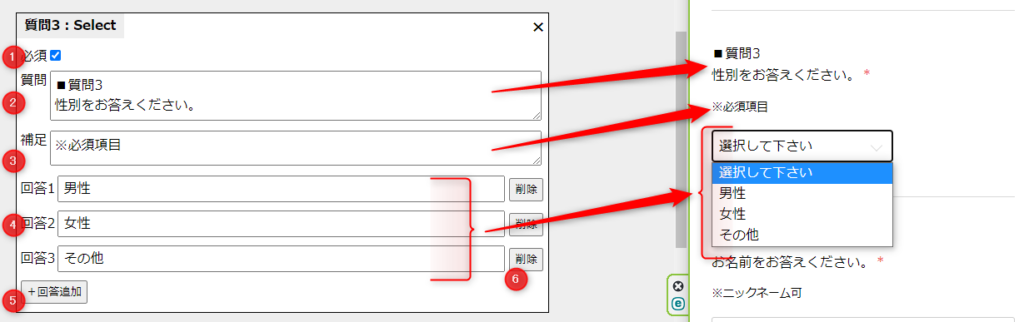
↓ (6)セレクトボックスの作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④回答の設定(プルダウンでの選択式) ⑤回答追加 ⑥削除

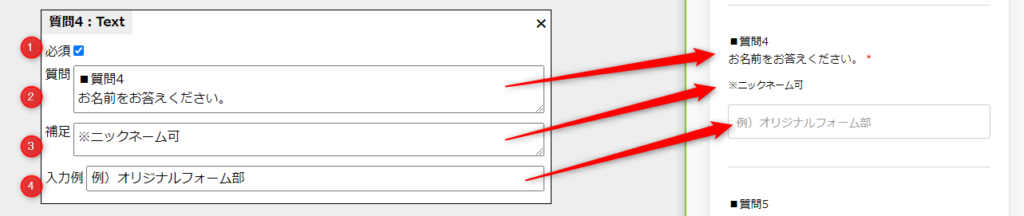
↓ (7)テキスト入力(1行)の作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④入力例の設定(入力すると消えます)

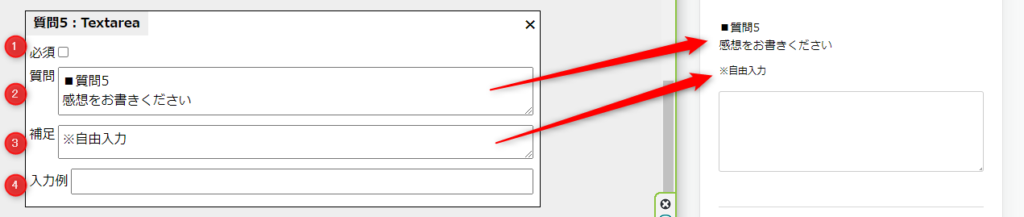
↓ (8)テキスト入力(複数行)の作り方 ①必須入力設定 ②質問テキスト ③やや小さめのフォントサイズで補足テキスト ④入力例の設定(サンプルは設定なし)

↓
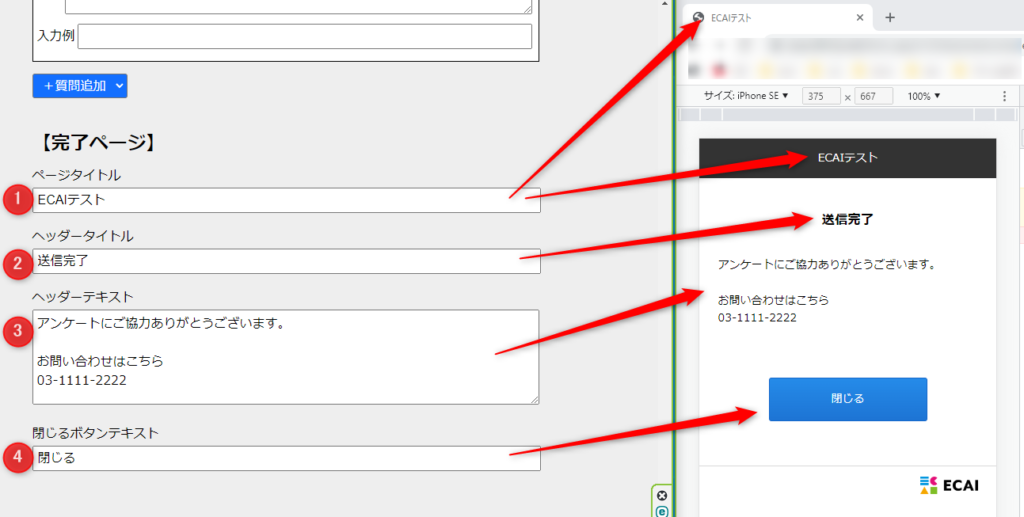
(9)完了ページ
完了ページを表示するには、入力ページを送信することで表示されます。
①ページタイトル:ブラウザのタブ、フォームの最上部
②ヘッダータイトル
③ヘッダーテキスト
④閉じるボタンテキスト

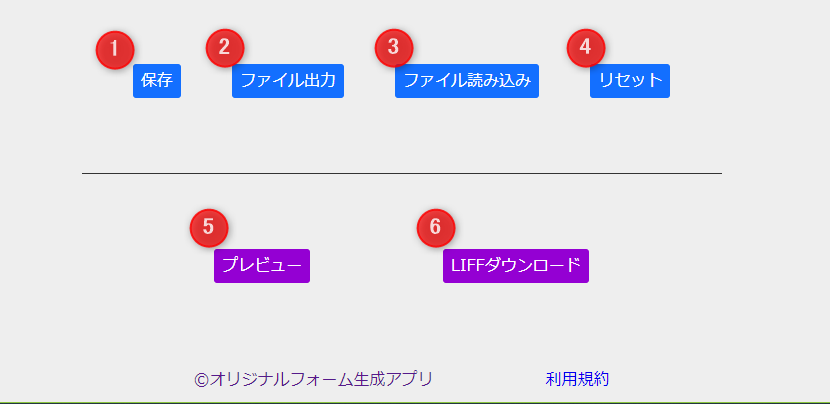
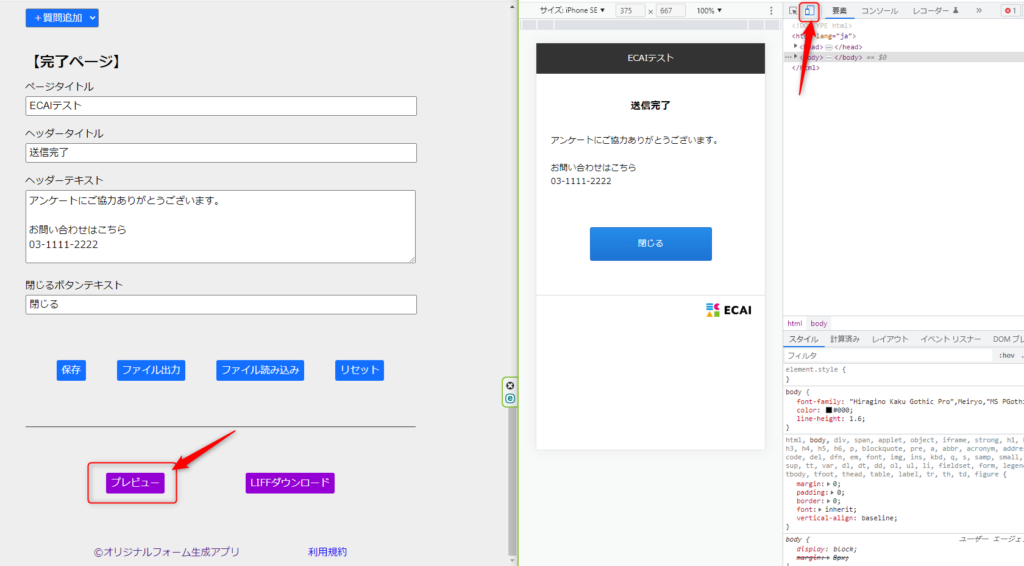
↓ (10)フッターボタンの説明 ①保存:入力した内容をブラウザのストレージ(保存ファイル)に保存 ②ファイル出力:保存したファイルを出力。途中から作業を再開したり、バックアップファイルになります。 ③ファイル読み込み:②のファイルを読み込むとフォームに反映されます。 ④リセット:入力内容をすべて削除 ⑤プレビュー:ブラウザで完成フォームを見れます。F12でスマホ表示にするのがおすすめです。 ⑥LIFFダウンロード:ECAIにアップロードするファイルのダウンロード

【プレビューの補足】 プレビュー後にWindowsの場合、F12で開発ツールが開きます。スマホのマークをクリックするとスマホのプレビューに切り替わります。

↓ (11)LIFFファイルをアップロードする (10)の⑥でダウンロードしたLIFFファイルをECAIの管理画面からZIPファイルのままアップロードして完成です。 LIFFのアップロード方法はこちら> オリジナルフォームの新規作成はこちら> また、ダウンロードしたLIFFファイルをさらに手動で編集することも可能です。 オリジナルフォームの編集方法>【オリジナルフォーム】日付のカレンダー入力

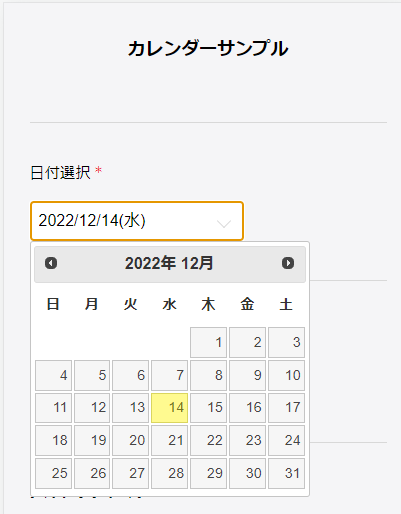
■目的 オリジナルフォームの日付入力時に、カレンダーを出して選択する方法のガイドです。 inputのdateタイプを使用した時に、デバイスによる差異をなくすことができます。 ■セット所有時間 おおよそ20分 ■セットの流れ
下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 対象ファイル:index.html (1)必要ファイル、スタイル読み込み head内に必要なファイル、スタイルの読み込みを行います。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<style>
.check h3 span {
color: #ef3030;
margin: 0 0 0 3px;
}
.q input[type="date"],
.q input[type="time"] {
-webkit-appearance: none;
display: inline-block;
width: 60%;
padding: 10px 8px;
font-size: 16px;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
position: relative;
background-color: #fff;
}
input[type="date"]::-webkit-date-and-time-value,
input[type="time"]::-webkit-date-and-time-value {
text-align: left;
}
input[type=time]::-webkit-calendar-picker-indicator {
position: absolute;
width: 100%;
height: 100%;
opacity: 0;
}
.q input[type="date"]:after,
.q input[type="time"]:after {
content: "";
display: block;
width: 10px;
height: 10px;
box-sizing: border-box;
border-bottom: 1px solid #d8d8d8;
border-right: 1px solid #d8d8d8;
position: absolute;
top: 48%;
right: 15px;
z-index: 0;
transform: translateY(-50%) rotate(45deg);
}
.datepicker_bg{
position: relative;
display: inline-block;
width: 60%;
background-color: #fff;
}
.datepicker_bg > input {
-webkit-appearance: none;
display: inline-block;
width: 100%;
padding: 10px 8px;
font-size: 16px;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
position: relative;
background-color: transparent;
z-index: 1;
}
.datepicker_bg:after {
content: "";
display: block;
width: 10px;
height: 10px;
box-sizing: border-box;
border-bottom: 1px solid #d8d8d8;
border-right: 1px solid #d8d8d8;
position: absolute;
top: 48%;
right: 15px;
z-index: 0;
transform: translateY(-50%) rotate(45deg);
}
</style>
<script>
//今日の日付取得
var year = new Date().getFullYear();
var month = ('00' + (new Date().getMonth()+1)).slice(-2);
var date = ('00' + new Date().getDate()).slice(-2);
var day_arr = ['日', '月', '火', '水', '木', '金', '土'];
var day = day_arr[new Date().getDay()];
// var today = year + '-' + month + '-' + date;
var today2 = year + '/' + month + '/' + date + '('+ day + ')';
$(function () {
$('.datepicker_bg > input').val(today2);
});
</script>(2)カレンダー部分 初期表示は当日の日付が入ります。 ※name属性は適宜ご変更ください。
<section class="q date">
<input type="hidden" name="col_1_title" value="日付選択">
<div class="txt">
<h3>日付選択<span>*</span></h3>
</div>
<div class="datepicker_bg">
<input type="text" id="datepicker"class="validate[required]" name="col_1" value="" readonly="readonly" autocomplete="off" placeholder="選択して下さい" data-prompt-position="topRight">
</div>
</section>(3)datepickerの呼び出し body閉じの直上で、datepickerの呼び出し、オプション設定を行います。 その他のオプションについては公式ページなどご確認ください。
<script>
//日付設定オプション
$("[id=datepicker]").datepicker({
dateFormat: 'yy/mm/dd(D)',
// maxDate: "+0d",//未来の日付選択不可
});
</script>(4)カレンダーを複数使用する場合 カレンダーを複数使用する場合は、(2)(3)を複製したのち、下記2か所のid属性の値をユニークなものへ変更をお願いします。 (例)id属性を「datepicker2」にする
<input type="text" id="datepicker2" class="validate[required]" name="col_1" value="" readonly="readonly" autocomplete="off" placeholder="選択して下さい" data-prompt-position="topRight">$("[id=datepicker2]").datepicker({
dateFormat: 'yy/mm/dd(D)',
// maxDate: "+0d",//未来の日付選択不可
});ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。LIFFの送信完了ページで「閉じるボタン」を押した際にタグ付与方法

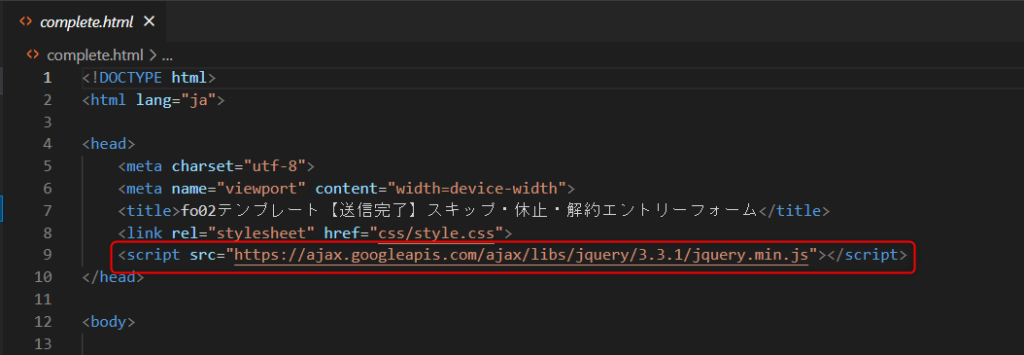
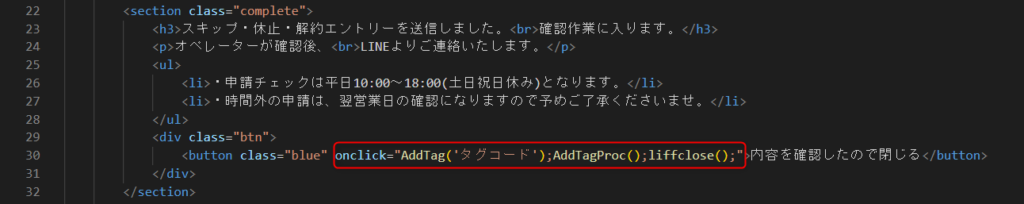
送信完了ページにてタグ付与する方法になります。 オリジナルフォームのcomplete.htmlの編集が必要となりますので、対象ファイルをダウンロードします。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 > 既存のオリジナルフォーム(LIFF)のダウンロード方法 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 > フォームサンプルページ DL:フォームサンプルページ ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ダウンロードが終わりましたらファイルを解凍し、complete.htmlをご使用のテキストエディターで開きます。 サンプルコードをもとに、必要な記述を4か所追加してください。 (1)head部分に下記を追加

サンプルコード(コピー&ペースト用)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>↓ (2)閉じるボタン部分にクリックイベント追加

サンプルコード(コピー&ペースト用)
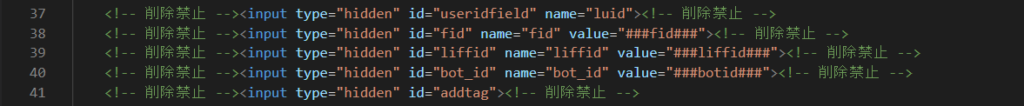
onclick="AddTag('タグコード');AddTagProc();liffclose();"↓ (3)LIFFの情報取得のための記述をコピー&ペースト

サンプルコード(コピー&ペースト用)
<!-- 削除禁止 --><input type="hidden" id="useridfield" name="luid"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="fid" name="fid" value="###fid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="liffid" name="liffid" value="###liffid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="bot_id" name="bot_id" value="###botid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->↓ (4)タグの送信用の記述をコピー&ペースト

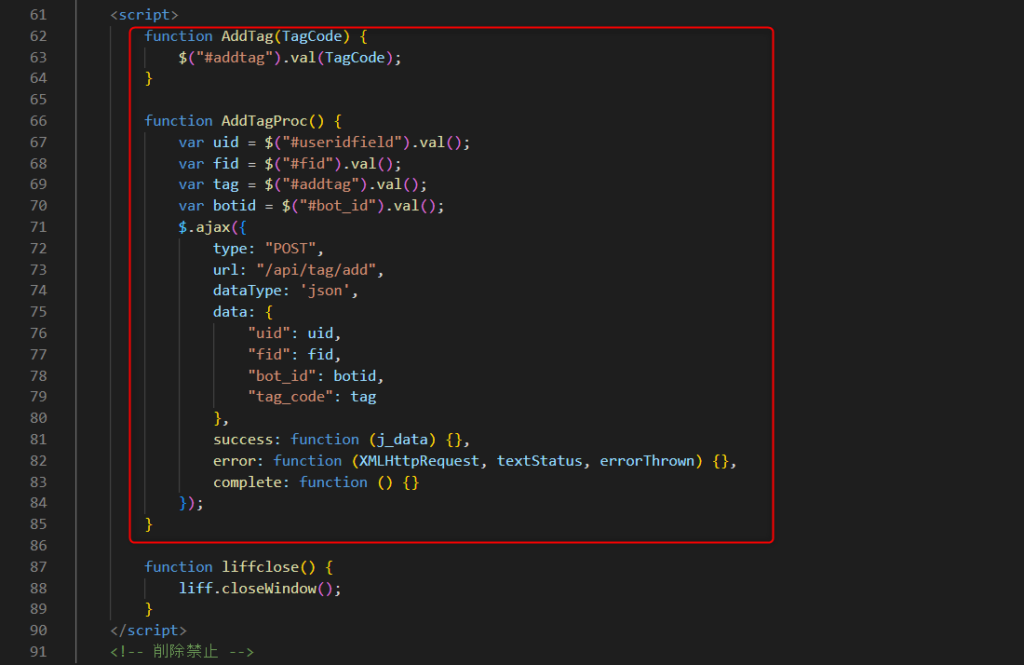
サンプルコード(コピー&ペースト用)
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 付与したタグの動作確認方法は下記をご参照ください。 > 付与したタグの動作確認方法LIFFとは?

■LIFFとは?
LIFFの正式名称は、「LINE Front-end Framework」です。
「LIFFとは何か」をひとことで表すと「ウェブページをLINE上に表示できる仕組み」です。
ECAIでLIFFを使用する場合、「オリジナルフォーム」と「外部サイトを埋め込む」の2種類の使用方法があります。
■LIFFを使用するケース
下記ケースに当てはまらない場合はLIFFを使用する必要はありません。
・オリジナルフォームを使用してアンケートの回答を取得(ECAIに保存)する場合 ・オリジナルフォームを使用してアンケートの回答ごとにタグを付ける場合 ・オリジナルのURLをユーザーに表示したくないなどの理由から「外部サイトのURL」をLIFFの呼び出しURLで表示したい場合 ・サイトを開いた際の画面サイズをTall(8割)、Compact(5割)で表示したい場合
■「オリジナルフォーム」を使用するメリット
・オリジナルフォームの送信データをECAIで使用したり、タグ付与ができます。
・htmlを使用したサイトを表示できる。
┗ファイル形式/ZIP(html, css, js, png, jpg)
┗ファイルサイズ/20MB以下
┗ファイルの構造について>
・Full(全画面)、Tall(8割)、Compact(5割)から画面サイズを選択できる。
オリジナルフォーム(LIFF)の新規作成>
■「外部サイトを埋め込む」を使用するメリット
・Full(全画面)、Tall(8割)、Compact(5割)から画面サイズを選択できる。
・LIFFアプリで開くため、ブラウザ内で操作できるメニューが限定される。
・URLがLIFFの呼び出しURLになる。
(例)line://app/1655906054-Xwlz4Lxo
※LINE内でWEBページを表示させるだけでしたら、「外部サイトを埋め込む」を使用する必要はありません。
外部サイトの設定方法>
(1)コンテンツ > LIFF

↓ (2)対象フォームの「LIFF呼び出しURL」をコピーする

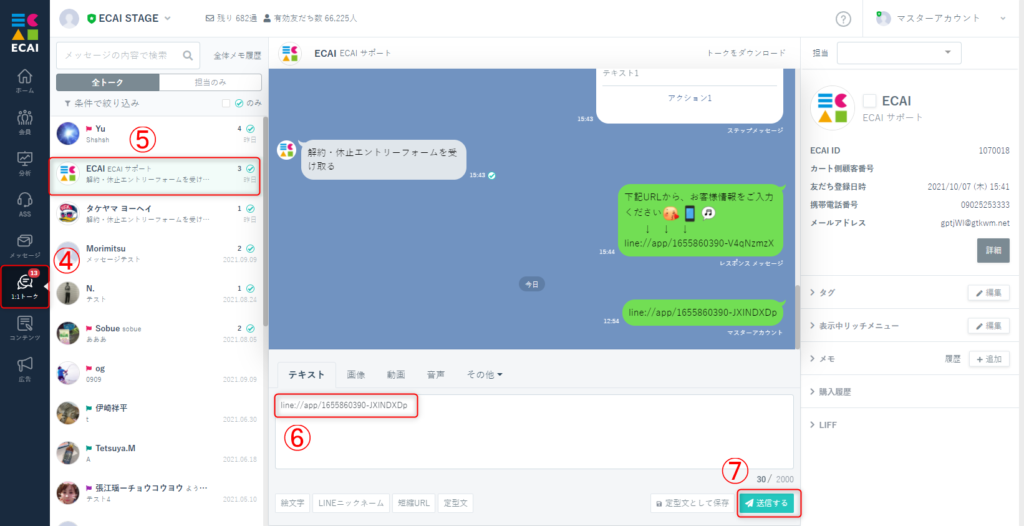
↓ (3)1:1トークより友達登録している管理用アカウントや自分のアカウントを選択 テキストメッセージに「LIFF呼び出しURL」をペーストして送信

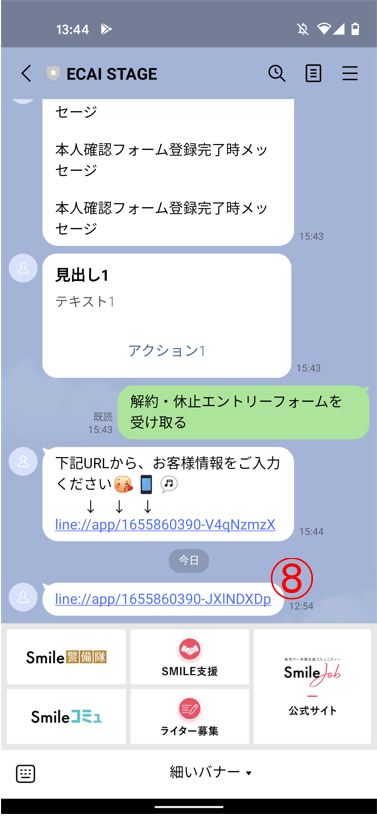
↓ (4) ここからは実機での動作確認となります。 友達登録しているスマホより送られたメッセージ確認 「LIFF呼び出しURL」を開く

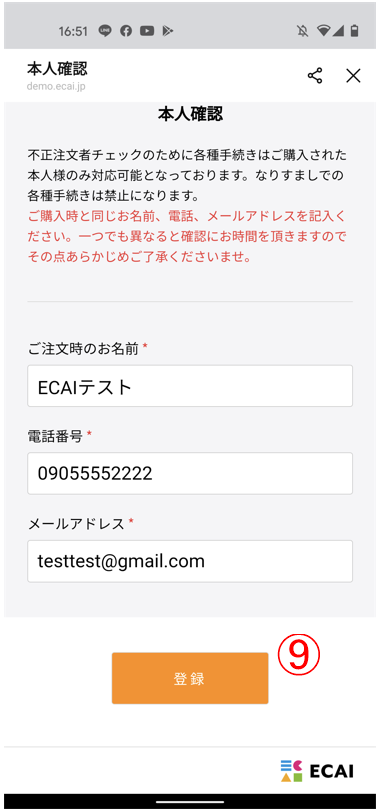
↓ (5)表示されたオリジナルフォームに内容を入力しエントリー(送信)する

↓ (6)送信結果は管理画面に戻り「受信BOX」よりご確認ください。 受信BOXの確認方法につきましてはこちらをご確認くださいオリジナルフォームを閉じてトーク画面に戻る方法

■目的 オリジナルフォームの入力途中でフォームを閉じる ■セット所有時間 10分 下記フォームサンプルページを元に説明します。 サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■セットの流れ サンプルページ:complete.html サンプルページを例に説明をしていきます。 実際の閉じる動作はLINEのLIFF内でしか動作しないのでご注意ください。 (1)body閉じの上に下記コードを追加 ※既に記載がある場合は記載しなくてOKです。
<!-- 削除禁止 -->
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({ liffId: "###liffid###" }).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
//alert(profile.userId);
}).catch(function (error) {
//window.alert('Error getting profile: ' + error);
});
})
.catch((err) => {
});
};
</script>
<script>
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->(2)閉じるアクションを起こしたいボタンなどに下記を追加
onclick="liffclose();"
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。既存のオリジナルフォーム(LIFF)のダウンロード方法
(1)コンテンツ > LIFF

↓
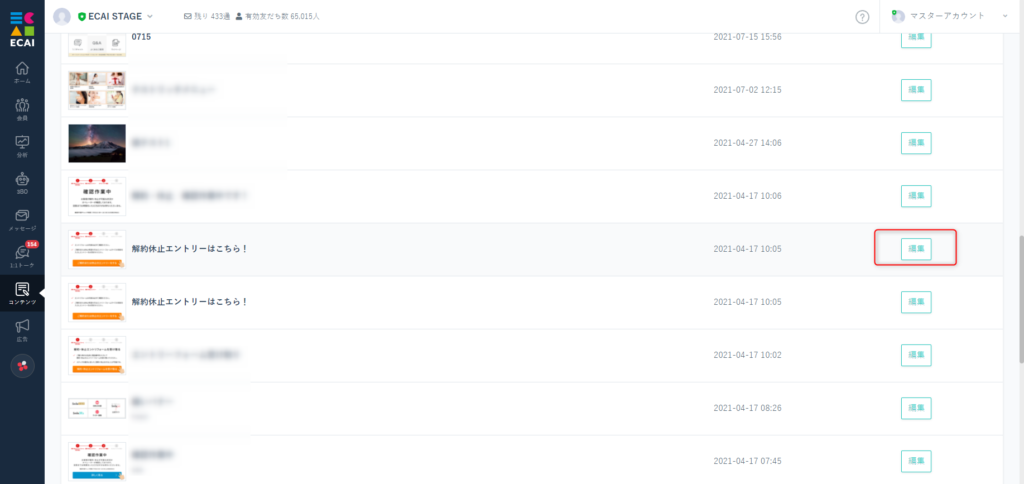
(2)対象フォーム の 「フォーム修正」選択

↓
(3)ダウンロード

↓
(4)ダウンロードが終わりましたら、指定のダウンロードフォルダの中をご確認ください

解凍ツール(推奨)https://www.ponsoftware.com/archiver/download.htm ※ファイル内に文字化けがないかご確認ください。オリジナルフォーム(LIFF)のアクセス数を計測する方法
オリジナルフォーム(LIFF)のアクセス数を計測するには短縮URLを使用し、リッチメニューのクリック数を計測します。 (※リッチメニューのクリック数 = LIFFアクセス数)
1.コンテンツ > リッチメニュー

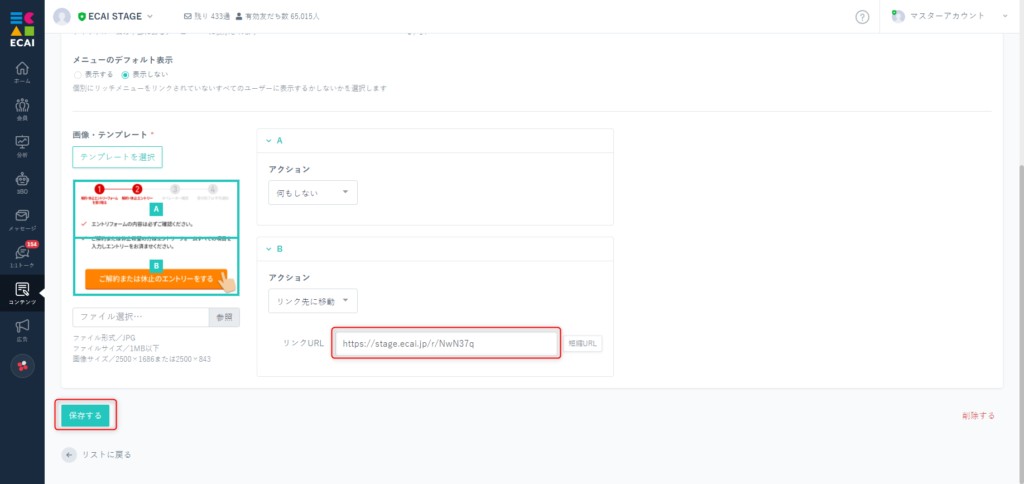
↓ 2.オリジナルフォーム(LIFF)が立ち上がるリッチメニューを編集

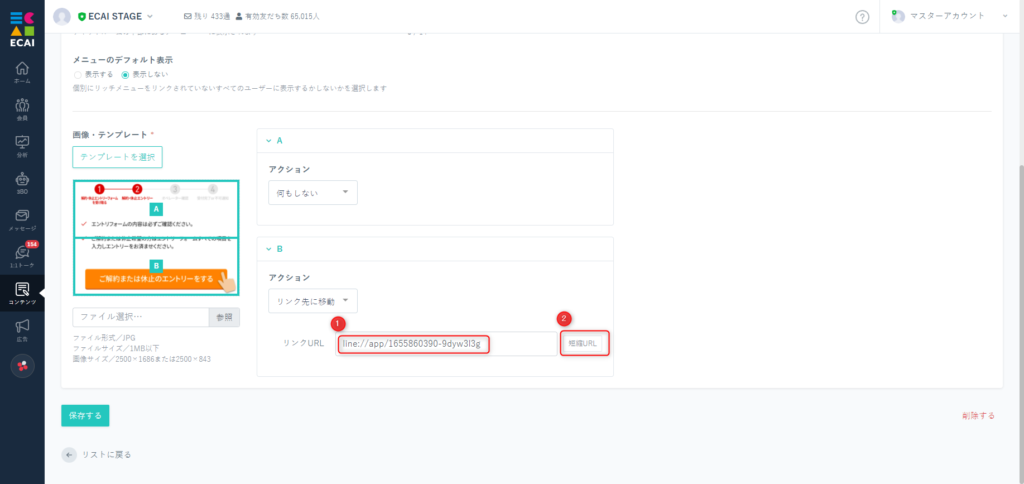
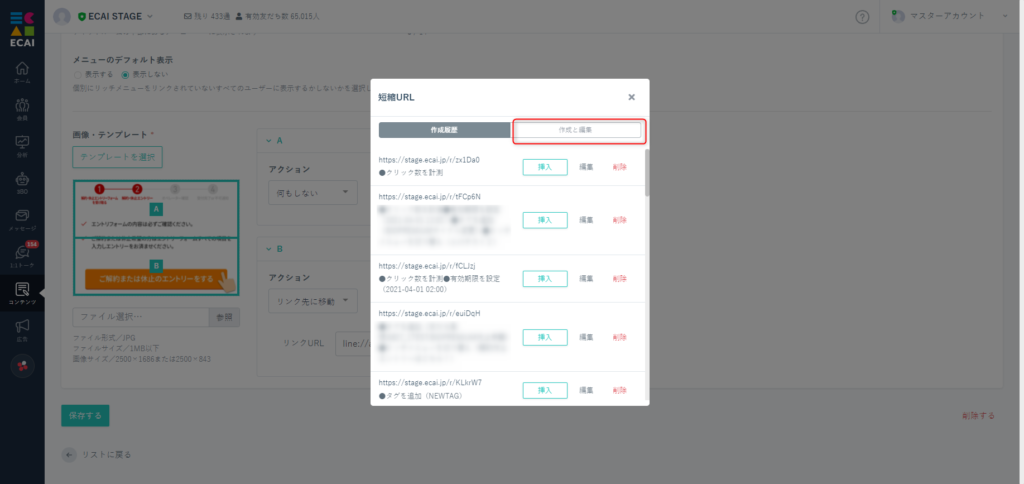
↓ 3.①リンクURLをコピー ②短縮URLを開く

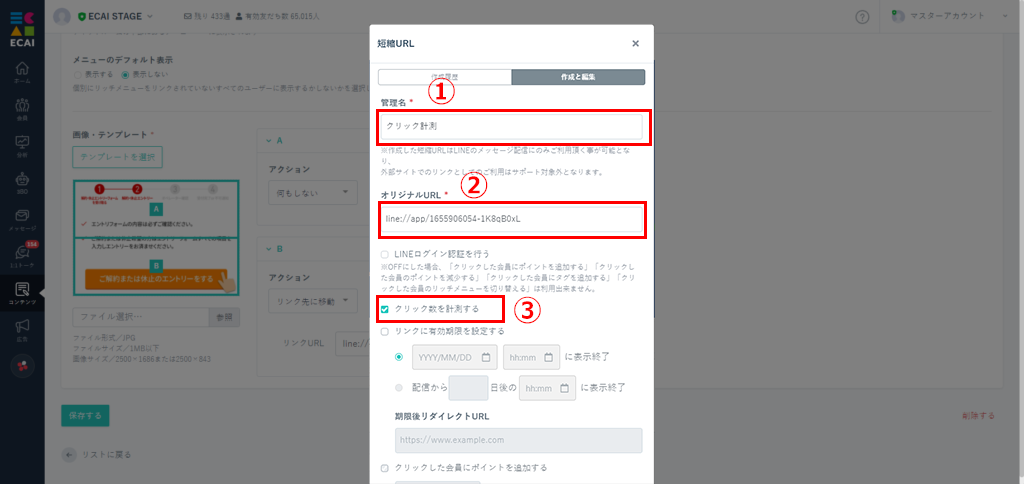
↓ 4.作成と編集

↓ 5.①管理名 ②3でコピーしたURLをペースト(貼り付け)する ③チェックを入れる 上記入力後保存してください。 ※LINEログイン認証にはチェックを入れないでください。 LINEログイン認証を使いたい場合はオリジナルフォームの完了ページを編集する必要があります。 完了ページの編集はこちら>

↓ 6.短縮URLに変更になっていることを確認し、保存

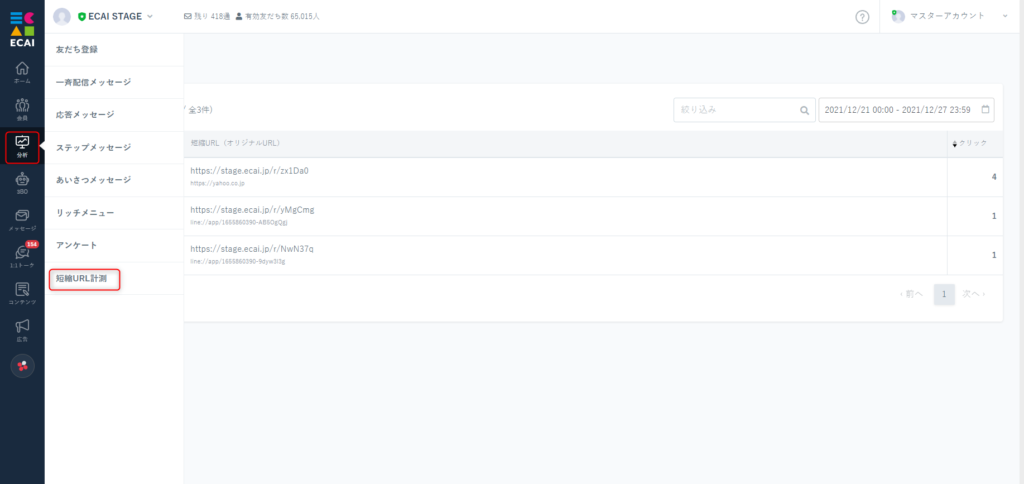
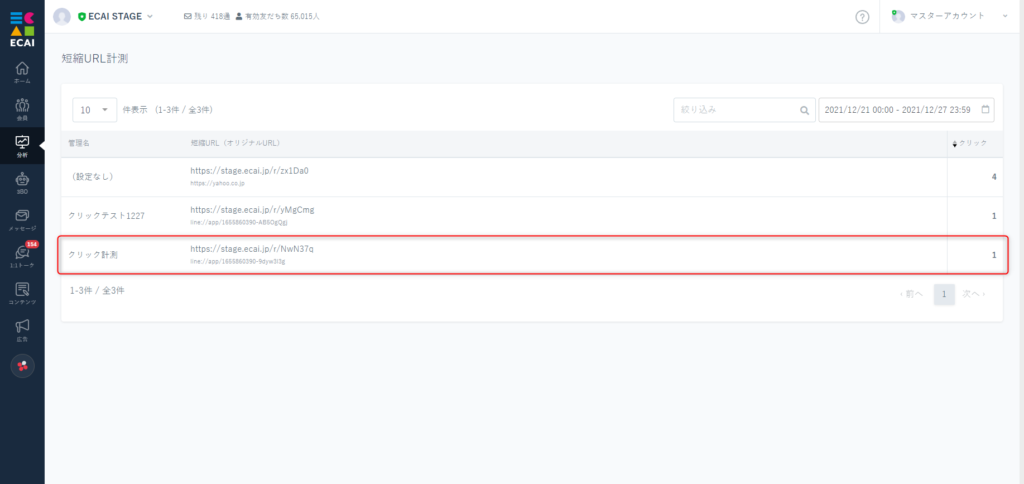
↓ 7.分析 > 短縮URL

↓ 8.対象の計測項目をご確認ください。


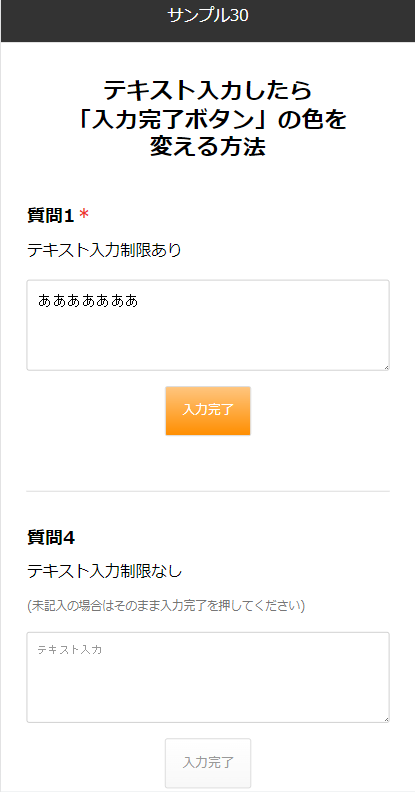
下記サンプルをダウンロードしてご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 【index.html】 入力完了時にenableValのClassを追加することでボタンの色を変更しています。 ①styleの設定(30~68行目)
<style>
textarea {
padding: 10px;
vertical-align: top;
width: 100%;
font-size: 16px!important;
line-height: 1.6;
}
textarea:focus {
outline: 2px solid #daecff;
}
button.next-btn {
border: none;
color: #999;
border: 1px solid #d8d8d8;
background: #F8F8F8;
background: -moz-linear-gradient(top, #FFF 0%, #F8F8F8 100%);
background: -webkit-linear-gradient(top, #FFF 0%,#F8F8F8 100%);
background: linear-gradient(to bottom, #FFF 0%,#F8F8F8 100%);
opacity: 0.3;
pointer-events: none;
transition: all 0.2s 0s ease;
}
button.next-btn.enable {
opacity: 1;
pointer-events: auto;
}
button.next-btn.enableVal {
opacity: 1;
pointer-events: auto;
color: #fff;
border: 1px solid #d8d8d8;
background: #ff8e00;
background: -moz-linear-gradient(top, #ffc57e 0%, #ff8e00 100%);
background: -webkit-linear-gradient(top, #ffc57e 0%,#ff8e00 100%);
background: linear-gradient(to bottom, #ffc57e 0%,#ff8e00 100%);
}
</style>②テキストエリア表示部分(102~134行目)
<section class="q q1">
<input type="hidden" name="col_1_title" value="テキスト入力制限あり">
<h2>質問1<span>*</span></h2>
<div class="txt">
<h3>テキスト入力制限あり</h3>
</div>
<textarea name="col_1" placeholder="テキスト入力" class="validate[required]" data-prompt-position="topLeft"></textarea>
<div style="width: 100%;">
<ul class="btn" style="margin: 1em auto; width: 50%;">
<li>
<button type="button" class="next-btn q1-btn">入力完了</button>
</li>
</ul>
</div>
</section>
<section class="q q4">
<input type="hidden" name="col_4_title" value="テキスト入力制限なし">
<h2>質問4</h2>
<div class="txt">
<h3>テキスト入力制限なし</h3>
<p style="margin: .8rem 0 0; font-size: .8rem; color: #777;">(未記入の場合はそのまま入力完了を押してください)</p>
</div>
<textarea name="col_4" placeholder="テキスト入力" class="" data-prompt-position="topLeft"></textarea>
<div style="width: 100%;">
<ul class="btn" style="margin: 1em auto; width: 50%;">
<li>
<button type="button" class="next-btn q4-btn enable">入力完了</button>
</li>
</ul>
</div>
</section>③JavaScript挙動部分(171~224行目)
//次の設問へスクロール
function scrollNext(anchor) {
var position = $(anchor).offset().top;
$("html, body").animate({
scrollTop: position
}, 500, "swing");
return false;
}
$(function() {
$('.q1').on('change', function() {
var val = $('.q1 textarea').val();
if (val == "") {
$(".q1-btn").removeClass("enableVal");
}
else{
$(".q1-btn").addClass("enableVal");
}
});
});
$(function() {
$('.q1-btn').on('click', function() {
$('.q4').show();
if($('.btn.entry').css('display') == 'none') {
scrollNext('#scrollAnchor');
}
});
});
$(function() {
$('.q4').on('change', function() {
var val = $('.q4 textarea').val();
if (val == "") {
$(".q4-btn").removeClass("enableVal");
if($('.btn.entry').css('display') == 'block'){
$(".q4-btn").addClass("enableVal");
}
}
else{
$(".q4-btn").addClass("enableVal");
}
});
});
$(function() {
$('.q4-btn').on('click', function() {
if($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
}
if($('.btn.entry').css('display') == 'block'){
$(".q4-btn").addClass("enableVal");
}
scrollNext('#scrollAnchor');
});
});
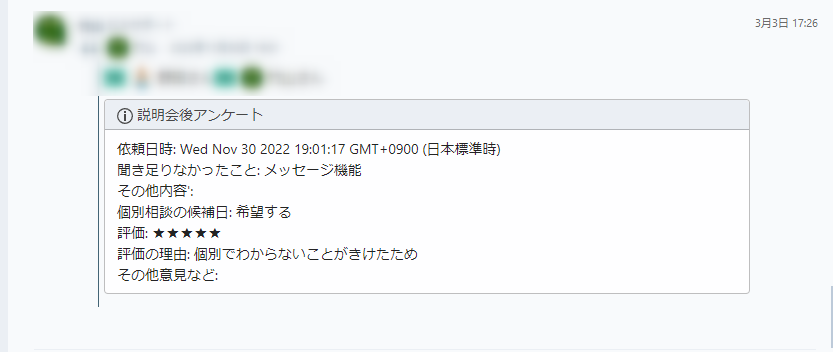
■目的 オリジナルフォームで入力された内容をチャットワーク通知する方法の説明になります。 (※ECAIにも同時に送信されます) ■セット所要時間 60分 ■セット方法 チャットワーク通知を行うためには、Googleアカウントとチャットワークアカウントが必要になります。 どちらも無料で作成できますので、まずはアカウントを作成してください。 Googleアカウント作成> チャットワークアカウント作成> 【チャットワーク通知までの流れ】 ①オリジナルフォーム送信 ↓ ②スプレッドシートへ記入 ↓ ③スプレッドシートが変更されたらチャットワークへ送信 ↓ ④チャットワークに通知される (1)オリジナルフォームの送信設定 下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U オリジナルフォームの編集方法はこちら> ①index.htmlにスプレッドシートに送信設定 ※画像ファイルを送ることはできません。

【コピペ用】
//★スプレッドシートに送信設定
function OnPost(){
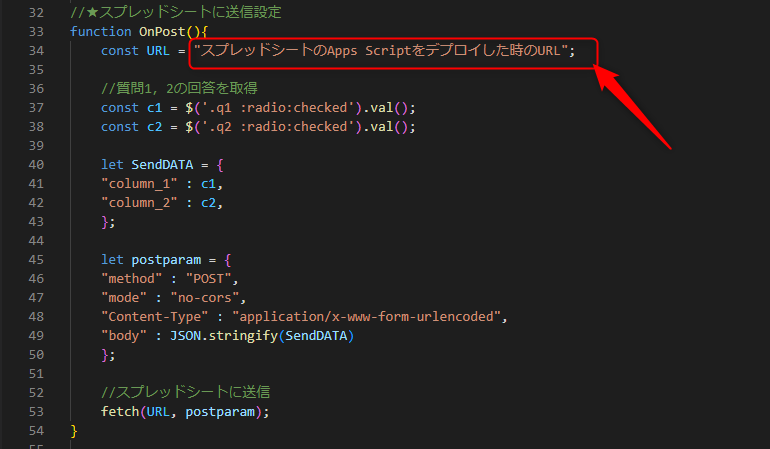
const URL = "スプレッドシートのApps Scriptをデプロイした時のURL";
//質問1,2の回答を取得
const c1 = $('.q1 :radio:checked').val();
const c2 = $('.q2 :radio:checked').val();
let SendDATA = {
"column_1" : c1,
"column_2" : c2,
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
//スプレッドシートに送信
fetch(URL, postparam);
}②送信時に「OnPost();」を呼び出す

(2)スプレッドシートの設定 ①スプレッドシートの新規作成 > 拡張機能 > Apps Script

↓
②Apps Scriptの設定
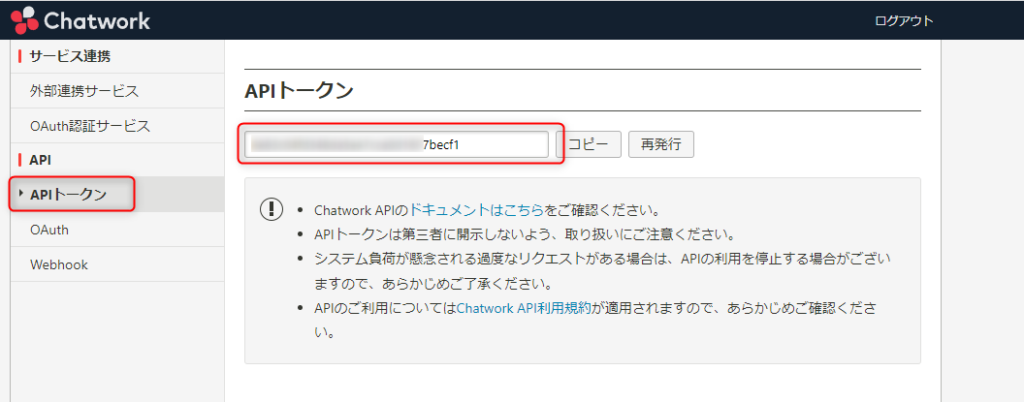
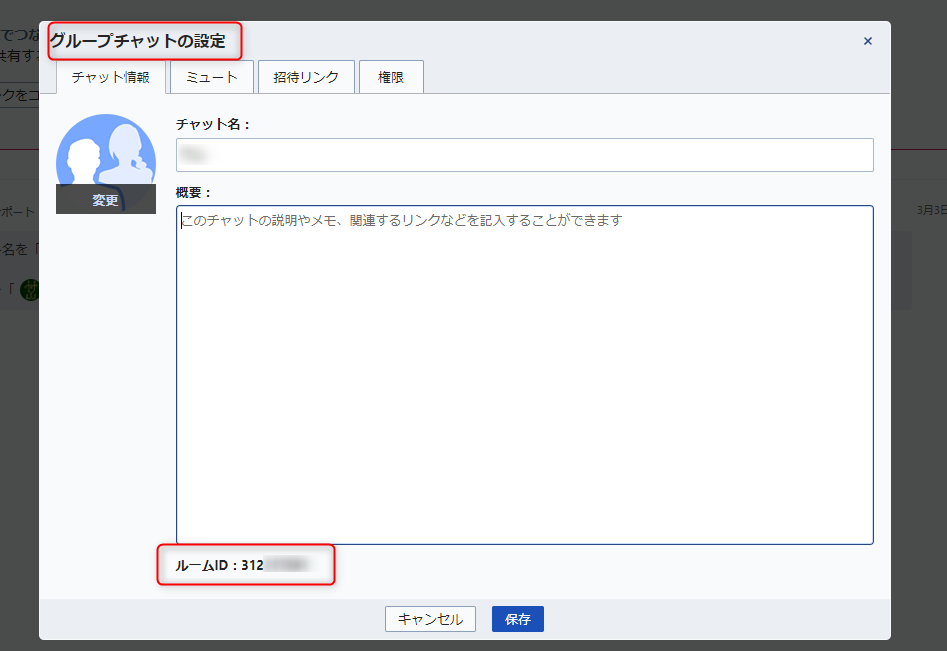
ここで一旦チャットワークへログインし、設定から「API Token」と「対象のルームID」を取得します


↓
Apps Scriptに戻り、「API Token」と「ルームID」をコピペします。
チャットワークへの送信処理はそれ以降の「doPost()」に設定します。
送信メッセージ部分は送信内容に合わせてご変更ください。

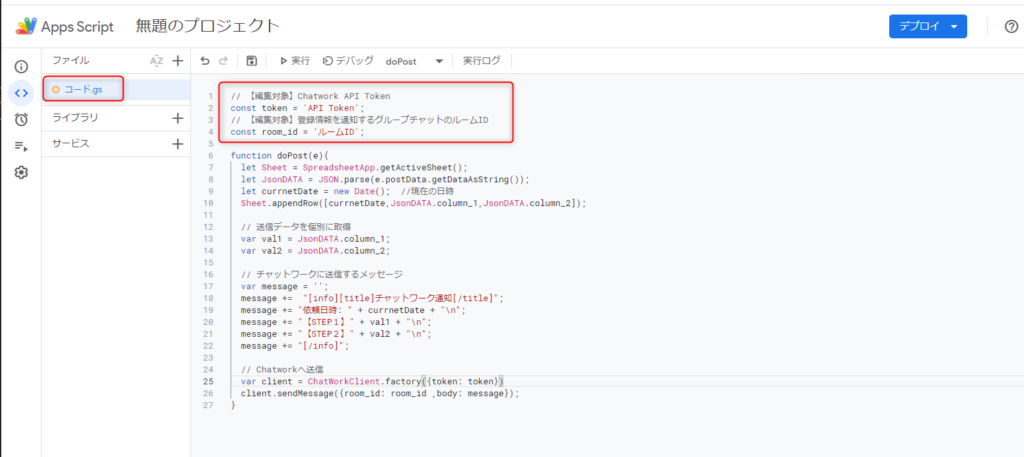
【コピペ用】
// 【編集対象】Chatwork API Token
const token = 'API Token';
// 【編集対象】登録情報を通知するグループチャットのルームID
const room_id = 'ルームID';
function doPost(e){
let Sheet = SpreadsheetApp.getActiveSheet();
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let currnetDate = new Date(); //現在の日時
Sheet.appendRow([currnetDate,JsonDATA.column_1,JsonDATA.column_2]);
// 送信データを個別に取得
var val1 = JsonDATA.column_1;
var val2 = JsonDATA.column_2;
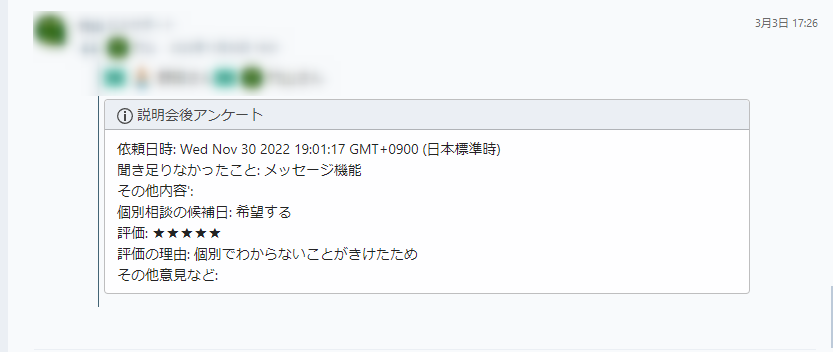
// チャットワークに送信するメッセージ
var message = '';
message += "[info][title]チャットワーク通知[/title]";
message += "依頼日時: " + currnetDate + "\n";
message += "【STEP1】" + val1 + "\n";
message += "【STEP2】" + val2 + "\n";
message += "[/info]";
// Chatworkへ送信
var client = ChatWorkClient.factory({token: token})
client.sendMessage({room_id: room_id ,body: message});
}↓
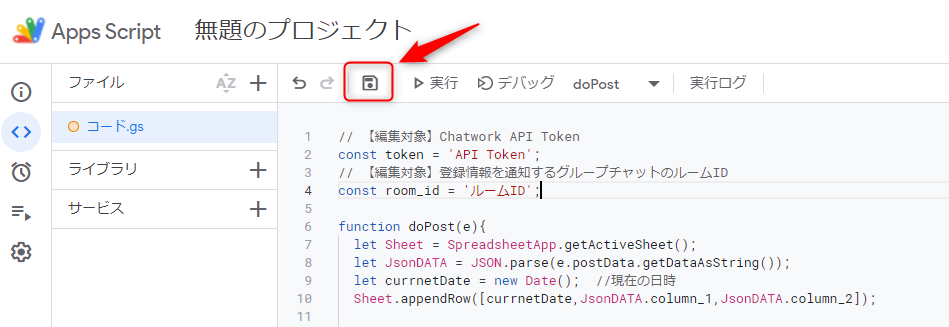
編集が終わりましたら保存します

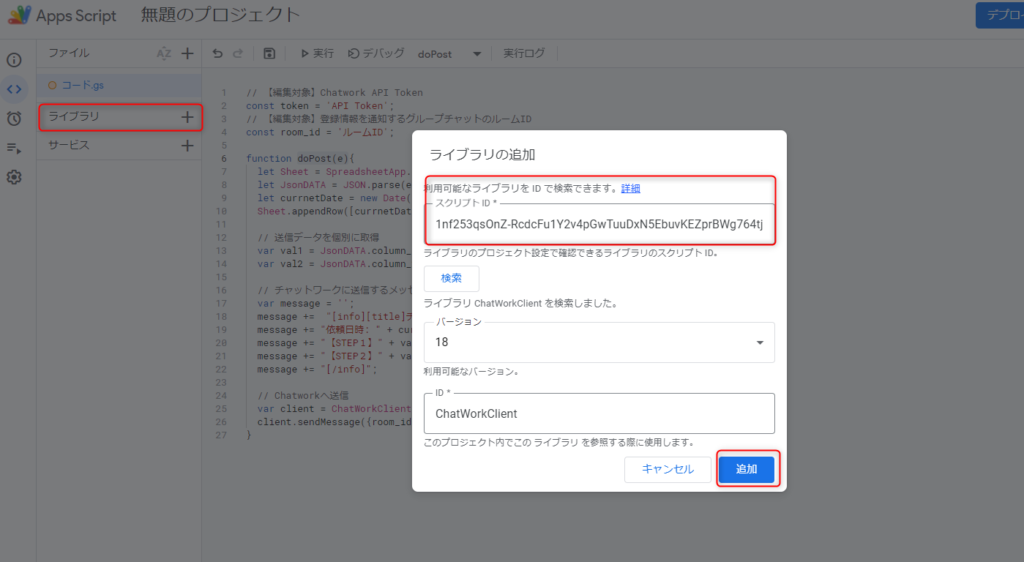
③ライブラリの設定 ライブラリで下記スクリプトIDで検索し、ChatWorkClientを追加
スクリプトID: 1nf253qsOnZ-RcdcFu1Y2v4pGwTuuDxN5EbuvKEZprBWg764tjwA5fLav
④Apps Scriptの公開(デプロイ)
デプロイ > 新しいデプロイ > 設定 > ウェブアプリ

↓
説明:任意の管理名
ウェブアプリ:自分
アクセスできるユーザー:全員

↓
承認画面は初回のデプロイ時のみの作業となります。

↓
スプレッドシートを作成したアカウントを選択

↓
Advancedをクリック
(※ボタンが小さいので注意)

↓
Go to 「スプレッドシートのタイトル」リンクをクリック

↓
Allowを選択

↓
デプロイが成功すると、ウェブアプリのURLが発行されますので、これをコピペします。
ここまででスプレッドシートの設定は完了です。

↓
コピペしたURLをオリジナルフォームに設定します。
(1)の①に戻っていただき、index.htmlへURLを設定し保存後、オリジナルフォームをECAIへアップロードして下さい。

(3)送信確認
オリジナルフォームから送信して、チャットワークへ通知がきましたら設定は完了です。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)Googleアナリティクスでオリジナルフォーム内のボタンをクリック計測する方法
オリジナルフォーム(LIFF)で回答ボタンなどのクリックを計測したいときに活用できます。 ガイドはGoogleアナリティクスのGA4バージョンでの設定方法となります。 計測設定には、Googleアカウントの取得(GA4)、トラッキングタグの設置が必要になります。 上記がまだの方は、先にお済ませください。 Googleアカウントの取得、トラッキングタグの設置について> (1)対象のオリジナルフォームをダウンロードし、index.htmlを編集します。 編集方法についてはこちら> ↓ (2)クリック計測したいinputタグに下記を記述 ①~③は質問内容に合わせて変更してください。
onclick="gtag('event', '①クリック(解約)',
{'event_category': '②質問2',
'event_label': '③解約'
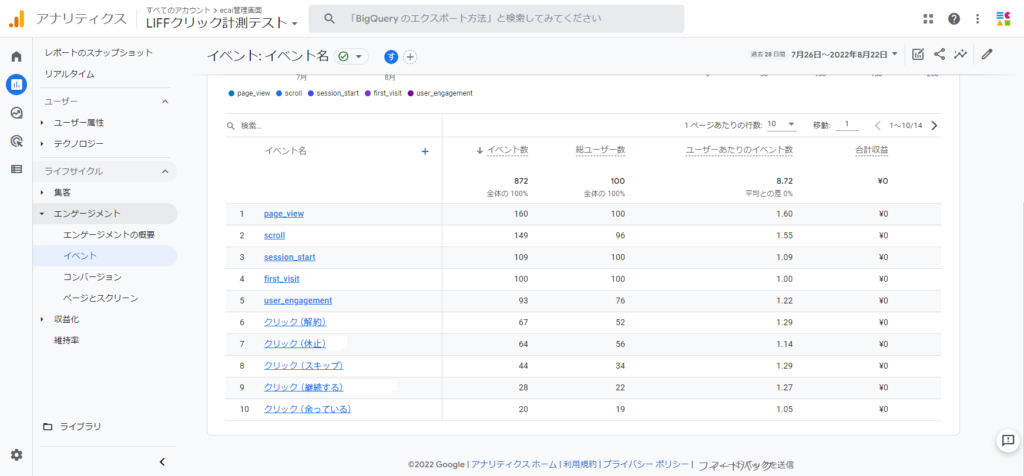
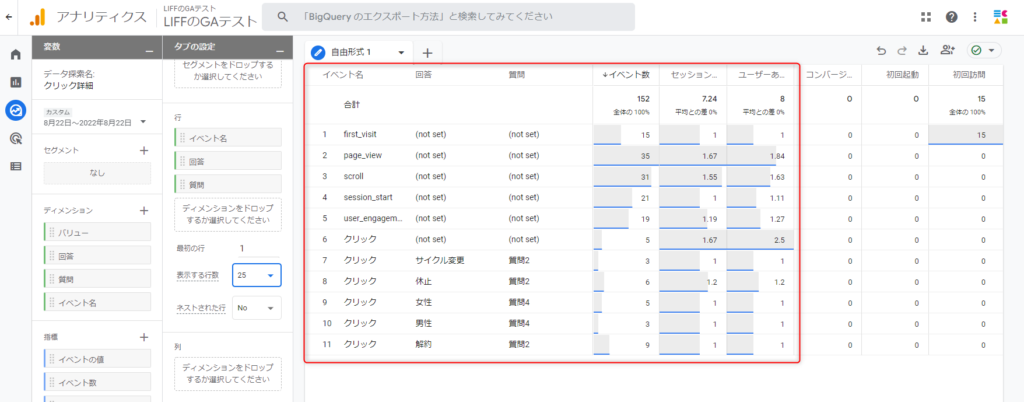
});"↓ (3)正常に計測されますと、Googleアナリティクスのレポートのイベント表示で確認ができます。

また、探索メニューでより詳しく解析することも可能です。 詳しい解析にはディメンションの設定も必要なので、詳細につきましてはグーグルのサポートページをご確認下さい。 [GA4] ディメンションと指標はこちら>

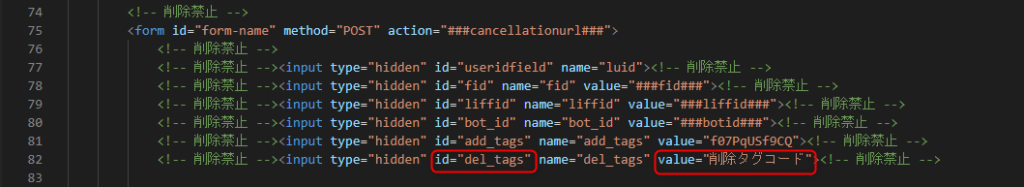
送信ボタンを押したときにタグを削除するには、対象のオリジナルフォームのHTMLファイル内に削除するタグを指定する必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 >既存のオリジナルフォーム(LIFF)のダウンロード方法 (1)ダウンロードが終わりましたら、ファイルを解凍。 ↓ (2)index.htmlをご使用のテキストエディターで開きまして、 「id="del_tags"」の「value」に削除したいタグコードを記述してください。 記述後ファイルの上書き(保存)を忘れずにしてください。
<!-- 削除禁止 --><input type="hidden" id="del_tags" name="del_tags" value="タグコード"><!-- 削除禁止 -->上記の行がない場合はformの直下に設置してください。

↓ (3)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 設定したタグの動作確認方法は下記をご参照ください。 >送信時タグ付与の動作確認方法
下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプル:https://help.ecai.jp/form/demo01/ DL:https://help.ecai.jp/form/demo01.zip ※ソースコード確認方法 windows:Ctrl + U mac :option + command + Uオリジナルフォームで画像をアップロードする方法
■目的 オリジナルフォームで画像を取得したい場合に使用します。 取得した画像は、受信BOX、1:1トーク内で確認ができます。 ※画像を選択する際は、ファイルから選択するか、カメラ起動かで選ぶことができます。 ■セット所要時間 10分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ オリジナルフォームの編集方法につきましてはこちら> (1)<form>タグに「enctype="multipart/form-data"」を指定する 例)
<form id="form-check" novalidate method="POST" action="###formurl###" enctype="multipart/form-data">(2)画像添付用のフォームを作成 name属性は記載ルールに従ってご変更ください。 例)
<input type="hidden" name="col_8_title" value="添付画像">
<dt>添付画像<span>*</span></dt>
<dd>
<label>
<input type="file" name="col_8">
<span>ファイルを選択して下さい</span>
</label>
</dd>(3)デザインの調整 サンプルページのスタイルに合わせる場合にご使用ください。 ▼スタイル調整
.check input[type="file"]{
display: none;
}
.check input[type="file"] + span {
display: block;
width: 100%;
padding: 8px;
font-size: 5vw;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
background: #fff;
line-height: 1.4;
}▼ファイル添付時の表示切替
<script>
//添付画像のUI調整
$('input[type="file"]').on('change', function () {
var file = $(this).prop('files')[0];
$(this).next().text(file.name);
});
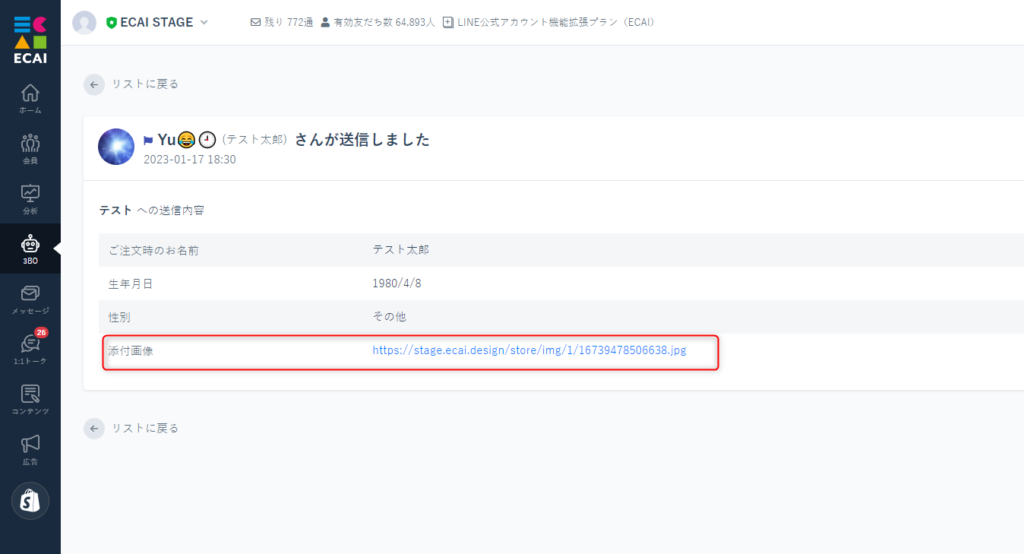
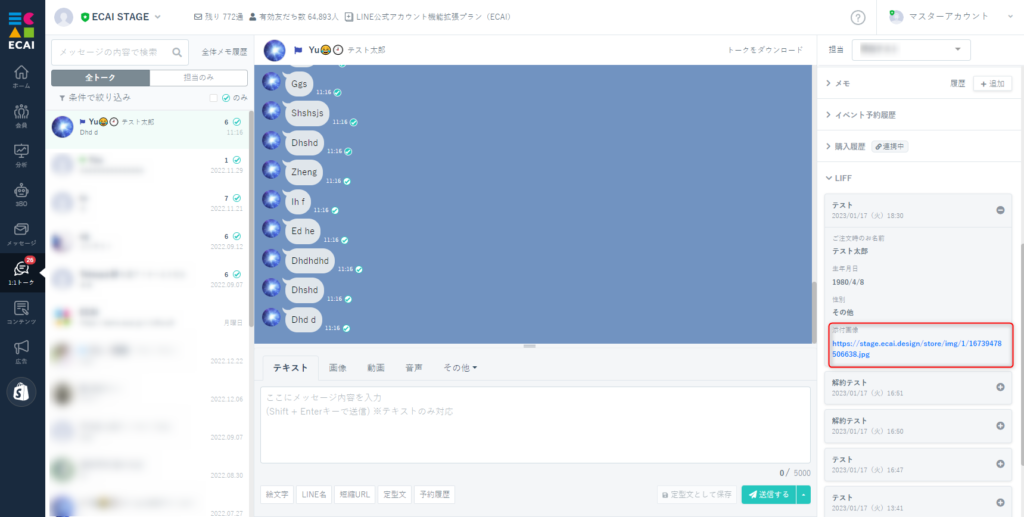
</script>(4)フォーム送信後、取得した画像を「受信BOX」、「1:1トーク」内のLIFFで確認 ▼受信BOX

▼1:1トーク内のLIFF

※画像のみ投稿可能となり、画像以外の場合は受け付けない為、空となります。 ※画像のサイズは10MBが上限となります。それ以上の場合は受け付けない為、空となります。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。LIFFの設定方法、LIFFとは
LINE Front-end Framework(LIFF)とは
「LIFFとは何か」をひとことで表すと「ウェブページをLINE上に表示できる仕組み」です。ユーザー体験として外部リンクでもLINE内で表示されるので心地よく外部サイトを表示させることが可能になります。
LIFFの設定方法
① 左サイドメニュー>コンテンツ>②作成

↓
③ LIFF管理名を入れる。お客様には表示されません。社内管理用です。
↓
④ 画面サイズを設定 LINE内で何パーセントで見せるかです。視認性が良いのはFull(全画面)になるのでECAIでは全画面を推奨しています。作成後に後から編集可能です。
↓
⑤ 外部サイトにチェックを入れて表示させたいURLを挿入
↓
⑥ 保存を押して完了