
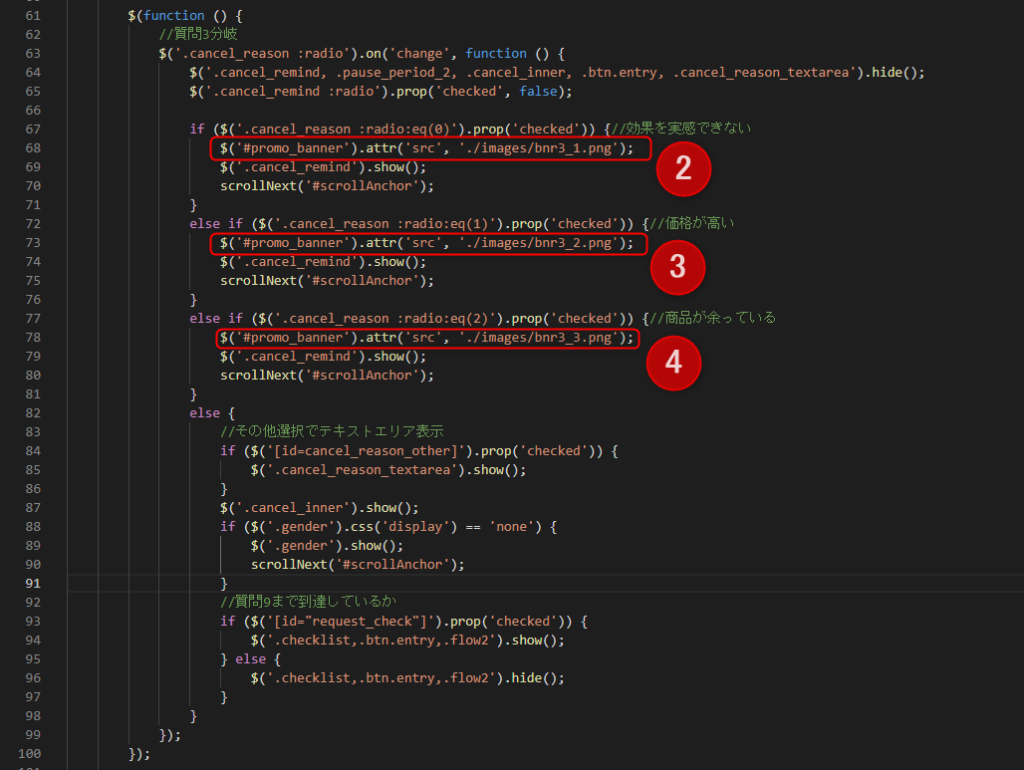
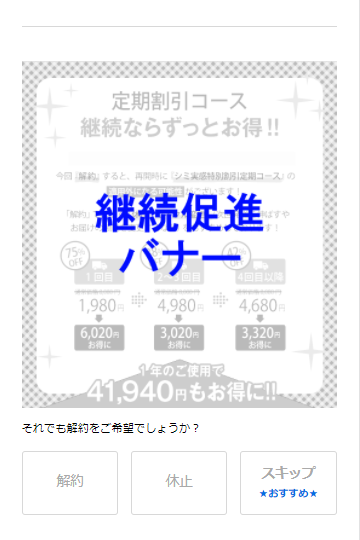
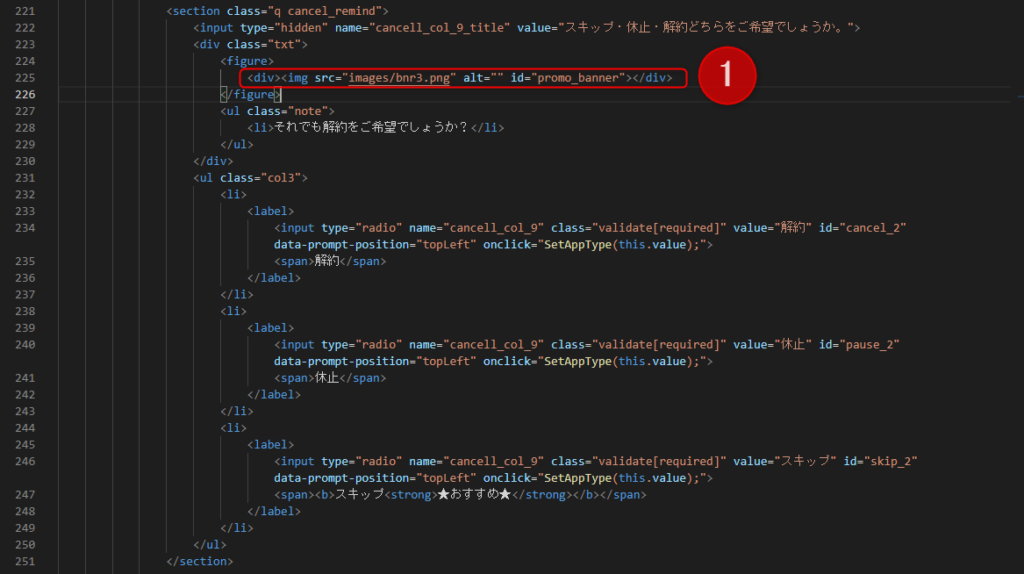
解約理由の内容によって、上記のような継続を促すバナーを出し分ける方法のガイドです。 継続を促すタイミングにつきましては任意となりますが、サンプル例では解約理由の選択時にバナーが表示される仕様になります。 下記のサンプルページをご確認ください。 (※バナー表示条件:質問3 効果を実感できなかった or 価格が高い or 商品が余っている 選択) 下記フォームサンプルページを元に説明します。 ブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード(20) ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ※継続バナーの設置がない場合は、先に下記ガイドより設置してください。 >【フォーム】継続促進バナーの設置方法 ■対象ファイル:dispaly.js ①質問3の解約理由によって、imgタグのsrc属性を動的に変更する

②「効果を実感できなかった」選択時の表示画像を設定する ③「価格が高い」選択時の表示画像を設定する ④「商品が余っている」選択時の表示画像を設定する