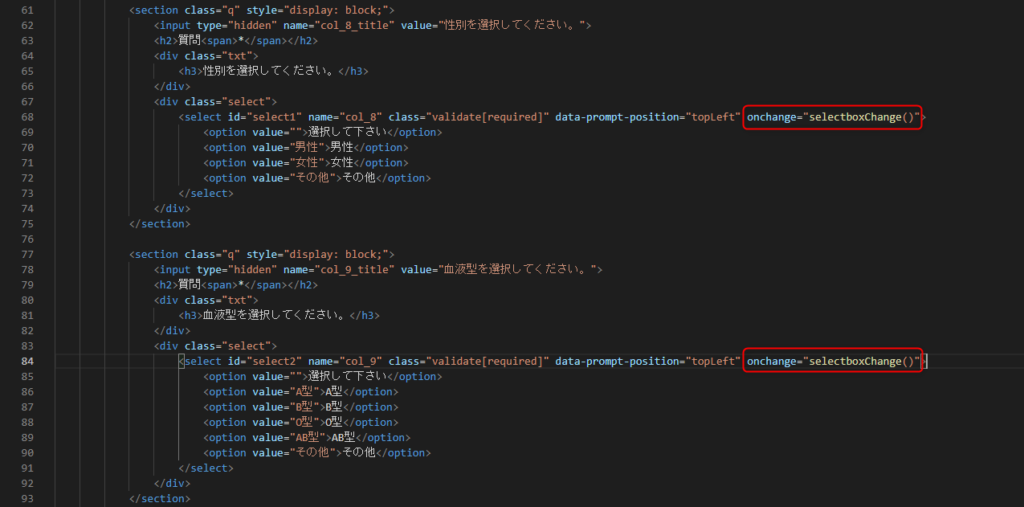
対象のセレクトボックスにイベントを設定し、switch文を回してタグ付与を行ってください。 サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U (1)対象のセレクトボックスに下記イベントを設定
onchange="selectboxChange()"
↓
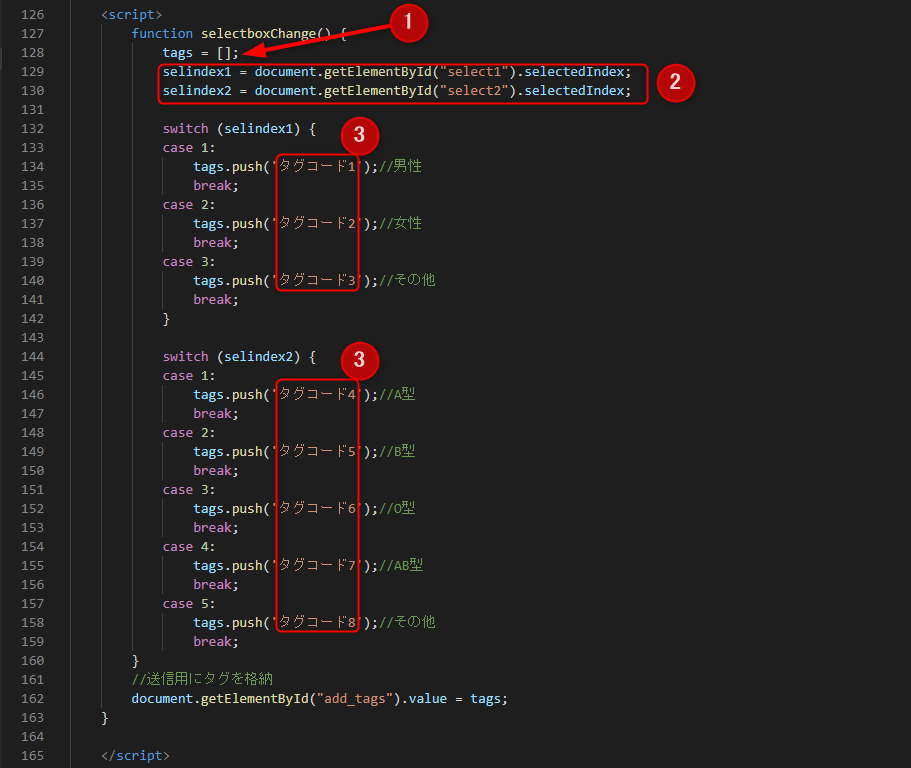
(2)switch文で選択ごとにタグを付与し、送信用のvalueにタグを格納する
①空の配列を指定
※送信時にデフォルトでタグを埋め込む場合は['タグコード'];としてください。(タグコードは置き換える)
②対象のセレクトボックスの選択肢を取得
③それぞれタグコードを指定

<script>
function selectboxChange() {
tags = [];
selindex1 = document.getElementById("select1").selectedIndex;
selindex2 = document.getElementById("select2").selectedIndex;
switch (selindex1) {
case 1:
tags.push('タグコード1');//男性
break;
case 2:
tags.push('タグコード2');//女性
break;
case 3:
tags.push('タグコード3');//その他
break;
}
switch (selindex2) {
case 1:
tags.push('タグコード4');//A型
break;
case 2:
tags.push('タグコード5');//B型
break;
case 3:
tags.push('タグコード6');//O型
break;
case 4:
tags.push('タグコード7');//AB型
break;
case 5:
tags.push('タグコード8');//その他
break;
}
//送信用にタグを格納
document.getElementById("add_tags").value = tags;
}
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。フォーム送信時に複数のタグを付与する方法
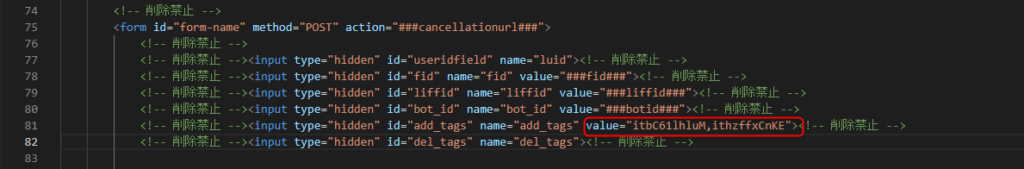
オリジナルフォームのHTMLファイル編集が必要となりますので、対象ファイルをダウンロードします。 ダウンロードが終わりましたらファイルを解凍し、index.htmlをご使用のテキストエディターで開きます。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 既存のオリジナルフォーム(LIFF)のダウンロード方法 「id="add_tags"」の「value」に「,」区切りでタグをセットする

ファイル変更の保存が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 付与したタグの動作確認方法は下記をご参照ください。 付与したタグの動作確認方法 ※クリックイベントを呼び出してタグを設定する場合は、引数に「,」区切りでタグをセットする (例)
onClick="selectTag('追加タグ1,追加タグ2')"(例)
function selectTag(TagCode) {
$("#add_tags").val(TagCode);
}
友だち登録されていないユーザーがオリジナルフォームのLIFF呼び出しURLから申請をすると、LINE名が反映されない状態になります。 友だち登録をしてから、オリジナルフォームの申請を行ってください。 友だち追加URLの確認方法はこちら>

上記で解決しない場合は、対象のオリジナルフォーム(LIFF)の複製を作成いただき、そちらを改めて本番環境に使用するようにお願いします。 オリジナルフォーム(LIFF)を複製する方法>「完了した解約・休止申請」のCSVデータの仕様について
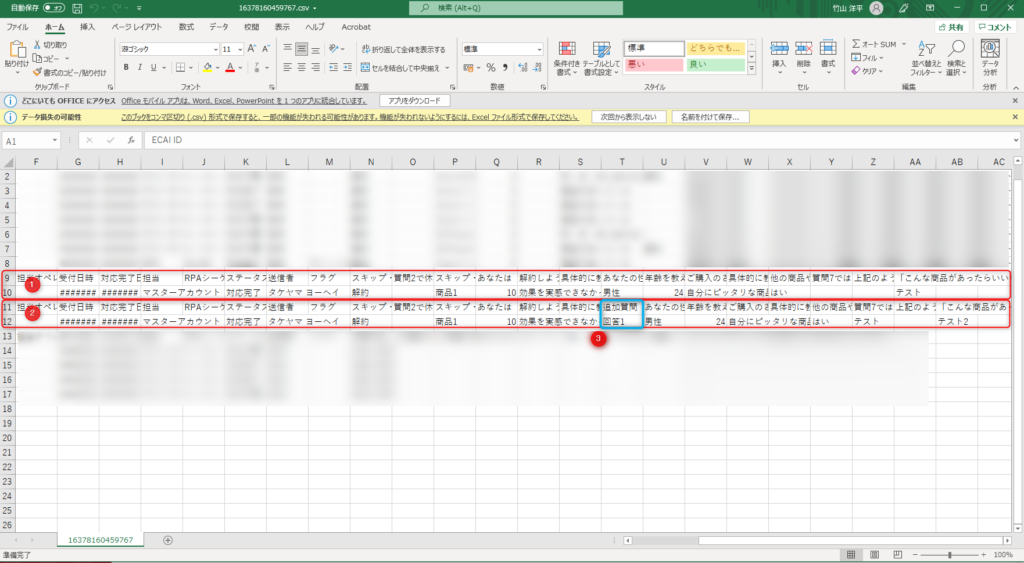
解約・休止・サイクル変更(周期変更)申請については、各申請によって質問項目が異なる事から下記の各グループごとにCSVデータに出力されます。 (1)解約申請 (2)休止申請 (3)サイクル変更(周期変更)申請 運用途中においてフォームの変更がされた場合、 質問の内容が変更される為、新しいバージョンとして下記別グループでCSVデータが出力されます。 (4)運用途中でフォームが変更された解約申請 (5)運用途中でフォームが変更された休止申請 (6)運用途中でフォームが変更されたサイクル変更(周期変更)申請 ※(4)(5)(6)はフォームに変更が無い場合は出力されません。 (CSVデータ例) ①完了した解約申請 ②運用途中でフォームが変更された解約申請 ③のように質問が追加(T列)された場合はそれ以降の質問が1つずつずれるようになります。


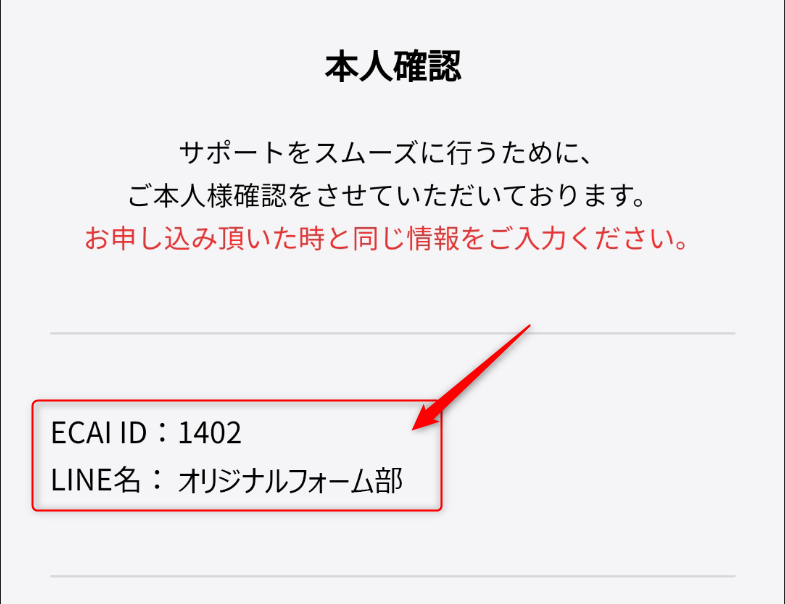
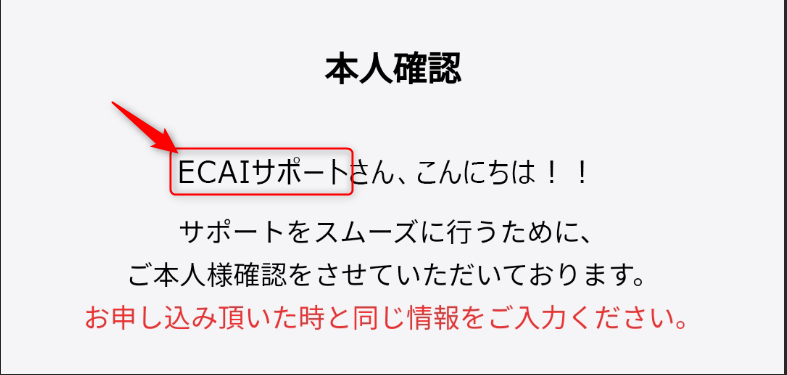
■目的 オリジナルフォーム内で「LINE名」や「ECAI ID」を表示させたいときに使用します。 ■活用事例 (1) LINE名の場合は、オリジナルフォームのテキスト内で呼び出すことができます。 ユーザーへのパーソナルな訴求が可能となります。

(2) ECAI IDに関してはテキスト内で使用することはあまりないのですが、 外部サービスのスプレッドシートなどに回答を送信した時に、ECAI IDを送ることでユーザーを突合(特定)することができます。 オリジナルフォームのスプレッドシート通知>
■セット所要時間 10分 ■セットの流れ サンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 サンプルページ> サンプルダウンロード> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ■編集ファイル:index.html (1) サンプルページを参照し、LINE名、ECAI IDを取得するコードを</body>の上に追加
<!-- 削除禁止 -->
<script>
//会員チェック
function CheckMemberProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/member/info",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid
},
success: function(j_data) {
if (j_data['error_code'] == 500) {
alert("会員は登録されていません。");
}
else {
$("#ecai_id").text(j_data['result']['ecai_id']);
$("#nickname").text(j_data['result']['nickname']);
}
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
},
complete: function() {removeLoading();}
});
}
</script>
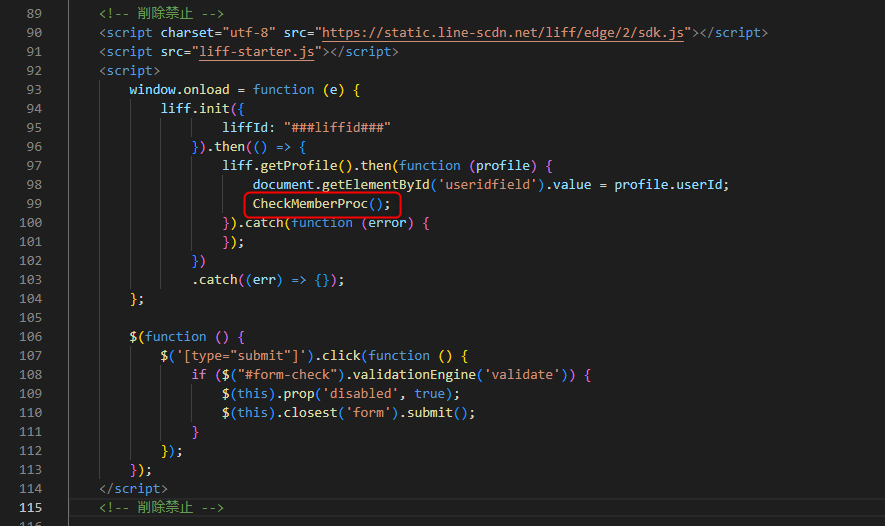
<!-- 削除禁止 -->↓ (2) サンプルページを参照し、LIFFの呼び出し部分で(1)の「CheckMemberProc();」を追加

↓ (3) 挿入したい任意の場所に下記を追加 LINE名
<span id="nickname"></span>ECAI ID
<span id="ecai_id"></span>■内部API仕様 【エンドポイント】 /api/member/info 【DataType】 POST:json 【Request】 uid: String 必須 LineUserId fid: Number 必須 フォームID bot_id: Number 必須 BOT_ID 【Response】 error_code 正常な場合は「200」、指定されたBOT、フォーム情報、会員情報が存在しない等の場合は「500」 result error_codeが500の場合は空、会員情報が取得出来た場合は、「ecai_id」「nickname」を返却 ※Requestの必須パラメータが正しく指定されていない場合は、HTTPステータスコードが422で返却される
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。解約休止フォームの作成方法

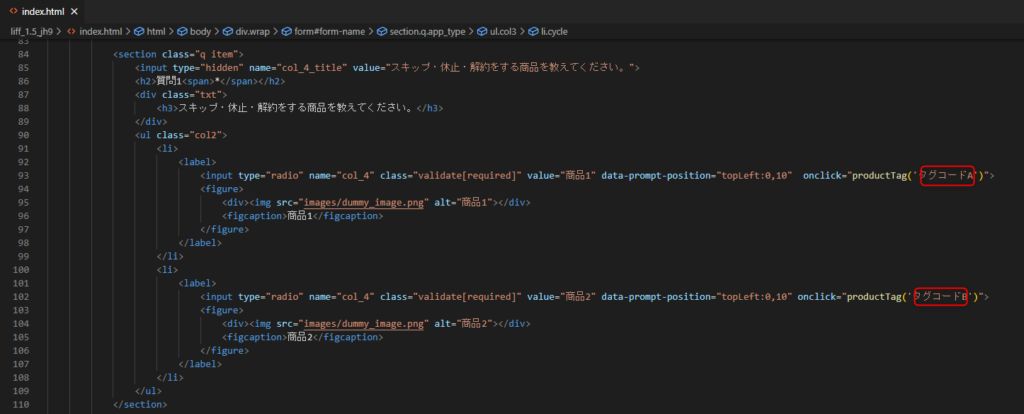
(1)下記より解約休止フォームのテンプレートをダウンロード ダウンロードはこちらから> ↓↓↓ (2)フォーム送信時のタグの設定 ダウンロードしたファイルを解凍し、index.htmlの「タグコード」部分を商品ごとに管理画面で設定したタグコードに変更 フォームの編集方法> タグの作成につきましてはこちら> タグ設定の詳細はこちら>

↓↓↓ (3)フォームの編集 フォームの内容を変更する場合はindex.html,complete.htmlを編集してください。 ラジオボタンの作り方> チェックボックスの作り方> セレクトボックスの作り方> マイクロコピーの追加> 画像の追加方法> htmlファイルの詳細の説明はこちら>
↓↓↓ (4)LIFFの作成 LIFFの作成についてはこちら> ↓↓↓ (5)作成したLIFFにファイルをアップロード アップロードについてはこちら> ↓↓↓ (6)スマホよりテスト送信を行い、意図した挙動になっているかご確認下さい。 フォームのテスト送信方法>
上記以外にも多数のテンプレートをご用意しております。 スクロールタイプ、ポップアップバナー、チャット型などをご希望の場合は下記よりダウンロードしてください。 テンプレート>オリジナルフォームをクリックしたユーザーにタグを付与する方法
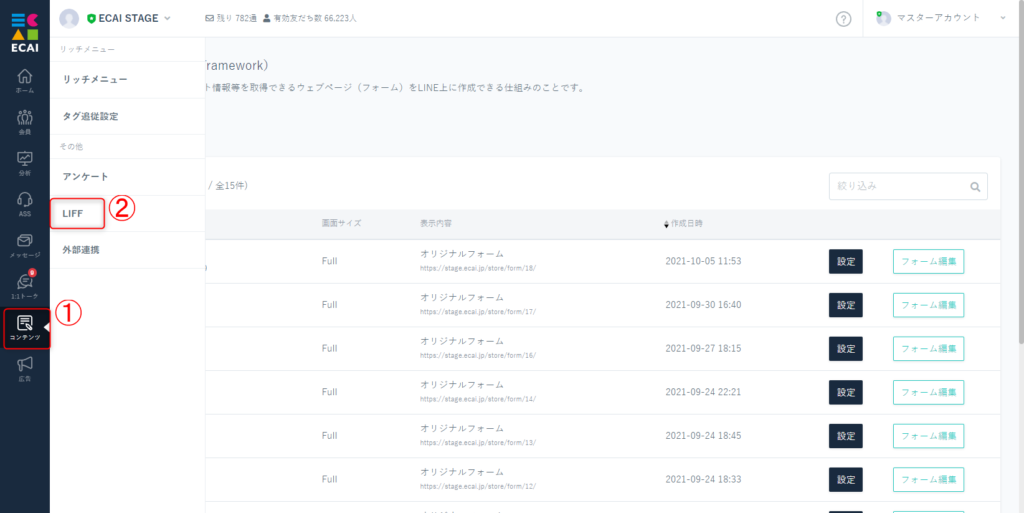
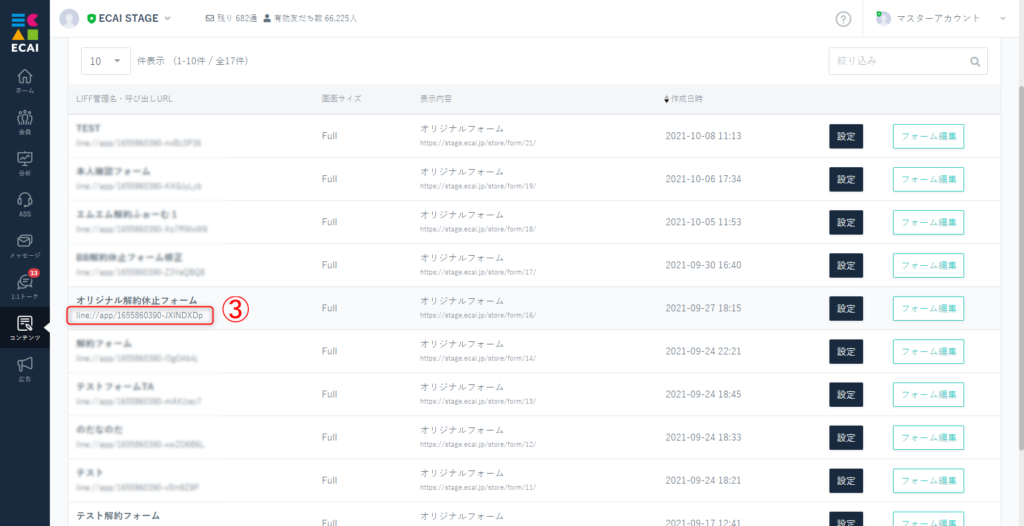
■目的 オリジナルフォームをクリックしたユーザーにタグを付与することができます。 注意点として、すでに指定のタグが付与されている場合は、タグを上書きして再付与することはできません。 ■セット所要時間 10分 ■セットの流れ 設定方法としては、オリジナルフォームの呼び出しURLを短縮URLに設定し、クリック時にタグが付与される設定を行います。 (1)オリジナルフォームの呼び出しURLを確認 クリックした時にタグ付与させたい、オリジナルフォームの呼び出しURLをコピペしてください。 コンテンツ > LIFF

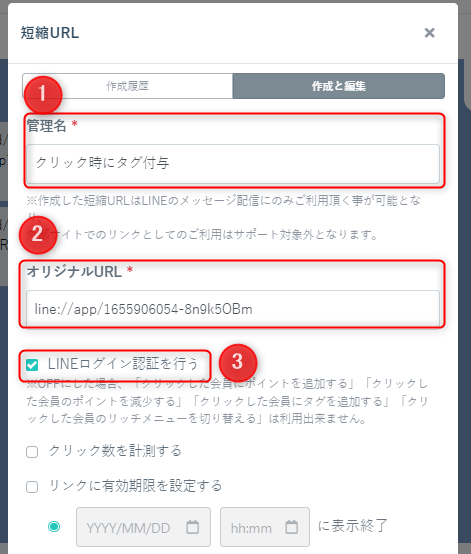
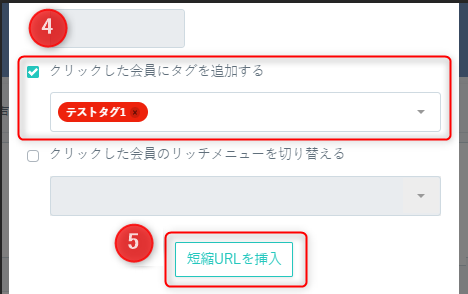
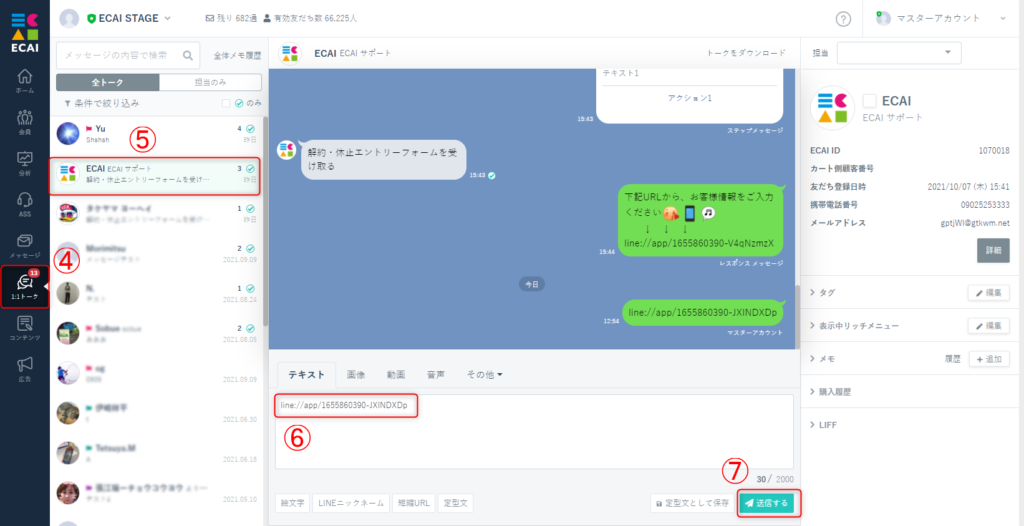
↓ (2)短縮URLの設定 短縮URLの新規作成方法はこちら> 使用したいメッセージや1:1トークで短縮URLを設定します。 ①短縮URLの管理名 ②オリジナルフォームの呼び出しURLを貼り付け ③ログイン認証にチェック ④クリック時に付与したいタグを追加 ⑤短縮URLを挿入


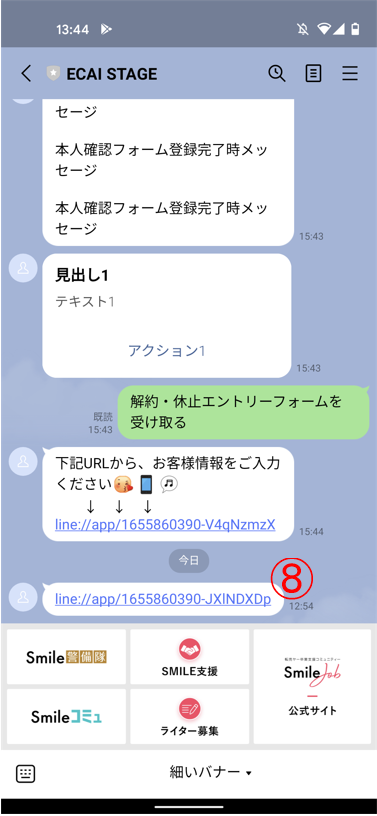
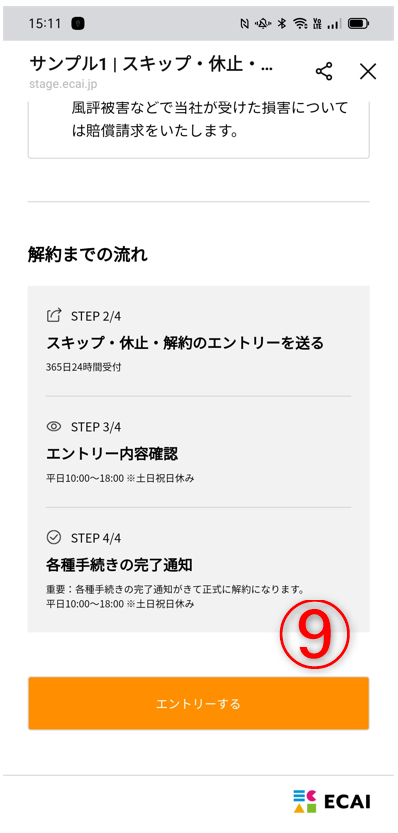
↓ (3)「友だち追加URL」を設定する オリジナルフォームの送信完了ページの「閉じる」ボタンに、「友だち追加URL」を設定します。 こちらの設定を行わないと、「閉じる」ボタンをクリックしても白紙のページが残ってしまいます。 オリジナルフォームの編集方法はこちら> 下記ソースはサンプルになります。 リンク先はオリジナルフォームが設定されているLINEの「友だち追加URL」を設定してください。 ※作成されたオリジナルフォームによっては、ソースが異なる場合があります。 ※編集ファイルはcomplete.html
<a href="https://lin.ee/●●●●●●●" class="blue">閉じる</a>■目的 タグトリガーステップメッセージの場合、タグによる絞り込みを行ったあとトリガータグによってメッセージが送信されます。 そのためフォームの送信時に付与したタグでは絞り込みを行ってから0分後の配信ができません(1分後の配信は可能です) そこでトリガーとなるタグをフォーム送信後の完了ページで付与することで0分後にメッセージを送信することが可能になります。 ■セット所有時間 おおよそ20分 ■セットの流れ 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ(完了ページ)> サンプルページ(入力ページ)> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U サンプルページのフォームは質問の回答によってタグが付与される仕様となっております。 フォーム送信後に表示される完了ページで自動でトリガータグが付与される設定をします。 こうすることでフォーム送信時の付与タグで使ってタグによる絞り込みを行いながらステップメッセージを送ることが可能です。 編集するファイルはcomplete.htmlです。 GIFのローディング画像をご用意ください。 特に指定がない場合は下記をご使用ください。

(1)スタイルの設定
<style>
/* ローディング画面のスタイル */
#loading {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #ffffff;
display: flex;
justify-content: center;
align-items: center;
z-index: 9999;
transition: opacity 1s ease;
}
#loading.fade-out {
opacity: 0;
visibility: hidden;
}
/* コンテンツは最初非表示に */
#main-content {
display: none;
}
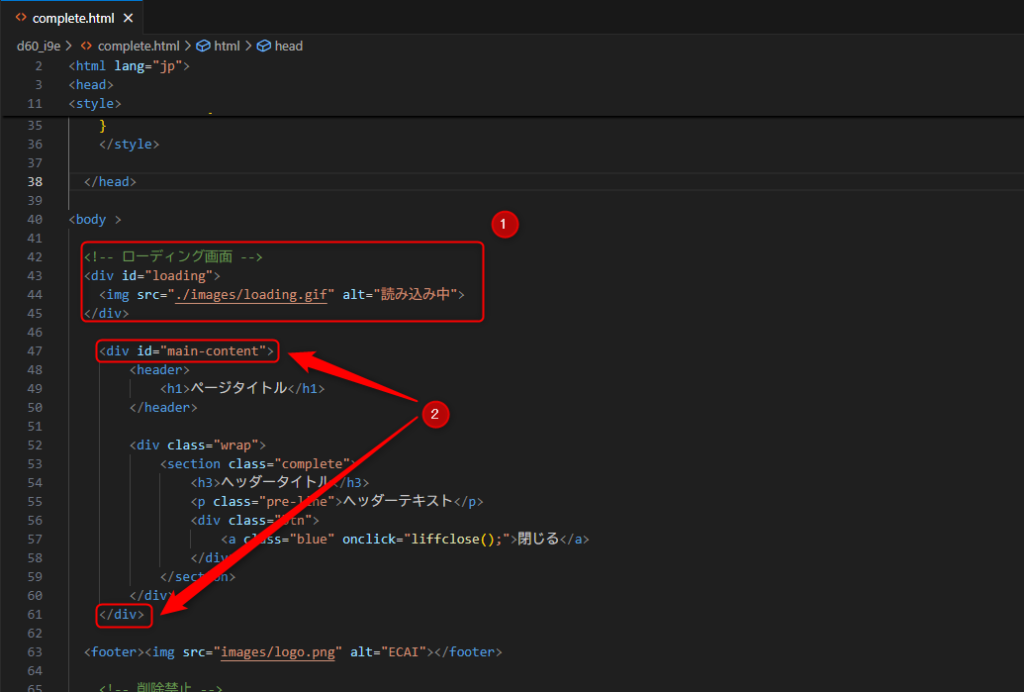
</style>(2)ローディング画像の準備 ※自動でタグを付与するために3秒ほどのローディングの時間が必要になります。 ①初期表示されるローディング画像の設置 ②ページ全体の表示はid="main-content"で囲い最初は非表示にしておきます。

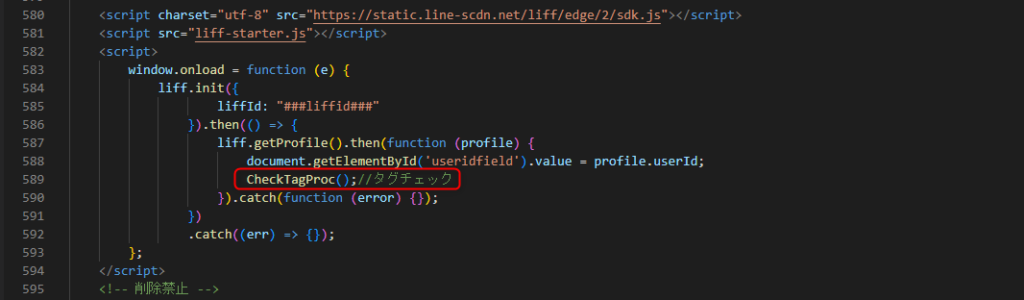
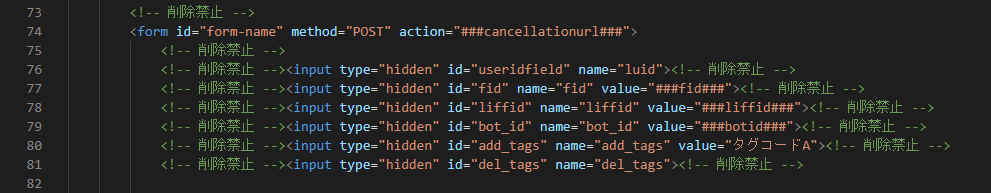
(3)完了ページを開いたときにトリガーとなるタグを自動で付与する
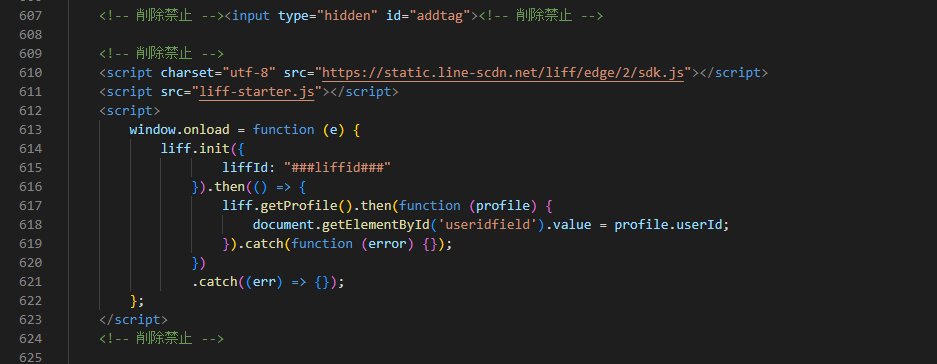
下記コードをbodyの閉じタグの直上にコピペして下さい。
115行目の★タグコードにはトリガーとなるタグコードを設定してください。
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
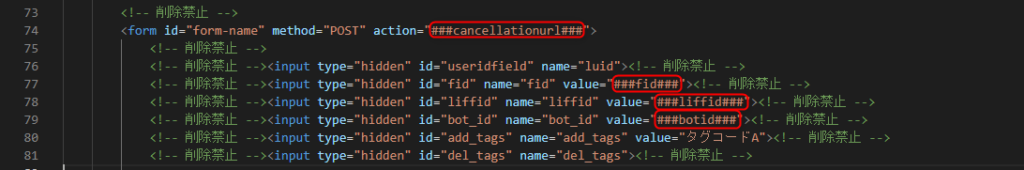
<!-- 削除禁止 -->
<form id="form-name" method="POST" action="###cancellationurl###">
<!-- 削除禁止 --><input type="hidden" id="useridfield" name="luid"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="fid" name="fid" value="###fid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="liffid" name="liffid" value="###liffid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="bot_id" name="bot_id" value="###botid###"><!-- 削除禁止 -->
</form>
<!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
<!-- 削除禁止 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
// ページが読み込まれた後の処理
window.addEventListener('load', () => {
setTimeout(() => {
const loader = document.getElementById('loading');
loader.classList.add('fade-out');
// フェードアウト後にメインコンテンツ表示
setTimeout(() => {
loader.style.display = 'none';
document.getElementById('main-content').style.display = 'block';
}, 1000); // フェードアウト時間と合わせる
}, 3000); // 3秒待機
});
</script>
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({
liffId: "###liffid###"
}).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
}).catch(function (error) {});
})
.catch((err) => {});
};
</script>
<!-- 削除禁止 -->
<!-- 削除禁止 -->
<script>
//タグ付与
AddTag('★タグコード');
var alertmsg = function(){
AddTagProc();
// alert("3秒経過、タグ付与");
}
setTimeout(alertmsg, 3000);
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
そのため、1回の申請で2回の回答が行われるものとなります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。指定タグの人にはオリジナルフォームを表示しない
指定のタグが付いているユーザーのオリジナルフォームを表示させない方法です。 フォームの回答に回数制限をつけたいときなどに有効です。 下記フォームサンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 フォームサンプルダウンロード> フォームサンプルページ> ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U ※PCのブラウザで開いても正常に動作しません。 ■処理の流れ ①ローディング表示 ↓ ②指定のタグがあるかチェック ↓ ③指定のタグがある場合はフォームを閉じます ■編集ファイル:index.html (1)ローディングの初期設定 フォームアクセス時に、指定タグの情報を問い合わせている間、ローディング画面を表示させる必要があります。 推奨のローディング設定をする場合は、既存のローディング設定を削除(コメントアウト)してください。 (※既存のローディング設定をそのまま使って組み込むことも可能です。) 例)
//loader
// $(window).on('load', function () {
// $("#loader").addClass('loaded');
// });
// $(function () {
// setTimeout(function () {
// $("#loader").fadeOut();
// }, 5000);
// });
<!-- <div id="loader">
<div class="line-scale">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div> -->(2)ローディング用のスタイル追加 backgroundのURLにローディング用の画像パスを設定
<style>
/* ローディング用 */
header,
.wrap,
footer{
display: none;
}
#nowLoading {
display: table;
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: #fff;
opacity: 0.8;
}
#innerMsg {
display: table-cell;
text-align: center;
vertical-align: middle;
padding-top: 140px;
z-index:100;
background: url("./images/loading_cl.svg") center center no-repeat;
}
</style>(3)ローディング画像の設定
<script>
//ローディング画像表示
function dispLoading(msg){
// 引数なしの場合、メッセージは非表示。
if(msg === undefined ) msg = "";
// 画面表示メッセージを埋め込み
var innerMsg = "<div id='innerMsg'>" + msg + "</div>";
// ローディング画像が非表示かどうかチェックし、非表示の場合のみ出力。
if($("#nowLoading").length == 0){
$("body").append("<div id='nowLoading'>" + innerMsg + "</div>");
}
}
//ローディング画像非表示
function removeLoading(){
$("#nowLoading").fadeOut();
$("header, .wrap, footer").show();
}
dispLoading();
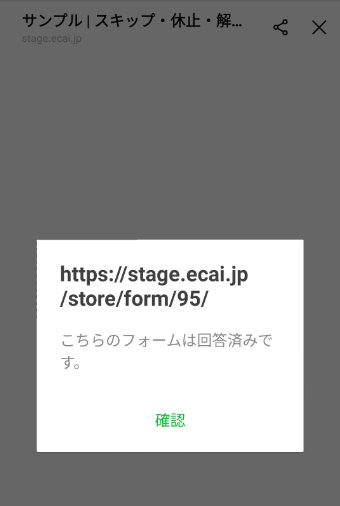
</script>(4)タグチェックの非同期処理の設置 ※フォームアクセス時のテキストはこちらで変更可
//タグチェック
function CheckTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#check_tags").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/chk",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function(j_data) { if (j_data['result'] == 'Granted'){alert("こちらのフォームは回答済みです。");liffclose();} },
error: function(XMLHttpRequest, textStatus, errorThrown) {
},
complete: function() {removeLoading();}
});
}
//■Response
//error_code 正常な場合は「200」、指定されたタグが存在しない・会員情報が存在しない等の場合は「500」
//result error_codeが500の場合は「ParamMissing」、指定タグコードが付与済みの場合は「Granted」、指定タグコードが未付与の場合は「NotGranted」(5)非同期処理のコール処理を追加

(6)指定のタグを設置 valueにタグを指定、複数の場合は「,」で区切る

(7)指定のタグがあるユーザーがフォームを開くと、アラート表示後に閉じます。

直接計測はリファラー(遷移元URL)がない時にカウントされるため、LP内やオリジナルフォーム(LIFF)内では使用できません。 そこで直接計測に対して、"noreferrer"を設定することで計測が可能となります。 ①aタグに設置する場合 aタグにrel="noreferrer"を追加 例) ※href内は設定したいURLに変更する
<a href="https://demo.ecai.jp/optin/9?ecaiad=arhzcZCj" rel="noreferrer">友だち追加</a>②JavaScriptで設定する場合 例) ※第一引数のURLは設定したいURLに変更する
window.open('https://demo.ecai.jp/optin/9?ecaiad=arhzcZCj', '_blank', 'noreferrer');【注意点】 ・直接計測とLP計測は同時に使用できません。 ・指定のリンクやボタンをクリックするとカウントされます。 ・直接計測なのでトラッキングコードは設置しないオリジナルフォーム(LIFF)を複製する方法
対象のフォームをダウンロードし、新規で作成したLIFFにアップロードすることでできます。 BOT(LINE公式アカウント)間をまたいでの複製も可能です。 ①対象のフォームをダウンロードする ダウンロード方法はこちら> ↓ ②新規LIFFを作成する 新規LIFFを作成方法はこちら> ↓ ③作成したLIFFにダウンロードしたファイルをアップロードする アップロード方法はこちら>オリジナルフォーム上で取得できるLIFF情報について

オリジナルフォームで入力された情報をECAIに送るために、LIFFの情報をソース上で取得しています。 オリジナルフォーム上で取得できる情報は以下5つとなります。 ###cancellationurl### ⇒ 解約休止フォームの完了ページURL ###formurl### ⇒ その他フォームの完了ページURL ###fid### ⇒ フォームID ###liffid### ⇒ LIFF ID ###botid### ⇒ BOT IDチェックボックスの複数選択でそれぞれにタグを付与する方法
■目的 複数選択のチェックボックスで、選択項目それぞれにタグを付与します。 チェックボックスの作成方法はこちら> ■セット所要時間 30分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ チェックボックスが選択されたタイミングでid="add_tags"のvalueにタグを格納します。 フォームが送信されると格納されたタグが付与されます。 タグコードに本番用のタグコードをご設定ください。

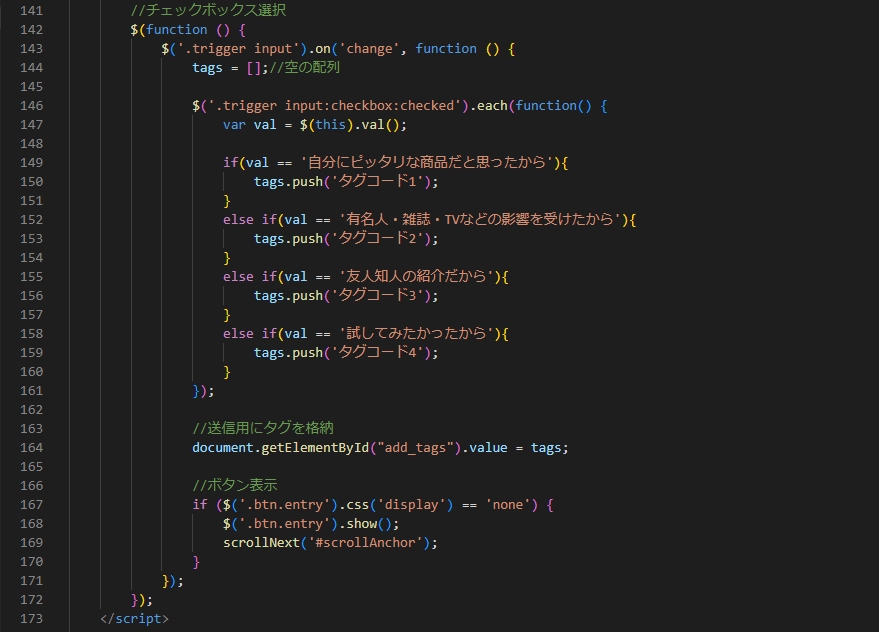
<script>
//チェックボックス選択
$(function () {
$('.trigger input').on('change', function () {
tags = [];//空の配列
$('.trigger input:checkbox:checked').each(function() {
var val = $(this).val();
if(val == '自分にピッタリな商品だと思ったから'){
tags.push('タグコード1');
}
else if(val == '有名人・雑誌・TVなどの影響を受けたから'){
tags.push('タグコード2');
}
else if(val == '友人知人の紹介だから'){
tags.push('タグコード3');
}
else if(val == '試してみたかったから'){
tags.push('タグコード4');
}
});
//送信用にタグを格納
document.getElementById("add_tags").value = tags;
//ボタン表示
if ($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
scrollNext('#scrollAnchor');
}
});
});
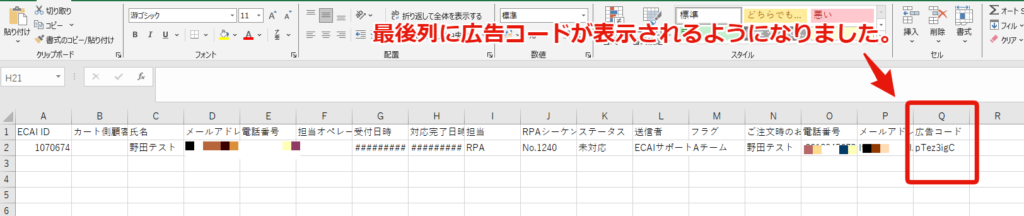
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。機能改善#066┃オリジナルフォーム(LIFF)の回答をCSVダウンロードした際に最後列に広告コードが反映されるようになりました!
■目的
「広告コード」があることにより、オリジナルフォームを使用したアンケートの回答を分析する際に「広告コード」ごとにアンケート回答の品質判断が可能となります!
オリジナルフォーム(LIFF)のCSVダウンロード方法はこちら>
■セット所要時間
無し
■表示

フォームによって回答数が異なるため最後列が変わってきます。(写真のようにQ列とは限りません)
写真が送られてきた場合に、自動応答することは可能ですか?送られてきた画像(写真)に対して、応答メッセージなどで自動応答することはできません。
オリジナルフォームの画像アップロードが可能になりましたので、送られた画像に対してメッセージの配信などアクションを取りたい場合はこちらをご使用ください。
解約・休止・サイクル変更フォームにおいて設定されたcol(name属性)と、管理画面への表示順の仕様について説明になります。
フォーム内への記載のルールにつきましては下記ガイドを参照ください。
解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール>
■設定できるcol(name属性)の種類
①共通用(固定)
┗申請種別用(解約、休止、サイクル変更):col_1
┗休止期間用:col_2
┗サイクル変更期間用:col_3
┗商品用:col_4
┗顧客満足度用:col_5
※col_1 ~ col_5は固定の用途となります。
②共通用:col_6 ~ col_50
③解約申請用:cancell_col_6 ~ cancell_col_50
④休止申請用:pause_col_6 ~ pause_col_50
⑤サイクル変更申請用:cycle_col_6 ~ cycle_col_50
※cancell_col_1~cancell_col_5、cycle_col_1~cycle_col_5、pause_col_1~pause_col_5は利用出来ません。
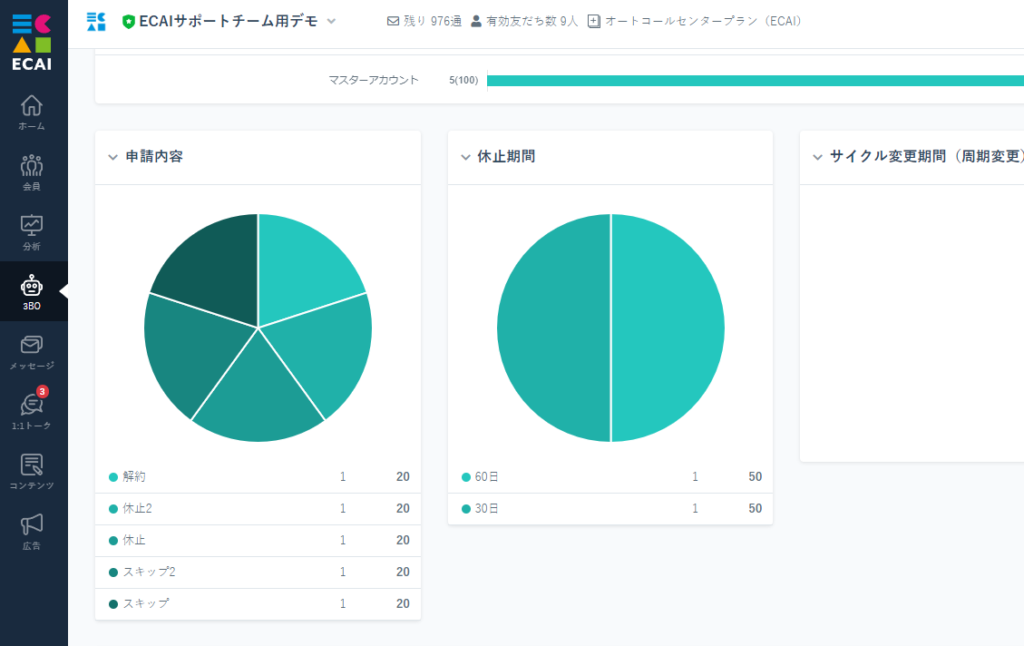
■管理画面に反映される表示の仕様
・申請種別(解約、休止、サイクル変更:col_1)ごとに回答が取り込まれます。
┗「解約」の場合:①共通用(固定)、②共通用:col_6 ~ col_50、③解約申請用:cancell_col_6 ~ cancell_col_50
┗「休止」の場合:①共通用(固定)、②共通用:col_6 ~ col_50、④休止申請用:pause_col_6 ~ pause_col_50
┗「サイクル変更」の場合:①共通用(固定)、②共通用:col_6 ~ col_50、⑤サイクル変更申請用:cycle_col_6 ~ cycle_col_50
┗「上記以外」の場合:①共通用(固定)、②共通用:col_6 ~ col_50
・設定できるのは最大でcol_50までとなります。
・同じcol(name属性)を二重に設定されていると、後に設定されているcolで上書きされ、一部受信が出来なくなります。
・商品用(col_4)は必須項目となり、設定しないと管理画面にすべて反映されません。
・表示は番号の若い順に表示されます。
(解約申請の例)
col_1
col_4
col_5
col_6
cancell_col_6
col_7
cancell_col_7
(休止申請の例)
col_1
col_2
col_4
col_5
col_6
pause_col_6
col_7
pause_col_7

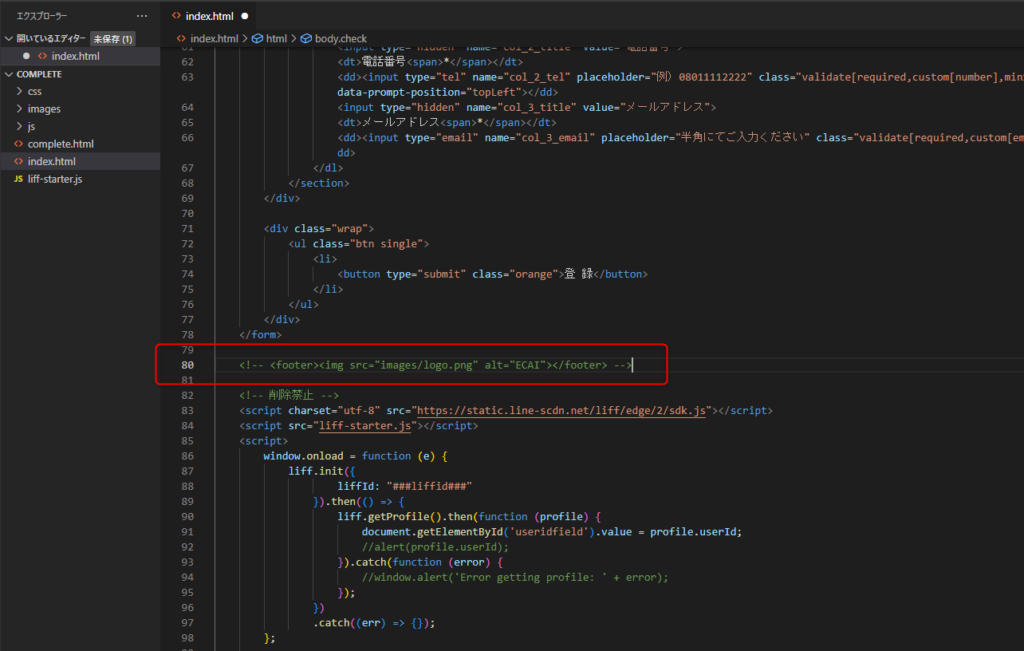
※重要 ロゴマークを消してテンプレートフォームを使用できるのは、「LINE公式アカウント機能拡張プラン」「オートコールセンタープラン」となります。 フリープランの方でロゴマークを消しているテンプレートフォームを使用していることが分かった際は、即時利用停止にすることがあります。 (1)対象フォームをダウンロード フォームのダウンロード方法はこちら> ↓ (2)ダウンロードしたファイルを解凍し、htmlファイルの<footer>部分を削除かコメントアウトする
<footer><img src="images/logo.png" alt="ECAI"></footer>
↓ (3)ファイルを圧縮し、アップロード アップロードについてはこちら> ↓ (4)スマホよりテスト送信を行い、意図した表示になっているかご確認下さい。 本人確認フォームのテスト送信方法>チェックボックスのチェック数によって付与するタグを変える方法
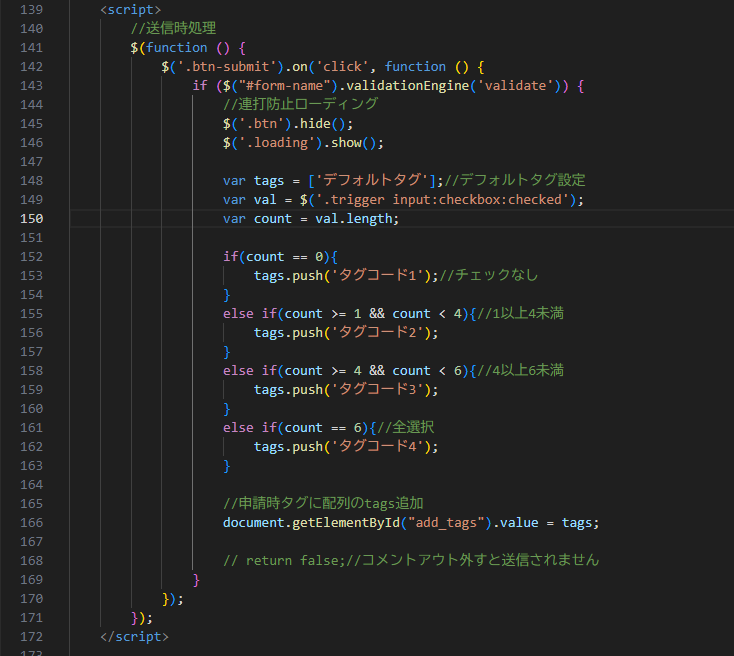
■目的 複数選択のチェックボックスで、選択項目それぞれにタグを付与します。 チェックボックスの作成方法はこちら> ■セット所要時間 30分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ フォーム送信時にチェックされている数を数えて、その個数によってそれぞれタグを付与します。 タグコードに本番用のタグコードをご設定ください。 ※デフォルトタグは必要な場合に設定してください。

<script>
//送信時処理
$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = ['デフォルトタグ'];//デフォルトタグ設定
var val = $('.trigger input:checkbox:checked');
var count = val.length;
if(count == 0){
tags.push('タグコード1');//チェックなし
}
else if(count >= 1 && count < 4){//1以上4未満
tags.push('タグコード2');
}
else if(count >= 4 && count < 6){//4以上6未満
tags.push('タグコード3');
}
else if(count == 6){//全選択
tags.push('タグコード4');
}
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
// return false;//コメントアウト外すと送信されません
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。解約・休止フォームで商品選択を表示させない方法
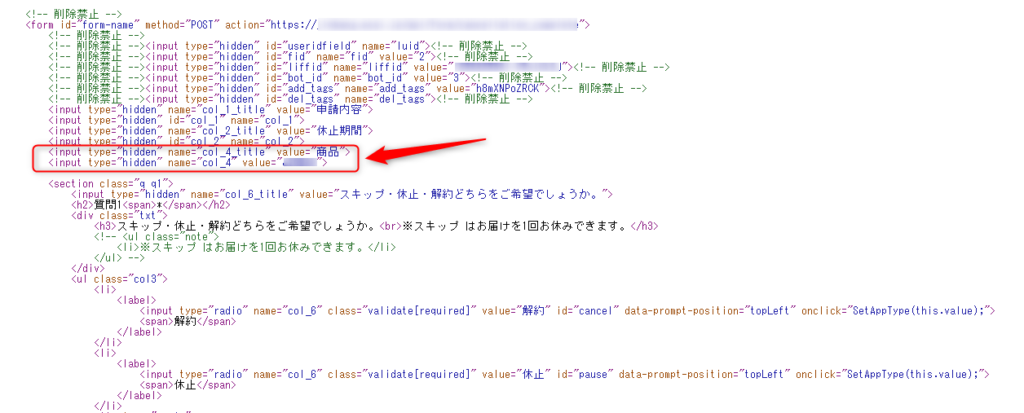
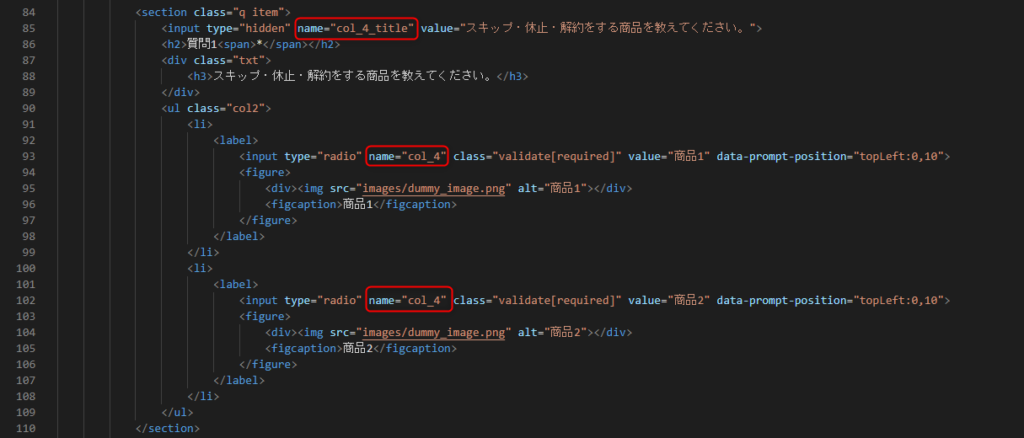
オリジナルフォームの解約、休止、スキップなどの申請につきましては、商品選択の項目設定が必須となります。 商品設定が1つの場合でフォームに表示をさせない場合は、以下の内容を<form>内に設置して下さい。 ※2行目の商品名部分は適宜ご変更ください。
<input type="hidden" name="col_4_title" value="商品">
<input type="hidden" name="col_4" value="商品名">設置例)

オリジナルフォームで希望の項目が反映されないときは下記ご確認ください。
①スマートフォンのLINEアプリで送信しているか ECAIの機能はPC版のLINEアプリでは使用できません。 スマートフォンのLINEアプリを使用してください。
②LIFF呼び出しURLを使用しているか 表示用のURLでは送信ができません。 送信をするときは、LIFFの呼び出しURLをメッセージやリッチメニューで呼び出して使用してください。

③index.html内の各質問に設定するname属性は正しく設定されているか 設定方法は下記ガイドを確認ください。 本人確認フォーム内のcol(name属性)の記載ルール> 解約・休止・サイクル変更フォーム内のcol(name属性)の記載ルール>

④ファイル内の<!--削除禁止-->部分を編集していないか


全てをチェックいただいても解決できなかった際はサポートまでご連絡くださいませ。
【オリジナルフォーム】日付入力、今日の日付表示

オリジナルフォームの日付入力と今日の日付の表示方法のガイドです。 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U (1)日付入力の作成方法 ①スタイルの設定

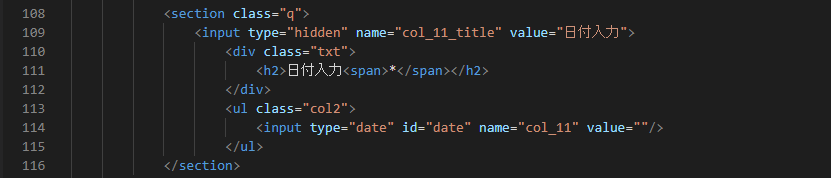
②下記部分をコピペ ※name属性は適宜ご変更下さい。

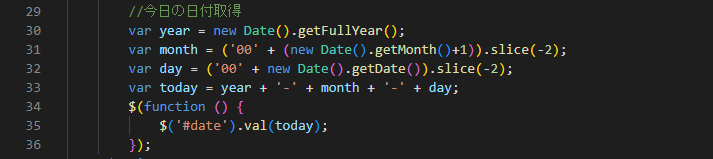
(2)今日の日付の表示方法 ①ヘッダーのscript内に下記コードをコピペ 日付入力時の初期値をここで設定してます。

②今日の日付を表示させたい場所に下記コードをコピペ
<script>document.write(today);</script>2つの方法があります。
①リッチメニューによる制限
LIFFのURLをリッチメニューをタップして開かせる方法にして、申請後にタグ付与して別のリッチメニューに変えることでオリジナルフォームの入力を1回に制限することが可能です。
LIFFのURLを直接ユーザーに表示させないことで再申請できなくする方法になります。
※LIFF自体に回数の制限を設けることはできません
②オリジナルフォームによる制限
指定タグの人にはオリジナルフォームを表示しない>
20文字以上の文字やテキストエリアを使ってアンケートを作成する場合は、オリジナルフォーム機能を使用してください。
ECAIにあるアンケート機能では設問の文字が20文字までの仕様となっており20文字以上の使用ができないためです。
また、回答タイプが選択ボタンのみとなりユーザーに文字入れをしてもらうなど選択ボタンとは異なる回答タイプは使用ができないためです。
オリジナルフォーム機能を仕様することで、複数の回答タイプや画像を使用したアンケート作成が可能です!!
(1)コンテンツ > LIFF

↓ (2)対象フォームの「LIFF呼び出しURL」をコピーする

↓ (3)1:1トークより友達登録している管理用アカウントや自分のアカウントを選択 テキストメッセージに「LIFF呼び出しURL」をペーストして送信

↓ (4)ここからは実機でのLINE操作となります。 友達登録しているスマホより送られたメッセージ確認 「LIFF呼び出しURL」を開く

↓ (5)表示されたオリジナルフォームに内容を入力しエントリー(送信)する

↓ (6)送信結果は管理画面に戻り「受信BOX」よりご確認ください。 受信BOXの確認方法につきましてはこちらをご確認くださいオリジナルフォームを開いた時にタグを付与する方法
■目的 オリジナルフォームを開いた時にタグ付与する方法の説明になります。 タグ付与によって、セグメントが切れたり、クリックの計測などが可能になります。 タグはフォームを開くたびに上書きされて付与されます。 ■セット所有時間 おおよそ10分 ■セットの流れ 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
(1)下記コードを</body>タグの直上に設置 (サンプルページのindex.html 117~158行目)
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
<!-- 削除禁止 -->
<script>
$(window).on('load', function(){
setTimeout(delaySend, 1000);
});
AddTag('タグコード');//タグセット
var delaySend = function () {
AddTagProc();//タグ送信
}
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->(2)タグ設定
AddTag('タグコード');のタグコード部分に付与したいタグを設置
タグ作成についてはこちら>
オリジナルフォームの編集についてはこちら>
(3)フォームをアップロード
オリジナルフォームをLINEで開いてタグが付与されていれば完成です。
タグはフォームを開くたびに上書きされて付与されます。
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
そのため、1回の申請で2回の回答が行われるものとなります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。【フォーム】申請種別の内容を複数設定する方法

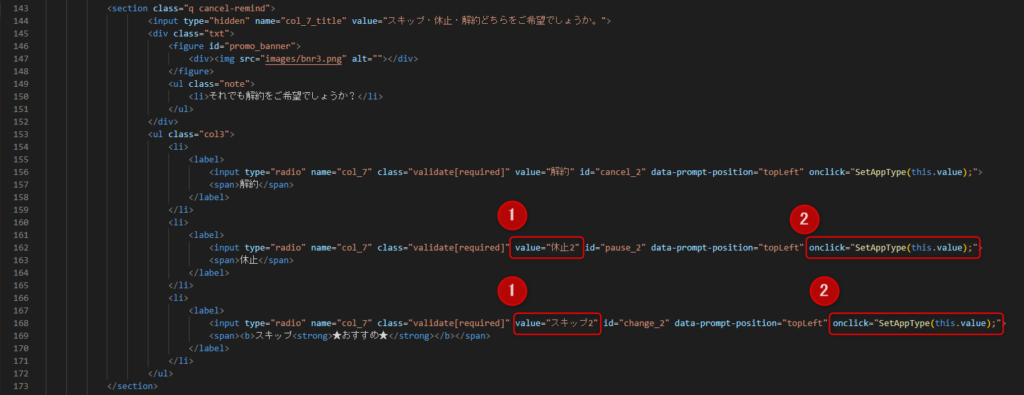
フォーム(LIFF)の中で申請種別(col_1)で設定した内容が管理画面に申請内容として表示されます。 複数の質問から申請種別(col_1)を設定したい場合は、最終回答が「col_1」になるようにしてください。 下記フォームサンプルページを元に説明します。 ブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード(24) ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U 対象ファイル:index.html (1)申請種別(col_1)に内容を設定したい質問を下記のようにします。 ①表示させたい申請内容 ②col_1に申請内容をセットするクリックイベント

↓ (2)②で呼び出すクリックイベントの設定 フォーム下部の<script></script>の中に記述する


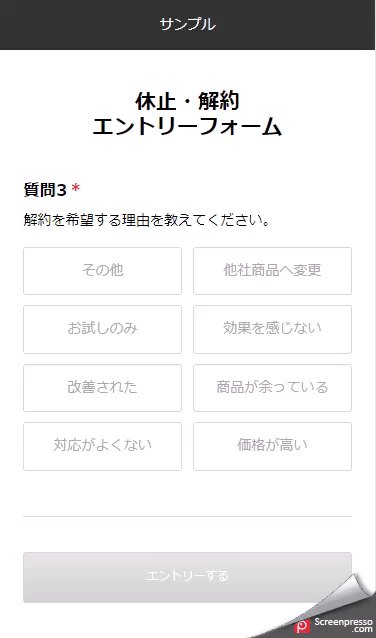
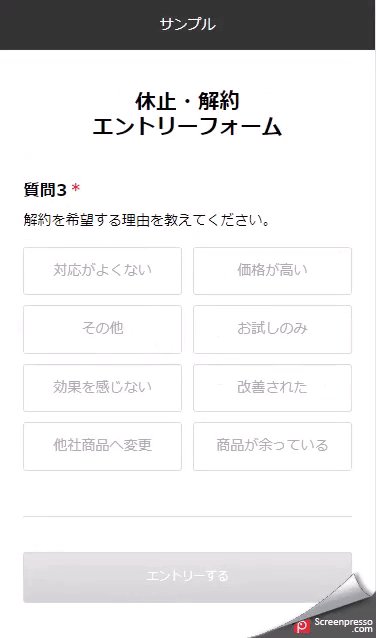
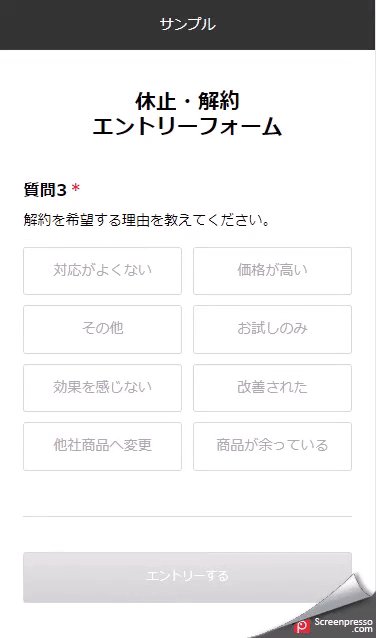
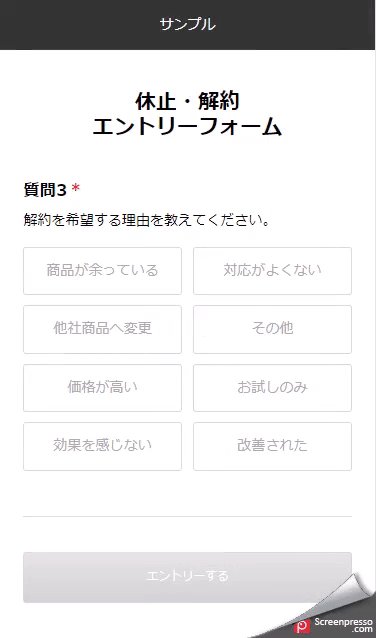
■目的 ボタンの配置による選択項目の偏りをなくすために、毎回ランダムにボタンを表示させています。 回答に偏りがある場合に、より正確に回答結果を得ることができます。 ■セット所要時間 10分 ■セットの流れ 下記のサンプルページをもとに説明します。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U 編集ファイル:index.html (1)htmlの質問部分のにからのulを設置
<ul id="cancel_reason_btn" class="col2"></ul>↓ (2)ボタンとランダム表示させるJavascriptを記述
//シャッフル
const shuffleArray = (array) => {
const cloneArray = [...array]
for (let i = cloneArray.length - 1; i >= 0; i--) {
let rand = Math.floor(Math.random() * (i + 1))
// 配列の要素の順番を入れ替える
let tmpStorage = cloneArray[i]
cloneArray[i] = cloneArray[rand]
cloneArray[rand] = tmpStorage
}
return cloneArray
}
//解約理由ボタンの配列
let arr = [
'<li><label><input type="radio" name="col_6" class="validate[required]" value="効果を感じない" data-prompt-position="topLeft"><span>効果を感じない</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="商品が余っている" data-prompt-position="topLeft"><span>商品が余っている</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="価格が高い" data-prompt-position="topLeft"><span>価格が高い</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="他社商品へ変更" data-prompt-position="topLeft"><span>他社商品へ変更</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="お試しのみ" data-prompt-position="topLeft"><span>お試しのみ</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="改善された" data-prompt-position="topLeft"><span>改善された</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="対応がよくない" data-prompt-position="topLeft"><span>対応がよくない</span></label></li>',
'<li><label><input type="radio" name="col_6" class="validate[required]" value="その他" data-prompt-position="topLeft"><span>その他</span></label></li>',
];
cloneArr = shuffleArray(arr);
// innerHTMLを使用して表示
let cancelReasonBtn = document.getElementById("cancel_reason_btn");
cancelReasonBtn.innerHTML = cloneArr.join('');ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせて編集をお願いします。 またチャットワークへの通知設定の設定代行も行っております。 ご希望の場合は下記設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。 (目安)1設定:10,000円(税別)オリジナルフォームの入力制限について
validationEngineというプラグインを使用しています。 公式ページ> 使用例は公式ページ以外に、日本語での説明サイトも多数あります。 そちらも併せて参照下さい。 弊社フォームサンプル フォームサンプルページ> フォームサンプルダウンロード> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。
windows:Ctrl + U mac:option + command + U
■必須入力にする 対象のinputのclassに下記を設定
class="validate[required]" ■文字数制限 対象のinputのclassに下記を設定
class="validate[required,minSize[15]]"※例は15文字制限ですが、適宜ご変更下さい。オリジナルフォーム(LIFF)を入力のないLPのように使う方法
■目的 オリジナルフォーム(LIFF)を入力のないLPのように使う方法 ■セット所要時間 5分 ■セットの流れ 【パターン1】 LIFFを外部サイトに設定することで、外部のサイトをLIFFで開くことができます。 外部サイトの設定方法> 【パターン2】 LIFFファイルのindex.htmlで静的ページを生成する。 index.htmlを編集し、コンテンツを作成してください。 オリジナルフォームの編集方法> LIFFファイル内には「index.html」と「complete.html」を必ずセットで作成する必要があります。 LIFFファイルの構造についてはこちら>
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。
