■目的 オリジナルフォームで画像を取得したい場合に使用します。 取得した画像は、受信BOX、1:1トーク内で確認ができます。 ※画像を選択する際は、ファイルから選択するか、カメラ起動かで選ぶことができます。 ■セット所要時間 10分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ オリジナルフォームの編集方法につきましてはこちら> (1)<form>タグに「enctype="multipart/form-data"」を指定する 例)
<form id="form-check" novalidate method="POST" action="###formurl###" enctype="multipart/form-data">(2)画像添付用のフォームを作成 name属性は記載ルールに従ってご変更ください。 例)
<input type="hidden" name="col_8_title" value="添付画像">
<dt>添付画像<span>*</span></dt>
<dd>
<label>
<input type="file" name="col_8">
<span>ファイルを選択して下さい</span>
</label>
</dd>(3)デザインの調整 サンプルページのスタイルに合わせる場合にご使用ください。 ▼スタイル調整
.check input[type="file"]{
display: none;
}
.check input[type="file"] + span {
display: block;
width: 100%;
padding: 8px;
font-size: 5vw;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
background: #fff;
line-height: 1.4;
}▼ファイル添付時の表示切替
<script>
//添付画像のUI調整
$('input[type="file"]').on('change', function () {
var file = $(this).prop('files')[0];
$(this).next().text(file.name);
});
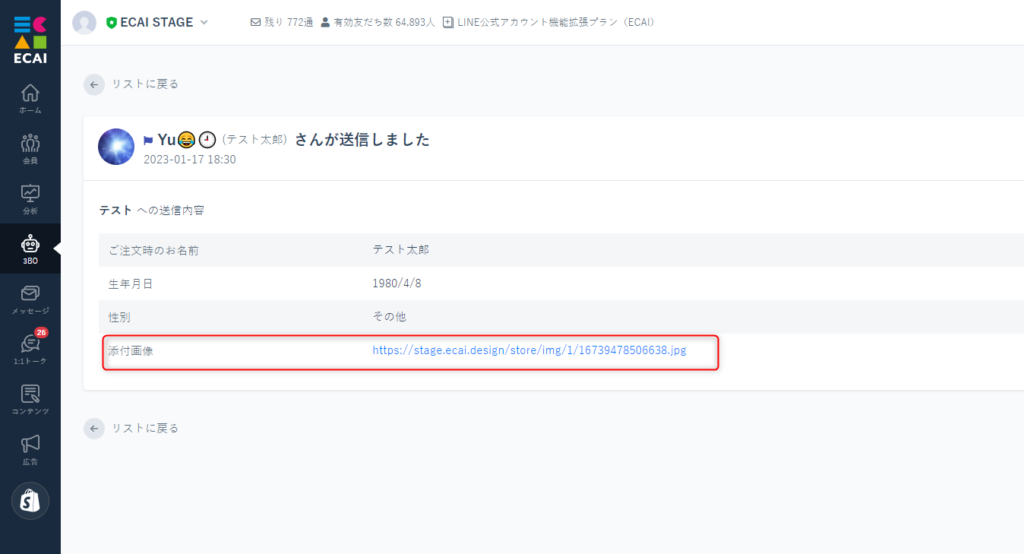
</script>(4)フォーム送信後、取得した画像を「受信BOX」、「1:1トーク」内のLIFFで確認 ▼受信BOX

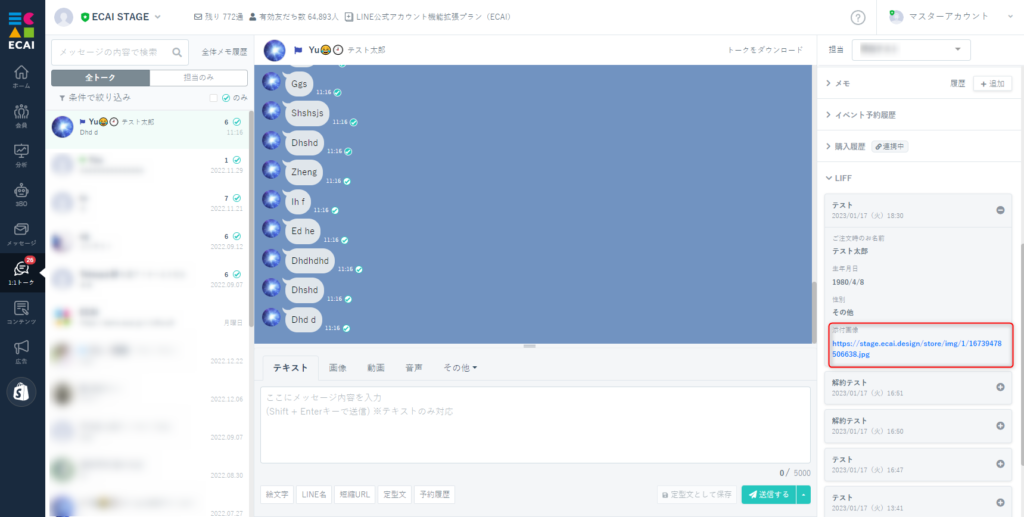
▼1:1トーク内のLIFF

※画像のみ投稿可能となり、画像以外の場合は受け付けない為、空となります。 ※画像のサイズは10MBが上限となります。それ以上の場合は受け付けない為、空となります。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。外部サイトのサンクスページからリダイレクトしてタグ付与する方法
LIFFの外部サイト機能を使って、LPをLIFFで開くようにします。 サンクスページからオリジナルフォームへリダイレクトさせてタグを付与します。
【導線例】(※LIFF内) ①【外部サイト】お客様LP ↓ ②【外部サイト】確認ページ ↓ ③【外部サイト】サンクスページ ↓ リダイレクト ↓ ④【オリジナルフォーム】タグ付与 (※必要に応じてサンクスページの表示作成)
※スマホのみの施策となります。 PCで①外部サイトURLのLPにアクセスした際は④でタグ付与はできません。 またスマホでもLIFF以外から購入した場合は同様にタグ付与できません。
(1)①LPのURLをLIFFの外部サイトに設定 LIFFの外部サイト設定方法はこちら> ↓ (2)③サンクスページにjavascriptでオリジナルフォームへリダイレクト設定 href内のLIFF呼び出しURLを変更する。
<script>
location.href="line://app/1656436409-●●●●●";
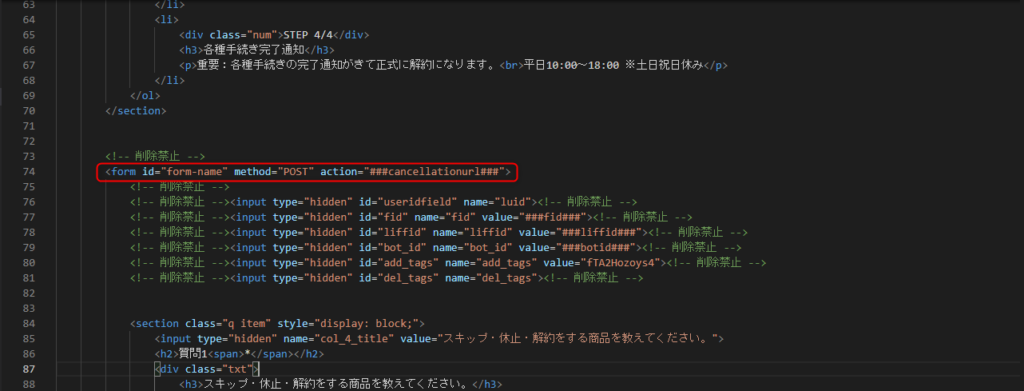
</script>↓ (3)④オリジナルフォームにタグ付与の記述をコピペで追加 アクセス時にタグ付与、送信が行われます。 タグコード部分に付与したいタグコードをセットしてください。
<!-- 削除禁止 -->
<form id="form-name" method="POST" action="###cancellationurl###">
<!-- 削除禁止 --><input type="hidden" id="useridfield" name="luid"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="fid" name="fid" value="###fid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="liffid" name="liffid" value="###liffid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="bot_id" name="bot_id" value="###botid###"><!-- 削除禁止 -->
</form>
<!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
<!-- 削除禁止 -->
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({
liffId: "###liffid###"
}).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
}).catch(function (error) {});
})
.catch((err) => {});
};
</script>
<!-- 削除禁止 -->
<!-- 削除禁止 -->
<script>
//タグ付与
AddTag('タグコード');
var alertmsg = function(){
AddTagProc();
//alert("3秒経過、タグ付与");
}
setTimeout(alertmsg, 3000);
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->▼検証済みカート (最終検証日:2022/8/19) ・shopify ※サンクスページのリダイレクト処理はカートに依存しているため カート側の仕様変更で使えなくなることがあります。 ※サンプルフォーム(アラートは実装時に外してください。) プレビュー> ダウンロード>タグを付けることができるアクション一覧
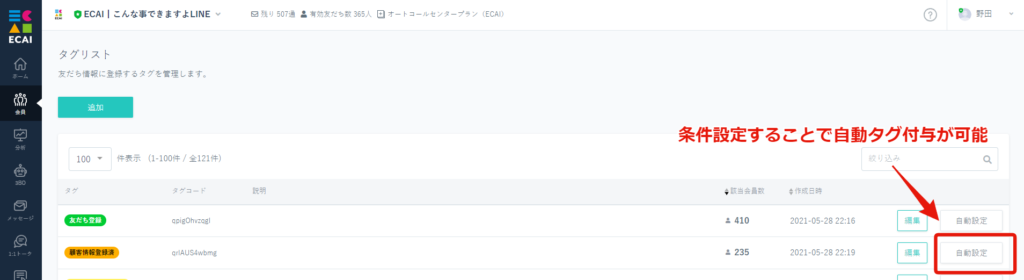
▼タグを付けることができるアクション一覧
・会員リスト(※1) ・タグの自動設定(※2) ・一斉配信メッセージ(※3) ・応答メッセージ(※3) ・ステップメッセージ(※3) ・リマインドメッセージ(※3) ・ポストバック(※4) ┗カルーセル ┗画像カルーセル ┗ボタン ┗選択ボタン ┗クイックリプライ ┗リッチメニュー ・1:1トーク(※5) ・広告リスト(※6) ・LIFF(オリジナルフォーム)(※7)
各アクションのタグ操作箇所は下記画像をご確認ください。
▼会員リスト(※1)

▼タグの自動設定(※2)

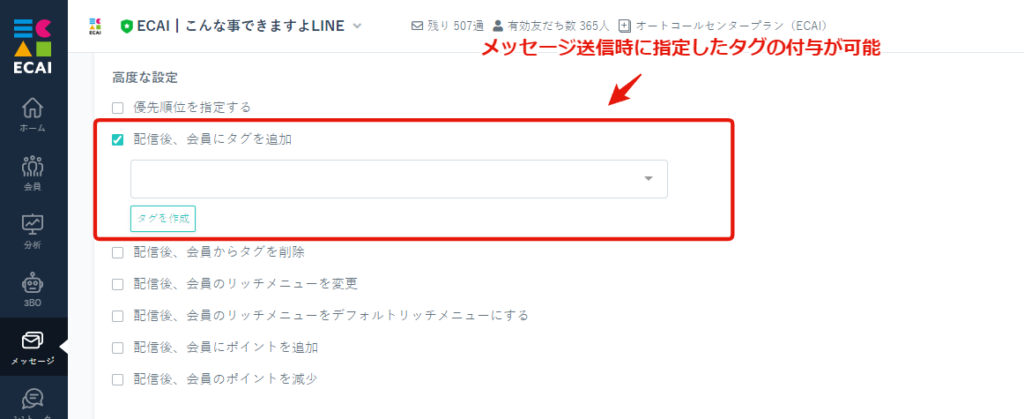
▼一斉配信メッセージ・応答メッセージ・ステップメッセージ・リマインドメッセージ(※3)

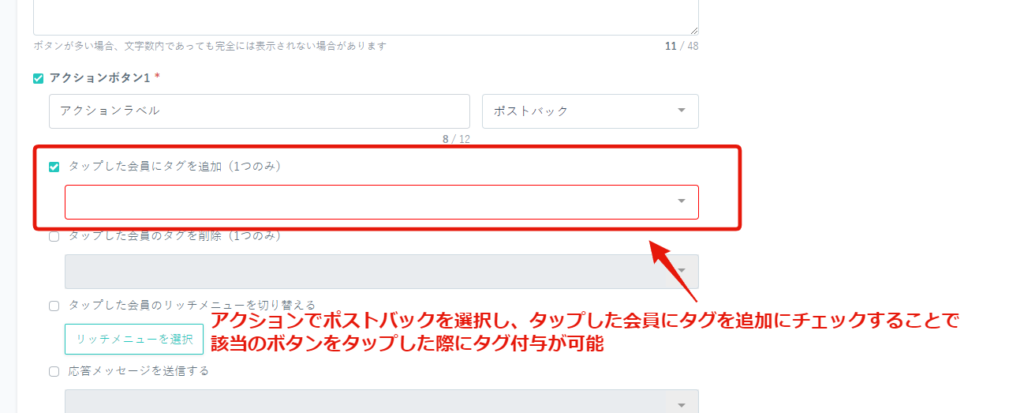
▼ポストバック(カルーセル・画像カルーセル・ボタン・選択ボタン・クイックリプライ・リッチメニュー)(※4)

▼1:1トーク(※5)

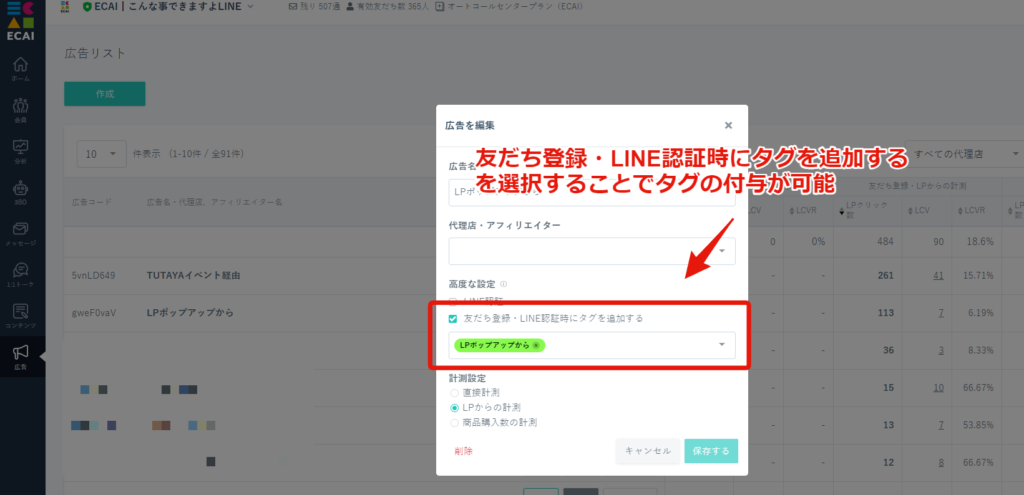
▼広告リスト(※6)

▼LIFF(オリジナルフォーム)(※7)
オリジナルフォームで、送信ボタンを押したらタグを付与する方法はこちら>
下記フォームサンプルページのソースコードと併せてご確認ください。
フォームサンプルページ
https://help.ecai.jp/form/demo01/
※ソースコード確認方法
windows:Ctrl + U
mac:option + command + U
1-1 必須コードにおいて、「###cancellationurl###」を指定した場合に限りこのルールが有効となります。

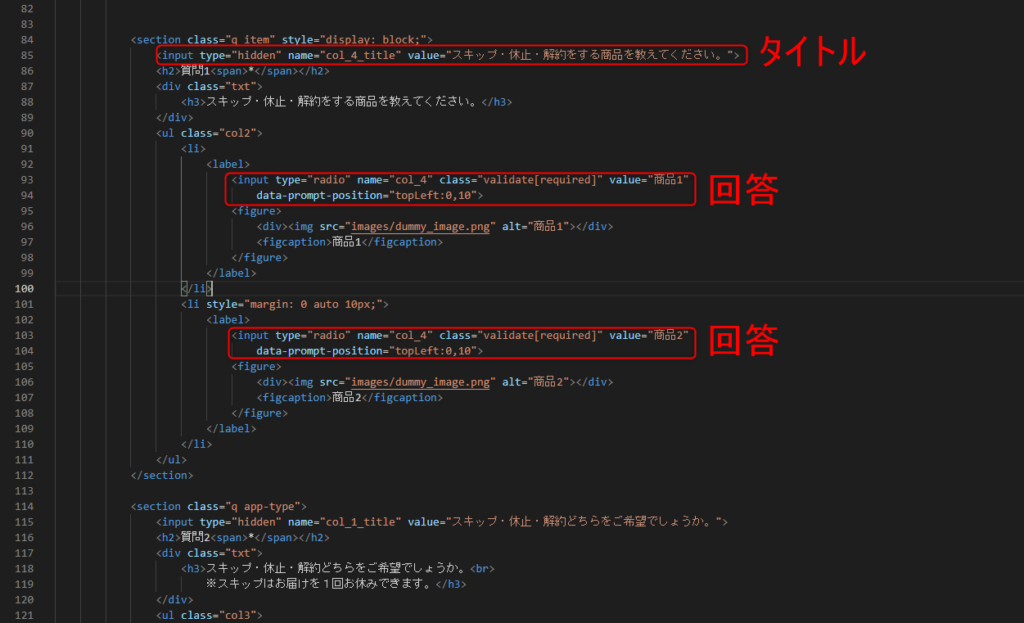
1-2 各質問のname属性に起きまして、タイトル(送信内容のタイトル)と回答は必ずセットで設定する必要があります。
1-3 タイトルは必ずtype=”hidden”で設定する必要があります。

※タイトルの動的生成の禁止
ECAIではフォームの申請を受信した際に一つ前に申請された際の質問項目と照合を行い、変更の可否によってバージョン管理を行っております。
その為、バージョンを意図して変更しないように禁止とさせて頂いております。
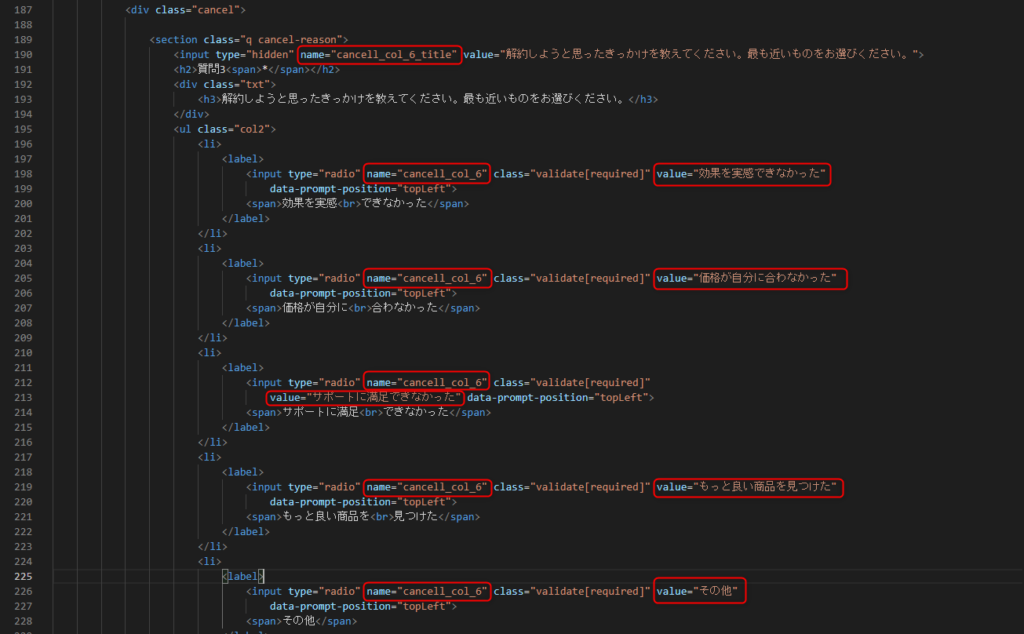
1-4 checkbox及びradioタイプの回答において「value」属性は選択に利用している表示文字列を指定してください。指定文字列が回答結果としてそのまま取り込まれます。

(表示例)

1-5 質問項目は解約・休止・サイクル変更の申請種別ごとに最大45問となります。それ以上の質問項目は受け付けられません。
1-6 col_1_title ~ col_5_title及びcol_1 ~ col_5は下記の指定通りの設定をしてください。指定数字を変更すると正しく受け付けられなくなります。
1-7 共通項目:col_1_title ~ col_5_title及びcol_1 ~ col_5
※「name」属性の指定が正しければ、フォーム内の表示順は順不同で問題ありません
col_1_title:申請の種別に関する回答を指定します。
「value」属性に「解約」「サイクル変更」「休止」「スキップ」のいずれかを指定してください。
それ以外は完了ページで受付致しません。

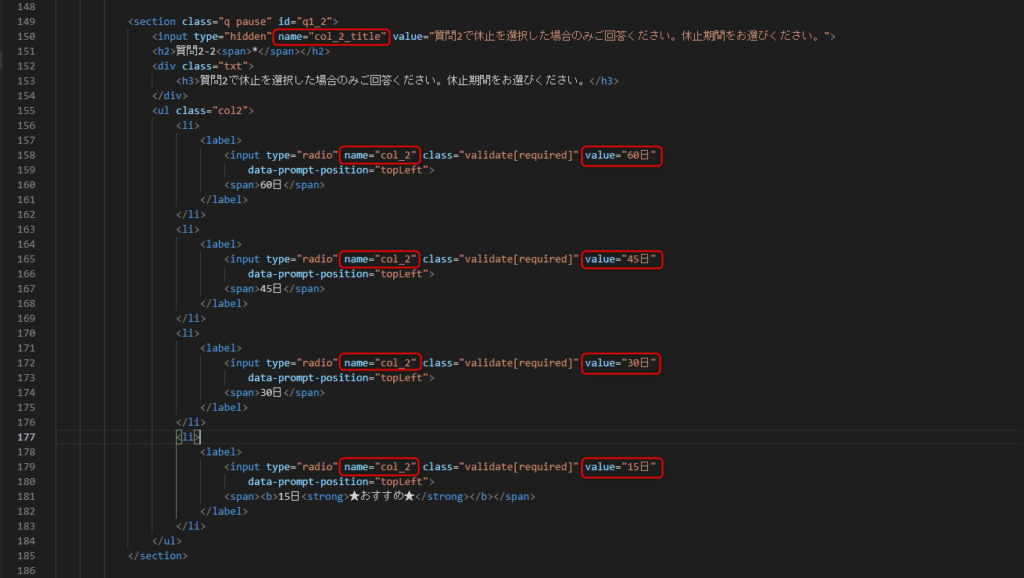
col_2_title:休止期間に関する回答を指定します。
「value」属性に「10日」「20日」「30日」等の文字列を指定してください。
文字列は期間に相当する文字を入れ、指定の文言である必要はありません。

col_3_title:サイクル変更期間に関する回答を指定します。
「value」属性に「60日」「90日」「180日」等の文字列を入れてください。
文字列は期間に相当する文字を入れ、指定の文言である必要はありません。
※サイクル変更期間に関してはサンプルページに設定はございません。

col_4_title:選択する商品に関する回答を指定します。
「value」属性に商品名の文字列を指定してください。

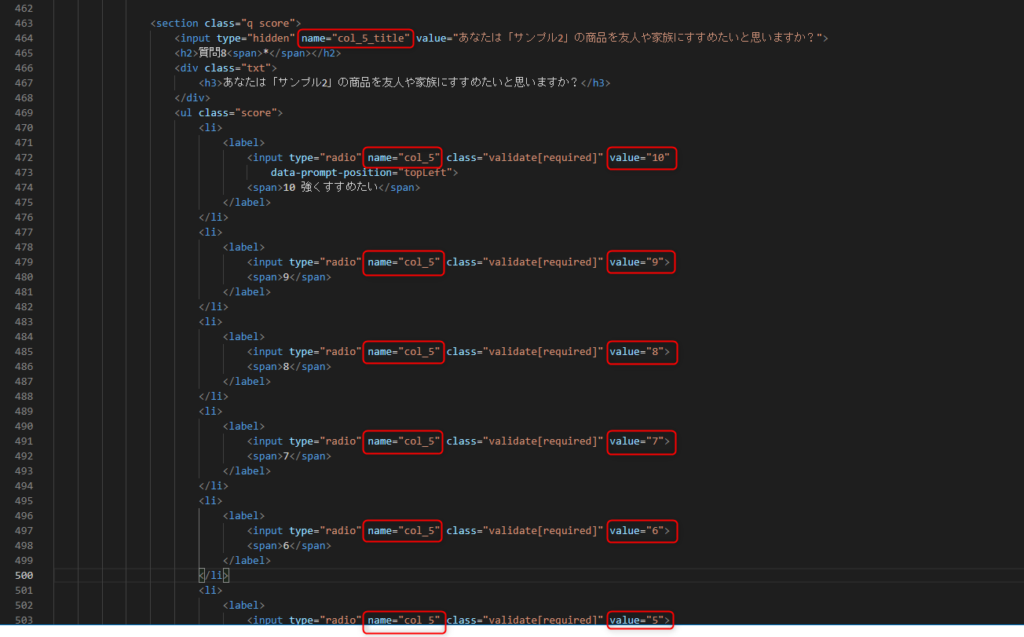
col_5_title:顧客満足度に関する回答を指定します。
「value」属性は数字で設定してください。

1-8 col_6以降の数字については下記の通り、申請種別ごとに回答が設定可能となります。
〈申請種別〉
解約申請用:cancell_col_6 ~ cancell_col_50
サイクル変更用:cycle_col_6 ~ cycle_col_50
休止申請用:pause_col_6 ~ pause_col_50
※申請種別ごとに回答が取り込まれます。
※cancell_col_1~cancell_col_5、cycle_col_1~cycle_col_5、pause_col_1~pause_col_5は利用出来ません。
※設定できるのは最大でcol_50までとなります。
※二重に定義されていると、後に定義されているcolで上書きされ、一部受信が出来なくなります。
※管理画面の表示は番号の若い順に表示されます。詳細のルールはこちら>
(記述例)

※「name」属性の数字(cancell_col_6など)は質問の並び順に合わせてください。
数字の順番に取り込まれる回答が取り込まれます。

1-9 申請種別にかかわらず、共通項目として回答を取得したい場合は、name属性に「cancell_」「cycle_」「pause_」を指定せず設定してください。 この場合の回答は、すべて受信BOXに送信されます。 例)col_6_title col_6 ※col_1_title ~ col_5_title 及び col_1 ~ col_5 は固定で使用しているため利用できません。 ※設定できるのは最大でcol_50までとなります。 ※管理画面の表示は番号の若い順に表示されます。詳細のルールはこちら>
【注意点】 本人確認フォームと併用はできません。 理由としてはフォームの種別が異なるためです。 本人確認フォームを使用する場合は、フォームを2つに分けて運用をお願いします。 なお本人確認の内容にかかわらない情報取得の場合は、併用可となります。 本人確認フォームについてはこちら>本人確認フォームのHTMLファイル内容説明

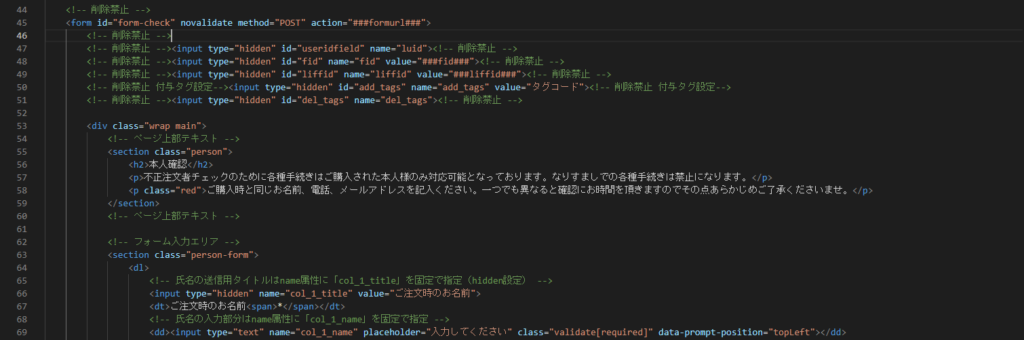
フォームファイル内にあるindex.html(入力ページ)の詳細説明です。 ソースコード内にコメントアウトで説明の記載があります。 下記フォームサンプルページのブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U >フォームサンプルダウンロード【フォーム】すべての入力が完了したらイベントを発生させる方法
下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
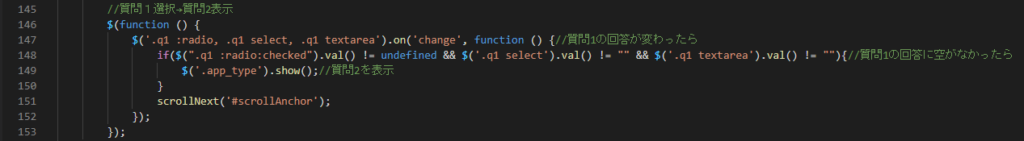
【編集ファイル】 index.html ①質問1が全部入力されると質問2が表示される

②htmlコード

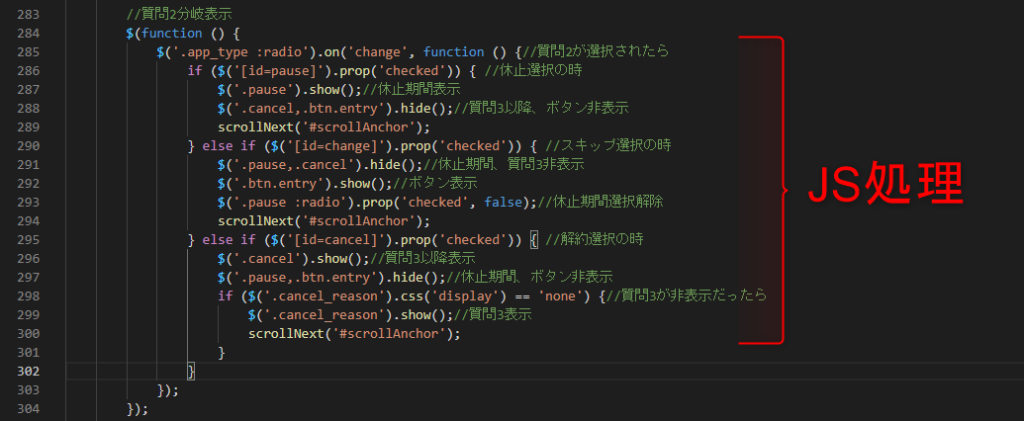
③JS処理部分(質問1が全部入力されると質問2が表示される)

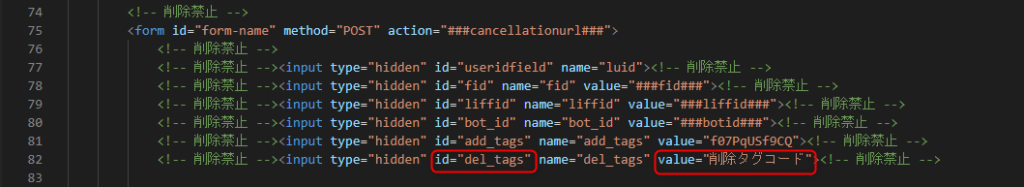
送信ボタンを押したときにタグを削除するには、対象のオリジナルフォームのHTMLファイル内に削除するタグを指定する必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 >既存のオリジナルフォーム(LIFF)のダウンロード方法 (1)ダウンロードが終わりましたら、ファイルを解凍。 ↓ (2)index.htmlをご使用のテキストエディターで開きまして、 「id="del_tags"」の「value」に削除したいタグコードを記述してください。 記述後ファイルの上書き(保存)を忘れずにしてください。
<!-- 削除禁止 --><input type="hidden" id="del_tags" name="del_tags" value="タグコード"><!-- 削除禁止 -->上記の行がない場合はformの直下に設置してください。

↓ (3)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 設定したタグの動作確認方法は下記をご参照ください。 >送信時タグ付与の動作確認方法
下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプル:https://help.ecai.jp/form/demo01/ DL:https://help.ecai.jp/form/demo01.zip ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U【フォーム】ラジオボタンの作り方
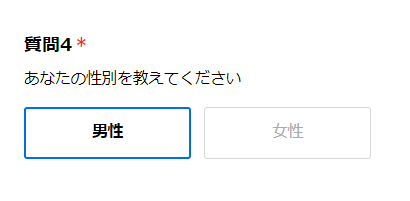
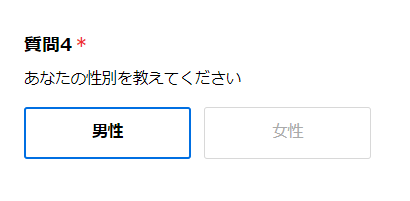
■見本

下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
(パターン1) 2カラム・ラジオボタン
■見本

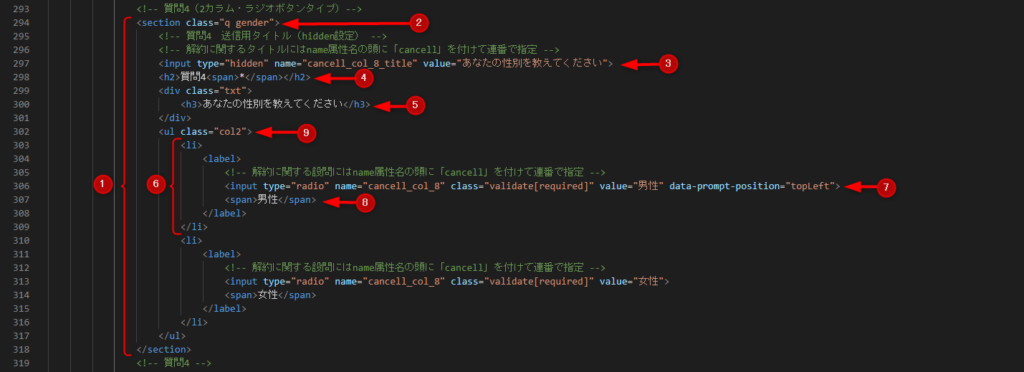
フォームサンプルページの質問4が「2カラム・ラジオボタン」タイプになりますので、こちらをサンプルコードよりコピペしてご使用ください。

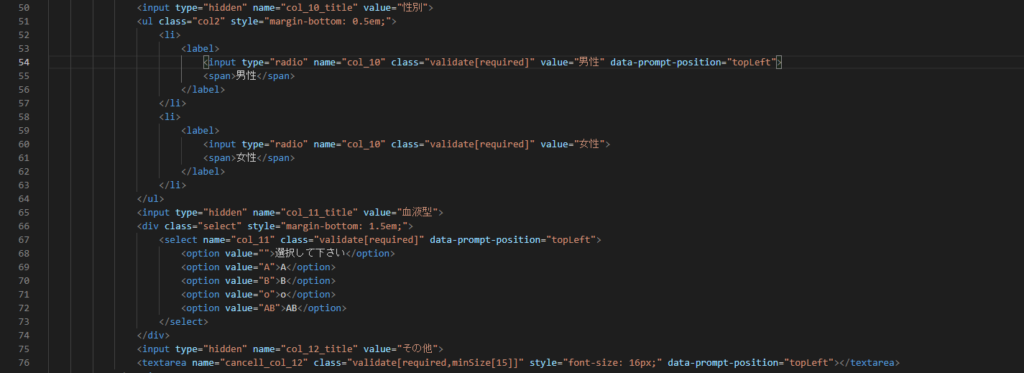
①の<section></section>部分をコピペする ②classは「q」を指定で初期非表示、その他必要に応じてclassを設定(サンプルでは「gender」としてます。) ③送信用タイトル、type属性は「hidden」設定、name属性は前の質問から連番になるように指定、value属性は管理画面に出力されるタイトル ④質問ナンバーを指定 ⑤質問テキストを指定 ⑥選択支を増やすときは<li></li>までをコピペで増やす ⑦選択支内容を指定、type属性は「radio」設定、name属性は前の質問から連番になるように指定、value属性は送信内容を指定 ※ data-prompt-position="topLeft"はバリデーションの表示位置を指定 ⑧選択支の表示テキストを指定 ⑨class「col2」で2カラムを指定(※name属性のcolとは別物です)
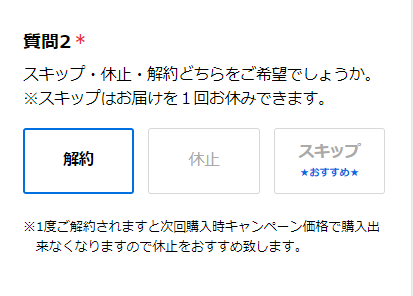
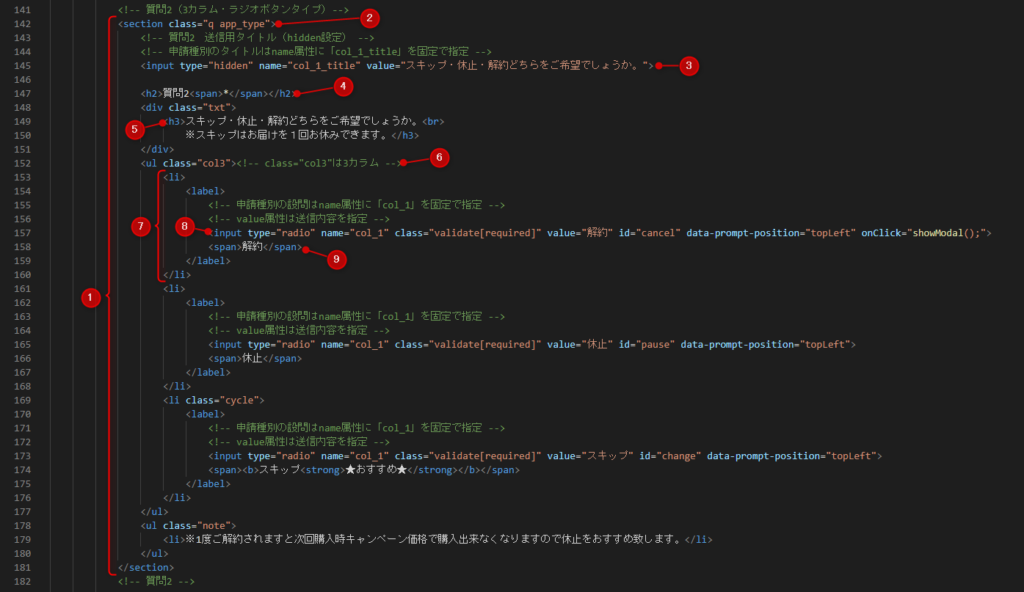
(パターン2) 3カラム・ラジオボタン
■見本

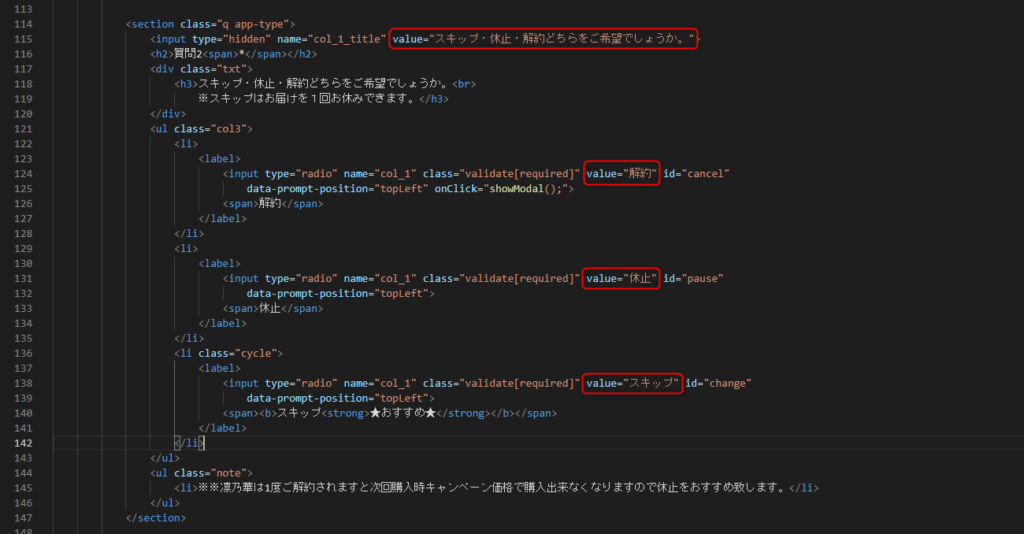
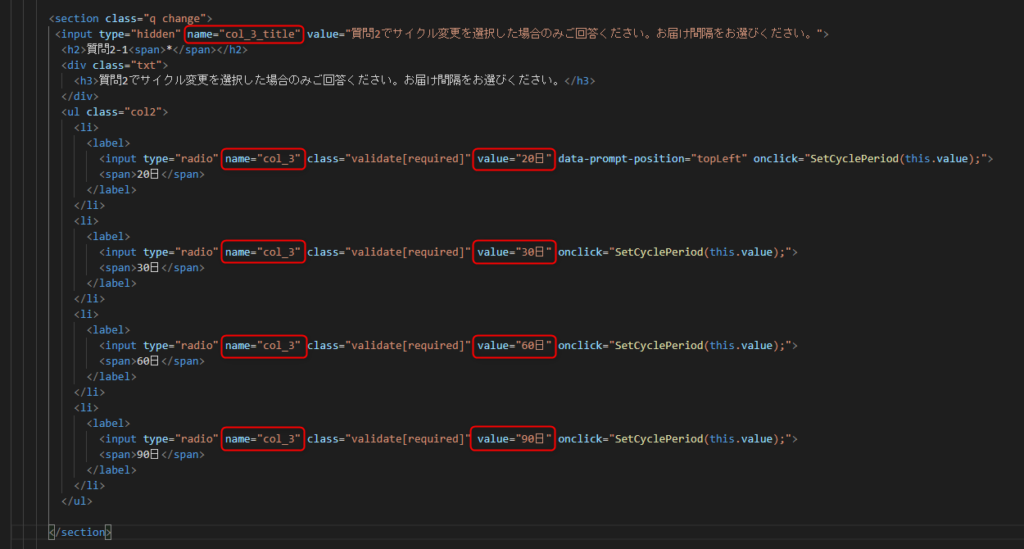
フォームサンプルページの質問2が「3カラム・ラジオボタン」タイプになりますので、こちらをサンプルコードよりコピペしてご使用ください。

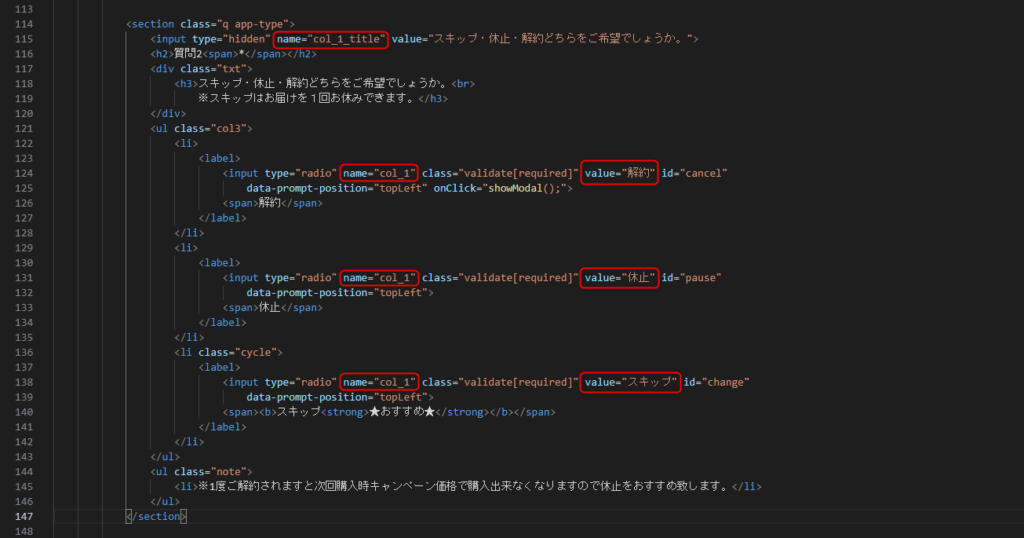
①の<section></section>部分をコピペする ②classは「q」を指定で初期非表示、その他必要に応じてclassを設定(サンプルでは「app_type」としてます。) ③送信用タイトル、type属性は「hidden」設定、name属性は前の質問から連番になるように指定、value属性は管理画面に出力されるタイトル ④質問ナンバーを指定 ⑤質問テキストを指定 ⑥class「col3」で3カラムを指定(※name属性のcolとは別物です) ⑦選択支を増やすときは<li></li>までをコピペで増やす ⑧選択支内容を指定、type属性は「radio」設定、name属性は前の質問から連番になるように指定、value属性は送信内容を指定 ※ data-prompt-position="topLeft"はバリデーションの表示位置を指定 ⑨選択支の表示テキストを指定
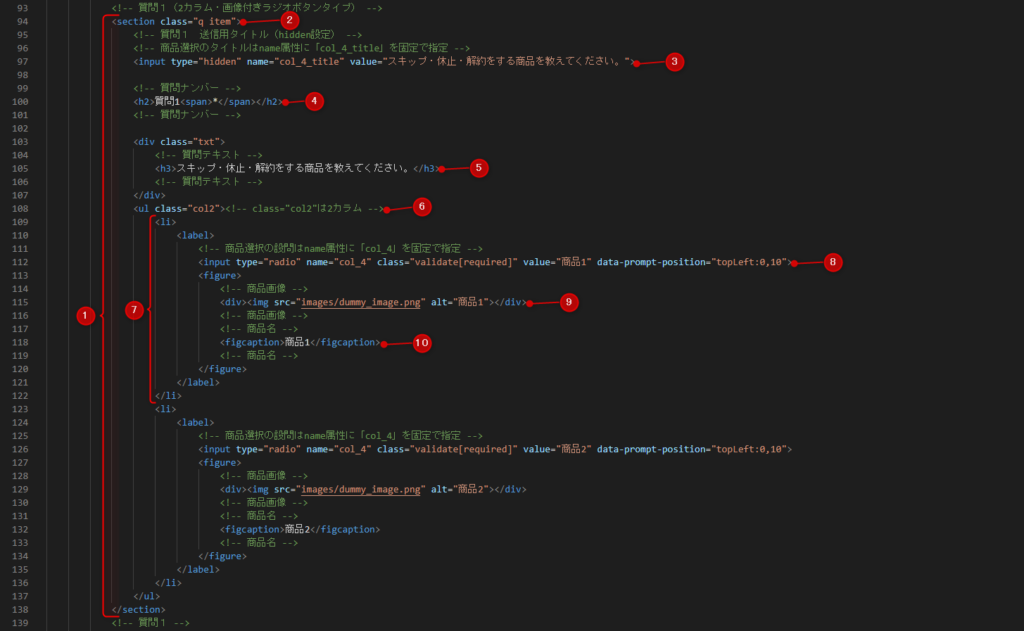
(パターン3) 2カラム・ラジオボタン画像タイプ
■見本

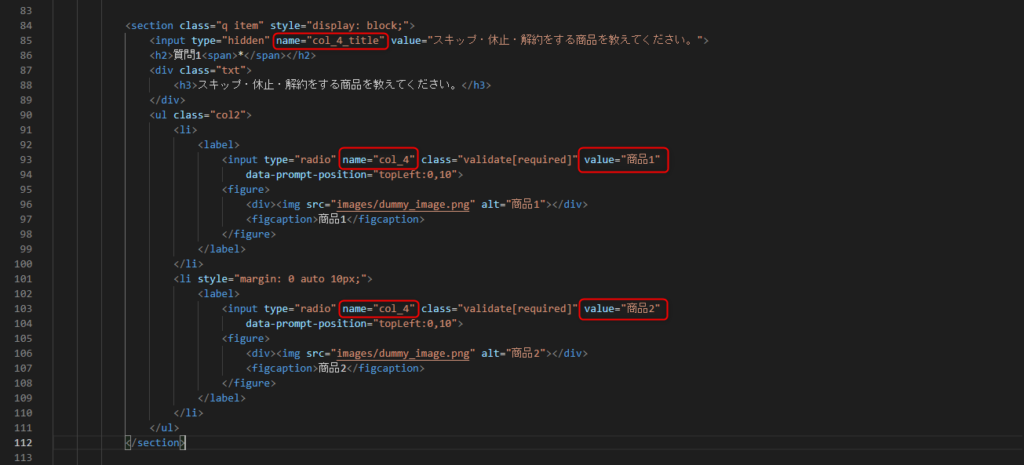
フォームサンプルページの質問1が「2カラム・ラジオボタン画像タイプ」になりますので、こちらをサンプルコードよりコピペしてご使用ください。

①の<section></section>部分をコピペする ②classは「q」を指定で初期非表示、その他必要に応じてclassを設定(サンプルでは「item」としてます。) ③送信用タイトル、type属性は「hidden」設定、name属性は前の質問から連番になるように指定、value属性は管理画面に出力されるタイトル ④質問ナンバーを指定 ⑤質問テキストを指定 ⑥class「col2」で2カラムを指定(※name属性のcolとは別物です) ⑦選択支を増やすときは<li></li>までをコピペで増やす ⑧選択支内容を指定、type属性は「radio」設定、name属性は前の質問から連番になるように指定、value属性は送信内容を指定 ※ data-prompt-position="topLeft"はバリデーションの表示位置を指定 ⑨選択肢の画像を指定 ⑩選択支の表示テキストを指定【オリジナルフォーム】表示・非表示の出し分け設定
下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
【使用ファイル】 (A) index.html (B) css/style.css
(パターン1)設問の選択で、次の設問を表示する
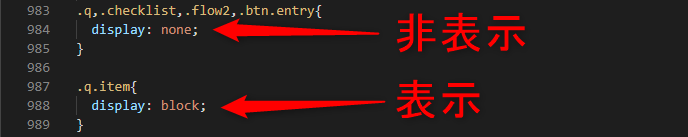
(B) css/style.css 初期表示で非表示にしたい設問はcssで非表示にしておく 初期表示したい設問は表示にしておく

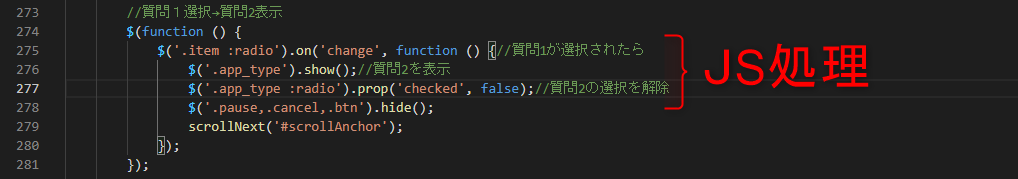
(A) index.html changeイベントを使用して、選択時に次の設問を表示させる

(パターン2)設問の選択内容によって、表示を出し分ける
(A) index.html changeイベントとif文を使用して、選択ごとに次の設問を出し分ける


↓
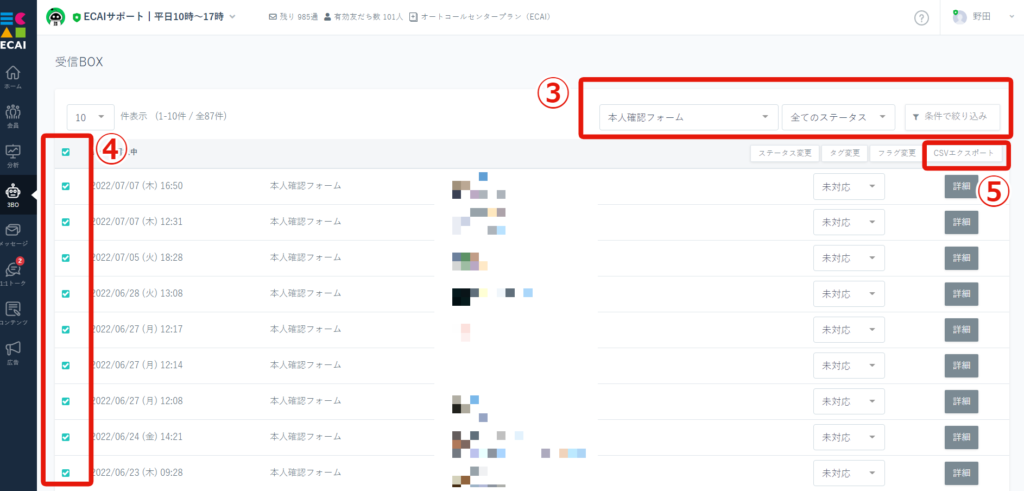
②受信BOX
↓

↓
④CSVダウンロードしたいデータにチェック
↓
⑤CSVエクスポート
↓

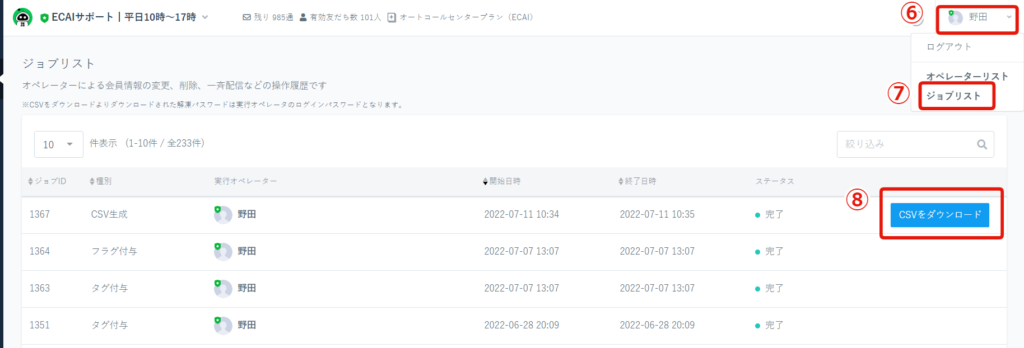
↓
⑦ジョブリスト
↓
⑧CSVをダウンロード
※CSVファイルを開く際のパスワードはECAIログインパスワードと同じ
※CSVダウンロードのボタンが出るまで3分ほどかかる場合があります。ボタンが出ない場合はページをリロードしてください。
オリジナルフォームはHTMLを自由にデザインが可能なため、規定のサイズ、形式などはございません。 ただし画像データが非常に重かったり、サイズが大きすぎたりしますとユーザビリティーを損ないます。 推奨のサイズは以下になりますので、参考にしてください。 ■引き止めバナー、継続促進バナー ・形式:jpg.png ①正方形バナー(1:1) ・サイズ横×縦:1040×1040px ※バナー下にボタンを設置する場合におすすめ ②縦型バナー ・サイズ横×縦:1040×1800px ※スマートフォン1画面のおおよそ収まるサイズ ③縦型バナー大 ・サイズ横×縦:1040×2800px ※スマートフォン画面の約1.5スクロールのサイズ https://gyazo.com/cbe746c9b921c5cb5278af4fefcbc5d5 ■ポップアップバナー(モーダルバナー) ・形式:jpg.png,gif ①正方形バナー(1:1) ・サイズ横×縦:600×600px ②縦型バナー(2:3) ・サイズ横×縦:600×900px【フォーム】2回目の申請をクッキー(アクセス履歴)を使って制限する
オリジナルフォーム(LIFF)による申請後に、2回目のアクセスに対して申請をできないようにします。 ブラウザに申請済みのクッキーを保持し判別するようにします。 サンプルページをダウンロードし、設定を進めて下さい。 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 > フォームサンプルページ > 送信完了サンプルページ DL:フォームサンプルページ ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U
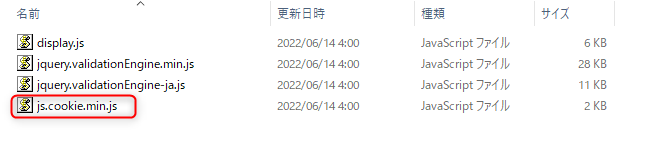
(1)サンプルファイル内にあるjs.cookie.min.jsをjsファイルに格納

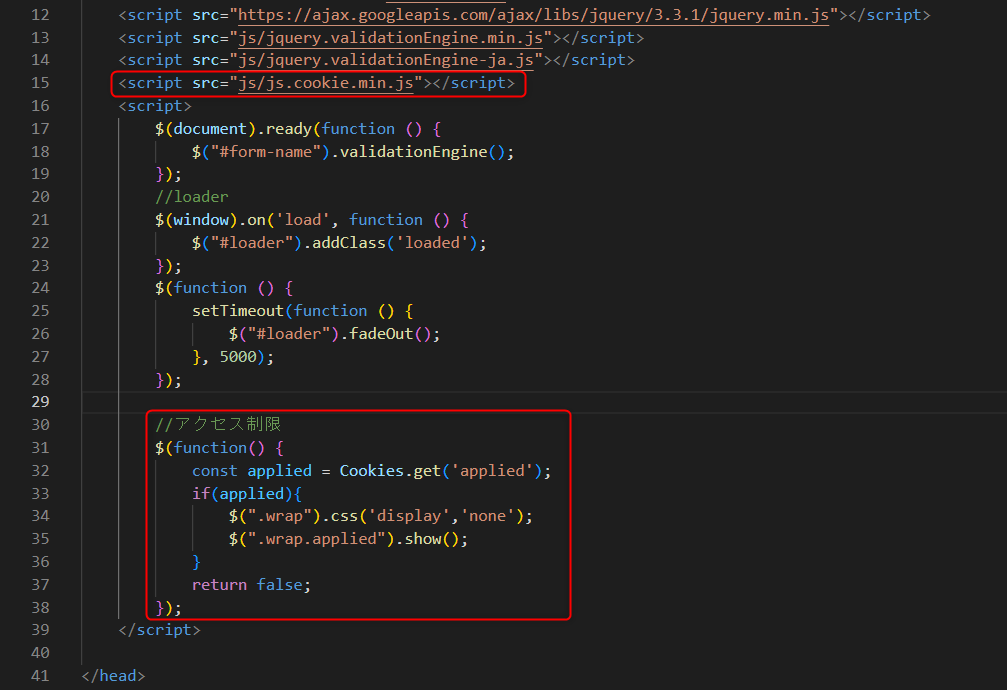
(2)index.htmlのhead部分に下記を追加

サンプルコード(コピー&ペースト用)
<script src="js/js.cookie.min.js"></script>
<script>
//アクセス制限
$(function() {
const applied = Cookies.get('applied');
if(applied){
$(".wrap").css('display','none');
$(".wrap.applied").show();
}
return false;
});
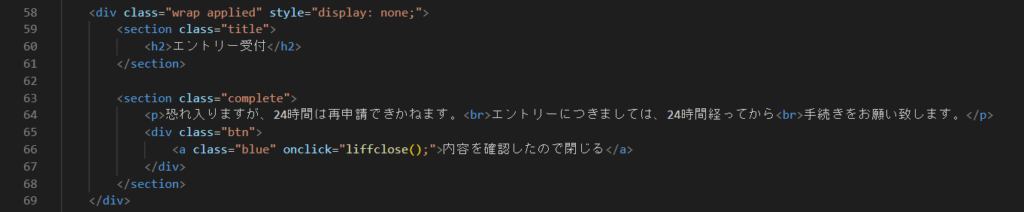
</script>(3)index.htmlのbody内に制限時の表示を追加 テキストの内容などは適宜変更下さい。 クッキーがある場合にこちらが表示されます。

サンプルコード(コピー&ペースト用)
<div class="wrap applied" style="display: none;">
<section class="title">
<h2>エントリー受付</h2>
</section>
<section class="complete">
<p>恐れ入りますが、24時間は再申請できかねます。<br>エントリーにつきましては、24時間経ってから<br>手続きをお願い致します。</p>
<div class="btn">
<a class="blue" onclick="liffclose();">内容を確認したので閉じる</a>
</div>
</section>
</div>(4)complete.htmlのhead部分に下記を追加

サンプルコード(コピー&ペースト用)
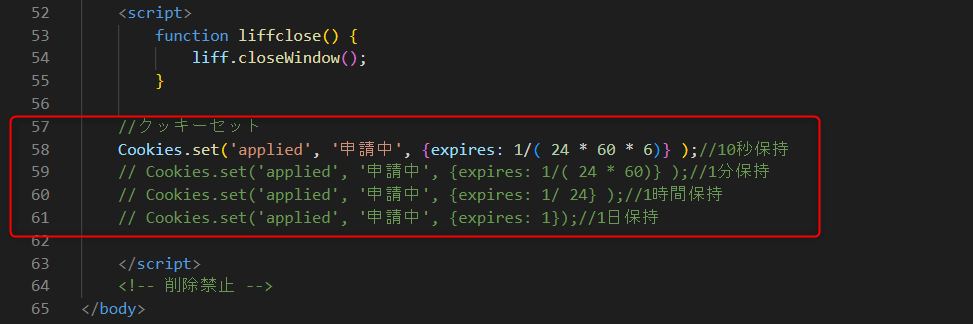
<script src="js/js.cookie.min.js"></script>(5)complete.htmlのbody閉じの上部分に下記を追加 使用するクッキーの保持のコメントアウト「//」を解除し、元の58行目はコメントアウトしてください。

サンプルコード(コピー&ペースト用)
//クッキーセット
Cookies.set('applied', '申請中', {expires: 1/( 24 * 60 * 6)} );//10秒保持
// Cookies.set('applied', '申請中', {expires: 1/( 24 * 60)} );//1分保持
// Cookies.set('applied', '申請中', {expires: 1/ 24} );//1時間保持
// Cookies.set('applied', '申請中', {expires: 1});//1日保持HTML5のiframeという機能を使います。 サンプルページをダウンロードし、ソースコードをご確認下さい。 サンプルページ> ダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U 実装にはオリジナルフォームの編集が必要になります。 編集方法につきましては下記ガイドをご確認下さい。 オリジナルフォームの編集方法はこちら> (1)対象のフォームのindex.htmlの挿入箇所に下記を記述 ※別ページのURLは変更する
<div class="iframe-wrapper">
<iframe src="別ページのURL" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>(2)下記スタイルを追加 padding-bottomの値は、別ページのコンテンツの高さに合わせてご変更下さい。
<style>
.iframe-wrapper {
position: relative;
padding-bottom: 94.25%;
height: 0;
overflow: hidden;
}
.iframe-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
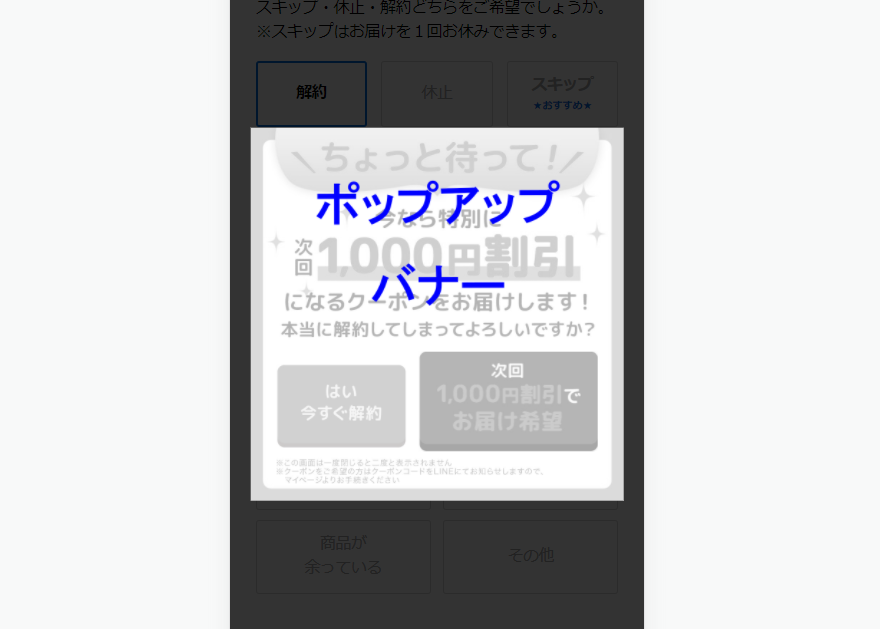
</style>■見本

下記サンプルページを元に説明します。 サンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 サンプルページ> サンプルページダウンロード>
※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
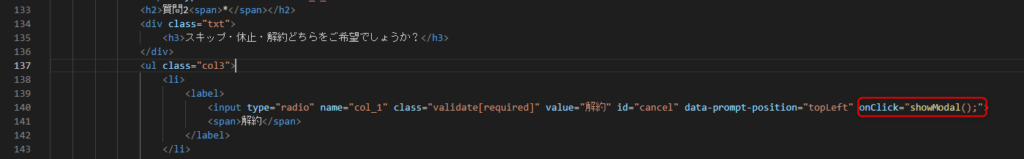
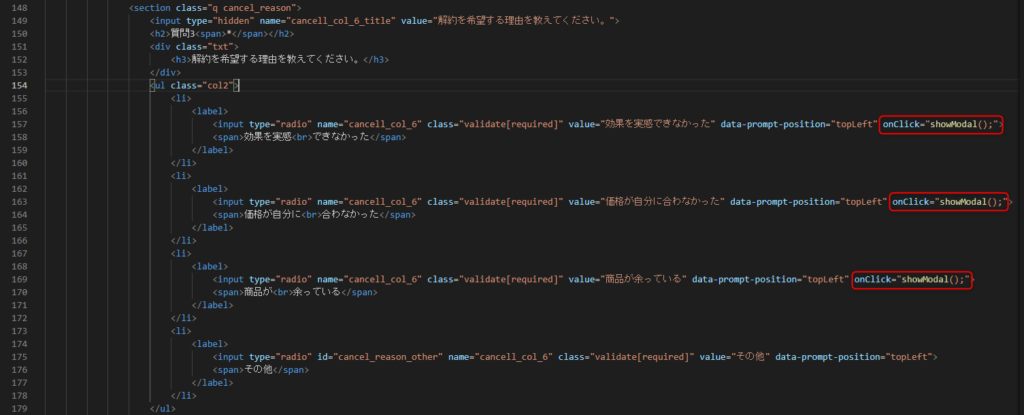
■仕様 ・質問2の解約を選択すると、ポップアップバナーが表示されます。 ・ポップアップバナーで解約が阻止された場合は指定のタグが付与されます。 ・<!-- 削除禁止 -->部分はデータの送信に必要なので削除しないでください。 ■編集ファイル:index.html (1)ポップアップを発動させたい回答に「onClick="showModal();"」を設定

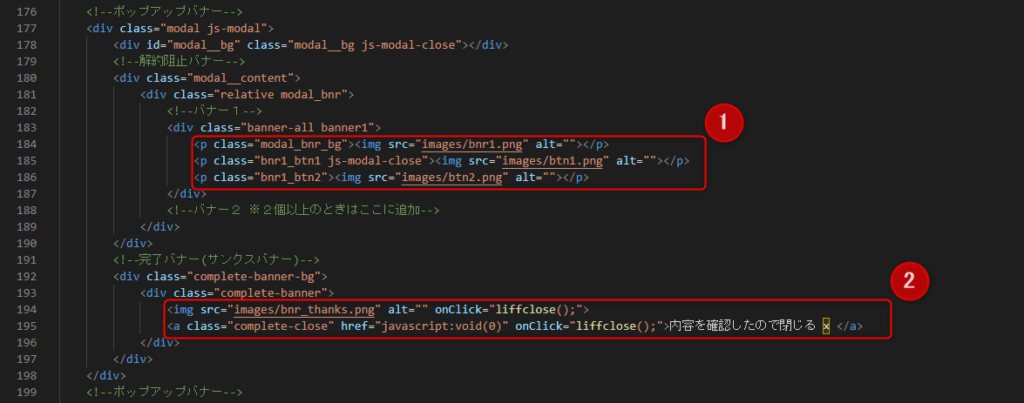
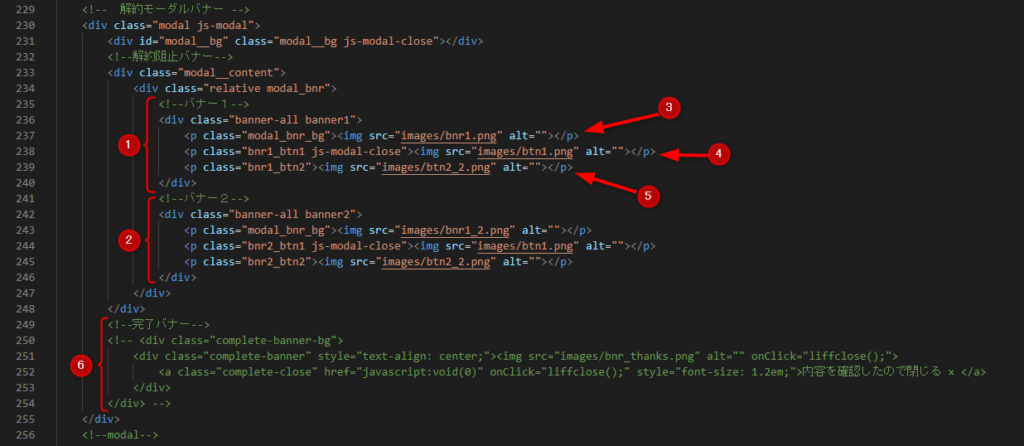
(2)ポップアップバナーの表示部分のHTMLを設定 ①ポップアップバナー画像、ボタン画像設置 ②完了バナー画像、閉じるボタン設置

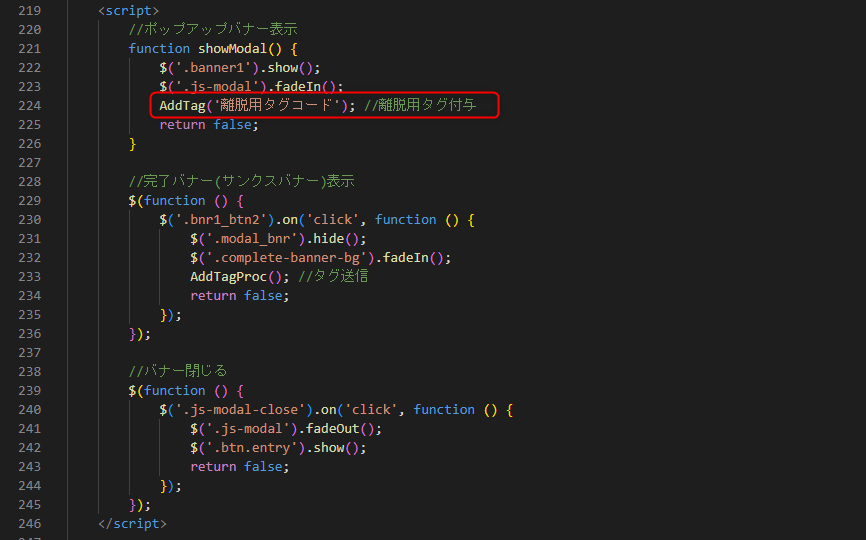
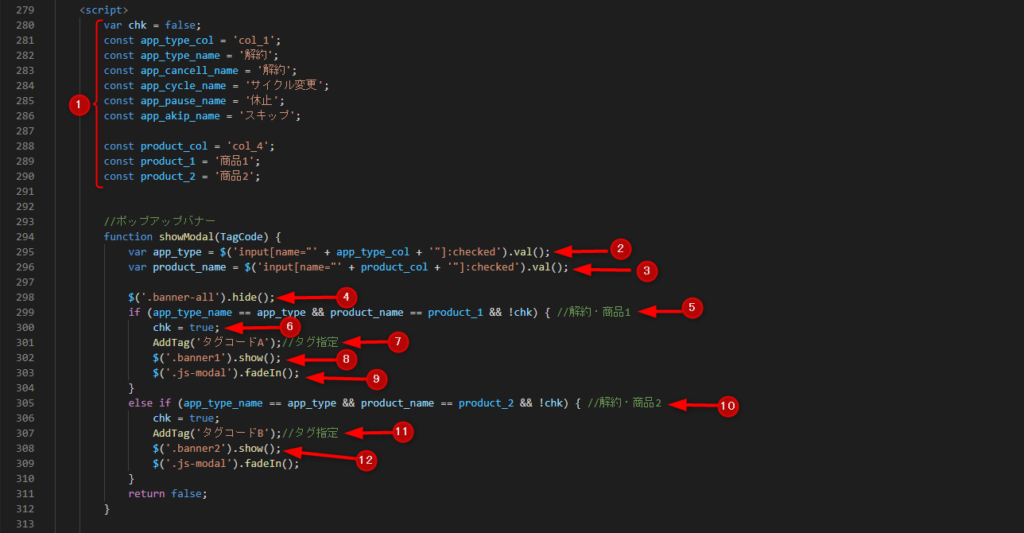
(3) (1)で呼び出す「showModal()」、完了バナー(サンクスバナー)の挙動設定 フォーム離脱時にタグを付与する場合は、AddTagにタグコードを貼り付けてください。

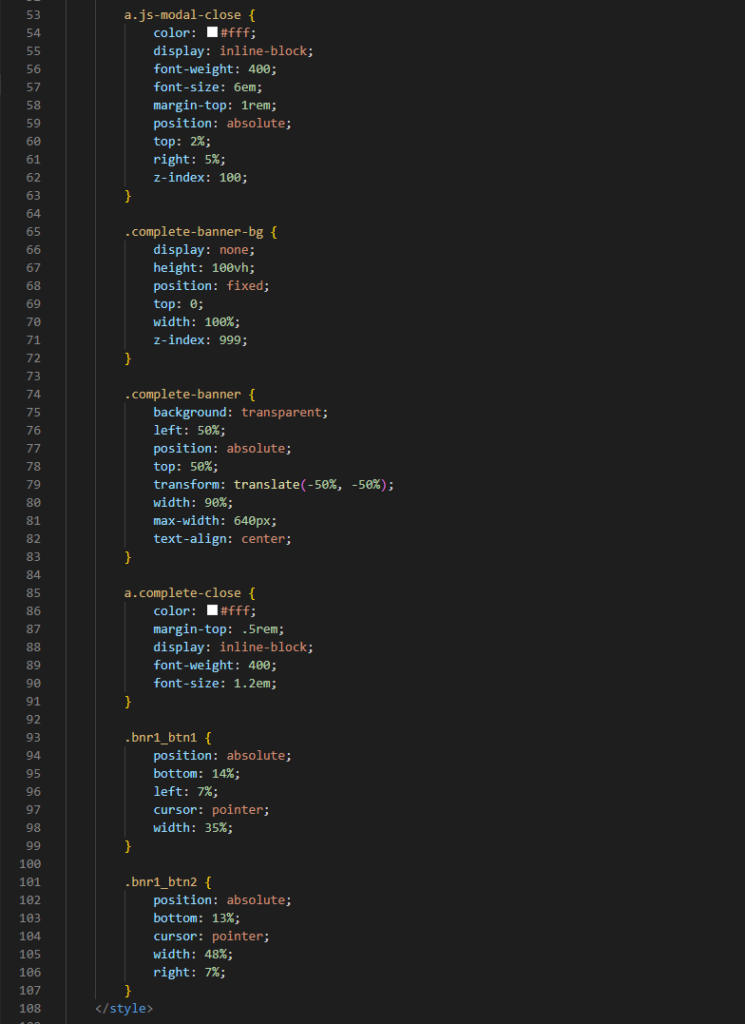
(4)バナー部分のスタイルの設定


下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
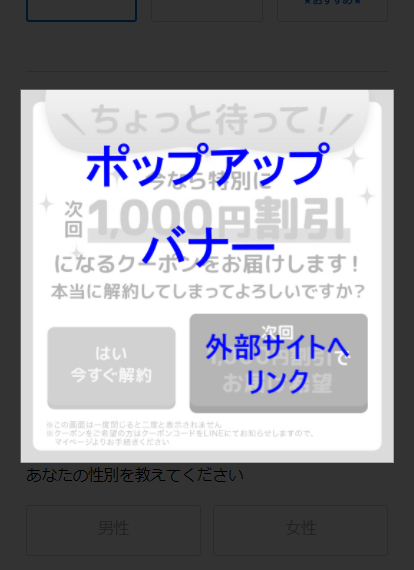
【仕様】 質問3を選択時に下記ポップアップバナーが表示されます。 「外部サイトへリンク」ボタンを押すと遷移する前に指定のタグを付与します。

【仕様詳細】 使用ファイル:index.html (1)ポップアップバナーの設置 ①表示バナーの1つ目を設置 ②表示バナーの2つ目を設置、更に増やす場合は複製して同列に追加する。 ③バナー表示画像設定 ④閉じるボタン設定 ⑤外部サイトへリンクボタン設定 ⑥外部サイトへ離脱しない場合は変わりに完了バナーを使用する(今回は使用しない)

↓ (2)ポップアップバナーを表示させるイベントを設定 ①質問1と質問3の取得に必要な変数をセットする ②質問3(申請種別)の選択内容を取得 ③質問1(商品)の選択内容を取得 ④全バナーを非表示 ⑤条件分岐:解約かつ商品1を選択している ⑥2回表示できないように、初回表示にチェックを入れる ⑦指定のタグコードをセットする ⑧バナー1を表示させる ⑨モーダルウインドウを表示させる ⑩条件分岐:解約かつ商品2を選択している ⑪ ⑩の条件の場合に指定のタグコードをセットする ⑫ ⑩の条件の場合にバナー2を表示させる

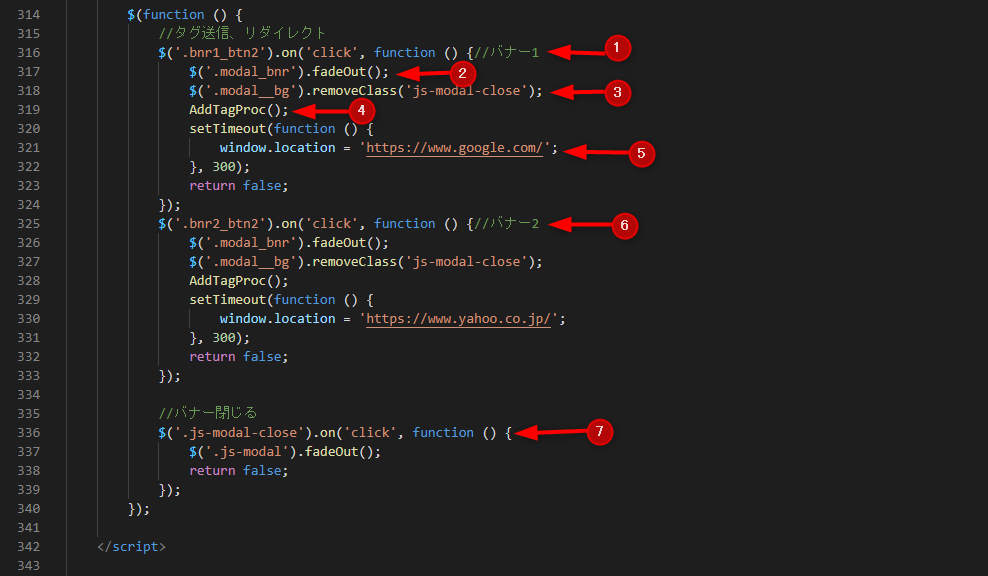
↓ (3)バナークリック時の挙動設定 ①バナー1の「外部サイトへリンク」をクリックした時 ②バナーを非表示にする ③モーダルウインドウを閉じるボタンを無効にする ④ECAIにタグを送信する ⑤タグ送信後のしダイレクト先を設定 ⑥バナー2の挙動設定 ⑦「閉じる」ボタンを押下でモーダルウインドウ(ポップアップバナー)を閉じる

↓ (4)質問3選択時にshowModal();のクリックイベントを呼び出す設定をする

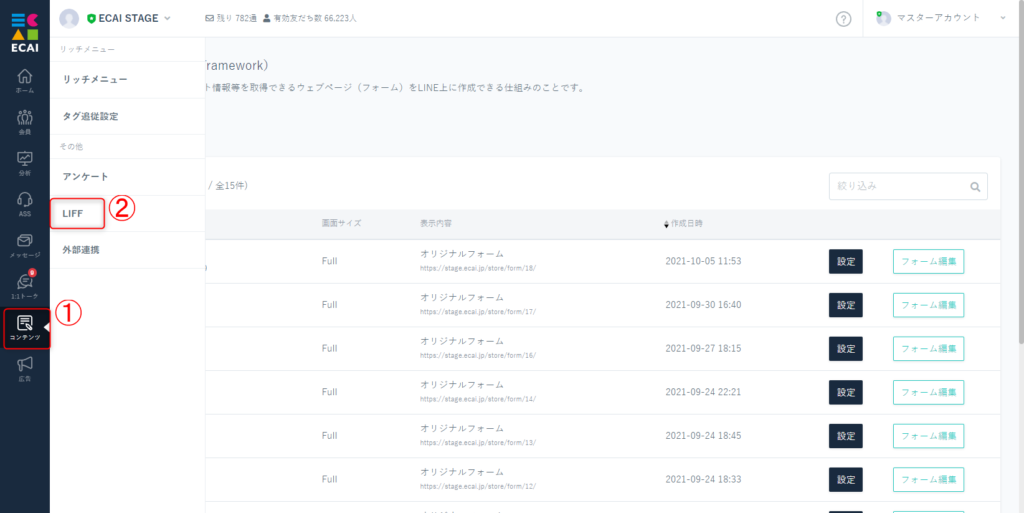
(1)コンテンツ > LIFF

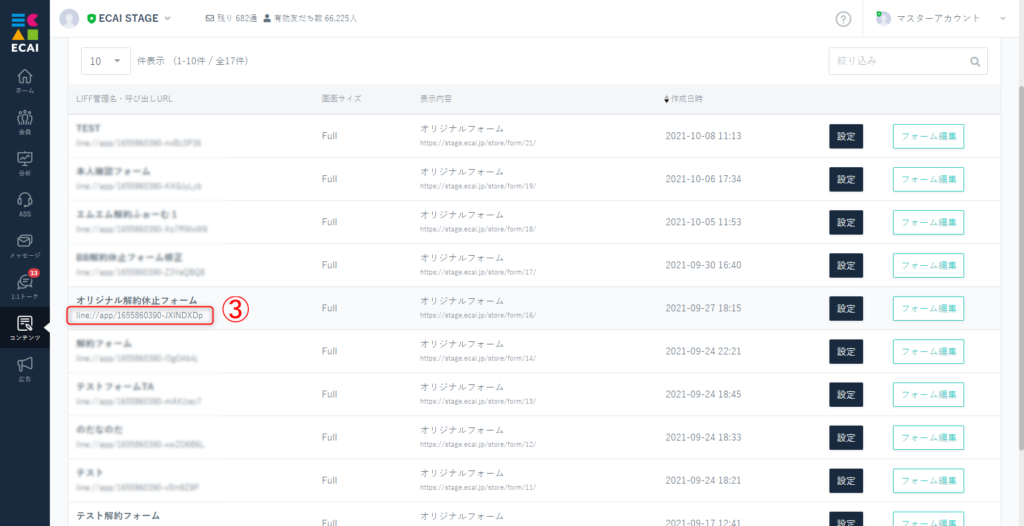
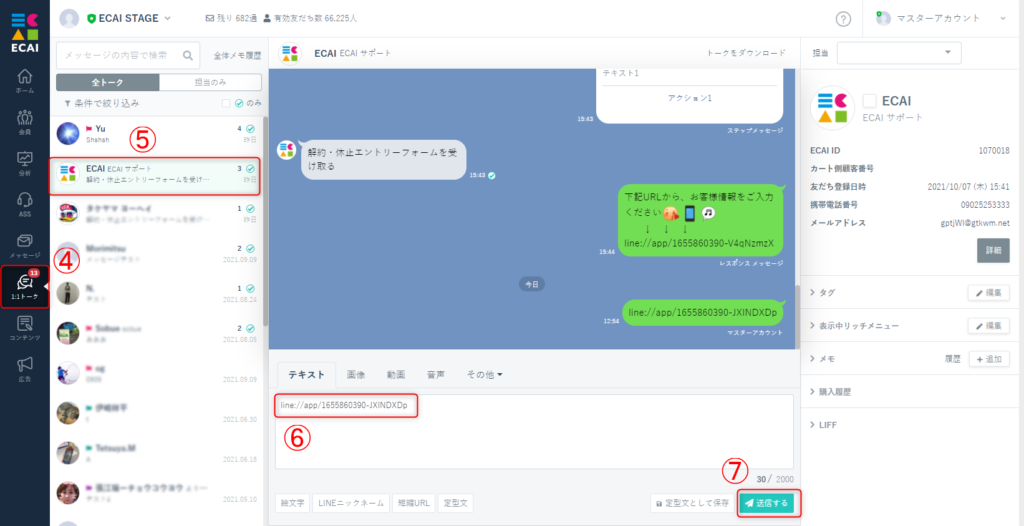
↓ (2)対象フォームの「LIFF呼び出しURL」をコピーする

↓ (3)1:1トークより友達登録している管理用アカウントや自分のアカウントを選択 テキストメッセージに「LIFF呼び出しURL」をペーストして送信

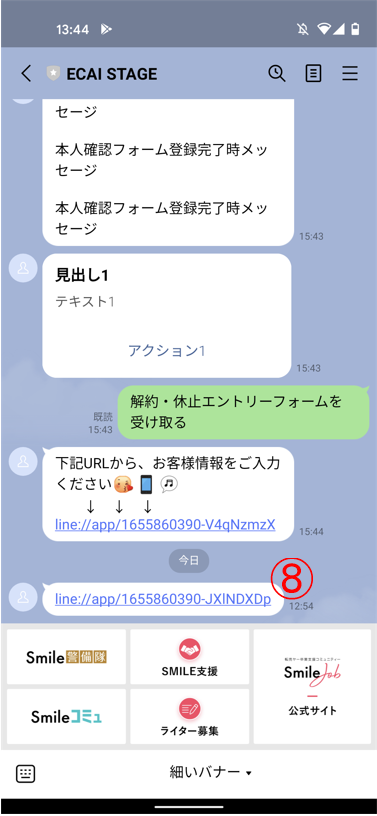
↓ (4) ここからは実機でのLINE操作となります。 友達登録しているスマホより送られたメッセージ確認 「LIFF呼び出しURL」を開く

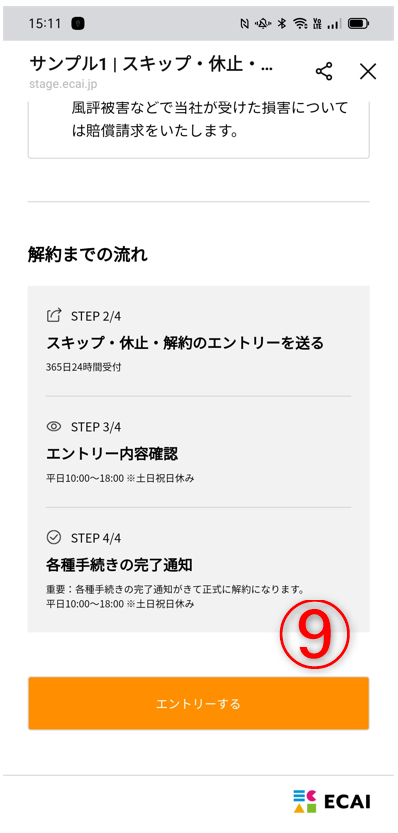
↓ (5)表示されたオリジナルフォームに内容を入力しエントリー(送信)する

↓ (6)送信結果は管理画面に戻り「受信BOX」よりご確認ください。 受信BOXの確認方法につきましてはこちらをご確認ください【フォーム】画像の追加方法

下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
【編集ファイル】
index.html
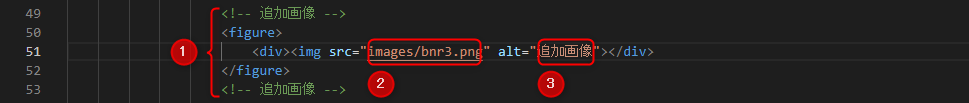
①画像の挿入箇所に<figure></figure>で囲われている部分をコピー&ペーストしてください。
②画像のパスを設定
※画像のパス(画像名)は文字化け防止のため、半角英数字にしてください。
③画像名を記入(表示はされません、設定なしでも可、altは日本語可)

サンプルコード(コピー&ペースト用)
<figure>
<div><img src="images/bnr3.png" alt="追加画像"></div>
</figure>■目的 オリジナルフォーム送信後に完了ページを表示させずトーク画面に戻る方法です。 ■セット所有時間 5分 下記フォームサンプルページを元に説明します。 サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■セットの流れ サンプルページを例に説明をしていきます。 編集ファイル:complete.html フォーム送信後に表示される完了ページ(complete.html)に、自動でLIFFを閉じる動作を入れます。 実際の閉じる動作はLINEのLIFF内でしか動作しないのでご注意ください。 (1)body閉じの上に下記2つのコードを追加
<!-- 削除禁止 -->
<script>
liffclose();
</script>
<!-- 削除禁止 -->※下記2つ目のコードは、フォーム内に既に記載がある場合は記載しなくてOKです
<!-- 削除禁止 -->
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({ liffId: "###liffid###" }).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
//alert(profile.userId);
}).catch(function (error) {
//window.alert('Error getting profile: ' + error);
});
})
.catch((err) => {
});
};
</script>
<script>
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->(2)完了ページのコンテンツ部分は、コメントアウトか削除して非表示にする
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【オリジナルフォーム】画像添付でカメラ起動かファイル選択を選べるようにする
■目的 オリジナルフォームで画像添付する際にカメラ起動かファイル選択を選べるようにします。 ■セット所要時間 10分 ■セットの流れ ポイントはiosデバイスとAndroidデバイスで設定が異なるのでそれを判別して実装します。 ※ブラウザの仕様によるものなので、今後仕様に変更がある場合がございます。 サンプルページをベースに説明しますのでまずは下記ファイルをダウンロードしてください。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1) inputタグは下記のように設定してください。 accept属性、capture属性の設定で挙動が決まります。 ※name属性は適宜設定
<input type="file" name="col_8" accept="image/*" capture="camera">↓ (2) iosでのアクセスの場合、capture属性を削除します。
<script>
// iPhone(ios)
if ( navigator.userAgent.indexOf('iPhone') > 0 || navigator.userAgent.indexOf('iPad') > 0 || navigator.userAgent.indexOf('iPod') > 0){
$('input[type="file"]').removeAttr('capture');
}
</script>※ヘッダーにjqueryの読み込みがない場合は下記設置をしてください。バージョンの指定はありません。
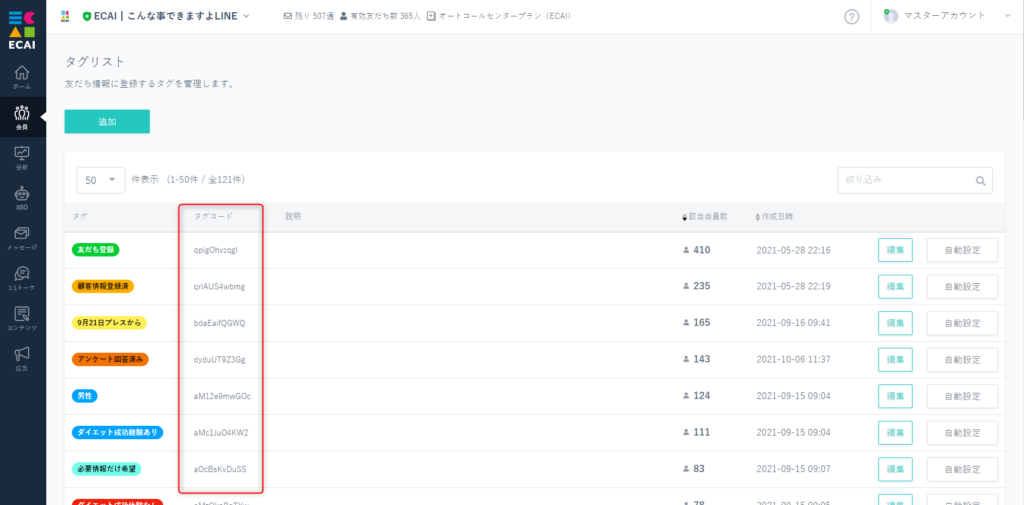
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>タグコードとは、作成したタグに紐づくコードになります。 オリジナルフォーム内ではこちらを指定して使用してください。 「 会員 > タグリスト 」 で確認ができます。


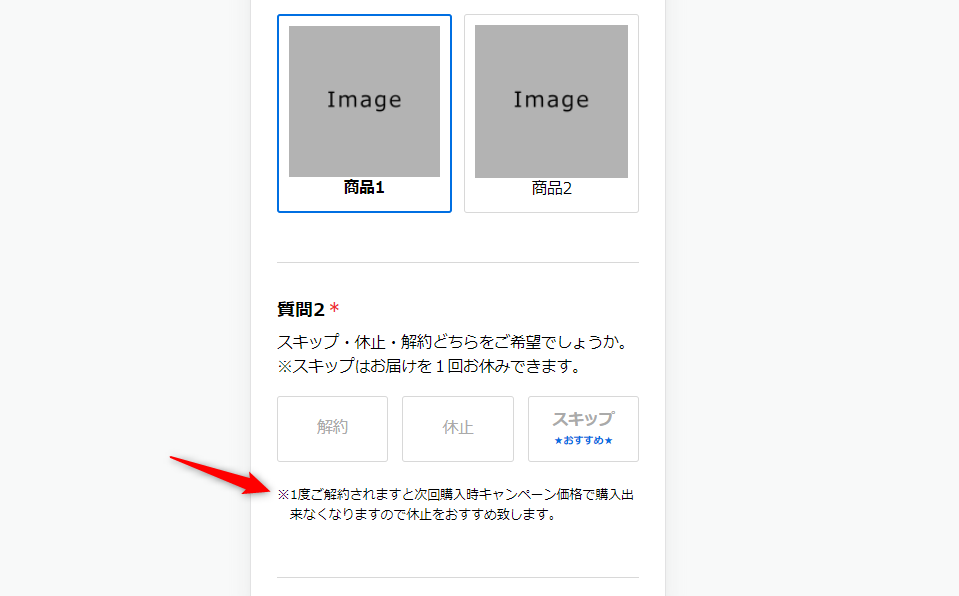
上記のように質問内容のテキストより少し小さいフォントサイズでマイクロコピーを入れたい場合は、 下記コードをコピーして、挿入箇所へペーストしてください。 改行したい場合は<li>~</li>を増やします。
<ul class="note">
<li>※こちらに表示したいテキストを記入してください。</li>
<li>※こちらに表示したいテキストを記入してください。</li>
</ul>※ class="note"でスタイルの調整を行っております。LIFFの設定方法
LINE Front-end Framework(LIFF)とは
「LIFFとは何か」をひとことで表すと「ウェブページをLINE上に表示できる仕組み」です。ユーザー体験として外部リンクでもLINE内で表示されるので心地よく外部サイトを表示させることが可能になります。
LIFFの設定方法
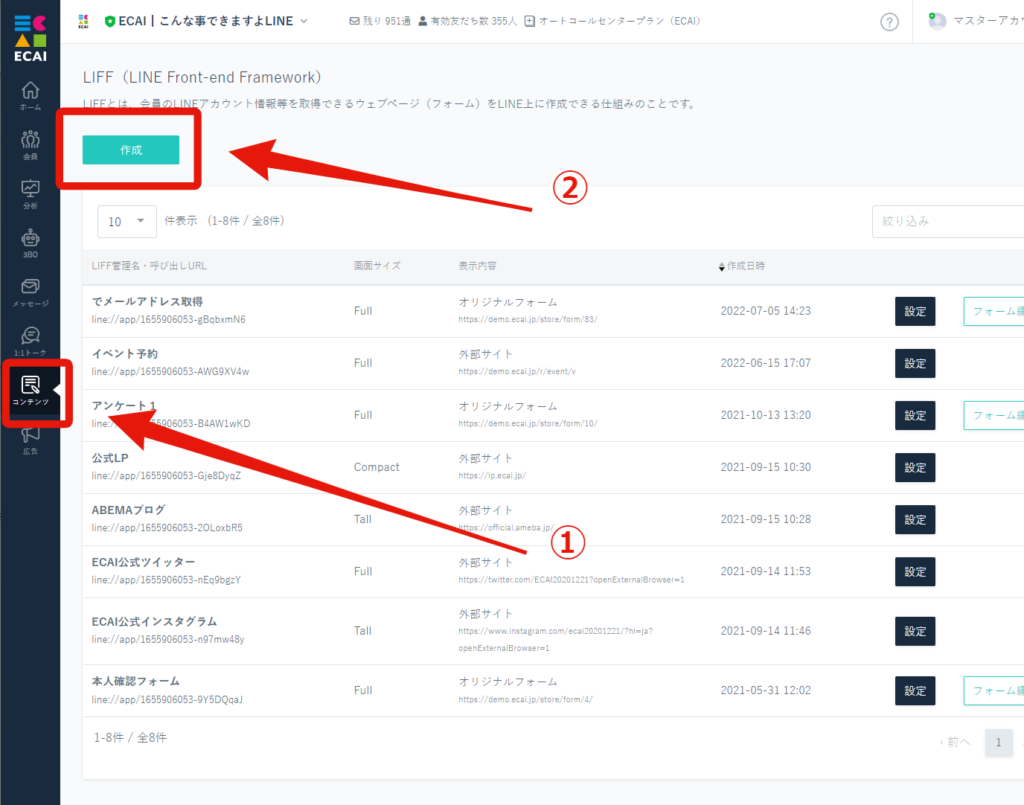
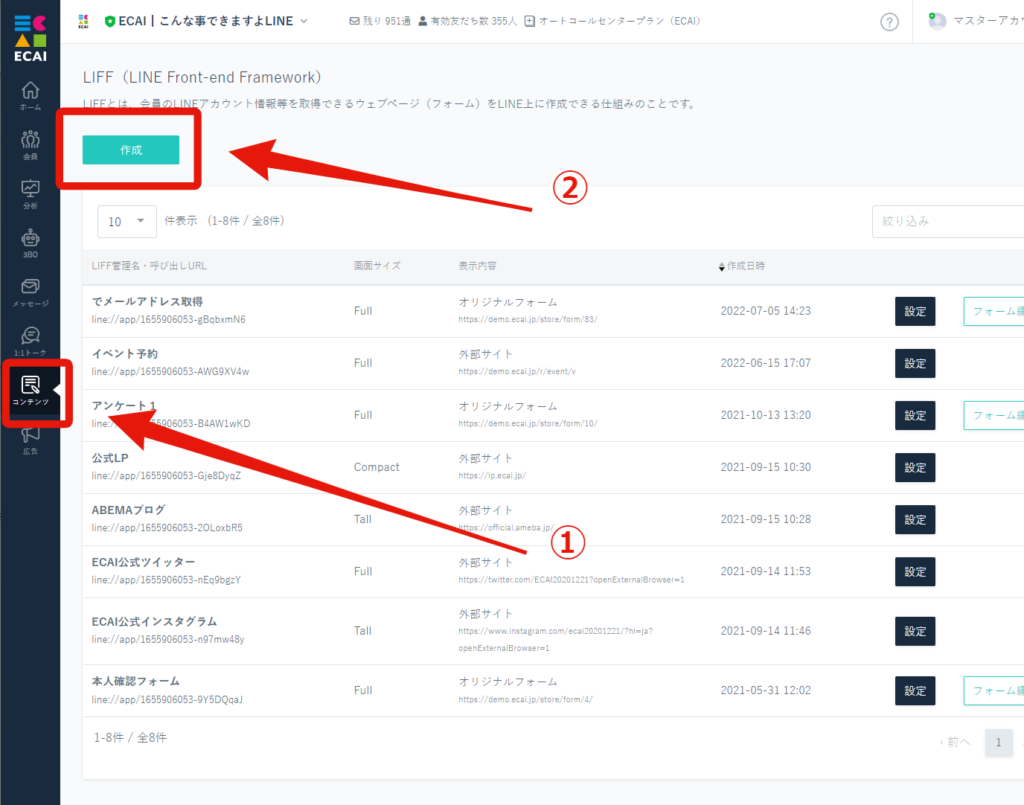
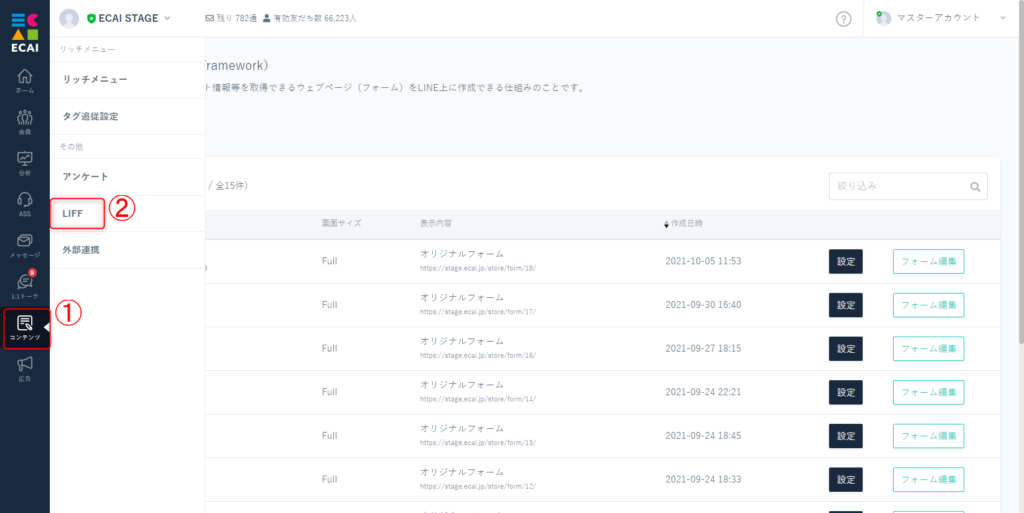
① 左サイドメニュー>コンテンツ>②作成

↓
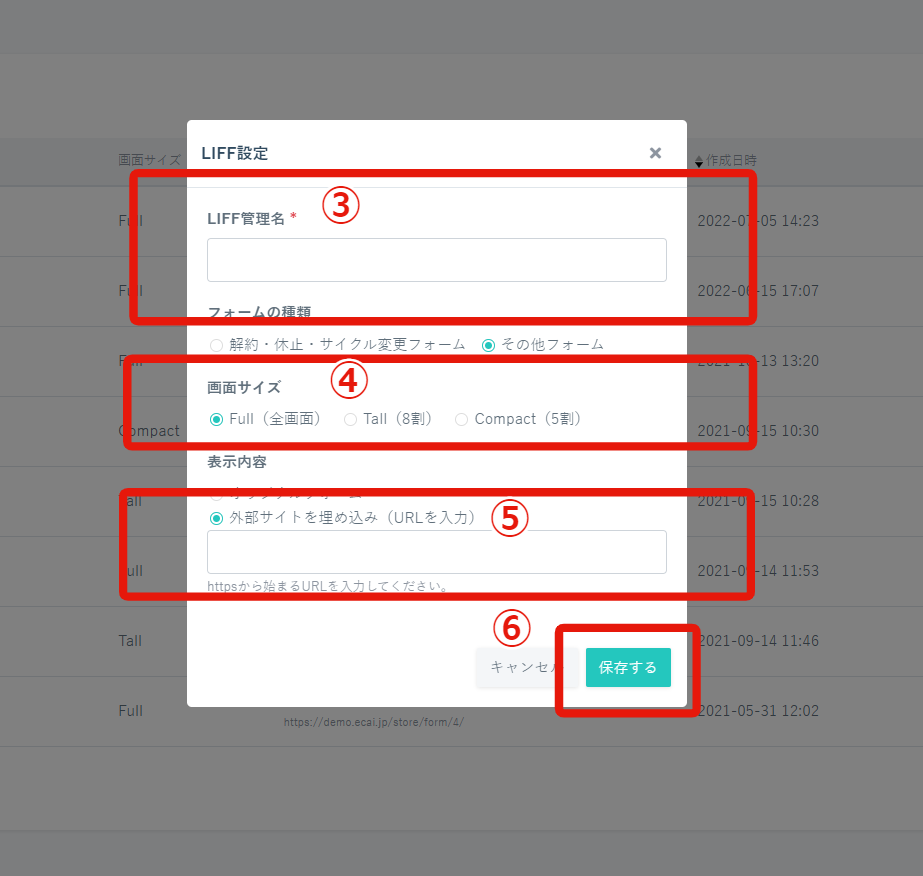
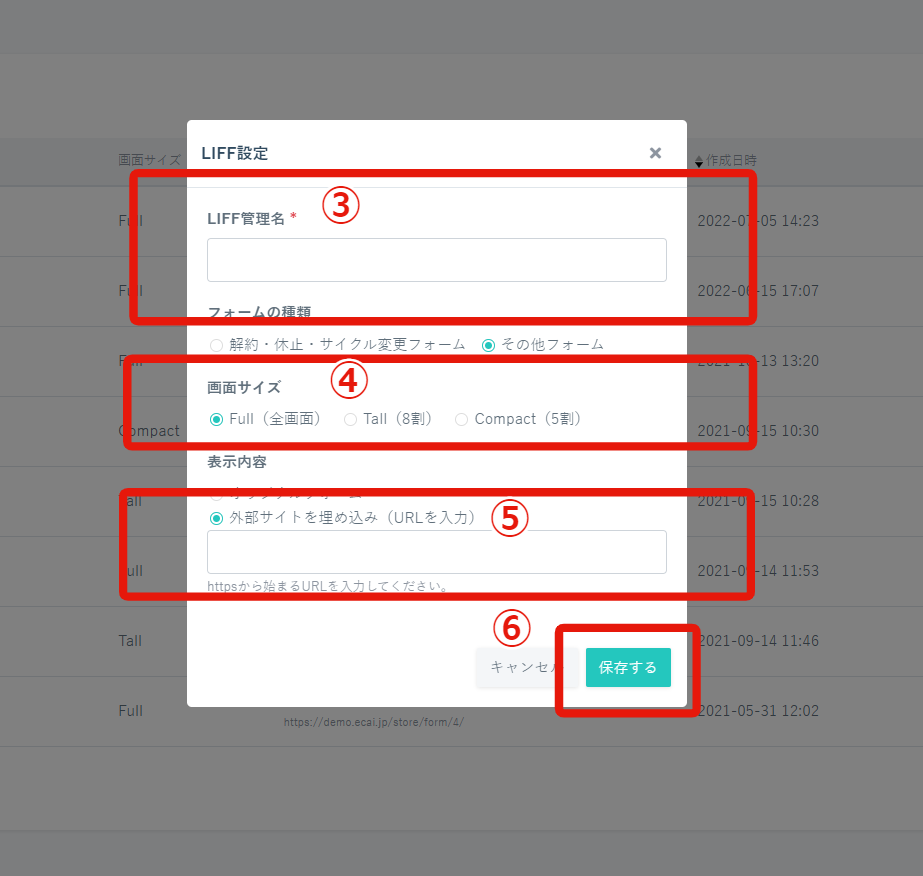
③ LIFF管理名を入れる。お客様には表示されません。社内管理用です。
↓
④ 画面サイズを設定 LINE内で何パーセントで見せるかです。視認性が良いのはFull(全画面)になるのでECAIでは全画面を推奨しています。作成後に後から編集可能です。
↓
⑤ 外部サイトにチェックを入れて表示させたいURLを挿入
↓
⑥ 保存を押して完了

■目的
ウェブページをLINE上に表示したいときはLIFFの外部サイトを使用します。
LIFFとは?
■セット所要時間
3分
■セットの流れ
① 左サイドメニュー>コンテンツ>②作成

↓
③ LIFF管理名を入れる。お客様には表示されません。社内管理用です。
↓
④ 画面サイズを設定 LINE内で何パーセントで見せるかです。視認性が良いのはFull(全画面)になるのでECAIでは全画面を推奨しています。作成後に後から編集可能です。
↓
⑤ 外部サイトにチェックを入れて表示させたいURLを挿入
↓
⑥ 保存を押して完了

1:1トークの右サイドメニューにあるLIFFは最大5件までの表示になっております。

それ以上の表示は、右サイドメニュ【詳細】をクリックして個人詳細ページでご確認ください。

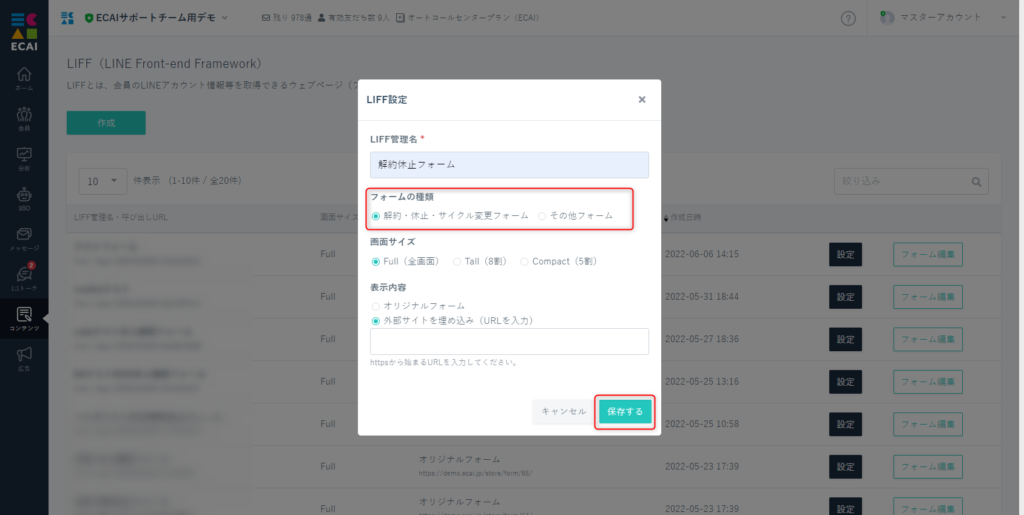
【フォームの種類について】 オリジナルフォーム(LIFF)は大きく下記の2種類に分けられます。 ①解約・休止・サイクル変更フォーム ②その他のフォーム(本人確認フォーム含む) ①解約・休止・サイクル変更フォームで取得した情報はASSダッシュボード、受信BOXに反映されます。 ②その他のフォームで取得した情報は受信BOXに反映されます。また本人確認フォームとして設定しますと、取得した情報を会員リストの顧客情報として反映することができます。 【設定方法について】 LIFFの設定画面でフォーム種類を選択し、保存してください。

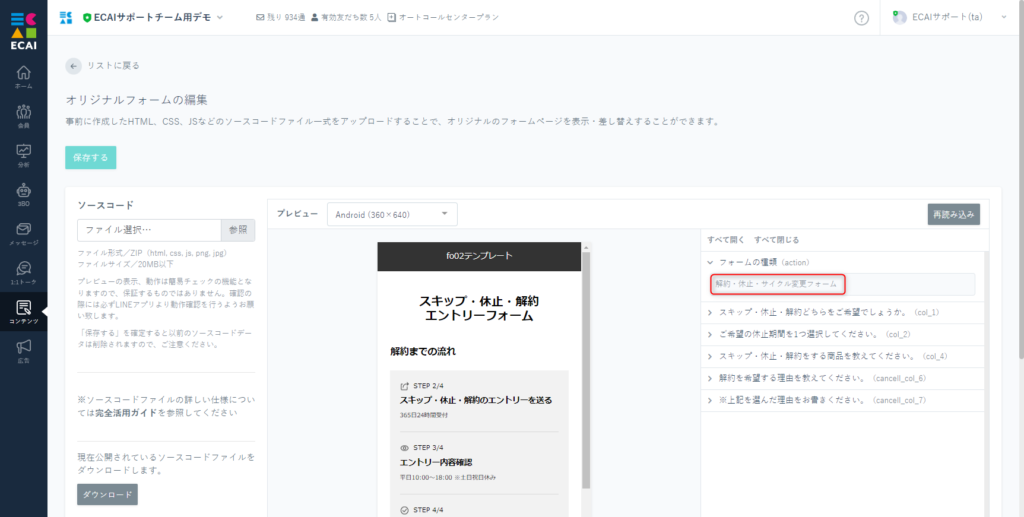
【注意事項】 オリジナルフォームの編集画面で、現在アップロードされているフォームの種類が確認できます。 こちらのフォーム種類とLIFFの設定フォームは同じにしてください。 異なりますとオリジナルフォームから正常にデータを取得できません。

アップロードされているフォームの設定方法につきましては。各フォームの詳細設定ガイドをご参照ください。 ⇒解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール ⇒本人確認フォーム内のcol(name属性)の記載ルールフォーム内質問と設定col(name属性)の確認方法
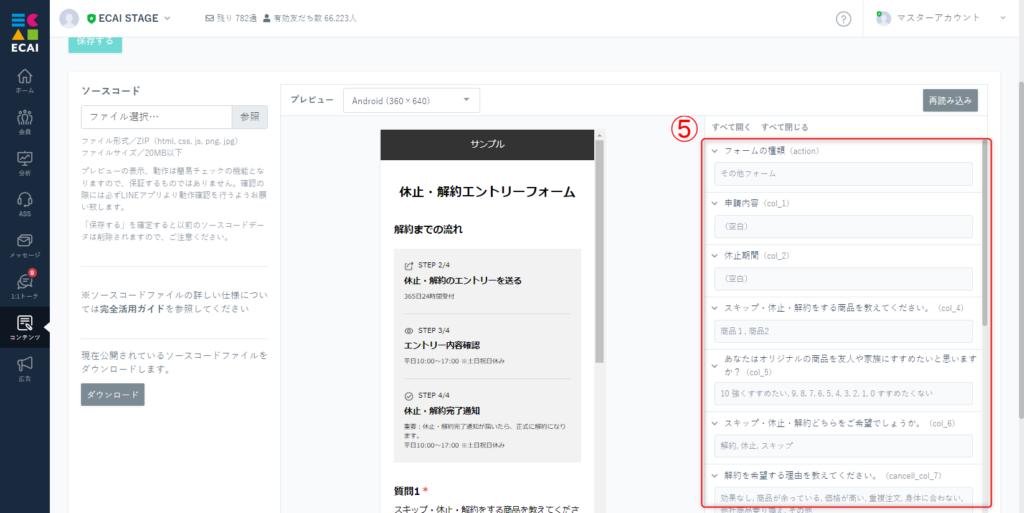
(1)コンテンツ > LIFF

↓
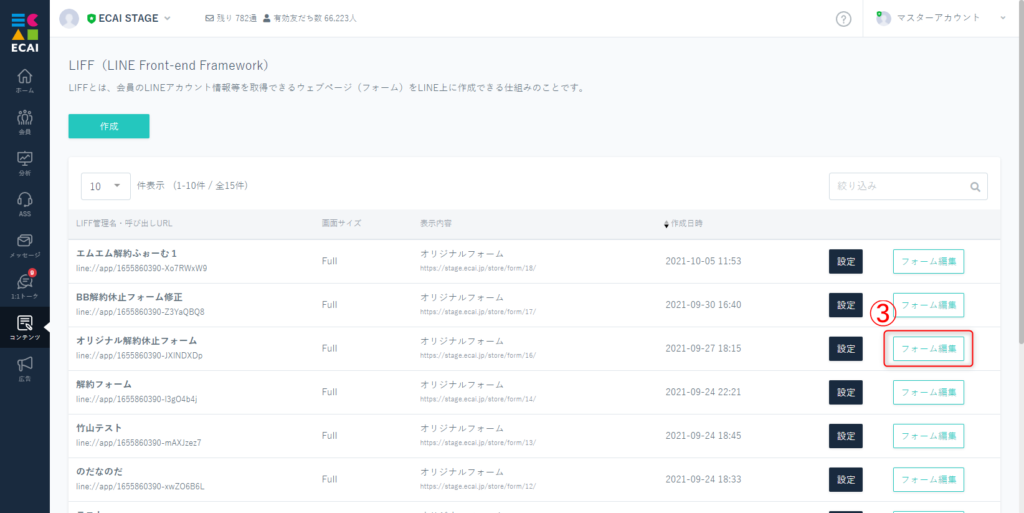
(2)対象フォーム の 「フォーム修正」選択

↓
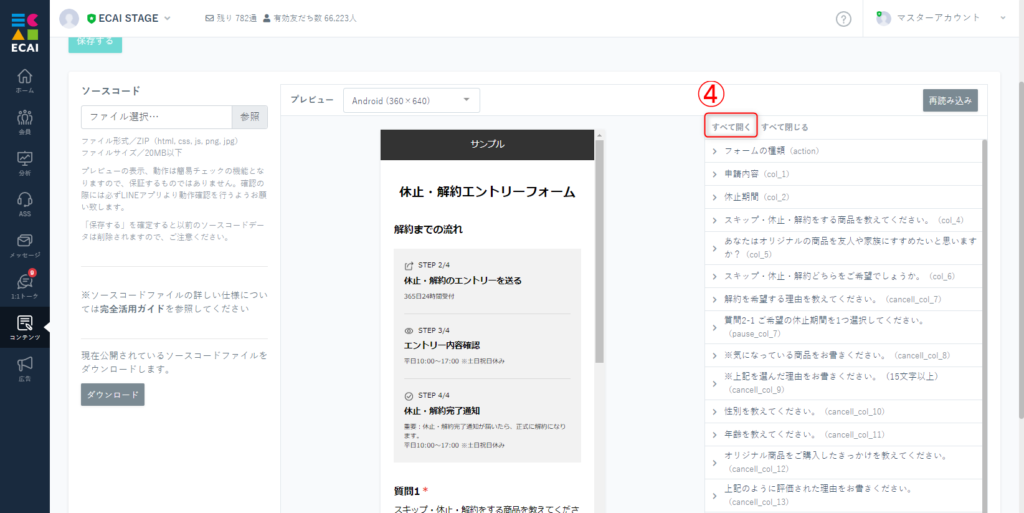
(3)すべてを開く

↓
(4)フォーム内質問とそちらに紐づいている設定col(name属性)の確認を行えます。 ※二重に定義されていると、後に定義されているcolで上書きされ、一部受信が出来なくなります

BOT差し替えをした際に、引き継げない設定があります。
引き継げない設定はBOT差し替え後に、下記手順に沿って再設定してください。
▼引き継げない設定
【1】会員リスト 【2】個別予約メッセージ 【3】リッチメニュー 【4】タグ追従設定 【5】LIFF 【6】RPA設定
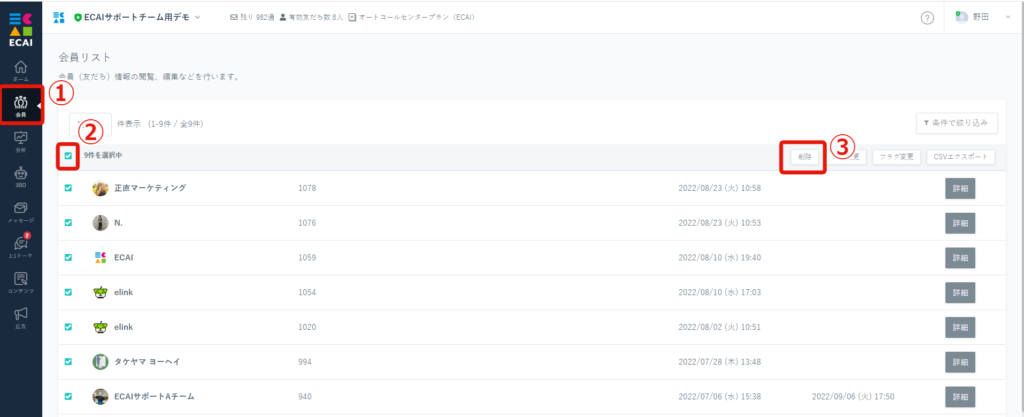
【1】会員リストの再設定(削除)
①会員>会員リスト
↓
②全会員選択
↓
➂削除

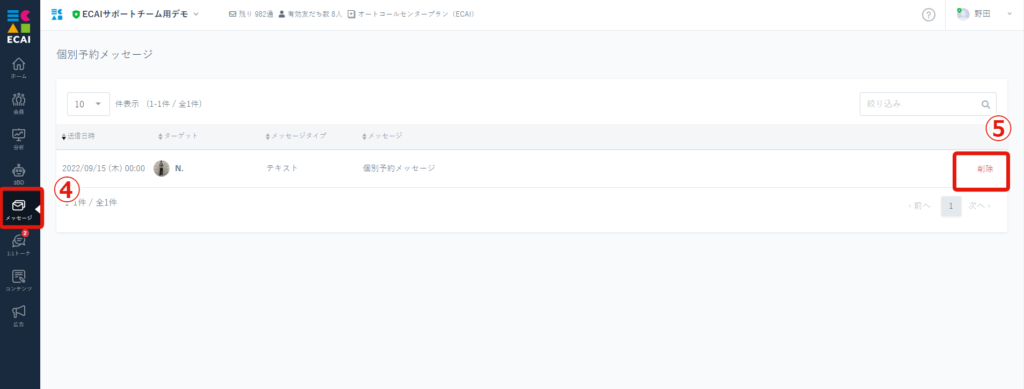
【2】個別予約メッセージの再設定(削除)
④メッセージ>個別予約メッセージ
↓
⑤削除

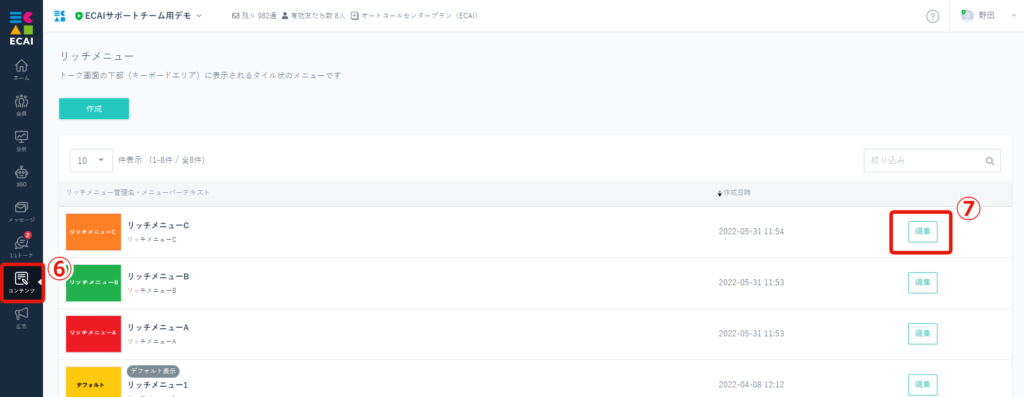
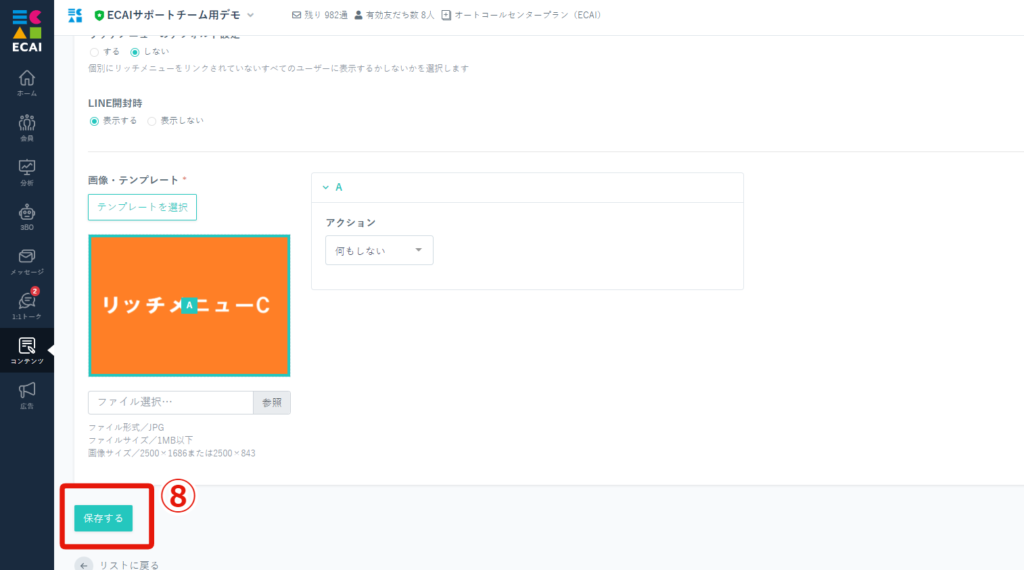
【3】リッチメニューの再設定(保存し直し)
⑥コンテンツ>リッチメニュー
↓
⑦編集
↓
⑧何も変更せずに「保存する」
全リッチメニューに対し行う


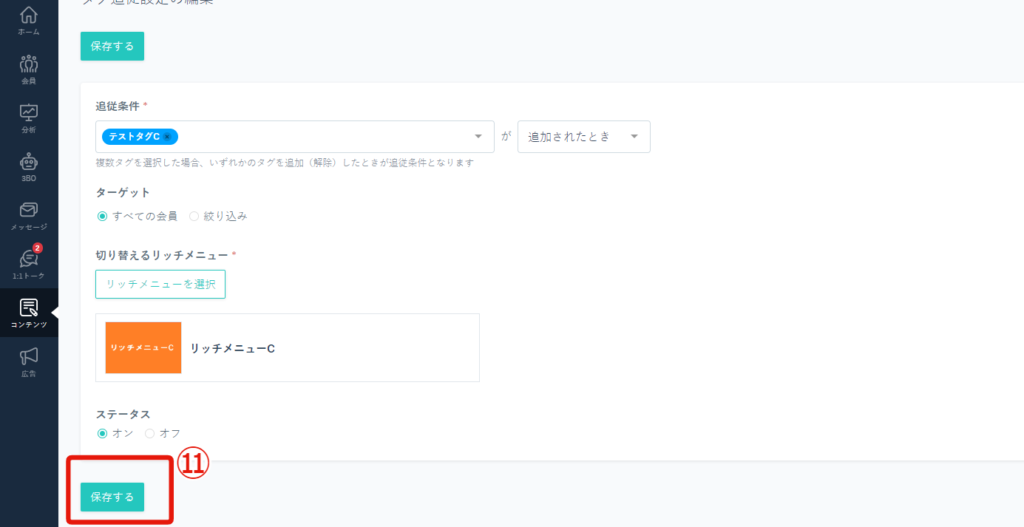
【4】タグ追従設定の再設定(保存し直し)
⑨コンテンツ>タグ追従設定
↓
⑩編集
↓
⑪何も変更せずに「保存する」
全リッチメニューに対し行う


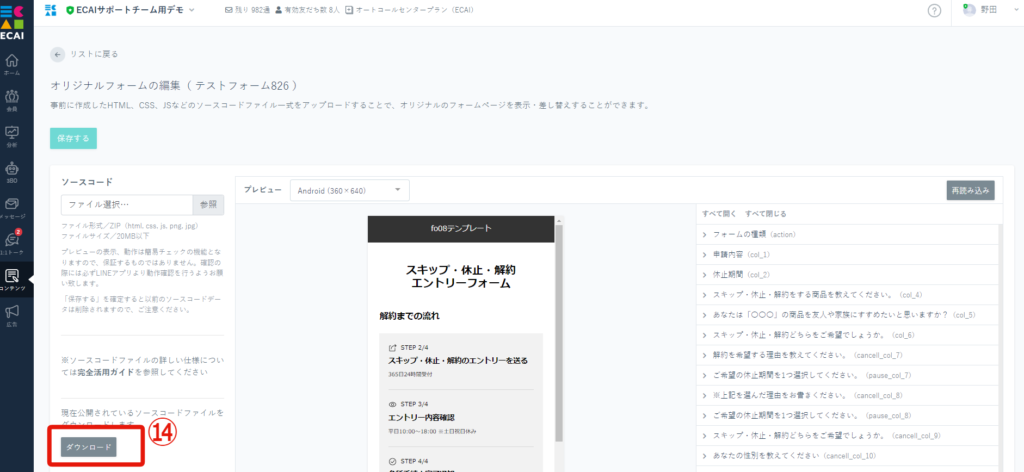
【5】LIFFの再設定(新規作成)
⑫コンテンツ>LIFF
↓
⑬再設定したいLIFFを「編集」
↓
⑭ダウンロード
↓
⑮LIFFを作成
┗設定手順はこちら>
※設定手順「(2)」からを行い「⑭」でダウンロードしたファイルを選択する


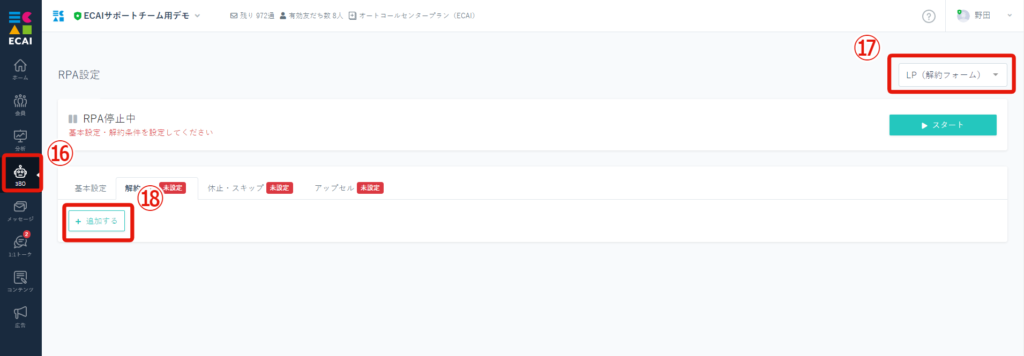
【6】RPA設定(再設定)
⑯3BO>RPA設定
↓
⑰「⑮」で作成したLIFF(オリジナルフォーム)を選択
↓
⑱追加する
┗自動解約処理の設定方法はこちら>
┗自動休止・スキップ処理の設定方法はこちら>
RPA設定はフォームごとに設定が必要なため、「⑮」で作成したフォームに設定する必要があります。

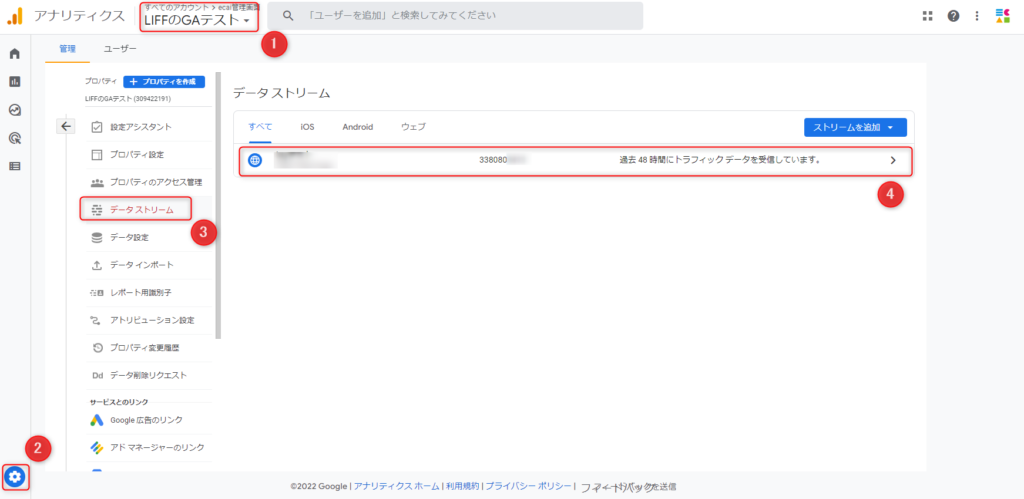
外部ツールのGoogleアナリティクスを使用することで計測ができます。 アナリティクスの機能は多機能にわたるため、ツールについての細かい使用方法につきましては割愛させていただきます。 知りたい情報はインターネットから取得してご対応下さい。 (1)Googleアカウントの作成 アカウント作成はこちら> ↓ (2)アナリティクスにログイン ログインはこちら> ↓ (3)アナリティクスでサイト設定をする サイト設定はこちら> ↓ (4)サイト設定後、計測用のトラッキングタグをコピペしてください。 ①対象のアカウント選択 ②管理 ③データストリーム ④(3)で設定したWEBサイトを選択 ⑤トラッキングタグをコピペする


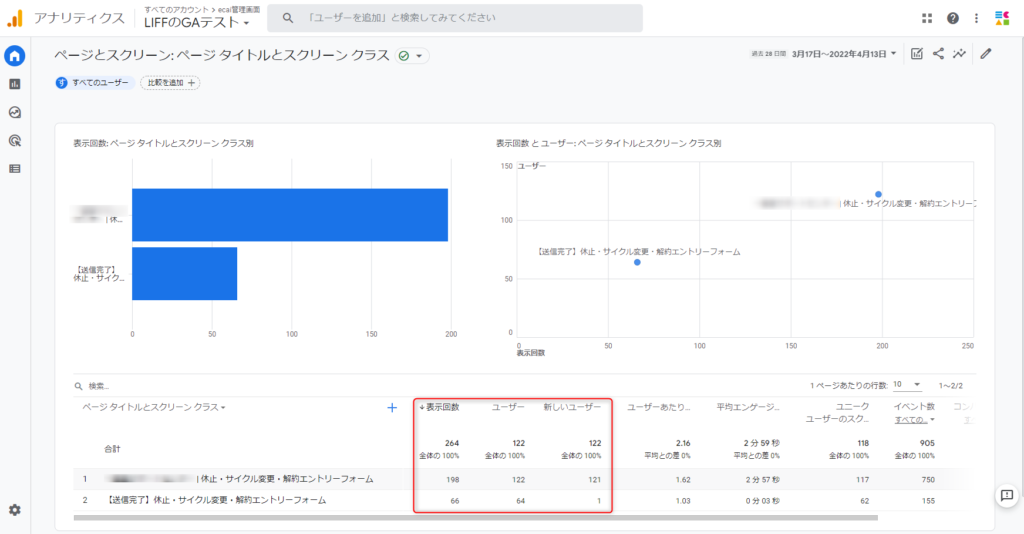
↓ (5)コピペしたコードを、オリジナルフォーム(LIFF)の「index.html」,「complete.html」のhead内に設置してください。 オリジナルフォームを編集するには下記ガイドを参照下さい。 既存のオリジナルフォーム(LIFF)のダウンロード方法 オリジナルフォーム(LIFF)のアップロード方法 ↓ (6)設置後、ユーザーのアクセスが行われますとアナリティクスの管理画面に計測内容が表示されます。 PV数、ユニークユーザー数が計測できますので、マーケティングにご活用ください。

設置の設定代行(有償)も行っております。 ご希望の方は下記フォームからお問い合わせください。 Googleアナリティクス設定代行に関するお問い合わせはこちら>【解約・休止・サイクル変更・スキップ】申請フォームのHTMLファイル内容説明

フォームファイル内にあるindex.html(入力ページ)の詳細説明です。 ソースコード内にコメントアウトで説明の記載があります。 下記フォームサンプルページのブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U >フォームサンプルダウンロード【フォーム】継続促進バナーの設置方法

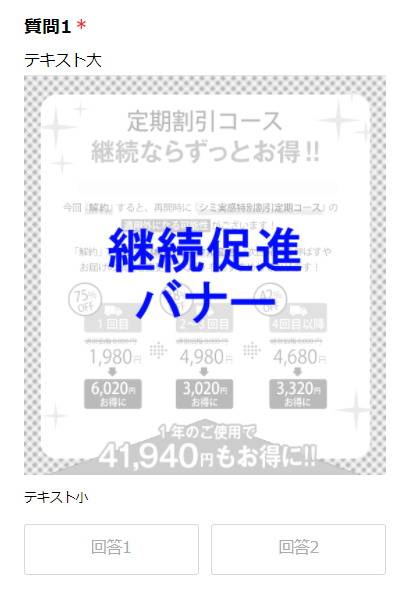
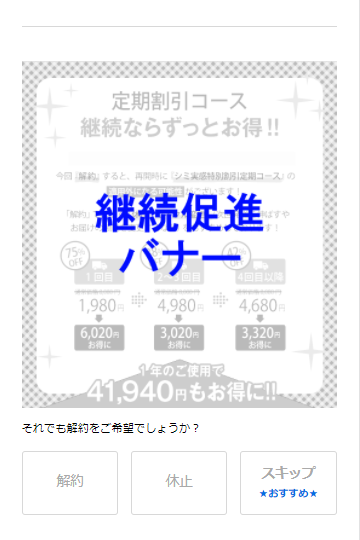
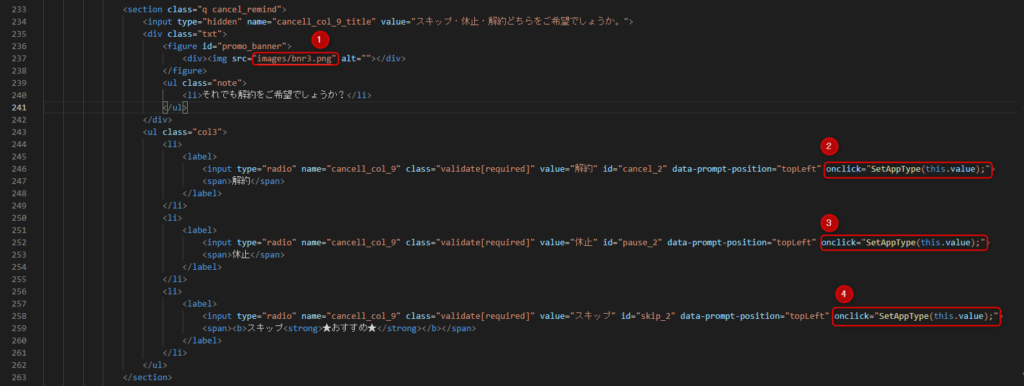
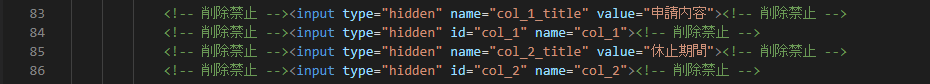
質問の途中で、上記のような継続を促すバナーを表示させる方法についてのガイドです。 継続を促すタイミングにつきましては任意となりますが、サンプル例では解約理由の選択時にバナーが表示される仕様になります。 下記のサンプルページをご確認ください。 (※バナー表示条件:質問3 効果を実感できなかった or 価格が高い or 商品が余っている 選択) 下記フォームサンプルページを元に説明します。 ブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード(11) ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 1.バナー作成 ↓ 2.バナーの挿入部分に質問とバナーを設置【ファイル:index.html】 ①画像追加 ②③④申請種別に関する質問はname属性col_1に格納 ⇒ 参照)申請種別の質問をフォーム内に2回以上使用する場合

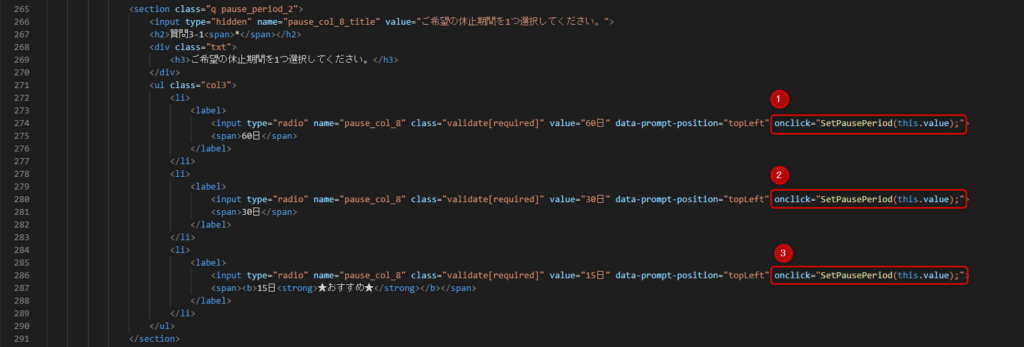
↓ 3.休止期間の設定 ①②③休止期間に関する質問はname属性col_2に格納【ファイル:index.html】 ⇒ 参照)申請種別の質問をフォーム内に2回以上使用する場合

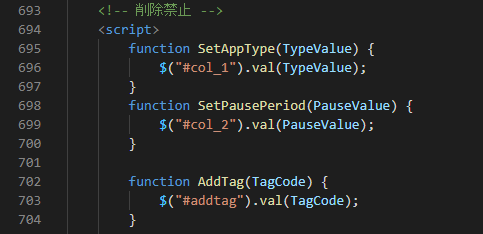
↓ 4.申請種別(col_1),休止期間(col_2)の送信設定【ファイル:index.html】

↓ 5. 2,3の呼び出し設定【ファイル:index.html】

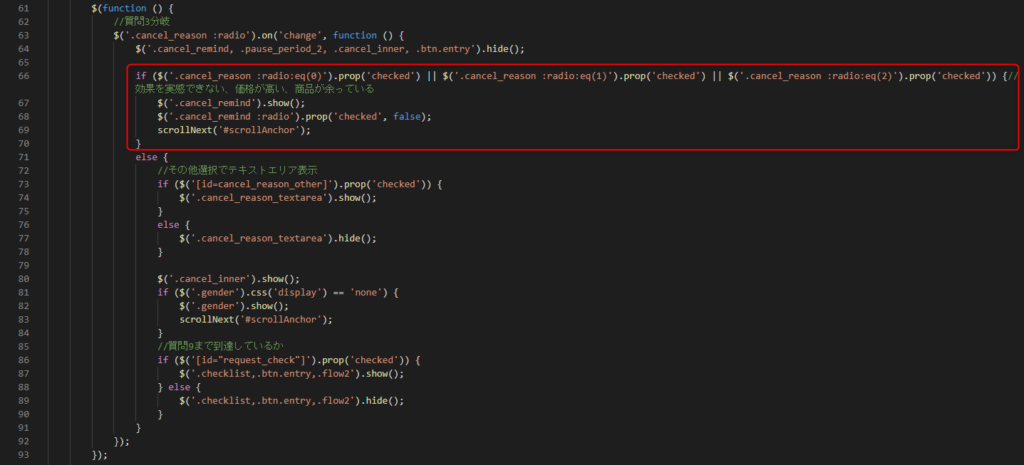
↓ 6.質問3の解約理由によって出し分け【ファイル:display.js】 解約理由が「効果を実感できなかった」「価格が高い」「商品が余っている」の時にバナーを表示 ※バナーを複数設定する場合はこちらで条件分岐を追加

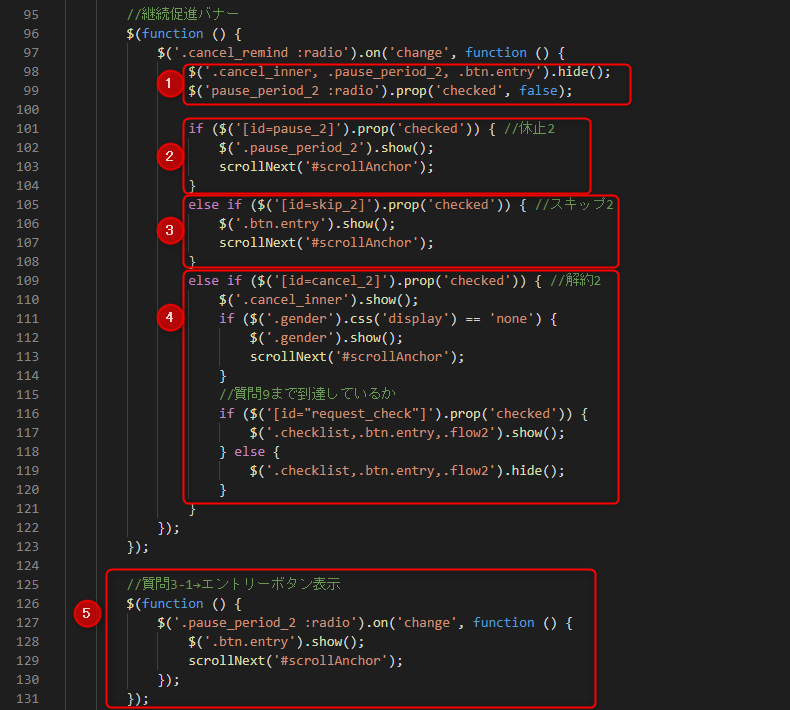
↓ 7.継続促進バナーの質問3-1の解約理由によって出し分け【ファイル:display.js】 ①以降の質問を非表示 ②休止選択時処理 ③スキップ選択時処理 ④解約選択時処理 ⑤ ②で休止選択時に休止期間選択時処理

↓ 8.name属性が変更になった場合は、重複しないように調整する(連続番号にする) ⇒解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール
