■見本

下記フォームサンプルページを元に説明します。 フォームサンプルページのソースコードをブラウザ上でご確認いただくか、ファイルをダウンロードして内容をご確認ください。 フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
フォームサンプルページの質問3が「チェックボックスタイプ」になりますので、こちらをサンプルコードよりコピペしてご使用ください。

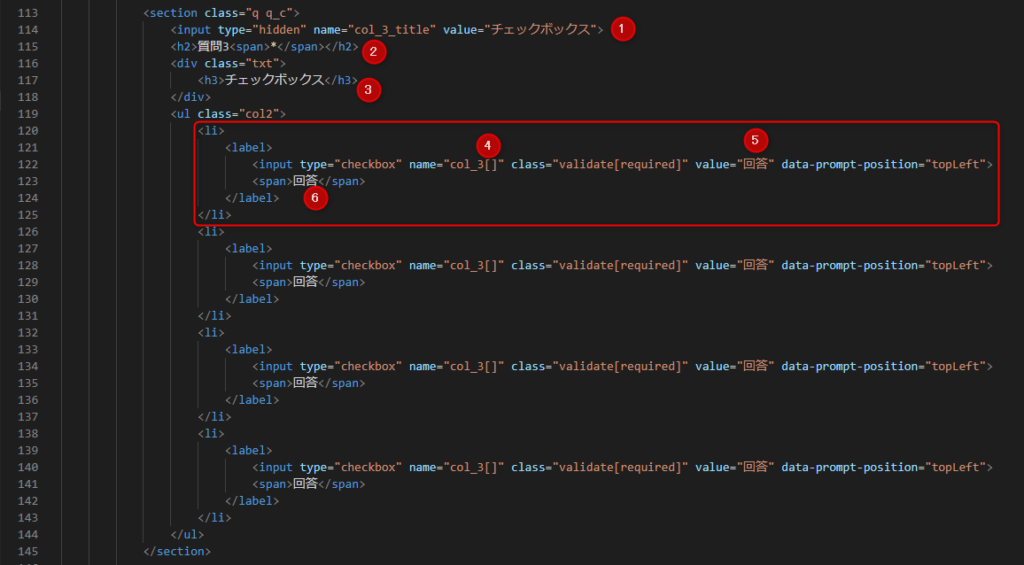
①ECAI側で表示されるタイトルを「value」に設定(フォームには表示されません) ②質問番号を指定 ③質問テキストを指定 ④name属性は前の質問から連番になるようにし、複数回答を取得できるように[]指定 ⑤value属性は送信内容を指定(⑤⑥は同じだとわかりやすい) ⑥選択支の表示テキストを指定 選択支を増やすときは<li></li>までをコピペで追加して増やす
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。



