
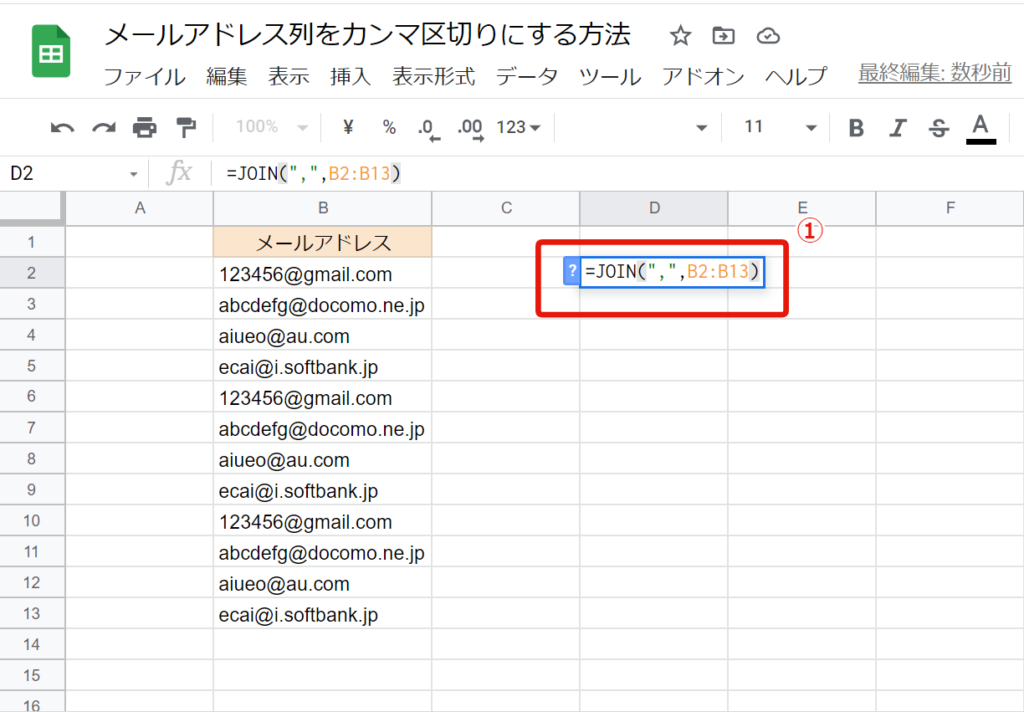
┗範囲は「B2:B13」のように指定の列行が分かるようにする
↓

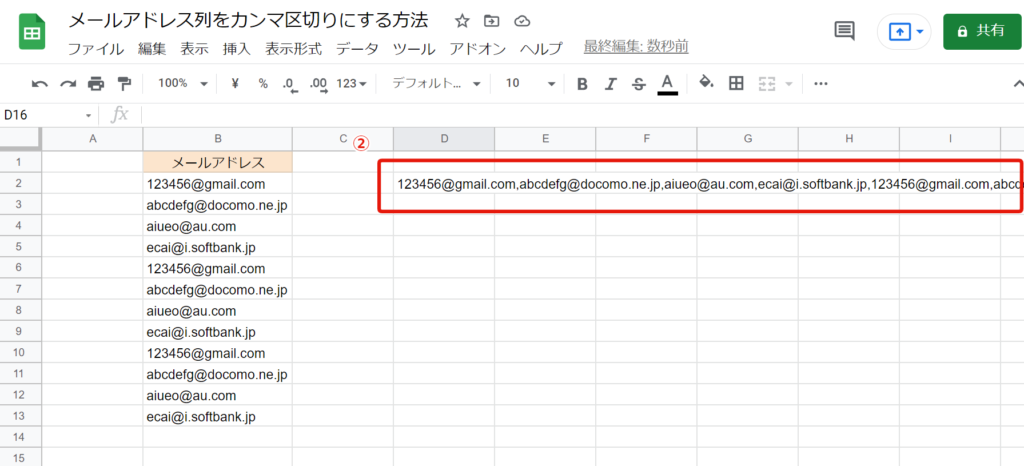
┗関数を入れたセルをコピーして使用できます
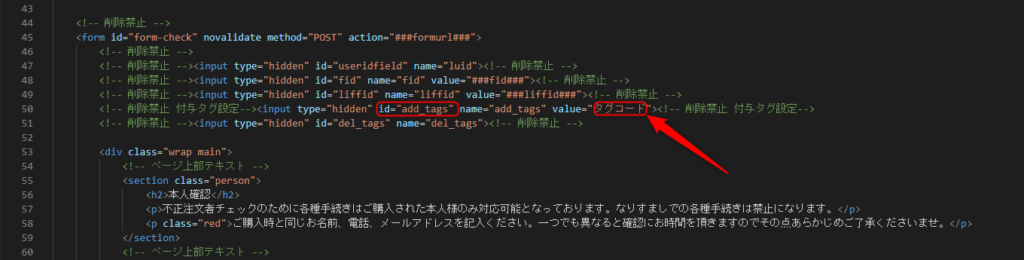
送信ボタンを押したときにタグを付与するには、対象のオリジナルフォームのHTMLファイル内にタグをセットする必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 >既存のオリジナルフォーム(LIFF)のダウンロード方法 (1)ダウンロードが終わりましたら、ファイルを解凍。 ↓ (2)index.htmlをご使用のテキストエディターで開きまして、 「id="add_tags"」の「value」に付与したいタグコードを記述してください。 >タグコードとは 記述後ファイルの上書きを忘れずにしてください。

↓ (3)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 設定したタグの動作確認方法は下記をご参照ください。 >送信時タグ付与の動作確認方法 【注意点】 同じフォームで複数回の送信が行われると、その度にタグが付与されます。 そのためタグ付与によるアクションなども、送信毎に配信される仕様となります。 ※すでに指定のタグが付与されている場合に、「タグ解除・タグ付与」を同時に行ってるため
下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプル:https://help.ecai.jp/form/demo01/ DL:https://help.ecai.jp/form/demo01.zip ※ソースコード確認方法 windows:Ctrl + U mac :option + command + Uオリジナルフォームで、回答の選択ごとに付与するタグを分ける方法
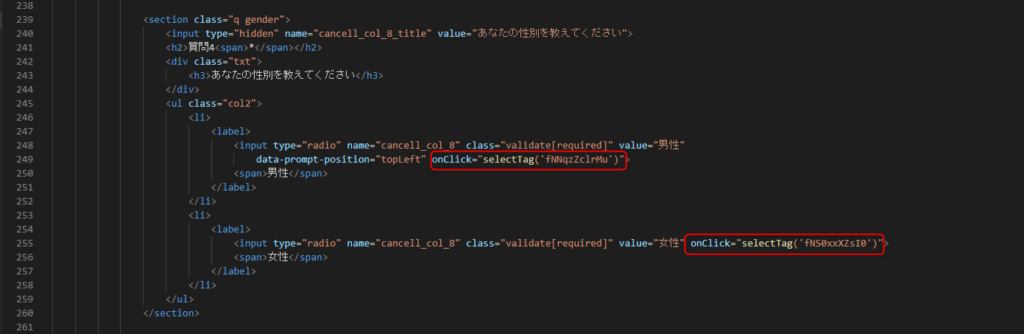
■目的 ラジオボタンで、回答の選択ごとに付与するタグを分ける方法についての説明です。 その他の形式の場合は、下記を参照してください。 チェックボックスのタグ付与方法はこちら> セレクトボックス(プルダウン)のタグ付与方法はこちら> ■セット所要時間 20分 ■セットの流れ 選択ごとに付与するタグを分けるには、対象のオリジナルフォームのHTMLファイル内にjavascriptでタグをセットする必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 既存のオリジナルフォーム(LIFF)のダウンロード方法 ダウンロードが終わりましたらファイルを解凍し、index.htmlをご使用のテキストエディターで開きます。 ファイル内で変更するところが3箇所あります。 (1)「id="add_tags"」の「value」にセットされているタグコードが送信時付与されます。 ※変更がなければ初期値で記載されているタグが付与されます。

↓
(2)選択項目ごとに付与したいタグを「onclick="selectTag('タグコード')"」でそれぞれ記述する。
タグコードの作成方法はこちら>

〈コピペ用コード〉
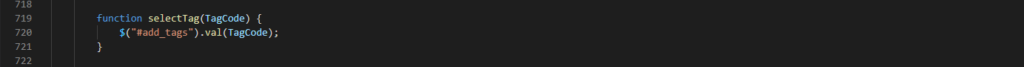
onclick="selectTag('タグコード')"↓ (3)(2)で選択されたタグを(1)の「id="add_tags"」の「value」にセットするためのjavascriptをファイル下部の<script></script>内に記述する。 記述後ファイルの上書きを忘れずにしてください。

〈コピペ用コード〉
function selectTag(TagCode) {
$("#add_tags").val(TagCode);
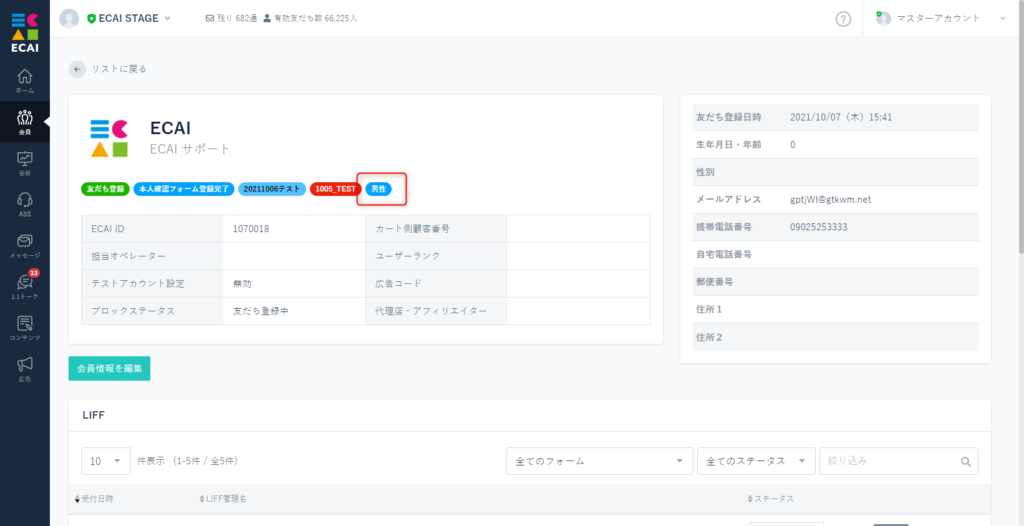
}↓ (4)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 ↓ (5)付与したタグの動作確認方法は下記をご参照ください。 付与したタグの動作確認方法> 下記のようにタグが付与されていれば設定完了です。

下記フォームサンプルページのソースコードと併せて参照いただくとわかりやすいです。 フォームサンプルページ https://help.ecai.jp/form/demo01/ ※ソースコード確認方法 windows:Ctrl + U mac :option + command + ULIFFの送信完了ページで「閉じるボタン」を押した際にタグ付与方法

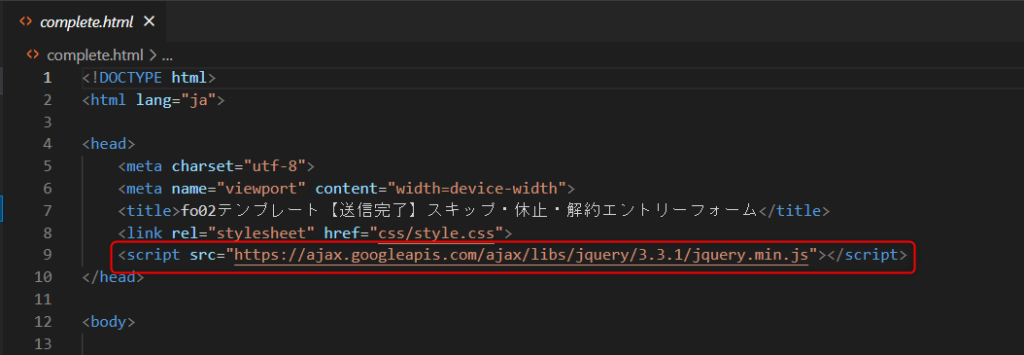
送信完了ページにてタグ付与する方法になります。 オリジナルフォームのcomplete.htmlの編集が必要となりますので、対象ファイルをダウンロードします。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 > 既存のオリジナルフォーム(LIFF)のダウンロード方法 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 > フォームサンプルページ DL:フォームサンプルページ ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ダウンロードが終わりましたらファイルを解凍し、complete.htmlをご使用のテキストエディターで開きます。 サンプルコードをもとに、必要な記述を4か所追加してください。 (1)head部分に下記を追加

サンプルコード(コピー&ペースト用)
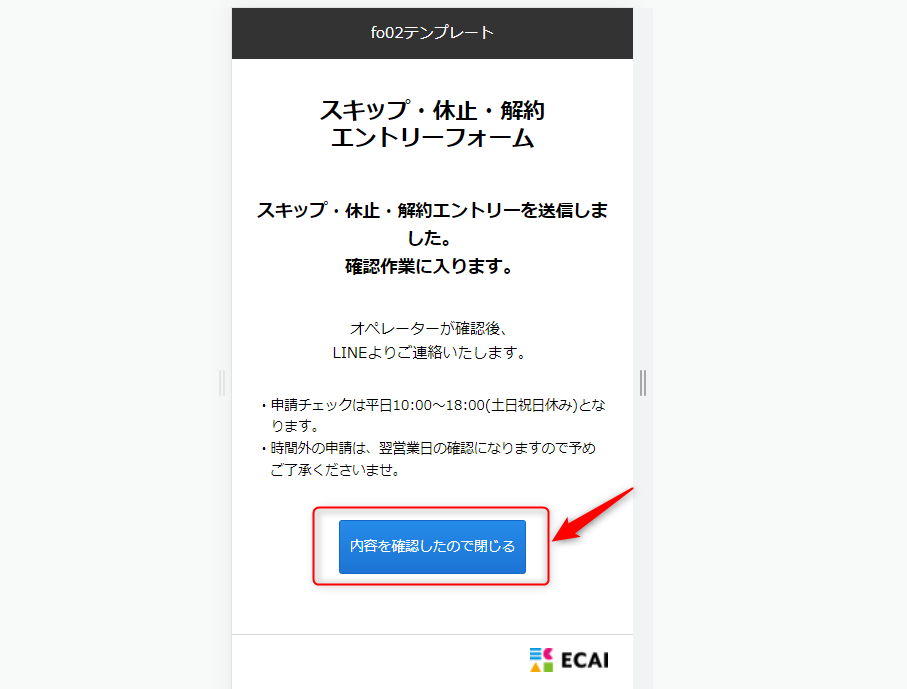
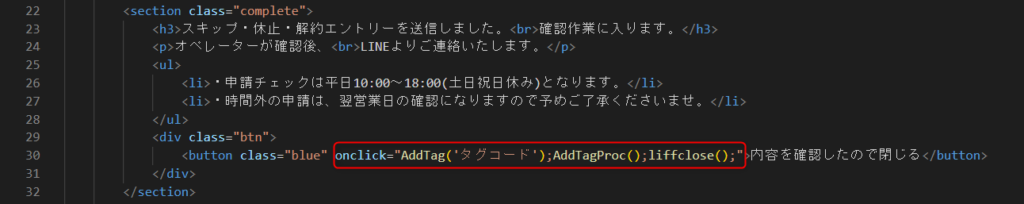
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>↓ (2)閉じるボタン部分にクリックイベント追加

サンプルコード(コピー&ペースト用)
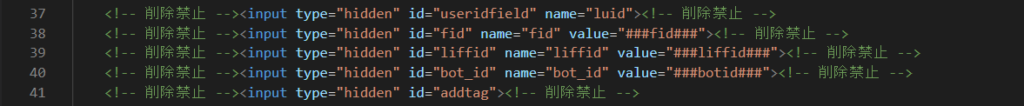
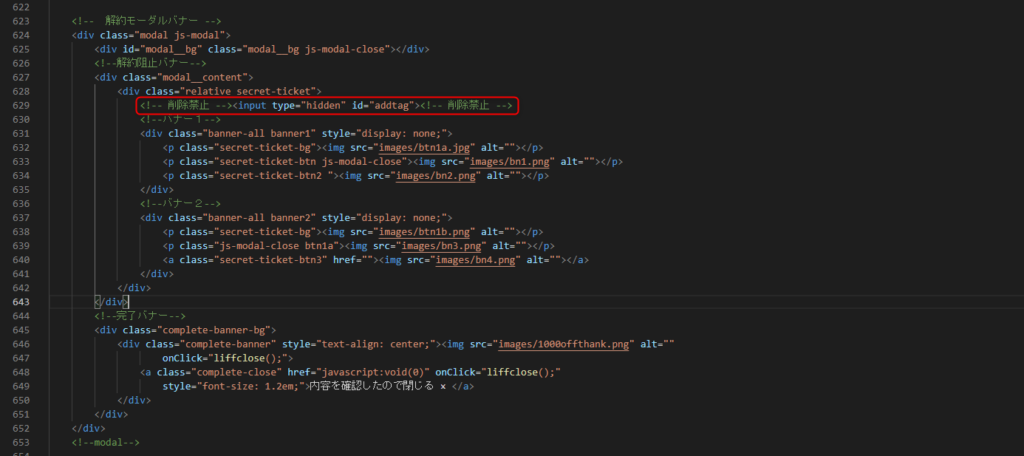
onclick="AddTag('タグコード');AddTagProc();liffclose();"↓ (3)LIFFの情報取得のための記述をコピー&ペースト

サンプルコード(コピー&ペースト用)
<!-- 削除禁止 --><input type="hidden" id="useridfield" name="luid"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="fid" name="fid" value="###fid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="liffid" name="liffid" value="###liffid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="bot_id" name="bot_id" value="###botid###"><!-- 削除禁止 -->
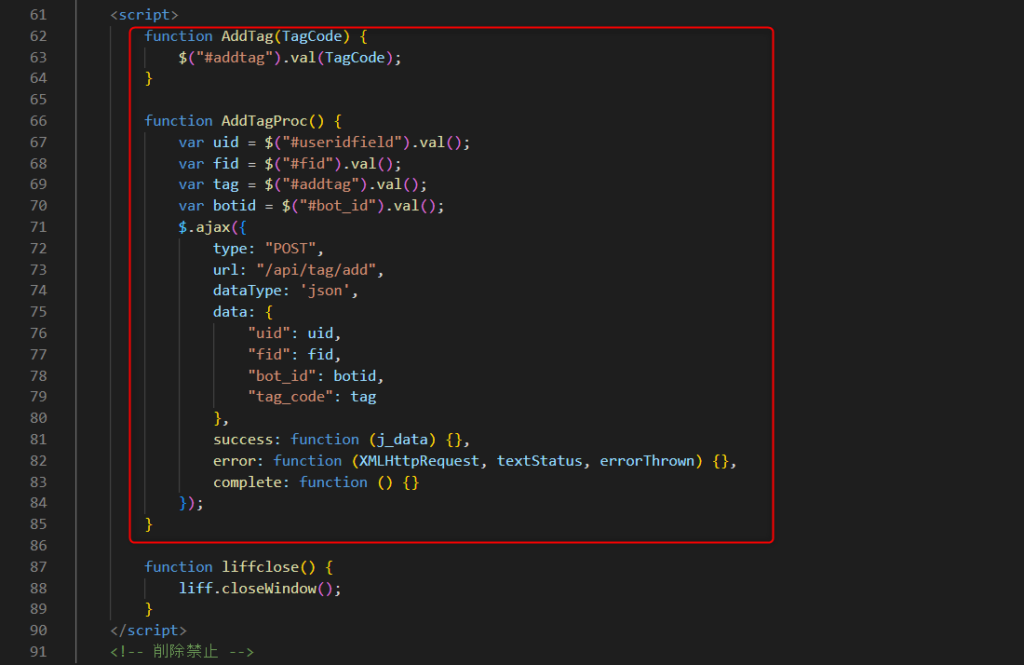
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->↓ (4)タグの送信用の記述をコピー&ペースト

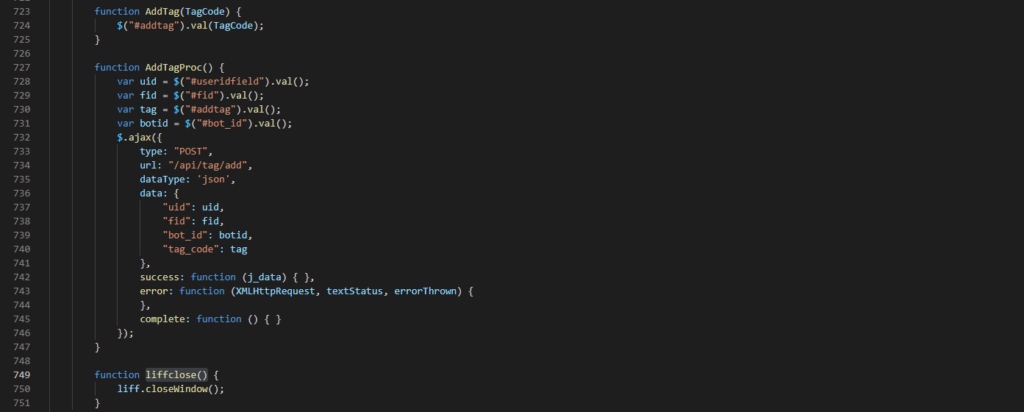
サンプルコード(コピー&ペースト用)
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 付与したタグの動作確認方法は下記をご参照ください。 > 付与したタグの動作確認方法新機能#09┃【一括処理で効率アップ!】受信BOXの一括でタグ、フラグ編集、CSVダウンロードが可能に!
返金保証や、予約販売などオリジナルフォームで収集したデータを集める
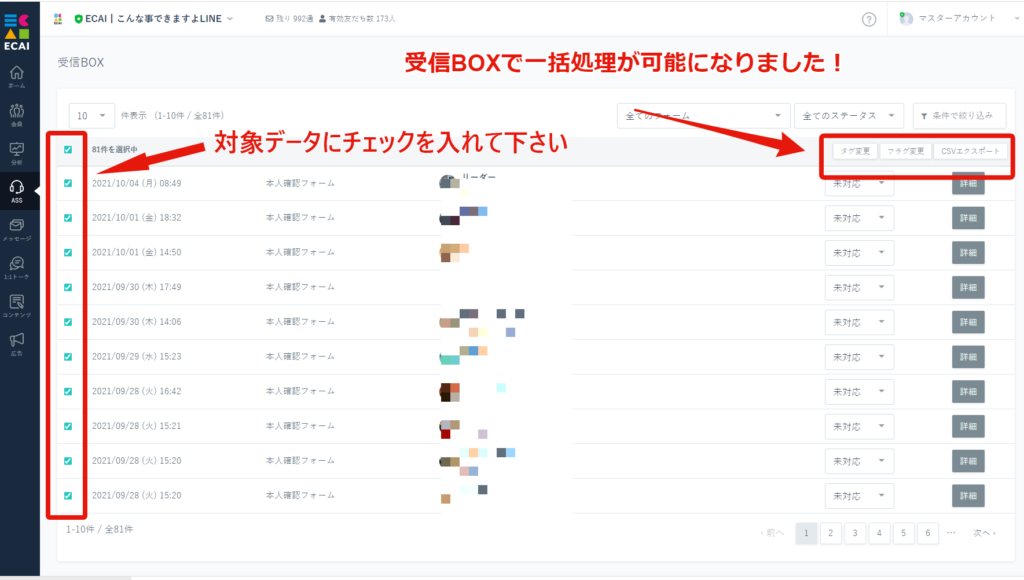
受信BOXにて一括処理が可能になりました!
▼可能になった一括処理
・一括タグ付与、削除
・一括フラグ付与、削除
・CSVダウンロード
今まで1件ずつ処理していた作業がこれで一括でできるようになり一気に作業時間を短縮できます!
↓

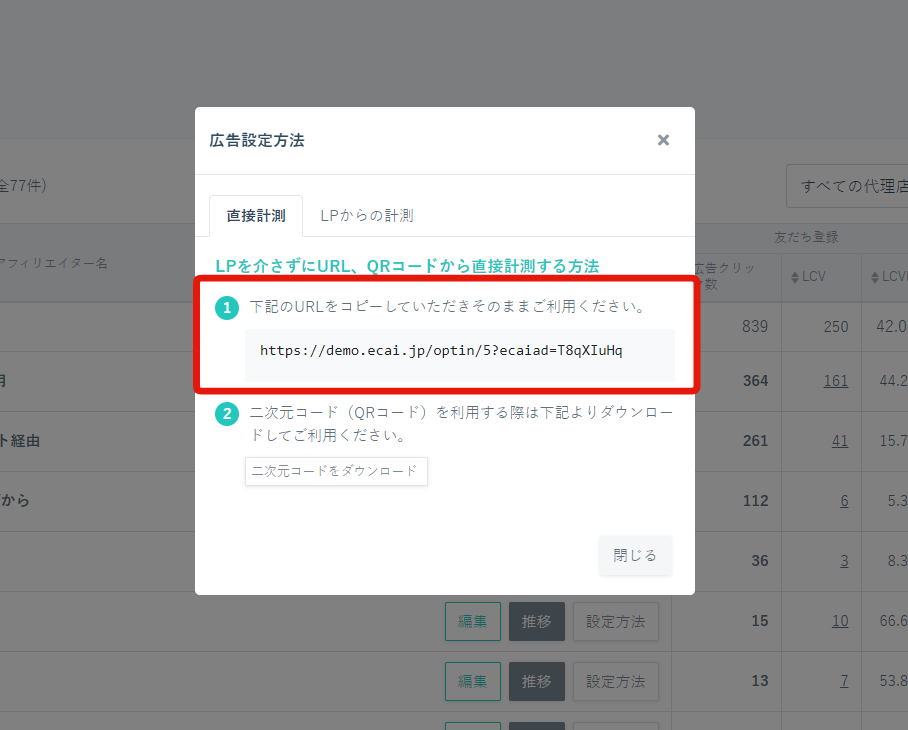
① 広告リストで流入元が計測可能な友だち登録URLを作成
広告計測・流入元計測のURL作成方法こちら>
↓
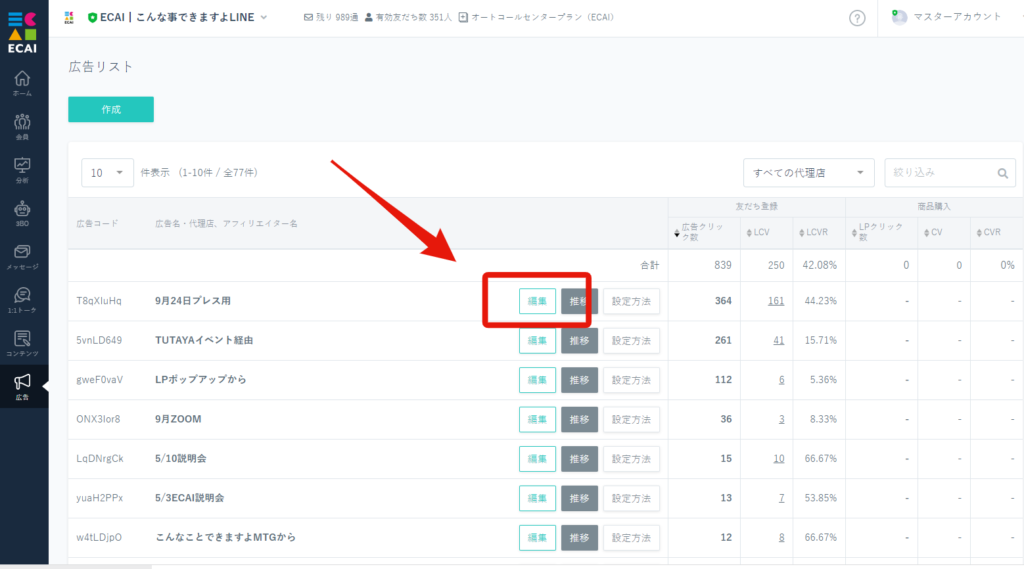
② 計測URL作成後に「編集」をクリック

↓
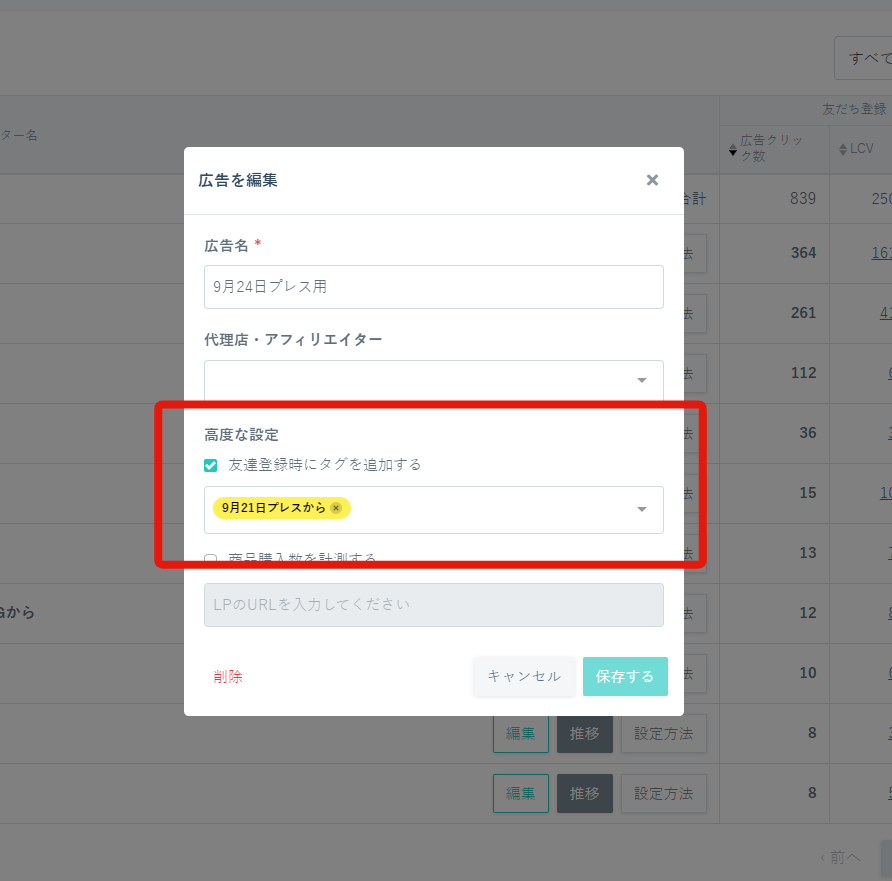
③ 高度な設定>友だち登録時にタグを付与するにチェックを入れて付与したいタグを選択し保存

↓
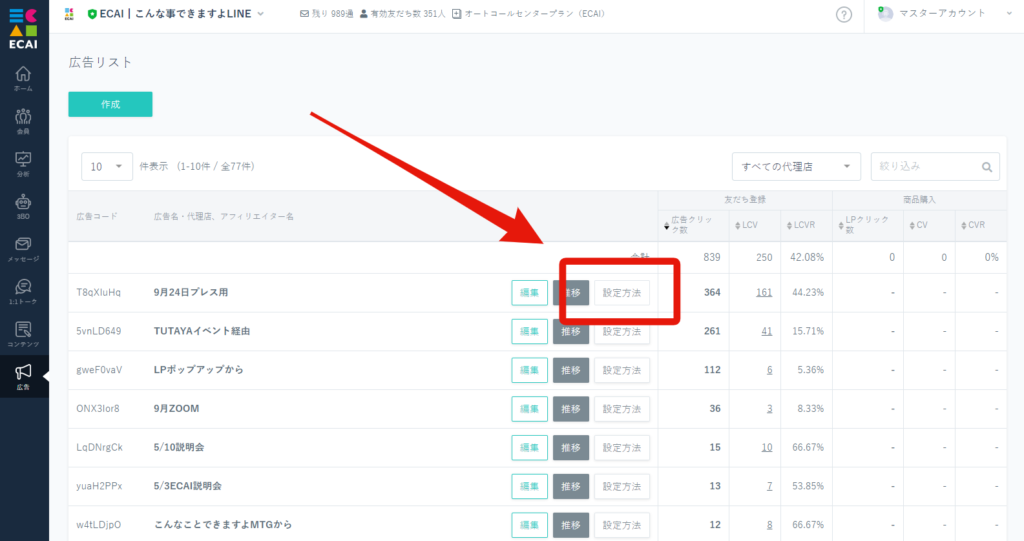
④ 設定をクリック

↓
⑤ ①のURLから友だちが入ってくると指定のタグが付与されます。

▼補足
・「友だち登録」タグはECAIの仕様によりデフォルトで付与されるタグになります。「友だち登録」タグはステップメッセージのトリガーには設定できません。ステップメッセージのトリガータグは新規で作成し設定してください。
LIFFの外部サイト機能を使って、LPをLIFFで開くようにします。 サンクスページからオリジナルフォームへリダイレクトさせてタグを付与します。
【導線例】(※LIFF内) ①【外部サイト】お客様LP ↓ ②【外部サイト】確認ページ ↓ ③【外部サイト】サンクスページ ↓ リダイレクト ↓ ④【オリジナルフォーム】タグ付与 (※必要に応じてサンクスページの表示作成)
※スマホのみの施策となります。 PCで①外部サイトURLのLPにアクセスした際は④でタグ付与はできません。 またスマホでもLIFF以外から購入した場合は同様にタグ付与できません。
(1)①LPのURLをLIFFの外部サイトに設定 LIFFの外部サイト設定方法はこちら> ↓ (2)③サンクスページにjavascriptでオリジナルフォームへリダイレクト設定 href内のLIFF呼び出しURLを変更する。
<script>
location.href="line://app/1656436409-●●●●●";
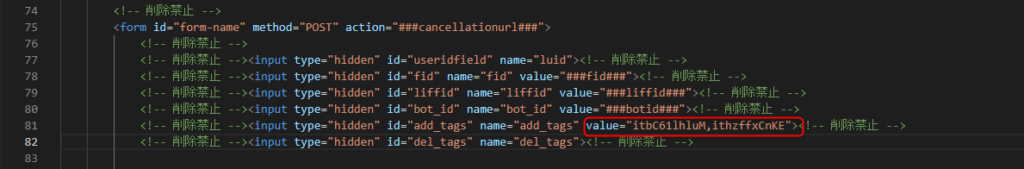
</script>↓ (3)④オリジナルフォームにタグ付与の記述をコピペで追加 アクセス時にタグ付与、送信が行われます。 タグコード部分に付与したいタグコードをセットしてください。
<!-- 削除禁止 -->
<form id="form-name" method="POST" action="###cancellationurl###">
<!-- 削除禁止 --><input type="hidden" id="useridfield" name="luid"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="fid" name="fid" value="###fid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="liffid" name="liffid" value="###liffid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="bot_id" name="bot_id" value="###botid###"><!-- 削除禁止 -->
</form>
<!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
<!-- 削除禁止 -->
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({
liffId: "###liffid###"
}).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
}).catch(function (error) {});
})
.catch((err) => {});
};
</script>
<!-- 削除禁止 -->
<!-- 削除禁止 -->
<script>
//タグ付与
AddTag('タグコード');
var alertmsg = function(){
AddTagProc();
//alert("3秒経過、タグ付与");
}
setTimeout(alertmsg, 3000);
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->▼検証済みカート (最終検証日:2022/8/19) ・shopify ※サンクスページのリダイレクト処理はカートに依存しているため カート側の仕様変更で使えなくなることがあります。 ※サンプルフォーム(アラートは実装時に外してください。) プレビュー> ダウンロード>本人確認フォームで送信ボタンを押したらタグを付与する方法
本人確認フォームで送信ボタンを押したときにタグを付与するには、対象フォームのHTMLファイル内にタグをセットする必要があります。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 >既存のオリジナルフォーム(LIFF)のダウンロード方法 (1)ダウンロードが終わりましたら、ファイルを解凍。 ↓ (2)index.htmlをご使用のテキストエディターで開きまして、 「id="add_tags"」の「value」に付与したいタグコードを記述してください。 タグコードとは> 記述後ファイルの上書きを忘れずにしてください。

↓ (3)記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 設定したタグの動作確認方法は下記をご参照ください。 >送信時タグ付与の動作確認方法
下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプル:https://help.ecai.jp/form/liff_person1.0/ DL:https://help.ecai.jp/form/liff_person1.0.zip ※ソースコード確認方法 windows:Ctrl + U mac :option + command + Uフォームから外部サイトに遷移する前にタグを付与する方法
下記フォームサンプルページを元に説明します。 フォームサンプルページをブラウザ上でソースコードをご確認いただくか、ファイルをダウンロードして内容をご確認ください。 >フォームサンプルページ >フォームサンプルダウンロード ※ソースコード確認方法 対象ページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
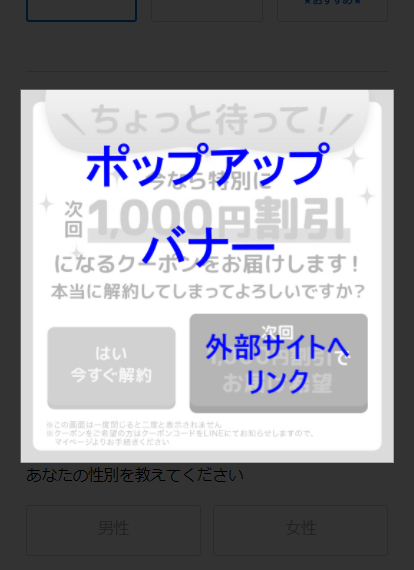
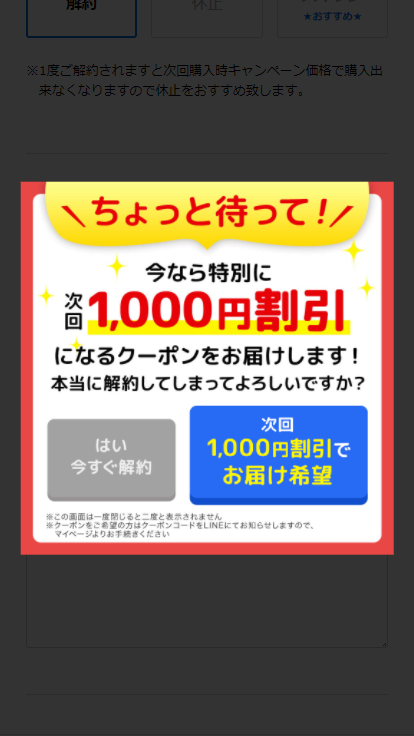
【仕様】 質問3を選択時に下記ポップアップバナーが表示されます。 「外部サイトへリンク」ボタンを押すと遷移する前に指定のタグを付与します。

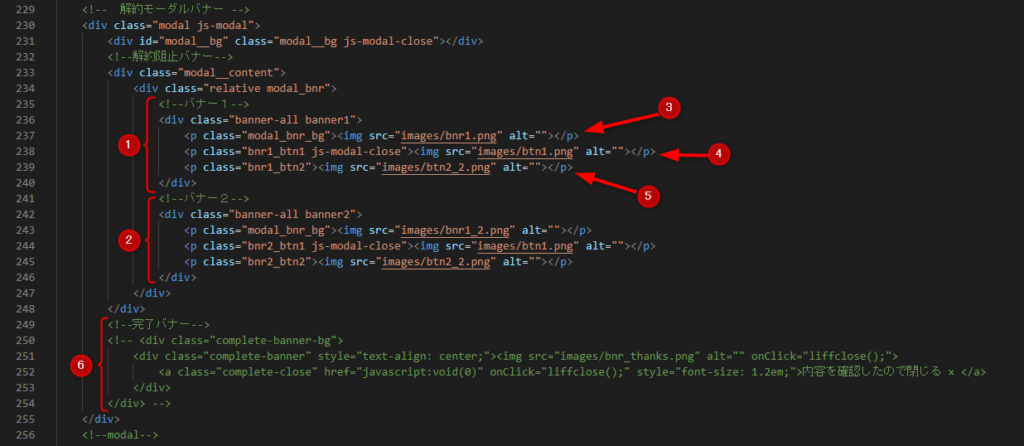
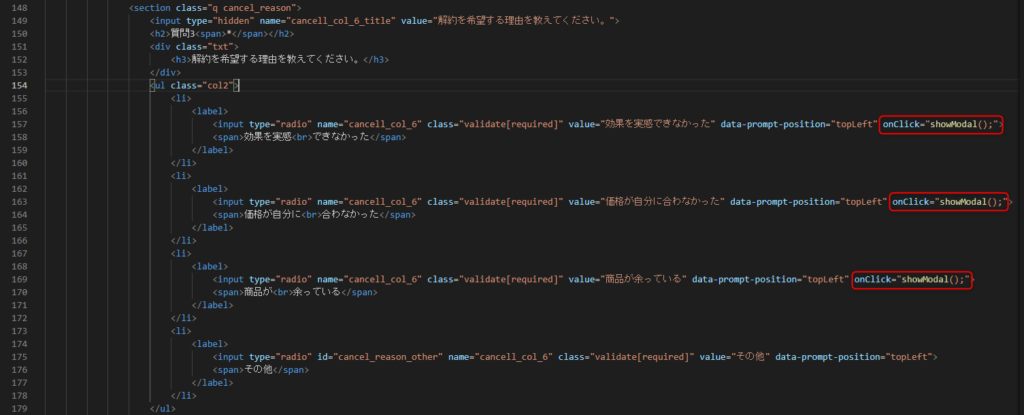
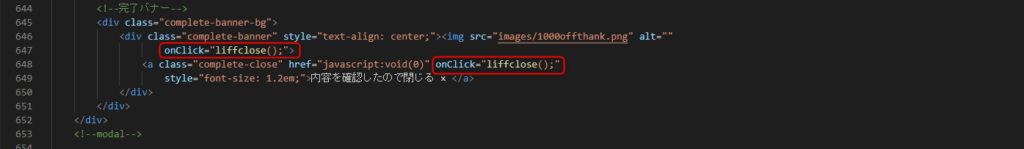
【仕様詳細】 使用ファイル:index.html (1)ポップアップバナーの設置 ①表示バナーの1つ目を設置 ②表示バナーの2つ目を設置、更に増やす場合は複製して同列に追加する。 ③バナー表示画像設定 ④閉じるボタン設定 ⑤外部サイトへリンクボタン設定 ⑥外部サイトへ離脱しない場合は変わりに完了バナーを使用する(今回は使用しない)

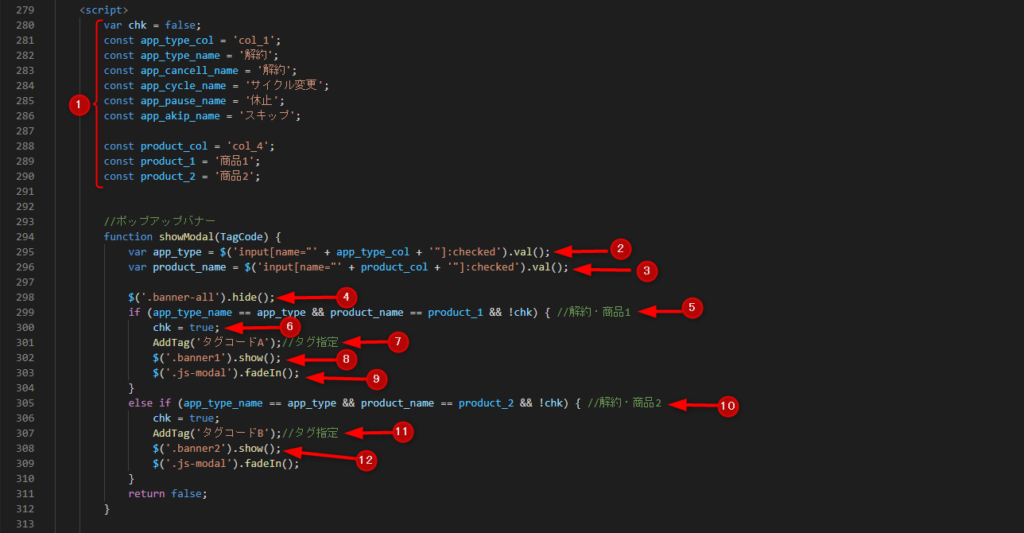
↓ (2)ポップアップバナーを表示させるイベントを設定 ①質問1と質問3の取得に必要な変数をセットする ②質問3(申請種別)の選択内容を取得 ③質問1(商品)の選択内容を取得 ④全バナーを非表示 ⑤条件分岐:解約かつ商品1を選択している ⑥2回表示できないように、初回表示にチェックを入れる ⑦指定のタグコードをセットする ⑧バナー1を表示させる ⑨モーダルウインドウを表示させる ⑩条件分岐:解約かつ商品2を選択している ⑪ ⑩の条件の場合に指定のタグコードをセットする ⑫ ⑩の条件の場合にバナー2を表示させる

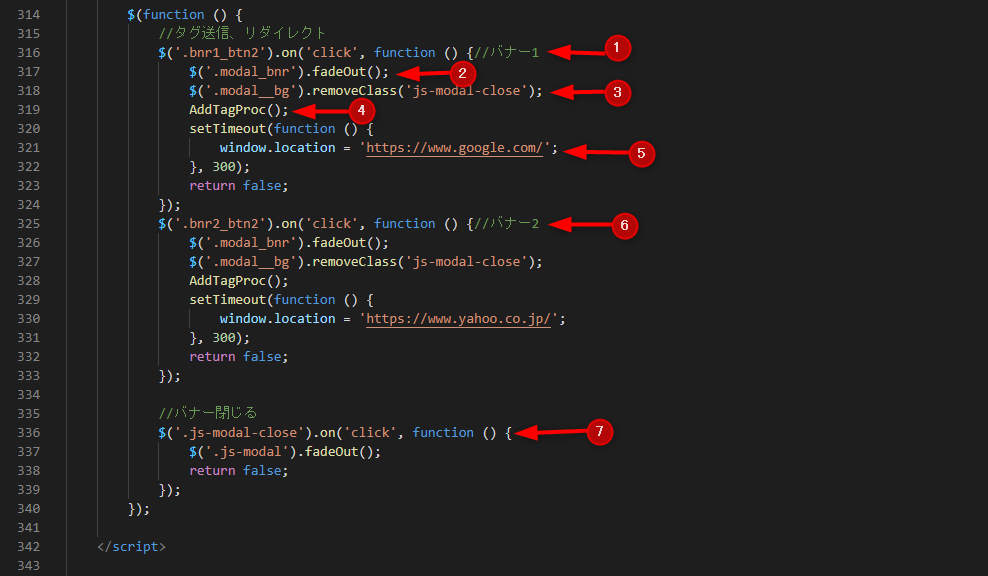
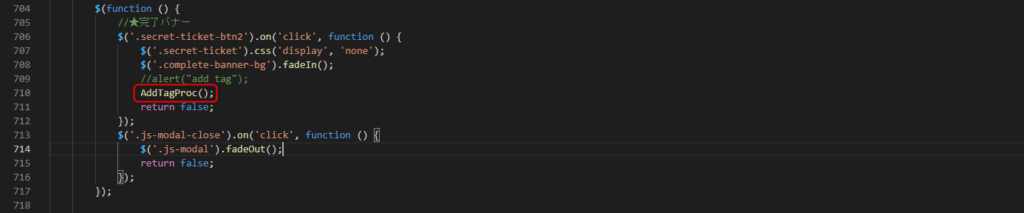
↓ (3)バナークリック時の挙動設定 ①バナー1の「外部サイトへリンク」をクリックした時 ②バナーを非表示にする ③モーダルウインドウを閉じるボタンを無効にする ④ECAIにタグを送信する ⑤タグ送信後のしダイレクト先を設定 ⑥バナー2の挙動設定 ⑦「閉じる」ボタンを押下でモーダルウインドウ(ポップアップバナー)を閉じる

↓ (4)質問3選択時にshowModal();のクリックイベントを呼び出す設定をする

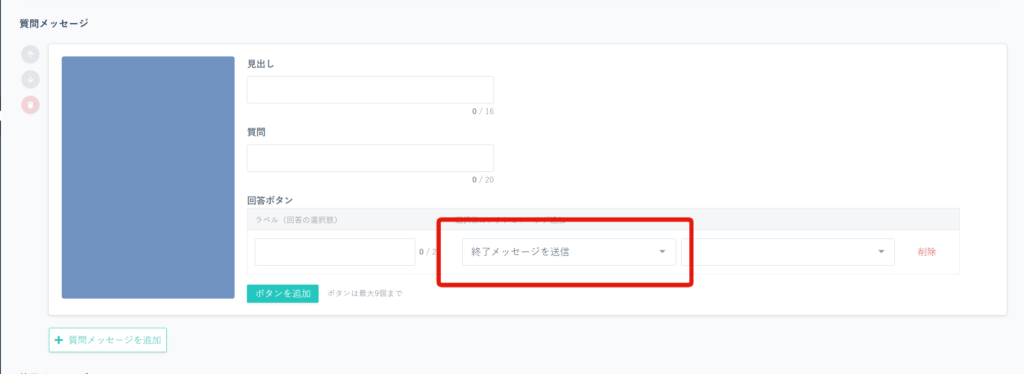
アンケート結果に一斉タグ付与はできない仕様になっております。 しかし、 ①アンケート回答毎 ②アンケート終了時 にタグ付与は可能になるため、やりたいことは実施いただけると思います。


タグの自動付与設定にて、「カート連携時」という項目が追加されました!
カート連携者と未連携の人が簡単にグルーピング可能になり、未連携の人だけに連携依頼を簡単にできるようになりました!
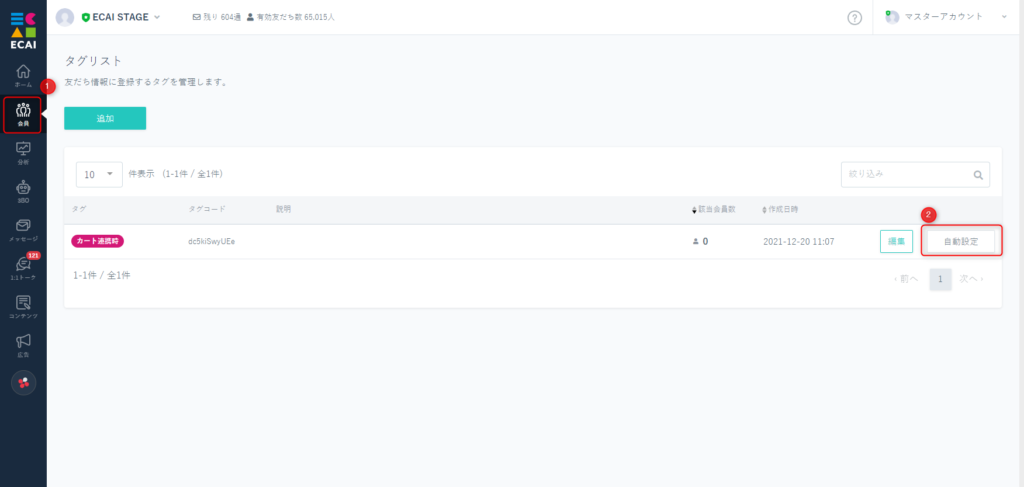
(1)会員 > タグリスト > 自動設定

↓ (2)条件を追加

↓ (3) ①カート連携時 > ②保存

※お友だち全てをカート連携させて、カート情報とLINE情報を紐づけてよりCVRの高いメッセージを配信していってください!
フォーム離脱時に、サンクスバナーを表示してタグを付与する方法画面操作途中におけるタグ付与設定が必要になります。 オリジナルフォームのHTMLファイル編集が必要となりますので、対象ファイルをダウンロードします。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 > 既存のオリジナルフォーム(LIFF)のダウンロード方法 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 > フォームサンプルページ DL:フォームサンプルページ ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ダウンロードが終わりましたらファイルを解凍し、index.htmlをご使用のテキストエディターで開きます。 設定方法としては、 Javascriptのコードにおいて予め「AddTag」をcallしてタグをセットした上で、「AddTagProc」をcallしてください。 例:AddTag("drGCNjCUEg0"); 例:AddTagProc(); 【設定方法の詳細】 (1)付与されるタグは「id="addtag"」に格納します。 ※サンプルフォームに関しては表示バナー部分のHTMLに記述しています。

↓
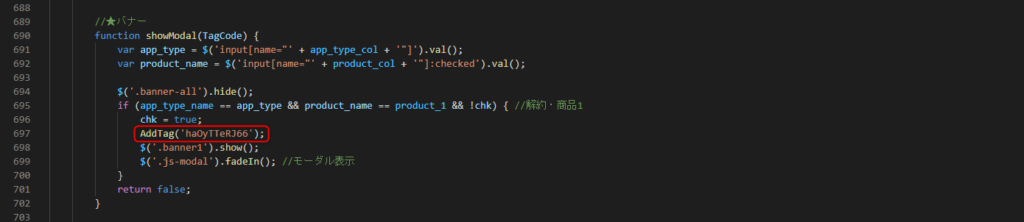
(2)バナー表示の際に、付与したいタグを記述した「AddTag("タグコード")」をcallする。

(バナー表示例)

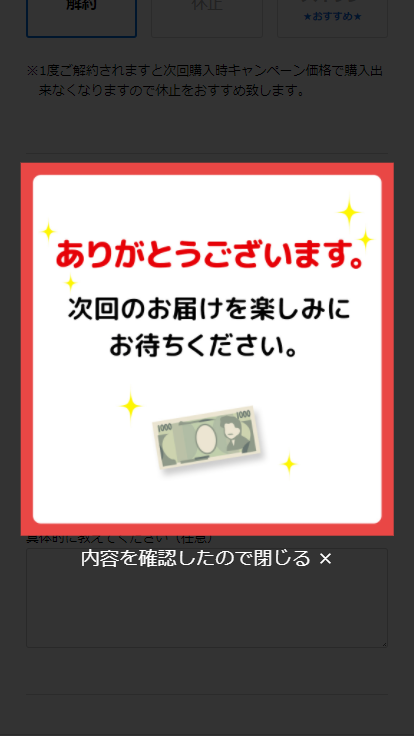
↓ (3)サンクスバナー表示の際に「AddTagProc」をcallする。 ※サンプルフォームに関しては「1000円割引」を押下するとサンクスバナーが表示されます。

(サンクスバナー表示例)

↓ (4)LIFFを閉じる場合、Javascriptのコードにおいて「liffclose」をcallしてください。

↓ (5)「AddTag()」「AddTagProc()」「liffclose()」関数についてはbody終了タグ上部にまとめて記述しておく 記述後ファイルの上書きを忘れずにしてください。

記述が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 付与したタグの動作確認方法は下記をご参照ください。 > 付与したタグの動作確認方法タグコードとは?
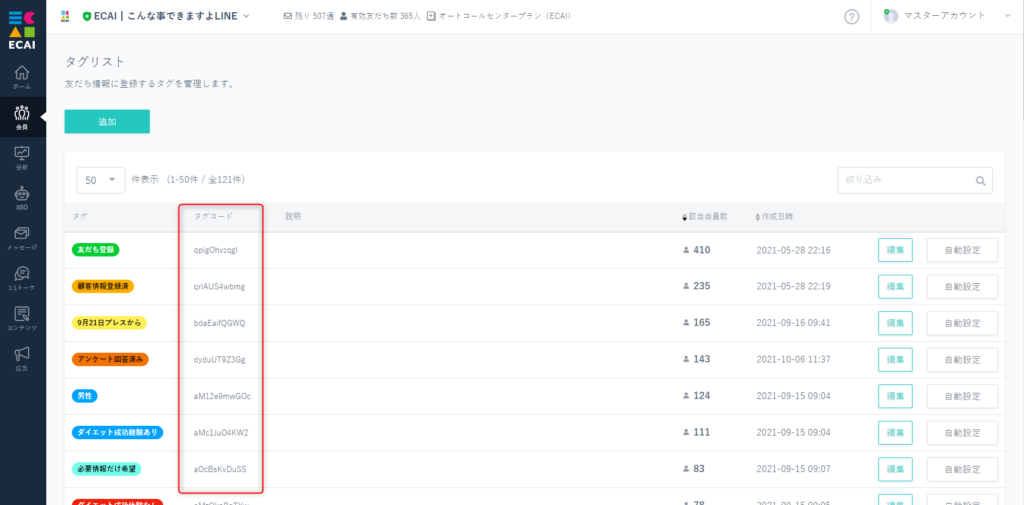
タグコードとは、作成したタグに紐づくコードになります。 オリジナルフォーム内ではこちらを指定して使用してください。 「 会員 > タグリスト 」 で確認ができます。

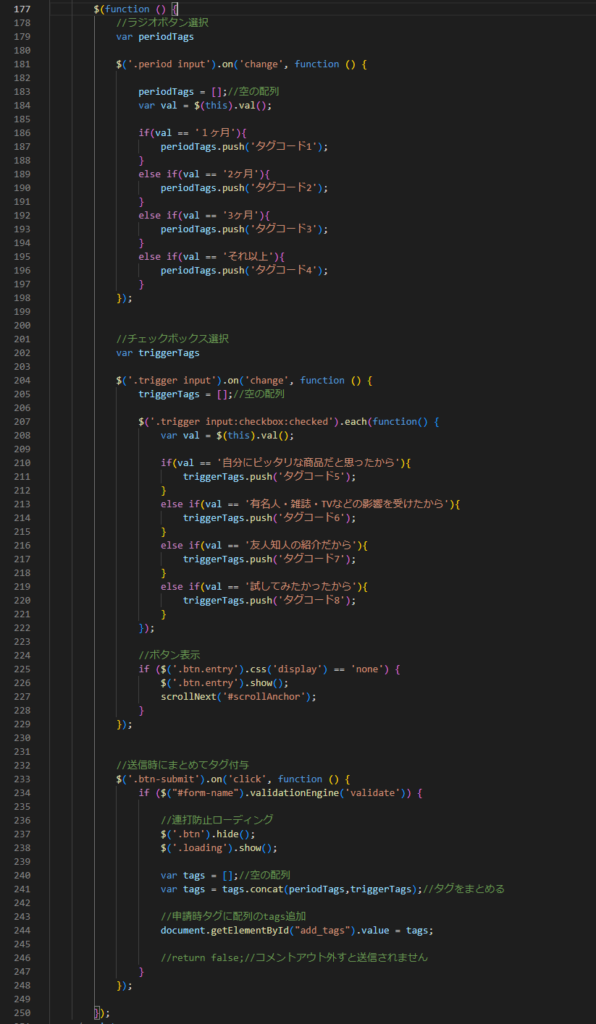
■目的 各質問ごとにタグを付与する方法の説明です。 タグ付与したい質問が複数あるときに有効です。 タグ付与したい質問が1つのみの場合はこちら> ■セット所要時間 45分 ■サンプルコード フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ サンプルの例はチェックボックスとラジオボタンの2つの場合です。 3つ以上の設定も可能です。 各質問の回答時にタグを設定し、フォーム送信時にそれぞれのタグをまとめて付与します。 タグコードに本番用のタグコードをご設定ください。 送信時にデフォルトのタグを設定する場合は、240行目の[]にタグコードを記載してください。 例)['abababab']

<script>
$(function () {
//ラジオボタン選択
var periodTags
$('.period input').on('change', function () {
periodTags = [];//空の配列
var val = $(this).val();
if(val == '1ヶ月'){
periodTags.push('タグコード1');
}
else if(val == '2ヶ月'){
periodTags.push('タグコード2');
}
else if(val == '3ヶ月'){
periodTags.push('タグコード3');
}
else if(val == 'それ以上'){
periodTags.push('タグコード4');
}
});
//チェックボックス選択
var triggerTags
$('.trigger input').on('change', function () {
triggerTags = [];//空の配列
$('.trigger input:checkbox:checked').each(function() {
var val = $(this).val();
if(val == '自分にピッタリな商品だと思ったから'){
triggerTags.push('タグコード5');
}
else if(val == '有名人・雑誌・TVなどの影響を受けたから'){
triggerTags.push('タグコード6');
}
else if(val == '友人知人の紹介だから'){
triggerTags.push('タグコード7');
}
else if(val == '試してみたかったから'){
triggerTags.push('タグコード8');
}
});
//ボタン表示
if ($('.btn.entry').css('display') == 'none') {
$('.btn.entry').show();
scrollNext('#scrollAnchor');
}
});
//送信時にまとめてタグ付与
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
var tags = [];//空の配列
var tags = tags.concat(periodTags,triggerTags);//タグをまとめる
//申請時タグに配列のtags追加
document.getElementById("add_tags").value = tags;
//return false;//コメントアウト外すと送信されません
}
});
});
</script>ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。RPA(自動解約処理)の解約条件に合わせてタグ付けをする
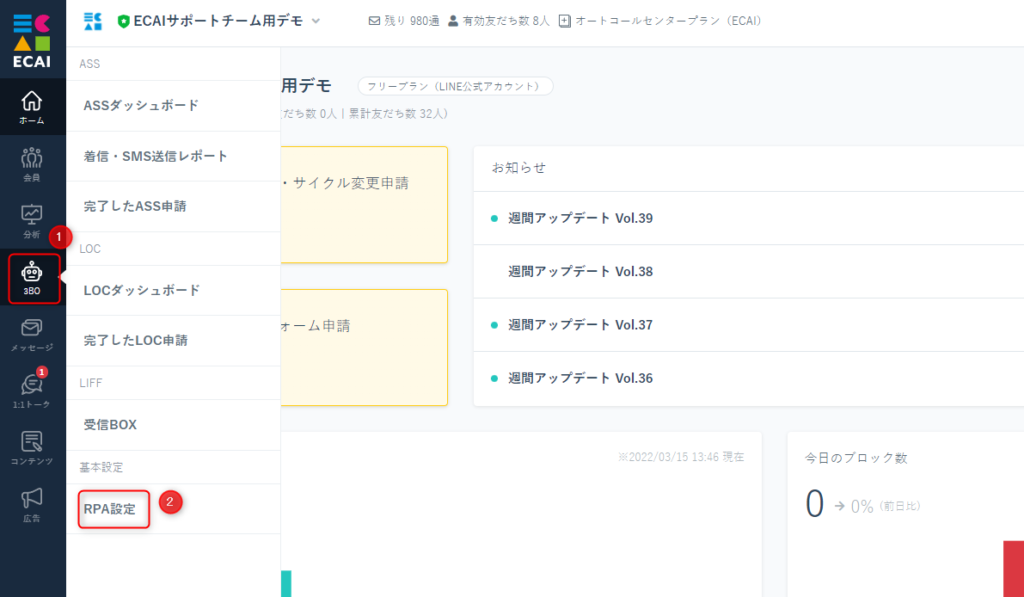
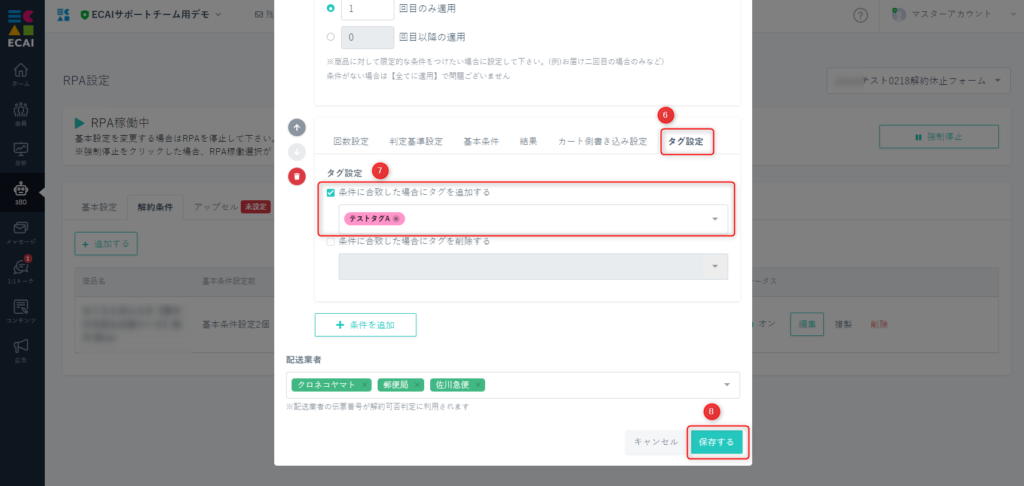
①3BO → ②RPA設定

↓ ③対象フォーム選択 ④解約条件タブ選択 ⑤編集

↓ ⑦タグ設定 ⑧付与するタグを選択 ⑨保存

ワンタップアップセルにて会員検索できなかった際に、エラーとして「「ECサイト」にて会員を検索できませんでした。」と表示されます。
その際に自動でタグ付与が行われるように設定することが可能となりました!
下記手順に沿って設定しご使用くださいませ。
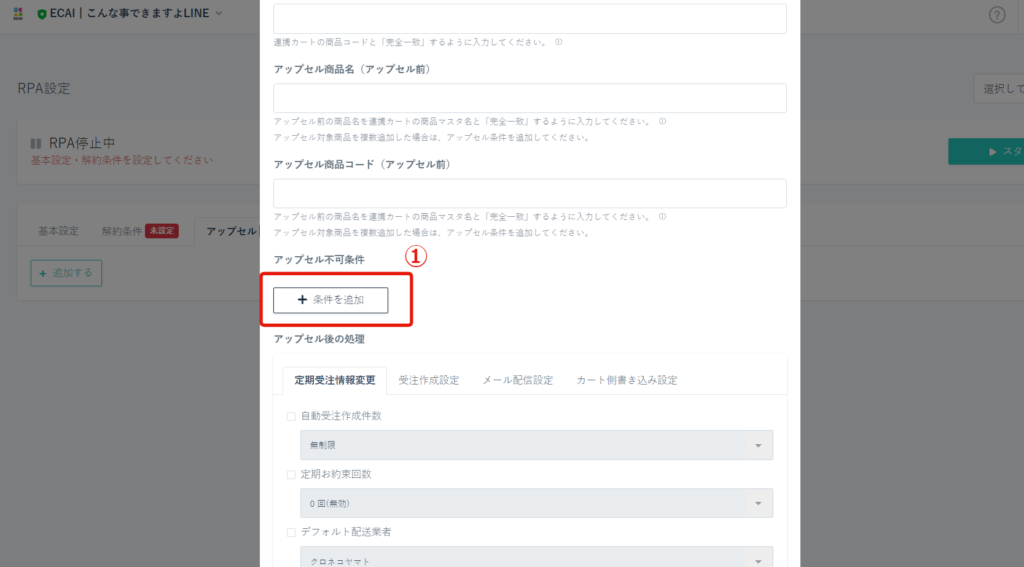
▼手順

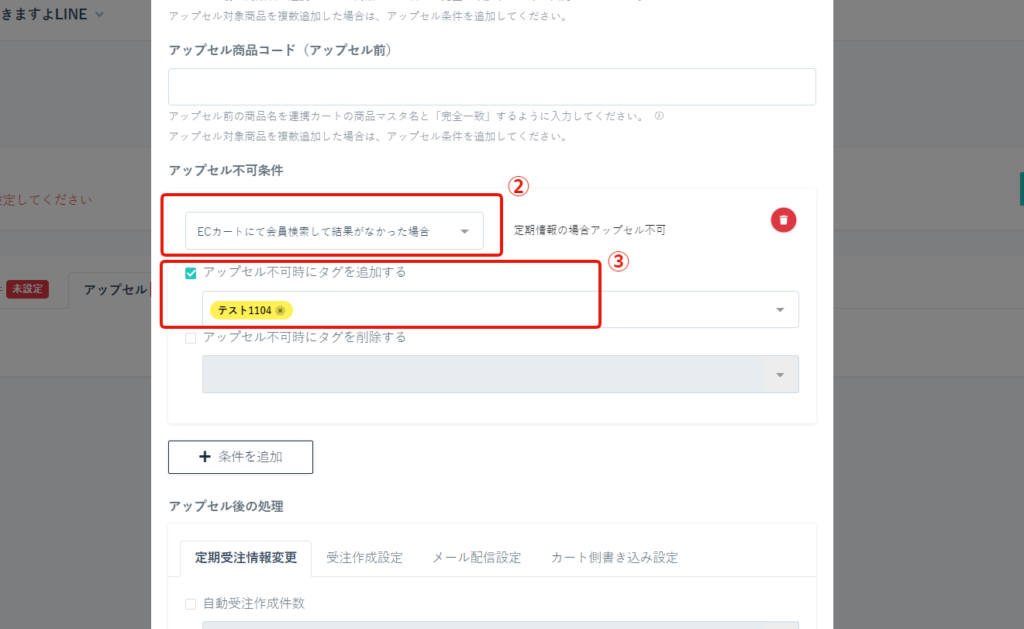
↓

↓
➂アップセル不可時にタグを追加するに希望タグを選択
▼注意点
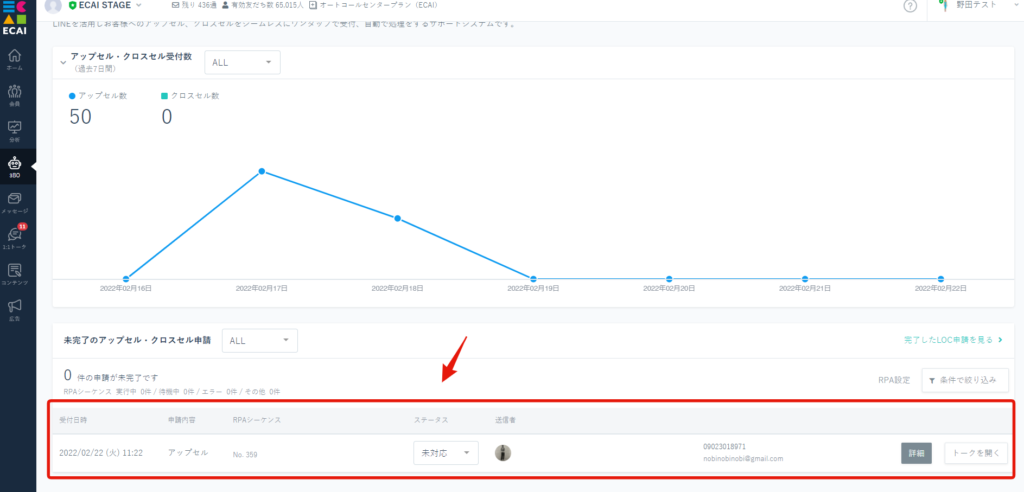
会員検索できない場合に自動でタグが付与されますが、LOCダッシュボードのステータスは対応不可(エラー)のままとなります。
手動にて対応をした際は「対応完了」に、再度LINEより申し込みしてもらう際は「受付断念」にステータス変更をお願いします。

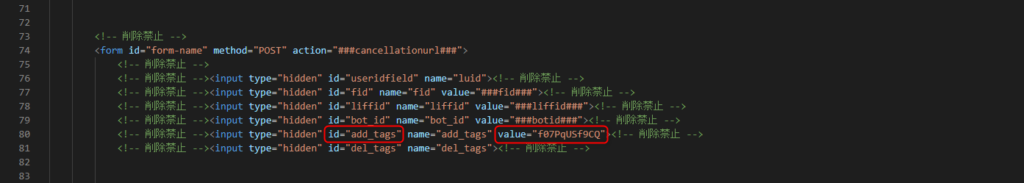
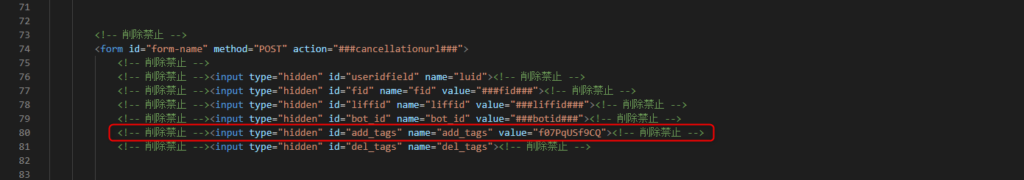
オリジナルフォームのHTMLファイル編集が必要となりますので、対象ファイルをダウンロードします。 ダウンロードが終わりましたらファイルを解凍し、index.htmlをご使用のテキストエディターで開きます。 HTMLファイルのダウンロード方法につきましては下記をご参照ください。 既存のオリジナルフォーム(LIFF)のダウンロード方法 「id="add_tags"」の「value」に「,」区切りでタグをセットする

ファイル変更の保存が終わりましたら、「オリジナルフォーム(LIFF)のアップロード方法」の手順に沿ってファイルをアップロードする。 付与したタグの動作確認方法は下記をご参照ください。 付与したタグの動作確認方法 ※クリックイベントを呼び出してタグを設定する場合は、引数に「,」区切りでタグをセットする (例)
onClick="selectTag('追加タグ1,追加タグ2')"(例)
function selectTag(TagCode) {
$("#add_tags").val(TagCode);
}
▼流れ
①ECAIとカートの連携を設定
┗ecforceとのAPI連携方法はこちら>
┗リピスト(プレックス)とのAPI連携方法はこちら>
┗サブスクストアとのAPI連携方法はこちら>
┗楽楽リピートとのAPI連携方法はこちら>
┗shopifyとのAPI連携方法「shopify×ECAI」はこちら>
↓
②ECAIへカートの受注データを取り込み
┗各カートの受注データ取り込み時間の確認はこちら>
↓
➂受注データの取り込み完了後に、ECAIに登録されている電話番号との突き合わせを開始
┗連携までの時間についてはこちら>
┗連携されないケースについてはこちら>
↓
④ECAIとカートの連携が完了後にタグの自動設定条件の突き合わせを開始
┗タグの自動設定の更新頻度はこちら>

既存の友だち登録時にタグ付与でエラー表示になるときは下記ご確認ください。 ①LINEログインチャネルの設定があっているかどうか。 LINEログインチャネルの設定の確認方法はこちら> ②対象のBOTの「LINEログイン」と「Messaging API」のチャネルが同じプロバイダーで作成されているか。 同じプロバイダーで作成されているかの確認はこちら> 全てをチェックいただいても解決できなかった際はサポートまでご連絡くださいませ。フォーム送信時に付与されるタグを使ってユーザーの絞り込みを行いフォーム送信後すぐ(0分後)にステップメッセージを送る方法
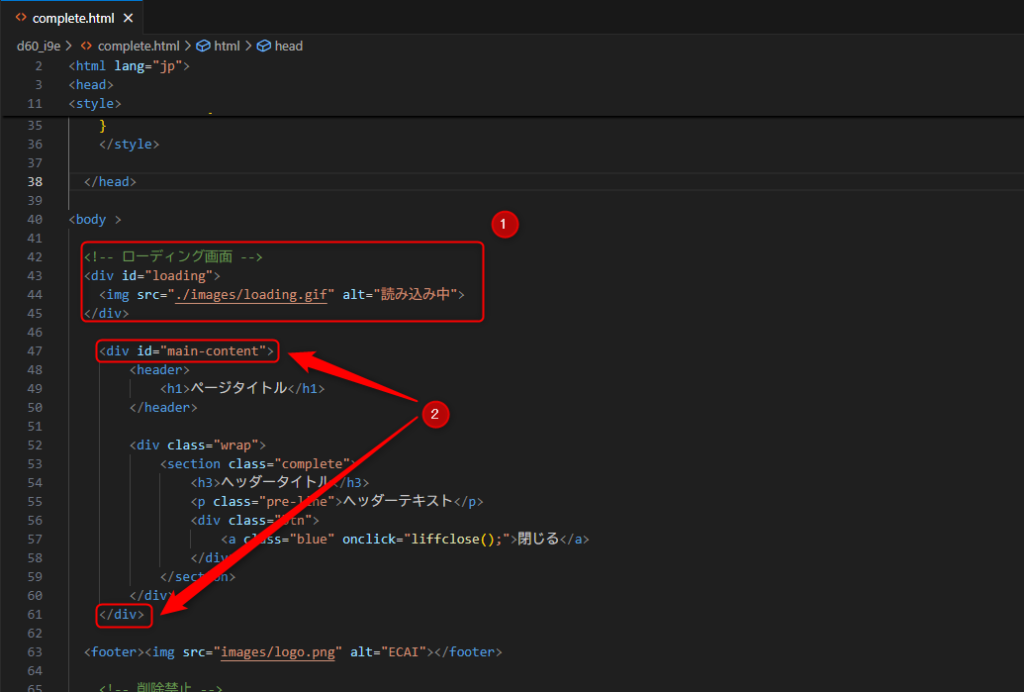
■目的 タグトリガーステップメッセージの場合、タグによる絞り込みを行ったあとトリガータグによってメッセージが送信されます。 そのためフォームの送信時に付与したタグでは絞り込みを行ってから0分後の配信ができません(1分後の配信は可能です) そこでトリガーとなるタグをフォーム送信後の完了ページで付与することで0分後にメッセージを送信することが可能になります。 ■セット所有時間 おおよそ20分 ■セットの流れ 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ(完了ページ)> サンプルページ(入力ページ)> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U サンプルページのフォームは質問の回答によってタグが付与される仕様となっております。 フォーム送信後に表示される完了ページで自動でトリガータグが付与される設定をします。 こうすることでフォーム送信時の付与タグで使ってタグによる絞り込みを行いながらステップメッセージを送ることが可能です。 編集するファイルはcomplete.htmlです。 GIFのローディング画像をご用意ください。 特に指定がない場合は下記をご使用ください。

(1)スタイルの設定
<style>
/* ローディング画面のスタイル */
#loading {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #ffffff;
display: flex;
justify-content: center;
align-items: center;
z-index: 9999;
transition: opacity 1s ease;
}
#loading.fade-out {
opacity: 0;
visibility: hidden;
}
/* コンテンツは最初非表示に */
#main-content {
display: none;
}
</style>(2)ローディング画像の準備 ※自動でタグを付与するために3秒ほどのローディングの時間が必要になります。 ①初期表示されるローディング画像の設置 ②ページ全体の表示はid="main-content"で囲い最初は非表示にしておきます。

(3)完了ページを開いたときにトリガーとなるタグを自動で付与する
下記コードをbodyの閉じタグの直上にコピペして下さい。
115行目の★タグコードにはトリガーとなるタグコードを設定してください。
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
<!-- 削除禁止 -->
<form id="form-name" method="POST" action="###cancellationurl###">
<!-- 削除禁止 --><input type="hidden" id="useridfield" name="luid"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="fid" name="fid" value="###fid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="liffid" name="liffid" value="###liffid###"><!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="bot_id" name="bot_id" value="###botid###"><!-- 削除禁止 -->
</form>
<!-- 削除禁止 -->
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
<!-- 削除禁止 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
// ページが読み込まれた後の処理
window.addEventListener('load', () => {
setTimeout(() => {
const loader = document.getElementById('loading');
loader.classList.add('fade-out');
// フェードアウト後にメインコンテンツ表示
setTimeout(() => {
loader.style.display = 'none';
document.getElementById('main-content').style.display = 'block';
}, 1000); // フェードアウト時間と合わせる
}, 3000); // 3秒待機
});
</script>
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
<script src="liff-starter.js"></script>
<script>
window.onload = function (e) {
liff.init({
liffId: "###liffid###"
}).then(() => {
liff.getProfile().then(function (profile) {
document.getElementById('useridfield').value = profile.userId;
}).catch(function (error) {});
})
.catch((err) => {});
};
</script>
<!-- 削除禁止 -->
<!-- 削除禁止 -->
<script>
//タグ付与
AddTag('★タグコード');
var alertmsg = function(){
AddTagProc();
// alert("3秒経過、タグ付与");
}
setTimeout(alertmsg, 3000);
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
そのため、1回の申請で2回の回答が行われるものとなります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。オリジナルフォームをクリックしたユーザーにタグを付与する方法
■目的 オリジナルフォームをクリックしたユーザーにタグを付与することができます。 注意点として、すでに指定のタグが付与されている場合は、タグを上書きして再付与することはできません。 ■セット所要時間 10分 ■セットの流れ 設定方法としては、オリジナルフォームの呼び出しURLを短縮URLに設定し、クリック時にタグが付与される設定を行います。 (1)オリジナルフォームの呼び出しURLを確認 クリックした時にタグ付与させたい、オリジナルフォームの呼び出しURLをコピペしてください。 コンテンツ > LIFF

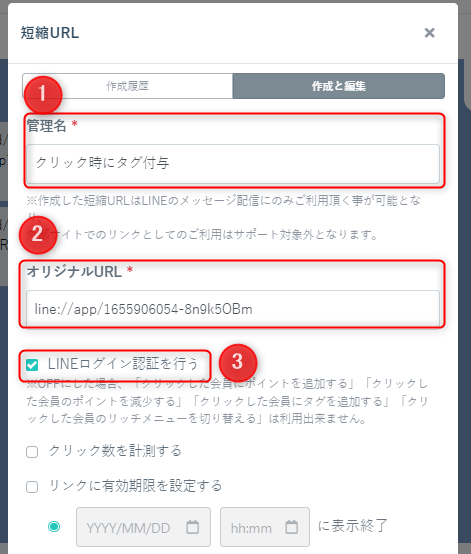
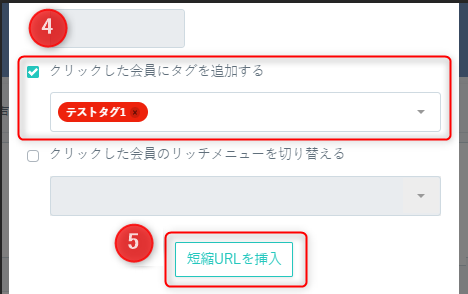
↓ (2)短縮URLの設定 短縮URLの新規作成方法はこちら> 使用したいメッセージや1:1トークで短縮URLを設定します。 ①短縮URLの管理名 ②オリジナルフォームの呼び出しURLを貼り付け ③ログイン認証にチェック ④クリック時に付与したいタグを追加 ⑤短縮URLを挿入


↓ (3)「友だち追加URL」を設定する オリジナルフォームの送信完了ページの「閉じる」ボタンに、「友だち追加URL」を設定します。 こちらの設定を行わないと、「閉じる」ボタンをクリックしても白紙のページが残ってしまいます。 オリジナルフォームの編集方法はこちら> 下記ソースはサンプルになります。 リンク先はオリジナルフォームが設定されているLINEの「友だち追加URL」を設定してください。 ※作成されたオリジナルフォームによっては、ソースが異なる場合があります。 ※編集ファイルはcomplete.html
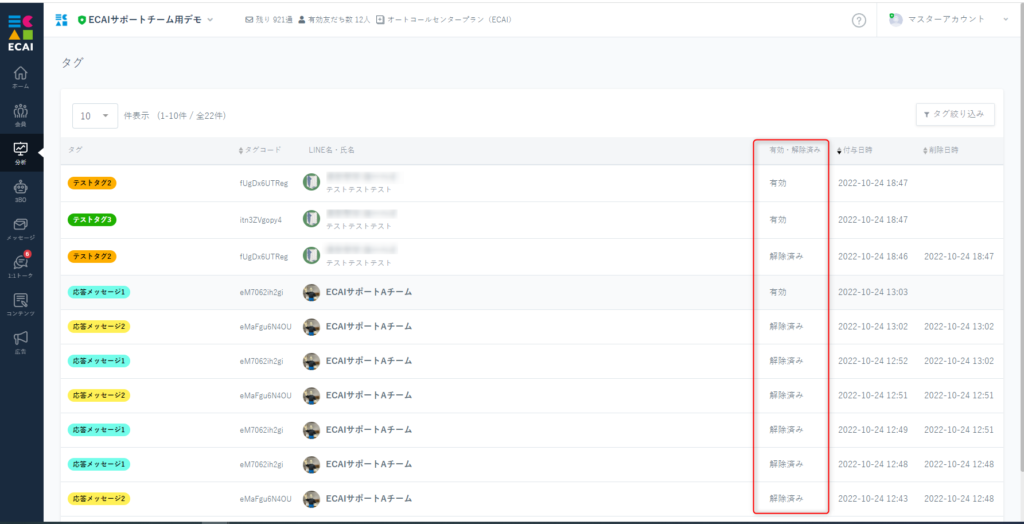
<a href="https://lin.ee/●●●●●●●" class="blue">閉じる</a>タグ付与、解除の現在のステータスと、過去の履歴となります。 タグ付与時は「有効」となり、削除すると「解除済み」となります。 タグの付与と解除が1セットで、一度タグ解除したタグを新たに付与すると、 新しい行に有効データとして記録されます。

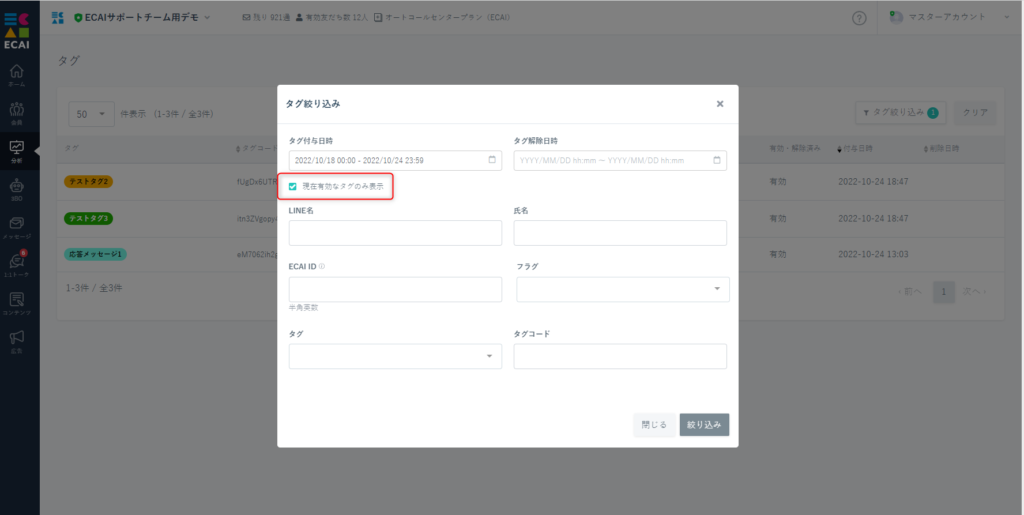
また有効なタグのみ表示させたい場合は、絞り込み機能で「現在有効なタグのみ表示」にチェックを入れてください。

■目的 オリジナルフォームを開いた時にタグ付与する方法の説明になります。 タグ付与によって、セグメントが切れたり、クリックの計測などが可能になります。 タグはフォームを開くたびに上書きされて付与されます。 ■セット所有時間 おおよそ10分 ■セットの流れ 下記サンプルページを元に説明します。 ファイルをダウンロードして内容をご確認ください。 サンプルダウンロード> サンプルページ> ※ソースコード確認方法 サンプルページをChromeブラウザで開いて下記操作を行ってください。 windows:Ctrl + U mac:option + command + U
(1)下記コードを</body>タグの直上に設置 (サンプルページのindex.html 117~158行目)
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->
<!-- 削除禁止 -->
<script>
$(window).on('load', function(){
setTimeout(delaySend, 1000);
});
AddTag('タグコード');//タグセット
var delaySend = function () {
AddTagProc();//タグ送信
}
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) {},
error: function (XMLHttpRequest, textStatus, errorThrown) {},
complete: function () {}
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->(2)タグ設定
AddTag('タグコード');のタグコード部分に付与したいタグを設置
タグ作成についてはこちら>
オリジナルフォームの編集についてはこちら>
(3)フォームをアップロード
オリジナルフォームをLINEで開いてタグが付与されていれば完成です。
タグはフォームを開くたびに上書きされて付与されます。
注意点として、タグ付与と同時にそのタグ名でECAIに回答が送信されます。
そのため、1回の申請で2回の回答が行われるものとなります。

ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。新機能#59┃会員リストの絞り込みで、タグ付与日時での絞り込みができるようになりました!
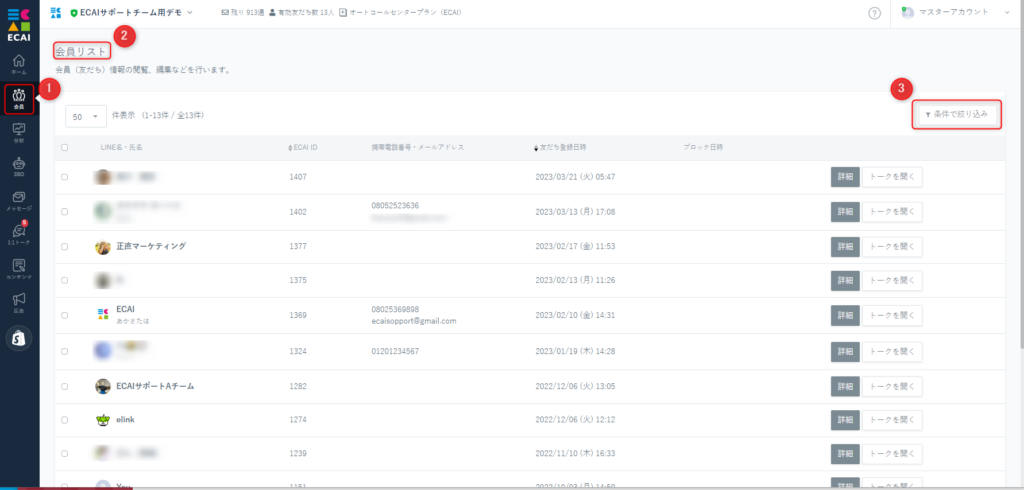
■目的 会員リストの絞り込みで、タグ付与日時での絞り込みができるようになりました。 これにより、より細かいセグメント分けが可能になりますので、配信内容の効果を上げることができます。 ■セット所要時間 3分 ■セットの流れ (1)会員 > 会員リスト > 条件で絞り込み

↓↓↓ (2)絞り込み ①他の会員情報で絞り込む ②条件タグを設定 ③タグ付与日時を設定 ④絞り込み

画像テキストのように内容把握ができないため、「タグ付与」や「自動返信」はできません。
キーワードなしで応答メッセージを設定している場合も「タグ付与」や「自動返信」はできません。
※スタンプのみキーワードなしで応答メッセージを設定している場合も「タグ付与」や「自動返信」が可能です
■目的
お客様からメッセージが送信されたタイミングでタグ付与し、メッセージ送信者として識別させる。
■セット所有時間
5分
■セット箇所
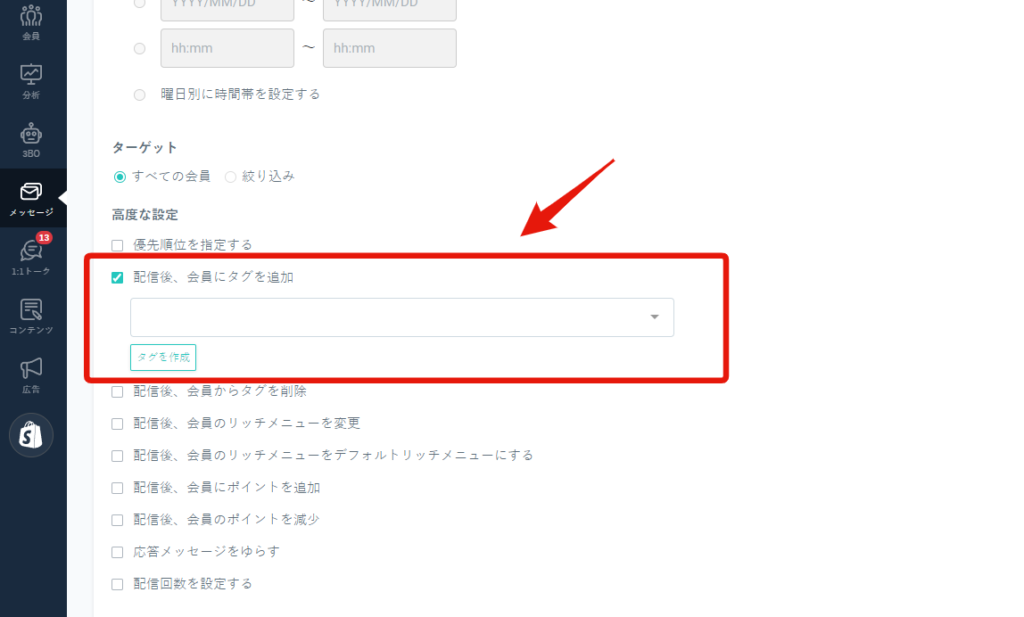
応答メッセージの高度な設定「配信後、会員にタグを追加」にチェックを入れタグ選択することで、メッセージ送信後にタグを追加することが可能。
応答メッセージの作成方法はこちら>

解約不可時にタグ付けをするには、基本条件で設定できる内容が条件となります。
「基本条件」で設定できない内容については解約不可時にタグ付けはできません。

▼基本条件設定例
・次回配送予定日から〇日以前は解約不可 ・お届け回数〇回以前は解約不可 ・対応状況〇〇〇の際対応不可 ┗RPA設定画面のプルダウンで設定できる対応状況のみ設定が可能 ・決済状況〇〇〇の際対応不可 ・読み込み〇〇〇に〇〇〇が記載されていたら解約不可
▼補足
商品の受け取りをしていないユーザー以外は解約不可にしその際にタグを付ける。のような設定はできません。
※「配送番号が追跡サイトに反映されていない」「配送番号がカート側に入っていない」などが基本条件によって判定できないためです
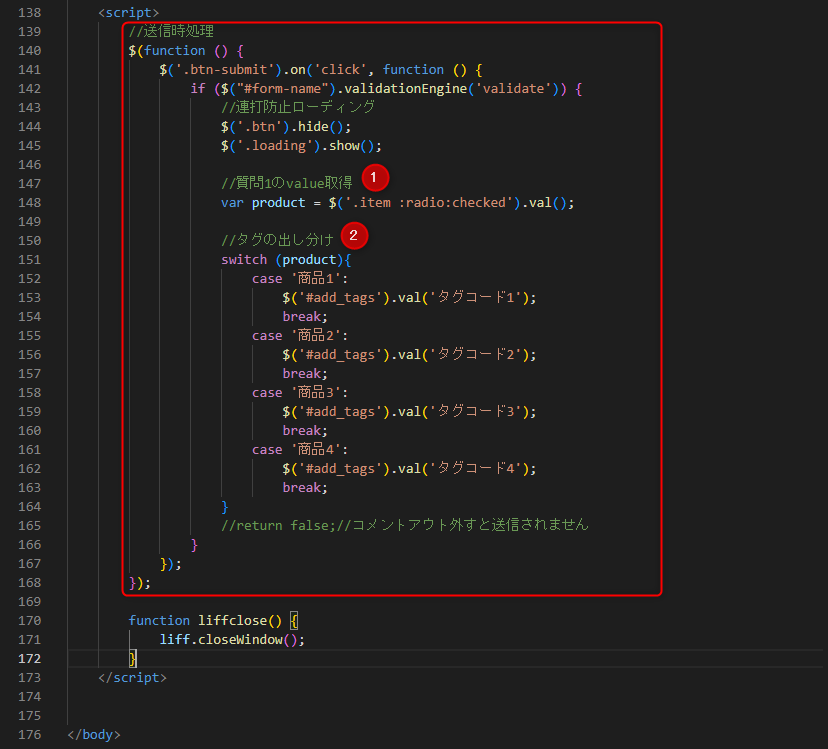
■目的 フォーム送信時に選択内容によってタグを出し分けて付与する方法の説明になります。 フォーム送信時に処理を行うため、最終的な回答に対してタグを付与することができます。 ■セット所要時間 20分 下記フォームサンプルページのソースコードをご参照ください。 フォームサンプルページ> フォームサンプルページダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U ■セットの流れ サンプルフォームでは質問1で選択された商品によってそれぞれにタグが付与されます。 (1)index.htmlファイルに送信時に関する処理を追加 すでに記載がある場合は、内容を修正して設定を進めてください。 ① 質問1の回答を取得 ② 回答に合わせて、タグを付与 ※タグコード部分に、作成したタグを設定してください。

$(function () {
$('.btn-submit').on('click', function () {
if ($("#form-name").validationEngine('validate')) {
//連打防止ローディング
$('.btn').hide();
$('.loading').show();
//質問1のvalue取得
var product = $('.item :radio:checked').val();
//タグの出し分け
switch (product){
case '商品1':
$('#add_tags').val('タグコード1');
break;
case '商品2':
$('#add_tags').val('タグコード2');
break;
case '商品3':
$('#add_tags').val('タグコード3');
break;
case '商品4':
$('#add_tags').val('タグコード4');
break;
}
//return false;//コメントアウト外すと送信されません
}
});
});(2)送信後、対象会員に選択ごとにタグが付与されていれば完成です。
ガイドの内容はあくまでもサンプルになります。 そのまま使用できない場合は対応するフォームにあわせての編集をお願いします。 表示設定が正常にできない場合、ソースチェックの有償サポートも行っております。 ご希望の場合は設定代行バナー、もしくはお問い合わせLINE、チャットワークよりご依頼をお願いします。フォーム離脱時にタグを付与する方法
フォーム離脱時にタグを付与する方法になります。 オリジナルフォームの編集が必要となりますので 下記フォームサンプルページのソースコードと併せてご確認いただくとわかりやすいです。 フォームサンプルページ> ダウンロード> ※ソースコード確認方法 windows:Ctrl + U mac :option + command + U Javascriptのコードにおいて予め「AddTag」をcallしてタグをセットした上で、「AddTagProc」をcallしてください。 例:AddTag("タグコード"); 例:AddTagProc(); フォームを閉じるときは「liffclose」をcallしてください。 例:liffclose(); 【設定方法の詳細】 (1)「AddTag()」「AddTagProc()」「liffclose()」関数についてはbody終了タグ上部にまとめて記述しておく ※記述がない場合はコピペしてください。
<!-- 削除禁止 -->
<script>
function AddTag(TagCode) {
$("#addtag").val(TagCode);
}
function AddTagProc() {
var uid = $("#useridfield").val();
var fid = $("#fid").val();
var tag = $("#addtag").val();
var botid = $("#bot_id").val();
$.ajax({
type: "POST",
url: "/api/tag/add",
dataType: 'json',
data: {
"uid": uid,
"fid": fid,
"bot_id": botid,
"tag_code": tag
},
success: function (j_data) { },
error: function (XMLHttpRequest, textStatus, errorThrown) {
},
complete: function () { }
});
}
function liffclose() {
liff.closeWindow();
}
</script>
<!-- 削除禁止 -->↓ (2)付与されるタグを格納するinputを設置
<!-- 削除禁止 --><input type="hidden" id="addtag"><!-- 削除禁止 -->↓ (3)離脱時(設問選択時)に設定した関数3つをcall ※タグコードは実際のものに置き換える
<script>
$(function () {
$('.q :radio').on('change', function () {
if ($('.q :radio:checked').val() == '継続する') {
AddTag('タグコード');//タグ設定
AddTagProc();//タグ送信
liffclose();//LIFF閉じる
}
});
});
</script>↓ (4)記述が終わりましたら、付与したタグの動作確認を行ってください。 付与したタグの動作確認方法>
