
■目的 オリジナルフォームで入力された内容をチャットワーク通知する方法の説明になります。 (※ECAIにも同時に送信されます) ■セット所要時間 60分 ■セット方法 チャットワーク通知を行うためには、Googleアカウントとチャットワークアカウントが必要になります。 どちらも無料で作成できますので、まずはアカウントを作成してください。 Googleアカウント作成> チャットワークアカウント作成> 【チャットワーク通知までの流れ】 ①オリジナルフォーム送信 ↓ ②スプレッドシートへ記入 ↓ ③スプレッドシートが変更されたらチャットワークへ送信 ↓ ④チャットワークに通知される (1)オリジナルフォームの送信設定 下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U オリジナルフォームの編集方法はこちら> ①index.htmlにスプレッドシートに送信設定 ※画像ファイルを送ることはできません。

【コピペ用】
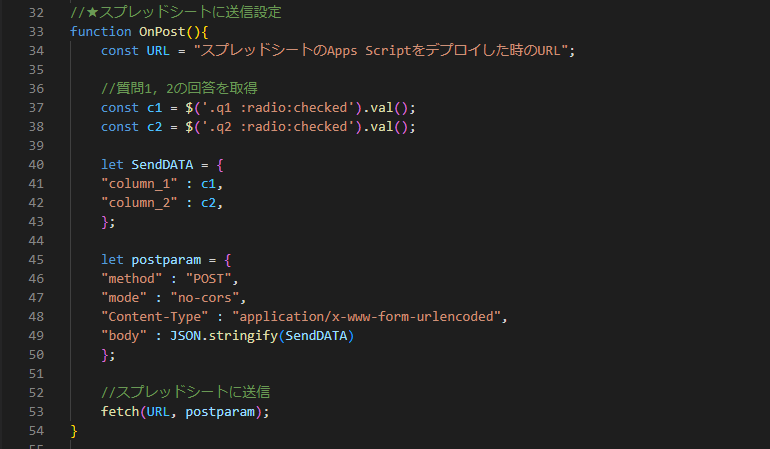
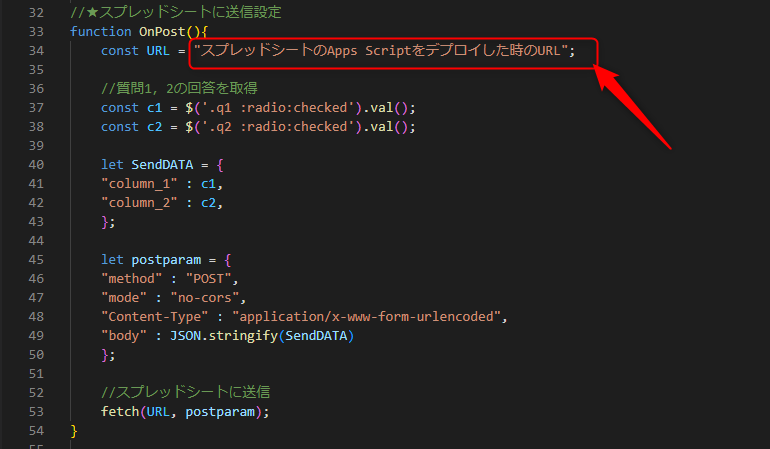
//★スプレッドシートに送信設定
function OnPost(){
const URL = "スプレッドシートのApps Scriptをデプロイした時のURL";
//質問1,2の回答を取得
const c1 = $('.q1 :radio:checked').val();
const c2 = $('.q2 :radio:checked').val();
let SendDATA = {
"column_1" : c1,
"column_2" : c2,
};
let postparam = {
"method" : "POST",
"mode" : "no-cors",
"Content-Type" : "application/x-www-form-urlencoded",
"body" : JSON.stringify(SendDATA)
};
//スプレッドシートに送信
fetch(URL, postparam);
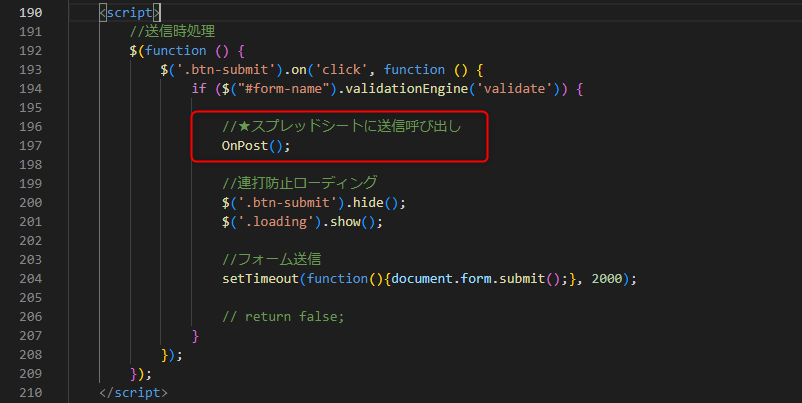
}②送信時に「OnPost();」を呼び出す

(2)スプレッドシートの設定 ①スプレッドシートの新規作成 > 拡張機能 > Apps Script

↓
②Apps Scriptの設定
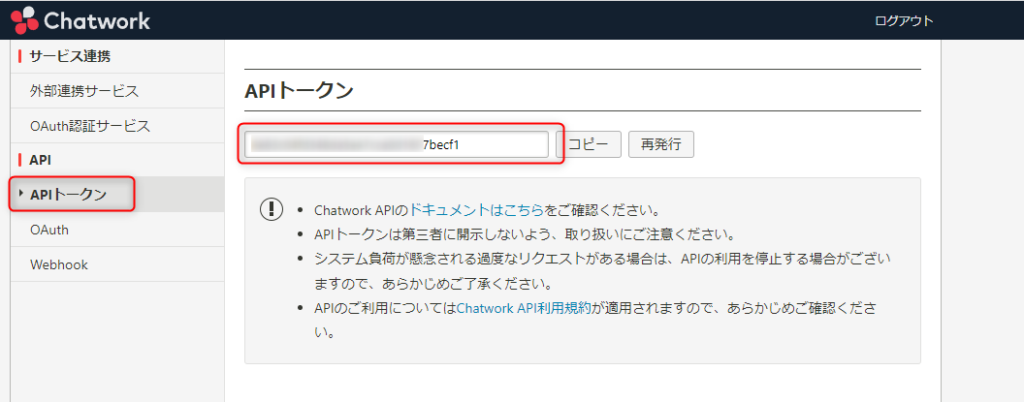
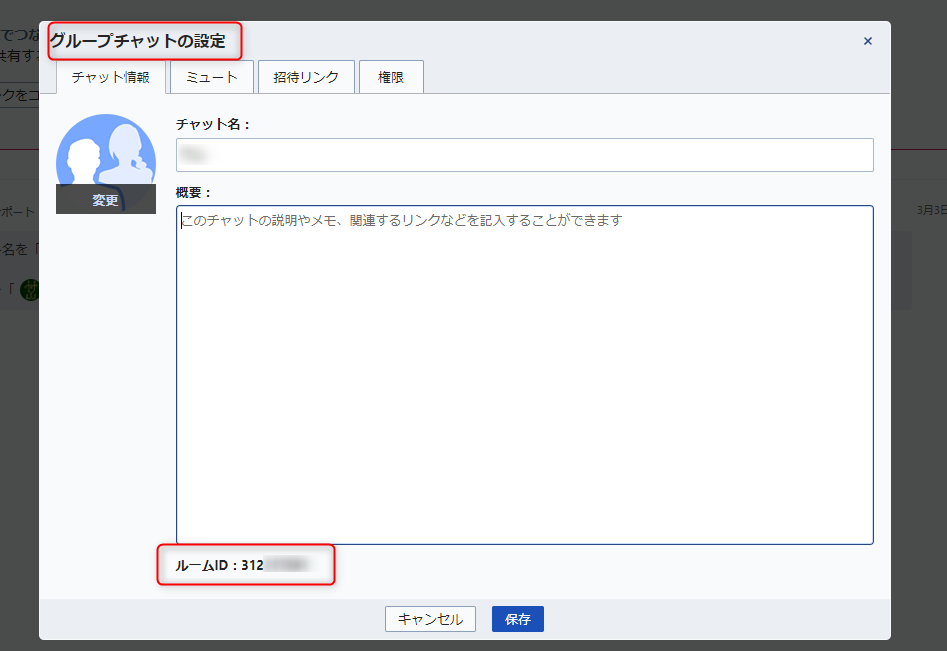
ここで一旦チャットワークへログインし、設定から「API Token」と「対象のルームID」を取得します


↓
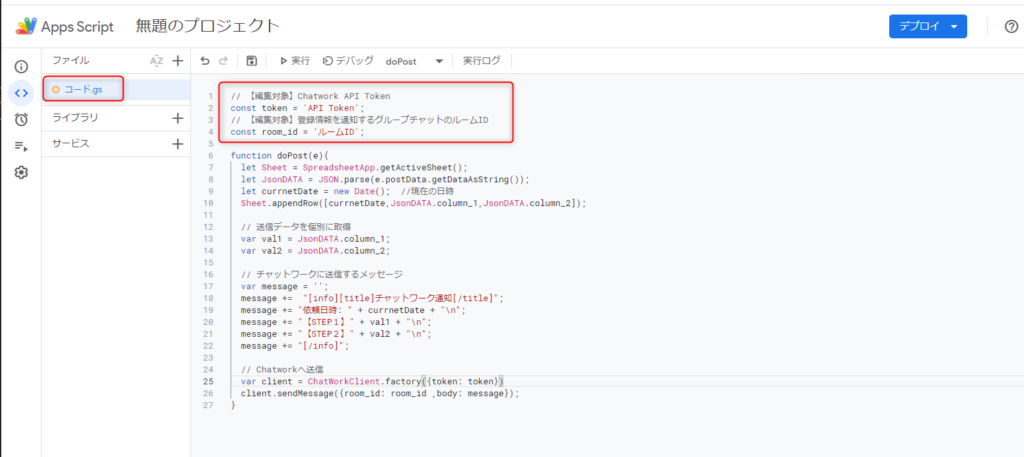
Apps Scriptに戻り、「API Token」と「ルームID」をコピペします。
チャットワークへの送信処理はそれ以降の「doPost()」に設定します。
送信メッセージ部分は送信内容に合わせてご変更ください。

【コピペ用】
// 【編集対象】Chatwork API Token
const token = 'API Token';
// 【編集対象】登録情報を通知するグループチャットのルームID
const room_id = 'ルームID';
function doPost(e){
let Sheet = SpreadsheetApp.getActiveSheet();
let JsonDATA = JSON.parse(e.postData.getDataAsString());
let currnetDate = new Date(); //現在の日時
Sheet.appendRow([currnetDate,JsonDATA.column_1,JsonDATA.column_2]);
// 送信データを個別に取得
var val1 = JsonDATA.column_1;
var val2 = JsonDATA.column_2;
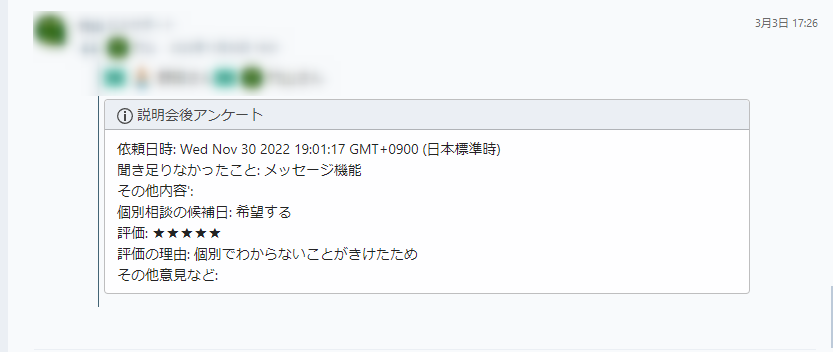
// チャットワークに送信するメッセージ
var message = '';
message += "[info][title]チャットワーク通知[/title]";
message += "依頼日時: " + currnetDate + "\n";
message += "【STEP1】" + val1 + "\n";
message += "【STEP2】" + val2 + "\n";
message += "[/info]";
// Chatworkへ送信
var client = ChatWorkClient.factory({token: token})
client.sendMessage({room_id: room_id ,body: message});
}↓
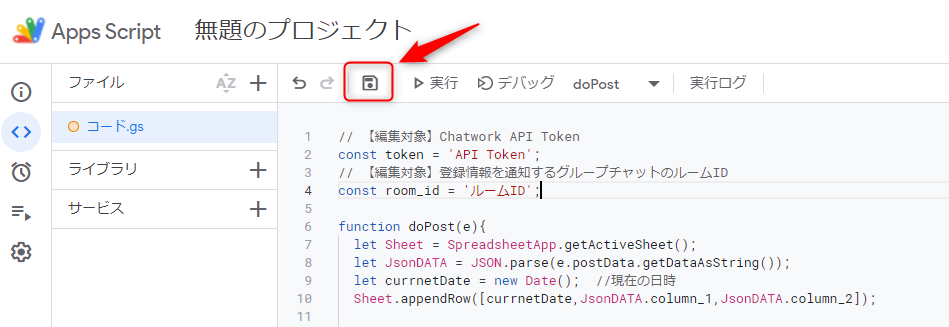
編集が終わりましたら保存します

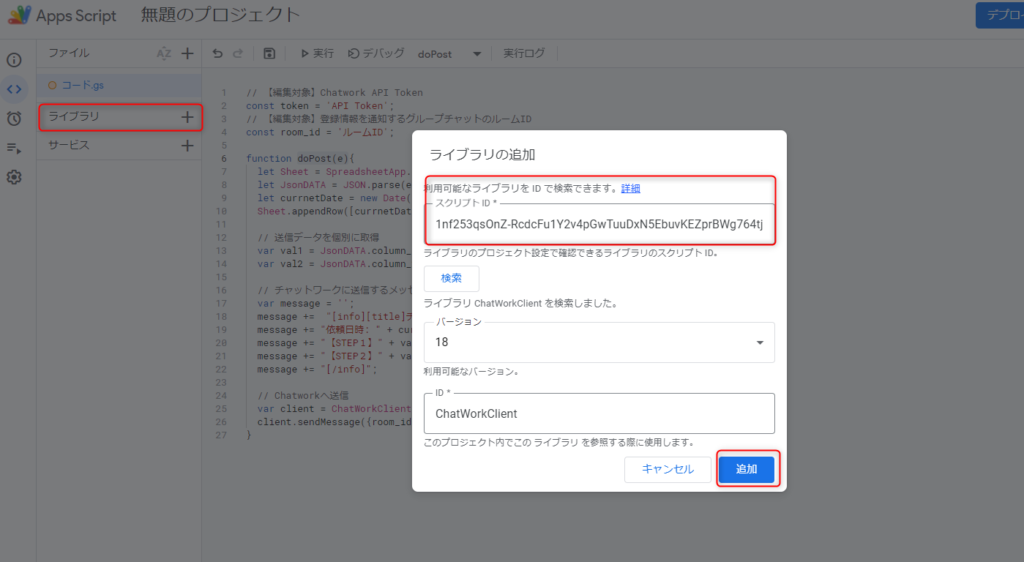
③ライブラリの設定 ライブラリで下記スクリプトIDで検索し、ChatWorkClientを追加
スクリプトID: 1nf253qsOnZ-RcdcFu1Y2v4pGwTuuDxN5EbuvKEZprBWg764tjwA5fLav
④Apps Scriptの公開(デプロイ)
デプロイ > 新しいデプロイ > 設定 > ウェブアプリ

↓
説明:任意の管理名
ウェブアプリ:自分
アクセスできるユーザー:全員

↓
承認画面は初回のデプロイ時のみの作業となります。

↓
スプレッドシートを作成したアカウントを選択

↓
Advancedをクリック
(※ボタンが小さいので注意)

↓
Go to 「スプレッドシートのタイトル」リンクをクリック

↓
Allowを選択

↓
デプロイが成功すると、ウェブアプリのURLが発行されますので、これをコピペします。
ここまででスプレッドシートの設定は完了です。

↓
コピペしたURLをオリジナルフォームに設定します。
(1)の①に戻っていただき、index.htmlへURLを設定し保存後、オリジナルフォームをECAIへアップロードして下さい。

(3)送信確認
オリジナルフォームから送信して、チャットワークへ通知がきましたら設定は完了です。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)スケルトン状態からオリジナルフォームを作成する方法

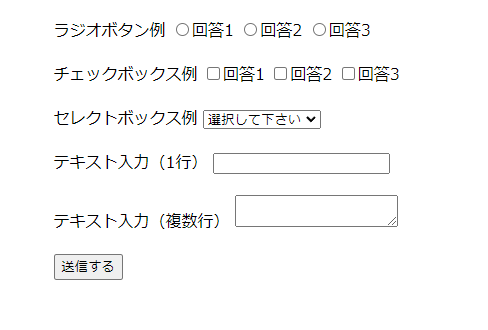
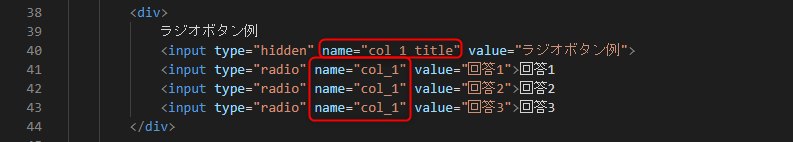
■目的 テンプレートを使用せず、オリジナルフォームを作成する方法 ■セット所要時間 30分(※フォームのコンテンツ量によって変わります) ■セットの流れ オリジナルフォームの内容をECAIに送るために、HTML内に記載のルールがあります。 ルールのみを記載した、スケルトン状態のフォームをダウンロードし、 内容をご確認ください。 スケルトンフォーム> スケルトンフォームダウンロード> ■ファイル説明 ・index.html→入力ページ ・complete.html→送信完了ページ ・images→画像フォルダ ・liff-starter.js→LIFFを動かすプログラム(削除禁止) 編集にはindex.html、complete.html、imagesを使用します。 ■index.htmlについて ・入力フォームを設置するファイル ・<!-- 削除禁止 -->となっている部分はLIFFを動かすプログラムになるので削除しないでください。 ・質問の作り方 1つの質問に対して、inputのname属性「col_1_title」と「col_1」をセットでおきます。 数字は順番に読み込まれるので、連番にする必要があります。詳細はこちら>

送信ボタンを押すと入力データが送信され、送信完了ページに遷移します。

■complete.htmlについて
・送信後の完了ページ
・送信後のメッセージを設定
・「閉じる」ボタンをクリックするとLIFFが閉じます。

■ファイルのアップロード
完成したファイルを圧縮し、ECAIにアップロードします。
フォームの圧縮方法について>
オリジナルフォーム(LIFF)のアップロード方法>
オリジナルフォームのテスト送信方法>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。「テストフォーム」を「本番フォーム」に上書きする方法
■目的 フォームの修正などで、テストフォームから本番フォームへアップロードする際などに使用します。 ■セット所要時間 5分 ■セットの流れ (1)テストフォームをダウンロード オリジナルフォームのダウンロード方法はこちら> ⇓ (2)本番フォームへアップロード ※本番フォームへアップロードする前に、本番フォームのバックアップを必ずダウンロードしておいてください。 (1)でダウンロードしたZIPファイルをそのままアップロードします。 アップロードの方法はこちら> ⇓ (3)送信テストはLIFF-URLを使用し、スマホにて行ってください。 オリジナルフォームのテスト送信方法はこちら>【オリジナルフォーム】入力制限をなくす方法
■目的 オリジナルフォームの入力制限(必須入力)をなくす方法の説明になります。 入力制限については、「jQuery-Validation-Engine」というプラグインを入れています。 公式サイトはこちら> ■セット所要時間 3分 ■セットの流れ 入力フォームの「input」タグについている「class="validate[required]"」を削除する。 フォームの編集方法はこちら> またその他の入力制限を行いたい場合は、 「jQuery-Validation-Engine」を検索いただくと日本語の説明サイトも複数ありますので、そちらを参考に設定をお願いします。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。写真が送られてきた場合に、自動応答することは可能ですか?
送られてきた画像(写真)に対して、応答メッセージなどで自動応答することはできません。
オリジナルフォームの画像アップロードが可能になりましたので、送られた画像に対してメッセージの配信などアクションを取りたい場合はこちらをご使用ください。
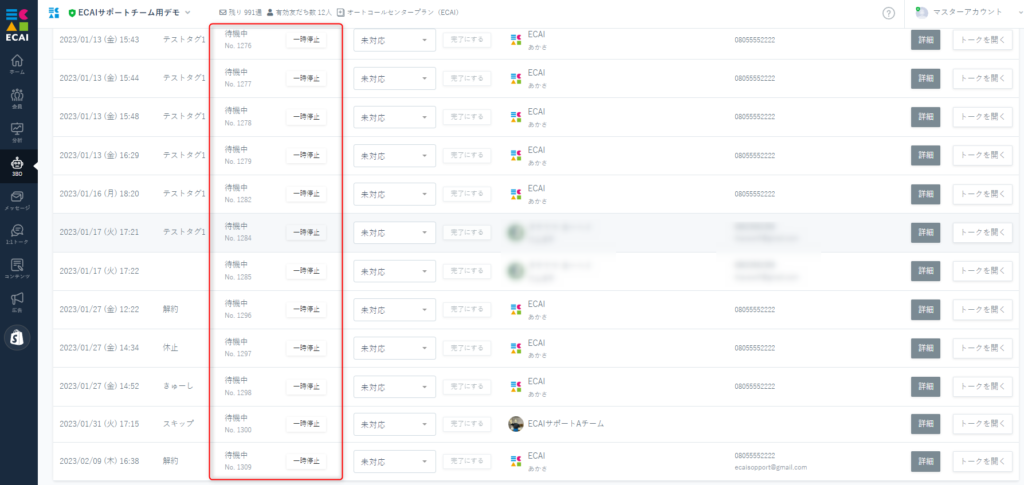
RPAシーケンス「実行中」に入ってしまったステータスを途中でキャンセルすることはできません。
RPA処理に入る前の「待機中」の場合は、一時停止が可能となります。

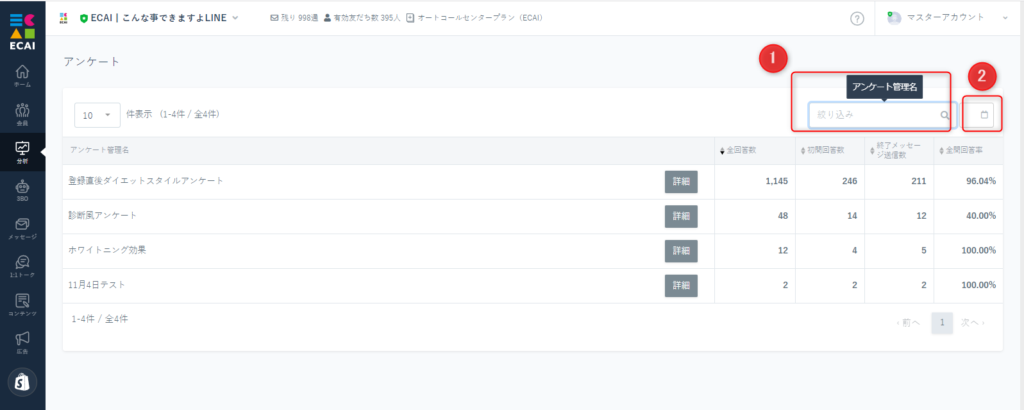
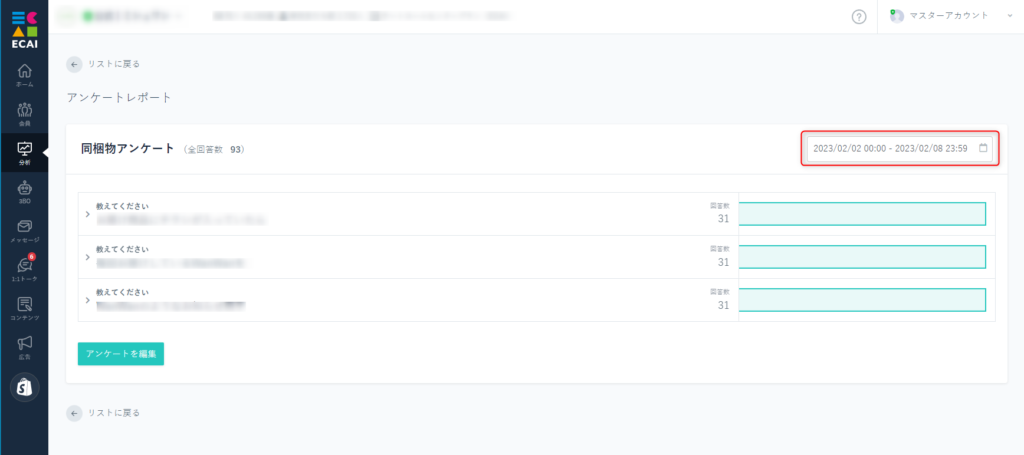
アンケート分析の表示、絞り込みについてのガイドになります。
■分析 > アンケート
絞り込み設定が行われておりませんので、初期表示は全期間での表示になります。
①アンケート管理名で絞り込みが可能です。
②期間を指定して表示ができます。

■分析 > アンケート > 詳細
初期表示は直近7日間の表示になります。
別の期間を集計する際は、期間指定を変更してご確認ください。

解約・休止・サイクル変更フォームにおいて設定されたcol(name属性)と、管理画面への表示順の仕様について説明になります。
フォーム内への記載のルールにつきましては下記ガイドを参照ください。
解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール>
■設定できるcol(name属性)の種類
①共通用(固定)
┗申請種別用(解約、休止、サイクル変更):col_1
┗休止期間用:col_2
┗サイクル変更期間用:col_3
┗商品用:col_4
┗顧客満足度用:col_5
※col_1 ~ col_5は固定の用途となります。
②共通用:col_6 ~ col_50
③解約申請用:cancell_col_6 ~ cancell_col_50
④休止申請用:pause_col_6 ~ pause_col_50
⑤サイクル変更申請用:cycle_col_6 ~ cycle_col_50
※cancell_col_1~cancell_col_5、cycle_col_1~cycle_col_5、pause_col_1~pause_col_5は利用出来ません。
■管理画面に反映される表示の仕様
・申請種別(解約、休止、サイクル変更:col_1)ごとに回答が取り込まれます。
┗「解約」の場合:①共通用(固定)、②共通用:col_6 ~ col_50、③解約申請用:cancell_col_6 ~ cancell_col_50
┗「休止」の場合:①共通用(固定)、②共通用:col_6 ~ col_50、④休止申請用:pause_col_6 ~ pause_col_50
┗「サイクル変更」の場合:①共通用(固定)、②共通用:col_6 ~ col_50、⑤サイクル変更申請用:cycle_col_6 ~ cycle_col_50
┗「上記以外」の場合:①共通用(固定)、②共通用:col_6 ~ col_50
・設定できるのは最大でcol_50までとなります。
・同じcol(name属性)を二重に設定されていると、後に設定されているcolで上書きされ、一部受信が出来なくなります。
・商品用(col_4)は必須項目となり、設定しないと管理画面にすべて反映されません。
・表示は番号の若い順に表示されます。
(解約申請の例)
col_1
col_4
col_5
col_6
cancell_col_6
col_7
cancell_col_7
(休止申請の例)
col_1
col_2
col_4
col_5
col_6
pause_col_6
col_7
pause_col_7
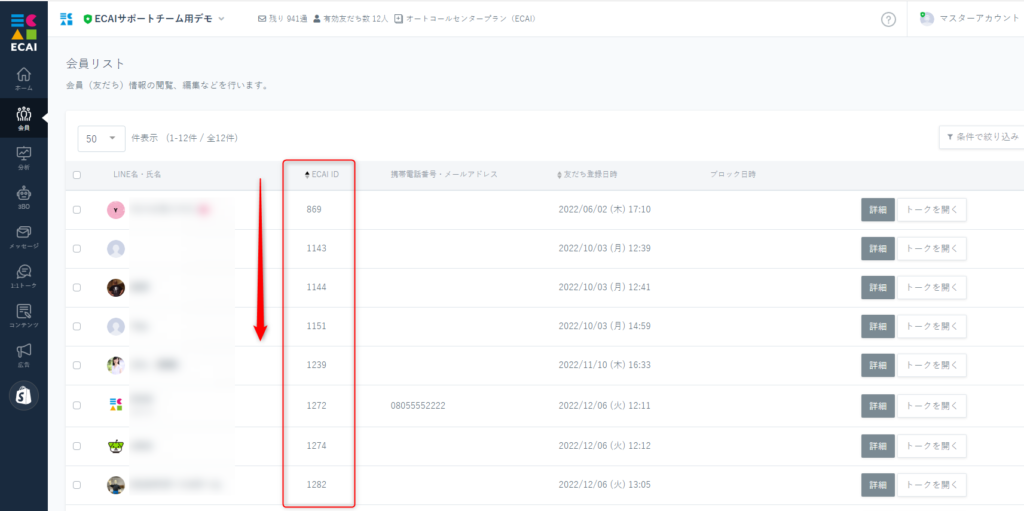
「ECAI ID」の番号が若い会員順に配信されます。 ただし、ステップメッセージに限った配信となります。 他のメッセージにつきましては、処理によって違う場合があるのでご注意ください。

■目的 オリジナルフォームで画像を取得したい場合に使用します。 取得した画像は、受信BOX、1:1トーク内で確認ができます。 ※画像を選択する際は、ファイルから選択するか、カメラ起動かで選ぶことができます。 ■セット所要時間 10分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ オリジナルフォームの編集方法につきましてはこちら> (1)<form>タグに「enctype="multipart/form-data"」を指定する 例)
<form id="form-check" novalidate method="POST" action="###formurl###" enctype="multipart/form-data">(2)画像添付用のフォームを作成 name属性は記載ルールに従ってご変更ください。 例)
<input type="hidden" name="col_8_title" value="添付画像">
<dt>添付画像<span>*</span></dt>
<dd>
<label>
<input type="file" name="col_8">
<span>ファイルを選択して下さい</span>
</label>
</dd>(3)デザインの調整 サンプルページのスタイルに合わせる場合にご使用ください。 ▼スタイル調整
.check input[type="file"]{
display: none;
}
.check input[type="file"] + span {
display: block;
width: 100%;
padding: 8px;
font-size: 5vw;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
background: #fff;
line-height: 1.4;
}▼ファイル添付時の表示切替
<script>
//添付画像のUI調整
$('input[type="file"]').on('change', function () {
var file = $(this).prop('files')[0];
$(this).next().text(file.name);
});
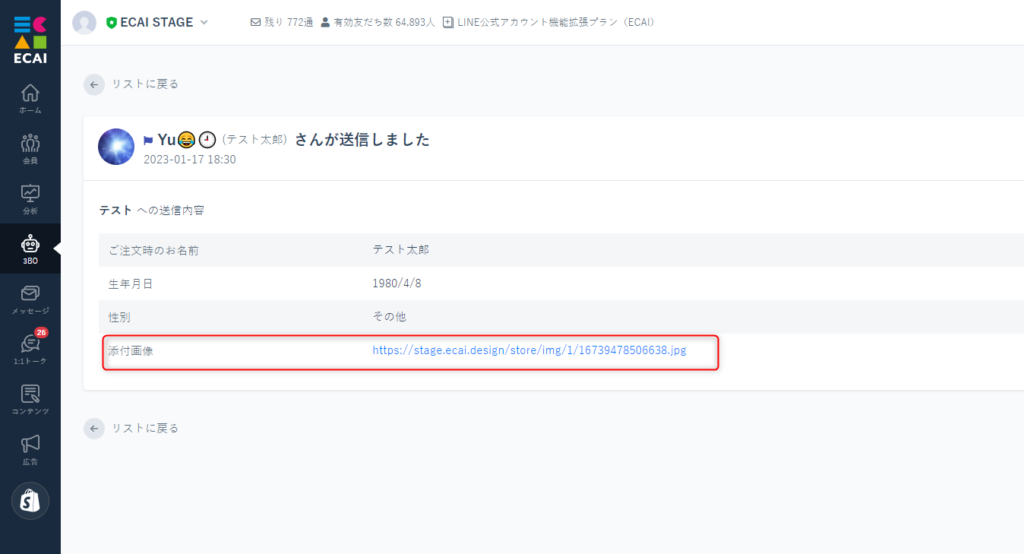
</script>(4)フォーム送信後、取得した画像を「受信BOX」、「1:1トーク」内のLIFFで確認 ▼受信BOX

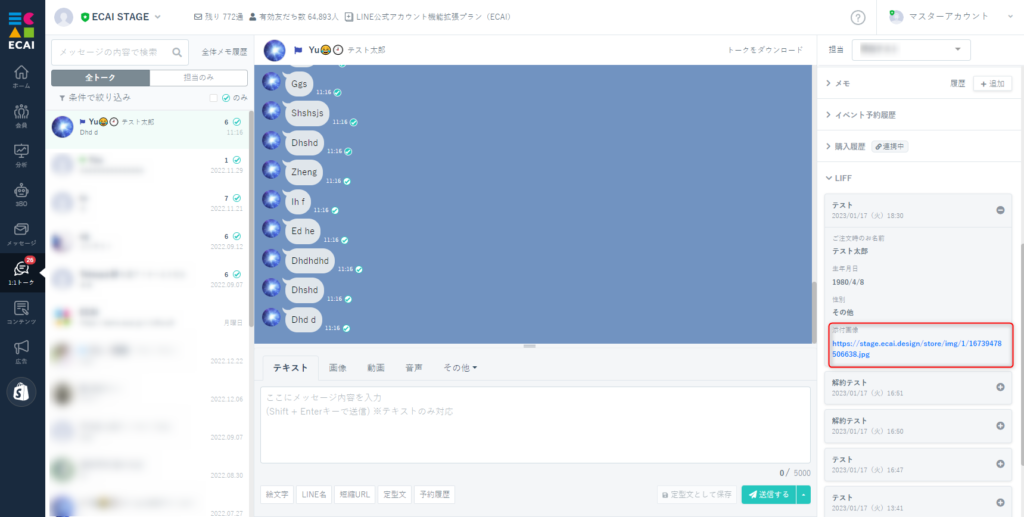
▼1:1トーク内のLIFF

※画像のみ投稿可能となり、画像以外の場合は受け付けない為、空となります。 ※画像のサイズは10MBが上限となります。それ以上の場合は受け付けない為、空となります。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。予約配信の配信途中で配信数の上限に達してしまった場合
予約配信の配信途中で配信数の上限に達してしまった場合、残りの通数は0となり、配信処理が進まずエラーの状態になります。 その場合はLINE公式アカウントのプラン変更を行い、配信数の上限を増やすことで解消されます。 プラン変更後、エラーになった配信は自動的に再開されませんので、再度同じメッセージを作成後、配信をお願いします。 またエラーになった配信処理から、配信できたユーザーのみを抽出することはできません。 LINE公式アカウントのプラン変更を方法は「こちら」をご確認ください。【オリジナルフォーム】日付のカレンダー入力

■目的 オリジナルフォームの日付入力時に、カレンダーを出して選択する方法のガイドです。 inputのdateタイプを使用した時に、デバイスによる差異をなくすことができます。 ■セット所有時間 おおよそ20分 ■セットの流れ
下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 対象ファイル:index.html (1)必要ファイル、スタイル読み込み head内に必要なファイル、スタイルの読み込みを行います。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<style>
.check h3 span {
color: #ef3030;
margin: 0 0 0 3px;
}
.q input[type="date"],
.q input[type="time"] {
-webkit-appearance: none;
display: inline-block;
width: 60%;
padding: 10px 8px;
font-size: 16px;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
position: relative;
background-color: #fff;
}
input[type="date"]::-webkit-date-and-time-value,
input[type="time"]::-webkit-date-and-time-value {
text-align: left;
}
input[type=time]::-webkit-calendar-picker-indicator {
position: absolute;
width: 100%;
height: 100%;
opacity: 0;
}
.q input[type="date"]:after,
.q input[type="time"]:after {
content: "";
display: block;
width: 10px;
height: 10px;
box-sizing: border-box;
border-bottom: 1px solid #d8d8d8;
border-right: 1px solid #d8d8d8;
position: absolute;
top: 48%;
right: 15px;
z-index: 0;
transform: translateY(-50%) rotate(45deg);
}
.datepicker_bg{
position: relative;
display: inline-block;
width: 60%;
background-color: #fff;
}
.datepicker_bg > input {
-webkit-appearance: none;
display: inline-block;
width: 100%;
padding: 10px 8px;
font-size: 16px;
box-sizing: border-box;
border: 1px solid #d8d8d8;
border-radius: 3px;
position: relative;
background-color: transparent;
z-index: 1;
}
.datepicker_bg:after {
content: "";
display: block;
width: 10px;
height: 10px;
box-sizing: border-box;
border-bottom: 1px solid #d8d8d8;
border-right: 1px solid #d8d8d8;
position: absolute;
top: 48%;
right: 15px;
z-index: 0;
transform: translateY(-50%) rotate(45deg);
}
</style>
<script>
//今日の日付取得
var year = new Date().getFullYear();
var month = ('00' + (new Date().getMonth()+1)).slice(-2);
var date = ('00' + new Date().getDate()).slice(-2);
var day_arr = ['日', '月', '火', '水', '木', '金', '土'];
var day = day_arr[new Date().getDay()];
// var today = year + '-' + month + '-' + date;
var today2 = year + '/' + month + '/' + date + '('+ day + ')';
$(function () {
$('.datepicker_bg > input').val(today2);
});
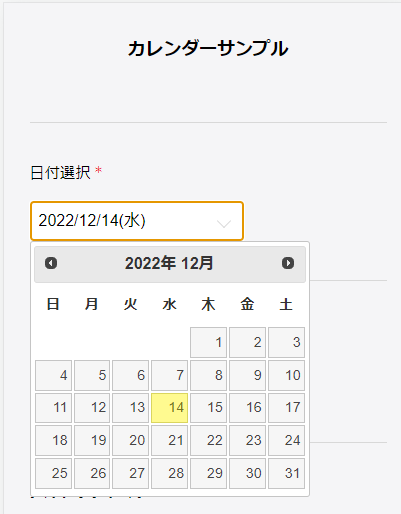
</script>(2)カレンダー部分 初期表示は当日の日付が入ります。 ※name属性は適宜ご変更ください。
<section class="q date">
<input type="hidden" name="col_1_title" value="日付選択">
<div class="txt">
<h3>日付選択<span>*</span></h3>
</div>
<div class="datepicker_bg">
<input type="text" id="datepicker"class="validate[required]" name="col_1" value="" readonly="readonly" autocomplete="off" placeholder="選択して下さい" data-prompt-position="topRight">
</div>
</section>(3)datepickerの呼び出し body閉じの直上で、datepickerの呼び出し、オプション設定を行います。 その他のオプションについては公式ページなどご確認ください。
<script>
//日付設定オプション
$("[id=datepicker]").datepicker({
dateFormat: 'yy/mm/dd(D)',
// maxDate: "+0d",//未来の日付選択不可
});
</script>(4)カレンダーを複数使用する場合 カレンダーを複数使用する場合は、(2)(3)を複製したのち、下記2か所のid属性の値をユニークなものへ変更をお願いします。 (例)id属性を「datepicker2」にする
<input type="text" id="datepicker2" class="validate[required]" name="col_1" value="" readonly="readonly" autocomplete="off" placeholder="選択して下さい" data-prompt-position="topRight">$("[id=datepicker2]").datepicker({
dateFormat: 'yy/mm/dd(D)',
// maxDate: "+0d",//未来の日付選択不可
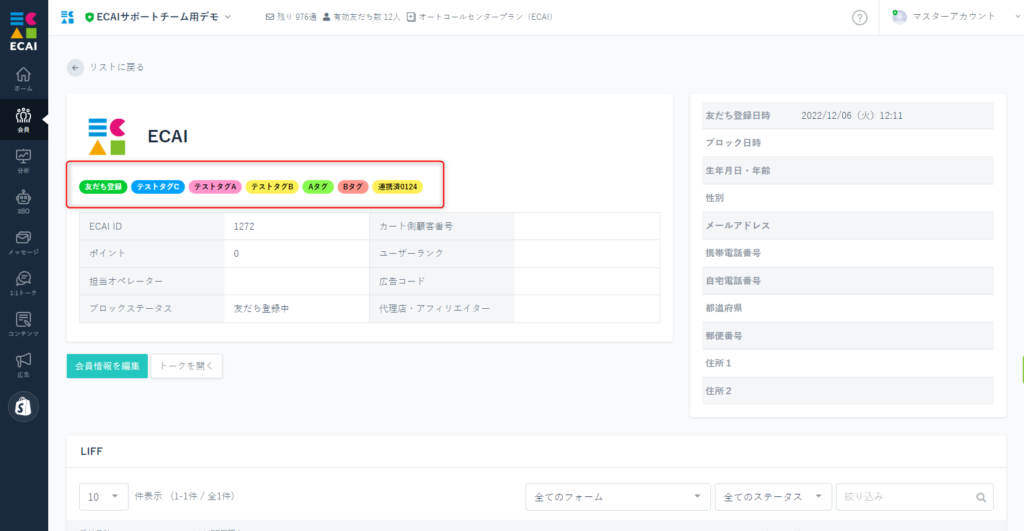
});ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。タグ選択時の絞り込みについて
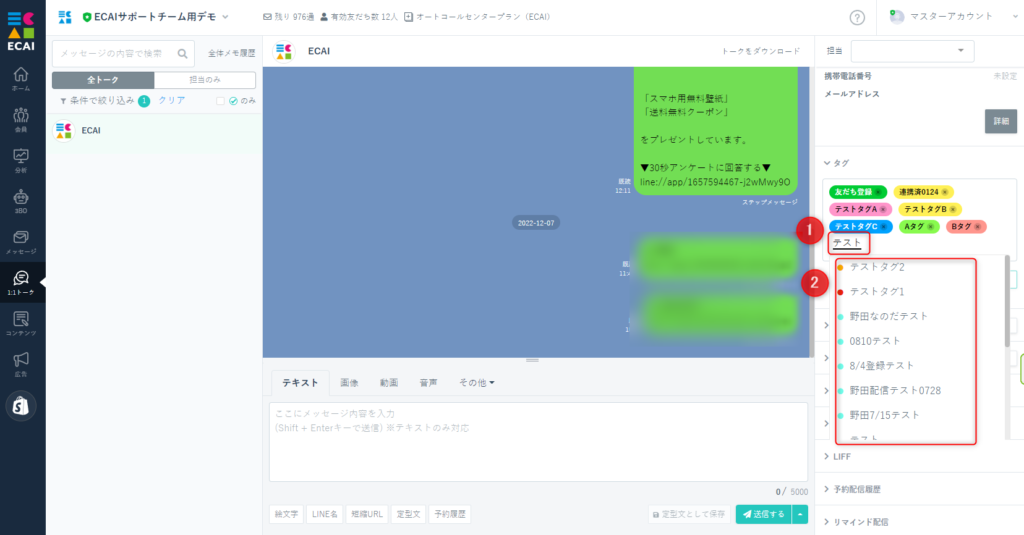
■目的 タグの設定数が多くて選択に時間がかかる場合は、テキスト一致で絞り込みが可能です。 ①テキスト入力 ②タグのサジェストに入力テキストに一致したものが表示される

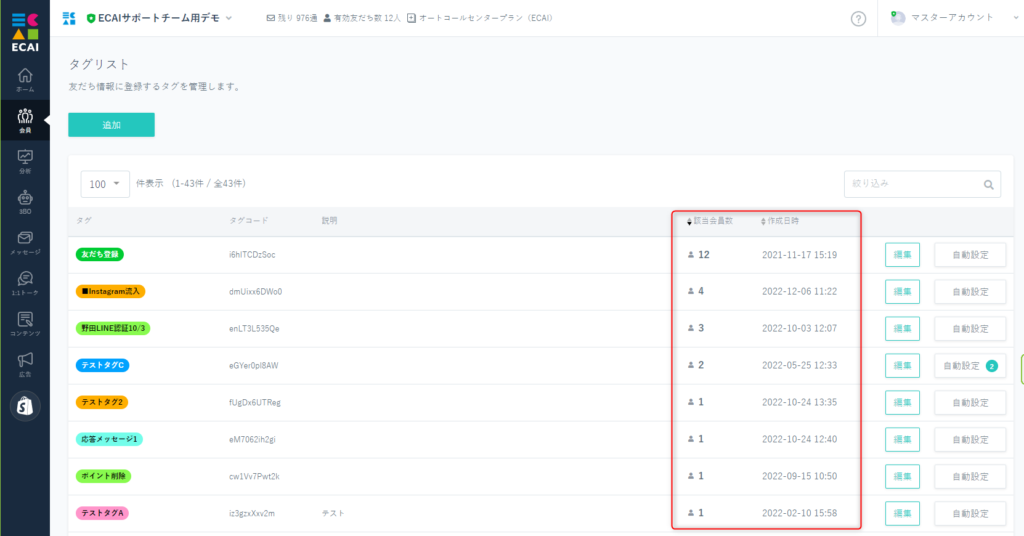
■タグリスト 初期表示は該当会員数の多いい順、同一の該当会員数の場合は作成日時が新しい順

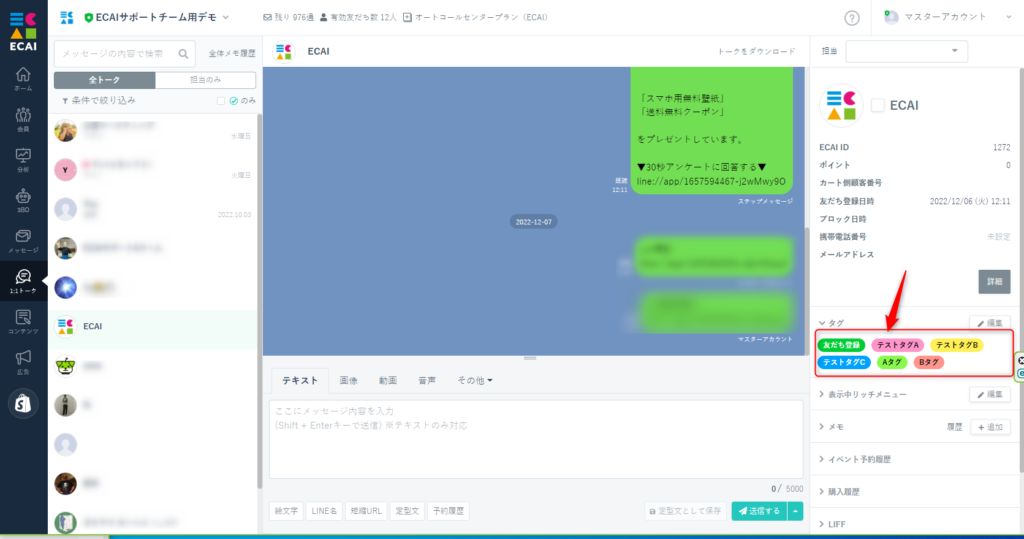
■1:1トーク 作成日時が新しい順

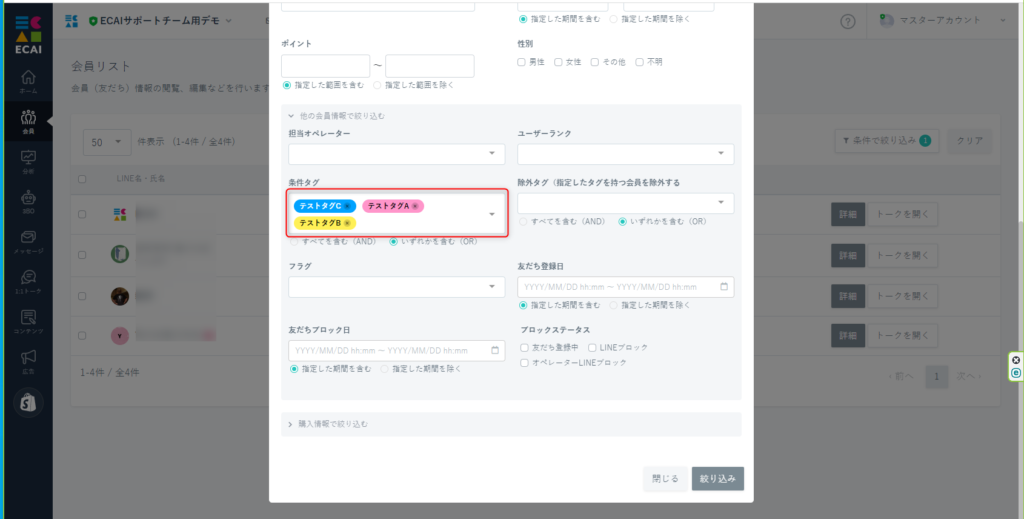
■会員リスト タグ付与された順

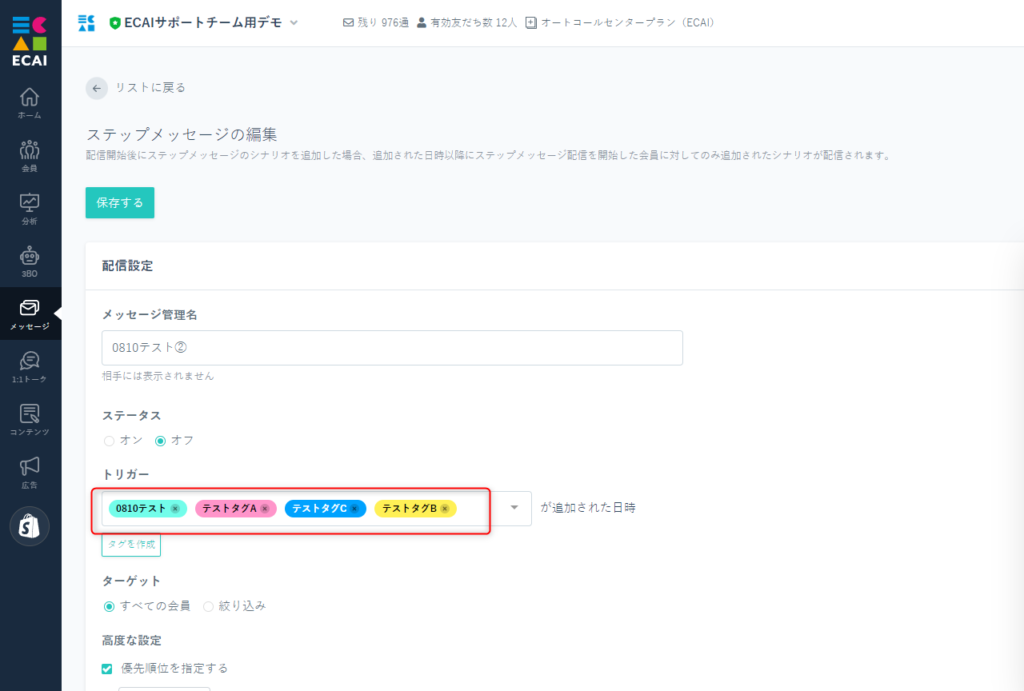
■ステップメッセージ タグ付与された順

■タグ絞り込み タグ追加した順

■タグサジェスト タグリストの順番と同じ (※初期表示は該当会員数の多いい順、同一の該当会員数の場合は作成日時が新しい順)

■目的 タグトリガーステップメッセージの場合、タグによる絞り込みを行ったあとトリガータグによってメッセージが送信されます。 そのためフォームの送信時に付与したタグでは絞り込みを行ってから0分後の配信ができません(1分後の配信は可能です) そこでトリガーとなるタグをフォーム送信後の完了ページで付与することで0分後にメッセージを送信することが可能になります。 ■セット所有時間 おおよそ20分 ■セットの流れ 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ(完了ページ)> サンプルページ(入力ページ)> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U サンプルページのフォームは質問の回答によってタグが付与される仕様となっております。 フォーム送信後に表示される完了ページで自動でトリガータグが付与される設定をします。 こうすることでフォーム送信時の付与タグで使ってタグによる絞り込みを行いながらステップメッセージを送ることが可能です。 編集するファイルはcomplete.htmlです。 GIFのローディング画像をご用意ください。 特に指定がない場合は下記をご使用ください。

(1)スタイルの設定
<style>
/* ローディング画面のスタイル */
#loading {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #ffffff;
display: flex;
justify-content: center;
align-items: center;
z-index: 9999;
transition: opacity 1s ease;
}
#loading.fade-out {
opacity: 0;
visibility: hidden;
}
/* コンテンツは最初非表示に */
#main-content {
display: none;
}
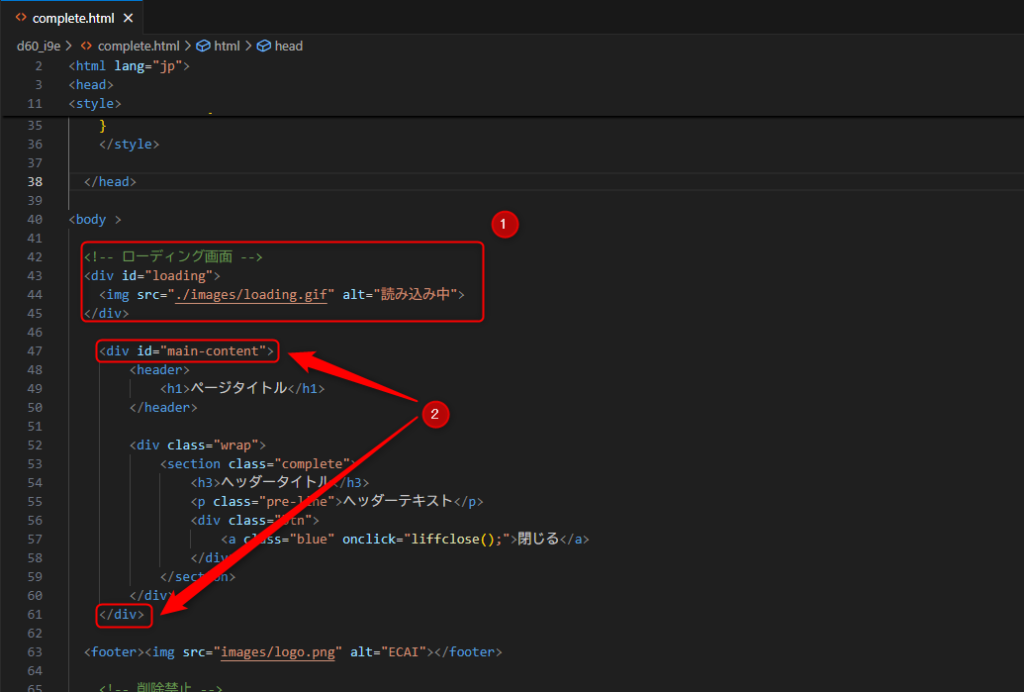
</style>(2)ローディング画像の準備 ※自動でタグを付与するために3秒ほどのローディングの時間が必要になります。 ①初期表示されるローディング画像の設置 ②ページ全体の表示はid="main-content"で囲い最初は非表示にしておきます。

(3)完了ページを開いたときにトリガーとなるタグを自動で付与する
下記コードをbodyの閉じタグの直上にコピペして下さい。
115行目の★タグコードにはトリガーとなるタグコードを設定してください。
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
<!-- 削除禁止 -->
<form id="form-name" method="POST" action="###cancellationurl###">
<!-- 削除禁止 --><input type="hidden" id="useridfield" name="luid"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="fid" name="fid" value="###fid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="liffid" name="liffid" value="###liffid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="bot_id" name="bot_id" value="###botid###"><!-- 削除禁止 -->
</form>
<!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
<!-- 削除禁止 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
// ページが読み込まれた後の処理
window.addEventListener('load', () => {
setTimeout(() => {
const loader = document.getElementById('loading');
loader.classList.add('fade-out');
// フェードアウト後にメインコンテンツ表示
setTimeout(() => {
loader.style.display = 'none';
document.getElementById('main-content').style.display = 'block';
}, 1000); // フェードアウト時間と合わせる
}, 3000); // 3秒待機
});
</script>
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({
liffId: "###liffid###"
}).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
}).catch(function (error) {});
})
.catch((err) => {});
};
</script>
<!-- 削除禁止 -->
<!-- 削除禁止 -->
<script>
//タグ付与
AddTag('★タグコード');
var alertmsg = function(){
AddTagProc();
// alert("3秒経過、タグ付与");
}
setTimeout(alertmsg, 3000);
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
そのため、1回の申請で2回の回答が行われるものとなります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォームを開いた時にタグを付与する方法
■目的 オリジナルフォームを開いた時にタグ付与する方法の説明になります。 タグ付与によって、セグメントが切れたり、クリックの計測などが可能になります。 タグはフォームを開くたびに上書きされて付与されます。 ■セット所有時間 おおよそ10分 ■セットの流れ 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
(1)下記コードを</body>タグの直上に設置 (サンプルページのindex.html 117~158行目)
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
<!-- 削除禁止 -->
<script>
$(window).on('load', function(){
setTimeout(delaySend, 1000);
});
AddTag('タグコード');//タグセット
var delaySend = function () {
AddTagProc();//タグ送信
}
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->(2)タグ設定
AddTag('タグコード');のタグコード部分に付与したいタグを設置
タグ作成についてはこちら>
オリジナルフォームの編集についてはこちら>
(3)フォームをアップロード
オリジナルフォームをLINEで開いてタグが付与されていれば完成です。
タグはフォームを開くたびに上書きされて付与されます。
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
そのため、1回の申請で2回の回答が行われるものとなります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォーム切り替え中の送信について
ユーザーがオリジナルフォームの入力中に、管理画面からフォームの内容が更新された場合、 入力中のフォームは更新前の内容で送信されます。【オリジナルフォーム】氏名、フリガナ、電話番号を分けて入力する方法

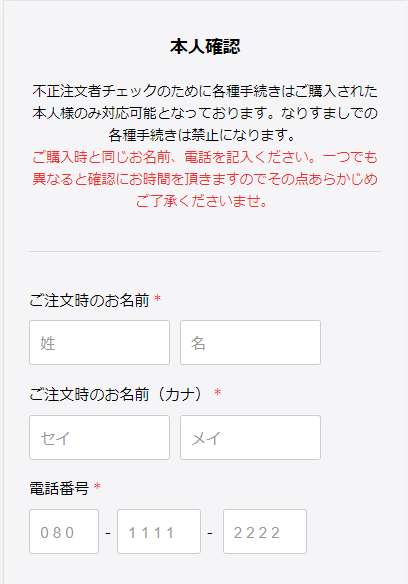
■目的 名字と名前を分けて入力したいときや、電話番号の桁数を正確に入力したいときに使用します。 ■セット所有時間 おおよそ30分 ■セットの流れ 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)氏名のセパレート入力 ①style(30~36行目)
.first_and_last_name{
display: flex;
}
.first_and_last_name > div{
width: 40%;
margin: 0 10px 0 0;
}②html(88~99行目)
<!-- 氏名セパレート -->
<input type="hidden" name="col_1_title" value="ご注文時のお名前">
<input type="hidden" id="col_1" name="col_1_name" value="">
<dt>ご注文時のお名前<span>*</span></dt>
<dd class="first_and_last_name">
<div>
<input type="text" id="last_name" name="last_name" placeholder="姓" class="validate[required]" data-prompt-position="topLeft">
</div>
<div>
<input type="text" id="first_name" name="first_name" placeholder="名" class="validate[required]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(173~180行目)
//氏名
$('#last_name, #first_name').change(function () {
var lastName = $('#last_name').val();//姓
var firstName = $('#first_name').val();//名
if (lastName != '' && firstName != '') { //全部選択しているかチェック
$("#col_1").val(lastName + firstName); //姓名を格納
}
});(2)氏名(カナ)のセパレート入力
①style(30~36行目)
.first_and_last_name{
display: flex;
}
.first_and_last_name > div{
width: 40%;
margin: 0 10px 0 0;
}②html(100~111行目)
<!-- 氏名(カナ)セパレート -->
<input type="hidden" name="col_2_title" value="ご注文時のお名前(カナ)">
<input type="hidden" id="col_2" name="col_2_kana_name" value="">
<dt>ご注文時のお名前(カナ)<span>*</span></dt>
<dd class="first_and_last_name">
<div>
<input type="text" id="last_name_kana" name="last_name_kana" placeholder="セイ" class="validate[required,custom[katakana]]" data-prompt-position="topLeft">
</div>
<div>
<input type="text" id="first_name_kana" name="first_name_kana" placeholder="メイ" class="validate[required,custom[katakana]]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(181~188行目)
//氏名(カナ)
$('#last_name_kana, #first_name_kana').change(function () {
var lastNameKana = $('#last_name_kana').val();//セイ
var firstNameKana = $('#first_name_kana').val();//メイ
if (lastNameKana != '' && firstNameKana != '') { //全部選択しているかチェック
$("#col_2").val(lastNameKana + firstNameKana); //セイメイを格納
}
});(3)電話番号のセパレート入力 ①style(38~55行目)
.tel{
display: flex;
}
.tel > div{
width: 30%;
}
.tel > div:first-child{
width: 25%;
}
.tel > div::after{
content: "-";
}
.tel > div:last-child::after{
content: "";
}
.tel input{
width: 80%;
}②html(112~126行目) ※各項目の入力桁数はminSize,maxSizeで調整してください。
<!-- 電話番号セパレート -->
<input type="hidden" name="col_3_title" value="電話番号">
<input type="hidden" id="col_3" name="col_3_tel" value="">
<dt>電話番号<span>*</span></dt>
<dd class="tel">
<div>
<input type="tel" id="tel_first" name="tel_first" placeholder="0 8 0" class="validate[required,custom[number],minSize[2],maxSize[4]]" data-prompt-position="topLeft">
</div>
<div>
<input type="tel" id="tel_second" name="tel_second" placeholder="1 1 1 1" class="validate[required,custom[number],minSize[3],maxSize[4]]" data-prompt-position="topLeft">
</div>
<div>
<input type="tel" id="tel_third" name="tel_third" placeholder="2 2 2 2" class="validate[required,custom[number],minSize[3],maxSize[4]]" data-prompt-position="topLeft">
</div>
</dd>③Javascript(189~197行目)
//電話番号
$('#tel_first, #tel_second, #tel_third').change(function () {
var telFirst = $('#tel_first').val();
var telSecond = $('#tel_second').val();
var telThird = $('#tel_third').val();
if (telFirst != '' && telSecond != '' && telThird != '') { //全部選択しているかチェック
$("#col_3").val(telFirst + telSecond + telThird); //電話番号を格納
}
});
オリジナルフォームの日付入力と今日の日付の表示方法のガイドです。 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)日付入力の作成方法 ①スタイルの設定

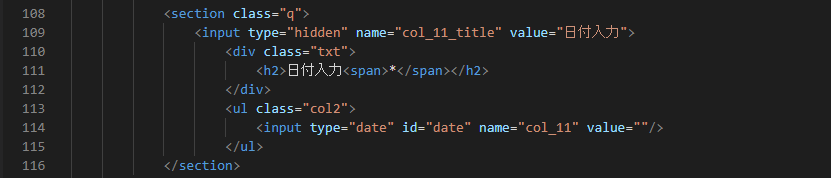
②下記部分をコピペ ※name属性は適宜ご変更下さい。

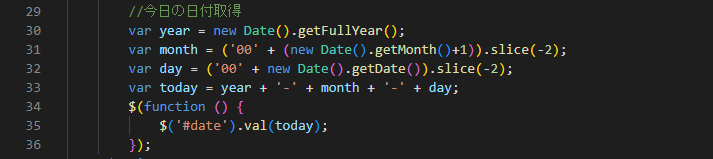
(2)今日の日付の表示方法 ①ヘッダーのscript内に下記コードをコピペ 日付入力時の初期値をここで設定してます。

②今日の日付を表示させたい場所に下記コードをコピペ
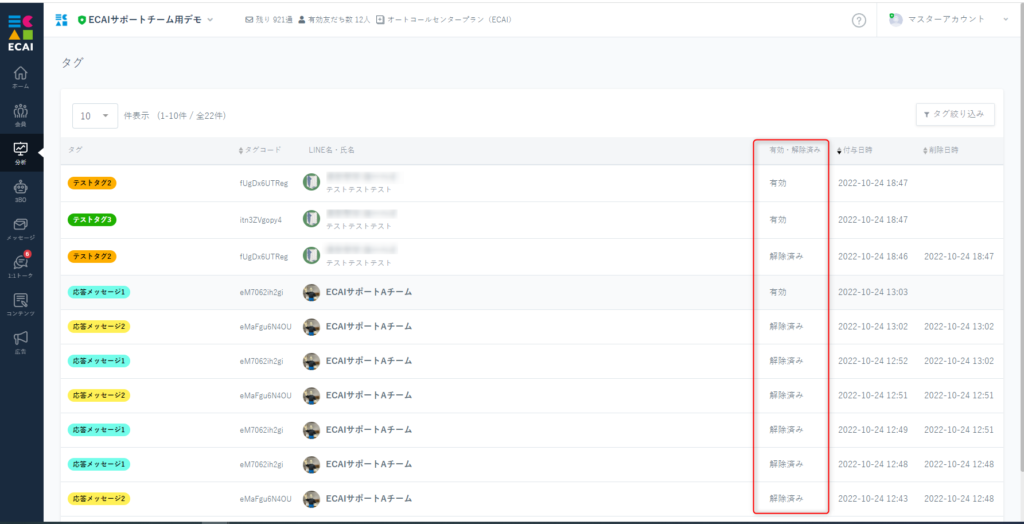
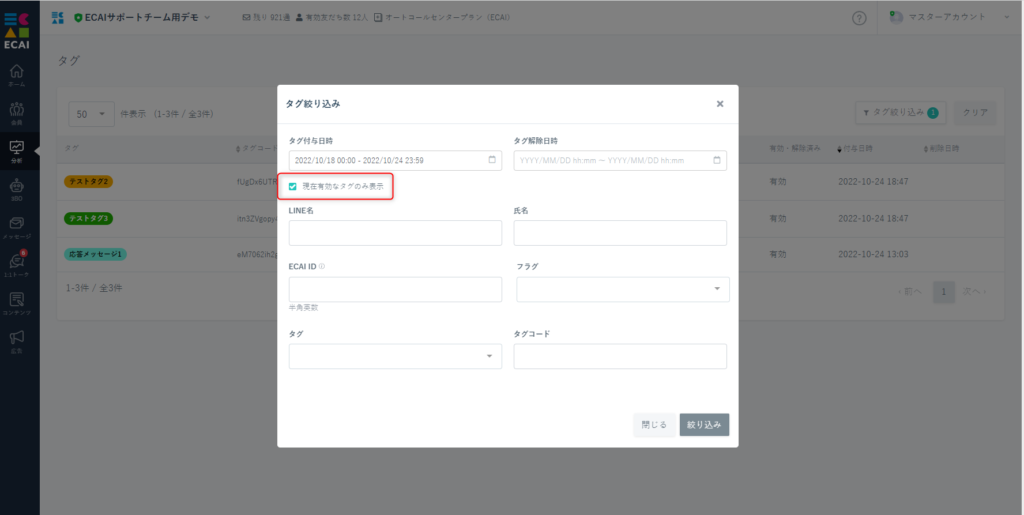
<script>document.write(today);</script>タグ付与、解除の現在のステータスと、過去の履歴となります。 タグ付与時は「有効」となり、削除すると「解除済み」となります。 タグの付与と解除が1セットで、一度タグ解除したタグを新たに付与すると、 新しい行に有効データとして記録されます。

また有効なタグのみ表示させたい場合は、絞り込み機能で「現在有効なタグのみ表示」にチェックを入れてください。

オリジナルフォームはHTMLを自由にデザインが可能なため、規定のサイズ、形式などはございません。 ただし画像データが非常に重かったり、サイズが大きすぎたりしますとユーザビリティーを損ないます。 推奨のサイズは以下になりますので、参考にしてください。 ■引き止めバナー、継続促進バナー ・形式:jpg.png ①正方形バナー(1:1) ・サイズ横×縦:1040×1040px ※バナー下にボタンを設置する場合におすすめ ②縦型バナー ・サイズ横×縦:1040×1800px ※スマートフォン1画面のおおよそ収まるサイズ ③縦型バナー大 ・サイズ横×縦:1040×2800px ※スマートフォン画面の約1.5スクロールのサイズ https://gyazo.com/cbe746c9b921c5cb5278af4fefcbc5d5 ■ポップアップバナー(モーダルバナー) ・形式:jpg.png,gif ①正方形バナー(1:1) ・サイズ横×縦:600×600px ②縦型バナー(2:3) ・サイズ横×縦:600×900pxキャンペーンURLとは?
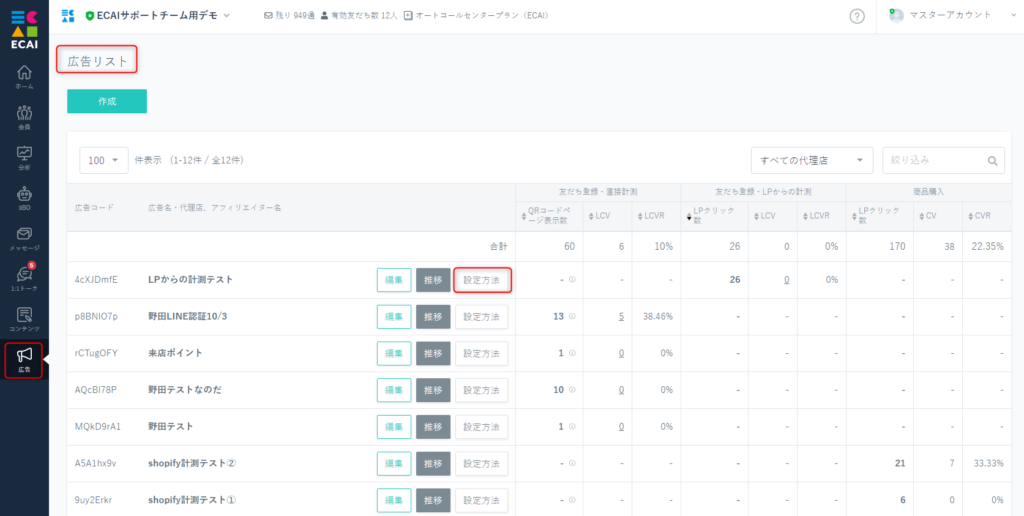
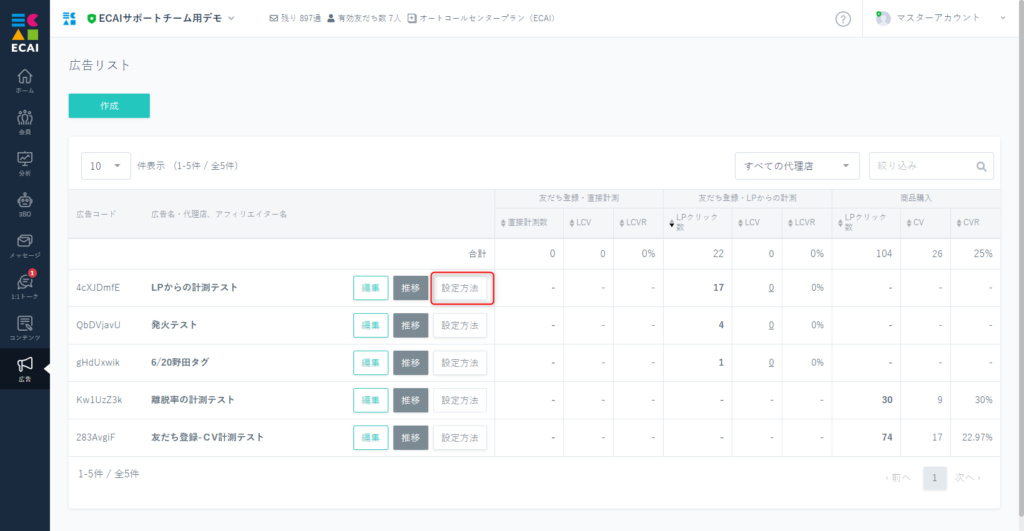
ECAIの広告機能で「LPからの計測」「商品購入」を使用するときに使用します。 (1)広告 > 広告リスト > 設定方法

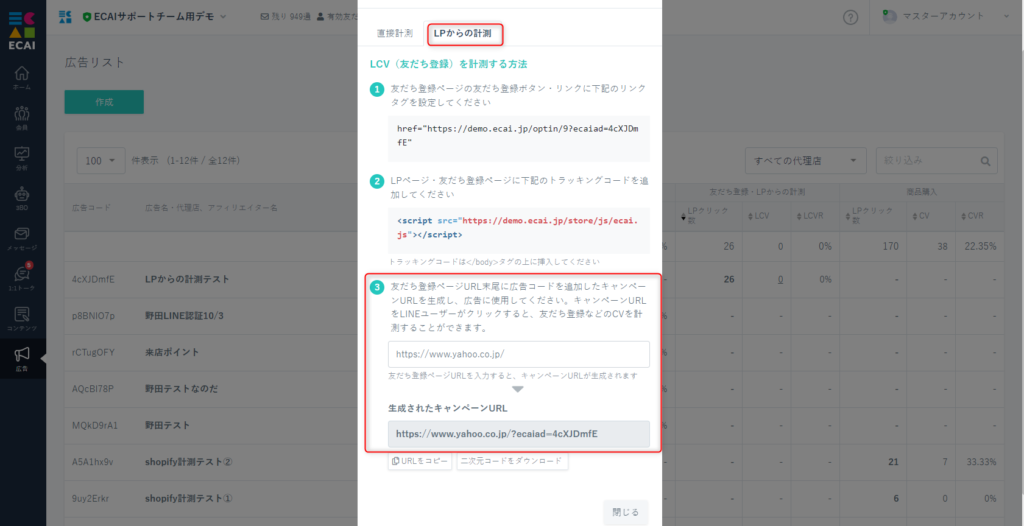
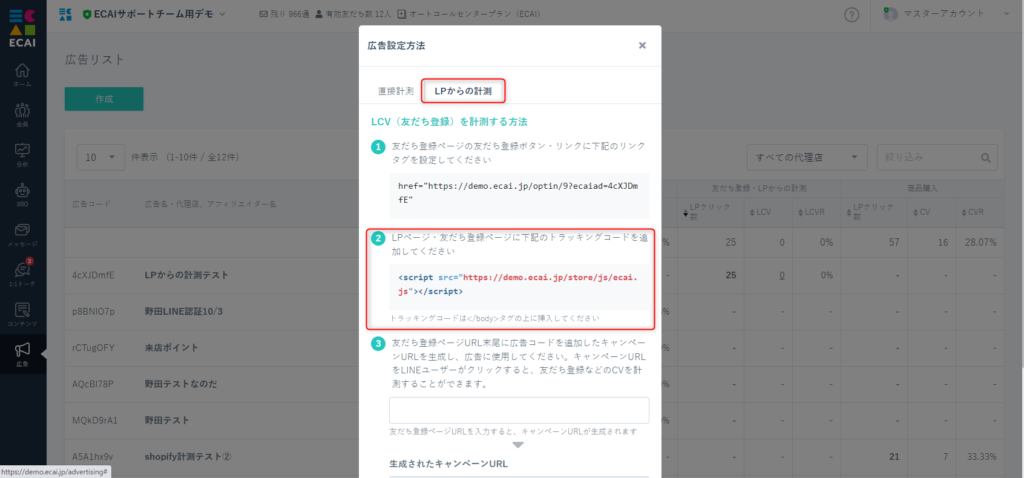
↓ (2)LPからの計測 ③でキャンペーンURLを発行できます。

ECAIの広告計測機能で、LPからの計測ができない場合は、下記をご確認ください。 詳細な設定方法はこちら> ①計測にはキャンペーンURLを使用していますか? 使用していない場合は、キャンペーンURLを発行し計測に使用してください。 ②計測ページにトラッキングコードを設置していますか? ③計測ページに下記jquery本体は読み込んでいますか?
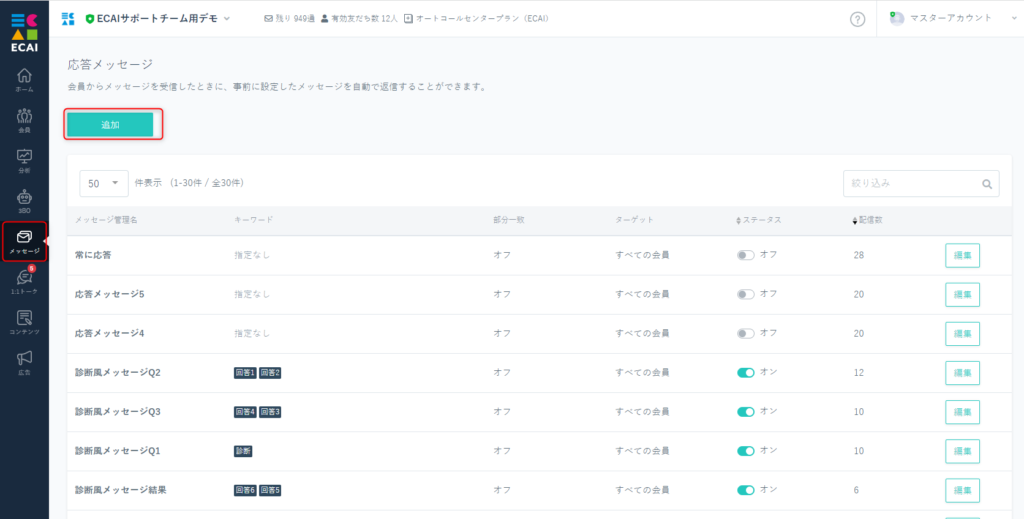
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>応答メッセージのターゲット指定でタグ除外設定を行います。 友だち登録したユーザーがフリーメッセージを送った後にブロックしてしまうのを防ぐことができます。 (1)メッセージ > 応答メッセージ > 追加 ※応答メッセージの作成方法はこちら>

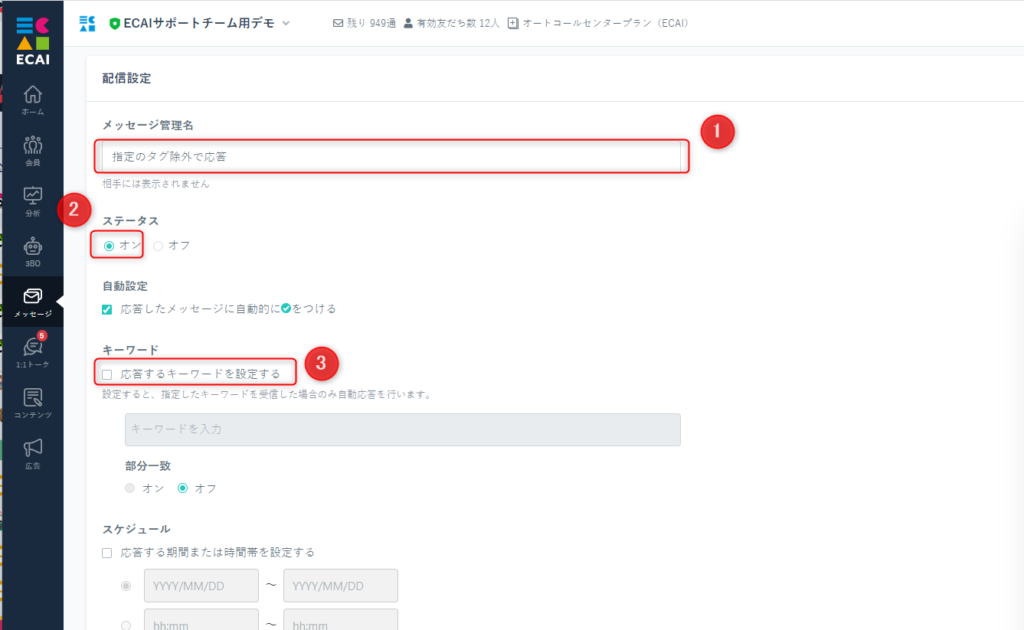
↓ (2)応答メッセージ設定 ①任意の管理名入力 ②ステータスはオン ③キーワード設定はなし(チェックしない)

↓
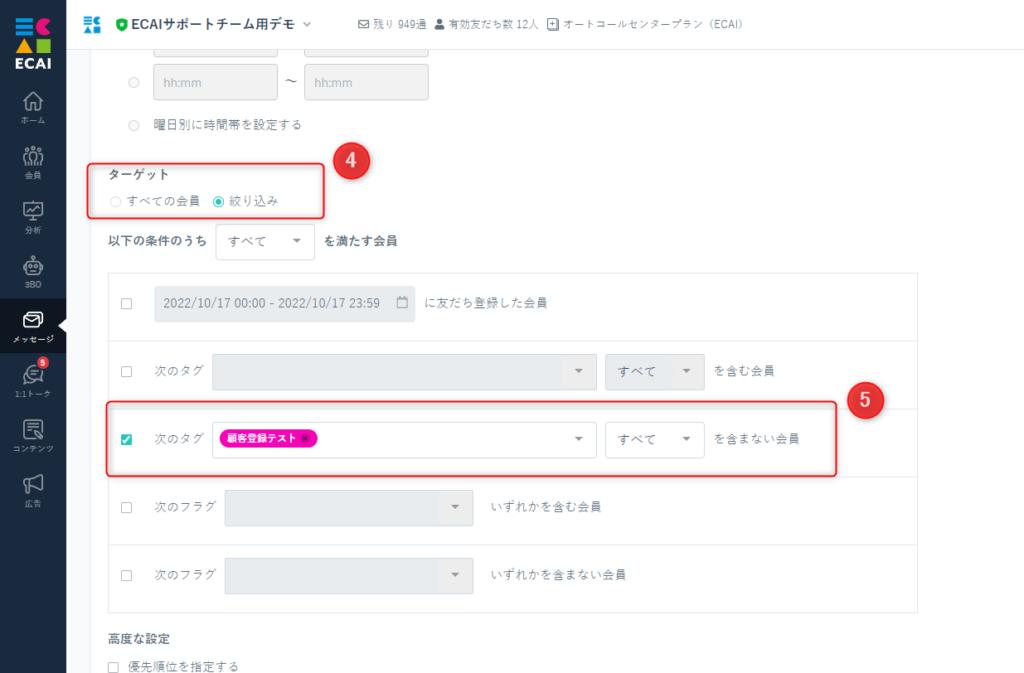
④ターゲット 絞り込みにチェック
⑤タグの除外設定
※ここで設定したタグが付いていない人に対して、応答メッセージを送ります。
※本人確認フォームで付与するタグを指定

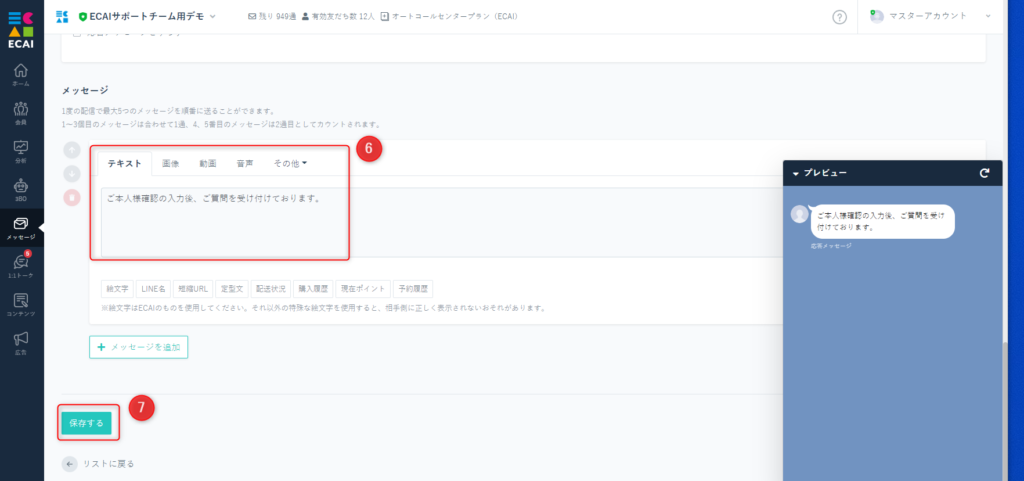
↓ ⑥メッセージテキストを入力 ┗⑤のタグが付いていないユーザーにこのメッセージが流れます。 ⑦保存


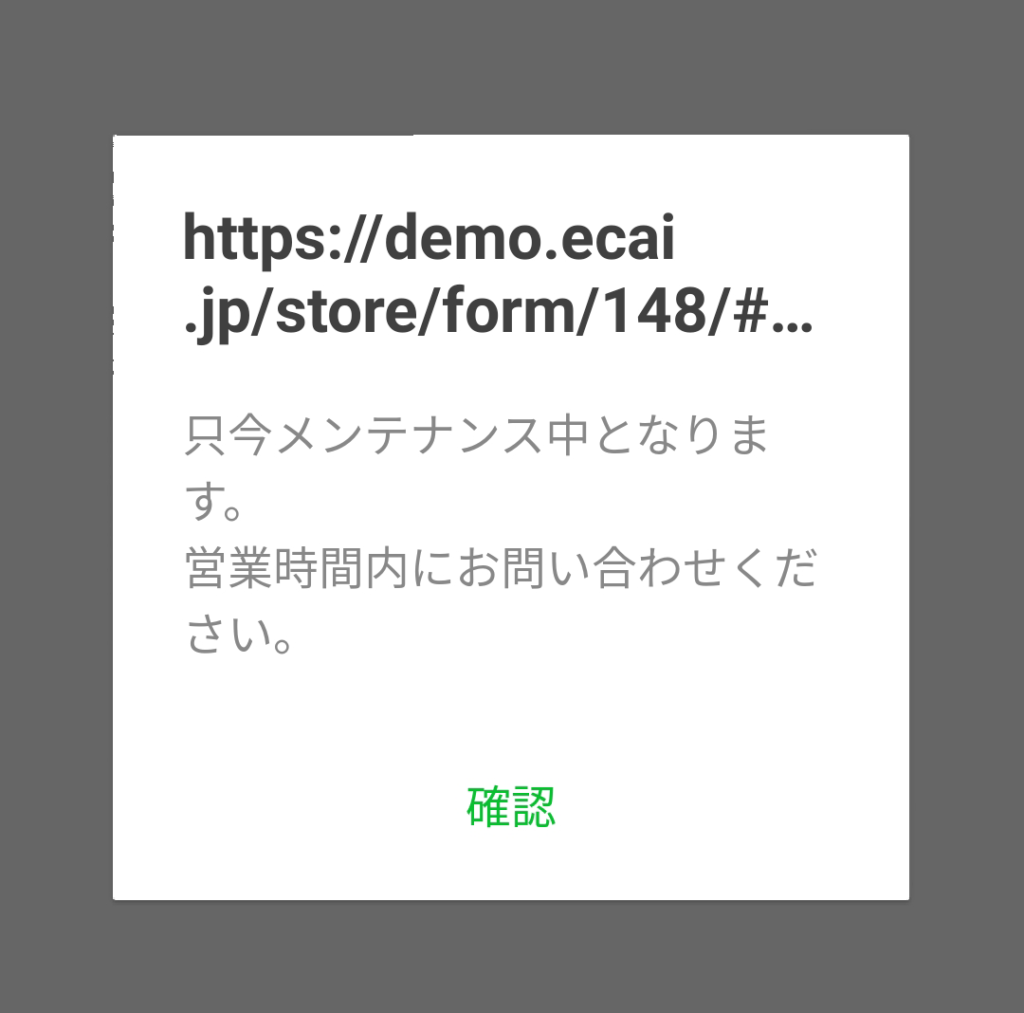
オリジナルフォームで指定の曜日、時間、日付を設定した場合、 上記のようなポップアップを出してアクセスできないようにします。 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U サンプルファイルの545~603行目を対象フォームへコピペしてください。
<script>
//非表示にする時間を指定
function Settoday() {
var ck1 = false;
var ck2 = false;
var today = new Date(); //今日の日付
var dayOfWeek = today.getDay(); //今日の曜日取得
var y = today.getFullYear();
var m = ('00' + (today.getMonth() + 1)).slice(-2);
var d = ('00' + today.getDate()).slice(-2);
var formatday = `${y}-${m}-${d}`; //今日の年月日を取得
var hour = today.getHours(); //今の時間取得
var msg = '只今メンテナンス中となります。\n営業時間内にお問い合わせください。';
//1.曜日の指定
var specifydayOfWeek = [0, 6]; //★曜日を指定 0→日,1→月,2→火,3→水,4→木,5→金,6→土「,」でつなぐ
specifydayOfWeek.forEach(function (e) {
if (e == dayOfWeek) {
ck1 = true;
alert(msg);
liff.closeWindow();
}
});
if (!ck1) {
//2.祝日対応
var url = 'https://holidays-jp.github.io/api/v1/date.json';
fetch(url)
.then(response => response.json())
.then(data => {
Object.keys(data).forEach(function (key) {
if (key == formatday) {
ck2 = true;
alert(msg);
liff.closeWindow();
}
});
});
//3.日付指定
var specifyDay = ["2022-09-02", "2022-09-05", "2022-10-11"]; //★年月日を指定「,」でつなぐ
specifyDay.forEach(function (e) {
if (e == formatday) {
ck2 = true;
alert(msg);
liff.closeWindow();
}
});
}
if (!ck2) {
//4.時間の指定
if (hour >= 0 && hour <= 9 || hour >= 17 && hour <= 23) { //★時間を指定(0:00~10:00、17:00~24:00まで非表示)
alert(msg);
liff.closeWindow();
}
}
}
Settoday();
</script>(1)曜日別の非表示指定 559行目で非表示にしたい曜日を下記数字で指定 複数の場合は「,」でつなぐ 日→0 月→1 火→2 水→3 木→4 金→5 土→6 下記[0 ,6]の場合は、土日が非表示になります。

(2)日付別の非表示指定 584行目に非表示にしたい日付を下記フォーマットで指定 複数の場合は「,」でつなぐ 例)2022年9月10日 → "2022-09-10"

(3)時間帯別の非表示指定 596行目に非表示にしたい時間帯を指定 下記の場合は、0:00~10:00、17:00~24:00までが非表示になります (※10:00~17:00は表示)

(4)メッセージテキストの変更 556行目のテキストを変更 改行は「\n」としてください。

広告メニューで「LPからの計測」、「CVを計測」を行うときに使用するコードです。 (1)広告リスト > 設定方法

↓ (2)LPからの計測 ②をコピーしてご使用ください。


■目的 ポイント機能を利用した活用事例をご紹介します。
【ポイント付与から、ポイント交換までの流れ】 (1)アンケートに回答した方ユーザーにタグを付与し、ボタンタップで100ポイントを追加する ↓ (2)300ポイント貯まった時に、通知メッセージを自動で送る ↓ (3)貯まったポイントをサービスや特典と交換し、300ポイントを削除する
■セット所要時間 30分 ■セットの流れ 下記4つの設定を行います。 ・タグ設定 ・ポイント付与ボタン作成 ・アンケートの作成 ・ステップメッセージの設定
■タグ設定
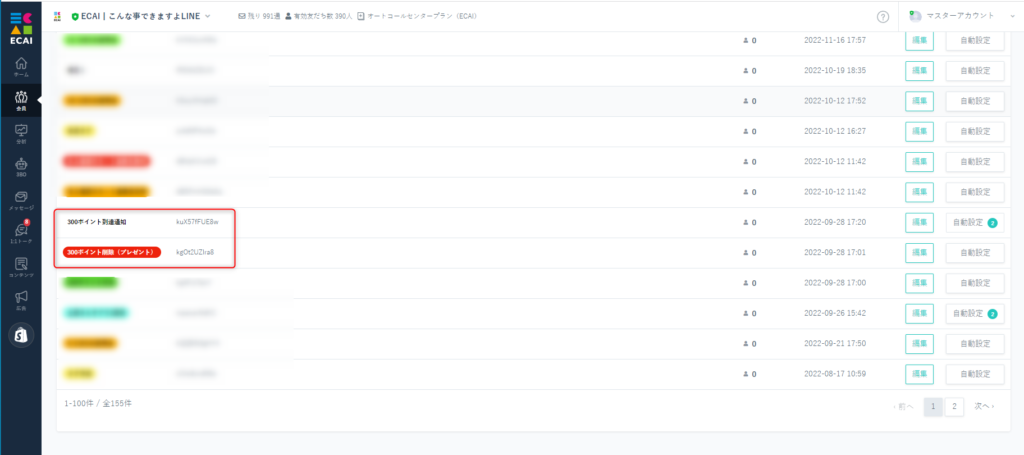
(1)タグの作成 ポイント通知用タグと、ポイント削除用のタグを作成します。 タグの名称は管理しやすいように適宜ご設定ください。 タグの作成方法についてはこちら>

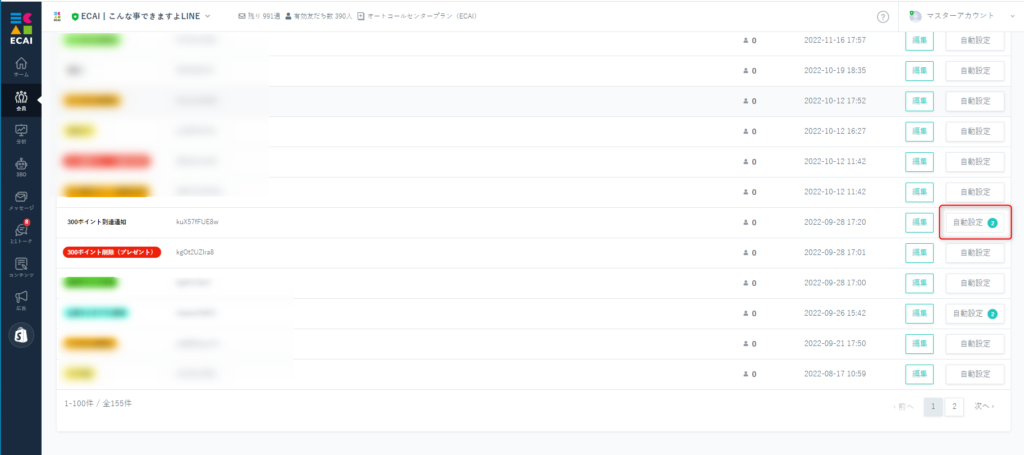
↓ (2)自動設定

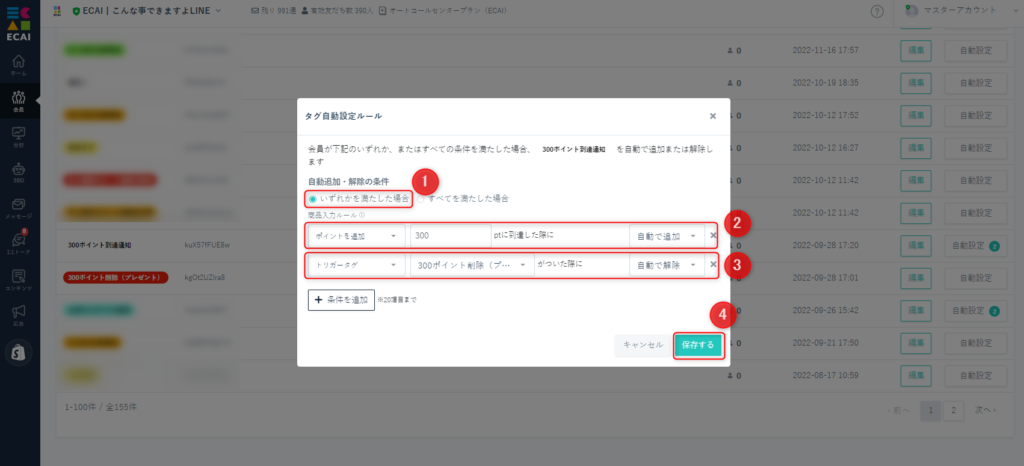
↓ (3)タグの自動設定について ①いずれかを満たした場合 ②300ポイント貯まった時に、通知メッセージを自動で送る設定 ポイント追加 > 300 > 自動で追加 ③300ポイント削除した時に、ポイント通知タグ解除 トリガータグ > 「300ポイント削除」タグが付いた際に > 自動で解除 ④保存する

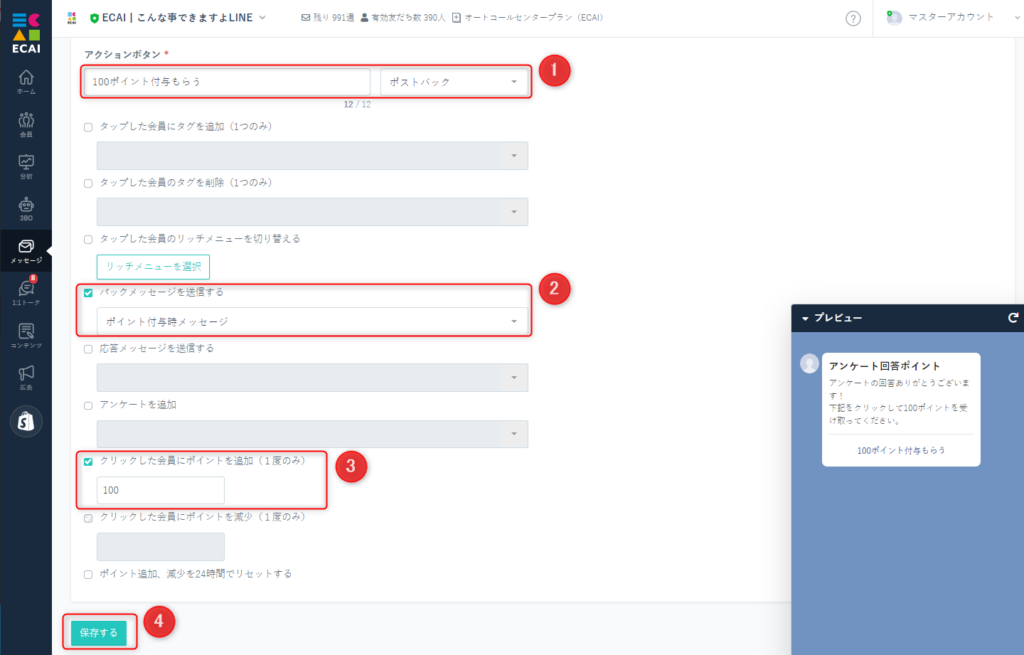
■ポイント付与ボタン作成
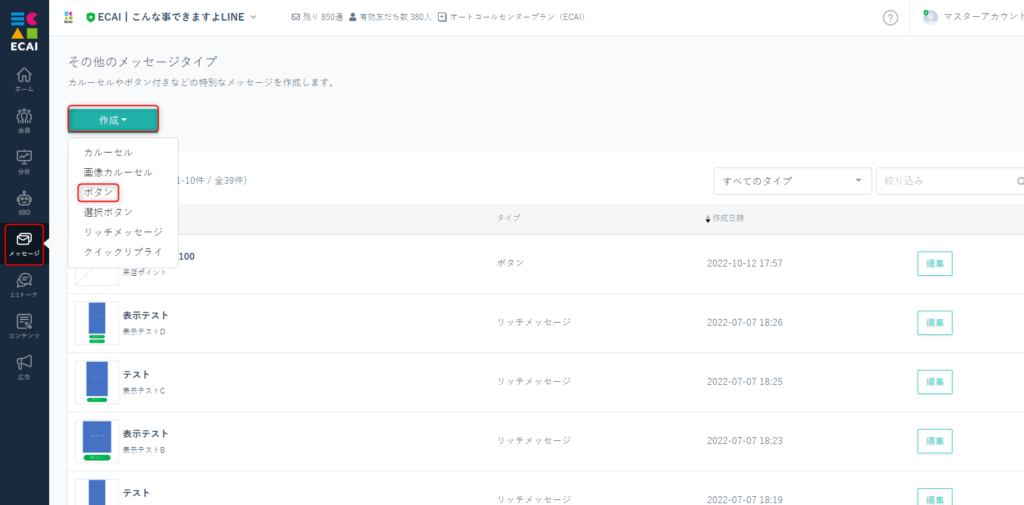
(1)その他のメッセージでボタンの作成 その他のメッセージ > 作成 > ボタン ※ボタン以外でのポイント付与設定はこちら>

↓ (2)ボタン作成の必須事項を入力し、ポイント設定を行う ※ボタンの作成方法はこちら> ①アクションボタンはポストバックを選択 ②ボタンタップ後にメッセージを送信する場合は、パックメッセージを設定してください。 ┗例)100ポイント追加しました(ポイントは1度のみ付与されます) ③付与するポイントを入力 ④保存する

■アンケートの作成
※アンケートの作成方法はこちら> アンケートの終了メッセージに、先ほど作成したポイント追加ボタンを設定

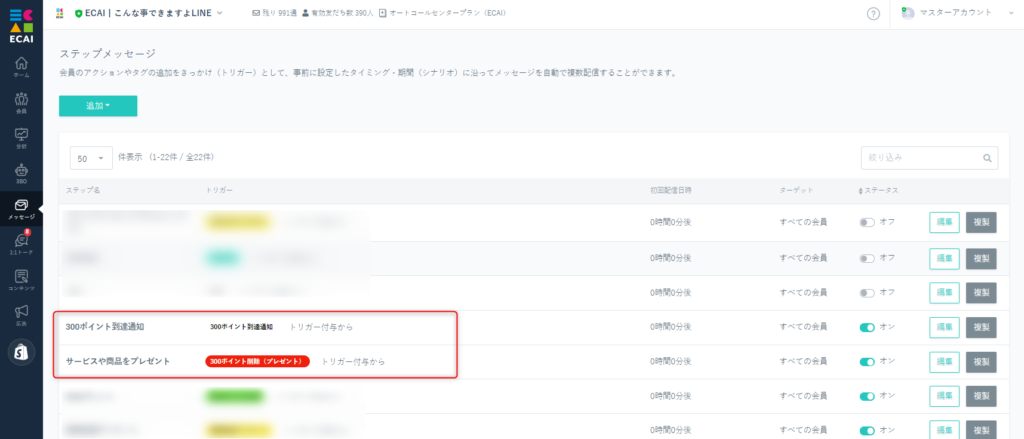
■ステップメッセージの設定
(1)タグトリガーステップメッセージを使い、2つのステップメッセージの設定を行います。

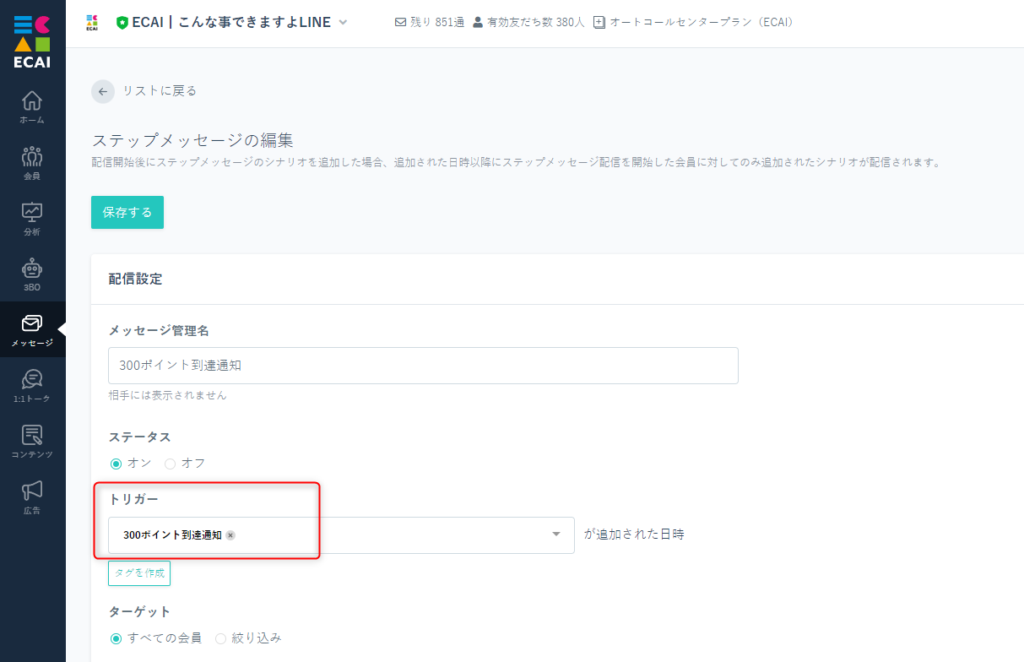
↓ (2)「300ポイント到達通知」のタグトリガーステップ設定

↓ (3)メッセージ設定

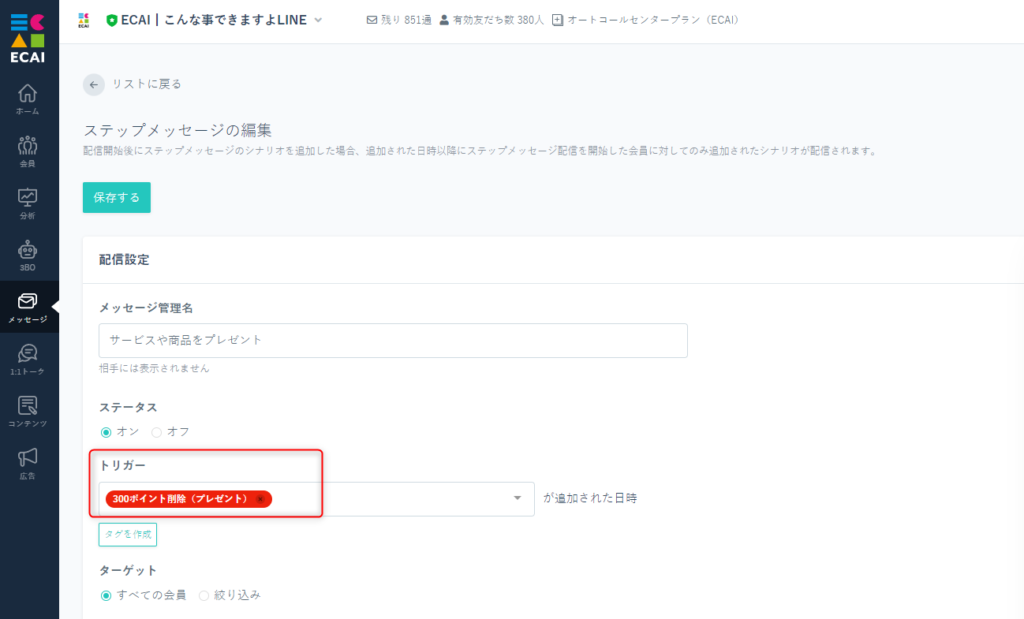
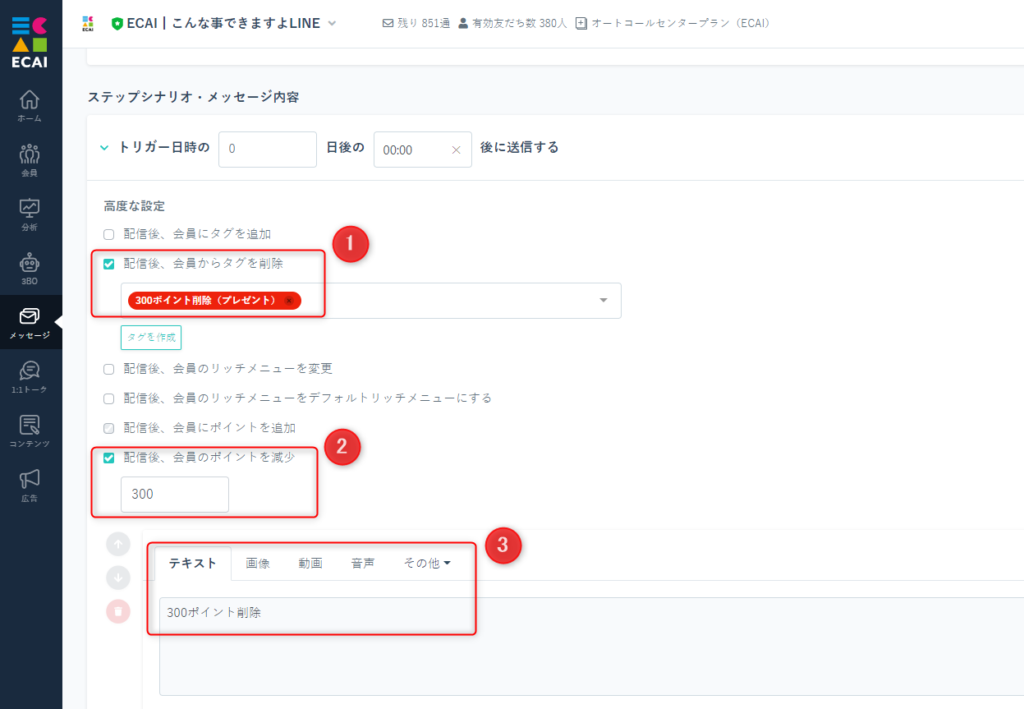
↓ (4)「300ポイント削除(プレゼント)」のタグトリガーステップ設定 サービスや商品をプレゼントしたときに300ポイント削除します

↓ (5)ポイント削除、タグ削除、メッセージ設定 ①次回のポイント削除のときにメッセージを送信するため、「300ポイント削除(プレゼント)」のタグはここで削除 ②300ポイント ③任意のメッセージを設定

↓ (6)ポイント交換 ユーザーよりポイント交換の申し出があった場合、「300ポイント削除(プレゼント)」のタグを付与してください。LPからの計測で、キャンペーンURLを使わず計測する方法
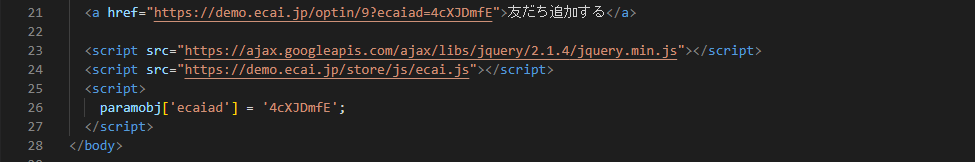
マイページやサンクスページなど、固定の経路で流入してくる場合などに使用できます。 ※キャンペーンURLを使用して計測する場合はこちら> 2行目のトラッキングコード、広告コードを指定のものに変更し、 計測するページの</body>タグの上に、下記計測タグ一式を設置してください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"> </script>
<script src="https://demo.ecai.jp/store/js/ecai.js"></script>
<script>
paramobj['ecaiad'] = '広告コード';
</script>設置例)

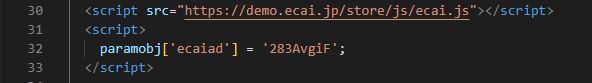
設定が完了しますとキャンペーンURLを使用しなくてもクリックが1で計測されます。【広告】LPからの計測で、流入元を問わずコード別でクリック数、LCVを計測する方法
マイページやサンクスページなど、固定の経路で流入してくる場合などに使用できます。 通常のLPからの計測の応用版になります。 LPからの計測設定についてはこちら> 上記の設定に加えて、計測タグの下に下記コードを追加してください。 ※広告コードは指定のものに変更
<script>
paramobj['ecaiad'] = '広告コード';
</script>設置例)

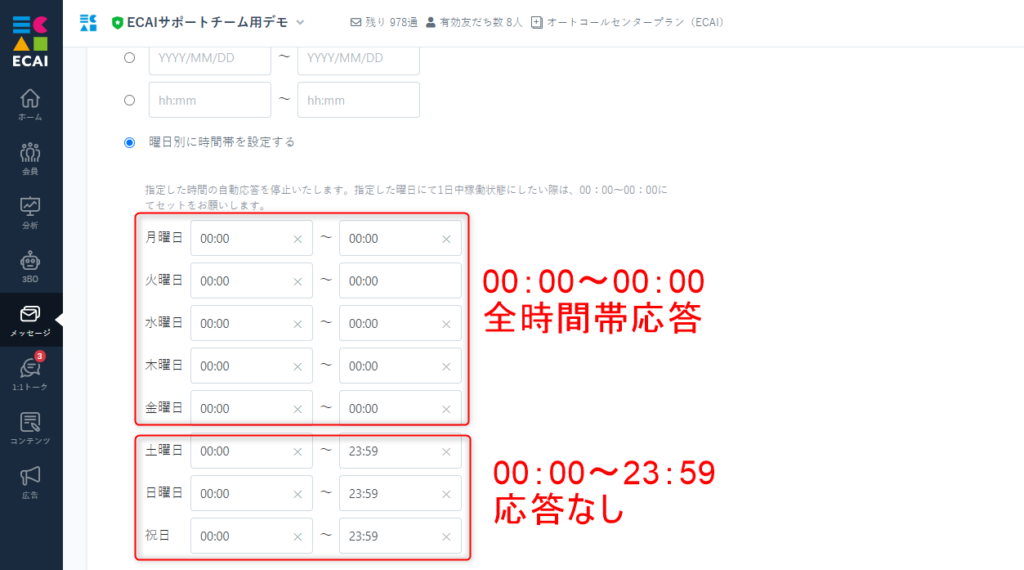
※キャンペーンURLを使用しても、しなくてもクリックが1で計測されます。応答メッセージで平日と土日のメッセージを変えたい
平日用と土日用の応答メッセージを2つ用意していただき、曜日別の時間帯設定を行ってください。 応答するキーワードは同じものを入れて下さい。 応答メッセージの新規作成についてはこちら> 【平日の設定】 平日は全時間帯応答で、土日は応答なし

【土日祝日の設定】 土日は全時間帯応答で、平日は応答なし

